Come creare una tabella reattiva in WordPress
Pubblicato: 2022-08-30Mi stai prendendo in giro…
Questo è ciò che pensano i visitatori del tuo sito web quando si imbattono in una pagina che non è formattata per dispositivi mobili. Quindi, se utilizzi molte tabelle sul tuo sito, devi imparare come creare una tabella reattiva in WordPress.
Oltre a un sito Web lento, non c'è molto altro che possa far arrabbiare un visitatore del Web con la stessa rapidità di una pagina che non risponde. Sì, è più facile progettare bellissime pagine web su un monitor widescreen più grande della maggior parte dei televisori dei primi anni 2000. Ma la realtà è che molte persone visualizzeranno il tuo sito su uno schermo largo solo 3 pollici.
Le tabelle sono una parte più complicata per garantire che il tuo sito funzioni bene sui dispositivi mobili. In questo post, parliamo dei modi migliori per creare una tabella reattiva in WordPress.
Che cos'è una tabella reattiva?
Le tabelle nelle pagine web presentano i dati in modo organizzato. Sono spesso usati per mostrare set di dati o per confrontare le differenze tra prodotti o categorie.
Una tabella reattiva si adatta alle dimensioni dello schermo per facilitare la lettura su dispositivi mobili più piccoli.
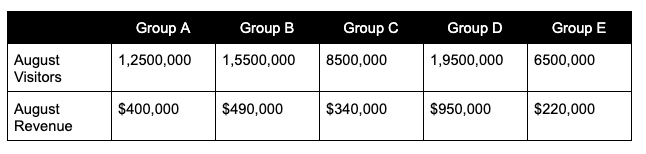
Ad esempio, dai un'occhiata a questa immagine di una tabella che apparirà bene su schermi larghi:

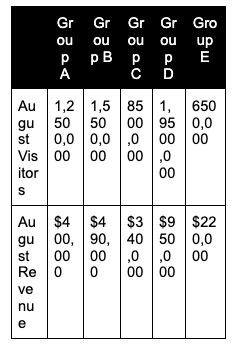
Ma quando vengono visualizzate su un piccolo schermo, le colonne si riducono notevolmente. A questo punto, il testo e i numeri iniziano a rompersi in modi che rendono quasi impossibile la decifrazione.

Per affrontare il problema della leggibilità su piccoli schermi, i progettisti possono adottare uno dei tanti modi per rendere reattivo un tavolo. I metodi più popolari sono creare una pila di tabelle o renderla scorrevole.
In una tabella impilata, le celle occupano l'intera larghezza dello schermo e si impilano l'una sotto l'altra.
Una tabella scorrevole mantiene le larghezze delle colonne sufficientemente grandi da rendere leggibili i contenuti e consente al lettore di scorrere per vedere colonne aggiuntive.
Come creare una tabella reattiva in WordPress
Creare una tabella reattiva in WordPress è facile. Potrebbe non essere necessario fare nulla. Molti temi includono stili per le tabelle. Quando stai cercando il miglior tema WordPress, considera di guardare come vengono visualizzate le tabelle sul sito demo del tema. Molte anteprime dei temi includono una pagina catchall che mostra tutti i diversi stili di testo e altri elementi come le tabelle.
Se hai già un tema o non sei interessato a cambiare tema, crea una bozza di post o pagina con una tabella e visualizza l'anteprima su schermi di dimensioni diverse. Sei a posto se il tuo tema include già uno stile tabella reattivo.

Se il tuo tema non ha uno stile di tabella reattivo o non ti piace lo stile predefinito del tuo tema, puoi ignorare gli stili del tema o utilizzare un plug-in per la tabella.
Stile manuale delle tabelle in WordPress
Puoi personalizzare le tue tabelle in modo che siano reattive se hai dimestichezza con i CSS. Se una tabella è un'esigenza una tantum, puoi provare a modellarla con CSS in linea.
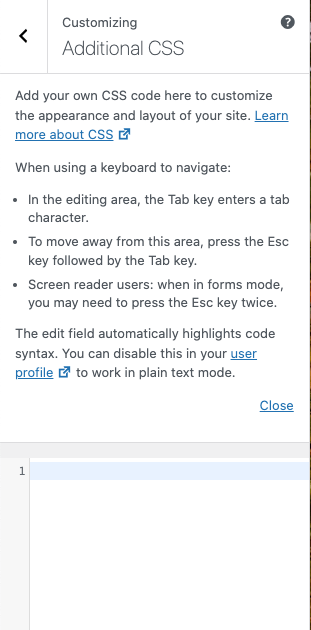
Puoi personalizzare i file CSS del tuo tema se desideri applicare uno stile a più tabelle nell'intero sito. Ma le tue modifiche verranno sovrascritte. Per evitarlo, prova invece a creare un tema figlio. Per una soluzione più semplice, usa la sezione CSS aggiuntiva del personalizzatore dell'aspetto di WordPress. Per maggiori dettagli su entrambe le opzioni, leggi questo post su come conservare CSS personalizzati durante l'aggiornamento dei temi .

Utilizzo di un plug-in per creare tabelle reattive
Se la modifica dei CSS ti rende nervoso, installa un plugin per gestire le tue tabelle. Questi plugin semplificano la creazione e lo stile delle tabelle senza scrivere codice personalizzato.
Le nostre scelte per il miglior plug-in WordPress per tabelle reattive sono:
- Tabelle Ninja. Questo generatore di tabelle drag-and-drop include modelli e molti modi per personalizzare le tue tabelle. Scarica il plugin .
- wpDataTables. Questo plugin ti consente di modificare le tabelle con un'interfaccia simile a Excel. Puoi creare tabelle o grafici da file Excel, CSB, XML, JSON o PHP. Scarica il plugin.
- Costruttore di tabelle WP. Un'altra opzione di trascinamento della selezione rende la creazione di tabelle reattive semplice e veloce. Scarica il plugin.
- Visualizzatore. Questo plugin del famoso sviluppatore di temi, Themeisle, ti consente di creare grafici e tabelle reattivi per post e pagine. Scarica il plugin.
Considerazioni sulla tabella reattiva per WordPress
La considerazione principale per la creazione di tabelle reattive in WordPress è decidere come presentare al meglio le informazioni. Quanto del tuo traffico è mobile? Le probabilità sono che la maggior parte dei visitatori veda il tuo sito su uno schermo piccolo. La tua preoccupazione principale deve essere come creare la migliore esperienza utente per loro.
In alcuni casi, ciò può significare ripensare alla necessità di un tavolo. Ad esempio, è possibile visualizzare meglio un confronto di due o tre categorie in un elenco puntato?
Se le informazioni giustificano la creazione di una tabella, devi decidere come implementarla. Se il tuo tema predefinito non gestisce bene le tabelle, dovresti considerare la frequenza con cui utilizzerai le tabelle prima di installare un plug-in.
Nel nostro post in cui abbiamo risposto a quanti plugin di WordPress sono troppi, abbiamo discusso dei pericoli del sovraccarico dei plugin. I plugin possono rallentare il tuo sito. Se hai solo una tabella su una pagina, probabilmente non vale la pena installare un plug-in. Prova a gestirlo con CSS se puoi.
Testare le tue tabelle reattive
Indipendentemente dal metodo utilizzato per creare tabelle reattive in WordPress, potresti provare prima su un sito di staging . Un ambiente di test ti consente di provare le modifiche al tuo CSS o installare e configurare nuovi plug-in senza influire sul tuo sito live. I client pressable ottengono siti di staging illimitati. È solo uno dei tanti vantaggi dell'hosting con Pressable. Per saperne di più sulla nostra piattaforma di hosting veloce, sicura e semplice, pianifica oggi stesso una demo personalizzata .