WordPress'te Duyarlı Bir Tablo Nasıl Oluşturulur
Yayınlanan: 2022-08-30Şaka yapıyor olmalısın…
Web sitenizin ziyaretçileri, mobil cihazlar için biçimlendirilmemiş bir sayfaya rastladıklarında böyle düşünürler. Bu nedenle, sitenizde çok fazla tablo kullanıyorsanız, WordPress'te nasıl duyarlı bir tablo oluşturacağınızı öğrenmeniz gerekir.
Yavaş bir web sitesi dışında, bir web ziyaretçisini yanıt vermeyen bir sayfa kadar hızlı bir şekilde kızdıracak başka bir şey yoktur. Evet, 2000'li yılların başında çoğu kişinin TV'sinden daha büyük bir geniş ekran monitörde güzel web sayfaları tasarlamak daha kolaydı. Ancak gerçek şu ki, birçok insan sitenizi yalnızca 3 inç genişliğinde bir ekranda görüntüleyecek.
Tablolar, sitenizin mobil cihazlarda iyi çalışmasını sağlamanın daha zor bir parçasıdır. Bu yazıda, WordPress'te duyarlı bir tablo oluşturmanın en iyi yollarından bahsedeceğiz.
Duyarlı Tablo nedir?
Web sayfalarındaki tablolar, verileri düzenli bir şekilde sunar. Genellikle veri kümelerini göstermek veya ürünler ya da kategoriler arasındaki farkları karşılaştırmak için kullanılırlar.
Duyarlı bir tablo, daha küçük mobil cihazlarda okumayı kolaylaştırmak için ekranın boyutuna uyum sağlar.
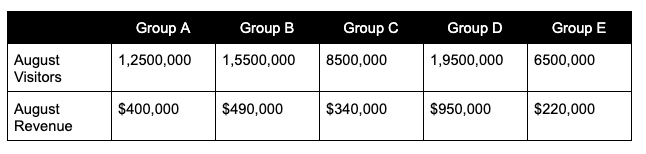
Örneğin, geniş ekranlarda iyi görünecek bir tablonun şu görüntüsüne bir göz atın:

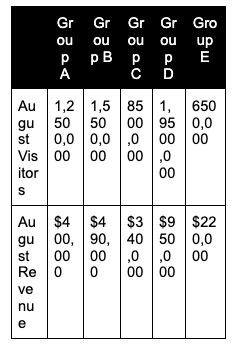
Ancak küçük bir ekranda görüntülendiğinde sütunlar önemli ölçüde küçülür. Bu noktada, metin ve sayılar, deşifre etmeyi neredeyse imkansız hale getirecek şekilde parçalanmaya başlar.

Küçük ekranlarda okunabilirlik sorununu çözmek için tasarımcılar, bir tabloyu duyarlı hale getirmenin birçok yolundan birini kullanabilirler. En popüler yöntemler, bir tablo yığını yapmak veya onu kaydırılabilir hale getirmektir.
Yığılmış bir tabloda, hücreler ekranın tüm genişliğini kaplar ve birbirinin altına yığılır.
Kaydırılabilir bir tablo, içeriğin okunabilmesi için sütun genişliklerini yeterince büyük tutar ve okuyucunun ek sütunları görmek için kaydırmasına olanak tanır.
WordPress'te Duyarlı Bir Tablo Nasıl Oluşturulur
WordPress'te duyarlı bir tablo oluşturmak kolaydır. Hiç bir şey yapmanız gerekmeyebilir. Birçok tema, tablolar için stiller içerir. En iyi WordPress temasını ararken, temanın demo sitesinde tabloların nasıl görüntülendiğine bakmayı düşünün. Birçok tema önizlemesi, tüm farklı metin stillerini ve tablolar gibi diğer öğeleri gösteren bir kapsamlı sayfa içerir.
Halihazırda bir temanız varsa veya temalar arasında geçiş yapmakla ilgilenmiyorsanız, tablo içeren bir taslak gönderi veya sayfa oluşturun ve farklı ekran boyutlarında önizleyin. Temanız zaten duyarlı bir tablo stili içeriyorsa, gitmeye hazırsınız.
Temanızda duyarlı bir tablo stili yoksa veya temanızın varsayılan stilini beğenmiyorsanız, temanın stillerini geçersiz kılabilir veya bir tablo eklentisi kullanabilirsiniz.

WordPress'te Tabloları El İle Şekillendirme
CSS konusunda becerikliyseniz, tablolarınızı duyarlı olacak şekilde özelleştirebilirsiniz. Bir tablo tek seferlik bir ihtiyaçsa, onu satır içi CSS ile şekillendirmeyi deneyebilirsiniz.
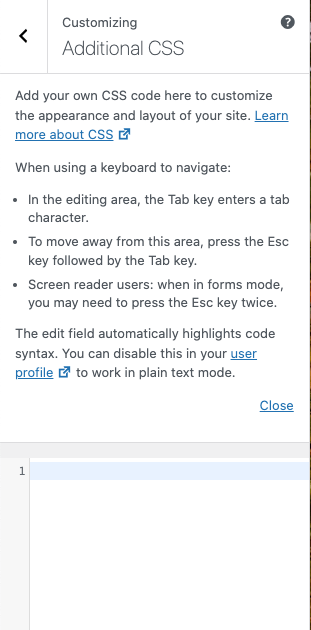
Sitenizin tamamında birden çok tabloya stil vermek istiyorsanız temanızın CSS dosyalarını özelleştirebilirsiniz. Ancak, yaptığınız değişikliklerin üzerine yazılır. Bundan kaçınmak için bunun yerine bir alt tema oluşturmayı deneyin. Daha kolay bir düzeltme için WordPress görünüm özelleştiricisinin ek CSS bölümünü kullanın. Her iki seçenekle ilgili daha fazla ayrıntı için, temaları güncellerken özel CSS'yi nasıl koruyacağınızla ilgili bu gönderiyi okuyun.

Duyarlı Tablolar Oluşturmak için Bir Eklenti Kullanmak
CSS'yi düzenlemek sizi gerginleştiriyorsa, tablolarınızı işlemek için bir eklenti yükleyin. Bu eklentiler, herhangi bir özel kod yazmadan tablolar oluşturmayı ve şekillendirmeyi kolaylaştırır.
En iyi duyarlı tablo WordPress eklentisi için seçimlerimiz:
- Ninja Masaları. Bu sürükle ve bırak tablo oluşturucu, şablonları ve tablolarınızı özelleştirmenin birçok yolunu içerir. Eklentiyi indirin .
- wpDataTables. Bu eklenti, tabloları Excel benzeri bir arayüzle düzenlemenizi sağlar. Excel, CSB, XML, JSON veya PHP dosyalarından tablolar veya grafikler oluşturabilirsiniz. Eklentiyi indirin.
- WP Tablo Oluşturucu. Başka bir sürükle ve bırak seçeneği, duyarlı tablolar oluşturmayı hızlı ve basit hale getirir. Eklentiyi indirin.
- Görselleştirici. Popüler tema geliştiricisi Themeisle'ın bu eklentisi, gönderiler ve sayfalar için duyarlı grafikler ve tablolar oluşturmanıza olanak tanır. Eklentiyi indirin.
WordPress için Duyarlı Tablo Hususları
WordPress'te duyarlı tablolar oluşturmanın ana düşüncesi, bilgilerin en iyi nasıl sunulacağına karar vermektir. Trafiğinizin ne kadarı mobil? Olasılıklar, çoğu ziyaretçinin sitenizi küçük bir ekranda görmesidir. Ana endişeniz, onlar için en iyi kullanıcı deneyimini nasıl oluşturacağınız olmalıdır.
Bazı durumlarda bu, bir masaya olan ihtiyacı yeniden düşünmek anlamına gelebilir. Örneğin, madde işaretli bir listede iki veya üç kategorinin karşılaştırılması daha iyi görüntülenebilir mi?
Bilgi bir tablo oluşturmayı garanti ediyorsa, onu nasıl uygulayacağınıza karar vermelisiniz. Varsayılan temanız tabloları iyi işlemiyorsa, bir eklenti yüklemeden önce tabloları ne sıklıkla kullanacağınızı düşünmelisiniz.
Kaç tane WordPress eklentisinin çok fazla olduğunu yanıtlayan yazımızda, eklentilere aşırı yüklenmenin tehlikelerini tartıştık. Eklentiler sitenizi yavaşlatabilir. Bir sayfada yalnızca bir tablonuz varsa, muhtemelen bir eklenti yüklemeye değmez. Mümkünse bunu CSS ile halletmeye çalışın.
Duyarlı Tablolarınızı Test Etme
WordPress'te duyarlı tablolar oluşturmak için hangi yöntemi kullanırsanız kullanın, önce bunu bir hazırlama sitesinde denemek isteyebilirsiniz. Bir test ortamı, canlı sitenizi etkilemeden CSS'nizdeki değişiklikleri denemenize veya yeni eklentiler yükleyip yapılandırmanıza olanak tanır. Basılabilir istemciler sınırsız hazırlama sitesi alır. Pressable ile barındırmanın birçok avantajından sadece biri. Hızlı, güvenli ve basit barındırma platformumuz hakkında daha fazla bilgi edinmek için bugün özel bir demo planlayın .