Jak stworzyć responsywną tabelę w WordPress
Opublikowany: 2022-08-30Chyba sobie żartujesz…
Tak myślą użytkownicy Twojej witryny, gdy natkną się na stronę, która nie jest sformatowana pod kątem urządzeń mobilnych. Jeśli więc korzystasz z wielu tabel w swojej witrynie, musisz nauczyć się tworzyć responsywną tabelę w WordPress.
Poza wolną witryną, niewiele innych rzeczy tak szybko rozgniewa użytkownika, jak strona, która nie odpowiada. Tak, łatwiej jest projektować piękne strony internetowe na monitorze szerokoekranowym większym niż telewizory większości ludzi na początku XXI wieku. Ale rzeczywistość jest taka, że wiele osób będzie oglądać Twoją witrynę na szerokim, zaledwie 3-calowym ekranie.
Tabele są trudniejszym elementem zapewniającym dobre działanie witryny na urządzeniach mobilnych. W tym poście mówimy o najlepszych sposobach tworzenia responsywnej tabeli w WordPress.
Co to jest responsywna tabela?
Tabele na stronach internetowych prezentują dane w zorganizowany sposób. Są często używane do wyświetlania zbiorów danych lub porównywania różnic między produktami lub kategoriami.
Responsywna tabela dostosowuje się do rozmiaru ekranu, aby ułatwić czytanie na mniejszych urządzeniach mobilnych.
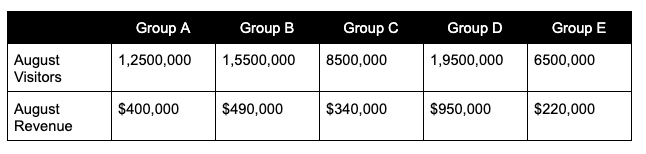
Na przykład spójrz na ten obraz stołu, który będzie dobrze wyglądał na szerokim ekranie:

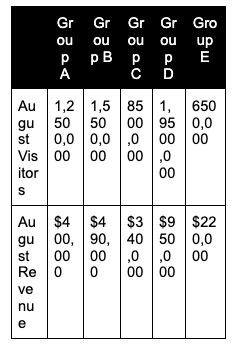
Ale po wyświetleniu na małym ekranie kolumny znacznie się kurczą. W tym momencie tekst i liczby zaczynają się rozpadać w sposób, który prawie uniemożliwia rozszyfrowanie.

Aby rozwiązać problem czytelności na małych ekranach, projektanci mogą zastosować jeden z wielu sposobów, aby stół był responsywny. Najpopularniejsze metody to tworzenie stosu tabel lub przewijanie go.
W tabeli ułożonej piętrowo komórki zajmują całą szerokość ekranu i układają się jeden na drugim.
Przewijalna tabela utrzymuje szerokość kolumn na tyle dużą, aby zawartość była czytelna i umożliwia czytelnikowi przewijanie, aby zobaczyć dodatkowe kolumny.
Jak stworzyć responsywną tabelę w WordPress
Tworzenie responsywnej tabeli w WordPressie jest łatwe. Możesz w ogóle nic nie robić. Wiele motywów zawiera style tabel. Gdy szukasz najlepszego motywu WordPress, zastanów się, jak wyświetlają się tabele w witrynie demonstracyjnej motywu. Wiele podglądów motywów zawiera stronę catchall, która pokazuje różne style tekstu i inne elementy, takie jak tabele.
Jeśli masz już motyw lub nie chcesz zmieniać motywów, utwórz wersję roboczą posta lub stronę z tabelą i wyświetl podgląd na różnych rozmiarach ekranu. Dobrze jest iść, jeśli Twój motyw zawiera już responsywny styl tabeli.
Jeśli w motywie brakuje responsywnego stylu tabeli lub nie podoba Ci się domyślny styl motywu, możesz zastąpić style motywu lub użyć wtyczki tabeli.

Ręczne stylizowanie tabel w WordPress
Możesz dostosować tabele tak, aby były responsywne, jeśli znasz CSS. Jeśli tabela jest potrzebna jednorazowo, możesz spróbować nadać jej styl za pomocą wbudowanego CSS.
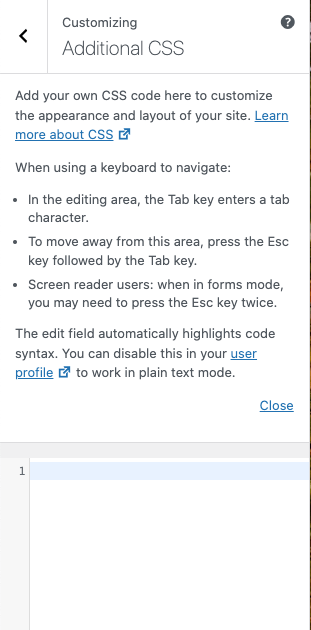
Możesz dostosować pliki CSS swojego motywu, jeśli chcesz stylizować wiele tabel w całej witrynie. Ale twoje zmiany zostaną nadpisane. Aby tego uniknąć, spróbuj zamiast tego utworzyć motyw podrzędny. Aby uzyskać łatwiejszą poprawkę, użyj dodatkowej sekcji CSS w dostosowywaniu wyglądu WordPressa. Aby uzyskać więcej informacji na temat obu opcji, przeczytaj ten post o tym, jak zachować niestandardowy kod CSS podczas aktualizacji motywów .

Używanie wtyczki do tworzenia responsywnych tabel
Jeśli edytowanie CSS cię denerwuje, zainstaluj wtyczkę do obsługi tabel. Te wtyczki ułatwiają tworzenie i stylizowanie tabel bez pisania niestandardowego kodu.
Nasze typy dla najlepszej responsywnej wtyczki WordPress do tabel to:
- Stoły Ninja. Ten konstruktor tabel typu „przeciągnij i upuść” zawiera szablony i wiele sposobów dostosowywania tabel. Pobierz wtyczkę .
- wpDataTables. Ta wtyczka umożliwia edycję tabel za pomocą interfejsu podobnego do programu Excel. Możesz tworzyć tabele lub wykresy z plików Excel, CSB, XML, JSON lub PHP. Pobierz wtyczkę.
- Kreator tabel WP. Inna opcja przeciągania i upuszczania sprawia, że tworzenie responsywnych tabel jest szybkie i proste. Pobierz wtyczkę.
- Wizualizator. Ta wtyczka popularnego twórcy motywów, Themeisle, umożliwia tworzenie responsywnych wykresów i tabel dla postów i stron. Pobierz wtyczkę.
Uwagi dotyczące responsywnych tabel dla WordPress
Główną kwestią przy tworzeniu responsywnych tabel w WordPressie jest decyzja, jak najlepiej zaprezentować informacje. Jaka część Twojego ruchu pochodzi z urządzeń mobilnych? Szanse są takie, że większość odwiedzających zobaczy Twoją witrynę na małym ekranie. Twoim głównym zmartwieniem musi być to, jak stworzyć dla nich najlepsze wrażenia użytkownika.
W niektórych przypadkach może to oznaczać ponowne przemyślenie potrzeby stołu. Na przykład, czy porównanie dwóch lub trzech kategorii może być lepiej wyświetlane na liście punktowanej?
Jeśli informacja uzasadnia stworzenie tabeli, musisz zdecydować, jak ją zaimplementować. Jeśli domyślny motyw nie radzi sobie dobrze z tabelami, przed zainstalowaniem wtyczki zastanów się, jak często będziesz używać tabel.
W naszym poście odpowiadającym na to, ile wtyczek do WordPressa jest za dużo, omówiliśmy niebezpieczeństwa związane z przeciążaniem wtyczek. Wtyczki mogą spowolnić działanie Twojej witryny. Jeśli będziesz mieć tylko jedną tabelę na jednej stronie, prawdopodobnie nie warto instalować wtyczki. Spróbuj poradzić sobie z tym za pomocą CSS, jeśli możesz.
Testowanie responsywnych tabel
Bez względu na to, jakiej metody używasz do tworzenia responsywnych tabel w WordPress, możesz najpierw wypróbować ją w witrynie pomostowej . Środowisko testowe pozwala wypróbować zmiany w CSS lub zainstalować i skonfigurować nowe wtyczki bez wpływu na działającą witrynę. Klienci prasowalni otrzymują nieograniczoną liczbę witryn inscenizacyjnych. To tylko jedna z wielu zalet hostingu z Pressable. Aby dowiedzieć się więcej o naszej szybkiej, bezpiecznej i prostej platformie hostingowej, umów się na niestandardową prezentację już dziś.