WordPress Öne Çıkan Resmin Yüklenmemesi Hatasını Düzeltmenin 8 Yolu: Kesin Kılavuz
Yayınlanan: 2024-03-07Eğer bir blog yazarıysanız öne çıkan görsellerin önemini bilirsiniz. Öne çıkan görseller, kullanıcılara yardımcı olan çarpıcı içerik oluşturmanın yanı sıra blog yazma ve pazarlama yolculuğunda da hayati bir rol oynuyor.
Web sitesi ziyaretçilerinin dikkatini çeker ve bu şekilde daha iyi bir kullanıcı deneyimi sağlayabilirsiniz.
Peki ya öne çıkan görseller yüklenmiyorsa?
WordPress kullanıcısıysanız ve blog yazılarınızın öne çıkan görselleri düzgün çalışmıyorsa endişelenmeyin. Birçok kullanıcı bu sorunla karşı karşıyadır ve WordPress özellikli görseller hakkında bilmeniz gereken her şeyi burada bulabilirsiniz ve bunları giderebilirsiniz.
WordPress özellikli görselin yüklenmemesi sorununu düzeltmenin sekiz yöntemini burada bulabilirsiniz.
WordPress Öne Çıkan Resim Nedir?
WordPress özellikli görseller, blog yazılarını veya sayfalarını temsil eden görsel öğelerdir. Blogu veya arşiv sayfasını ziyaret ettiğinizde ön uçta yazı başlığının yanında görünürler.

Öncelikle içeriği temsil eder ve web sitesi sahibinin makalenin mesajını veya temasını görsel olarak okuyucuya aktarmasına yardımcı olur.
Yukarıda belirtilen işlevlerin yanı sıra, birisi blog yazılarınızı veya sayfalarınızı paylaştığında öne çıkan görsel sosyal medyada kullanılacaktır. Bu nedenle öne çıkan bir görsele sahip olmak zorunludur.
Öne Çıkan Görseller Neden Düzgün Yüklenmiyor?
WordPress'te öne çıkan görseller birden fazla sorun nedeniyle doğru şekilde yüklenmiyor. Yaygın sorunlardan bazıları şunlardır:
- Sunucu kaynağı sorunları: Paylaşımlı bir barındırma şirketi kullanıyorsanız yalnızca sınırlı kaynaklara sahip olursunuz. Yani depolama alanınız veya bant genişliği kotanız dolduğunda web sitesi düzgün çalışmayacaktır.
- Bozuk dosyalar: Görüntü dosyaları bozuksa düzgün şekilde yüklenmezler. Bu durumda yapabileceğiniz en iyi şey önceden oluşturulmuş bir yedeği geri yüklemektir.
- Tarayıcı önbelleğe alma sorunları: Bazen suçlu tarayıcı önbelleğe alma olabilir. Lütfen tarayıcı önbelleğini temizleyin ve hala sorunla karşılaşıp karşılaşmadığınızı kontrol edin.
- İzin sorunları: Bu, öne çıkan görsellerin düzgün şekilde yüklenmemesinin geçerli bir nedeni olabilir. Kullanıcı veya klasör izinleri hatalıysa çakışmalar yaşanacaktır.
- Sitedeki çatışmalar: Web sitesinde herhangi bir kod veya eklenti çakışması varsa bu sorunlara neden olabilir.
Ve benzeri.
Artık öne çıkan görsellerin neden web sitesinin ön kısmına düzgün şekilde yüklenmediğini biliyorsunuz. Aşağıdaki bölüm size WordPress özellikli görselin yüklenmemesi sorununu nasıl düzelteceğinizi gösterecektir.
WordPress Öne Çıkan Görsel Yüklenmiyor Hatası Nasıl Düzeltilir
Burada, öne çıkan görselin yüklenmemesi hatasını düzeltmek için kullanabileceğiniz sekiz yöntemimiz var. Bunlar:
- Öne çıkan bir görsel atayıp atamadığınızı kontrol edin
- Tembel yüklemeyi devre dışı bırak
- Tema ayarlarını kontrol edin
- Küçük resimleri yeniden oluştur
- Varsayılan bellek sınırını artırın
- Kullanıcı izinlerini değiştir
- Function.php dosyasını değiştirin
- Eklenti veya tema çakışmalarını bulun ve düzeltin
Aşağıda bu sorunları nasıl çözebileceğinizi ayrıntılı olarak açıklayacağız. Lafı daha fazla uzatmadan rehberimize başlayalım.
1. Öne Çıkan Bir Görsel Atayıp Atamadığınızı Kontrol Edin
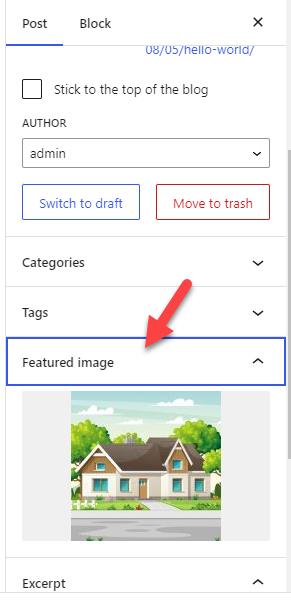
Yapmanız gereken ilk şey, öne çıkan bir görsel atayıp atamadığınızı kontrol etmektir. Gutenberg veya Klasik Editör'ü açtığınızda sağ tarafta öne çıkan görsel seçeneğini göreceksiniz.
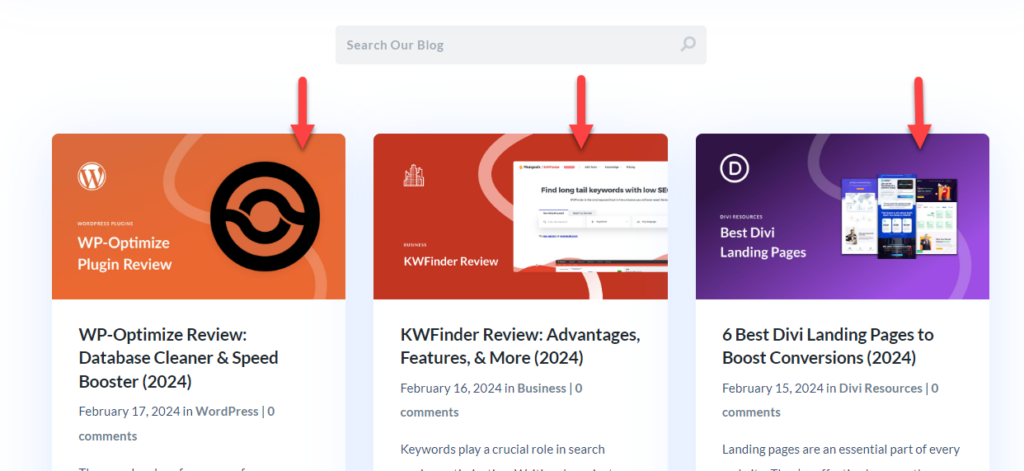
Orada bir resim görebiliyorsanız, gitmeye hazırsınız. Geçerli bir öne çıkan görsele sahip bir blog yazısı örneğini burada bulabilirsiniz.

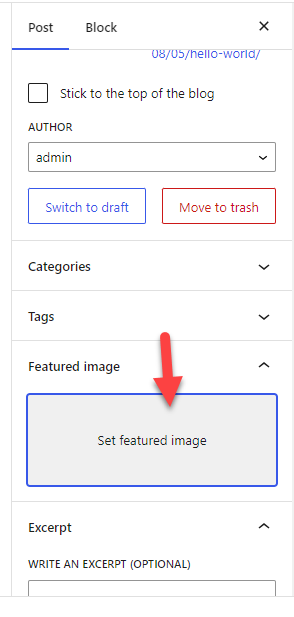
Bazı durumlarda orada herhangi bir resim göremezsiniz. Bu, öne çıkan görselin blog yazısında eksik olduğu anlamına gelir.

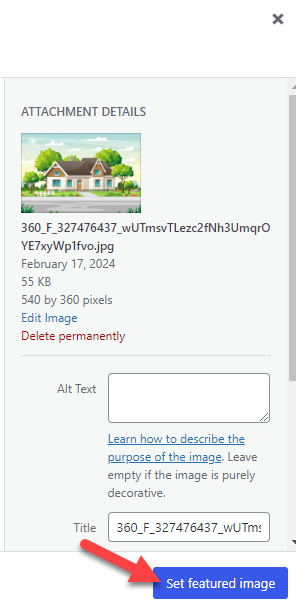
Alanda bir görsel görmüyorsanız medya kitaplığından birini seçebilirsiniz.

Bazı nadir durumlarda öne çıkan görsel panelini Gutenberg düzenleyicisinde veya Klasik Düzenleyicide göremezsiniz. Makaleye öne çıkan görsel ekleme seçeneğini göremiyorsanız paniğe kapılmayın. Bu sadece bir görünürlük sorunudur.
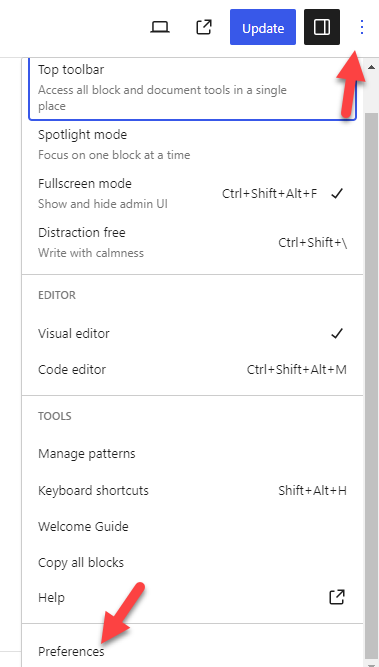
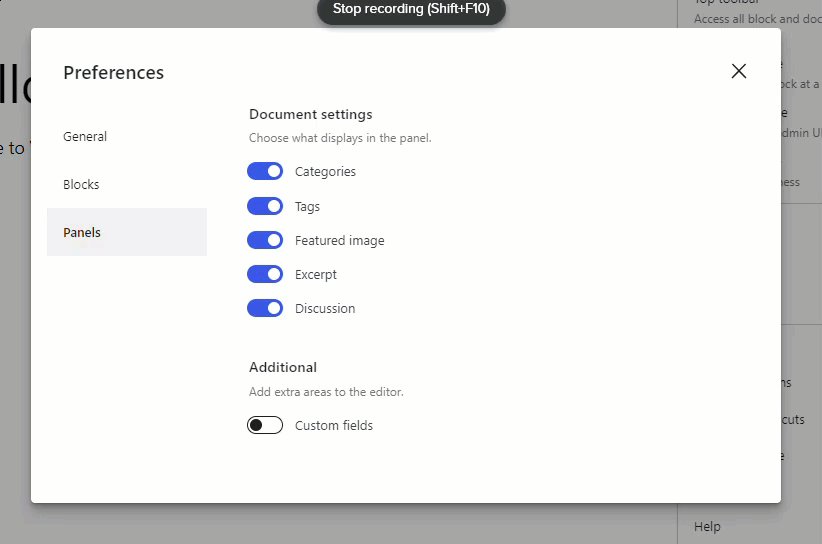
Gutenberg editörünün sağ üst tarafındaki üç nokta seçeneğine tıklayın. Oradan tercihleri seçin.

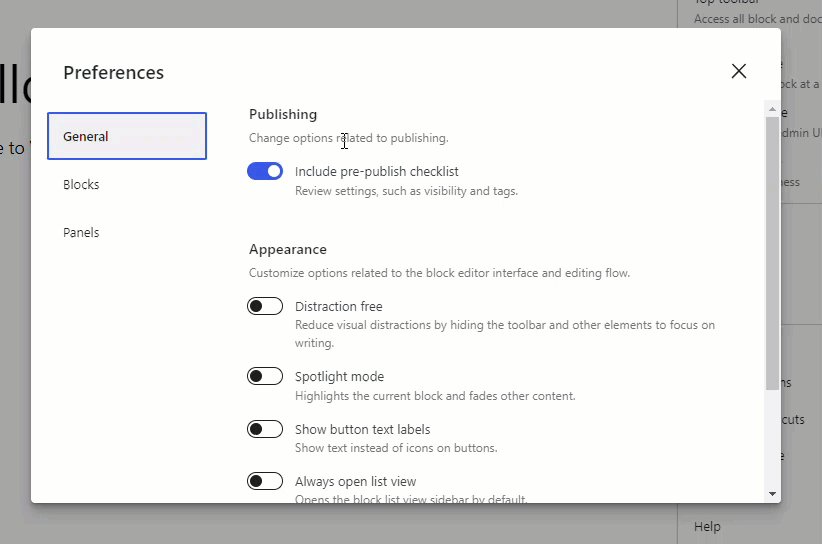
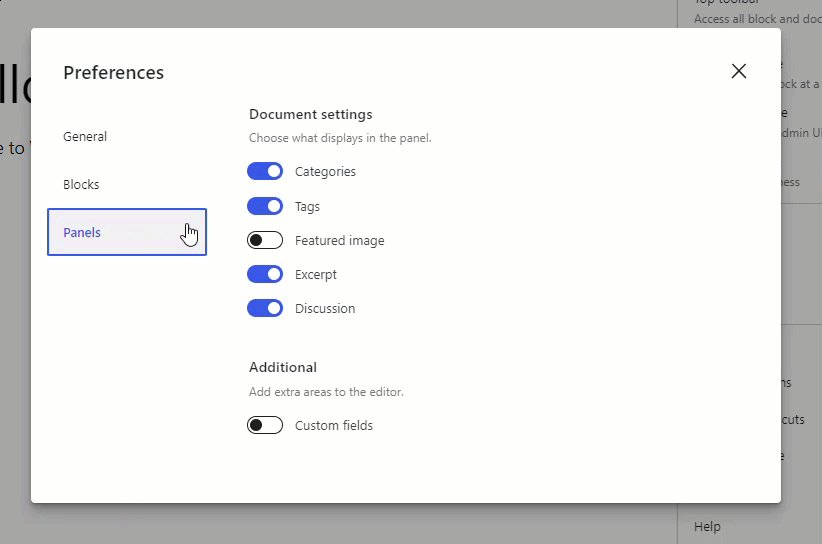
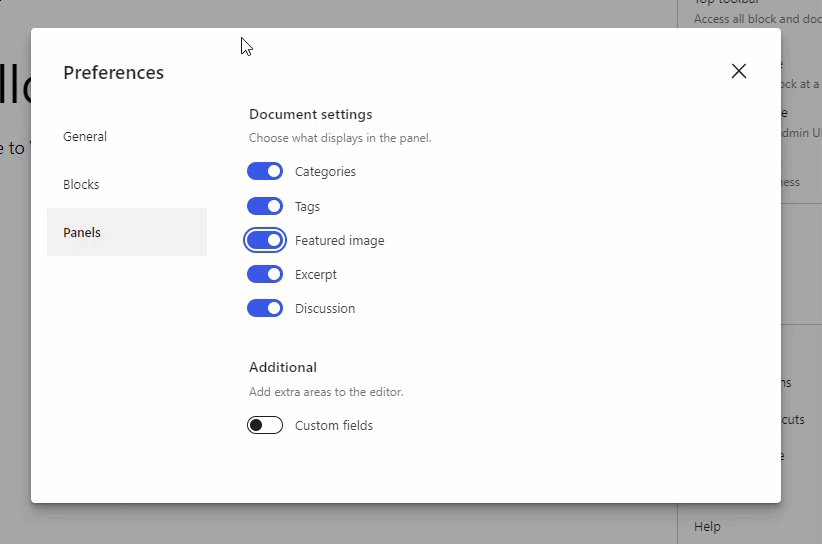
Şimdi panelin bölümünü açın. Öne çıkan görsel panelini devre dışı görüyorsanız etkinleştirmeniz yeterlidir.

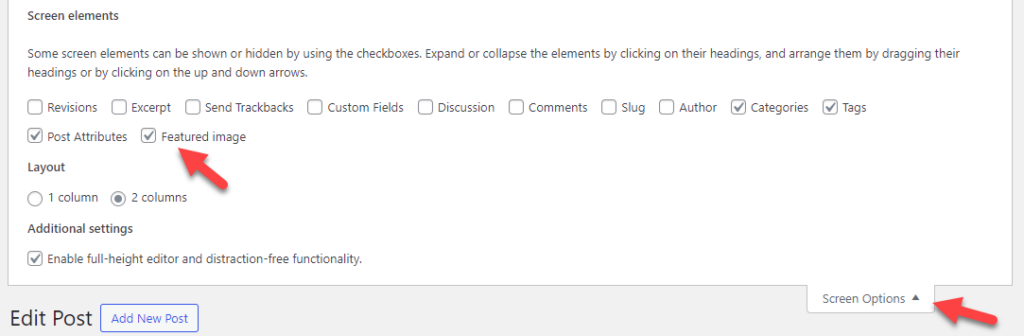
Artık Gutenberg editörü öne çıkan görsel bölümünü sağ tarafta gösterecek. Klasik Düzenleyici'yi kullanıyorsanız ekran seçeneklerini açın ve öne çıkan görselleri buradan etkinleştirin.

Bu değişiklikleri yaptıktan sonra blogunuzu veya kategori arşivinizi ön uçtan kontrol edin. Öne çıkan görselleri görebiliyorsanız bu harika. Şansınız yoksa bu kılavuzu okumaya devam edin.
Ardından, WordPress özellikli görselin yüklenmemesi sorununu düzeltmek için tembel yüklemeyi kapatarak ikinci seçeneğe geçelim.
2. Tembel Yüklemeyi Devre Dışı Bırakın
Tembel Yükleme, görüntü dağıtımını optimize etmenin mükemmel bir yoludur. Öğretici dersler verdiğiniz bir blog işletiyorsanız, içeriğe onlarca veya yüzlerce ekran görüntüsü ekliyor olabilirsiniz (konuyu ne kadar derinlemesine ele aldığınıza bağlı olarak).
Varsayılan olarak, birisi gönderinize veya sayfanıza geldiğinde sunucu, makaleyi görüntülemeden önce içeriğin tamamını yüklemeye çalışır. Bu nedenle, blog yazısında birden fazla resim varsa, blog yazısında birden fazla resim varsa tam yüklü bir web sayfasına ulaşmak uzun zaman alacaktır.
Bu durumu düzeltmenin en iyi yolu tembel yüklemeyi kullanmaktır.
Tembel yüklemeyi kullandığınızda görseller yalnızca kullanıcının davranışına göre yüklenecektir. Kullanıcı kaydırdıkça sunucu resimleri yükleyecektir. Bu, performans optimizasyonunda size yardımcı olacaktır.
Bazı durumlarda geç yükleme, öne çıkan görsellerde sorunlara neden olabilir. Web sitenizde geç yüklemeyi etkinleştirdiyseniz bu, mevcut tüm fotoğrafları etkiler.
Bu nedenle tembel yüklemeyi kapatmayı deneyin ve sorunun hala devam edip etmediğini kontrol edin. Bu özellik için BJ Lazy Load gibi özel bir tembel yükleme eklentisi veya Perfmatters gibi bir performans eklentisi kullanın.
Ayarlardan seçeneği kapatıp web sitesini deneyebilirsiniz.
3. Tema Ayarlarını Kontrol Edin
Astra, GeneratePress ve Divi gibi WordPress temalarının özel öne çıkan görsel ayarları vardır. Bu nedenle, web sitesinin ön kısmında öne çıkan herhangi bir görsel göremiyorsanız tema seçeneklerine bakmanız gerekir.
Sahte web sitemize Astra'yı kurduk.
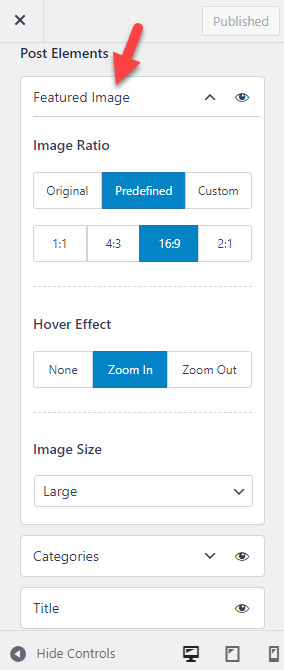
WordPress özelleştiricisini açarsanız öne çıkan görsellerle ilgili seçenekleri görebilirsiniz.

Varsayılan olarak aşağıdaki gibi seçenekleri görebilirsiniz:
- Görüntü oranı
- Vurgulu animasyon
- Görüntü boyutu
Ve benzeri.
Etkinleştirilmişse, öne çıkan resim öğesinin görünürlüğünü sağlayın. Klasik veya Gutenberg editörü aracılığıyla öne çıkan bir görsel eklediyseniz ve öne çıkan görseli tema ayarlarından kapattıysanız, web sitenizde öne çıkan herhangi bir görsel görüntülenmez.
Kullandığınız temaya bağlı olarak özelleştirmeler değişecektir. Ancak çoğu modern WordPress teması özel bir panelle birlikte gelir; buradan temaya özgü özellikleri etkinleştirebilir/devre dışı bırakabilirsiniz.
WordPress'in öne çıkan görselleriyle ilgili hâlâ sorun yaşıyorsanız devam edin.
4. Küçük Resimleri Yeniden Oluşturun
Yakın zamanda WordPress temanızı değiştirdiyseniz ve öne çıkan görseller iyi çalışmıyorsa bunun nedeni görsel boyutlarıdır. WordPress tema geliştiricileri, temaya tasarımla iyi çalışacak özel görsel boyutları ekleyecektir.
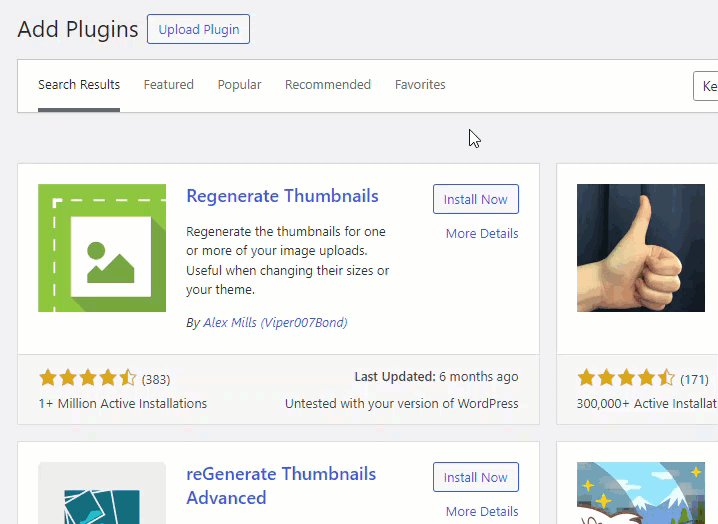
Yakın zamanda temanızı değiştirdiyseniz görsel sorununu çözmek için görsel dosyalarını yeniden oluşturmanız gerekir. WordPress varsayılan olarak bu özelliğe sahip değildir ve Küçük Resimleri Yeniden Oluştur adlı bir eklentiye güveneceğiz.
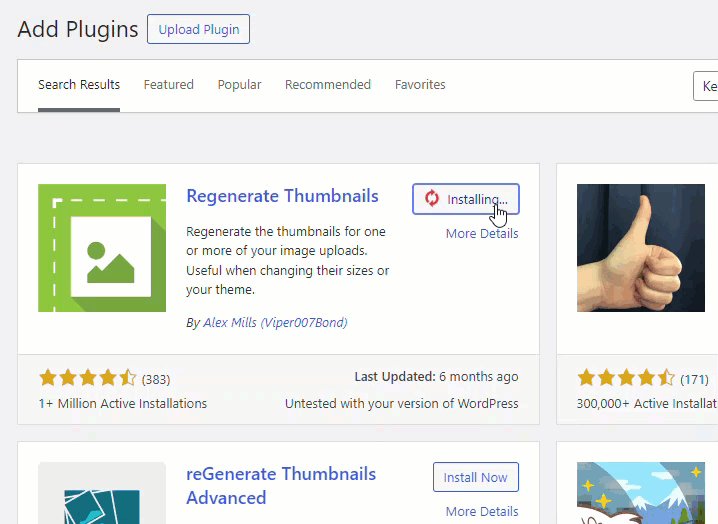
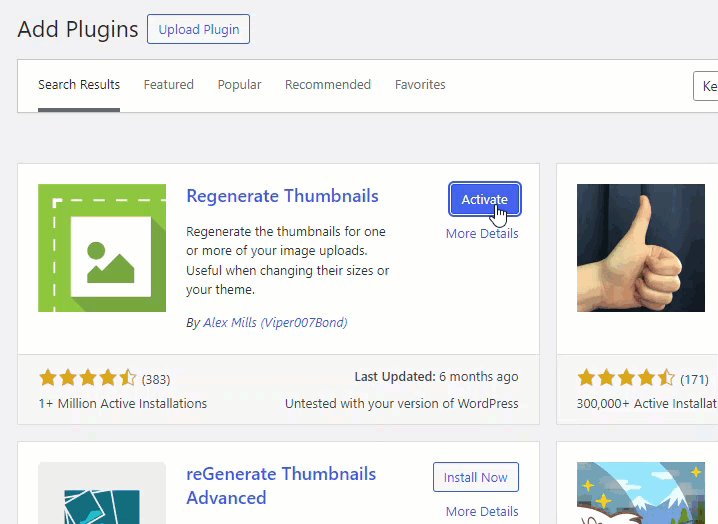
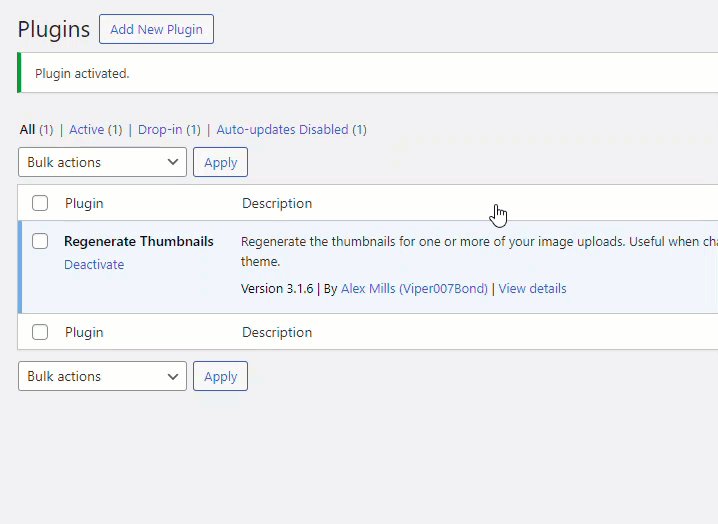
Öncelikle web sitenize Küçük Resimleri Yeniden Oluştur'u yükleyin ve etkinleştirin.

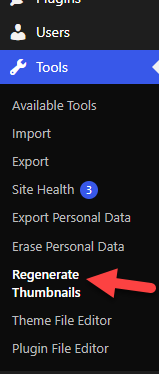
WordPress araçları altında eklentinin ayarlarını görebilirsiniz.

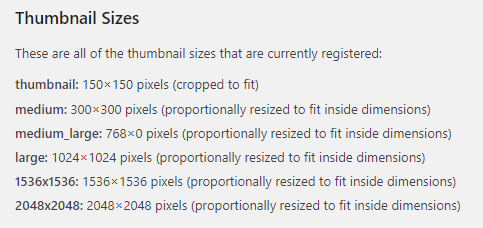
Web sitenizde bulunan tüm görsel boyutlarını burada görebilirsiniz.

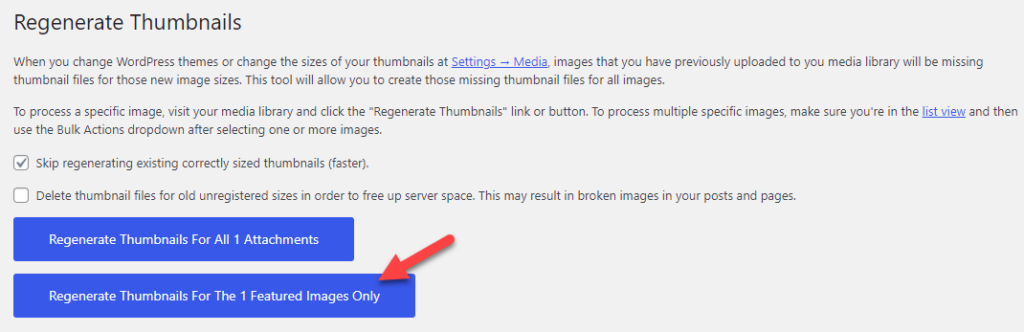
Tek yapmanız gereken öne çıkan görselleri yeniden oluştur düğmesini tıklamak.

Medya kitaplığınızın boyutuna göre işlem birkaç dakika sürecektir. İşlem tamamlandıktan sonra web sitesini ön uçtan kontrol edebilirsiniz. Mevcut öne çıkan görsel boyutuyla ilgili sorun yaşıyorsanız WordPress kurulumuna özel görsel boyutları eklemek için bu kodu kullanın.
add_image_size(yeni-özellikli-resim, 1200, 720); // Özel Öne Çıkan Resim Boyutu
Değerleri değiştirmeli ve bunu function.php dosyasının veya Kod Parçacıkları gibi siteye özel bir eklentinin sonuna yapıştırmalısınız. Kodu kaydettikten sonra yeni bir görsel boyutu mevcut olacak ve siz de öne çıkan görseller için aynısını seçebilirsiniz.
Sorun hala devam ediyorsa bir sonraki aşamaya geçin. Daha sonra size WordPress bellek sınırını nasıl artıracağınızı ve WordPress özellikli görselin yüklenmemesi sorununu nasıl çözeceğinizi öğreteceğiz.
5. WordPress Bellek Sınırını Artırın
Her WordPress web sitesinin önceden tanımlanmış bir hafıza sınırı vardır. Genellikle web sunucunuz bunu yapılandırır ve varsayılan değer 32 MB veya 128 MB olur. WordPress bellek sınırını yükseltmek, birden fazla sorunu çözmenin başka bir iyi yoludur.
Bunu yükseltmek kaynak tüketiminde herhangi bir artışa veya herhangi bir kararsızlığa neden olmaz. WordPress bellek sınırını artırmak için bu kodu kopyalamanız gerekir:
define('WP_MEMORY_LIMIT', '256M');Şimdi wp-config.php dosyasını açmanız gerekiyor. wp-config.php dosyasına özel bir dosya yöneticisi eklentisi veya FileZilla gibi bir FTP istemcisi aracılığıyla erişebilirsiniz.
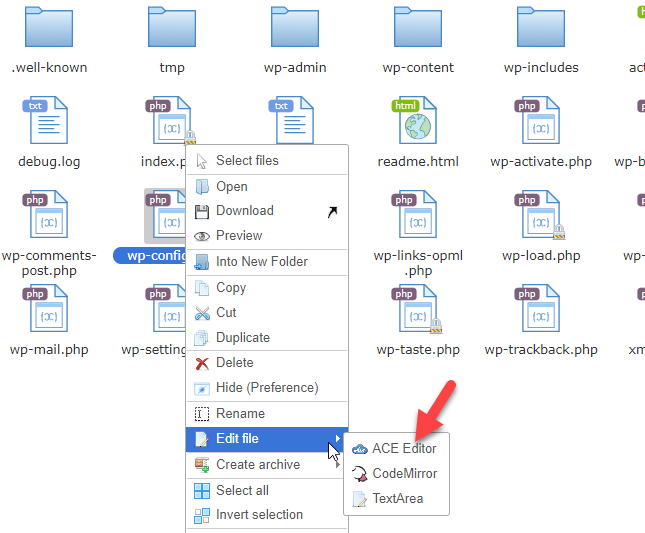
Bu durumda Filester eklentisini kullanacağız. Eklentiyi kurup etkinleştirdikten sonra wp-config.php dosyasını bulun. Şimdi sağ tıklayın ve kod düzenleyici seçeneğini seçin.

Satırın hemen öncesinde /* Hepsi bu, düzenlemeyi bırakın! Mutlu yayıncılık. */ , kodu yapıştırın. Bu kadar! Dosya 'yı kaydet; artık web sitenizin hafıza limiti 256MB !
Bazı WordPress barındırma şirketlerinin hesap panelinde bellek sınırını yönetmek için özel bir seçeneği olacaktır. Herhangi bir premium yönetimli WordPress barındırma şirketi kullanıyorsanız, WordPress bellek sınırını artırmak için şirket içi seçeneği arayın.
Hareket halindeyken yardıma ihtiyacınız olursa web barındırma sağlayıcısının destek ekibiyle iletişime geçebilirsiniz.
6. Kullanıcı İzinlerini Değiştirin
Çok yazarlı bir blog çalıştırıyorsanız ve kullanıcılar blog yazıları yazarken öne çıkan görselleri yükleme seçeneğini görmüyorsa bunun nedeni bir izin sorunudur. Kullanıcı Rolü Düzenleyici adlı bir eklenti ile izinleri özelleştirebilirsiniz.
Bu nedenle eklentiyi web sitenize kurun ve etkinleştirin.
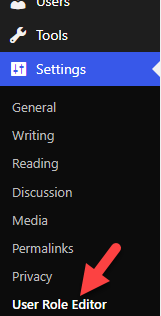
Etkinleştirmeden sonra eklentinin ayarlarını WordPress ayarları altında görebilirsiniz.

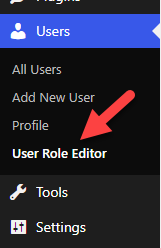
Bazı seçeneklerde ince ayar yapmanız gerekiyorsa bunu oradan yapabilirsiniz. Bunu yaptıktan sonra Kullanıcılar ve Kullanıcı Rolü Düzenleyici'ye gidin.

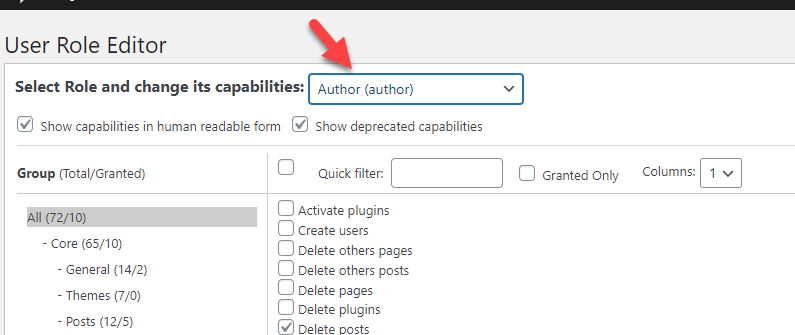
Açılır menüden kullanıcı rolünü seçebilirsiniz.

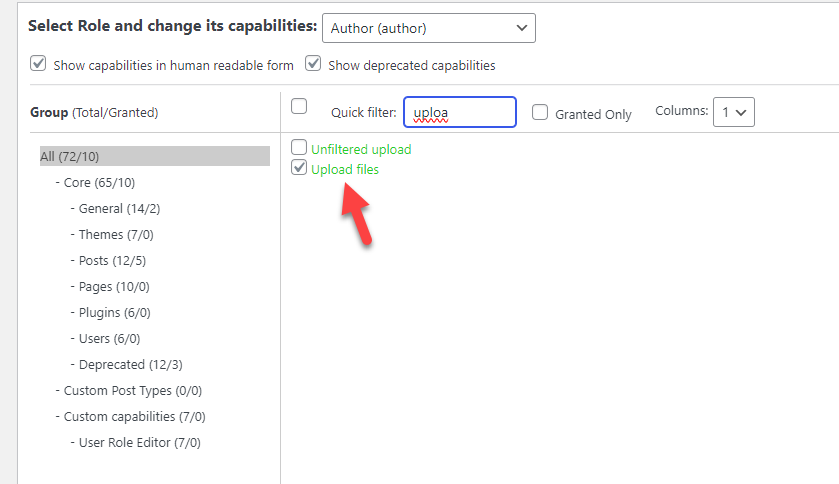
Şimdi kullanıcı rolü için dosya yükleme izninin etkinleştirildiğinden emin olun.

Bunu yaptıktan sonra ayarları kaydedin. Aşağıdaki bölüm, öne çıkan görsel desteği eklemek için Function.php dosyasının nasıl değiştirileceğini gösterecektir.
7. Functions.php Dosyasını Değiştirin
Özel olarak geliştirilmiş bir WordPress teması kullanıyorsanız öncelikle öne çıkan görseller için destek eklemelisiniz. Aksi takdirde, Gutenberg veya Klasik Düzenleyici'de öne çıkan görsel meta kutusunu göremezsiniz.
İşte bunu nasıl yapabileceğiniz.
Yapmanız gereken ilk şey bu kodu kopyalamaktır:
add_theme_support('küçük resim sonrası', array(
'postalamak',
'sayfa',
'özel yazı tipi adı',
));Kopyaladıktan sonra alt temanızın function.php dosyasına veya siteye özel bir WordPress eklentisine yapıştırın. Bundan sonra dosyayı kaydedebilirsiniz.
Artık düzenleyicide öne çıkan görsel meta kutusunu göreceksiniz. Göremiyorsanız bunun nedeni önbelleğe alma işleminizdir. Web sitenizin önbelleğini temizleyip tekrar kontrol edebilirsiniz. Daha sonra, temayı veya eklenti çakışmasını tanımlayarak WordPress özellikli görselin yüklenmemesini nasıl düzeltebileceğimizi görelim.

8. Eklenti/Tema Çakışmalarını Bulun
Bir WordPress web sitesi veya WooCommerce mağazası çalıştırdığınızda birden fazla üçüncü taraf eklentisi veya kodu kullanabilirsiniz. Bazen bunlar web sitenizde uyumluluk sorunlarına neden olabilir ve web sitesinin düzeltilmesi gerekmesine neden olabilir.
Bir eklenti veya tema yükledikten/güncelledikten sonra öne çıkan görselin yüklenmemesi sorununu yaşamaya başladıysanız bu, güncellenen tema veya eklentinin bazı sorunlara neden olduğu anlamına gelir.
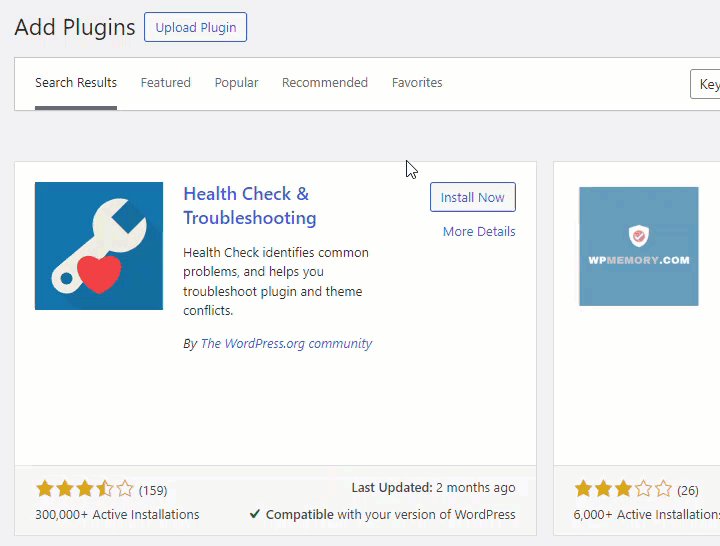
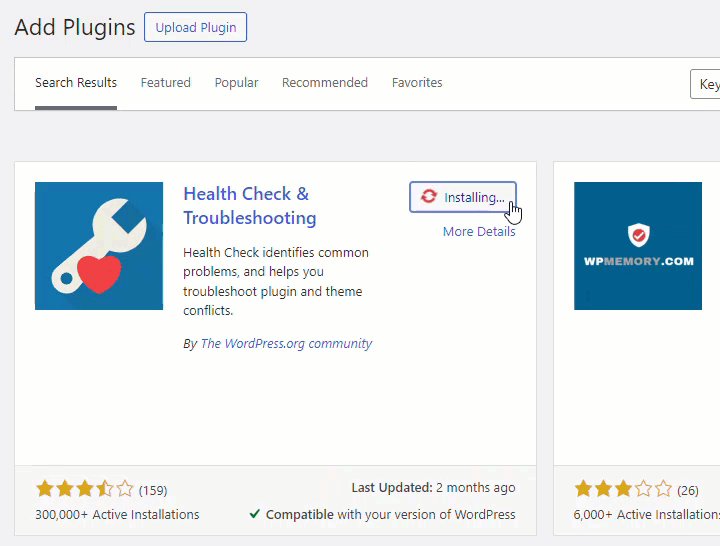
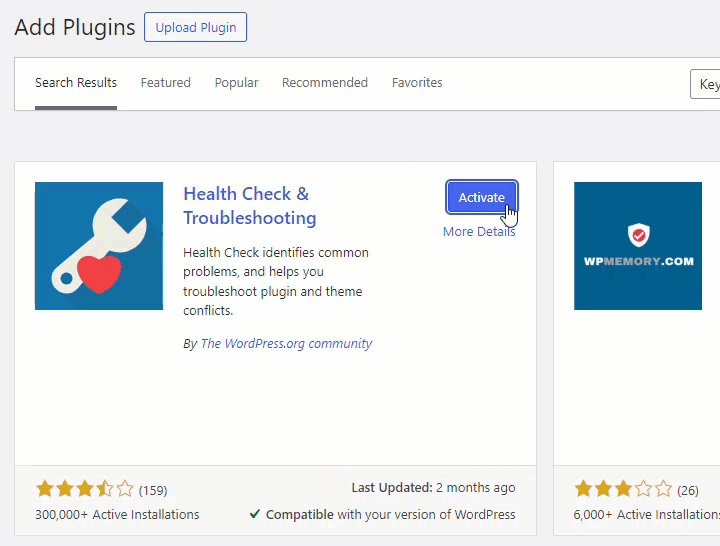
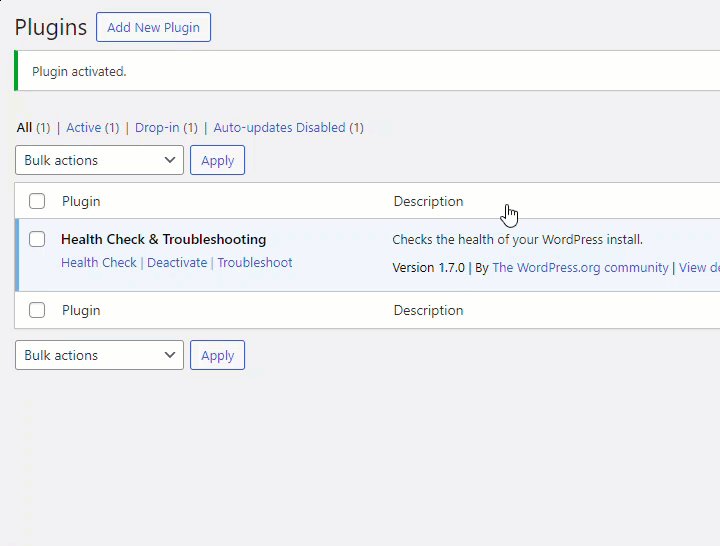
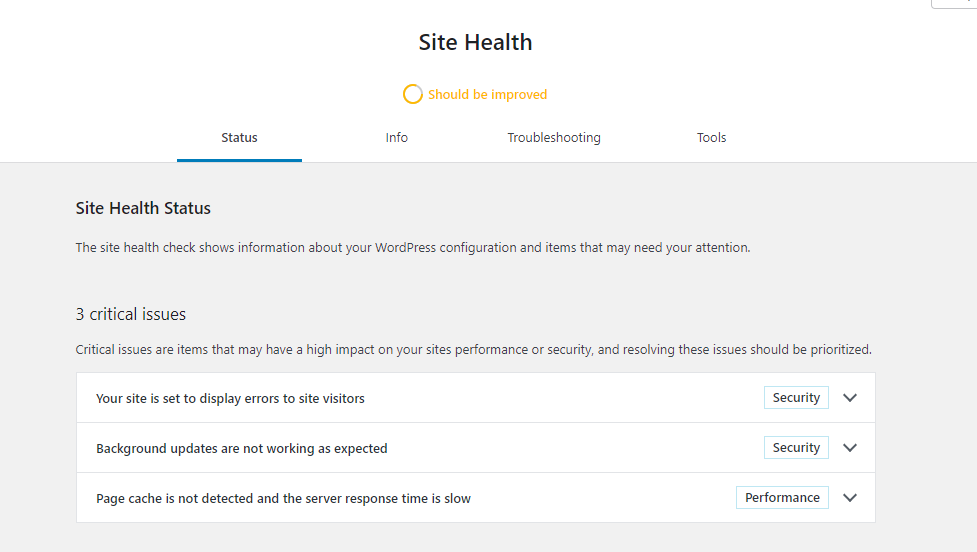
İlgili sorunları bulmak için Sağlık Kontrolü ve Sorun Giderme adlı bir eklenti mevcuttur. Siteyle ilgili sorunları bulma konusunda yardıma ihtiyacınız varsa bu eklentiyi yükleyip etkinleştirebilirsiniz.

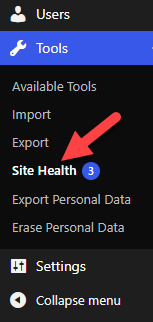
Etkinleştirmeden sonra eklentinin ayarlarını WordPress araçları altında görebilirsiniz.

Eklenti size dikkat edilmesi gereken tüm konuları gösterecektir.

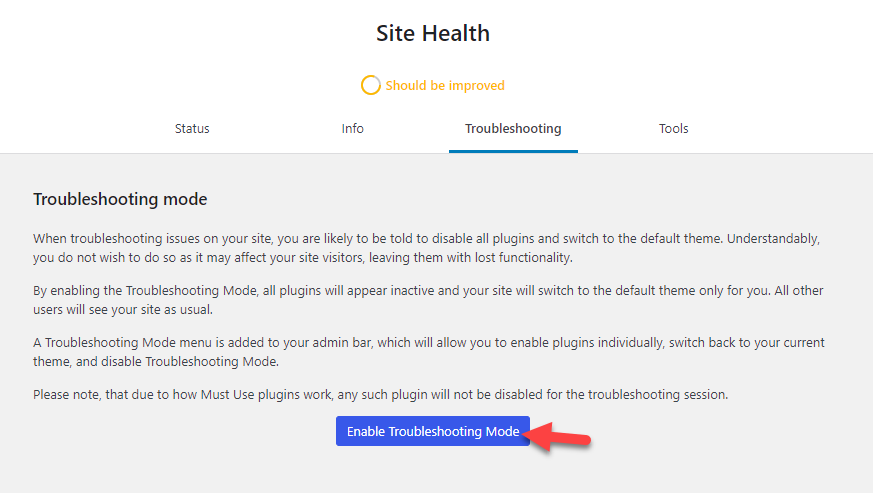
Bunları düzeltebilirsiniz ve web siteniz normal şekilde çalışmaya başlayacaktır. Sorunu hâlâ bulamıyorsanız sorun giderme modunu etkinleştirin ve ayrıntılı sorun gidermeye başlayın.

Genellikle bu sekiz yöntemden herhangi biri, WordPress özellikli görselin yüklenmemesi sorununu çözmenize yardımcı olacaktır.
WordPress'te Varsayılan Öne Çıkan Resim Nasıl Eklenir?
Tüm makaleleriniz için tek bir öne çıkan görsel kullanmanız gerekiyorsa bu bölümü okumaya devam edin. WordPress'te varsayılan Öne Çıkan görseli sorunsuz bir şekilde nasıl ekleyeceğinizi göstereceğiz.
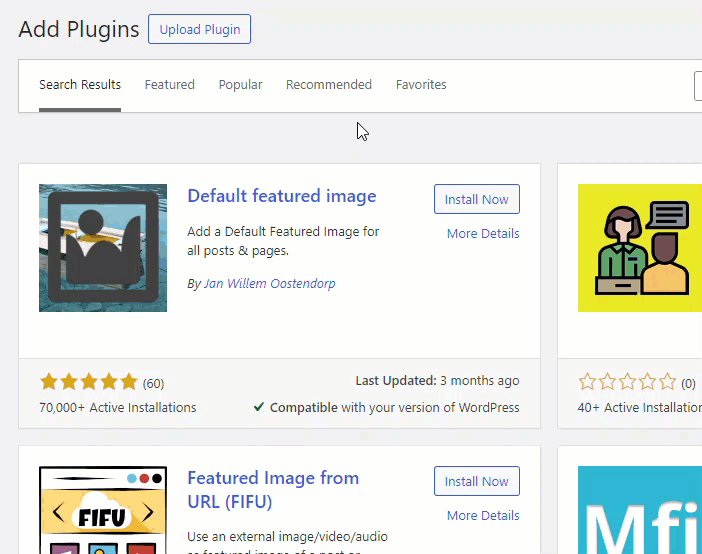
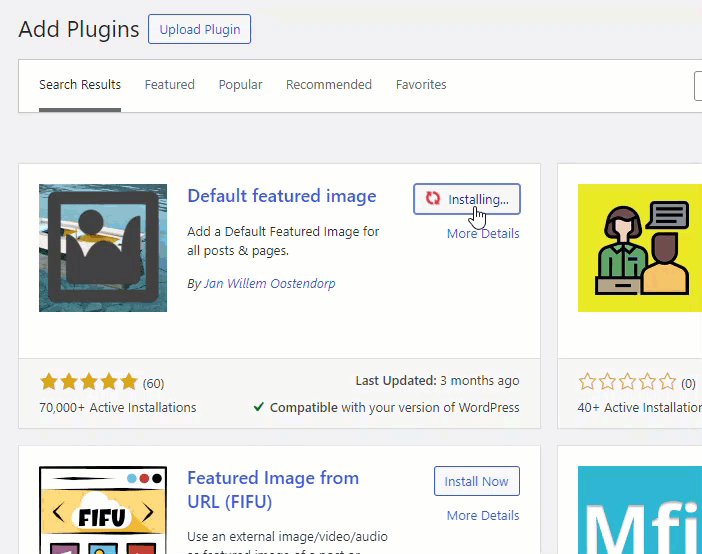
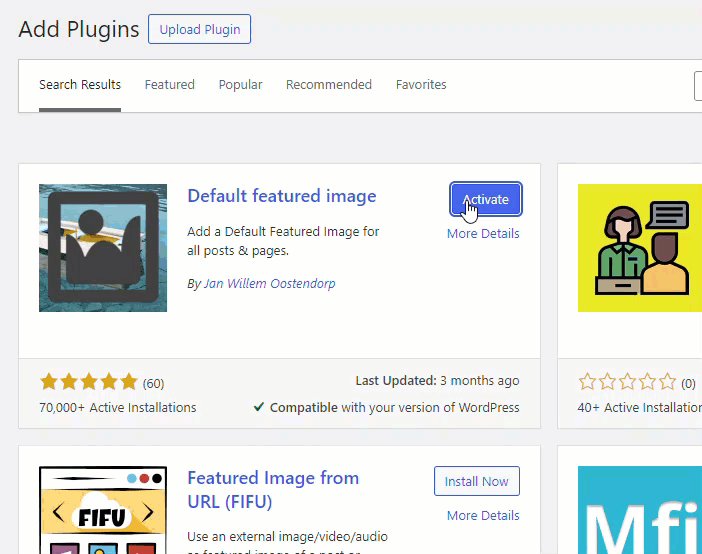
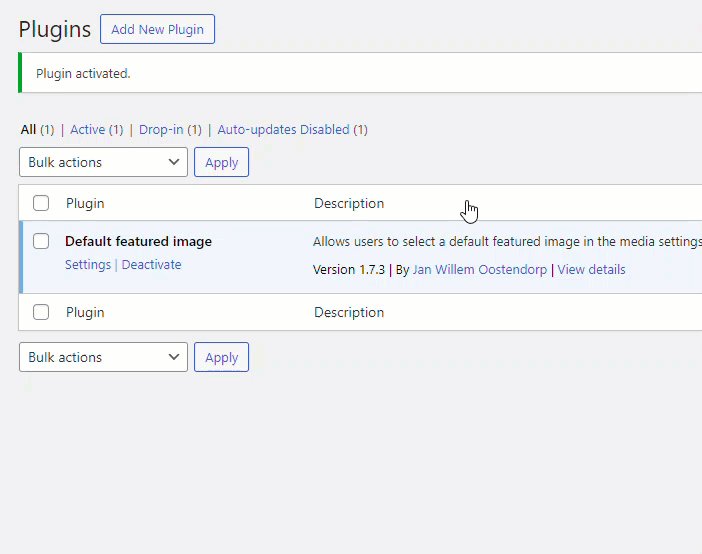
Bunun için Varsayılan Öne Çıkan Resim adlı bir eklenti kullanacağız. Öncelikle eklentiyi WordPress web sitenize veya WooCommerce mağazanıza yükleyip etkinleştirmelisiniz.

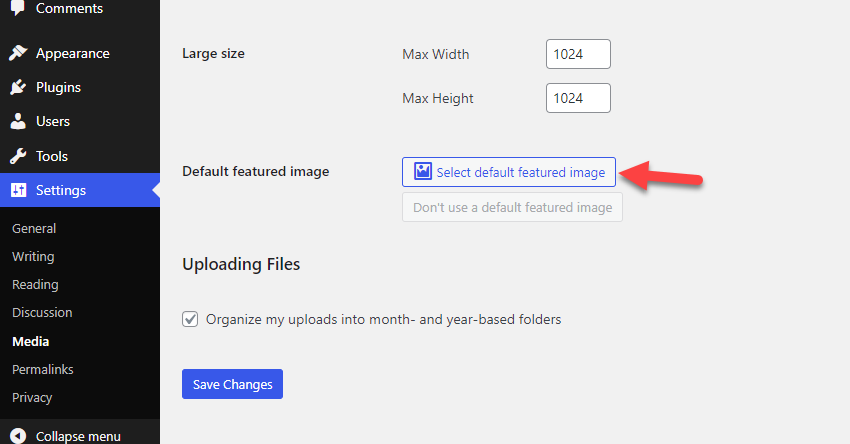
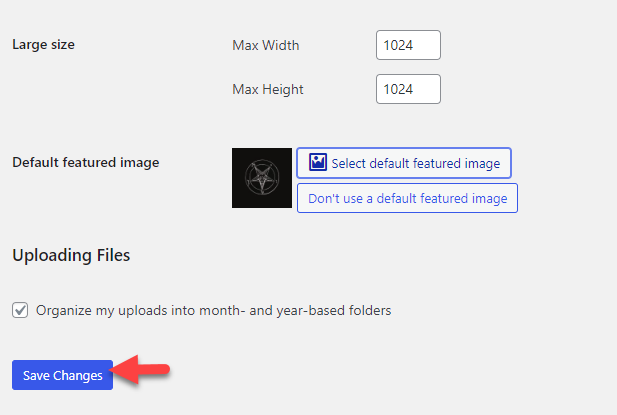
Şimdi WordPress ayarları altında görebileceğiniz Medya ayarlarını açın.

Gönderileriniz için varsayılan öne çıkan görsel ekleme seçeneğini görebilirsiniz.

Medya kitaplığından beğendiğiniz bir resmi seçebilirsiniz. Bunu yaptıktan sonra değişiklikleri kaydedin.

Bu kadar! Yeni blog gönderileri yayınladığınızda WordPress varsayılan öne çıkan görseli ekleyecektir. İstediğiniz zaman görüntüyü manuel olarak geçersiz kılabilirsiniz. Veya gönderileriniz için varsayılan öne çıkan görseli kullanmanız gerekmiyorsa, varsayılan öne çıkan görseli kullanma düğmesini tıklayın.
Şimdi WordPress'te öne çıkan görsellerin nasıl toplu olarak düzenleneceğini görelim.
WordPress'te Öne Çıkan Görseller Nasıl Toplu Düzenlenir?
Öne çıkan görselleri toplu olarak düzenleme seçeneğine ihtiyacınız varsa okumaya devam edin. Toplu düzenleme özellikli görseller birçok durumda kullanışlı olacaktır. Örneğin, yüzlerce veya binlerce blog yazısı yayınladıysanız ve öne çıkan görseli değiştirmeniz gerekiyorsa toplu düzenleyici eklentisi yararlı olacaktır.
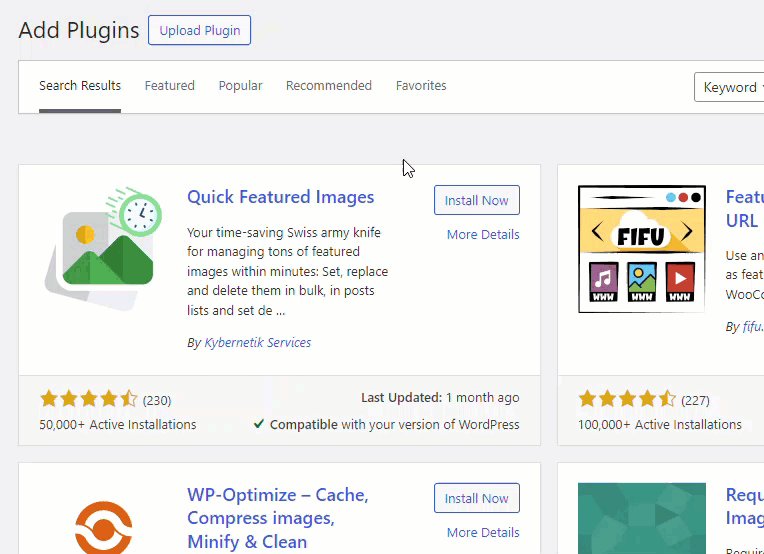
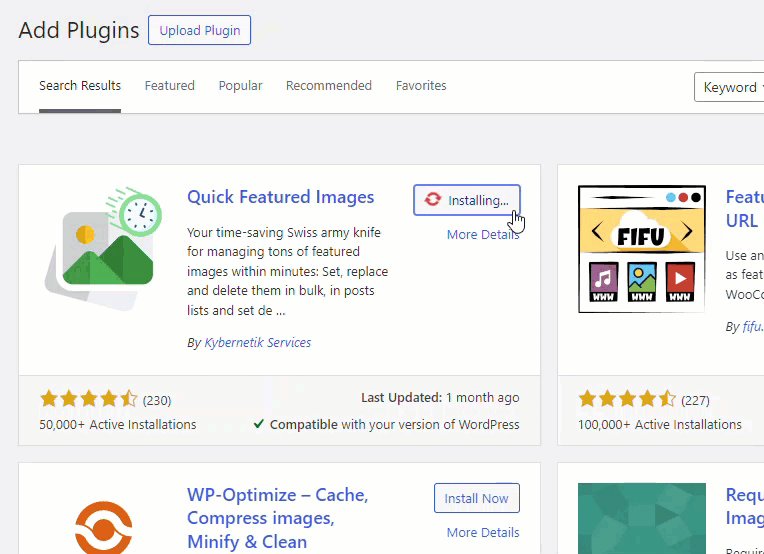
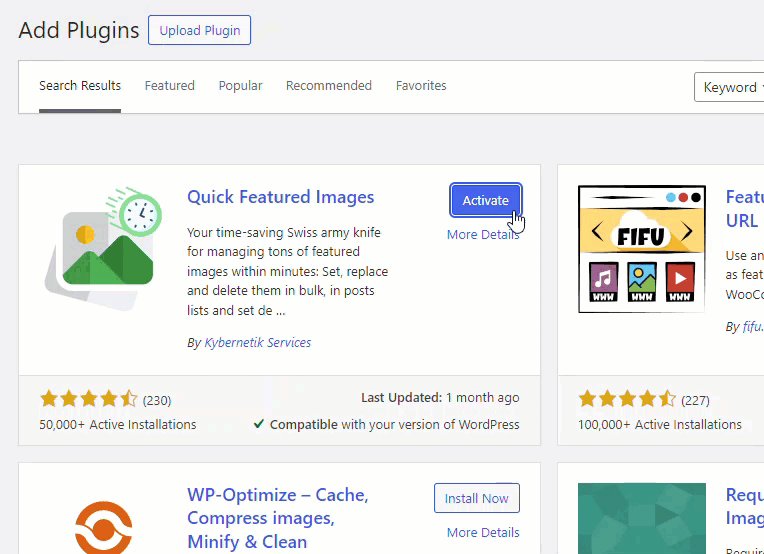
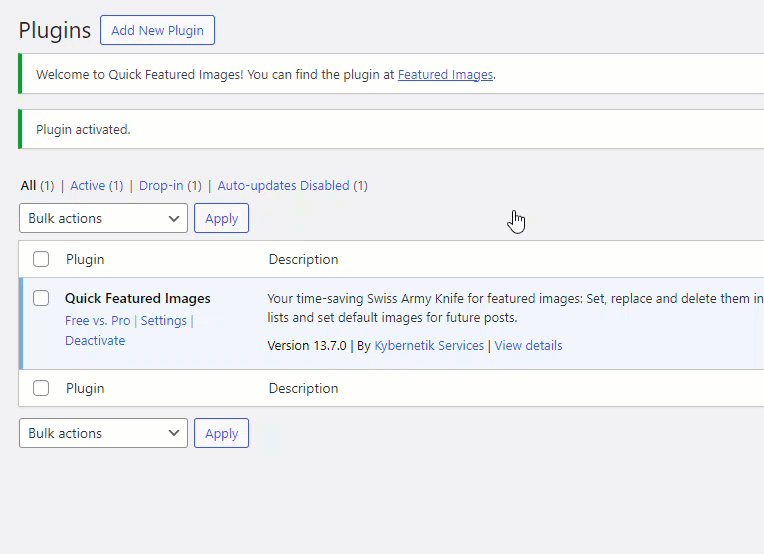
WordPress'te varsayılan olarak bu özellik bulunmadığından bu görev için bir eklentiye güvenmeniz gerekir. Burada toplu düzenleme için Hızlı Öne Çıkan Görselleri kullanacağız. Öncelikle eklentiyi web sitenize kurun ve etkinleştirin.

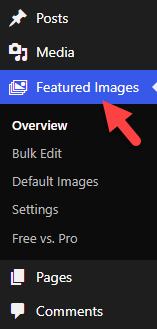
Başarılı aktivasyondan sonra eklentinin ayarlarını sol tarafta görebilirsiniz.

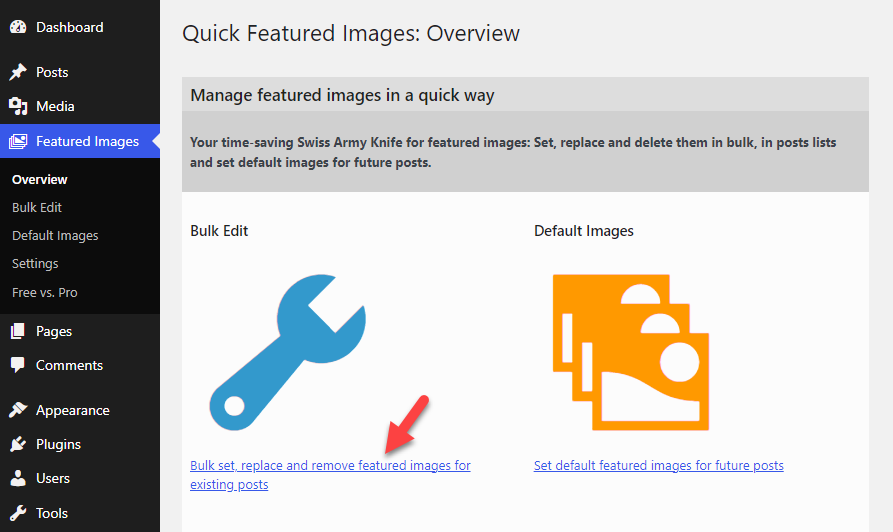
Şimdi toplu düzenleme seçeneğini seçin.

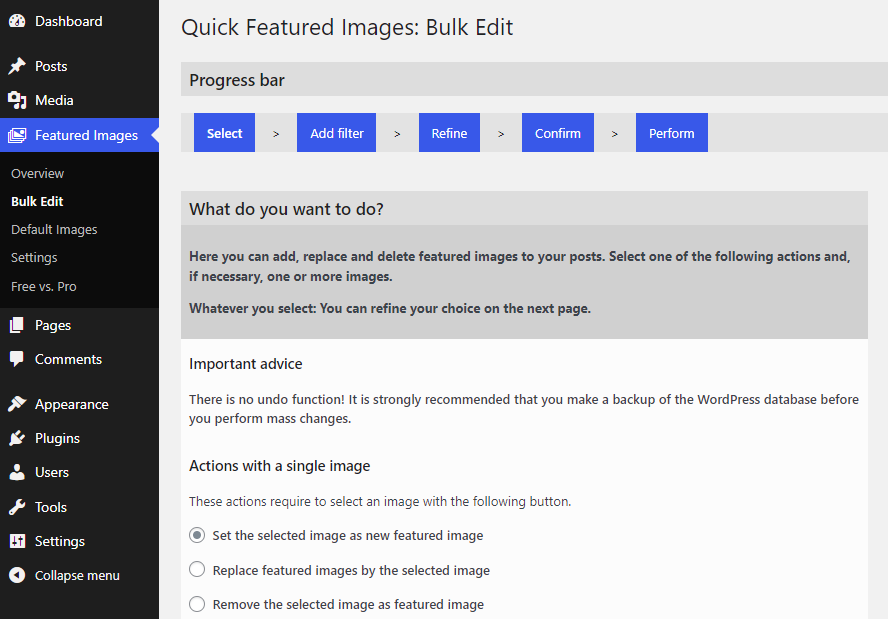
Şimdi editöre yönlendirileceksiniz.

Sayfanın üst kısmında görebileceğiniz gibi toplu düzenleme gerçekleştirmek için yapmanız gereken beş şey vardır:
- Medya kitaplığından görüntüyü seçin
- Gerekirse filtre ekleyin
- Hassaslaştır
- Değişiklikleri onaylayın
- Değişiklikleri dağıtmaya başlayın
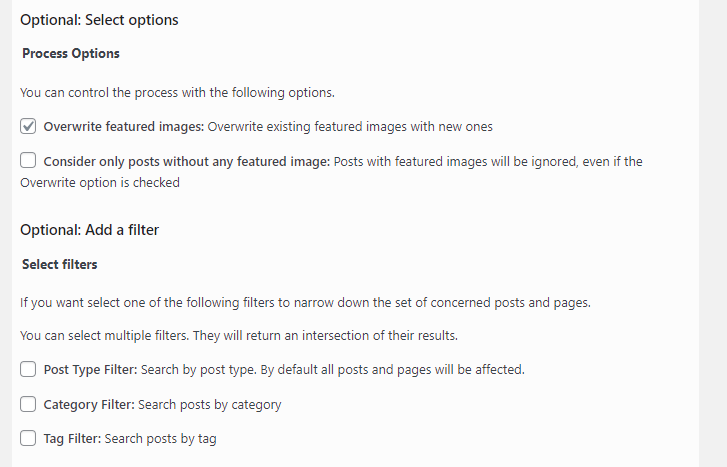
Medya kitaplığından bir görsel seçin ve bir sonraki adıma geçin. Orada ekstra seçenekler göreceksiniz.

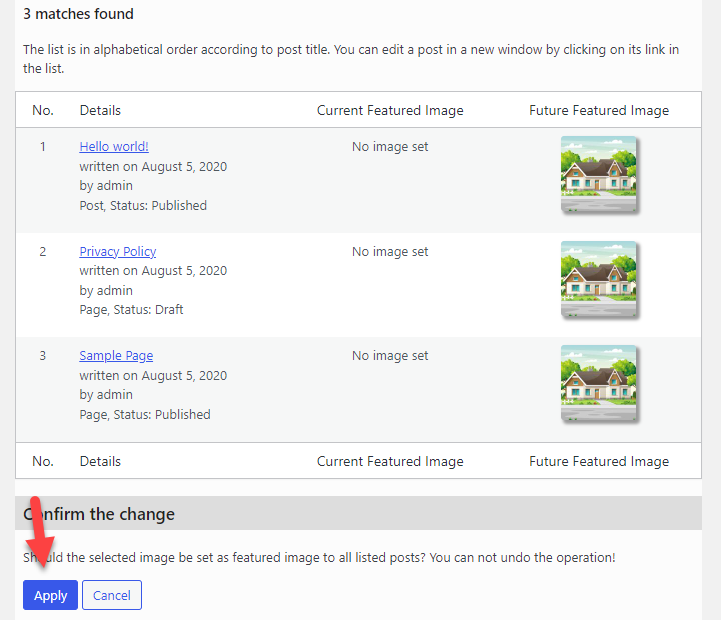
Tercihlerinize göre uygun seçenekleri seçin. Eklenti, yeni öne çıkan görselle birlikte size tüm geçerli blog gönderilerini/sayfalarını veya özel gönderi türlerini gösterecektir. Sonuçtan memnunsanız değişiklikleri uygulayın.

Bu görevi yalnızca bir öne çıkan görselle veya birden fazla görselle gerçekleştirebilirsiniz.
Artık WordPress'te öne çıkan görselleri toplu olarak nasıl düzenleyeceğinizi biliyorsunuz. Gördüğünüz gibi bir web sitesinde öne çıkan görselleri yönetmek için birçok eklenti mevcuttur. Bir sonraki bölümdeki seçeneklerden bazılarına yakından bakalım.
Bonus: Denemeniz Gereken En İyi WordPress Öne Çıkan Resim Eklentileri
Şimdi mağazanızda öne çıkan görselleri işlemek için kullanabileceğiniz WordPress eklentilerine yakından bakalım. Kısaca eklentiler şunlardır:
- Resim Filigranı
- Otomatik Öne Çıkan Resim
- Hızlı Öne Çıkan Görseller
- Varsayılan Öne Çıkan Resim
Her eklentinin neler sunabileceğini görelim.
1. Resim Filigranı

WordPress web sitenizde veya WooCommerce mağazanızda görsel hırsızlığıyla ilgili bir sorun yaşıyorsanız işte size basit bir çözüm. Image Watermark gibi bir eklenti ile görsellerinize özel filigranlar ekleyebilir ve görsel hırsızlığının gerçekleşmesini engelleyebilirsiniz. Yeni yüklenen tüm görsellere veya mevcut görsellere filigran ekleyebilirsiniz ki bu çok kullanışlıdır.
Eklenti ayarlarından filigranı belirli resimlerden kaldırma seçeneğini göreceksiniz. Yani tercihlerinize göre hangi görselleri korumanız gerektiğini seçebilirsiniz. Eklenti ayrıca filigranın konumu, boyutu, opaklığı vb. konularda da size yardımcı olacaktır. Seveceğiniz bir diğer özellik de resimlere sağ tıklamayı kapatma seçeneğidir. Bu şekilde izinsiz görsel indirmeleri önleyebilirsiniz.
Özellikler
- Hafif eklenti
- Filigran konumunu seçin
- Opaklık kontrolü
- Resimlere sağ tıklamayı önleyin
- Çeviriye hazır
Fiyatlandırma
Resim Filigranı ücretsiz bir WordPress eklentisidir . WordPress eklenti deposundan indirebilirsiniz.
2. Otomatik Öne Çıkan Resim

Öne çıkan görsellerinizi yönetmek için güçlü bir eklenti arıyorsanız, Otomatik Öne Çıkan Görsel'e göz atın. Bu eklenti, öne çıkan görselleri Google, Pixabay veya Unsplash aracılığıyla aramanıza olanak tanır. Eklenti aynı zamanda Gutenberg ve Elementor gibi sayfa oluşturucu eklentileriyle de iyi çalışacaktır.
Yani herhangi bir uyumluluk sorunu yaşanmayacak. Ayarlardan blog yazılarınız için öne çıkan görseller veya başlığa göre özel yazı türleri oluşturabilirsiniz. Toplu özellikli görüntü oluşturma seçeneği de mevcuttur. Dolayısıyla, blogunuzda zaten birkaç makale yayınladıysanız, toplu özellikli görsel oluşturma faydalı olacaktır.
Özellikler
- Başlıktan öne çıkan görsel oluştur
- Öne çıkan görselleri yeniden oluşturun
- Toplu özellikli görüntü oluşturma
- Stok platformları entegrasyonu
- WordPress'in en son sürümüyle uyumlu
Fiyatlandırma
Otomatik Öne Çıkan Resim, ücretsiz bir WordPress eklentisidir . Eklentinin ücretsiz sürümüyle ilgileniyorsanız, onu depodan alabilirsiniz. Premium sürüm eklentileri, temel lisans için size 55 ABD dolarına (tek seferlik ücret) mal olacak.
3. Hızlı Öne Çıkan Görseller

Öne çıkan görüntüyü işlemek için minimum yapılandırma seçeneklerine sahip bir eklentiye ihtiyacınız varsa Hızlı Öne Çıkan Görüntü'ye göz atın. Bu araç, blog yazılarınıza öne çıkan görselleri hızla eklemenizi veya kaldırmanızı sağlar. Eklenti ayarlarında bulunan toplu düzenleme özelliği mükemmeldir.
Bu özellik sayesinde öne çıkan yüzlerce görseli sorunsuz bir şekilde değiştirebilirsiniz. Hızlı Öne Çıkan Görseller hakkında dikkat çeken bir diğer şey ise çeviri seçeneğidir. Eklenti %100 çeviriye hazırdır ve çok dilli herhangi bir web sitesinde kullanılabilir.
Özellikler
- Öne çıkan görselleri toplu düzenleme
- Kullanımı kolay
- Özel kurallar özelleştirme
- Varsayılan öne çıkan görsel seçimi
- Veritabanını optimize edin
Fiyatlandırma
Hızlı Öne Çıkan Görseller ücretsiz bir WordPress eklentisidir . Eklentinin lite sürümünü WordPress eklenti deposundan indirebilirsiniz. Premium versiyonları yıllık 66€' dan başlıyor.
4. Varsayılan Öne Çıkan Resim

Sizin için sahip olduğumuz son eklenti Varsayılan Öne Çıkan Resim'dir . Adından da anlaşılacağı gibi eklenti, blog yazılarınız için varsayılan bir öne çıkan görsel atamanıza yardımcı olacaktır. WordPress medya ayarlarından eklentinin ayarlarına erişebilirsiniz.
Burada içerik için varsayılan öne çıkan görseli seçme seçeneğini göreceksiniz. İhtiyaç duyduğunuzda varsayılan görüntüyü değiştirme hakkına sahipsiniz. Eklenti aynı zamanda hafif bir kodla birlikte gelir, dolayısıyla web sitesinin hızı üzerinde herhangi bir etki olmayacaktır.
Özellikler
- Hafif
- Yapılandırması kolay
- Varsayılan görüntüyü ihtiyacınıza göre değiştirin
- Tak ve oyna
Fiyatlandırma
Varsayılan Öne Çıkan Resim ücretsiz bir WordPress eklentisidir . Eklenti deposundan alabilirsiniz.
Çözüm
Öne çıkan görseller, bir blogu veya WooCommerce mağazasını yönetirken göz önünde bulundurmanız gereken en önemli şeylerden biridir. Bir web sitesi ziyaretçisi bloglar, kategori arşivleri veya ürünler gibi arşiv sayfalarını gezdiğinde tema, öne çıkan görseli ve içeriğin başlığını görüntüler.
Çoğu kişi gönderileri öne çıkan görsellerin ne kadar iyi olduğuna göre seçecektir . Bu nedenle, WordPress özellikli bir görselin yüklenmeme sorununuz varsa, bunu düzeltmeye çalışmalısınız.
Bu makalede görebileceğiniz gibi, WordPress özellikli görsellerin yüklenmemesi sorununu çözmek için size sekiz basit yöntem gösterdik. Özetle öncelikle öne çıkan görsel atayıp atamadığınızı kontrol etmelisiniz. Seçeneği düzenleyicide bulamazsanız ekran seçeneklerinden etkinleştirin .
Tüm yavaş yükleme eklentilerini kapatın ve sorunun devam edip etmediğini kontrol edin. Ayrıca uyumluluk testi için mevcut tema ayarlarını kontrol edebilir ve tüm eklentileri kapatabilirsiniz . Diyelim ki sorunu buldunuz, harika. Sorunu çözemiyorsanız , küçük resimleri yeniden oluşturmaktan ve WordPress bellek sınırını artırmaktan çekinmeyin.
Çoğu durumda bu sorunu çözecektir. Ayrıca kullanıcı izinlerini de kontrol etmeli ve belirli kullanıcı rolünde dosya yükleme izinlerinin etkinleştirildiğinden emin olmalısınız.
Bu sorun giderme seçenekleri, WordPress özellikli görselin yüklenmemesi sorununu çözmenize yardımcı olacaktır.
Bozuk öne çıkan görsel sorununu düzeltmek için başka bir yöntem biliyor musunuz?
Yorumlarda bize bildirin!
İşte beğenebileceğiniz birkaç benzer makale:
- WooCommerce Kenar Çubuğu Gösterilmiyor: Nasıl Düzeltilir
- WordPress'te Görüntüleri Tembel Olarak Yükleme
- WordPress'te Yaygın AMP Sorunları Nasıl Düzeltilir?
