8 façons de corriger l’erreur de non-chargement de l’image en vedette WordPress : le guide définitif
Publié: 2024-03-07Si vous êtes un blogueur, vous connaissez l’importance des images présentées. En plus de créer un contenu époustouflant qui aide les utilisateurs, les images présentées jouent également un rôle essentiel dans le parcours de blogging et de marketing.
Il attire l'attention des visiteurs du site Web et vous permet ainsi d'offrir une meilleure expérience utilisateur.
Mais que se passe-t-il si les images présentées ne se chargent pas ?
Si vous êtes un utilisateur WordPress et que les images présentées dans vos articles de blog ne fonctionnent pas correctement, ne vous inquiétez pas. De nombreux utilisateurs sont confrontés à ce problème, et voici tout ce que vous devez savoir sur les images présentées sur WordPress et les résoudre.
Voici les huit méthodes pour résoudre le problème de non-chargement de l’image sélectionnée sur WordPress .
Qu'est-ce que l'image vedette de WordPress
Les images présentées sur WordPress sont des éléments visuels qui représentent des articles ou des pages de blog. Lorsque vous visitez le blog ou la page d’archives, ils seront visibles au début, à côté du titre de l’article.

Il représente principalement le contenu et aide le propriétaire du site Web à transmettre visuellement le message ou le thème de l'article au lecteur.
Outre les fonctions mentionnées ci-dessus, l'image présentée sera utilisée sur les réseaux sociaux lorsque quelqu'un partagera vos articles ou pages de blog. Par conséquent, avoir une image en vedette est obligatoire.
Pourquoi les images en vedette ne se chargent pas correctement
Les images présentées sur WordPress ne se chargeront pas correctement en raison de plusieurs problèmes. Certains des problèmes courants sont :
- Problèmes de ressources du serveur : si vous utilisez une société d’hébergement mutualisé, vous n’obtiendrez que des ressources limitées. Ainsi, si votre quota de stockage ou de bande passante est épuisé, le site Web ne fonctionnera pas correctement.
- Fichiers corrompus : si les fichiers image sont corrompus, ils ne se chargeront pas correctement. La meilleure chose à faire dans cette situation est de restaurer une sauvegarde générée précédemment.
- Problèmes de mise en cache du navigateur : Parfois, la mise en cache du navigateur en est la cause. Veuillez vider le cache du navigateur et voir si vous rencontrez toujours le problème.
- Problèmes d'autorisation : cela pourrait être une raison valable pour ne pas charger correctement les images présentées. Si les autorisations de l'utilisateur ou du dossier sont inexactes, il y aura des conflits.
- Conflits sur le site : si le site Web présente des conflits de code ou de plugin, cela peut entraîner des problèmes.
Et ainsi de suite.
Vous savez maintenant pourquoi les images présentées ne se chargent pas correctement sur le front-end du site Web. La section suivante vous montrera comment résoudre le problème de non-chargement de l’image sélectionnée sur WordPress.
Comment réparer l’erreur de non-chargement de l’image en vedette WordPress
Ici, nous avons huit méthodes que vous pouvez utiliser pour corriger l’erreur de non-chargement de l’image sélectionnée. Ils sont:
- Vérifiez si vous avez attribué une image sélectionnée
- Désactiver le chargement différé
- Vérifiez les paramètres du thème
- Régénérer les vignettes
- Augmenter la limite de mémoire par défaut
- Modifier les autorisations des utilisateurs
- Modifier le fichier fonctions.php
- Rechercher et résoudre les conflits de plugins ou de thèmes
Ci-dessous, nous expliquerons en détail comment vous pouvez résoudre ces problèmes. Sans plus tarder, commençons par le guide.
1. Vérifiez si vous avez attribué une image en vedette
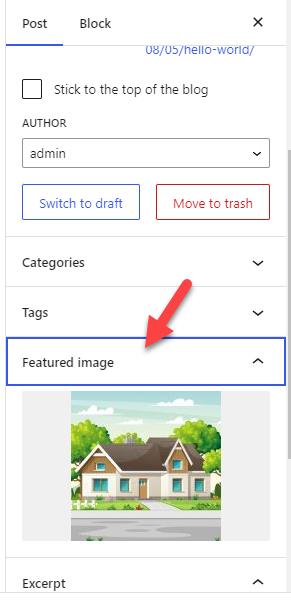
La première chose que vous devez faire est de vérifier si vous avez attribué une image sélectionnée. Lorsque vous ouvrez Gutenberg ou Classic Editor, vous verrez l’option d’image sélectionnée sur le côté droit.
Si vous pouvez y voir une image, vous êtes prêt à partir. Voici un exemple d'article de blog avec une image sélectionnée valide.

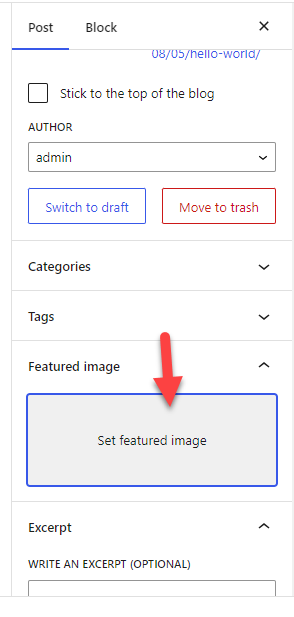
Dans certains cas, vous n’y verrez aucune image. Cela signifie que l’image présentée est absente du billet de blog.

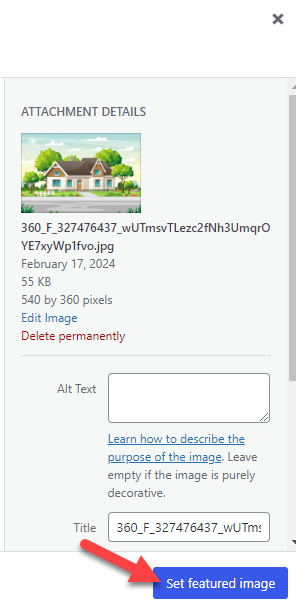
Vous pouvez en choisir une dans la médiathèque si vous ne voyez pas d'image dans le champ.

Dans de rares cas, vous ne verrez pas le panneau d'image présenté dans l'éditeur Gutenberg ou l'éditeur classique. Si vous ne voyez pas l’option permettant d’ajouter une image en vedette à l’article, ne paniquez pas. C'est juste une question de visibilité.
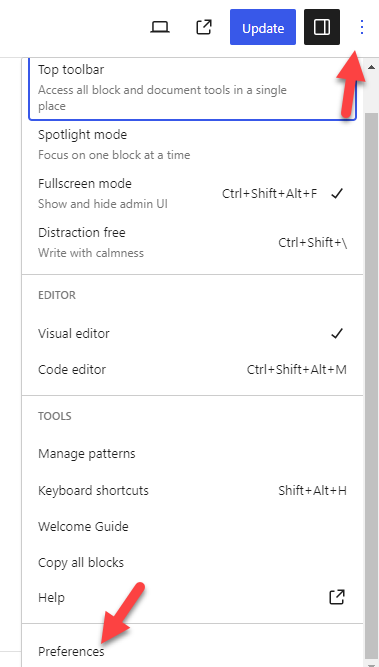
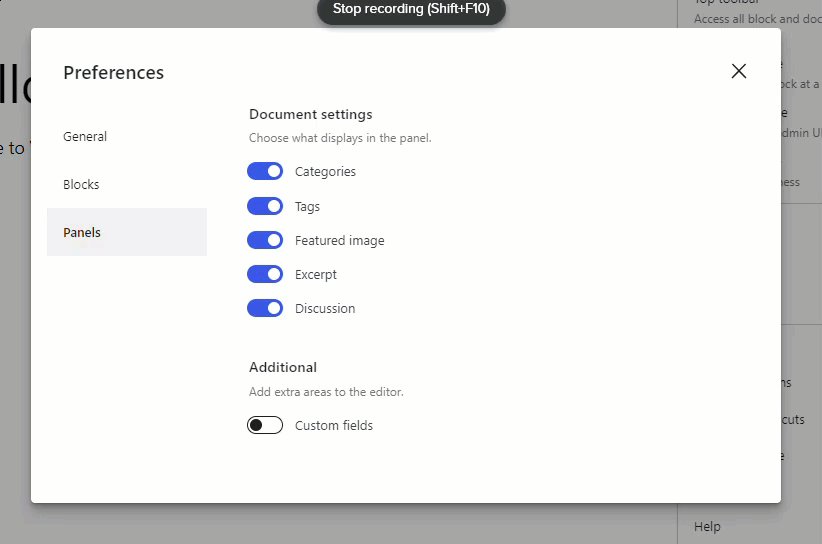
Cliquez sur l' option à trois points en haut à droite de l'éditeur Gutenberg. À partir de là, choisissez les préférences .

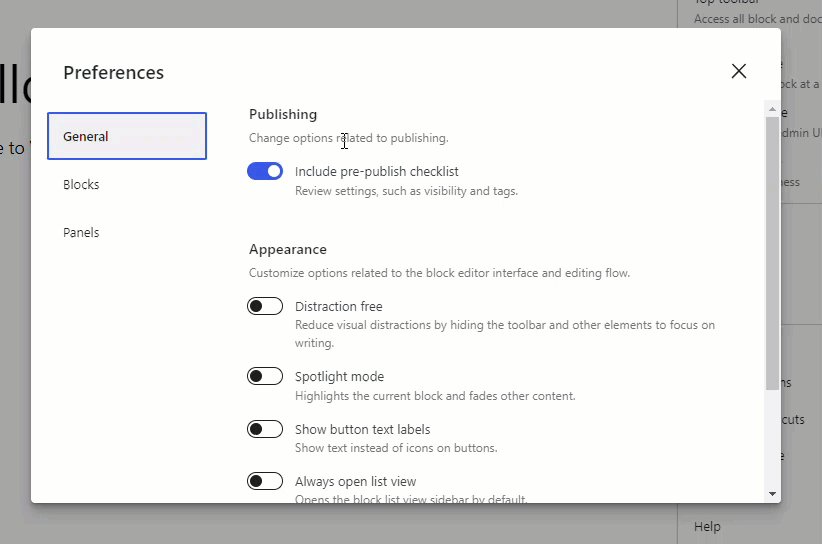
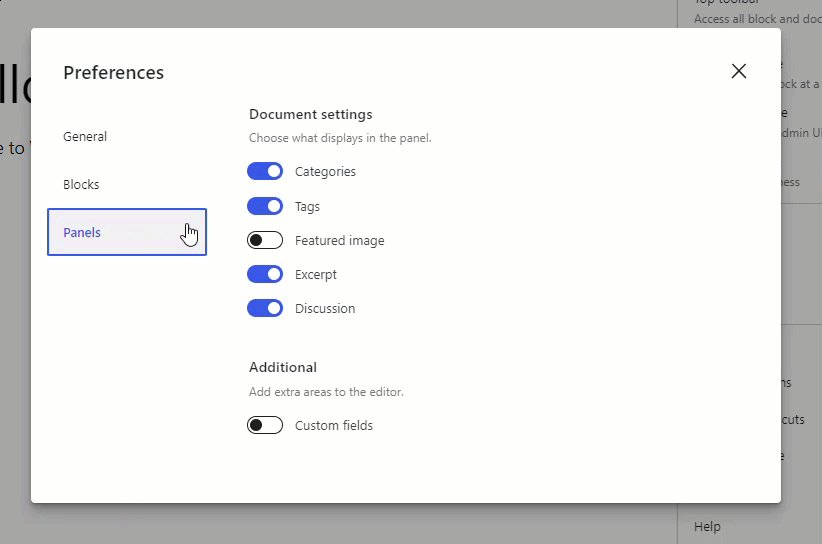
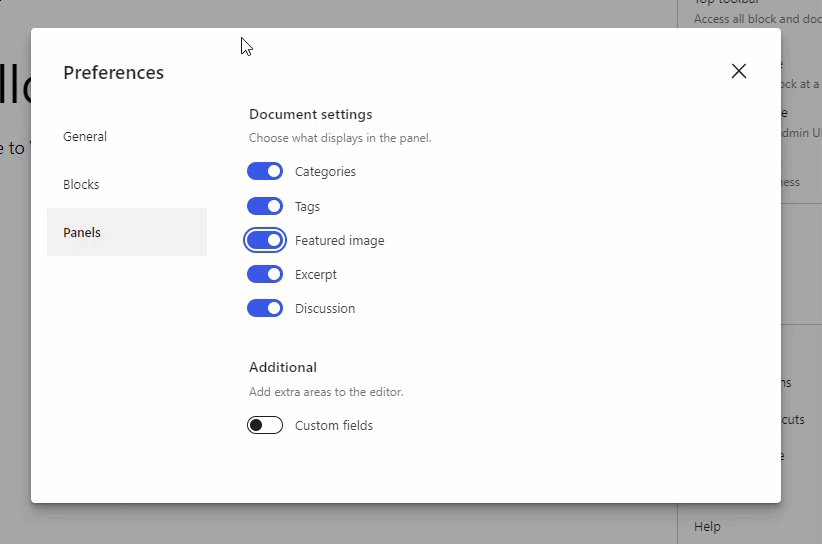
Ouvrez maintenant la section du panneau. Si vous voyez le panneau d’image présenté comme désactivé, activez-le simplement.

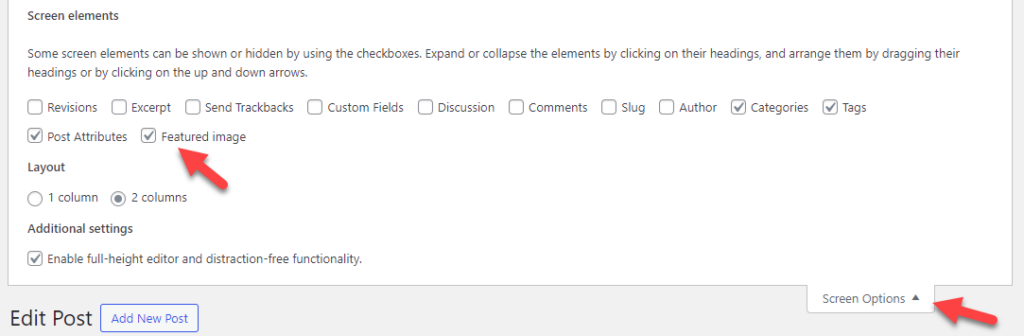
À partir de maintenant, l’éditeur Gutenberg affichera la section des images sélectionnées sur le côté droit. Si vous utilisez l'éditeur classique, ouvrez les options de l'écran et activez les images sélectionnées à partir de là.

Une fois que vous avez effectué ces modifications, vérifiez votre blog ou vos archives de catégories depuis le front-end. Si vous pouvez voir les images présentées, c'est génial. Si vous n’avez pas de chance, continuez à lire ce guide.
Ensuite, passons à la deuxième option, en désactivant le chargement différé pour résoudre le problème de non-chargement de l'image présentée dans WordPress.
2. Désactivez le chargement paresseux
Le Lazy Loading est un excellent moyen d’optimiser la diffusion des images. Si vous gérez un blog sur lequel vous enseignez des didacticiels, vous pouvez ajouter des dizaines, voire des centaines de captures d'écran dans le contenu (selon la profondeur avec laquelle vous abordez le sujet).
Par défaut, lorsque quelqu'un arrive sur votre publication ou votre page, le serveur essaie de charger l'intégralité du contenu avant d'afficher l'article. Par conséquent, si vous avez plusieurs images sur l’article de blog, obtenir une page Web entièrement chargée prendra beaucoup de temps si vous avez plusieurs images sur l’article de blog.
La meilleure façon de résoudre cette situation est d’utiliser le chargement paresseux.
Lorsque vous utilisez le chargement différé, les images seront chargées uniquement en fonction du comportement de l'utilisateur. Au fur et à mesure que l'utilisateur fait défiler, le serveur chargera les images. Cela vous aidera à optimiser les performances.
Dans certains cas, un chargement paresseux peut entraîner des problèmes avec les images présentées. Si vous avez activé le chargement différé sur votre site Web, cela affecte toutes les photos disponibles.
Par conséquent, essayez de désactiver le chargement différé et vérifiez si le problème persiste. Utilisez un plugin de chargement paresseux dédié comme BJ Lazy Load ou un plugin de performances comme Perfmatters pour la fonctionnalité.
Vous pouvez désactiver l'option dans les paramètres et essayer le site Web.
3. Vérifiez les paramètres du thème
Les thèmes WordPress comme Astra, GeneratePress et Divi ont des paramètres d'image dédiés. Ainsi, si vous ne voyez aucune image en vedette sur le front-end du site Web, vous devez consulter les options de thème.
Sur notre site Web factice, nous avons installé Astra.
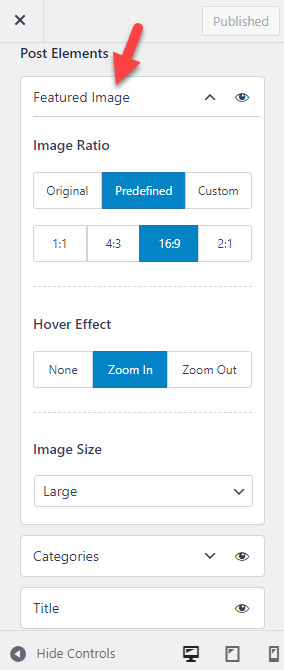
Si vous ouvrez le personnalisateur WordPress, vous pouvez voir les options liées aux images en vedette.

Par défaut, vous pouvez voir des options telles que
- Rapport d'image
- Animation de survol
- Taille de l'image
Et ainsi de suite.
Assurez la visibilité de l’élément d’image présenté s’il est activé. Si vous avez ajouté une image sélectionnée via l'éditeur Classic ou Gutenberg et désactivé l'image sélectionnée dans les paramètres du thème, votre site Web n'affichera aucune image sélectionnée.
En fonction du thème que vous utilisez, les personnalisations changeront. Cependant, la plupart des thèmes WordPress modernes sont livrés avec un panneau dédié ; vous pouvez activer/désactiver les fonctionnalités spécifiques au thème à partir de là.
Si vous rencontrez toujours des problèmes avec les images présentées sur WordPress, passez à autre chose.
4. Régénérer les vignettes
Si vous avez récemment changé de thème WordPress et que les images présentées ne fonctionnent pas bien, c'est à cause de la taille des images. Les développeurs de thèmes WordPress ajouteront des tailles d'image personnalisées au thème, ce qui fonctionnera bien avec le design.
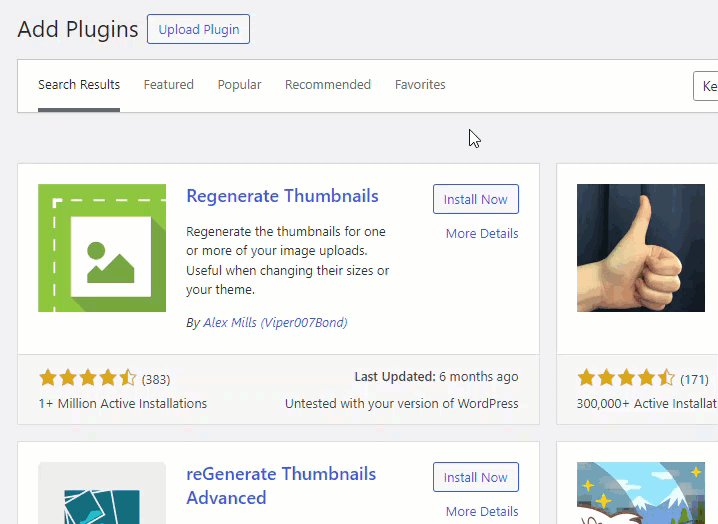
Si vous avez récemment modifié votre thème, vous devez régénérer les fichiers image pour résoudre le problème d'image. WordPress ne dispose pas de cette fonctionnalité par défaut, et nous nous appuierons sur un plugin appelé Regenerate Thumbnails .
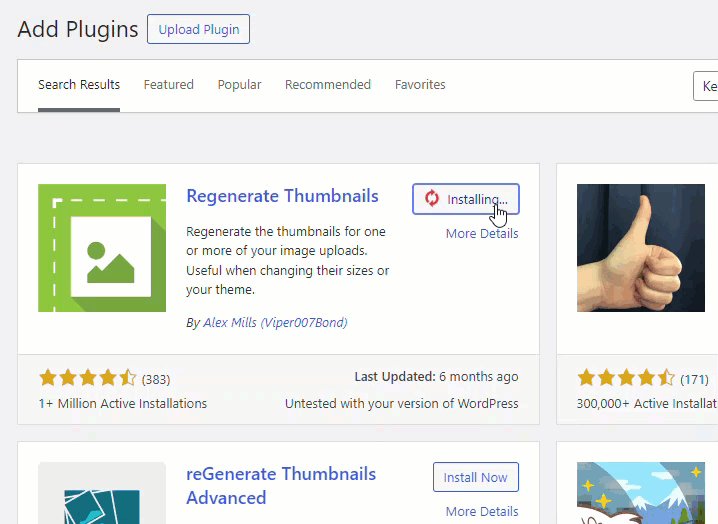
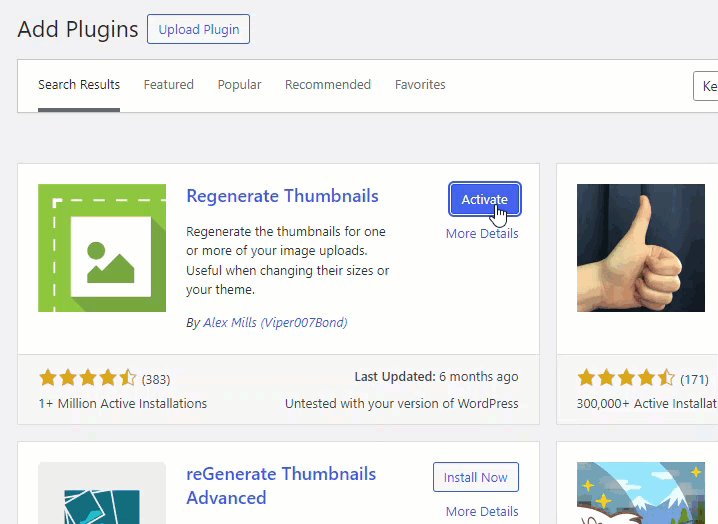
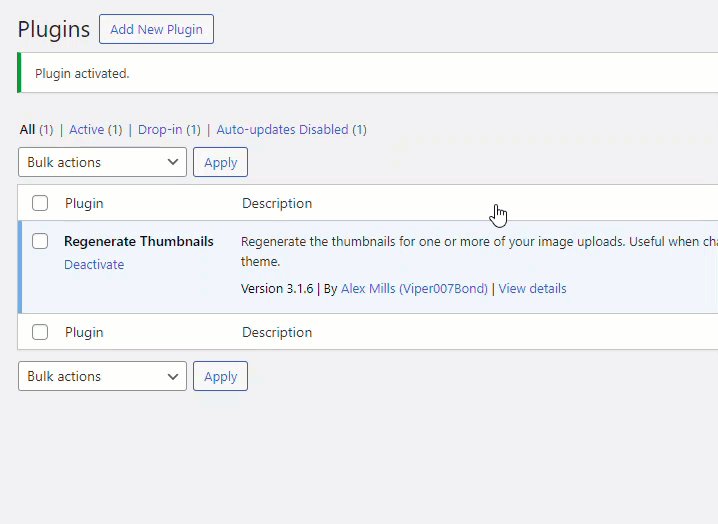
Tout d’abord, installez et activez Regenerate Thumbnails sur votre site Web.

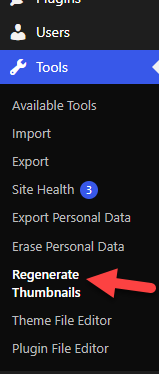
Sous les outils WordPress, vous pouvez voir les paramètres du plugin.

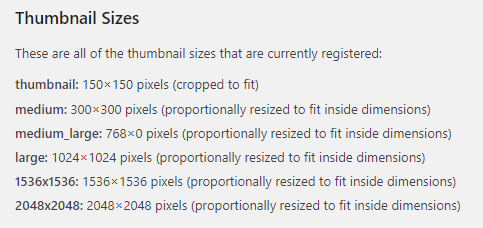
Vous pouvez y voir toutes les tailles d’image disponibles sur votre site Web.

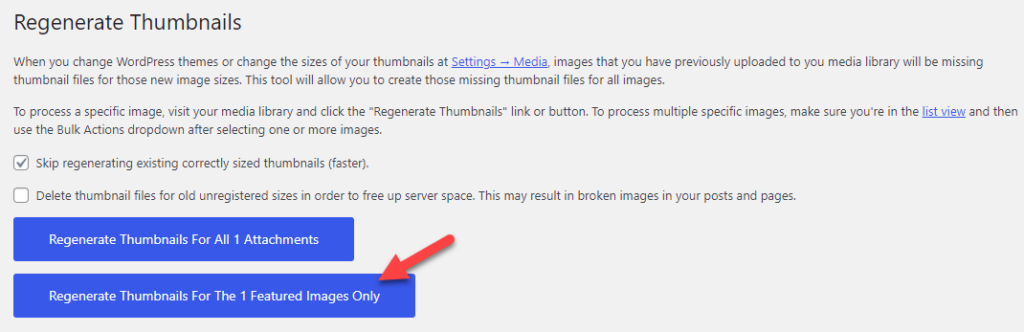
Tout ce que vous avez à faire est de cliquer sur le bouton Régénérer les images sélectionnées .

Selon la taille de votre médiathèque, le processus prendra quelques minutes. Une fois le processus terminé, vous pouvez consulter le site Web depuis le front-end. Si vous rencontrez des problèmes avec la taille actuelle de l’image présentée, utilisez ce code pour ajouter des tailles d’image personnalisées à l’installation WordPress.
add_image_size (nouvelle image en vedette, 1 200, 720); // Taille de l'image sélectionnée personnalisée
Vous devez modifier les valeurs et les coller à la fin du fichier function.php ou dans un plugin spécifique au site comme Code Snippets. Après avoir enregistré le code, une nouvelle taille d'image sera disponible et vous pourrez choisir la même pour les images présentées.
Si le problème persiste, passez à l’étape suivante. Ensuite, nous vous apprendrons comment augmenter la limite de mémoire de WordPress et résoudre le problème de non-chargement de l’image présentée dans WordPress.
5. Augmentez la limite de mémoire WordPress
Chaque site Web WordPress a une limite de mémoire prédéfinie. Habituellement, votre serveur Web configure cela et la valeur par défaut est 32 Mo ou 128 Mo . La mise à niveau de la limite de mémoire WordPress est un autre bon moyen de résoudre plusieurs problèmes.
La mise à niveau ne provoquera aucun pic de consommation de ressources ni aucune instabilité. Pour augmenter la limite de mémoire WordPress, vous devez copier ce code :
définir( 'WP_MEMORY_LIMIT', '256M' );
Maintenant, vous devez ouvrir le fichier wp-config.php. Vous pouvez accéder au fichier wp-config.php via un plugin de gestionnaire de fichiers dédié ou un client FTP tel que FileZilla.
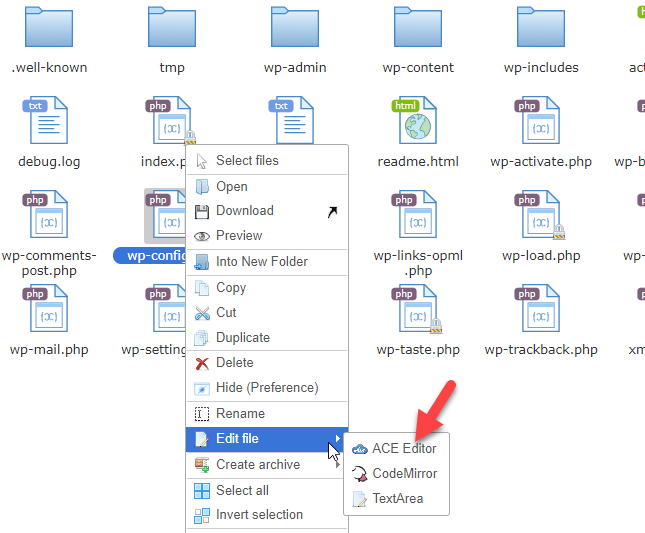
Dans ce cas, nous utiliserons le plugin Filester . Après avoir installé et activé le plugin, recherchez le fichier wp-config.php. Maintenant, effectuez un clic droit et choisissez l’option éditeur de code.

Juste avant que la ligne ne dise /* C'est tout, arrêtez d'éditer ! Bonne publication. */ , collez le code. C'est ça! Enregistrez le fichier ; désormais la limite de mémoire de votre site Web est de 256 Mo !
Certaines sociétés d'hébergement WordPress auront une option dédiée dans le panneau du compte pour gérer la limite de mémoire. Si vous utilisez des sociétés d’hébergement WordPress gérées haut de gamme, recherchez l’option interne pour augmenter la limite de mémoire WordPress.
Si vous avez besoin d'aide en déplacement, vous pouvez contacter l'équipe d'assistance du fournisseur d'hébergement Web.
6. Modifier les autorisations des utilisateurs
Si vous gérez un blog multi-auteurs et que les utilisateurs ne voient pas d'option permettant de télécharger des images en vedette lors de la rédaction d'articles de blog, cela est dû à un problème d'autorisation. Avec un plugin appelé User Role Editor , vous pouvez personnaliser les autorisations.
Alors, installez et activez le plugin sur votre site Web.
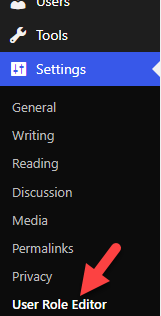
Après l'activation, vous pouvez voir les paramètres du plugin sous les paramètres WordPress.

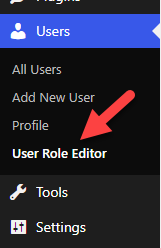
Vous pouvez le faire à partir de là si vous avez besoin de modifier certaines options. Une fois que vous avez fait cela, accédez à Utilisateurs et à l'éditeur de rôles d'utilisateur.

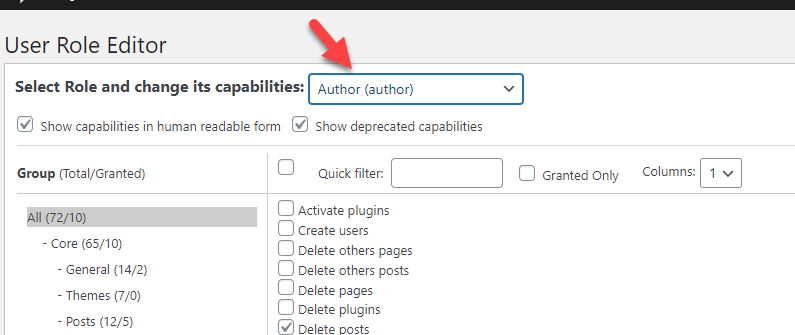
Dans la liste déroulante, vous pouvez choisir le rôle d'utilisateur.

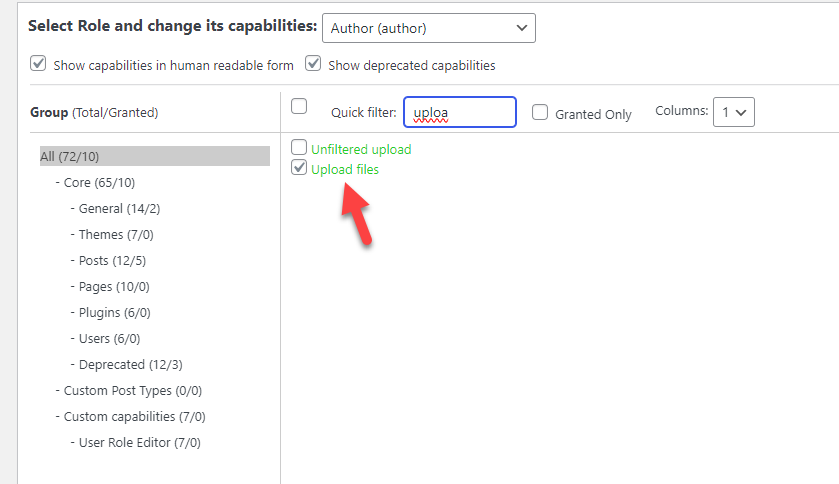
Maintenant, assurez-vous que l'autorisation de téléchargement de fichiers est activée pour le rôle d'utilisateur.

Enregistrez les paramètres une fois que vous avez fait cela. La section suivante montrera comment modifier le fichier function.php pour ajouter la prise en charge des images sélectionnées.
7. Modifier le fichier Functions.php
Si vous utilisez un thème WordPress développé sur mesure, vous devez d'abord ajouter la prise en charge des images présentées. Sinon, vous ne verrez pas la méta-boîte de l’image sélectionnée dans Gutenberg ou Classic Editor.
Voici comment procéder.
La première chose à faire est de copier ce code :
add_theme_support('post-vignettes', array(
'poste',
'page',
'nom-type-de-poste-personnalisé',
));Une fois que vous l'avez copié, collez-le dans le fichier function.php de votre thème enfant ou dans un plugin WordPress spécifique au site. Après cela, vous pouvez enregistrer le fichier.

À partir de maintenant, vous verrez une méta-boîte d’image en vedette dans l’éditeur. Si vous ne le voyez pas, c'est à cause de votre mise en cache. Vous pouvez vider le cache de votre site Web et le revérifier. Voyons ensuite comment corriger l'image sélectionnée de WordPress qui ne se charge pas en identifiant le conflit de thème ou de plugin.
8. Rechercher des conflits de plugins/thèmes
Vous pouvez utiliser plusieurs plugins ou codes tiers lorsque vous exécutez un site Web WordPress ou une boutique WooCommerce. Parfois, cela peut entraîner des problèmes de compatibilité sur votre site Web et nécessiter une réparation du site Web.
Si vous avez commencé à rencontrer un problème de non-chargement de l'image présentée après l'installation/la mise à jour d'un plugin ou d'un thème, cela signifie que le thème ou le plugin mis à jour pose des problèmes.
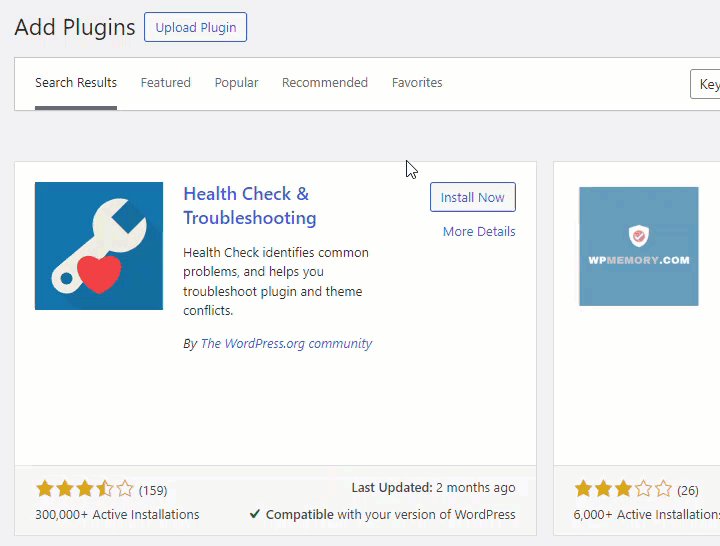
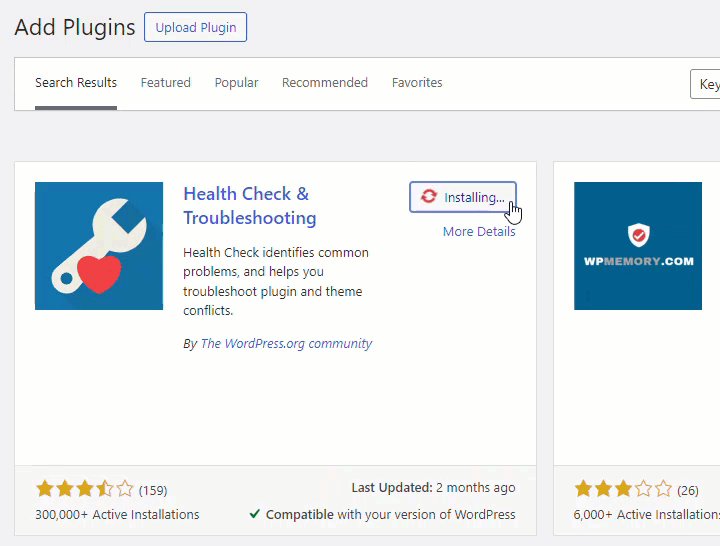
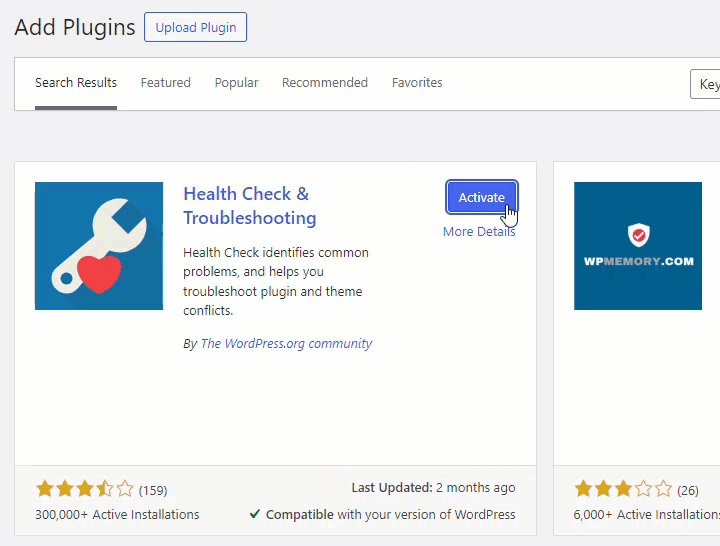
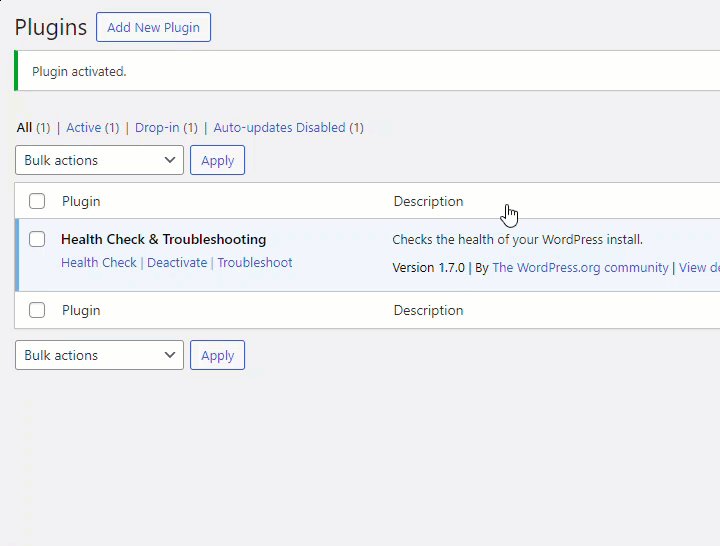
Un plugin appelé Health Check & Troubleshooting est disponible pour rechercher les problèmes associés. Vous pouvez installer et activer ce plugin si vous avez besoin d'aide pour trouver des problèmes liés au site.

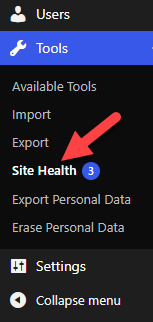
Après l'activation, vous pouvez voir les paramètres du plugin sous les outils WordPress.

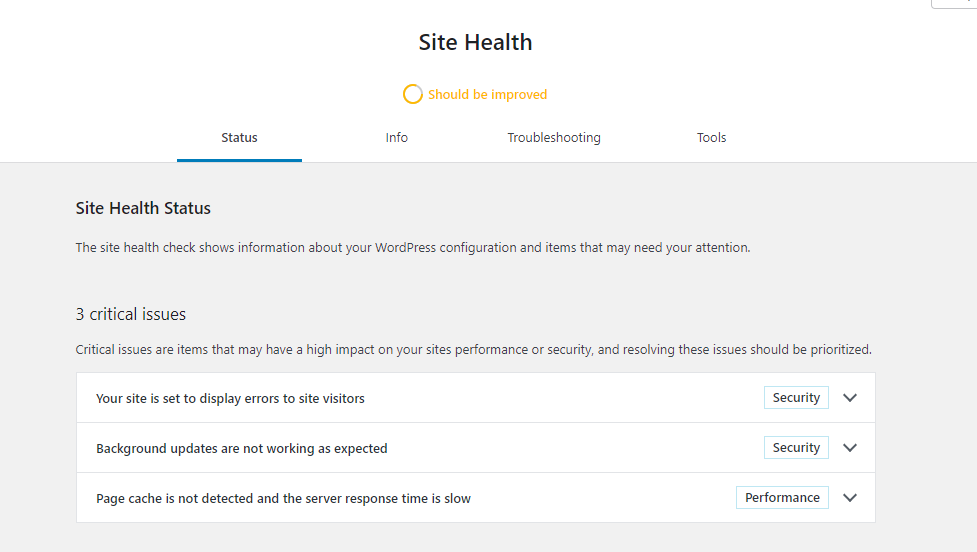
Le plugin vous montrera tous les problèmes qui nécessitent une attention particulière.

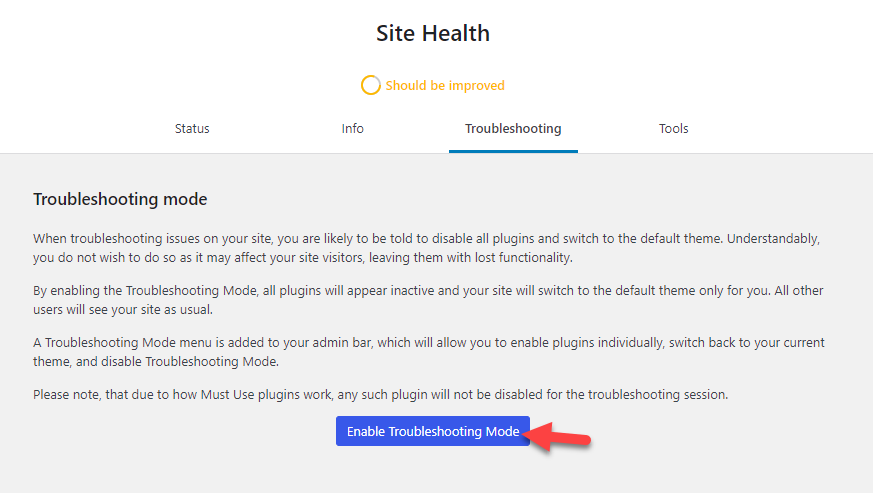
Vous pouvez les corriger et votre site Web commencera à fonctionner normalement. Si vous ne parvenez toujours pas à trouver le problème, activez le mode de dépannage et lancez un dépannage approfondi.

Habituellement, l’une de ces huit méthodes vous aidera à résoudre le problème de non-chargement de l’image sélectionnée sur WordPress.
Comment ajouter une image sélectionnée par défaut dans WordPress
Si vous devez utiliser une seule image sélectionnée pour tous vos articles, continuez à lire cette section. Nous allons vous montrer comment ajouter une image sélectionnée par défaut dans WordPress sans tracas.
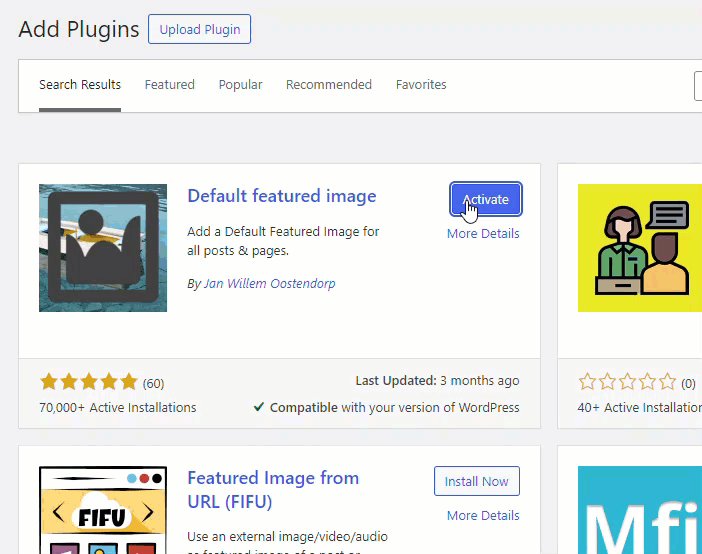
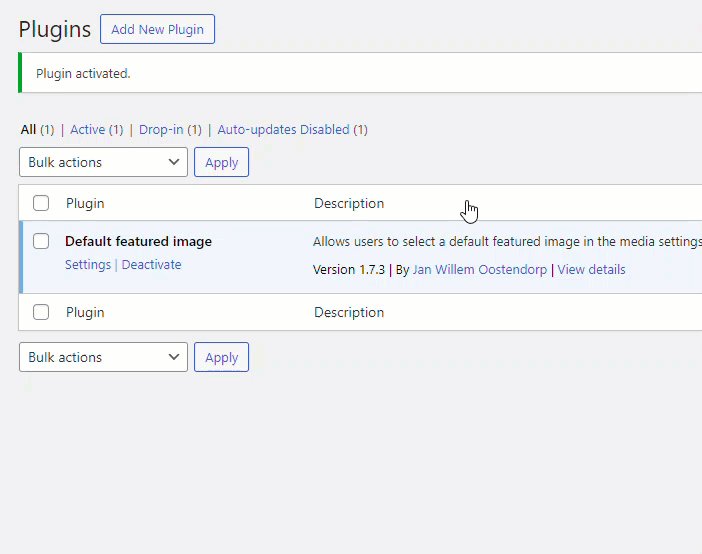
Pour cela, nous utiliserons un plugin appelé Default Featured Image . Vous devez d’abord installer et activer le plugin sur votre site WordPress ou votre boutique WooCommerce.

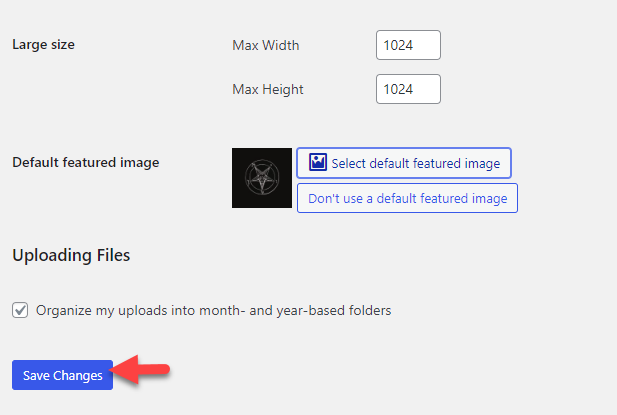
Maintenant, ouvrez les paramètres Médias, que vous pouvez voir sous les paramètres WordPress.

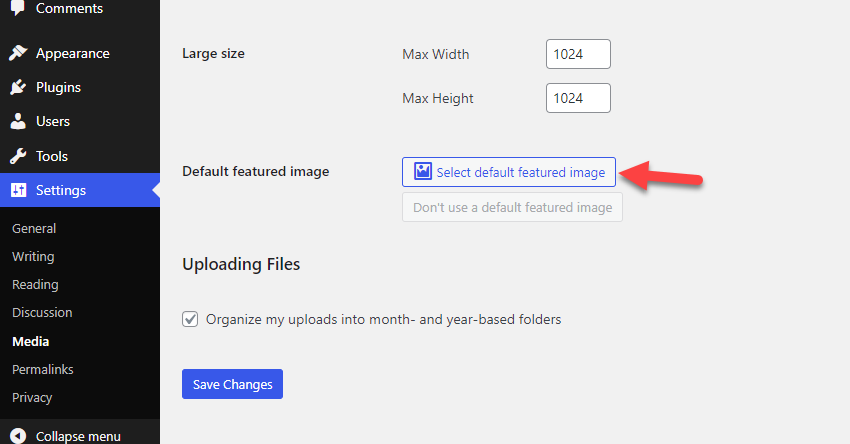
Vous pouvez voir l’option permettant d’ajouter une image sélectionnée par défaut pour vos publications.

Dans la médiathèque, vous pouvez choisir une image que vous aimez. Une fois que vous avez fait cela, enregistrez les modifications.

C'est ça! WordPress ajoutera l'image sélectionnée par défaut lorsque vous publierez de nouveaux articles de blog. Vous pouvez remplacer manuellement l'image à tout moment. Ou si vous n'avez pas besoin d'utiliser une image sélectionnée par défaut pour vos publications, cliquez sur le bouton Ne pas utiliser d'image sélectionnée par défaut .
Voyons ensuite comment modifier en masse les images sélectionnées dans WordPress.
Comment modifier en masse les images en vedette dans WordPress
Si vous avez besoin de la possibilité de modifier les images sélectionnées en masse, continuez à lire. L'édition groupée des images sélectionnées sera utile dans plusieurs situations. Par exemple, un plugin d’édition groupée sera utile si vous avez publié des centaines ou des milliers d’articles de blog et que vous devez modifier l’image présentée.
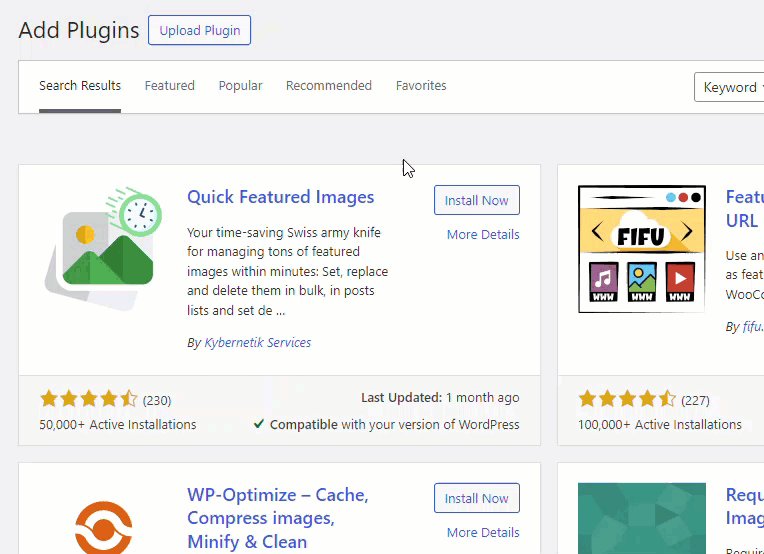
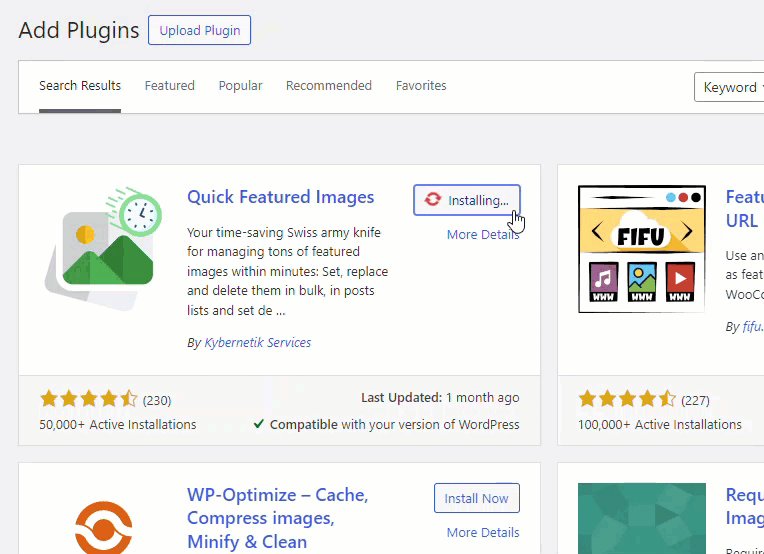
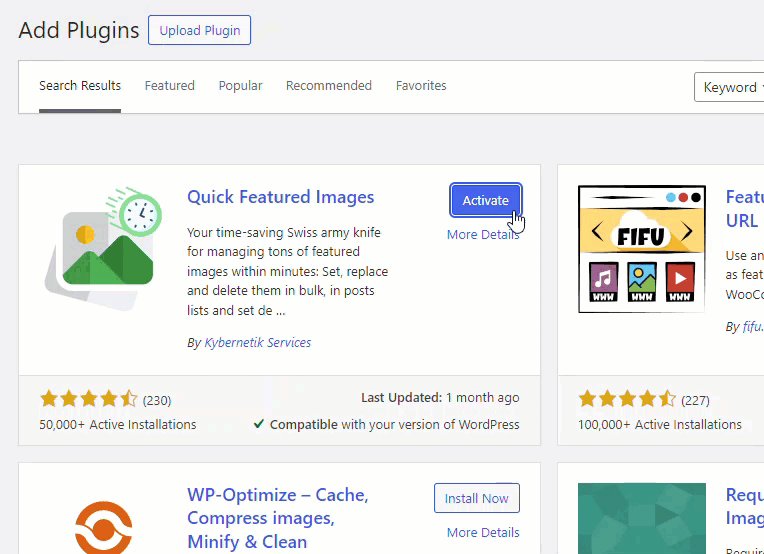
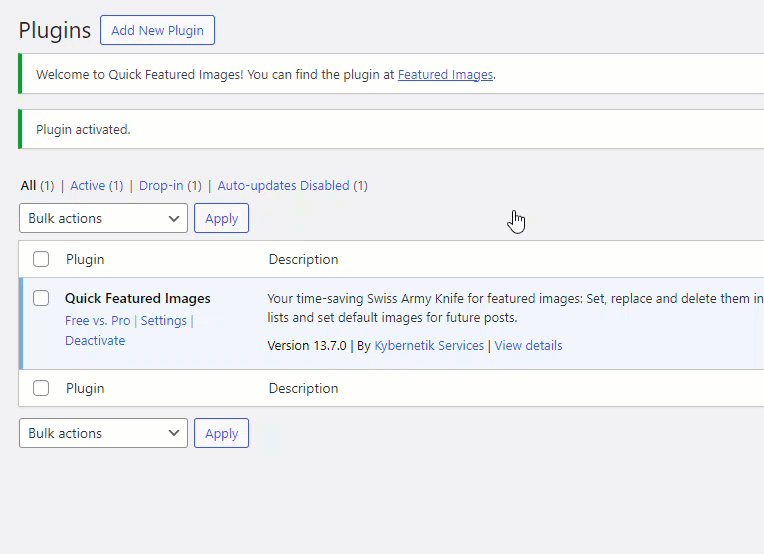
Puisque WordPress ne dispose pas de cette fonctionnalité par défaut, vous devez vous fier à un plugin pour cette tâche. Ici, nous utiliserons Quick Featured Images pour l’édition en masse. Tout d’abord, installez et activez le plugin sur votre site Web.

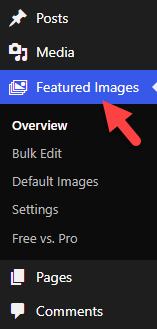
Après une activation réussie, vous pouvez voir les paramètres du plugin sur le côté gauche.

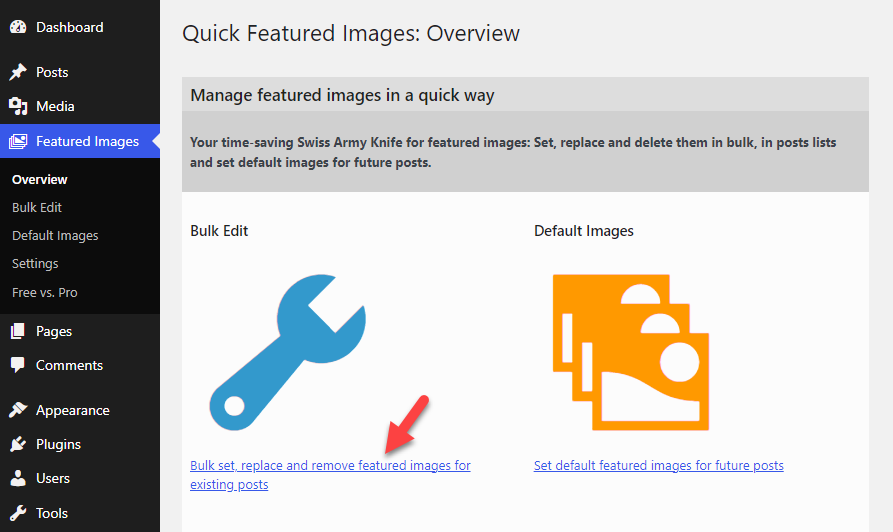
Maintenant, choisissez l’option de modification groupée.

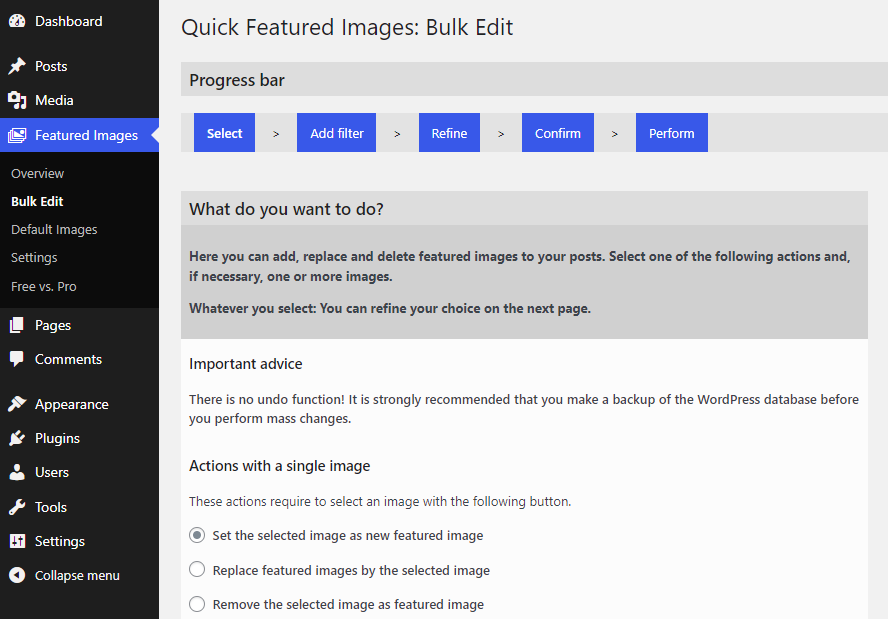
Vous serez maintenant redirigé vers l'éditeur.

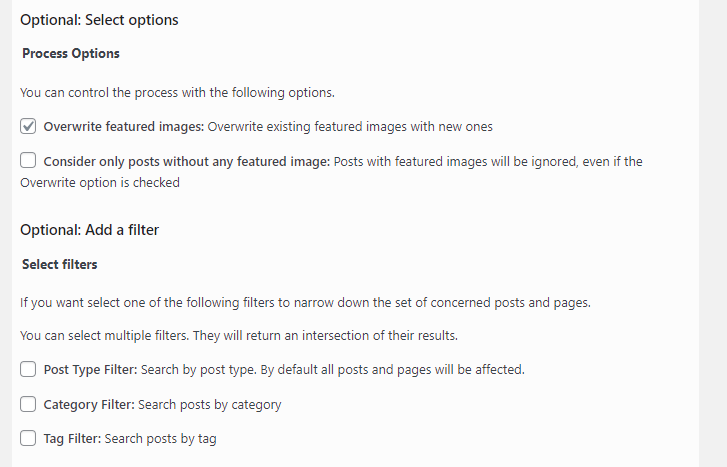
Comme vous pouvez le voir en haut de la page, vous devez faire cinq choses pour effectuer une modification groupée :
- Sélectionnez l'image dans la médiathèque
- Ajoutez un filtre si nécessaire
- Affinez-le
- Confirmez les modifications
- Commencez à déployer les modifications
Depuis la médiathèque, choisissez une image et passez à l'étape suivante. Là, vous verrez des options supplémentaires.

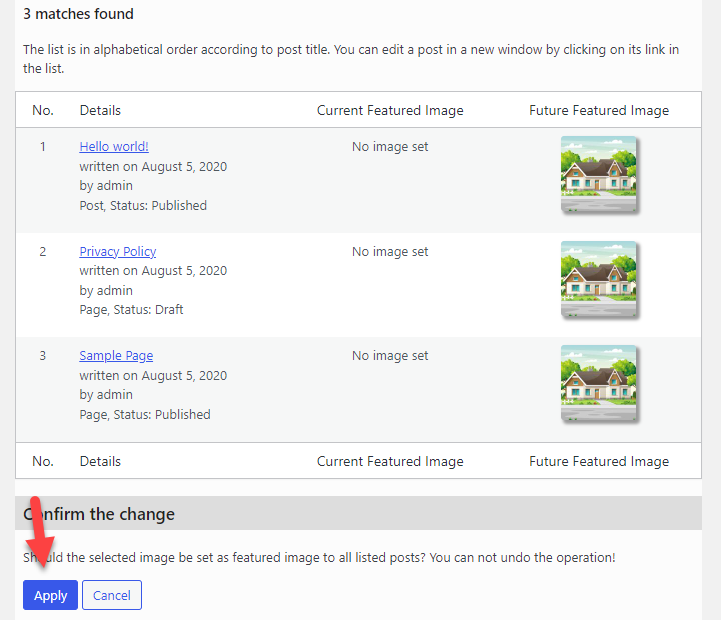
Sélectionnez les options appropriées selon vos préférences. Le plugin vous montrera tous les articles/pages de blog applicables ou les types d'articles personnalisés avec la nouvelle image en vedette. Si vous êtes satisfait du résultat, appliquez les modifications.

Vous pouvez effectuer cette tâche avec une seule image sélectionnée ou plusieurs.
Vous savez maintenant comment modifier en masse les images sélectionnées dans WordPress. Comme vous pouvez le constater, de nombreux plugins sont disponibles pour gérer les images présentées sur un site Web. Examinons de près certaines des options dans la section suivante.
Bonus : les meilleurs plugins d'images en vedette WordPress que vous devriez essayer
Examinons maintenant de près les plugins WordPress que vous pouvez utiliser pour gérer les images présentées sur votre boutique. En résumé, les plugins sont :
- Filigrane d’image
- Image sélectionnée automatiquement
- Images en vedette rapides
- Image sélectionnée par défaut
Voyons ce que chaque plugin a à offrir.
1. Filigrane d’image

Si vous rencontrez un problème de vol d’images sur votre site WordPress ou votre boutique WooCommerce, voici une solution simple. Avec un plugin comme Image Watermark , vous pouvez ajouter des filigranes personnalisés à vos images et empêcher le vol d'images. Vous pouvez ajouter un filigrane à toutes les images nouvellement téléchargées ou à celles existantes, ce qui est très pratique.
Dans les paramètres du plugin, vous aurez la possibilité de supprimer le filigrane d’images spécifiques. Ainsi, selon vos préférences, vous pouvez choisir les images que vous devez protéger. Le plugin vous aidera également avec la position, la taille, l'opacité du filigrane, etc. Une autre fonctionnalité que vous adorerez est la possibilité de désactiver le clic droit sur les images. De cette façon, vous pouvez empêcher les téléchargements d’images non autorisés.
Caractéristiques
- Plugin léger
- Choisissez la position du filigrane
- Contrôle de l'opacité
- Empêcher le clic droit sur les images
- Prêt pour la traduction
Tarifs
Image Watermark est un plugin WordPress gratuit . Vous pouvez le télécharger depuis le référentiel de plugins WordPress.
2. Image sélectionnée automatiquement

Si vous recherchez un plugin puissant pour gérer vos images en vedette, consultez Auto Featured Image . Ce plugin vous permettra de rechercher des images sélectionnées via Google, Pixabay ou Unsplash. Le plugin fonctionnera également bien avec Gutenberg et les plugins de création de pages comme Elementor.
Il n'y aura donc aucun problème de compatibilité. Vous pouvez générer des images en vedette pour vos articles de blog ou des types d'articles personnalisés en fonction du titre dans les paramètres. Il existe également une option disponible pour la génération d’images en masse. Ainsi, si vous avez déjà publié plusieurs articles sur votre blog, la génération groupée d’images sélectionnées sera utile.
Caractéristiques
- Générer une image sélectionnée à partir du titre
- Régénérer les images sélectionnées
- Génération d'images en masse
- Intégration des plateformes boursières
- Compatible avec la dernière version de WordPress
Tarifs
Auto Featured Image est un plugin WordPress freemium . Si vous êtes intéressé par la version gratuite du plugin, vous pouvez l'obtenir depuis le référentiel. Leur plugin de version premium vous coûtera 55 $ (frais uniques) pour la licence de base.
3. Images en vedette rapides

Si vous avez besoin d'un plugin avec des options de configuration minimales pour gérer l'image sélectionnée, consultez Quick Featured Image . Cet outil vous permet d'ajouter ou de supprimer rapidement des images en vedette sur vos articles de blog. La fonctionnalité d’édition groupée disponible dans les paramètres du plugin est excellente.
Avec cette fonctionnalité, vous pouvez modifier des centaines d’images en vedette sans problème. Une autre chose notable à propos de Quick Featured Images est l’option de traduction. Le plugin est 100 % prêt à être traduit et peut être utilisé sur n’importe quel site Web multilingue.
Caractéristiques
- Modifier en masse les images sélectionnées
- Facile à utiliser
- Personnalisation des règles personnalisées
- Sélection d'images sélectionnées par défaut
- Optimiser la base de données
Tarifs
Quick Featured Images est un plugin WordPress freemium . Vous pouvez télécharger la version allégée du plugin depuis le référentiel de plugins WordPress. Leur version premium démarre à 66 € par an .
4. Image sélectionnée par défaut

Le dernier plugin que nous avons pour vous est Default Featured Image . Comme son nom l'indique, le plugin vous aidera à attribuer une image sélectionnée par défaut pour vos articles de blog. Depuis les paramètres multimédias de WordPress, vous pouvez accéder aux paramètres du plugin.
Là, vous verrez la possibilité de choisir une image sélectionnée par défaut pour le contenu. Vous avez le droit de modifier l'image par défaut à tout moment. Le plugin est également livré avec un code léger, il n'y aura donc aucun impact sur la vitesse du site Web.
Caractéristiques
- Poids léger
- Facile à configurer
- Modifiez l'image par défaut selon vos besoins
- Brancher et utiliser
Tarifs
L'image sélectionnée par défaut est un plugin WordPress gratuit . Vous pouvez l'obtenir à partir du référentiel de plugins.
Conclusion
Les images en vedette sont l’une des choses cruciales que vous devriez examiner lorsque vous gérez un blog ou une boutique WooCommerce. Lorsqu'un visiteur d'un site Web parcourt des pages d'archives telles que des blogs, des archives de catégories ou des produits, le thème affichera l'image sélectionnée et le titre du contenu.
La plupart des gens choisiront leurs publications en fonction de la qualité des images présentées . Par conséquent, si vous avez un problème de chargement d’une image vedette WordPress, vous devriez chercher à le résoudre.
Comme vous pouvez le voir dans cet article, nous vous avons montré huit méthodes simples pour résoudre le problème de non-chargement de l’image présentée sur WordPress. En résumé, vous devez d'abord vérifier si vous avez attribué une image sélectionnée . Si vous ne trouvez pas l'option dans l'éditeur, activez-la depuis les options de l'écran .
Désactivez tous les plugins de chargement paresseux et vérifiez si le problème persiste. Vous pouvez également vérifier les paramètres de thème disponibles et désactiver tous les plugins pour un test de compatibilité . Supposons que vous ayez trouvé le problème, parfait. N'hésitez pas à régénérer les vignettes et à augmenter la limite de mémoire WordPress si vous ne parvenez pas à y remédier.
Dans la plupart des cas, cela résoudra le problème. Vous devez également vérifier les autorisations de l'utilisateur et vous assurer que le rôle d'utilisateur spécifique dispose des autorisations de téléchargement de fichiers activées.
Ces options de dépannage vous aideront à résoudre le problème de non-chargement de l’image sélectionnée sur WordPress.
Connaissez-vous une autre méthode pour résoudre le problème de l’image sélectionnée cassée ?
Faites le nous savoir dans les commentaires!
Voici quelques articles similaires qui pourraient vous plaire :
- La barre latérale WooCommerce ne s'affiche pas : comment y remédier
- Comment charger paresseux des images dans WordPress
- Comment résoudre les problèmes AMP courants dans WordPress ?
