8 طرق لإصلاح خطأ عدم تحميل الصورة المميزة في WordPress: الدليل النهائي
نشرت: 2024-03-07إذا كنت مدونًا، فأنت تعرف أهمية الصور المميزة. إلى جانب إنشاء محتوى مذهل يساعد المستخدمين، تلعب الصور المميزة أيضًا دورًا حيويًا في رحلة التدوين والتسويق.
إنه يجذب انتباه زوار موقع الويب، وبهذه الطريقة، يمكنك توفير تجربة مستخدم أفضل.
ولكن ماذا لو لم يتم تحميل الصور المميزة؟
إذا كنت من مستخدمي WordPress وكانت الصور المميزة لمنشورات مدونتك لا تعمل بشكل صحيح، فلا تقلق. يواجه العديد من المستخدمين هذه المشكلة، وإليك كل ما تحتاج لمعرفته حول الصور المميزة في WordPress واستكشاف أخطائها وإصلاحها.
فيما يلي الطرق الثمانية لإصلاح مشكلة عدم تحميل الصورة المميزة في WordPress .
ما هي الصورة المميزة في ووردبريس؟
الصور المميزة في WordPress هي عناصر مرئية تمثل منشورات أو صفحات المدونة. عند زيارتك للمدونة أو صفحة الأرشيف، ستكون مرئية في الواجهة الأمامية بجوار عنوان المقالة.

إنه يمثل المحتوى في المقام الأول ويساعد مالك الموقع على نقل رسالة أو موضوع المقالة بشكل مرئي إلى القارئ.
إلى جانب الوظائف المذكورة أعلاه، سيتم استخدام الصورة المميزة في وسائل التواصل الاجتماعي عندما يقوم شخص ما بمشاركة منشورات أو صفحات مدونتك. وبالتالي، وجود صورة مميزة أمر إلزامي.
لماذا لا يتم تحميل الصور المميزة بشكل صحيح؟
لن يتم تحميل الصور المميزة في WordPress بشكل صحيح بسبب مشكلات متعددة. بعض المشاكل الشائعة هي:
- مشكلات موارد الخادم: إذا كنت تستخدم شركة استضافة مشتركة، فستحصل على موارد محدودة فقط. لذا، إذا انتهت حصتك التخزينية أو عرض النطاق الترددي، فلن يعمل موقع الويب بشكل صحيح.
- الملفات التالفة: إذا كانت ملفات الصور تالفة، فلن يتم تحميلها بشكل صحيح. أفضل ما يمكنك فعله في هذه الحالة هو استعادة النسخة الاحتياطية التي تم إنشاؤها مسبقًا.
- مشكلات التخزين المؤقت للمتصفح: في بعض الأحيان، يكون التخزين المؤقت للمتصفح هو السبب. يرجى مسح ذاكرة التخزين المؤقت للمتصفح ومعرفة ما إذا كنت لا تزال تواجه المشكلة.
- مشكلات الأذونات: قد يكون هذا سببًا وجيهًا لعدم تحميل الصور المميزة بشكل صحيح. إذا كانت أذونات المستخدم أو المجلد غير دقيقة، فسيكون هناك تعارضات.
- تعارضات على الموقع: إذا كان موقع الويب يحتوي على أي تعارض في التعليمات البرمجية أو المكونات الإضافية، فقد يؤدي ذلك إلى حدوث مشكلات.
وما إلى ذلك وهلم جرا.
الآن أنت تعرف سبب عدم تحميل الصور المميزة بشكل صحيح على الواجهة الأمامية للموقع. سيوضح لك القسم التالي كيفية إصلاح مشكلة عدم تحميل الصورة المميزة في WordPress.
كيفية إصلاح خطأ عدم تحميل الصورة المميزة في WordPress
لدينا هنا ثماني طرق يمكنك استخدامها لإصلاح خطأ عدم تحميل الصورة المميزة. هم:
- تحقق مما إذا كنت قد قمت بتعيين صورة مميزة
- تعطيل التحميل البطيء
- تحقق من إعدادات الموضوع
- إعادة إنشاء الصور المصغرة
- زيادة الحد الافتراضي للذاكرة
- تغيير أذونات المستخدم
- قم بتعديل ملف jobs.php
- البحث عن تعارضات المكونات الإضافية أو السمات وإصلاحها
أدناه، سنشرح بالتفصيل كيف يمكنك حل هذه المشكلات. بدون أي مزيد من اللغط، فلنبدأ بالدليل.
1. تحقق مما إذا كنت قد قمت بتعيين صورة مميزة
أول شيء عليك القيام به هو التحقق مما إذا كنت قد قمت بتعيين صورة مميزة. عندما تفتح محرر Gutenberg أو Classic Editor، سترى خيار الصورة المميزة على الجانب الأيمن.
إذا كان بإمكانك رؤية الصورة هناك، فأنت على ما يرام. فيما يلي مثال لمنشور مدونة يحتوي على صورة مميزة صالحة.

وفي بعض الحالات، لن ترى أي صورة هناك. هذا يعني أن الصورة المميزة مفقودة من مشاركة المدونة.

يمكنك اختيار واحدة من مكتبة الوسائط إذا كنت لا ترى صورة في الحقل.

في بعض الحالات النادرة، لن ترى لوحة الصور المميزة في محرر Gutenberg أو المحرر الكلاسيكي. إذا لم تتمكن من رؤية خيار إضافة صورة مميزة إلى المقالة، فلا داعي للذعر. هذه مجرد مسألة رؤية.
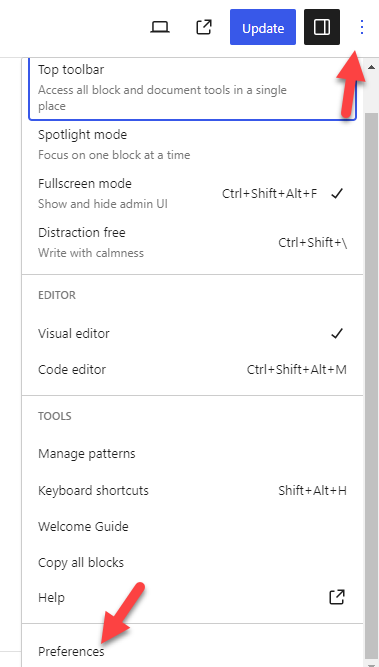
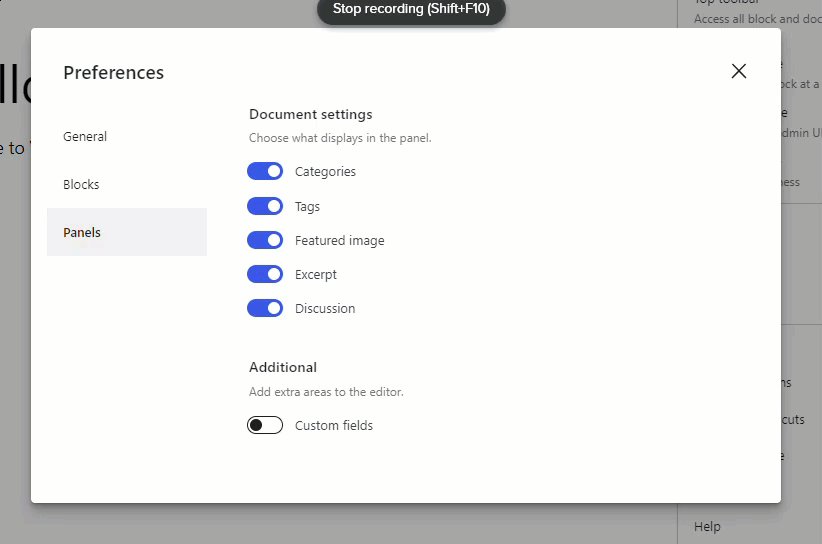
انقر فوق خيار النقاط الثلاث الموجود أعلى الجانب الأيمن من محرر Gutenberg. ومن هناك، اختر التفضيلات .

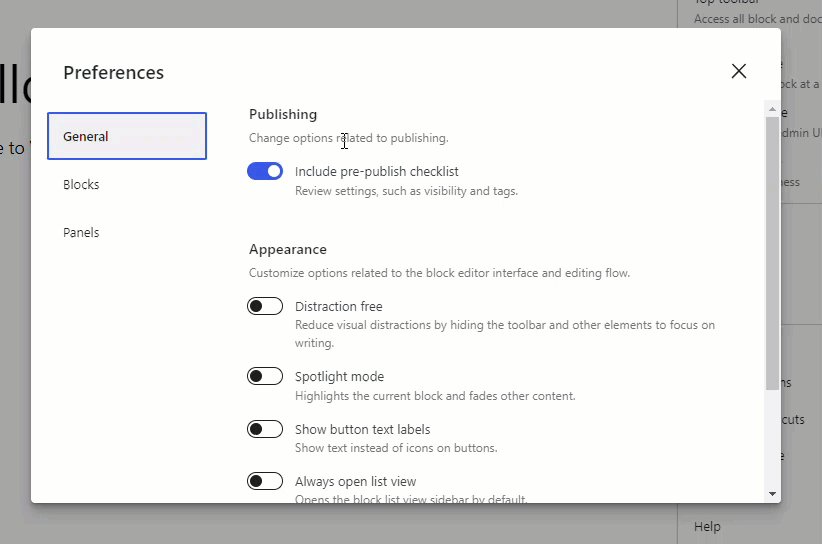
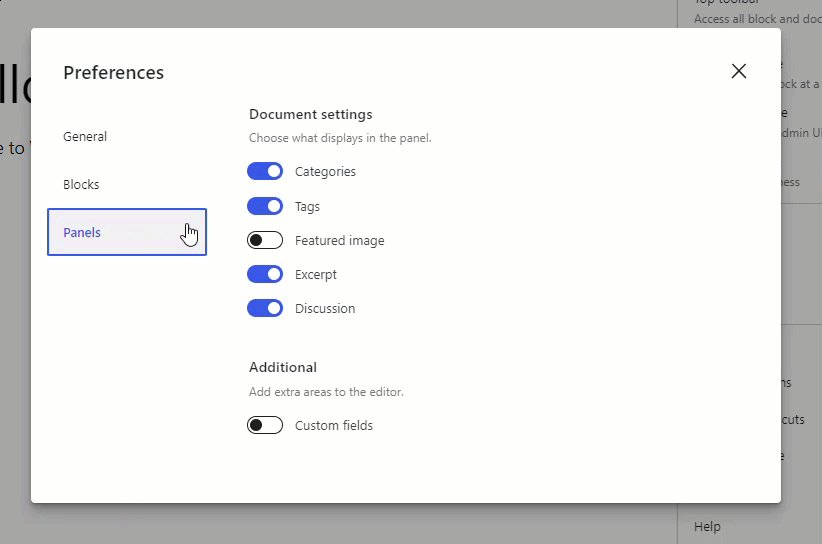
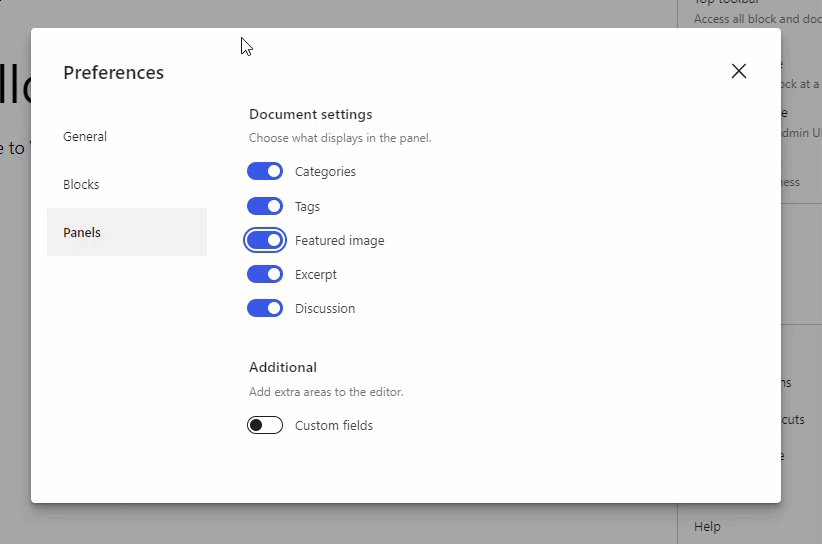
الآن افتح قسم اللوحة. إذا رأيت أن لوحة الصور المميزة معطلة، فما عليك سوى تمكينها.

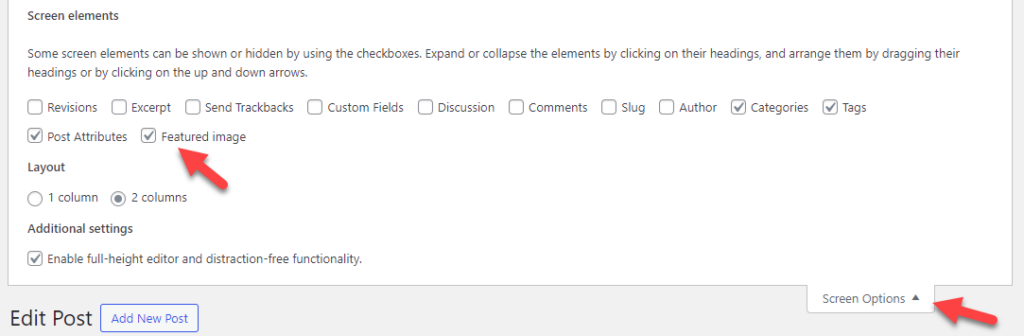
من الآن فصاعدًا، سيعرض محرر Gutenberg قسم الصور المميزة على الجانب الأيمن. إذا كنت تستخدم المحرر الكلاسيكي، فافتح خيارات الشاشة وقم بتمكين الصور المميزة من هناك.

بمجرد إجراء هذه التغييرات، تحقق من أرشيف مدونتك أو فئتك من الواجهة الأمامية. إذا كان بإمكانك رؤية الصور المميزة، فهذا رائع. إذا لم يحالفك الحظ، استمر في قراءة هذا الدليل.
بعد ذلك، دعنا ننتقل إلى الخيار الثاني، وهو إيقاف التحميل البطيء لإصلاح مشكلة عدم تحميل الصورة المميزة في WordPress.
2. تعطيل التحميل البطيء
يعد Lazy Loading طريقة ممتازة لتحسين تسليم الصور. إذا كنت تدير مدونة حيث تقوم بتدريس البرامج التعليمية، فقد تقوم بإضافة عشرات أو ربما مئات من لقطات الشاشة في المحتوى (اعتمادًا على مدى عمق تغطيتك للموضوع).
افتراضيًا، عندما يصل شخص ما إلى منشورك أو صفحتك، سيحاول الخادم تحميل المحتوى بالكامل قبل عرض المقالة. وبالتالي، إذا كان لديك صور متعددة في منشور المدونة، فإن الحصول على صفحة ويب محملة بالكامل سيستغرق وقتًا طويلاً إذا كان لديك صور مختلفة في منشور المدونة.
أفضل طريقة لإصلاح هذا الموقف هي استخدام التحميل البطيء.
عند استخدام التحميل البطيء، سيتم تحميل الصور فقط وفقًا لسلوك المستخدم. أثناء قيام المستخدم بالتمرير، سيقوم الخادم بتحميل الصور. سيساعدك هذا في تحسين الأداء.
في بعض الحالات، قد يؤدي التحميل البطيء إلى حدوث مشكلات في الصور المميزة. إذا قمت بتمكين التحميل البطيء على موقع الويب الخاص بك، فسيؤثر ذلك على جميع الصور المتاحة.
ومن ثم، حاول إيقاف التحميل البطيء وتحقق مما إذا كانت المشكلة لا تزال قائمة. استخدم مكونًا إضافيًا مخصصًا للتحميل البطيء مثل BJ Lazy Load أو مكونًا إضافيًا للأداء مثل Perfmatters لهذه الميزة.
يمكنك إيقاف الخيار من الإعدادات وتجربة الموقع.
3. تحقق من إعدادات الموضوع
تحتوي سمات WordPress مثل Astra وGeneratePress وDivi على إعدادات صور مميزة مخصصة. لذا، إذا لم تشاهد أي صور مميزة على الواجهة الأمامية للموقع، فأنت بحاجة إلى إلقاء نظرة على خيارات السمات.
على موقعنا الوهمي، قمنا بتثبيت Astra.
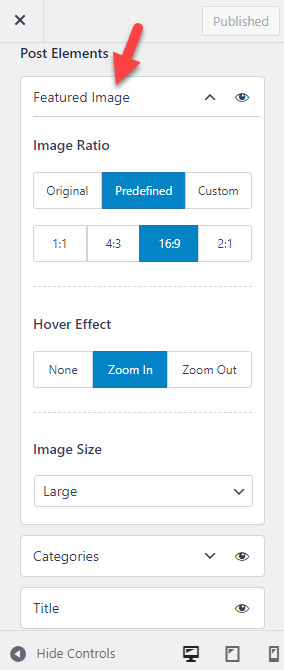
إذا قمت بفتح أداة تخصيص WordPress، يمكنك رؤية الخيارات المميزة المتعلقة بالصور.

بشكل افتراضي، يمكنك رؤية خيارات مثل
- نسبة الصورة
- تحوم الرسوم المتحركة
- حجم الصورة
وما إلى ذلك وهلم جرا.
تأكد من رؤية عنصر الصورة المميز في حالة تمكينه. إذا قمت بإضافة صورة مميزة عبر المحرر الكلاسيكي أو محرر Gutenberg وقمت بإيقاف تشغيل الصورة المميزة في إعدادات السمات، فلن يعرض موقع الويب الخاص بك أي صور مميزة.
اعتمادًا على السمة التي تستخدمها، ستتغير التخصيصات. ومع ذلك، فإن معظم سمات WordPress الحديثة تأتي مع لوحة مخصصة؛ يمكنك تمكين/تعطيل الميزات الخاصة بالموضوع من هناك.
إذا كنت لا تزال تواجه مشكلات مع الصور المميزة في WordPress، فتابع.
4. إعادة إنشاء الصور المصغرة
إذا قمت مؤخرًا بتبديل قالب WordPress الخاص بك وكانت الصور المميزة لا تعمل بشكل جيد، فذلك بسبب أحجام الصور. سيضيف مطورو قوالب WordPress أحجام صور مخصصة إلى القالب، والتي ستعمل بشكل جيد مع التصميم.
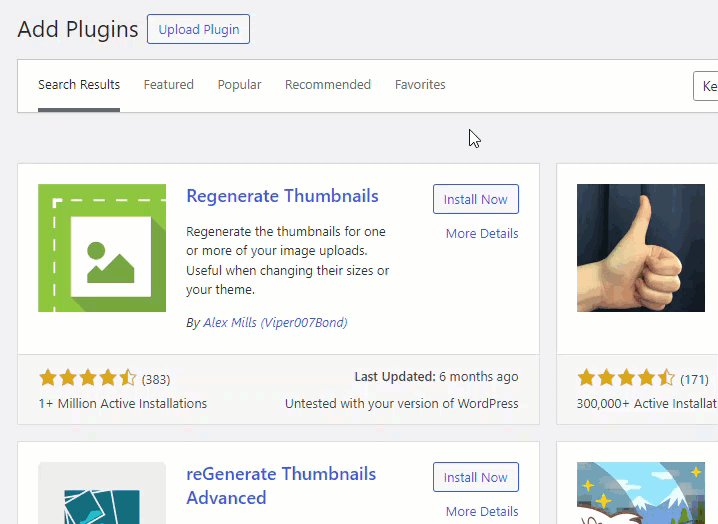
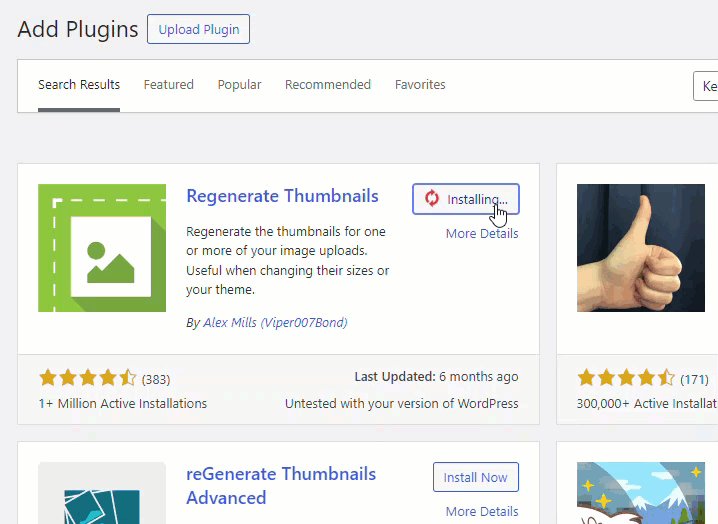
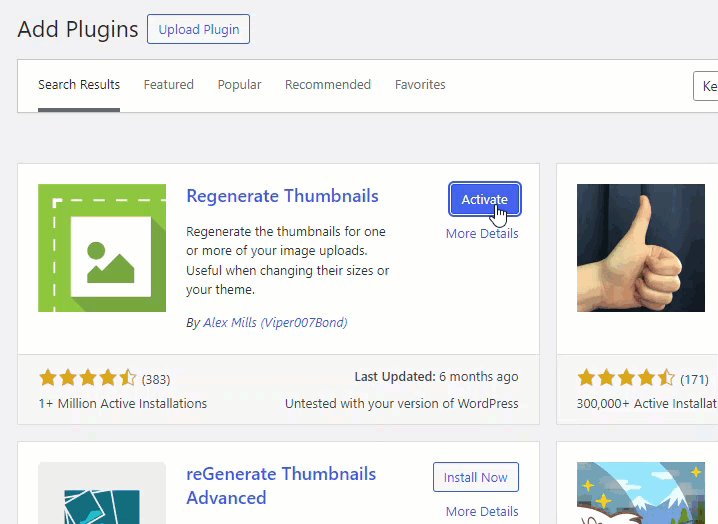
إذا قمت بتغيير المظهر الخاص بك مؤخرًا، فستحتاج إلى إعادة إنشاء ملفات الصور لحل مشكلة الصورة. لا يحتوي WordPress على هذه الميزة بشكل افتراضي، وسنعتمد على مكون إضافي يسمى Regenerate Thumbnails .
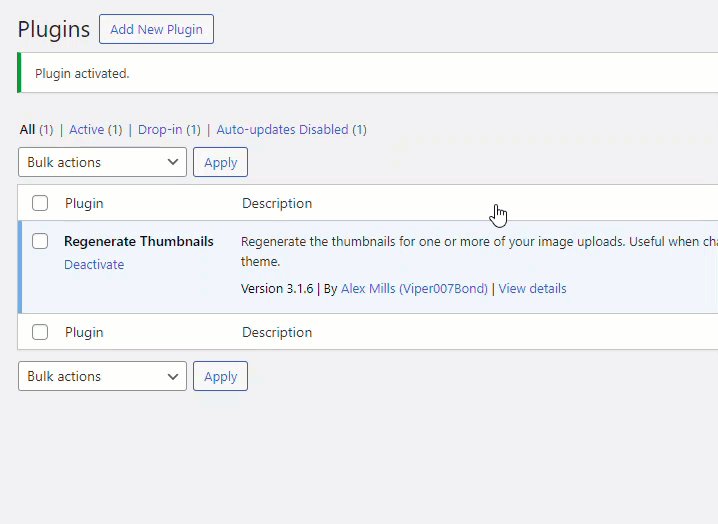
أولاً، قم بتثبيت وتفعيل إعادة إنشاء الصور المصغرة على موقع الويب الخاص بك.

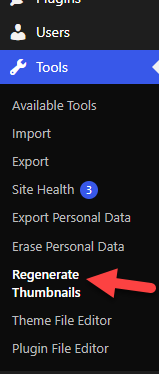
ضمن أدوات WordPress، يمكنك رؤية إعدادات المكون الإضافي.

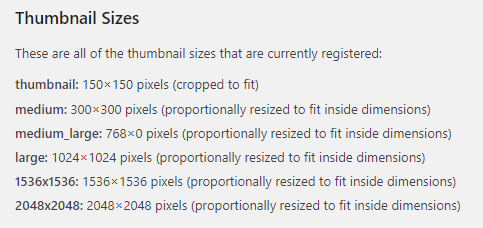
يمكنك رؤية جميع أحجام الصور المتاحة على موقع الويب الخاص بك هناك.

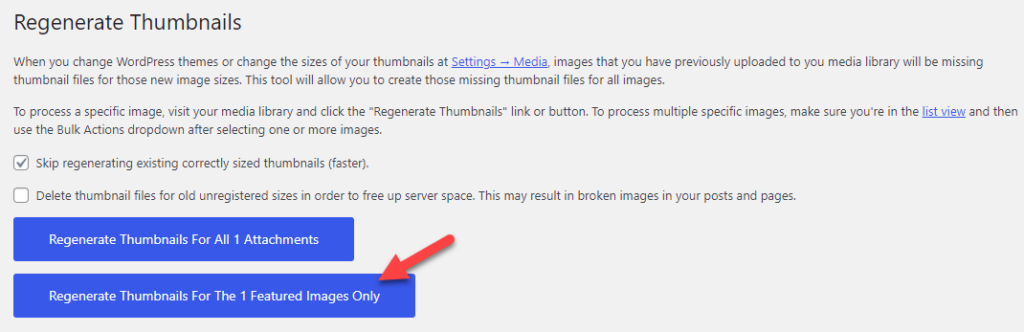
كل ما عليك فعله هو النقر على زر إعادة إنشاء الصور المميزة .

وفقًا لحجم مكتبة الوسائط الخاصة بك، ستستغرق العملية بضع دقائق. بمجرد اكتمال العملية، يمكنك التحقق من الموقع من الواجهة الأمامية. إذا كانت لديك مشكلات تتعلق بحجم الصورة المميز الحالي، فاستخدم هذا الرمز لإضافة أحجام صور مخصصة إلى تثبيت WordPress.
add_image_size(new-featured-image, 1200, 720); // حجم الصورة المميز المخصص
يجب عليك تعديل القيم ولصقها في نهاية ملف jobs.php أو في مكون إضافي خاص بالموقع مثل Code Snippets. بعد حفظ الكود، سيتوفر حجم جديد للصورة، ويمكنك اختياره للصور المميزة.
إذا كانت المشكلة لا تزال قائمة، فانتقل إلى المرحلة التالية. بعد ذلك، سنعلمك كيفية زيادة حد ذاكرة WordPress وإصلاح مشكلة عدم تحميل الصورة المميزة في WordPress.
5. قم بزيادة حد ذاكرة WordPress
يحتوي كل موقع ويب WordPress على حد ذاكرة محدد مسبقًا. عادةً ما يقوم خادم الويب الخاص بك بتكوين هذا، وستكون القيمة الافتراضية هي 32 ميجابايت أو 128 ميجابايت . تعد ترقية حد ذاكرة WordPress طريقة جيدة أخرى لحل العديد من المشكلات.
لن تؤدي ترقية هذا إلى حدوث أي ارتفاع في استهلاك الموارد أو أي حالات عدم استقرار. لزيادة حد ذاكرة WordPress، تحتاج إلى نسخ هذا الرمز:
تعريف( 'WP_MEMORY_LIMIT', '256M' );
الآن، تحتاج إلى فتح ملف wp-config.php. يمكنك الوصول إلى ملف wp-config.php عبر مكون إضافي مخصص لمدير الملفات أو عميل FTP مثل FileZilla.
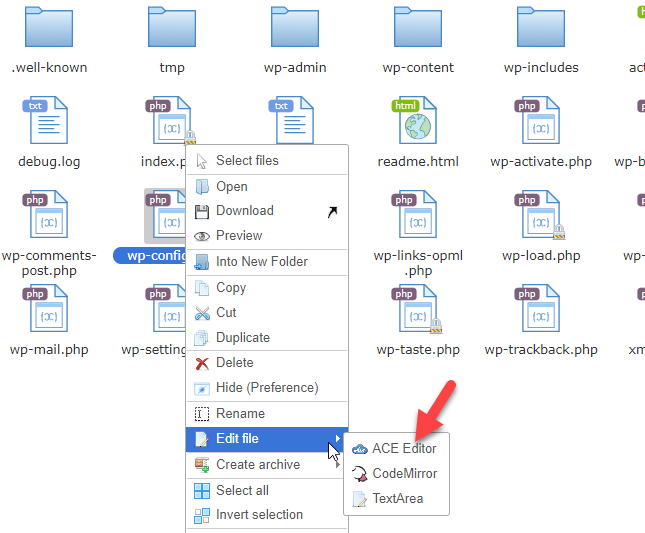
في هذه الحالة، سوف نستخدم البرنامج المساعد Filester . بعد تثبيت وتفعيل الإضافة، ابحث عن ملف wp-config.php. الآن، قم بالنقر بزر الماوس الأيمن واختر خيار محرر التعليمات البرمجية.

قبل أن يقول السطر /* هذا كل شيء، توقف عن التحرير! نشر سعيد. */ , الصق الكود . هذا كل شيء! حفظ الملف؛ الآن الحد الأقصى لذاكرة موقع الويب الخاص بك هو 256 ميجابايت !
سيكون لدى بعض شركات استضافة WordPress خيار مخصص في لوحة الحساب للتعامل مع حد الذاكرة. إذا كنت تستخدم أيًا من شركات استضافة WordPress المُدارة المتميزة، فابحث عن الخيار الداخلي لزيادة حد ذاكرة WordPress.
إذا كنت بحاجة إلى مساعدة أثناء التنقل، يمكنك الاتصال بفريق الدعم الخاص بموفر استضافة الويب.
6. تغيير أذونات المستخدم
إذا كنت تدير مدونة متعددة المؤلفين ولا يرى المستخدمون خيارًا لتحميل الصور المميزة أثناء كتابة منشورات المدونة، فهذا بسبب مشكلة في الإذن. باستخدام مكون إضافي يسمى User role Editor ، يمكنك تخصيص الأذونات.
لذلك، قم بتثبيت وتفعيل البرنامج المساعد على موقع الويب الخاص بك.
بعد التنشيط، يمكنك رؤية إعدادات المكون الإضافي ضمن إعدادات WordPress.

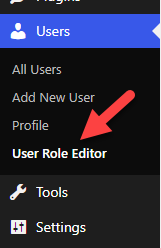
يمكنك القيام بذلك من هناك إذا كنت بحاجة إلى تعديل بعض الخيارات. بمجرد الانتهاء من ذلك، انتقل إلى المستخدمون ومحرر دور المستخدم.

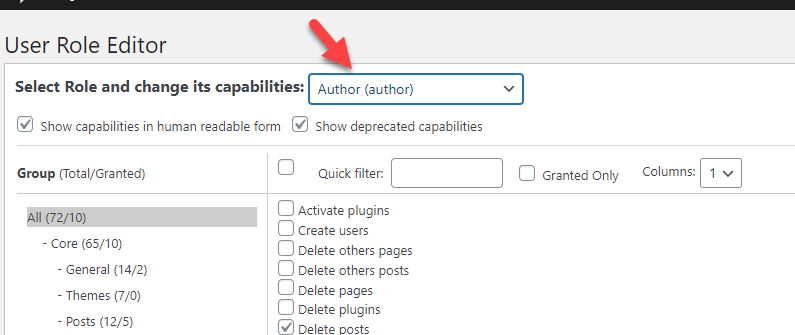
من القائمة المنسدلة، يمكنك اختيار دور المستخدم.

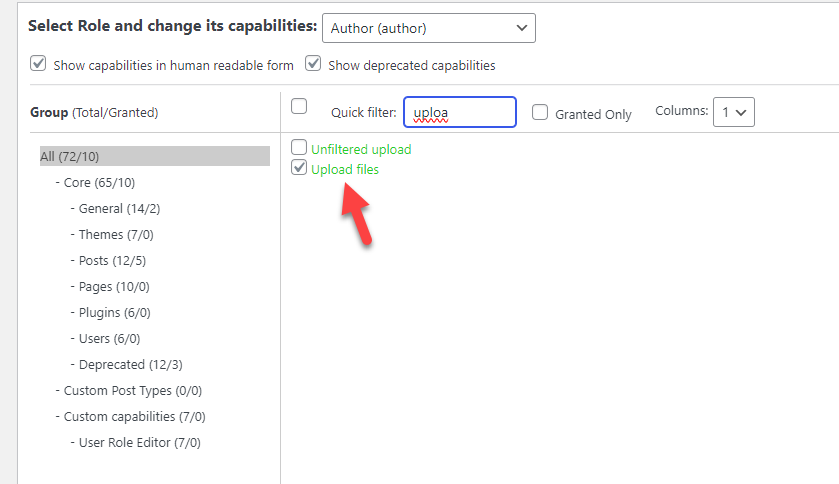
الآن، تأكد من تمكين إذن تحميل الملف لدور المستخدم.

احفظ الإعدادات بمجرد الانتهاء من ذلك. سيوضح القسم التالي كيفية تعديل ملف jobs.php لإضافة دعم للصور المميزة.
7. قم بتعديل ملف Functions.php
إذا كنت تستخدم سمة WordPress مطورة خصيصًا، فيجب عليك أولاً إضافة دعم للصور المميزة. بخلاف ذلك، لن ترى مربع تعريف الصورة المميزة في محرر Gutenberg أو Classic Editor.
وإليك كيف يمكنك القيام بذلك.
أول شيء عليك فعله هو نسخ هذا الكود:
add_theme_support('ما بعد الصور المصغرة'، المصفوفة(
'بريد'،
'صفحة'،
"اسم نوع ما بعد مخصص" ،
));بمجرد نسخه، قم بلصقه في ملف function.php الخاص بالقالب الفرعي الخاص بك أو في مكون WordPress الإضافي الخاص بالموقع. بعد ذلك، يمكنك حفظ الملف.
من الآن فصاعدًا، سترى مربعًا تعريفيًا مميزًا للصورة في المحرر. إذا لم تتمكن من رؤيته، فذلك بسبب التخزين المؤقت لديك. يمكنك مسح ذاكرة التخزين المؤقت لموقع الويب الخاص بك وإعادة فحصها. بعد ذلك، دعونا نرى كيفية إصلاح عدم تحميل الصورة المميزة في WordPress عن طريق تحديد السمة أو تعارض المكون الإضافي.
8. ابحث عن تعارضات المكونات الإضافية/الموضوعات
يمكنك استخدام العديد من المكونات الإضافية أو الأكواد التابعة لجهات خارجية عند تشغيل موقع WordPress أو متجر WooCommerce. في بعض الأحيان، يمكن أن يسبب ذلك مشكلات في التوافق في موقع الويب الخاص بك ويؤدي إلى الحاجة إلى إصلاح موقع الويب.

إذا بدأت تواجه مشكلة عدم تحميل الصورة المميزة بعد تثبيت/تحديث مكون إضافي أو سمة، فهذا يعني أن السمة أو المكون الإضافي المحدث يسبب بعض المشكلات.
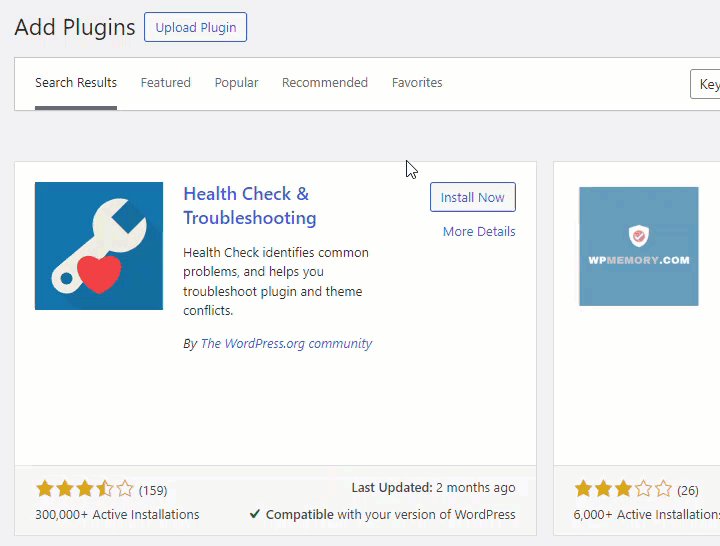
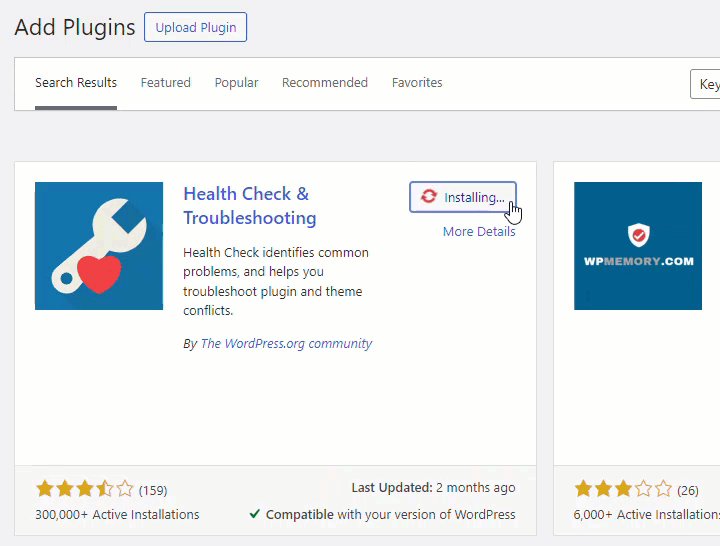
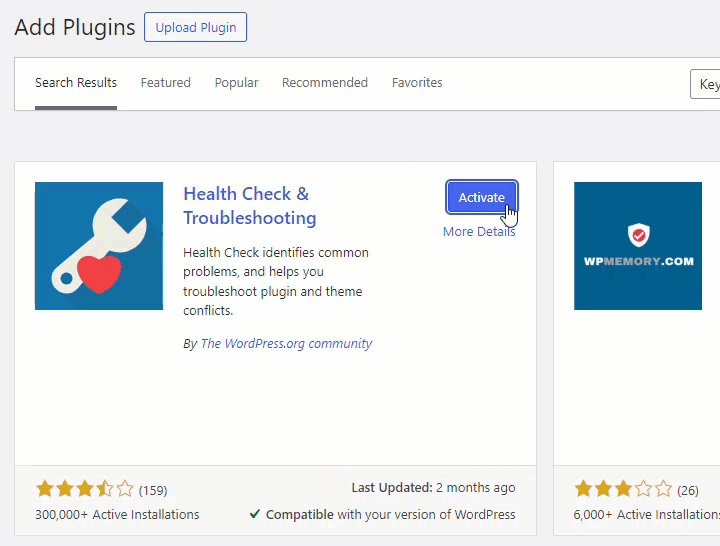
يتوفر مكون إضافي يسمى Health Check & Troubleshooting للعثور على المشكلات ذات الصلة. يمكنك تثبيت هذا البرنامج المساعد وتنشيطه إذا كنت بحاجة إلى مساعدة في العثور على المشكلات المتعلقة بالموقع.

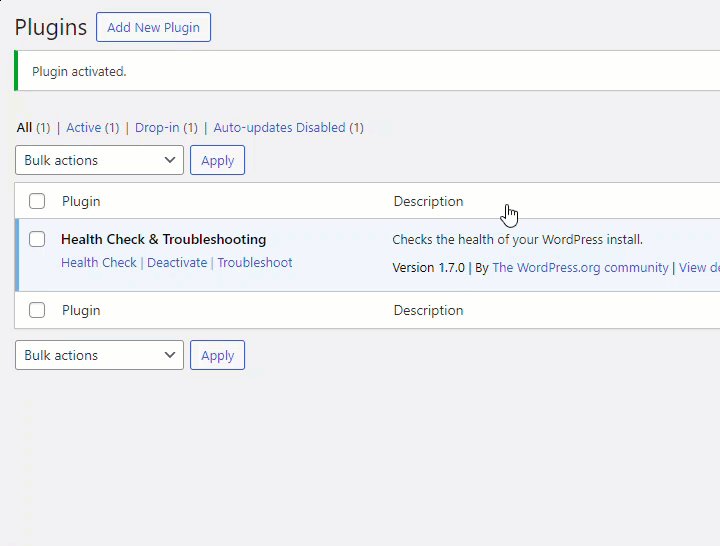
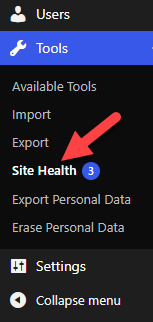
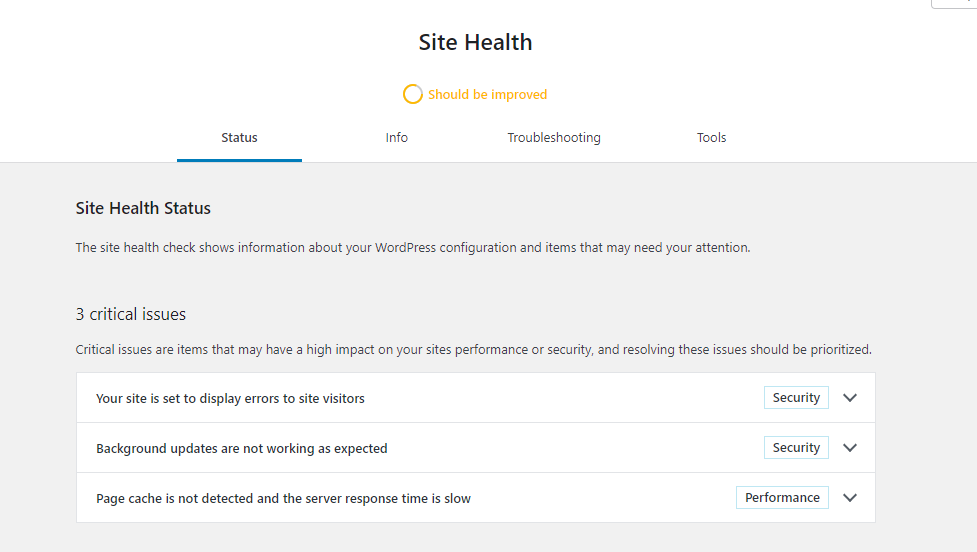
بعد التنشيط، يمكنك رؤية إعدادات المكون الإضافي ضمن أدوات WordPress.

سيُظهر لك البرنامج المساعد جميع المشكلات التي تحتاج إلى الاهتمام.

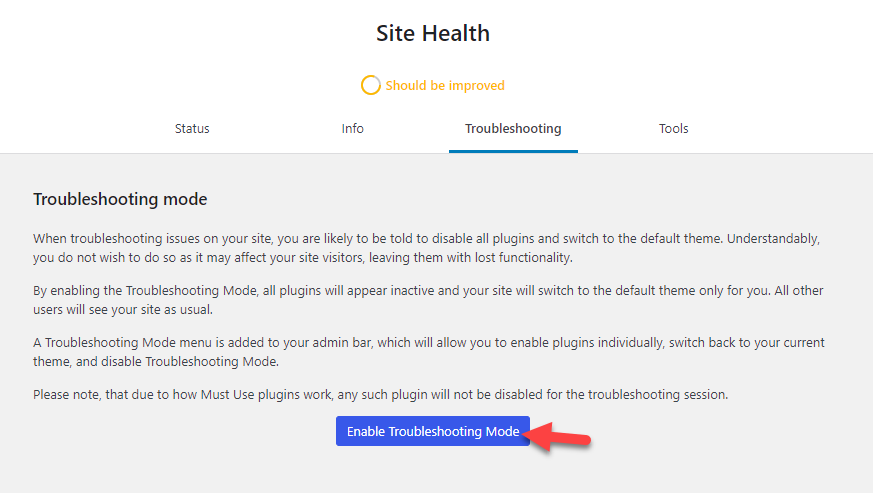
يمكنك إصلاح هذه الأخطاء، وسيبدأ موقع الويب الخاص بك في العمل بشكل طبيعي. إذا كنت لا تزال غير قادر على العثور على المشكلة، فقم بتمكين وضع استكشاف الأخطاء وإصلاحها وابدأ في استكشاف الأخطاء وإصلاحها بشكل عميق.

عادةً ما تساعدك أي من هذه الطرق الثمانية في حل مشكلة عدم تحميل الصورة المميزة في WordPress.
كيفية إضافة صورة مميزة افتراضية في ووردبريس
إذا كنت بحاجة إلى استخدام صورة مميزة واحدة لجميع مقالاتك، فاستمر في قراءة هذا القسم. سنوضح لك كيفية إضافة صورة مميزة افتراضية في WordPress دون أي متاعب.
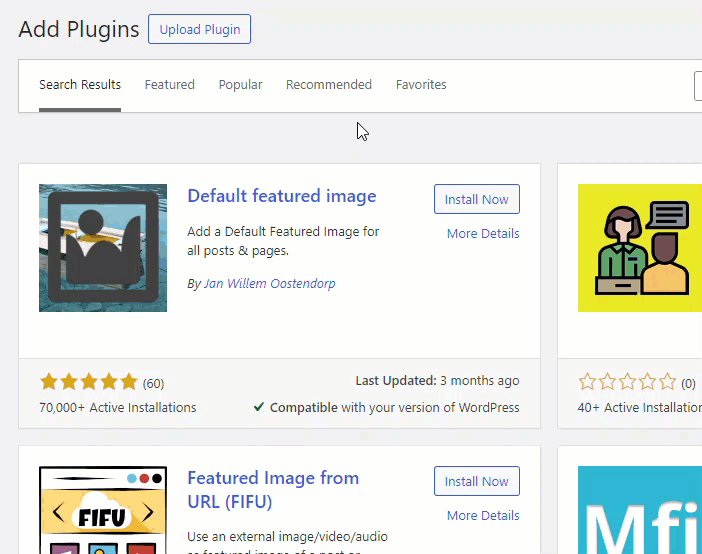
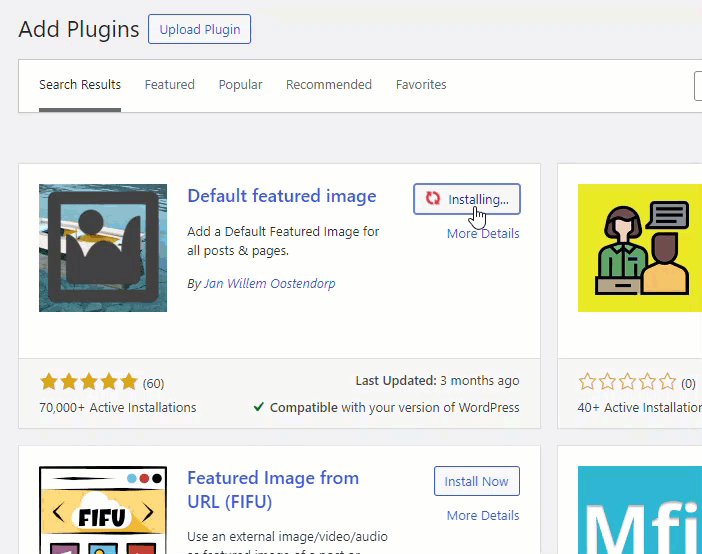
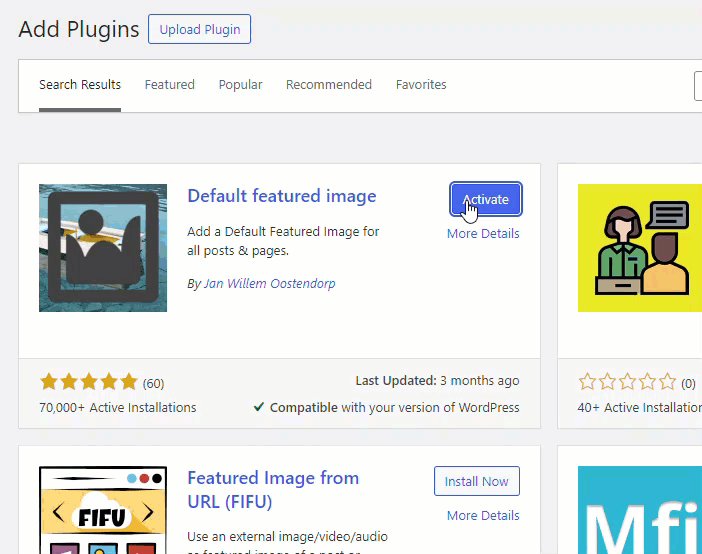
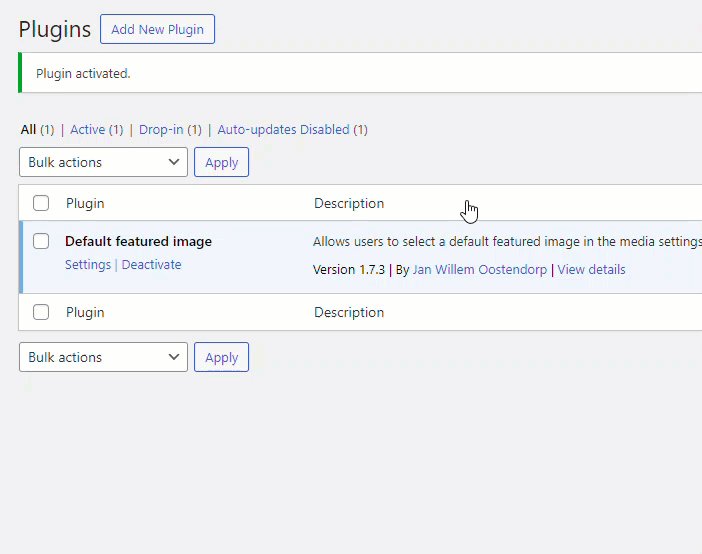
للقيام بذلك، سوف نستخدم مكونًا إضافيًا يسمى الصورة المميزة الافتراضية . يجب عليك أولاً تثبيت المكون الإضافي وتنشيطه على موقع WordPress الإلكتروني أو متجر WooCommerce.

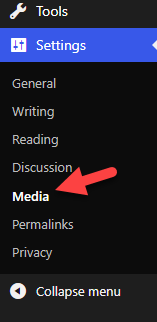
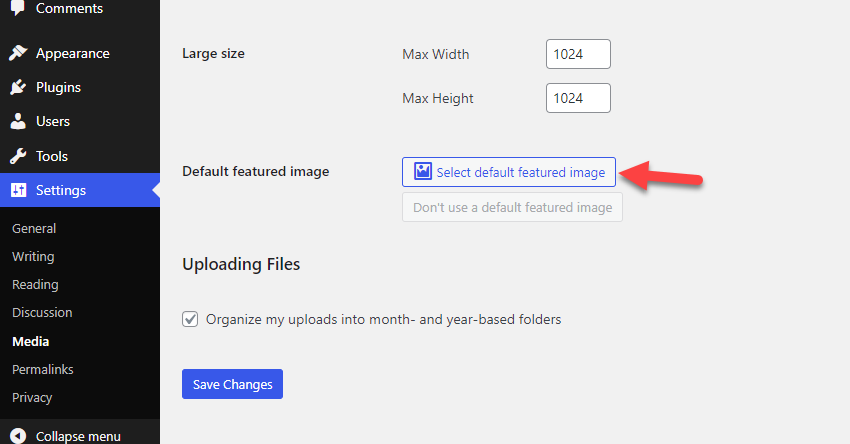
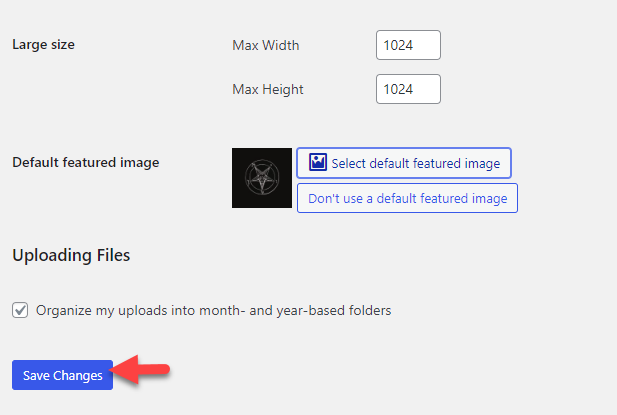
الآن، افتح إعدادات الوسائط، والتي يمكنك رؤيتها ضمن إعدادات WordPress.

يمكنك رؤية خيار إضافة صورة مميزة افتراضية لمشاركاتك.

من مكتبة الوسائط، يمكنك اختيار الصورة التي تريدها. بمجرد الانتهاء من ذلك، احفظ التغييرات.

هذا كل شيء! سيضيف WordPress الصورة المميزة الافتراضية عند نشر منشورات مدونة جديدة. يمكنك تجاوز الصورة يدويًا وقتما تشاء. أو إذا لم تكن بحاجة إلى استخدام صورة مميزة افتراضية لمشاركاتك، فانقر على زر عدم استخدام صورة مميزة افتراضية .
بعد ذلك، دعونا نرى كيفية تحرير الصور المميزة بشكل مجمّع في WordPress.
كيفية تحرير الصور المميزة بشكل مجمّع في ووردبريس
إذا كنت بحاجة إلى خيار تحرير الصور المميزة بشكل مجمّع، فواصل القراءة. سيكون التحرير الجماعي للصور المميزة مفيدًا في مواقف متعددة. على سبيل المثال، سيكون المكون الإضافي للمحرر المجمع مفيدًا إذا كنت قد نشرت مئات أو آلاف منشورات المدونة وتحتاج إلى تعديل الصورة المميزة.
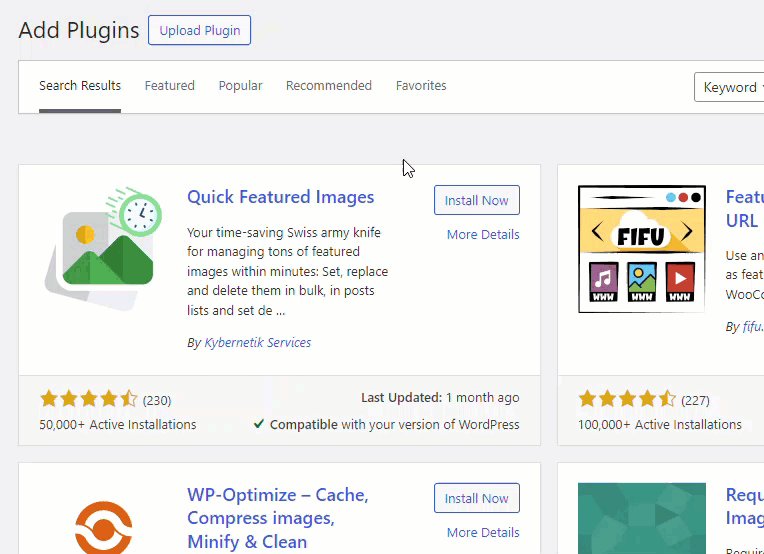
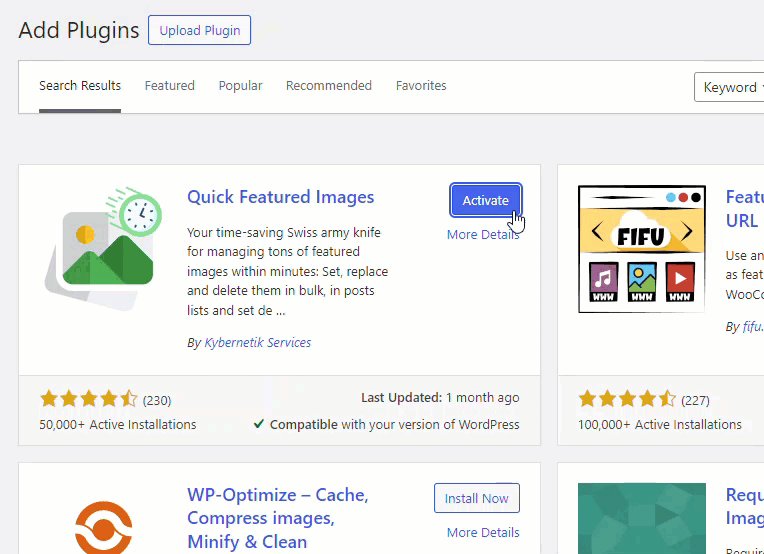
نظرًا لأن WordPress لا يحتوي على هذه الميزة بشكل افتراضي، فيجب عليك الاعتماد على مكون إضافي لهذه المهمة. سنستخدم هنا الصور المميزة السريعة للتحرير المجمع. أولاً، قم بتثبيت وتفعيل البرنامج المساعد على موقع الويب الخاص بك.

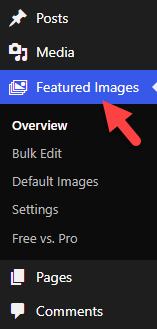
بعد التنشيط الناجح، يمكنك رؤية إعدادات المكون الإضافي على الجانب الأيسر.

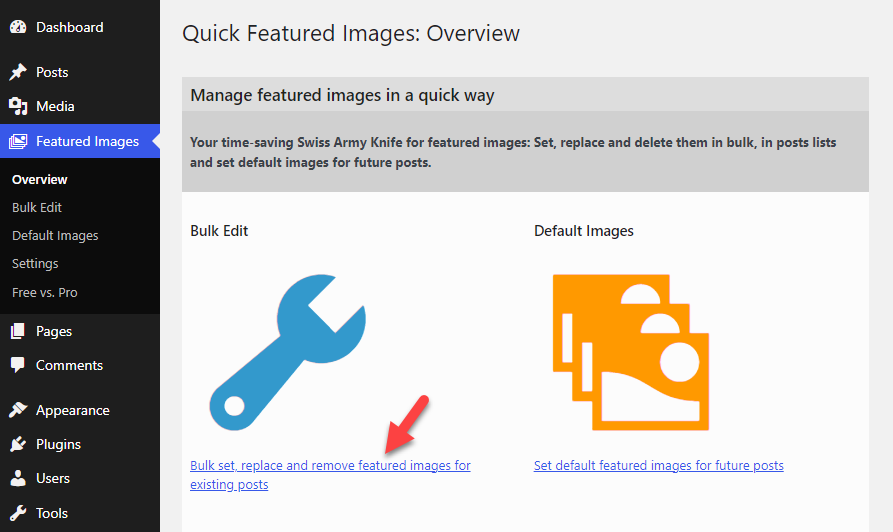
الآن، اختر خيار التحرير المجمع.

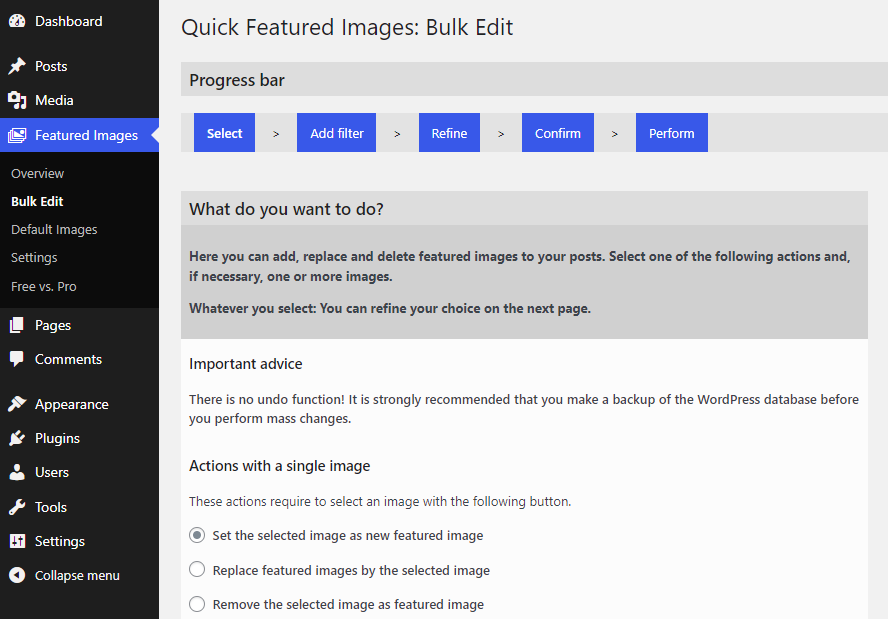
ستتم إعادة توجيهك إلى المحرر الآن.

كما ترون في الجزء العلوي من الصفحة، هناك خمسة أشياء يتعين عليك القيام بها لإجراء تعديل مجمّع:
- حدد الصورة من مكتبة الوسائط
- أضف مرشحًا إذا لزم الأمر
- صقلها
- تأكيد التغييرات
- البدء في نشر التغييرات
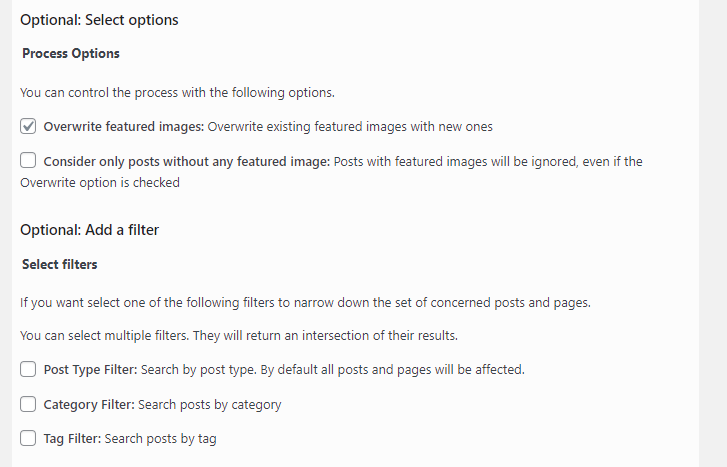
من مكتبة الوسائط، اختر صورة وانتقل إلى الخطوة التالية. هناك، سترى خيارات إضافية.

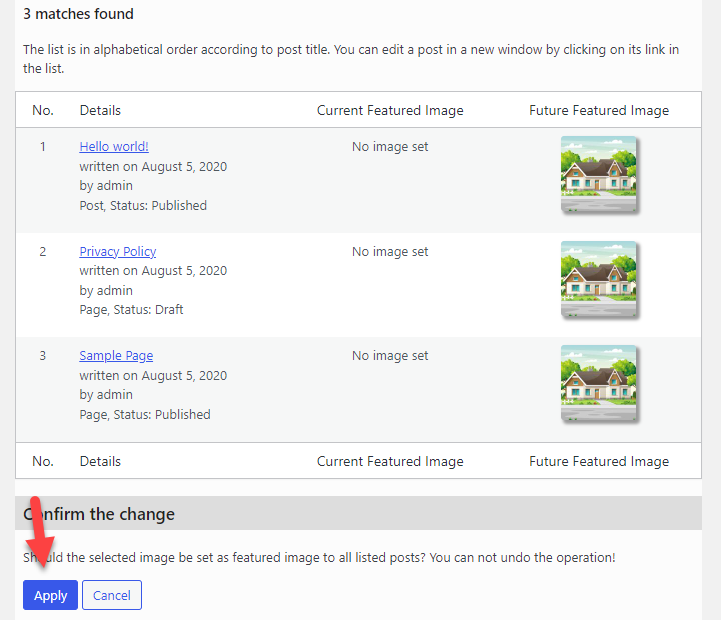
حدد الخيارات المناسبة وفقًا لتفضيلاتك. سيعرض لك المكون الإضافي جميع منشورات/صفحات المدونة المعمول بها أو أنواع المنشورات المخصصة مع الصورة المميزة الجديدة. إذا كنت راضيًا عن النتيجة، قم بتطبيق التغييرات.

يمكنك تنفيذ هذه المهمة باستخدام صورة واحدة مميزة فقط أو عدة صور مميزة.
الآن أنت تعرف كيفية تحرير الصور المميزة بشكل مجمّع في WordPress. كما ترون، تتوفر العديد من المكونات الإضافية للتعامل مع الصور المميزة على موقع الويب. دعونا نلقي نظرة فاحصة على بعض الخيارات في القسم التالي.
المكافأة: أفضل ملحقات الصور المميزة في WordPress التي يجب عليك تجربتها
الآن، دعونا نلقي نظرة عن كثب على مكونات WordPress الإضافية التي يمكنك استخدامها للتعامل مع الصور المميزة في متجرك. باختصار، الإضافات هي:
- صورة العلامة المائية
- صورة مميزة تلقائية
- صور مميزة سريعة
- الصورة المميزة الافتراضية
دعونا نرى ما يقدمه كل مكون إضافي.
1. صورة العلامة المائية

إذا كانت لديك مشكلة تتعلق بسرقة الصور على موقع WordPress الإلكتروني أو متجر WooCommerce، فإليك الحل البسيط. باستخدام مكون إضافي مثل Image Watermark ، يمكنك إضافة علامات مائية مخصصة إلى صورك ومنع سرقة الصور من الحدوث. يمكنك إضافة علامة مائية على جميع الصور التي تم تحميلها حديثا أو الموجودة، وهو أمر مريح للغاية.
من إعدادات البرنامج المساعد، سوف تحصل على خيار لإزالة العلامة المائية من صور معينة. لذا، وفقًا لتفضيلاتك، يمكنك اختيار الصور التي تحتاج إلى حمايتها. سيساعدك المكون الإضافي أيضًا في تحديد موضع العلامة المائية وحجمها وشفافيتها وما إلى ذلك. وهناك ميزة أخرى ستحبها وهي خيار إيقاف النقر بزر الماوس الأيمن على الصور. بهذه الطريقة، يمكنك منع تنزيلات الصور غير المصرح بها.
سمات
- البرنامج المساعد خفيف الوزن
- اختر موضع العلامة المائية
- التحكم في التعتيم
- منع النقر بزر الماوس الأيمن على الصور
- جاهز للترجمة
التسعير
العلامة المائية للصورة هي مكون إضافي مجاني لـ WordPress . يمكنك تنزيله من مستودع ملحقات WordPress.
2. صورة مميزة تلقائية

إذا كنت تبحث عن مكون إضافي قوي للتعامل مع صورك المميزة، فاطلع على الصورة المميزة التلقائية . سيسمح لك هذا البرنامج الإضافي بالبحث عن الصور المميزة عبر Google أو Pixabay أو Unsplash. سيعمل المكون الإضافي أيضًا بشكل جيد مع المكونات الإضافية لـ Gutenberg ومنشئ الصفحات مثل Elementor.
لذلك لن تكون هناك أي مشاكل في التوافق. يمكنك إنشاء صور مميزة لمنشورات مدونتك أو أنواع منشورات مخصصة بناءً على العنوان من الإعدادات. هناك أيضًا خيار متاح لإنشاء صور مجمعة مميزة. لذا، إذا كنت قد نشرت بالفعل العديد من المقالات على مدونتك، فسيكون إنشاء الصور المميزة المجمعة مفيدًا.
سمات
- توليد صورة مميزة من العنوان
- إعادة إنشاء الصور المميزة
- توليد الصور المميزة بكميات كبيرة
- تكامل منصات الأسهم
- متوافق مع أحدث إصدار من ووردبريس
التسعير
الصورة المميزة التلقائية هي مكون إضافي لبرنامج WordPress المجاني . إذا كنت مهتمًا بالإصدار المجاني من البرنامج الإضافي، فيمكنك الحصول عليه من المستودع. سيكلفك المكون الإضافي للإصدار المتميز 55 دولارًا (رسوم لمرة واحدة) للترخيص الأساسي.
3. صور مميزة سريعة

إذا كنت بحاجة إلى مكون إضافي به الحد الأدنى من خيارات التكوين للتعامل مع الصورة المميزة، فاطلع على الصورة المميزة السريعة . تتيح لك هذه الأداة إضافة الصور المميزة أو إزالتها بسرعة من منشورات مدونتك. تعد ميزة التحرير المجمع المتوفرة في إعدادات البرنامج المساعد ممتازة.
باستخدام هذه الميزة، يمكنك تعديل مئات الصور المميزة دون أي متاعب. شيء آخر ملحوظ حول الصور المميزة السريعة هو خيار الترجمة. البرنامج المساعد جاهز للترجمة بنسبة 100% ويمكن استخدامه على أي موقع ويب متعدد اللغات.
سمات
- تحرير الصور المميزة بكميات كبيرة
- سهل الاستخدام
- تخصيص القواعد المخصصة
- اختيار الصورة المميزة الافتراضية
- تحسين قاعدة البيانات
التسعير
الصور المميزة السريعة عبارة عن مكون إضافي لـ WordPress مجاني . يمكنك تنزيل الإصدار البسيط من المكون الإضافي من مستودع مكونات WordPress الإضافية. تبدأ نسختهم المتميزة بسعر 66 يورو سنويًا .
4. الصورة المميزة الافتراضية

البرنامج المساعد النهائي الذي لدينا لك هو الصورة المميزة الافتراضية . كما يوحي الاسم، سيساعدك المكون الإضافي في تعيين صورة مميزة افتراضية لمشاركات مدونتك. من إعدادات وسائط WordPress، يمكنك الوصول إلى إعدادات البرنامج المساعد.
هناك، سترى خيار اختيار صورة مميزة افتراضية للمحتوى. لديك الحق في تعديل الصورة الافتراضية كلما أردت ذلك. يأتي المكون الإضافي أيضًا مزودًا بكود برمجي خفيف الوزن، لذلك لن يكون هناك أي تأثير على سرعة موقع الويب.
سمات
- وزن خفيف
- من السهل تكوينها
- قم بتعديل الصورة الافتراضية حسب حاجتك
- التوصيل والتشغيل
التسعير
الصورة المميزة الافتراضية هي مكون إضافي مجاني لـ WordPress . يمكنك الحصول عليه من مستودع البرنامج المساعد.
خاتمة
تعد الصور المميزة إحدى الأشياء المهمة التي يجب عليك مراعاتها أثناء التعامل مع مدونة أو متجر WooCommerce. عندما يمر زائر موقع الويب عبر صفحات الأرشيف مثل المدونات أو أرشيفات الفئات أو المنتجات، سيعرض الموضوع الصورة المميزة وعنوان المحتوى.
سيختار معظم الأشخاص المشاركات وفقًا لمدى جودة الصور المميزة . ومن ثم، إذا كانت لديك مشكلة عدم تحميل صورة مميزة في WordPress، فيجب عليك النظر في إصلاحها.
كما ترون في هذه المقالة، فقد أظهرنا لك ثماني طرق بسيطة لحل مشكلة عدم تحميل الصورة المميزة في WordPress. باختصار، يجب عليك أولاً التحقق مما إذا كنت قد قمت بتعيين صورة مميزة . إذا لم تتمكن من العثور على الخيار في المحرر، قم بتمكينه من خيارات الشاشة .
قم بإيقاف تشغيل كل مكون إضافي للتحميل البطيء وتحقق من استمرار المشكلة. يمكنك أيضًا التحقق من إعدادات السمات المتاحة وإيقاف تشغيل كافة المكونات الإضافية لاختبار التوافق . لنفترض أنك وجدت المشكلة، عظيم. لا تتردد في إعادة إنشاء الصور المصغرة وزيادة حد ذاكرة WordPress إذا لم تتمكن من معالجتها.
في معظم الحالات، هذا سوف يحل المشكلة. يجب عليك أيضًا التحقق من أذونات المستخدم والتأكد من تمكين دور المستخدم المحدد لأذونات تحميل الملفات.
ستساعدك خيارات استكشاف الأخطاء وإصلاحها هذه على إصلاح مشكلة عدم تحميل الصورة المميزة في WordPress.
هل تعرف أي طريقة أخرى لإصلاح مشكلة الصورة المميزة المعطلة؟
اسمحوا لنا أن نعرف في التعليقات!
إليك بعض المقالات المشابهة التي قد تعجبك:
- عدم ظهور الشريط الجانبي لـ WooCommerce: كيفية إصلاحه
- كيفية تحميل الصور بشكل بطيء في ووردبريس
- كيفية إصلاح مشكلات AMP الشائعة في WordPress؟
