Jak dodać animowane ikony przewijania do tła sekcji w Divi
Opublikowany: 2021-12-19Połączenie animacji przewijania z ikonami może ulepszyć projekt Twojej witryny w wyjątkowy sposób. W tym samouczku dowiemy się, jak dodać animowane ikony przewijania do tła sekcji w Divi. Dzięki setkom ikon do wyboru i licznym wbudowanym efektom animacji dostępnym w Divi, pokażemy Ci, jak tworzyć niezliczone animacje w tle, aby przenieść nasze projekty na zupełnie nowy poziom.
Zacznijmy!
zapowiedź
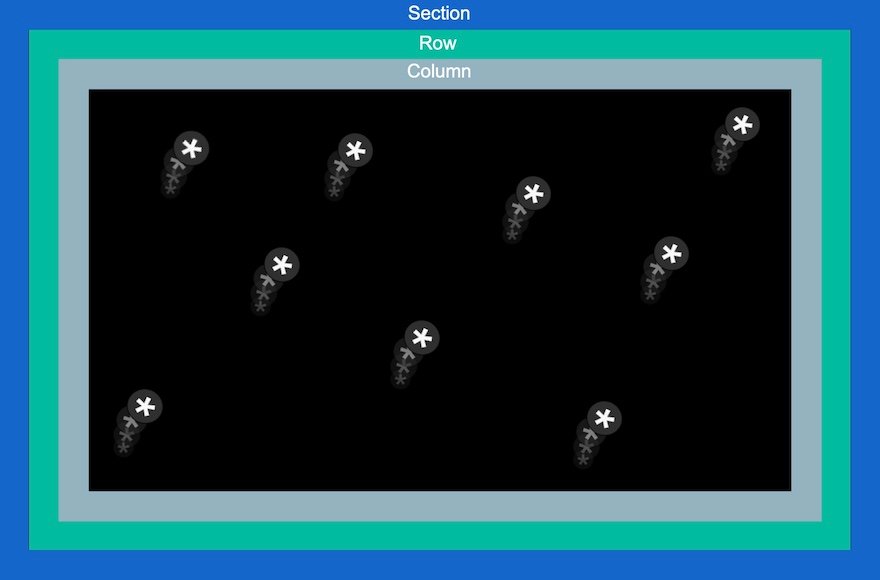
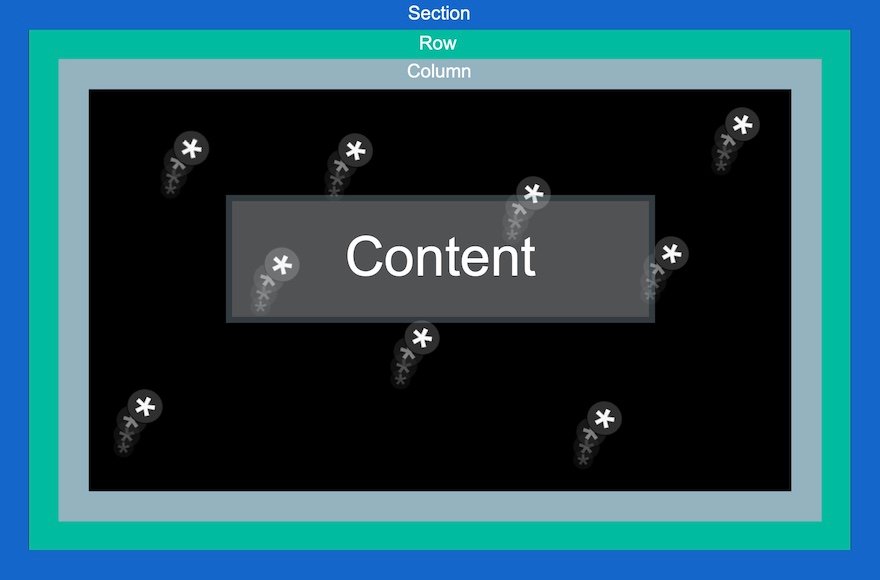
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
A oto bonusowy projekt, który pokazuje, co jest możliwe dzięki kilku poprawkom.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
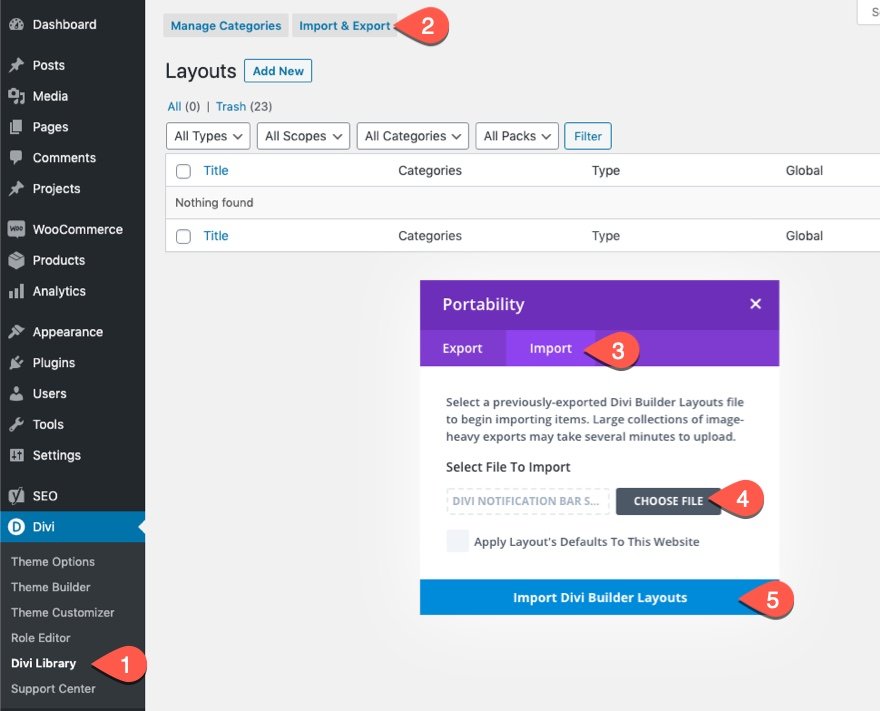
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

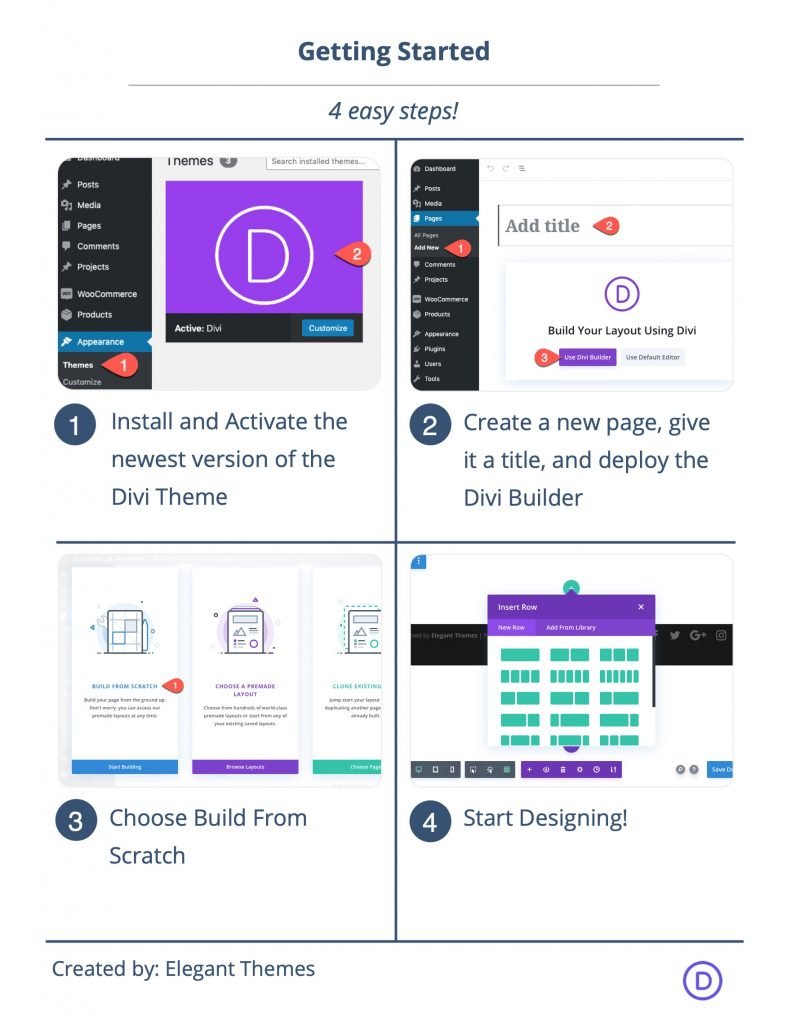
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Jak dodać animowane ikony przewijania do tła sekcji w Divi
Kluczowe pojęcie pokrótce wyjaśnione
Proces dodawania animowanych ikon do tła sekcji obejmuje 4 kluczowe części.
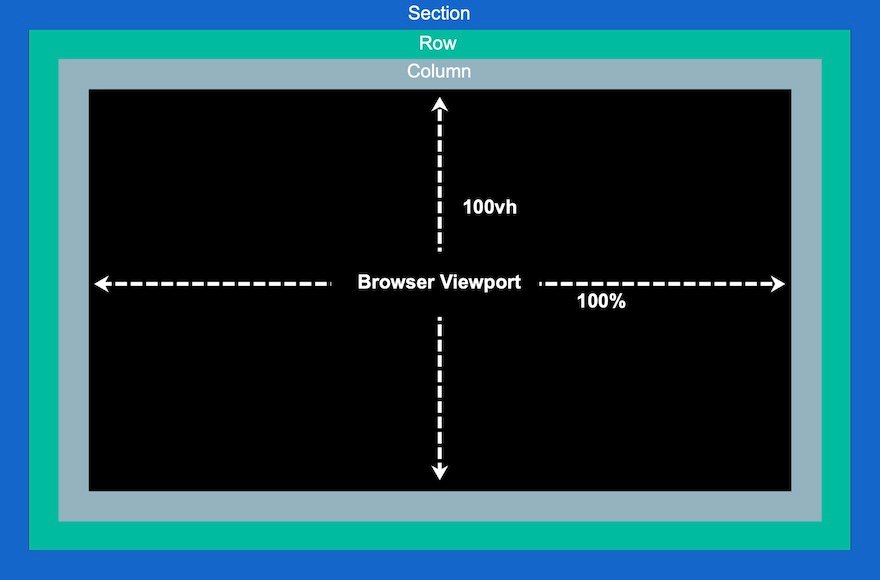
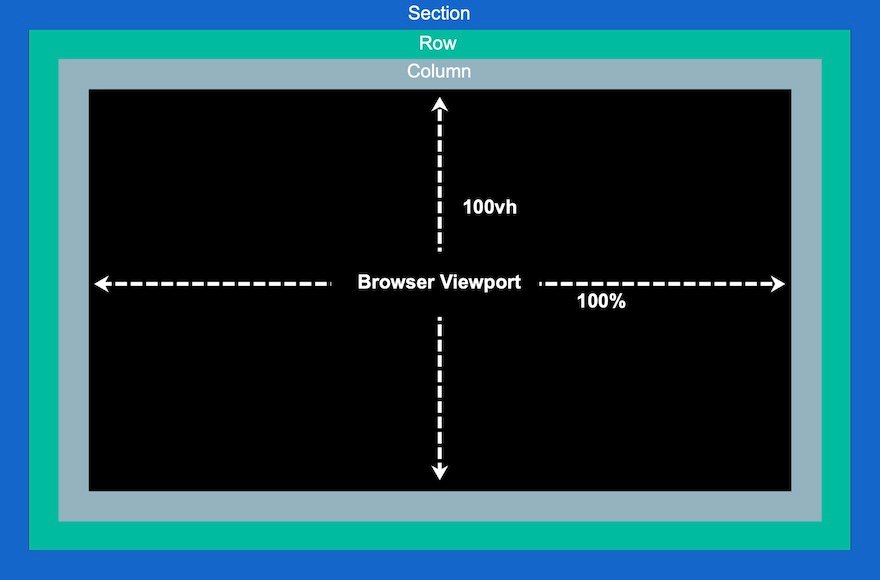
1: Tworzenie pełnoekranowego kanwy
Najpierw musimy utworzyć płótno pełnoekranowe, dostosowując sekcję, wiersz i kolumnę tak, aby każdy z nich obejmował pełną szerokość i wysokość przeglądarki. Da nam to swoistą nieskrępowaną przestrzeń twórczą, którą musimy wypełnić ikonami.

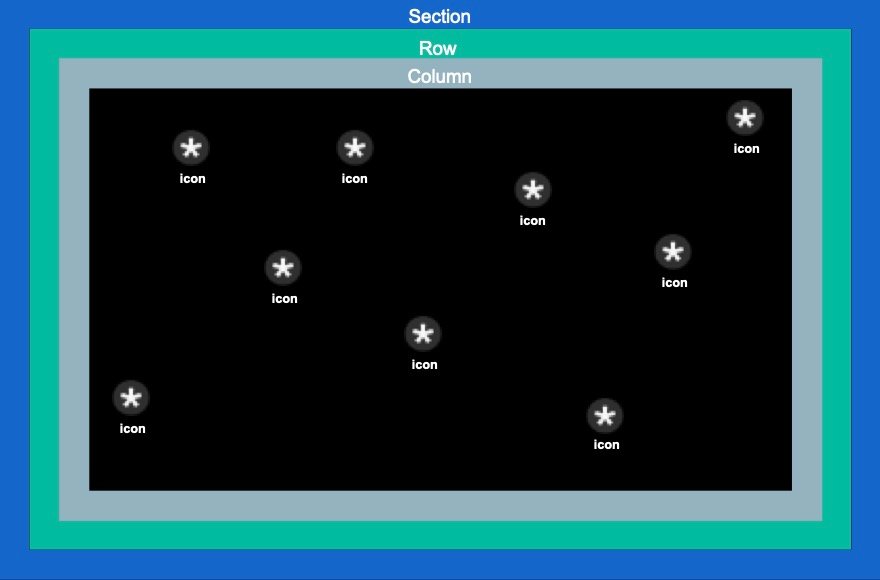
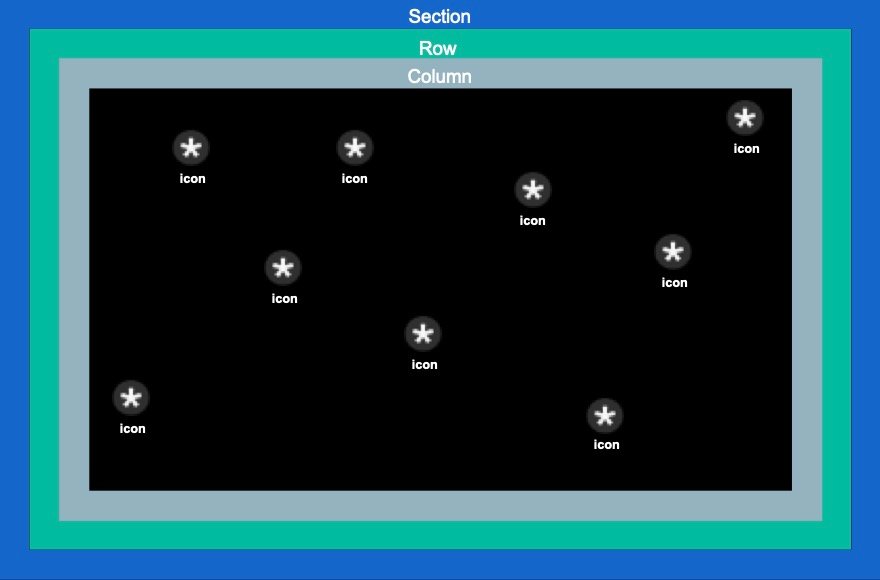
2: Dodawanie i pozycjonowanie ikon
Teraz możemy strategicznie umieścić ikony w obszarze pełnoekranowym (lub w kolumnie), aby zbudować nasz projekt tła ikon animowanych przewijaniem.

3: Dodanie animacji przewijania do ikon
Gdy ikony są już na miejscu, możemy dodać do każdej z nich efekty transformacji przewijania (lub animację).

4: Dodawanie treści do czołówki sekcji
Po zakończeniu projektowania tła z animowanymi ikonami przewijania możemy dodać potrzebną zawartość do prezentacji na pierwszym planie.

Teraz, gdy mamy już pomysł, co robić, zanurkujmy!
Część 1: Tworzenie pełnoekranowego kanwy (ustawianie sekcji, wiersza i kolumny)
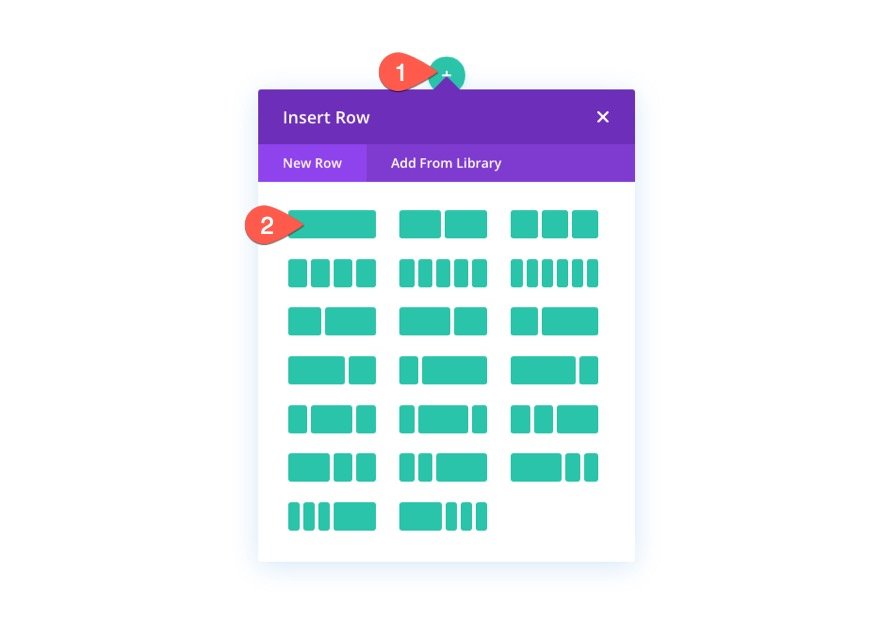
Zacznijmy od dodania jednokolumnowego wiersza do zwykłej sekcji.

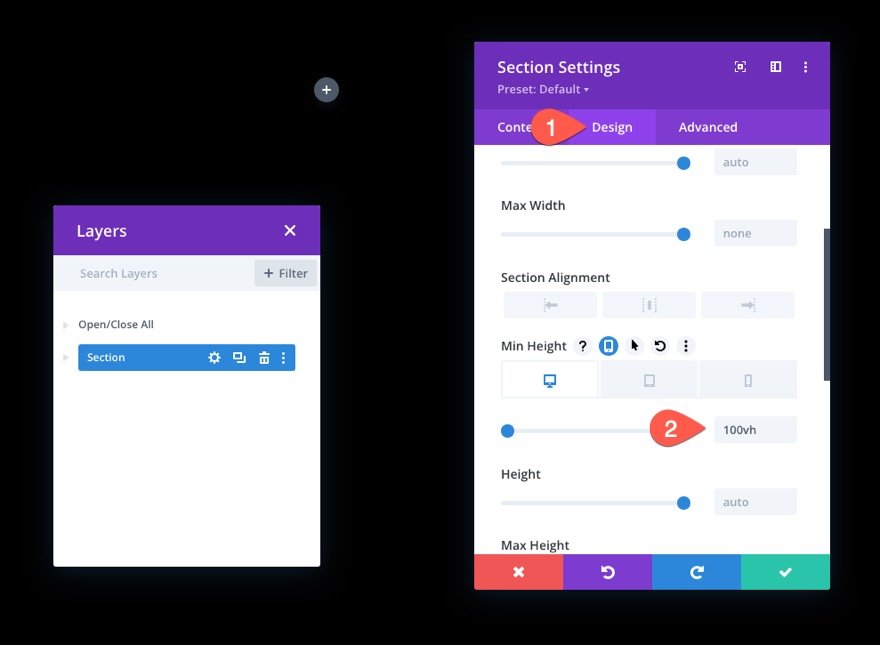
Ustawienia sekcji
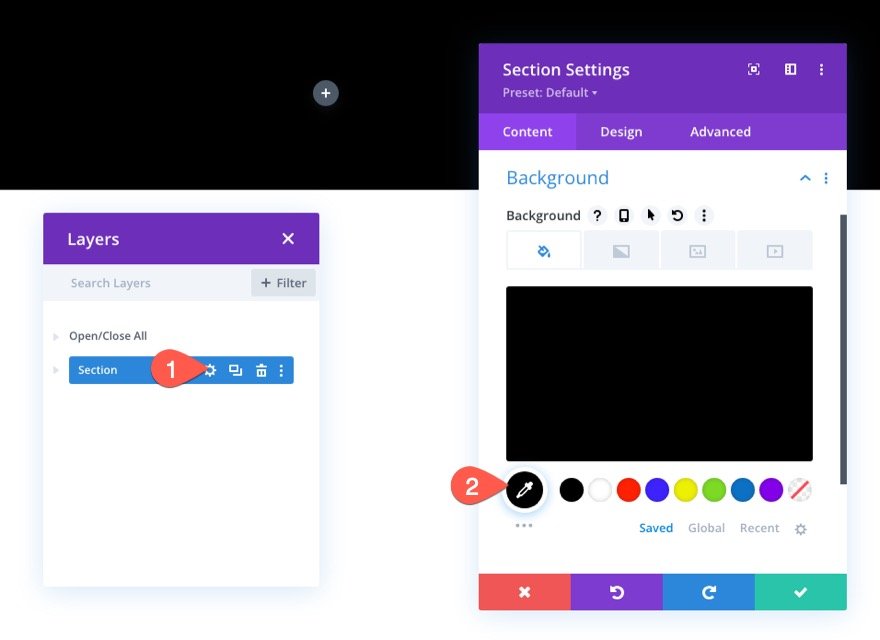
Otwórz ustawienia sekcji i dodaj kolor tła w następujący sposób:
- Kolor tła: #000

W zakładce Projekt dodaj minimalną wysokość 100vh, aby upewnić się, że przekrój obejmuje pełną wysokość rzutni.
- Minimalna wysokość: 100vh (komputer), 600px (tablet i telefon)

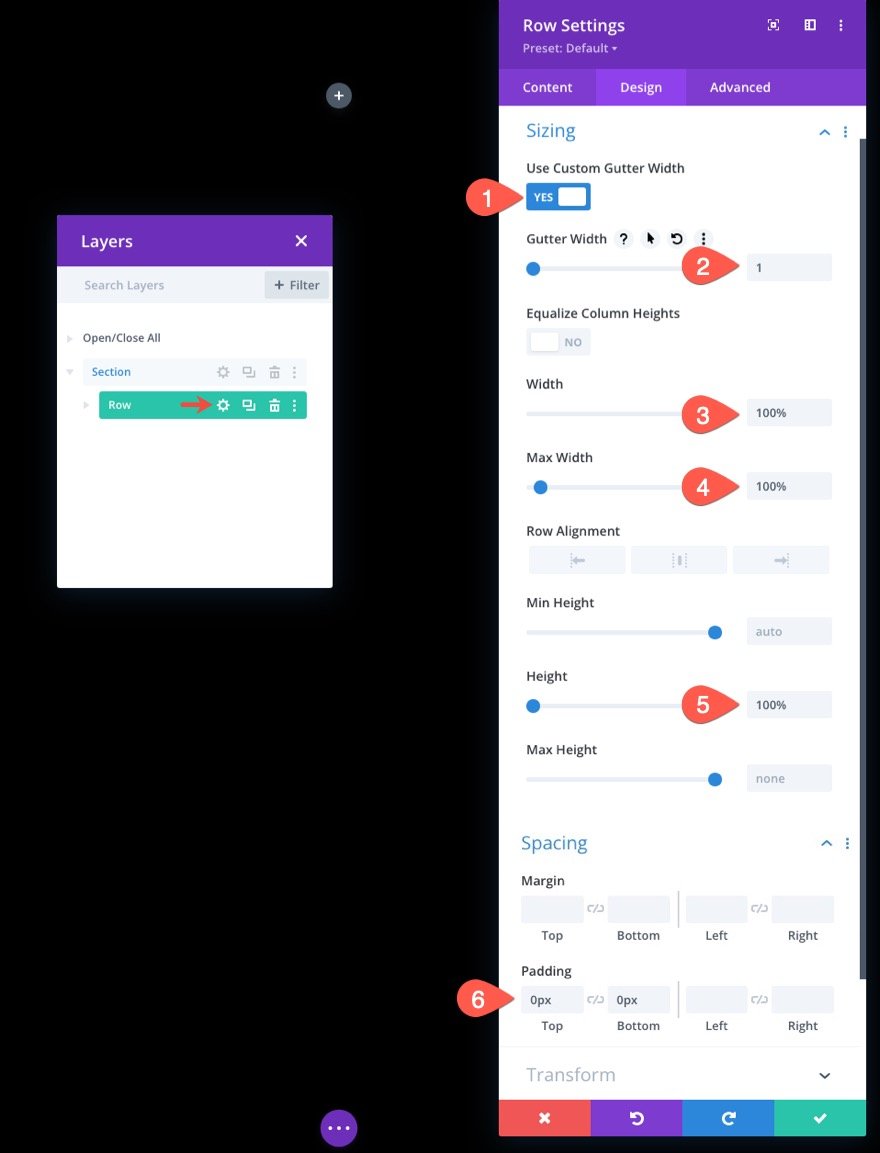
Ustawienia wiersza
Następnie otwórz ustawienia wiersza i zaktualizuj rozmiar tak, aby obejmował również pełną szerokość i wysokość przekroju/rzutni.
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wzrost: 100%
- Padding: 0px na górze, 0px na dole

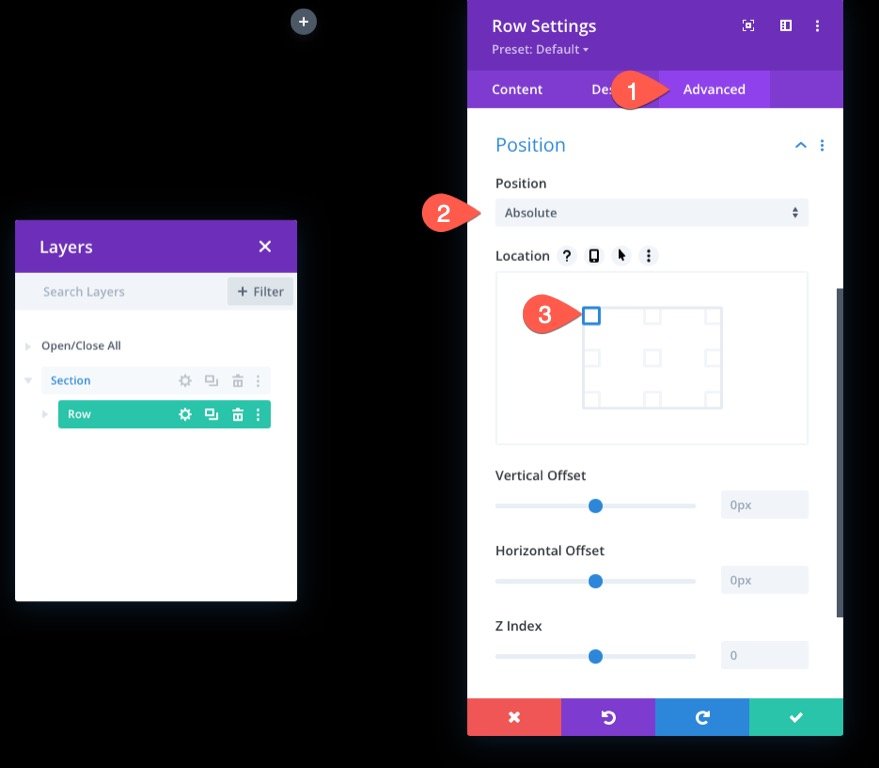
W zakładce Zaawansowane nadaj wierszowi pozycję bezwzględną.
- Pozycja: bezwzględna

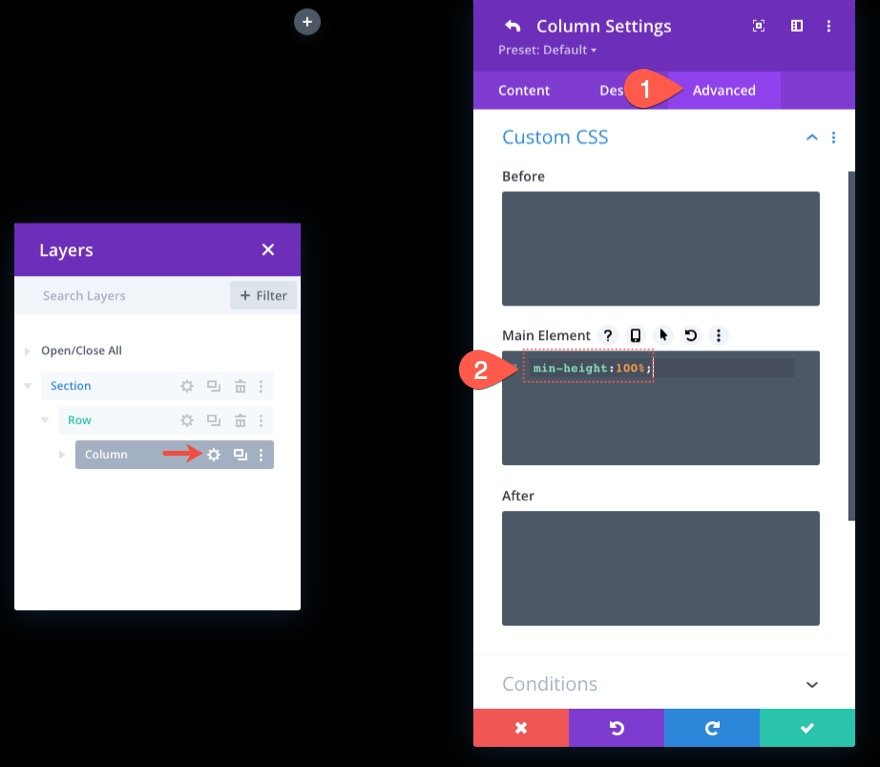
Wysokość kolumny
Teraz, gdy nasza sekcja i wiersz są na swoim miejscu, ważne jest, aby nadać kolumnie minimalną wysokość 100%, aby obejmowała również pełną szerokość i wysokość przekroju/rzutni.

W tym momencie zasadniczo stworzyliśmy płótno pełnoekranowe, które pozwala nam wypełnić kolumnę ikonami.

Część 2: Tworzenie i pozycjonowanie ikon w kolumnie
Teraz jesteśmy gotowi do rozpoczęcia tworzenia i pozycjonowania ikon za pomocą kolumny. Pomysł polega na strategicznym umieszczeniu ikony w tej kolumnie pełnoekranowej, aby zbudować nasz projekt tła ikony animowanej przewijaniem.

Ikona tworzenia i pozycjonowania 1
Zaczniemy od utworzenia naszej pierwszej ikony, a następnie umieszczenia jej za pomocą Divi Builder.
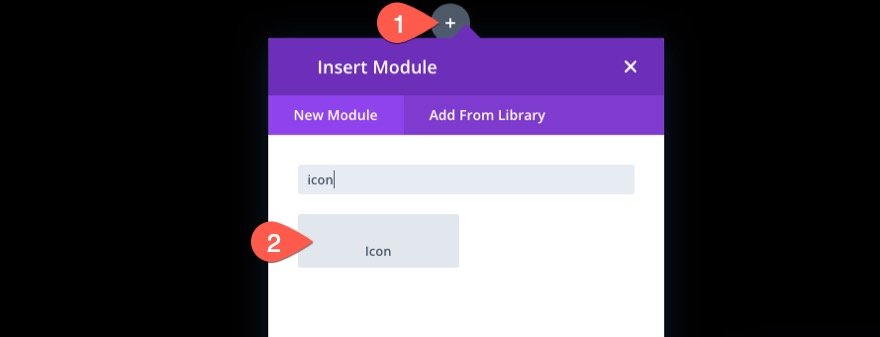
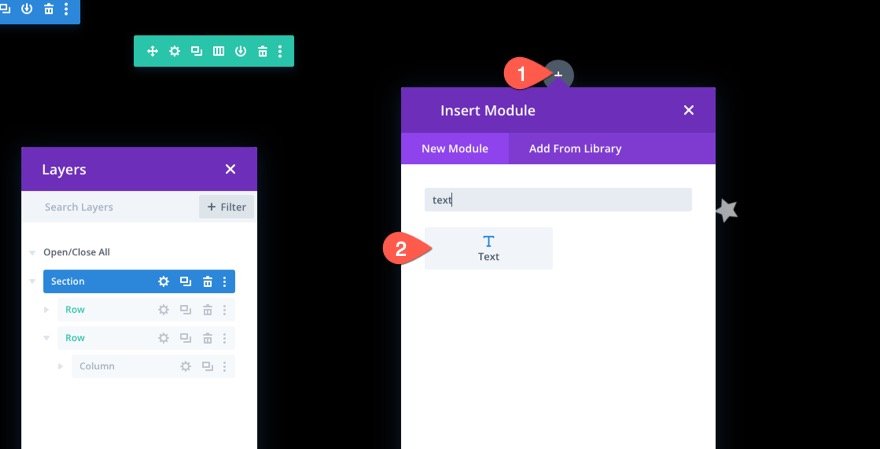
Dodaj moduł ikon do kolumny.

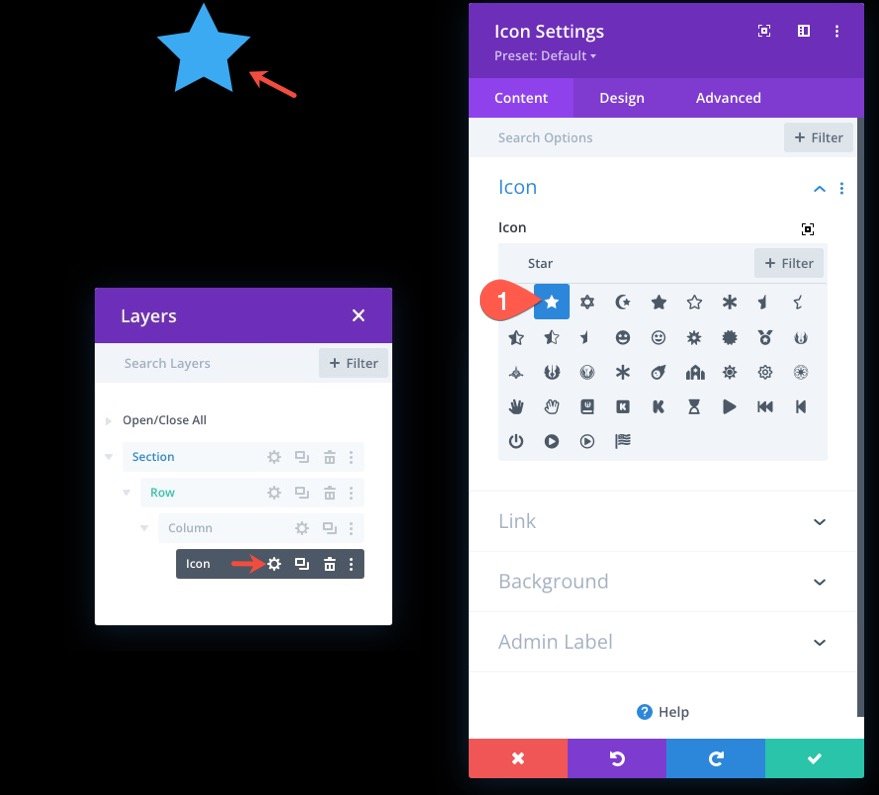
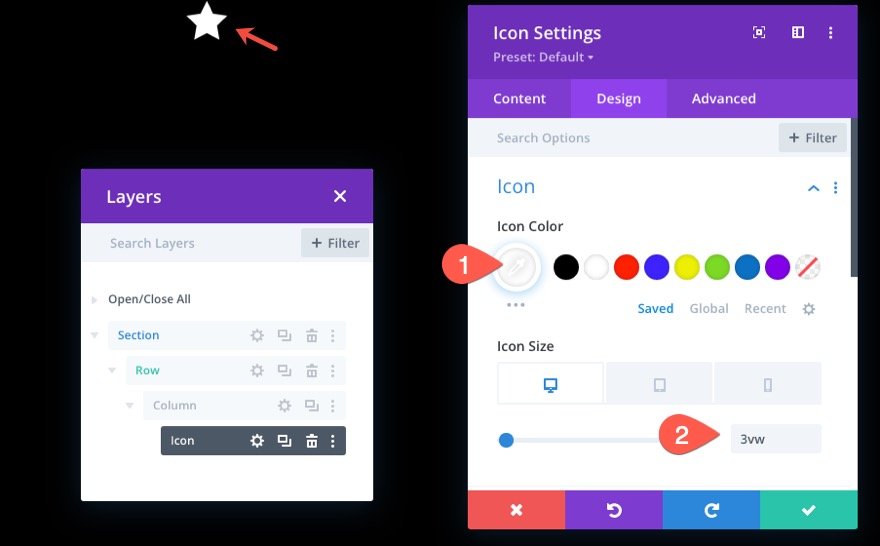
Otwórz Ustawienia ikon i wybierz ikonę z selektora ikon.

Na karcie projektu zaktualizuj kolor i rozmiar ikony w następujący sposób:
- Kolor ikony: #fff
- Rozmiar ikony: 3vw (komputer), 40px (tablet), 30px (telefon)

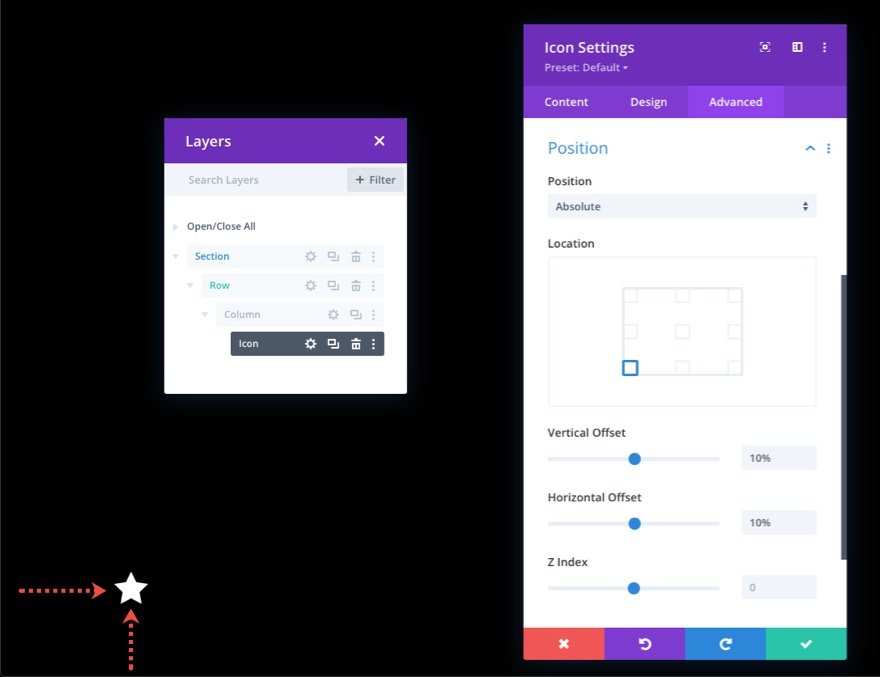
Na karcie Zaawansowane zaktualizuj pozycję i przesunięcia w następujący sposób:
- Pozycja: bezwzględna
- Lokalizacja: dolny lewy
- Przesunięcie w pionie: 10%
- Przesunięcie w poziomie: 10%
UWAGA: Należy pamiętać, że jednostka procentowa długości tutaj odnosi się do dolnych i lewych właściwości CSS. W tym przypadku przesunięcie w pionie o 10% odpowiada „bottom: 10%” w CSS, a przesunięcie w poziomie odpowiada „left: 10%”. Ponieważ nasza kolumna jest pełnoekranowa, ikony pozostaną responsywne podczas dostosowywania wysokości i szerokości przeglądarki. Innymi słowy, utrzymają swoją pozycję na różnych rozmiarach ekranu.

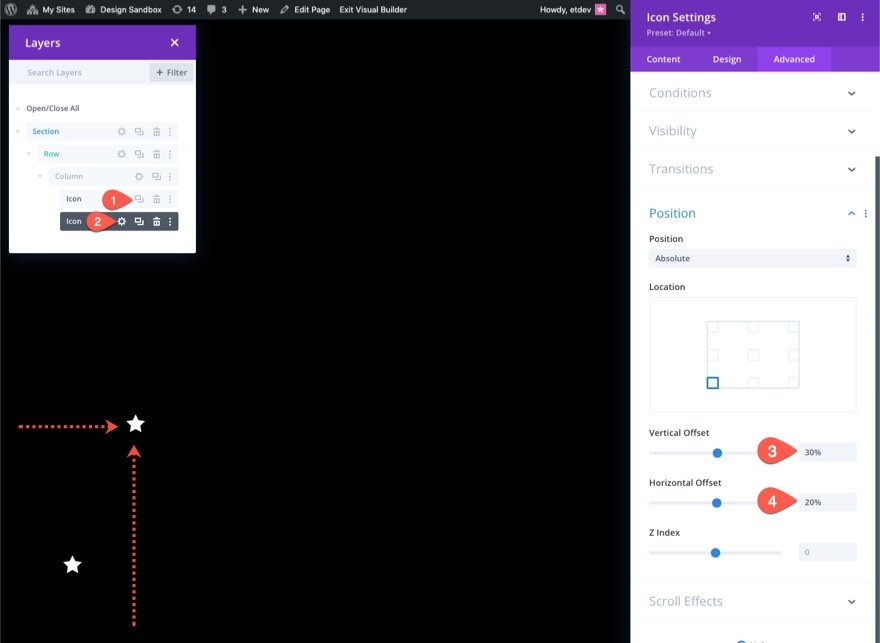
Ikona tworzenia i pozycjonowania 2
Aby utworzyć drugą ikonę, zduplikuj istniejącą ikonę. Następnie otwórz ustawienia ikony duplikatu i zaktualizuj ustawienia pozycji w następujący sposób:
- Przesunięcie pionowe: 30%
- Przesunięcie w poziomie: 40%

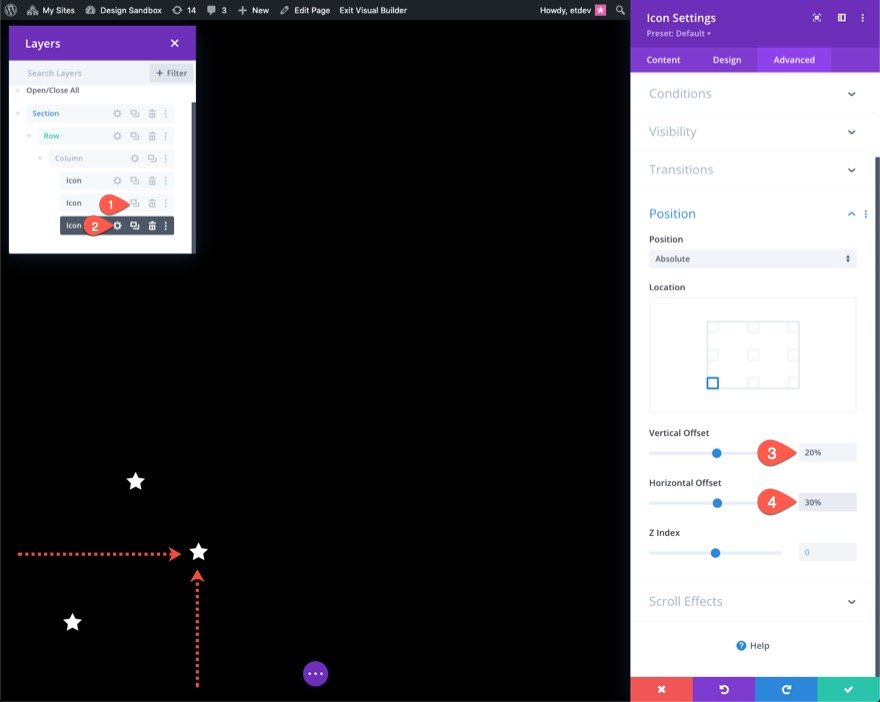
Ikona tworzenia i pozycjonowania 3
Aby utworzyć trzecią ikonę, zduplikuj poprzednią ikonę. Następnie otwórz ustawienia ikony duplikatu i zaktualizuj ustawienia pozycji w następujący sposób:
- Przesunięcie w pionie: 20%
- Przesunięcie w poziomie: 30%

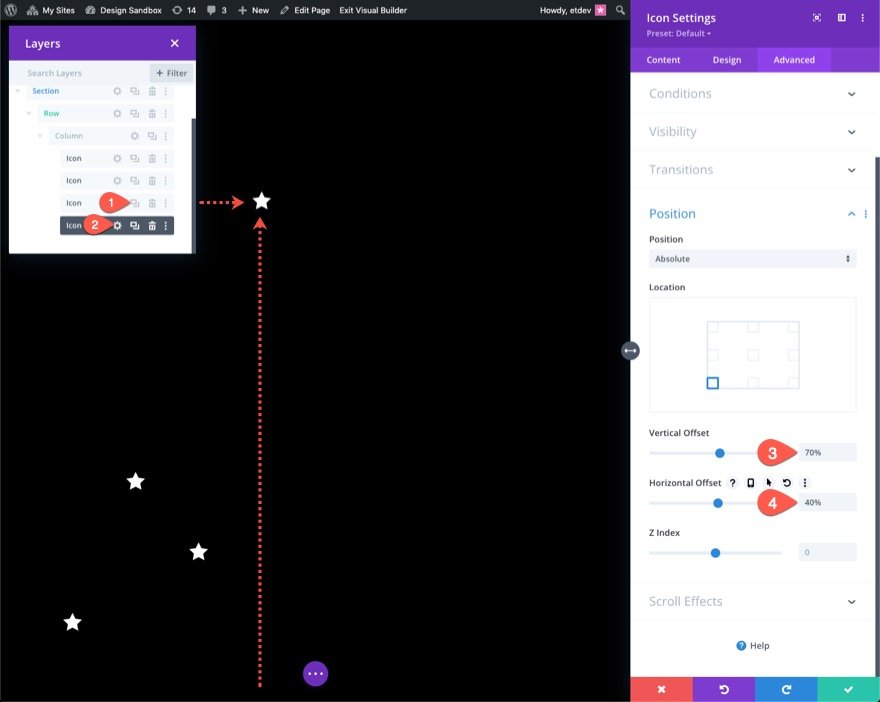
Ikona tworzenia i pozycjonowania 4
Aby utworzyć czwartą ikonę, zduplikuj poprzednią ikonę. Następnie otwórz ustawienia ikony duplikatu i zaktualizuj ustawienia pozycji w następujący sposób:

- Przesunięcie w pionie: 70%
- Przesunięcie w poziomie: 40%

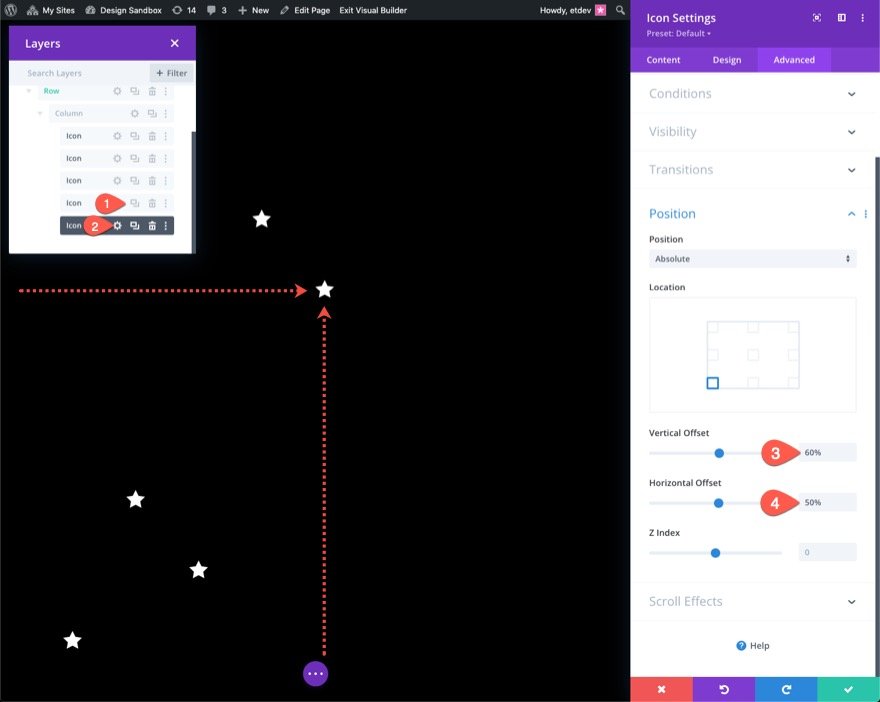
Ikona tworzenia i pozycjonowania 5
Aby utworzyć piątą ikonę, zduplikuj poprzednią ikonę. Następnie otwórz ustawienia ikony duplikatu i zaktualizuj ustawienia pozycji w następujący sposób:
- Przesunięcie pionowe: 60%
- Przesunięcie w poziomie: 50%

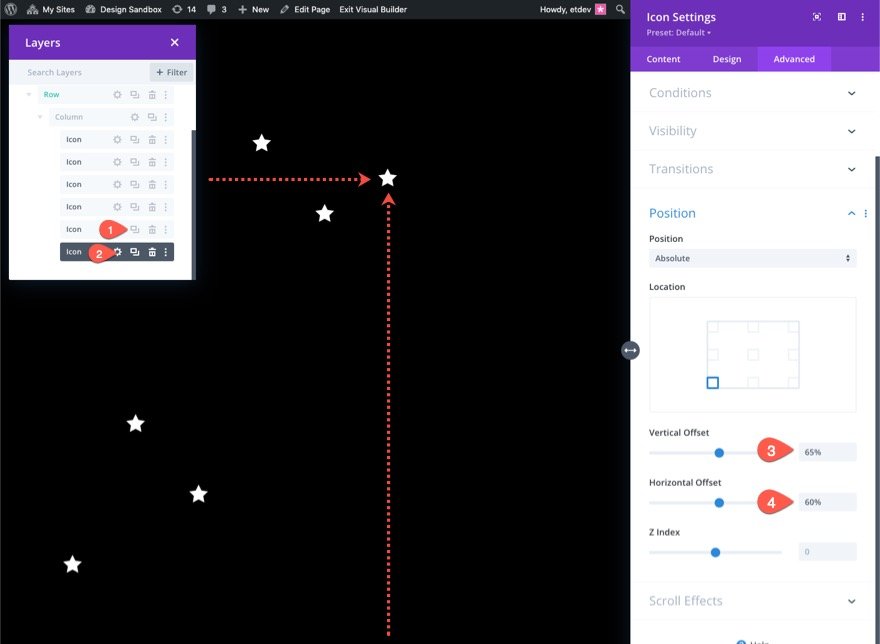
Ikona tworzenia i pozycjonowania 6
Aby utworzyć szóstą ikonę, zduplikuj poprzednią ikonę. Następnie otwórz ustawienia ikony duplikatu i zaktualizuj ustawienia pozycji w następujący sposób:
- Przesunięcie w pionie: 65%
- Przesunięcie w poziomie: 60%

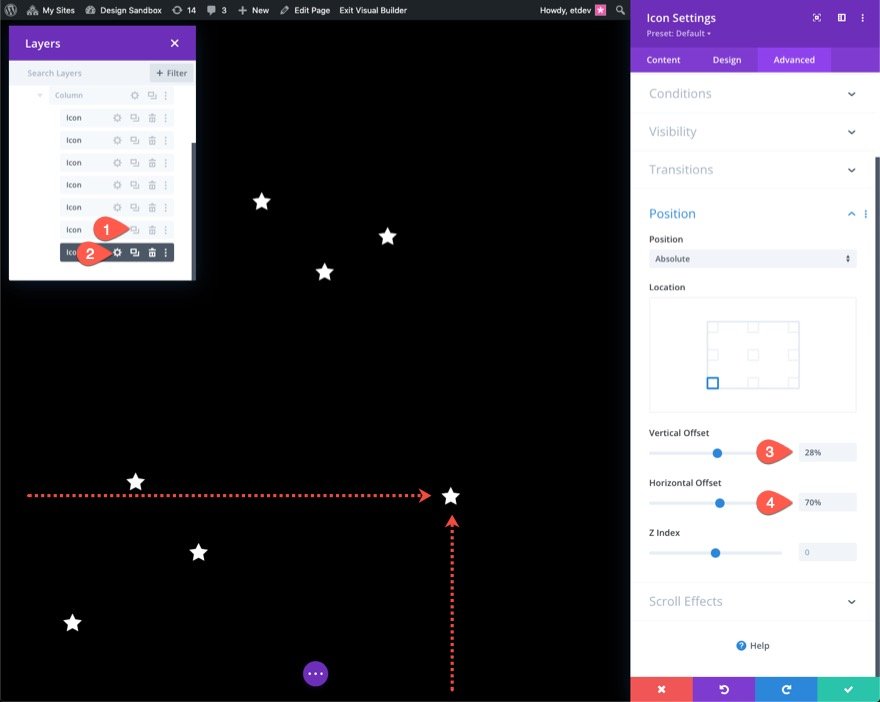
Ikona tworzenia i pozycjonowania 7
Aby utworzyć siódmą ikonę, zduplikuj poprzednią ikonę. Następnie otwórz ustawienia ikony duplikatu i zaktualizuj ustawienia pozycji w następujący sposób:
- Przesunięcie pionowe: 28%
- Przesunięcie w poziomie: 70%

Ikona tworzenia i pozycjonowania 8
Aby utworzyć ósmą ikonę, zduplikuj poprzednią ikonę. Następnie otwórz ustawienia ikony duplikatu i zaktualizuj ustawienia pozycji w następujący sposób:
- Przesunięcie w pionie: 50%
- Przesunięcie w poziomie: 80%

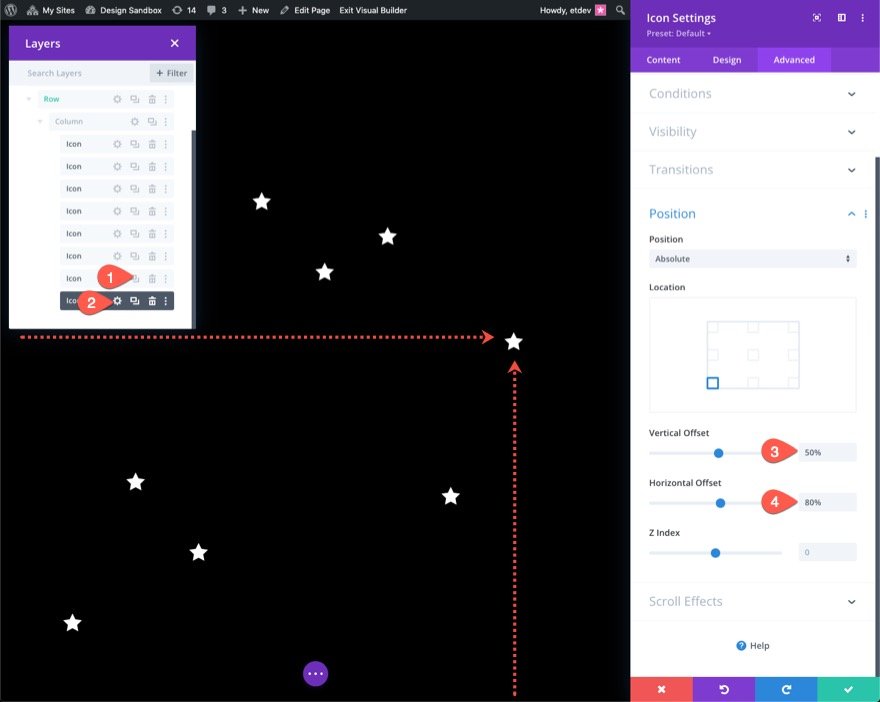
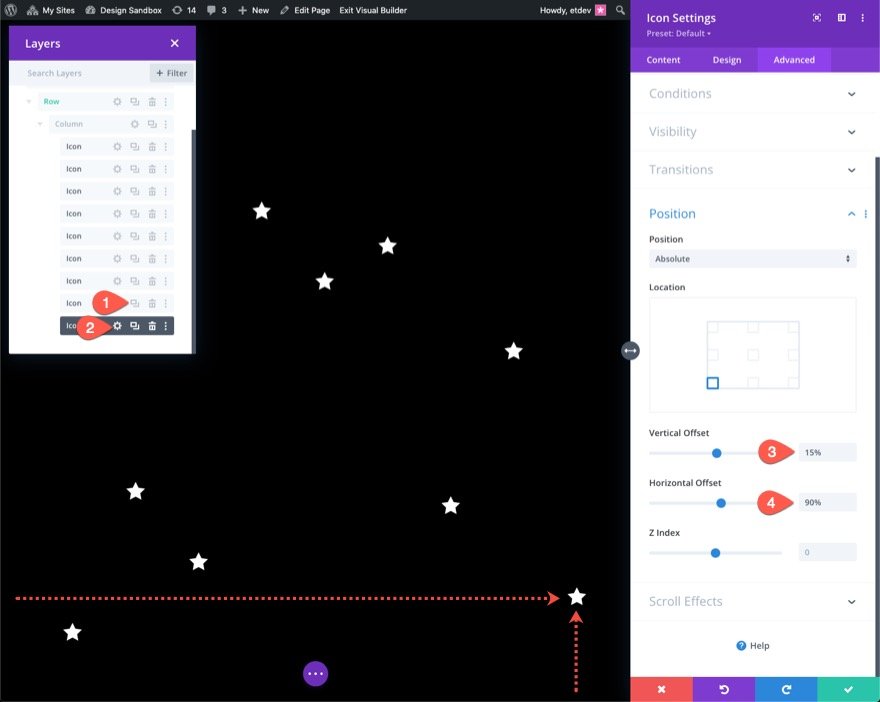
Ikona tworzenia i pozycjonowania 9
Aby utworzyć dziewiątą i ostatnią ikonę, zduplikuj poprzednią ikonę. Następnie otwórz ustawienia ikony duplikatu i zaktualizuj ustawienia pozycji w następujący sposób:
- Przesunięcie w pionie: 15%
- Przesunięcie w poziomie: 90%

Część 3: Dodawanie animacji przewijania do ikon
Po strategicznym rozmieszczeniu ikon jesteśmy gotowi do dodania animacji przewijania do każdej z ikon.

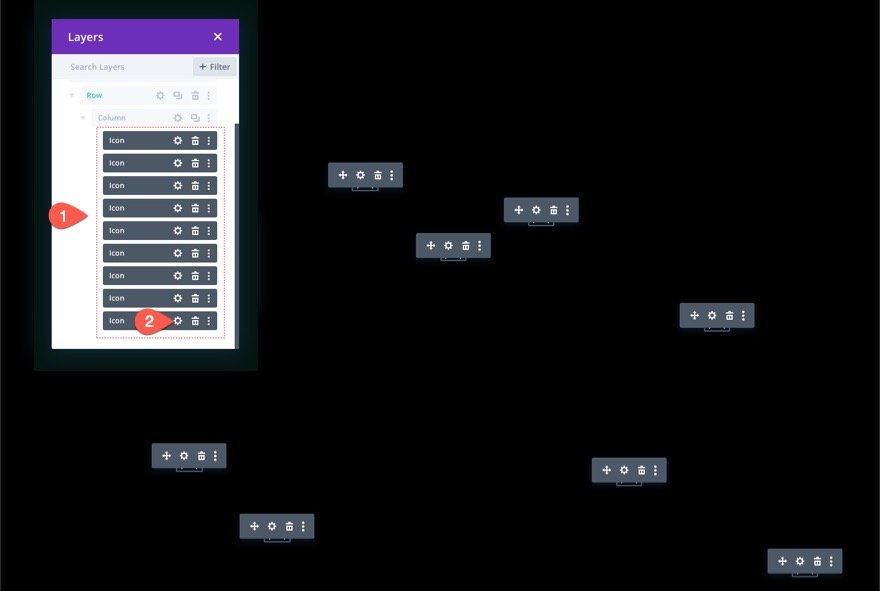
Wybierz wiele ikon
W tym przykładzie dodamy te same animacje przewijania do wszystkich dziewięciu ikon. Możesz jednak nadać każdemu z nich z osobna unikalne animacje przewijania, jeśli zechcesz. Aby dodać animacje przewijania do wszystkich ikon jednocześnie, użyj wielokrotnego wyboru (przytrzymaj ctrl lub cmd podczas wybierania modułów ikon), aby zaznaczyć wszystkie ikony w kolumnie. Następnie otwórz ustawienia jednego z wybranych modułów.

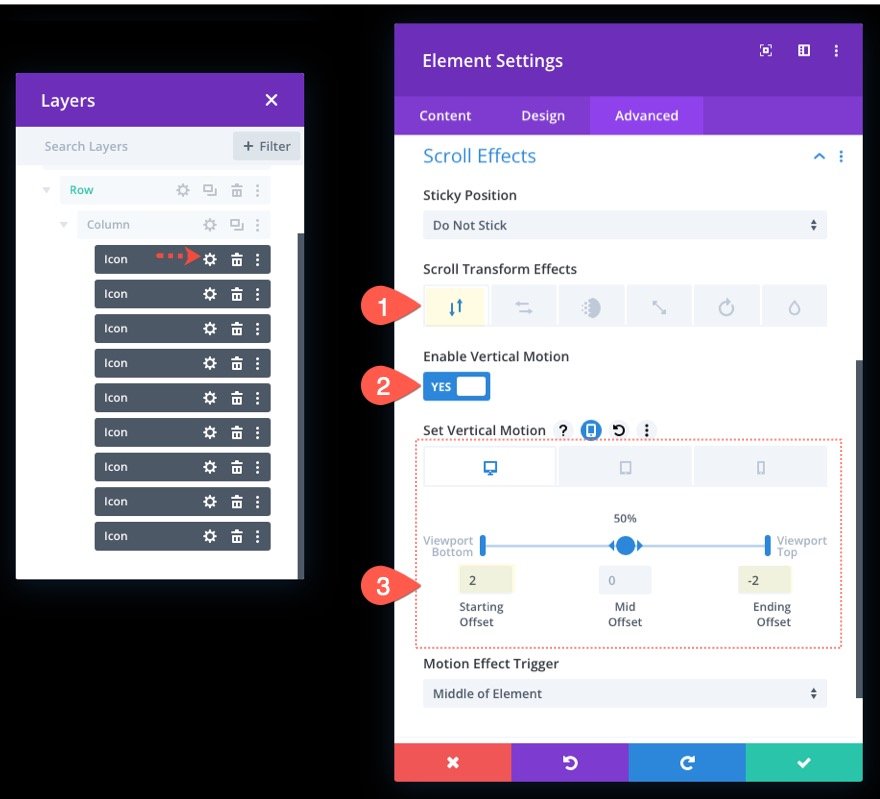
Spowoduje to wyświetlenie modalnych ustawień elementu. Na karcie Zaawansowane otwórz przełącznik grupy opcji Efekty przewijania. Zobaczysz tam Efekty przekształcenia przewijania. Dodamy wszystkie sześć dostępnych efektów (Ruch pionowy, Ruch poziomy, Zanikanie i zmniejszanie, Skalowanie w górę i w dół, Obracanie i Rozmycie).
Dodawanie efektów transformacji przewijania
Ruch pionowy
Upewnij się, że wybrana jest karta Ruch w pionie i zaktualizuj następujące elementy:
- Włącz ruch w pionie: TAK
- Przesunięcie początkowe: 2 (przy 0%)
- Przesunięcie końcowe: -2 (przy 100%)
W przypadku wyświetlacza tabletu zaktualizuj przesunięcia w następujący sposób:
- Przesunięcie początkowe: 1 (przy 0%)
- Przesunięcie końcowe: -1 (przy 100%)
W przypadku wyświetlacza telefonu zaktualizuj przesunięcia w następujący sposób:
- Przesunięcie początkowe: 0,5 (przy 0%)
- Przesunięcie końcowe: -0,5 (przy 100%)

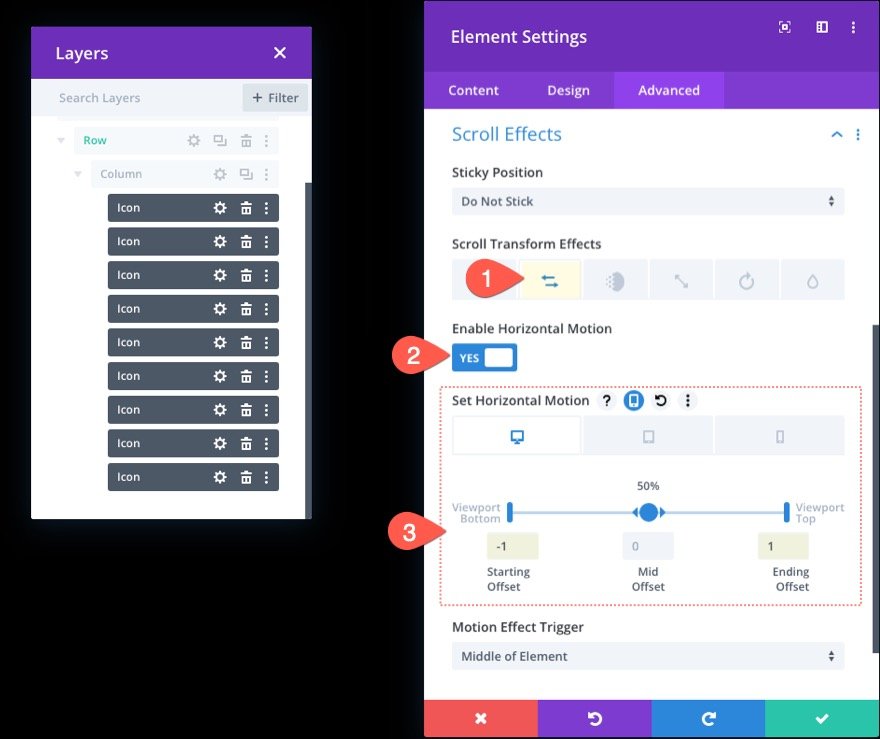
Ruch poziomy
Następnie wybierz kartę Ruch poziomy i zaktualizuj następujące elementy:
- Włącz ruch poziomy: TAK
- Przesunięcie początkowe: -1 (przy 0%)
- Przesunięcie końcowe: 1 (przy 100%)
W przypadku tabletu zaktualizuj przesunięcia w następujący sposób:
- Przesunięcie początkowe: 0 (przy 0%)
- Przesunięcie końcowe: 0 (przy 100%)

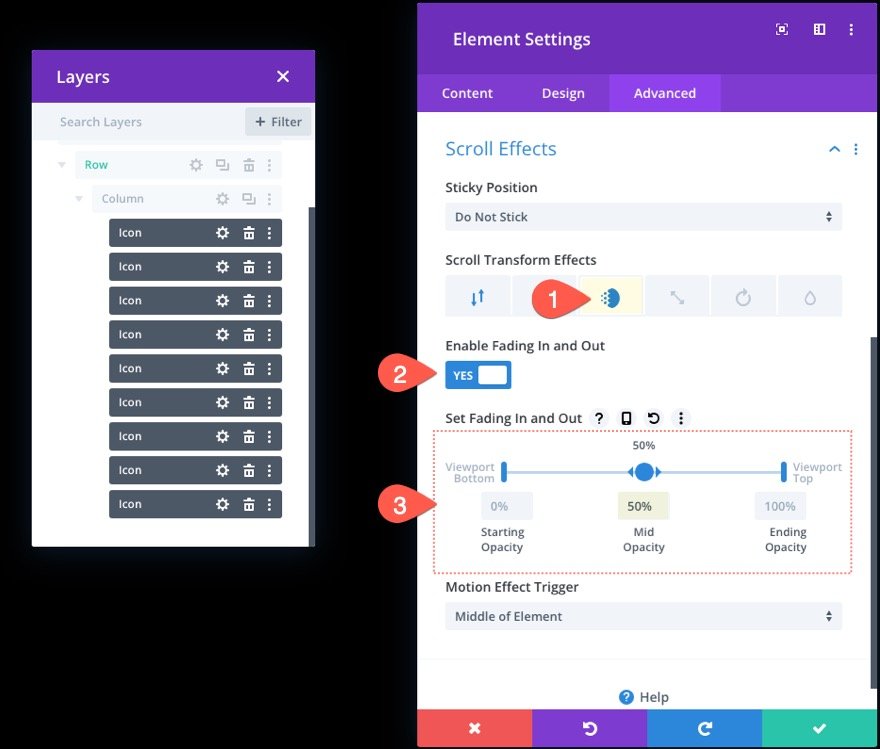
Zanikanie i zanikanie
Następnie wybierz zakładkę Fading In and Out i zaktualizuj następujące elementy:
- Włącz pojawianie się i zanikanie: TAK
- Średnie krycie: 50% (przy 50%)

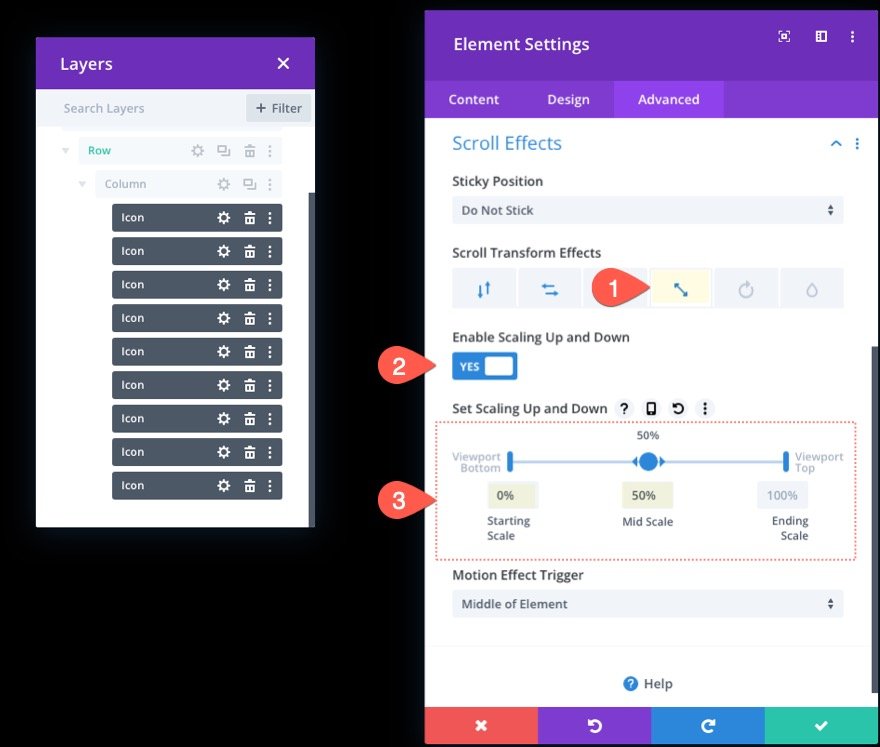
Skalowanie w górę i w dół
Następnie wybierz kartę Skalowanie w górę i w dół i zaktualizuj następujące elementy:
- Włącz skalowanie w górę i w dół: TAK
- Skala początkowa: 0% (przy 0%)
- Skala środkowa: 50% (przy 50%)

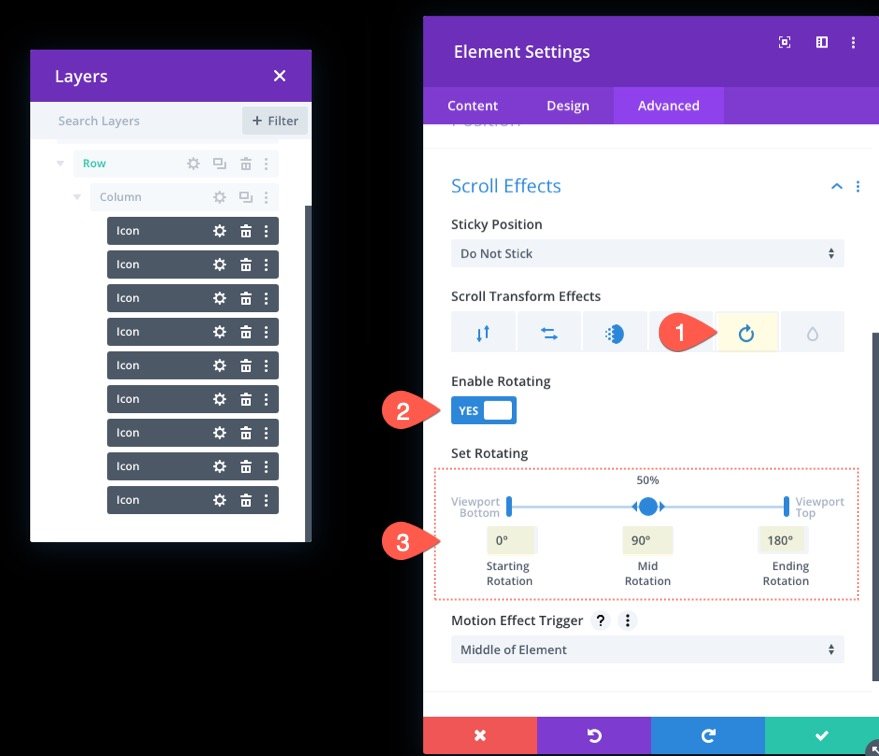
Obracanie
Następnie wybierz kartę Obracanie i zaktualizuj następujące elementy:
- Włącz obracanie: TAK
- Rotacja początkowa: 0% (przy 0%)
- Średnia rotacja: 90% (przy 50%)
- Końcowa rotacja: 180% (przy 100%)

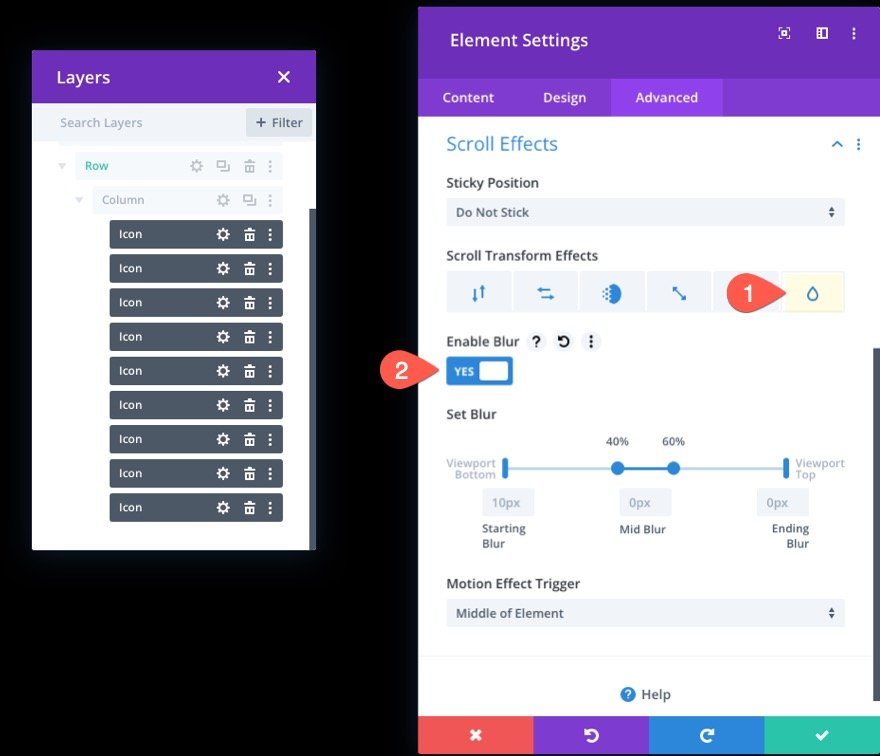
Plama
Następnie wybierz kartę Rozmycie i włącz efekt rozmycia:
- Włącz rozmycie: TAK

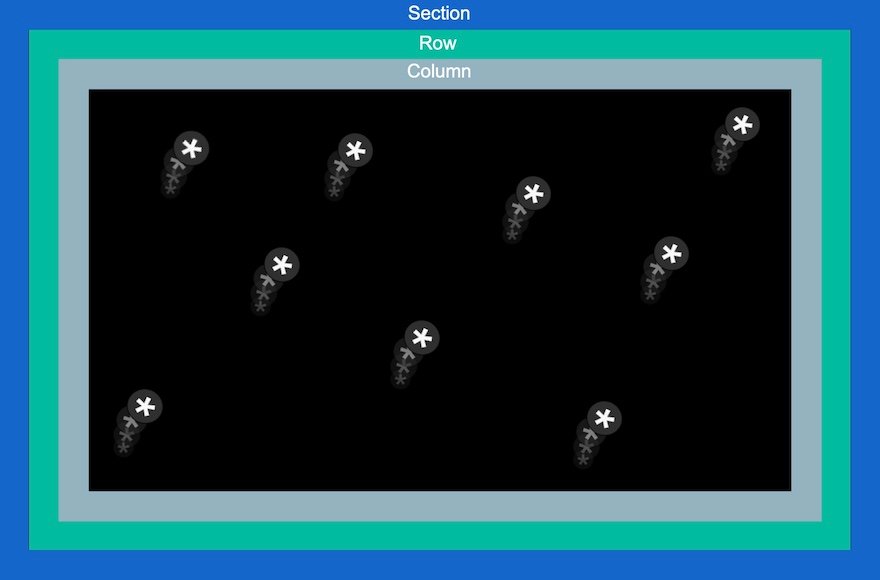
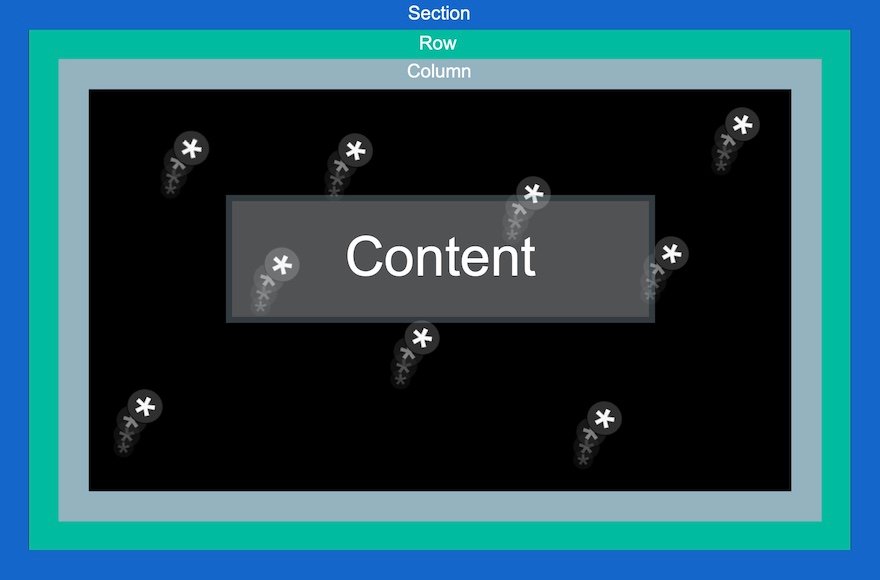
Zapowiedź
Oto krótkie spojrzenie na animowane ikony w akcji.
Część 4: Dodawanie treści do czołówki sekcji
Teraz, gdy mamy już animowane ikony przewijania dla naszego tła, jesteśmy gotowi do dodania treści, które chcemy wyświetlić na pierwszym planie. Chodzi o to, aby wiersz (z kolumną i ikonami) znajdował się za każdym dodatkowym wierszem treści, który chcemy wyświetlić przed tym tłem.

W tym przykładzie dodamy jednokolumnowy wiersz z prostym nagłówkiem.
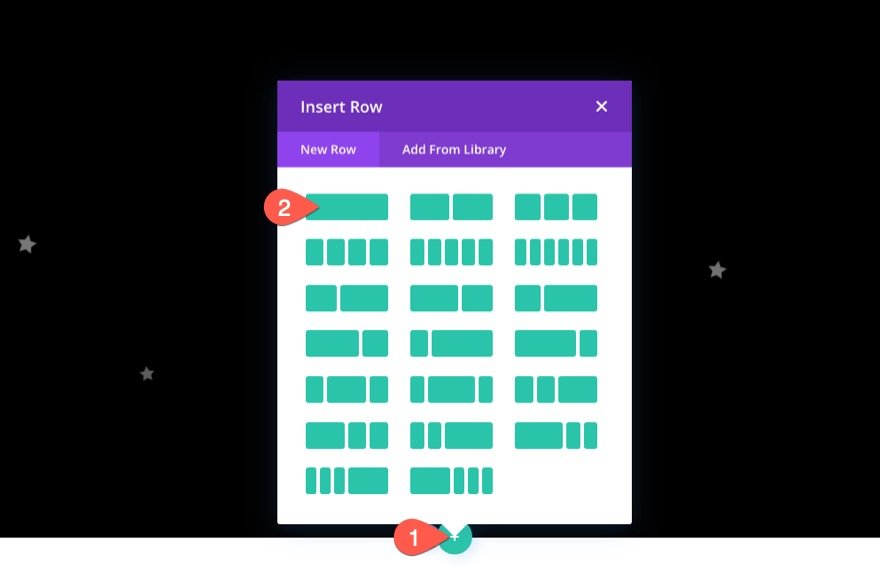
Najpierw dodaj nowy wiersz z jedną kolumną bezpośrednio pod istniejącym wierszem.

Istniejący wiersz ma pozycję bezwzględną, więc dodanie kolejnego spowoduje umieszczenie wiersza na górze sekcji zgodnie z oczekiwaniami.
W nowym wierszu dodaj moduł tekstowy.

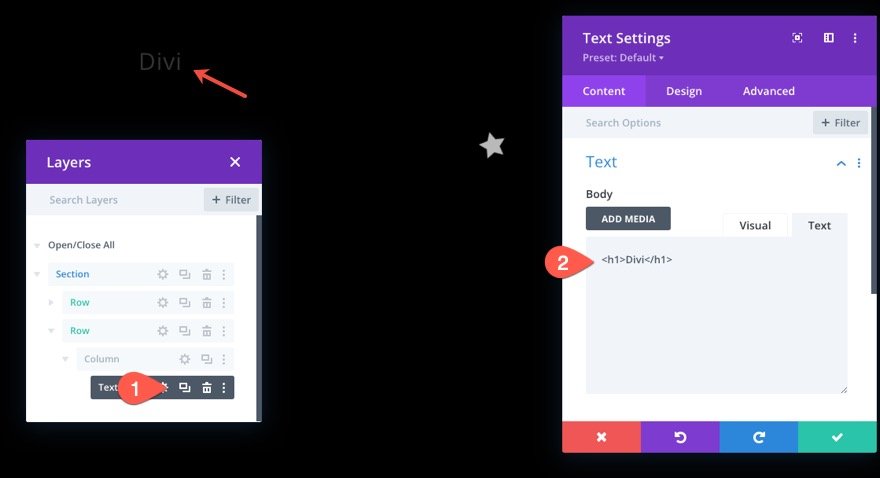
Otwórz ustawienia tekstu i dodaj następujący kod HTML w treści treści:
<h1>Divi</h1>

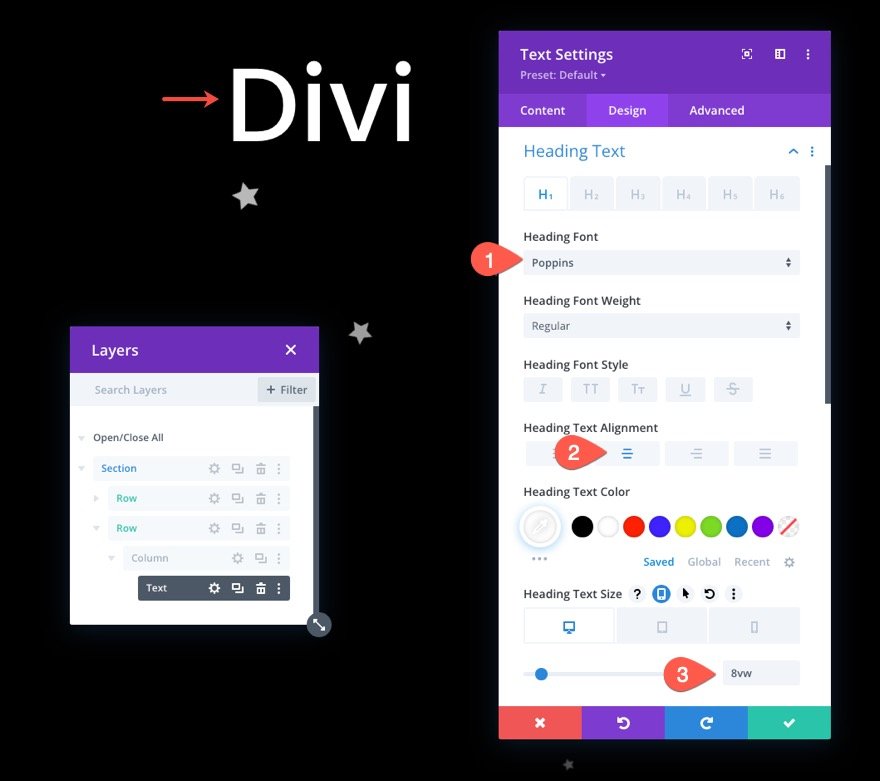
Na karcie projektu zaktualizuj style tekstu nagłówka w następujący sposób:
- Czcionka nagłówka: Poppins
- Wyrównanie tekstu nagłówka: do środka
- Rozmiar tekstu nagłówka: 8vw (komputer), 40px (tablet i telefon)

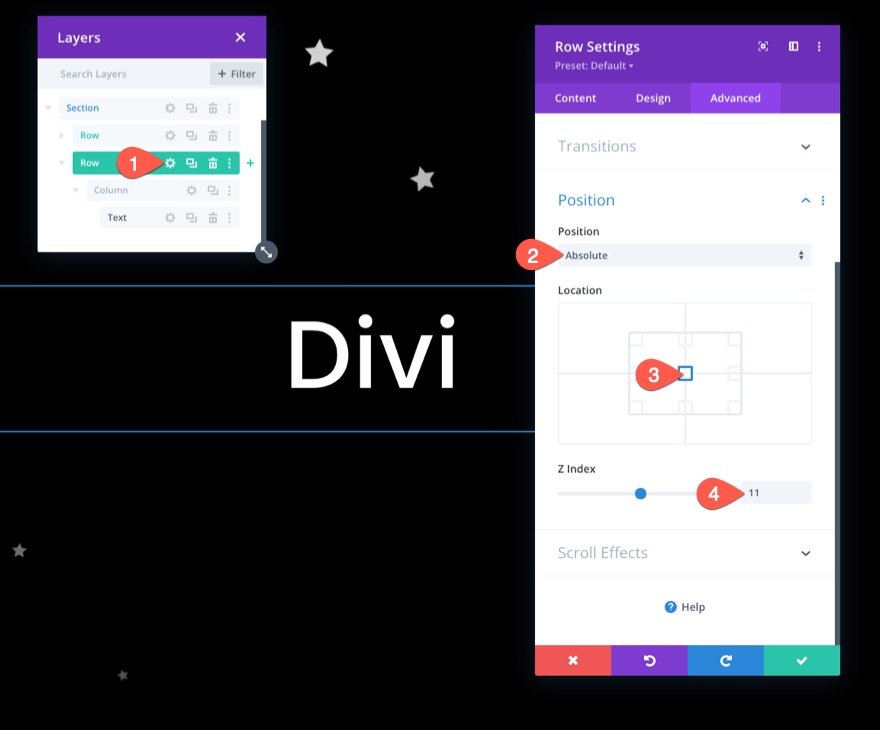
Pozycja rzędu
Aby upewnić się, że wiersz (i nagłówek) znajdują się na środku sekcji, otwórz ustawienia wiersza i zaktualizuj pozycję w następujący sposób:
- Pozycja: bezwzględna
- Lokalizacja: Centrum

Wykończenie: obraz tła sekcji i przepełnienie
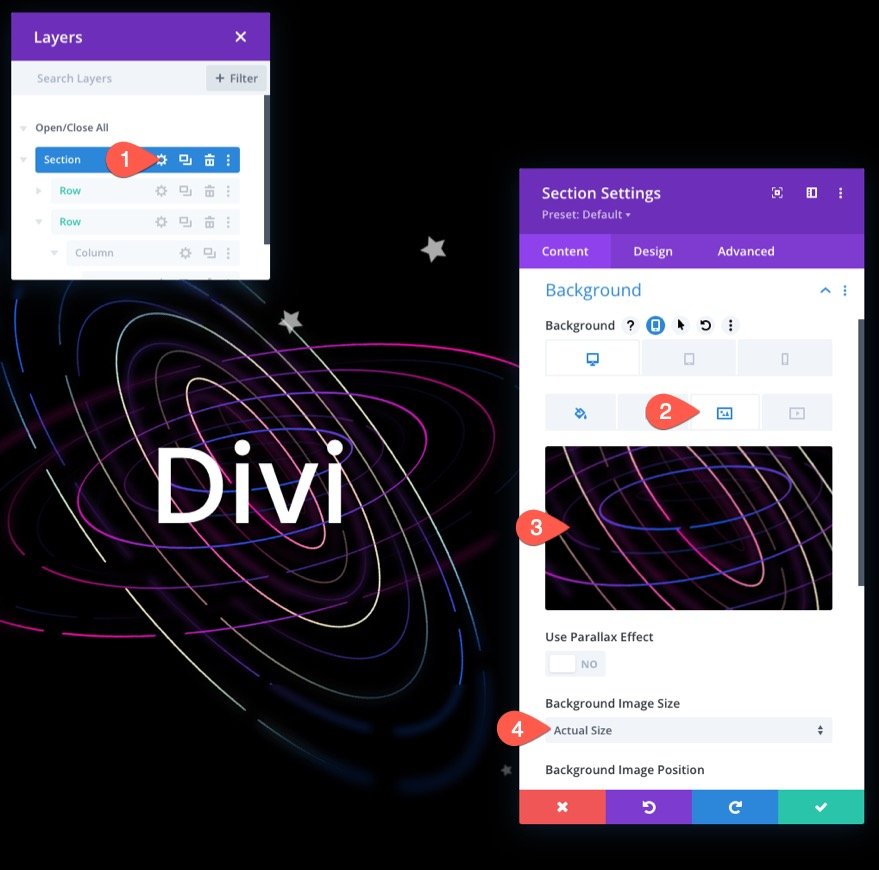
Aby zakończyć projekt, otwórz ustawienia sekcji i dodaj obraz tła. W tym przykładzie używam obrazu z naszego pakietu układów sztucznej inteligencji.

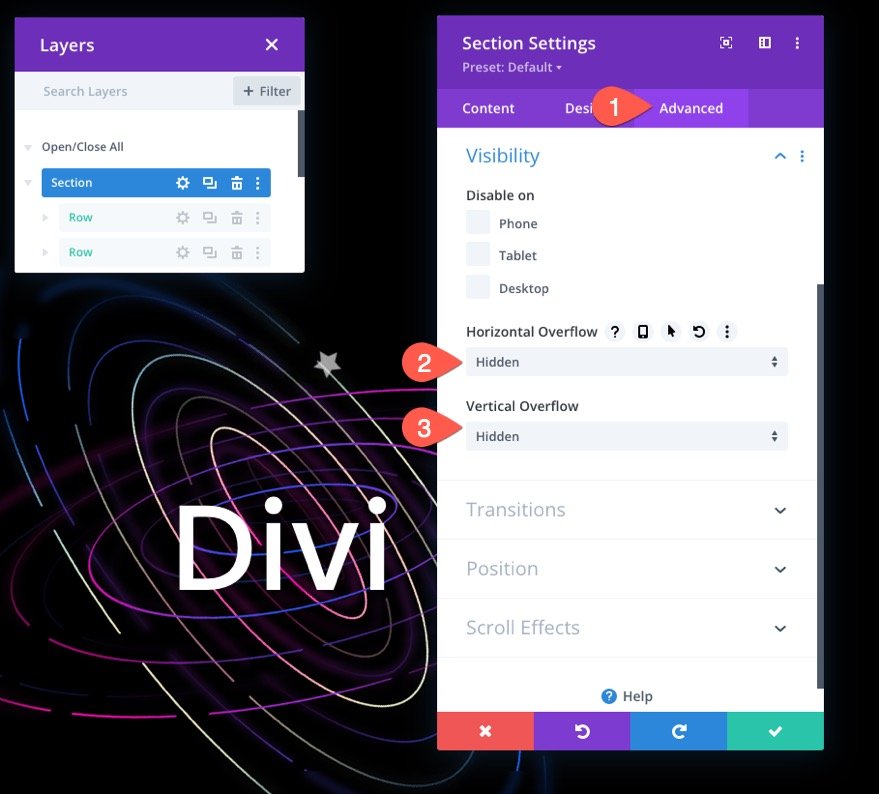
W zakładce Zaawansowane upewnij się, że przepełnienie jest ukryte, aktualizując opcje widoczności:
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte
Dzięki temu pionowy pasek przewijania nie pojawi się, gdy ikona jest animowana poza sekcją.

Ostateczny wynik
Przyjrzyjmy się teraz efektowi końcowemu na komputerze stacjonarnym i tablecie.
Dodatkowy przykład projektu (zawarty w BEZPŁATNYM pobraniu)
Nie mogłem się powstrzymać od tego, żeby przy tym projekcie stać się trochę bardziej kreatywnym. Dodałem więc dodatkowy przykład projektu, który używa animowanych ikon do podświetlenia nagłówka. Jest on zawarty w darmowym pobraniu na początku artykułu.
Oto podgląd.
Końcowe przemyślenia
Czasami fajnie jest być kreatywnym i pokazać, jak potężny (i zabawny) może być Divi jako wizualny kreator stron. Myślę, że ten samouczek pomógł podkreślić, jak skuteczne może być Divi w tworzeniu sekcji tła witryny. Fakt, że możesz dodać efekty przekształcania przewijania do setek różnych ikon, otwiera drzwi do wszelkiego rodzaju kreatywnych projektów i animacji. Mamy nadzieję, że daje to zastrzyk inspiracji do używania ikon animowanych przewijaniem w jeszcze bardziej kreatywny sposób.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
