8 วิธีในการแก้ไขรูปภาพเด่นของ WordPress ไม่โหลดข้อผิดพลาด: คู่มือขั้นสุดท้าย
เผยแพร่แล้ว: 2024-03-07หากคุณเป็นบล็อกเกอร์ คุณจะทราบถึงความสำคัญของรูปภาพเด่น นอกจากการสร้างเนื้อหาที่น่าทึ่งซึ่งช่วยเหลือผู้ใช้แล้ว รูปภาพเด่นยังมีบทบาทสำคัญในการเดินทางของบล็อกและการตลาดอีกด้วย
มันดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ และด้วยวิธีนี้ คุณสามารถมอบประสบการณ์ผู้ใช้ที่ดียิ่งขึ้นได้
แต่จะเกิดอะไรขึ้นหากภาพเด่นไม่โหลด?
หากคุณเป็นผู้ใช้ WordPress และรูปภาพเด่นของบล็อกโพสต์ของคุณทำงานไม่ถูกต้อง ไม่ต้องกังวล ผู้ใช้จำนวนมากกำลังเผชิญกับปัญหานี้ และนี่คือทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับรูปภาพเด่นของ WordPress และการแก้ไขปัญหาเหล่านี้
ต่อไปนี้เป็น แปดวิธีในการแก้ไขปัญหารูปภาพเด่นของ WordPress ที่ไม่โหลด
รูปภาพเด่นของ WordPress คืออะไร
รูปภาพเด่นของ WordPress คือองค์ประกอบภาพที่แสดงถึงโพสต์หรือหน้าบล็อก เมื่อคุณเยี่ยมชมบล็อกหรือหน้าเก็บถาวร สิ่งเหล่านี้จะปรากฏที่ส่วนหน้าข้างชื่อโพสต์

โดยส่วนใหญ่จะแสดงถึงเนื้อหาและช่วยให้เจ้าของเว็บไซต์ถ่ายทอดข้อความหรือธีมของบทความไปยังผู้อ่านด้วยสายตา
นอกเหนือจากฟังก์ชันที่กล่าวมาข้างต้น รูปภาพเด่นจะถูกใช้ในโซเชียลมีเดียเมื่อมีคนแชร์บล็อกโพสต์หรือเพจของคุณ ดังนั้นจึงจำเป็นต้องมีรูปภาพเด่น
เหตุใดรูปภาพเด่นจึงโหลดไม่ถูกต้อง
รูปภาพเด่นของ WordPress จะไม่โหลดอย่างถูกต้องเนื่องจากปัญหาหลายประการ ปัญหาทั่วไปบางประการ ได้แก่:
- ปัญหาทรัพยากรเซิร์ฟเวอร์: หากคุณใช้บริษัทโฮสติ้งที่ใช้ร่วมกัน คุณจะได้รับทรัพยากรที่จำกัดเท่านั้น ดังนั้น หากโควต้าพื้นที่เก็บข้อมูลหรือแบนด์วิธของคุณหมด เว็บไซต์จะทำงานไม่ถูกต้อง
- ไฟล์ที่เสียหาย: หากไฟล์รูปภาพเสียหาย ไฟล์เหล่านั้นจะโหลดไม่ถูกต้อง สิ่งที่ดีที่สุดที่คุณสามารถทำได้ในสถานการณ์นี้คือการกู้คืนข้อมูลสำรองที่สร้างไว้ก่อนหน้านี้
- ปัญหาการแคชของเบราว์เซอร์: บางครั้งการแคชของเบราว์เซอร์อาจเป็นสาเหตุของปัญหา โปรดล้างแคชของเบราว์เซอร์และดูว่าคุณยังประสบปัญหาอยู่หรือไม่
- ปัญหาการอนุญาต: นี่อาจเป็นเหตุผลที่ถูกต้องสำหรับการไม่โหลดภาพเด่นอย่างถูกต้อง หากสิทธิ์ของผู้ใช้หรือโฟลเดอร์ไม่ถูกต้อง จะเกิดความขัดแย้ง
- ข้อขัดแย้งบนไซต์: หากเว็บไซต์มีโค้ดหรือปลั๊กอินขัดแย้งกัน อาจทำให้เกิดปัญหาได้
และอื่นๆ
ตอนนี้คุณรู้แล้วว่าทำไมภาพเด่นจึงไม่โหลดอย่างถูกต้องที่ส่วนหน้าของเว็บไซต์ ส่วนต่อไปนี้จะแสดงวิธีแก้ไขปัญหารูปภาพเด่นของ WordPress ที่ไม่โหลด
วิธีแก้ไขรูปภาพเด่นของ WordPress ไม่โหลดข้อผิดพลาด
ที่นี่ เรามีแปดวิธีที่คุณสามารถใช้แก้ไขรูปภาพเด่นที่ไม่โหลดข้อผิดพลาด พวกเขาคือ:
- ตรวจสอบว่าคุณได้กำหนดรูปภาพเด่นแล้วหรือไม่
- ปิดการใช้งานการโหลดแบบ Lazy Loading
- ตรวจสอบการตั้งค่าธีม
- สร้างภาพขนาดย่อใหม่
- เพิ่มขีดจำกัดหน่วยความจำเริ่มต้น
- เปลี่ยนสิทธิ์ของผู้ใช้
- แก้ไขไฟล์ function.php
- ค้นหาและแก้ไขข้อขัดแย้งของปลั๊กอินหรือธีม
ด้านล่างนี้ เราจะอธิบายรายละเอียดว่าคุณจะแก้ไขปัญหาเหล่านี้ได้อย่างไร เพื่อเป็นการไม่ให้เสียเวลา เรามาเริ่มด้วยคำแนะนำกันดีกว่า
1. ตรวจสอบว่าคุณได้กำหนดภาพเด่นแล้วหรือไม่
สิ่งแรกที่คุณต้องทำคือตรวจสอบว่าคุณได้กำหนดภาพเด่นหรือไม่ เมื่อคุณเปิด Gutenberg หรือ Classic Editor คุณจะเห็นตัวเลือกรูปภาพเด่นทางด้านขวามือ
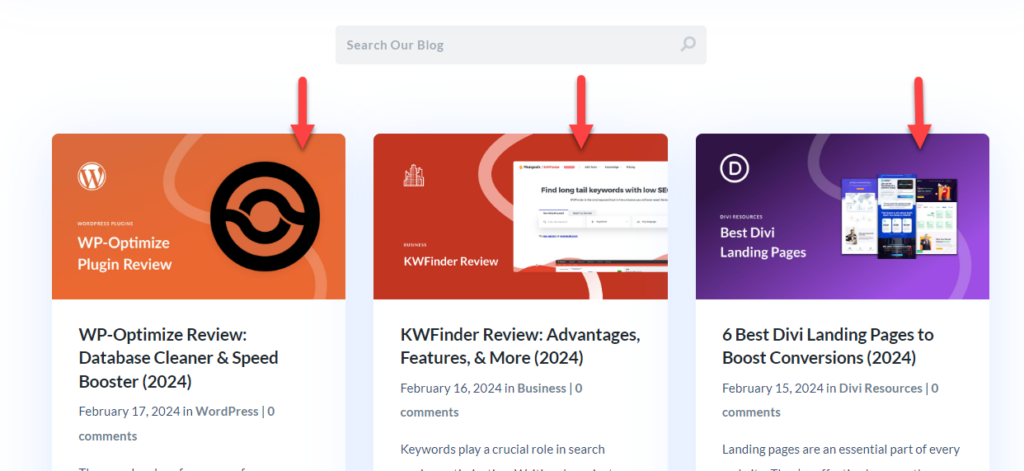
หากคุณเห็นภาพตรงนั้น คุณก็พร้อมแล้ว นี่คือตัวอย่างโพสต์บนบล็อกที่มีรูปภาพเด่นที่ถูกต้อง

ในบางกรณี คุณจะไม่เห็นรูปภาพใดๆ ที่นั่น ซึ่งหมายความว่ารูปภาพเด่นหายไปจากโพสต์บนบล็อก

คุณสามารถเลือกหนึ่งรายการจากไลบรารีสื่อหากคุณไม่เห็นรูปภาพในฟิลด์

ในบางกรณีซึ่งเกิดขึ้นไม่บ่อยนัก คุณจะไม่เห็นแผงรูปภาพเด่นในตัวแก้ไข Gutenberg หรือ Classic Editor หากคุณไม่เห็นตัวเลือกในการเพิ่มรูปภาพเด่นลงในบทความ อย่าเพิ่งตกใจ นี่เป็นเพียงปัญหาของการมองเห็น
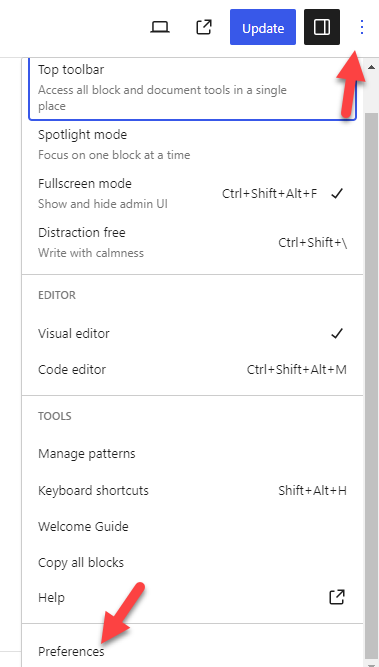
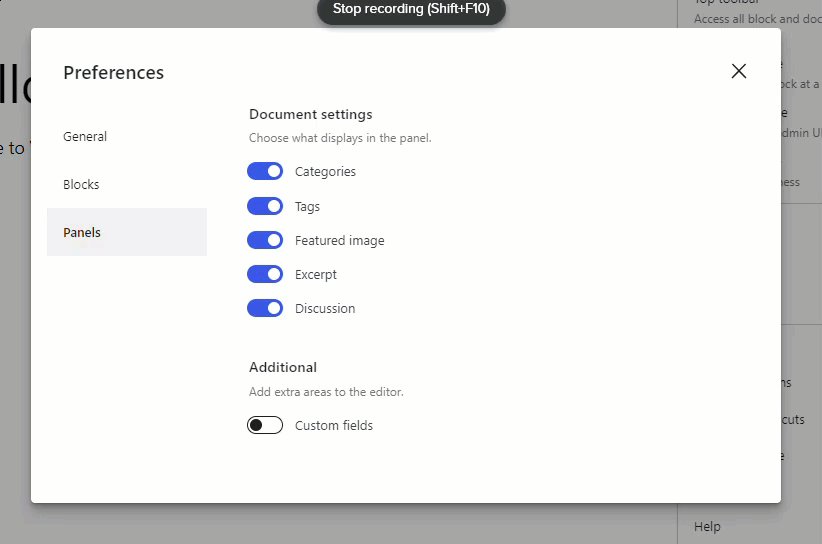
คลิก ตัวเลือกจุดสามจุด ที่ด้านขวาบนของโปรแกรมแก้ไข Gutenberg จากนั้นเลือก การตั้งค่า

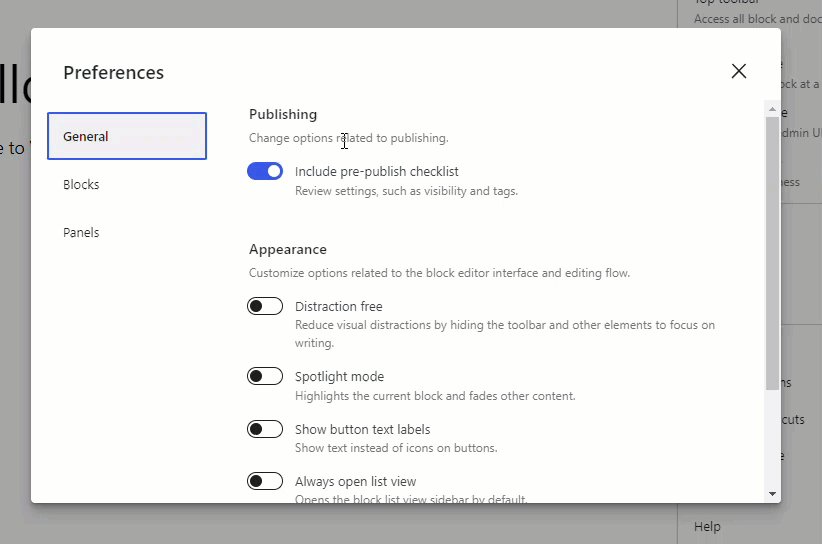
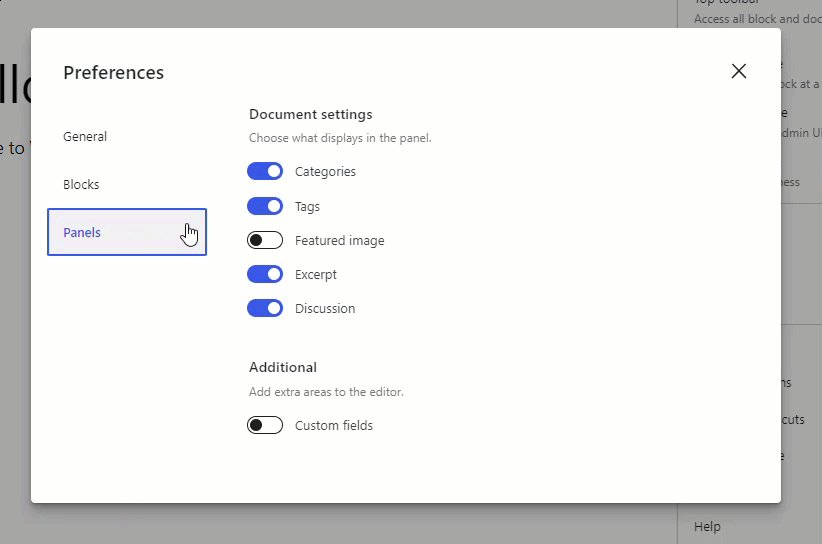
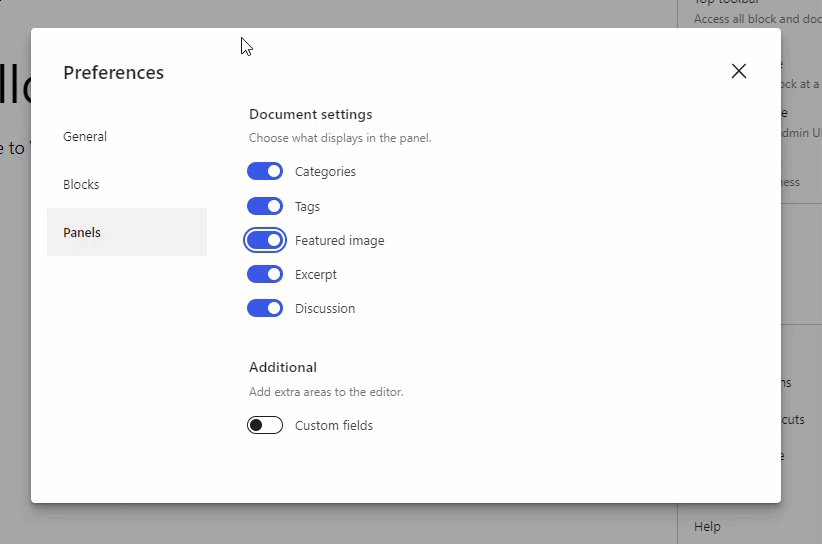
ตอนนี้เปิดส่วนของแผง หากคุณเห็นว่าแผงรูปภาพเด่นปิดใช้งานอยู่ เพียงเปิดใช้งาน

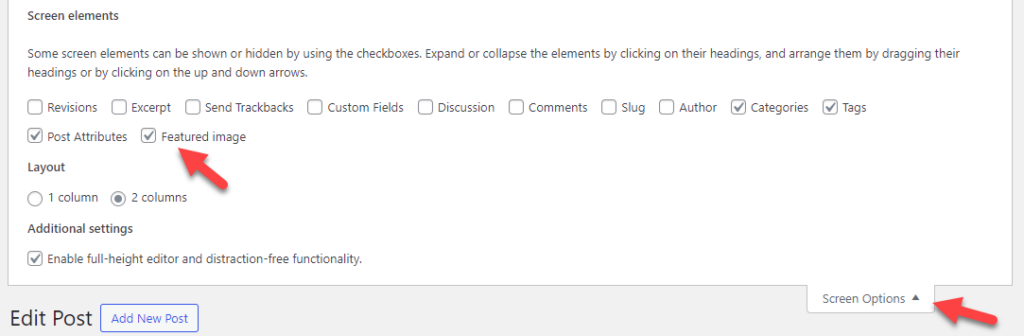
จากนี้ไป เครื่องมือแก้ไข Gutenberg จะแสดงส่วนรูปภาพเด่นทางด้านขวามือ หากคุณใช้ Classic Editor ให้เปิดตัวเลือกหน้าจอและเปิดใช้งานรูปภาพเด่นจากที่นั่น

เมื่อคุณทำการเปลี่ยนแปลงเหล่านี้แล้ว ให้ตรวจสอบบล็อกหรือที่เก็บหมวดหมู่ของคุณจากส่วนหน้า ถ้าเห็นภาพเด่นก็เยี่ยมเลย หากคุณไม่มีโชค โปรดอ่านคู่มือนี้ต่อไป
ต่อไป มาดูตัวเลือกที่สอง ปิดการโหลดแบบ Lazy Loading เพื่อแก้ไขปัญหารูปภาพเด่นของ WordPress ที่ไม่โหลด
2. ปิดการใช้งาน Lazy Loading
Lazy Loading เป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพการแสดงภาพ หากคุณใช้งานบล็อกที่คุณสอนบทช่วยสอน คุณอาจเพิ่มภาพหน้าจอหลายสิบหรือหลายร้อยภาพในเนื้อหา (ขึ้นอยู่กับว่าคุณครอบคลุมหัวข้อได้ลึกแค่ไหน)
ตามค่าเริ่มต้น เมื่อมีคนเข้ามาที่โพสต์หรือเพจของคุณ เซิร์ฟเวอร์จะพยายามโหลดเนื้อหาทั้งหมดก่อนที่จะแสดงบทความ ดังนั้น หากคุณมีรูปภาพหลายรูปในบล็อกโพสต์ การโหลดหน้าเว็บแบบเต็มจะใช้เวลานานหากคุณมีรูปภาพหลายรูปในบล็อกโพสต์
วิธีที่ดีที่สุดในการแก้ไขสถานการณ์นี้คือการใช้การโหลดแบบ Lazy Loading
เมื่อคุณใช้การโหลดแบบ Lazy Loading รูปภาพจะถูกโหลดตามพฤติกรรมของผู้ใช้เท่านั้น ขณะที่ผู้ใช้เลื่อน เซิร์ฟเวอร์จะโหลดรูปภาพ สิ่งนี้จะช่วยคุณในการเพิ่มประสิทธิภาพการทำงาน
ในบางกรณี การโหลดเมื่อจำเป็นอาจทำให้เกิดปัญหากับรูปภาพเด่นได้ หากคุณเปิดใช้งานการโหลดแบบ Lazy Loading บนเว็บไซต์ของคุณ สิ่งนี้จะส่งผลต่อรูปภาพทั้งหมดที่มีอยู่
ดังนั้นให้ลองปิดการโหลดแบบ Lazy Loading และตรวจสอบว่าปัญหายังคงอยู่หรือไม่ ใช้ปลั๊กอินการโหลดแบบ Lazy Loading โดยเฉพาะ เช่น BJ Lazy Load หรือปลั๊กอินประสิทธิภาพ เช่น Perfmatters สำหรับฟีเจอร์นี้
คุณสามารถปิดตัวเลือกได้จากการตั้งค่าและลองใช้เว็บไซต์
3. ตรวจสอบการตั้งค่าธีม
ธีม WordPress เช่น Astra, GeneratePress และ Divi มีการตั้งค่ารูปภาพเด่นโดยเฉพาะ ดังนั้น หากคุณไม่เห็นรูปภาพเด่นใดๆ ที่ส่วนหน้าของเว็บไซต์ คุณจะต้องดูตัวเลือกธีม
บนเว็บไซต์จำลองของเรา เราได้ติดตั้ง Astra แล้ว
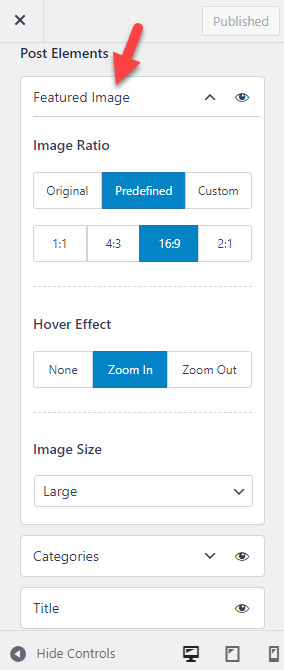
หากคุณเปิดตัวปรับแต่ง WordPress คุณจะเห็นตัวเลือกที่เกี่ยวข้องกับรูปภาพเด่น

ตามค่าเริ่มต้น คุณจะเห็นตัวเลือกต่างๆ เช่น
- อัตราส่วนภาพ
- ภาพเคลื่อนไหวแบบโฮเวอร์
- ขนาดรูปภาพ
และอื่นๆ
ตรวจสอบให้แน่ใจว่าองค์ประกอบรูปภาพเด่นมองเห็นได้หากเปิดใช้งาน หากคุณได้เพิ่มรูปภาพเด่นผ่านโปรแกรมแก้ไขแบบคลาสสิกหรือ Gutenberg และปิดรูปภาพเด่นในการตั้งค่าธีม เว็บไซต์ของคุณจะไม่แสดงรูปภาพเด่นใดๆ
การปรับแต่งจะเปลี่ยนไปขึ้นอยู่กับธีมที่คุณใช้ อย่างไรก็ตาม ธีม WordPress ที่ทันสมัยส่วนใหญ่มาพร้อมกับแผงควบคุมเฉพาะ คุณสามารถเปิด/ปิดคุณลักษณะเฉพาะธีมได้จากที่นั่น
หากคุณยังคงประสบปัญหากับรูปภาพเด่นของ WordPress ให้ดำเนินการต่อ
4. สร้างภาพขนาดย่อใหม่
หากคุณเพิ่งเปลี่ยนธีม WordPress และรูปภาพเด่นทำงานได้ไม่ดี อาจเป็นเพราะขนาดรูปภาพ นักพัฒนาธีม WordPress จะเพิ่มขนาดรูปภาพที่กำหนดเองให้กับธีม ซึ่งจะทำงานได้ดีกับการออกแบบ
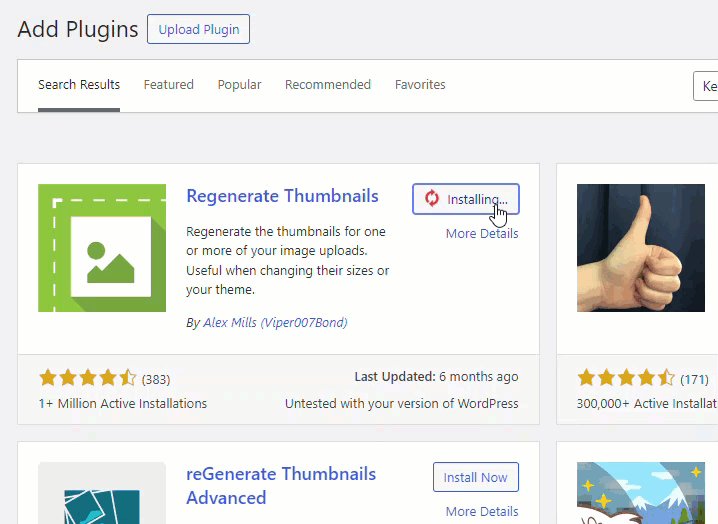
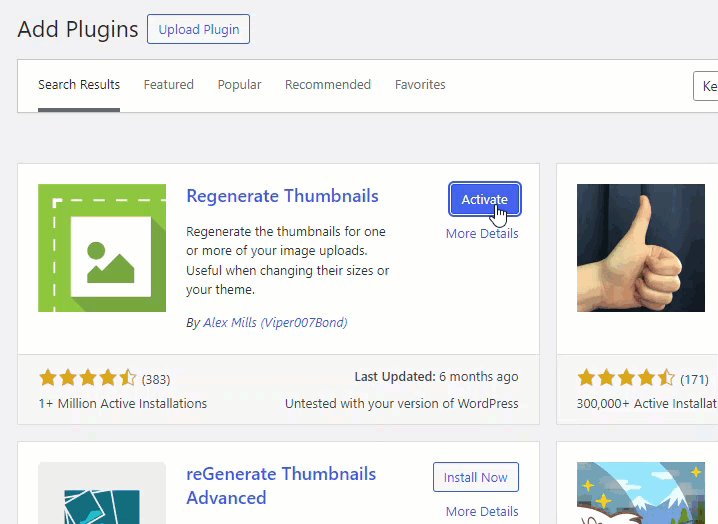
หากคุณเปลี่ยนธีมเมื่อเร็วๆ นี้ คุณจะต้องสร้างไฟล์รูปภาพใหม่เพื่อแก้ไขปัญหารูปภาพ WordPress ไม่มีคุณสมบัตินี้ตามค่าเริ่มต้น และเราจะใช้ปลั๊กอินที่เรียกว่า Regenerate Thumbnails
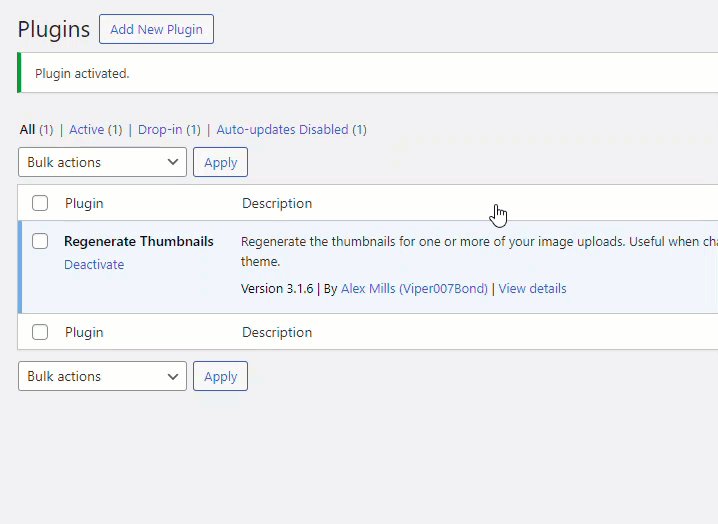
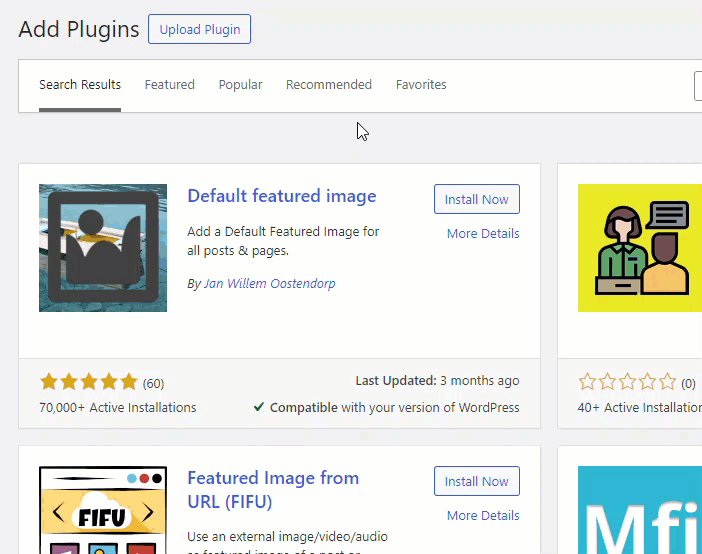
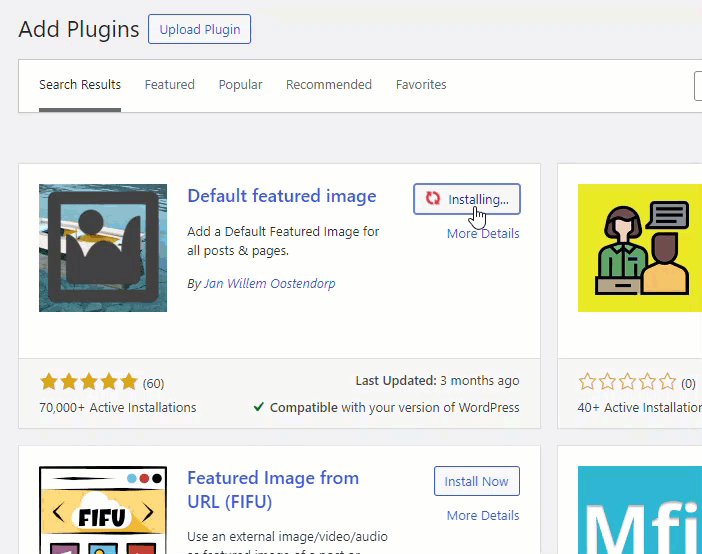
ขั้นแรก ติดตั้งและเปิดใช้งานสร้างภาพขนาดย่อใหม่บนเว็บไซต์ของคุณ

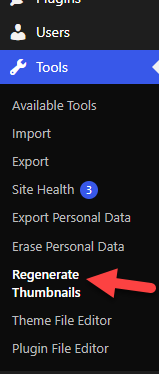
ภายใต้เครื่องมือ WordPress คุณสามารถดูการตั้งค่าของปลั๊กอินได้

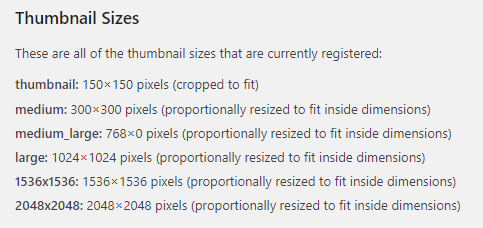
คุณสามารถดูขนาดภาพทั้งหมดที่มีอยู่ในเว็บไซต์ของคุณที่นั่น

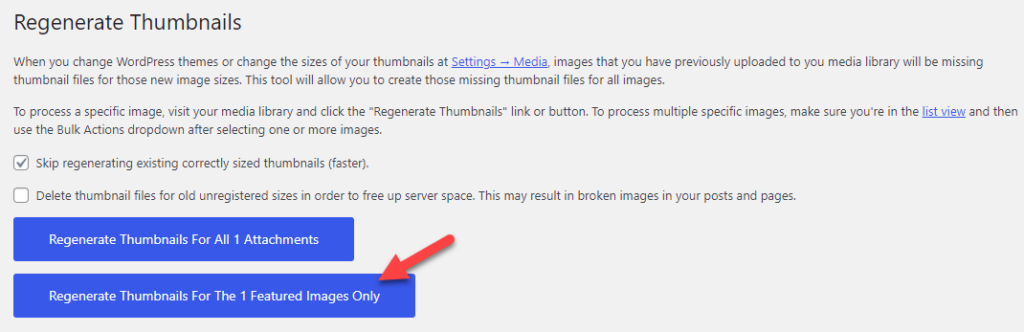
สิ่งที่คุณต้องทำคือคลิกปุ่ม สร้างภาพเด่นใหม่

ตามขนาดไลบรารีสื่อของคุณ กระบวนการจะใช้เวลาสักครู่ เมื่อกระบวนการเสร็จสิ้น คุณสามารถตรวจสอบเว็บไซต์ได้จากส่วนหน้า หากคุณมีปัญหากับขนาดรูปภาพเด่นในปัจจุบัน ให้ใช้โค้ดนี้เพื่อเพิ่มขนาดรูปภาพที่กำหนดเองในการติดตั้ง WordPress
add_image_size(รูปภาพเด่นใหม่, 1200, 720); // ขนาดภาพเด่นที่กำหนดเอง
คุณต้องแก้ไขค่าและวางที่ส่วนท้ายของไฟล์ function.php หรือปลั๊กอินเฉพาะไซต์ เช่น Code Snippets หลังจากบันทึกโค้ดแล้ว ขนาดรูปภาพใหม่จะพร้อมใช้งาน และคุณสามารถเลือกขนาดเดียวกันสำหรับรูปภาพเด่นได้
หากปัญหายังคงอยู่ ให้ย้ายไปยังขั้นตอนถัดไป ต่อไป เราจะสอนวิธีเพิ่มขีดจำกัดหน่วยความจำของ WordPress และแก้ไขปัญหารูปภาพเด่นของ WordPress ที่ไม่โหลด
5. เพิ่มขีดจำกัดหน่วยความจำ WordPress
เว็บไซต์ WordPress ทุกแห่งมีขีดจำกัดหน่วยความจำที่กำหนดไว้ล่วงหน้า โดยปกติ เว็บเซิร์ฟเวอร์ของคุณจะกำหนดค่านี้ และค่าเริ่มต้นจะเป็น 32MB หรือ 128 MB การอัพเกรดขีดจำกัดหน่วยความจำ WordPress เป็นอีกวิธีที่ดีในการแก้ไขปัญหาต่างๆ
การอัปเกรดนี้จะไม่ทำให้การใช้ทรัพยากรพุ่งสูงขึ้นหรือเกิดความไม่เสถียรใดๆ หากต้องการเพิ่มขีดจำกัดหน่วยความจำ WordPress คุณต้องคัดลอกโค้ดนี้:
กำหนด( 'WP_MEMORY_LIMIT', '256M' );
ตอนนี้คุณต้องเปิดไฟล์ wp-config.php คุณสามารถเข้าถึงไฟล์ wp-config.php ผ่านทางปลั๊กอินตัวจัดการไฟล์เฉพาะหรือไคลเอนต์ FTP เช่น FileZilla
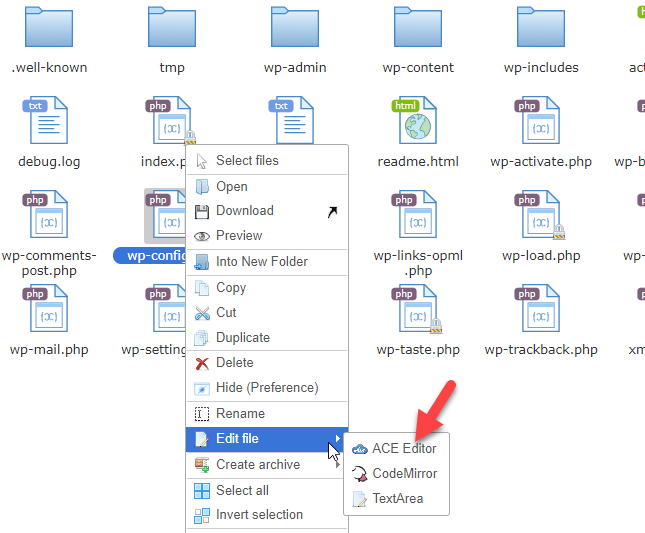
ในกรณีนี้ เราจะใช้ ปลั๊กอิน Filester หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ค้นหาไฟล์ wp-config.php ตอนนี้ทำการคลิกขวาแล้วเลือกตัวเลือกตัวแก้ไขโค้ด

ก่อนบรรทัดจะขึ้นว่า /* แค่นั้น หยุดแก้ไข! มีความสุขในการเผยแพร่ */ , วางโค้ด แค่นั้นแหละ! บันทึกไฟล์; ขณะนี้ขีดจำกัดหน่วยความจำของเว็บไซต์ของคุณคือ 256MB !
บริษัทโฮสติ้ง WordPress บางแห่งจะมีตัวเลือกเฉพาะในแผงบัญชีเพื่อจัดการขีดจำกัดหน่วยความจำ หากคุณใช้บริษัทโฮสติ้ง WordPress ที่มีการจัดการระดับพรีเมียม ให้มองหาตัวเลือกภายในองค์กรเพื่อเพิ่มขีดจำกัดหน่วยความจำ WordPress
หากคุณต้องการความช่วยเหลือในระหว่างเดินทาง คุณสามารถติดต่อทีมสนับสนุนของผู้ให้บริการเว็บโฮสติ้งได้
6. เปลี่ยนการอนุญาตของผู้ใช้
หากคุณใช้งานบล็อกที่มีผู้เขียนหลายคนและผู้ใช้ไม่เห็นตัวเลือกในการอัปโหลดภาพเด่นขณะเขียนโพสต์ในบล็อก อาจเป็นเพราะปัญหาการอนุญาต ด้วยปลั๊กอินที่เรียกว่า User Role Editor คุณสามารถปรับแต่งการอนุญาตได้
ดังนั้น ติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ
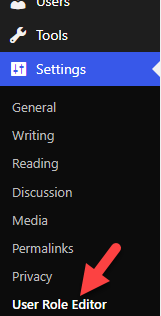
หลังจากเปิดใช้งาน คุณสามารถดูการตั้งค่าปลั๊กอินได้ในการตั้งค่า WordPress

คุณสามารถทำได้จากที่นั่นหากคุณต้องการปรับแต่งตัวเลือกบางอย่าง เมื่อคุณทำเสร็จแล้ว ให้ไปที่ผู้ใช้และตัวแก้ไขบทบาทผู้ใช้

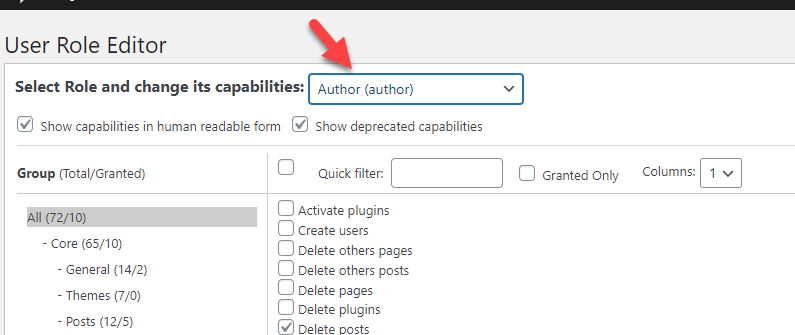
จากเมนูแบบเลื่อนลง คุณสามารถเลือกบทบาทของผู้ใช้ได้

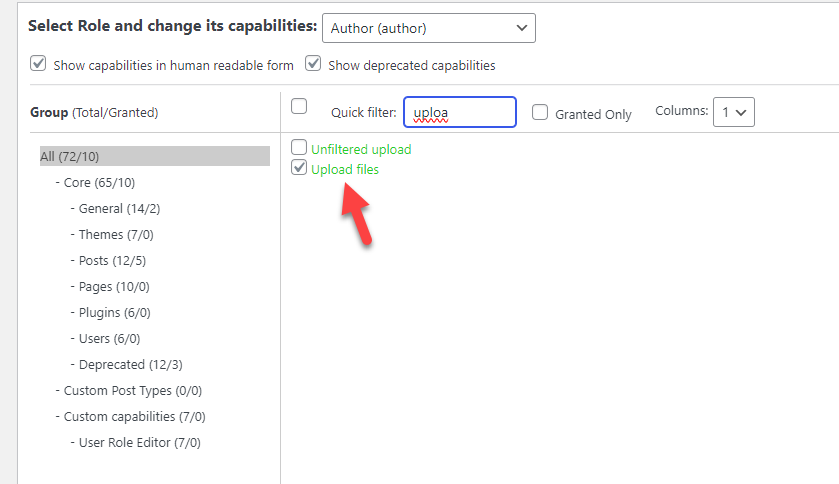
ตอนนี้ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานสิทธิ์การอัปโหลดไฟล์สำหรับบทบาทผู้ใช้แล้ว

บันทึกการตั้งค่าเมื่อคุณทำเสร็จแล้ว ส่วนต่อไปนี้จะแสดงวิธีการแก้ไขไฟล์ function.php เพื่อเพิ่มการรองรับรูปภาพเด่น
7. แก้ไขไฟล์ Functions.php
หากคุณใช้ธีม WordPress ที่พัฒนาขึ้นเอง คุณต้องเพิ่มการรองรับรูปภาพเด่นก่อน มิฉะนั้น คุณจะไม่เห็นกล่องเมตารูปภาพเด่นใน Gutenberg หรือ Classic Editor
นี่คือวิธีที่คุณสามารถทำได้
สิ่งแรกที่คุณต้องทำคือคัดลอกโค้ดนี้:
add_theme_support('โพสต์ภาพย่อ', อาร์เรย์(
'โพสต์',
'หน้าหนังสือ',
'ชื่อประเภทโพสต์ที่กำหนดเอง',
));เมื่อคุณคัดลอกแล้ว ให้วางลงในไฟล์ Functions.php ของธีมลูกของคุณหรือปลั๊กอิน WordPress เฉพาะไซต์ หลังจากนั้นคุณสามารถบันทึกไฟล์ได้

จากนี้ไป คุณจะเห็นกล่องเมตารูปภาพเด่นในตัวแก้ไข หากคุณไม่สามารถมองเห็นได้ อาจเป็นเพราะแคชของคุณ คุณสามารถล้างแคชเว็บไซต์ของคุณและตรวจสอบอีกครั้งได้ ต่อไป เรามาดูวิธีแก้ไขรูปภาพเด่นของ WordPress ที่ไม่โหลดโดยระบุความขัดแย้งของธีมหรือปลั๊กอิน
8. ค้นหาความขัดแย้งของปลั๊กอิน/ธีม
คุณอาจใช้ปลั๊กอินหรือโค้ดของบริษัทอื่นหลายรายการเมื่อคุณใช้งานเว็บไซต์ WordPress หรือร้านค้า WooCommerce บางครั้งสิ่งเหล่านี้อาจทำให้เกิดปัญหาความเข้ากันได้ในเว็บไซต์ของคุณ และทำให้เว็บไซต์ต้องได้รับการแก้ไข
หากคุณเริ่มประสบปัญหารูปภาพเด่นไม่โหลดหลังจากติดตั้ง/อัปเดตปลั๊กอินหรือธีม นั่นหมายความว่าธีมหรือปลั๊กอินที่ได้รับการอัปเดตทำให้เกิดปัญหาบางอย่าง
มีปลั๊กอินชื่อ Health Check & Troubleshooting เพื่อค้นหาปัญหาที่เกี่ยวข้อง คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินนี้ได้หากต้องการความช่วยเหลือในการค้นหาปัญหาที่เกี่ยวข้องกับไซต์

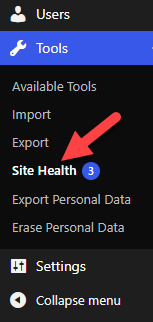
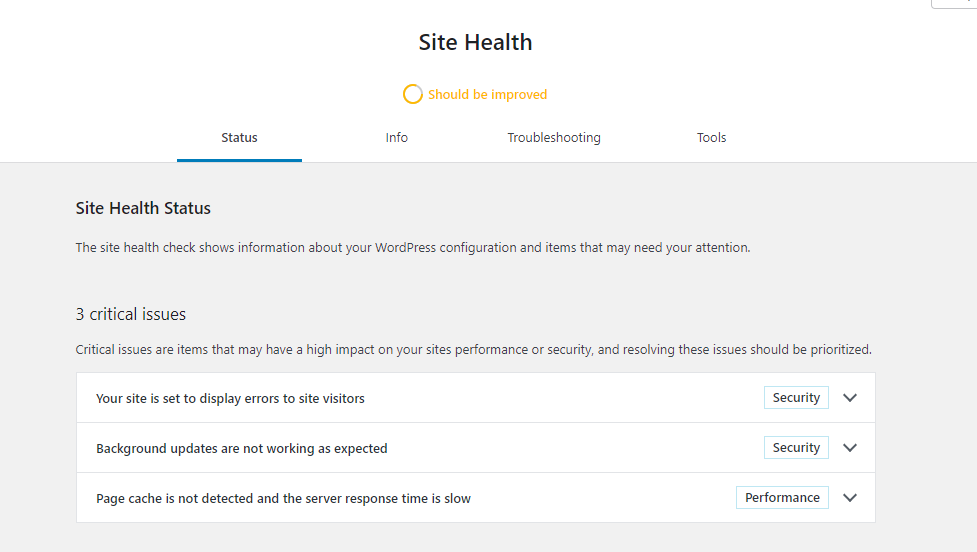
หลังจากเปิดใช้งาน คุณจะเห็นการตั้งค่าของปลั๊กอินภายใต้เครื่องมือ WordPress

ปลั๊กอินจะแสดงปัญหาทั้งหมดที่ต้องดำเนินการให้คุณทราบ

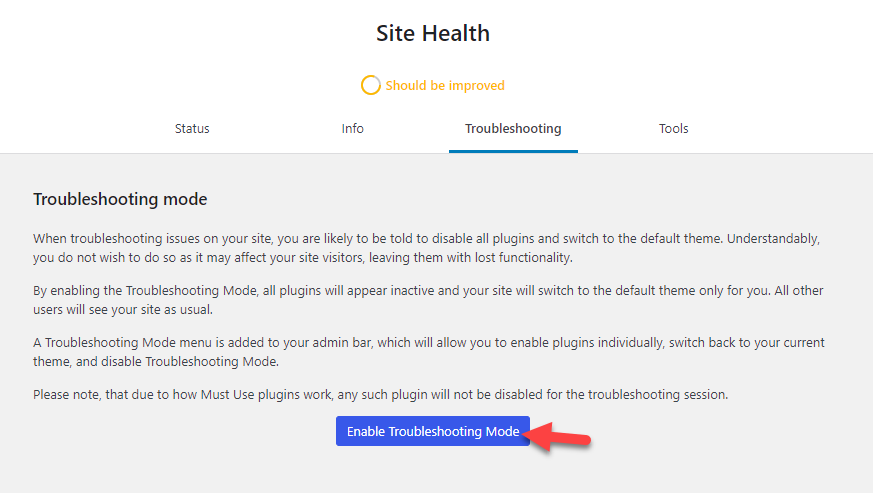
คุณสามารถแก้ไขได้ และเว็บไซต์ของคุณจะเริ่มทำงานตามปกติ หากคุณยังคงไม่พบปัญหา ให้เปิดใช้งานโหมดการแก้ไขปัญหา และเริ่มการแก้ไขปัญหาเชิงลึก

โดยปกติแล้ววิธีการทั้งแปดวิธีเหล่านี้จะช่วยคุณแก้ไขปัญหารูปภาพเด่นของ WordPress ที่ไม่โหลดได้
วิธีเพิ่มรูปภาพเด่นเริ่มต้นใน WordPress
หากคุณต้องการใช้รูปภาพเด่นเพียงรูปเดียวสำหรับบทความทั้งหมดของคุณ โปรดอ่านส่วนนี้ต่อไป เราจะแสดงวิธีเพิ่มรูปภาพเด่นเริ่มต้นใน WordPress โดยไม่ต้องยุ่งยาก
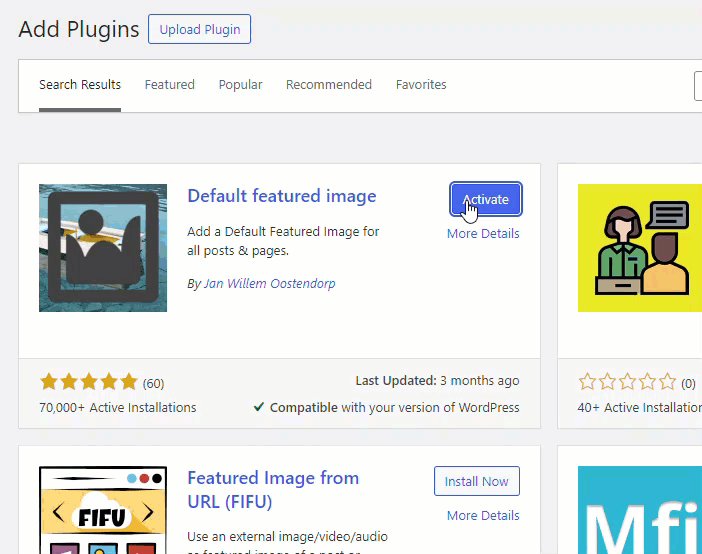
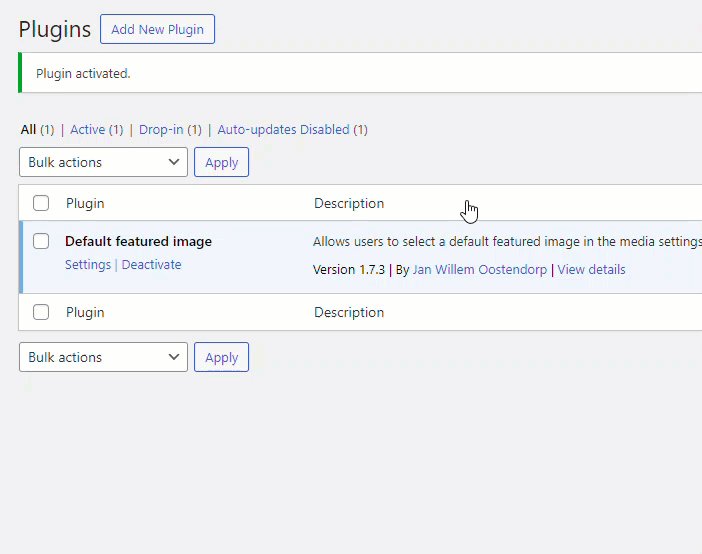
เพื่อสิ่งนั้น เราจะใช้ปลั๊กอินที่เรียกว่า รูปภาพเด่นเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress หรือร้านค้า WooCommerce ก่อน

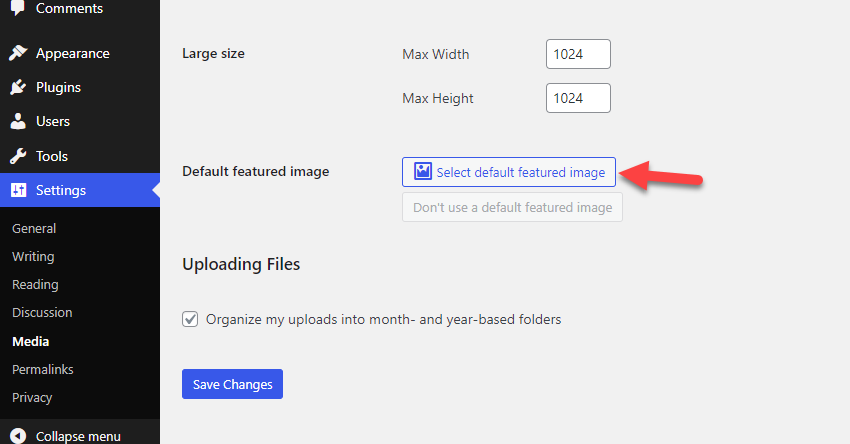
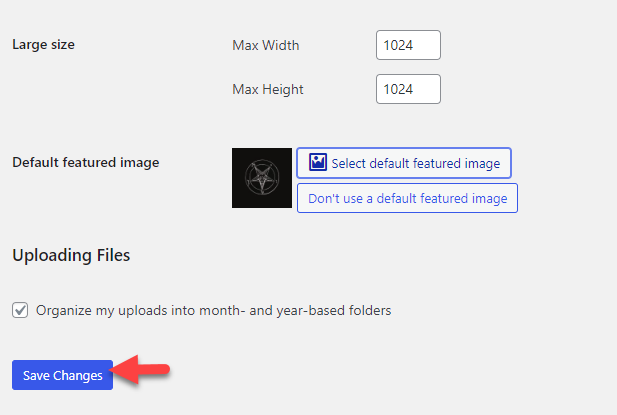
ตอนนี้ เปิดการตั้งค่าสื่อ ซึ่งคุณสามารถดูได้ภายใต้การตั้งค่า WordPress

คุณจะเห็นตัวเลือกในการเพิ่มรูปภาพเด่นเริ่มต้นสำหรับโพสต์ของคุณ

จากไลบรารีสื่อ คุณสามารถเลือกรูปภาพที่คุณชอบได้ เมื่อคุณทำเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลง

แค่นั้นแหละ! WordPress จะเพิ่มรูปภาพเด่นเริ่มต้นเมื่อคุณเผยแพร่โพสต์บล็อกใหม่ คุณสามารถแทนที่รูปภาพด้วยตนเองได้ทุกเมื่อที่ต้องการ หรือหากคุณไม่จำเป็นต้องใช้รูปภาพเด่นเริ่มต้นสำหรับโพสต์ของคุณ ให้คลิกปุ่ม ไม่ใช้รูปภาพเด่นเริ่มต้น
ต่อไป เรามาดูวิธีแก้ไขภาพเด่นใน WordPress เป็นกลุ่ม
วิธีแก้ไขภาพเด่นใน WordPress เป็นกลุ่ม
หากคุณต้องการตัวเลือกในการแก้ไขภาพเด่นจำนวนมาก โปรดอ่านต่อ การแก้ไขภาพเด่นจำนวนมากจะมีประโยชน์ในหลายสถานการณ์ ตัวอย่างเช่น ปลั๊กอินตัวแก้ไขจำนวนมากจะมีประโยชน์หากคุณเผยแพร่บทความในบล็อกนับร้อยหรือหลายพันรายการและจำเป็นต้องแก้ไขภาพเด่น
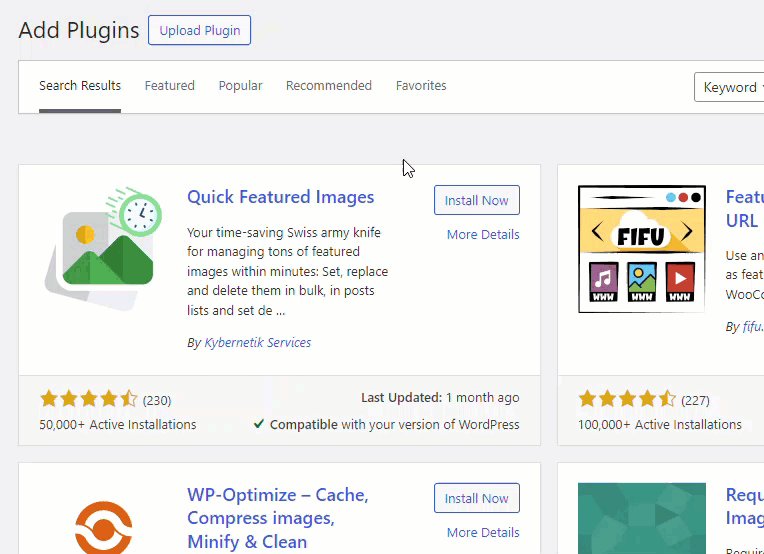
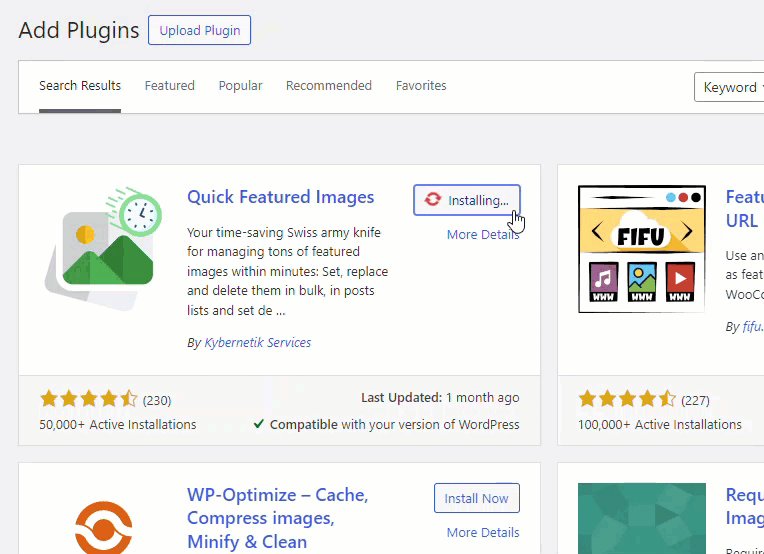
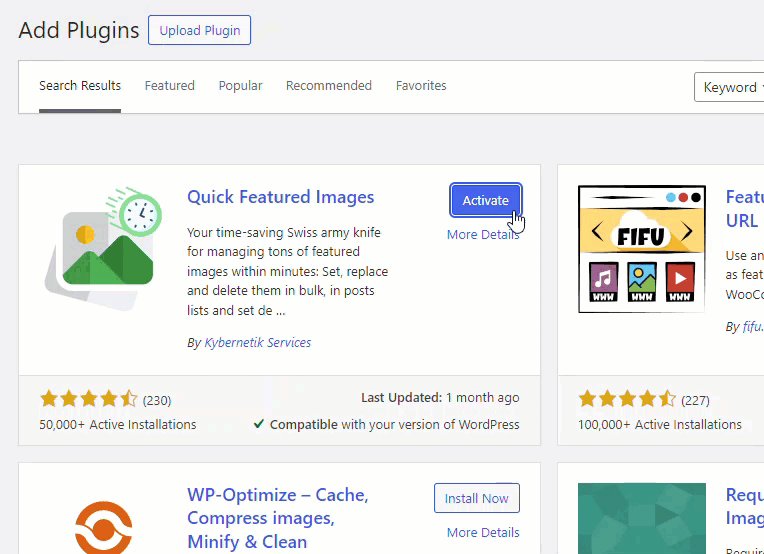
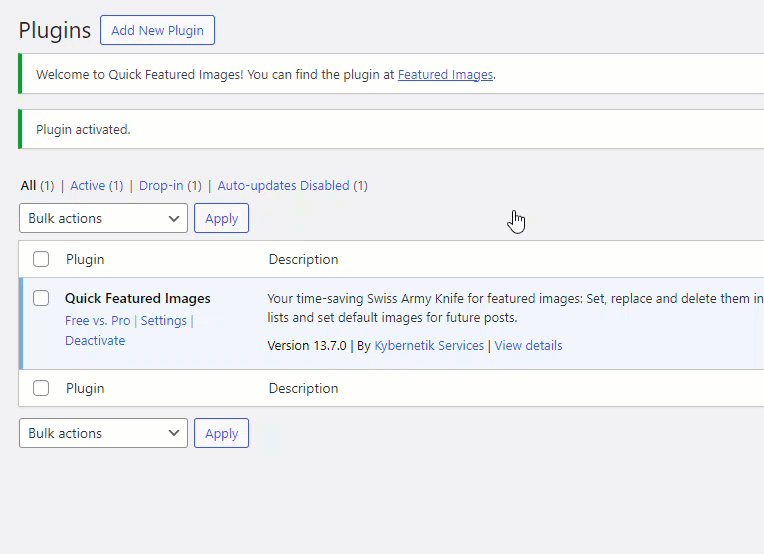
เนื่องจาก WordPress ไม่มีคุณสมบัตินี้ตามค่าเริ่มต้น คุณต้องใช้ปลั๊กอินสำหรับงานนี้ ที่นี่ เราจะใช้ รูปภาพเด่นด่วน สำหรับการแก้ไขเป็นกลุ่ม ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ

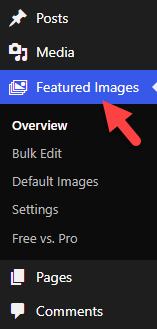
หลังจากเปิดใช้งานสำเร็จ คุณจะเห็นการตั้งค่าปลั๊กอินทางด้านซ้ายมือ

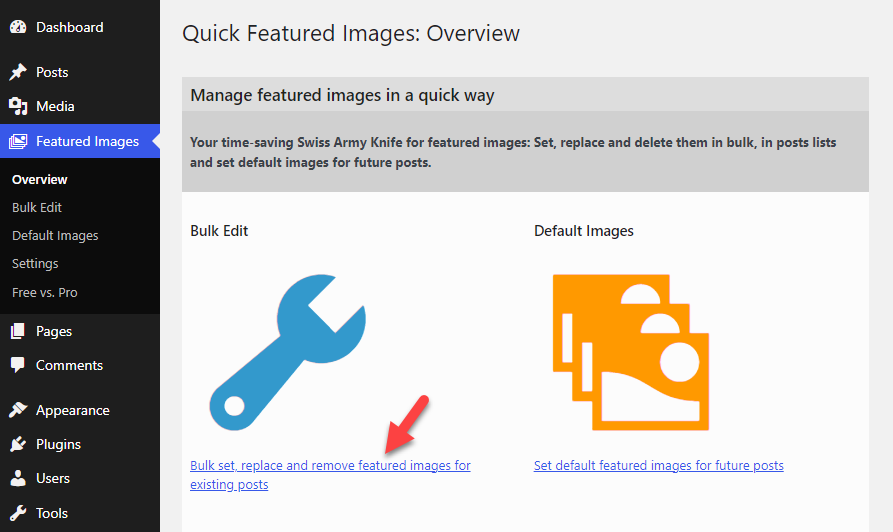
ตอนนี้ เลือกตัวเลือกการแก้ไขจำนวนมาก

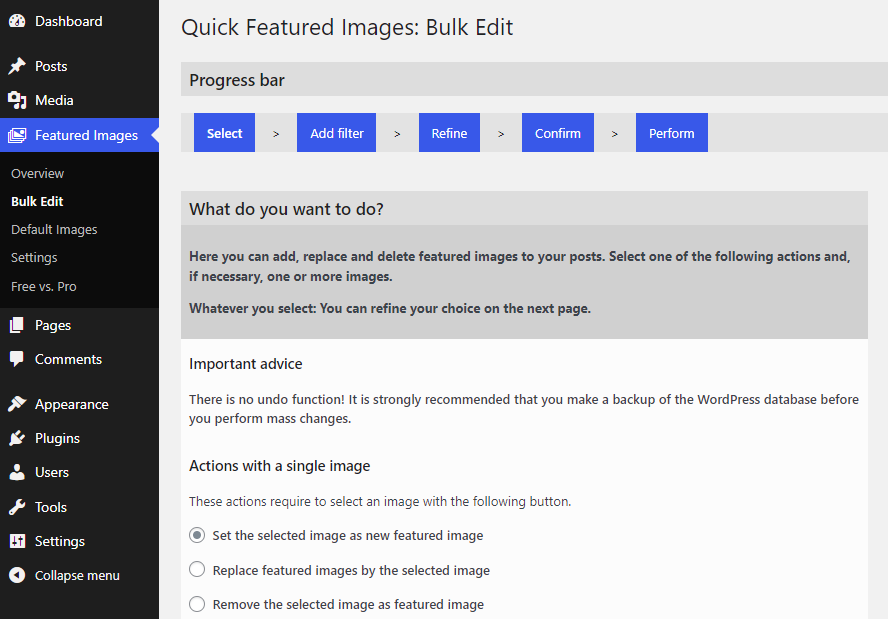
คุณจะถูกนำไปยังตัวแก้ไขทันที

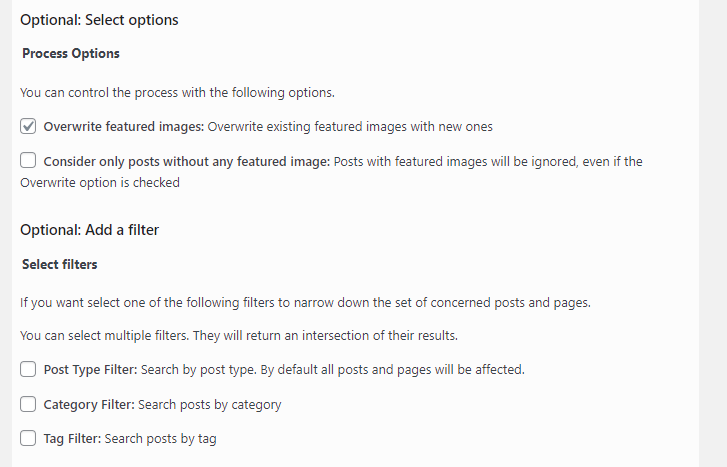
ดังที่คุณเห็นที่ด้านบนของหน้า มีห้าสิ่งที่คุณต้องทำเพื่อดำเนินการแก้ไขเป็นกลุ่ม:
- เลือกภาพจากไลบรารีสื่อ
- เพิ่มตัวกรองหากจำเป็น
- ปรับแต่งมัน
- ยืนยันการเปลี่ยนแปลง
- เริ่มปรับใช้การเปลี่ยนแปลง
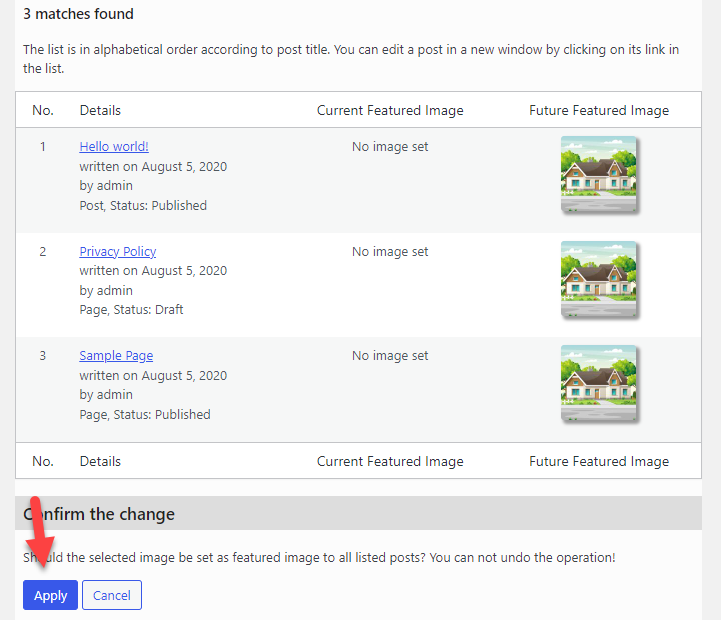
จากไลบรารีสื่อ ให้เลือกรูปภาพและไปยังขั้นตอนถัดไป ที่นั่นคุณจะเห็นตัวเลือกพิเศษ

เลือกตัวเลือกที่เหมาะสมตามความต้องการของคุณ ปลั๊กอินจะแสดงโพสต์/หน้าบล็อกที่เกี่ยวข้องทั้งหมดหรือประเภทโพสต์ที่กำหนดเองพร้อมรูปภาพเด่นใหม่ หากคุณพอใจกับผลลัพธ์ ให้ใช้การเปลี่ยนแปลง

คุณสามารถดำเนินการนี้ได้โดยใช้รูปภาพเด่นเพียงรูปเดียวหรือหลายรูปก็ได้
ตอนนี้คุณรู้วิธีแก้ไขภาพเด่นใน WordPress เป็นกลุ่มแล้ว อย่างที่คุณเห็น มีปลั๊กอินจำนวนมากสำหรับจัดการรูปภาพเด่นบนเว็บไซต์ มาดูตัวเลือกบางส่วนอย่างใกล้ชิดในหัวข้อถัดไป
โบนัส: ปลั๊กอินรูปภาพเด่น WordPress ที่ดีที่สุดที่คุณควรลอง
ตอนนี้เรามาดูปลั๊กอิน WordPress ที่คุณสามารถใช้เพื่อจัดการรูปภาพเด่นในร้านค้าของคุณกันดีกว่า โดยสรุปปลั๊กอินคือ:
- ลายน้ำรูปภาพ
- ภาพเด่นอัตโนมัติ
- รูปภาพเด่นด่วน
- รูปภาพเด่นเริ่มต้น
มาดูกันว่าแต่ละปลั๊กอินมีอะไรบ้าง
1. ลายน้ำรูปภาพ

หากคุณประสบปัญหาเกี่ยวกับการขโมยรูปภาพบนเว็บไซต์ WordPress หรือร้านค้า WooCommerce นี่คือวิธีแก้ปัญหาง่ายๆ ด้วยปลั๊กอินเช่น Image Watermark คุณสามารถเพิ่มลายน้ำแบบกำหนดเองให้กับรูปภาพของคุณและป้องกันการขโมยรูปภาพได้ คุณสามารถเพิ่มลายน้ำให้กับรูปภาพที่อัพโหลดใหม่ทั้งหมดหรือรูปภาพที่มีอยู่ได้ ซึ่งสะดวกมาก
จากการตั้งค่าปลั๊กอิน คุณจะได้รับตัวเลือกในการลบลายน้ำออกจากรูปภาพที่ต้องการ ดังนั้น คุณสามารถเลือกรูปภาพที่คุณต้องการปกป้องได้ตามต้องการ ปลั๊กอินยังช่วยคุณในเรื่องตำแหน่งลายน้ำ ขนาด ความทึบ ฯลฯ คุณสมบัติอีกอย่างที่คุณจะชื่นชอบคือตัวเลือกในการปิดการคลิกขวาที่รูปภาพ ด้วยวิธีนี้ คุณสามารถป้องกันการดาวน์โหลดรูปภาพโดยไม่ได้รับอนุญาตได้
คุณสมบัติ
- ปลั๊กอินน้ำหนักเบา
- เลือกตำแหน่งลายน้ำ
- การควบคุมความทึบ
- ป้องกันการคลิกขวาที่รูปภาพ
- พร้อมแปล
ราคา
Image Watermark เป็น ปลั๊กอิน WordPress ฟรี คุณสามารถดาวน์โหลดได้จากที่เก็บปลั๊กอิน WordPress
2. รูปภาพเด่นอัตโนมัติ

หากคุณกำลังมองหาปลั๊กอินที่มีประสิทธิภาพเพื่อจัดการกับภาพเด่นของคุณ ลองดูที่ ภาพเด่นอัตโนมัติ ปลั๊กอินนี้จะช่วยให้คุณสามารถค้นหาภาพเด่นผ่าน Google, Pixabay หรือ Unsplash ปลั๊กอินนี้จะทำงานได้ดีกับปลั๊กอิน Gutenberg และตัวสร้างเพจเช่น Elementor
ดังนั้นจึงไม่มีปัญหาเรื่องความเข้ากันได้ใดๆ คุณสามารถสร้างภาพเด่นสำหรับโพสต์บล็อกของคุณหรือประเภทโพสต์ที่กำหนดเองตามชื่อจากการตั้งค่า นอกจากนี้ยังมีตัวเลือกสำหรับการสร้างภาพที่มีคุณลักษณะเป็นกลุ่มอีกด้วย ดังนั้น หากคุณได้เผยแพร่บทความหลายบทความในบล็อกของคุณแล้ว การสร้างภาพเด่นจำนวนมากจะเป็นประโยชน์
คุณสมบัติ
- สร้างภาพเด่นจากชื่อเรื่อง
- สร้างภาพเด่นขึ้นมาใหม่
- การสร้างภาพที่มีคุณลักษณะเป็นกลุ่ม
- บูรณาการแพลตฟอร์มหุ้น
- เข้ากันได้กับ WordPress เวอร์ชันล่าสุด
ราคา
รูปภาพเด่นอัตโนมัติเป็น ปลั๊กอิน WordPress แบบฟรีเมียม หากคุณสนใจปลั๊กอินเวอร์ชันฟรี คุณสามารถรับได้จากพื้นที่เก็บข้อมูล ปลั๊กอินเวอร์ชันพรีเมียมมีราคา 55 ดอลลาร์ (ค่าธรรมเนียมครั้งเดียว) สำหรับใบอนุญาตพื้นฐาน
3. รูปภาพเด่นด่วน

หากคุณต้องการปลั๊กอินที่มีตัวเลือกการกำหนดค่าขั้นต่ำเพื่อจัดการกับภาพเด่น โปรดดูที่ ภาพเด่นด่วน เครื่องมือนี้ช่วยให้คุณเพิ่มหรือลบภาพเด่นในโพสต์บล็อกของคุณได้อย่างรวดเร็ว คุณลักษณะการแก้ไขจำนวนมากที่มีอยู่ในการตั้งค่าปลั๊กอินนั้นยอดเยี่ยมมาก
ด้วยคุณสมบัตินี้ คุณสามารถแก้ไขภาพเด่นได้หลายร้อยภาพโดยไม่ต้องยุ่งยาก สิ่งที่น่าสังเกตอีกประการหนึ่งเกี่ยวกับรูปภาพเด่นด่วนก็คือตัวเลือกการแปล ปลั๊กอินนี้พร้อมแปล 100% และสามารถใช้กับเว็บไซต์หลายภาษาได้
คุณสมบัติ
- แก้ไขภาพเด่นจำนวนมาก
- ง่ายต่อการใช้
- การปรับแต่งกฎที่กำหนดเอง
- การเลือกรูปภาพเด่นเริ่มต้น
- เพิ่มประสิทธิภาพฐานข้อมูล
ราคา
รูปภาพเด่นด่วนเป็น ปลั๊กอิน WordPress แบบฟรีเมียม คุณสามารถดาวน์โหลดปลั๊กอินเวอร์ชัน Lite ได้จากที่เก็บปลั๊กอิน WordPress รุ่นพรีเมี่ยมเริ่มต้นที่ 66 ยูโรต่อปี
4. รูปภาพเด่นเริ่มต้น

ปลั๊กอินสุดท้ายที่เรามีให้คุณคือ รูปภาพเด่นเริ่มต้น ดังที่ชื่อกล่าวไว้ ปลั๊กอินจะช่วยคุณกำหนดรูปภาพเด่นเริ่มต้นสำหรับโพสต์ในบล็อกของคุณ จากการตั้งค่าสื่อ WordPress คุณสามารถเข้าถึงการตั้งค่าของปลั๊กอินได้
คุณจะเห็นตัวเลือกให้เลือกรูปภาพเด่นเริ่มต้นสำหรับเนื้อหา คุณมีสิทธิ์แก้ไขรูปภาพเริ่มต้นได้ทุกเมื่อที่ต้องการ ปลั๊กอินยังมาพร้อมกับโค้ดที่ไม่ซับซ้อน ดังนั้นจึงไม่มีผลกระทบใดๆ ต่อความเร็วของเว็บไซต์
คุณสมบัติ
- น้ำหนักเบา
- ง่ายต่อการกำหนดค่า
- แก้ไขภาพเริ่มต้นตามที่คุณต้องการ
- เสียบและเล่น
ราคา
รูปภาพเด่นเริ่มต้นคือ ปลั๊กอิน WordPress ฟรี คุณสามารถรับได้จากที่เก็บปลั๊กอิน
บทสรุป
รูปภาพเด่นเป็นหนึ่งในสิ่งสำคัญที่คุณควรพิจารณาขณะจัดการบล็อกหรือร้านค้า WooCommerce เมื่อผู้เข้าชมเว็บไซต์เข้าชมหน้าเอกสารสำคัญ เช่น บล็อก เอกสารหมวดหมู่ หรือผลิตภัณฑ์ ธีมจะแสดงภาพเด่นและชื่อเรื่องของเนื้อหา
คนส่วนใหญ่จะเลือกโพสต์ตามความเหมาะสมของรูปภาพเด่น ดังนั้น หากคุณมีรูปภาพเด่นของ WordPress ที่ไม่โหลด ปัญหาคุณควรพิจารณาแก้ไข
ดังที่คุณเห็นในบทความนี้ เราได้แสดงวิธีง่ายๆ 8 วิธีในการแก้ปัญหารูปภาพเด่นของ WordPress ที่ไม่โหลด โดยสรุป คุณต้อง ตรวจสอบก่อนว่าคุณได้กำหนดรูปภาพเด่นหรือไม่ หากคุณไม่พบตัวเลือกในตัวแก้ไข ให้เปิดใช้งานจากตัวเลือกหน้าจอ
ปิดปลั๊กอินการโหลดแบบ Lazy Loading ทุกตัวและตรวจสอบว่าปัญหายังคงอยู่หรือไม่ คุณยังสามารถ ตรวจสอบการตั้งค่าธีมที่มีอยู่ และ ปิดปลั๊กอินทั้งหมดเพื่อทดสอบความเข้ากันได้ สมมติว่าคุณพบปัญหาแล้ว เยี่ยมมาก อย่าลังเลที่จะ สร้างภาพขนาดย่อใหม่ และ เพิ่มขีดจำกัดหน่วยความจำ WordPress หากคุณไม่สามารถแก้ไขได้
ในกรณีส่วนใหญ่ การดำเนินการนี้จะช่วยแก้ปัญหาได้ คุณควร ตรวจสอบสิทธิ์ผู้ใช้ และให้แน่ใจว่าบทบาทผู้ใช้เฉพาะเปิดใช้งานสิทธิ์การอัปโหลดไฟล์แล้ว
ตัวเลือกการแก้ไขปัญหาเหล่านี้จะช่วยคุณแก้ไขปัญหารูปภาพเด่นของ WordPress ที่ไม่โหลด
คุณรู้วิธีอื่นใดในการแก้ไขปัญหาภาพเด่นที่เสียหายหรือไม่?
แจ้งให้เราทราบในความคิดเห็น!
นี่คือบทความที่คล้ายกันบางส่วนที่คุณอาจชอบ:
- แถบด้านข้าง WooCommerce ไม่แสดงขึ้นมา: วิธีแก้ไข
- วิธี Lazy โหลดรูปภาพใน WordPress
- วิธีแก้ไขปัญหา AMP ทั่วไปใน WordPress?
