8 способов исправить ошибку «Избранное изображение WordPress не загружается»: полное руководство
Опубликовано: 2024-03-07Если вы блоггер, вы знаете важность избранных изображений. Помимо создания потрясающего контента, который помогает пользователям, избранные изображения также играют жизненно важную роль в ведении блога и маркетинге.
Он привлекает внимание посетителей веб-сайта, и таким образом вы можете обеспечить лучший пользовательский опыт.
Но что, если избранные изображения не загружаются?
Если вы являетесь пользователем WordPress и избранные изображения в сообщениях вашего блога работают некорректно, не волнуйтесь. Многие пользователи сталкиваются с этой проблемой, и здесь есть все, что вам нужно знать о избранных изображениях WordPress и устранять их неполадки.
Вот восемь способов исправить проблему, из-за которой избранное изображение WordPress не загружается .
Что такое избранное изображение WordPress
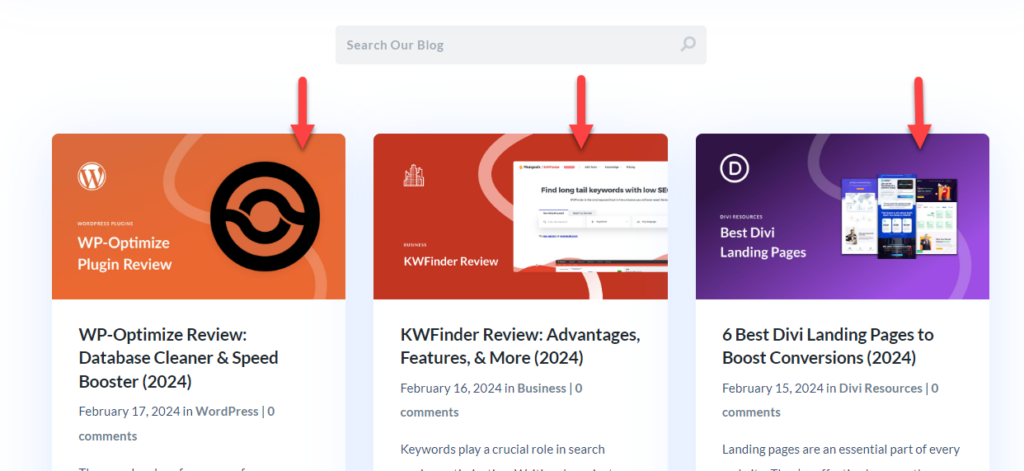
Избранные изображения WordPress — это визуальные элементы, которые представляют записи или страницы блога. Когда вы посещаете страницу блога или архива, они будут видны в передней части рядом с заголовком сообщения.

Он в первую очередь представляет контент и помогает владельцу веб-сайта визуально передать читателю сообщение или тему статьи.
Помимо упомянутых выше функций, избранное изображение будет использоваться в социальных сетях, когда кто-то делится публикациями или страницами вашего блога. Следовательно, наличие избранного изображения является обязательным.
Почему избранные изображения не загружаются должным образом
Избранные изображения WordPress не загружаются правильно из-за множества проблем. Некоторые из распространенных проблем:
- Проблемы с ресурсами сервера. Если вы используете компанию общего хостинга, вы получите только ограниченные ресурсы. Таким образом, если ваша квота хранилища или пропускной способности исчерпана, веб-сайт не будет работать правильно.
- Поврежденные файлы. Если файлы изображений повреждены, они не будут загружаться должным образом. Лучшее, что вы можете сделать в этой ситуации, — восстановить ранее созданную резервную копию.
- Проблемы с кешированием браузера. Иногда виновато кеширование браузера. Пожалуйста, очистите кеш браузера и проверьте, сталкиваетесь ли вы с проблемой.
- Проблемы с разрешениями. Это может быть веской причиной неправильной загрузки избранных изображений. Если права доступа пользователя или папки неверны, возникнут конфликты.
- Конфликты на сайте. Если на сайте есть конфликты кода или плагинов, это может вызвать проблемы.
И так далее.
Теперь вы знаете, почему избранные изображения не загружаются должным образом на передней части веб-сайта. В следующем разделе показано, как исправить проблему, из-за которой изображение WordPress не загружается.
Как исправить ошибку «Избранное изображение WordPress не загружается»
Здесь у нас есть восемь методов, которые вы можете использовать, чтобы исправить ошибку, из-за которой изображение не загружается. Они есть:
- Проверьте, назначили ли вы избранное изображение
- Отключить отложенную загрузку
- Проверьте настройки темы
- Восстановить миниатюры
- Увеличьте лимит памяти по умолчанию
- Изменение разрешений пользователя
- Измените файл function.php.
- Найдите и исправьте конфликты плагинов или тем.
Ниже мы подробно объясним, как можно решить эти проблемы. Без лишних слов, давайте начнем с руководства.
1. Проверьте, назначили ли вы избранное изображение
Первое, что вам нужно сделать, это проверить, назначили ли вы избранное изображение. Когда вы откроете Gutenberg или Classic Editor, вы увидите опцию избранного изображения справа.
Если вы видите там изображение, все готово. Вот пример сообщения в блоге с действительным избранным изображением.

В некоторых случаях вы не увидите там никакого изображения. Это означает, что избранное изображение отсутствует в сообщении блога.

Вы можете выбрать один из медиатеки, если не видите изображения в поле.

В некоторых редких случаях вы не увидите панель избранных изображений в редакторе Гутенберга или классическом редакторе. Если вы не видите возможности добавить избранное изображение в статью, не паникуйте. Это всего лишь вопрос видимости.
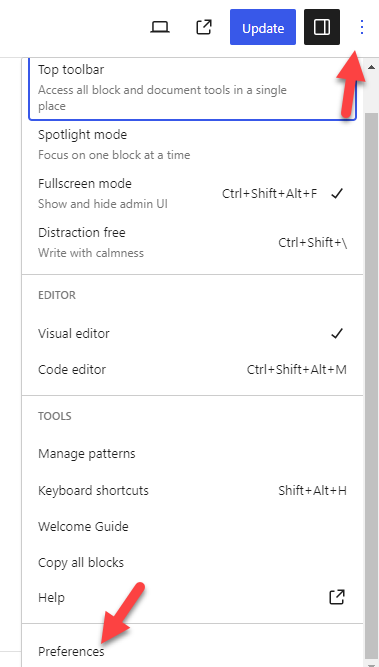
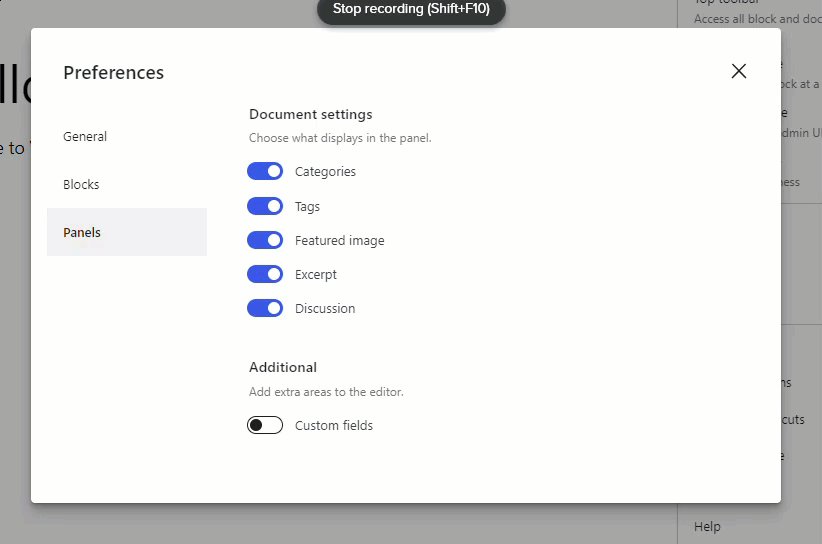
Нажмите на значок трех точек в правом верхнем углу редактора Гутенберга. Оттуда выберите предпочтения .

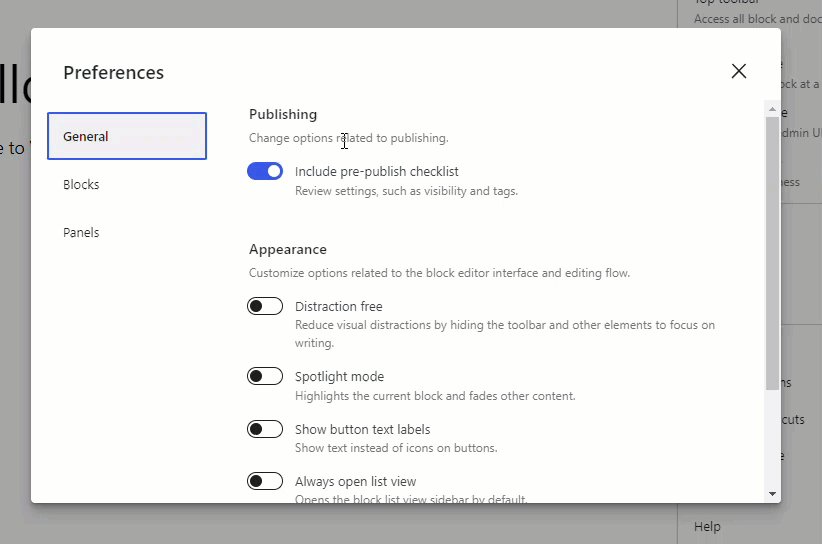
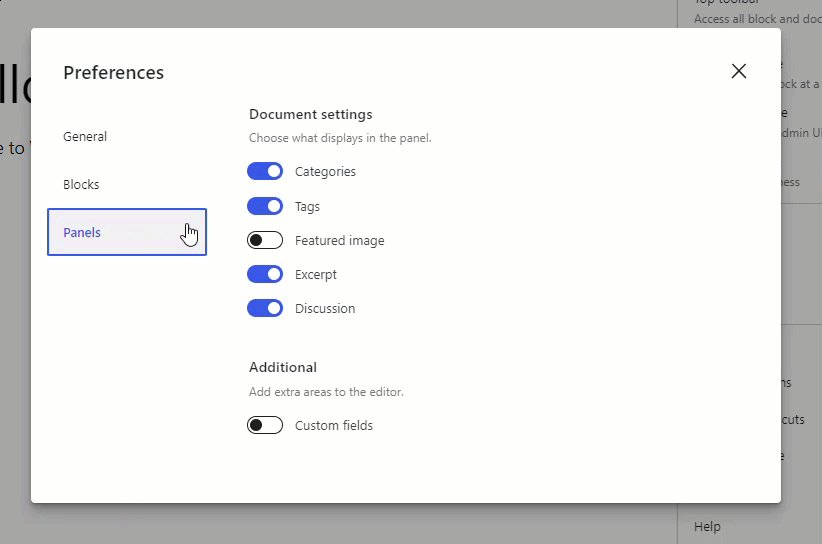
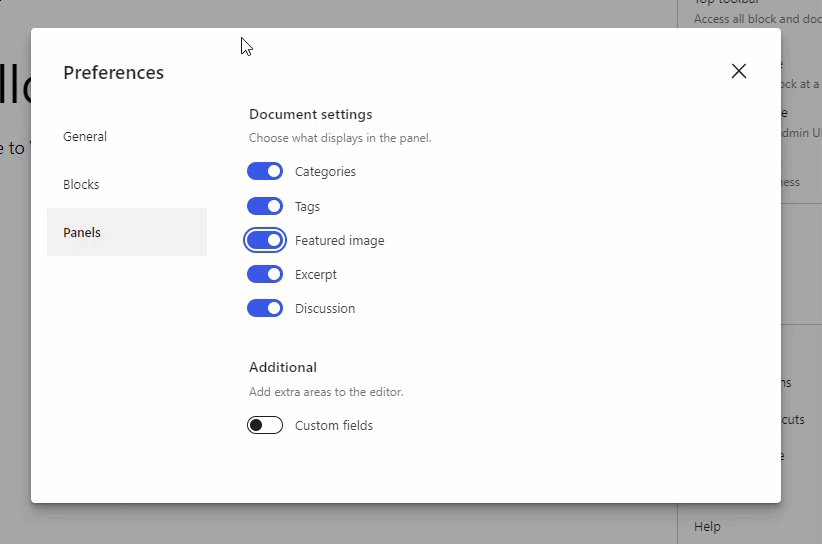
Теперь откройте раздел панели. Если вы видите, что панель избранных изображений отключена, просто включите ее.

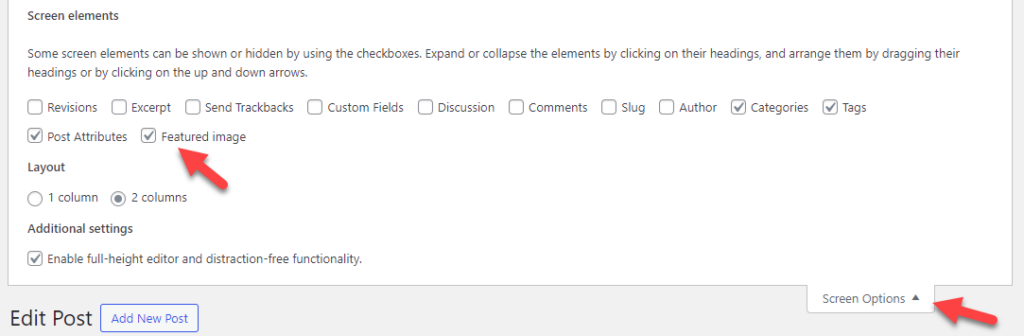
С этого момента редактор Гутенберга будет отображать раздел избранных изображений справа. Если вы используете классический редактор, откройте параметры экрана и включите избранные изображения оттуда.

После внесения этих изменений проверьте свой блог или архив категорий через интерфейс. Если вы видите избранные изображения, это здорово. Если вам не повезло, продолжайте читать это руководство.
Далее давайте перейдем ко второму варианту — отключению отложенной загрузки, чтобы исправить проблему с тем, что избранное изображение WordPress не загружается.
2. Отключите отложенную загрузку.
Ленивая загрузка — отличный способ оптимизировать доставку изображений. Если вы ведете блог, в котором преподаете учебные пособия, вы можете добавить в контент десятки или сотни скриншотов (в зависимости от того, насколько глубоко вы освещаете тему).
По умолчанию, когда кто-то заходит на вашу публикацию или страницу, сервер попытается загрузить весь контент перед отображением статьи. Следовательно, если в сообщении блога есть несколько изображений, получение полностью загруженной веб-страницы займет много времени, если в сообщении блога есть разные изображения.
Лучший способ исправить эту ситуацию — использовать отложенную загрузку.
При использовании отложенной загрузки изображения будут загружаться только в соответствии с поведением пользователя. Когда пользователь прокручивает страницу, сервер загружает изображения. Это поможет вам оптимизировать производительность.
В некоторых случаях отложенная загрузка может вызвать проблемы с избранными изображениями. Если вы включили отложенную загрузку на своем веб-сайте, это повлияет на все доступные фотографии.
Следовательно, попробуйте отключить отложенную загрузку и проверьте, сохраняется ли проблема. Для этой функции используйте специальный плагин отложенной загрузки, например BJ Lazy Load, или плагин производительности, например Perfmatters.
Вы можете отключить эту опцию в настройках и попробовать сайт.
3. Проверьте настройки темы.
В таких темах WordPress, как Astra, GeneratePress и Divi, есть специальные настройки избранных изображений. Итак, если вы не видите никаких избранных изображений на передней части веб-сайта, вам нужно просмотреть параметры темы.
На наш макетный сайт мы установили Astra.
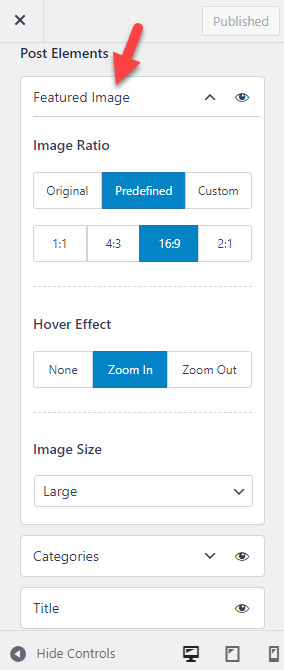
Если вы откроете настройщик WordPress, вы увидите параметры, связанные с избранными изображениями.

По умолчанию вы можете увидеть такие параметры, как
- Соотношение изображений
- Анимация при наведении
- Размер изображения
И так далее.
Обеспечьте видимость избранного элемента изображения, если он включен. Если вы добавили избранное изображение через редактор Classic или Gutenberg и отключили избранное изображение в настройках темы, на вашем веб-сайте не будут отображаться избранные изображения.
В зависимости от используемой вами темы настройки будут меняться. Однако большинство современных тем WordPress имеют специальную панель; оттуда вы можете включить/отключить функции, специфичные для темы.
Если у вас все еще есть проблемы с избранными изображениями WordPress, продолжайте.
4. Восстановить миниатюры
Если вы недавно сменили тему WordPress и избранные изображения не работают должным образом, это связано с их размером. Разработчики тем WordPress добавят в тему изображения нестандартных размеров, которые будут хорошо сочетаться с дизайном.
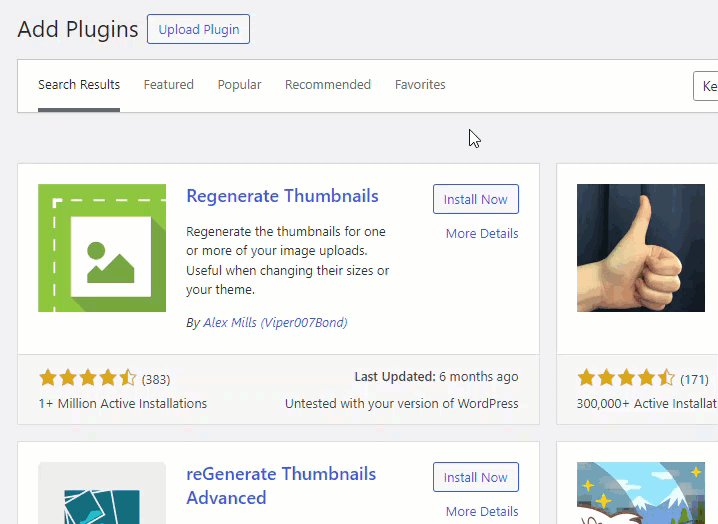
Если вы недавно изменили тему, вам необходимо заново создать файлы изображений, чтобы решить проблему с изображением. WordPress не имеет этой функции по умолчанию, и мы будем полагаться на плагин под названием Regenerate Thumbnails .
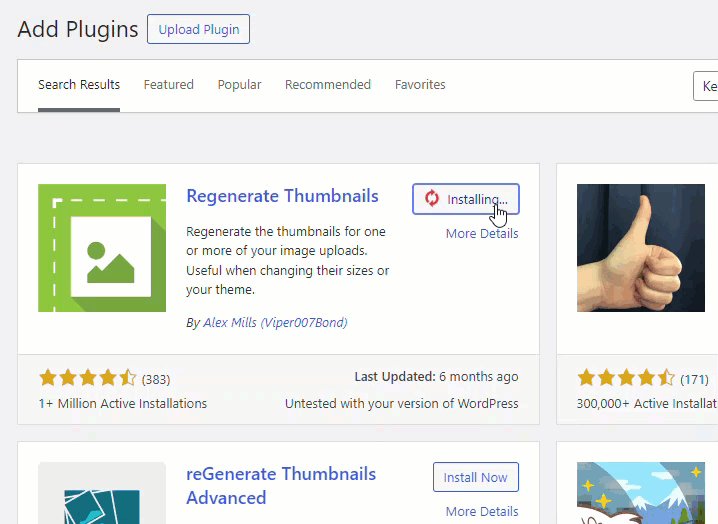
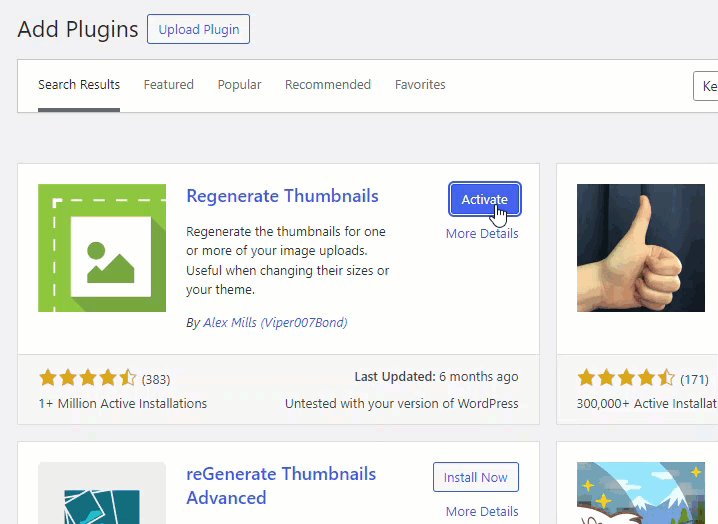
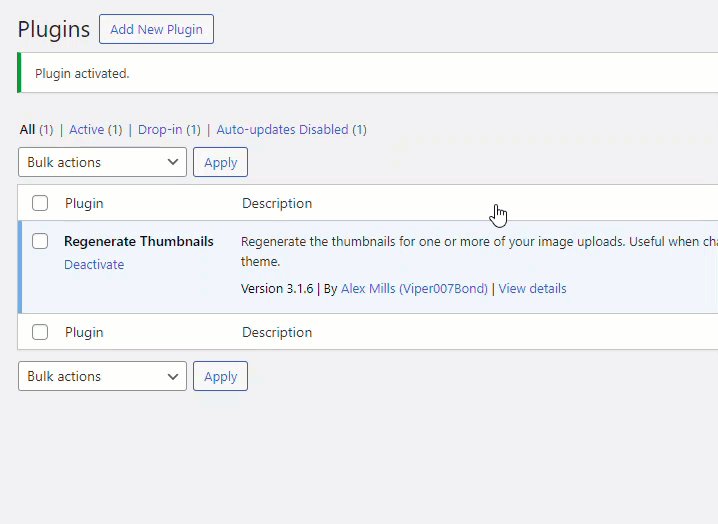
Сначала установите и активируйте Regenerate Thumbnails на своем веб-сайте.

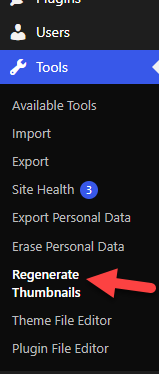
В разделе «Инструменты WordPress» вы можете увидеть настройки плагина.

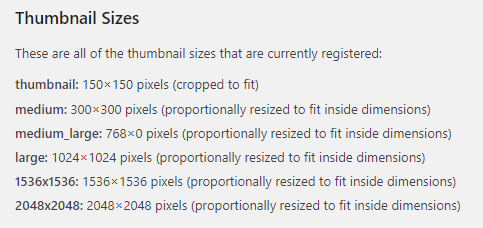
Здесь вы можете увидеть все размеры изображений, доступные на вашем сайте.

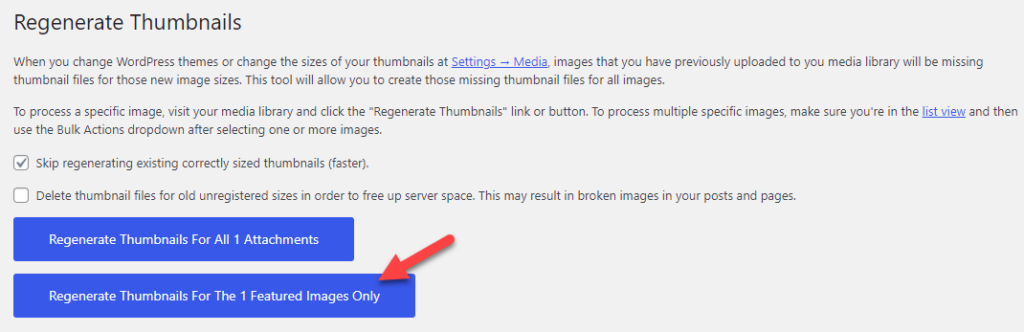
Все, что вам нужно сделать, это нажать кнопку «Обновить избранные изображения» .

В зависимости от размера вашей медиатеки этот процесс займет несколько минут. После завершения процесса вы можете проверить веб-сайт из внешнего интерфейса. Если у вас есть проблемы с текущим размером избранного изображения, используйте этот код, чтобы добавить изображения нестандартного размера в установку WordPress.
add_image_size (новое изображение, 1200, 720); // Пользовательский размер рекомендуемого изображения
Вам необходимо изменить значения и вставить их в конец файла function.php или плагина для конкретного сайта, например фрагментов кода. После сохранения кода станет доступен новый размер изображения, и вы сможете выбрать его для избранных изображений.
Если проблема не устранена, перейдите к следующему этапу. Далее мы научим вас, как увеличить лимит памяти WordPress и исправить проблему с загрузкой избранного изображения WordPress.
5. Увеличьте лимит памяти WordPress
Каждый веб-сайт WordPress имеет заранее определенный лимит памяти. Обычно это настраивает ваш веб-сервер, и значение по умолчанию составляет 32 МБ или 128 МБ . Увеличение лимита памяти WordPress — еще один хороший способ решить множество проблем.
Обновление не приведет к скачкам потребления ресурсов или нестабильности. Чтобы увеличить лимит памяти WordPress, вам необходимо скопировать этот код:
define('WP_MEMORY_LIMIT', '256M');Теперь вам нужно открыть файл wp-config.php. Вы можете получить доступ к файлу wp-config.php через специальный плагин файлового менеджера или FTP-клиент, такой как FileZilla.
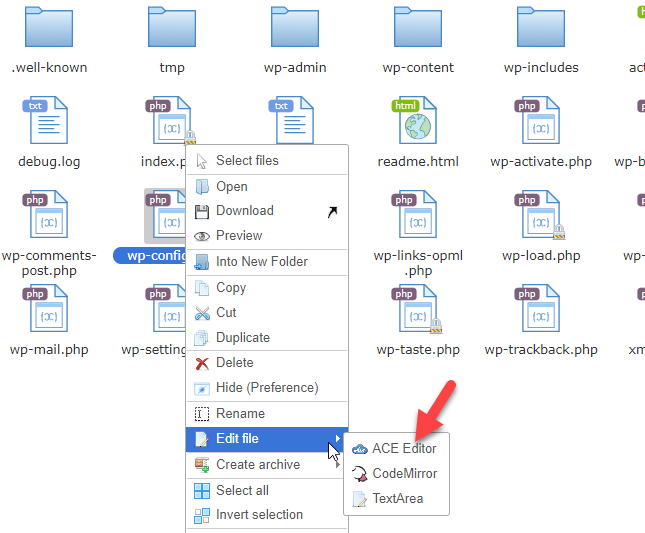
В данном случае мы будем использовать плагин Filester . После установки и активации плагина найдите файл wp-config.php. Теперь щелкните правой кнопкой мыши и выберите опцию редактора кода.

Прямо перед строкой написано /* Вот и все, прекратите редактирование! Удачной публикации. */ , вставьте код. Вот и все! Сохраните файл; теперь ограничение памяти вашего сайта составляет 256 МБ !
Некоторые хостинговые компании WordPress имеют специальную опцию на панели учетной записи для управления ограничением памяти. Если вы пользуетесь услугами хостинга WordPress премиум-класса, найдите собственную возможность увеличить лимит памяти WordPress.
Если вам нужна помощь в пути, вы можете обратиться в службу поддержки провайдера веб-хостинга.
6. Измените права пользователя.
Если вы ведете блог с несколькими авторами, и пользователи не видят возможности загружать избранные изображения во время написания сообщений в блоге, это связано с проблемой разрешения. С помощью плагина User Role Editor вы можете настроить разрешения.
Итак, установите и активируйте плагин на своем сайте.
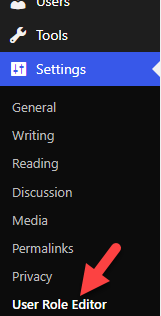
После активации вы сможете увидеть настройки плагина в настройках WordPress.

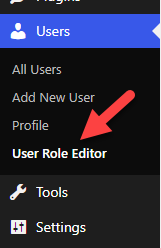
Вы можете сделать это оттуда, если вам нужно настроить некоторые параметры. После этого перейдите в раздел «Пользователи и редактор ролей пользователей».

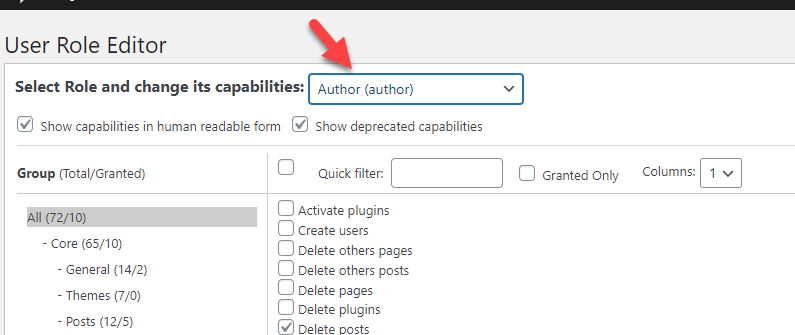
В раскрывающемся списке вы можете выбрать роль пользователя.

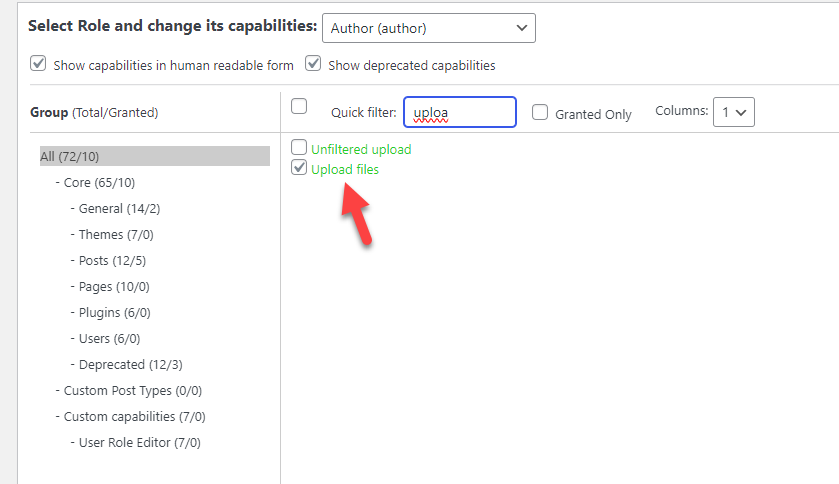
Теперь убедитесь, что для роли пользователя включено разрешение на загрузку файлов.

Сохраните настройки, как только вы это сделаете. В следующем разделе показано, как изменить файл function.php, чтобы добавить поддержку избранных изображений.
7. Измените файл Functions.php.
Если вы используете специально разработанную тему WordPress, вам необходимо сначала добавить поддержку избранных изображений. В противном случае вы не увидите мета-окно избранного изображения в редакторе Gutenberg или Classic Editor.
Вот как вы можете это сделать.
Первое, что вам нужно сделать, это скопировать этот код:
add_theme_support('пост-миниатюры', массив(
'почта',
'страница',
'пользовательское-имя-типа-поста',
));После того, как вы скопировали его, вставьте его в файл function.php вашей дочерней темы или в плагин WordPress для конкретного сайта. После этого вы можете сохранить файл.
С этого момента в редакторе вы увидите мета-окно избранного изображения. Если вы этого не видите, это из-за вашего кеширования. Вы можете очистить кеш вашего сайта и перепроверить его. Далее давайте посмотрим, как исправить то, что избранное изображение WordPress не загружается, определив конфликт темы или плагина.

8. Найдите конфликты между плагинами и темами
Вы можете использовать несколько сторонних плагинов или кодов при запуске веб-сайта WordPress или магазина WooCommerce. Иногда это может вызвать проблемы совместимости на вашем веб-сайте и привести к необходимости его исправления.
Если у вас возникла проблема с тем, что избранное изображение не загружается после установки/обновления плагина или темы, это означает, что обновленная тема или плагин вызывает некоторые проблемы.
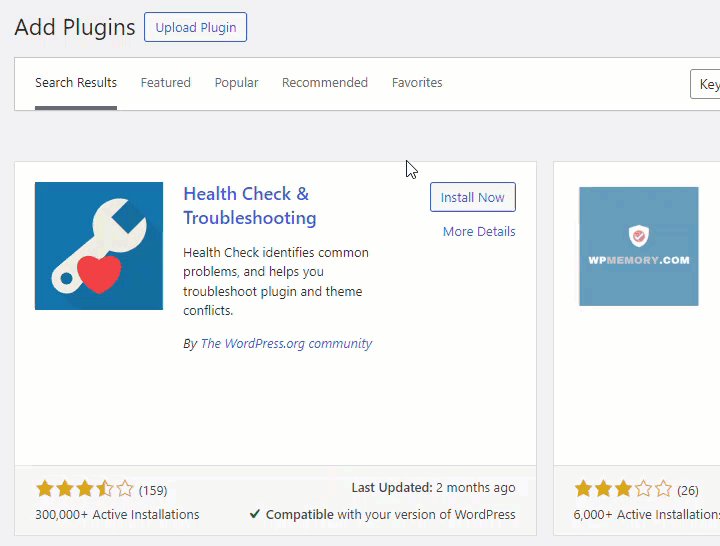
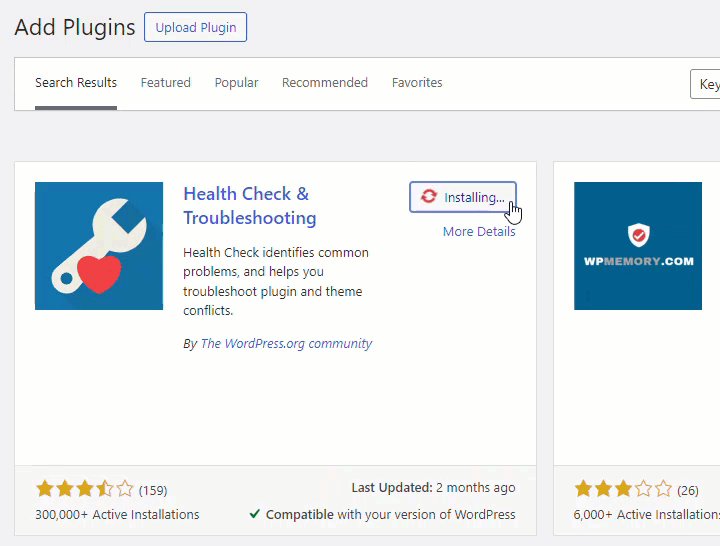
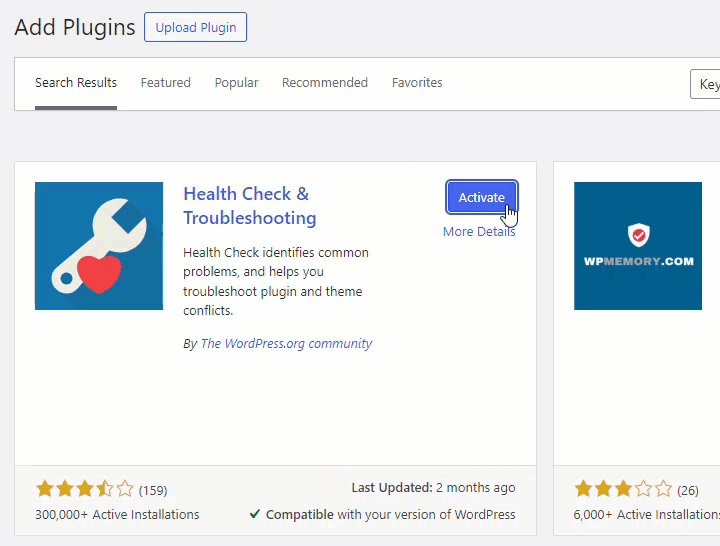
Для поиска связанных проблем доступен плагин Health Check & Troubleshooting . Вы можете установить и активировать этот плагин, если вам нужна помощь в поиске проблем, связанных с сайтом.

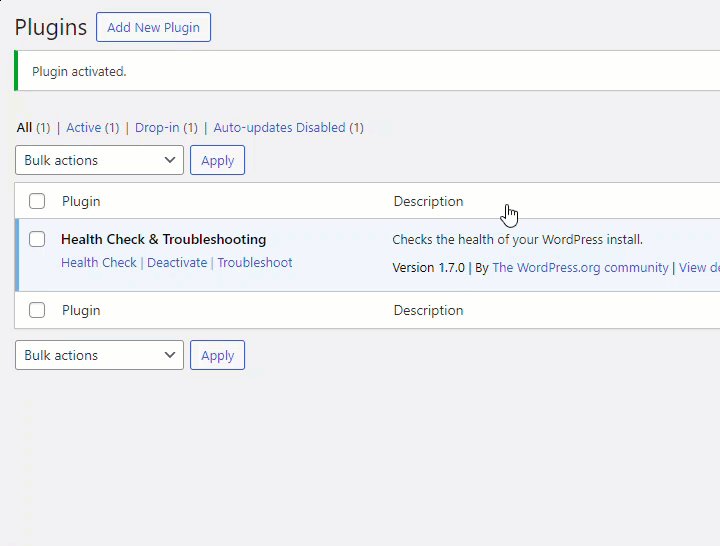
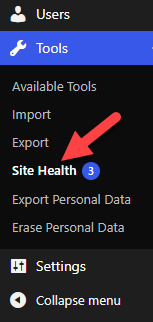
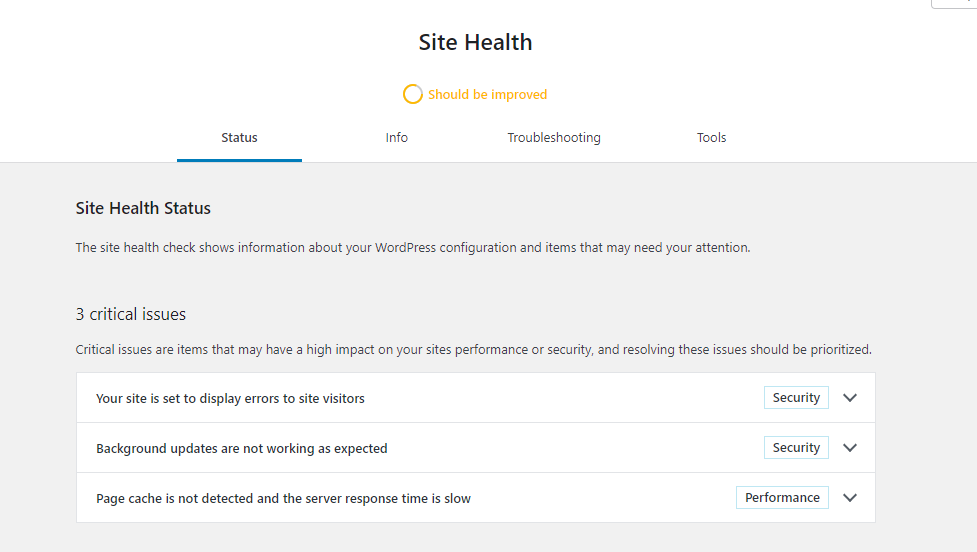
После активации вы сможете увидеть настройки плагина в инструментах WordPress.

Плагин покажет вам все проблемы, требующие внимания.

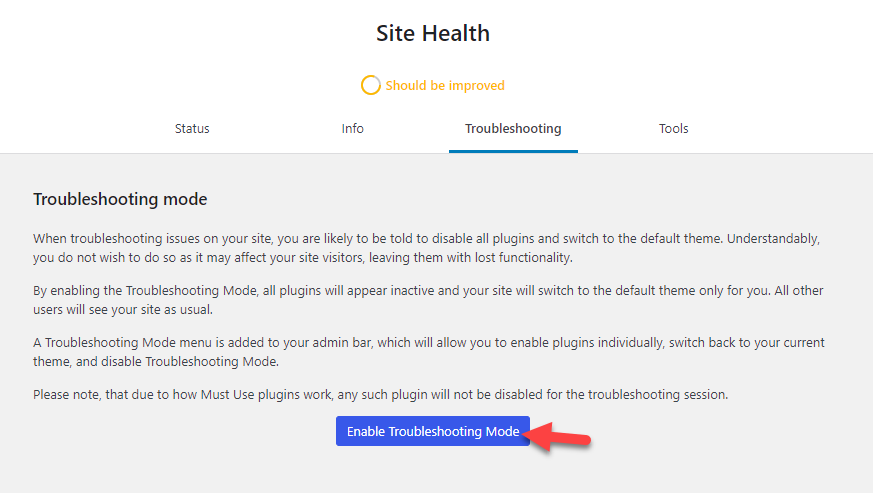
Вы можете это исправить, и ваш сайт начнет нормально работать. Если вы по-прежнему не можете найти проблему, включите режим устранения неполадок и начните углубленное устранение неполадок.

Обычно любой из этих восьми методов поможет вам решить проблему с тем, что избранное изображение WordPress не загружается.
Как добавить избранное изображение по умолчанию в WordPress
Если вам нужно использовать одно изображение для всех своих статей, продолжайте читать этот раздел. Мы покажем вам, как без проблем добавить избранное изображение по умолчанию в WordPress.
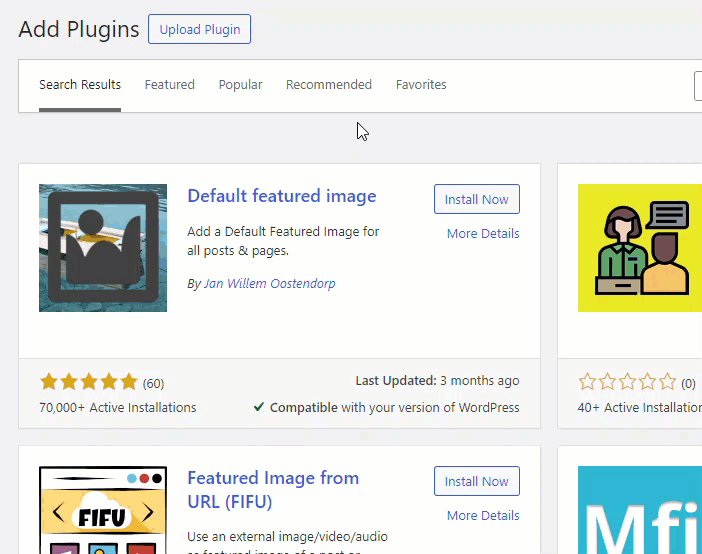
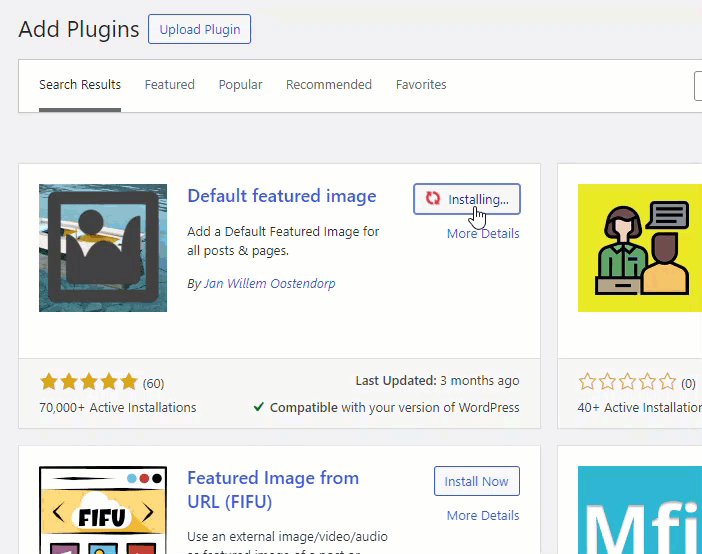
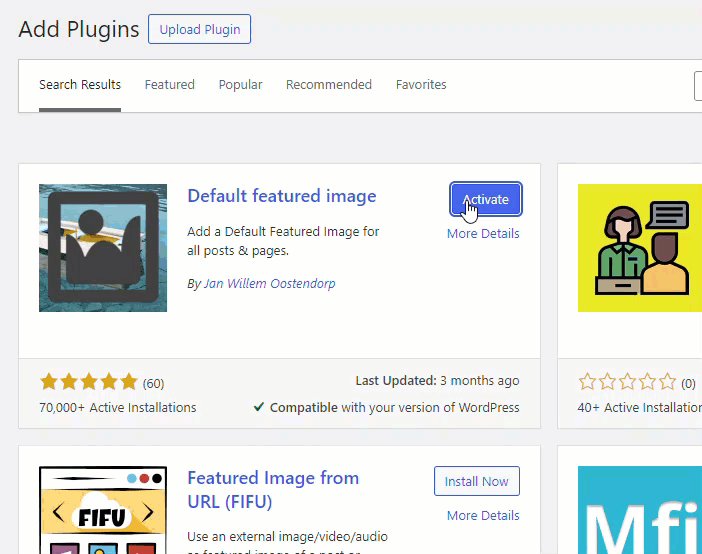
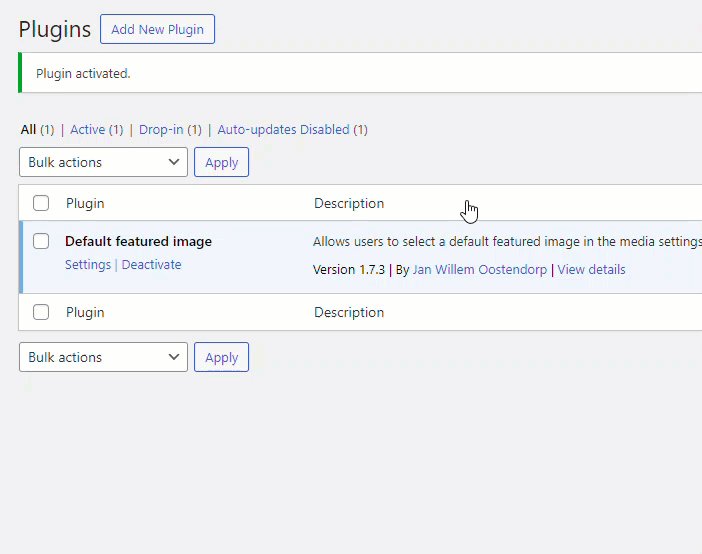
Для этого мы будем использовать плагин под названием Default Featured Image . Сначала вам необходимо установить и активировать плагин на своем веб-сайте WordPress или в магазине WooCommerce.

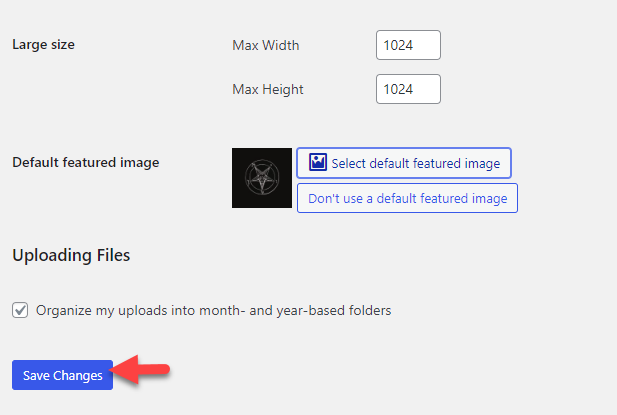
Теперь откройте настройки мультимедиа, которые вы можете увидеть в настройках WordPress.

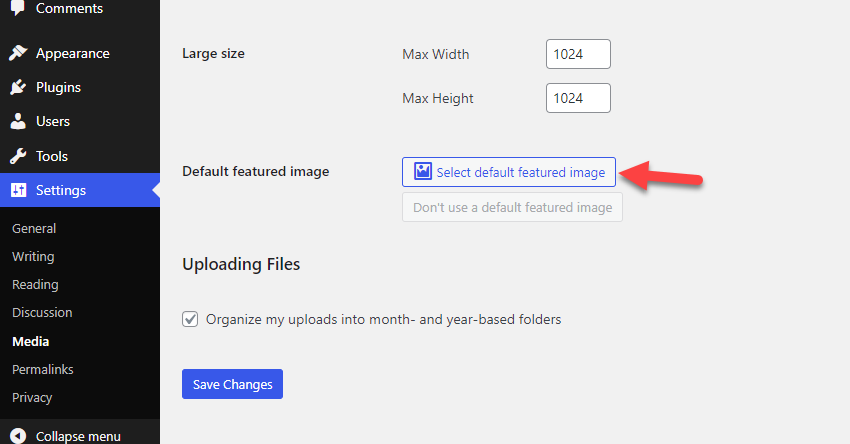
Вы можете увидеть возможность добавить изображение по умолчанию для ваших сообщений.

Из медиа-библиотеки вы можете выбрать понравившееся изображение. Как только вы это сделаете, сохраните изменения.

Вот и все! WordPress добавит избранное изображение по умолчанию, когда вы публикуете новые сообщения в блоге. Вы можете вручную переопределить изображение, когда захотите. Или, если вам не нужно использовать избранное изображение по умолчанию для своих сообщений, нажмите кнопку «Не использовать избранное изображение по умолчанию» .
Далее давайте посмотрим, как массово редактировать избранные изображения в WordPress.
Как массово редактировать избранные изображения в WordPress
Если вам нужна возможность массового редактирования избранных изображений, продолжайте читать. Массовое редактирование избранных изображений пригодится во многих ситуациях. Например, плагин массового редактора будет полезен, если вы опубликовали сотни или тысячи сообщений в блоге и вам нужно изменить избранное изображение.
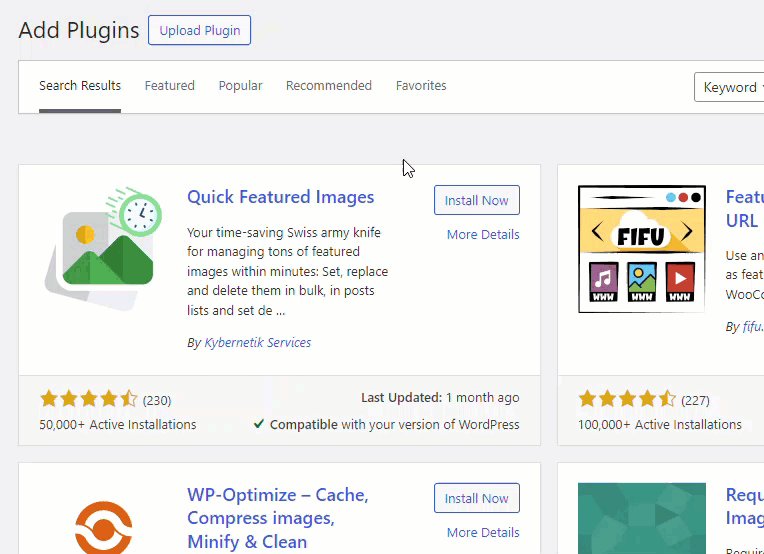
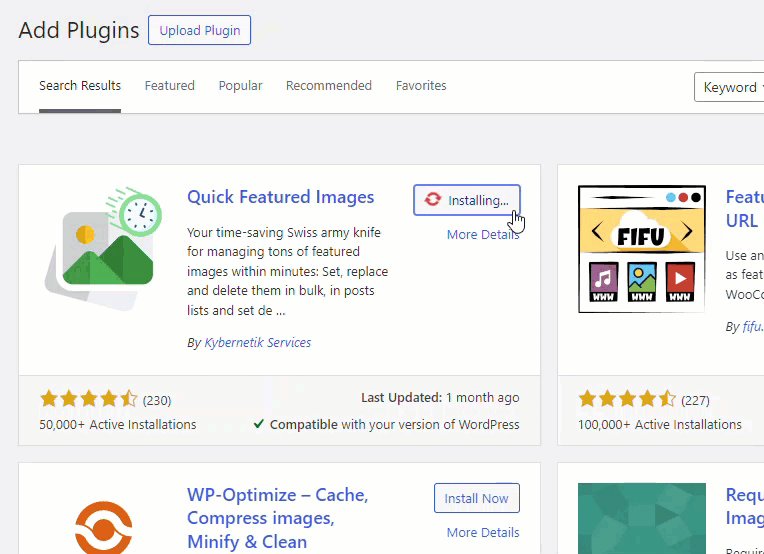
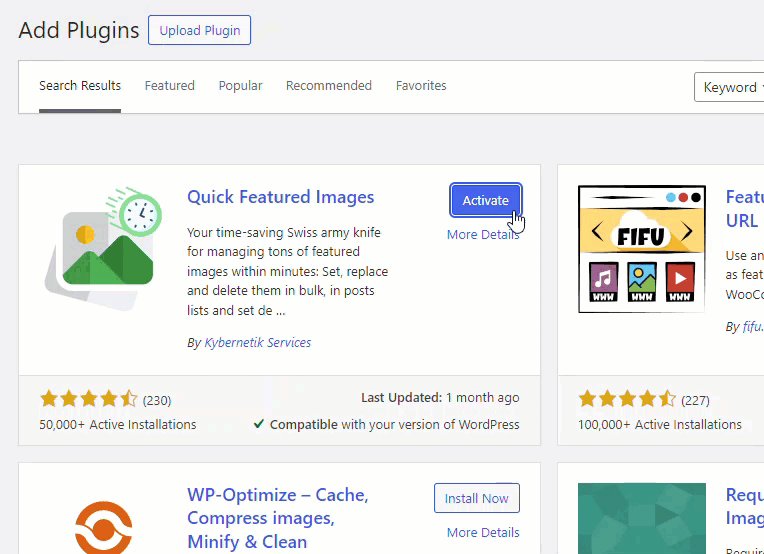
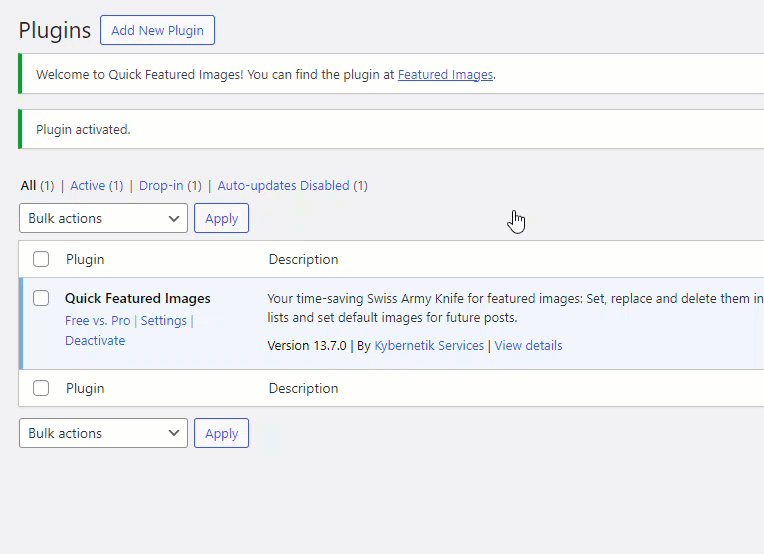
Поскольку WordPress не имеет этой функции по умолчанию, вам придется использовать плагин для этой задачи. Здесь мы будем использовать быстрые избранные изображения для массового редактирования. Сначала установите и активируйте плагин на своем сайте.

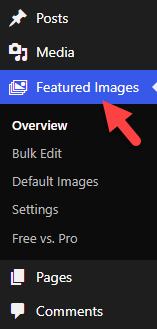
После успешной активации вы увидите настройки плагина слева.

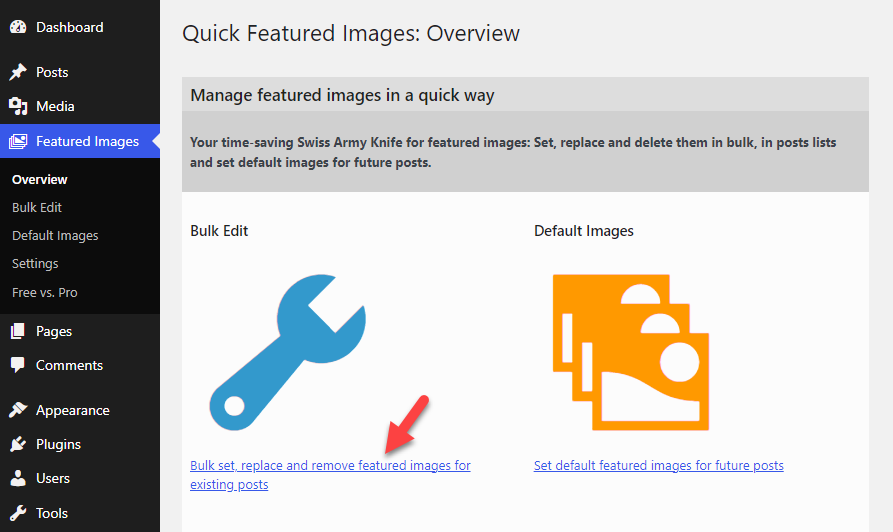
Теперь выберите опцию массового редактирования.

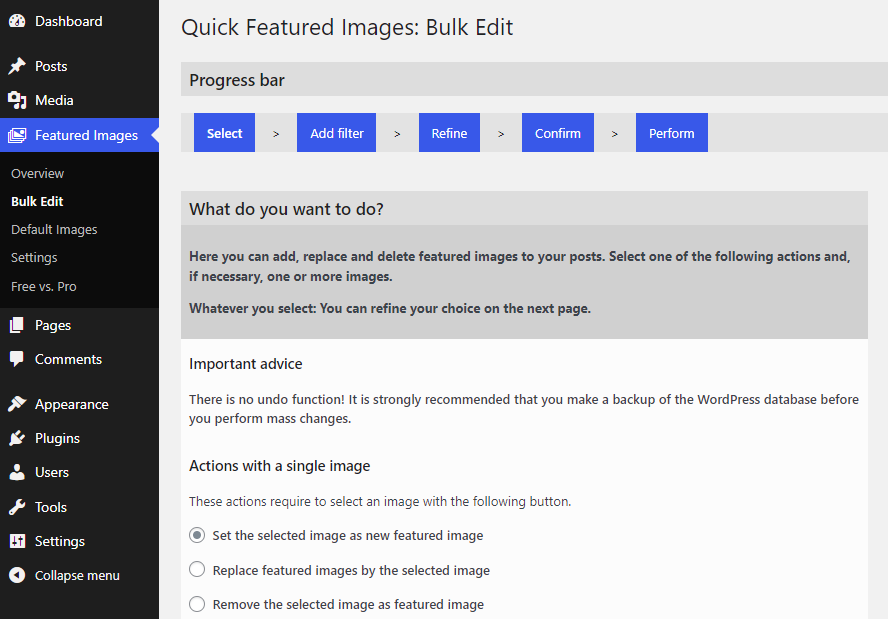
Вы будете перенаправлены в редактор.

Как вы можете видеть в верхней части страницы, вам нужно сделать пять вещей, чтобы выполнить массовое редактирование:
- Выберите изображение из медиа-библиотеки
- При необходимости добавьте фильтр
- Уточнить это
- Подтвердите изменения
- Начать развертывание изменений
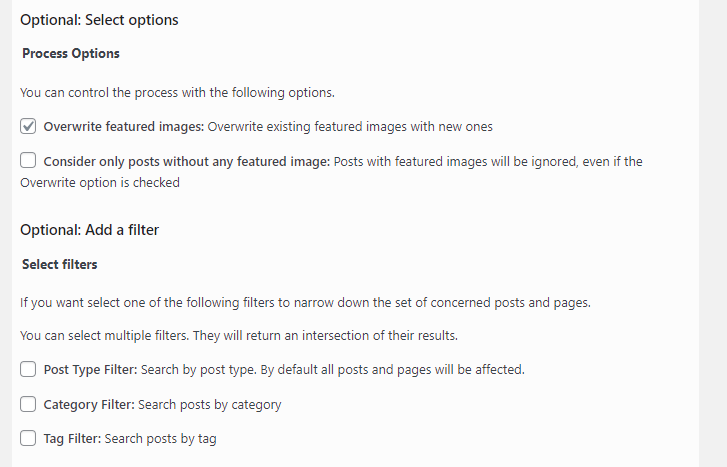
В медиатеке выберите изображение и перейдите к следующему шагу. Там вы увидите дополнительные опции.

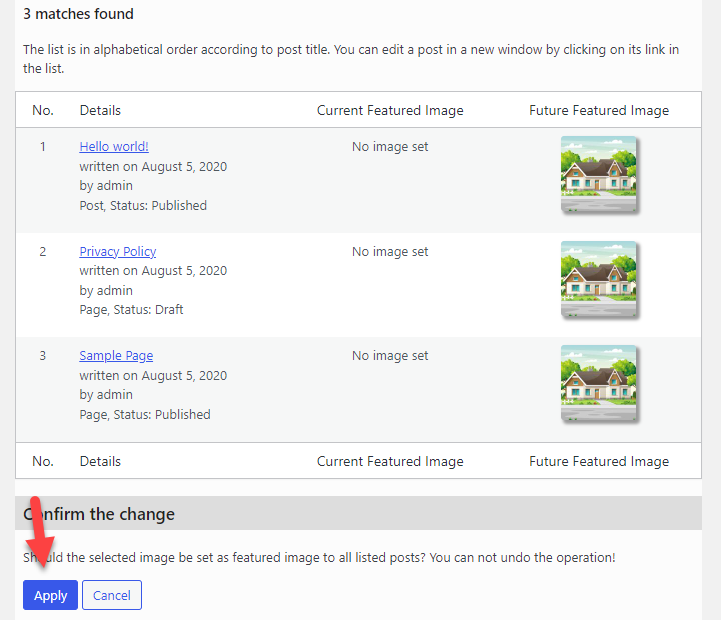
Подберите подходящие варианты в соответствии с вашими предпочтениями. Плагин покажет вам все применимые сообщения/страницы блога или пользовательские типы сообщений с новым избранным изображением. Если вас устраивает результат, примените изменения.

Вы можете выполнить эту задачу только с одним избранным изображением или с несколькими.
Теперь вы знаете, как массово редактировать избранные изображения в WordPress. Как видите, доступно множество плагинов для обработки избранных изображений на веб-сайте. Давайте внимательно рассмотрим некоторые варианты в следующем разделе.
Бонус: лучшие плагины изображений для WordPress, которые стоит попробовать
Теперь давайте внимательно рассмотрим плагины WordPress, которые вы можете использовать для обработки избранных изображений в своем магазине. Вкратце, плагины:
- Водяной знак изображения
- Автоматическое избранное изображение
- Быстрые избранные изображения
- Рекомендуемое изображение по умолчанию
Давайте посмотрим, что может предложить каждый плагин.
1. Водяной знак изображения

Если у вас возникла проблема с кражей изображений на вашем веб-сайте WordPress или в магазине WooCommerce, вот простое решение. С помощью такого плагина, как Image Watermark , вы можете добавлять к изображениям собственные водяные знаки и предотвращать кражу изображений. Вы можете добавить водяной знак ко всем вновь загруженным изображениям или уже существующим, что очень удобно.
В настройках плагина вы получите возможность удалить водяной знак с определенных изображений. Таким образом, в соответствии с вашими предпочтениями вы можете выбрать, какие изображения вам нужно защитить. Плагин также поможет вам с расположением, размером, непрозрачностью и т. д. водяного знака. Еще одна функция, которая вам понравится, — это возможность отключить щелчок правой кнопкой мыши по изображениям. Таким образом, вы можете предотвратить несанкционированную загрузку изображений.
Функции
- Легкий плагин
- Выберите положение водяного знака
- Контроль непрозрачности
- Запретить щелчок правой кнопкой мыши по изображениям
- Готов к переводу
Цены
Image Watermark — бесплатный плагин WordPress . Вы можете скачать его из репозитория плагинов WordPress.
2. Автоматическое избранное изображение

Если вы ищете мощный плагин для обработки избранных изображений, воспользуйтесь Auto Featured Image . Этот плагин позволит вам искать избранные изображения через Google, Pixabay или Unsplash. Плагин также будет хорошо работать с Gutenberg и плагинами для создания страниц, такими как Elementor.
Так что проблем с совместимостью не будет. Вы можете создавать избранные изображения для своих сообщений в блоге или собственные типы сообщений на основе заголовка в настройках. Существует также опция для массового создания изображений. Итак, если вы уже опубликовали несколько статей в своем блоге, вам будет полезна массовая генерация избранных изображений.
Функции
- Создать избранное изображение из заголовка
- Восстановить избранные изображения
- Массовая генерация изображений
- Интеграция фондовых площадок
- Совместимость с последней версией WordPress.
Цены
Auto Featured Image — это бесплатный плагин WordPress . Если вас интересует бесплатная версия плагина, вы можете получить ее из репозитория. Их плагин премиум-версии обойдется вам в 55 долларов (единовременная плата) за базовую лицензию.
3. Быстрые избранные изображения

Если вам нужен плагин с минимальными параметрами конфигурации для обработки избранного изображения, воспользуйтесь Quick Featured Image . Этот инструмент позволяет быстро добавлять или удалять избранные изображения в сообщениях блога. Функция массового редактирования, доступная в настройках плагина, превосходна.
С помощью этой функции вы можете без проблем изменять сотни избранных изображений. Еще одна примечательная особенность Quick Featured Images — это возможность перевода. Плагин на 100% готов к переводу и может использоваться на любом многоязычном веб-сайте.
Функции
- Массовое редактирование избранных изображений
- Легко использовать
- Настройка пользовательских правил
- Выбор избранного изображения по умолчанию
- Оптимизировать базу данных
Цены
Quick Featured Images — это бесплатный плагин WordPress . Вы можете скачать облегченную версию плагина из репозитория плагинов WordPress. Их премиум-версия стоит от 66 евро в год .
4. Рекомендуемое изображение по умолчанию

Последний плагин, который у нас есть для вас, — это изображение по умолчанию . Как следует из названия, плагин поможет вам назначить избранное изображение по умолчанию для ваших сообщений в блоге. Из настроек мультимедиа WordPress вы можете получить доступ к настройкам плагина.
Там вы увидите возможность выбрать изображение по умолчанию для контента. Вы имеете право изменить изображение по умолчанию в любое время. Плагин также поставляется с облегченным кодом, поэтому он не повлияет на скорость сайта.
Функции
- Легкий
- Легко настроить
- Измените изображение по умолчанию по своему усмотрению.
- Подключи и играй
Цены
Default Featured Image — бесплатный плагин WordPress . Вы можете получить его из репозитория плагинов.
Заключение
Избранные изображения — одна из важнейших вещей, на которую вам следует обратить внимание при работе с блогом или магазином WooCommerce. Когда посетитель веб-сайта просматривает архивные страницы, такие как блоги, архивы категорий или продукты, в теме отображается избранное изображение и заголовок контента.
Большинство людей будут выбирать посты в зависимости от того, насколько хороши избранные изображения . Следовательно, если у вас есть проблема с тем, что избранное изображение WordPress не загружается, вам следует попытаться ее исправить.
Как вы можете видеть в этой статье, мы показали вам восемь простых способов решения проблемы, связанной с тем, что избранное изображение WordPress не загружается. Таким образом, сначала вы должны проверить, назначили ли вы избранное изображение . Если вы не можете найти эту опцию в редакторе, включите ее в настройках экрана .
Отключите все плагины отложенной загрузки и проверьте, сохраняется ли проблема. Вы также можете проверить доступные настройки темы и отключить все плагины для проверки совместимости . Предположим, вы нашли проблему, отлично. Не стесняйтесь повторно создавать миниатюры и увеличивать лимит памяти WordPress, если вы не можете решить эту проблему.
В большинстве случаев это решит проблему. Вам также следует проверить разрешения пользователя и убедиться, что для конкретной роли пользователя включены разрешения на загрузку файлов.
Эти варианты устранения неполадок помогут вам решить проблему с тем, что избранное изображение WordPress не загружается.
Знаете ли вы какой-нибудь другой способ исправить проблему с неработающим избранным изображением?
Дайте нам знать об этом в комментариях!
Вот несколько похожих статей, которые могут вам понравиться:
- Боковая панель WooCommerce не отображается: как это исправить
- Как отложенно загружать изображения в WordPress
- Как исправить распространенные проблемы AMP в WordPress?
