8 moduri de a remedia eroarea de neîncărcare a imaginii prezentate WordPress: Ghidul definitiv
Publicat: 2024-03-07Dacă ești blogger, știi importanța imaginilor prezentate. Pe lângă crearea de conținut uimitor care ajută utilizatorii, imaginile prezentate joacă, de asemenea, un rol vital în călătoria de blogging și marketing.
Acesta atrage atenția vizitatorilor site-ului web și, în acest fel, puteți oferi o experiență mai bună pentru utilizator.
Dar ce se întâmplă dacă imaginile prezentate nu se încarcă?
Dacă sunteți utilizator WordPress și imaginile prezentate ale postărilor de pe blog nu funcționează corect, nu vă faceți griji. Mulți utilizatori se confruntă cu această problemă și iată tot ce trebuie să știți despre imaginile prezentate WordPress și să le remediați.
Iată cele opt metode de a remedia problema de încărcare a imaginii prezentate WordPress .
Ce este imaginea recomandată WordPress
Imaginile prezentate WordPress sunt elemente vizuale care reprezintă postări sau pagini de blog. Când vizitați blogul sau pagina de arhivă, acestea vor fi vizibile în partea frontală, lângă titlul postării.

Reprezintă în primul rând conținutul și ajută proprietarul site-ului web să transmită vizual mesajul sau tema articolului către cititor.
Pe lângă funcțiile menționate mai sus, imaginea prezentată va fi folosită în rețelele sociale atunci când cineva vă distribuie postările sau paginile de pe blog. Prin urmare, este obligatoriu să aveți o imagine prezentată.
De ce imaginile prezentate nu se încarcă corect
Imaginile prezentate WordPress nu se vor încărca corect din cauza mai multor probleme. Unele dintre problemele comune sunt:
- Probleme legate de resursele serverului: dacă utilizați o companie de găzduire partajată, veți obține doar resurse limitate. Deci, dacă cota de stocare sau de lățime de bandă este terminată, site-ul web nu va funcționa corect.
- Fișiere corupte: dacă fișierele imagine sunt corupte, acestea nu se vor încărca corect. Cel mai bun lucru pe care îl puteți face în această situație este să restaurați o copie de rezervă generată anterior.
- Probleme de stocare în cache a browserului: uneori, de vină va fi memorarea în cache a browserului. Vă rugăm să goliți memoria cache a browserului și să vedeți dacă încă vă confruntați cu problema.
- Probleme cu permisiunea: acesta ar putea fi un motiv valid pentru a nu încărca corect imaginile prezentate. Dacă permisiunile utilizatorului sau ale folderului sunt inexacte, vor exista conflicte.
- Conflicte pe site: dacă site-ul web are vreun conflict de cod sau plugin, aceasta poate cauza probleme.
Și așa mai departe.
Acum știți de ce imaginile prezentate nu se vor încărca corect pe partea frontală a site-ului. Următoarea secțiune vă va arăta cum să remediați problema de încărcare a imaginii prezentate WordPress.
Cum să remediați eroarea de neîncărcare a imaginii prezentate WordPress
Aici, avem opt metode pe care le puteți folosi pentru a remedia eroarea de neîncărcare a imaginii prezentate. Sunt:
- Verificați dacă ați atribuit o imagine recomandată
- Dezactivați încărcarea leneșă
- Verificați setările temei
- Regenerați miniaturile
- Măriți limita implicită de memorie
- Schimbați permisiunile utilizatorului
- Modificați fișierul functions.php
- Găsiți și remediați conflictele de pluginuri sau teme
Mai jos, vă vom explica în detaliu cum puteți remedia aceste probleme. Fără alte prelungiri, să începem cu ghidul.
1. Verificați dacă ați atribuit o imagine recomandată
Primul lucru pe care trebuie să-l faceți este să verificați dacă ați atribuit o imagine recomandată. Când deschideți Editorul Gutenberg sau Classic, veți vedea opțiunea de imagine prezentată în partea dreaptă.
Dacă poți vedea o imagine acolo, ești gata. Iată un exemplu de postare pe blog cu o imagine recomandată validă.

În unele cazuri, nu veți vedea nicio imagine acolo. Aceasta înseamnă că imaginea prezentată lipsește din postarea de blog.

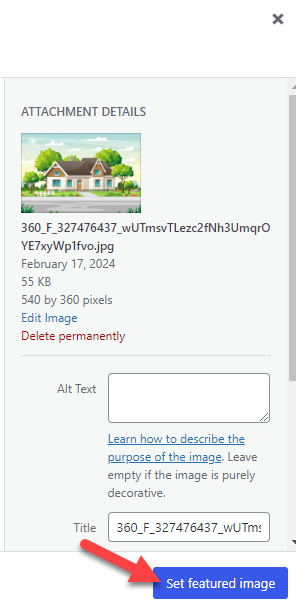
Puteți alege una din biblioteca media dacă nu vedeți o imagine în câmp.

În unele cazuri rare, nu veți vedea panoul de imagini prezentate în editorul Gutenberg sau Editorul clasic. Dacă nu vedeți opțiunea de a adăuga o imagine prezentată la articol, nu intrați în panică. Aceasta este doar o problemă de vizibilitate.
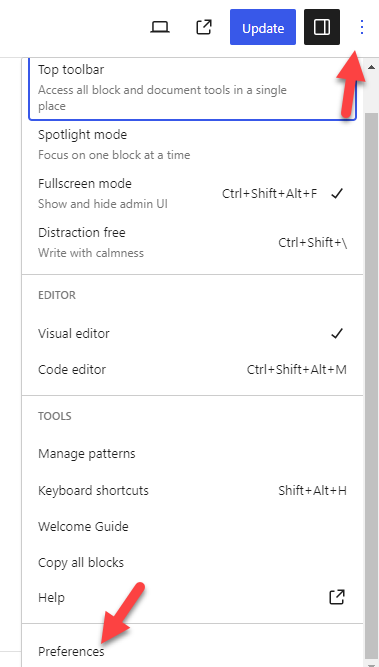
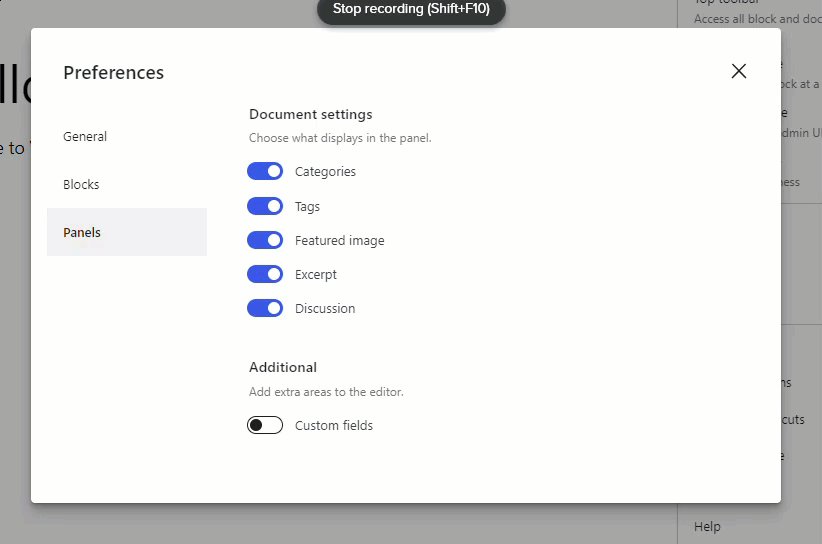
Faceți clic pe opțiunea cu trei puncte din partea dreaptă sus a editorului Gutenberg. De acolo, alegeți preferințele .

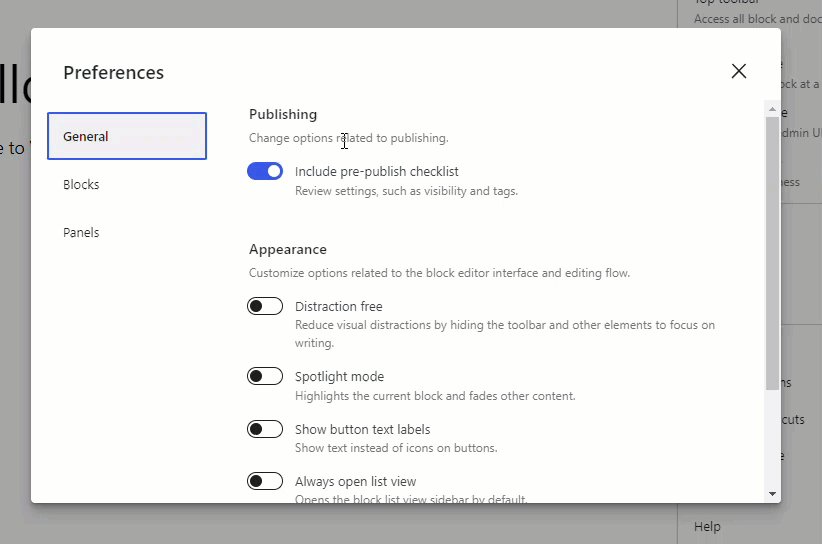
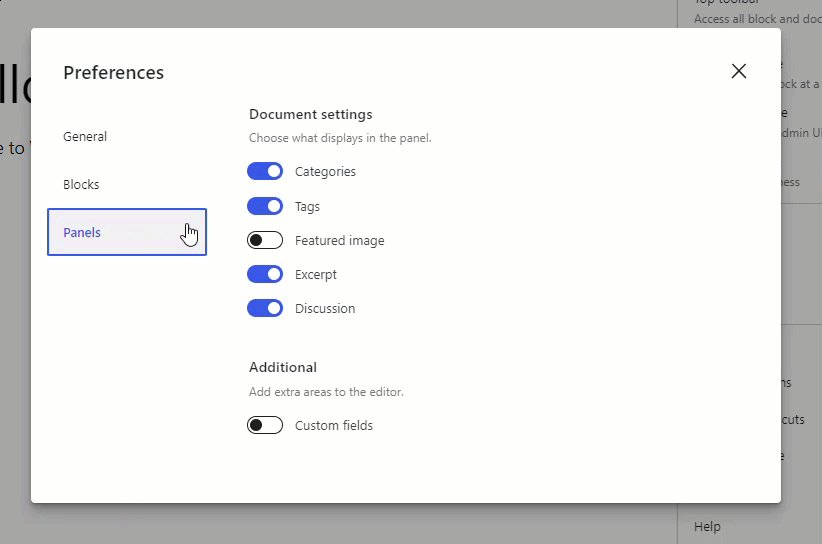
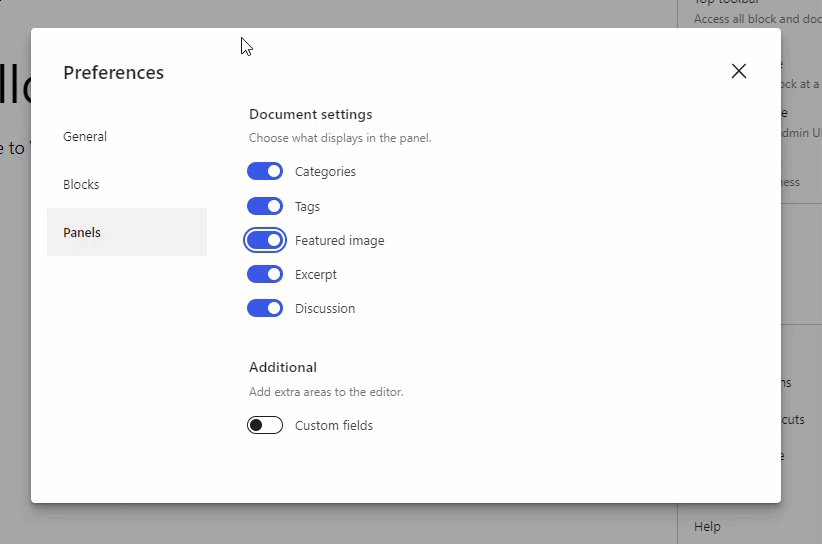
Acum deschideți secțiunea panoului. Dacă vedeți panoul de imagini prezentat ca fiind dezactivat, pur și simplu activați-l.

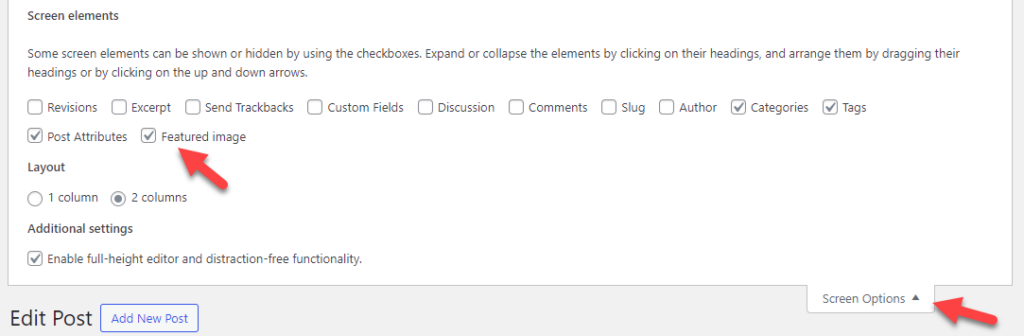
De acum înainte, editorul Gutenberg va afișa secțiunea de imagini prezentate în partea dreaptă. Dacă utilizați Editorul clasic, deschideți opțiunile ecranului și activați imaginile prezentate de acolo.

Odată ce ați făcut aceste modificări, verificați blogul sau arhiva de categorii din front end. Dacă puteți vedea imaginile prezentate, este grozav. Dacă nu aveți noroc, continuați să citiți acest ghid.
Apoi, să trecem la a doua opțiune, dezactivând încărcarea leneșă pentru a remedia problema de neîncărcare a imaginii prezentate WordPress.
2. Dezactivează încărcare leneră
Lazy Loading este o modalitate excelentă de a optimiza difuzarea imaginilor. Dacă rulați un blog în care predați tutoriale, este posibil să adăugați zeci sau poate sute de capturi de ecran în conținut (în funcție de cât de profund acoperiți subiectul).
În mod implicit, când cineva ajunge pe postarea sau pagina dvs., serverul va încerca să încarce întregul conținut înainte de a afișa articolul. Prin urmare, dacă aveți mai multe imagini pe postarea de blog, obținerea unei pagini web complet încărcate va dura mult timp dacă aveți diferite imagini pe postarea de blog.
Cel mai bun mod de a remedia această situație este să utilizați încărcarea leneșă.
Când utilizați încărcare leneră, imaginile vor fi încărcate numai în funcție de comportamentul utilizatorului. Pe măsură ce utilizatorul derulează, serverul va încărca imaginile. Acest lucru vă va ajuta cu optimizarea performanței.
În unele cazuri, încărcarea leneră poate cauza probleme cu imaginile prezentate. Dacă ați activat încărcarea leneră pe site-ul dvs. web, aceasta afectează toate fotografiile disponibile.
Prin urmare, încercați să dezactivați încărcarea leneră și verificați dacă problema persistă. Utilizați un plugin dedicat de încărcare leneșă, cum ar fi BJ Lazy Load, sau un plugin de performanță precum Perfmatters pentru această funcție.
Puteți dezactiva opțiunea din setări și încercați site-ul web.
3. Verificați Setările temei
Temele WordPress precum Astra, GeneratePress și Divi au setări dedicate pentru imagini. Deci, dacă nu vedeți nicio imagine prezentată în partea din față a site-ului, trebuie să vă uitați la opțiunile temei.
Pe site-ul nostru fals, am instalat Astra.
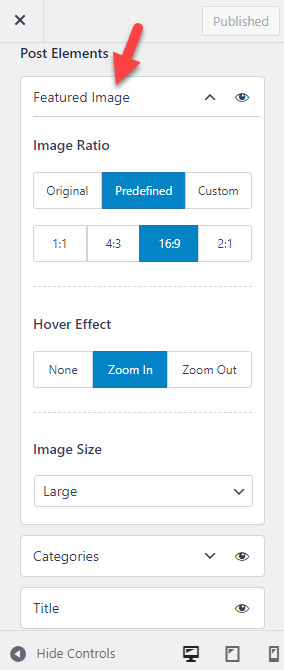
Dacă deschideți personalizarea WordPress, puteți vedea opțiunile prezentate legate de imagini.

În mod implicit, puteți vedea opțiuni precum
- Raportul imaginii
- Animație cu mouse-ul
- Marimea imaginii
Și așa mai departe.
Asigurați vizibilitatea elementului de imagine prezentat dacă este activat. Dacă ați adăugat o imagine prezentată prin editorul Classic sau Gutenberg și ați dezactivat imaginea prezentată în setările temei, site-ul dvs. web nu va afișa nicio imagine prezentată.
În funcție de tema pe care o utilizați, personalizările se vor schimba. Cu toate acestea, majoritatea temelor WordPress moderne vin cu un panou dedicat; puteți activa/dezactiva funcțiile specifice temei de acolo.
Dacă mai aveți probleme cu imaginile prezentate WordPress, continuați.
4. Regenerați miniaturile
Dacă ați schimbat recent tema WordPress și imaginile prezentate nu funcționează bine, este din cauza dimensiunilor imaginii. Dezvoltatorii de teme WordPress vor adăuga dimensiuni personalizate ale imaginii temei, care vor funcționa bine cu designul.
Dacă ți-ai schimbat recent tema, trebuie să regenerezi fișierele imagine pentru a rezolva problema imaginii. WordPress nu are această caracteristică în mod implicit și ne vom baza pe un plugin numit Regenerate Thumbnails .
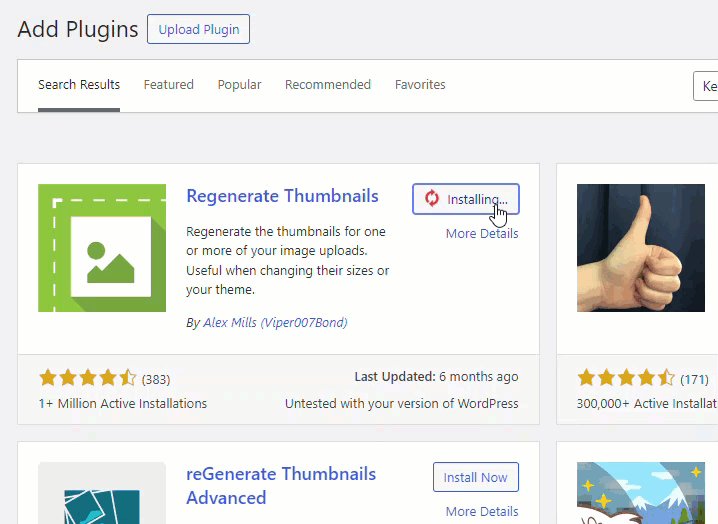
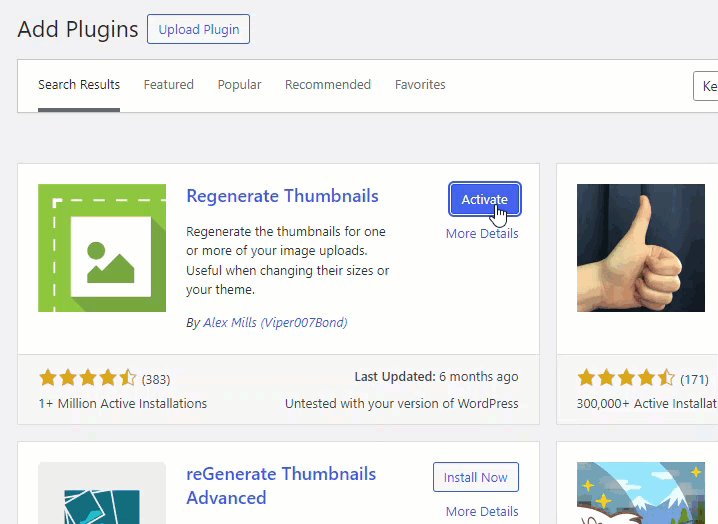
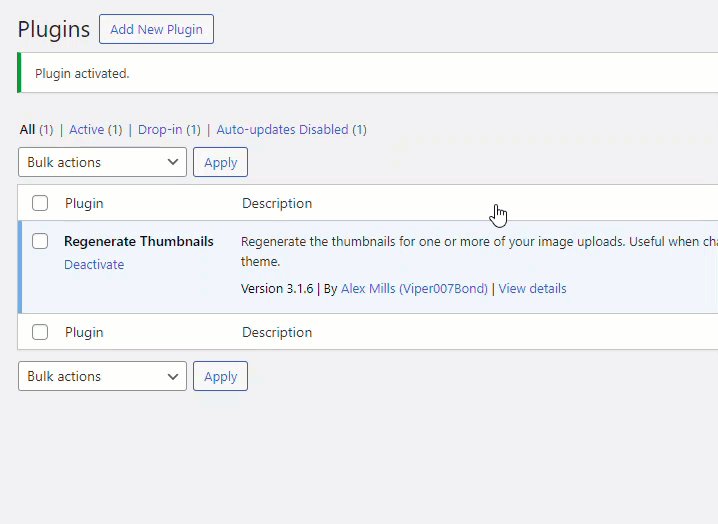
Mai întâi, instalați și activați Regenerare miniaturi pe site-ul dvs.

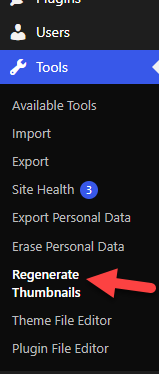
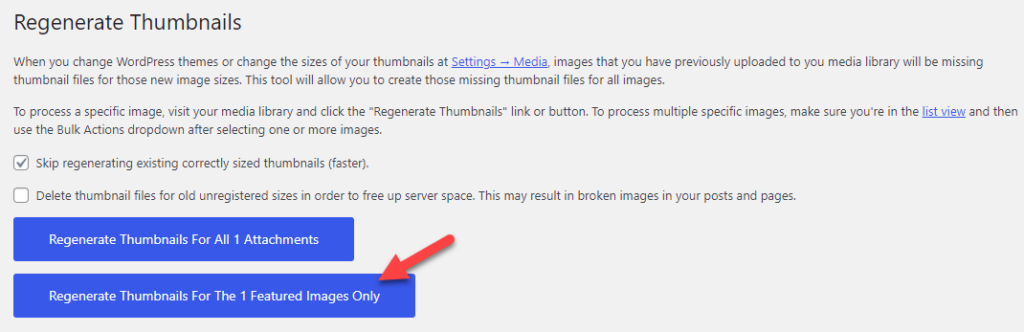
Sub instrumentele WordPress, puteți vedea setările pluginului.

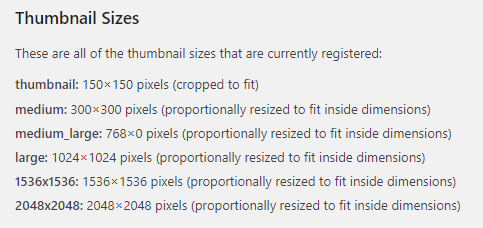
Puteți vedea toate dimensiunile imaginilor disponibile pe site-ul dvs. acolo.

Tot ce trebuie să faceți este să faceți clic pe butonul de regenerare a imaginilor prezentate .

În funcție de dimensiunea bibliotecii media, procesul va dura câteva minute. Odată ce procesul este finalizat, puteți verifica site-ul web din front end. Dacă aveți probleme cu dimensiunea actuală a imaginii prezentate, utilizați acest cod pentru a adăuga dimensiuni personalizate de imagine la instalarea WordPress.
add_image_size( imaginea-nouă, 1200, 720); // Dimensiunea imaginii prezentate personalizată
Trebuie să modificați valorile și să lipiți acest lucru la sfârșitul fișierului functions.php sau un plugin specific site-ului, cum ar fi Code Snippets. După salvarea codului, va fi disponibilă o nouă dimensiune a imaginii și puteți alege aceeași dimensiune pentru imaginile prezentate.
Dacă problema persistă, treceți la etapa următoare. În continuare, vă vom învăța cum să creșteți limita de memorie WordPress și să remediați problema de neîncărcare a imaginii prezentate WordPress.
5. Măriți limita de memorie WordPress
Fiecare site web WordPress are o limită de memorie predefinită. De obicei, serverul dvs. web configurează acest lucru, iar valoarea implicită ar fi 32 MB sau 128 MB . Actualizarea limitei de memorie WordPress este o altă modalitate bună de a rezolva mai multe probleme.
Actualizarea acestuia nu va cauza pipi de consum de resurse sau instabilitate. Pentru a crește limita de memorie WordPress, trebuie să copiați acest cod:
define('WP_MEMORY_LIMIT', '256M');Acum, trebuie să deschideți fișierul wp-config.php. Puteți accesa filerul wp-config.php printr-un plugin dedicat manager de fișiere sau un client FTP, cum ar fi FileZilla.
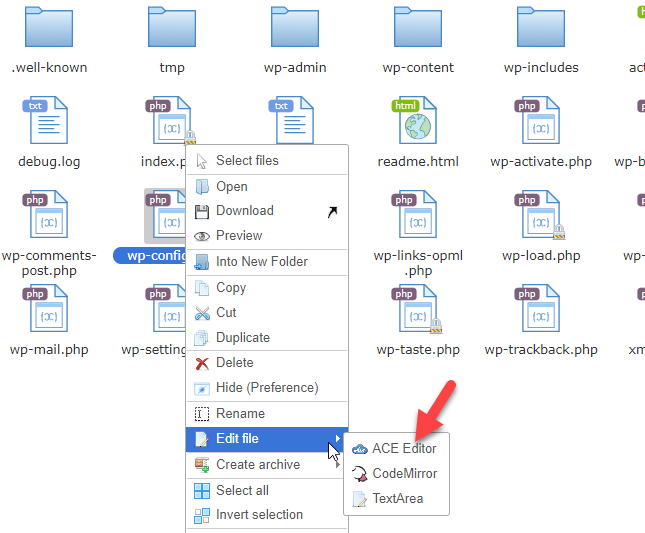
În acest caz, vom folosi pluginul Filester . După instalarea și activarea pluginului, găsiți fișierul wp-config.php. Acum, faceți un clic dreapta și alegeți opțiunea editor de cod.

Chiar înainte ca rândul să spună /* Asta e tot, nu mai editați! Publicare fericită. */ , lipiți codul. Asta este! Salvați fișierul; acum limita de memorie a site-ului dvs. este de 256 MB !
Unele companii de găzduire WordPress vor avea o opțiune dedicată în panoul de cont pentru a gestiona limita de memorie. Dacă utilizați companii de găzduire WordPress gestionate premium, căutați opțiunea internă pentru a crește limita de memorie WordPress.
Dacă aveți nevoie de ajutor în deplasare, puteți contacta echipa de asistență a furnizorului de găzduire web.
6. Modificați permisiunile utilizatorului
Dacă rulați un blog cu mai mulți autori și utilizatorii nu văd o opțiune de a încărca imagini prezentate în timp ce scrieți postări pe blog, aceasta este din cauza unei probleme de permisiune. Cu un plugin numit User Role Editor , puteți personaliza permisiunile.
Deci, instalați și activați pluginul pe site-ul dvs.
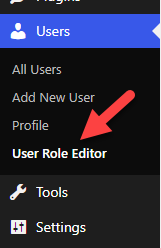
După activare, puteți vedea setările pluginului în setările WordPress.

Puteți face acest lucru de acolo dacă trebuie să modificați unele opțiuni. Odată ce ați făcut acest lucru, accesați Editorul utilizatori și rol de utilizator.

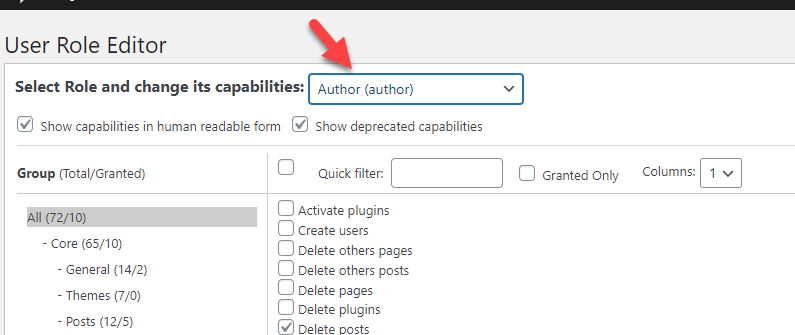
Din meniul drop-down, puteți alege rolul de utilizator.

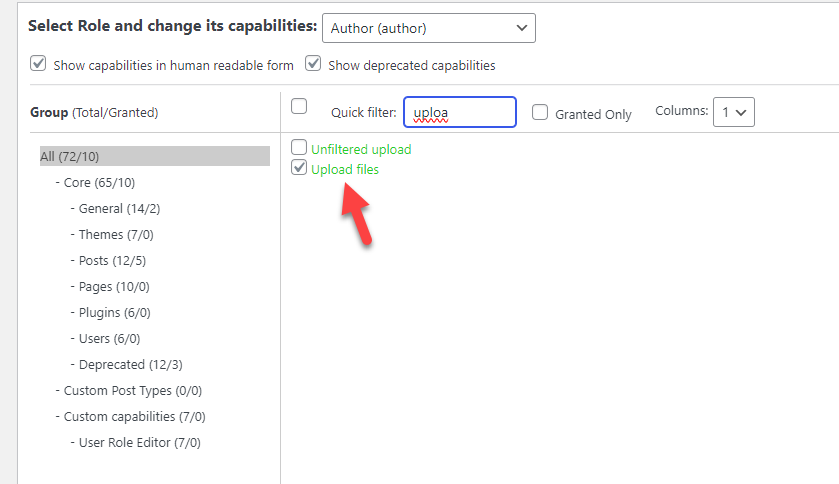
Acum, asigurați-vă că permisiunea de încărcare a fișierelor este activată pentru rolul de utilizator.

Salvați setările după ce ați făcut asta. Următoarea secțiune va arăta cum să modificați fișierul functions.php pentru a adăuga suport pentru imaginile prezentate.
7. Modificați fișierul Functions.php
Dacă utilizați o temă WordPress dezvoltată personalizat, trebuie mai întâi să adăugați suport pentru imaginile prezentate. În caz contrar, nu veți vedea caseta meta imaginii prezentate în Gutenberg sau Editorul clasic.
Iată cum o poți face.
Primul lucru pe care trebuie să-l faceți este să copiați acest cod:
add_theme_support('post-miniaturi', matrice(
'post',
'pagină',
„nume-tip-post-personalizat”,
));După ce l-ați copiat, inserați-l în fișierul functions.php al temei copilului sau într-un plugin WordPress specific site-ului. După aceea, puteți salva fișierul.
De acum încolo, veți vedea o casetă meta de imagine prezentată în editor. Dacă nu îl puteți vedea, este din cauza stocării în cache. Puteți șterge memoria cache a site-ului dvs. și îl puteți verifica din nou. Apoi, să vedem cum să remediați imaginea prezentată WordPress care nu se încarcă identificând tema sau conflictul de plugin.

8. Găsiți Conflicte de plugin/temă
Este posibil să utilizați mai multe pluginuri sau coduri terțe atunci când rulați un site web WordPress sau un magazin WooCommerce. Uneori, acestea pot cauza probleme de compatibilitate pe site-ul dvs. și pot duce la necesitatea remedierii site-ului.
Dacă ați început să vă confruntați cu problema de neîncărcare a imaginii prezentate după instalarea/actualizarea unui plugin sau a unei teme, înseamnă că tema sau pluginul actualizat cauzează unele probleme.
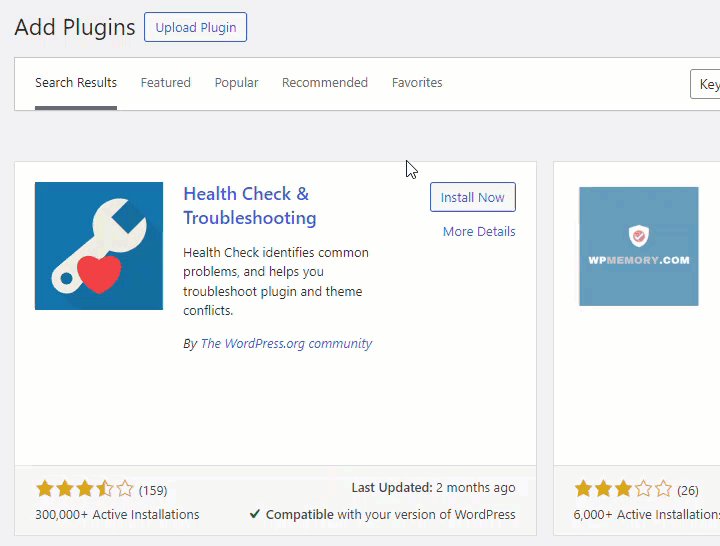
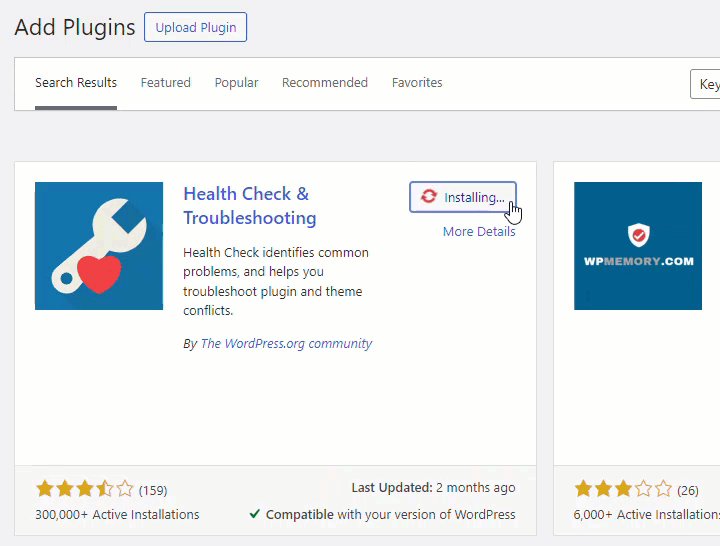
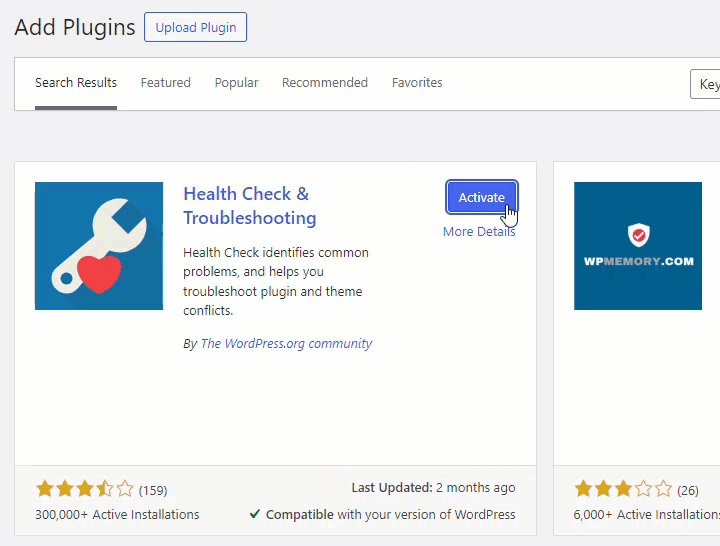
Un plugin numit Health Check & Troubleshooting este disponibil pentru a găsi probleme conexe. Puteți instala și activa acest plugin dacă aveți nevoie de ajutor pentru a găsi probleme legate de site.

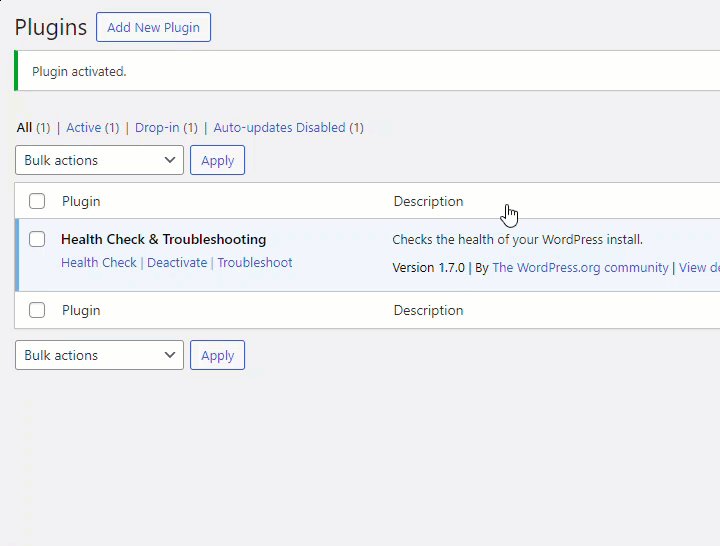
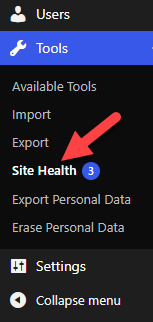
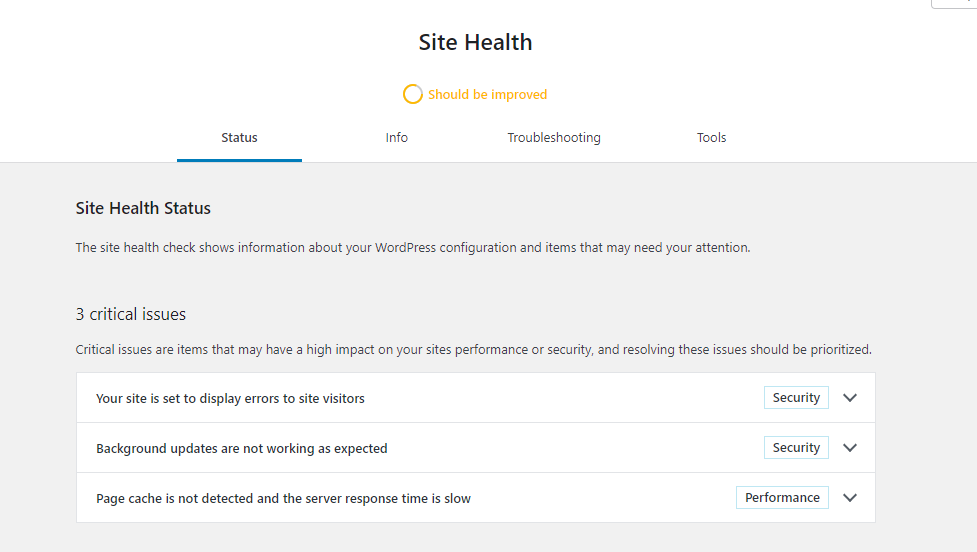
După activare, puteți vedea setările pluginului în instrumentele WordPress.

Pluginul vă va arăta toate problemele care necesită atenție.

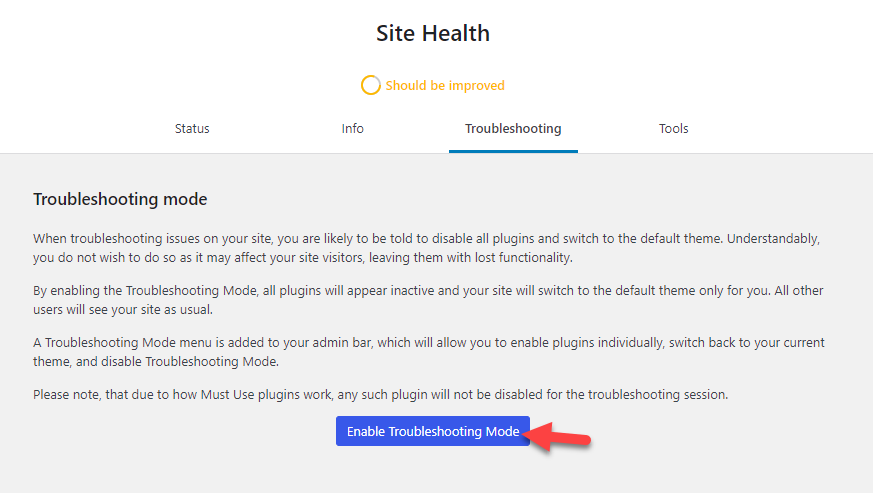
Le puteți remedia, iar site-ul dvs. web va începe să funcționeze de obicei. Dacă tot nu puteți găsi problema, activați modul de depanare și începeți depanarea în profunzime.

De obicei, oricare dintre aceste opt metode vă va ajuta să remediați problema de neîncărcare a imaginii prezentate WordPress.
Cum să adăugați o imagine recomandată implicită în WordPress
Dacă trebuie să utilizați o singură imagine recomandată pentru toate articolele dvs., continuați să citiți această secțiune. Vă vom arăta cum să adăugați o imagine recomandată implicită în WordPress fără bătăi de cap.
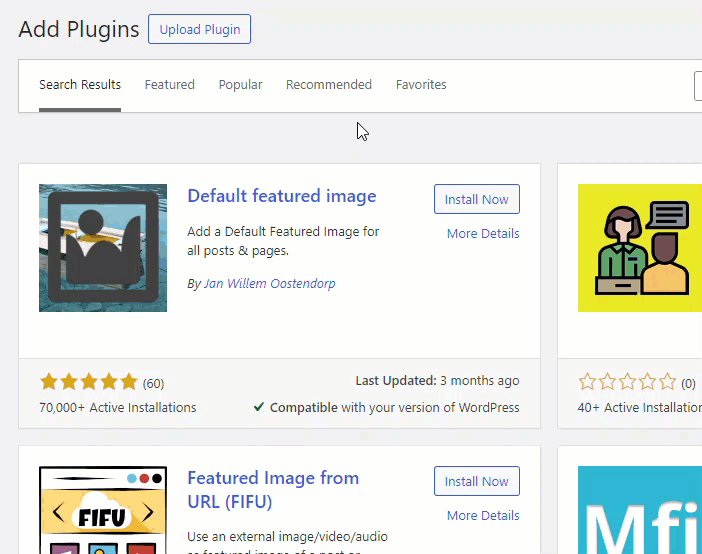
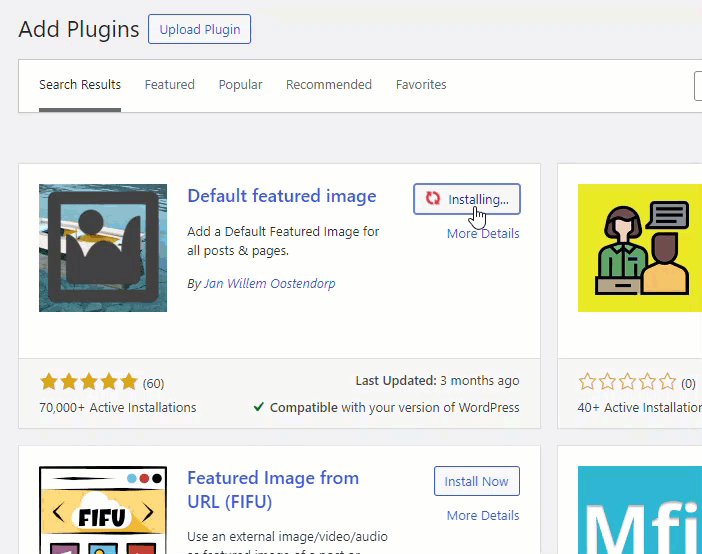
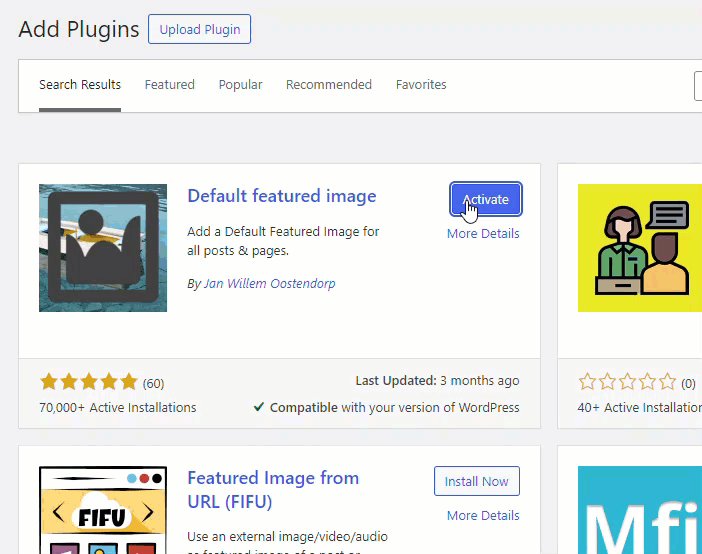
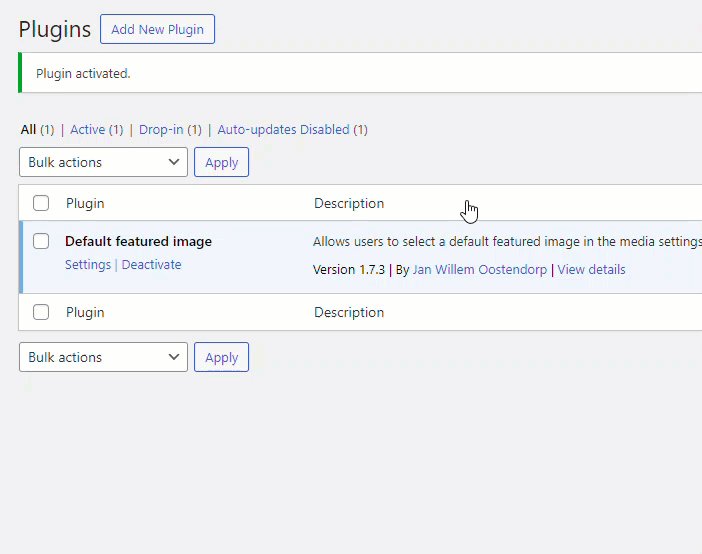
Pentru asta, vom folosi un plugin numit Default Featured Image . Mai întâi trebuie să instalați și să activați pluginul pe site-ul dvs. WordPress sau magazinul WooCommerce.

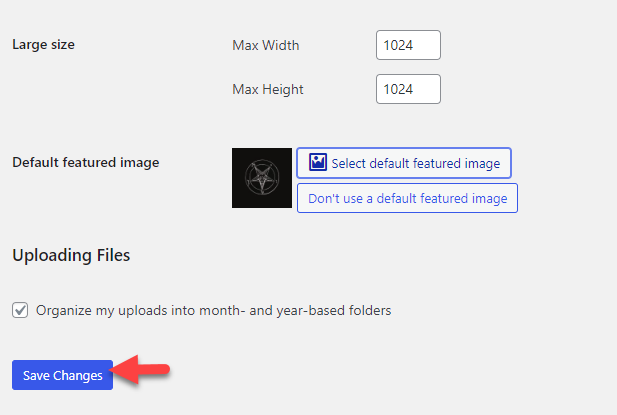
Acum, deschideți setările Media, pe care le puteți vedea în setările WordPress.

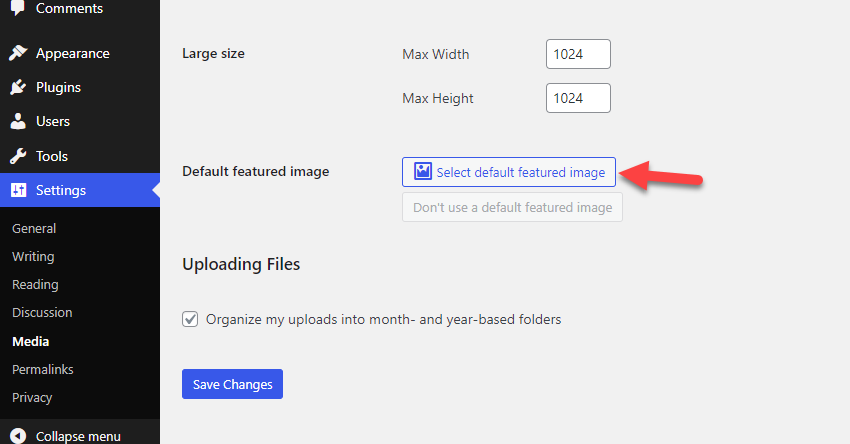
Puteți vedea opțiunea de a adăuga o imagine prezentată implicită pentru postările dvs.

Din biblioteca media, puteți alege o imagine care vă place. După ce ați făcut asta, salvați modificările.

Asta este! WordPress va adăuga imaginea prezentată implicită atunci când publicați articole noi pe blog. Puteți înlocui manual imaginea oricând doriți. Sau dacă nu trebuie să utilizați o imagine prezentată implicită pentru postările dvs., faceți clic pe butonul nu utilizați o imagine prezentată implicită .
În continuare, să vedem cum să editați în bloc imaginile prezentate în WordPress.
Cum să editați în bloc imaginile prezentate în WordPress
Dacă aveți nevoie de opțiunea de editare în bloc a imaginilor prezentate, continuați să citiți. Editarea în bloc a imaginilor prezentate va fi utilă în mai multe situații. De exemplu, un plugin de editor în bloc va fi util dacă ați publicat sute sau mii de postări pe blog și trebuie să modificați imaginea prezentată.
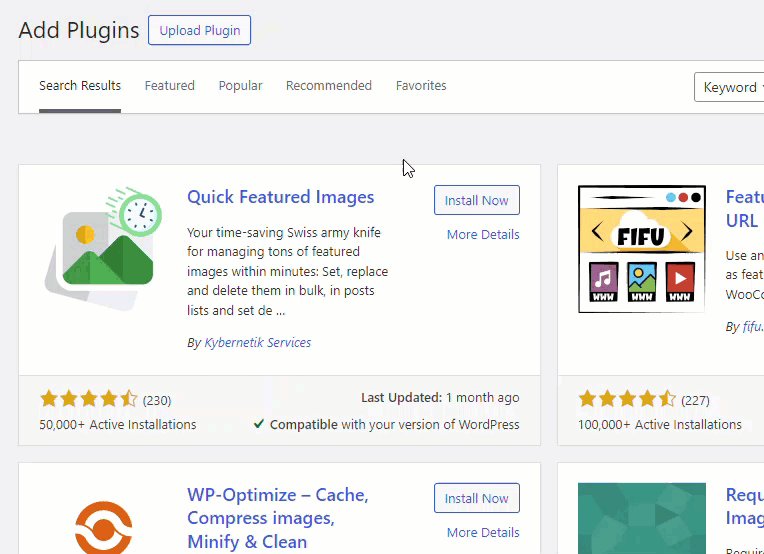
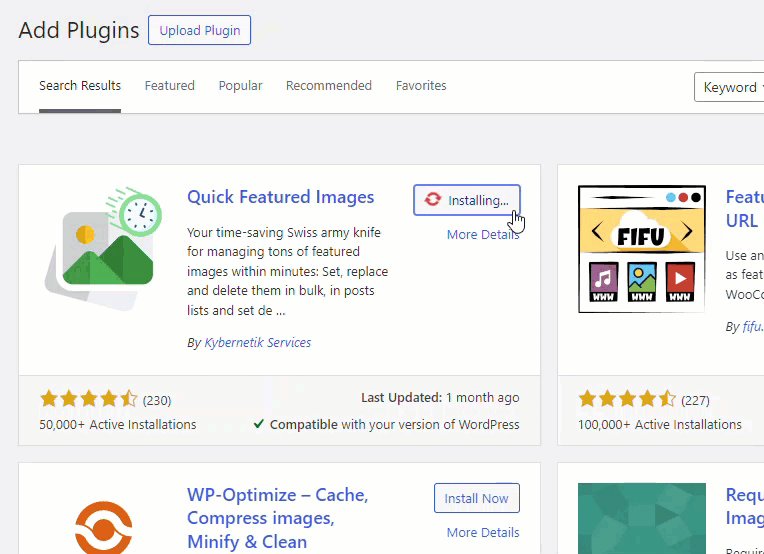
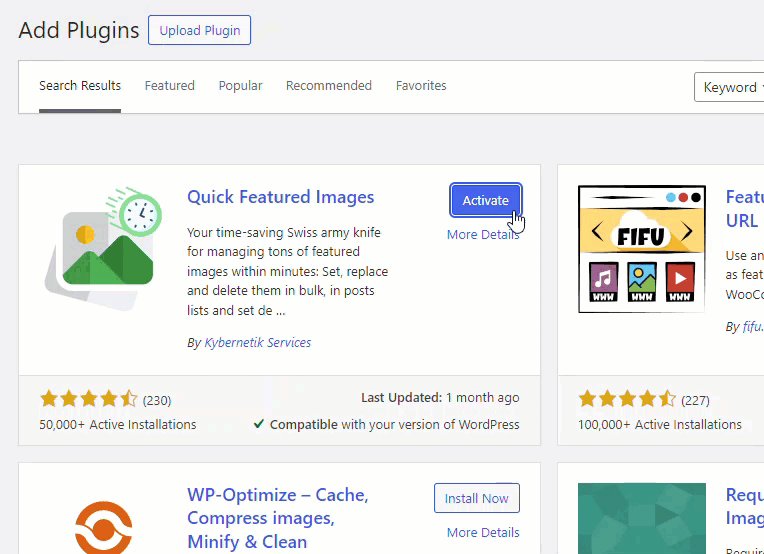
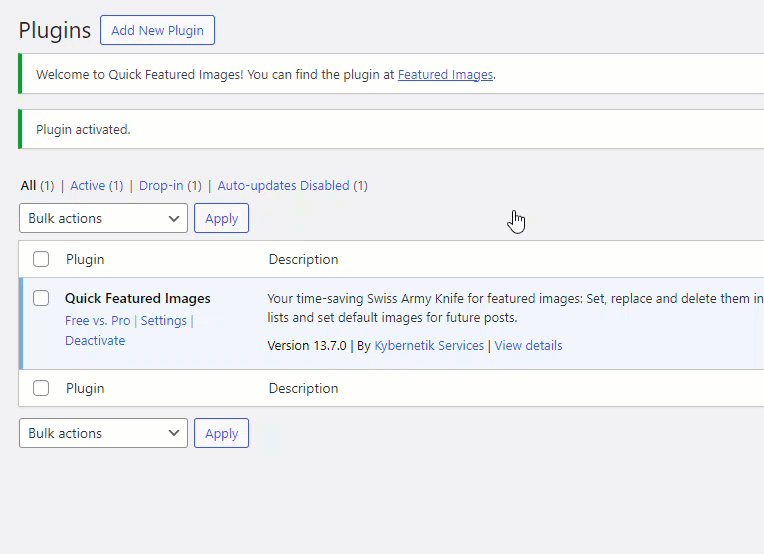
Deoarece WordPress nu are această caracteristică în mod implicit, trebuie să vă bazați pe un plugin pentru această sarcină. Aici, vom folosi imaginile prezentate rapid pentru editarea în bloc. Mai întâi, instalați și activați pluginul pe site-ul dvs.

După activarea cu succes, puteți vedea setările pluginului în partea stângă.

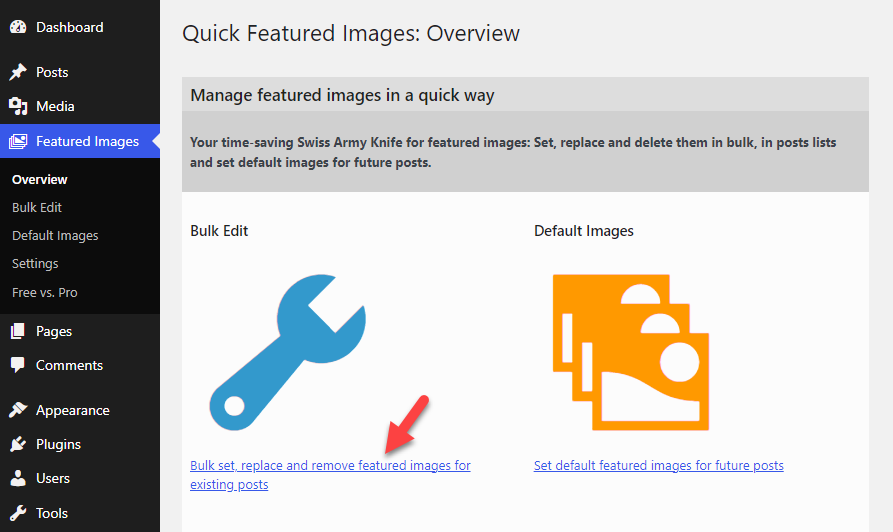
Acum, alegeți opțiunea de editare în bloc.

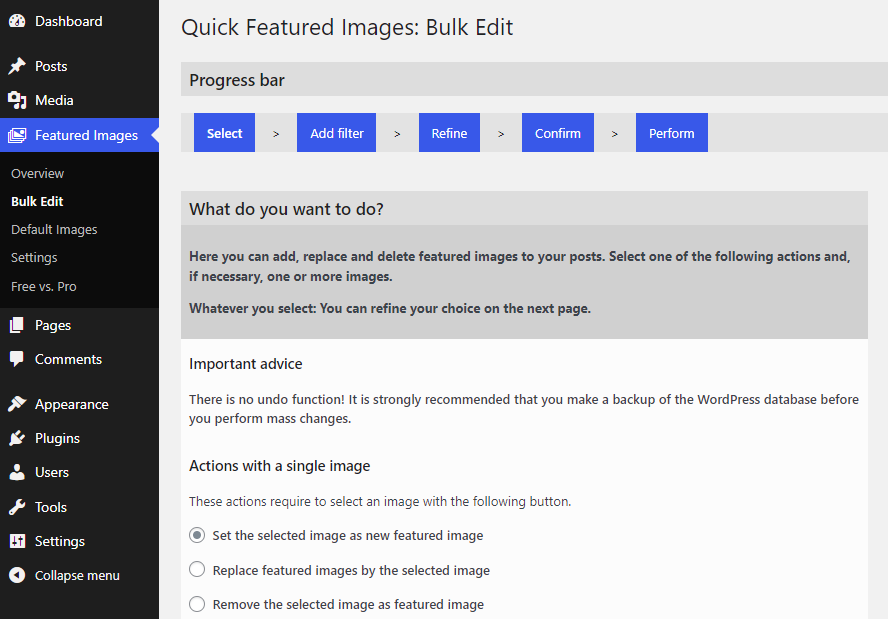
Veți fi redirecționat către editor acum.

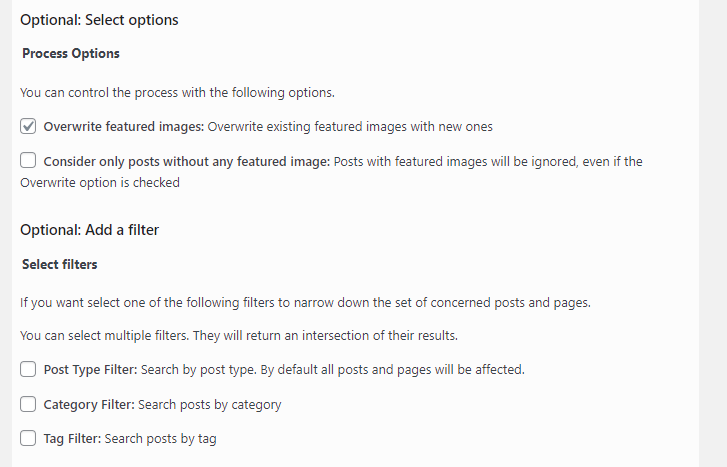
După cum puteți vedea în partea de sus a paginii, există cinci lucruri pe care trebuie să le faceți pentru a efectua o editare în bloc:
- Selectați imaginea din biblioteca media
- Adăugați un filtru dacă este necesar
- Rafinați-l
- Confirmați modificările
- Începeți să implementați modificările
Din biblioteca media, alegeți o imagine și treceți la pasul următor. Acolo, veți vedea opțiuni suplimentare.

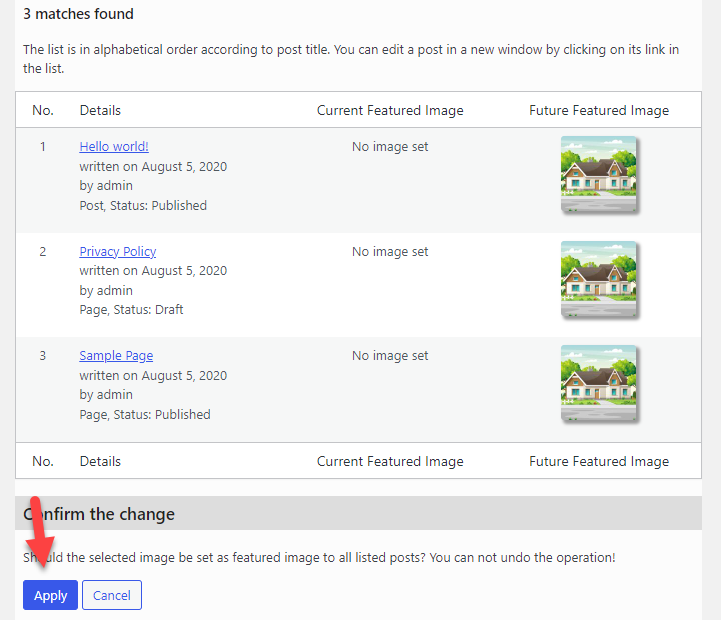
Selectați opțiunile potrivite în funcție de preferințele dvs. Pluginul vă va afișa toate postările/paginile de blog aplicabile sau tipurile de postări personalizate cu noua imagine prezentată. Dacă sunteți mulțumit de rezultat, aplicați modificările.

Puteți efectua această sarcină cu o singură imagine prezentată sau cu mai multe.
Acum știți cum să editați în bloc imaginile prezentate în WordPress. După cum puteți vedea, multe plugin-uri sunt disponibile pentru gestionarea imaginilor prezentate pe un site web. Să ne uităm îndeaproape la unele dintre opțiunile din secțiunea următoare.
Bonus: Cele mai bune pluginuri WordPress pentru imagini recomandate pe care ar trebui să le încercați
Acum, să ne uităm îndeaproape la pluginurile WordPress pe care le puteți folosi pentru a gestiona imaginile prezentate în magazinul dvs. Pe scurt, pluginurile sunt:
- Filigran de imagine
- Imagine recomandată automată
- Imagini rapide prezentate
- Imagine recomandată implicită
Să vedem ce are de oferit fiecare plugin.
1. Filigran imagine

Dacă aveți o problemă cu furtul de imagini pe site-ul dvs. WordPress sau magazinul WooCommerce, iată o soluție simplă. Cu un plugin precum Image Watermark , puteți adăuga filigrane personalizate imaginilor dvs. și puteți preveni furtul imaginilor. Puteți adăuga un filigran la toate imaginile nou încărcate sau la cele existente, ceea ce este foarte convenabil.
Din setările pluginului, veți obține o opțiune de a elimina filigranul din anumite imagini. Deci, în funcție de preferințele tale, poți alege ce imagini trebuie să protejezi. Pluginul vă va ajuta și cu poziția filigranului, dimensiunea, opacitatea etc. O altă caracteristică care vă va plăcea este opțiunea de a dezactiva clic-dreapta pe imagini. În acest fel, puteți preveni descărcările neautorizate de imagini.
Caracteristici
- Plugin ușor
- Alegeți poziția filigranului
- Controlul opacității
- Preveniți clic dreapta pe imagini
- Gata de traducere
Prețuri
Image Watermark este un plugin WordPress gratuit . Îl puteți descărca din depozitul de pluginuri WordPress.
2. Imagine recomandată automată

Dacă sunteți în căutarea unui plugin puternic pentru a vă gestiona imaginile prezentate, consultați Auto Featured Image . Acest plugin vă va permite să căutați imagini prezentate prin Google, Pixabay sau Unsplash. Pluginul va funcționa bine și cu Gutenberg și cu pluginuri de generare de pagini precum Elementor.
Deci nu vor fi probleme de compatibilitate. Puteți genera imagini prezentate pentru postările dvs. de blog sau tipuri de postări personalizate pe baza titlului din setări. Există, de asemenea, o opțiune disponibilă pentru generarea de imagini în bloc. Deci, dacă ați publicat deja mai multe articole pe blogul dvs., generarea de imagini prezentate în bloc vă va fi de ajutor.
Caracteristici
- Generați imaginea prezentată din titlu
- Regenerați imaginile prezentate
- Generare de imagini în bloc
- Integrarea platformelor de stoc
- Compatibil cu cea mai recentă versiune de WordPress
Prețuri
Auto Featured Image este un plugin WordPress freemium . Dacă sunteți interesat de versiunea gratuită a pluginului, o puteți obține din depozit. Pluginul lor pentru versiunea premium vă va costa 55 USD (taxă unică) pentru licența de bază.
3. Imagini rapide prezentate

Dacă aveți nevoie de un plugin cu opțiuni de configurare minime pentru a gestiona imaginea prezentată, consultați Quick Featured Image . Acest instrument vă permite să adăugați sau să eliminați rapid imaginile prezentate în postările dvs. de blog. Funcția de editare în bloc disponibilă în setările pluginului este excelentă.
Cu această funcție, puteți modifica sute de imagini prezentate fără probleme. Un alt lucru notabil despre Quick Featured Images este opțiunea de traducere. Pluginul este 100% gata de traducere și poate fi folosit pe orice site web multilingv.
Caracteristici
- Editați în bloc imaginile prezentate
- Ușor de folosit
- Personalizare reguli personalizate
- Selecția implicită a imaginilor prezentate
- Optimizează baza de date
Prețuri
Quick Featured Images este un plugin WordPress freemium . Puteți descărca versiunea simplă a pluginului din depozitul de pluginuri WordPress. Versiunea lor premium începe de la 66 EUR pe an .
4. Imagine recomandată implicită

Ultimul plugin pe care îl avem pentru dvs. este Imaginea prezentată implicită . După cum spune și numele, pluginul vă va ajuta să atribuiți o imagine prezentată implicită pentru postările dvs. de blog. Din setările media WordPress, puteți accesa setările pluginului.
Acolo, veți vedea opțiunea de a alege o imagine prezentată implicită pentru conținut. Aveți dreptul de a modifica imaginea implicită ori de câte ori aveți nevoie. Pluginul vine și cu un cod ușor, astfel încât nu va exista niciun impact asupra vitezei site-ului.
Caracteristici
- Ușoare
- Ușor de configurat
- Modificați imaginea implicită după cum aveți nevoie
- Conectează și utilizează
Prețuri
Imaginea recomandată implicită este un plugin WordPress gratuit . Îl puteți obține din depozitul de pluginuri.
Concluzie
Imaginile prezentate sunt unul dintre lucrurile esențiale la care ar trebui să vă uitați în timp ce vă ocupați de un blog sau de un magazin WooCommerce. Când un vizitator al site-ului web trece prin pagini de arhivă, cum ar fi bloguri, arhive de categorii sau produse, tema va afișa imaginea prezentată și titlul conținutului.
Majoritatea oamenilor vor alege postările în funcție de cât de bune sunt imaginile prezentate . Prin urmare, dacă aveți o imagine prezentată WordPress care nu se încarcă, ar trebui să vă gândiți să o remediați.
După cum puteți vedea în acest articol, v-am arătat opt metode simple pentru a rezolva problema de neîncărcare a imaginii prezentate în WordPress. În rezumat, mai întâi trebuie să verificați dacă ați atribuit o imagine recomandată . Dacă nu găsiți opțiunea în editor, activați-o din opțiunile de pe ecran .
Opriți fiecare plugin de încărcare leneșă și verificați dacă problema rămâne. De asemenea, puteți verifica setările disponibile ale temei și puteți dezactiva toate pluginurile pentru un test de compatibilitate . Să presupunem că ați găsit problema, grozav. Simțiți-vă liber să regenerați miniaturile și să creșteți limita de memorie WordPress dacă nu o puteți aborda.
În cele mai multe cazuri, acest lucru va rezolva problema. De asemenea, ar trebui să verificați permisiunile utilizatorului și să vă asigurați că rolul de utilizator specific are permisiunile de încărcare a fișierelor activate.
Aceste opțiuni de depanare vă vor ajuta să remediați problema de încărcare a imaginii prezentate WordPress.
Cunoașteți vreo altă metodă de a remedia problema imaginii prezentate rupte?
Spune-ne în comentarii!
Iată câteva articole similare care v-ar putea plăcea:
- Bara laterală WooCommerce nu se afișează: Cum să o remediați
- Cum să încărcați leneș imagini în WordPress
- Cum să remediați problemele comune AMP în WordPress?
