So erstellen Sie eine responsive Tabelle in WordPress
Veröffentlicht: 2022-08-30Du willst mich wohl veralbern…
Das denken Ihre Website-Besucher, wenn sie auf eine Seite stoßen, die nicht für Mobilgeräte formatiert ist. Wenn Sie also viele Tabellen auf Ihrer Website verwenden, müssen Sie lernen, wie Sie eine responsive Tabelle in WordPress erstellen.
Abgesehen von einer langsamen Website gibt es kaum etwas, was einen Webbesucher so schnell verärgern kann wie eine nicht reagierende Seite. Ja, es ist einfacher, schöne Webseiten auf einem Breitbildmonitor zu entwerfen, der größer ist als der Fernseher der meisten Menschen in den frühen 2000er Jahren. Aber die Realität ist, dass viele Leute Ihre Website auf einem nur 3 Zoll breiten Bildschirm sehen werden.
Tabellen sind ein schwierigerer Teil, um sicherzustellen, dass Ihre Website auf Mobilgeräten gut funktioniert. In diesem Beitrag sprechen wir über die besten Möglichkeiten, eine responsive Tabelle in WordPress zu erstellen.
Was ist eine responsive Tabelle?
Tabellen auf Webseiten präsentieren Daten auf organisierte Weise. Sie werden häufig verwendet, um Datensätze anzuzeigen oder Unterschiede zwischen Produkten oder Kategorien zu vergleichen.
Eine responsive Tabelle passt sich der Größe des Bildschirms an, um das Lesen auf kleineren Mobilgeräten zu erleichtern.
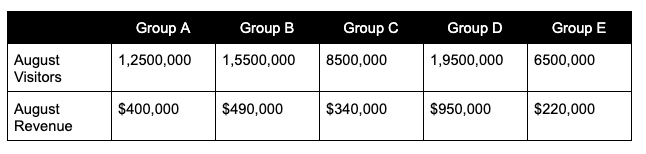
Schauen Sie sich zum Beispiel dieses Bild einer Tabelle an, die auf breiten Bildschirmen gut angezeigt wird:

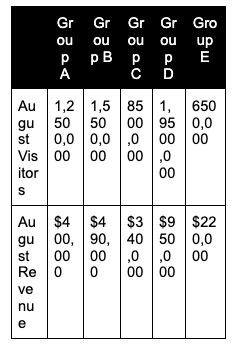
Aber wenn sie auf einem kleinen Bildschirm angezeigt werden, schrumpfen die Spalten erheblich. An diesem Punkt brechen der Text und die Zahlen auf eine Weise auseinander, die es fast unmöglich macht, sie zu entziffern.

Um das Problem der Lesbarkeit auf kleinen Bildschirmen anzugehen, können Designer eine von vielen Möglichkeiten anwenden, um eine Tabelle responsive zu machen. Die beliebtesten Methoden bestehen darin, eine Tabelle zu stapeln oder scrollbar zu machen.
In einer gestapelten Tabelle nehmen die Zellen die volle Breite des Bildschirms ein und werden untereinander gestapelt.
Eine scrollbare Tabelle hält die Spaltenbreite groß genug, damit der Inhalt lesbar ist, und ermöglicht es dem Leser, darüber zu scrollen, um zusätzliche Spalten zu sehen.
So erstellen Sie eine responsive Tabelle in WordPress
Das Erstellen einer responsiven Tabelle in WordPress ist einfach. Möglicherweise müssen Sie überhaupt nichts tun. Viele Designs enthalten Stile für Tabellen. Wenn Sie nach dem besten WordPress-Thema suchen, sollten Sie sich ansehen, wie Tabellen auf der Demoseite des Themas angezeigt werden. Viele Themenvorschauen enthalten eine Übersichtsseite, auf der alle verschiedenen Textstile und andere Elemente wie Tabellen angezeigt werden.
Wenn Sie bereits ein Design haben oder nicht daran interessiert sind, das Design zu wechseln, erstellen Sie einen Beitragsentwurf oder eine Seite mit einer Tabelle und zeigen Sie eine Vorschau auf verschiedenen Bildschirmgrößen an. Sie können loslegen, wenn Ihr Design bereits einen ansprechenden Tabellenstil enthält.
Wenn Ihrem Design ein ansprechender Tabellenstil fehlt oder Ihnen der Standardstil Ihres Designs nicht gefällt, können Sie entweder die Stile des Designs überschreiben oder ein Tabellen-Plugin verwenden.

Manuelles Stylen von Tabellen in WordPress
Sie können Ihre Tabellen so anpassen, dass sie reaktionsfähig sind, wenn Sie mit CSS vertraut sind. Wenn eine Tabelle einmalig benötigt wird, können Sie versuchen, sie mit Inline-CSS zu gestalten.
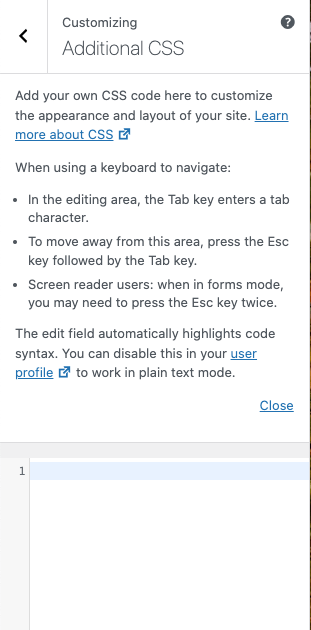
Sie können die CSS-Dateien Ihres Designs anpassen, wenn Sie mehrere Tabellen auf Ihrer gesamten Website gestalten möchten. Ihre Änderungen werden jedoch überschrieben. Um dies zu vermeiden, versuchen Sie stattdessen, ein untergeordnetes Thema zu erstellen. Verwenden Sie für eine einfachere Lösung den zusätzlichen CSS-Abschnitt des WordPress-Erscheinungsbild-Anpassers. Weitere Einzelheiten zu beiden Optionen finden Sie in diesem Beitrag zum Beibehalten von benutzerdefiniertem CSS beim Aktualisieren von Designs .

Verwenden eines Plugins zum Erstellen von responsiven Tabellen
Wenn die Bearbeitung von CSS Sie nervös macht, installieren Sie ein Plugin, um Ihre Tabellen zu verwalten. Diese Plugins erleichtern das Erstellen und Gestalten von Tabellen, ohne dass benutzerdefinierter Code geschrieben werden muss.
Unsere Auswahl für das beste WordPress-Plugin für responsive Tabellen sind:
- Ninja-Tische. Dieser Drag-and-Drop-Tabellenersteller enthält Vorlagen und viele Möglichkeiten zum Anpassen Ihrer Tabellen. Laden Sie das Plugin herunter .
- wpDataTables. Mit diesem Plugin können Sie Tabellen mit einer Excel-ähnlichen Oberfläche bearbeiten. Sie können Tabellen oder Diagramme aus Excel-, CSB-, XML-, JSON- oder PHP-Dateien erstellen. Laden Sie das Plugin herunter.
- WP-Tabellengenerator. Eine weitere Drag-and-Drop-Option macht das Erstellen responsiver Tabellen schnell und einfach. Laden Sie das Plugin herunter.
- Visualizer. Mit diesem Plugin des beliebten Theme-Entwicklers Themeisle können Sie ansprechende Diagramme und Tabellen für Beiträge und Seiten erstellen. Laden Sie das Plugin herunter.
Überlegungen zu responsiven Tabellen für WordPress
Die Hauptüberlegung beim Erstellen von responsiven Tabellen in WordPress ist die Entscheidung, wie die Informationen am besten präsentiert werden. Wie viel Ihres Traffics ist mobil? Die Chancen stehen gut, dass die meisten Besucher Ihre Website auf einem kleinen Bildschirm sehen. Ihr Hauptanliegen muss es sein, die beste Benutzererfahrung für sie zu schaffen.
In einigen Fällen kann dies bedeuten, die Notwendigkeit eines Tisches zu überdenken. Könnte beispielsweise ein Vergleich von zwei oder drei Kategorien in einer Aufzählung besser dargestellt werden?
Wenn die Informationen das Erstellen einer Tabelle rechtfertigen, müssen Sie entscheiden, wie Sie sie implementieren. Wenn Ihr Standardthema Tabellen nicht gut handhabt, sollten Sie überlegen, wie oft Sie Tabellen verwenden, bevor Sie ein Plugin installieren.
In unserem Beitrag zur Frage, wie viele WordPress-Plugins zu viele sind, haben wir die Gefahren der Überlastung von Plugins besprochen. Plugins können Ihre Website verlangsamen. Wenn Sie nur eine Tabelle auf einer Seite haben, lohnt es sich wahrscheinlich nicht, ein Plugin zu installieren. Versuchen Sie, das mit CSS zu handhaben, wenn Sie können.
Testen Ihrer Responsive-Tabellen
Unabhängig davon, welche Methode Sie verwenden, um responsive Tabellen in WordPress zu erstellen, sollten Sie es zuerst auf einer Staging-Site ausprobieren. Eine Testumgebung ermöglicht es Ihnen, Änderungen an Ihrem CSS auszuprobieren oder neue Plugins zu installieren und zu konfigurieren, ohne Ihre Live-Site zu beeinträchtigen. Pressable-Clients erhalten unbegrenzte Staging-Sites. Dies ist nur einer der vielen Vorteile des Hostings mit Pressable. Um mehr über unsere schnelle, sichere und einfache Hosting-Plattform zu erfahren, vereinbaren Sie noch heute eine individuelle Demo .