8 maneiras de corrigir o erro de não carregamento da imagem em destaque do WordPress: o guia definitivo
Publicados: 2024-03-07Se você é um blogueiro, sabe a importância das imagens em destaque. Além de criar conteúdo impressionante que ajuda os usuários, as imagens em destaque também desempenham um papel vital na jornada do blog e do marketing.
Ele chama a atenção dos visitantes do site e, dessa forma, você pode proporcionar uma melhor experiência ao usuário.
Mas e se as imagens apresentadas não estiverem carregando?
Se você é um usuário do WordPress e as imagens em destaque nas postagens do seu blog não estão funcionando corretamente, não se preocupe. Muitos usuários estão enfrentando esse problema e aqui está tudo o que você precisa saber sobre as imagens em destaque do WordPress e como solucioná-las.
Aqui estão os oito métodos para corrigir o problema de não carregamento da imagem em destaque do WordPress .
O que é imagem em destaque do WordPress
As imagens em destaque do WordPress são elementos visuais que representam postagens ou páginas de blog. Quando você visita o blog ou a página de arquivo, eles ficarão visíveis no front end ao lado do título da postagem.

Representa principalmente o conteúdo e ajuda o proprietário do site a transmitir visualmente a mensagem ou tema do artigo ao leitor.
Além das funções citadas acima, a imagem em destaque será utilizada nas redes sociais quando alguém compartilhar posts ou páginas do seu blog. Portanto, ter uma imagem em destaque é obrigatório.
Por que as imagens em destaque não carregam corretamente
As imagens em destaque do WordPress não carregam corretamente devido a vários problemas. Alguns dos problemas comuns são:
- Problemas de recursos do servidor: Se você usar uma empresa de hospedagem compartilhada, obterá apenas recursos limitados. Portanto, se sua cota de armazenamento ou largura de banda acabar, o site não funcionará corretamente.
- Arquivos corrompidos: Se os arquivos de imagem estiverem corrompidos, eles não serão carregados corretamente. A melhor coisa que você pode fazer nessa situação é restaurar um backup gerado anteriormente.
- Problemas de cache do navegador: Às vezes, o cache do navegador é o culpado. Limpe o cache do navegador e veja se o problema ainda persiste.
- Problemas de permissão: Este pode ser um motivo válido para não carregar corretamente as imagens em destaque. Se as permissões do usuário ou da pasta forem imprecisas, haverá conflitos.
- Conflitos no site: Se o site tiver algum conflito de código ou plugin, isso pode causar problemas.
E assim por diante.
Agora você sabe por que as imagens em destaque não carregam corretamente no front end do site. A seção a seguir mostrará como corrigir o problema de não carregamento da imagem em destaque do WordPress.
Como corrigir o erro de não carregamento da imagem em destaque do WordPress
Aqui, temos oito métodos que você pode usar para corrigir o erro de não carregamento da imagem em destaque. Eles são:
- Verifique se você atribuiu uma imagem em destaque
- Desativar carregamento lento
- Verifique as configurações do tema
- Gerar miniaturas novamente
- Aumentar o limite de memória padrão
- Alterar permissões de usuário
- Modifique o arquivo funções.php
- Encontre e corrija conflitos de plugins ou temas
Abaixo, explicaremos em detalhes como você pode corrigir esses problemas. Sem mais delongas, vamos começar com o guia.
1. Verifique se você atribuiu uma imagem em destaque
A primeira coisa que você precisa fazer é verificar se atribuiu uma imagem em destaque. Ao abrir o Gutenberg ou Editor Clássico, você verá a opção de imagem em destaque no lado direito.
Se você puder ver uma imagem lá, você está pronto para prosseguir. Aqui está um exemplo de postagem de blog com uma imagem válida em destaque.

Em alguns casos, você não verá nenhuma imagem ali. Isso significa que a imagem em destaque está faltando na postagem do blog.

Você pode escolher uma da biblioteca de mídia se não vir uma imagem no campo.

Em alguns casos raros, você não verá o painel de imagens em destaque no editor Gutenberg ou no Editor Clássico. Se você não consegue ver a opção de adicionar uma imagem em destaque ao artigo, não entre em pânico. Esta é apenas uma questão de visibilidade.
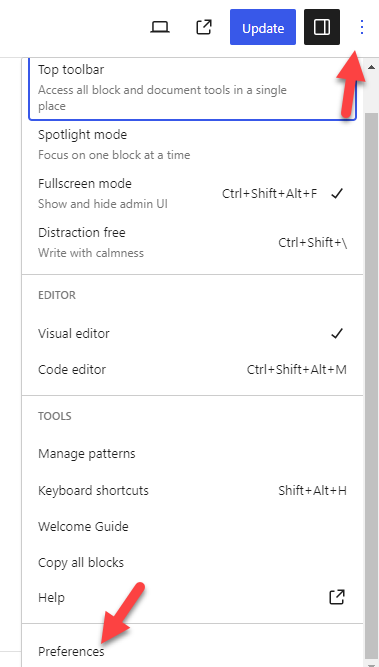
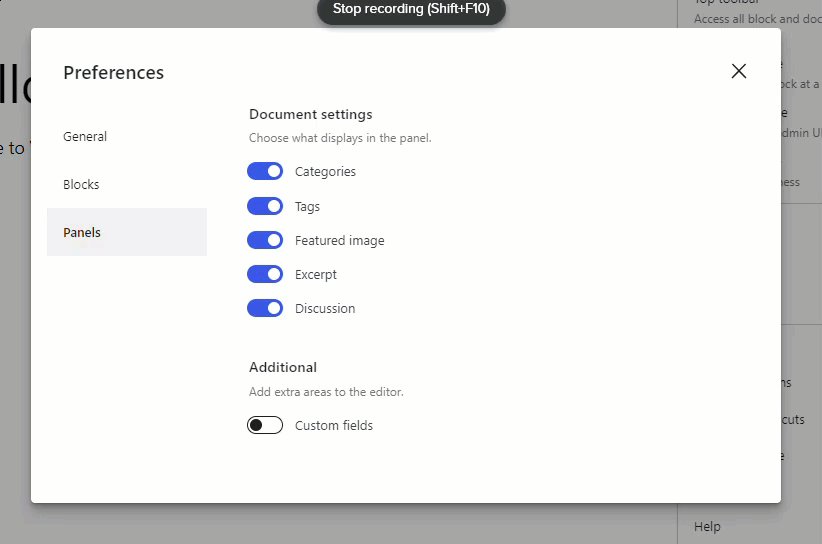
Clique na opção de três pontos no canto superior direito do editor Gutenberg. A partir daí, escolha preferências .

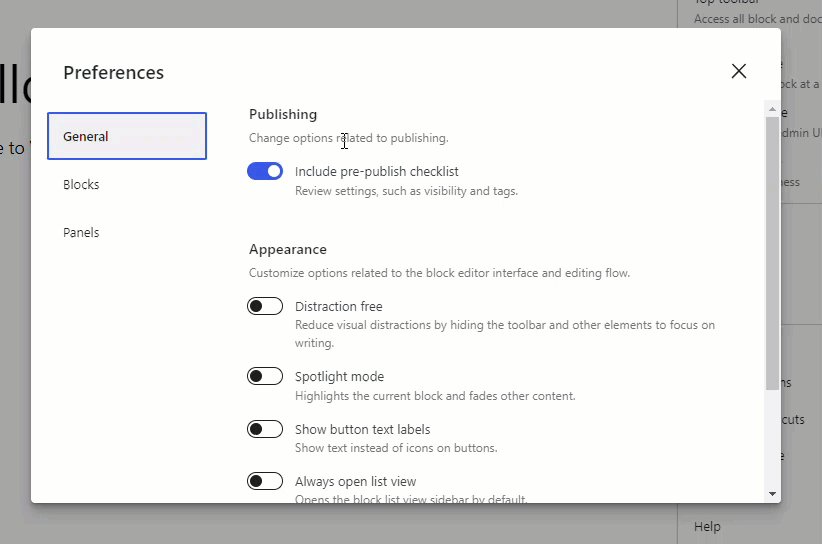
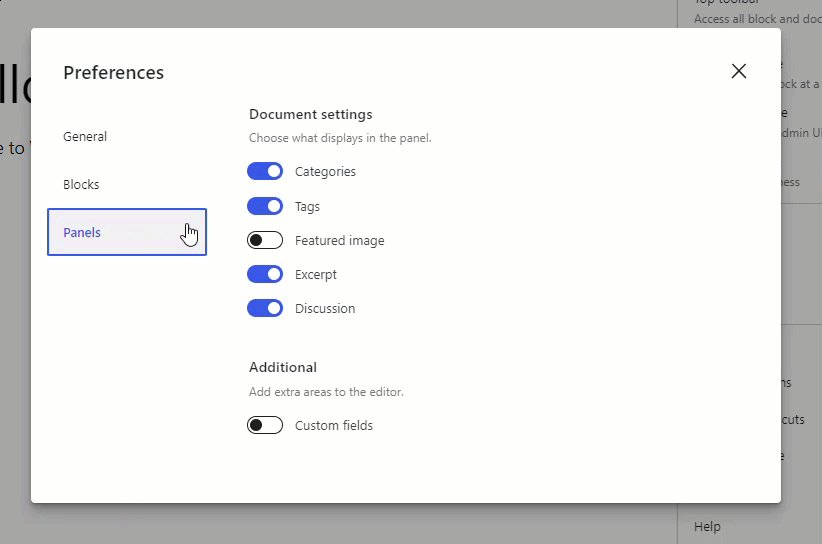
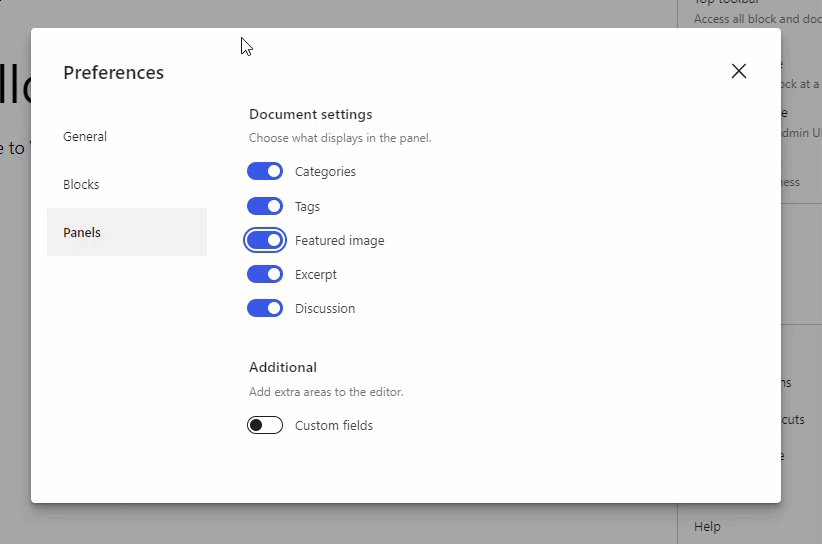
Agora abra a seção do painel. Se você vir o painel de imagens em destaque desativado, basta ativá-lo.

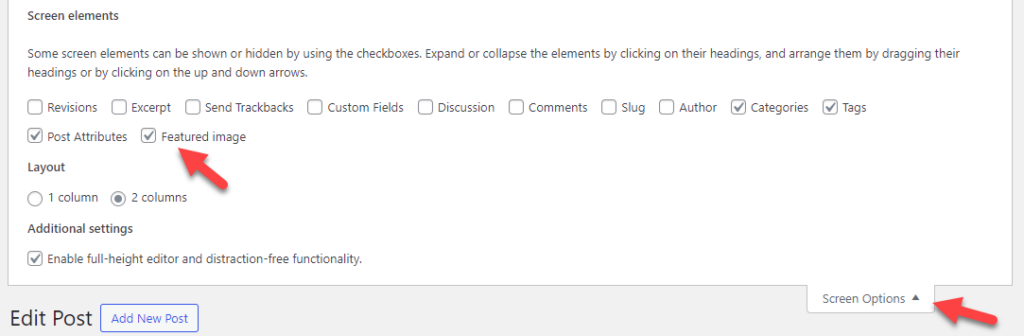
A partir de agora, o editor Gutenberg mostrará a seção de imagens em destaque no lado direito. Se você usar o Editor Clássico, abra as opções da tela e habilite as imagens em destaque a partir daí.

Depois de fazer essas alterações, verifique seu blog ou arquivo de categoria no front end. Se você puder ver as imagens em destaque, ótimo. Se você não tiver sorte, continue lendo este guia.
A seguir, vamos passar para a segunda opção, desativando o carregamento lento para corrigir o problema de não carregamento da imagem em destaque do WordPress.
2. Desative o carregamento lento
O carregamento lento é uma excelente maneira de otimizar a entrega de imagens. Se você tem um blog onde ensina tutoriais, pode adicionar dezenas ou talvez centenas de capturas de tela ao conteúdo (dependendo da profundidade da cobertura do tópico).
Por padrão, quando alguém acessa sua postagem ou página, o servidor tentará carregar todo o conteúdo antes de exibir o artigo. Portanto, se você tiver várias imagens na postagem do blog, levará muito tempo para carregar uma página da Web totalmente carregada se você tiver várias imagens na postagem do blog.
A melhor maneira de corrigir essa situação é usar o carregamento lento.
Ao usar o carregamento lento, as imagens só serão carregadas de acordo com o comportamento do usuário. Conforme o usuário rola, o servidor carrega as imagens. Isso irá ajudá-lo na otimização do desempenho.
Em alguns casos, o carregamento lento pode causar problemas com as imagens apresentadas. Se você ativou o carregamento lento em seu site, isso afetará todas as fotos disponíveis.
Portanto, tente desligar o carregamento lento e verifique se o problema ainda persiste. Use um plugin de carregamento lento dedicado como BJ Lazy Load ou um plugin de desempenho como Perfmatters para o recurso.
Você pode desativar a opção nas configurações e experimentar o site.
3. Verifique as configurações do tema
Temas WordPress como Astra, GeneratePress e Divi têm configurações de imagem em destaque dedicadas. Então, se você não vir nenhuma imagem em destaque no front end do site, você precisa dar uma olhada nas opções de tema.
Em nosso site fictício, instalamos o Astra.
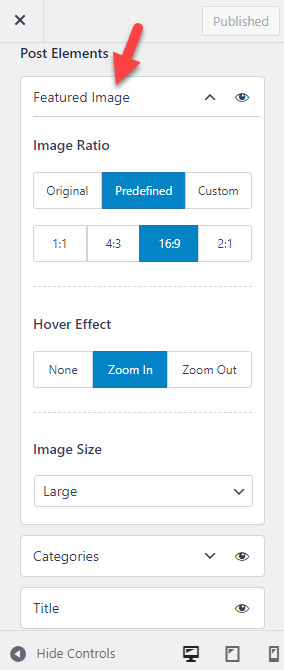
Se você abrir o personalizador do WordPress, poderá ver as opções relacionadas às imagens em destaque.

Por padrão, você pode ver opções como
- Proporção da imagem
- Animação flutuante
- Tamanho da imagem
E assim por diante.
Garanta a visibilidade do elemento de imagem em destaque, se ativado. Se você adicionou uma imagem em destaque por meio do editor Classic ou Gutenberg e desativou a imagem em destaque nas configurações do tema, seu site não exibirá nenhuma imagem em destaque.
Dependendo do tema que você está usando, as personalizações mudarão. No entanto, a maioria dos temas modernos do WordPress vêm com um painel dedicado; você pode ativar/desativar recursos específicos do tema a partir daí.
Se você ainda tiver problemas com as imagens em destaque do WordPress, siga em frente.
4. Regenerar miniaturas
Se você mudou recentemente de tema WordPress e as imagens apresentadas não estão funcionando bem, é por causa do tamanho das imagens. Os desenvolvedores de temas WordPress adicionarão tamanhos de imagem personalizados ao tema, o que funcionará bem com o design.
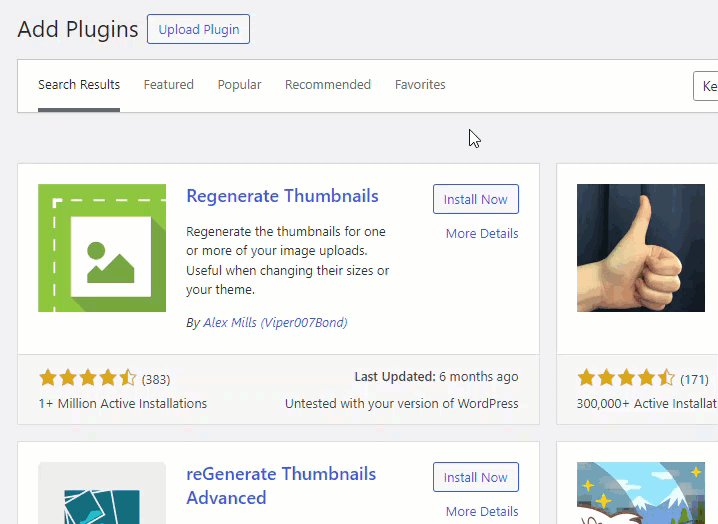
Se você alterou seu tema recentemente, será necessário gerar novamente os arquivos de imagem para resolver o problema da imagem. O WordPress não possui esse recurso por padrão e contaremos com um plugin chamado Regenerate Thumbnails .
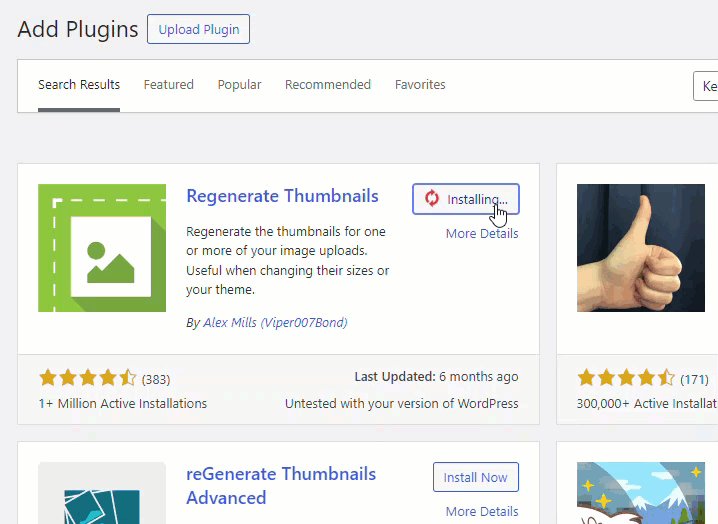
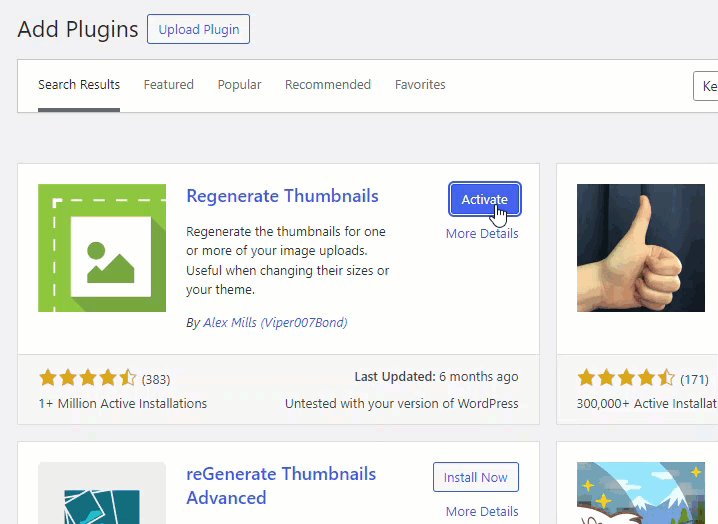
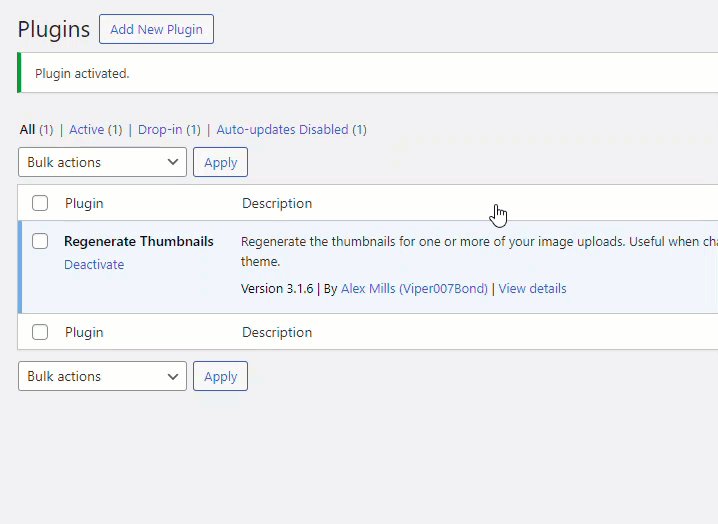
Primeiro, instale e ative o Regenerate Thumbnails em seu site.

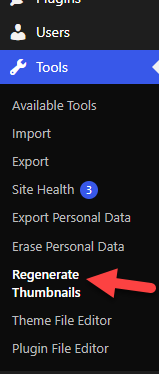
Nas ferramentas do WordPress, você pode ver as configurações do plugin.

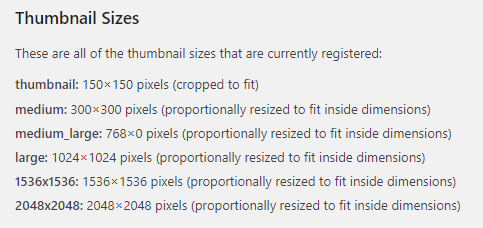
Você pode ver todos os tamanhos de imagem disponíveis em seu site lá.

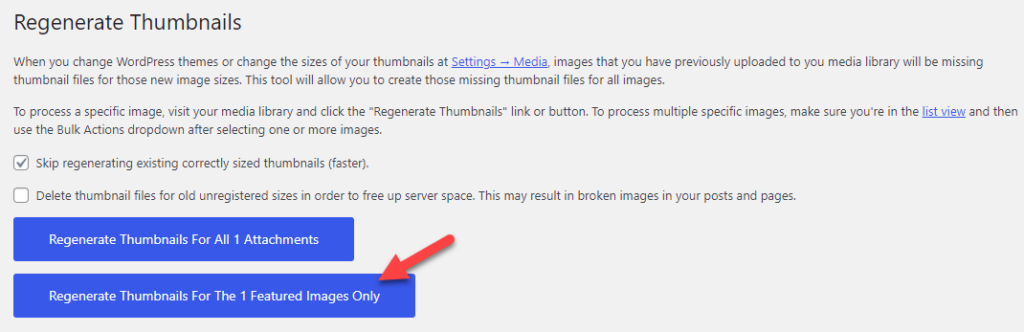
Tudo que você precisa fazer é clicar no botão regenerar imagens em destaque .

De acordo com o tamanho da sua biblioteca de mídia, o processo levará alguns minutos. Assim que o processo for concluído, você pode verificar o site pelo front end. Se você tiver problemas com o tamanho atual da imagem em destaque, use este código para adicionar tamanhos de imagem personalizados à instalação do WordPress.
add_image_size(nova imagem em destaque, 1200, 720); // Tamanho da imagem em destaque personalizado
Você deve modificar os valores e colá-los no final do arquivo function.php ou em um plugin específico do site, como Code Snippets. Após salvar o código, um novo tamanho de imagem estará disponível, e você poderá escolher o mesmo para as imagens apresentadas.
Se o problema persistir, passe para a próxima etapa. A seguir, ensinaremos como aumentar o limite de memória do WordPress e corrigir o problema de não carregamento da imagem em destaque do WordPress.
5. Aumente o limite de memória do WordPress
Cada site WordPress possui um limite de memória predefinido. Normalmente, o seu servidor web configura isso, e o valor padrão seria 32MB ou 128 MB . Atualizar o limite de memória do WordPress é outra boa maneira de resolver vários problemas.
Atualizar isso não causará picos de consumo de recursos ou instabilidades. Para aumentar o limite de memória do WordPress, você precisa copiar este código:
define('WP_MEMORY_LIMIT', '256M');Agora, você precisa abrir o arquivo wp-config.php. Você pode acessar o arquivador wp-config.php por meio de um plugin de gerenciador de arquivos dedicado ou de um cliente FTP como o FileZilla.
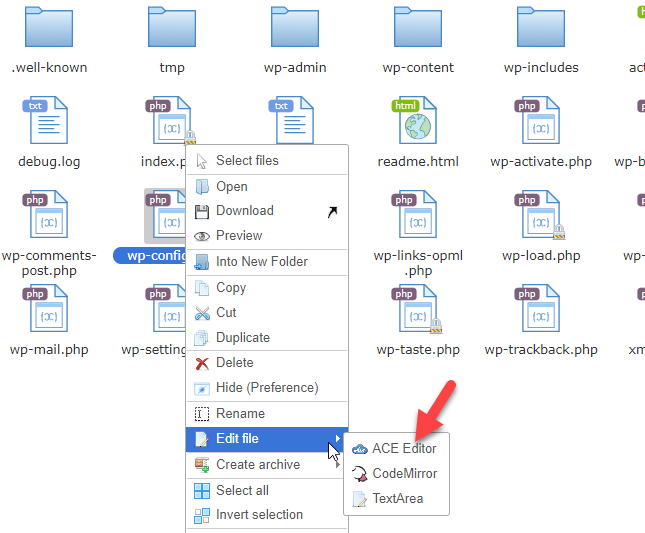
Neste caso, usaremos o plugin Filester . Após instalar e ativar o plugin, encontre o arquivo wp-config.php. Agora, clique com o botão direito e escolha a opção do editor de código.

Pouco antes da linha dizer /* Isso é tudo, pare de editar! Feliz publicação. */ , cole o código. É isso! Salve o arquivo; agora o limite de memória do seu site é de 256 MB !
Algumas empresas de hospedagem WordPress terão uma opção dedicada no painel da conta para lidar com o limite de memória. Se você usa alguma empresa de hospedagem WordPress gerenciada premium, procure a opção interna para aumentar o limite de memória do WordPress.
Se precisar de ajuda em trânsito, você pode entrar em contato com a equipe de suporte do provedor de hospedagem na web.
6. Altere as permissões do usuário
Se você estiver executando um blog com vários autores e os usuários não virem uma opção para fazer upload de imagens em destaque enquanto escrevem postagens no blog, é devido a um problema de permissão. Com um plugin chamado User Role Editor , você pode personalizar as permissões.
Portanto, instale e ative o plugin no seu site.
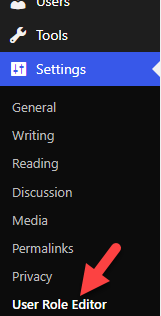
Após a ativação, você pode ver as configurações do plugin nas configurações do WordPress.

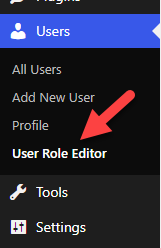
Você pode fazer isso a partir daí se precisar ajustar algumas opções. Depois de fazer isso, vá para Usuários e Editor de função de usuário.

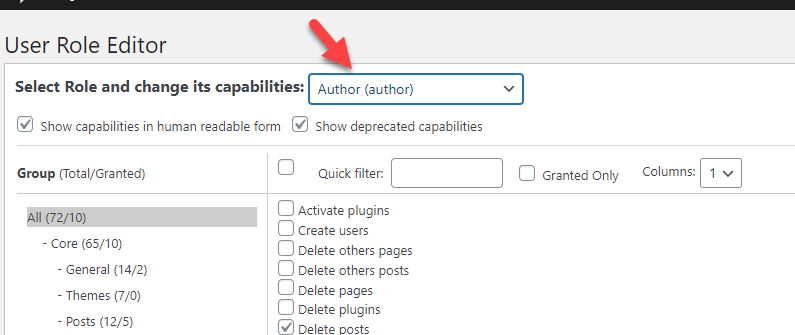
No menu suspenso, você pode escolher a função do usuário.

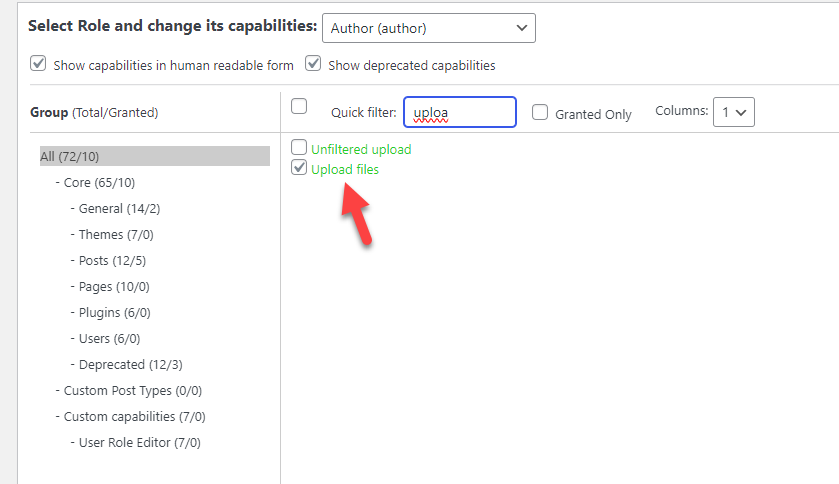
Agora, certifique-se de que a permissão de upload de arquivo esteja habilitada para a função do usuário.

Salve as configurações depois de fazer isso. A seção a seguir mostrará como modificar o arquivo functions.php para adicionar suporte a imagens em destaque.
7. Modifique o arquivo Functions.php
Se você usar um tema WordPress desenvolvido de forma personalizada, primeiro deverá adicionar suporte para imagens em destaque. Caso contrário, você não verá a metacaixa da imagem em destaque no Gutenberg ou no Editor Clássico.
Veja como você pode fazer isso.
A primeira coisa que você precisa fazer é copiar este código:
add_theme_support('pós-miniaturas', array(
'publicar',
'página',
'nome do tipo de postagem personalizado',
));Depois de copiá-lo, cole-o no arquivo functions.php do seu tema filho ou em um plugin WordPress específico do site. Depois disso, você pode salvar o arquivo.

De agora em diante, você verá uma metacaixa de imagem em destaque no editor. Se você não consegue ver, é por causa do seu cache. Você pode limpar o cache do seu site e verificá-lo novamente. A seguir, vamos ver como consertar a imagem em destaque do WordPress que não carrega, identificando o tema ou conflito de plugin.
8. Encontre conflitos de plugin/tema
Você pode usar vários plug-ins ou códigos de terceiros ao administrar um site WordPress ou uma loja WooCommerce. Às vezes, isso pode causar problemas de compatibilidade em seu site e fazer com que o site precise ser corrigido.
Se você começou a enfrentar o problema de não carregamento da imagem em destaque após instalar/atualizar um plugin ou tema, isso significa que o tema ou plugin atualizado está causando alguns problemas.
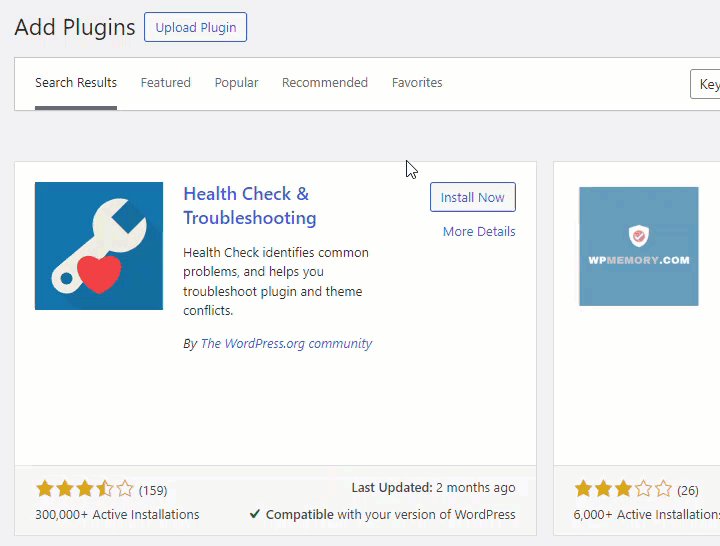
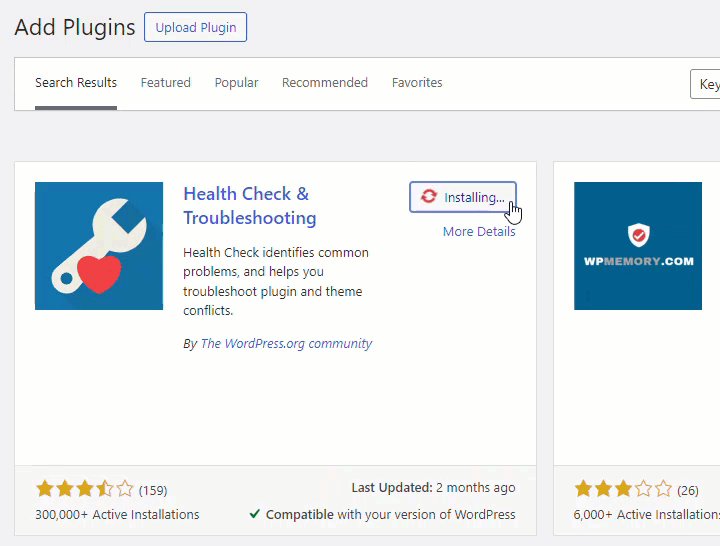
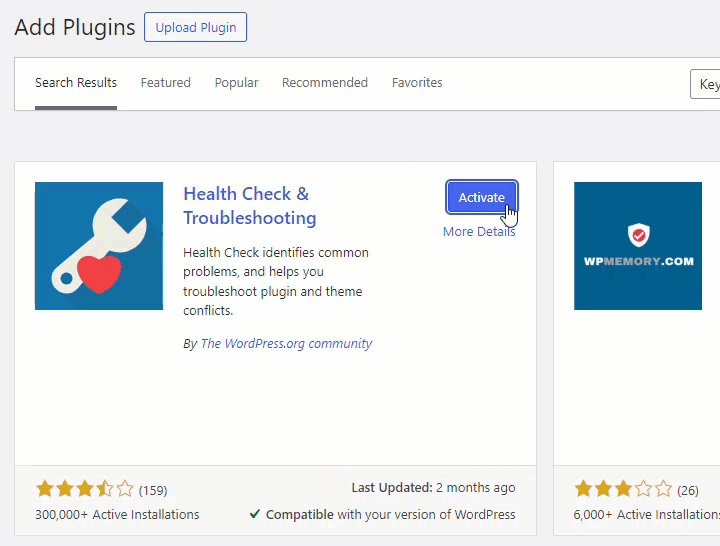
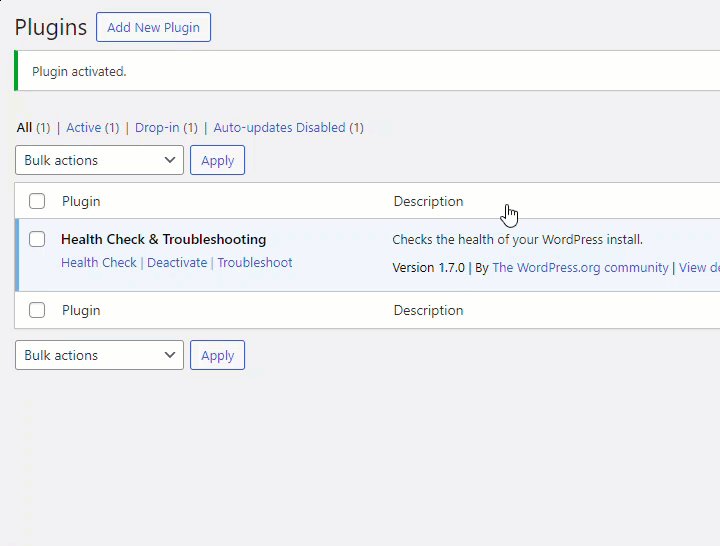
Um plugin chamado Health Check & Troubleshooting está disponível para encontrar problemas relacionados. Você pode instalar e ativar este plugin se precisar de ajuda para encontrar problemas relacionados ao site.

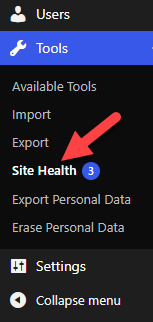
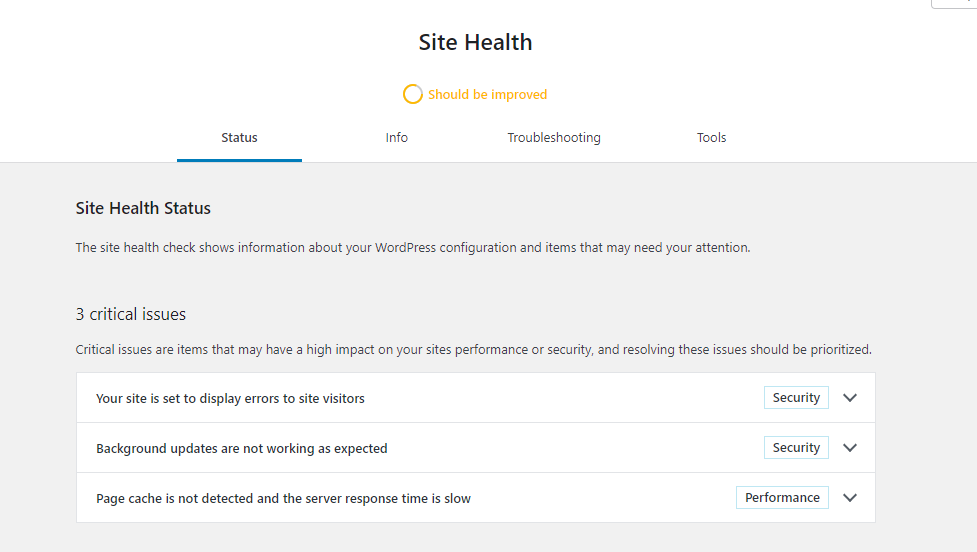
Após a ativação, você pode ver as configurações do plugin nas ferramentas do WordPress.

O plugin mostrará todos os problemas que precisam de atenção.

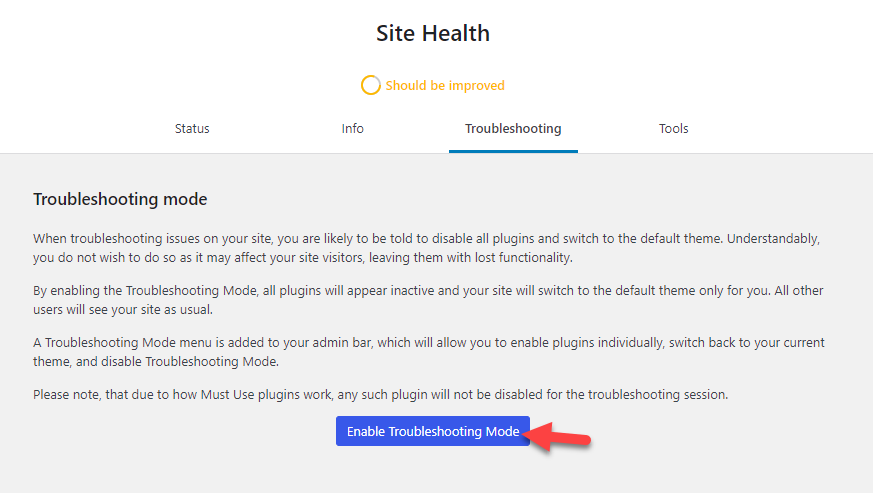
Você pode consertar isso e seu site começará a funcionar normalmente. Se você ainda não conseguir encontrar o problema, ative o modo de solução de problemas e inicie a solução de problemas aprofundada.

Normalmente, qualquer um desses oito métodos irá ajudá-lo a corrigir o problema de não carregamento da imagem em destaque do WordPress.
Como adicionar uma imagem em destaque padrão no WordPress
Se você precisar usar uma única imagem em destaque para todos os seus artigos, continue lendo esta seção. Mostraremos como adicionar uma imagem em destaque padrão no WordPress sem complicações.
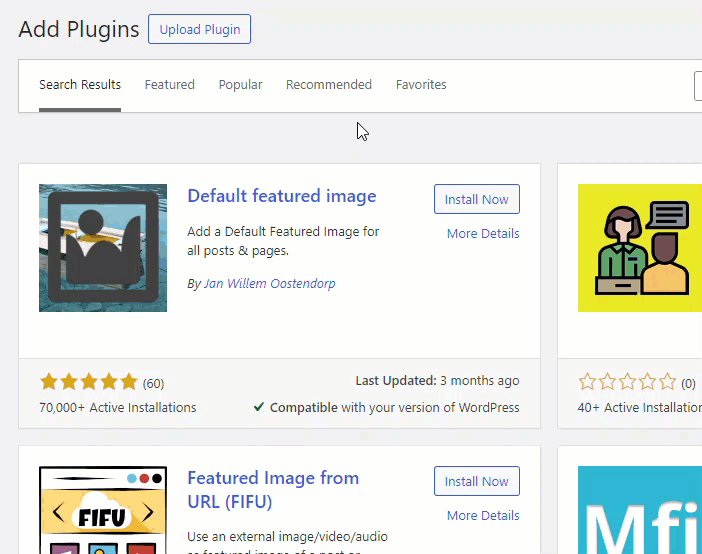
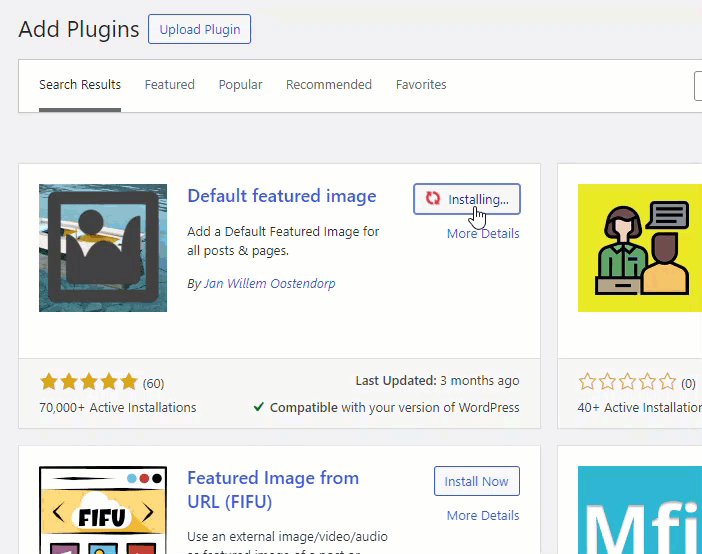
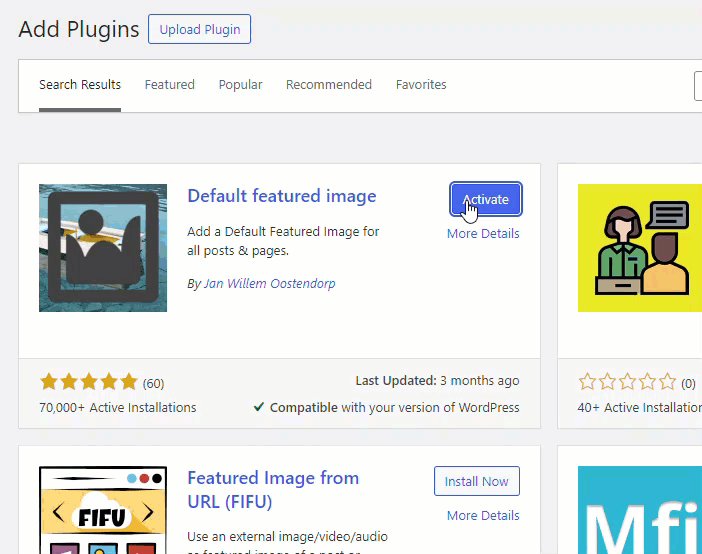
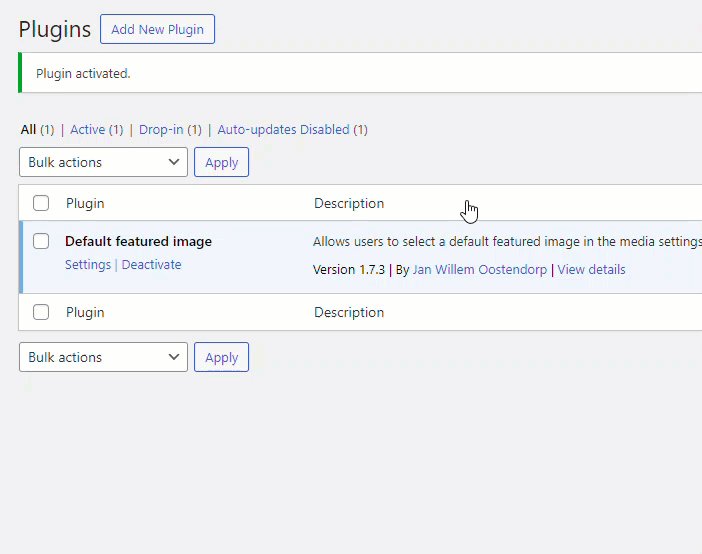
Para isso, usaremos um plugin chamado Default Featured Image . Você deve primeiro instalar e ativar o plugin em seu site WordPress ou loja WooCommerce.

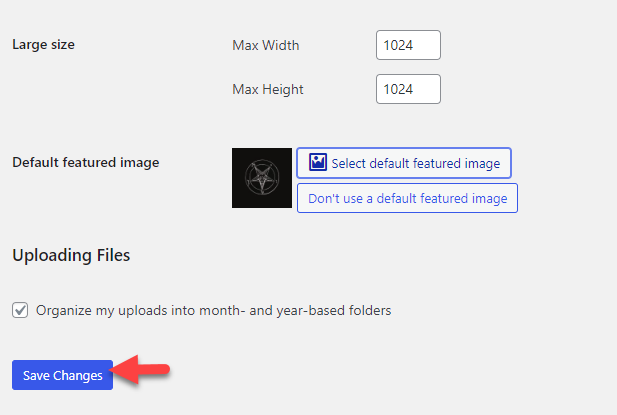
Agora abra as configurações de mídia, que você pode ver nas configurações do WordPress.

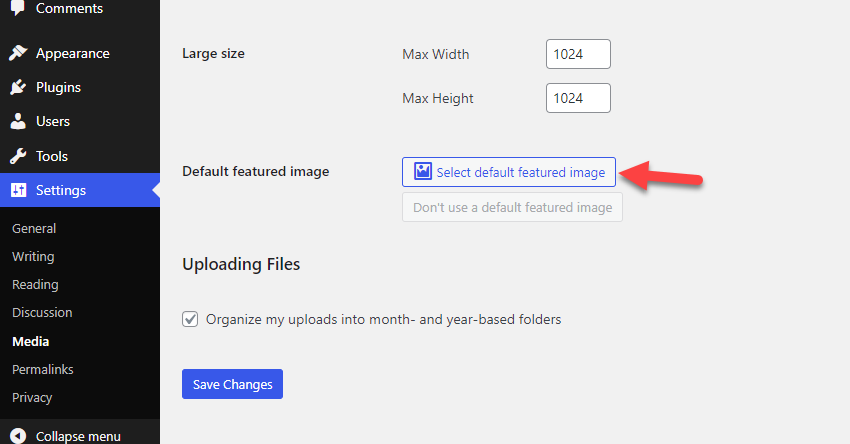
Você pode ver a opção de adicionar uma imagem padrão em destaque para suas postagens.

Na biblioteca de mídia, você pode escolher uma imagem de sua preferência. Depois de fazer isso, salve as alterações.

É isso! O WordPress adicionará a imagem padrão em destaque quando você publicar novas postagens no blog. Você pode substituir manualmente a imagem sempre que desejar. Ou se você não precisar usar uma imagem em destaque padrão para suas postagens, clique no botão não usar uma imagem em destaque padrão .
A seguir, vamos ver como editar imagens em massa no WordPress.
Como editar em massa imagens em destaque no WordPress
Se você precisar da opção de editar as imagens em destaque em massa, continue lendo. A edição em massa de imagens em destaque será útil em várias situações. Por exemplo, um plug-in de editor em massa será útil se você publicou centenas ou milhares de postagens no blog e precisar modificar a imagem em destaque.
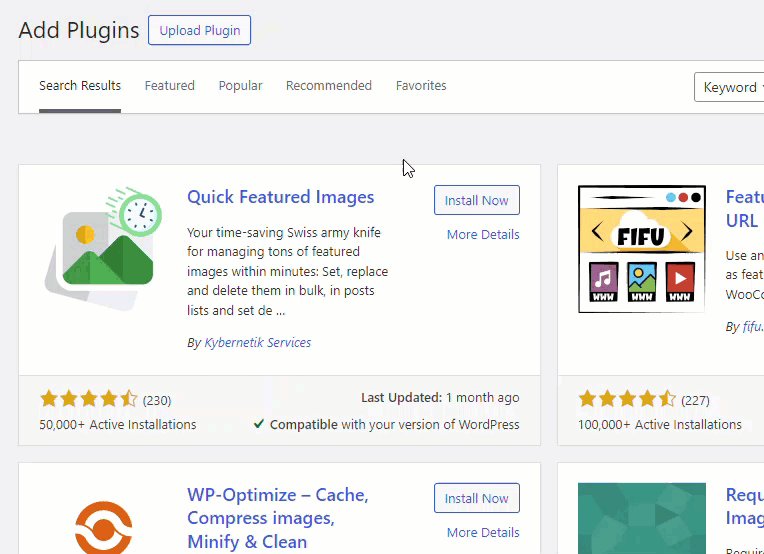
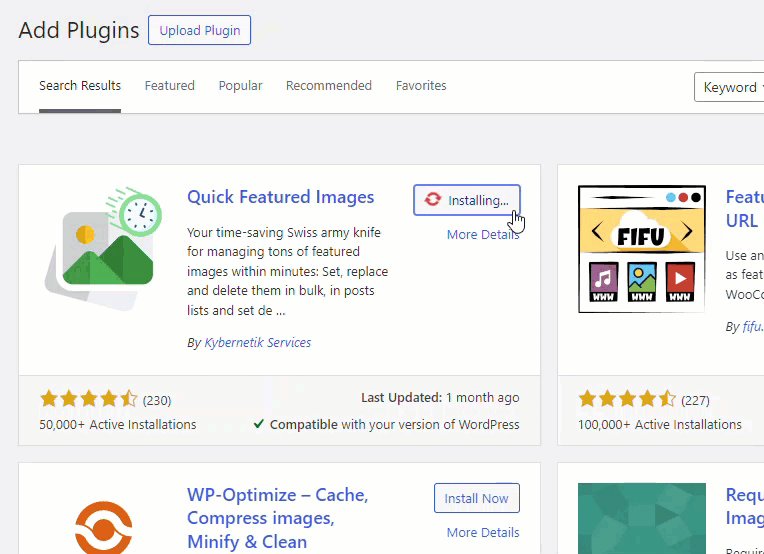
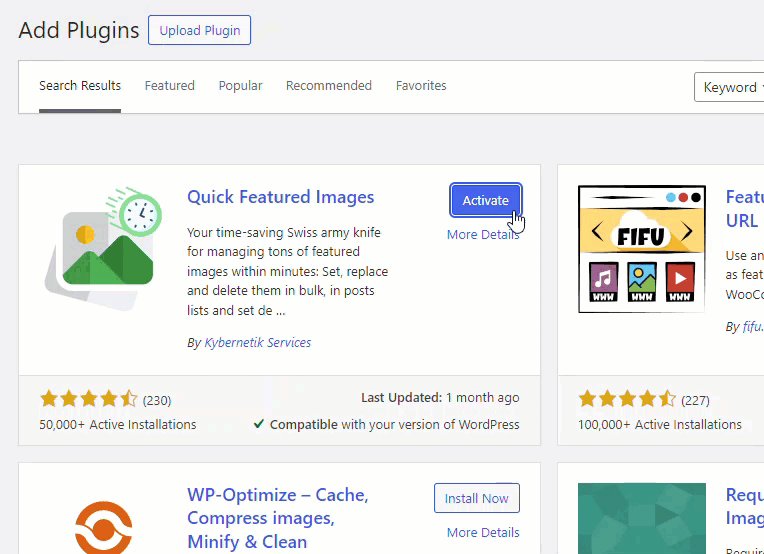
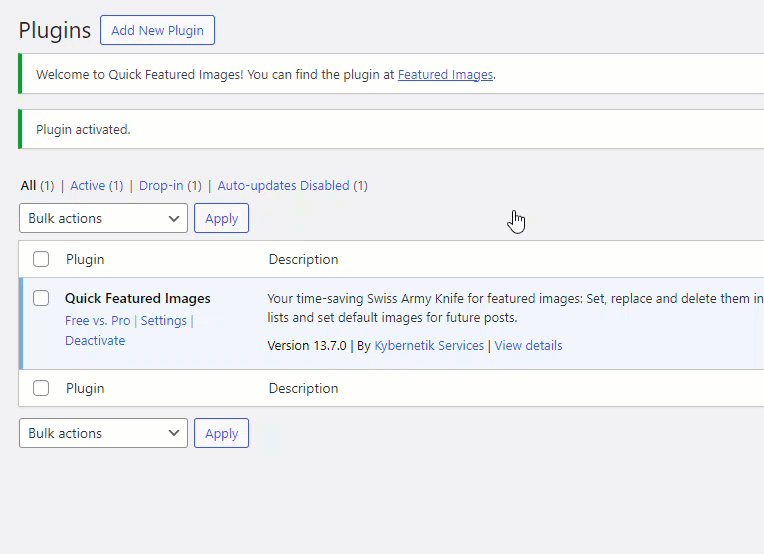
Como o WordPress não possui esse recurso por padrão, você deve contar com um plugin para esta tarefa. Aqui, usaremos imagens em destaque rápido para edição em massa. Primeiro, instale e ative o plugin no seu site.

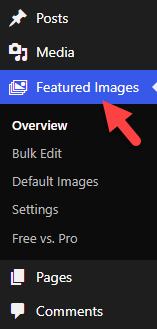
Após a ativação bem-sucedida, você pode ver as configurações do plugin no lado esquerdo.

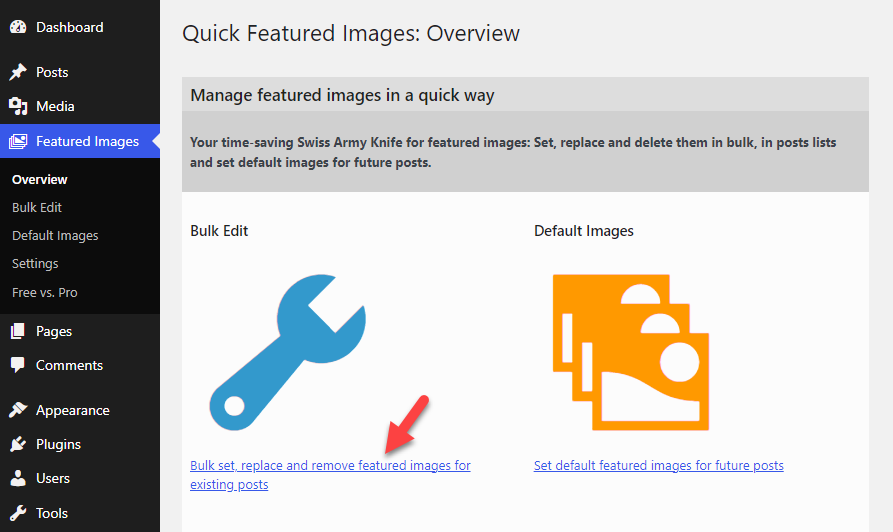
Agora, escolha a opção de edição em massa.

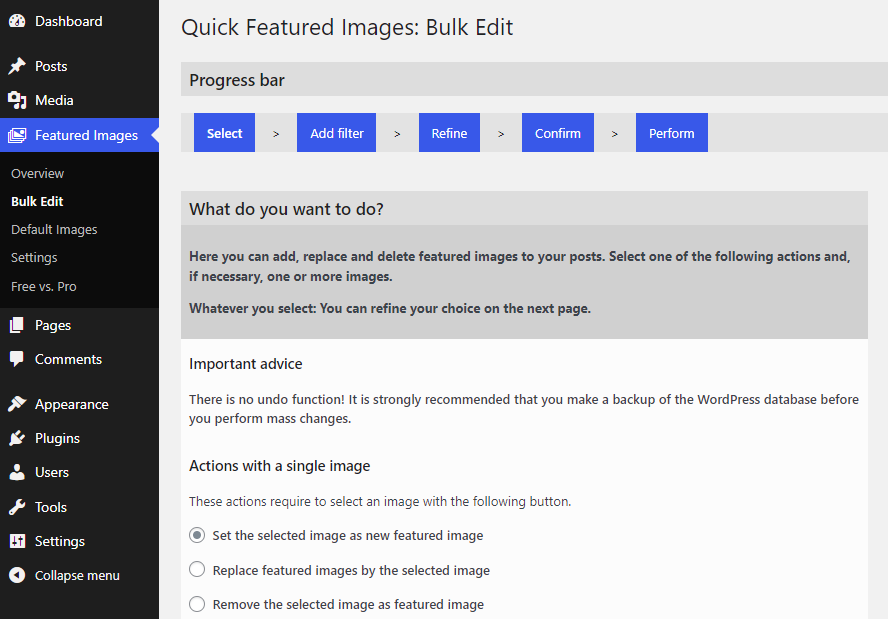
Você será redirecionado para o editor agora.

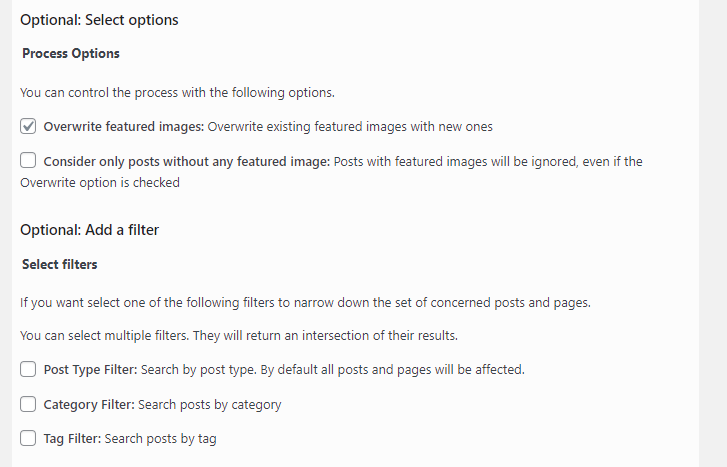
Como você pode ver no topo da página, há cinco coisas que você precisa fazer para realizar uma edição em massa:
- Selecione a imagem da biblioteca de mídia
- Adicione um filtro, se necessário
- Refinar
- Confirme as alterações
- Comece a implantar as mudanças
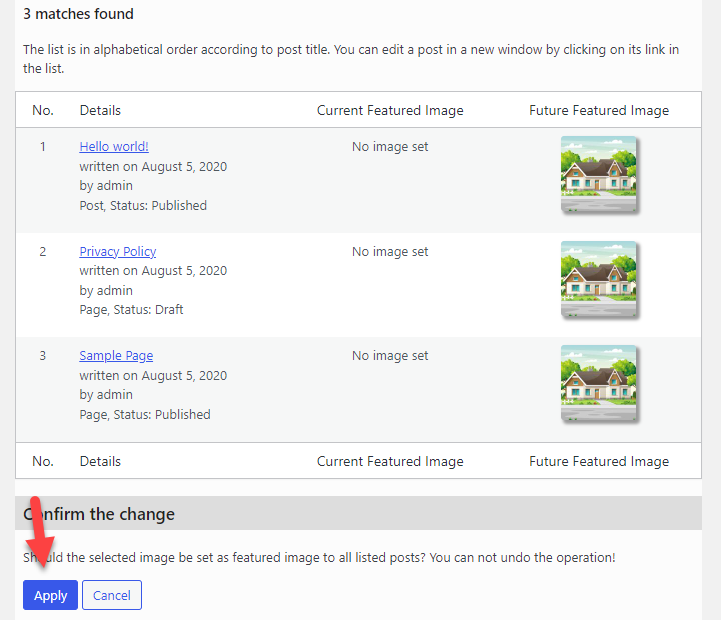
Na biblioteca de mídia, escolha uma imagem e vá para a próxima etapa. Lá, você verá opções extras.

Selecione as opções adequadas de acordo com suas preferências. O plug-in mostrará todas as postagens/páginas de blog aplicáveis ou tipos de postagens personalizadas com a nova imagem em destaque. Se você estiver satisfeito com o resultado, aplique as alterações.

Você pode executar esta tarefa com apenas uma imagem em destaque ou várias.
Agora você sabe como editar em massa imagens em destaque no WordPress. Como você pode ver, muitos plug-ins estão disponíveis para lidar com imagens em destaque em um site. Vejamos atentamente algumas das opções na próxima seção.
Bônus: os melhores plug-ins de imagens em destaque do WordPress que você deve experimentar
Agora, vamos dar uma olhada nos plug-ins do WordPress que você pode usar para lidar com imagens em destaque em sua loja. Resumindo, os plug-ins são:
- Marca d'água de imagem
- Imagem em destaque automático
- Imagens em destaque rápido
- Imagem em destaque padrão
Vamos ver o que cada plugin tem a oferecer.
1. Marca d’água de imagem

Se você tiver problemas com roubo de imagens em seu site WordPress ou loja WooCommerce, aqui está uma solução simples. Com um plug-in como Image Watermark , você pode adicionar marcas d’água personalizadas às suas imagens e evitar que o roubo de imagens aconteça. Você pode adicionar uma marca d'água a todas as imagens recém-carregadas ou existentes, o que é muito conveniente.
Nas configurações do plugin, você terá a opção de remover a marca d’água de imagens específicas. Assim, de acordo com suas preferências, você pode escolher quais imagens deseja proteger. O plugin também irá ajudá-lo com a posição, tamanho, opacidade da marca d'água, etc. Outro recurso que você vai adorar é a opção de desligar o clique com o botão direito nas imagens. Dessa forma, você pode evitar downloads não autorizados de imagens.
Características
- Plug-in leve
- Escolha a posição da marca d'água
- Controle de opacidade
- Impedir clique com o botão direito nas imagens
- Pronto para tradução
Preços
Image Watermark é um plugin gratuito para WordPress . Você pode baixá-lo no repositório de plug-ins do WordPress.
2. Imagem em destaque automático

Se você está procurando um plugin poderoso para lidar com suas imagens em destaque, dê uma olhada em Auto Featured Image . Este plugin permitirá que você pesquise imagens em destaque via Google, Pixabay ou Unsplash. O plugin também funcionará bem com Gutenberg e plugins de construção de páginas como Elementor.
Portanto, não haverá problemas de compatibilidade. Você pode gerar imagens em destaque para suas postagens de blog ou tipos de postagem personalizados com base no título das configurações. Também existe uma opção disponível para geração de imagens em massa. Portanto, se você já publicou vários artigos em seu blog, a geração de imagens em destaque será útil.
Características
- Gerar imagem em destaque a partir do título
- Gerar novamente imagens em destaque
- Geração de imagens em massa
- Integração de plataformas de estoque
- Compatível com a versão mais recente do WordPress
Preços
Auto Featured Image é um plugin freemium para WordPress . Se você estiver interessado na versão gratuita do plugin, poderá obtê-lo no repositório. O plugin da versão premium custará US $ 55 (taxa única) pela licença básica.
3. Imagens em destaque rápido

Se você precisar de um plugin com opções mínimas de configuração para lidar com a imagem em destaque, confira Quick Featured Image . Esta ferramenta permite adicionar ou remover rapidamente imagens em destaque nas postagens do seu blog. O recurso de edição em massa disponível nas configurações do plugin é excelente.
Com esse recurso, você pode modificar centenas de imagens em destaque sem complicações. Outra coisa notável sobre as imagens em destaque rápido é a opção de tradução. O plugin está 100% pronto para tradução e pode ser usado em qualquer site multilíngue.
Características
- Edição em massa de imagens em destaque
- Fácil de usar
- Personalização de regras personalizadas
- Seleção de imagem em destaque padrão
- Otimizar banco de dados
Preços
Quick Featured Images é um plugin freemium para WordPress . Você pode baixar a versão lite do plugin no repositório de plugins do WordPress. A sua versão premium começa em 66€ por ano .
4. Imagem em destaque padrão

O plugin final que temos para você é Default Featured Image . Como o nome diz, o plugin irá ajudá-lo a atribuir uma imagem de destaque padrão para as postagens do seu blog. Nas configurações de mídia do WordPress, você pode acessar as configurações do plugin.
Lá, você verá a opção de escolher uma imagem padrão em destaque para o conteúdo. Você tem o direito de modificar a imagem padrão sempre que precisar. O plugin também vem com um código leve, portanto não haverá impacto na velocidade do site.
Características
- Leve
- Fácil de configurar
- Modifique a imagem padrão conforme necessário
- Plug and play
Preços
A imagem em destaque padrão é um plugin gratuito para WordPress . Você pode obtê-lo no repositório do plugin.
Conclusão
As imagens em destaque são uma das coisas cruciais que você deve observar ao gerenciar um blog ou uma loja WooCommerce. Quando um visitante do site passa por páginas de arquivo como blogs, arquivos de categorias ou produtos, o tema exibirá a imagem em destaque e o título do conteúdo.
A maioria das pessoas escolherá as postagens de acordo com a qualidade das imagens apresentadas . Portanto, se você tiver um problema de carregamento de imagem em destaque do WordPress, você deve tentar corrigi-lo.
Como você pode ver neste artigo, mostramos oito métodos simples para resolver o problema de não carregamento da imagem em destaque do WordPress. Em resumo, você deve primeiro verificar se atribuiu uma imagem em destaque . Caso não encontre a opção no editor, habilite-a nas opções da tela .
Desative todos os plugins de carregamento lento e verifique se o problema persiste. Você também pode verificar as configurações de tema disponíveis e desligar todos os plugins para um teste de compatibilidade . Suponha que você tenha encontrado o problema, ótimo. Sinta-se à vontade para regenerar as miniaturas e aumentar o limite de memória do WordPress se não conseguir resolver isso.
Na maioria dos casos, isso resolverá o problema. Você também deve verificar as permissões do usuário e garantir que a função de usuário específica tenha permissões de upload de arquivo habilitadas.
Essas opções de solução de problemas irão ajudá-lo a corrigir o problema de não carregamento da imagem em destaque do WordPress.
Você conhece algum outro método para corrigir o problema de imagem em destaque quebrada?
Deixe-nos saber nos comentários!
Aqui estão alguns artigos semelhantes que você pode gostar:
- A barra lateral do WooCommerce não aparece: como consertar
- Como carregar imagens lentamente no WordPress
- Como corrigir problemas comuns de AMP no WordPress?
