Как создать адаптивную таблицу в WordPress
Опубликовано: 2022-08-30Ты меня разыгрываешь…
Это то, что думают посетители вашего сайта, когда они натыкаются на страницу, не отформатированную для мобильных устройств. Итак, если вы используете много таблиц на своем сайте, вам нужно научиться создавать адаптивную таблицу в WordPress.
Кроме медленного веб-сайта, мало что еще может разозлить посетителя так же быстро, как неотзывчивая страница. Да, проще создавать красивые веб-страницы на широкоэкранном мониторе, большем, чем телевизоры большинства людей в начале 2000-х годов. Но реальность такова, что многие люди будут просматривать ваш сайт только на 3-дюймовом экране.
Таблицы — более сложная часть обеспечения хорошей работы вашего сайта на мобильных устройствах. В этом посте мы поговорим о лучших способах создания адаптивной таблицы в WordPress.
Что такое адаптивная таблица?
Таблицы на веб-страницах представляют данные в упорядоченном виде. Они часто используются для отображения наборов данных или для сравнения различий между продуктами или категориями.
Адаптивная таблица адаптируется к размеру экрана, чтобы ее было легче читать на небольших мобильных устройствах.
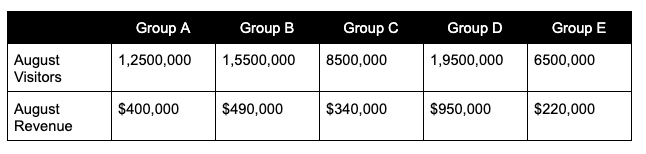
Например, взгляните на это изображение стола, которое будет хорошо отображаться на широких экранах:

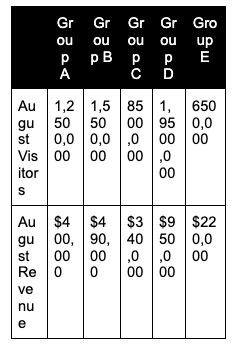
Но при отображении на маленьком экране столбцы значительно уменьшаются. В этот момент текст и цифры начинают распадаться таким образом, что их почти невозможно расшифровать.

Чтобы решить проблему удобочитаемости на маленьких экранах, дизайнеры могут использовать один из многих способов сделать таблицу адаптивной. Самые популярные методы — сделать таблицу стопкой или сделать ее прокручиваемой.
В таблице с накоплением ячейки занимают всю ширину экрана и располагаются одна под другой.
Таблица с возможностью прокрутки сохраняет ширину столбцов достаточно большой для чтения содержимого и позволяет читателю прокручивать страницу, чтобы увидеть дополнительные столбцы.
Как создать адаптивную таблицу в WordPress
Создать адаптивную таблицу в WordPress очень просто. Возможно, вам вообще ничего не нужно делать. Многие темы включают стили для таблиц. Когда вы ищете лучшую тему WordPress, подумайте о том, как отображаются таблицы на демонстрационном сайте темы. Многие предварительные версии тем включают общую страницу, на которой показаны все различные стили текста и другие элементы, такие как таблицы.
Если у вас уже есть тема или вы не заинтересованы в переключении тем, создайте черновик публикации или страницы с таблицей и предварительно просмотрите ее на разных размерах экрана. Все в порядке, если ваша тема уже включает адаптивный стиль таблицы.
Если в вашей теме отсутствует адаптивный стиль таблицы или вам не нравится стиль по умолчанию из вашей темы, вы можете либо переопределить стили темы, либо использовать плагин таблицы.

Ручная стилизация таблиц в WordPress
Вы можете настроить свои таблицы так, чтобы они реагировали, если вы хорошо разбираетесь в CSS. Если таблица нужна один раз, вы можете попробовать стилизовать ее с помощью встроенного CSS.
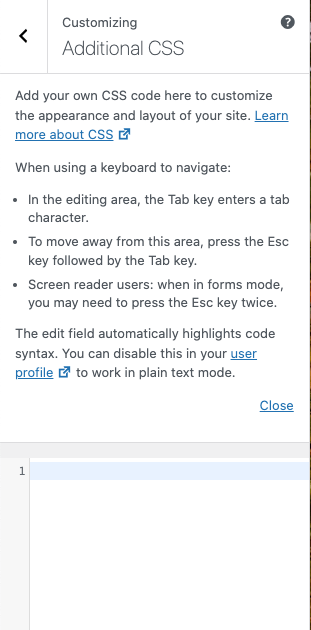
Вы можете настроить файлы CSS своей темы, если хотите стилизовать несколько таблиц на всем сайте. Но ваши изменения будут перезаписаны. Чтобы избежать этого, попробуйте вместо этого создать дочернюю тему. Чтобы упростить исправление, используйте дополнительный раздел CSS в настройщике внешнего вида WordPress. Подробнее об обоих вариантах читайте в этом посте о том, как сохранить пользовательский CSS при обновлении тем .

Использование плагина для создания адаптивных таблиц
Если редактирование CSS заставляет вас нервничать, установите плагин для обработки ваших таблиц. Эти плагины упрощают создание и стилизацию таблиц без написания специального кода.
Наш выбор лучшего адаптивного плагина WordPress для таблиц:
- Столы ниндзя. Этот конструктор таблиц с функцией перетаскивания включает в себя шаблоны и множество способов настройки ваших таблиц. Скачайте плагин .
- wpDataTables. Этот плагин позволяет редактировать таблицы с интерфейсом, подобным Excel. Вы можете создавать таблицы или диаграммы из файлов Excel, CSB, XML, JSON или PHP. Загрузите плагин.
- Конструктор таблиц WP. Еще один вариант перетаскивания позволяет быстро и просто создавать адаптивные таблицы. Загрузите плагин.
- Визуализатор. Этот плагин от популярного разработчика тем Themeisle позволяет создавать адаптивные диаграммы и таблицы для постов и страниц. Загрузите плагин.
Рекомендации по адаптивным таблицам для WordPress
Основным соображением при создании адаптивных таблиц в WordPress является решение о том, как лучше представить информацию. Какая часть вашего трафика приходится на мобильный? Скорее всего, большинство посетителей видят ваш сайт на маленьком экране. Ваша главная забота должна заключаться в том, как создать для них наилучший пользовательский опыт.
В некоторых случаях это может означать переосмысление необходимости таблицы. Например, может ли сравнение двух или трех категорий лучше отображаться в маркированном списке?
Если информация требует создания таблицы, вам нужно решить, как ее реализовать. Если ваша тема по умолчанию плохо обрабатывает таблицы, вам следует подумать, как часто вы будете использовать таблицы, прежде чем устанавливать плагин.
В нашем посте, отвечающем на вопрос, сколько плагинов WordPress слишком много, мы обсудили опасность перегрузки плагинов. Плагины могут замедлить работу вашего сайта. Если у вас будет только одна таблица на одной странице, возможно, не стоит устанавливать плагин. Попробуйте справиться с этим с помощью CSS, если сможете.
Тестирование ваших адаптивных таблиц
Независимо от того, какой метод вы используете для создания адаптивных таблиц в WordPress, вы можете сначала попробовать его на тестовом сайте . Среда тестирования позволяет вам опробовать изменения в вашем CSS или установить и настроить новые плагины, не влияя на ваш работающий сайт. Клиенты Pressable получают неограниченное количество промежуточных сайтов. Это лишь одно из многих преимуществ хостинга с Pressable. Чтобы узнать больше о нашей быстрой, безопасной и простой платформе хостинга, запланируйте специальную демонстрацию сегодня.