كيفية إنشاء جدول مستجيب في WordPress
نشرت: 2022-08-30يجب أن تمزح معي ...
هذا ما يعتقده زوار موقعك على الويب عندما يعثرون على صفحة غير مهيأة للجوال. لذلك ، إذا كنت تستخدم الكثير من الجداول على موقعك ، فستحتاج إلى معرفة كيفية إنشاء جدول سريع الاستجابة في WordPress.
بخلاف موقع الويب البطيء ، لا يوجد أي شيء آخر من شأنه أن يغضب زائر الويب بنفس سرعة الصفحة غير المستجيبة. نعم ، من الأسهل تصميم صفحات ويب جميلة على شاشة عريضة أكبر من معظم أجهزة تلفزيون الأشخاص في أوائل العقد الأول من القرن الحادي والعشرين. لكن الحقيقة هي أن الكثير من الأشخاص سيشاهدون موقعك على شاشة بعرض 3 بوصات فقط.
تعد الجداول جزءًا أصعب من ضمان عمل موقعك بشكل جيد على الأجهزة المحمولة. في هذا المنشور ، نتحدث عن أفضل الطرق لإنشاء جدول سريع الاستجابة في WordPress.
ما هو جدول الاستجابة؟
تقدم الجداول الموجودة على صفحات الويب البيانات بطريقة منظمة. غالبًا ما تُستخدم لعرض مجموعات البيانات أو لمقارنة الاختلافات بين المنتجات أو الفئات.
يتكيف الجدول سريع الاستجابة مع حجم الشاشة لتسهيل القراءة على الأجهزة المحمولة الأصغر حجمًا.
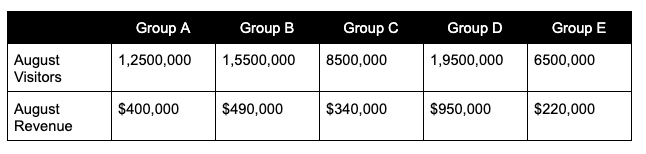
على سبيل المثال ، ألق نظرة على صورة الجدول هذه التي ستظهر بشكل جيد على الشاشات العريضة:

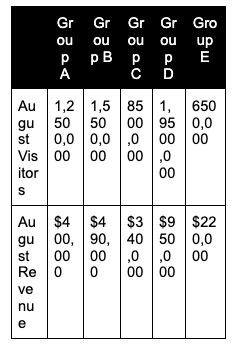
ولكن عند عرضها على شاشة صغيرة ، تتقلص الأعمدة بشكل كبير. في هذه المرحلة ، يبدأ النص والأرقام في التفكك بطرق تجعل فك الشفرات شبه مستحيل.

لمعالجة مشكلة قابلية القراءة على الشاشات الصغيرة ، يمكن للمصممين اعتماد إحدى الطرق العديدة لجعل الجدول مستجيبًا. أكثر الطرق شيوعًا هي جعل جدول مكدس أو جعله قابلاً للتمرير.
في الجدول المكدس ، تشغل الخلايا العرض الكامل للشاشة وتتراكم أسفل بعضها البعض.
يحافظ الجدول القابل للتمرير على عرض العمود كبيرًا بما يكفي لتكون المحتويات قابلة للقراءة ويسمح للقارئ بالتمرير لرؤية أعمدة إضافية.
كيفية إنشاء جدول مستجيب في WordPress
يعد إنشاء جدول سريع الاستجابة في WordPress أمرًا سهلاً. قد لا تحتاج إلى فعل أي شيء على الإطلاق. تتضمن العديد من السمات أنماطًا للجداول. عندما تبحث عن أفضل سمة WordPress ، ضع في اعتبارك النظر في كيفية عرض الجداول على موقع العرض التوضيحي للموضوع. تتضمن العديد من معاينات السمات صفحة شاملة تعرض جميع أنماط النص المختلفة والعناصر الأخرى مثل الجداول.
إذا كان لديك بالفعل سمة أو لم تكن مهتمًا بتبديل السمات ، فأنشئ مسودة منشور أو صفحة بها جدول وقم بمعاينتها على أحجام شاشات مختلفة. أنت على ما يرام إذا كان المظهر الخاص بك يتضمن بالفعل نمط جدول سريع الاستجابة.

إذا كان المظهر الخاص بك يفتقر إلى نمط جدول سريع الاستجابة أو إذا كنت لا تحب النمط الافتراضي من قالبك ، فيمكنك إما تجاوز أنماط السمة أو استخدام مكون إضافي للجدول.
تصميم الجداول يدويًا في WordPress
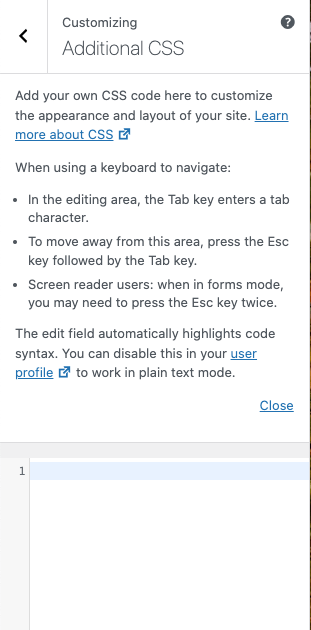
يمكنك تخصيص جداولك لتكون سريعة الاستجابة إذا كنت في متناول يديك باستخدام CSS. إذا كان الجدول هو حاجة لمرة واحدة ، فيمكنك محاولة تصميمه باستخدام CSS مضمّن.
يمكنك تخصيص ملفات CSS لموضوعك إذا كنت تريد تصميم جداول متعددة عبر موقعك بالكامل. ولكن ، سيتم الكتابة فوق تغييراتك. لتجنب ذلك ، حاول إنشاء سمة فرعية بدلاً من ذلك. لإصلاح أسهل ، استخدم قسم CSS الإضافي لمخصص مظهر WordPress. لمزيد من التفاصيل حول كلا الخيارين ، اقرأ هذا المنشور حول كيفية الاحتفاظ بـ CSS المخصص عند تحديث السمات .

استخدام البرنامج المساعد لإنشاء جداول متجاوبة
إذا كان تحرير CSS يجعلك متوتراً ، فقم بتثبيت مكون إضافي للتعامل مع الجداول الخاصة بك. تجعل هذه المكونات الإضافية إنشاء الجداول وتصميمها أسهل دون كتابة أي رمز مخصص.
اختياراتنا لأفضل مكون إضافي لجدول WordPress سريع الاستجابة هي:
- جداول النينجا. يتضمن منشئ الجدول بالسحب والإفلات قوالب وطرق عديدة لتخصيص جداولك. قم بتنزيل البرنامج المساعد .
- wpDataTables. يتيح لك هذا المكون الإضافي تحرير الجداول بواجهة تشبه Excel. يمكنك إنشاء جداول أو مخططات من ملفات Excel أو CSB أو XML أو JSON أو PHP. قم بتنزيل البرنامج المساعد.
- WP Table Builder. خيار آخر للسحب والإفلات يجعل بناء الجداول سريعة الاستجابة أمرًا بسيطًا وسريعًا. قم بتنزيل البرنامج المساعد.
- متخيل. يتيح لك هذا المكون الإضافي من مطور السمات الشهير ، Themeisle ، إنشاء مخططات وجداول سريعة الاستجابة للمشاركات والصفحات. قم بتنزيل البرنامج المساعد.
اعتبارات الجدول المتجاوب لـ WordPress
الاعتبار الرئيسي لإنشاء جداول سريعة الاستجابة في WordPress هو تحديد أفضل طريقة لتقديم المعلومات. كم من حركة المرور الخاصة بك هو المحمول؟ الاحتمالات هي أن معظم الزوار يرون موقعك على شاشة صغيرة. يجب أن يكون اهتمامك الرئيسي هو كيفية إنشاء أفضل تجربة مستخدم لهم.
في بعض الحالات ، قد يعني ذلك إعادة التفكير في الحاجة إلى طاولة. على سبيل المثال ، هل يمكن عرض مقارنة بين فئتين أو ثلاث فئات بشكل أفضل في قائمة ذات تعداد نقطي؟
إذا كانت المعلومات تستدعي إنشاء جدول ، فعليك أن تقرر كيفية تنفيذه. إذا كان المظهر الافتراضي الخاص بك لا يتعامل مع الجداول بشكل جيد ، فيجب أن تفكر في عدد المرات التي ستستخدم فيها الجداول قبل تثبيت مكون إضافي.
في منشورنا الذي يجيب على عدد الإضافات في WordPress كثيرة جدًا ، ناقشنا مخاطر التحميل الزائد على المكونات الإضافية. يمكن أن تبطئ المكونات الإضافية موقعك. إذا كان لديك جدول واحد فقط في صفحة واحدة ، فربما لا يستحق تثبيت مكون إضافي. حاول التعامل مع ذلك باستخدام CSS إذا استطعت.
اختبار جداول الاستجابة الخاصة بك
بغض النظر عن الطريقة التي تستخدمها لإنشاء جداول سريعة الاستجابة في WordPress ، قد ترغب في تجربتها على موقع مرحلي أولاً. تسمح لك بيئة الاختبار بتجربة التغييرات التي تم إجراؤها على CSS أو تثبيت المكونات الإضافية الجديدة وتكوينها دون التأثير على موقعك المباشر. يحصل العملاء القابلون للضغط على مواقع انطلاق غير محدودة. إنها مجرد واحدة من الفوائد العديدة للاستضافة مع Pressable. لمعرفة المزيد حول نظام الاستضافة السريع والآمن والبسيط الخاص بنا ، قم بجدولة عرض توضيحي مخصص اليوم.