Comment créer un tableau réactif dans WordPress
Publié: 2022-08-30Dis moi que c'est une blague…
C'est ce que pensent les visiteurs de votre site Web lorsqu'ils tombent sur une page qui n'est pas formatée pour les mobiles. Donc, si vous utilisez beaucoup de tableaux sur votre site, vous devez apprendre à créer un tableau réactif dans WordPress.
À part un site Web lent, il n'y a pas grand-chose d'autre qui irritera un visiteur Web aussi rapidement qu'une page qui ne répond pas. Oui, il est plus facile de concevoir de belles pages Web sur un écran large plus grand que la plupart des téléviseurs du début des années 2000. Mais la réalité est que beaucoup de gens verront votre site sur un écran large de seulement 3 pouces.
Les tableaux sont une partie plus délicate du bon fonctionnement de votre site sur les appareils mobiles. Dans cet article, nous parlons des meilleures façons de créer un tableau réactif dans WordPress.
Qu'est-ce qu'un tableau responsive ?
Les tableaux sur les pages Web présentent les données de manière organisée. Ils sont souvent utilisés pour afficher des ensembles de données ou pour comparer des différences entre des produits ou des catégories.
Un tableau réactif s'adapte à la taille de l'écran pour faciliter la lecture sur les petits appareils mobiles.
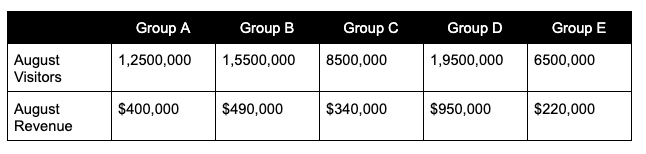
Par exemple, regardez cette image d'un tableau qui s'affichera bien sur les écrans larges :

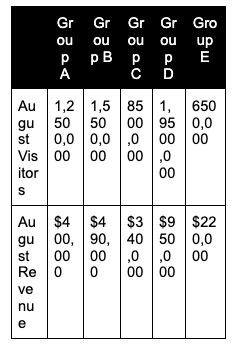
Mais lorsqu'elles sont affichées sur un petit écran, les colonnes rétrécissent considérablement. À ce stade, le texte et les chiffres commencent à se décomposer de manière à le rendre presque impossible à déchiffrer.

Pour résoudre le problème de lisibilité sur les petits écrans, les concepteurs peuvent adopter l'une des nombreuses façons de rendre un tableau réactif. Les méthodes les plus courantes consistent à empiler une table ou à la rendre déroulante.
Dans un tableau empilé, les cellules occupent toute la largeur de l'écran et s'empilent les unes sous les autres.
Un tableau défilant maintient les largeurs de colonne suffisamment grandes pour que le contenu soit lisible et permet au lecteur de faire défiler pour voir des colonnes supplémentaires.
Comment créer un tableau réactif dans WordPress
Créer un tableau réactif dans WordPress est facile. Vous n'aurez peut-être rien à faire du tout. De nombreux thèmes incluent des styles pour les tableaux. Lorsque vous recherchez le meilleur thème WordPress, pensez à regarder comment les tableaux s'affichent sur le site de démonstration du thème. De nombreux aperçus de thème incluent une page fourre-tout qui affiche tous les différents styles de texte et d'autres éléments tels que des tableaux.
Si vous avez déjà un thème ou si vous ne souhaitez pas changer de thème, créez un brouillon de publication ou de page avec un tableau et prévisualisez-le sur différentes tailles d'écran. Vous êtes prêt à partir si votre thème comprend déjà un style de tableau réactif.
Si votre thème n'a pas de style de tableau réactif ou si vous n'aimez pas le style par défaut de votre thème, vous pouvez soit remplacer les styles du thème, soit utiliser un plugin de tableau.

Styliser manuellement les tableaux dans WordPress
Vous pouvez personnaliser vos tableaux pour qu'ils soient réactifs si vous maîtrisez CSS. Si un tableau est un besoin ponctuel, vous pouvez essayer de le styliser avec du CSS en ligne.
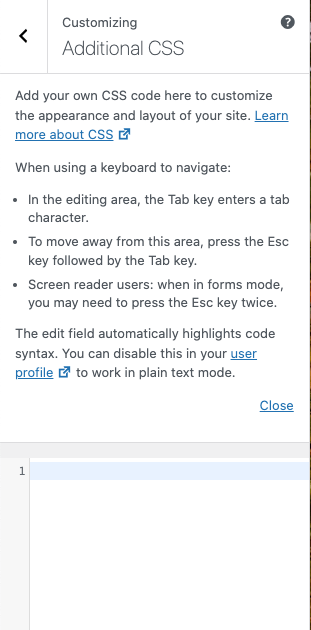
Vous pouvez personnaliser les fichiers CSS de votre thème si vous souhaitez styliser plusieurs tableaux sur l'ensemble de votre site. Mais, vos modifications seront écrasées. Pour éviter cela, essayez plutôt de créer un thème enfant. Pour une solution plus simple, utilisez la section CSS supplémentaire du personnalisateur d'apparence WordPress. Pour plus de détails sur les deux options, lisez cet article sur la façon de conserver le CSS personnalisé lors de la mise à jour des thèmes .

Utiliser un plugin pour créer des tableaux réactifs
Si l'édition de CSS vous rend nerveux, installez un plugin pour gérer vos tableaux. Ces plugins facilitent la création et le style des tableaux sans écrire de code personnalisé.
Nos choix pour le meilleur plugin WordPress de table responsive sont :
- Tables des ninjas. Ce générateur de tableaux par glisser-déposer comprend des modèles et de nombreuses façons de personnaliser vos tableaux. Téléchargez le plug-in .
- wpDataTables. Ce plugin vous permet d'éditer des tableaux avec une interface de type Excel. Vous pouvez créer des tableaux ou des graphiques à partir de fichiers Excel, CSB, XML, JSON ou PHP. Téléchargez le plugin.
- Générateur de tableaux WP. Une autre option de glisser-déposer rend la création de tableaux réactifs simple et rapide. Téléchargez le plugin.
- Visualiseur. Ce plugin du célèbre développeur de thèmes, Themeisle, vous permet de créer des graphiques et des tableaux réactifs pour les publications et les pages. Téléchargez le plugin.
Considérations sur les tableaux réactifs pour WordPress
La principale considération pour créer des tableaux réactifs dans WordPress est de décider comment présenter au mieux les informations. Quelle part de votre trafic est mobile ? Il y a de fortes chances que la plupart des visiteurs voient votre site sur un petit écran. Votre principale préoccupation doit être de savoir comment créer la meilleure expérience utilisateur pour eux.
Dans certains cas, cela peut signifier repenser la nécessité d'une table. Par exemple, une comparaison de deux ou trois catégories pourrait-elle être mieux affichée dans une liste à puces ?
Si les informations justifient la création d'une table, vous devez décider comment l'implémenter. Si votre thème par défaut ne gère pas bien les tableaux, vous devez déterminer la fréquence à laquelle vous utiliserez les tableaux avant d'installer un plugin.
Dans notre article répondant au nombre excessif de plugins WordPress, nous avons discuté des dangers de la surcharge des plugins. Les plugins peuvent ralentir votre site. Si vous n'avez qu'un seul tableau sur une seule page, cela ne vaut probablement pas la peine d'installer un plugin. Essayez de gérer cela avec CSS si vous le pouvez.
Tester vos tableaux réactifs
Quelle que soit la méthode que vous utilisez pour créer des tableaux réactifs dans WordPress, vous voudrez peut-être d'abord l'essayer sur un site de développement. Un environnement de test vous permet d'essayer les modifications apportées à votre CSS ou d'installer et de configurer de nouveaux plugins sans impact sur votre site en ligne. Les clients pressables obtiennent un nombre illimité de sites de développement. Ce n'est qu'un des nombreux avantages de l'hébergement avec Pressable. Pour en savoir plus sur notre plateforme d'hébergement rapide, sécurisée et simple, planifiez une démo personnalisée dès aujourd'hui.