8 modi per correggere l'errore di mancato caricamento dell'immagine in primo piano di WordPress: la guida definitiva
Pubblicato: 2024-03-07Se sei un blogger, conosci l'importanza delle immagini in primo piano. Oltre a creare contenuti straordinari che aiutano gli utenti, le immagini in primo piano svolgono anche un ruolo fondamentale nel blogging e nel percorso di marketing.
Attira l'attenzione dei visitatori del sito Web e in questo modo puoi fornire un'esperienza utente migliore.
Ma cosa succede se le immagini in primo piano non vengono caricate?
Se sei un utente WordPress e le immagini in primo piano dei post del tuo blog non funzionano correttamente, non preoccuparti. Molti utenti si trovano ad affrontare questo problema ed ecco tutto ciò che devi sapere sulle immagini in primo piano di WordPress e sulla risoluzione dei problemi.
Ecco gli otto metodi per risolvere il problema del mancato caricamento dell'immagine in primo piano di WordPress .
Che cos'è l'immagine in primo piano di WordPress
Le immagini in primo piano di WordPress sono elementi visivi che rappresentano post o pagine di blog. Quando visiti il blog o la pagina di archivio, saranno visibili nel front-end accanto al titolo del post.

Rappresenta principalmente il contenuto e aiuta il proprietario del sito Web a trasmettere visivamente al lettore il messaggio o il tema dell'articolo.
Oltre alle funzioni sopra menzionate, l'immagine in primo piano verrà utilizzata nei social media quando qualcuno condivide i post o le pagine del tuo blog. Pertanto, avere un'immagine in primo piano è obbligatorio.
Perché le immagini in primo piano non vengono caricate correttamente
Le immagini in evidenza di WordPress non verranno caricate correttamente a causa di molteplici problemi. Alcuni dei problemi comuni sono:
- Problemi relativi alle risorse del server: se utilizzi una società di hosting condiviso, otterrai solo risorse limitate. Pertanto, se la quota di spazio di archiviazione o di larghezza di banda è esaurita, il sito Web non funzionerà correttamente.
- File danneggiati: se i file immagine sono danneggiati, non verranno caricati correttamente. La cosa migliore che puoi fare in questa situazione è ripristinare un backup generato in precedenza.
- Problemi di memorizzazione nella cache del browser: a volte, il colpevole è la memorizzazione nella cache del browser. Svuota la cache del browser e verifica se il problema persiste.
- Problemi di autorizzazione: questo potrebbe essere un motivo valido per non caricare correttamente le immagini in primo piano. Se le autorizzazioni dell'utente o della cartella non sono precise, si verificheranno dei conflitti.
- Conflitti sul sito: se il sito Web presenta conflitti di codice o plug-in, ciò può causare problemi.
E così via.
Ora sai perché le immagini in primo piano non vengono caricate correttamente nel front-end del sito web. La sezione seguente ti mostrerà come risolvere il problema del mancato caricamento dell'immagine in primo piano di WordPress.
Come risolvere l'errore di mancato caricamento dell'immagine in primo piano di WordPress
Qui abbiamo otto metodi che puoi utilizzare per correggere l'errore di mancato caricamento dell'immagine in primo piano. Sono:
- Controlla se hai assegnato un'immagine in primo piano
- Disabilita il caricamento lento
- Controlla le impostazioni del tema
- Rigenera le miniature
- Aumenta il limite di memoria predefinito
- Modificare le autorizzazioni dell'utente
- Modifica il file Functions.php
- Trova e risolvi i conflitti tra plugin o temi
Di seguito, spiegheremo in dettaglio come risolvere questi problemi. Senza ulteriori indugi, iniziamo con la guida.
1. Controlla se hai assegnato un'immagine in primo piano
La prima cosa che devi fare è verificare se hai assegnato un'immagine in primo piano. Quando apri l'editor Gutenberg o Classic, vedrai l'opzione dell'immagine in primo piano sul lato destro.
Se riesci a vedere un'immagine lì, sei a posto. Ecco un esempio di post di un blog con un'immagine in primo piano valida.

In alcuni casi, non vedrai alcuna immagine lì. Ciò significa che l'immagine in primo piano manca dal post del blog.

Puoi sceglierne uno dal catalogo multimediale se non vedi un'immagine nel campo.

In alcuni rari casi, non vedrai il pannello immagini in primo piano nell'editor Gutenberg o nell'editor classico. Se non riesci a vedere l'opzione per aggiungere un'immagine in primo piano all'articolo, non farti prendere dal panico. Questa è solo una questione di visibilità.
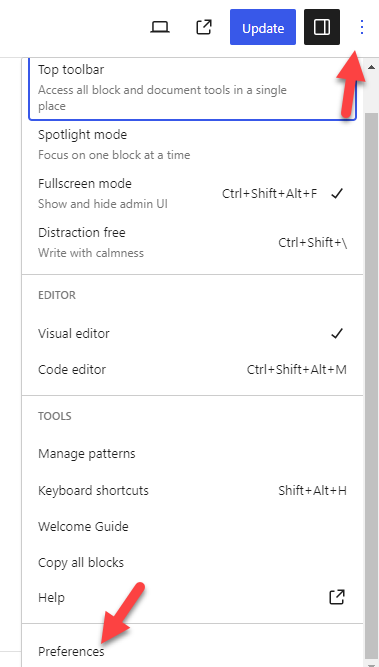
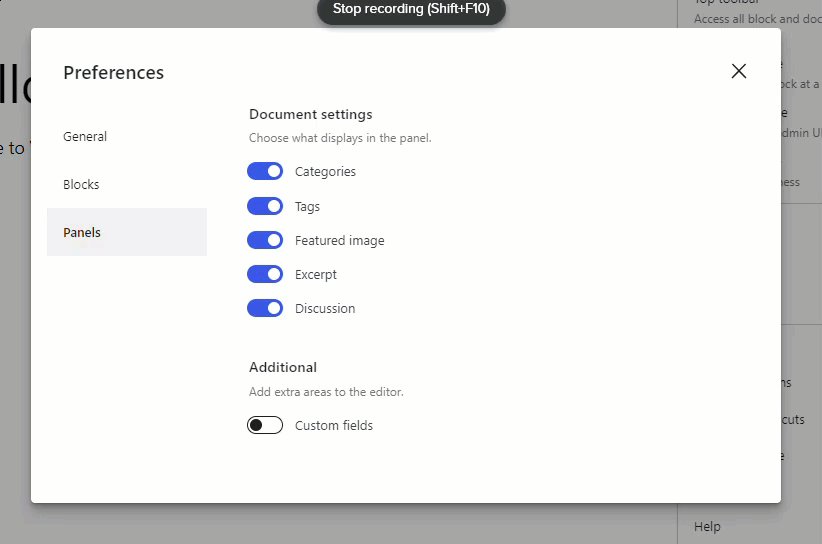
Fai clic sull'opzione dei tre punti nella parte in alto a destra dell'editor Gutenberg. Da lì, scegli le preferenze .

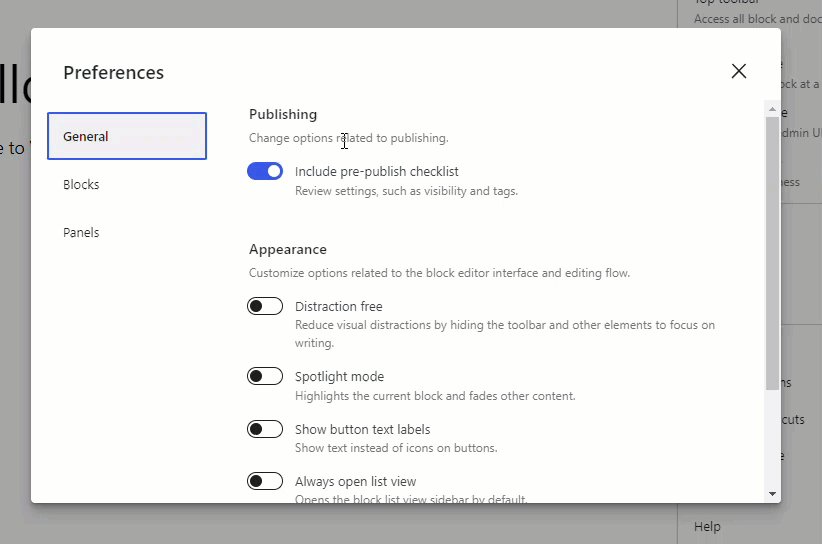
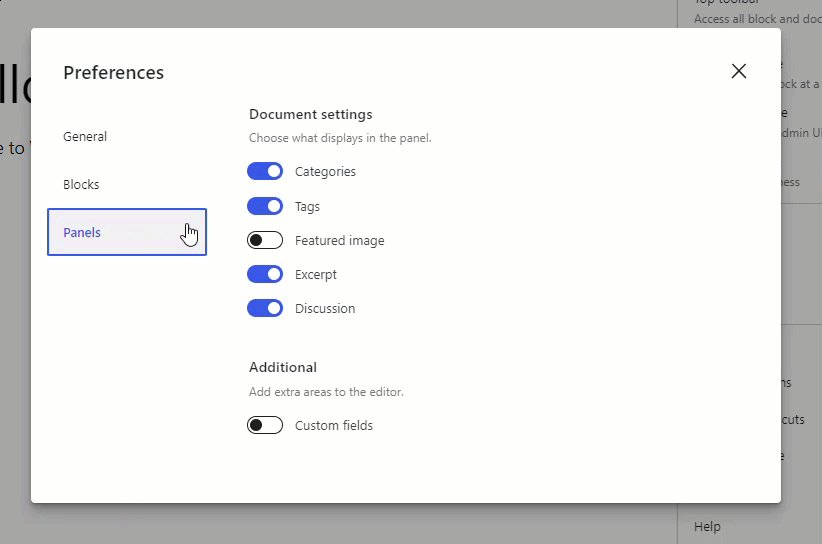
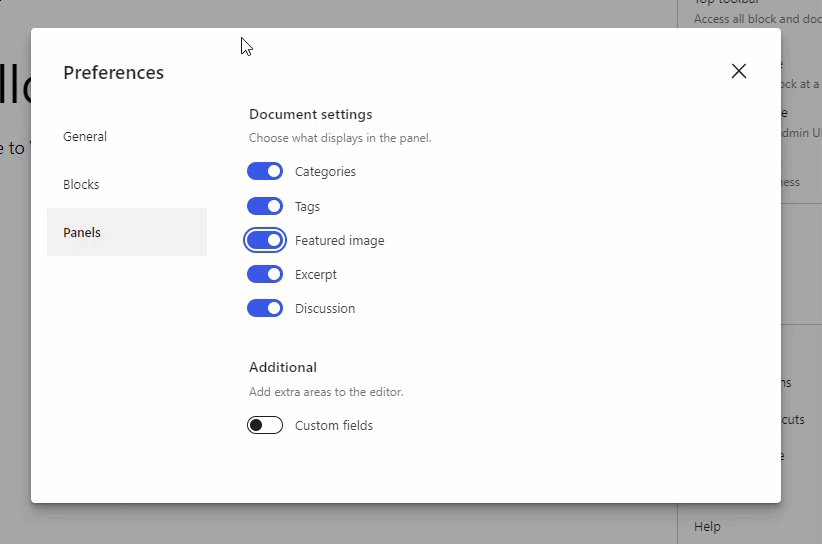
Ora apri la sezione del pannello. Se vedi il pannello immagini in primo piano come disabilitato, abilitalo semplicemente.

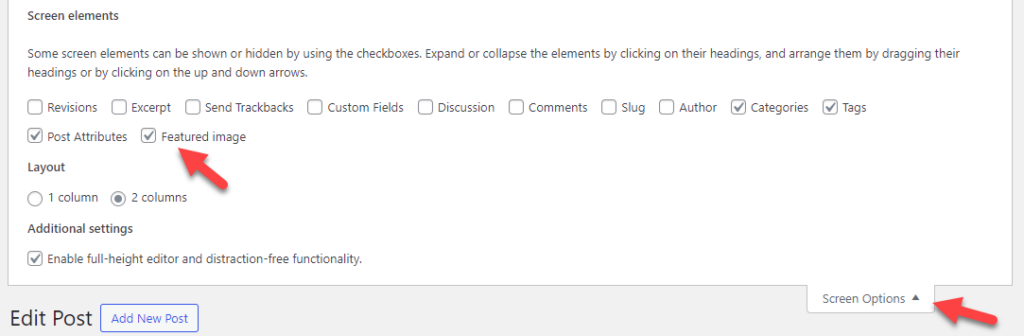
D'ora in poi l'editor Gutenberg mostrerà la sezione delle immagini in primo piano sul lato destro. Se utilizzi l'editor classico, apri le opzioni dello schermo e abilita le immagini in primo piano da lì.

Una volta apportate queste modifiche, controlla il tuo blog o l'archivio delle categorie dal front-end. Se riesci a vedere le immagini in primo piano, è fantastico. Se non hai fortuna, continua a leggere questa guida.
Successivamente, passiamo alla seconda opzione, disattivando il caricamento lento per risolvere il problema di mancato caricamento dell'immagine in primo piano di WordPress.
2. Disabilita caricamento lento
Il caricamento lento è un modo eccellente per ottimizzare la consegna delle immagini. Se gestisci un blog in cui insegni tutorial, potresti aggiungere decine o forse centinaia di screenshot al contenuto (a seconda di quanto approfondisci l'argomento).
Per impostazione predefinita, quando qualcuno arriva sul tuo post o sulla tua pagina, il server proverà a caricare l'intero contenuto prima di visualizzare l'articolo. Pertanto, se nel post del blog sono presenti più immagini, ottenere una pagina Web completamente caricata richiederà molto tempo se nel post del blog sono presenti più immagini.
Il modo migliore per risolvere questa situazione è utilizzare il caricamento lento.
Quando utilizzi il caricamento lento, le immagini verranno caricate solo in base al comportamento dell'utente. Mentre l'utente scorre, il server caricherà le immagini. Questo ti aiuterà con l'ottimizzazione delle prestazioni.
In alcuni casi, il caricamento lento può causare problemi con le immagini in primo piano. Se hai abilitato il caricamento lento sul tuo sito web, ciò avrà effetto su tutte le foto disponibili.
Quindi, prova a disattivare il caricamento lento e controlla se il problema persiste. Utilizza un plug-in di caricamento lento dedicato come BJ Lazy Load o un plug-in di prestazioni come Perfmatters per questa funzionalità.
Puoi disattivare l'opzione dalle impostazioni e provare il sito web.
3. Controlla le Impostazioni del tema
Temi WordPress come Astra, GeneratePress e Divi hanno impostazioni di immagine in primo piano dedicate. Pertanto, se non vedi alcuna immagine in primo piano sul front-end del sito Web, devi esaminare le opzioni del tema.
Sul nostro sito web fittizio abbiamo installato Astra.
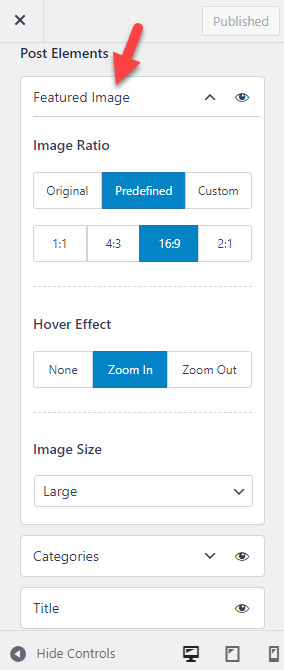
Se apri il personalizzatore WordPress, puoi vedere le opzioni relative alle immagini in primo piano.

Per impostazione predefinita, puoi vedere opzioni come
- Rapporto immagine
- Animazione al passaggio del mouse
- Dimensione dell'immagine
E così via.
Garantisci la visibilità dell'elemento immagine in evidenza, se abilitato. Se hai aggiunto un'immagine in primo piano tramite l'editor Classico o Gutenberg e hai disattivato l'immagine in primo piano nelle impostazioni del tema, il tuo sito web non visualizzerà alcuna immagine in primo piano.
A seconda del tema che stai utilizzando, le personalizzazioni cambieranno. Tuttavia, la maggior parte dei temi WordPress moderni sono dotati di un pannello dedicato; da lì puoi abilitare/disabilitare funzionalità specifiche del tema.
Se hai ancora problemi con le immagini in primo piano di WordPress, vai avanti.
4. Rigenera le miniature
Se di recente hai cambiato tema WordPress e le immagini in primo piano non funzionano bene, è a causa delle dimensioni delle immagini. Gli sviluppatori di temi WordPress aggiungeranno dimensioni di immagine personalizzate al tema, che funzioneranno bene con il design.
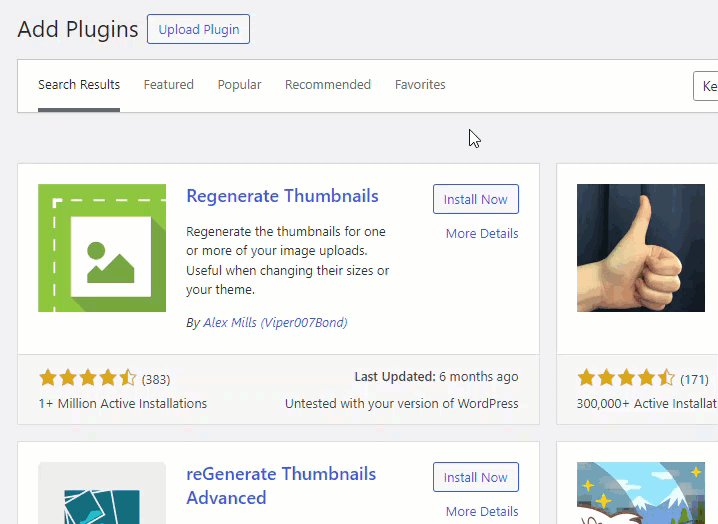
Se hai cambiato il tema di recente, devi rigenerare i file immagine per risolvere il problema dell'immagine. WordPress non ha questa funzionalità per impostazione predefinita e faremo affidamento su un plugin chiamato Regenerate Thumbnails .
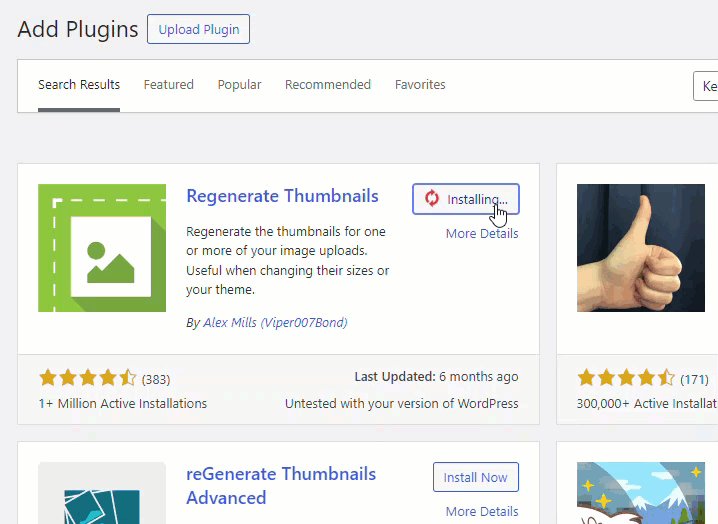
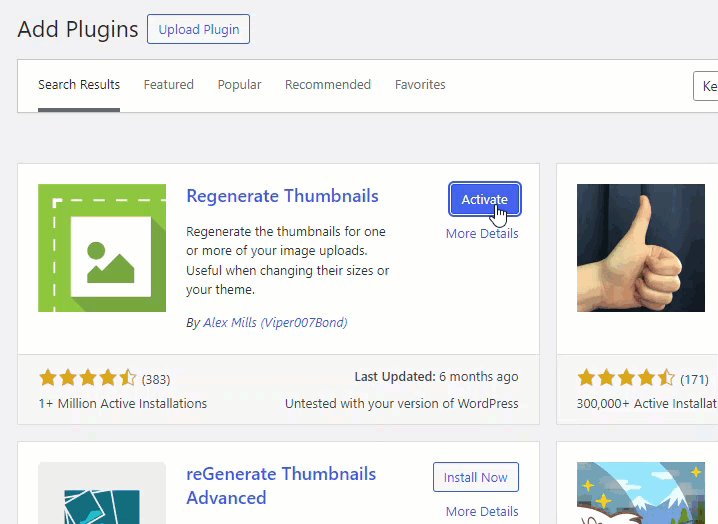
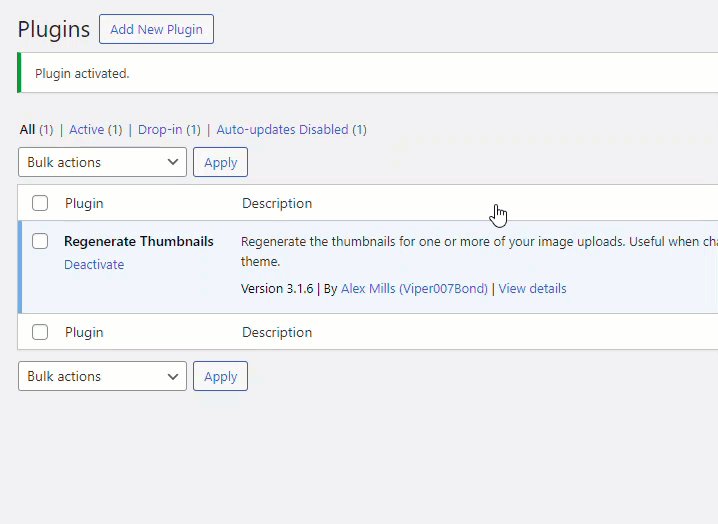
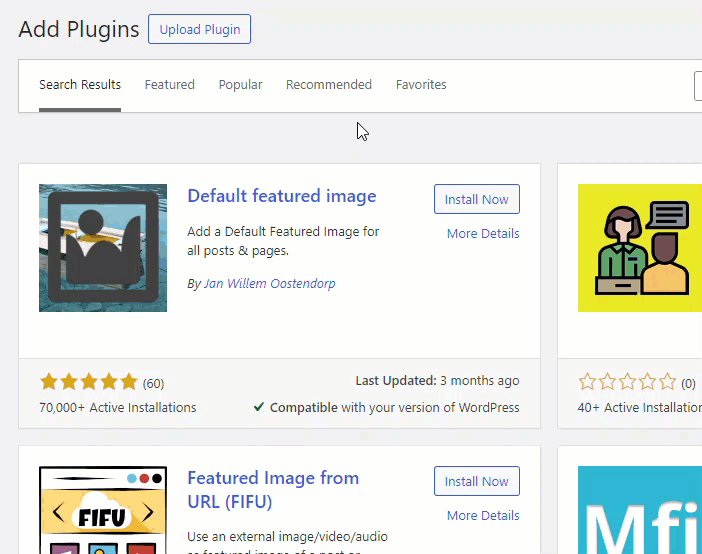
Innanzitutto, installa e attiva Rigenera miniature sul tuo sito web.

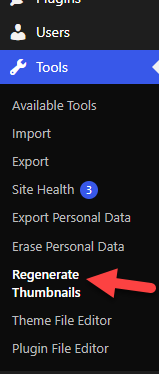
Sotto Strumenti WordPress, puoi vedere le impostazioni del plugin.

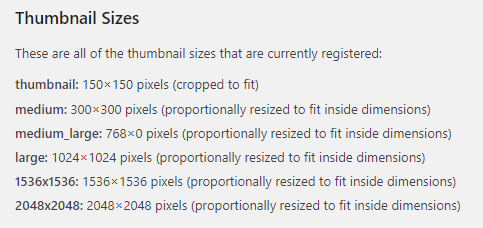
Puoi vedere tutte le dimensioni delle immagini disponibili sul tuo sito web lì.

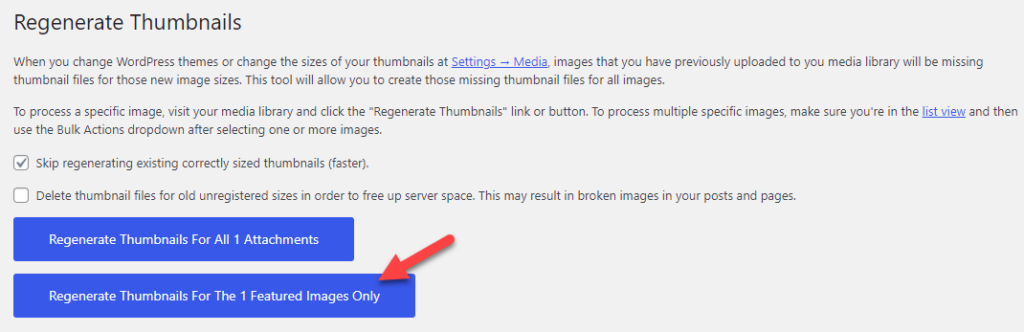
Tutto quello che devi fare è fare clic sul pulsante rigenera le immagini in primo piano .

A seconda delle dimensioni della tua libreria multimediale, il processo richiederà alcuni minuti. Una volta completato il processo, puoi controllare il sito Web dal front-end. Se riscontri problemi con le dimensioni attuali dell'immagine in primo piano, utilizza questo codice per aggiungere dimensioni di immagine personalizzate all'installazione di WordPress.
add_image_size( nuova immagine in primo piano, 1200, 720); // Dimensioni immagine in primo piano personalizzate
È necessario modificare i valori e incollarli alla fine del file Functions.php o di un plug-in specifico del sito come Code Snippets. Dopo aver salvato il codice, sarà disponibile una nuova dimensione dell'immagine e potrai scegliere la stessa per le immagini in primo piano.
Se il problema persiste, passa alla fase successiva. Successivamente, ti insegneremo come aumentare il limite di memoria di WordPress e risolvere il problema del mancato caricamento dell'immagine in primo piano di WordPress.
5. Aumenta il limite di memoria di WordPress
Ogni sito Web WordPress ha un limite di memoria predefinito. Di solito, il tuo server web lo configura e il valore predefinito sarebbe 32 MB o 128 MB . Aggiornare il limite di memoria di WordPress è un altro buon modo per risolvere molteplici problemi.
L'aggiornamento non causerà picchi di consumo di risorse o instabilità. Per aumentare il limite di memoria di WordPress, devi copiare questo codice:
define('WP_MEMORY_LIMIT', '256M');Ora devi aprire il file wp-config.php. Puoi accedere al filer wp-config.php tramite un plugin di gestione file dedicato o un client FTP come FileZilla.
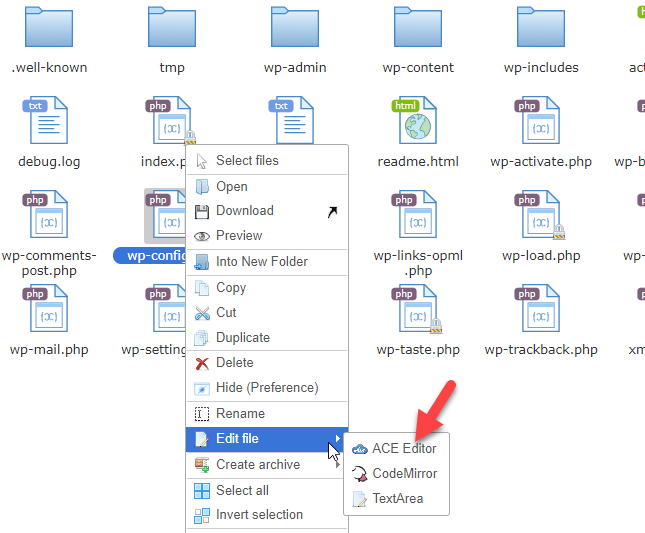
In questo caso utilizzeremo il plugin Filester . Dopo aver installato e attivato il plugin, trova il file wp-config.php. Ora, fai clic con il pulsante destro del mouse e scegli l'opzione dell'editor di codice.

Appena prima che la riga dica /* Questo è tutto, smetti di modificare! Buona pubblicazione. */ , incolla il codice. Questo è tutto! Salvare il file; ora il limite di memoria del tuo sito web è di 256 MB !
Alcune società di hosting WordPress avranno un'opzione dedicata nel pannello dell'account per gestire il limite di memoria. Se utilizzi società di hosting WordPress gestite premium, cerca l'opzione interna per aumentare il limite di memoria di WordPress.
Se hai bisogno di aiuto mentre sei in movimento, puoi contattare il team di supporto del provider di web hosting.
6. Modifica autorizzazioni utente
Se gestisci un blog con più autori e gli utenti non vedono un'opzione per caricare le immagini in primo piano mentre scrivono post sul blog, è a causa di un problema di autorizzazione. Con un plugin chiamato User Role Editor , puoi personalizzare le autorizzazioni.
Quindi, installa e attiva il plugin sul tuo sito web.
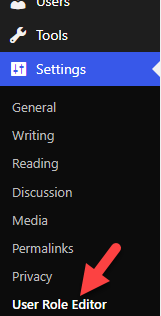
Dopo l'attivazione puoi vedere le impostazioni del plugin nelle Impostazioni WordPress.

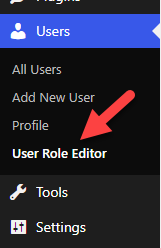
Puoi farlo da lì se hai bisogno di modificare alcune opzioni. Dopo averlo fatto, vai su Utenti e Editor ruoli utente.

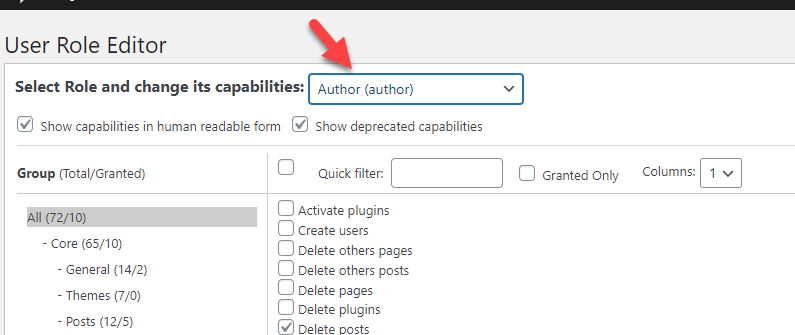
Dal menu a discesa è possibile scegliere il ruolo utente.

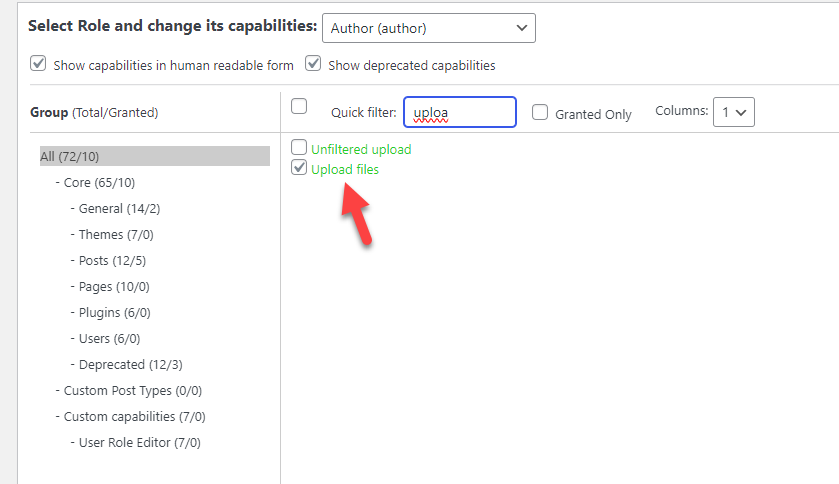
Ora assicurati che l'autorizzazione per il caricamento del file sia abilitata per il ruolo utente.

Salva le impostazioni dopo averlo fatto. La sezione seguente mostrerà come modificare il file Functions.php per aggiungere il supporto per le immagini in primo piano.
7. Modificare il file Functions.php
Se utilizzi un tema WordPress sviluppato su misura, devi prima aggiungere il supporto per le immagini in primo piano. Altrimenti, non vedrai il metabox dell'immagine in primo piano nell'editor Gutenberg o nell'editor classico.
Ecco come puoi farlo.
La prima cosa che devi fare è copiare questo codice:
add_theme_support('post-miniature', array(
'inviare',
'pagina',
'nome-tipo-post-personalizzato',
));Dopo averlo copiato, incollalo nel file Functions.php del tuo tema figlio o in un plugin WordPress specifico per il sito. Successivamente, puoi salvare il file.
D'ora in poi, vedrai una meta box di immagini in primo piano nell'editor. Se non riesci a vederlo, è a causa della memorizzazione nella cache. Puoi svuotare la cache del tuo sito web e ricontrollarla. Successivamente, vediamo come risolvere il problema del mancato caricamento dell'immagine in primo piano di WordPress identificando il conflitto del tema o del plug-in.

8. Trova conflitti plugin/temi
Potresti utilizzare più plug-in o codici di terze parti quando gestisci un sito Web WordPress o un negozio WooCommerce. A volte, questi possono causare problemi di compatibilità nel tuo sito Web e portare alla necessità di riparare il sito Web.
Se hai iniziato a riscontrare problemi di caricamento dell'immagine in primo piano dopo aver installato/aggiornato un plug-in o un tema, significa che il tema o il plug-in aggiornato sta causando alcuni problemi.
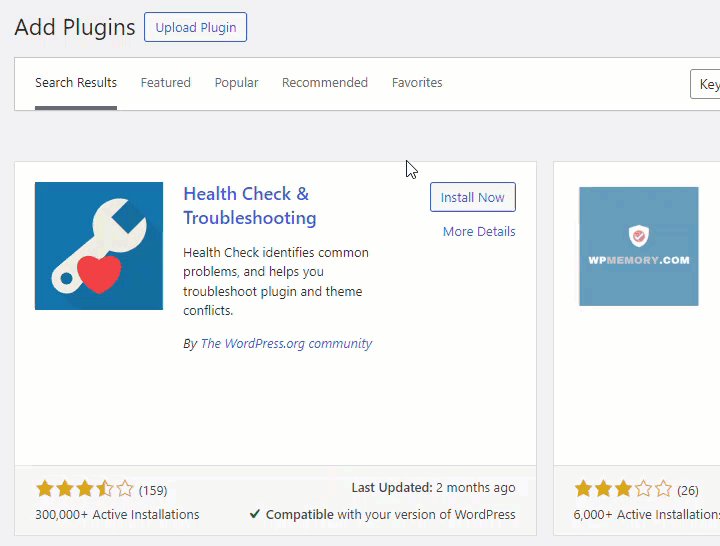
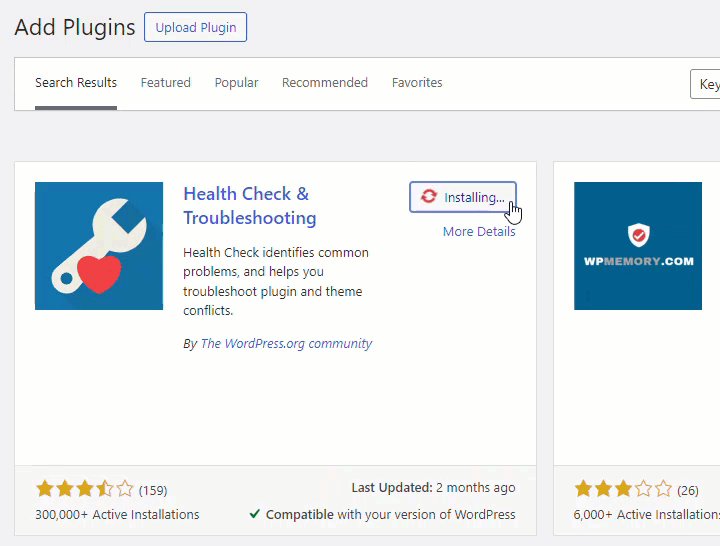
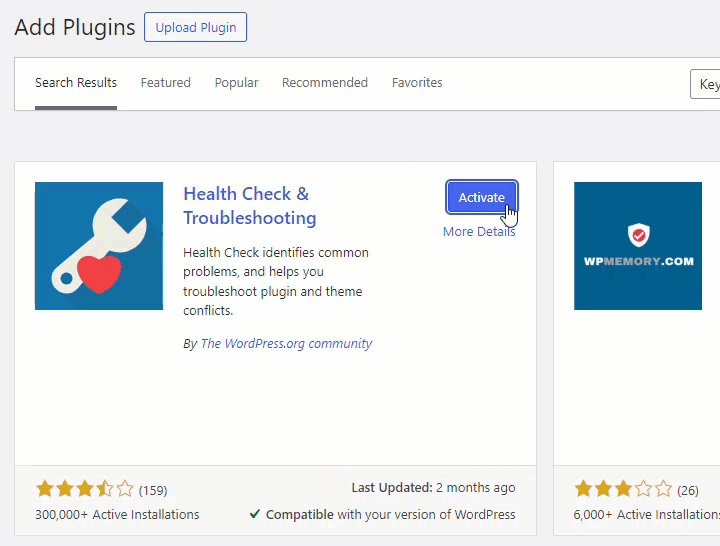
È disponibile un plug-in chiamato Controllo integrità e risoluzione dei problemi per individuare i problemi correlati. Puoi installare e attivare questo plugin se hai bisogno di aiuto per trovare problemi relativi al sito.

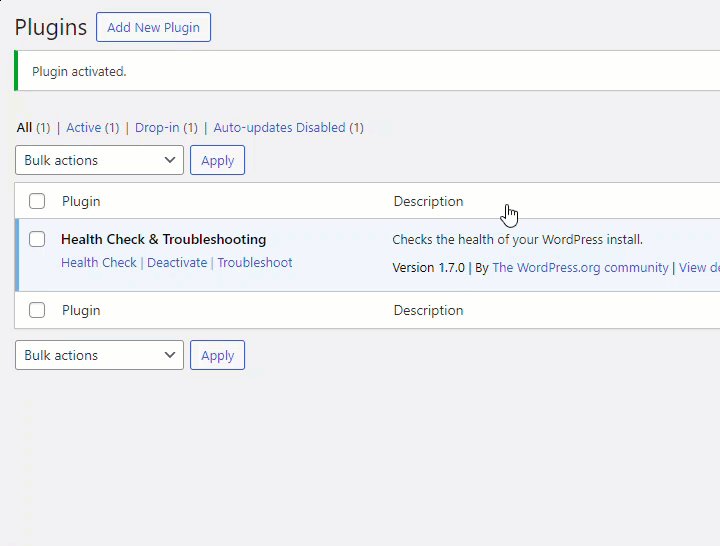
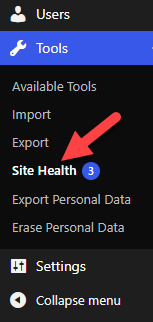
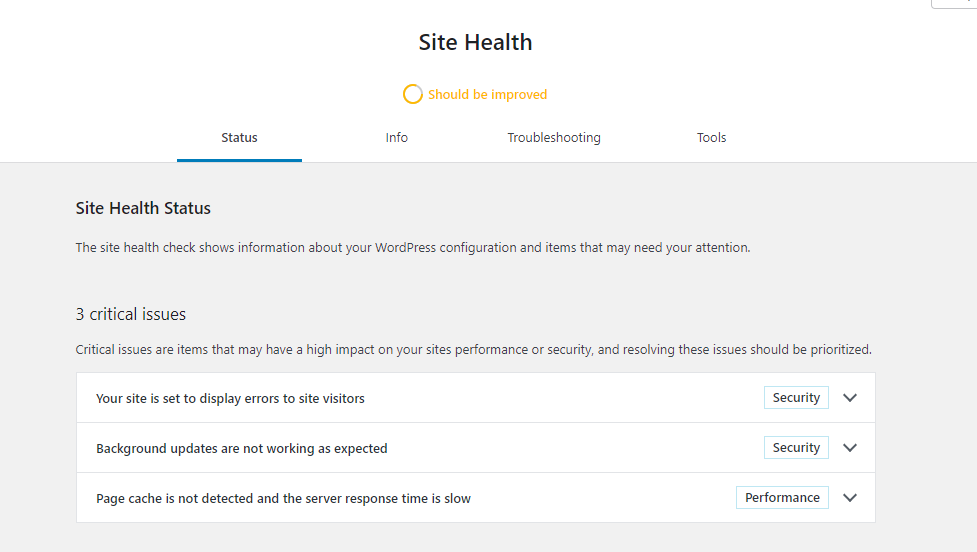
Dopo l'attivazione puoi vedere le impostazioni del plugin sotto Strumenti WordPress.

Il plugin ti mostrerà tutti i problemi che richiedono attenzione.

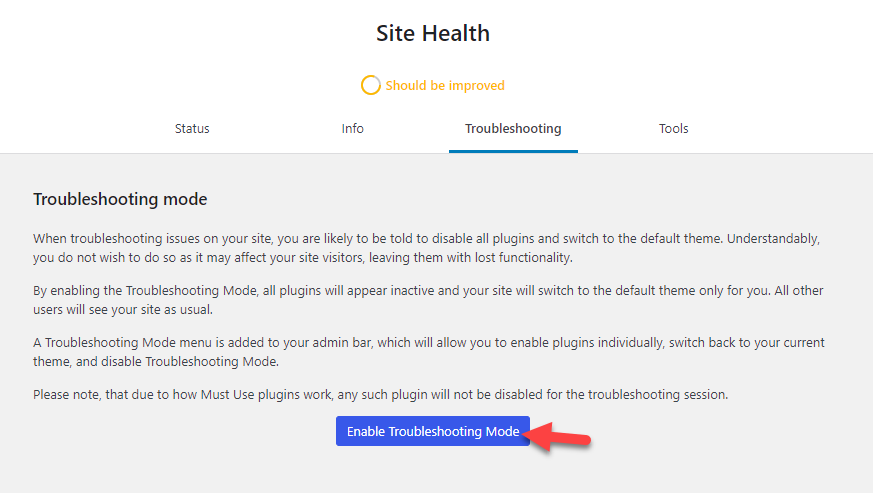
Puoi risolverli e il tuo sito web inizierà a funzionare normalmente. Se ancora non riesci a trovare il problema, abilita la modalità di risoluzione dei problemi e avvia la risoluzione approfondita dei problemi.

Di solito, uno qualsiasi di questi otto metodi ti aiuterà a risolvere il problema del mancato caricamento dell'immagine in primo piano di WordPress.
Come aggiungere un'immagine in primo piano predefinita in WordPress
Se hai bisogno di utilizzare un'unica immagine in primo piano per tutti i tuoi articoli, continua a leggere questa sezione. Ti mostreremo come aggiungere un'immagine in primo piano predefinita in WordPress senza problemi.
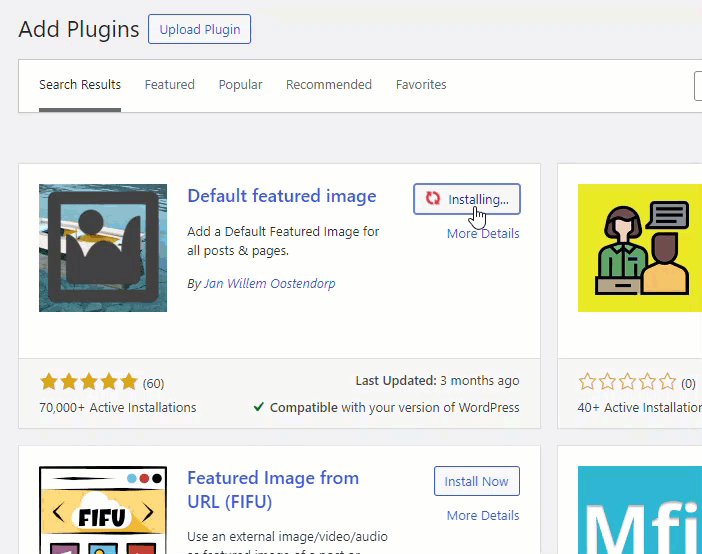
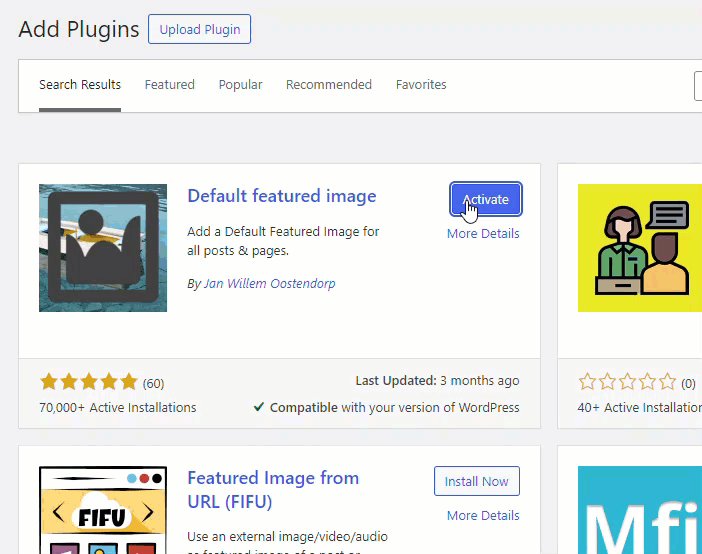
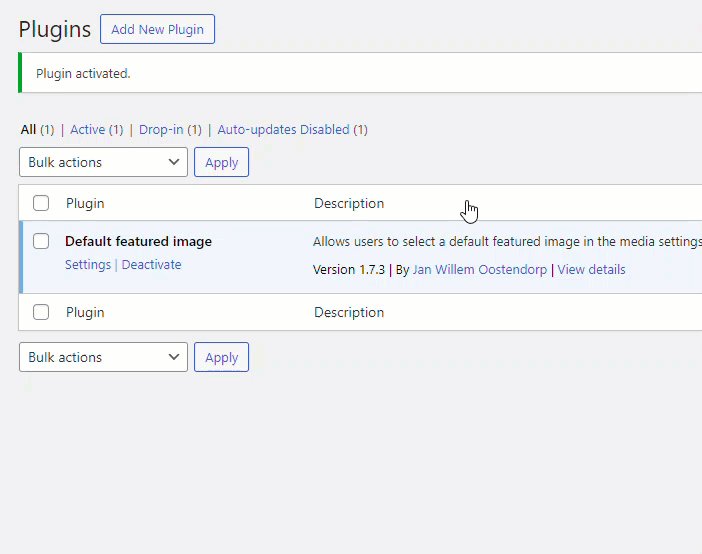
Per questo utilizzeremo un plugin chiamato Default Featured Image . Devi prima installare e attivare il plug-in sul tuo sito Web WordPress o sul negozio WooCommerce.

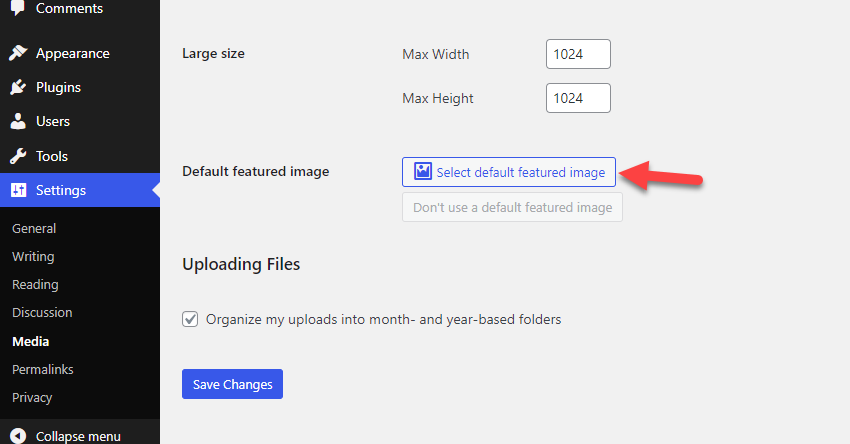
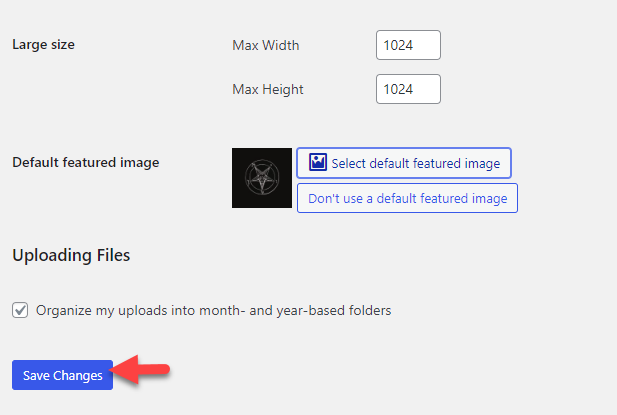
Ora apri le impostazioni Media, che puoi vedere sotto le impostazioni di WordPress.

Puoi vedere l'opzione per aggiungere un'immagine in primo piano predefinita per i tuoi post.

Dal catalogo multimediale, puoi scegliere un'immagine che ti piace. Una volta fatto ciò, salva le modifiche.

Questo è tutto! WordPress aggiungerà l'immagine in primo piano predefinita quando pubblichi nuovi post sul blog. Puoi sovrascrivere manualmente l'immagine quando vuoi. Oppure, se non hai bisogno di utilizzare un'immagine in primo piano predefinita per i tuoi post, fai clic sul pulsante Non utilizzare un'immagine in primo piano predefinita .
Successivamente, vediamo come modificare in blocco le immagini in primo piano in WordPress.
Come modificare in blocco le immagini in primo piano in WordPress
Se hai bisogno dell'opzione per modificare in blocco le immagini in primo piano, continua a leggere. La modifica in blocco delle immagini in evidenza tornerà utile in molteplici situazioni. Ad esempio, un plug-in per l'editor di massa sarà utile se hai pubblicato centinaia o migliaia di post sul blog e devi modificare l'immagine in primo piano.
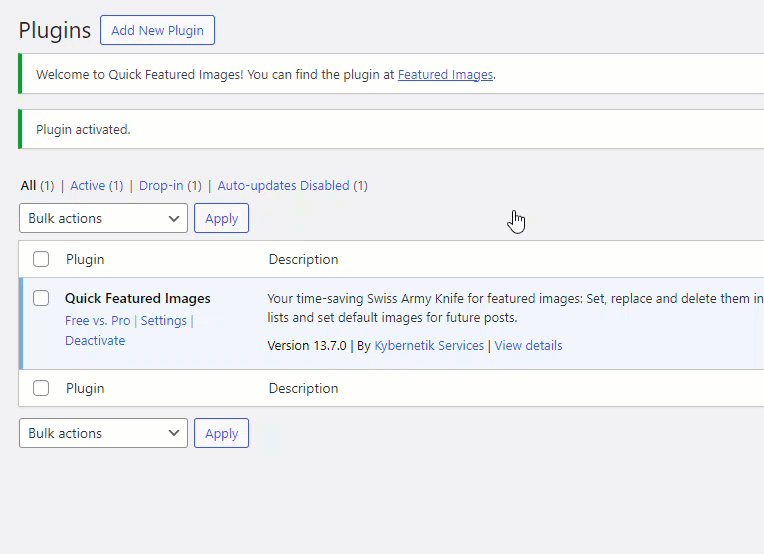
Poiché WordPress non dispone di questa funzionalità per impostazione predefinita, devi fare affidamento su un plug-in per questa attività. In questo caso utilizzeremo le immagini in evidenza rapide per la modifica collettiva. Innanzitutto, installa e attiva il plug-in sul tuo sito web.

Dopo l'attivazione avvenuta con successo, puoi vedere le impostazioni del plugin sul lato sinistro.

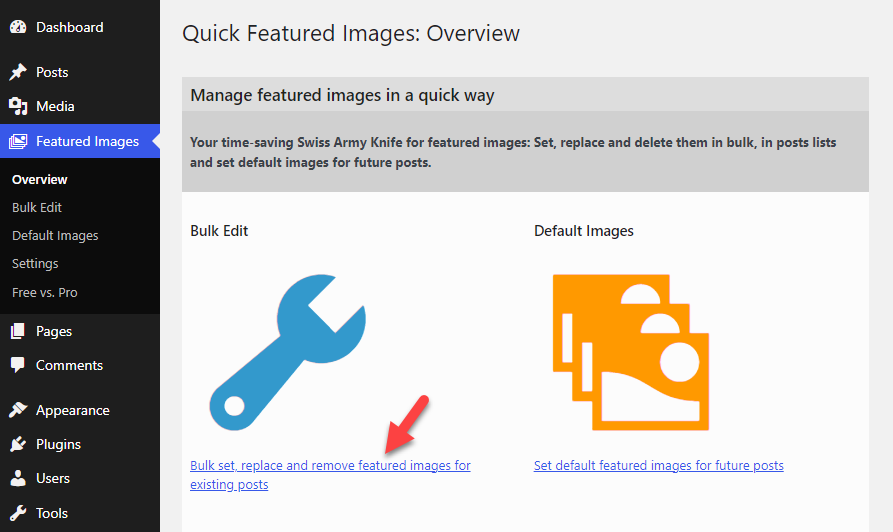
Ora scegli l'opzione di modifica collettiva.

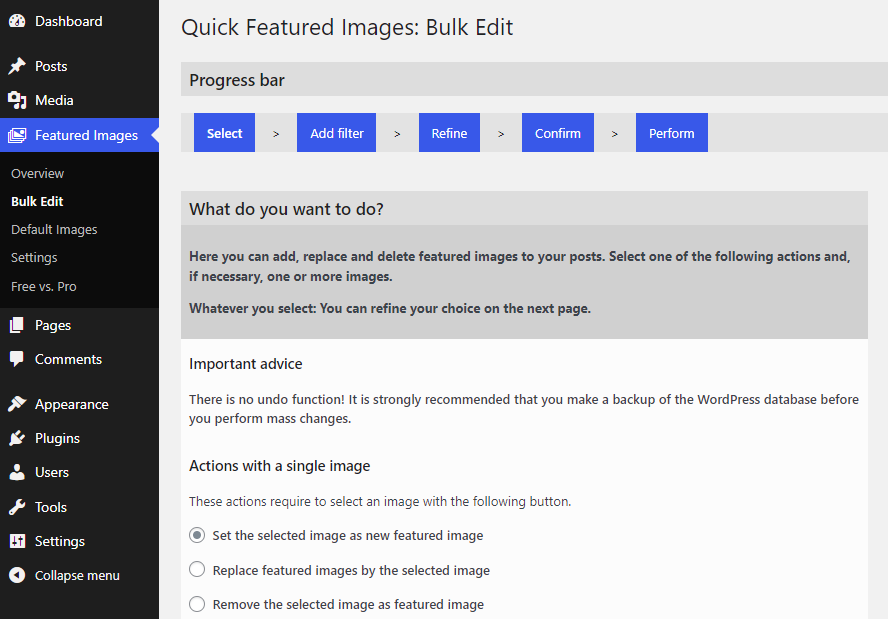
Verrai reindirizzato all'editor ora.

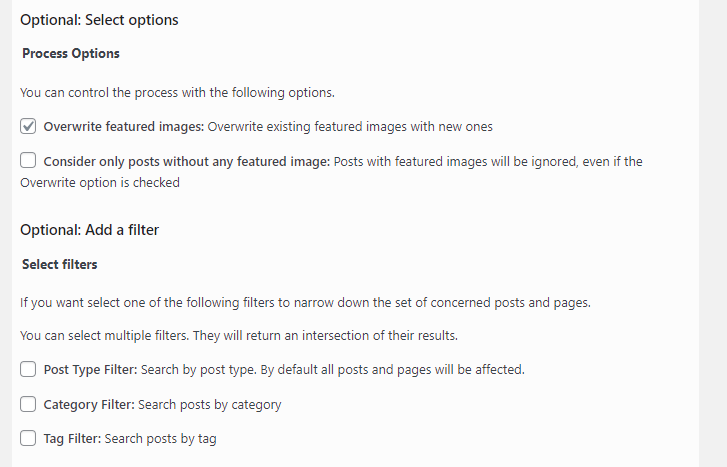
Come puoi vedere nella parte superiore della pagina, ci sono cinque cose che devi fare per eseguire una modifica collettiva:
- Seleziona l'immagine dal catalogo multimediale
- Aggiungi un filtro se necessario
- Perfezionalo
- Conferma le modifiche
- Inizia a implementare le modifiche
Dal catalogo multimediale, scegli un'immagine e vai al passaggio successivo. Lì vedrai opzioni extra.

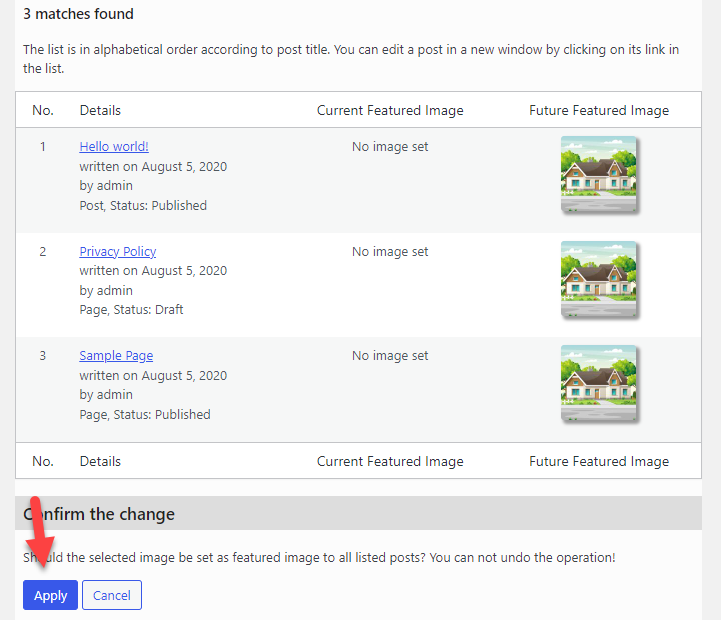
Seleziona le opzioni adatte in base alle tue preferenze. Il plugin ti mostrerà tutti i post/pagine del blog applicabili o i tipi di post personalizzati con la nuova immagine in primo piano. Se sei soddisfatto del risultato, applica le modifiche.

Puoi eseguire questa attività con una sola immagine in primo piano o con più immagini.
Ora sai come modificare in blocco le immagini in primo piano in WordPress. Come puoi vedere, sono disponibili molti plugin per gestire le immagini in evidenza su un sito web. Esaminiamo da vicino alcune delle opzioni nella sezione successiva.
Bonus: i migliori plugin per immagini in primo piano di WordPress che dovresti provare
Ora diamo un'occhiata da vicino ai plugin WordPress che puoi utilizzare per gestire le immagini in primo piano nel tuo negozio. In poche parole i plugin sono:
- Filigrana immagine
- Immagine in primo piano automatica
- Immagini in primo piano rapide
- Immagine in primo piano predefinita
Vediamo cosa ha da offrire ciascun plugin.
1. Filigrana immagine

Se hai un problema con il furto di immagini sul tuo sito Web WordPress o sul tuo negozio WooCommerce, ecco una soluzione semplice. Con un plugin come Image Watermark , puoi aggiungere filigrane personalizzate alle tue immagini ed evitare che si verifichino furti di immagini. Puoi aggiungere una filigrana a tutte le immagini appena caricate o a quelle esistenti, il che è molto comodo.
Dalle impostazioni del plugin, avrai un'opzione per rimuovere la filigrana da immagini specifiche. Quindi, in base alle tue preferenze, puoi scegliere quali immagini vuoi proteggere. Il plugin ti aiuterà anche con la posizione, le dimensioni, l'opacità della filigrana, ecc. Un'altra caratteristica che apprezzerai è l'opzione per disattivare il clic con il pulsante destro del mouse sulle immagini. In questo modo puoi impedire download di immagini non autorizzati.
Caratteristiche
- Plugin leggero
- Scegli la posizione della filigrana
- Controllo dell'opacità
- Impedisci il clic destro sulle immagini
- Pronto per la traduzione
Prezzi
Image Watermark è un plugin gratuito per WordPress . Puoi scaricarlo dal repository dei plugin di WordPress.
2. Immagine in primo piano automatica

Se stai cercando un plugin potente per gestire le tue immagini in primo piano, dai un'occhiata a Immagine in primo piano automatica . Questo plugin ti consentirà di cercare le immagini in primo piano tramite Google, Pixabay o Unsplash. Il plugin funzionerà bene anche con Gutenberg e plugin per la creazione di pagine come Elementor.
Quindi non ci saranno problemi di compatibilità. Puoi generare immagini in primo piano per i post del tuo blog o tipi di post personalizzati in base al titolo dalle impostazioni. È disponibile anche un'opzione per la generazione di immagini in blocco. Quindi, se hai già pubblicato diversi articoli sul tuo blog, la generazione di immagini in evidenza in blocco ti sarà utile.
Caratteristiche
- Genera immagine in primo piano dal titolo
- Rigenera le immagini in primo piano
- Generazione di immagini in blocco
- Integrazione delle piattaforme azionarie
- Compatibile con l'ultima versione di WordPress
Prezzi
Immagine in primo piano automatica è un plugin WordPress freemium . Se sei interessato alla versione gratuita del plugin, puoi ottenerla dal repository. Il loro plug-in della versione premium ti costerà $ 55 (tariffa una tantum) per la licenza di base.
3. Immagini in primo piano rapide

Se hai bisogno di un plugin con opzioni di configurazione minime per gestire l'immagine in primo piano, dai un'occhiata a Immagine in primo piano rapida . Questo strumento ti consente di aggiungere o rimuovere rapidamente le immagini in primo piano nei post del tuo blog. La funzionalità di modifica collettiva disponibile nelle impostazioni del plugin è eccellente.
Con questa funzione puoi modificare centinaia di immagini in primo piano senza problemi. Un'altra cosa degna di nota delle immagini in primo piano rapide è l'opzione di traduzione. Il plugin è pronto per la traduzione al 100% e può essere utilizzato su qualsiasi sito web multilingue.
Caratteristiche
- Modifica in blocco le immagini in primo piano
- Facile da usare
- Personalizzazione delle regole personalizzate
- Selezione immagine in primo piano predefinita
- Ottimizza il database
Prezzi
Quick Featured Images è un plugin WordPress freemium . Puoi scaricare la versione lite del plugin dal repository dei plugin di WordPress. La loro versione premium parte da 66€ all'anno .
4. Immagine in primo piano predefinita

L'ultimo plugin che abbiamo per te è Default Featured Image . Come dice il nome, il plugin ti aiuterà ad assegnare un'immagine in primo piano predefinita per i post del tuo blog. Dalle impostazioni multimediali di WordPress, puoi accedere alle impostazioni del plugin.
Lì vedrai l'opzione per scegliere un'immagine in primo piano predefinita per il contenuto. Hai il diritto di modificare l'immagine predefinita ogni volta che ne hai bisogno. Il plugin viene fornito anche con un codice leggero, quindi non ci sarà alcun impatto sulla velocità del sito web.
Caratteristiche
- Leggero
- Facile da configurare
- Modifica l'immagine predefinita di cui hai bisogno
- Collega e usa
Prezzi
L'immagine in primo piano predefinita è un plugin WordPress gratuito . Puoi ottenerlo dal repository dei plugin.
Conclusione
Le immagini in primo piano sono una delle cose cruciali che dovresti esaminare mentre gestisci un blog o un negozio WooCommerce. Quando un visitatore del sito Web visita pagine di archivio come blog, archivi di categorie o prodotti, il tema visualizzerà l'immagine in primo piano e il titolo del contenuto.
La maggior parte delle persone sceglierà i post in base alla qualità delle immagini in primo piano . Pertanto, se hai un problema di caricamento dell'immagine in primo piano di WordPress, dovresti cercare di risolverlo.
Come puoi vedere in questo articolo, ti abbiamo mostrato otto semplici metodi per risolvere il problema del mancato caricamento delle immagini in primo piano di WordPress. In sintesi, devi prima verificare se hai assegnato un'immagine in primo piano . Se non riesci a trovare l'opzione nell'editor, attivala dalle opzioni dello schermo .
Disattiva tutti i plug-in di caricamento lento e controlla se il problema persiste. Puoi anche controllare le impostazioni del tema disponibili e disattivare tutti i plugin per un test di compatibilità . Supponiamo che tu abbia trovato il problema, fantastico. Sentiti libero di rigenerare le miniature e aumentare il limite di memoria di WordPress se non riesci a risolverlo.
Nella maggior parte dei casi, questo risolverà il problema. Dovresti anche controllare le autorizzazioni dell'utente e assicurarti che per il ruolo utente specifico siano abilitate le autorizzazioni di caricamento file.
Queste opzioni di risoluzione dei problemi ti aiuteranno a risolvere il problema del mancato caricamento dell'immagine in primo piano di WordPress.
Conosci qualche altro metodo per risolvere il problema dell'immagine in primo piano rotta?
Fateci sapere nei commenti!
Ecco alcuni articoli simili che potrebbero piacerti:
- La barra laterale di WooCommerce non viene visualizzata: come risolverlo
- Come caricare lentamente le immagini in WordPress
- Come risolvere i problemi AMP comuni in WordPress?
