Comment ajouter des icônes animées par défilement aux arrière-plans de section dans Divi
Publié: 2021-12-19La combinaison d'une animation de défilement avec des icônes peut améliorer la conception de votre site Web de manière unique. Dans ce didacticiel, nous allons explorer comment ajouter des icônes animées par défilement aux arrière-plans de section dans Divi. Avec des centaines d'icônes parmi lesquelles choisir et de nombreux effets d'animation intégrés disponibles dans Divi, nous vous montrerons comment vous pouvez créer d'innombrables animations d'arrière-plan pour amener nos conceptions à un tout autre niveau.
Commençons!
Aperçu
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.
Et voici un design bonus qui vous montre ce qui est possible avec quelques ajustements.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
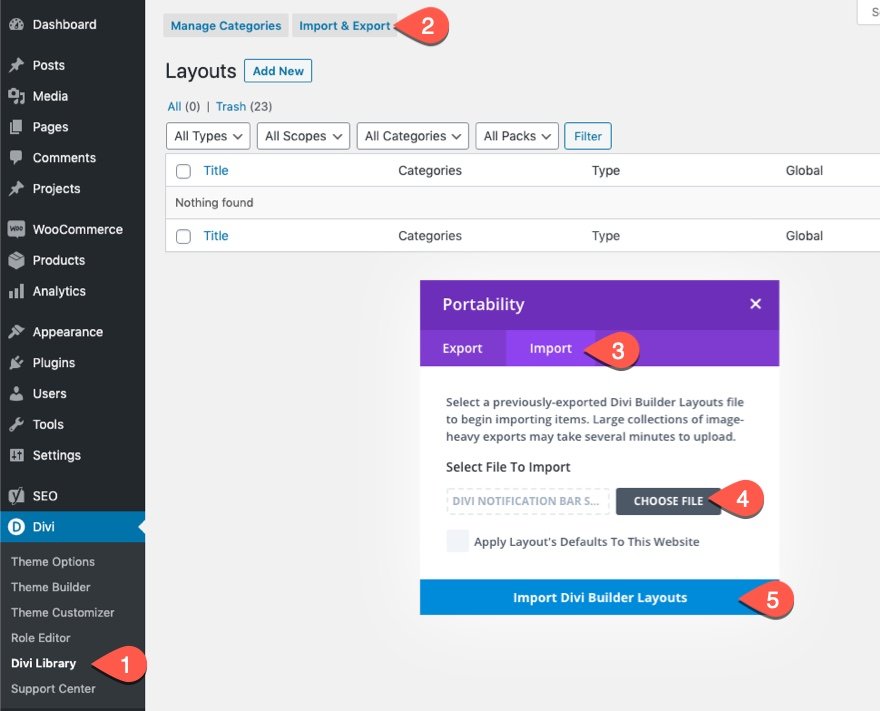
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer

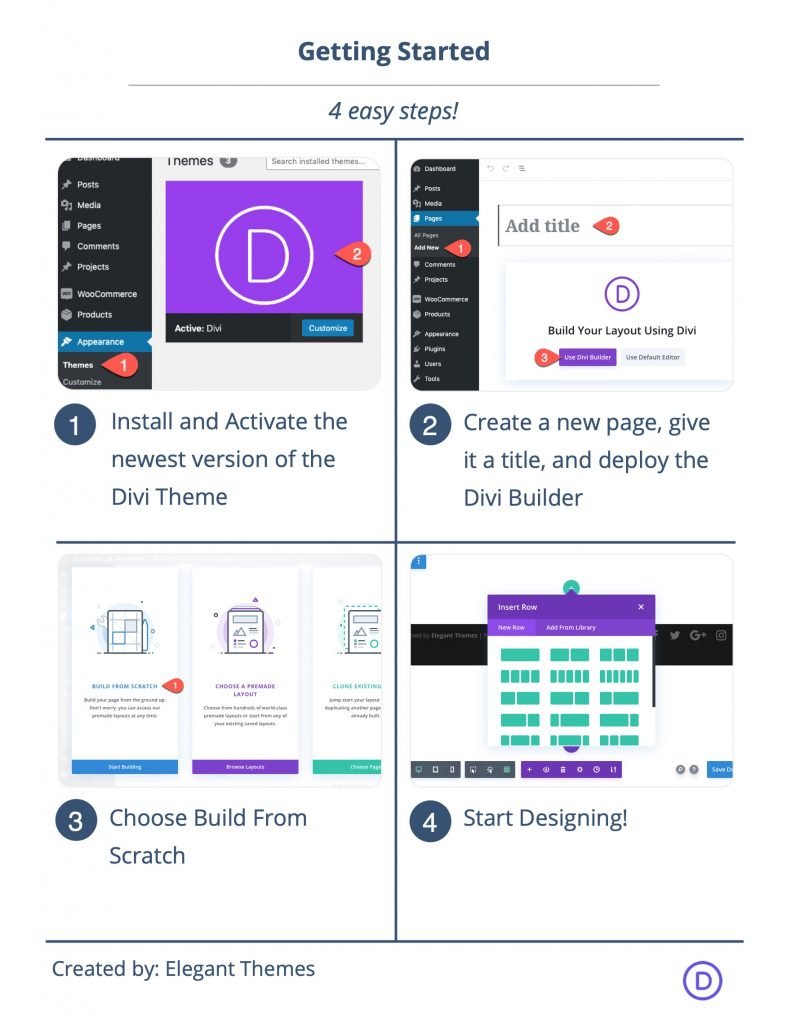
Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment ajouter des icônes animées par défilement aux arrière-plans de section dans Divi
Le concept clé brièvement expliqué
Le processus d'ajout d'icônes animées par défilement aux arrière-plans de section implique 4 parties clés.
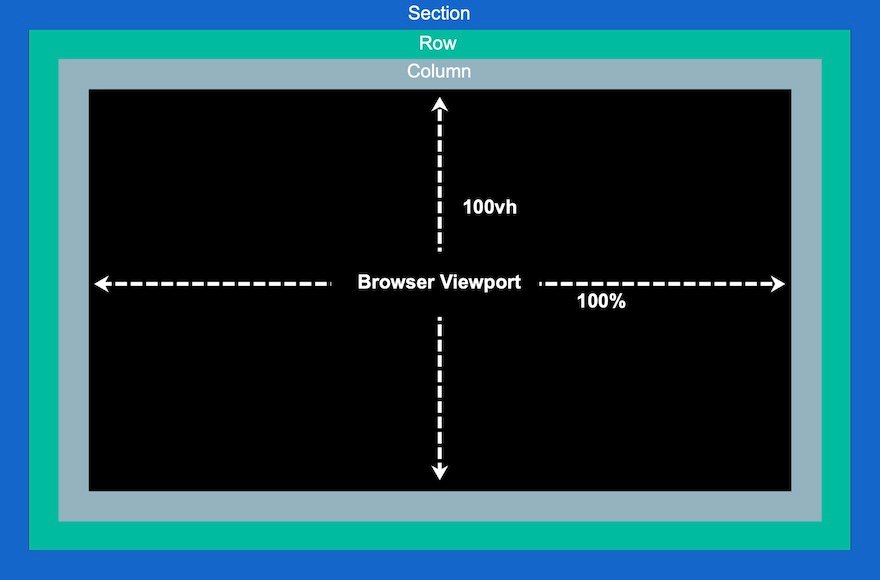
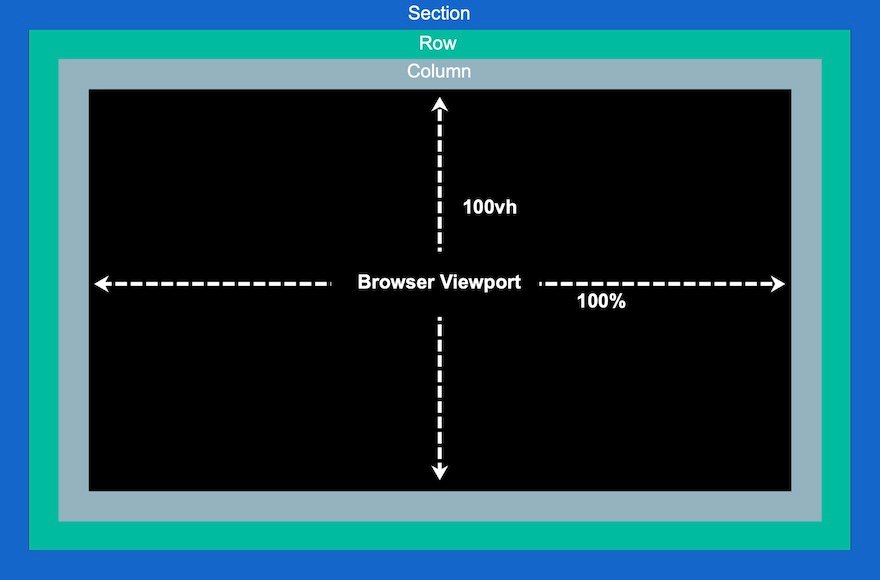
1 : Création d'un canevas plein écran
Tout d'abord, nous devons créer un canevas plein écran en personnalisant une section, une ligne et une colonne afin que chacune d'elles s'étende sur toute la largeur et la hauteur du navigateur. Cela nous donnera une sorte d'espace créatif sans entrave que nous devons remplir d'icônes.

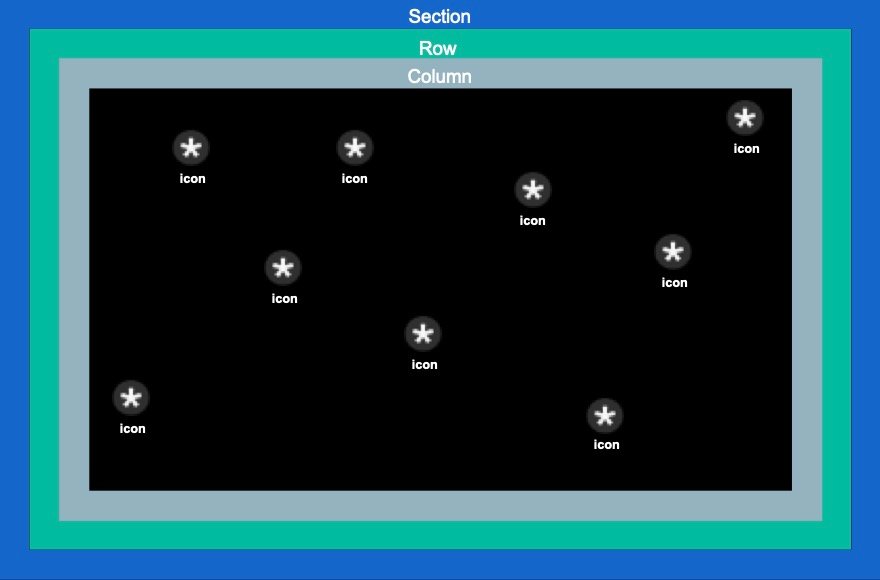
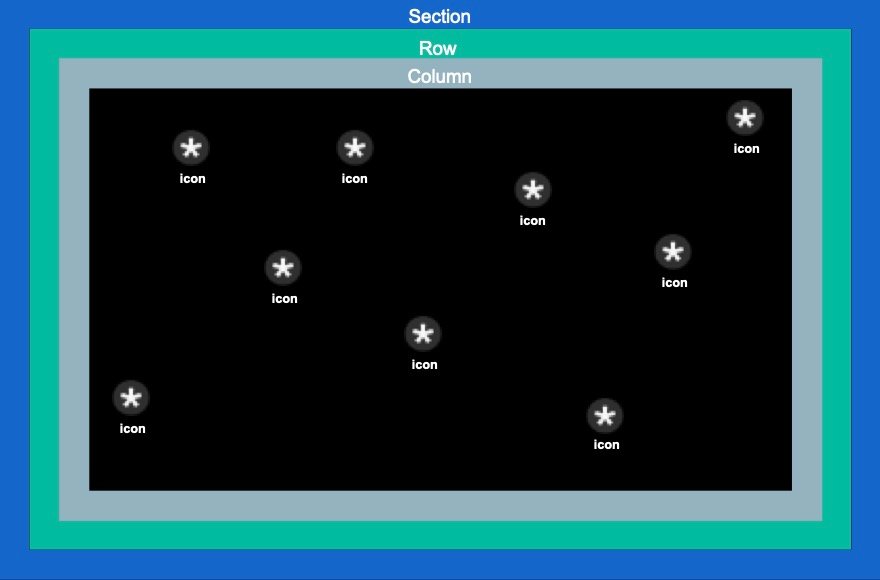
2 : Ajouter et positionner les icônes
Maintenant, nous pouvons placer stratégiquement les icônes dans le canevas (ou la colonne) plein écran pour créer notre conception d'arrière-plan d'icônes animées par défilement.

3 : Ajouter une animation de défilement aux icônes
Une fois les icônes en place, nous pouvons ajouter nos effets de transformation de défilement (ou animation) à chacune d'elles.

4 : Ajouter du contenu au premier plan de la section
Une fois la conception de l'arrière-plan terminée avec des icônes animées par défilement, nous pouvons ajouter le contenu dont nous avons besoin à la vitrine au premier plan.

Maintenant que nous avons une idée de ce qu'il faut faire, allons-y !
Partie 1 : Création du canevas plein écran (configuration de la section, de la ligne et de la colonne)
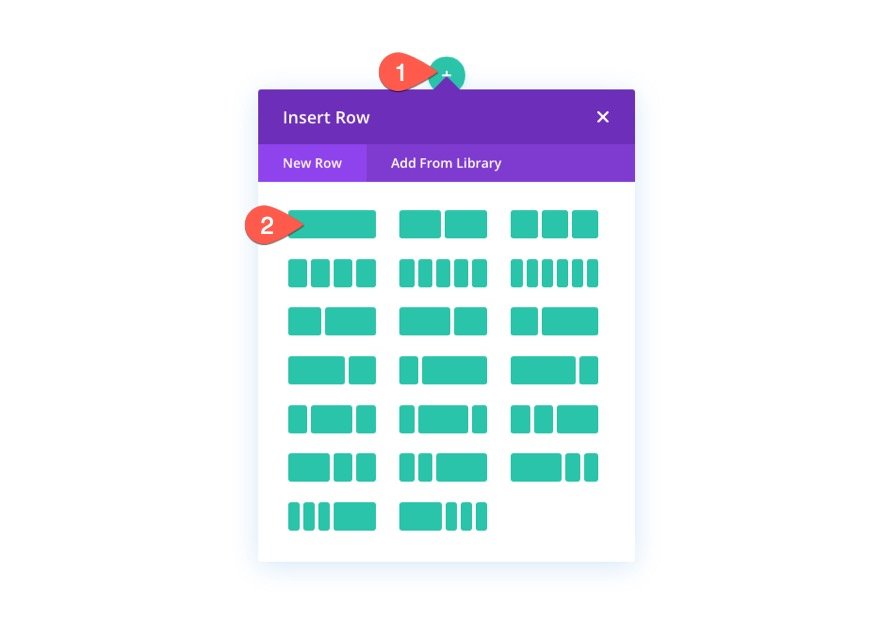
Commençons par ajouter une ligne à une colonne à la section normale.

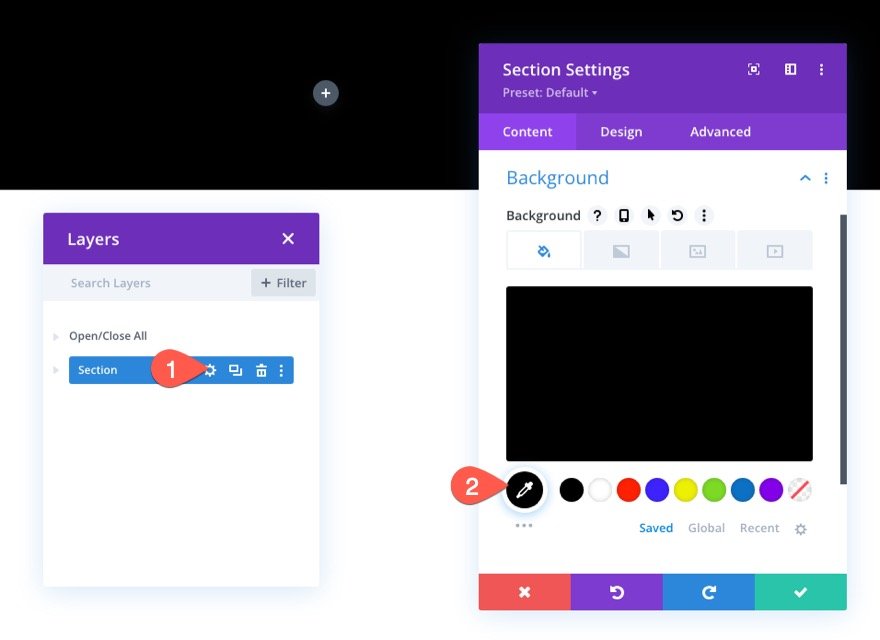
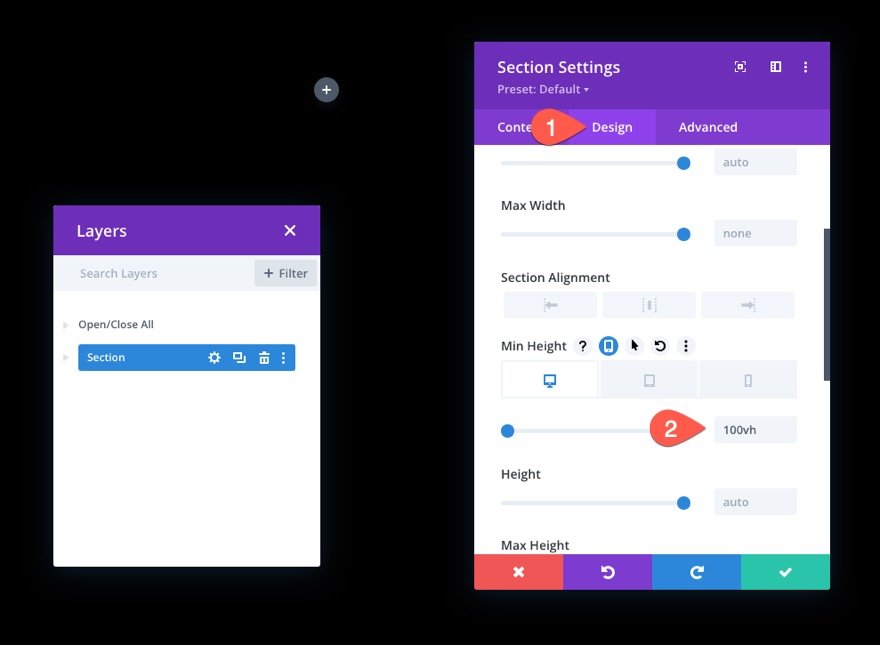
Paramètres de section
Ouvrez les paramètres de la section et ajoutez une couleur d'arrière-plan comme suit :
- Couleur de fond : #000

Sous l'onglet conception, ajoutez une hauteur minimale de 100vh pour vous assurer que la section s'étend sur toute la hauteur de la fenêtre.
- Hauteur minimale : 100 vh (ordinateur de bureau), 600 px (tablette et téléphone)

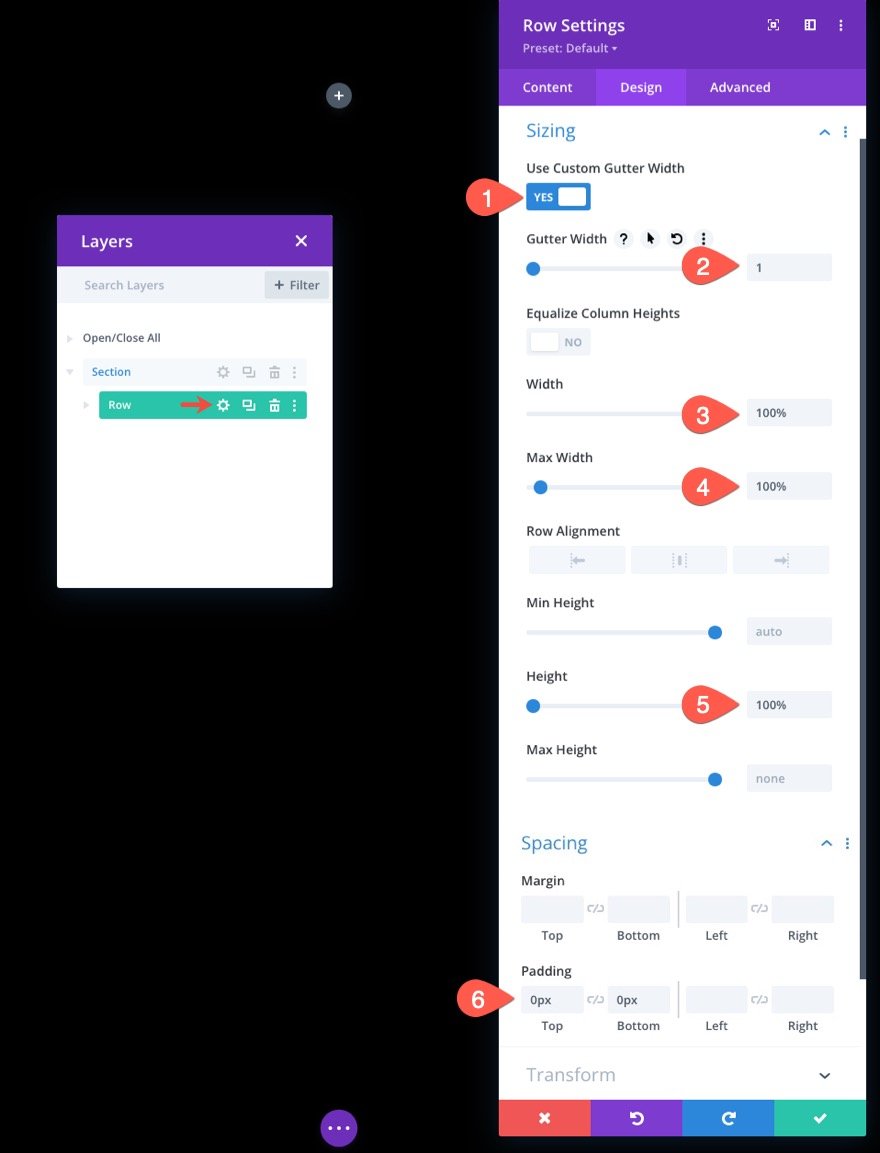
Paramètres de ligne
Ensuite, ouvrez les paramètres de ligne et mettez à jour le dimensionnement afin qu'il couvre également toute la largeur et la hauteur de la section/fenêtre.
- Utiliser la largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 1
- Largeur : 100 %
- Largeur maximale : 100 %
- Hauteur : 100 %
- Rembourrage : 0px en haut, 0px en bas

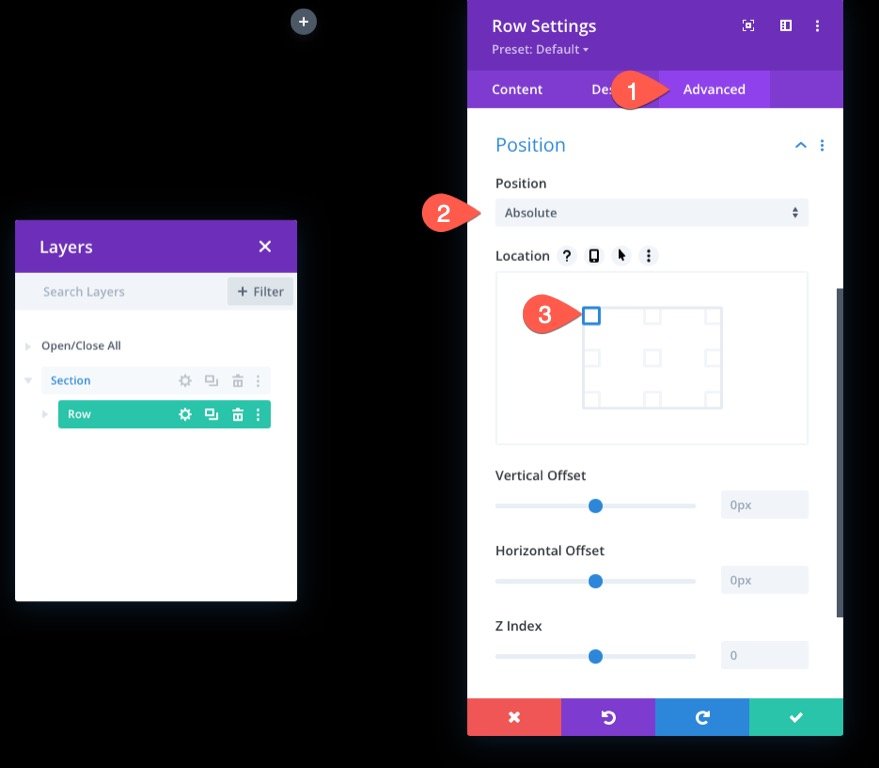
Sous l'onglet avancé, donnez à la ligne une position absolue.
- Poste : Absolu

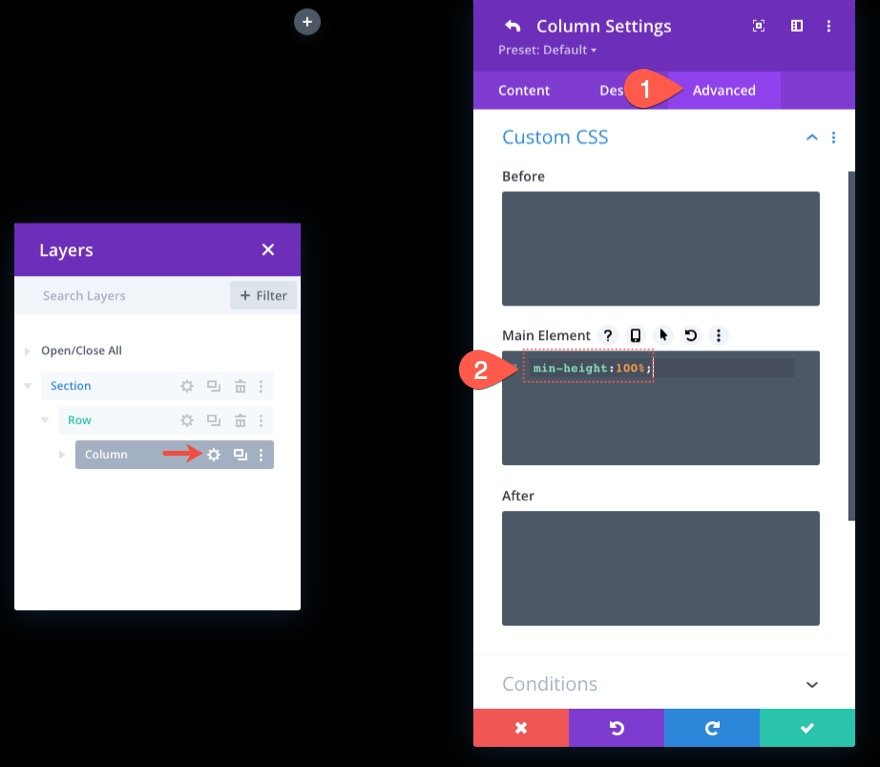
Hauteur de la colonne
Maintenant que notre section et notre ligne sont en place, il est important de donner à la colonne une hauteur minimale de 100 % afin qu'elle couvre également toute la largeur et la hauteur de la section/fenêtre.

À ce stade, nous avons essentiellement créé un canevas plein écran qui nous permet de remplir la colonne avec des icônes.

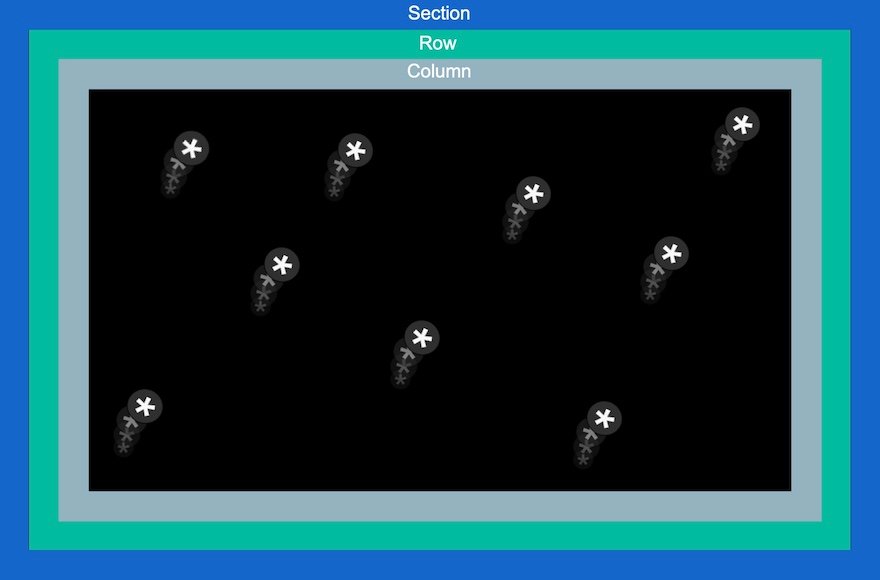
Partie 2 : Création et positionnement des icônes dans la colonne
Nous sommes maintenant prêts à commencer à créer et à positionner les icônes avec la colonne. L'idée est de placer stratégiquement l'icône dans cette colonne plein écran pour créer notre conception d'arrière-plan d'icône animée par défilement.

Création et positionnement de l'icône 1
Nous allons commencer par créer notre première icône puis la positionner à l'aide du Divi Builder.
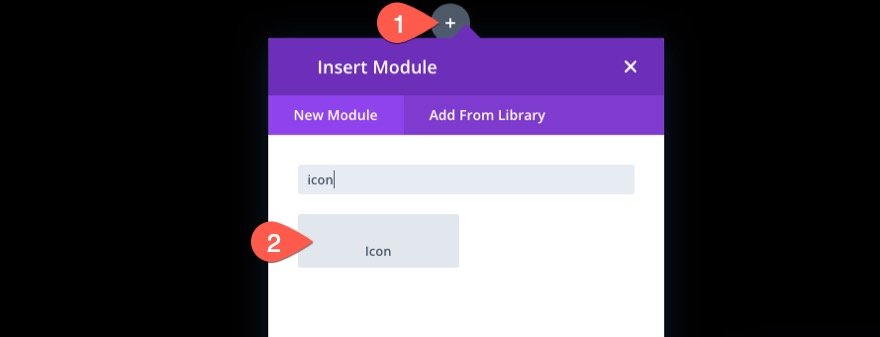
Ajoutez un module d'icônes à la colonne.

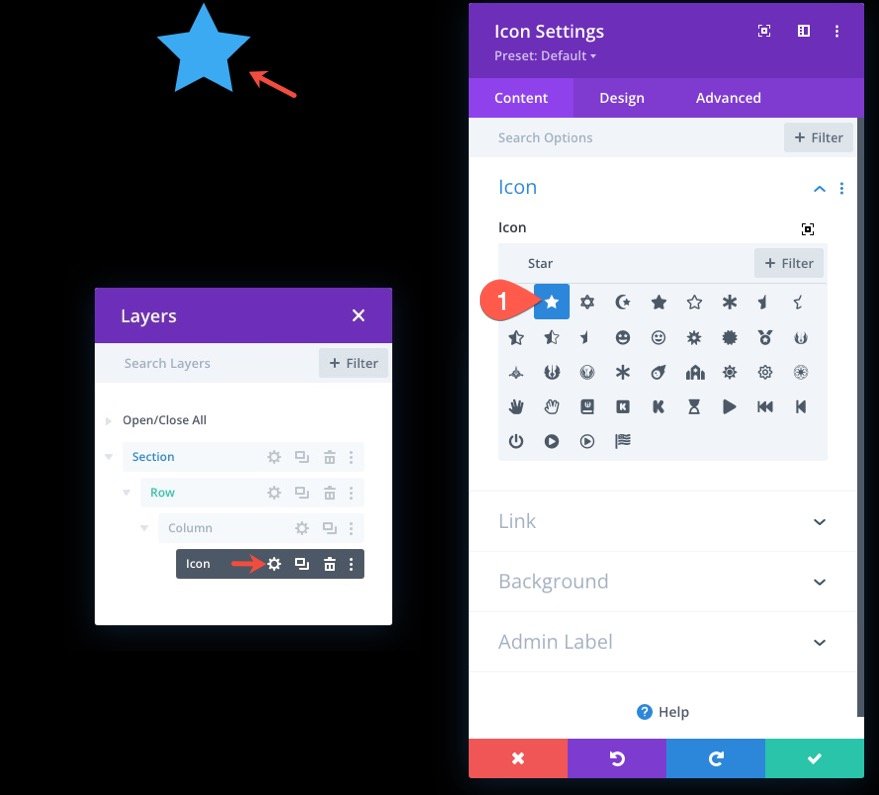
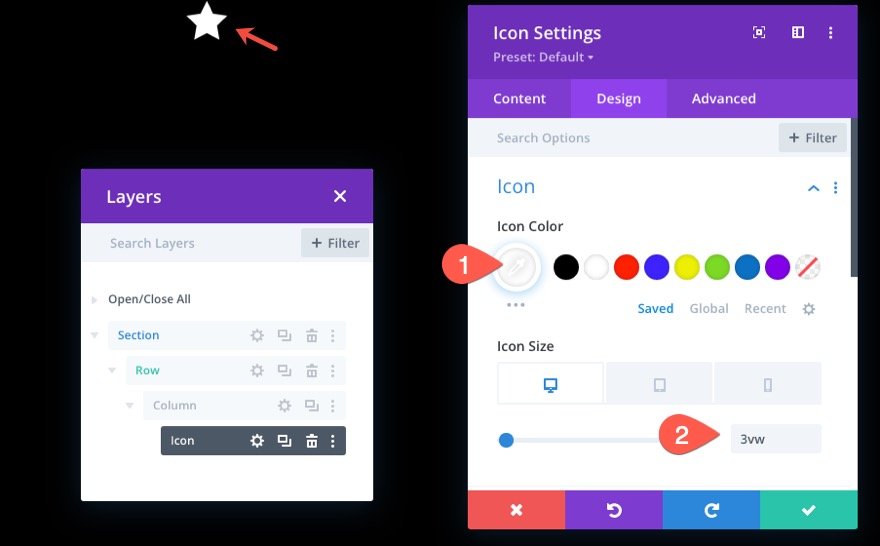
Ouvrez les paramètres d'icône et choisissez une icône dans le sélecteur d'icônes.

Sous l'onglet Design, mettez à jour la couleur et la taille de l'icône comme suit :
- Couleur de l'icône : #fff
- Taille de l'icône : 3vw (bureau), 40px (tablette), 30px (téléphone)

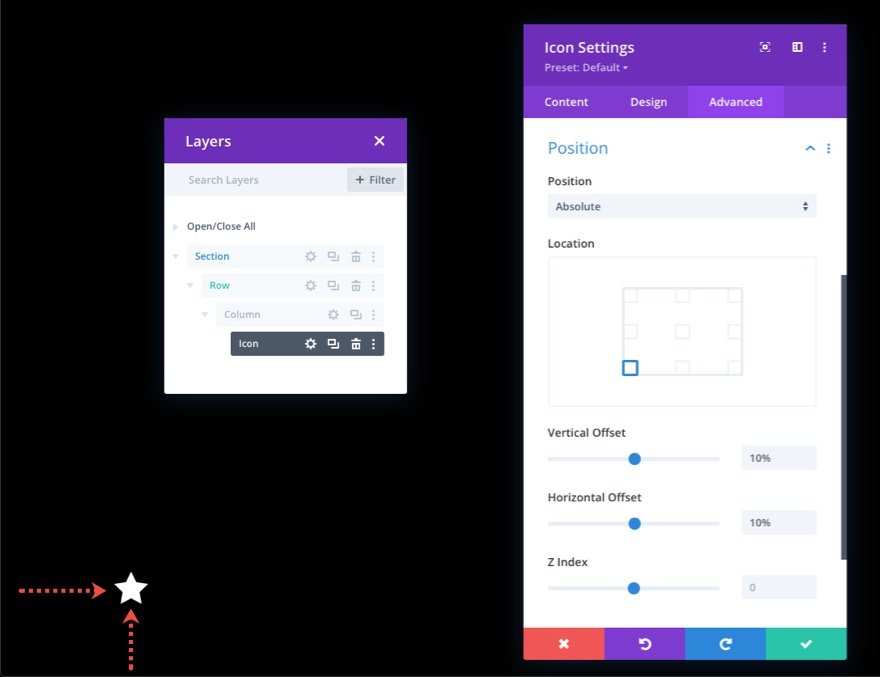
Sous l'onglet Avancé, mettez à jour la position et les décalages comme suit :
- Poste : Absolu
- Emplacement : en bas à gauche
- Décalage vertical : 10 %
- Décalage horizontal : 10 %
REMARQUE : Gardez à l'esprit que l'unité de longueur en pourcentage ici est relative aux propriétés CSS en bas et à gauche. Dans ce cas, un décalage vertical de 10 % équivaut à « bas : 10 % » en CSS et un décalage horizontal équivaut à « gauche : 10 % ». Étant donné que notre colonne est en plein écran, les icônes resteront réactives lors du réglage de la hauteur et de la largeur du navigateur. En d'autres termes, ils conserveront leur position sur différentes tailles d'écran.

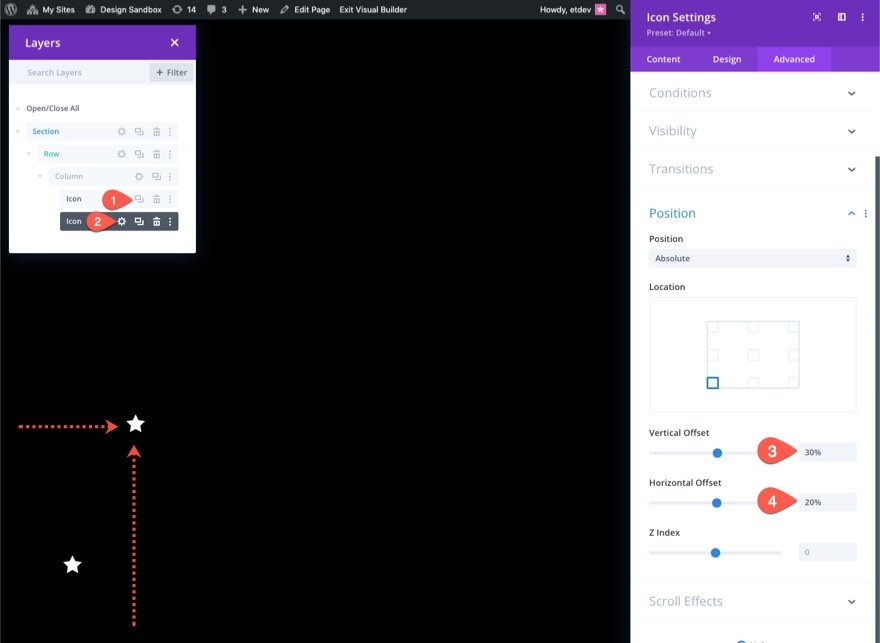
Créer et positionner l'icône 2
Pour créer la deuxième icône, dupliquez l'icône existante. Ouvrez ensuite les paramètres de l'icône en double et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 30 %
- Décalage horizontal : 40 %

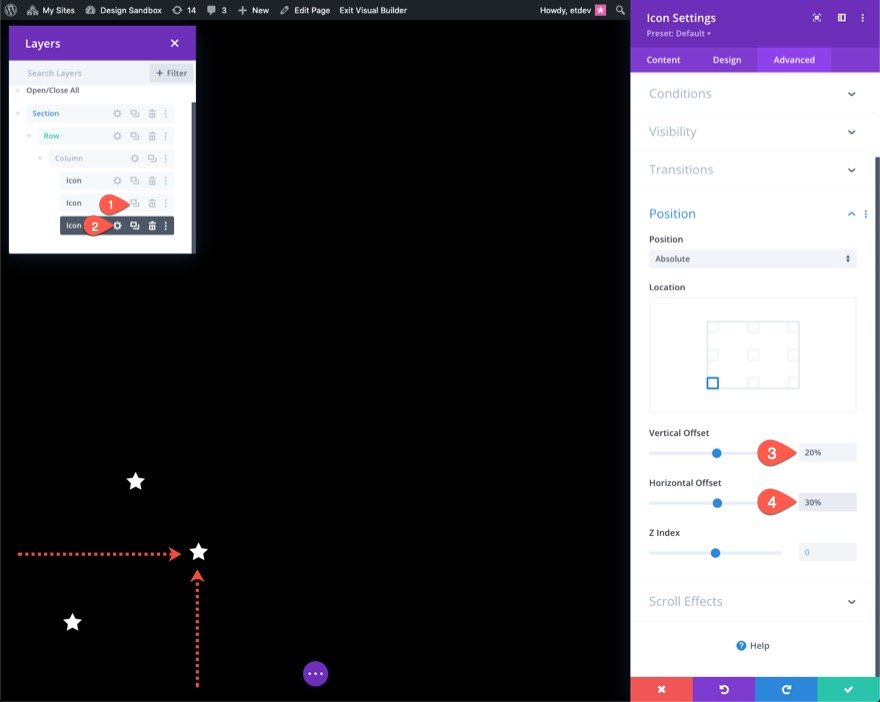
Créer et positionner l'icône 3
Pour créer la troisième icône, dupliquez l'icône précédente. Ouvrez ensuite les paramètres de l'icône en double et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 20 %
- Décalage horizontal : 30 %


Créer et positionner l'icône 4
Pour créer la quatrième icône, dupliquez l'icône précédente. Ouvrez ensuite les paramètres de l'icône en double et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 70 %
- Décalage horizontal : 40 %

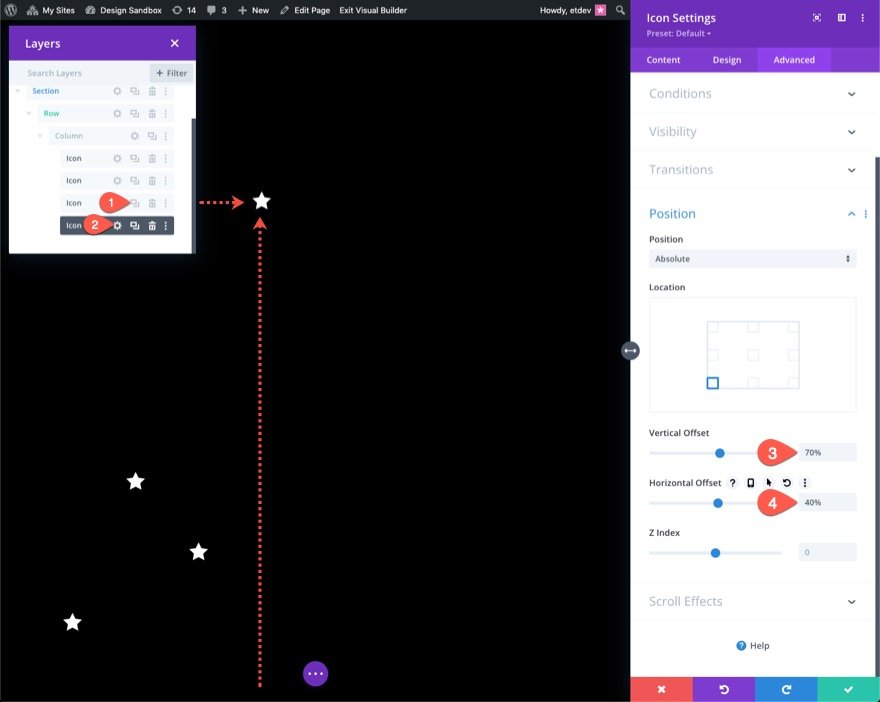
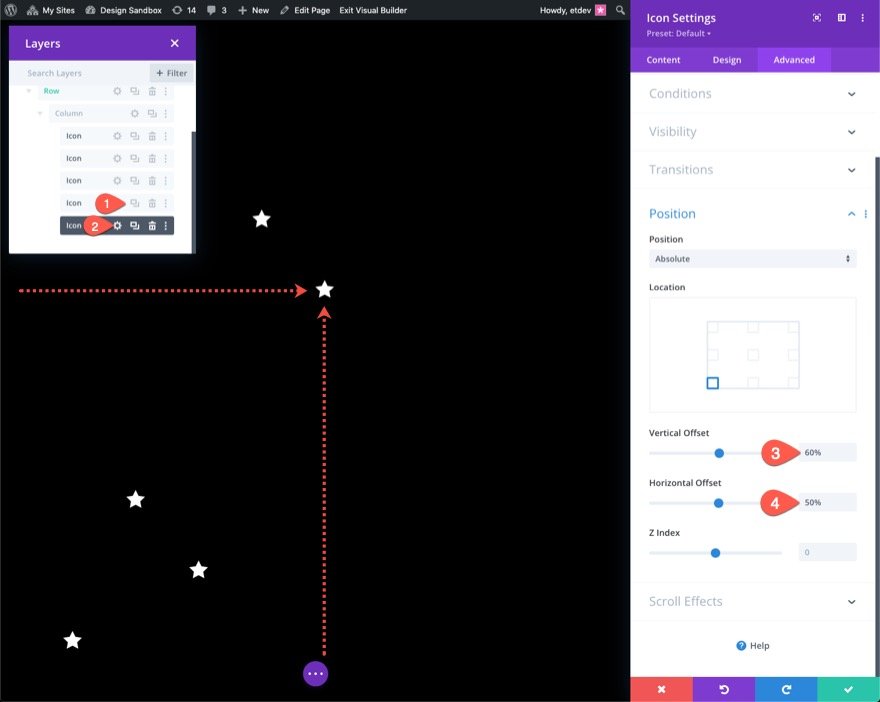
Créer et positionner l'icône 5
Pour créer la cinquième icône, dupliquez l'icône précédente. Ouvrez ensuite les paramètres de l'icône en double et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 60 %
- Décalage horizontal : 50 %

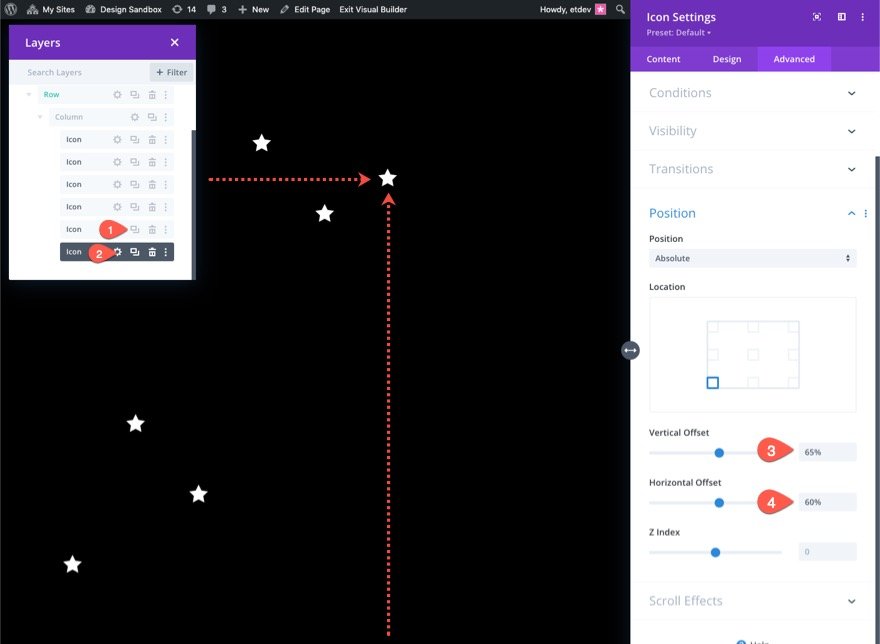
Créer et positionner l'icône 6
Pour créer la sixième icône, dupliquez l'icône précédente. Ouvrez ensuite les paramètres de l'icône en double et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 65 %
- Décalage horizontal : 60 %

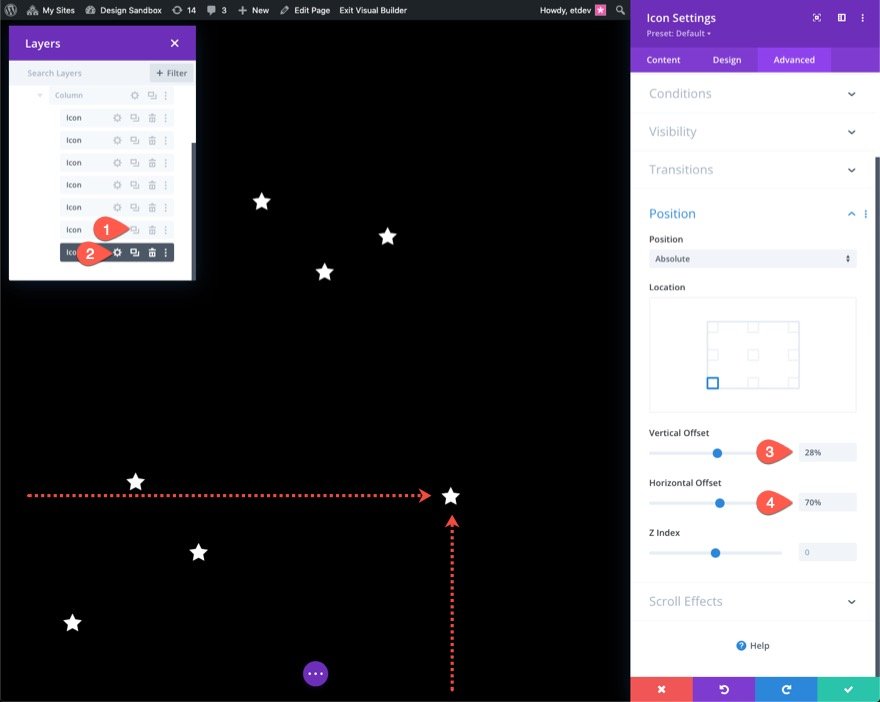
Créer et positionner l'icône 7
Pour créer la septième icône, dupliquez l'icône précédente. Ouvrez ensuite les paramètres de l'icône en double et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 28 %
- Décalage horizontal : 70 %

Créer et positionner l'icône 8
Pour créer la huitième icône, dupliquez l'icône précédente. Ouvrez ensuite les paramètres de l'icône en double et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 50 %
- Décalage horizontal : 80 %

Créer et positionner l'icône 9
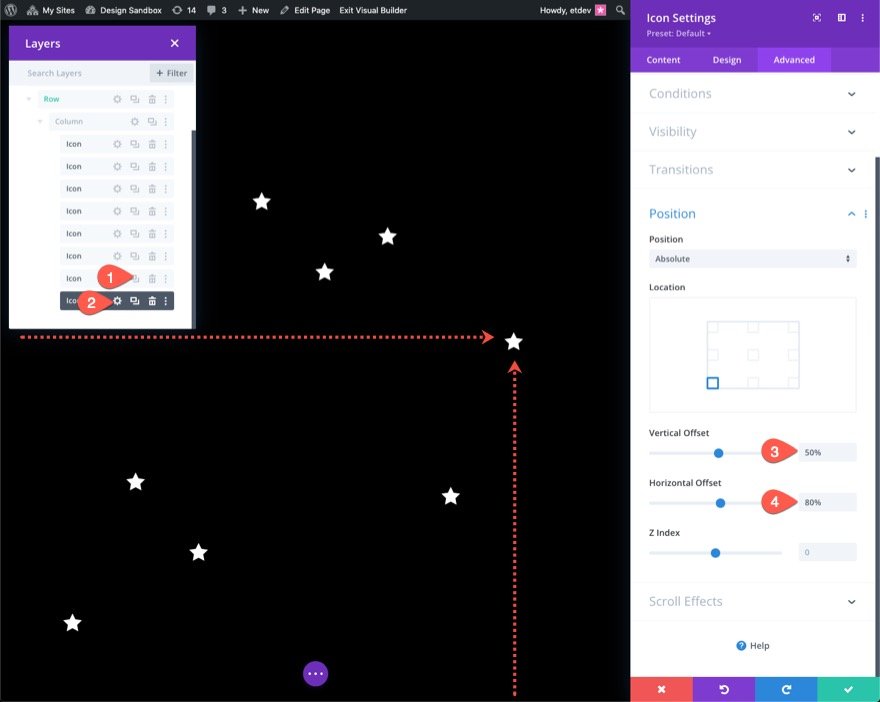
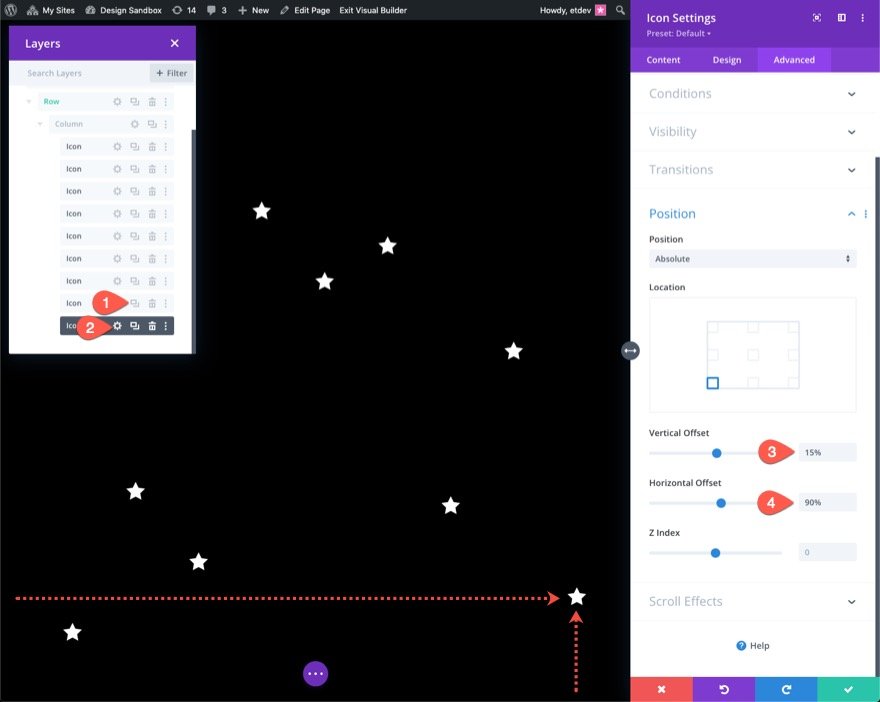
Pour créer la neuvième et dernière icône, dupliquez l'icône précédente. Ouvrez ensuite les paramètres de l'icône en double et mettez à jour les paramètres de position comme suit :
- Décalage vertical : 15 %
- Décalage horizontal : 90 %

Partie 3 : Ajouter une animation de défilement aux icônes
Une fois les icônes stratégiquement positionnées, nous sommes prêts à ajouter les animations de défilement à chacune des icônes.

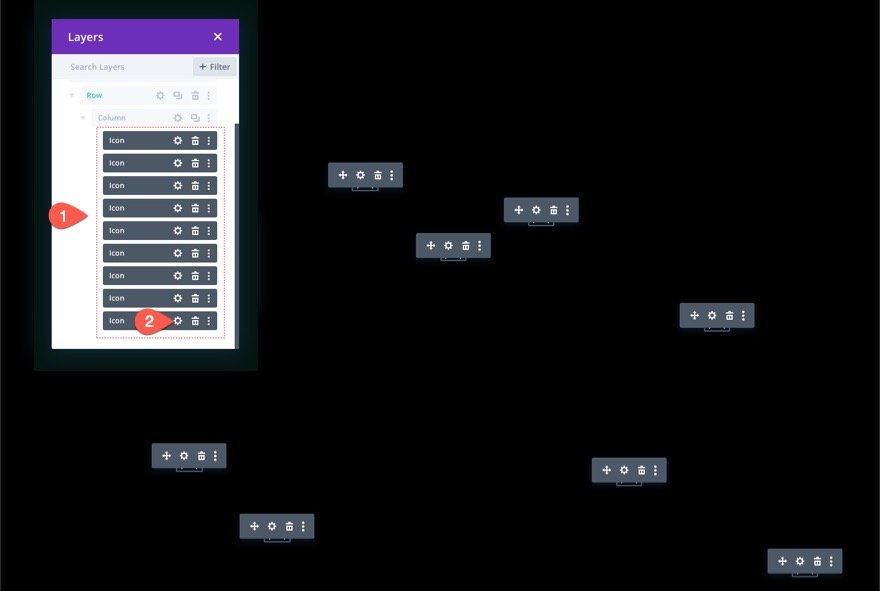
Multi-sélectionnez les icônes
Pour cet exemple, nous allons ajouter les mêmes animations de défilement aux neuf icônes. Mais, vous pouvez choisir de donner des animations de défilement uniques à chacun d'eux individuellement si vous le souhaitez. Pour ajouter les animations de défilement à toutes les icônes à la fois, utilisez la multi-sélection (maintenez ctrl ou cmd tout en sélectionnant les modules d'icônes) pour sélectionner toutes les icônes de la colonne. Ouvrez ensuite les paramètres de l'un des modules sélectionnés.

Cela fera apparaître le modal des paramètres de l'élément. Sous l'onglet Avancé, ouvrez la bascule du groupe d'options Effets de défilement. Là, vous verrez les effets de transformation de défilement. Nous ajouterons les six effets disponibles (mouvement vertical, mouvement horizontal, fondu en entrée et en sortie, mise à l'échelle vers le haut et vers le bas, rotation et flou).
Ajout d'effets de transformation de défilement
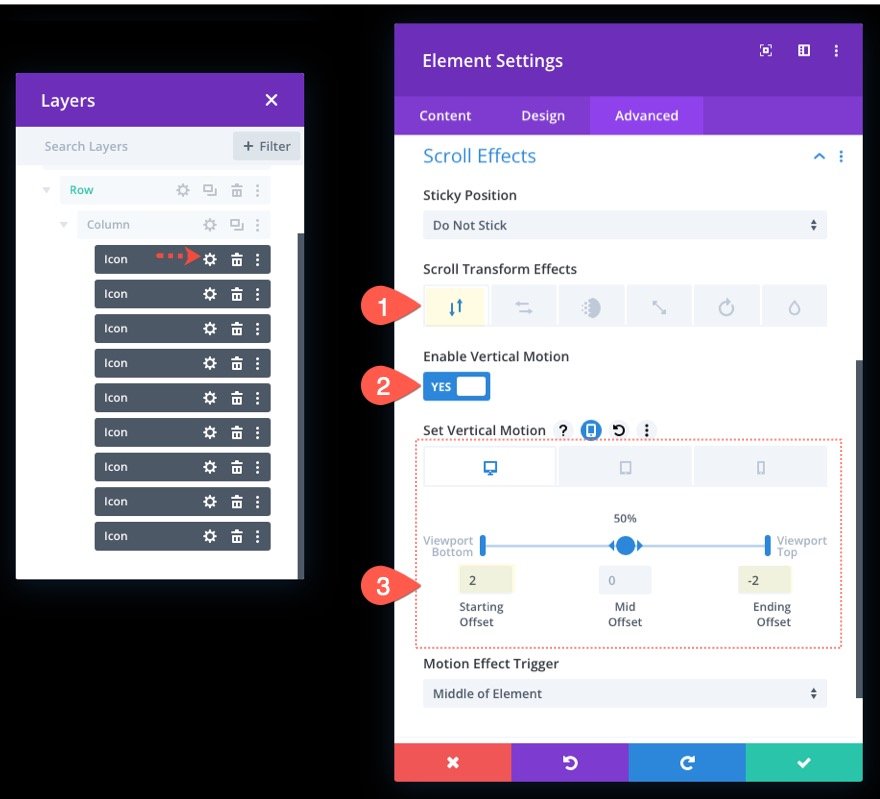
Mouvement vertical
Assurez-vous que l'onglet Mouvement vertical est sélectionné et mettez à jour les éléments suivants :
- Activer le mouvement vertical : OUI
- Décalage de départ : 2 (à 0 %)
- Décalage de fin : -2 (à 100 %)
Pour l'affichage de la tablette, mettez à jour les décalages comme suit :
- Décalage de départ : 1 (à 0 %)
- Décalage de fin : -1 (à 100 %)
Pour l'affichage du téléphone, mettez à jour les décalages comme suit :
- Décalage de départ : 0,5 (à 0 %)
- Décalage de fin : -0,5 (à 100 %)

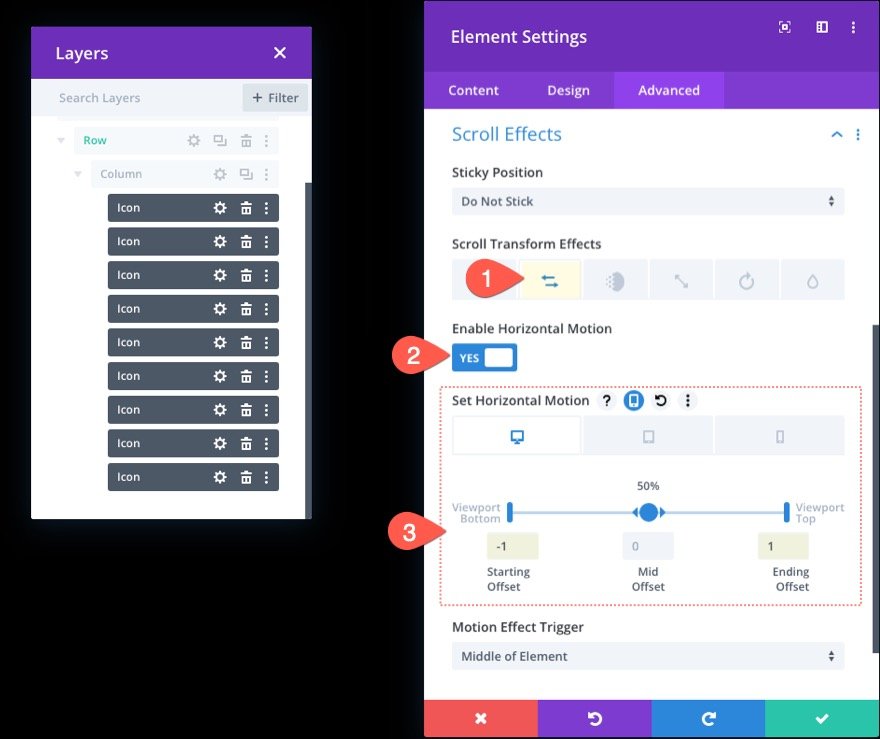
Mouvement horizontal
Ensuite, sélectionnez l'onglet Mouvement horizontal et mettez à jour les éléments suivants :
- Activer le mouvement horizontal : OUI
- Décalage de départ : -1 (à 0 %)
- Décalage de fin : 1 (à 100 %)
Pour l'affichage sur tablette, mettez à jour les décalages comme suit :
- Décalage de départ : 0 (à 0 %)
- Décalage de fin : 0 (à 100 %)

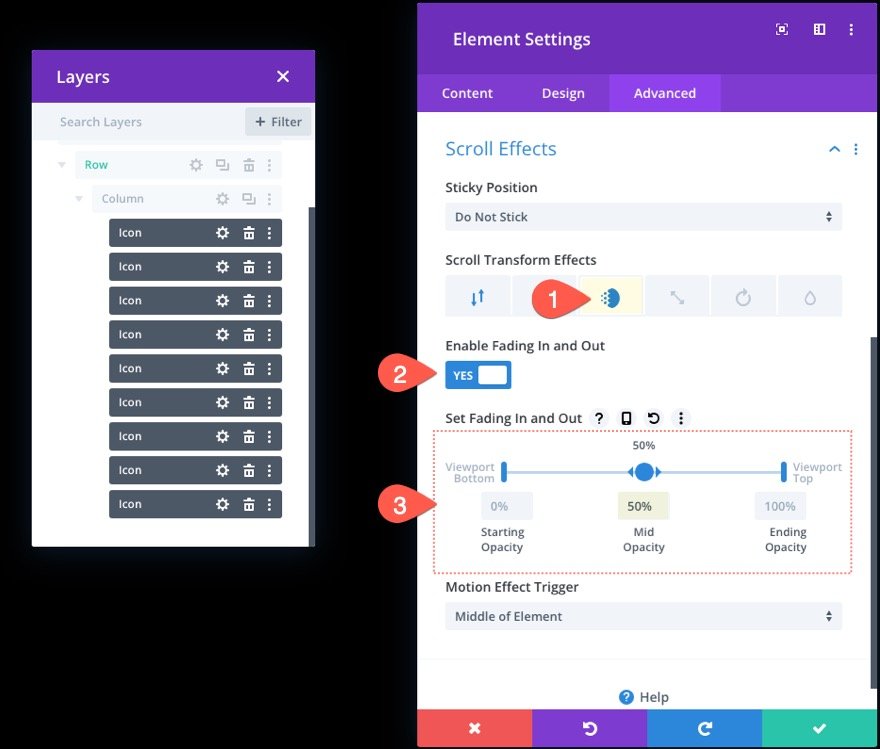
Fondu entrant et sortant
Ensuite, sélectionnez l'onglet Fading In and Out et mettez à jour les éléments suivants :
- Activer le fondu entrant et sortant : OUI
- Opacité moyenne : 50 % (à 50 %)

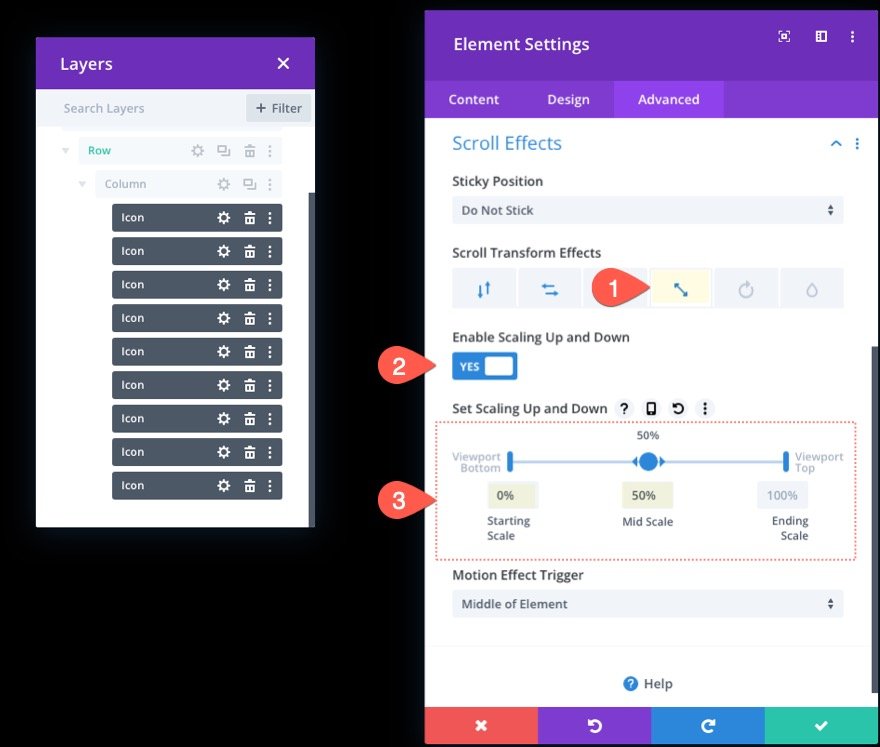
Mise à l'échelle vers le haut et vers le bas
Ensuite, sélectionnez l'onglet Scaling Up and Down et mettez à jour les éléments suivants :
- Activer la mise à l'échelle vers le haut et vers le bas : OUI
- Échelle de départ : 0 % (à 0 %)
- Moyenne échelle : 50 % (à 50 %)

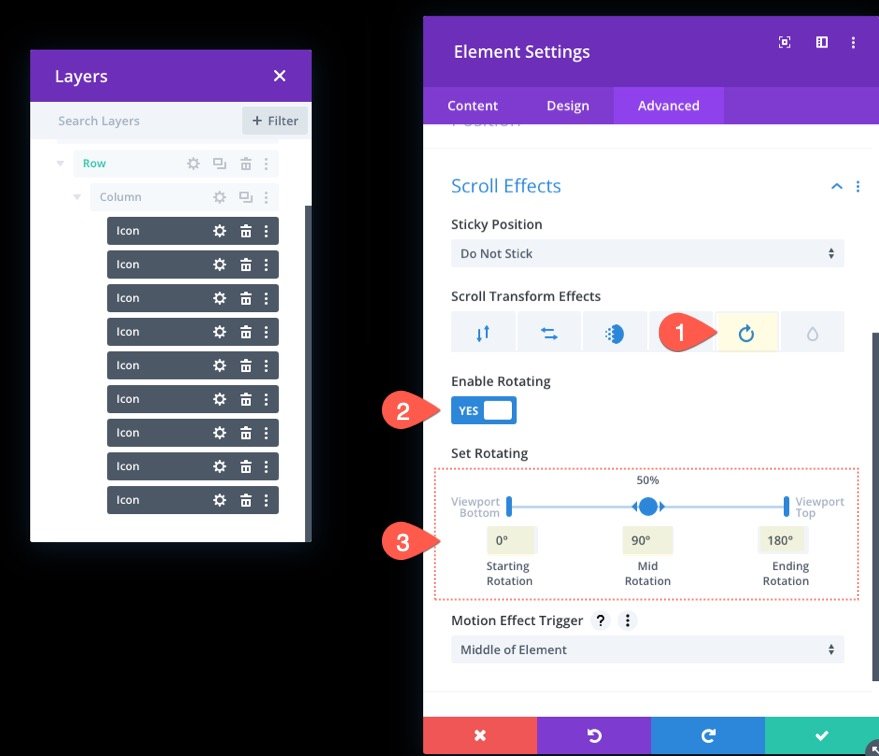
Tournant
Ensuite, sélectionnez l'onglet Rotation et mettez à jour les éléments suivants :
- Activer la rotation : OUI
- Rotation de départ : 0 % (à 0 %)
- Rotation moyenne : 90 % (à 50 %)
- Rotation de fin : 180 % (à 100 %)

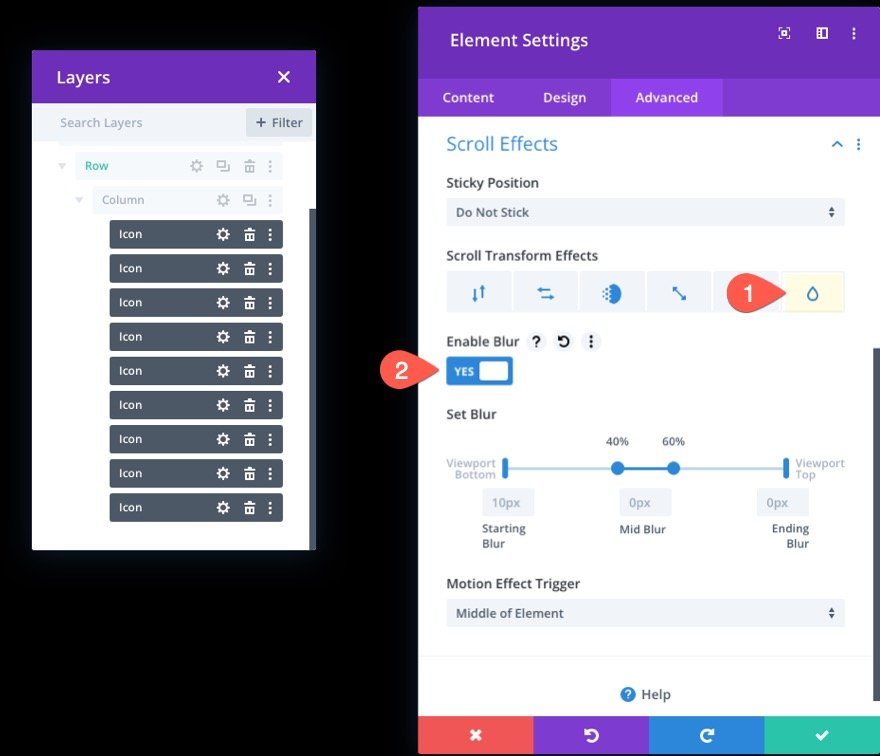
Se brouiller
Ensuite, sélectionnez l'onglet Flou et activez l'effet de flou :
- Activer le flou : OUI

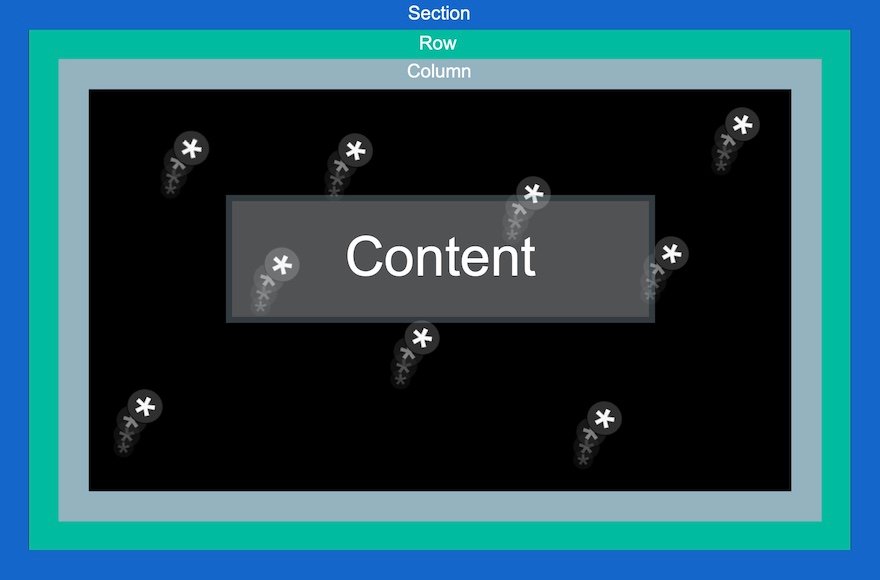
Aperçu
Voici un bref aperçu des icônes animées par défilement en action.
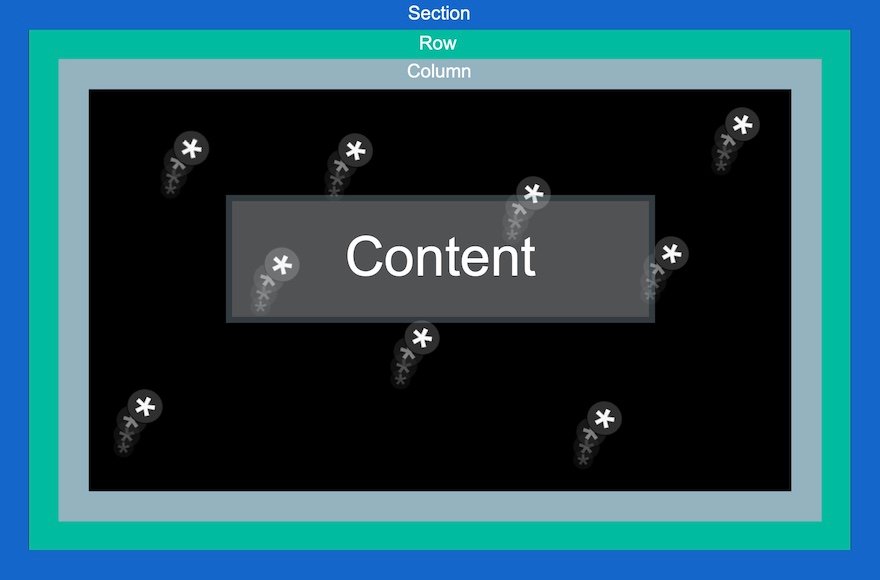
Partie 4 : Ajouter du contenu au premier plan de la section
Maintenant que nous avons nos icônes animées par défilement pour notre arrière-plan, nous sommes prêts à ajouter le contenu que nous voulons afficher au premier plan. L'idée est de garder la ligne (avec la colonne et les icônes) derrière toute ligne supplémentaire de contenu que nous voulons afficher devant cet arrière-plan.

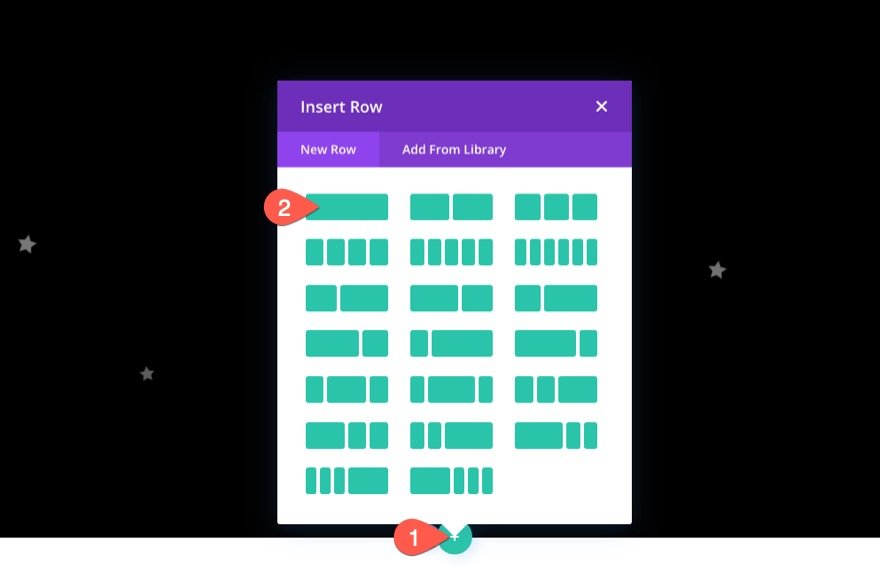
Dans cet exemple, nous allons ajouter une ligne à une colonne avec un en-tête simple.
Tout d'abord, ajoutez une nouvelle ligne à une colonne directement sous la ligne existante.

La ligne existante a une position absolue, donc en ajouter une autre placera la ligne en haut de la section comme prévu.
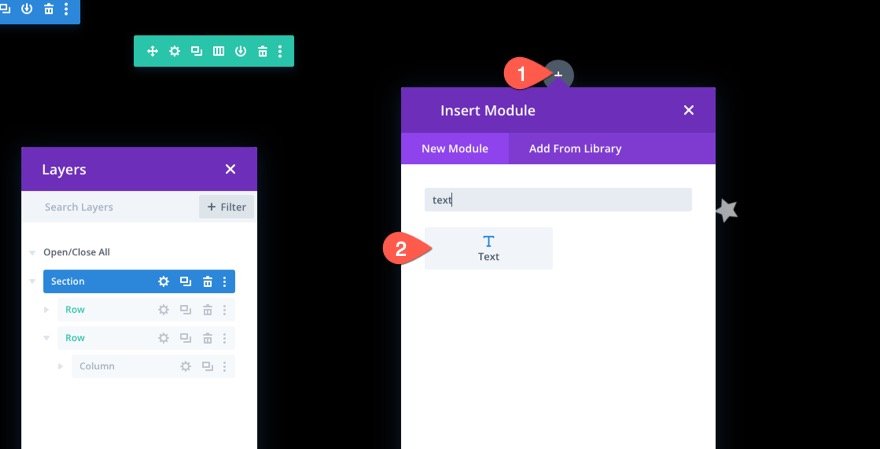
À l'intérieur de la nouvelle ligne, ajoutez un module de texte.

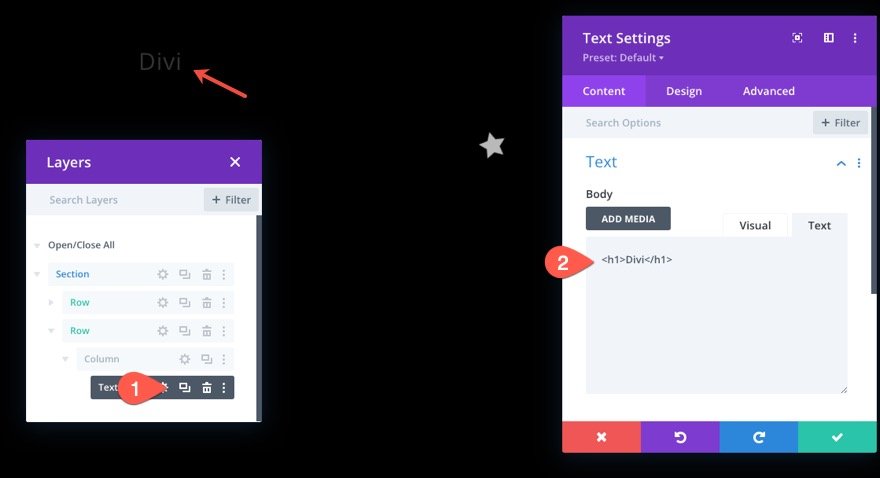
Ouvrez les paramètres de texte et ajoutez le code HTML suivant dans le contenu du corps :
<h1>Divi</h1>

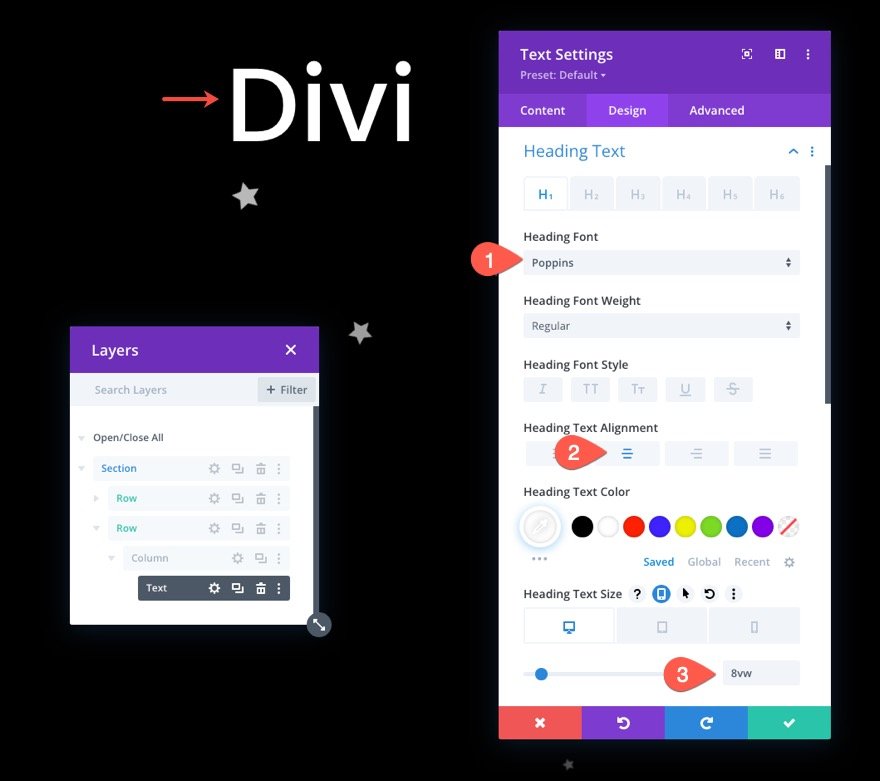
Sous l'onglet Conception, mettez à jour les styles de texte des en-têtes comme suit :
- Police d'en-tête : Poppins
- Alignement du texte d'en-tête : centré
- Taille du texte d'en-tête : 8vw (ordinateur de bureau), 40px (tablette et téléphone)

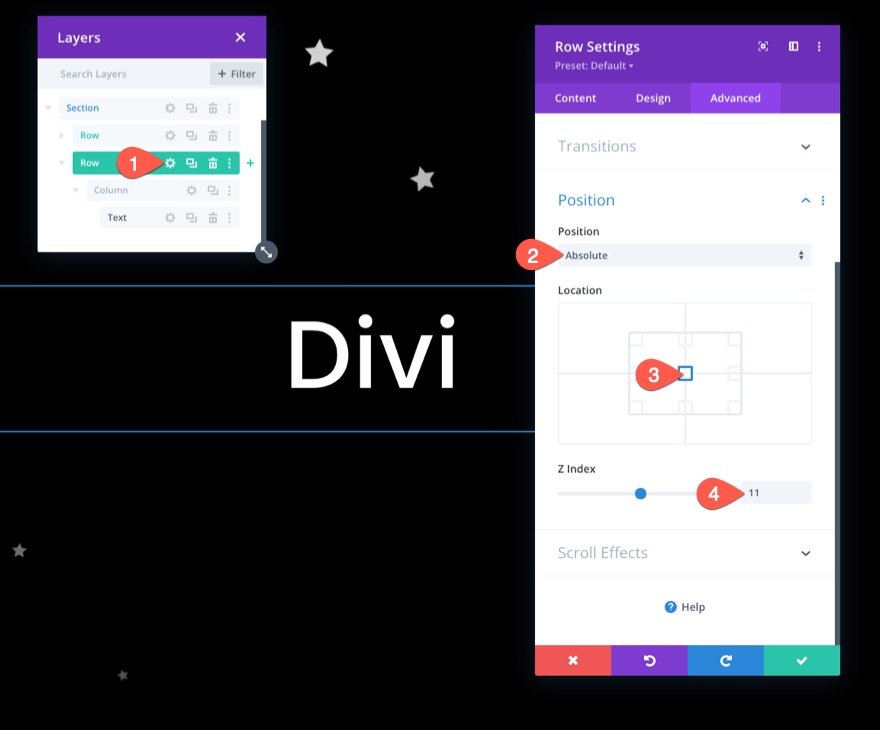
Position de la ligne
Afin de vous assurer que la ligne (et l'en-tête) sont positionnés au centre de la section, ouvrez les paramètres de ligne et mettez à jour la position comme suit :
- Poste : Absolu
- Emplacement : Centre

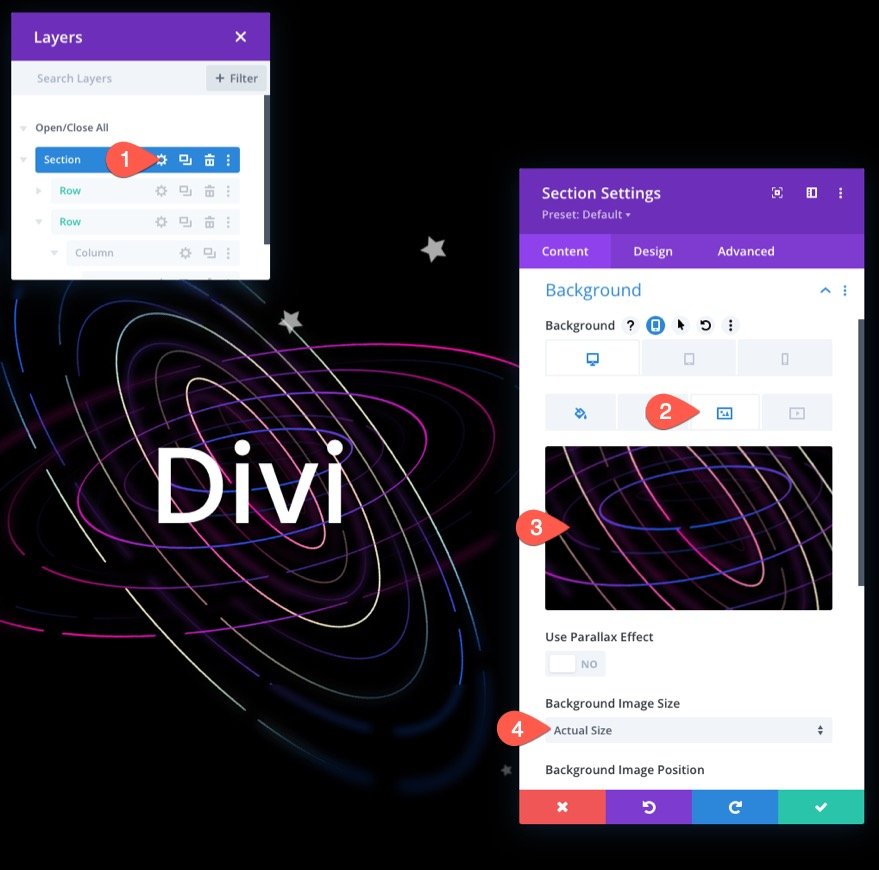
Touches finales : Image d'arrière-plan de la section et débordement
Pour terminer la conception, ouvrez les paramètres de la section et ajoutez une image d'arrière-plan. Pour cet exemple, j'utilise une image de notre pack de mise en page d'intelligence artificielle.

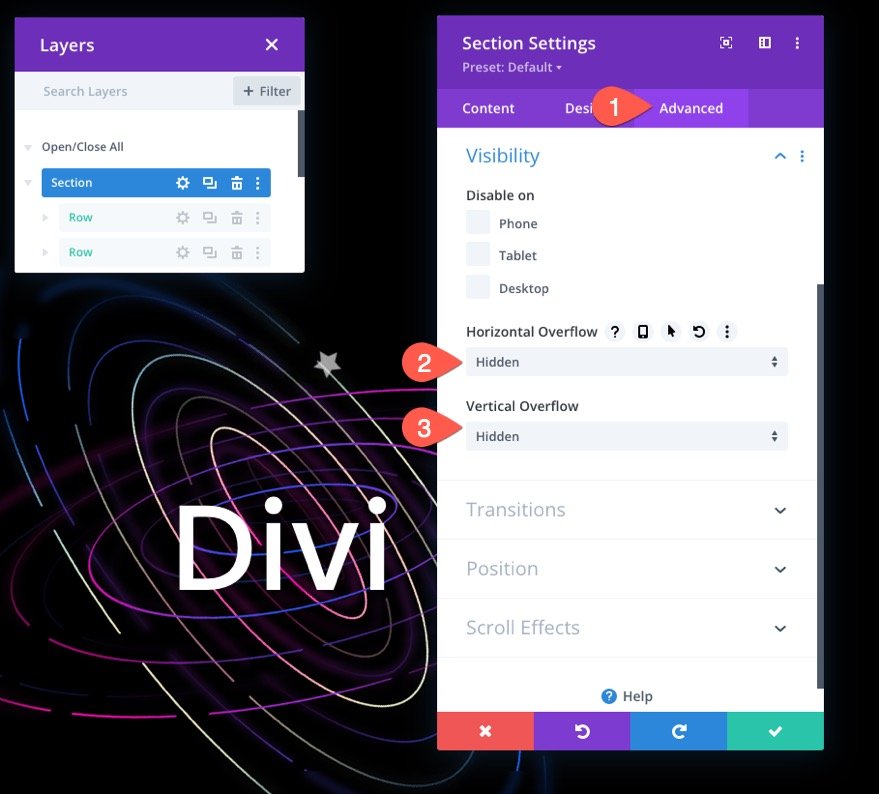
Sous l'onglet avancé, assurez-vous que le débordement est masqué en mettant à jour les options de visibilité :
- Débordement horizontal : masqué
- Débordement vertical : masqué
Cela garantira que la barre de défilement verticale ne s'affiche pas lorsqu'une icône est animée en dehors de la section.

Résultat final
Voyons maintenant le résultat final sur ordinateur et tablette.
Exemple de conception supplémentaire (inclus dans le téléchargement GRATUIT)
Je n'ai pas pu m'empêcher d'être un peu plus créatif avec ce design. J'ai donc ajouté un exemple de conception supplémentaire qui utilise des icônes animées pour mettre en évidence le titre. Il est inclus dans le téléchargement gratuit au début de l'article.
Voici l'aperçu.
Dernières pensées
Parfois, il est amusant de faire preuve de créativité et de montrer à quel point Divi peut être puissant (et amusant) en tant que constructeur visuel de pages. Je pense que ce tutoriel a aidé à souligner à quel point Divi peut être efficace pour donner vie aux sections d'arrière-plan du site Web. Le fait que vous puissiez ajouter des effets de transformation de défilement à des centaines d'icônes différentes ouvre la porte à toutes sortes de conceptions et d'animations créatives. Espérons que cela vous donne un regain d'inspiration pour utiliser des icônes animées par défilement de manière encore plus créative.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
