Cara Membuat Tabel Responsif di WordPress
Diterbitkan: 2022-08-30Anda pasti bercanda…
Itulah yang dipikirkan pengunjung situs web Anda ketika mereka menemukan halaman yang tidak diformat untuk seluler. Jadi, jika Anda menggunakan banyak tabel di situs Anda, Anda perlu mempelajari cara membuat tabel responsif di WordPress.
Selain situs web yang lambat, tidak banyak lagi yang akan membuat pengunjung web marah secepat halaman yang tidak responsif. Ya, lebih mudah untuk mendesain halaman web yang indah pada monitor layar lebar yang lebih besar daripada TV kebanyakan orang di awal tahun 2000-an. Tetapi kenyataannya adalah banyak orang akan melihat situs Anda di layar selebar 3 inci saja.
Tabel adalah bagian yang lebih sulit untuk memastikan situs Anda berfungsi dengan baik di perangkat seluler. Dalam posting ini, kita berbicara tentang cara terbaik untuk membuat tabel responsif di WordPress.
Apa itu Tabel Responsif?
Tabel di halaman web menyajikan data dengan cara yang terorganisir. Mereka sering digunakan untuk menampilkan kumpulan data atau untuk membandingkan perbedaan antara produk atau kategori.
Tabel responsif menyesuaikan dengan ukuran layar agar lebih mudah dibaca di perangkat seluler yang lebih kecil.
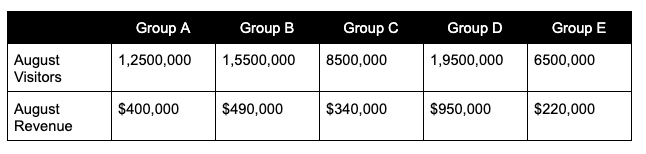
Misalnya, lihat gambar tabel ini yang akan tampak bagus di layar lebar:

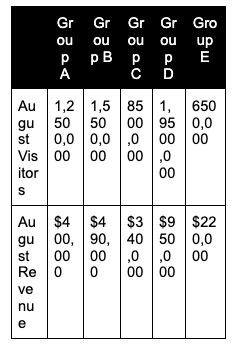
Tetapi ketika ditampilkan di layar kecil, kolom-kolomnya menyusut jauh. Pada titik ini, teks dan angka mulai putus dengan cara yang hampir mustahil untuk diuraikan.

Untuk mengatasi masalah keterbacaan di layar kecil, desainer dapat mengadopsi salah satu dari banyak cara untuk membuat tabel responsif. Metode yang paling populer adalah membuat tumpukan tabel atau membuatnya dapat digulir.
Dalam tabel bertumpuk, sel mengambil lebar penuh layar dan menumpuk di bawah satu sama lain.
Tabel yang dapat digulir menjaga lebar kolom cukup besar agar konten dapat dibaca dan memungkinkan pembaca menggulir untuk melihat kolom tambahan.
Cara Membuat Tabel Responsif di WordPress
Membuat tabel responsif di WordPress itu mudah. Anda mungkin tidak perlu melakukan apa pun. Banyak tema menyertakan gaya untuk tabel. Saat Anda mencari tema WordPress terbaik, pertimbangkan untuk melihat bagaimana tabel ditampilkan di situs demo tema. Banyak pratinjau tema menyertakan halaman penampung yang menampilkan semua gaya teks yang berbeda dan elemen lain seperti tabel.
Jika Anda sudah memiliki tema atau tidak tertarik untuk beralih tema, buatlah draf postingan atau halaman dengan tabel dan pratinjau di berbagai ukuran layar. Anda siap melakukannya jika tema Anda sudah menyertakan gaya tabel responsif.
Jika tema Anda tidak memiliki gaya tabel responsif atau Anda tidak menyukai gaya default dari tema Anda, Anda dapat mengganti gaya tema atau menggunakan plugin tabel.

Menata Tabel Secara Manual di WordPress
Anda dapat menyesuaikan tabel agar responsif jika Anda terbiasa dengan CSS. Jika sebuah tabel adalah kebutuhan satu kali, Anda dapat mencoba menatanya dengan CSS sebaris.
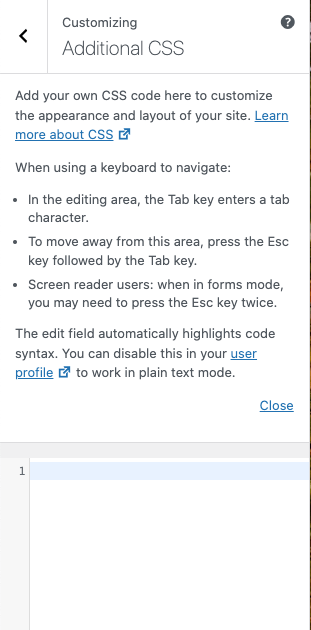
Anda dapat menyesuaikan file CSS tema Anda jika Anda ingin menata beberapa tabel di seluruh situs Anda. Namun, perubahan Anda akan ditimpa. Untuk menghindarinya, coba buat tema anak sebagai gantinya. Untuk perbaikan yang lebih mudah, gunakan bagian CSS tambahan dari penyesuai tampilan WordPress. Untuk detail lebih lanjut tentang kedua opsi, baca posting ini tentang cara mempertahankan CSS khusus saat memperbarui tema .

Menggunakan Plugin untuk Membuat Tabel Responsif
Jika mengedit CSS membuat Anda gugup, instal plugin untuk menangani tabel Anda. Plugin ini membuat pembuatan dan penataan tabel menjadi lebih mudah tanpa menulis kode khusus apa pun.
Pilihan kami untuk plugin WordPress tabel responsif terbaik adalah:
- Meja Ninja. Pembuat tabel seret dan lepas ini menyertakan templat dan banyak cara untuk menyesuaikan tabel Anda. Unduh pluginnya .
- wpDataTables. Plugin ini memungkinkan Anda mengedit tabel dengan antarmuka seperti Excel. Anda dapat membuat tabel atau bagan dari file Excel, CSB, XML, JSON, atau PHP. Unduh pluginnya.
- Pembuat Tabel WP. Opsi seret dan lepas lainnya membuat pembuatan tabel responsif menjadi cepat dan sederhana. Unduh pluginnya.
- Visualisasi. Plugin ini dari pengembang tema populer, Themeisle, memungkinkan Anda membuat bagan dan tabel responsif untuk posting dan halaman. Unduh pluginnya.
Pertimbangan Tabel Responsif untuk WordPress
Pertimbangan utama untuk membuat tabel responsif di WordPress adalah memutuskan cara terbaik untuk menyajikan informasi. Berapa banyak lalu lintas seluler Anda? Kemungkinannya adalah sebagian besar pengunjung melihat situs Anda di layar kecil. Perhatian utama Anda adalah bagaimana menciptakan pengalaman pengguna terbaik untuk mereka.
Dalam beberapa kasus, itu mungkin berarti memikirkan kembali kebutuhan akan sebuah tabel. Misalnya, dapatkah perbandingan dua atau tiga kategori ditampilkan dengan lebih baik dalam daftar berpoin?
Jika informasi tersebut menjamin pembuatan tabel, Anda harus memutuskan bagaimana menerapkannya. Jika tema default Anda tidak menangani tabel dengan baik, Anda harus mempertimbangkan seberapa sering Anda akan menggunakan tabel sebelum menginstal plugin.
Dalam posting kami yang menjawab berapa banyak plugin WordPress yang terlalu banyak, kami membahas bahaya overloading pada plugin. Plugin dapat memperlambat situs Anda. Jika Anda hanya memiliki satu tabel di satu halaman, mungkin tidak ada gunanya menginstal plugin. Cobalah untuk menanganinya dengan CSS jika Anda bisa.
Menguji Tabel Responsif Anda
Apa pun metode yang Anda gunakan untuk membuat tabel responsif di WordPress, Anda mungkin ingin mencobanya di situs pementasan terlebih dahulu. Lingkungan pengujian memungkinkan Anda mencoba perubahan pada CSS atau menginstal dan mengonfigurasi plugin baru tanpa memengaruhi situs langsung Anda. Klien yang dapat ditekan mendapatkan situs pementasan tanpa batas. Ini hanyalah salah satu dari banyak manfaat hosting dengan Pressable. Untuk mempelajari lebih lanjut tentang platform hosting kami yang cepat, aman, dan sederhana, jadwalkan demo khusus hari ini.