WordPress でレスポンシブ テーブルを作成する方法
公開: 2022-08-30あなたは私をからかっている必要があります...
これは、Web サイトの訪問者が、モバイル向けにフォーマットされていないページに出くわしたときに考えるものです。 そのため、サイトで多くのテーブルを使用している場合は、WordPress でレスポンシブ テーブルを作成する方法を学ぶ必要があります。
遅い Web サイト以外に、応答しないページほど Web 訪問者を怒らせるものはありません。 はい、2000 年代初頭には、ほとんどの人のテレビよりも大きなワイドスクリーン モニターで美しい Web ページをデザインする方が簡単です。 しかし現実には、多くの人があなたのサイトをわずか 3 インチのワイド画面で見ることになります。
表は、サイトがモバイル デバイスで適切に機能することを保証するための、よりトリッキーな部分です。 この投稿では、WordPress でレスポンシブ テーブルを作成する最良の方法について説明します。
レスポンシブ テーブルとは
Web ページの表は、データを整理して表示します。 これらは、データセットを表示したり、製品やカテゴリ間の違いを比較したりするためによく使用されます。
レスポンシブ テーブルは画面のサイズに適応し、小さなモバイル デバイスでも読みやすくなります。
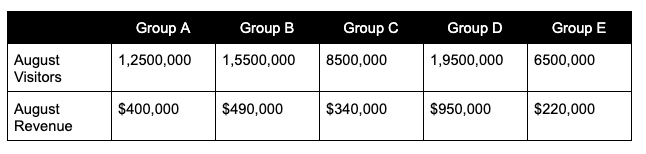
たとえば、ワイド スクリーンで問題なく表示されるテーブルの次の画像を見てください。

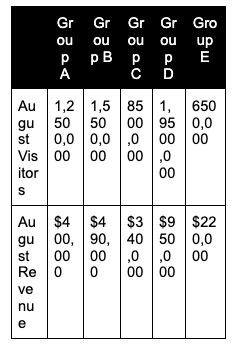
ただし、小さな画面に表示すると、列が大幅に縮小されます。 この時点で、テキストと数字が分解され始め、解読がほぼ不可能になります。

小さな画面での読みやすさの問題に対処するために、デザイナーは、テーブルをレスポンシブにする多くの方法のいずれかを採用できます。 最も一般的な方法は、テーブル スタックを作成するか、スクロール可能にすることです。
積み上げテーブルでは、セルが画面の幅いっぱいに表示され、互いに下に積み上げられます。
スクロール可能なテーブルは、コンテンツが読みやすいように列幅を十分に大きく保ち、読者がスクロールして追加の列を表示できるようにします。
WordPress でレスポンシブ テーブルを作成する方法
WordPress でレスポンシブ テーブルを作成するのは簡単です。 何もする必要はないかもしれません。 多くのテーマには、表のスタイルが含まれています。 最適な WordPress テーマを探しているときは、テーマのデモ サイトで表がどのように表示されるかを検討してください。 多くのテーマ プレビューには、さまざまなテキスト スタイルや表などの他の要素をすべて表示するキャッチオール ページが含まれています。
既にテーマを持っているか、テーマを切り替えることに興味がない場合は、下書きの投稿またはページを作成して表を作成し、さまざまな画面サイズでプレビューします。 テーマにレスポンシブ テーブル スタイルが既に含まれている場合は、問題ありません。

テーマにレスポンシブ テーブル スタイルがない場合、またはテーマのデフォルト スタイルが気に入らない場合は、テーマのスタイルをオーバーライドするか、テーブル プラグインを使用できます。
WordPress でテーブルを手動でスタイリングする
CSS に慣れている場合は、テーブルをレスポンシブにカスタマイズできます。 テーブルが一度だけ必要な場合は、インライン CSS でスタイルを設定してみてください。
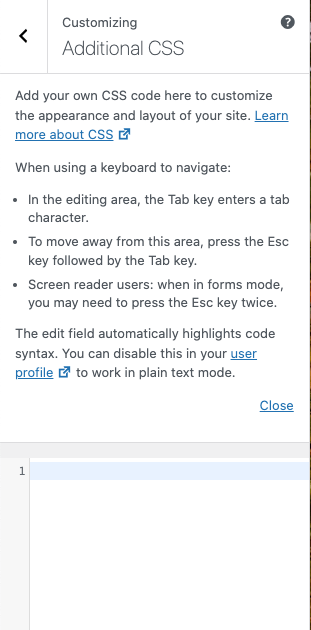
サイト全体で複数のテーブルのスタイルを設定したい場合は、テーマの CSS ファイルをカスタマイズできます。 ただし、変更は上書きされます。 それを避けるには、代わりに子テーマを作成してみてください。 簡単に修正するには、WordPress の外観カスタマイザーの追加の CSS セクションを使用します。 両方のオプションの詳細については、テーマの更新時にカスタム CSS を保持する方法に関するこの投稿をお読みください。

プラグインを使用してレスポンシブ テーブルを作成する
CSS の編集に神経質になる場合は、テーブルを処理するプラグインをインストールしてください。 これらのプラグインを使用すると、カスタム コードを記述することなく、テーブルの作成とスタイル設定が簡単になります。
最高のレスポンシブ テーブル WordPress プラグインのおすすめは次のとおりです。
- 忍者テーブル。 このドラッグ アンド ドロップ テーブル ビルダーには、テーブルをカスタマイズするためのテンプレートと多くの方法が含まれています。 プラグインをダウンロードします。
- wpDataTables. このプラグインを使用すると、Excel のようなインターフェイスでテーブルを編集できます。 Excel、CSB、XML、JSON、または PHP ファイルから表またはグラフを作成できます。 プラグインをダウンロードします。
- WP テーブル ビルダー。 別のドラッグ アンド ドロップ オプションを使用すると、レスポンシブ テーブルをすばやく簡単に作成できます。 プラグインをダウンロードします。
- ビジュアライザー。 人気のテーマ開発者である Themeisle のこのプラグインを使用すると、投稿やページ用のレスポンシブ チャートやテーブルを作成できます。 プラグインをダウンロードします。
WordPress のレスポンシブ テーブルに関する考慮事項
WordPress でレスポンシブ テーブルを作成する際の主な考慮事項は、情報を最適に表示する方法を決定することです。 モバイルからのトラフィックはどれくらいですか? おそらく、ほとんどの訪問者はあなたのサイトを小さな画面で見るでしょう。 あなたの主な関心事は、彼らにとって最高のユーザーエクスペリエンスを作成する方法である必要があります.
場合によっては、テーブルの必要性を再考する必要があるかもしれません。 たとえば、2 つまたは 3 つのカテゴリの比較は、箇条書きリストでより適切に表示できますか?
情報がテーブルの作成を正当化する場合は、それを実装する方法を決定する必要があります。 デフォルトのテーマがテーブルを適切に処理しない場合は、プラグインをインストールする前にテーブルを使用する頻度を考慮する必要があります。
WordPress プラグインの数が多すぎるという回答の投稿では、プラグインのオーバーロードの危険性について説明しました。 プラグインはサイトを遅くする可能性があります。 1 つのページに 1 つのテーブルしかない場合は、プラグインをインストールする価値はありません。 可能であれば、CSS で処理してみてください。
レスポンシブ テーブルのテスト
WordPress でレスポンシブ テーブルを作成するために使用する方法に関係なく、最初にステージング サイトで試してみることをお勧めします。 テスト環境では、実際のサイトに影響を与えることなく、CSS の変更を試したり、新しいプラグインをインストールして構成したりできます。 Pressable クライアントは無制限のステージング サイトを取得します。 これは、Pressable を使用したホスティングの多くの利点の 1 つにすぎません。 高速、安全、シンプルなホスティング プラットフォームの詳細については、今すぐカスタム デモをスケジュールしてください。