WordPress에서 반응형 테이블을 만드는 방법
게시 됨: 2022-08-30당신은 나를 농담해야합니다 ...
이것이 웹사이트 방문자가 모바일용으로 형식이 지정되지 않은 페이지를 우연히 발견했을 때 생각하는 것입니다. 따라서 사이트에서 많은 테이블을 사용하는 경우 WordPress에서 반응형 테이블을 만드는 방법을 배워야 합니다.
느린 웹사이트를 제외하고는 반응이 없는 페이지만큼 빠르게 웹 방문자를 화나게 하는 것은 없습니다. 예, 2000년대 초반 대부분의 사람들이 사용하는 TV보다 큰 와이드 스크린 모니터에서 아름다운 웹 페이지를 디자인하는 것이 더 쉽습니다. 그러나 현실은 많은 사람들이 3인치 와이드 스크린으로 사이트를 볼 것이라는 점입니다.
표는 사이트가 모바일 장치에서 잘 작동하도록 하는 데 있어 더 까다로운 부분입니다. 이 게시물에서는 WordPress에서 반응형 테이블을 만드는 가장 좋은 방법에 대해 설명합니다.
반응형 테이블이란?
웹 페이지의 표는 조직화된 방식으로 데이터를 표시합니다. 데이터 세트를 표시하거나 제품 또는 카테고리 간의 차이점을 비교하는 데 자주 사용됩니다.
반응형 테이블은 화면 크기에 맞게 조정되어 더 작은 모바일 장치에서 더 쉽게 읽을 수 있습니다.
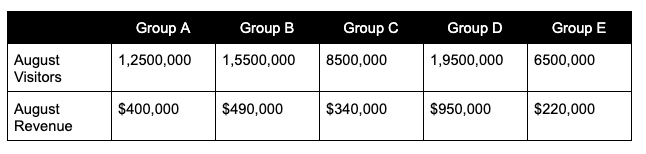
예를 들어, 와이드 스크린에서 잘 나타날 테이블의 다음 이미지를 살펴보십시오.

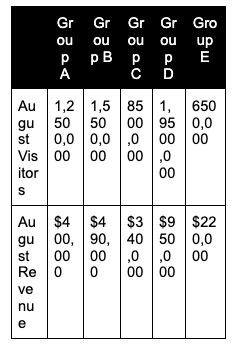
그러나 작은 화면에 표시하면 열이 상당히 축소됩니다. 이 시점에서 텍스트와 숫자는 해독이 거의 불가능한 방식으로 분해되기 시작합니다.

작은 화면에서 가독성 문제를 해결하기 위해 디자이너는 테이블을 반응형으로 만드는 여러 방법 중 하나를 채택할 수 있습니다. 가장 인기 있는 방법은 테이블 스택을 만들거나 스크롤 가능하게 만드는 것입니다.
누적 테이블에서 셀은 화면의 전체 너비를 차지하며 서로 아래에 쌓입니다.
스크롤 가능한 테이블은 내용을 읽을 수 있을 만큼 충분히 큰 열 너비를 유지하고 독자가 추가 열을 보기 위해 스크롤할 수 있도록 합니다.
WordPress에서 반응형 테이블을 만드는 방법
WordPress에서 반응형 테이블을 만드는 것은 쉽습니다. 아무것도 할 필요가 없을 수도 있습니다. 많은 테마에는 테이블 스타일이 포함됩니다. 최고의 WordPress 테마를 검색할 때 테마의 데모 사이트에서 표가 어떻게 표시되는지 살펴보세요. 많은 테마 미리보기에는 다양한 텍스트 스타일과 표와 같은 기타 요소를 모두 보여주는 포괄 페이지가 포함되어 있습니다.
이미 테마가 있거나 테마 전환에 관심이 없다면 표가 있는 초안 게시물이나 페이지를 만들고 다른 화면 크기에서 미리 봅니다. 테마에 이미 반응형 테이블 스타일이 포함되어 있으면 진행해도 됩니다.

테마에 반응형 테이블 스타일이 없거나 테마의 기본 스타일이 마음에 들지 않으면 테마의 스타일을 재정의하거나 테이블 플러그인을 사용할 수 있습니다.
WordPress에서 수동으로 테이블 스타일 지정
CSS에 익숙하다면 반응형으로 표를 사용자 정의할 수 있습니다. 테이블이 한 번만 필요한 경우 인라인 CSS로 스타일을 지정할 수 있습니다.
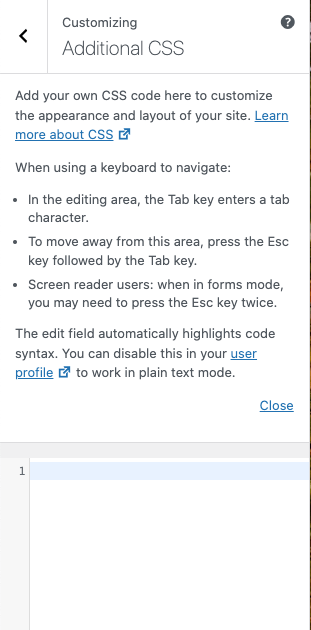
전체 사이트에서 여러 테이블의 스타일을 지정하려는 경우 테마의 CSS 파일을 사용자 지정할 수 있습니다. 그러나 변경 사항을 덮어씁니다. 이를 방지하려면 대신 자식 테마를 만들어 보세요. 더 쉽게 수정하려면 WordPress 모양 사용자 정의 도구의 추가 CSS 섹션을 사용하세요. 두 옵션에 대한 자세한 내용은 테마를 업데이트할 때 맞춤 CSS를 유지하는 방법 에 대한 이 게시물을 참조하세요.

플러그인을 사용하여 반응형 테이블 생성
CSS 편집이 긴장된다면 테이블을 처리할 플러그인을 설치하세요. 이 플러그인을 사용하면 사용자 정의 코드를 작성하지 않고도 테이블을 더 쉽게 만들고 스타일을 지정할 수 있습니다.
최고의 반응형 테이블 WordPress 플러그인에 대한 우리의 선택은 다음과 같습니다.
- 닌자 테이블. 이 끌어서 놓기 테이블 빌더에는 템플릿과 테이블을 사용자 정의하는 다양한 방법이 포함되어 있습니다. 플러그인을 다운로드합니다 .
- wpDataTables. 이 플러그인을 사용하면 Excel과 유사한 인터페이스로 표를 편집할 수 있습니다. Excel, CSB, XML, JSON 또는 PHP 파일에서 테이블이나 차트를 만들 수 있습니다. 플러그인을 다운로드합니다.
- WP 테이블 빌더. 또 다른 끌어서 놓기 옵션을 사용하면 반응형 테이블을 빠르고 간단하게 작성할 수 있습니다. 플러그인을 다운로드합니다.
- 비주얼라이저. 인기 있는 테마 개발자인 Themeisle의 이 플러그인을 사용하면 게시물 및 페이지에 대한 반응형 차트와 표를 만들 수 있습니다. 플러그인을 다운로드합니다.
WordPress에 대한 반응형 테이블 고려 사항
WordPress에서 반응형 테이블을 생성하기 위한 주요 고려 사항은 정보를 가장 잘 표시하는 방법을 결정하는 것입니다. 트래픽의 어느 정도가 모바일입니까? 대부분의 방문자는 작은 화면에서 귀하의 사이트를 볼 가능성이 있습니다. 주요 관심사는 최상의 사용자 경험을 만드는 방법입니다.
어떤 경우에는 테이블의 필요성을 재고해야 할 수도 있습니다. 예를 들어, 글머리 기호 목록에 두 개 또는 세 개의 범주를 비교하는 것이 더 잘 표시될 수 있습니까?
정보가 테이블 생성을 보증하는 경우 테이블을 구현하는 방법을 결정해야 합니다. 기본 테마가 테이블을 잘 처리하지 못한다면 플러그인을 설치하기 전에 테이블을 얼마나 자주 사용할 것인지 고려해야 합니다.
얼마나 많은 WordPress 플러그인이 있는지 답변하는 게시물에서 플러그인에 과부하가 걸리는 위험에 대해 논의했습니다. 플러그인으로 인해 사이트 속도가 느려질 수 있습니다. 한 페이지에 테이블이 하나만 있는 경우 플러그인을 설치할 가치가 없을 것입니다. 가능하면 CSS로 처리하십시오.
반응형 테이블 테스트
WordPress에서 반응형 테이블을 만드는 데 사용하는 방법에 관계없이 먼저 스테이징 사이트 에서 시도해 볼 수 있습니다. 테스트 환경을 사용하면 실제 사이트에 영향을 주지 않고 CSS 변경 사항을 시도하거나 새 플러그인을 설치 및 구성할 수 있습니다. Pressable 클라이언트는 무제한 스테이징 사이트를 얻습니다. 이는 Pressable 호스팅의 많은 이점 중 하나일 뿐입니다. 빠르고 안전하며 간단한 호스팅 플랫폼에 대해 자세히 알아보려면 지금 맞춤형 데모를 예약 하세요.