So fügen Sie Scroll-animierte Symbole zu Abschnittshintergründen in Divi hinzu
Veröffentlicht: 2021-12-19Die Kombination von Scroll-Animationen mit Symbolen kann das Design Ihrer Website auf einzigartige Weise verbessern. In diesem Tutorial werden wir untersuchen, wie Sie scroll-animierte Symbole zu Abschnittshintergründen in Divi hinzufügen. Mit Hunderten von Symbolen zur Auswahl und zahlreichen integrierten Animationseffekten, die in Divi verfügbar sind, zeigen wir Ihnen, wie Sie unzählige Hintergrundanimationen erstellen können, um unsere Designs auf ein ganz neues Niveau zu bringen.
Lass uns anfangen!
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
Und hier ist ein Bonusdesign, das Ihnen zeigt, was mit ein paar Änderungen möglich ist.
Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
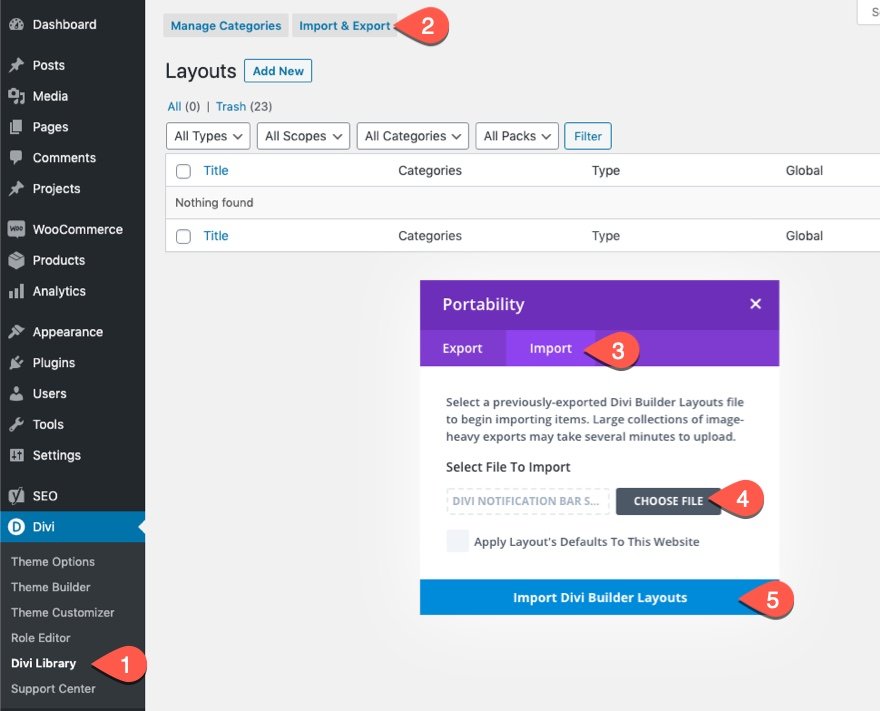
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte „Importieren“ und wählen Sie die Download-Datei von Ihrem Computer aus.
Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen

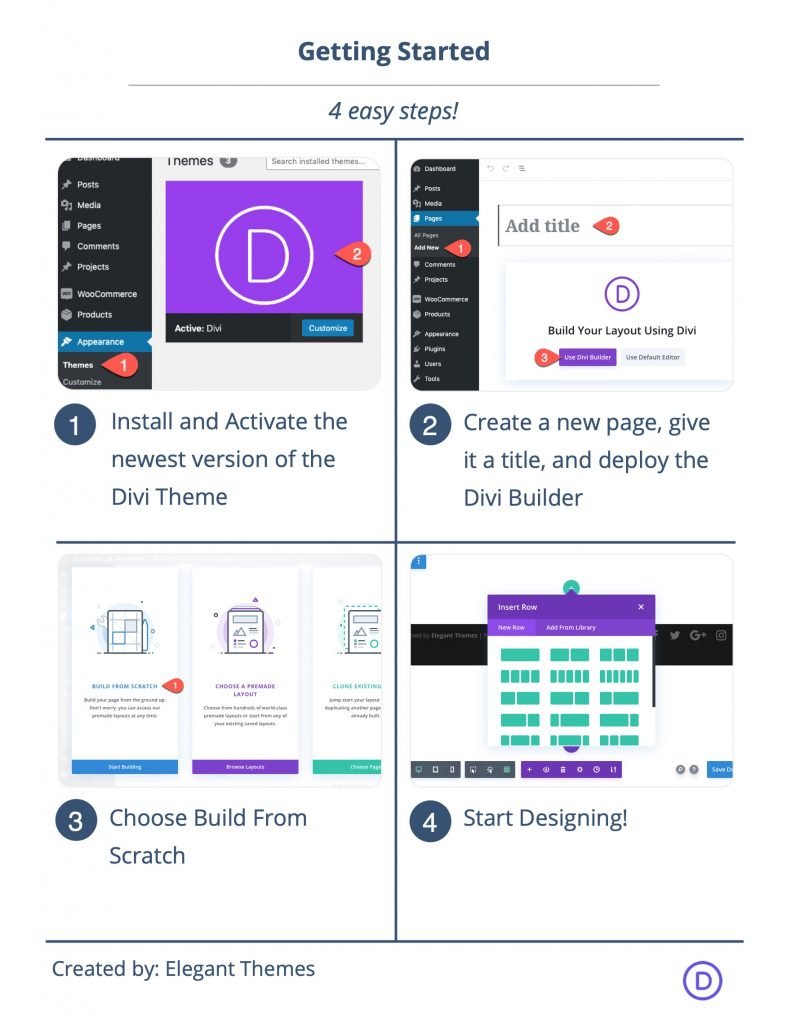
Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
Danach haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen.
So fügen Sie Scroll-animierte Symbole zu Abschnittshintergründen in Divi hinzu
Das Schlüsselkonzept kurz erklärt
Der Vorgang des Hinzufügens von Scroll-animierten Symbolen zu Abschnittshintergründen umfasst 4 Schlüsselteile.
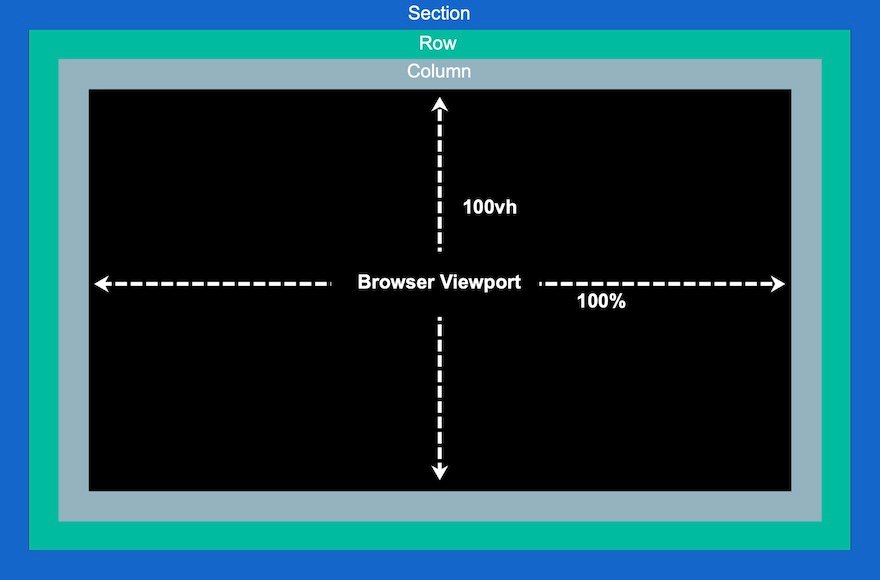
1: Erstellen einer Vollbild-Leinwand
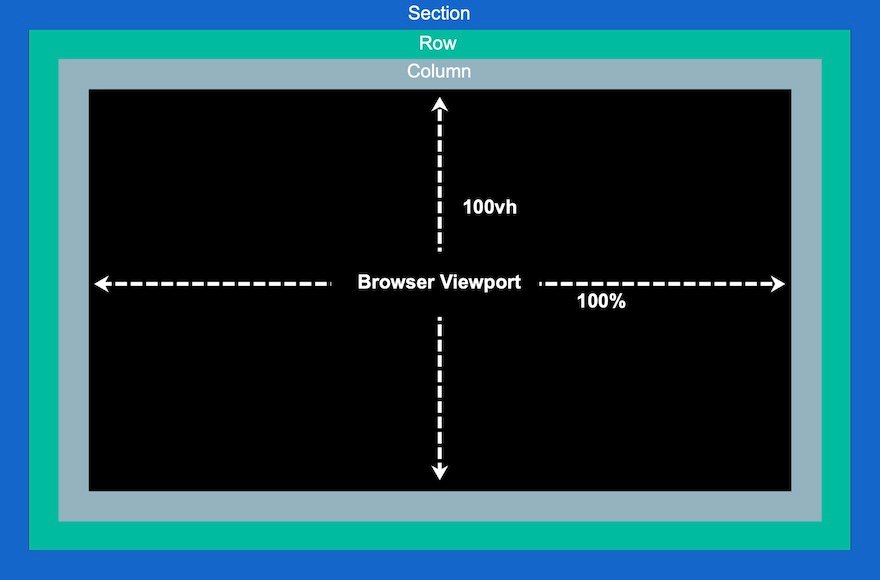
Zuerst müssen wir eine Vollbild-Leinwand erstellen, indem wir einen Abschnitt, eine Zeile und eine Spalte so anpassen, dass jede von ihnen die volle Breite und Höhe des Browsers umfasst. Dadurch erhalten wir eine Art ungehinderten kreativen Raum, den wir mit Symbolen füllen müssen.

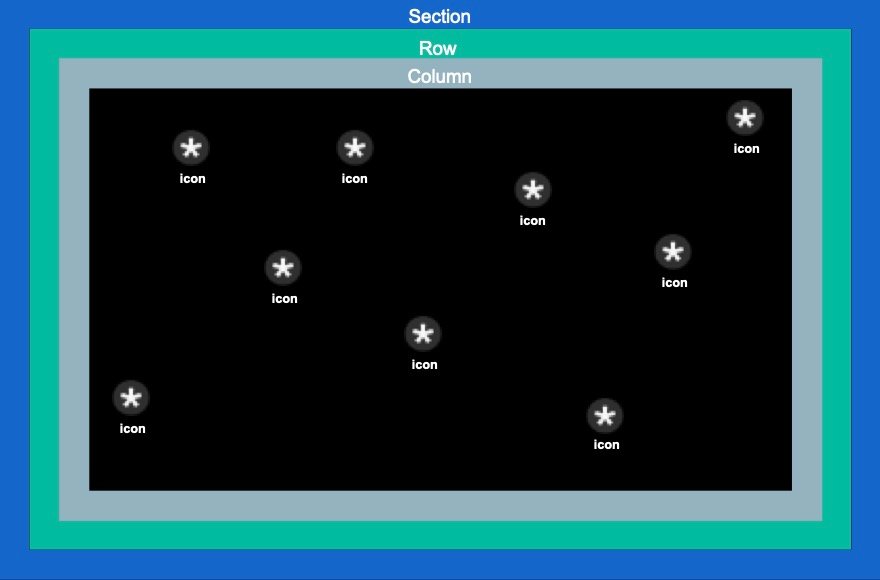
2: Hinzufügen und Positionieren der Symbole
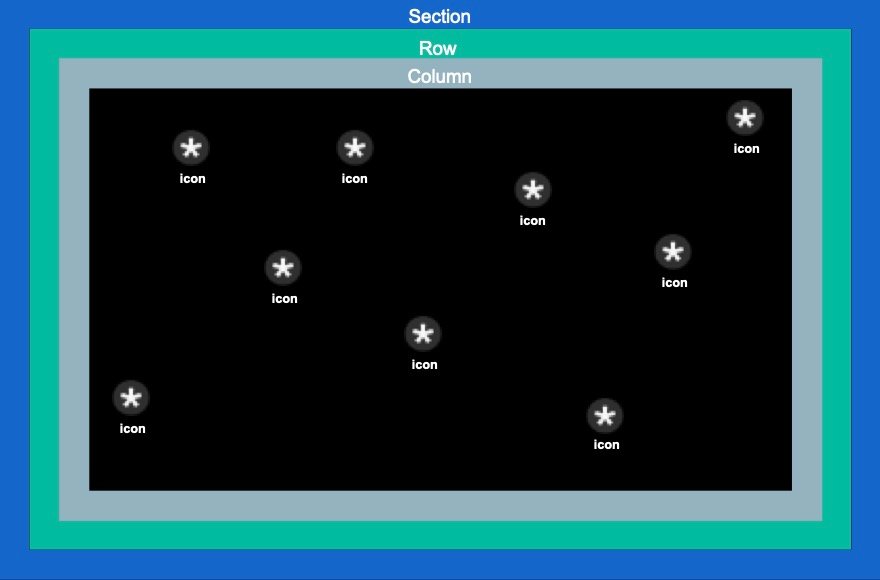
Jetzt können wir die Symbole strategisch innerhalb der Vollbild-Leinwand (oder Spalte) platzieren, um unser Scroll-animiertes Symbol-Hintergrunddesign zu erstellen.

3: Scroll-Animaiton zu den Icons hinzufügen
Sobald die Symbole vorhanden sind, können wir jedem von ihnen unsere Scroll-Transformationseffekte (oder Animationen) hinzufügen.

4: Hinzufügen von Inhalten zum Vordergrund des Abschnitts
Nachdem das Hintergrunddesign mit Scroll-animierten Symbolen abgeschlossen ist, können wir den Inhalt, den wir benötigen, zum Schaufenster im Vordergrund hinzufügen.

Jetzt, da wir eine Vorstellung davon haben, was zu tun ist, lassen Sie uns eintauchen!
Teil 1: Erstellen der Vollbild-Leinwand (Einrichten des Abschnitts, der Zeile und der Spalte)
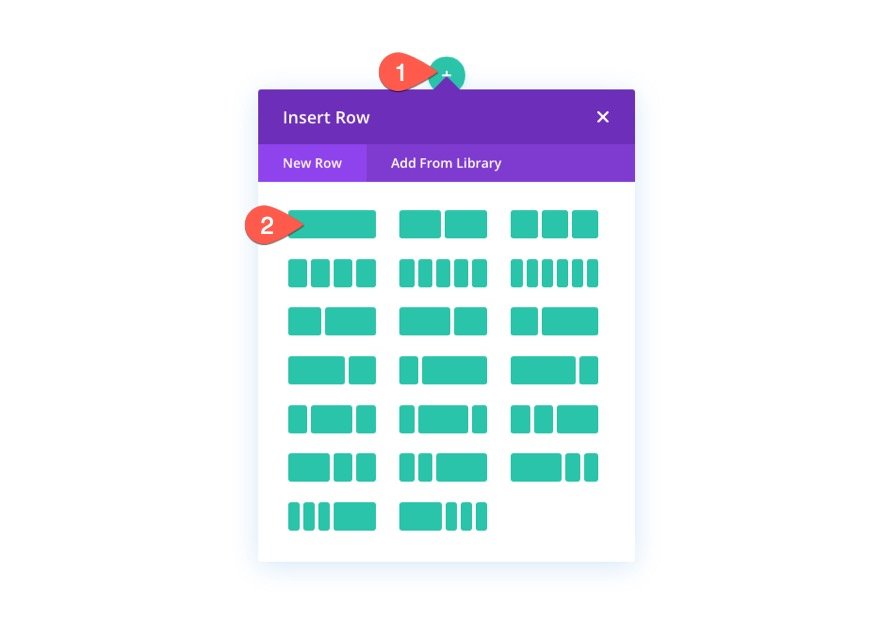
Beginnen wir damit, dem regulären Abschnitt eine einspaltige Zeile hinzuzufügen.

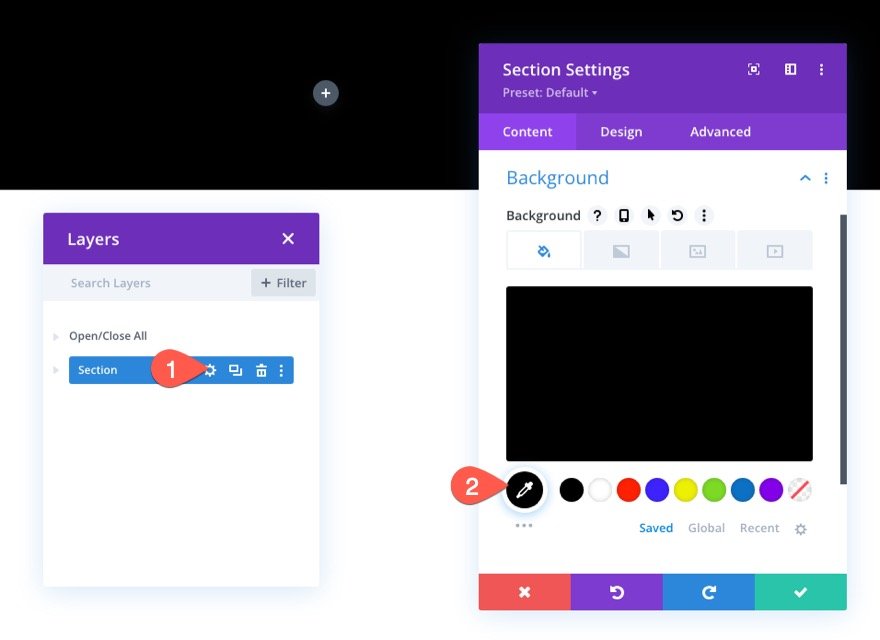
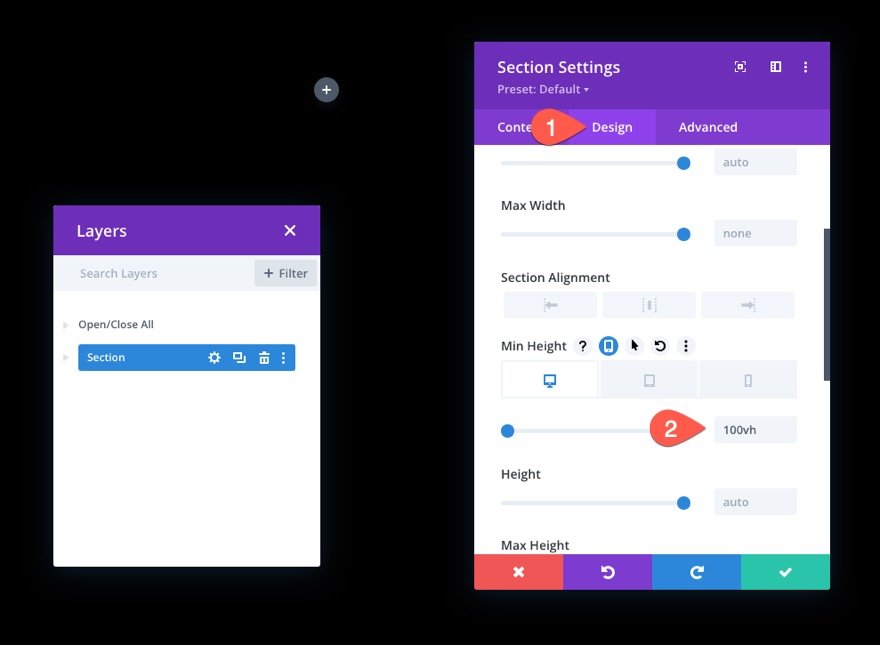
Abschnittseinstellungen
Öffnen Sie die Abschnittseinstellungen und fügen Sie wie folgt eine Hintergrundfarbe hinzu:
- Hintergrundfarbe: #000

Fügen Sie auf der Registerkarte „Design“ eine Mindesthöhe von 100 vh hinzu, um sicherzustellen, dass der Abschnitt die gesamte Höhe des Darstellungsbereichs umfasst.
- Mindesthöhe: 100 vh (Desktop), 600 Pixel (Tablet und Telefon)

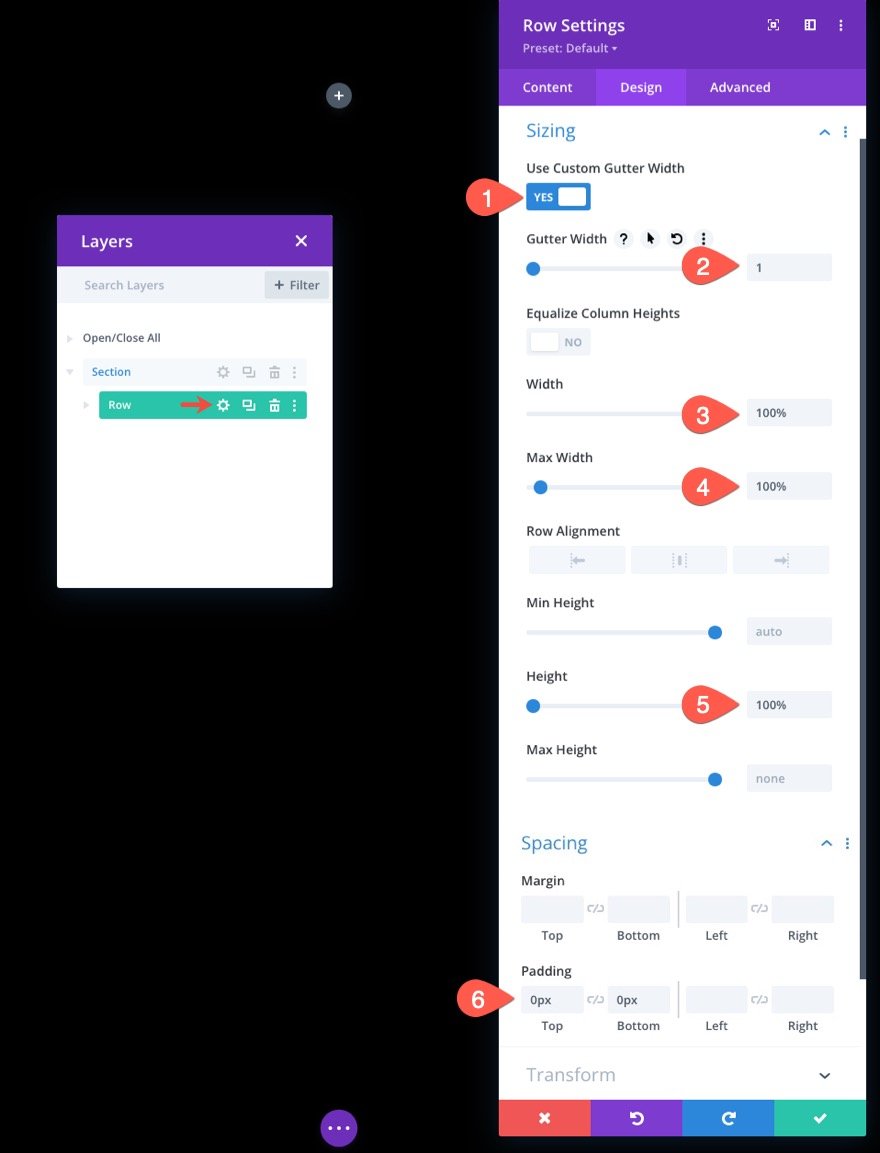
Zeileneinstellungen
Öffnen Sie als Nächstes die Zeileneinstellungen und aktualisieren Sie die Größe so, dass sie auch die volle Breite und Höhe des Abschnitts/Ansichtsfensters umfasst.
- Benutzerdefinierte Bundstegbreite verwenden: JA
- Rinnenbreite: 1
- Breite: 100 %
- Maximale Breite: 100 %
- Höhe: 100 %
- Polsterung: 0 Pixel oben, 0 Pixel unten

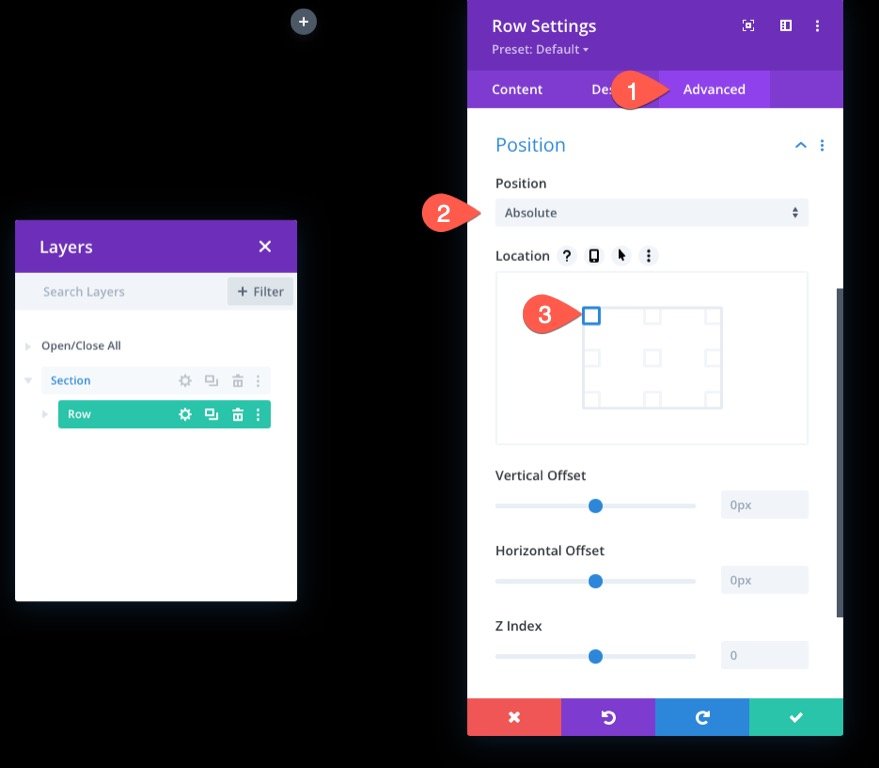
Geben Sie der Zeile auf der Registerkarte „Erweitert“ eine absolute Position.
- Position: Absolut

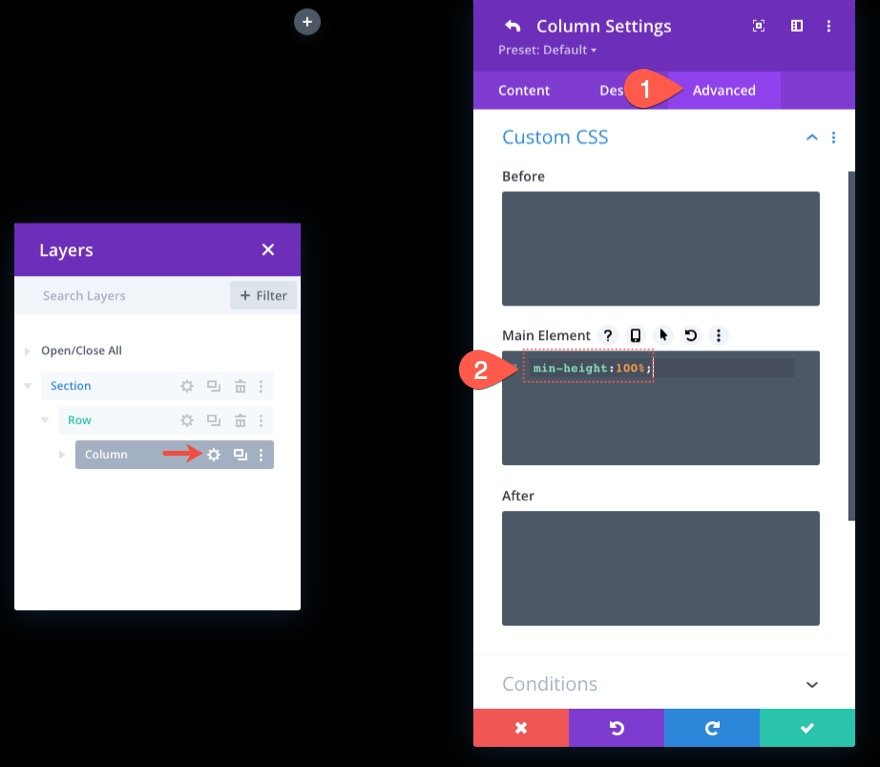
Spaltenhöhe
Jetzt, da unser Abschnitt und unsere Zeile vorhanden sind, ist es wichtig, der Spalte eine Mindesthöhe von 100 % zu geben, damit sie auch die volle Breite und Höhe des Abschnitts/Ansichtsfensters abdeckt.

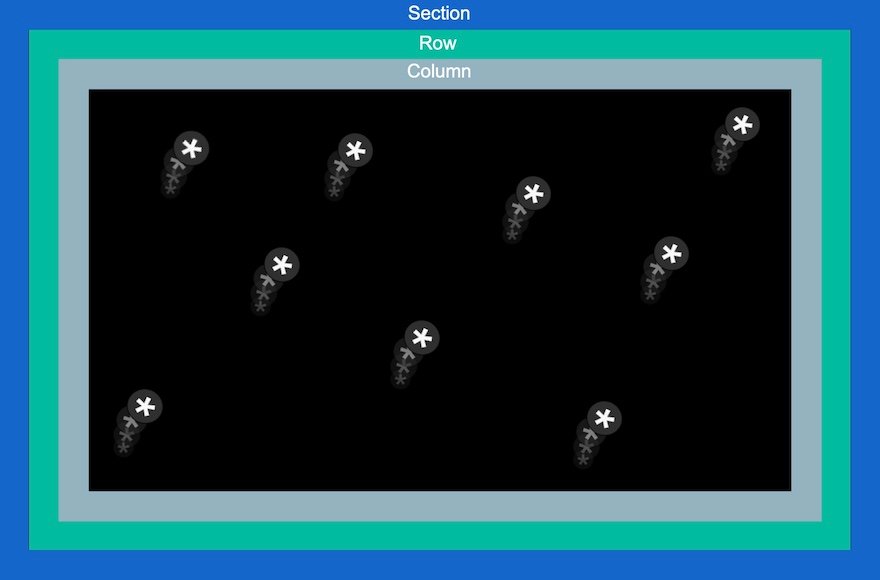
An diesem Punkt haben wir im Wesentlichen eine Vollbild-Leinwand erstellt, die es uns ermöglicht, die Spalte mit Symbolen zu füllen.

Teil 2: Erstellen und Positionieren der Symbole innerhalb der Spalte
Jetzt können wir mit dem Erstellen und Positionieren der Symbole mit der Spalte beginnen. Die Idee ist, das Symbol strategisch innerhalb dieser Vollbildspalte zu platzieren, um unser Scroll-animiertes Symbolhintergrunddesign zu erstellen.

Symbol erstellen und positionieren 1
Wir beginnen damit, unser erstes Symbol zu erstellen und es dann mit dem Divi Builder zu positionieren.
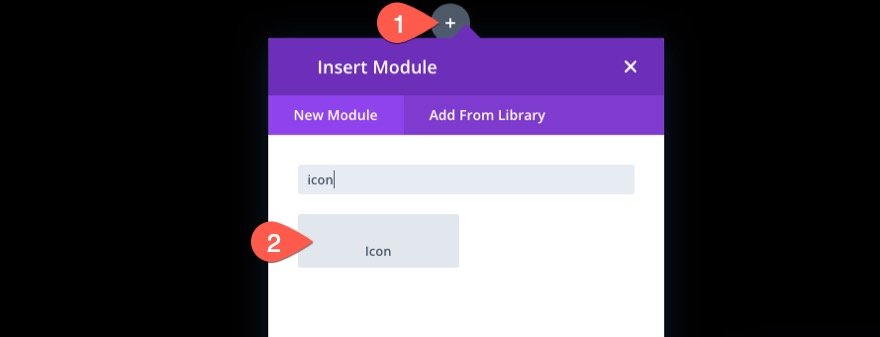
Fügen Sie der Spalte ein Symbolmodul hinzu.

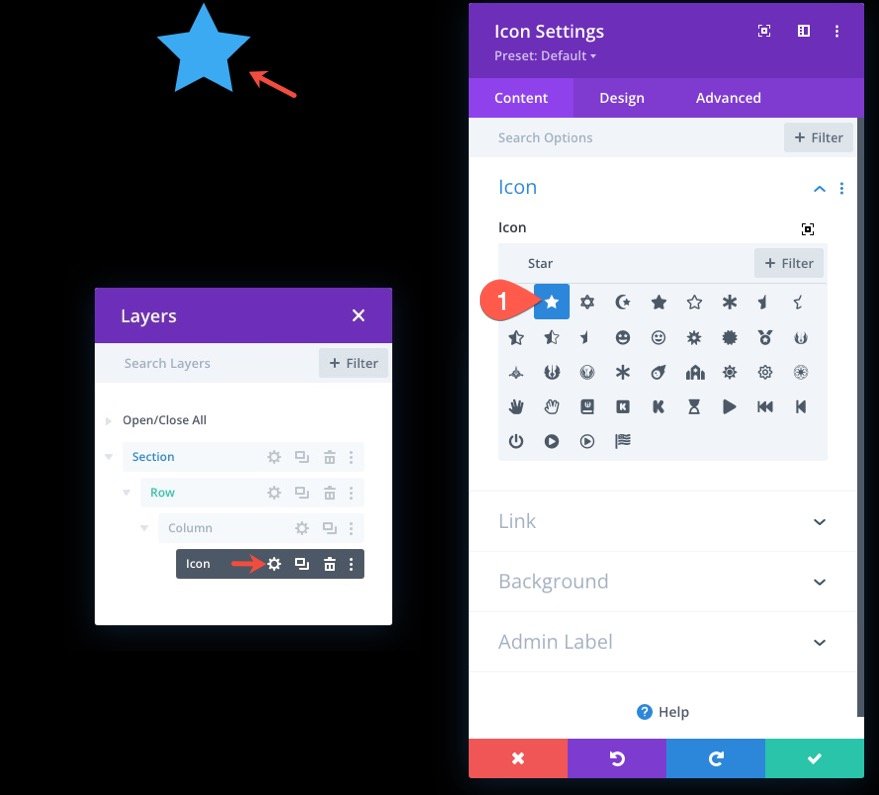
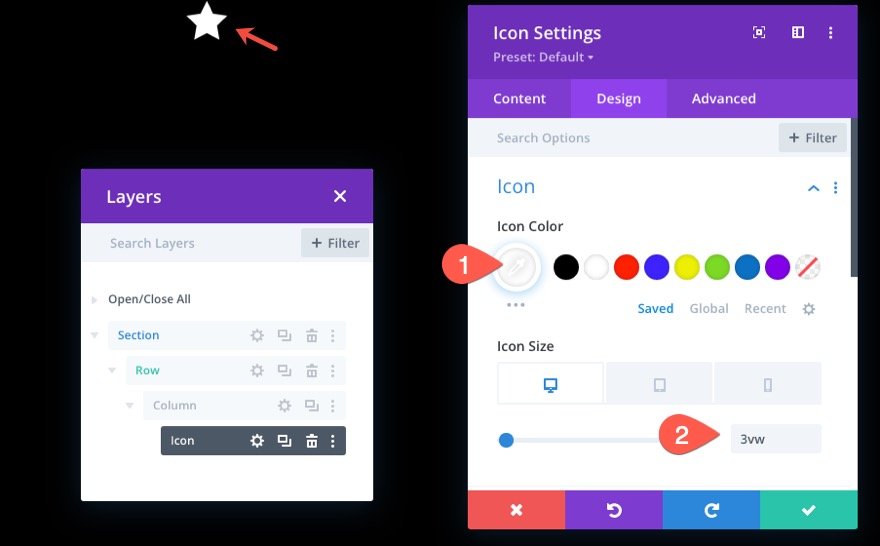
Öffnen Sie die Symboleinstellungen und wählen Sie ein Symbol aus der Symbolauswahl aus.

Aktualisieren Sie auf der Registerkarte „Design“ die Symbolfarbe und -größe wie folgt:
- Symbolfarbe: #fff
- Symbolgröße: 3vw (Desktop), 40px (Tablet), 30px (Telefon)

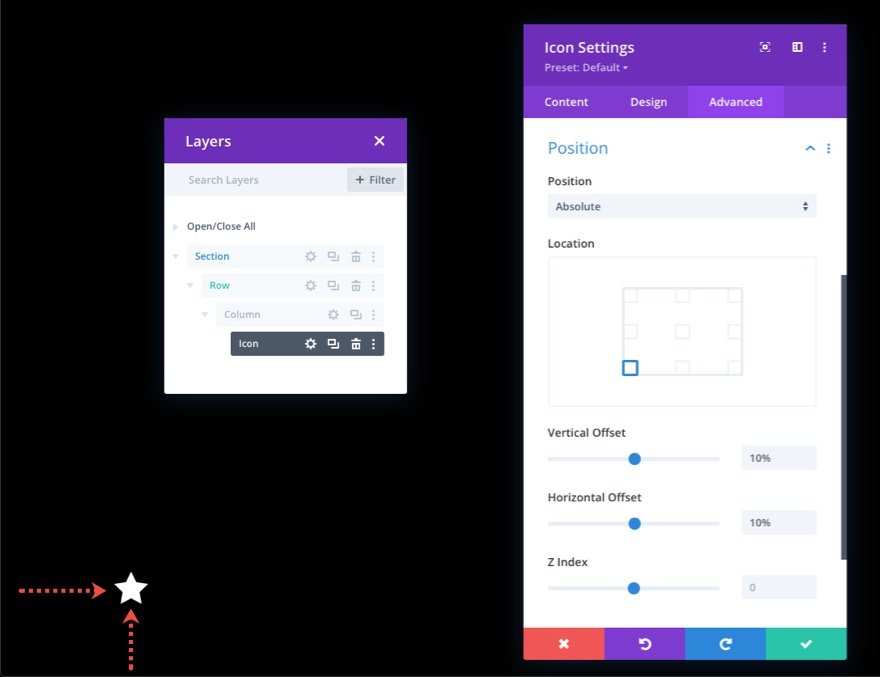
Aktualisieren Sie auf der Registerkarte Erweitert die Position und die Versätze wie folgt:
- Position: Absolut
- Ort: Unten links
- Vertikaler Versatz: 10 %
- Horizontaler Versatz: 10 %
HINWEIS: Denken Sie daran, dass die prozentuale Längeneinheit hier relativ zu den unteren und linken CSS-Eigenschaften ist. In diesem Fall entspricht ein vertikaler Versatz von 10 % „unten: 10 %“ in CSS und ein horizontaler Versatz entspricht „links: 10 %“. Da unsere Spalte im Vollbildmodus angezeigt wird, bleiben die Symbole reaktionsfähig, wenn Sie die Höhe und Breite des Browsers anpassen. Mit anderen Worten, sie behalten ihre Position auf verschiedenen Bildschirmgrößen bei.

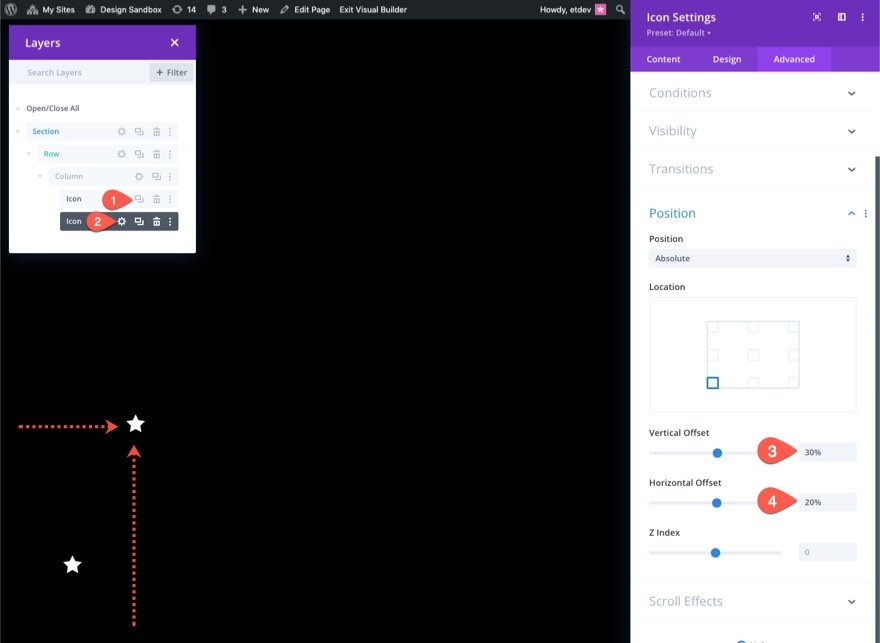
Symbol erstellen und positionieren 2
Um das zweite Symbol zu erstellen, duplizieren Sie das vorhandene Symbol. Öffnen Sie dann die Einstellungen des Duplikatsymbols und aktualisieren Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 30 %
- Horizontaler Versatz: 40 %

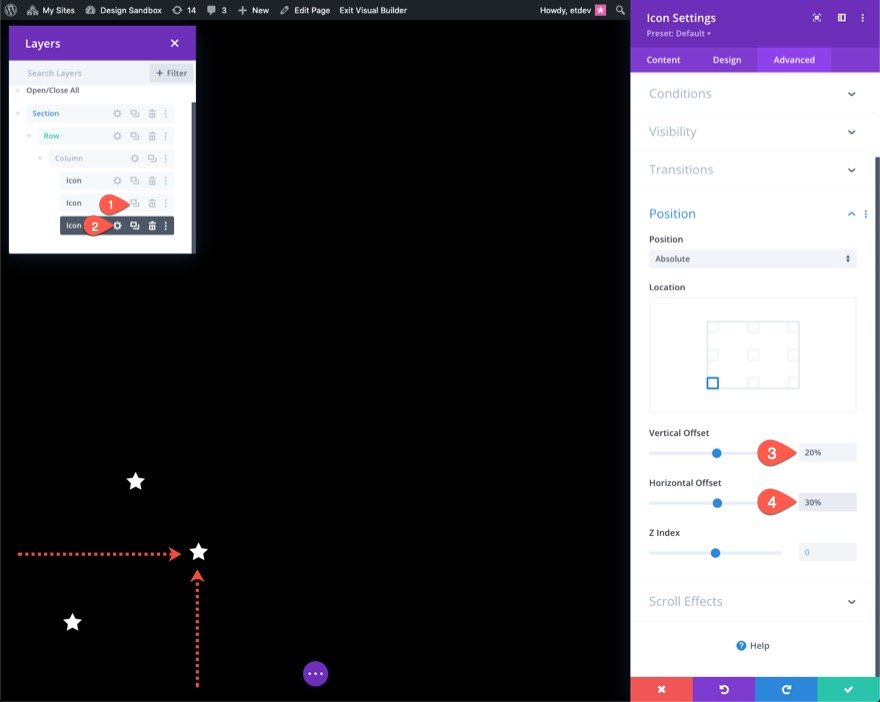
Symbol erstellen und positionieren 3
Um das dritte Symbol zu erstellen, duplizieren Sie das vorherige Symbol. Öffnen Sie dann die Einstellungen des Duplikatsymbols und aktualisieren Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 20 %
- Horizontaler Versatz: 30 %


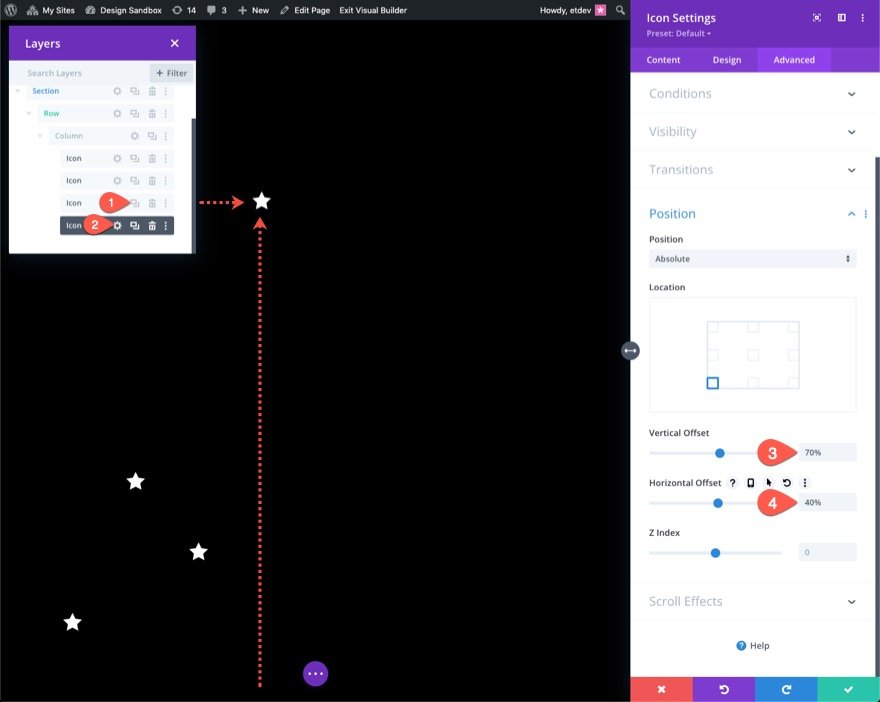
Symbol erstellen und positionieren 4
Um das vierte Symbol zu erstellen, duplizieren Sie das vorherige Symbol. Öffnen Sie dann die Einstellungen des Duplikatsymbols und aktualisieren Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 70 %
- Horizontaler Versatz: 40 %

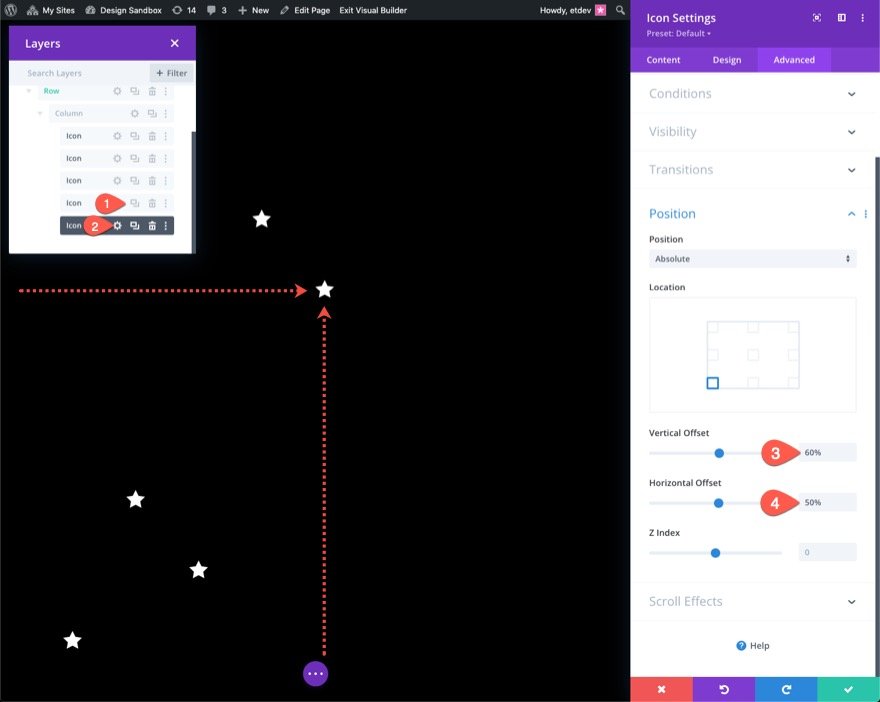
Symbol erstellen und positionieren 5
Um das fünfte Symbol zu erstellen, duplizieren Sie das vorherige Symbol. Öffnen Sie dann die Einstellungen des Duplikatsymbols und aktualisieren Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 60 %
- Horizontaler Versatz: 50 %

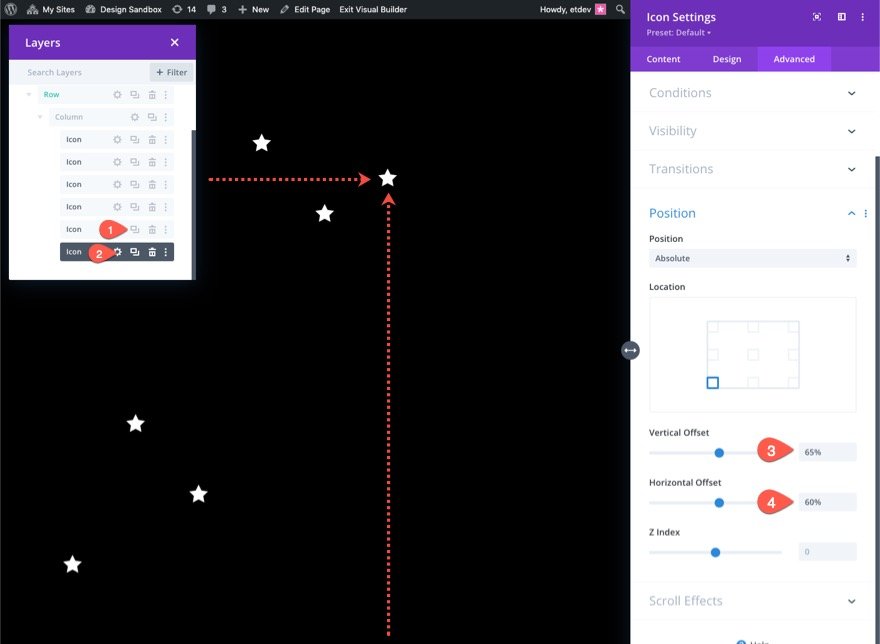
Icon erstellen und positionieren 6
Um das sechste Symbol zu erstellen, duplizieren Sie das vorherige Symbol. Öffnen Sie dann die Einstellungen des Duplikatsymbols und aktualisieren Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 65 %
- Horizontaler Versatz: 60 %

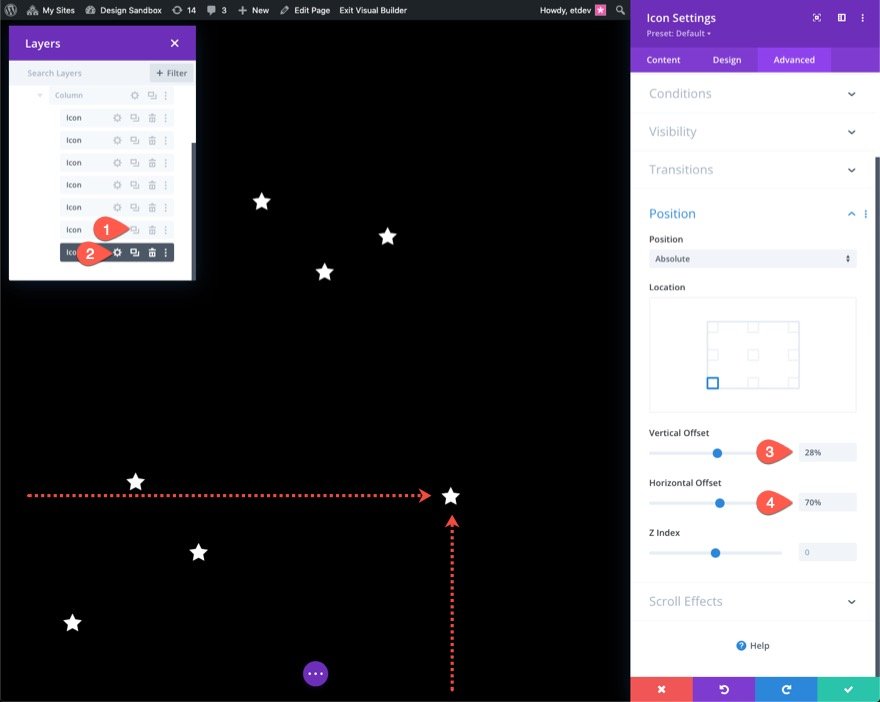
Symbol erstellen und positionieren 7
Um das siebte Symbol zu erstellen, duplizieren Sie das vorherige Symbol. Öffnen Sie dann die Einstellungen des Duplikatsymbols und aktualisieren Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 28 %
- Horizontaler Versatz: 70 %

Icon erstellen und positionieren 8
Um das achte Symbol zu erstellen, duplizieren Sie das vorherige Symbol. Öffnen Sie dann die Einstellungen des Duplikatsymbols und aktualisieren Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 50 %
- Horizontaler Versatz: 80 %

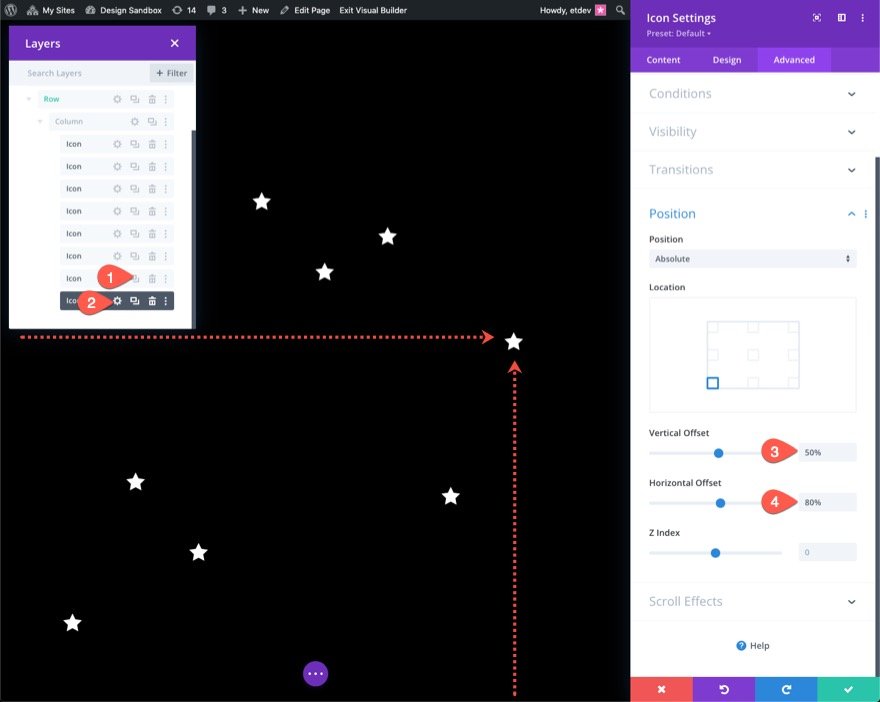
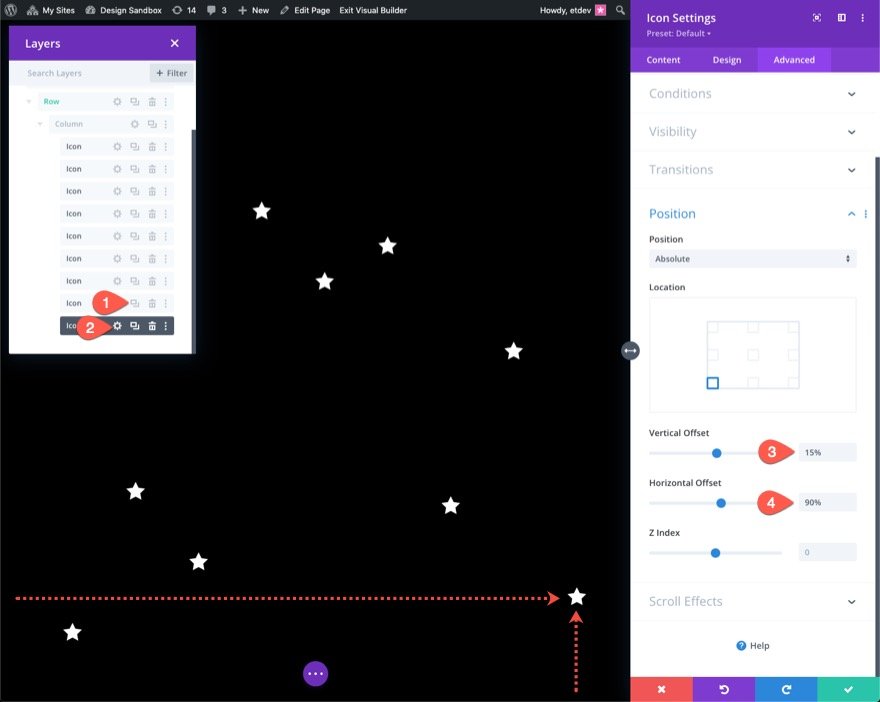
Icon erstellen und positionieren 9
Um das neunte und letzte Symbol zu erstellen, duplizieren Sie das vorherige Symbol. Öffnen Sie dann die Einstellungen des Duplikatsymbols und aktualisieren Sie die Positionseinstellungen wie folgt:
- Vertikaler Versatz: 15 %
- Horizontaler Versatz: 90 %

Teil 3: Scroll-Animation zu Symbolen hinzufügen
Sobald die Symbole strategisch positioniert sind, sind wir bereit, die Scroll-Animationen zu jedem der Symbole hinzuzufügen.

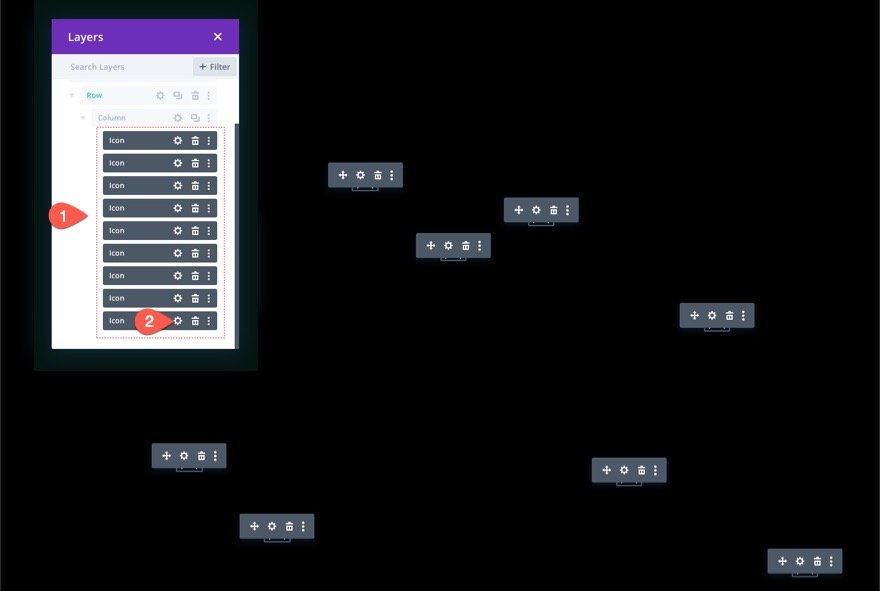
Wählen Sie die Symbole mehrfach aus
In diesem Beispiel fügen wir allen neun Symbolen die gleichen Scroll-Animationen hinzu. Sie können sich jedoch dafür entscheiden, jedem von ihnen individuell einzigartige Scroll-Animationen zu geben, wenn Sie dies wünschen. Um die Scroll-Animationen zu allen Symbolen auf einmal hinzuzufügen, verwenden Sie die Mehrfachauswahl (halten Sie Strg oder cmd gedrückt, während Sie die Symbolmodule auswählen), um alle Symbole in der Spalte auszuwählen. Öffnen Sie dann die Einstellungen eines der ausgewählten Module.

Dadurch wird das Modal für die Elementeinstellungen aufgerufen. Öffnen Sie auf der Registerkarte „Erweitert“ die Optionsgruppe „Bildlaufeffekte“. Dort sehen Sie die Scroll-Transformationseffekte. Wir werden alle sechs verfügbaren Effekte hinzufügen (Vertikale Bewegung, Horizontale Bewegung, Ein- und Ausblenden, Auf- und Abwärtsskalieren, Rotieren und Weichzeichnen).
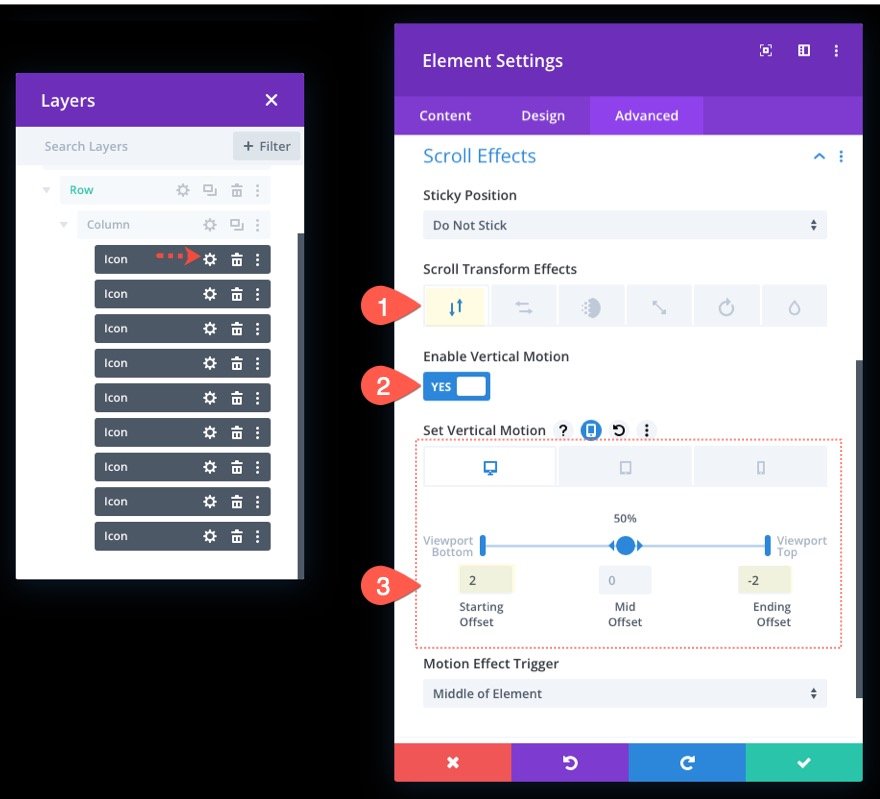
Scroll-Transformationseffekte hinzufügen
Vertikale Bewegung
Stellen Sie sicher, dass die Registerkarte Vertikale Bewegung ausgewählt ist, und aktualisieren Sie Folgendes:
- Vertikale Bewegung aktivieren: JA
- Start-Offset: 2 (bei 0 %)
- End-Offset: -2 (bei 100 %)
Für die Tablet-Anzeige aktualisieren Sie die Offsets wie folgt:
- Start-Offset: 1 (bei 0 %)
- End-Offset: -1 (bei 100 %)
Aktualisieren Sie für die Telefonanzeige die Offsets wie folgt:
- Start-Offset: 0,5 (bei 0 %)
- Endversatz: -0,5 (bei 100 %)

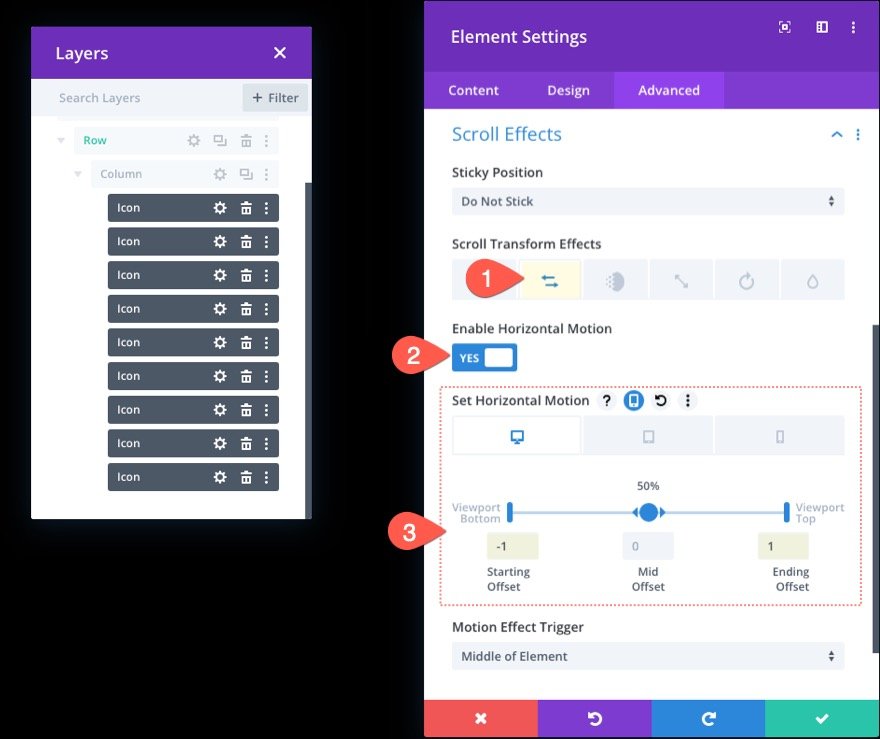
Horizontale Bewegung
Wählen Sie als Nächstes die Registerkarte Horizontale Bewegung und aktualisieren Sie Folgendes:
- Horizontale Bewegung aktivieren: JA
- Start-Offset: -1 (bei 0 %)
- End-Offset: 1 (bei 100 %)
Aktualisieren Sie für die Tablet-Anzeige die Offsets wie folgt:
- Start-Offset: 0 (bei 0 %)
- End-Offset: 0 (bei 100 %)

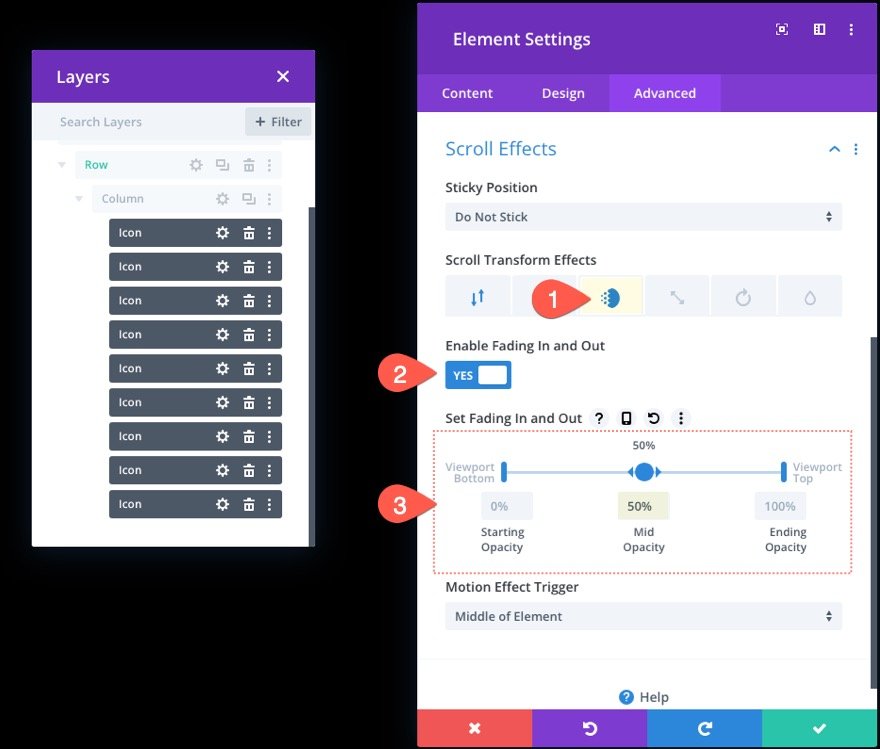
Ein- und Ausblenden
Wählen Sie als Nächstes die Registerkarte Ein- und Ausblenden aus und aktualisieren Sie Folgendes:
- Ein- und Ausblenden aktivieren: JA
- Mittlere Deckkraft: 50 % (bei 50 %)

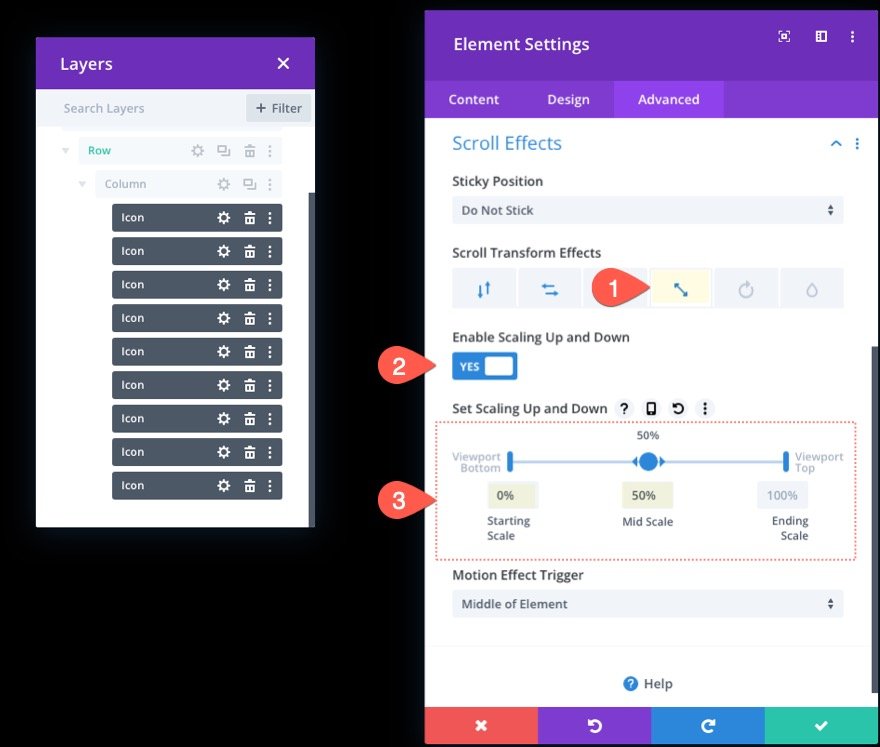
Hoch- und Runterskalieren
Wählen Sie als Nächstes die Registerkarte Hoch- und Herunterskalieren aus und aktualisieren Sie Folgendes:
- Aufwärts- und Abwärtsskalierung aktivieren: JA
- Ausgangsskala: 0 % (bei 0 %)
- Mittlere Skala: 50 % (bei 50 %)

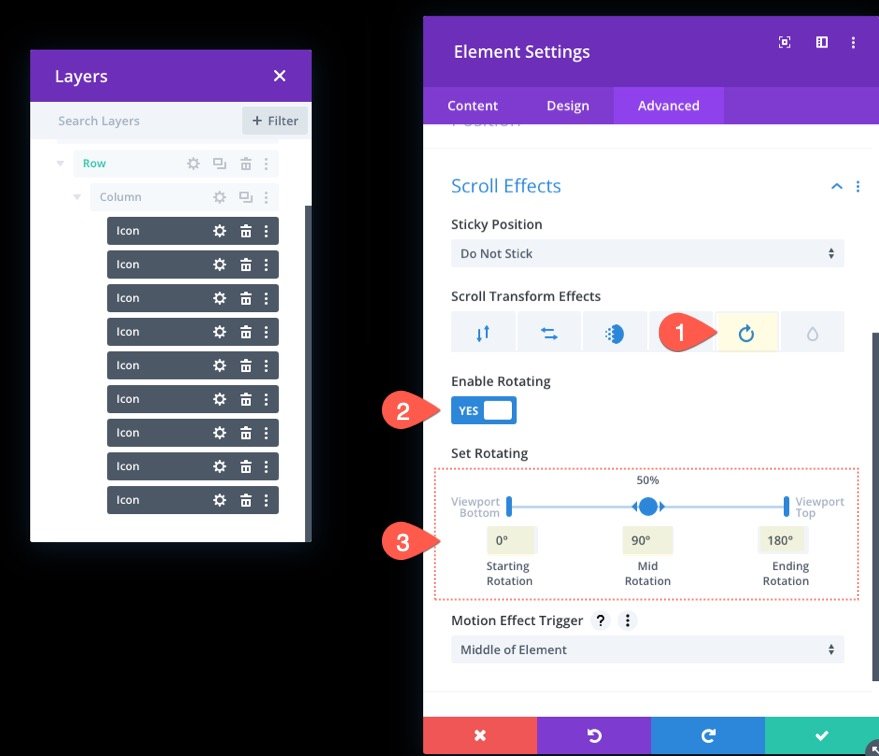
Rotierend
Wählen Sie als Nächstes die Registerkarte Rotieren und aktualisieren Sie Folgendes:
- Drehen aktivieren: JA
- Startrotation: 0 % (bei 0 %)
- Mittlere Rotation: 90 % (bei 50 %)
- Endrotation: 180 % (bei 100 %)

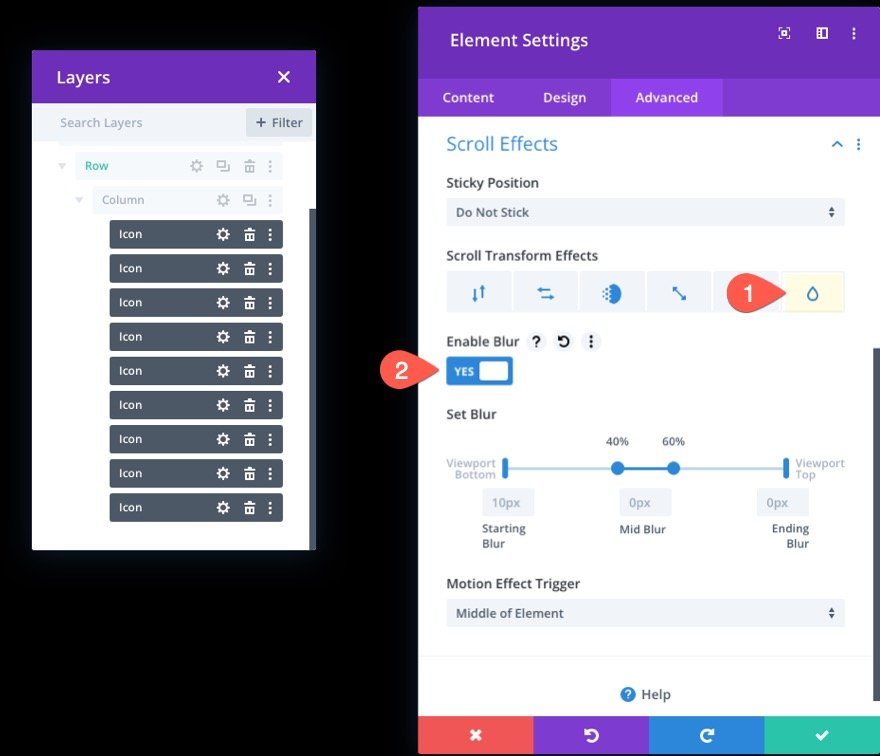
Verwischen
Wählen Sie als Nächstes die Registerkarte Unschärfe und aktivieren Sie den Unschärfeeffekt:
- Unschärfe aktivieren: JA

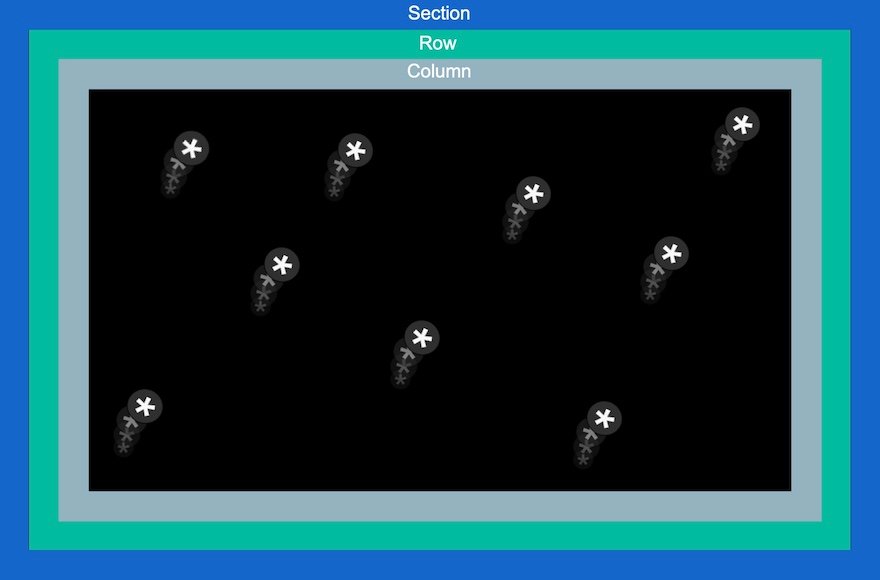
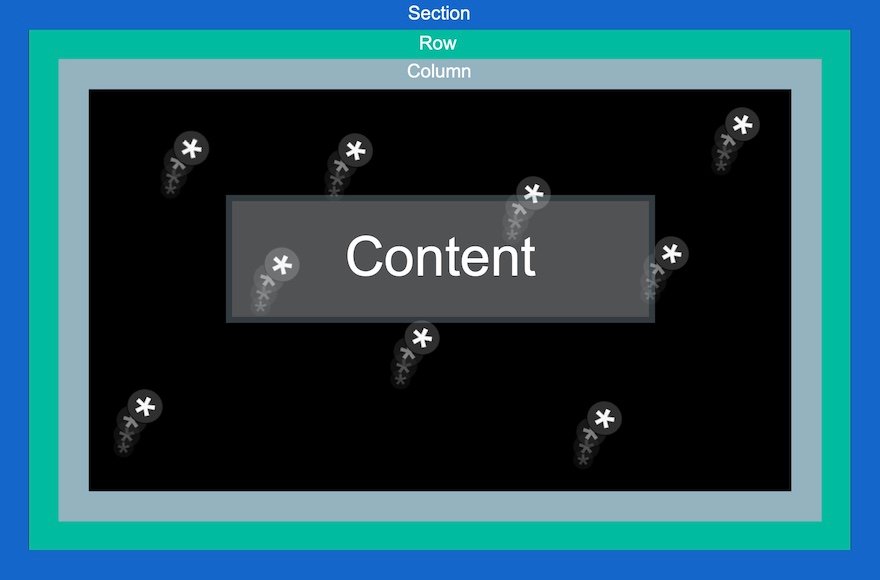
Vorschau
Hier ist ein kurzer Blick auf die Scroll-animierten Symbole in Aktion.
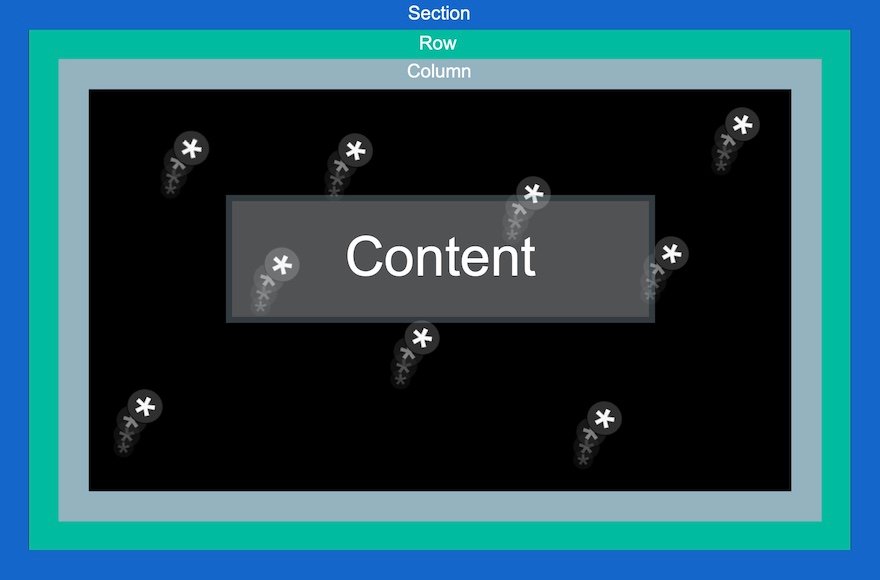
Teil 4: Hinzufügen von Inhalten in den Vordergrund des Abschnitts
Jetzt, da wir unsere Scroll-animierten Symbole für unseren Hintergrund haben, können wir den Inhalt hinzufügen, den wir im Vordergrund anzeigen möchten. Die Idee ist, die Zeile (mit der Spalte und den Symbolen) hinter jeder zusätzlichen Zeile mit Inhalten zu halten, die vor diesem Hintergrund angezeigt werden sollen.

In diesem Beispiel fügen wir eine einspaltige Zeile mit einer einfachen Überschrift hinzu.
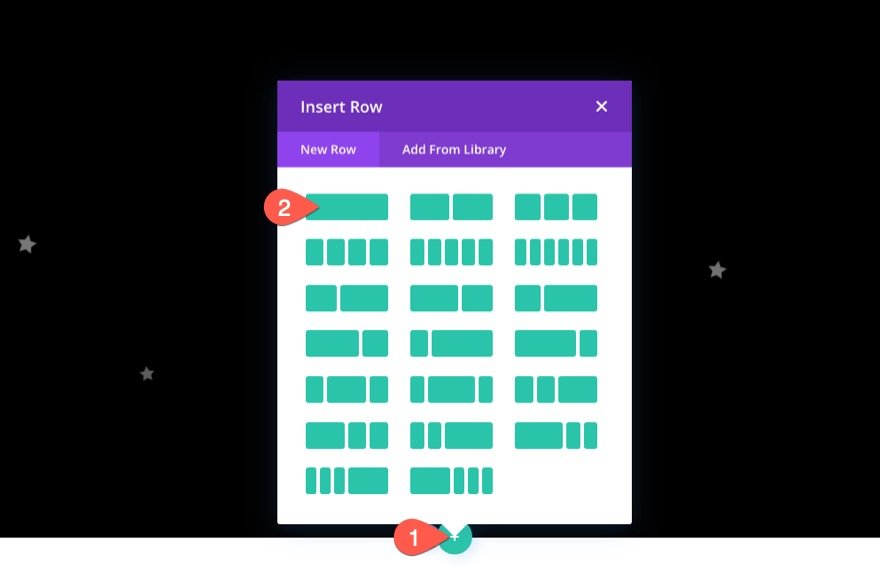
Fügen Sie zunächst eine neue einspaltige Zeile direkt unter der vorhandenen Zeile hinzu.

Die vorhandene Zeile hat eine absolute Position, sodass das Hinzufügen einer weiteren Zeile die Zeile wie erwartet oben im Abschnitt platziert.
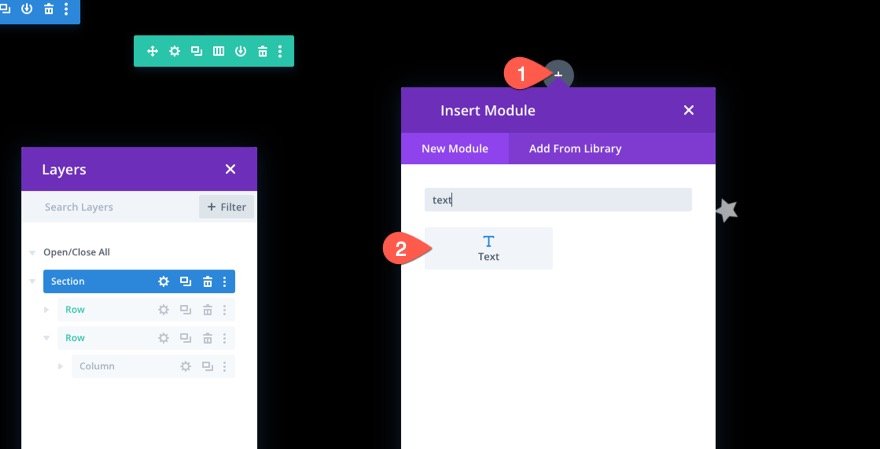
Fügen Sie in der neuen Zeile einen Textbaustein hinzu.

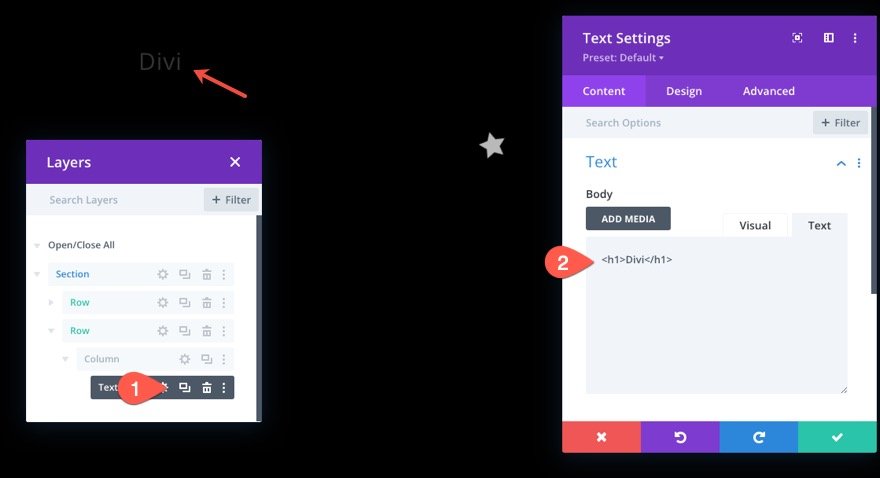
Öffnen Sie die Texteinstellungen und fügen Sie den folgenden HTML-Code in den Textinhalt ein:
<h1>Divi</h1>

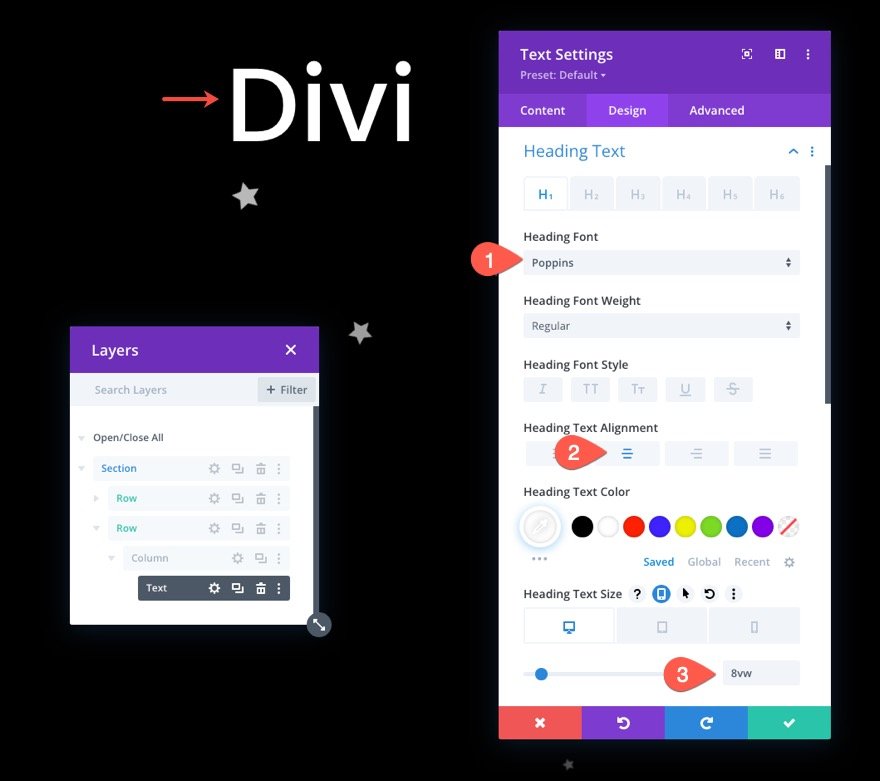
Aktualisieren Sie auf der Registerkarte Design die Textstile der Überschriften wie folgt:
- Überschriftenschrift: Poppins
- Ausrichtung des Überschriftentexts: Zentriert
- Textgröße der Überschrift: 8vw (Desktop), 40px (Tablet und Telefon)

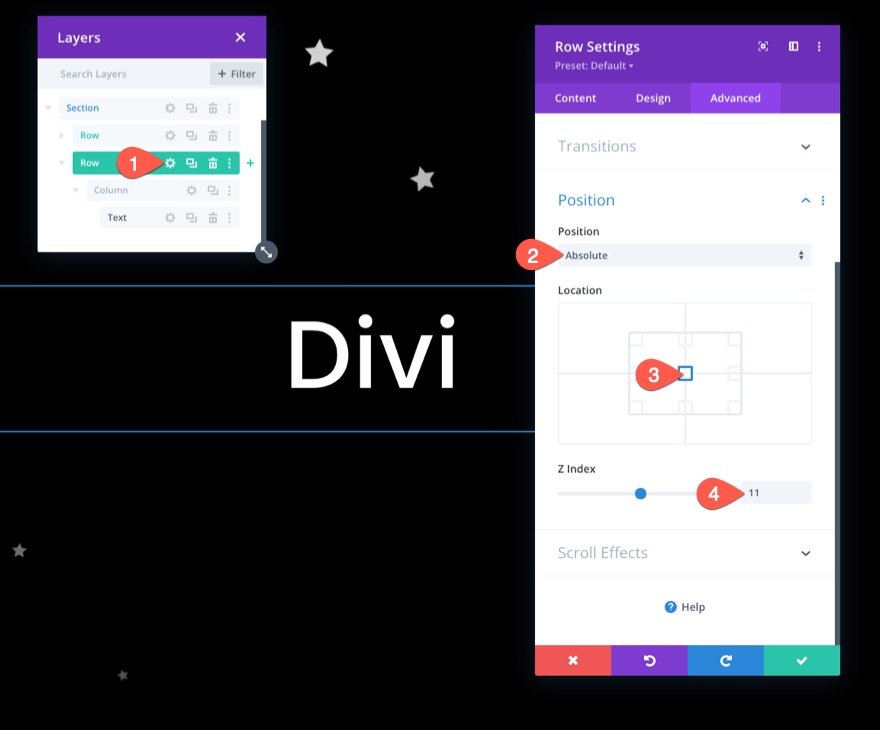
Zeilenposition
Um sicherzustellen, dass die Zeile (und die Überschrift) in der Mitte des Abschnitts positioniert sind, öffnen Sie die Zeileneinstellungen und aktualisieren Sie die Position wie folgt:
- Position: Absolut
- Ort: Zentrum

Feinschliff: Abschnitt Hintergrundbild und Überlauf
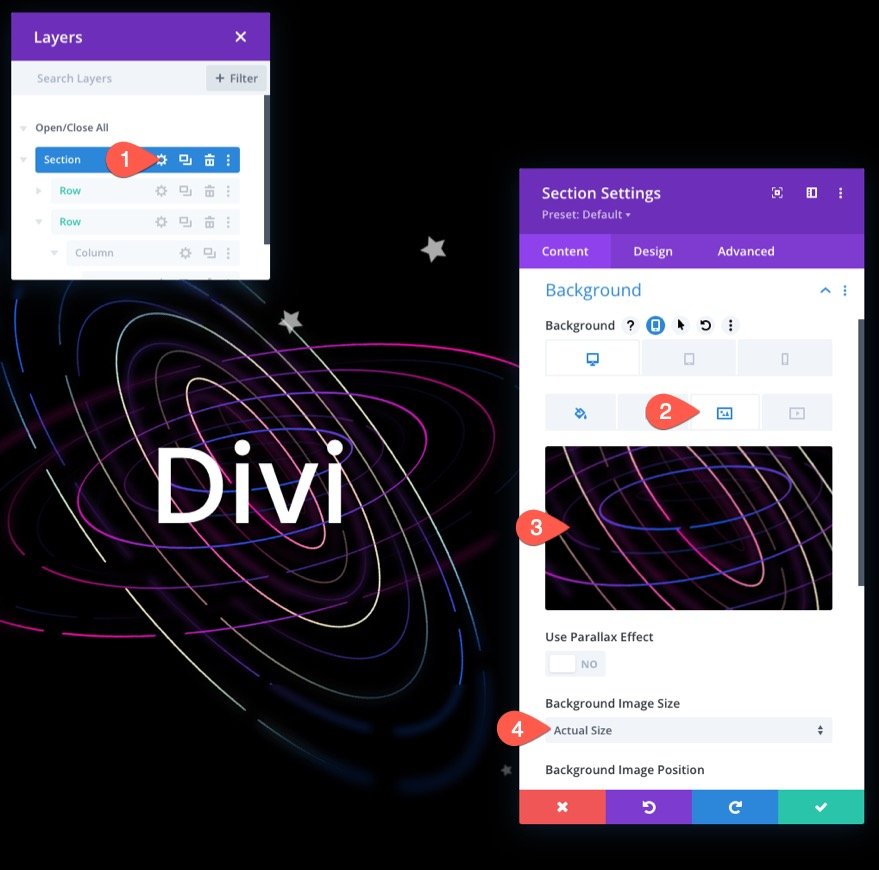
Um das Design abzuschließen, öffnen Sie die Abschnittseinstellungen und fügen Sie ein Hintergrundbild hinzu. Für dieses Beispiel verwende ich ein Bild aus unserem Artificial Intelligence Layout Pack.

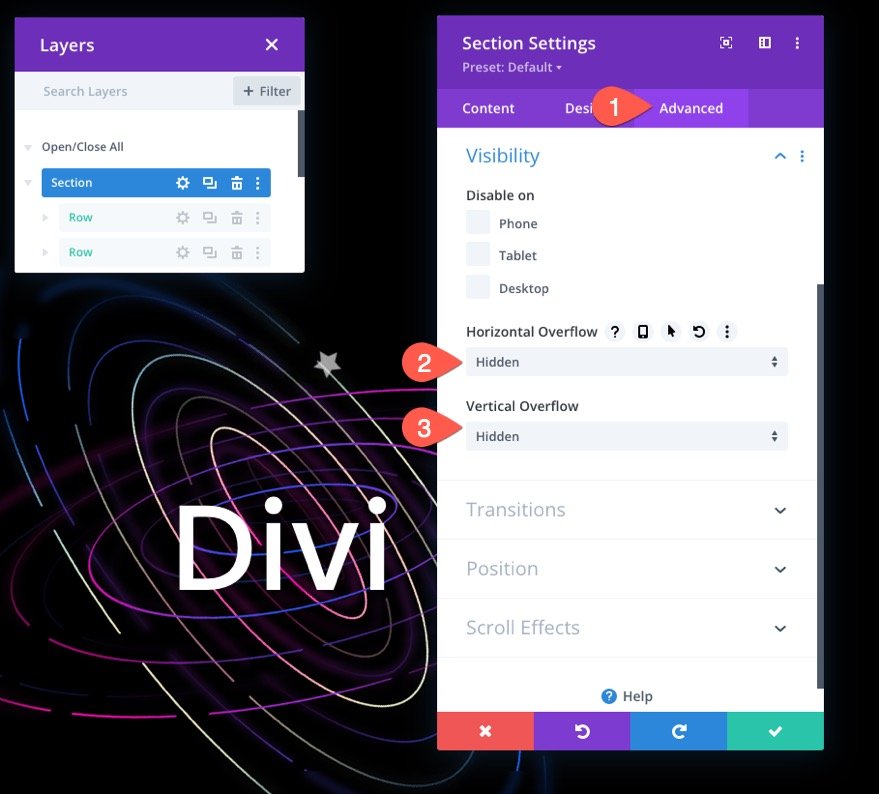
Stellen Sie auf der Registerkarte „Erweitert“ sicher, dass der Überlauf ausgeblendet ist, indem Sie die Sichtbarkeitsoptionen aktualisieren:
- Horizontaler Überlauf: Ausgeblendet
- Vertikaler Überlauf: Ausgeblendet
Dadurch wird sichergestellt, dass die vertikale Bildlaufleiste nicht angezeigt wird, wenn ein Symbol außerhalb des Abschnitts animiert wird.

Endergebnis
Werfen wir nun einen Blick auf das Endergebnis auf Desktop und Tablet.
Zusätzliches Designbeispiel (im KOSTENLOSEN Download enthalten)
Ich konnte nicht anders, als mit diesem Design etwas kreativer zu werden. Also habe ich ein zusätzliches Designbeispiel hinzugefügt, das animierte Symbole verwendet, um die Überschrift hervorzuheben. Es ist im kostenlosen Download am Anfang des Artikels enthalten.
Hier ist die Vorschau.
Abschließende Gedanken
Manchmal macht es Spaß, kreativ zu werden und zu zeigen, wie leistungsfähig (und unterhaltsam) Divi als visueller Seitenersteller sein kann. Ich denke, dieses Tutorial hat dazu beigetragen, hervorzuheben, wie effektiv Divi darin sein kann, Website-Hintergrundabschnitte zum Leben zu erwecken. Die Tatsache, dass Sie Hunderten von verschiedenen Symbolen Scroll-Transformationseffekte hinzufügen können, öffnet die Tür für alle Arten von kreativen Designs und Animationen. Hoffentlich gibt Ihnen das einen Inspirationsschub, um Scroll-animierte Symbole auf noch kreativere Weise zu verwenden.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
