WordPress のアイキャッチ画像が読み込まれないエラーを修正する 8 つの方法: 決定版ガイド
公開: 2024-03-07ブロガーであれば、アイキャッチ画像の重要性をご存知でしょう。 ユーザーに役立つ素晴らしいコンテンツを作成するだけでなく、注目の画像もブログやマーケティングの過程で重要な役割を果たします。
Web サイト訪問者の注目を集め、より良いユーザー エクスペリエンスを提供できます。
しかし、注目の画像が読み込まれない場合はどうすればよいでしょうか?
あなたが WordPress ユーザーで、ブログ投稿のアイキャッチ画像が正しく機能しない場合でも、心配する必要はありません。 多くのユーザーがこの問題に直面しています。ここでは、WordPress のアイキャッチ画像とそのトラブルシューティングについて知っておくべきことをすべて説明します。
ここでは、 WordPress のアイキャッチ画像が読み込まれない問題を解決する 8 つの方法を紹介します。
WordPress のアイキャッチ画像とは
WordPress の注目の画像は、ブログ投稿またはページを表す視覚要素です。 ブログまたはアーカイブ ページにアクセスすると、フロントエンドの投稿タイトルの横に表示されます。

これは主にコンテンツを表し、Web サイト所有者が記事のメッセージやテーマを読者に視覚的に伝えるのに役立ちます。
上記の機能に加えて、アイキャッチ画像は、誰かがあなたのブログ投稿やページをシェアするときにソーシャルメディアで使用されます。 したがって、アイキャッチ画像の存在は必須です。
アイキャッチ画像が適切に読み込まれない理由
WordPress のアイキャッチ画像は、複数の問題により正しく読み込まれません。 よくある問題には次のようなものがあります。
- サーバー リソースの問題: 共有ホスティング会社を使用する場合、限られたリソースしか得られません。 したがって、ストレージまたは帯域幅の割り当てが終了すると、Web サイトは正しく動作しなくなります。
- 破損したファイル: 画像ファイルが破損している場合、それらは正しく読み込まれません。 この状況でできる最善の方法は、以前に生成されたバックアップを復元することです。
- ブラウザのキャッシュの問題: 場合によっては、ブラウザのキャッシュが原因となることがあります。 ブラウザのキャッシュをクリアして、引き続き問題が発生するかどうかを確認してください。
- 権限の問題: これは、アイキャッチ画像が適切に読み込まれない正当な理由である可能性があります。 ユーザーまたはフォルダーのアクセス許可が不正確な場合、競合が発生します。
- サイト上の競合: Web サイトにコードまたはプラグインの競合がある場合、問題が発生する可能性があります。
等々。
これで、アイキャッチ画像が Web サイトのフロントエンドに正しく読み込まれない理由がわかりました。 次のセクションでは、WordPress のアイキャッチ画像が読み込まれない問題を解決する方法を説明します。
WordPressのアイキャッチ画像が読み込まれないエラーを修正する方法
ここでは、アイキャッチ画像が読み込まれないエラーを修正するために使用できる 8 つの方法を紹介します。 彼らです:
- アイキャッチ画像が割り当てられているかどうかを確認してください
- 遅延読み込みを無効にする
- テーマの設定を確認する
- サムネイルを再生成する
- デフォルトのメモリ制限を増やす
- ユーザー権限を変更する
- function.php ファイルを変更します。
- プラグインまたはテーマの競合を見つけて修正する
以下では、これらの問題を解決する方法を詳しく説明します。 早速、ガイドを始めましょう。
1. アイキャッチ画像が割り当てられているかどうかを確認します
最初に行う必要があるのは、アイキャッチ画像が割り当てられているかどうかを確認することです。 Gutenberg またはクラシック エディターを開くと、右側に注目の画像オプションが表示されます。
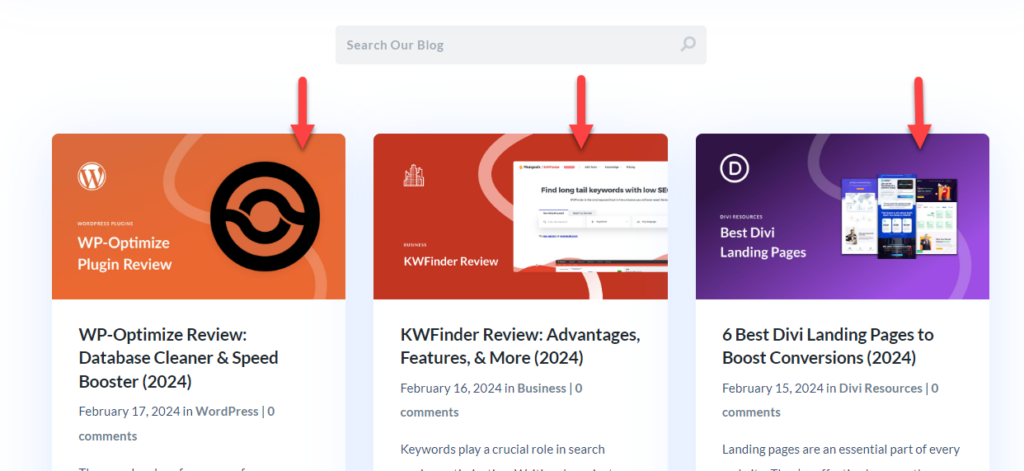
そこに画像が表示されれば、準備完了です。 有効なアイキャッチ画像を含むブログ投稿の例を次に示します。

場合によっては、そこに画像が表示されないこともあります。 これは、注目の画像がブログ投稿から欠落していることを意味します。

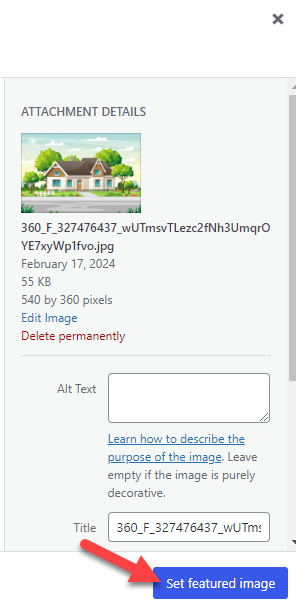
フィールドに画像が表示されない場合は、メディア ライブラリから画像を選択できます。

まれに、Gutenberg エディターまたはクラシック エディターで注目の画像パネルが表示されないことがあります。 記事にアイキャッチ画像を追加するオプションが表示されない場合でも、慌てる必要はありません。 これは単なる視認性の問題です。
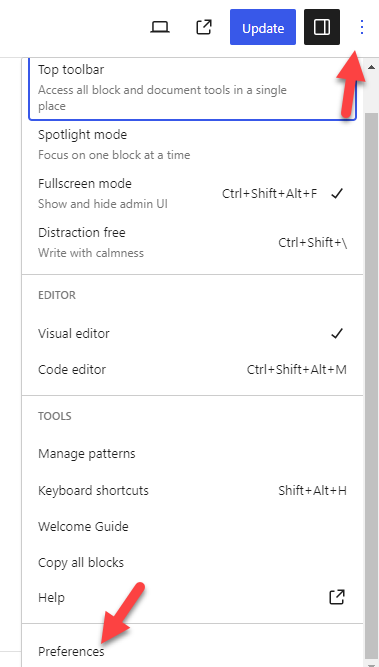
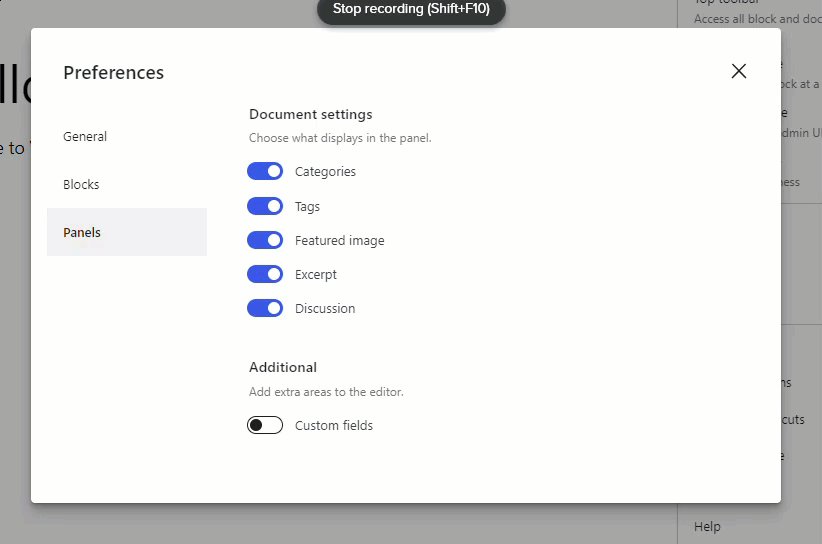
Gutenberg エディターの右上にある3 つの点オプションをクリックします。 そこから、 [設定]を選択します。

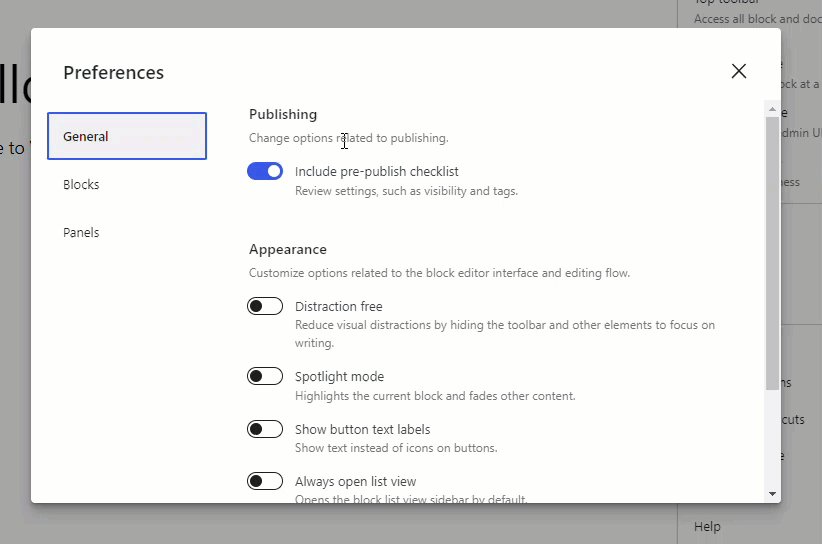
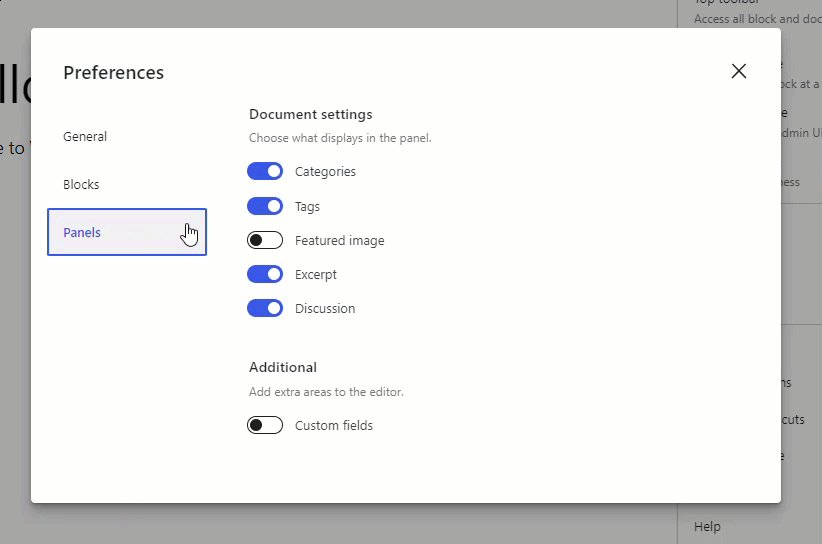
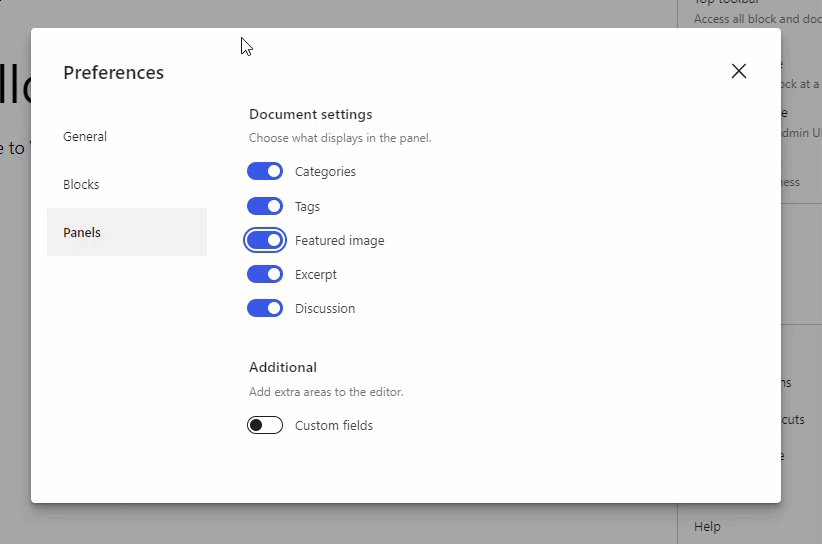
次に、パネルのセクションを開きます。 アイキャッチ画像パネルが無効になっている場合は、それを有効にしてください。

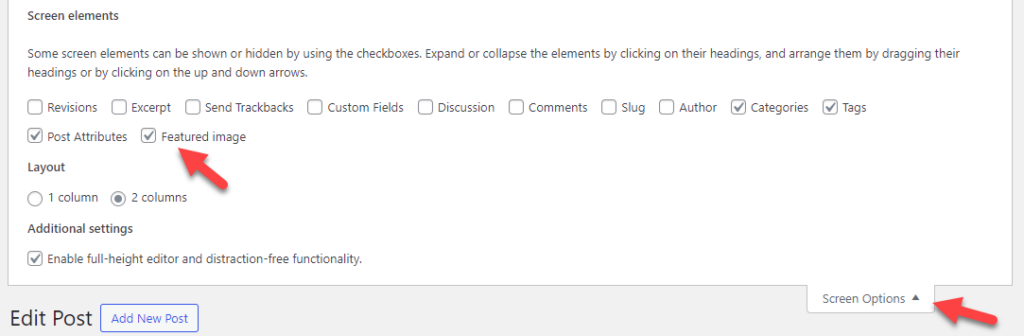
今後、Gutenberg エディターでは、右側に注目の画像セクションが表示されます。 クラシック エディターを使用している場合は、画面オプションを開いて、そこから注目の画像を有効にします。

これらの変更を加えたら、フロントエンドからブログまたはカテゴリのアーカイブを確認してください。 注目の画像を見ることができれば、それは素晴らしいことです。 うまくいかない場合は、このガイドを読み続けてください。
次に、2 番目のオプションに進み、遅延読み込みをオフにして、WordPress のアイキャッチ画像が読み込まれない問題を修正します。
2.遅延読み込みを無効にする
遅延読み込みは、画像配信を最適化する優れた方法です。 チュートリアルを教えるブログを運営している場合は、コンテンツに数十、場合によっては数百のスクリーンショットを追加することになるかもしれません (トピックをどの程度深く扱っているかによって異なります)。
デフォルトでは、誰かがあなたの投稿またはページにアクセスすると、サーバーは記事を表示する前にコンテンツ全体を読み込もうとします。 したがって、ブログ投稿に複数の画像がある場合、完全に読み込まれた Web ページを取得するのに時間がかかります。
この状況を解決する最善の方法は、遅延読み込みを使用することです。
遅延読み込みを使用すると、画像はユーザーの動作に従ってのみ読み込まれます。 ユーザーがスクロールすると、サーバーは画像をロードします。 これはパフォーマンスの最適化に役立ちます。
場合によっては、遅延読み込みによりアイキャッチ画像に問題が発生する可能性があります。 Web サイトで遅延読み込みを有効にしている場合、利用可能なすべての写真に影響します。
したがって、遅延読み込みをオフにして、問題がまだ存在するかどうかを確認してください。 この機能には、BJ Lazy Load などの専用の遅延読み込みプラグイン、または Perfmatters などのパフォーマンス プラグインを使用します。
設定からオプションをオフにして、Web サイトを試してください。
3. テーマの設定を確認する
Astra、GeneratePress、Divi などの WordPress テーマには、専用のアイキャッチ画像設定があります。 したがって、Web サイトのフロントエンドに注目の画像が表示されない場合は、テーマのオプションを確認する必要があります。
ダミー Web サイトには Astra をインストールしました。
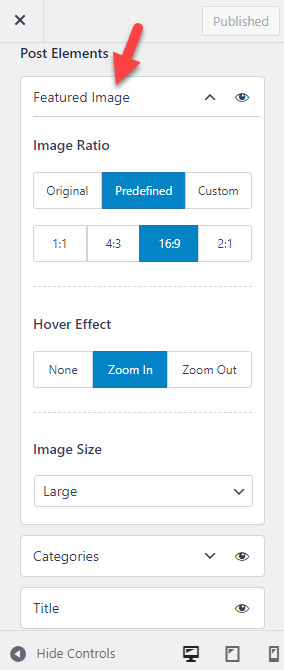
WordPress カスタマイザーを開くと、アイキャッチ画像関連のオプションが表示されます。

デフォルトでは、次のようなオプションが表示されます
- 画像比率
- ホバーアニメーション
- 画像サイズ
等々。
有効になっている場合は、アイキャッチ画像要素が確実に表示されるようにします。 クラシック エディターまたは Gutenberg エディターでアイキャッチ画像を追加し、テーマ設定でアイキャッチ画像をオフにしている場合、Web サイトにはアイキャッチ画像が表示されません。
使用しているテーマに応じて、カスタマイズ内容が変わります。 ただし、最新の WordPress テーマのほとんどには専用のパネルが付属しています。 そこからテーマ固有の機能を有効/無効にできます。
WordPress のアイキャッチ画像にまだ問題がある場合は、次に進んでください。
4. サムネイルを再生成する
最近 WordPress テーマを切り替えたときにアイキャッチ画像がうまく機能しない場合、それは画像サイズが原因です。 WordPress テーマ開発者は、デザインに合わせて適切に機能するカスタム画像サイズをテーマに追加します。
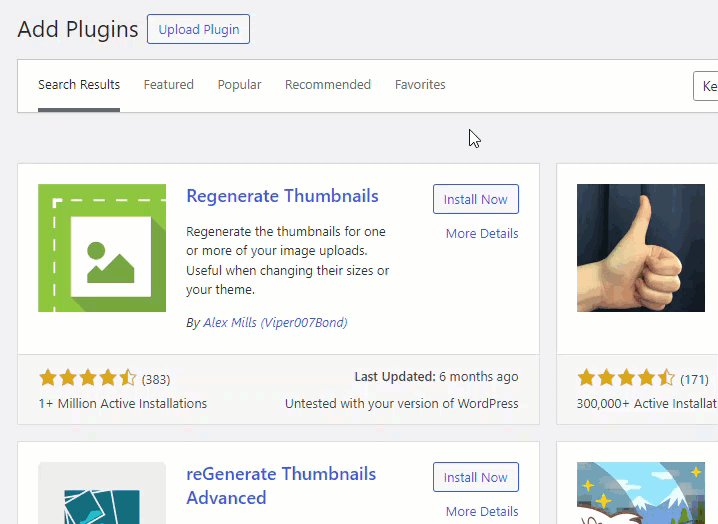
最近テーマを変更した場合は、画像の問題を解決するために画像ファイルを再生成する必要があります。 WordPress にはデフォルトではこの機能がないため、 Regenerate Thumbnailsというプラグインを利用します。
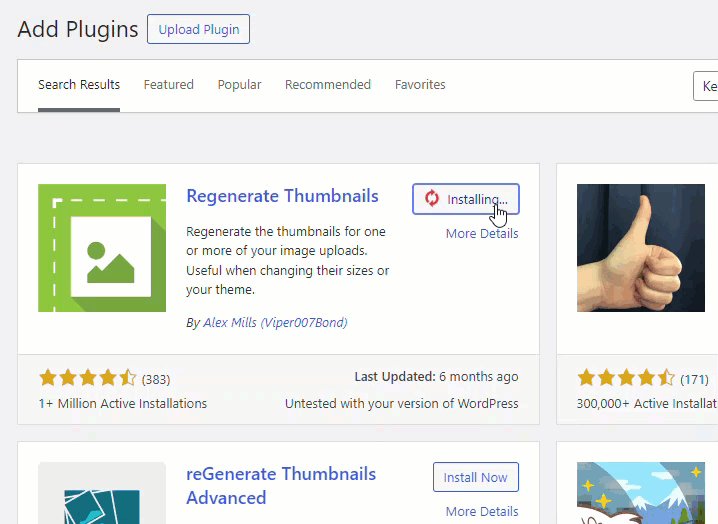
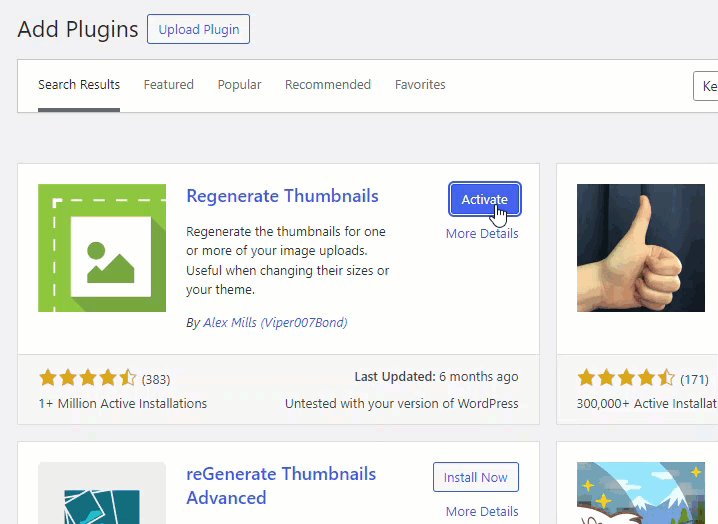
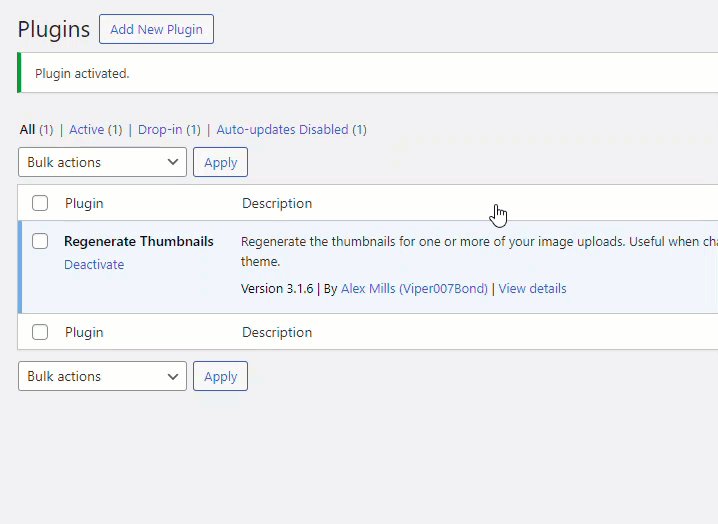
まず、Web サイトに Regenerate Thumbnails をインストールしてアクティブ化します。

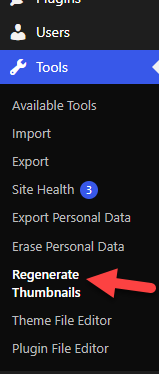
WordPress ツールの下に、プラグインの設定が表示されます。

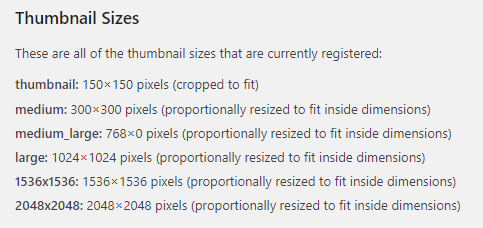
ここで、Web サイトで利用可能なすべての画像サイズを確認できます。

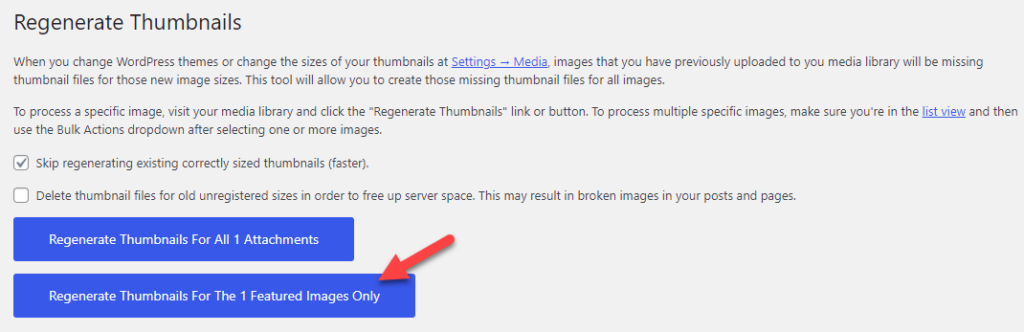
あなたがする必要があるのは、 「注目の画像を再生成」ボタンをクリックすることだけです。

メディア ライブラリのサイズに応じて、このプロセスには数分かかります。 処理が完了すると、フロントエンドからWebサイトを確認できるようになります。 現在の注目の画像サイズに問題がある場合は、このコードを使用してカスタム画像サイズを WordPress インストールに追加します。
add_image_size( 新しいアイキャッチ画像, 1200, 720); // カスタムの注目画像サイズ
値を変更し、functions.php ファイルまたはコード スニペットなどのサイト固有のプラグインの最後にこれを貼り付ける必要があります。 コードを保存すると、新しい画像サイズが利用可能になり、アイキャッチ画像にも同じサイズを選択できます。
問題が解決しない場合は、次の段階に進みます。 次に、WordPress のメモリ制限を増やし、WordPress のアイキャッチ画像が読み込まれない問題を修正する方法を説明します。
5.WordPressのメモリ制限を増やす
すべての WordPress Web サイトには、事前に定義されたメモリ制限があります。 通常、これは Web サーバーによって構成され、デフォルト値は32MBまたは128 MBになります。 WordPress のメモリ制限をアップグレードすることも、複数の問題を解決する良い方法です。
これをアップグレードしても、リソース消費の急増や不安定性は発生しません。 WordPress のメモリ制限を増やすには、次のコードをコピーする必要があります。
定義( 'WP_MEMORY_LIMIT', '256M' );
次に、wp-config.php ファイルを開く必要があります。 wp-config.php ファイラーには、専用のファイル マネージャー プラグインまたは FileZilla などの FTP クライアントを介してアクセスできます。
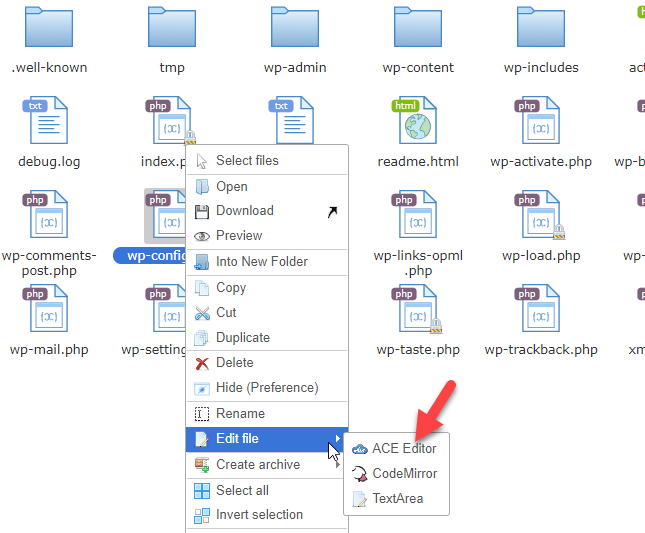
この場合、 Filester プラグインを使用します。 プラグインをインストールしてアクティブ化した後、wp-config.php ファイルを見つけます。 次に、右クリックしてコード エディター オプションを選択します。

/* という行の直前に、編集を中止してください。 出版おめでとうございます。 */ 、コードを貼り付けます。 それでおしまい! ファイルを保存します。 これで、Web サイトのメモリ制限は256MBになりました。
一部の WordPress ホスティング会社には、アカウント パネルにメモリ制限を処理するための専用オプションがあります。 プレミアムマネージド WordPress ホスティング会社を使用している場合は、WordPress のメモリ制限を引き上げる社内オプションを探してください。
外出先でサポートが必要な場合は、Web ホスティング プロバイダーのサポート チームにお問い合わせください。
6. ユーザー権限の変更
複数の著者によるブログを運営していて、ブログ投稿の作成中に注目の画像をアップロードするオプションがユーザーに表示されない場合は、権限の問題が原因です。 User Role Editorというプラグインを使用すると、権限をカスタマイズできます。
したがって、Web サイトにプラグインをインストールして有効化します。
アクティベーション後、WordPress 設定でプラグインの設定を確認できます。

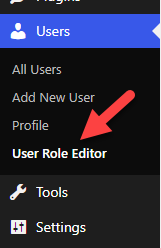
いくつかのオプションを調整する必要がある場合は、そこから行うことができます。 それが完了したら、「ユーザーおよびユーザー役割エディター」に移動します。

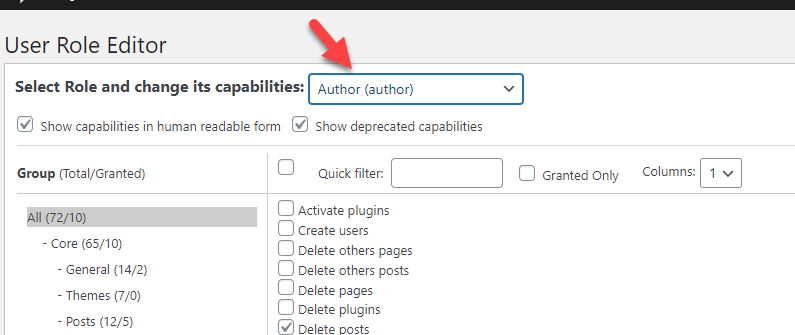
ドロップダウンからユーザーの役割を選択できます。

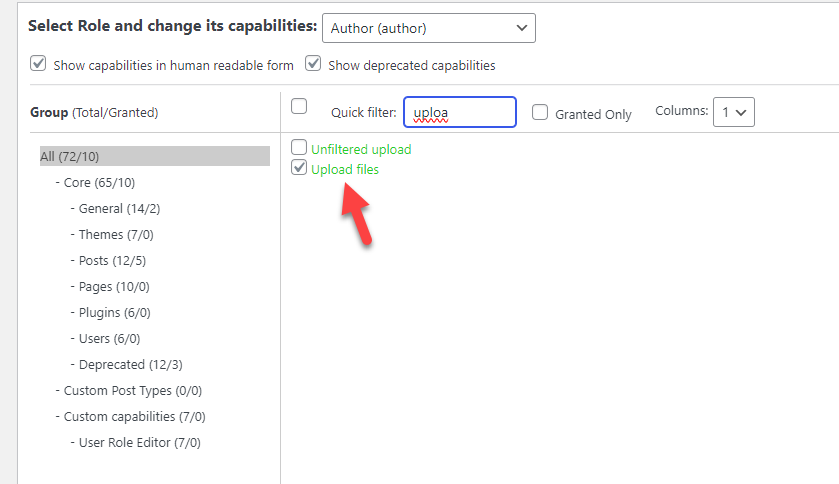
ここで、ファイルのアップロード権限がユーザー ロールに対して有効になっていることを確認します。

それが完了したら、設定を保存します。 次のセクションでは、functions.php ファイルを変更してアイキャッチ画像のサポートを追加する方法を示します。
7. Functions.php ファイルを変更する
カスタム開発した WordPress テーマを使用する場合は、まずアイキャッチ画像のサポートを追加する必要があります。 そうしないと、Gutenberg またはクラシック エディターにアイキャッチ画像メタ ボックスが表示されません。
その方法は次のとおりです。
最初に行う必要があるのは、次のコードをコピーすることです。
add_theme_support('ポストサムネイル', array(
'役職'、
'ページ'、
'カスタム投稿タイプ名',
));コピーしたら、子テーマのfunctions.phpファイルまたはサイト固有のWordPressプラグインに貼り付けます。 その後、ファイルを保存できます。

これ以降、エディターにアイキャッチ画像メタ ボックスが表示されます。 表示されない場合は、キャッシュが原因です。 Web サイトのキャッシュをクリアして再確認できます。 次に、テーマまたはプラグインの競合を特定して、WordPress のアイキャッチ画像が読み込まれない問題を修正する方法を見てみましょう。
8. プラグイン/テーマの競合を見つける
WordPress Web サイトまたは WooCommerce ストアを運営する場合、複数のサードパーティのプラグインまたはコードを使用することがあります。 場合によっては、これらが Web サイトで互換性の問題を引き起こし、Web サイトの修正が必要になる可能性があります。
プラグインまたはテーマをインストールまたは更新した後にアイキャッチ画像が読み込まれない問題が発生し始めた場合は、更新されたテーマまたはプラグインが何らかの問題を引き起こしていることを意味します。
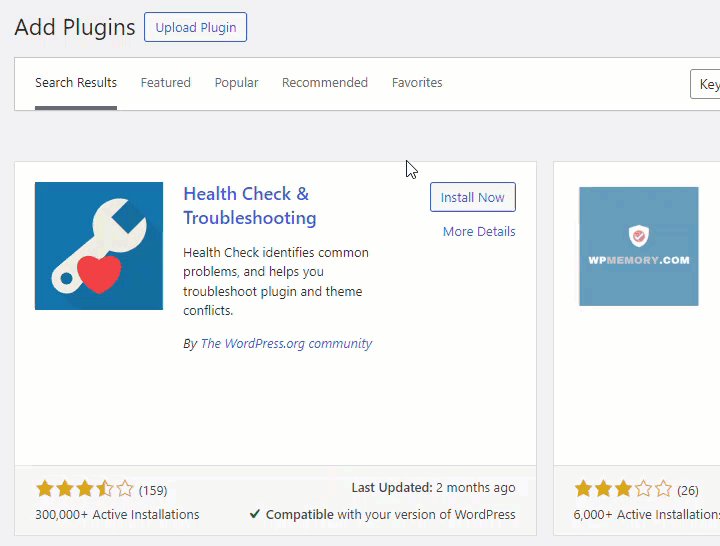
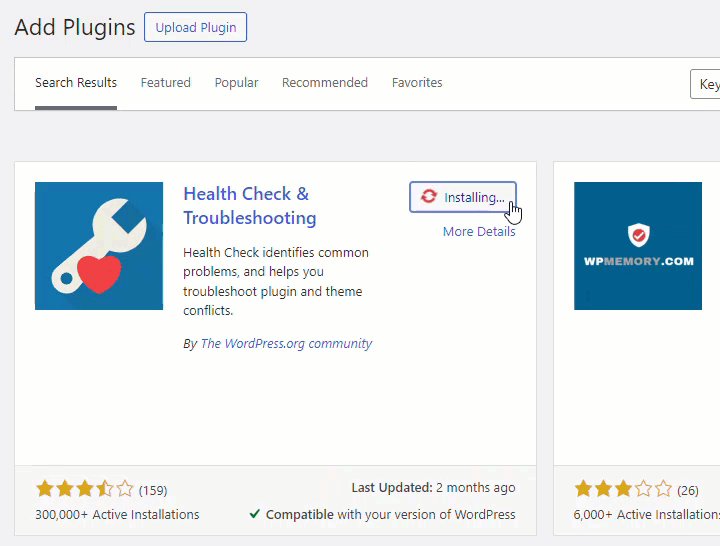
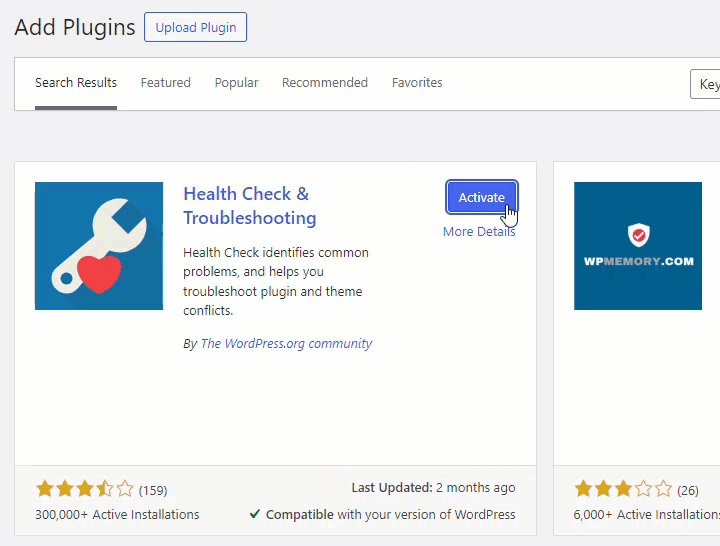
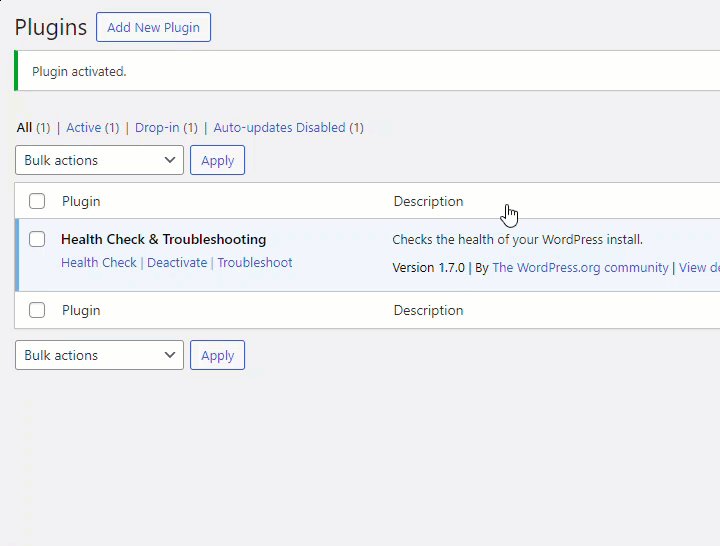
関連する問題を見つけるには、 Health Check & Troubleshootingというプラグインを使用できます。 サイト関連の問題を見つけるのにサポートが必要な場合は、このプラグインをインストールしてアクティブ化できます。

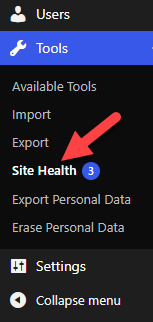
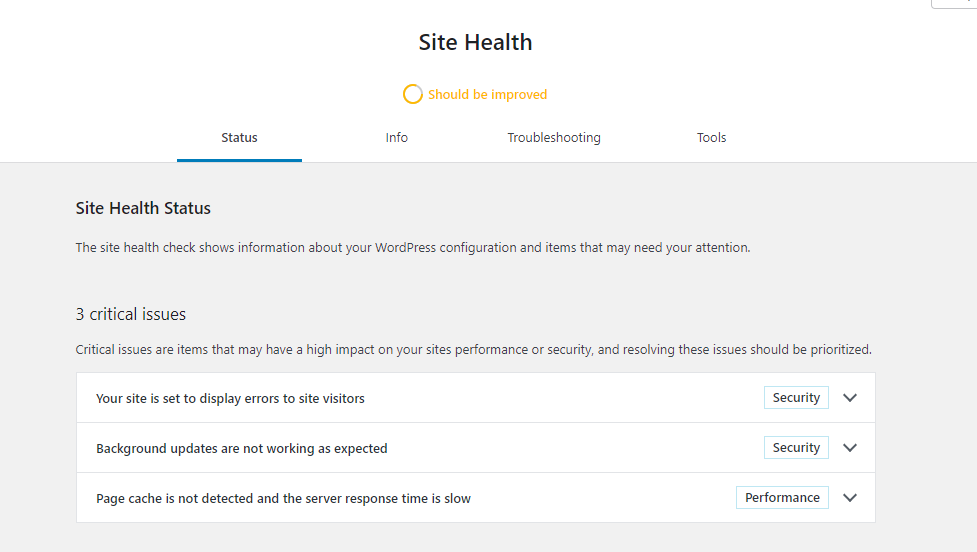
アクティベーション後、WordPress ツールでプラグインの設定を確認できます。

プラグインは、注意が必要なすべての問題を表示します。

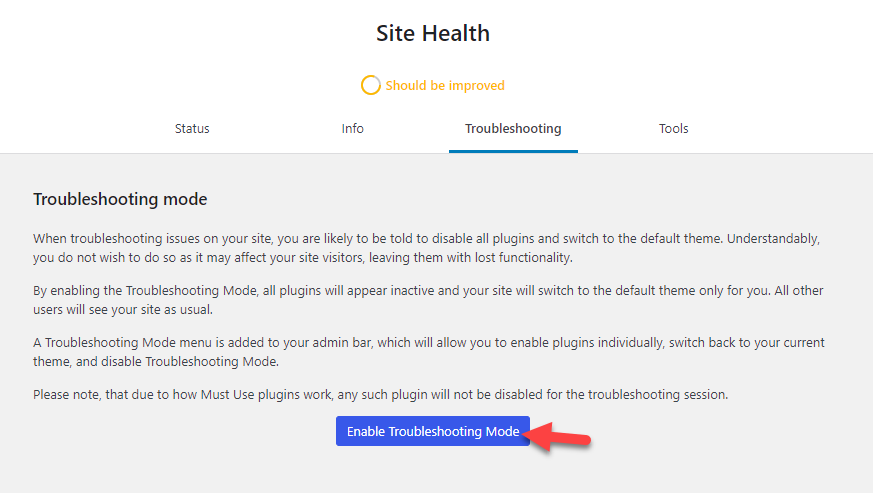
これらを修正すれば、Web サイトは通常通り動作し始めるでしょう。 それでも問題が見つからない場合は、トラブルシューティング モードを有効にして、詳細なトラブルシューティングを開始してください。

通常、これら 8 つの方法のいずれかが、WordPress の注目の画像が読み込まれない問題を解決するのに役立ちます。
WordPress にデフォルトのアイキャッチ画像を追加する方法
すべての記事に 1 つのアイキャッチ画像を使用する必要がある場合は、このセクションを読み続けてください。 手間をかけずにWordPressにデフォルトのアイキャッチ画像を追加する方法を説明します。
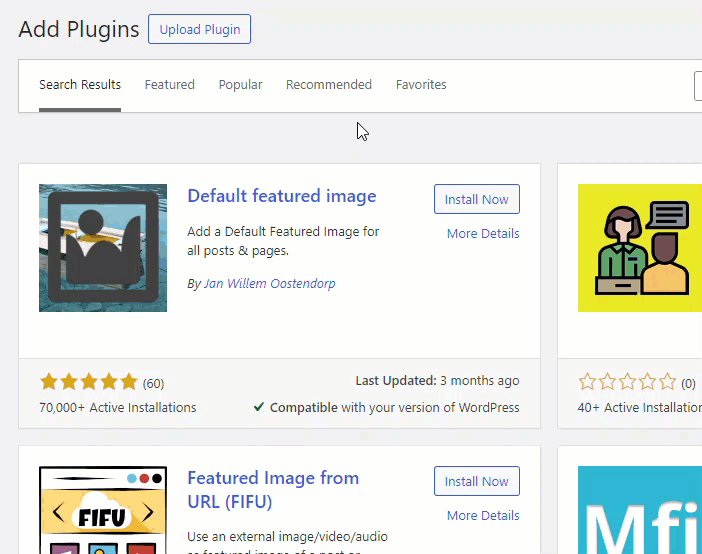
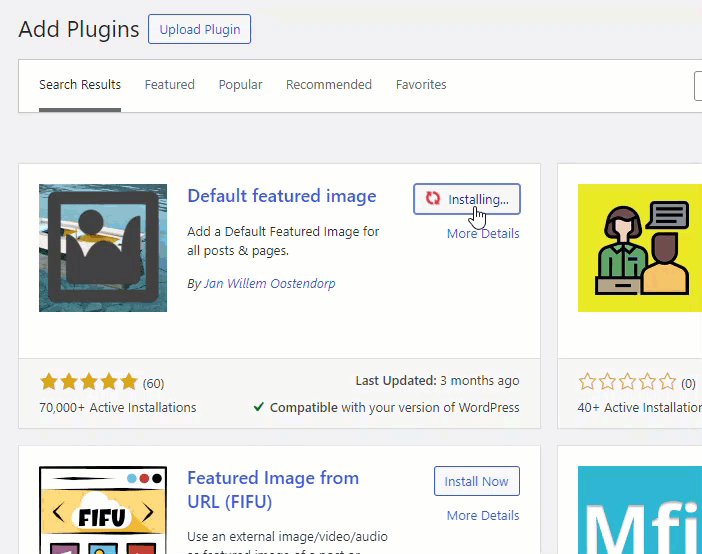
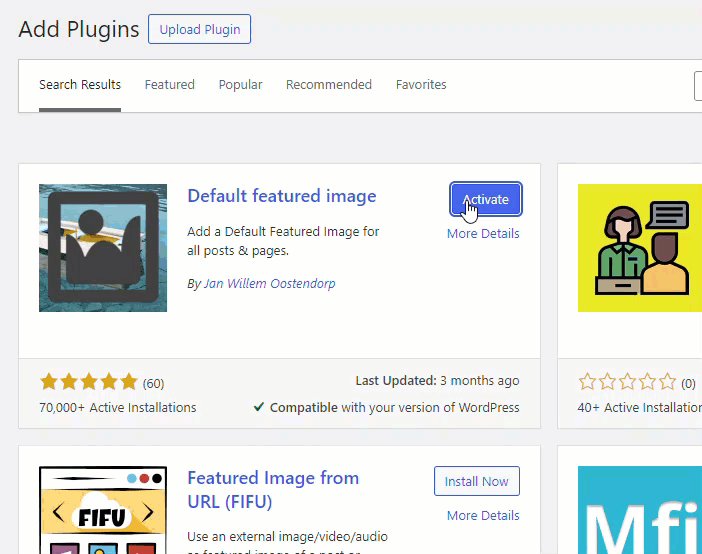
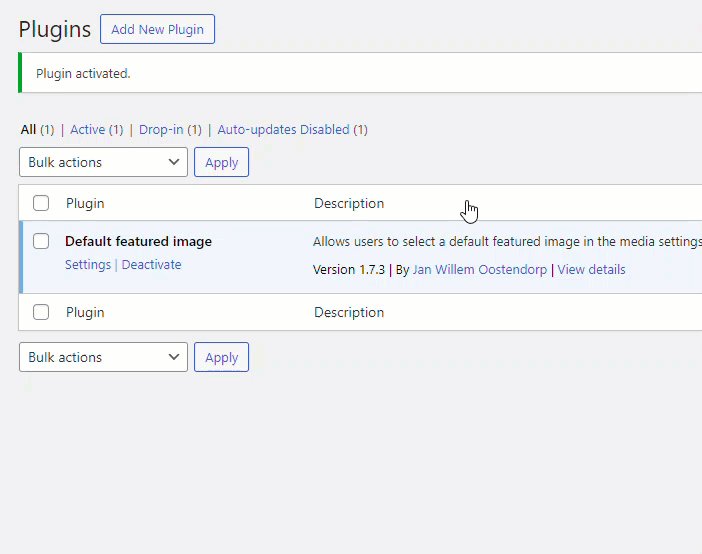
そのために、 Default Featured Imageというプラグインを使用します。 まず、WordPress ウェブサイトまたは WooCommerce ストアにプラグインをインストールしてアクティブ化する必要があります。

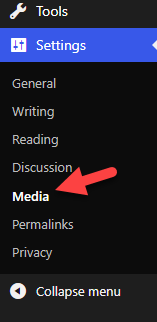
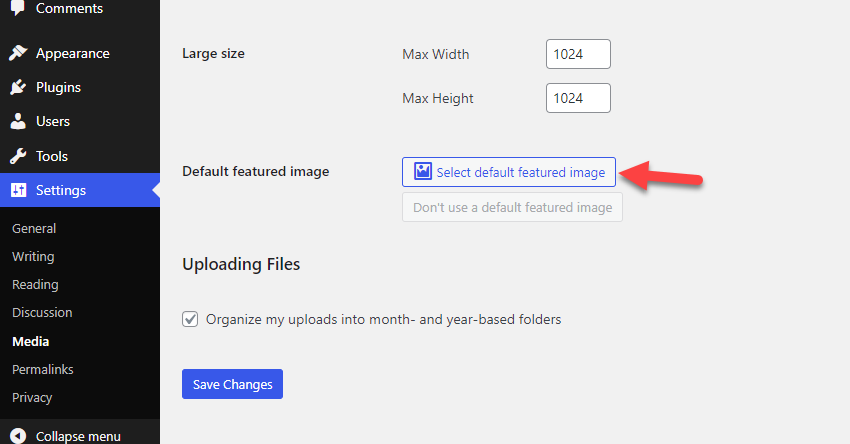
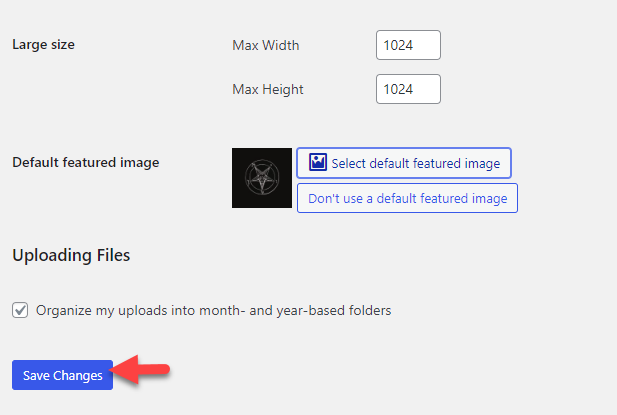
次に、WordPress 設定の下にあるメディア設定を開きます。

投稿にデフォルトの注目画像を追加するオプションが表示されます。

メディアライブラリーからお好みの画像を選択できます。 それが完了したら、変更を保存します。

それでおしまい! 新しいブログ投稿を公開すると、WordPress はデフォルトのアイキャッチ画像を追加します。 いつでも手動で画像を上書きできます。 または、投稿にデフォルトのアイキャッチ画像を使用する必要がない場合は、 「デフォルトのアイキャッチ画像を使用しない」ボタンをクリックします。
次に、WordPress でアイキャッチ画像を一括編集する方法を見てみましょう。
WordPress でアイキャッチ画像を一括編集する方法
アイキャッチ画像を一括編集するオプションが必要な場合は、読み続けてください。 アイキャッチ画像の一括編集は、さまざまな状況で役立ちます。 たとえば、数百または数千のブログ投稿を公開していて、注目の画像を変更する必要がある場合、一括エディター プラグインが役立ちます。
WordPress にはデフォルトではこの機能がないため、このタスクにはプラグインを利用する必要があります。 ここでは、一括編集にクイック アイキャッチ画像を使用します。 まず、Web サイトにプラグインをインストールして有効化します。

アクティベーションが成功すると、左側にプラグインの設定が表示されます。

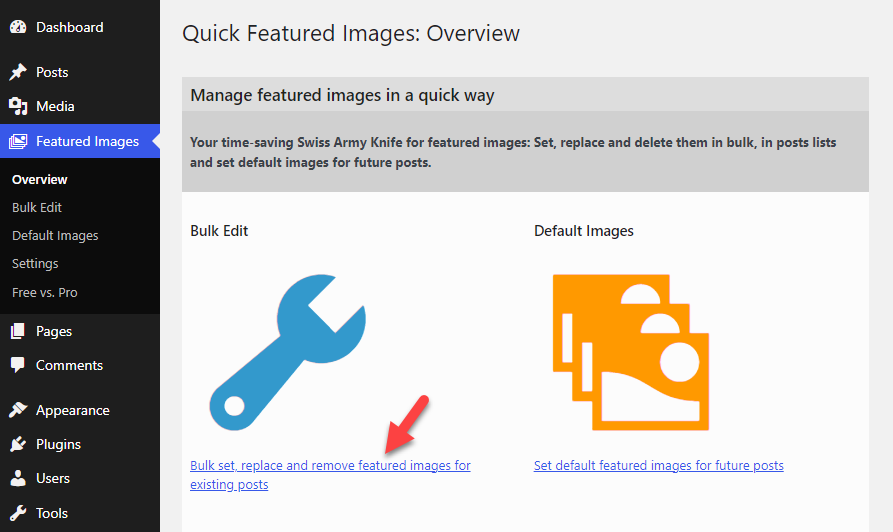
次に、一括編集オプションを選択します。

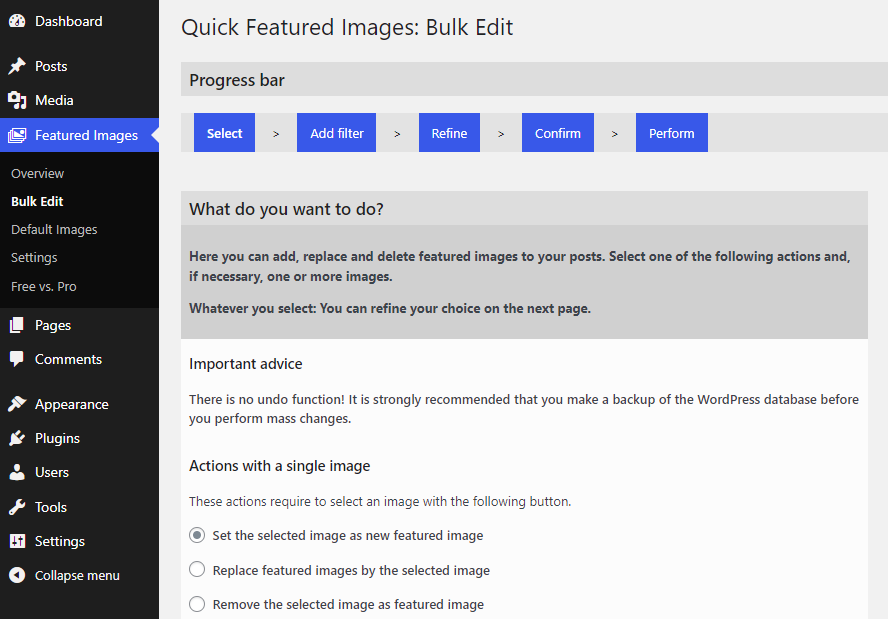
エディターにリダイレクトされます。

ページの上部にあるように、一括編集を実行するには次の 5 つのことを行う必要があります。
- メディアライブラリから画像を選択します
- 必要に応じてフィルターを追加します
- 洗練する
- 変更を確認する
- 変更のデプロイを開始する
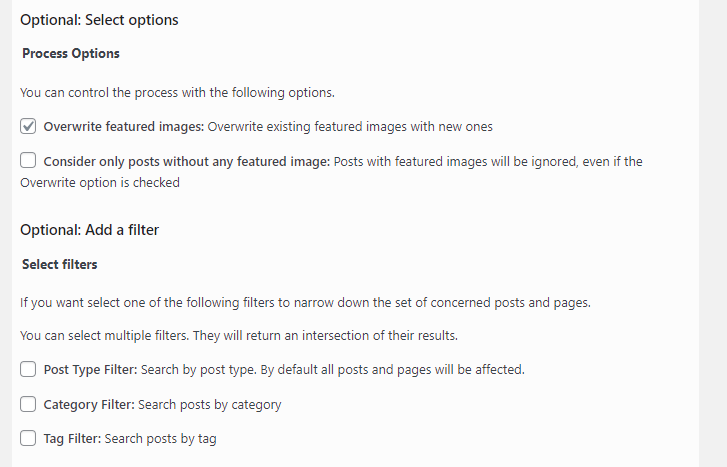
メディア ライブラリから画像を選択し、次のステップに進みます。 そこには追加のオプションが表示されます。

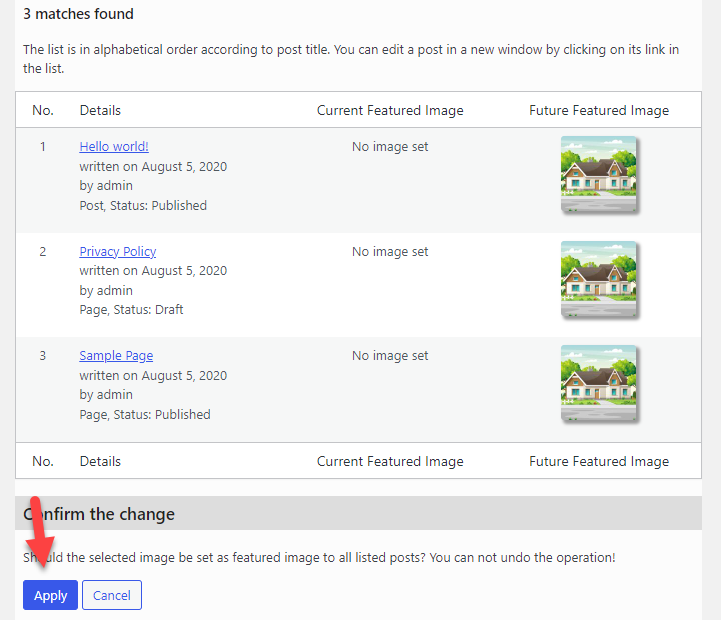
好みに応じて適切なオプションを選択してください。 このプラグインは、該当するすべてのブログ投稿/ページ、またはカスタム投稿タイプを新しい注目の画像とともに表示します。 結果に満足したら、変更を適用します。

このタスクは、1 つのアイキャッチ画像のみを使用して実行することも、複数の画像を使用して実行することもできます。
これで、WordPress でアイキャッチ画像を一括編集する方法がわかりました。 ご覧のとおり、Web サイト上の注目の画像を処理するために多くのプラグインが利用可能です。 次のセクションでいくつかのオプションを詳しく見てみましょう。
ボーナス: 試してみるべき最高の WordPress アイキャッチ画像プラグイン
次に、ストアのアイキャッチ画像を処理するために使用できる WordPress プラグインを詳しく見てみましょう。 簡単に言うと、プラグインは次のとおりです。
- 画像の透かし
- 自動アイキャッチ画像
- クイック注目画像
- デフォルトの注目画像
各プラグインが何を提供するのかを見てみましょう。
1. 画像の透かし

WordPress ウェブサイトまたは WooCommerce ストアで画像の盗難に関する問題がある場合は、簡単な解決策を次に示します。 Image Watermarkのようなプラグインを使用すると、画像にカスタムの透かしを追加し、画像の盗難を防ぐことができます。 新しくアップロードしたすべての画像または既存の画像にウォーターマークを追加でき、非常に便利です。
プラグイン設定から、特定の画像からウォーターマークを削除するオプションが表示されます。 したがって、好みに応じて、保護する必要がある画像を選択できます。 このプラグインは、透かしの位置、サイズ、不透明度などの調整にも役立ちます。気に入っていただけるもう 1 つの機能は、画像の右クリックをオフにするオプションです。 こうすることで、不正な画像のダウンロードを防ぐことができます。
特徴
- 軽量プラグイン
- 透かしの位置を選択してください
- 不透明度の制御
- 画像の右クリックを禁止する
- 翻訳対応
価格設定
Image Watermark は無料の WordPress プラグインです。 WordPress プラグイン リポジトリからダウンロードできます。
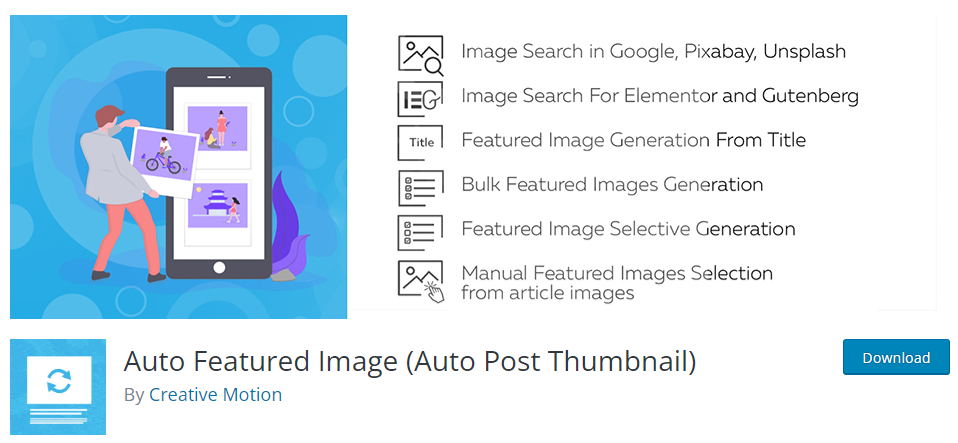
2.自動アイキャッチ画像

アイキャッチ画像を処理する強力なプラグインをお探しの場合は、 「自動アイキャッチ画像」をチェックしてください。 このプラグインを使用すると、Google、Pixabay、または Unsplash 経由で注目の画像を検索できるようになります。 このプラグインは、Gutenberg や Elementor などのページ ビルダー プラグインでもうまく動作します。
したがって、互換性の問題は発生しません。 設定のタイトルに基づいて、ブログ投稿またはカスタム投稿タイプの注目の画像を生成できます。 一括フィーチャー画像生成に使用できるオプションもあります。 したがって、ブログにすでにいくつかの記事を公開している場合は、アイキャッチ画像の一括生成が役立ちます。
特徴
- タイトルからアイキャッチ画像を生成
- 注目の画像を再生成する
- 一括フィーチャー画像生成
- 株式プラットフォームの統合
- 最新バージョンのWordPressに対応
価格設定
Auto Feed Image は、フリーミアムの WordPress プラグインです。 プラグインの無料版に興味がある場合は、リポジトリから入手できます。 プレミアム バージョンのプラグインには、基本ライセンスとして55 ドル (1 回限りの料金)がかかります。
3. クイック注目画像

アイキャッチ画像を処理するための最小限の構成オプションを備えたプラグインが必要な場合は、 「クイックアイキャッチ画像」を確認してください。 このツールを使用すると、ブログ投稿の注目の画像をすばやく追加または削除できます。 プラグイン設定で利用できる一括編集機能は優れています。
この機能を使用すると、何百もの注目の画像を手間をかけずに変更できます。 クイック アイキャッチ画像に関するもう 1 つの注目すべき点は、翻訳オプションです。 このプラグインは 100% 翻訳対応で、あらゆる多言語 Web サイトで使用できます。
特徴
- アイキャッチ画像の一括編集
- 使いやすい
- カスタムルールのカスタマイズ
- デフォルトの注目画像の選択
- データベースの最適化
価格設定
Quick Feed Images は、フリーミアムの WordPress プラグインです。 WordPress プラグイン リポジトリからプラグインのライト バージョンをダウンロードできます。 プレミアム バージョンは年間 66 ユーロから始まります。
4. デフォルトの注目画像

最後のプラグインは、 Default Featured Imageです。 名前が示すように、このプラグインはブログ投稿にデフォルトの注目の画像を割り当てるのに役立ちます。 WordPress メディア設定から、プラグインの設定にアクセスできます。
そこには、コンテンツのデフォルトの注目画像を選択するオプションが表示されます。 あなたには、必要に応じていつでもデフォルトの画像を変更する権利があります。 このプラグインには軽量のコードも付属しているため、Web サイトの速度に影響はありません。
特徴
- 軽量
- 設定が簡単
- 必要に応じてデフォルトの画像を変更します
- プラグ&プレイ
価格設定
デフォルトの注目の画像は無料の WordPress プラグインです。 プラグイン リポジトリから取得できます。
結論
アイキャッチ画像は、ブログや WooCommerce ストアを扱う際に検討すべき重要なことの 1 つです。 Web サイトの訪問者がブログ、カテゴリ アーカイブ、製品などのアーカイブ ページを通過すると、テーマに注目の画像とコンテンツのタイトルが表示されます。
ほとんどの人は、注目の画像がどれだけ優れているかに基づいて投稿を選択します。 したがって、WordPress の注目の画像が読み込まれないという問題がある場合は、その修正を検討する必要があります。
この記事でわかるように、WordPress のアイキャッチ画像が読み込まれない問題を解決するための 8 つの簡単な方法を紹介しました。 要約すると、最初にアイキャッチ画像を割り当てているかどうかを確認する必要があります。 エディターでオプションが見つからない場合は、画面のオプションから有効にします。
すべての遅延読み込みプラグインをオフにして、問題が解決していないか確認してください。 利用可能なテーマ設定を確認し、互換性テストのためにすべてのプラグインをオフにすることもできます。 問題が見つかったとします。 対処できない場合は、サムネイルを再生成してWordPress のメモリ制限を増やしてください。
ほとんどの場合、これで問題は解決します。 また、ユーザー権限をチェックし、特定のユーザー ロールでファイル アップロード権限が有効になっていることを確認する必要もあります。
これらのトラブルシューティング オプションは、WordPress の注目の画像が読み込まれない問題を解決するのに役立ちます。
アイキャッチ画像が壊れている問題を解決する他の方法をご存知ですか?
コメントでお知らせください!
以下に、同様の記事をいくつか紹介します。
- WooCommerce サイドバーが表示されない: 修正方法
- WordPress で画像を遅延読み込みする方法
- WordPress でよくある AMP の問題を解決する方法?
