8 sposobów naprawienia błędu wyróżnionego obrazu WordPress, który się nie ładuje: ostateczny przewodnik
Opublikowany: 2024-03-07Jeśli jesteś blogerem, wiesz, jak ważne są wyróżnione obrazy. Oprócz tworzenia oszałamiających treści, które pomagają użytkownikom, polecane obrazy odgrywają również istotną rolę w blogowaniu i podróży marketingowej.
Przyciąga uwagę odwiedzających witrynę, dzięki czemu możesz zapewnić jej lepszą obsługę.
Ale co, jeśli wyróżnione obrazy nie ładują się?
Jeśli jesteś użytkownikiem WordPressa i wyróżnione obrazy Twoich postów na blogu nie działają poprawnie, nie martw się. Wielu użytkowników boryka się z tym problemem, a oto wszystko, co musisz wiedzieć o polecanych obrazach WordPress i rozwiązywaniu ich problemów.
Oto osiem metod naprawienia problemu z ładowaniem wyróżnionego obrazu WordPress .
Co to jest wyróżniony obraz WordPress
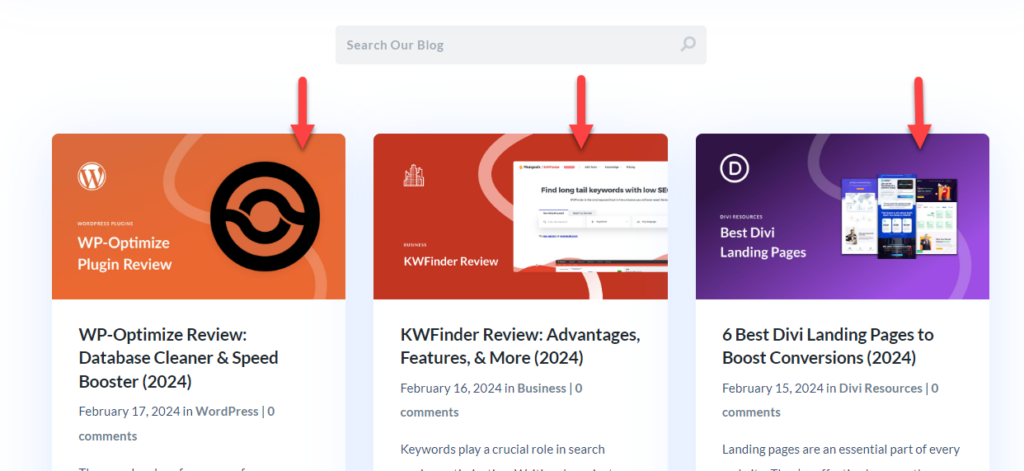
Polecane obrazy WordPress to elementy wizualne reprezentujące posty lub strony na blogu. Gdy odwiedzisz stronę bloga lub archiwum, będą one widoczne w interfejsie obok tytułu postu.

Reprezentuje przede wszystkim treść i pomaga właścicielowi witryny przekazać czytelnikowi przesłanie lub temat artykułu.
Poza funkcjami wymienionymi powyżej, wyróżniony obraz będzie używany w mediach społecznościowych, gdy ktoś udostępni Twoje posty lub strony na blogu. Dlatego posiadanie wyróżnionego obrazu jest obowiązkowe.
Dlaczego wyróżnione obrazy nie ładują się prawidłowo
Prezentowane obrazy WordPress nie ładują się poprawnie z powodu wielu problemów. Niektóre z typowych problemów to:
- Problemy z zasobami serwera: Jeśli korzystasz z udostępnionej firmy hostingowej, otrzymasz tylko ograniczone zasoby. Jeśli zatem skończy się limit miejsca lub przepustowości, witryna nie będzie działać poprawnie.
- Uszkodzone pliki: Jeśli pliki obrazów są uszkodzone, nie będą ładowane prawidłowo. Najlepszą rzeczą, jaką możesz zrobić w tej sytuacji, jest przywrócenie wcześniej wygenerowanej kopii zapasowej.
- Problemy z buforowaniem przeglądarki: Czasami przyczyną jest buforowanie przeglądarki. Wyczyść pamięć podręczną przeglądarki i sprawdź, czy problem nadal występuje.
- Problemy z uprawnieniami: może to być uzasadniony powód niepoprawnego ładowania polecanych obrazów. Jeśli uprawnienia użytkownika lub folderu są nieprawidłowe, wystąpią konflikty.
- Konflikty w witrynie: jeśli w witrynie występują konflikty w kodzie lub wtyczkach, może to powodować problemy.
I tak dalej.
Teraz już wiesz, dlaczego wyróżnione obrazy nie ładują się prawidłowo w przedniej części witryny. W poniższej sekcji dowiesz się, jak rozwiązać problem z ładowaniem wyróżnionego obrazu WordPress.
Jak naprawić błąd wyróżnionego obrazu WordPress, który nie ładuje się
Tutaj mamy osiem metod, których możesz użyć, aby naprawić błąd, który nie ładuje wyróżnionego obrazu. Oni są:
- Sprawdź, czy przypisałeś wyróżniony obraz
- Wyłącz leniwe ładowanie
- Sprawdź ustawienia motywu
- Zregeneruj miniatury
- Zwiększ domyślny limit pamięci
- Zmień uprawnienia użytkownika
- Zmodyfikuj plik funkcje.php
- Znajdź i napraw konflikty wtyczek lub motywów
Poniżej szczegółowo wyjaśnimy, jak rozwiązać te problemy. Bez zbędnych ceregieli zacznijmy od przewodnika.
1. Sprawdź, czy przypisano wyróżniony obraz
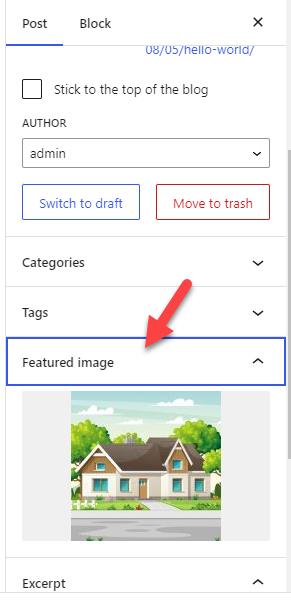
Pierwszą rzeczą, którą musisz zrobić, to sprawdzić, czy przypisałeś wyróżniony obraz. Po otwarciu Gutenberga lub Edytora klasycznego po prawej stronie zobaczysz opcję wyróżnionego obrazu.
Jeśli widzisz tam obraz, możesz zaczynać. Oto przykład wpisu na blogu z prawidłowym wyróżnionym obrazem.

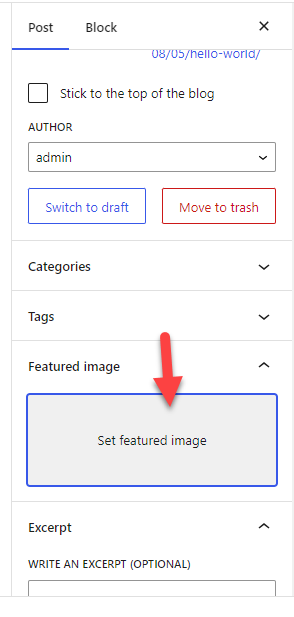
W niektórych przypadkach nie zobaczysz tam żadnego obrazu. Oznacza to, że w poście na blogu brakuje wyróżnionego obrazu.

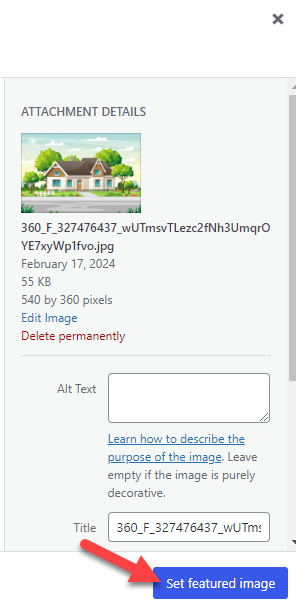
Możesz wybrać jeden z biblioteki multimediów, jeśli nie widzisz obrazu w polu.

W niektórych rzadkich przypadkach panel wyróżnionego obrazu nie będzie widoczny w edytorze Gutenberga ani w Edytorze klasycznym. Jeśli nie widzisz opcji dodania wyróżnionego obrazu do artykułu, nie panikuj. To tylko kwestia widoczności.
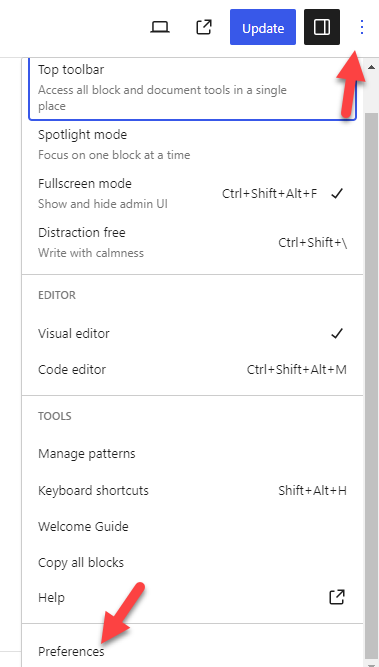
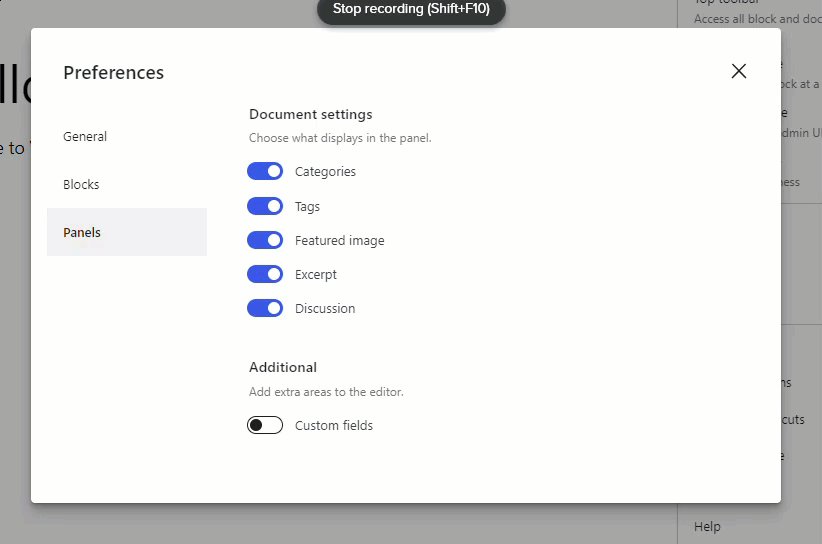
Kliknij opcję trzech kropek w prawym górnym rogu edytora Gutenberga. Stamtąd wybierz preferencje .

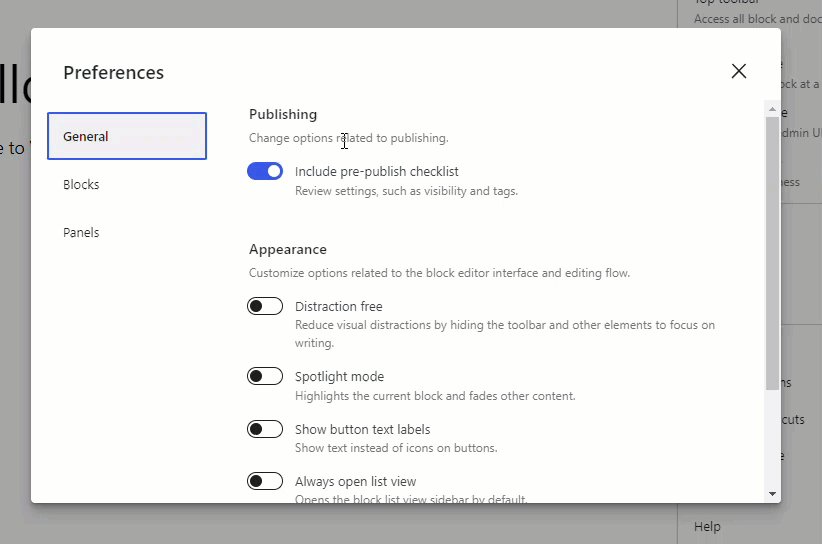
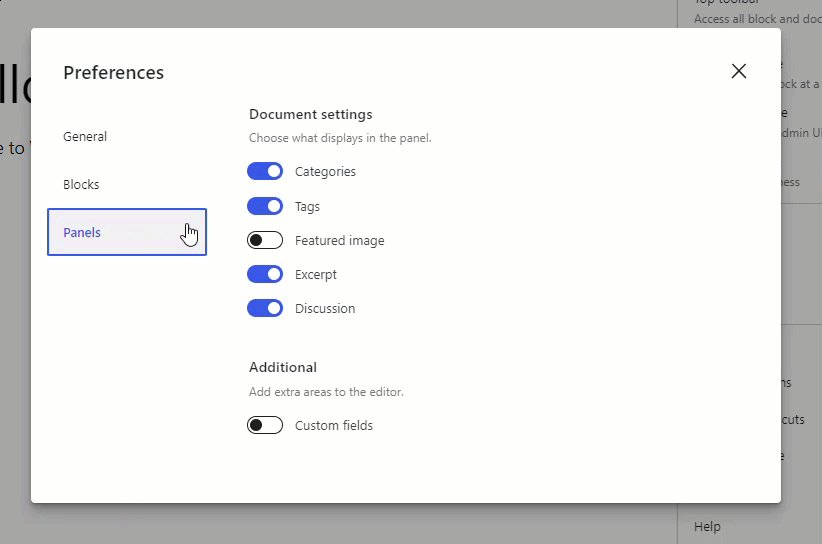
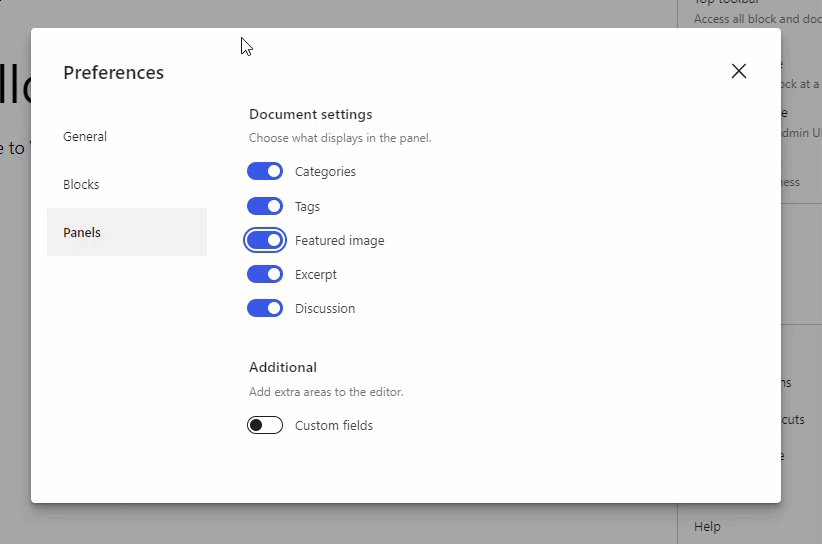
Teraz otwórz sekcję panelu. Jeśli widzisz, że panel polecanego obrazu jest wyłączony, po prostu go włącz.

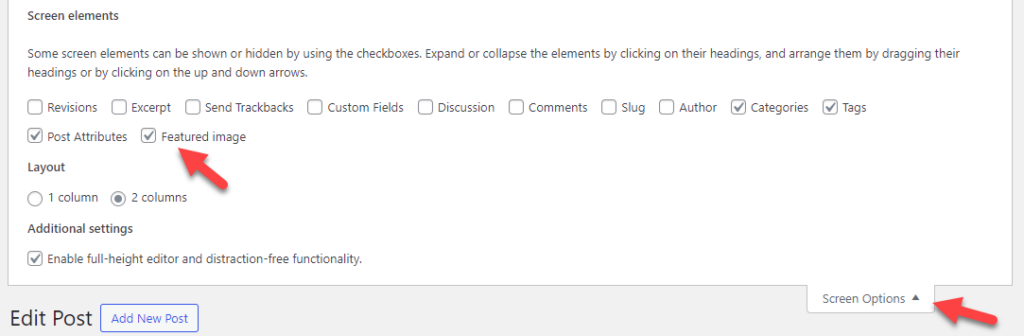
Odtąd edytor Gutenberga będzie wyświetlał sekcję wyróżnionego obrazu po prawej stronie. Jeśli korzystasz z Edytora klasycznego, otwórz opcje ekranu i włącz tam polecane obrazy.

Po wprowadzeniu tych zmian sprawdź swój blog lub archiwum kategorii z poziomu interfejsu. Jeśli widzisz wyróżnione obrazy, to świetnie. Jeśli nie masz szczęścia, czytaj dalej ten przewodnik.
Następnie przejdźmy do drugiej opcji, wyłączając leniwe ładowanie, aby naprawić problem z ładowaniem wyróżnionego obrazu WordPress.
2. Wyłącz leniwe ładowanie
Lazy Loading to doskonały sposób na optymalizację dostarczania obrazów. Jeśli prowadzisz bloga, na którym prowadzisz tutoriale, możesz dodać do treści dziesiątki, a może setki zrzutów ekranu (w zależności od tego, jak głęboko zgłębiasz temat).
Domyślnie, gdy ktoś trafi na Twój post lub stronę, serwer spróbuje załadować całą treść przed wyświetleniem artykułu. Dlatego też, jeśli we wpisie na blogu znajduje się wiele obrazów, załadowanie w pełni strony internetowej zajmie dużo czasu, jeśli we wpisie znajdują się różne obrazy.
Najlepszym sposobem na naprawienie tej sytuacji jest użycie leniwego ładowania.
W przypadku korzystania z leniwego ładowania obrazy będą ładowane tylko zgodnie z zachowaniem użytkownika. Gdy użytkownik będzie przewijał, serwer będzie ładował zdjęcia. Pomoże Ci to w optymalizacji wydajności.
W niektórych przypadkach leniwe ładowanie może powodować problemy z polecanymi obrazami. Jeśli włączyłeś leniwe ładowanie w swojej witrynie, ma to wpływ na wszystkie dostępne zdjęcia.
Dlatego spróbuj wyłączyć leniwe ładowanie i sprawdź, czy problem nadal występuje. Użyj dedykowanej wtyczki do leniwego ładowania, takiej jak BJ Lazy Load, lub wtyczki wydajnościowej, takiej jak Perfmatters, dla tej funkcji.
Możesz wyłączyć tę opcję w ustawieniach i wypróbować stronę internetową.
3. Sprawdź ustawienia motywu
Motywy WordPress, takie jak Astra, GeneratePress i Divi, mają dedykowane ustawienia polecanego obrazu. Jeśli więc nie widzisz żadnych polecanych obrazów w przedniej części witryny, musisz przyjrzeć się opcjom motywu.
Na naszej fikcyjnej stronie internetowej zainstalowaliśmy Astrę.
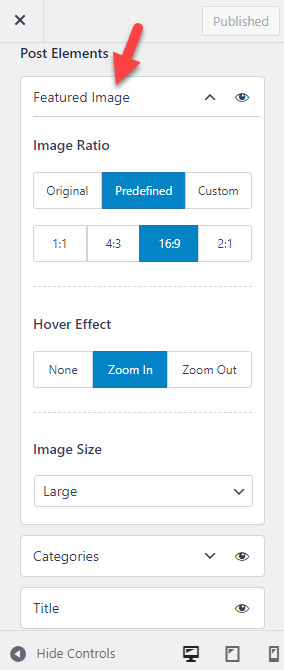
Jeśli otworzysz moduł dostosowywania WordPress, zobaczysz opcje związane z polecanymi obrazami.

Domyślnie możesz zobaczyć opcje takie jak
- Współczynnik obrazu
- Animacja najechania
- Rozmiar obrazu
I tak dalej.
Upewnij się, że wyróżniony element obrazu jest widoczny, jeśli jest włączony. Jeśli dodałeś wyróżniony obraz za pomocą edytora Classic lub Gutenberg i wyłączyłeś wyróżniony obraz w ustawieniach motywu, Twoja witryna nie będzie wyświetlać żadnych wyróżnionych obrazów.
W zależności od używanego motywu dostosowania będą się zmieniać. Jednak większość nowoczesnych motywów WordPress ma dedykowany panel; stamtąd możesz włączać/wyłączać funkcje specyficzne dla motywu.
Jeśli nadal masz problemy z wyróżnionymi obrazami WordPress, przejdź dalej.
4. Zregeneruj miniatury
Jeśli niedawno zmieniłeś motyw WordPress i prezentowane obrazy nie działają dobrze, dzieje się tak z powodu rozmiarów obrazów. Twórcy motywów WordPress dodadzą do motywu niestandardowe rozmiary obrazów, które będą dobrze pasować do projektu.
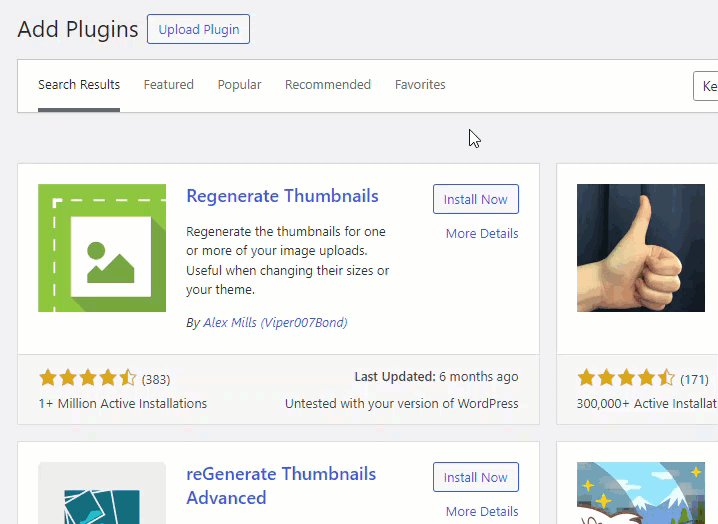
Jeśli niedawno zmieniłeś motyw, musisz ponownie wygenerować pliki obrazów, aby rozwiązać problem z obrazem. WordPress nie ma domyślnie tej funkcji i będziemy polegać na wtyczce o nazwie Regenerate Thumbnails .
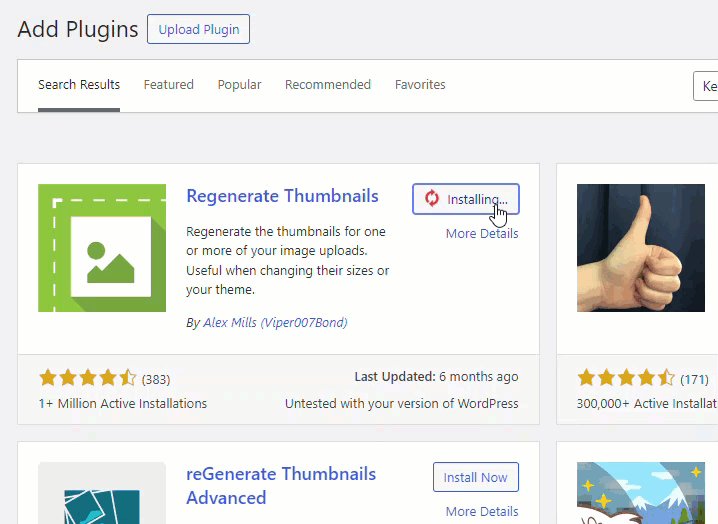
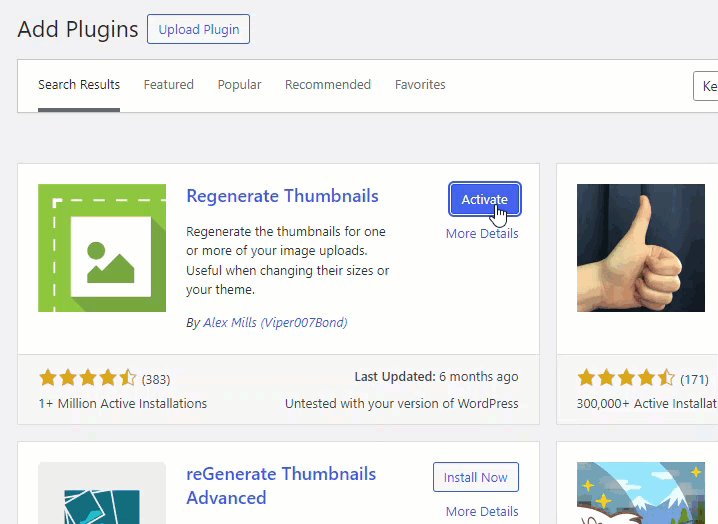
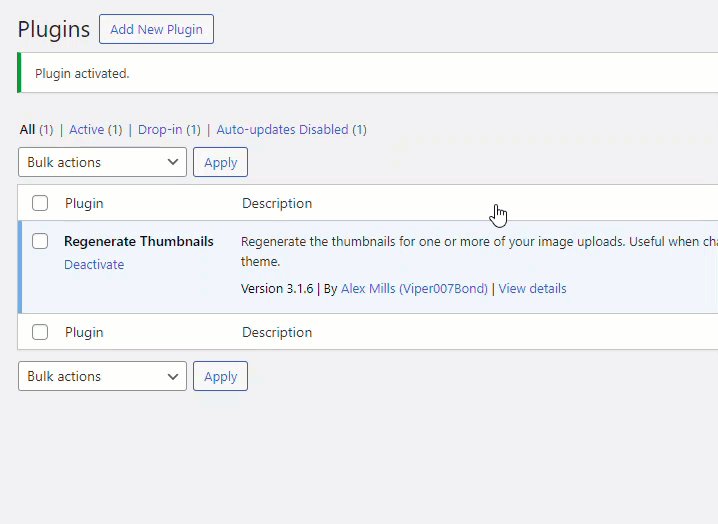
Najpierw zainstaluj i aktywuj Regenerate Thumbnails na swojej stronie internetowej.

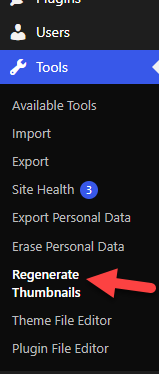
W sekcji Narzędzia WordPress możesz zobaczyć ustawienia wtyczki.

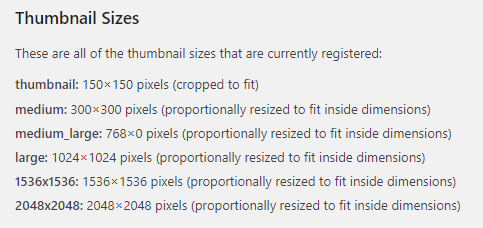
Możesz tam zobaczyć wszystkie rozmiary obrazów dostępne na Twojej stronie internetowej.

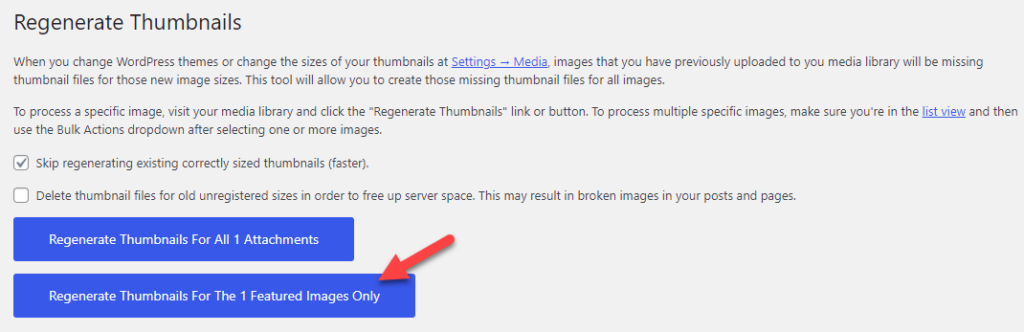
Wszystko, co musisz zrobić, to kliknąć przycisk Wygeneruj ponownie wyróżnione obrazy .

W zależności od rozmiaru biblioteki multimediów proces ten zajmie kilka minut. Po zakończeniu procesu możesz sprawdzić witrynę od frontu. Jeśli masz problemy z bieżącym rozmiarem wyróżnionego obrazu, użyj tego kodu, aby dodać niestandardowe rozmiary obrazu do instalacji WordPress.
add_image_size(nowy-wyróżniony-obraz, 1200, 720); // Niestandardowy rozmiar obrazu wyróżnionego
Musisz zmodyfikować wartości i wkleić je na końcu plikufunctions.php lub wtyczki specyficznej dla witryny, takiej jak Fragmenty kodu. Po zapisaniu kodu dostępny będzie nowy rozmiar obrazu, który będziesz mógł wybrać dla wyróżnionych obrazów.
Jeśli problem nadal występuje, przejdź do następnego etapu. Następnie nauczymy Cię, jak zwiększyć limit pamięci WordPress i naprawić problem z ładowaniem wyróżnionego obrazu WordPress.
5. Zwiększ limit pamięci WordPress
Każda witryna WordPress ma z góry określony limit pamięci. Zwykle konfiguruje to serwer WWW, a domyślna wartość to 32 MB lub 128 MB . Zwiększenie limitu pamięci WordPress to kolejny dobry sposób na rozwiązanie wielu problemów.
Aktualizacja nie spowoduje żadnych skoków zużycia zasobów ani niestabilności. Aby zwiększyć limit pamięci WordPress, musisz skopiować ten kod:
zdefiniuj( 'WP_MEMORY_LIMIT', '256M' );
Teraz musisz otworzyć plik wp-config.php. Dostęp do pliku wp-config.php można uzyskać za pośrednictwem dedykowanej wtyczki menedżera plików lub klienta FTP, takiego jak FileZilla.
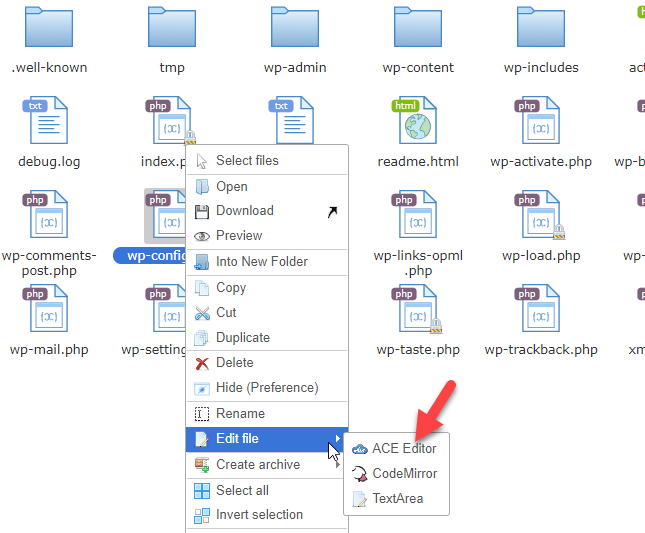
W tym wypadku skorzystamy z wtyczki Filester . Po zainstalowaniu i aktywowaniu wtyczki odszukaj plik wp-config.php. Teraz kliknij prawym przyciskiem myszy i wybierz opcję edytora kodu.

Tuż przed linijką /* To wszystko, przestań edytować! Miłego publikowania. */ , wklej kod. Otóż to! Zapisz plik; teraz limit pamięci Twojej witryny wynosi 256MB !
Niektóre firmy hostingowe WordPress będą miały dedykowaną opcję w panelu konta do obsługi limitu pamięci. Jeśli korzystasz z usług hostingowych premium zarządzanych przez WordPress, poszukaj wewnętrznej opcji zwiększenia limitu pamięci WordPress.
Jeśli potrzebujesz pomocy w podróży, możesz skontaktować się z zespołem pomocy technicznej dostawcy usług hostingowych.
6. Zmień uprawnienia użytkownika
Jeśli prowadzisz bloga wielu autorów i użytkownicy nie widzą opcji przesyłania wyróżnionych obrazów podczas pisania postów na blogu, przyczyną jest problem z uprawnieniami. Dzięki wtyczce o nazwie User Role Editor możesz dostosować uprawnienia.
Zainstaluj i aktywuj wtyczkę na swojej stronie internetowej.
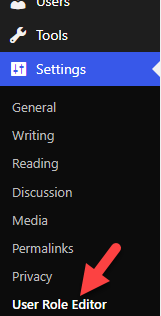
Po aktywacji możesz zobaczyć ustawienia wtyczki w ustawieniach WordPress.

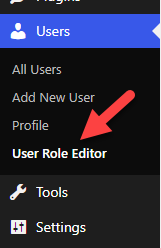
Możesz to zrobić stamtąd, jeśli chcesz dostosować niektóre opcje. Gdy już to zrobisz, przejdź do Użytkownicy i Edytor ról użytkownika.

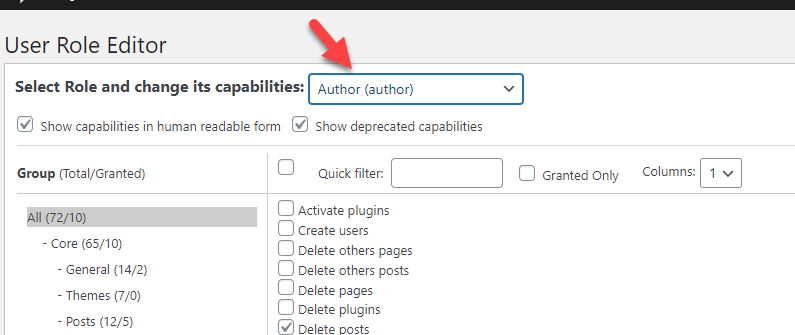
Z listy rozwijanej możesz wybrać rolę użytkownika.

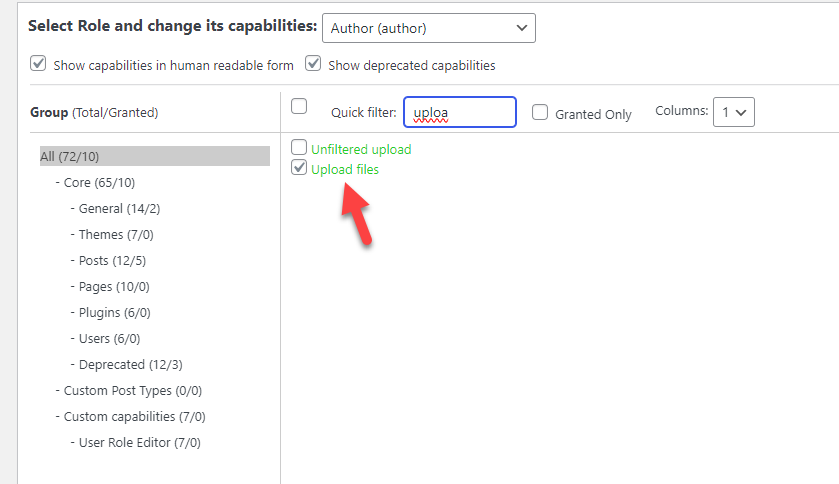
Teraz upewnij się, że dla roli użytkownika włączono uprawnienia do przesyłania plików.

Zapisz ustawienia, gdy już to zrobisz. W poniższej sekcji pokazano, jak zmodyfikować plikfunctions.php, aby dodać obsługę wyróżnionych obrazów.
7. Zmodyfikuj plik Functions.php
Jeśli używasz niestandardowego motywu WordPress, musisz najpierw dodać obsługę wyróżnionych obrazów. W przeciwnym razie nie zobaczysz metaboxa polecanego obrazu w Gutenbergu lub Edytorze klasycznym.
Oto jak możesz to zrobić.
Pierwszą rzeczą, którą musisz zrobić, to skopiować ten kod:
add_theme_support('miniatury postów', array(
'post',
'strona',
„nazwa-typu-postu niestandardowego”,
));Po skopiowaniu wklej go do plikufunctions.php motywu potomnego lub wtyczki WordPress specyficznej dla witryny. Następnie możesz zapisać plik.
Od tej chwili w edytorze będzie widoczne metapole polecanego obrazu. Jeśli tego nie widzisz, przyczyną jest buforowanie. Możesz wyczyścić pamięć podręczną swojej witryny i sprawdzić ją ponownie. Następnie zobaczmy, jak naprawić nieładowujący się wyróżniony obraz WordPress, identyfikując konflikt motywu lub wtyczki.

8. Znajdź konflikty wtyczek/motywów
Podczas uruchamiania witryny WordPress lub sklepu WooCommerce możesz używać wielu wtyczek lub kodów innych firm. Czasami mogą one powodować problemy ze zgodnością w Twojej witrynie i powodować konieczność jej naprawienia.
Jeśli po zainstalowaniu/aktualizacji wtyczki lub motywu zaczął pojawiać się problem z ładowaniem wyróżnionego obrazu, oznacza to, że zaktualizowany motyw lub wtyczka powoduje pewne problemy.
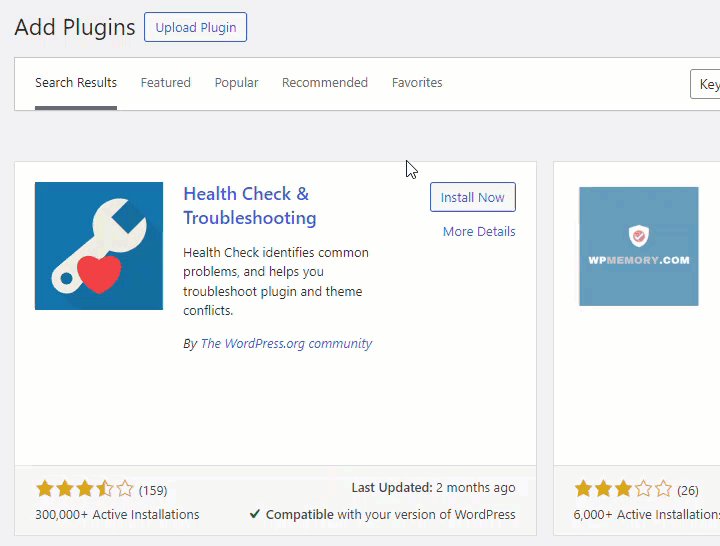
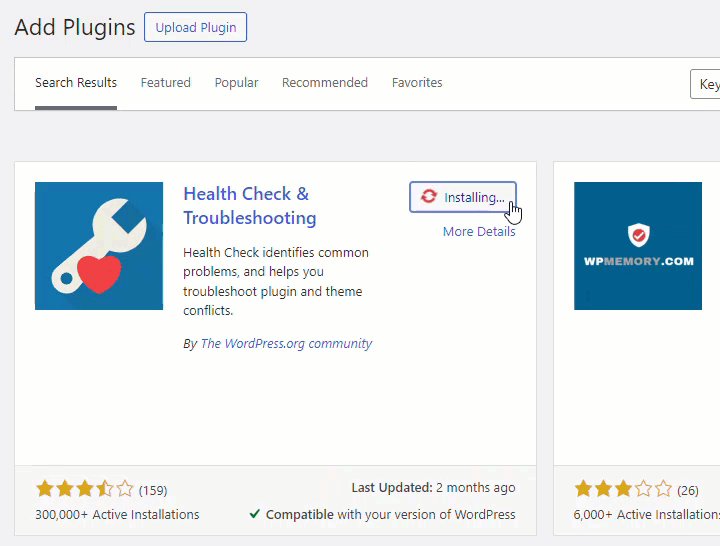
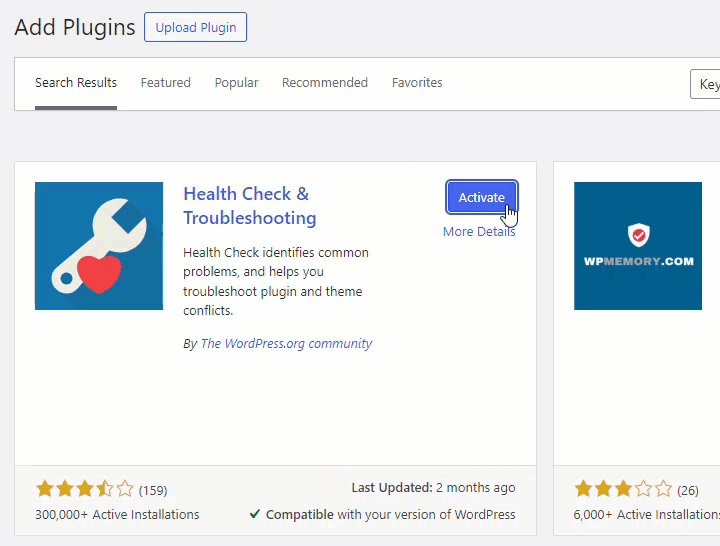
Dostępna jest wtyczka o nazwie Kontrola stanu i rozwiązywanie problemów, która pozwala znaleźć powiązane problemy. Możesz zainstalować i aktywować tę wtyczkę, jeśli potrzebujesz pomocy w znalezieniu problemów związanych z witryną.

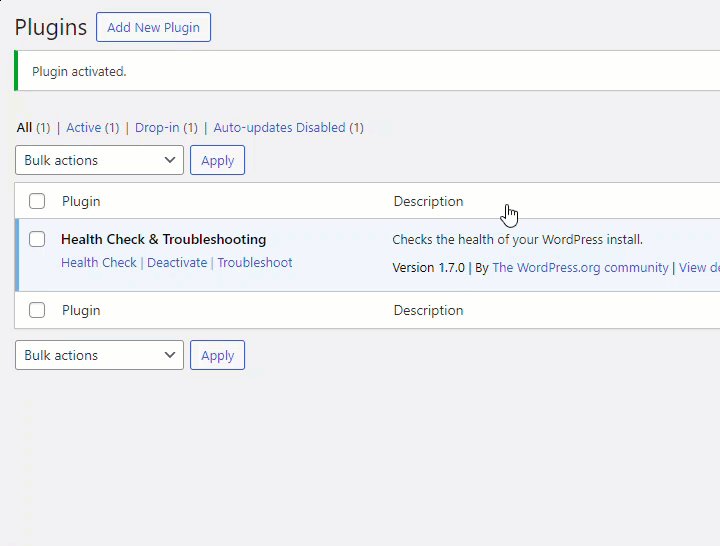
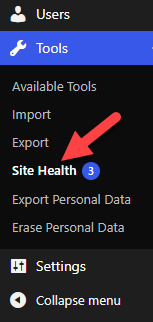
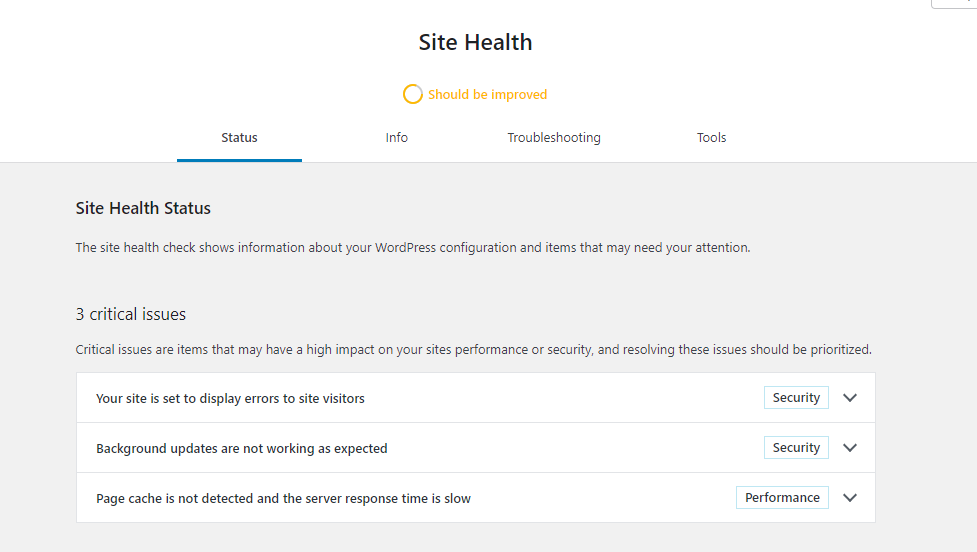
Po aktywacji możesz zobaczyć ustawienia wtyczki w zakładce Narzędzia WordPress.

Wtyczka pokaże Ci wszystkie problemy wymagające uwagi.

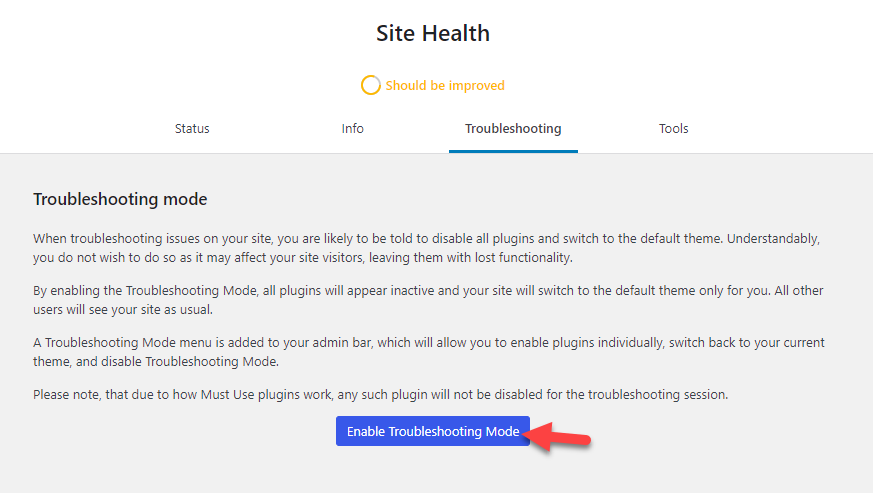
Możesz to naprawić, a Twoja witryna zacznie normalnie działać. Jeśli nadal nie możesz znaleźć problemu, włącz tryb rozwiązywania problemów i rozpocznij szczegółowe rozwiązywanie problemów.

Zazwyczaj dowolna z tych ośmiu metod pomoże rozwiązać problem z ładowaniem wyróżnionego obrazu WordPress.
Jak dodać domyślny wyróżniony obraz w WordPress
Jeśli chcesz użyć jednego wyróżnionego obrazu we wszystkich swoich artykułach, czytaj dalej tę sekcję. Pokażemy Ci, jak bez problemu dodać domyślny wyróżniony obraz w WordPress.
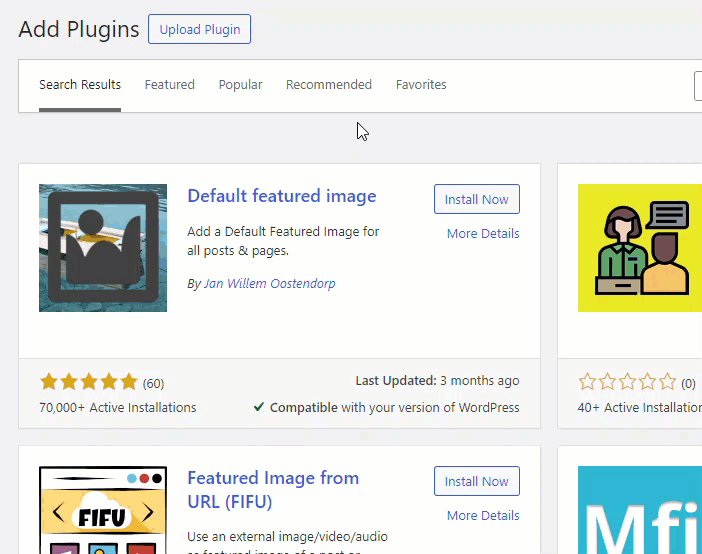
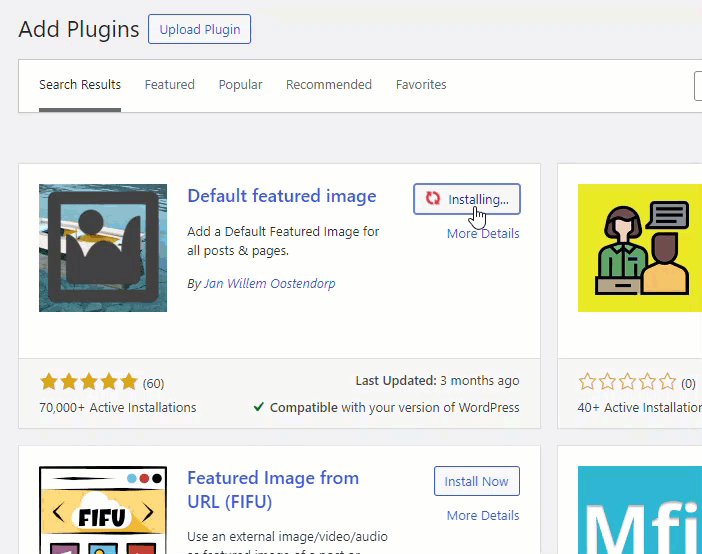
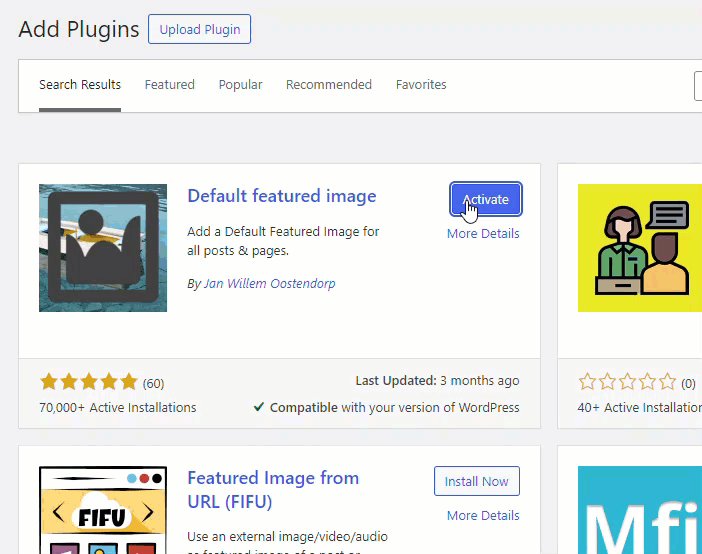
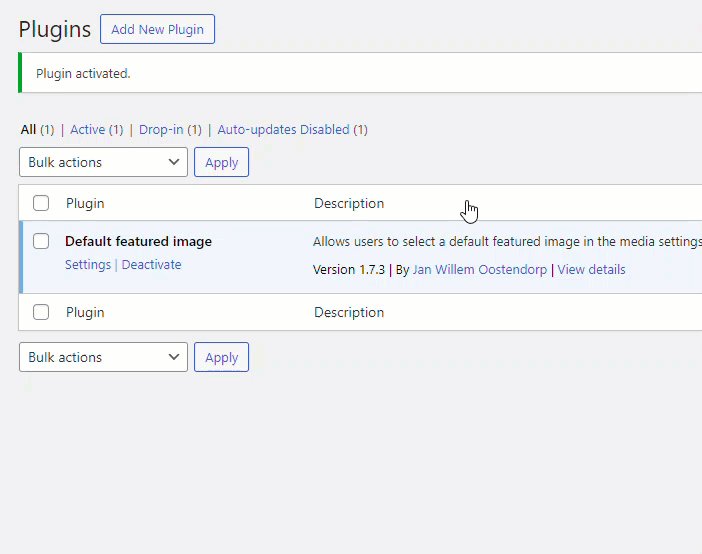
W tym celu użyjemy wtyczki o nazwie Domyślny wyróżniony obraz . Najpierw musisz zainstalować i aktywować wtyczkę na swojej stronie WordPress lub w sklepie WooCommerce.

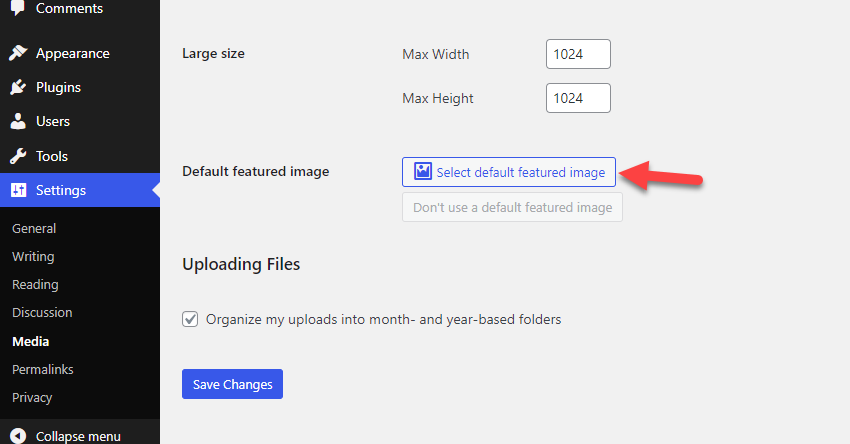
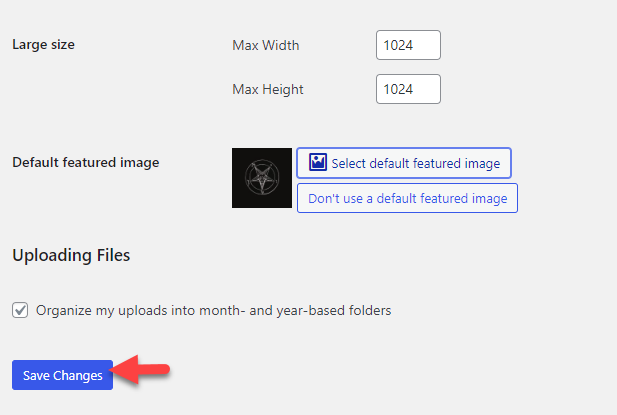
Teraz otwórz ustawienia multimediów, które możesz zobaczyć w ustawieniach WordPress.

Możesz zobaczyć opcję dodania domyślnego wyróżnionego obrazu do swoich postów.

Z biblioteki multimediów możesz wybrać obraz, który Ci się podoba. Gdy już to zrobisz, zapisz zmiany.

Otóż to! WordPress doda domyślny wyróżniony obraz podczas publikowania nowych postów na blogu. Możesz ręcznie zastąpić obraz, kiedy tylko chcesz. Jeśli nie musisz używać domyślnego wyróżnionego obrazu w swoich postach, kliknij przycisk nie używaj domyślnego wyróżnionego obrazu .
Następnie zobaczmy, jak zbiorczo edytować wyróżnione obrazy w WordPress.
Jak zbiorczo edytować wyróżnione obrazy w WordPress
Jeśli potrzebujesz opcji zbiorczej edycji wyróżnionych obrazów, kontynuuj czytanie. Zbiorcza edycja wyróżnionych obrazów przyda się w wielu sytuacjach. Na przykład wtyczka edytora zbiorczego będzie pomocna, jeśli opublikowałeś setki lub tysiące postów na blogu i musisz zmodyfikować prezentowany obraz.
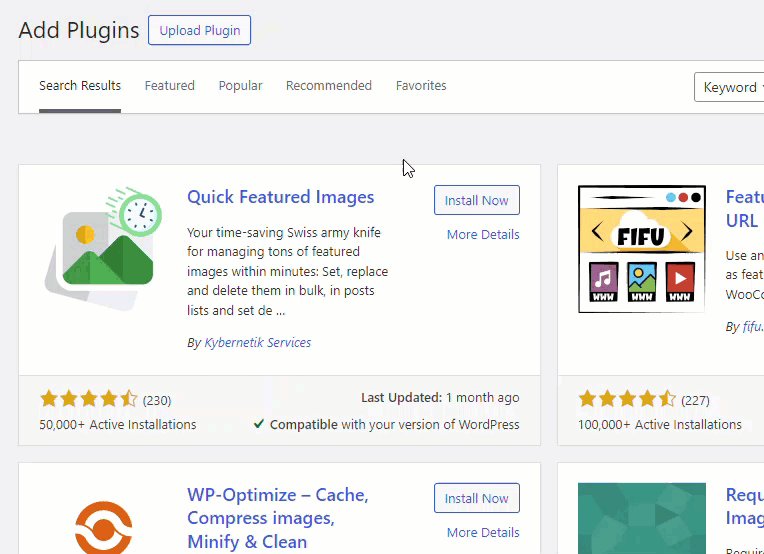
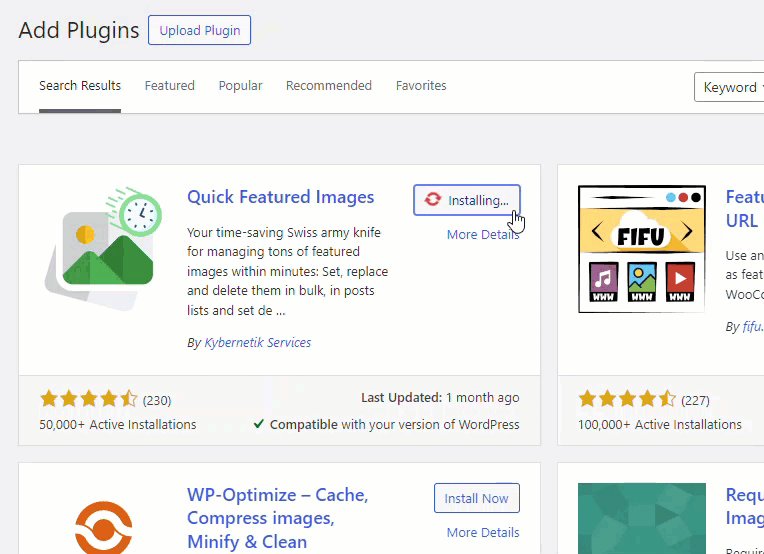
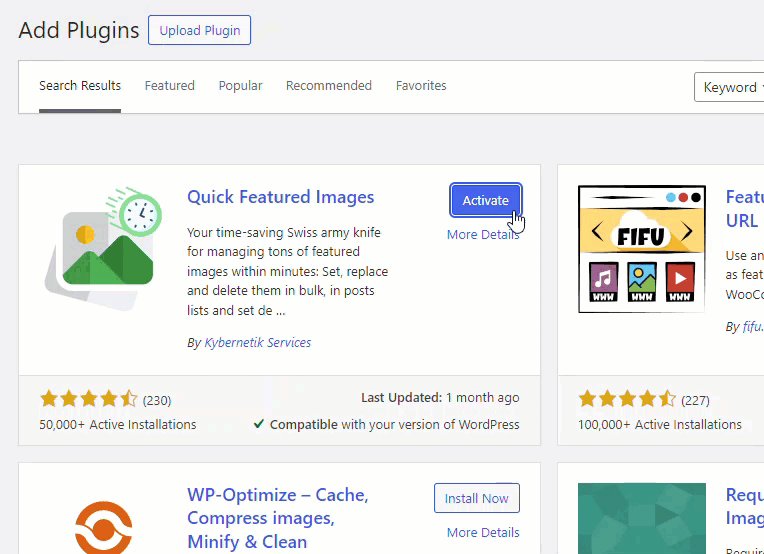
Ponieważ WordPress nie ma domyślnie tej funkcji, do tego zadania musisz polegać na wtyczce. W tym miejscu będziemy używać szybkich wyróżnionych obrazów do edycji zbiorczej. Najpierw zainstaluj i aktywuj wtyczkę na swojej stronie.

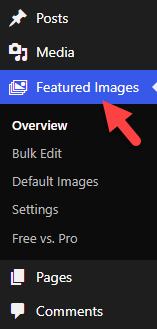
Po udanej aktywacji, po lewej stronie możesz zobaczyć ustawienia wtyczki.

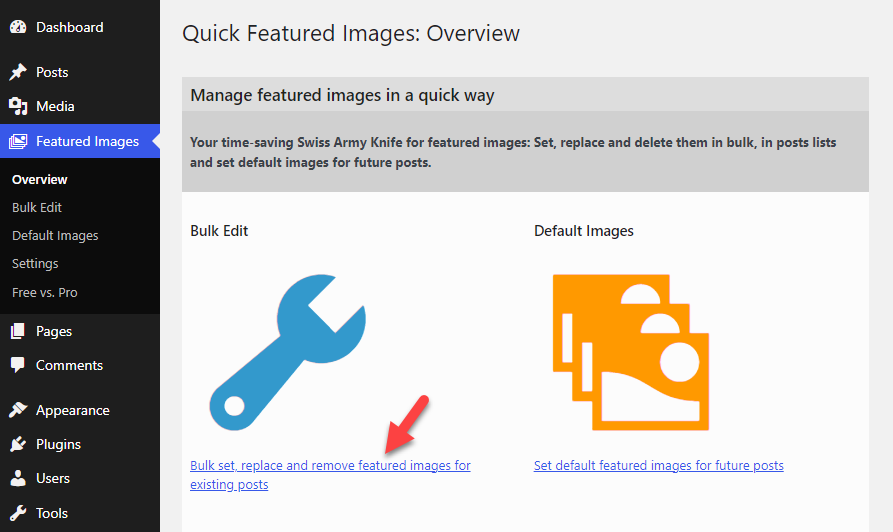
Teraz wybierz opcję edycji zbiorczej.

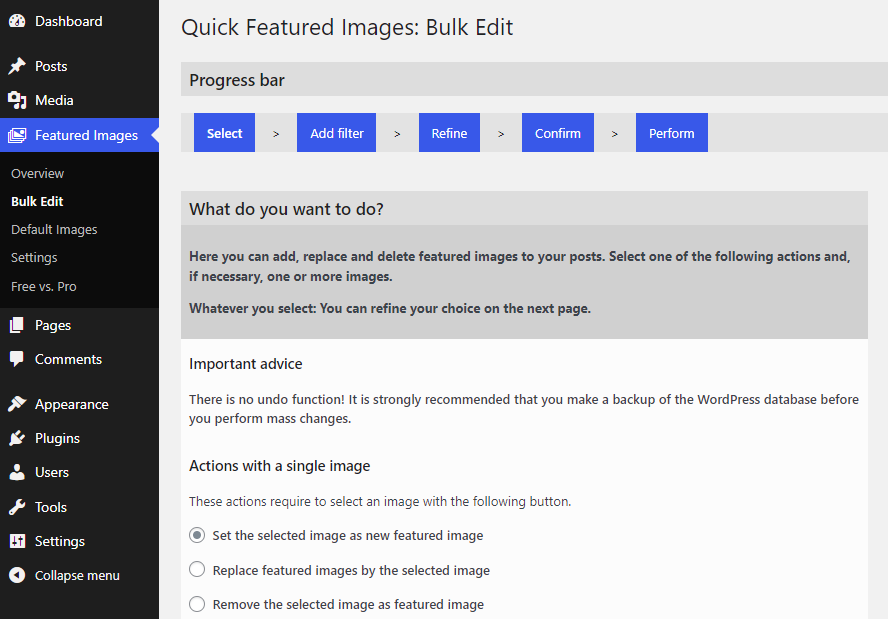
Zostaniesz teraz przekierowany do edytora.

Jak widać na górze strony, aby przeprowadzić edycję zbiorczą, musisz wykonać pięć rzeczy:
- Wybierz obraz z biblioteki multimediów
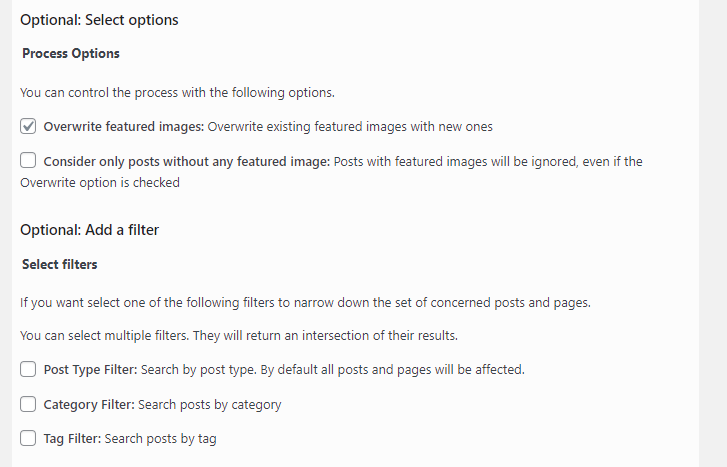
- W razie potrzeby dodaj filtr
- Udoskonal to
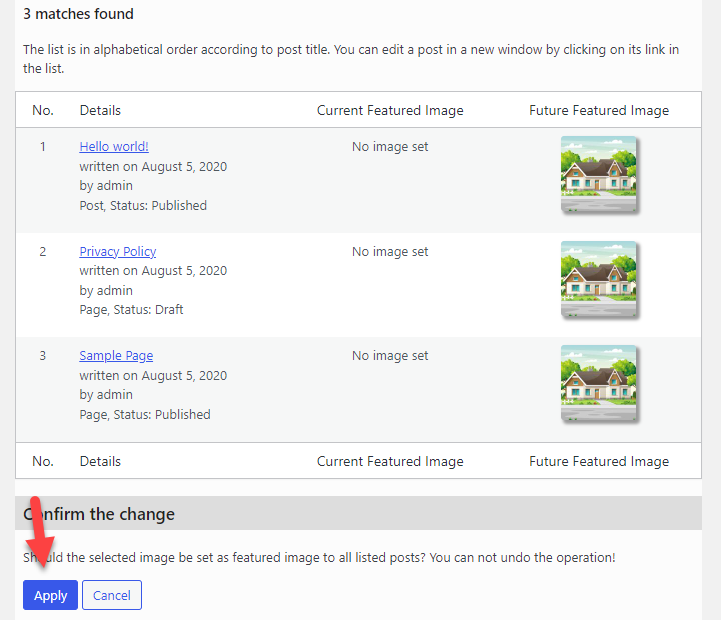
- Potwierdź zmiany
- Rozpocznij wdrażanie zmian
Z biblioteki multimediów wybierz obraz i przejdź do następnego kroku. Tam zobaczysz dodatkowe opcje.

Wybierz odpowiednie opcje zgodnie ze swoimi preferencjami. Wtyczka wyświetli wszystkie odpowiednie posty/strony na blogu lub niestandardowe typy postów z nowym wyróżnionym obrazem. Jeśli jesteś zadowolony z wyniku, zastosuj zmiany.

Możesz wykonać to zadanie tylko z jednym wyróżnionym obrazem lub z wieloma.
Teraz wiesz, jak zbiorczo edytować wyróżnione obrazy w WordPress. Jak widać, dostępnych jest wiele wtyczek do obsługi wyróżnionych obrazów na stronie internetowej. Przyjrzyjmy się bliżej niektórym opcjom w następnej sekcji.
Bonus: najlepsze wtyczki WordPress z wyróżnionymi obrazami, które powinieneś wypróbować
Przyjrzyjmy się teraz bliżej wtyczkom WordPress, których możesz użyć do obsługi polecanych obrazów w swoim sklepie. W skrócie wtyczki to:
- Obrazowy znak wodny
- Automatycznie wyróżniony obraz
- Szybkie wyróżnione obrazy
- Domyślny wyróżniony obraz
Zobaczmy, co ma do zaoferowania każda wtyczka.
1. Obrazowy znak wodny

Jeśli masz problem z kradzieżą zdjęć na swojej stronie WordPress lub w sklepie WooCommerce, oto proste rozwiązanie. Dzięki wtyczce takiej jak Image Watermark możesz dodawać niestandardowe znaki wodne do swoich obrazów i zapobiegać kradzieży obrazów. Możesz dodać znak wodny do wszystkich nowo przesłanych obrazów lub już istniejących, co jest bardzo wygodne.
W ustawieniach wtyczki dostępna jest opcja usunięcia znaku wodnego z określonych obrazów. Tak więc, zgodnie ze swoimi preferencjami, możesz wybrać, które obrazy chcesz chronić. Wtyczka pomoże Ci również w określeniu pozycji, rozmiaru, krycia znaku wodnego itp. Kolejną funkcją, którą pokochasz, jest możliwość wyłączenia klikania obrazów prawym przyciskiem myszy. W ten sposób można zapobiec nieautoryzowanemu pobieraniu obrazów.
Cechy
- Lekka wtyczka
- Wybierz pozycję znaku wodnego
- Kontrola nieprzezroczystości
- Zapobiegaj klikaniu obrazów prawym przyciskiem myszy
- Gotowe do tłumaczenia
cennik
Image Watermark to darmowa wtyczka WordPress . Można go pobrać z repozytorium wtyczek WordPress.
2. Automatycznie wyróżniony obraz

Jeśli szukasz potężnej wtyczki do obsługi wyróżnionych obrazów, sprawdź opcję Automatycznie wyróżniony obraz . Ta wtyczka umożliwia wyszukiwanie polecanych obrazów za pośrednictwem Google, Pixabay lub Unsplash. Wtyczka będzie również dobrze działać z wtyczkami Gutenberga i narzędzi do tworzenia stron, takimi jak Elementor.
Więc nie będzie żadnych problemów z kompatybilnością. Możesz generować polecane obrazy dla swoich postów na blogu lub niestandardowych typów postów na podstawie tytułu w ustawieniach. Dostępna jest także opcja zbiorczego generowania obrazów. Jeśli więc opublikowałeś już kilka artykułów na swoim blogu, pomocne będzie masowe generowanie obrazów.
Cechy
- Wygeneruj wyróżniony obraz z tytułu
- Wygeneruj ponownie wyróżnione obrazy
- Masowe generowanie obrazu
- Integracja platform giełdowych
- Kompatybilny z najnowszą wersją WordPressa
cennik
Auto Featured Image to darmowa wtyczka WordPress . Jeśli interesuje Cię darmowa wersja wtyczki, możesz ją pobrać z repozytorium. Ich wtyczka w wersji premium będzie kosztować 55 USD (jednorazowa opłata) za licencję podstawową.
3. Szybkie wyróżnione obrazy

Jeśli potrzebujesz wtyczki z minimalnymi opcjami konfiguracji do obsługi wyróżnionego obrazu, sprawdź Szybki wyróżniony obraz . To narzędzie umożliwia szybkie dodawanie lub usuwanie polecanych obrazów w postach na blogu. Funkcja edycji zbiorczej dostępna w ustawieniach wtyczki jest doskonała.
Dzięki tej funkcji możesz bez problemu modyfikować setki polecanych obrazów. Kolejną godną uwagi rzeczą w Szybkich wyróżnionych obrazach jest opcja tłumaczenia. Wtyczka jest w 100% gotowa do tłumaczenia i można jej używać na dowolnej wielojęzycznej stronie internetowej.
Cechy
- Edycja zbiorcza polecanych obrazów
- Łatwy w użyciu
- Dostosowywanie reguł niestandardowych
- Domyślny wybór polecanego obrazu
- Optymalizuj bazę danych
cennik
Szybkie wyróżnione obrazy to darmowa wtyczka WordPress . Możesz pobrać wersję lite wtyczki z repozytorium wtyczek WordPress. Ich wersja premium zaczyna się od 66 euro rocznie .
4. Domyślny wyróżniony obraz

Ostatnią wtyczką, którą dla Ciebie mamy, jest Domyślny wyróżniony obraz . Jak sama nazwa wskazuje, wtyczka pomoże Ci przypisać domyślny wyróżniony obraz do Twoich postów na blogu. Z ustawień multimediów WordPress możesz uzyskać dostęp do ustawień wtyczki.
Tam zobaczysz opcję wyboru domyślnego wyróżnionego obrazu dla treści. Masz prawo modyfikować domyślny obraz, kiedy tylko zajdzie taka potrzeba. Wtyczka zawiera również lekki kod, więc nie będzie to miało żadnego wpływu na szybkość działania witryny.
Cechy
- Lekki
- Łatwy w konfiguracji
- Zmodyfikuj domyślny obraz według potrzeb
- Podłącz i graj
cennik
Domyślny wyróżniony obraz to darmowa wtyczka WordPress . Można go pobrać z repozytorium wtyczek.
Wniosek
Wyróżnione obrazy to jedna z najważniejszych rzeczy, na które powinieneś zwrócić uwagę, prowadząc blog lub sklep WooCommerce. Gdy odwiedzający witrynę przegląda strony archiwalne, takie jak blogi, archiwa kategorii lub produkty, motyw wyświetli wyróżniony obraz i tytuł treści.
Większość ludzi będzie wybierać posty na podstawie jakości prezentowanych zdjęć . Dlatego jeśli masz problem z ładowaniem wyróżnionego obrazu WordPress, powinieneś spróbować go naprawić.
Jak widać w tym artykule, pokazaliśmy osiem prostych metod rozwiązania problemu z ładowaniem wyróżnionego obrazu WordPress. Podsumowując, musisz najpierw sprawdzić, czy przypisałeś wyróżniony obraz . Jeśli nie możesz znaleźć opcji w edytorze, włącz ją w opcjach ekranu .
Wyłącz każdą leniwą wtyczkę ładującą i sprawdź, czy problem nadal występuje. Możesz także sprawdzić dostępne ustawienia motywu i wyłączyć wszystkie wtyczki w celu sprawdzenia zgodności . Załóżmy, że znalazłeś problem, świetnie. Jeśli nie możesz sobie z tym poradzić, możesz zregenerować miniatury i zwiększyć limit pamięci WordPress .
W większości przypadków to rozwiąże problem. Powinieneś także sprawdzić uprawnienia użytkownika i upewnić się, że konkretna rola użytkownika ma włączone uprawnienia do przesyłania plików.
Te opcje rozwiązywania problemów pomogą Ci rozwiązać problem z ładowaniem wyróżnionego obrazu WordPress.
Czy znasz inną metodę rozwiązania problemu z uszkodzonym wyróżnionym obrazem?
Daj nam znać w komentarzach!
Oto kilka podobnych artykułów, które mogą Ci się spodobać:
- Pasek boczny WooCommerce nie wyświetla się: jak to naprawić
- Jak leniwie ładować obrazy w WordPress
- Jak naprawić typowe problemy AMP w WordPress?
