Divi에서 섹션 배경에 스크롤 애니메이션 아이콘을 추가하는 방법
게시 됨: 2021-12-19스크롤 애니메이션을 아이콘과 결합하면 독특한 방식으로 웹사이트 디자인을 향상시킬 수 있습니다. 이 튜토리얼에서는 Divi에서 섹션 배경에 스크롤 애니메이션 아이콘을 추가하는 방법을 살펴보겠습니다. 선택할 수 있는 수백 개의 아이콘과 Divi에서 사용할 수 있는 수많은 내장 애니메이션 효과를 통해 우리의 디자인을 완전히 새로운 수준으로 끌어올리기 위해 수많은 배경 애니메이션을 만드는 방법을 보여 드리겠습니다.
시작하자!
엿보기
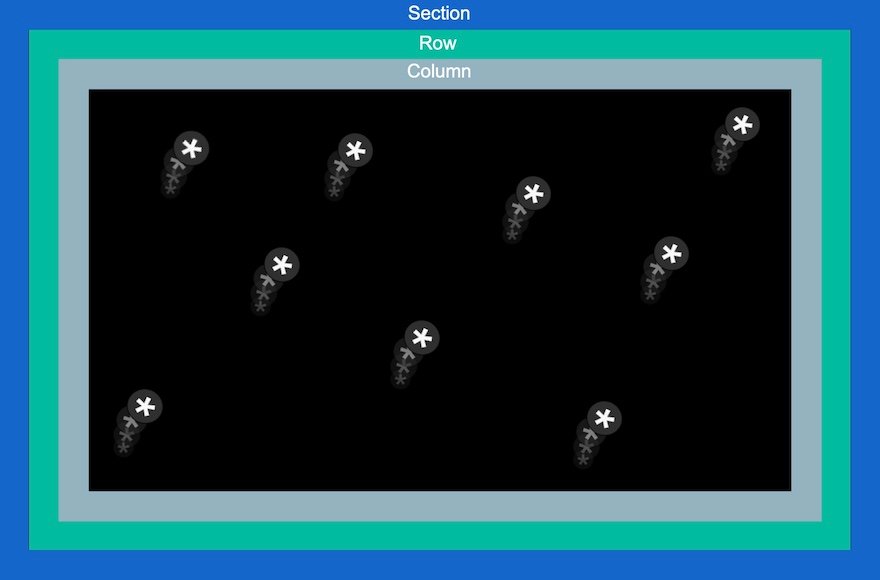
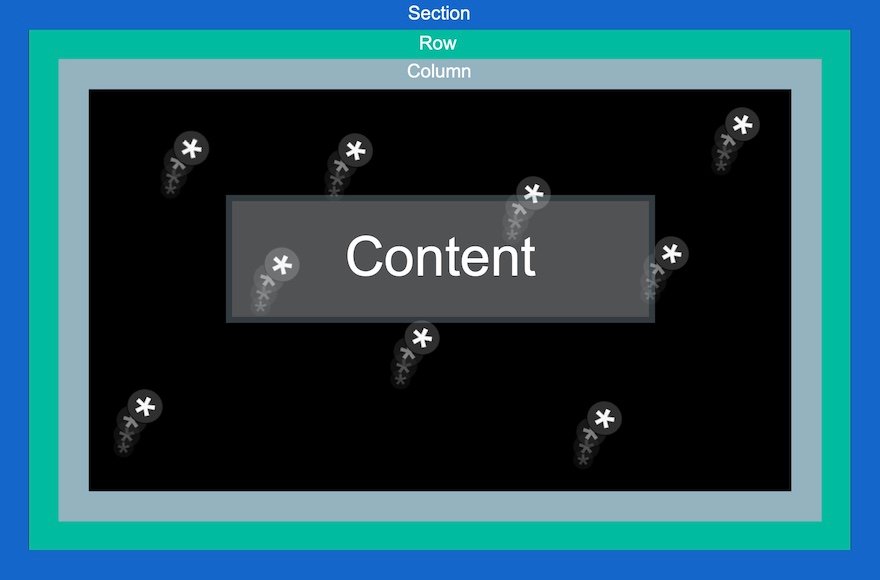
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.
그리고 여기에 몇 가지 조정으로 가능한 것을 보여주는 보너스 디자인이 있습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
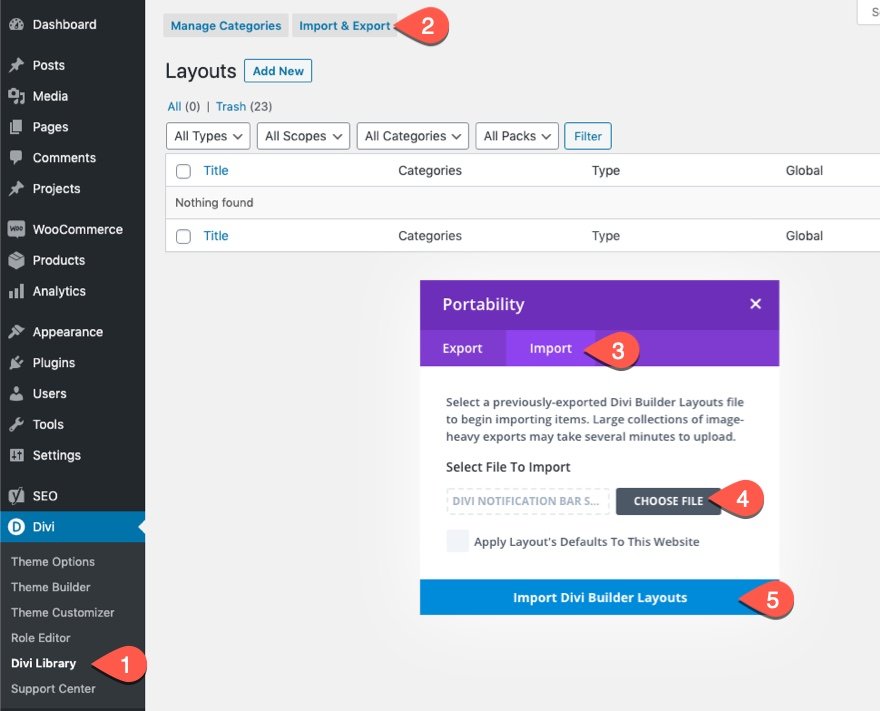
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것

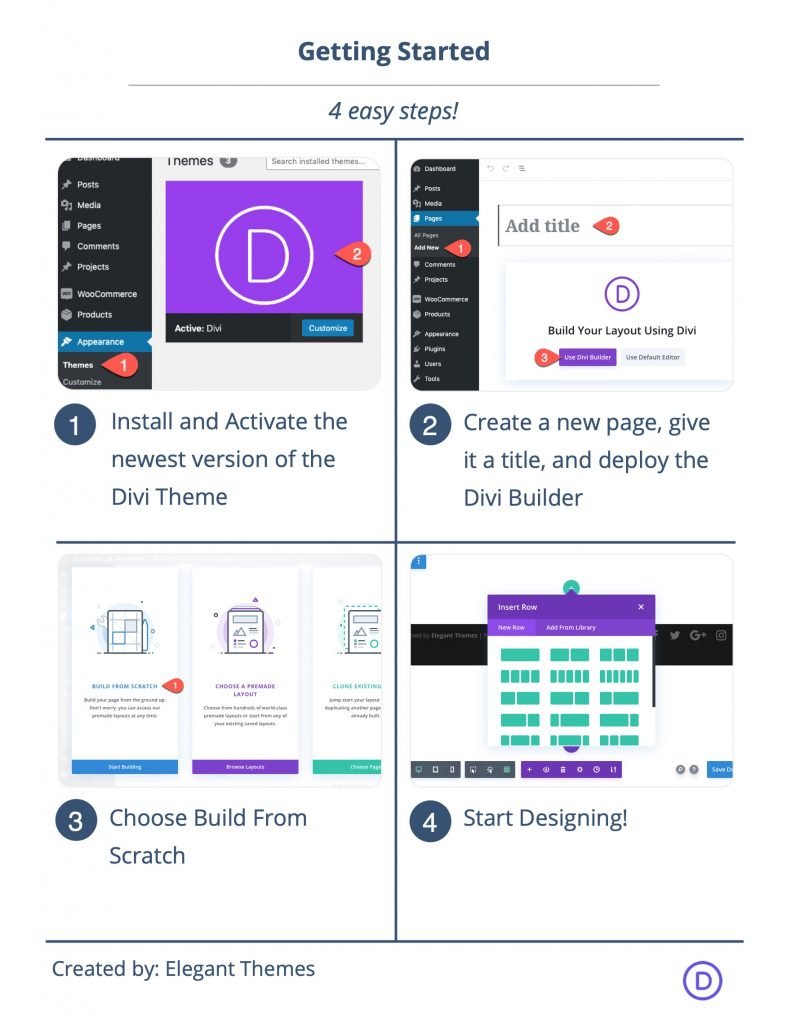
시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
Divi에서 섹션 배경에 스크롤 애니메이션 아이콘을 추가하는 방법
핵심 개념 간략히 설명
섹션 배경에 스크롤 애니메이션 아이콘을 추가하는 프로세스는 4가지 핵심 부분을 포함합니다.
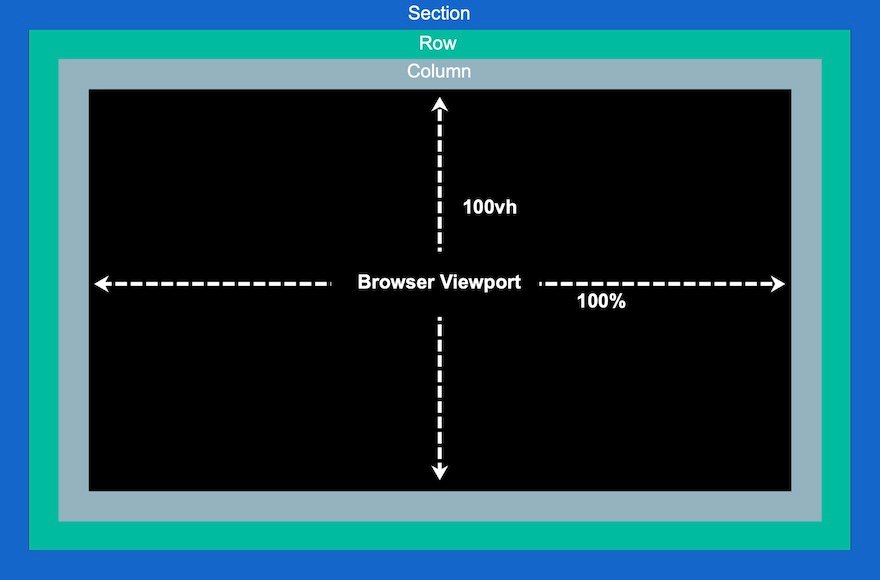
1: 전체 화면 캔버스 만들기
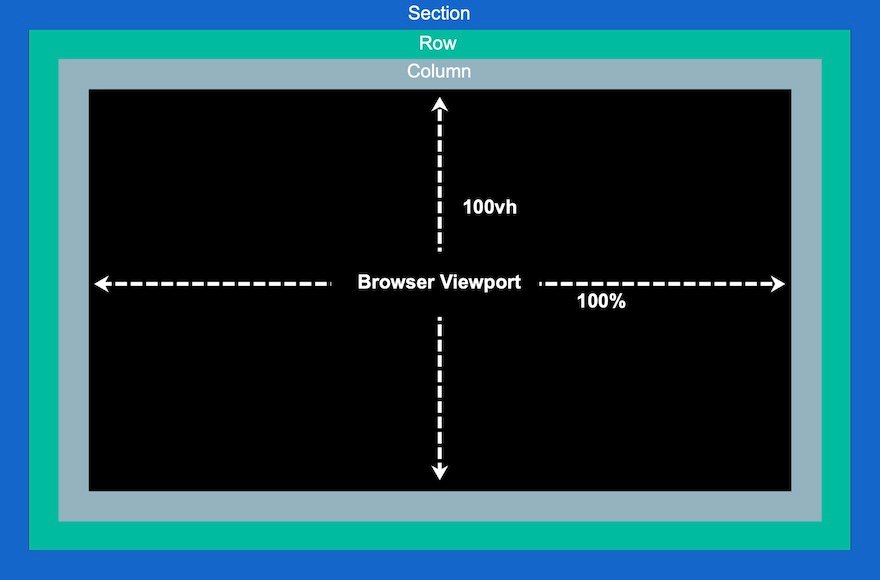
먼저 섹션, 행 및 열을 사용자 지정하여 각각이 브라우저의 전체 너비와 높이에 걸쳐 있도록 전체 화면 캔버스를 만들어야 합니다. 이것은 우리에게 아이콘으로 채워야 하는 일종의 방해받지 않는 창의적인 공간을 제공할 것입니다.

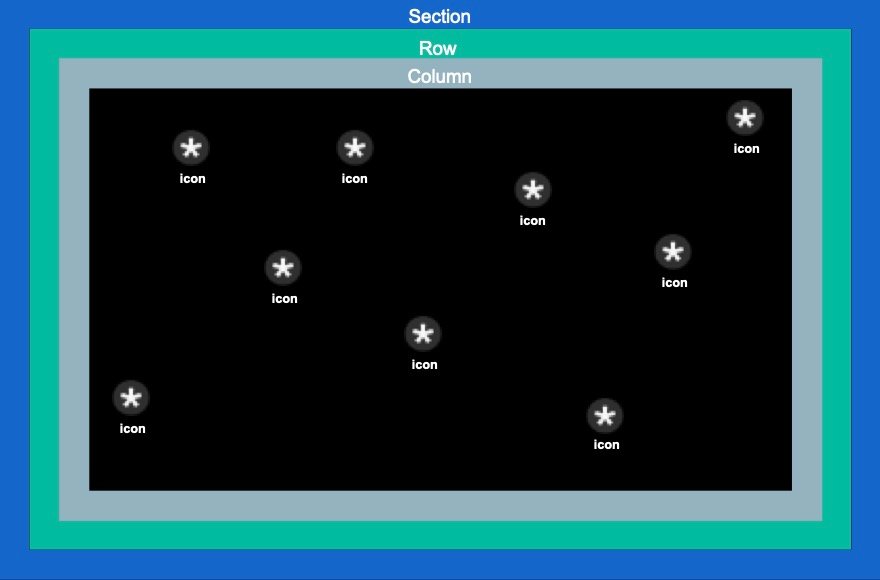
2: 아이콘 추가 및 위치 지정
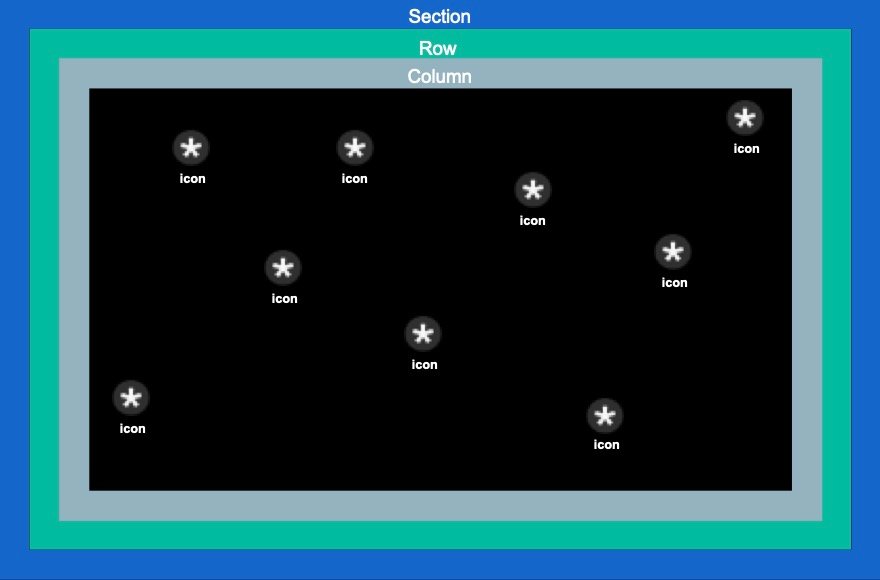
이제 전체 화면 캔버스(또는 열) 내에 아이콘을 전략적으로 배치하여 스크롤 애니메이션 아이콘 배경 디자인을 구축할 수 있습니다.

3: 아이콘에 스크롤 애니메이션 추가
아이콘이 배치되면 각각에 스크롤 변환 효과(또는 애니메이션)를 추가할 수 있습니다.

4: 섹션의 맨 앞 부분에 콘텐츠 추가
배경 디자인이 스크롤 애니메이션 아이콘으로 완료되면 필요한 콘텐츠를 최전방의 쇼케이스에 추가할 수 있습니다.

이제 수행할 작업에 대한 아이디어를 얻었으므로 본격적으로 시작해 보겠습니다.
1부: 전체 화면 캔버스 만들기(섹션, 행 및 열 설정)
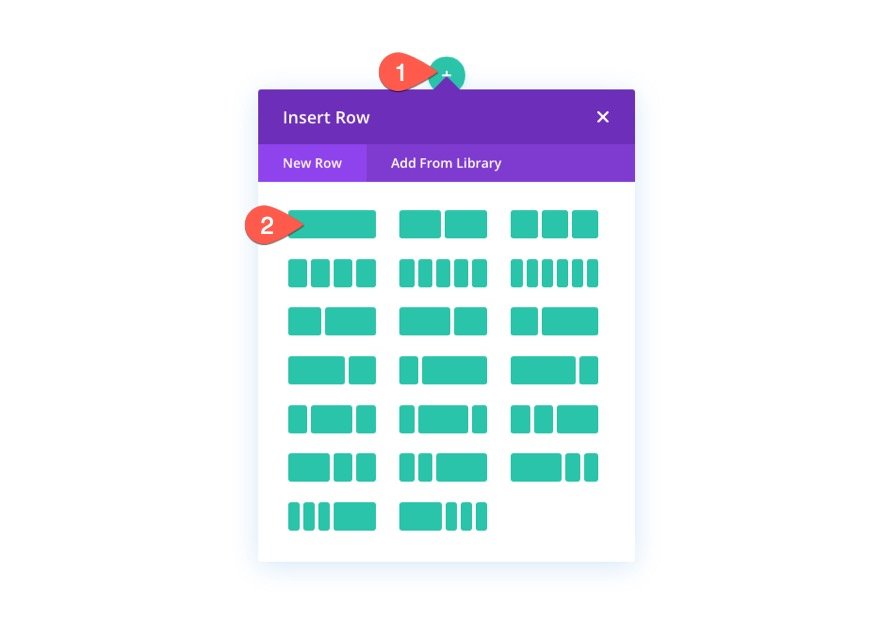
일반 섹션에 1열 행을 추가하는 것으로 시작하겠습니다.

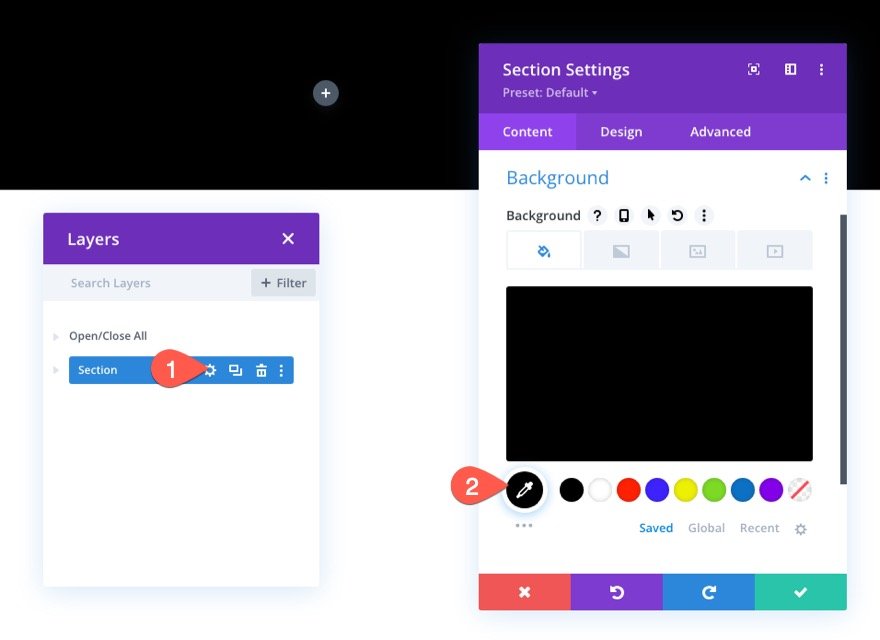
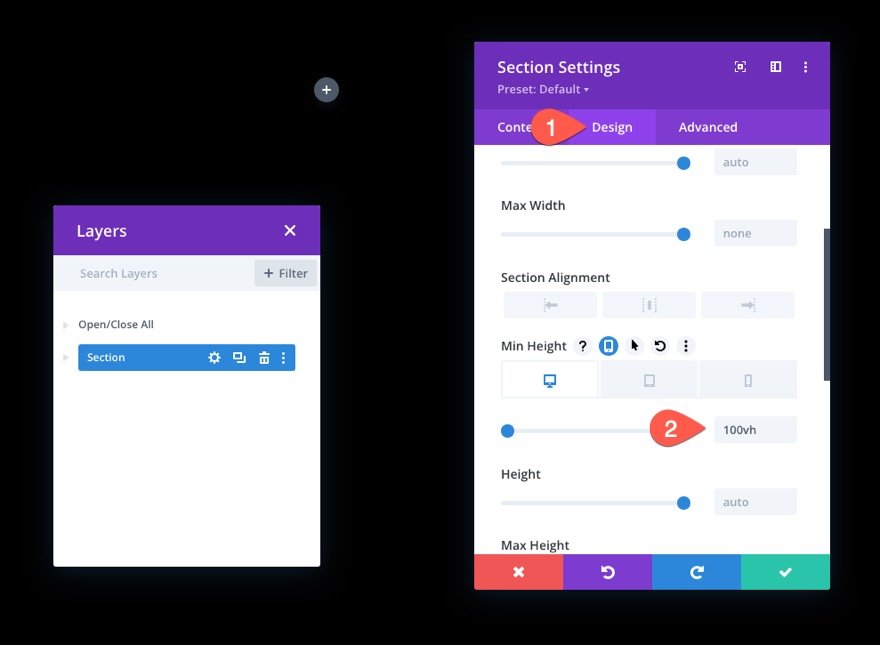
섹션 설정
섹션 설정을 열고 다음과 같이 배경색을 추가합니다.
- 배경색: #000

디자인 탭에서 최소 높이 100vh를 추가하여 섹션이 뷰포트의 전체 높이에 걸쳐 있는지 확인합니다.
- 최소 높이: 100vh(데스크톱), 600px(태블릿 및 휴대폰)

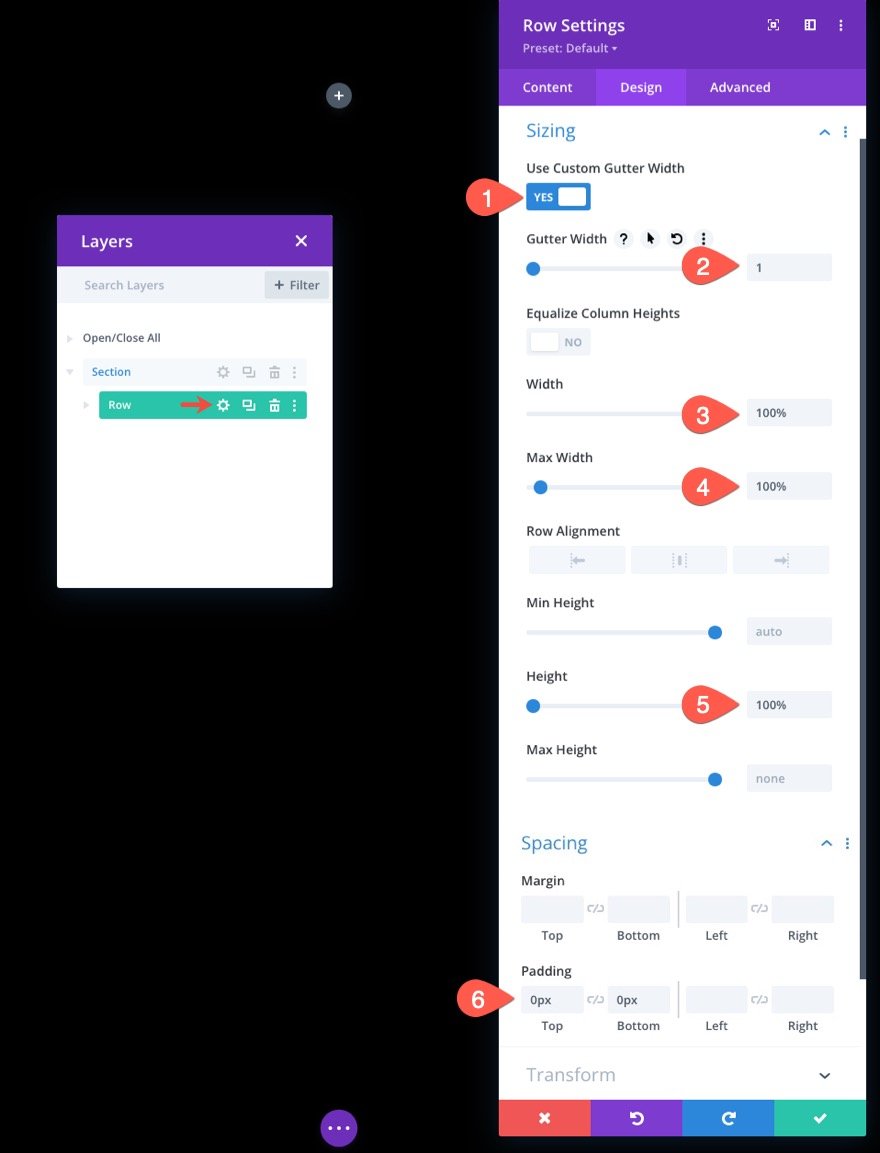
행 설정
다음으로, 행 설정을 열고 단면/뷰포트의 전체 너비와 높이에도 해당하도록 크기 조정을 업데이트합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 100%
- 높이: 100%
- 패딩: 상단 0px, 하단 0px

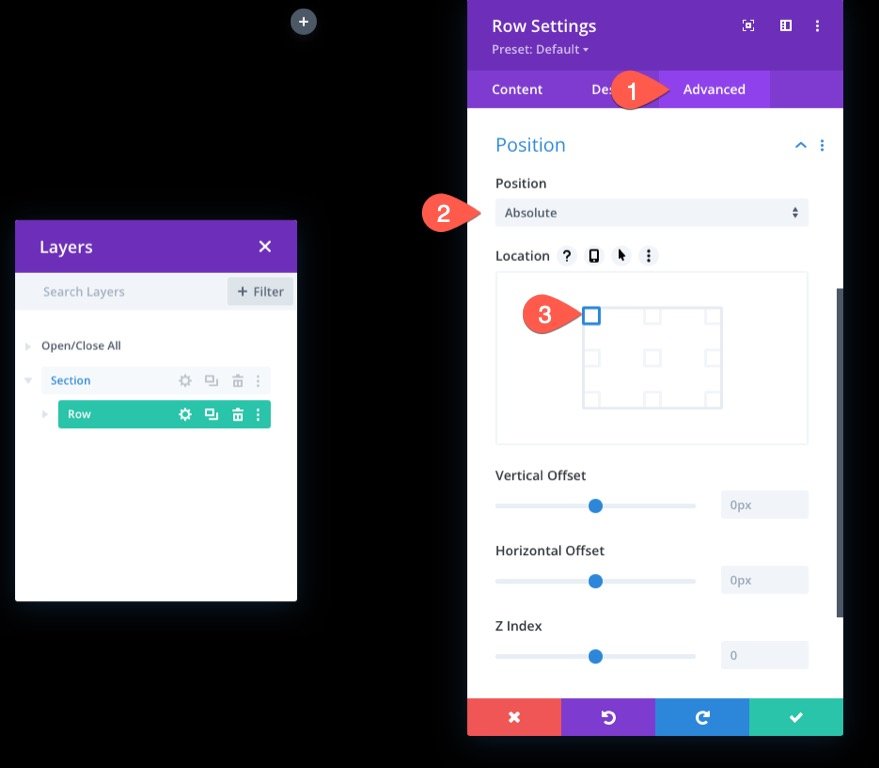
고급 탭에서 행에 절대 위치를 지정합니다.
- 위치: 절대

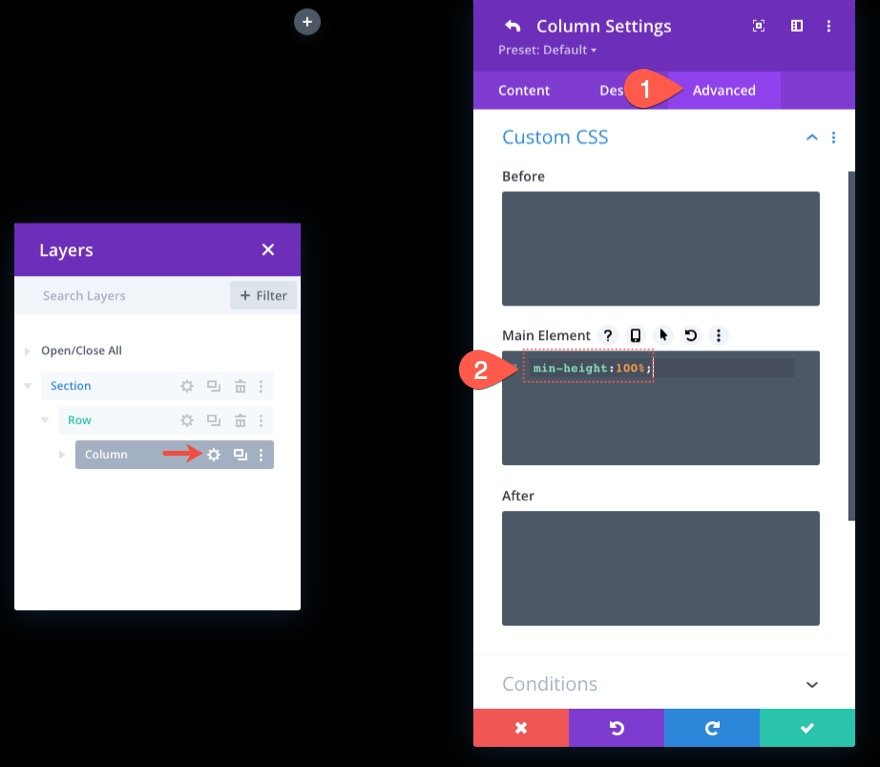
열 높이
섹션과 행이 준비되었으므로 열에 최소 높이를 100%로 지정하여 섹션/뷰포트의 전체 너비와 높이에 걸쳐 있도록 하는 것이 중요합니다.

이 시점에서 기본적으로 열을 아이콘으로 채울 수 있는 전체 화면 캔버스를 만들었습니다.

2부: 열 내에서 아이콘 생성 및 위치 지정
이제 열이 있는 아이콘을 만들고 배치할 준비가 되었습니다. 아이디어는 이 전체 화면 열에 아이콘을 전략적으로 배치하여 스크롤 애니메이션 아이콘 배경 디자인을 구축하는 것입니다.

아이콘 1 생성 및 위치 지정
먼저 첫 번째 아이콘을 만든 다음 Divi Builder를 사용하여 위치를 지정합니다.
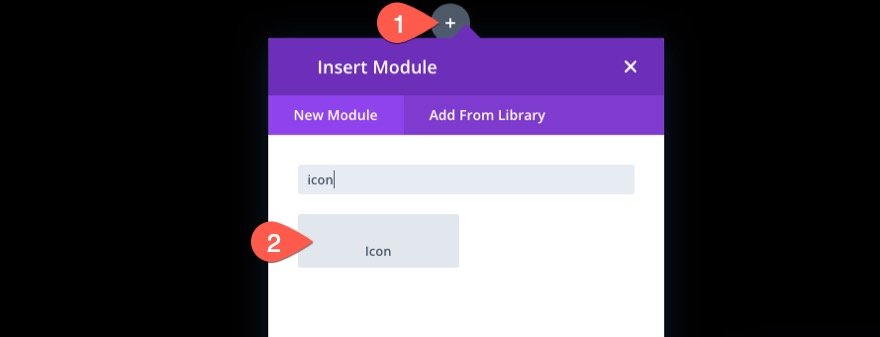
열에 아이콘 모듈을 추가합니다.

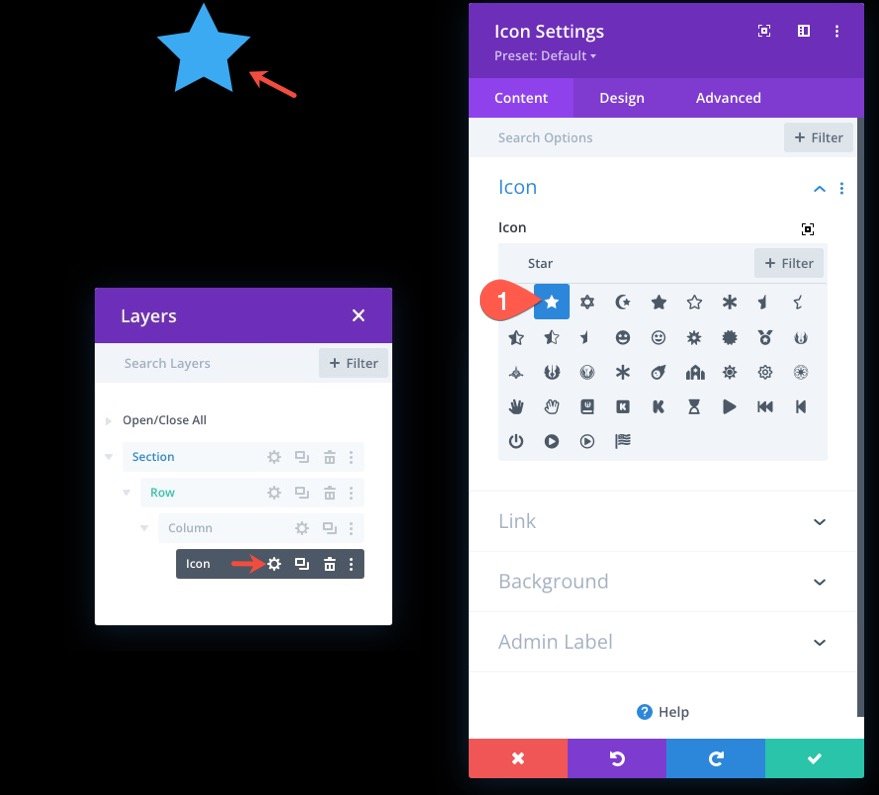
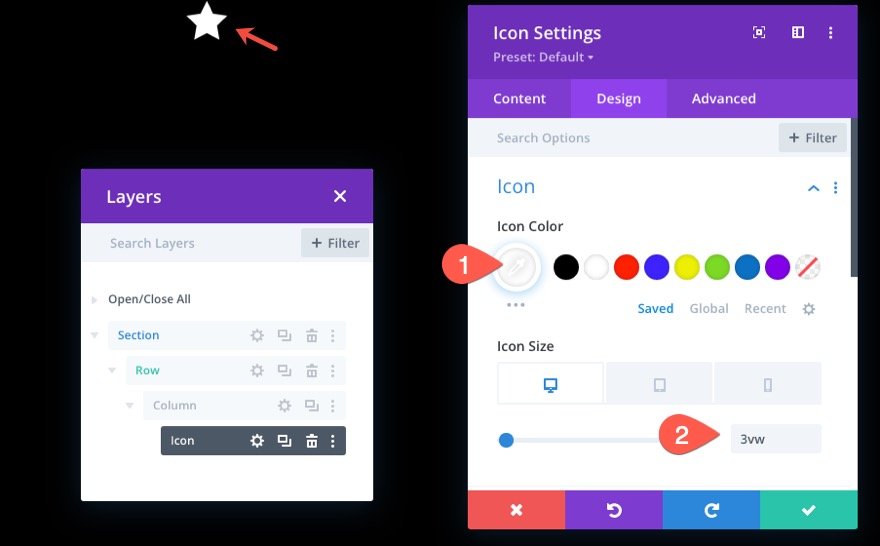
아이콘 설정을 열고 아이콘 선택기에서 아이콘을 선택합니다.

디자인 탭에서 다음과 같이 아이콘 색상과 크기를 업데이트합니다.
- 아이콘 색상: #fff
- 아이콘 크기: 3vw(데스크톱), 40px(태블릿), 30px(전화)

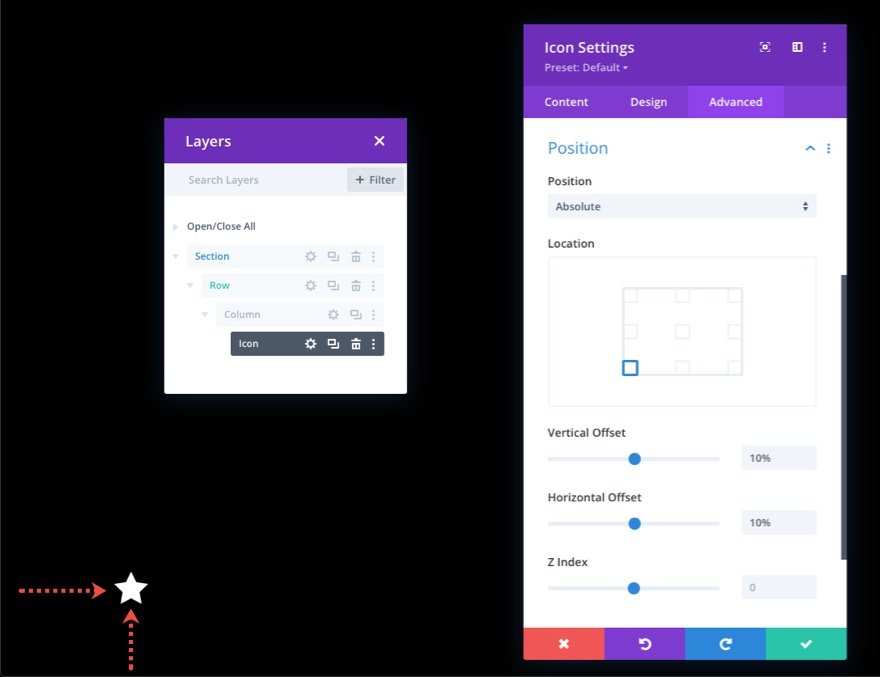
고급 탭에서 다음과 같이 위치 및 오프셋을 업데이트합니다.
- 위치: 절대
- 위치: 왼쪽 하단
- 수직 오프셋: 10%
- 수평 오프셋: 10%
참고: 여기에서 백분율 길이 단위는 하단 및 왼쪽 CSS 속성을 기준으로 합니다. 이 경우 수직 오프셋 10%는 CSS에서 "bottom: 10%"에 해당하고 수평 오프셋은 "left: 10%"에 해당합니다. 열이 전체 화면이기 때문에 브라우저 높이와 너비를 조정할 때 아이콘이 반응을 유지합니다. 즉, 다른 화면 크기에서 위치를 유지합니다.

아이콘 2 생성 및 위치 지정
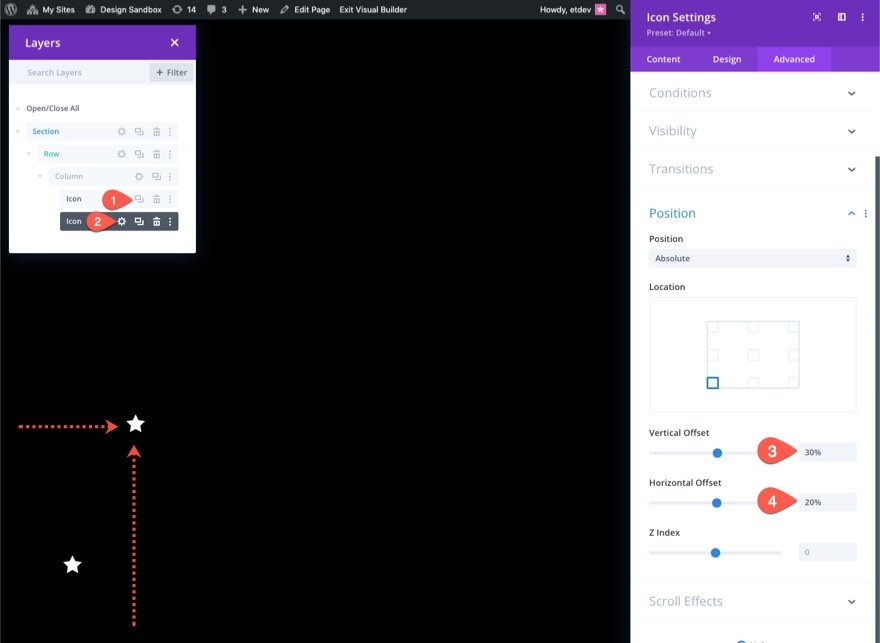
두 번째 아이콘을 생성하려면 기존 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 설정을 열고 다음과 같이 위치 설정을 업데이트합니다.
- 수직 오프셋: 30%
- 수평 오프셋: 40%

아이콘 3 생성 및 위치 지정
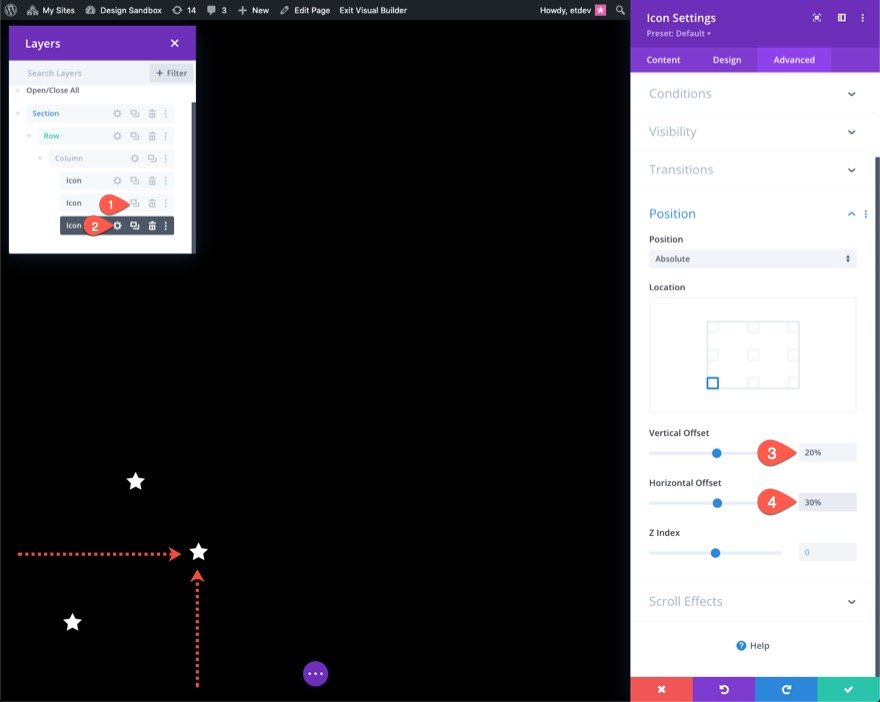
세 번째 아이콘을 생성하려면 이전 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 설정을 열고 다음과 같이 위치 설정을 업데이트합니다.
- 수직 오프셋: 20%
- 수평 오프셋: 30%


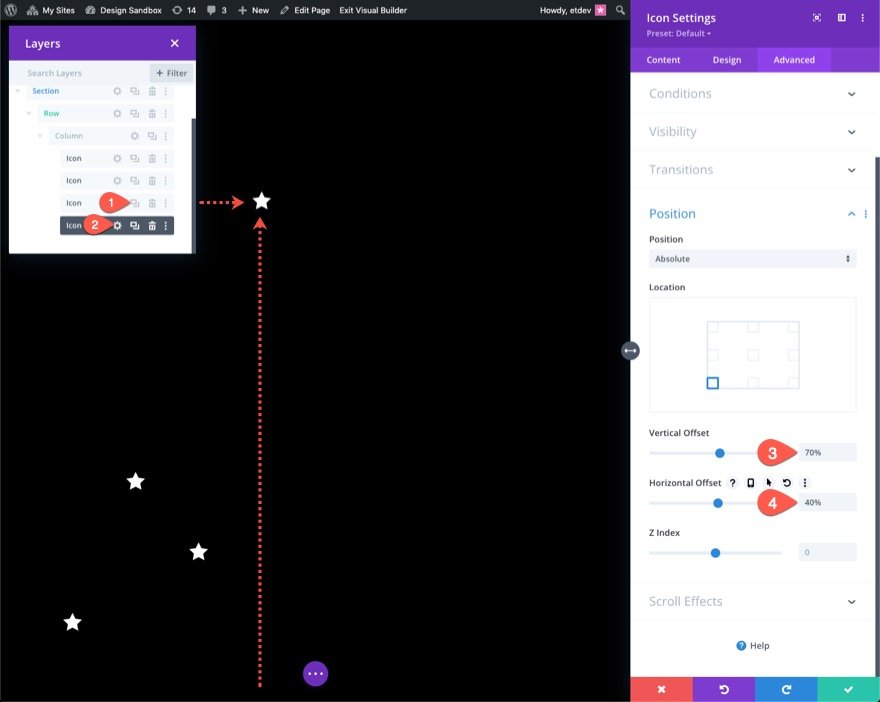
아이콘 4 생성 및 위치 지정
네 번째 아이콘을 생성하려면 이전 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 설정을 열고 다음과 같이 위치 설정을 업데이트합니다.
- 수직 오프셋: 70%
- 수평 오프셋: 40%

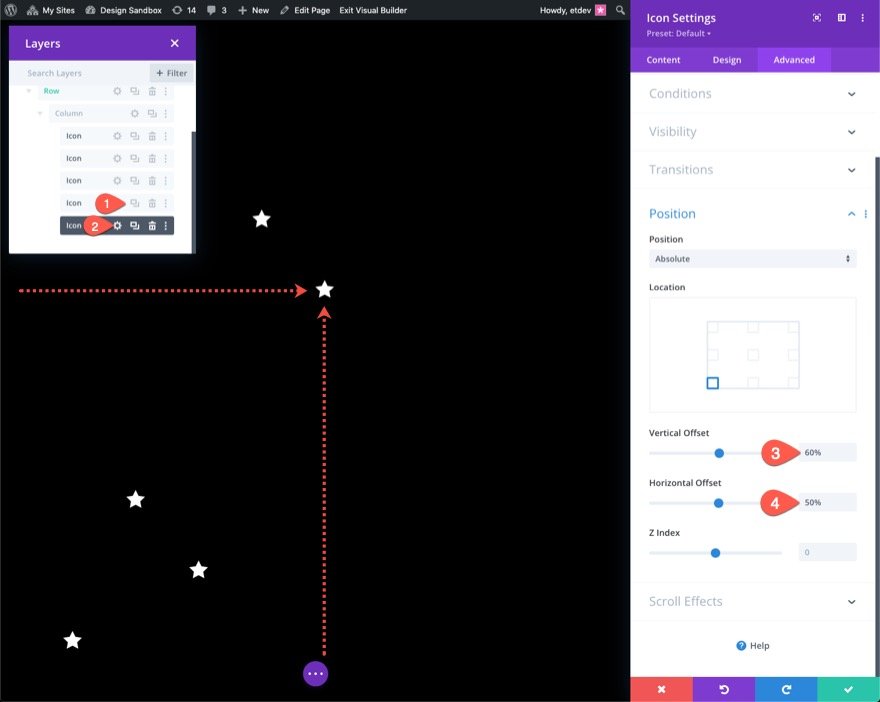
아이콘 5 생성 및 위치 지정
다섯 번째 아이콘을 생성하려면 이전 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 설정을 열고 다음과 같이 위치 설정을 업데이트합니다.
- 수직 오프셋: 60%
- 수평 오프셋: 50%

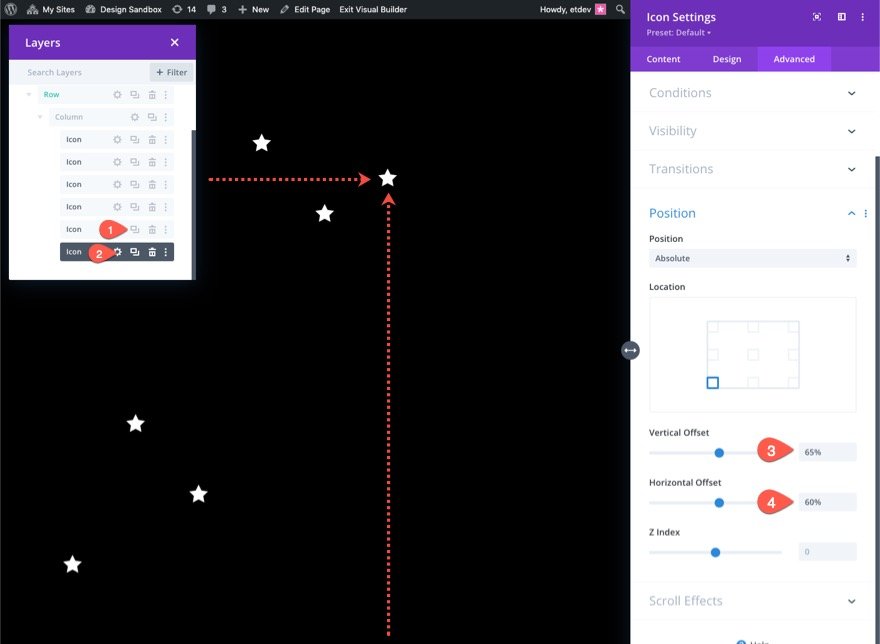
아이콘 6 생성 및 위치 지정
여섯 번째 아이콘을 생성하려면 이전 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 설정을 열고 다음과 같이 위치 설정을 업데이트합니다.
- 수직 오프셋: 65%
- 수평 오프셋: 60%

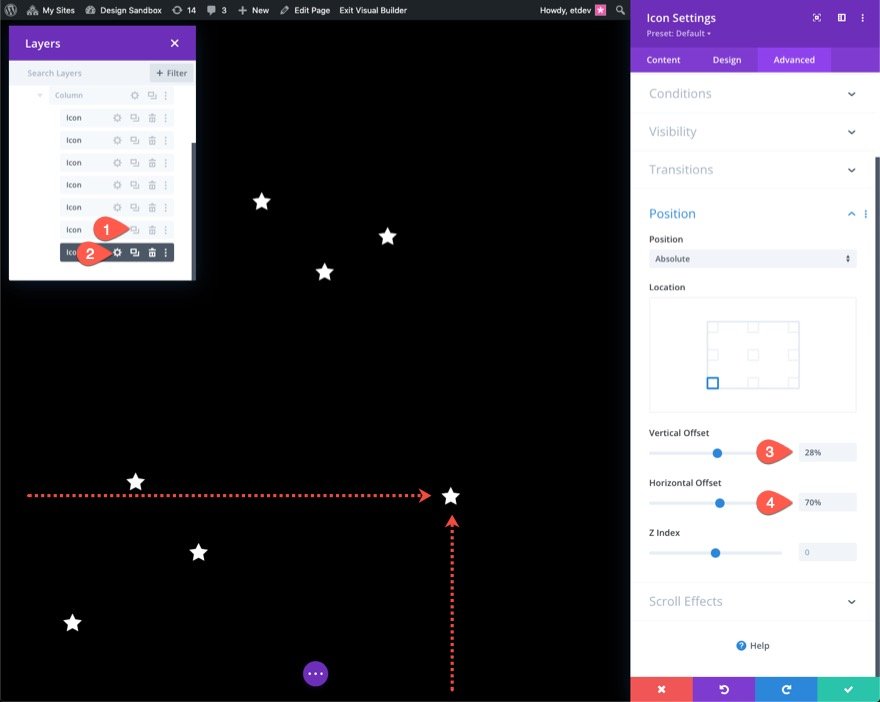
아이콘 7 생성 및 위치 지정
일곱 번째 아이콘을 만들려면 이전 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 설정을 열고 다음과 같이 위치 설정을 업데이트합니다.
- 수직 오프셋: 28%
- 수평 오프셋: 70%

아이콘 8 생성 및 위치 지정
여덟 번째 아이콘을 생성하려면 이전 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 설정을 열고 다음과 같이 위치 설정을 업데이트합니다.
- 수직 오프셋: 50%
- 수평 오프셋: 80%

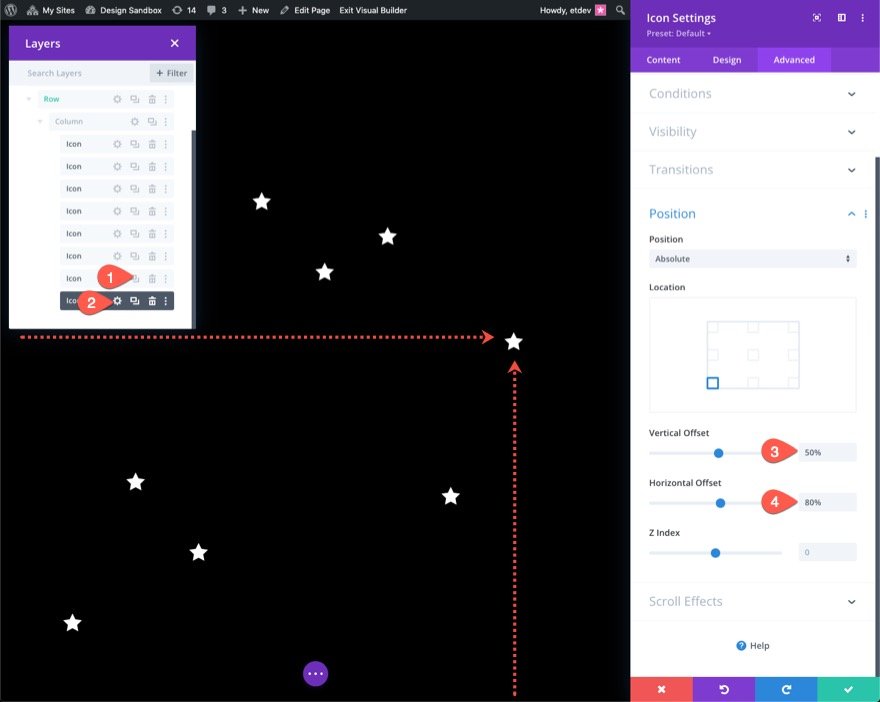
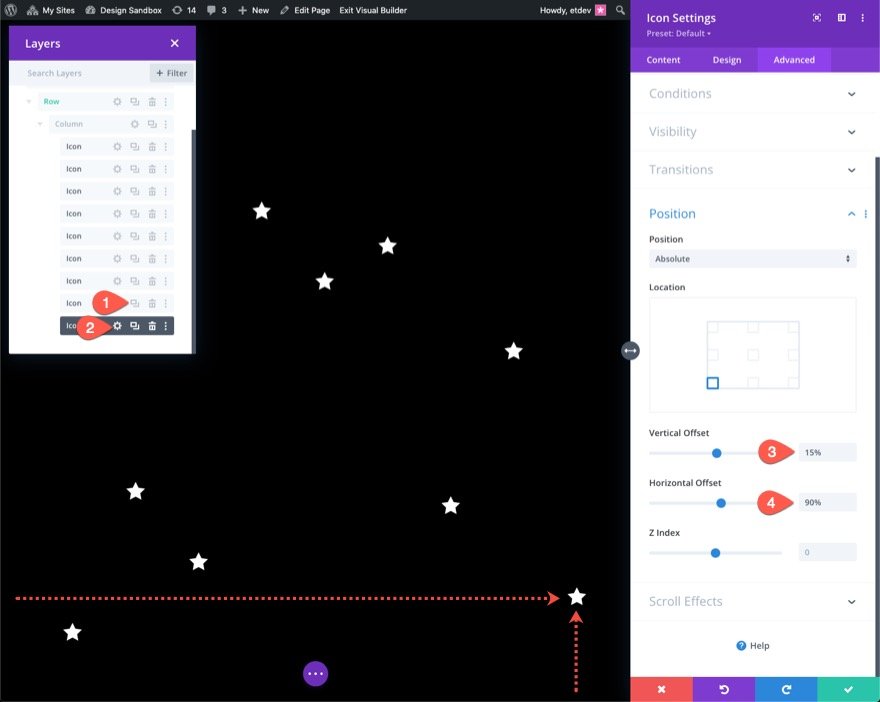
아이콘 9 생성 및 위치 지정
아홉 번째이자 마지막 아이콘을 생성하려면 이전 아이콘을 복제하십시오. 그런 다음 복제 아이콘의 설정을 열고 다음과 같이 위치 설정을 업데이트합니다.
- 수직 오프셋: 15%
- 수평 오프셋: 90%

3부: 아이콘에 스크롤 애니메이션 추가하기
아이콘이 전략적으로 배치되면 각 아이콘에 스크롤 애니메이션을 추가할 준비가 됩니다.

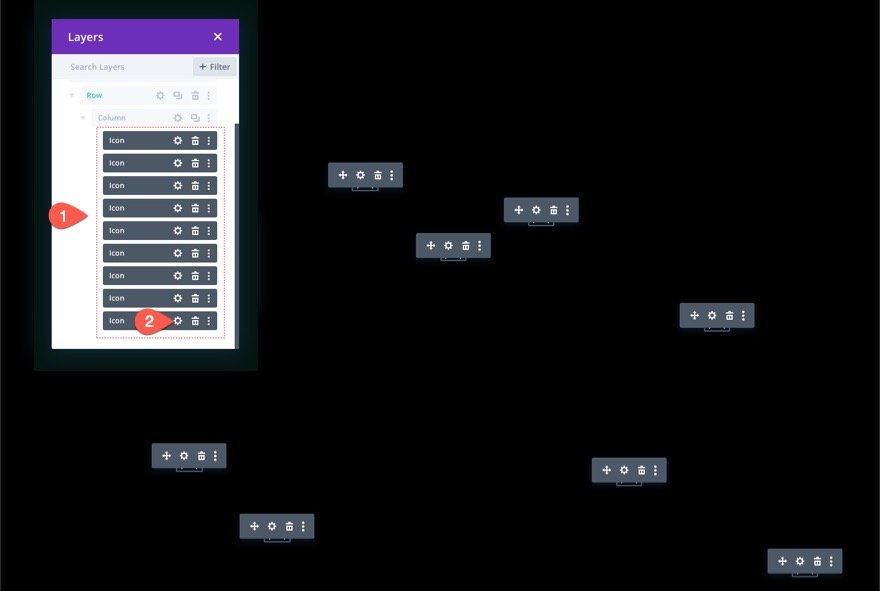
아이콘 다중 선택
이 예에서는 9개의 아이콘 모두에 동일한 스크롤 애니메이션을 추가할 것입니다. 그러나 원하는 경우 각각에 개별적으로 고유한 스크롤 애니메이션을 제공하도록 선택할 수 있습니다. 한 번에 모든 아이콘에 스크롤 애니메이션을 추가하려면 다중 선택(아이콘 모듈을 선택하는 동안 ctrl 또는 cmd를 누른 상태)을 사용하여 열에 있는 모든 아이콘을 선택합니다. 그런 다음 선택한 모듈 중 하나의 설정을 엽니다.

그러면 요소 설정 모달이 나타납니다. 고급 탭에서 스크롤 효과 옵션 그룹 토글을 엽니다. 스크롤 변환 효과가 표시됩니다. 사용 가능한 6가지 효과(수직 모션, 수평 모션, 페이드 인 및 아웃, 확대 및 축소, 회전 및 흐림)를 모두 추가할 예정입니다.
스크롤 변환 효과 추가
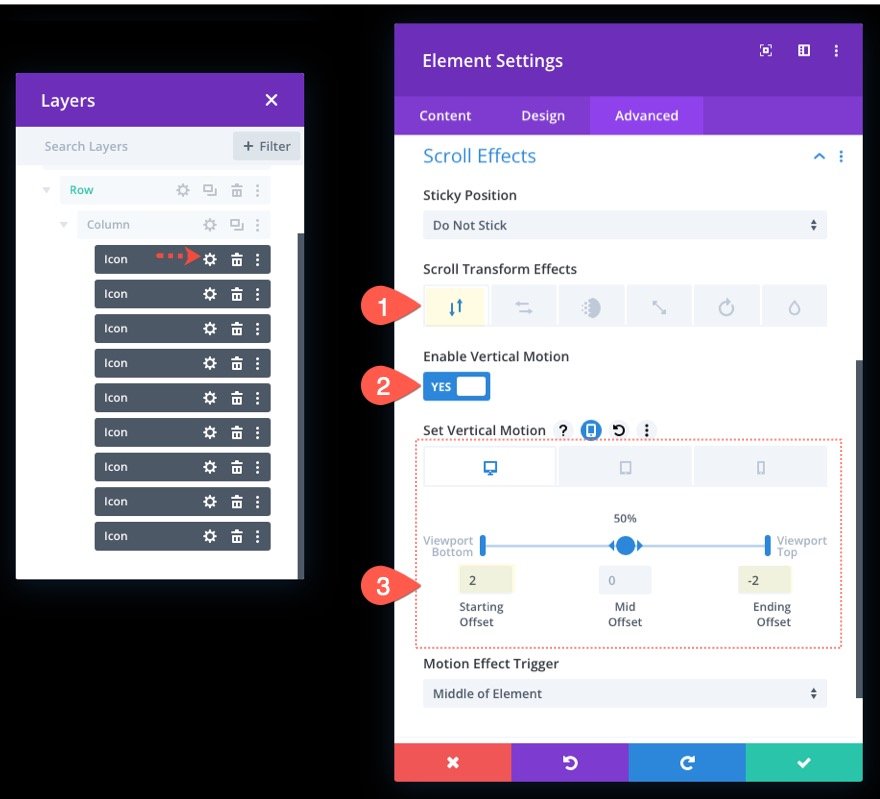
수직 모션
수직 동작 탭이 선택되어 있는지 확인하고 다음을 업데이트합니다.
- 수직 모션 활성화: 예
- 시작 오프셋: 2(0%에서)
- 끝 오프셋: -2(100%에서)
태블릿 디스플레이의 경우 다음과 같이 오프셋을 업데이트하십시오.
- 시작 오프셋: 1(0%에서)
- 끝 오프셋: -1(100%에서)
전화 디스플레이의 경우 다음과 같이 오프셋을 업데이트하십시오.
- 시작 오프셋: 0.5(0%에서)
- 끝 오프셋: -0.5(100%에서)

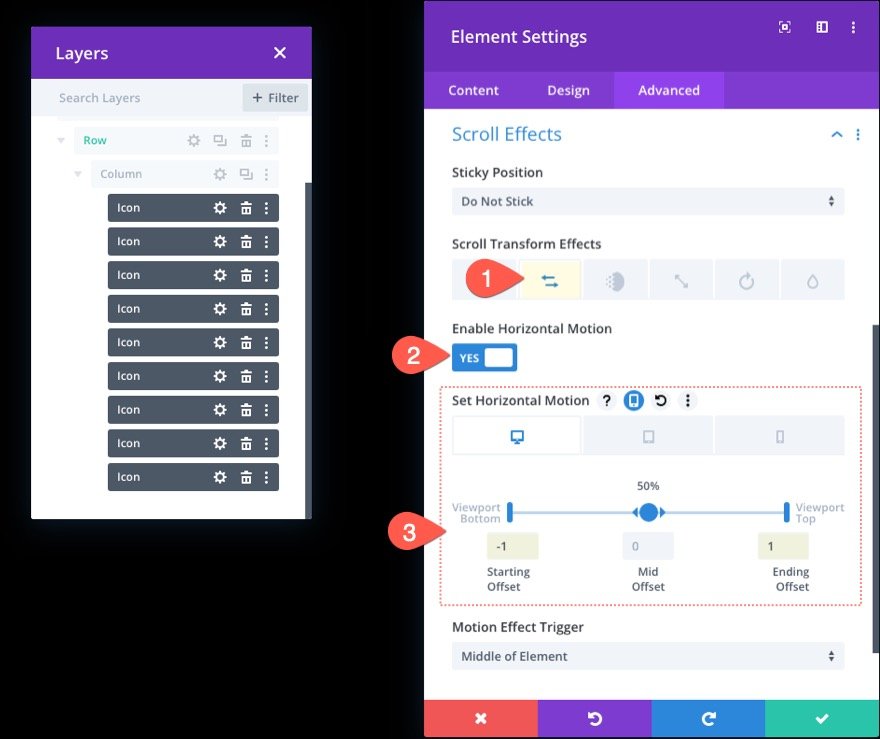
수평 운동
그런 다음 수평 동작 탭을 선택하고 다음을 업데이트합니다.
- 수평 모션 활성화: 예
- 시작 오프셋: -1(0%에서)
- 끝 오프셋: 1(100%에서)
태블릿 디스플레이의 경우 다음과 같이 오프셋을 업데이트합니다.
- 시작 오프셋: 0(0%에서)
- 끝 오프셋: 0(100%에서)

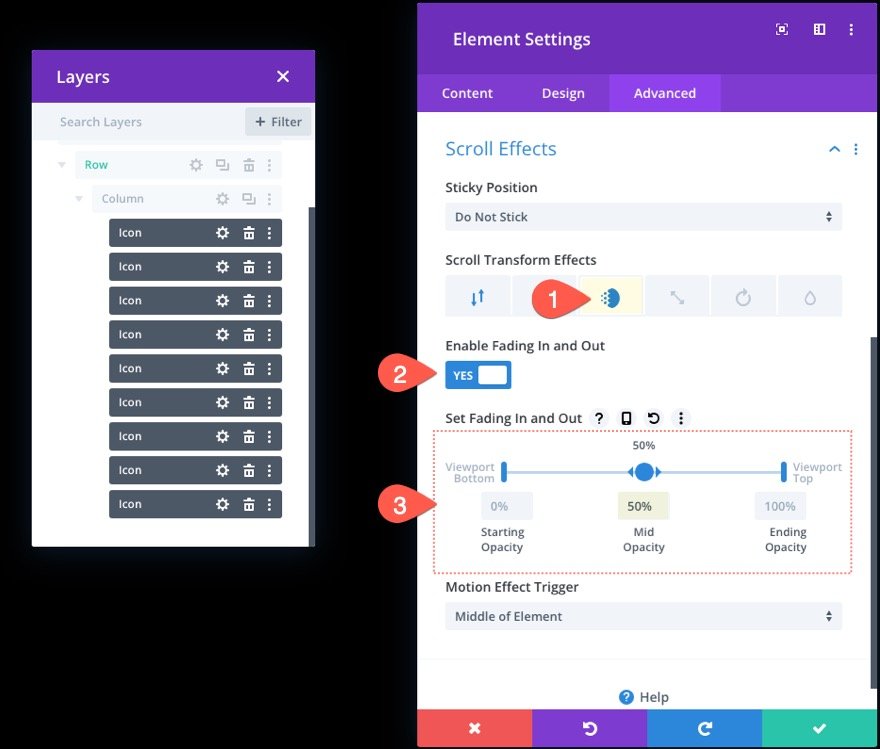
페이드 인 및 아웃
그런 다음 페이드 인 및 아웃 탭을 선택하고 다음을 업데이트합니다.
- 페이드 인 및 아웃 활성화: 예
- 중간 불투명도: 50%(50%에서)

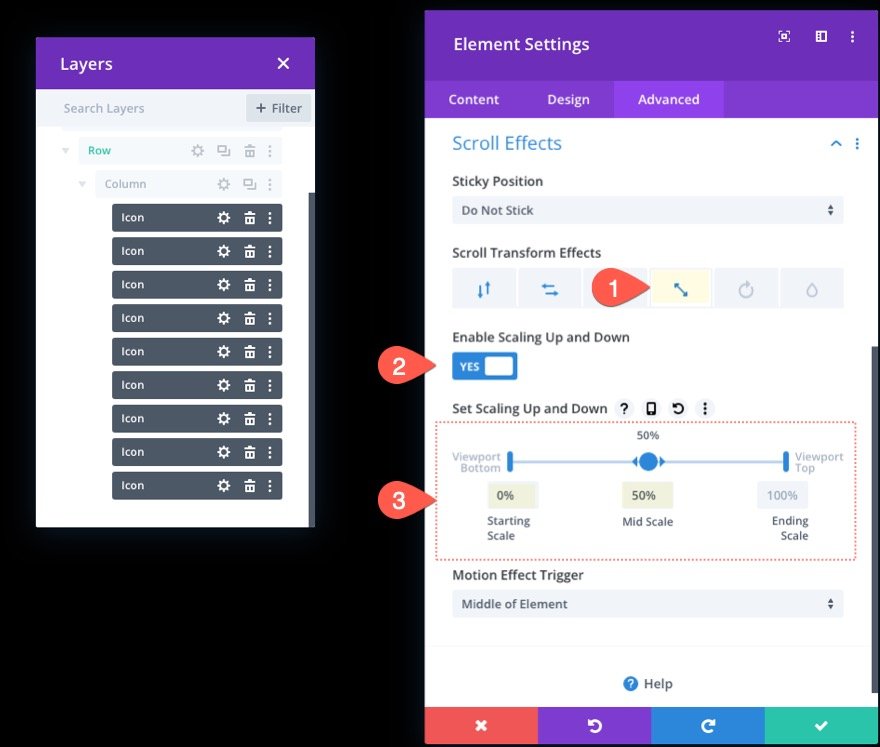
확장 및 축소
그런 다음 확장 및 축소 탭을 선택하고 다음을 업데이트합니다.
- 확장 및 축소 활성화: 예
- 시작 규모: 0%(0%에서)
- 중간 규모: 50%(50%에서)

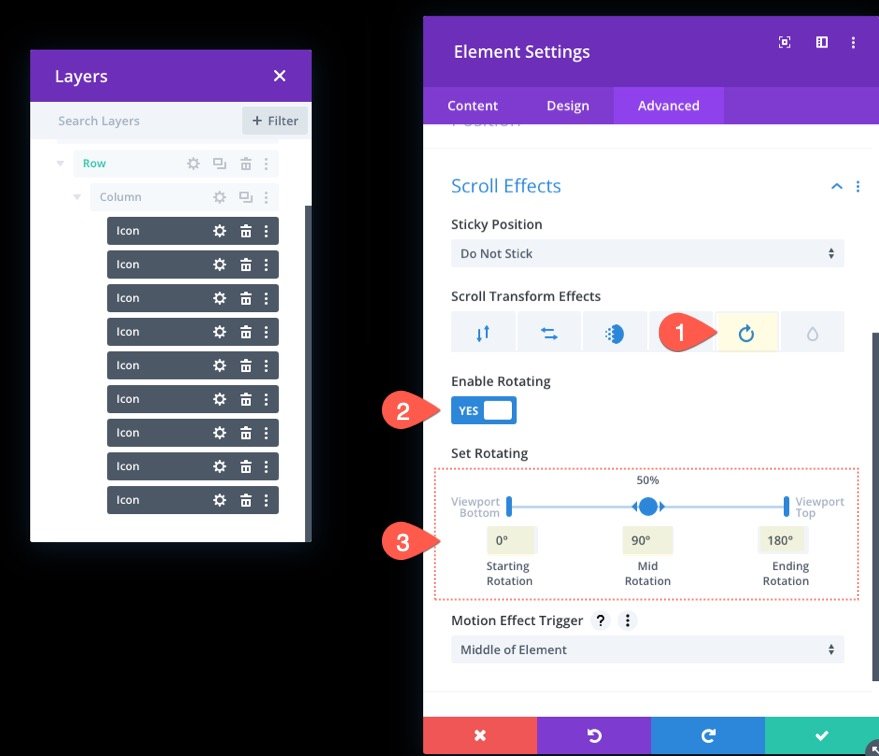
회전
그런 다음 회전 탭을 선택하고 다음을 업데이트합니다.
- 회전 활성화: 예
- 시작 회전: 0%(0%에서)
- 중간 회전: 90%(50%에서)
- 종료 회전: 180%(100%에서)

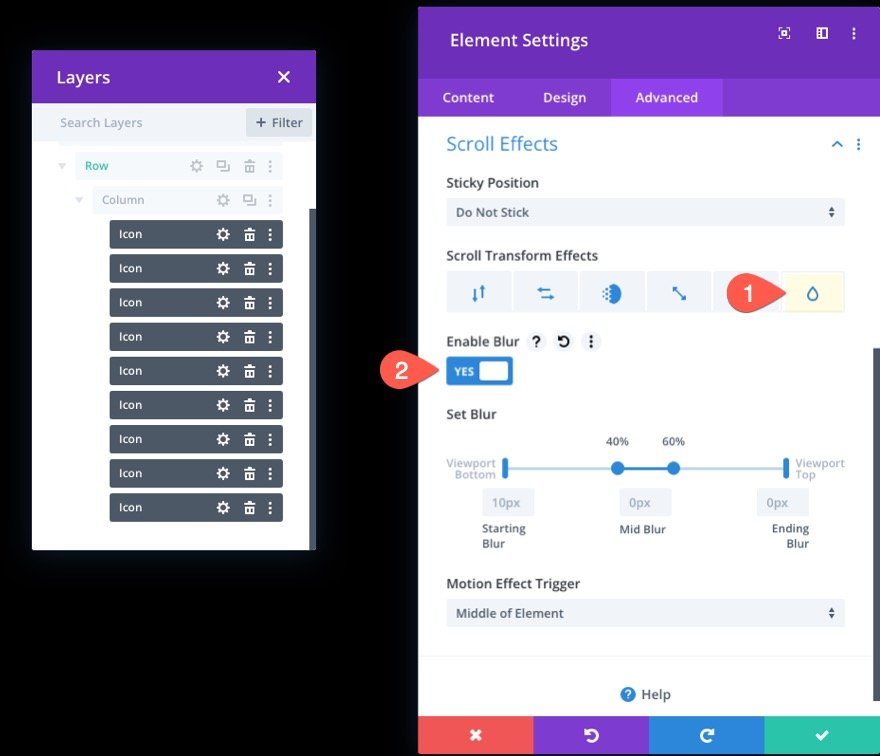
흐림
그런 다음 흐림 효과 탭을 선택하고 흐림 효과를 활성화합니다.
- 블러 사용: 예

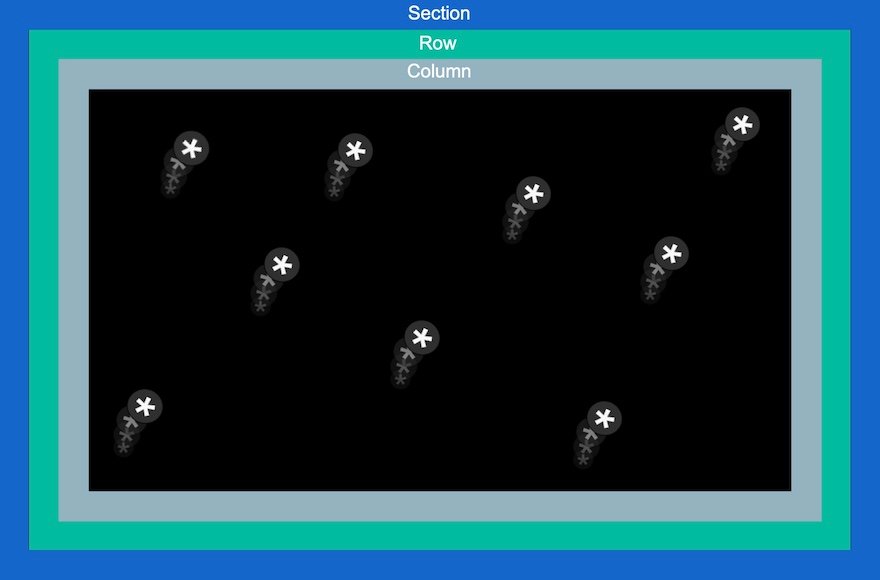
시사
다음은 스크롤 애니메이션 아이콘이 작동하는 모습입니다.
파트 4: 섹션의 맨 앞 부분에 콘텐츠 추가하기
이제 배경에 대한 스크롤 애니메이션 아이콘이 있으므로 전면에 표시하려는 콘텐츠를 추가할 준비가 되었습니다. 아이디어는 해당 배경 앞에 표시하려는 콘텐츠의 추가 행 뒤에 행(열 및 아이콘 포함)을 유지하는 것입니다.

이 예에서는 간단한 제목이 있는 1열 행을 추가합니다.
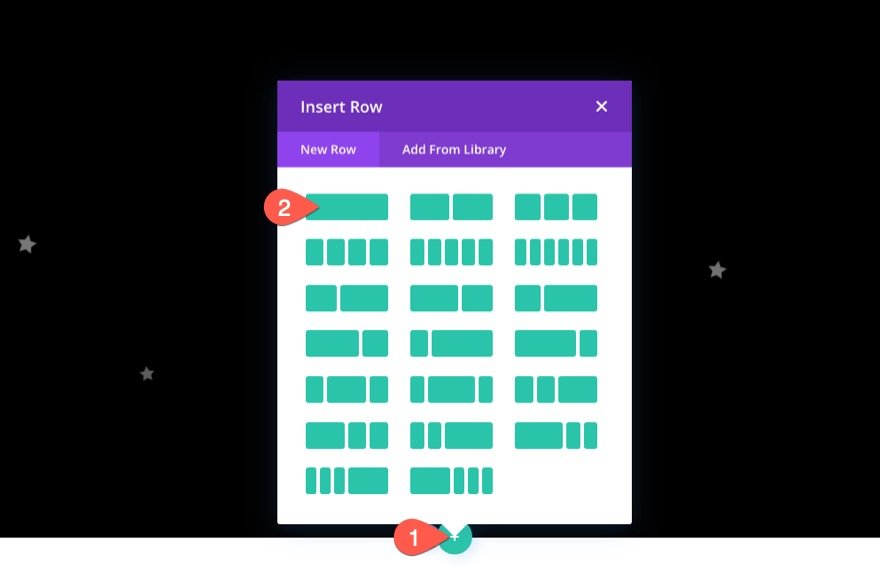
먼저 기존 행 바로 아래에 새 1열 행을 추가합니다.

기존 행에는 절대 위치가 있으므로 다른 행을 추가하면 예상대로 섹션 상단에 행이 배치됩니다.
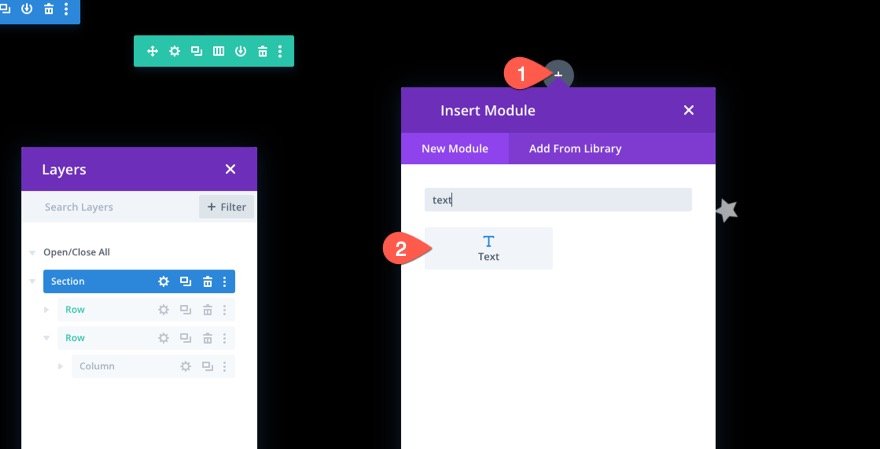
새 행 안에 텍스트 모듈을 추가하십시오.

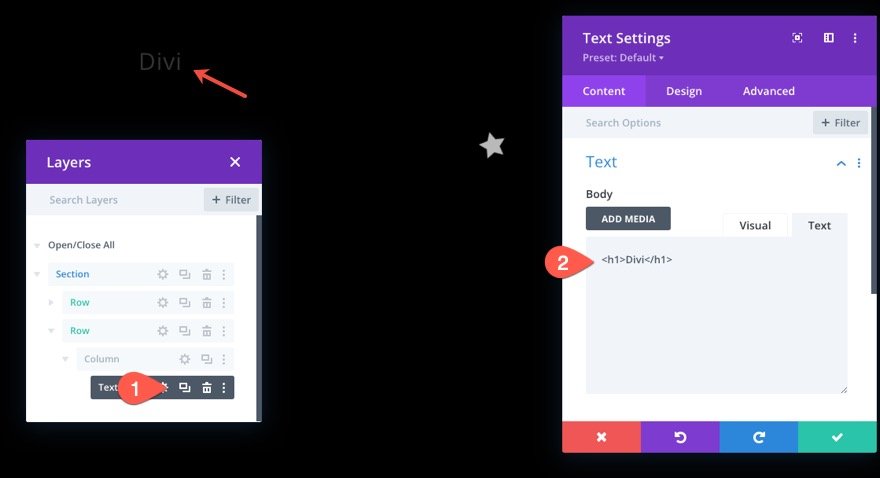
텍스트 설정을 열고 본문 내용 안에 다음 HTML을 추가합니다.
<h1>Divi</h1>

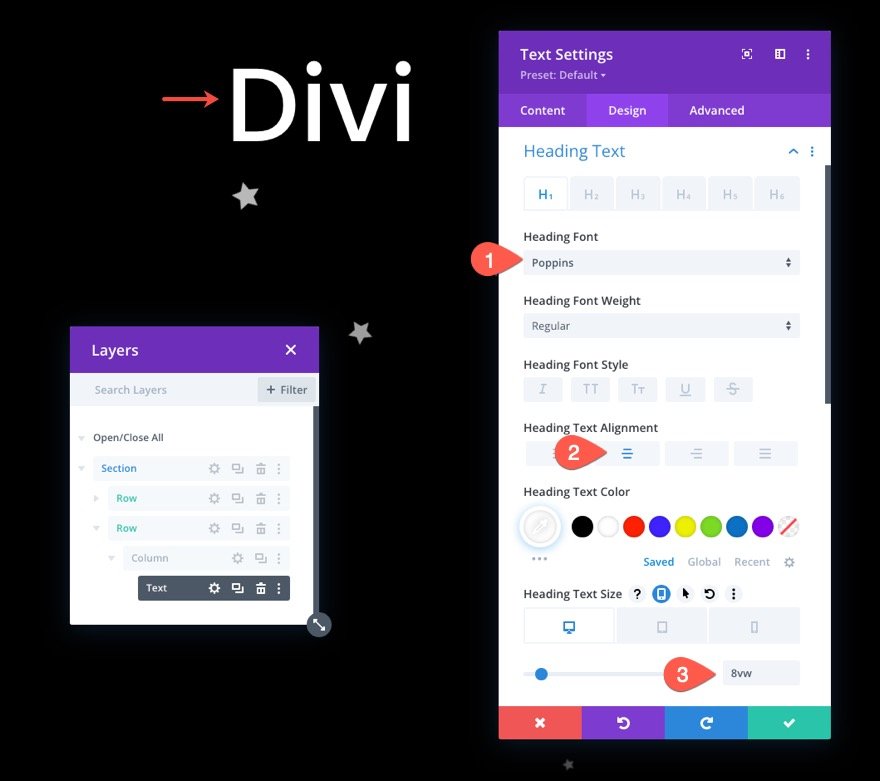
디자인 탭에서 다음과 같이 제목 텍스트 스타일을 업데이트합니다.
- 제목 글꼴: Poppins
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 크기: 8vw(데스크톱), 40px(태블릿 및 휴대폰)

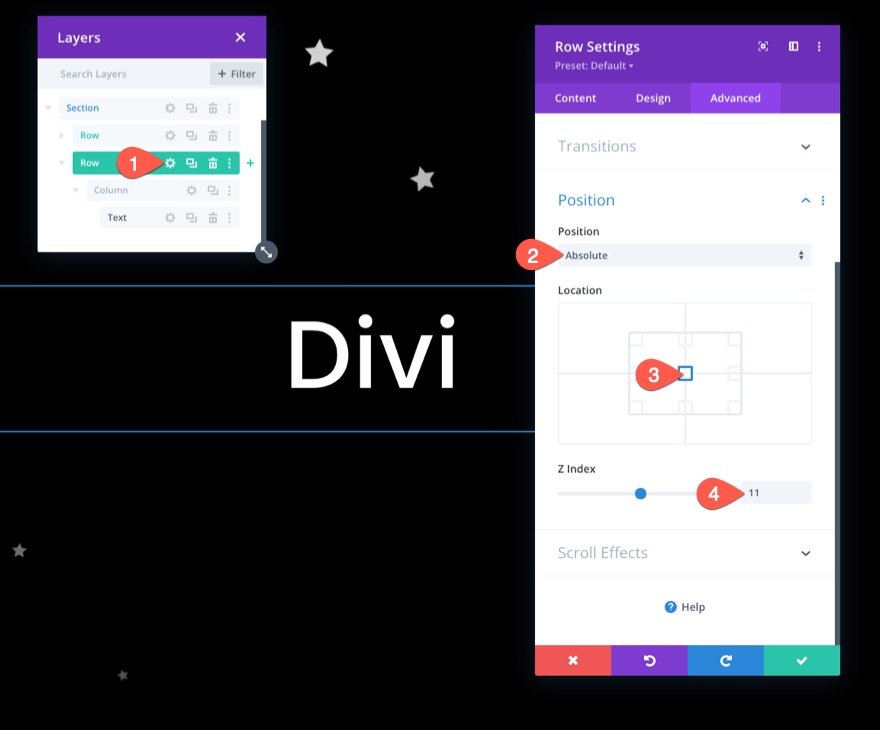
행 위치
행(및 표제)이 섹션 중앙에 위치하도록 하려면 행 설정을 열고 다음과 같이 위치를 업데이트하십시오.
- 위치: 절대
- 위치: 센터

마무리 작업: 섹션 배경 이미지 및 오버플로
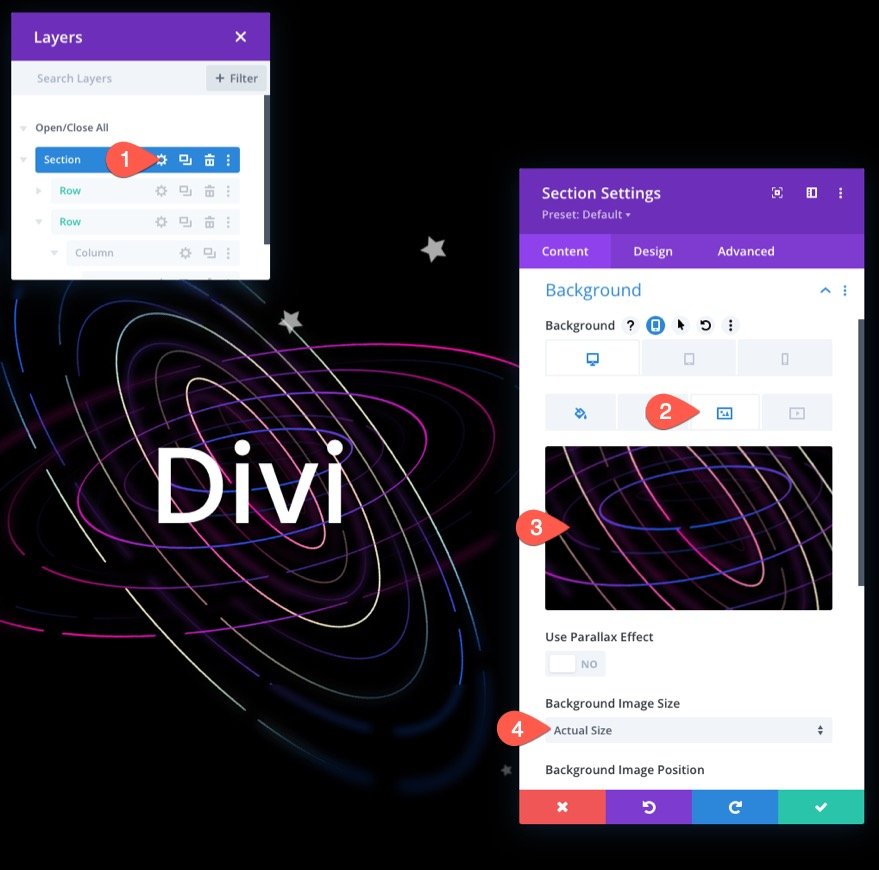
디자인을 완성하려면 섹션 설정을 열고 배경 이미지를 추가하세요. 이 예에서는 인공 지능 레이아웃 팩의 이미지를 사용하고 있습니다.

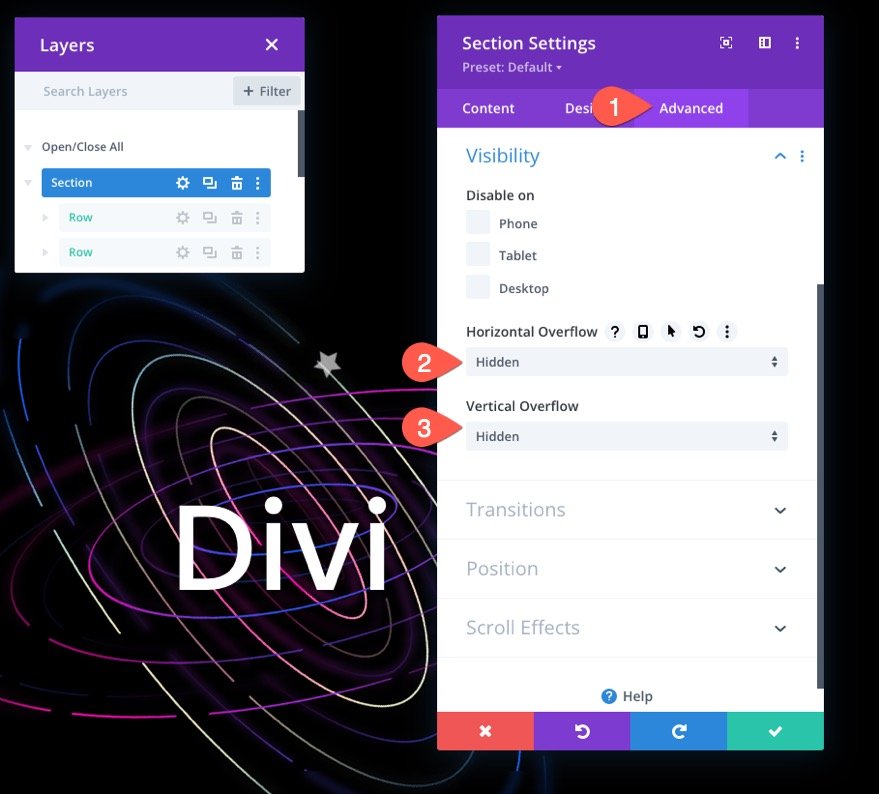
고급 탭에서 가시성 옵션을 업데이트하여 오버플로가 숨겨져 있는지 확인합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김
이렇게 하면 아이콘이 섹션 외부에서 애니메이션될 때 세로 스크롤 막대가 표시되지 않습니다.

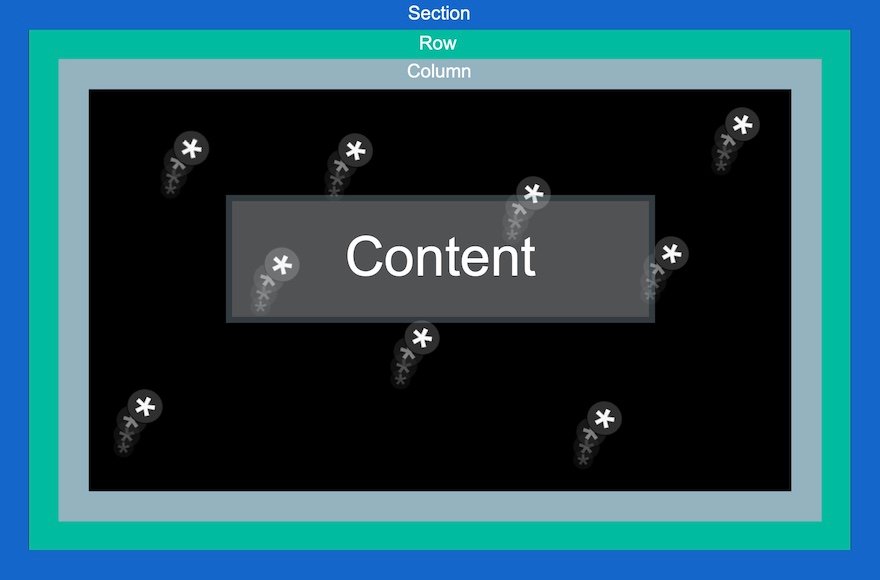
최종 결과
이제 데스크톱과 태블릿에서 최종 결과를 살펴보겠습니다.
추가 설계 예(무료 다운로드에 포함)
이 디자인으로 좀 더 창의적이 될 수 밖에 없었습니다. 그래서 애니메이션 아이콘을 사용하여 제목을 강조 표시하는 추가 디자인 예제를 추가했습니다. 기사 시작 부분에 있는 무료 다운로드에 포함되어 있습니다.
여기 미리보기가 있습니다.
마지막 생각들
때로는 창의력을 발휘하고 Divi가 시각적 페이지 빌더로서 얼마나 강력하고 재미있는지 보여주는 것이 재미있습니다. 나는 이 튜토리얼이 웹사이트 배경 섹션에 생명을 불어넣는 데 Divi가 얼마나 효과적인지 강조하는 데 도움이 되었다고 생각합니다. 수백 개의 다른 아이콘에 스크롤 변환 효과를 추가할 수 있다는 사실은 모든 종류의 창의적인 디자인과 애니메이션에 대한 가능성을 열어줍니다. 바라건대, 이것은 스크롤 애니메이션 아이콘을 더욱 창의적인 방식으로 사용하는 데 영감을 줄 것입니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
