Cum să adăugați pictograme animate de defilare la fundalurile secțiunilor în Divi
Publicat: 2021-12-19Combinarea animației de defilare cu pictograme poate îmbunătăți designul site-ului dvs. în moduri unice. În acest tutorial, vom explora cum să adăugați pictograme animate de defilare la fundalurile secțiunilor din Divi. Cu sute de pictograme din care să alegeți și cu numeroase efecte de animație încorporate disponibile în Divi, vă vom arăta cum puteți crea nenumărate animații de fundal pentru a aduce design-urile noastre la un nivel cu totul nou.
Să începem!
Privire pe furiș
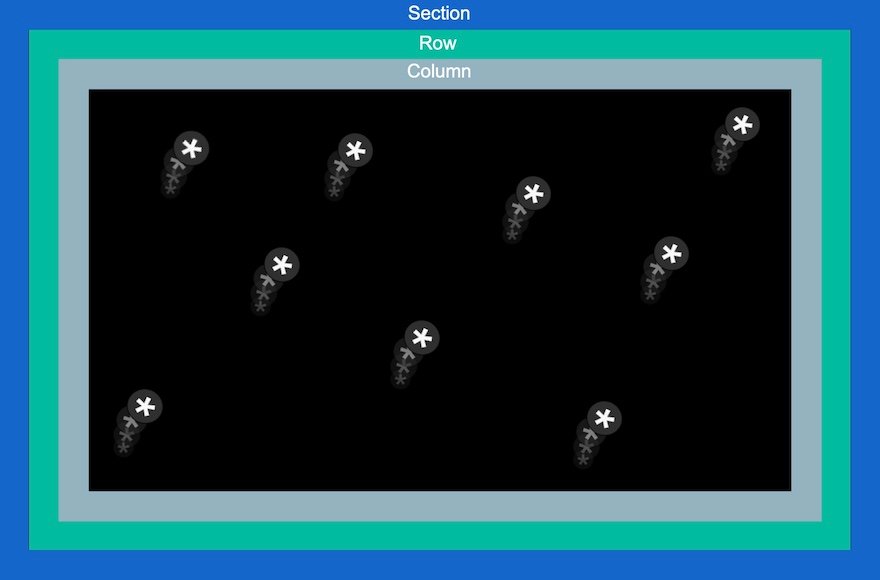
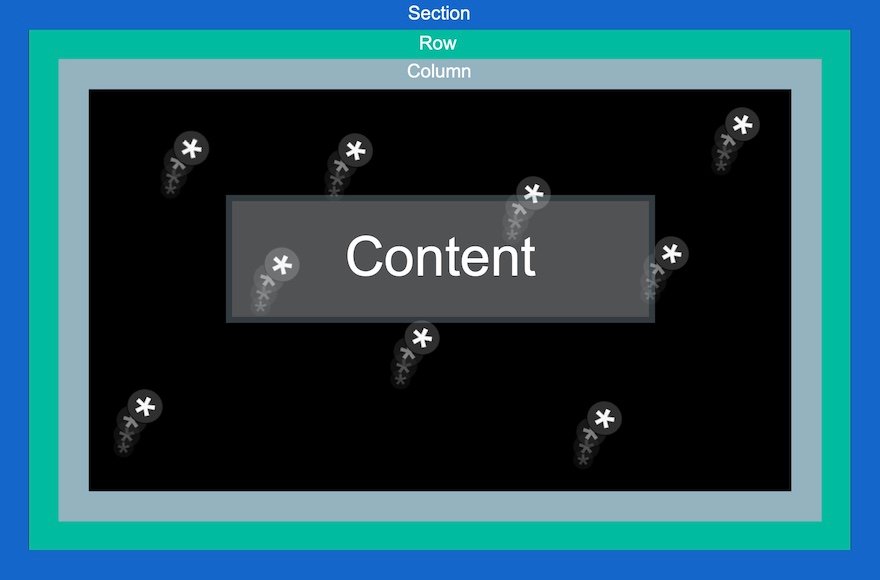
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Și iată un design bonus care vă arată ce este posibil cu câteva modificări.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
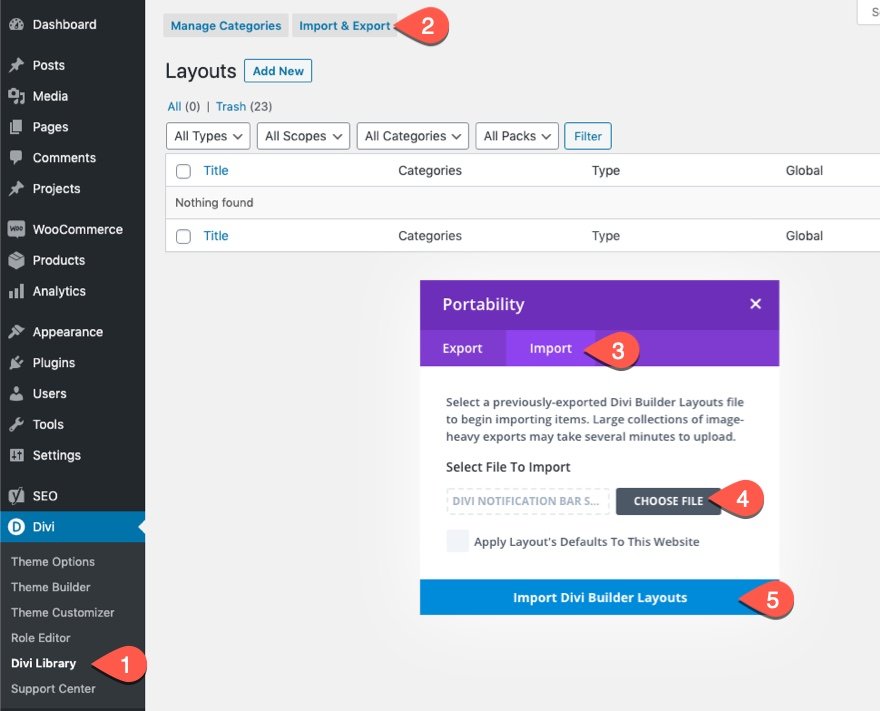
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe

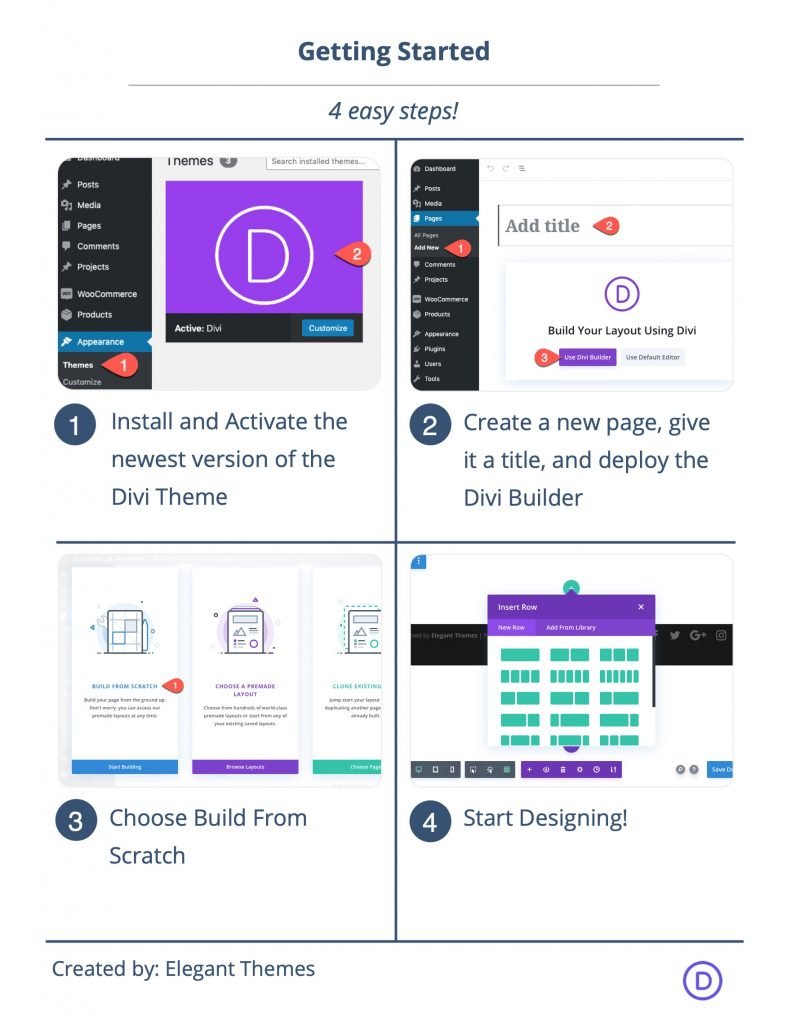
Pentru a începe, va trebui să faceți următoarele:
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Cum să adăugați pictograme animate de defilare la fundalurile secțiunilor în Divi
Conceptul cheie explicat pe scurt
Procesul de adăugare a pictogramelor animate de defilare la fundalurile secțiunilor implică 4 părți cheie.
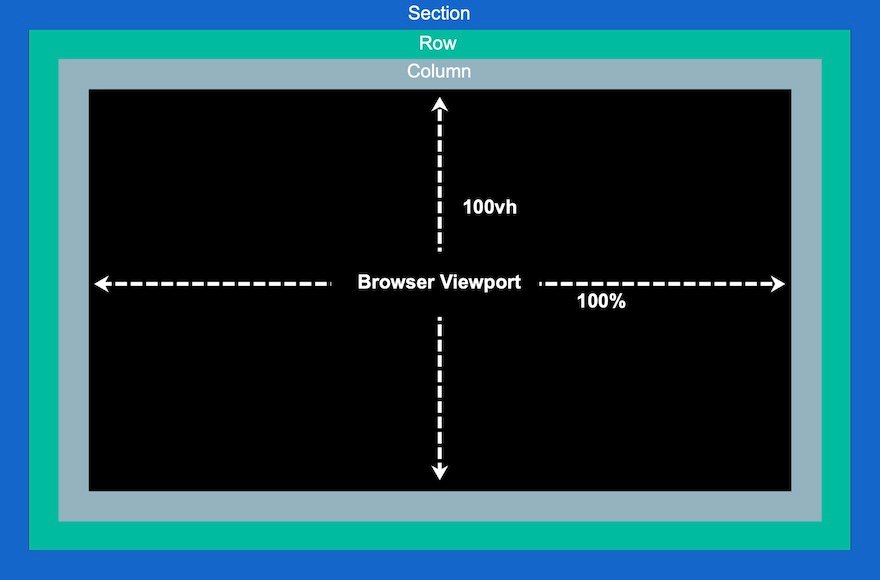
1: Crearea unei pânze pe ecran complet
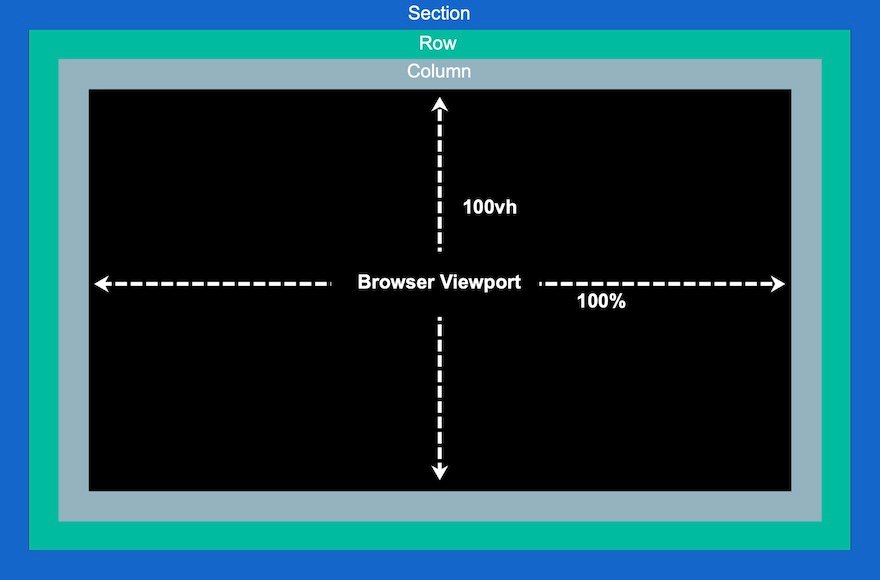
În primul rând, trebuie să creăm o pânză pe ecran complet folosind personalizând o secțiune, un rând și o coloană, astfel încât fiecare dintre ele să se întinde pe toată lățimea și înălțimea browserului. Acest lucru ne va oferi un fel de spațiu creativ nestingherit pe care trebuie să-l umplem cu pictograme.

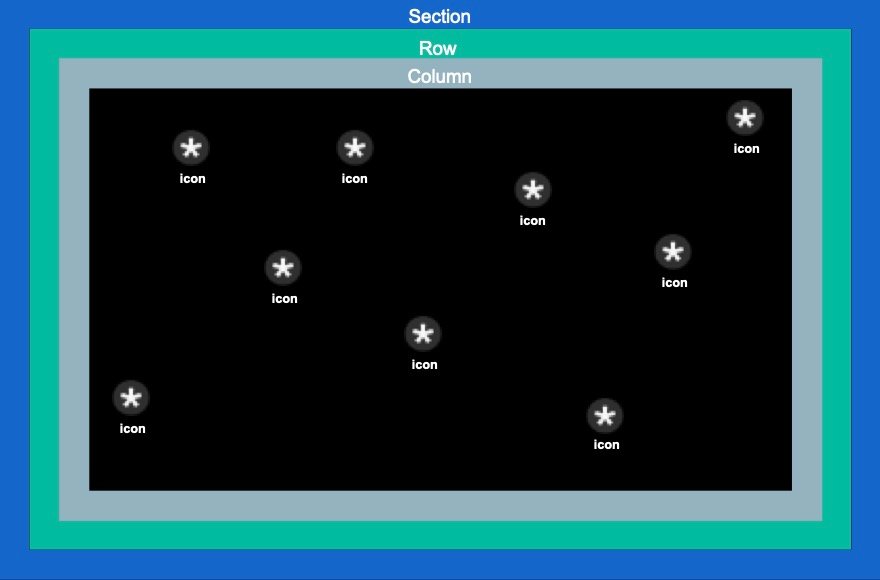
2: Adăugarea și poziționarea pictogramelor
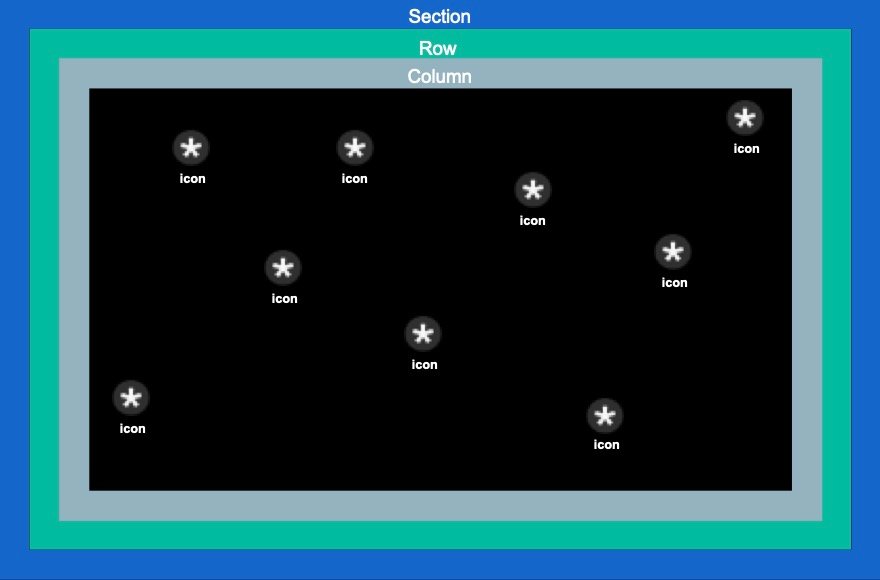
Acum, putem plasa strategic pictogramele în pânza de ecran complet (sau coloană) pentru a construi designul nostru de fundal animat cu defilare.

3: Adăugarea unei animații de defilare la pictograme
Odată ce pictogramele sunt la locul lor, putem adăuga efectele noastre de transformare de defilare (sau animație) la fiecare dintre ele.

4: Adăugarea conținutului în prim-planul secțiunii
După ce designul de fundal este complet cu pictograme animate de defilare, putem adăuga conținutul de care avem nevoie în vitrina în prim-plan.

Acum că avem o idee despre ce să facem, haideți să ne scufundăm!
Partea 1: Crearea pânzei pe ecran complet (Configurarea secțiunii, rândului și coloanei)
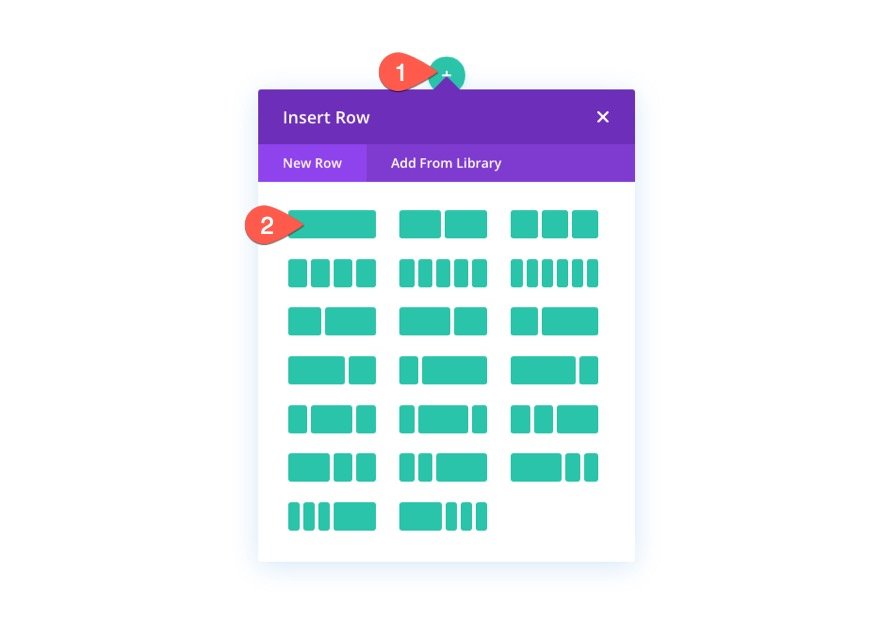
Să începem prin a adăuga un rând cu o singură coloană la secțiunea obișnuită.

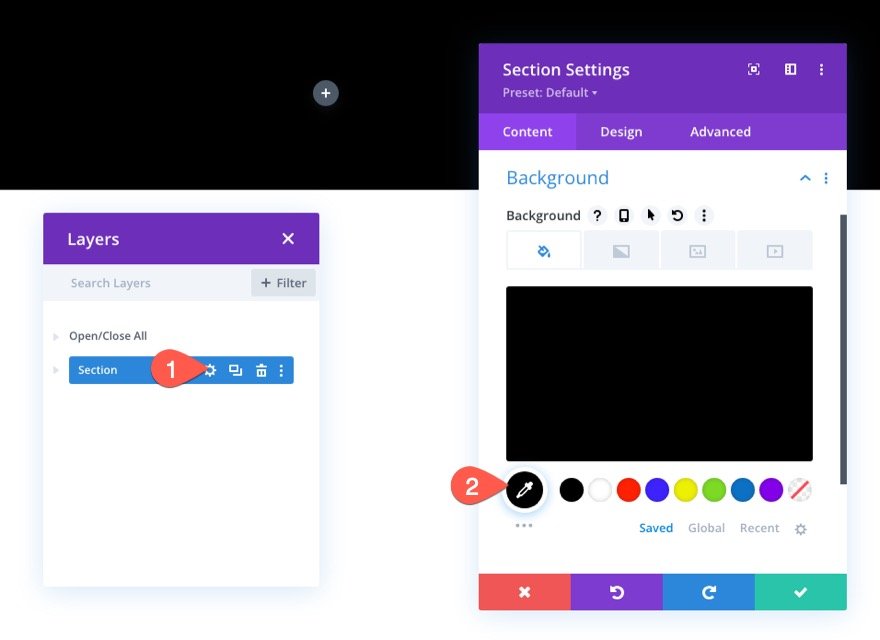
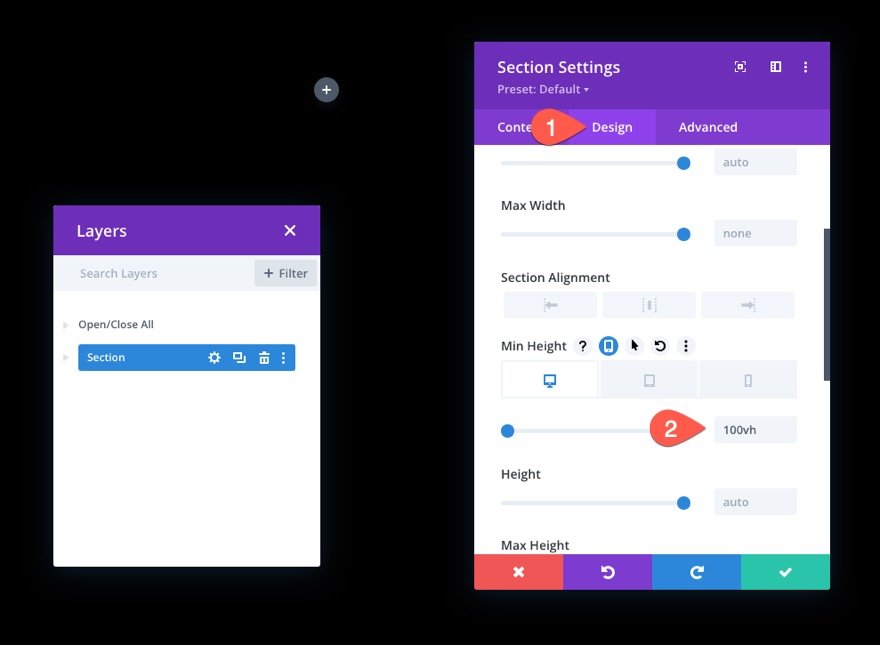
Secțiunea Setări
Deschideți setările secțiunii și adăugați o culoare de fundal după cum urmează:
- Culoare de fundal: #000

Sub fila Design, adăugați o înălțime minimă de 100vh pentru a vă asigura că secțiunea se întinde pe toată înălțimea ferestrei de vizualizare.
- Înălțime minimă: 100vh (desktop), 600px (tabletă și telefon)

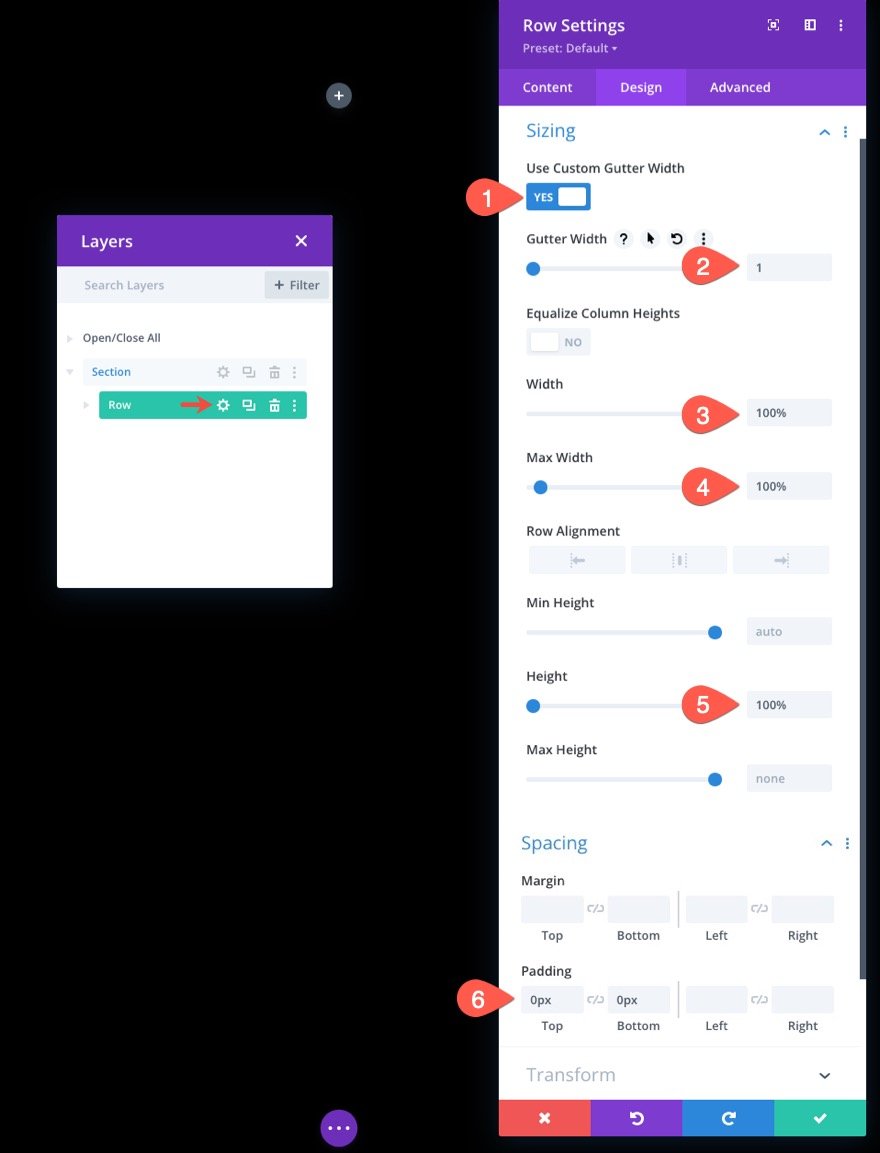
Setări rând
Apoi, deschideți setările rândului și actualizați dimensionarea astfel încât să se întindă și pe toată lățimea și înălțimea secțiunii/portului de vizualizare.
- Utilizați lățimea jgheab personalizată: DA
- Lățimea jgheabului: 1
- Latime: 100%
- Latime maxima: 100%
- Înălțime: 100%
- Umplutură: 0px sus, 0px jos

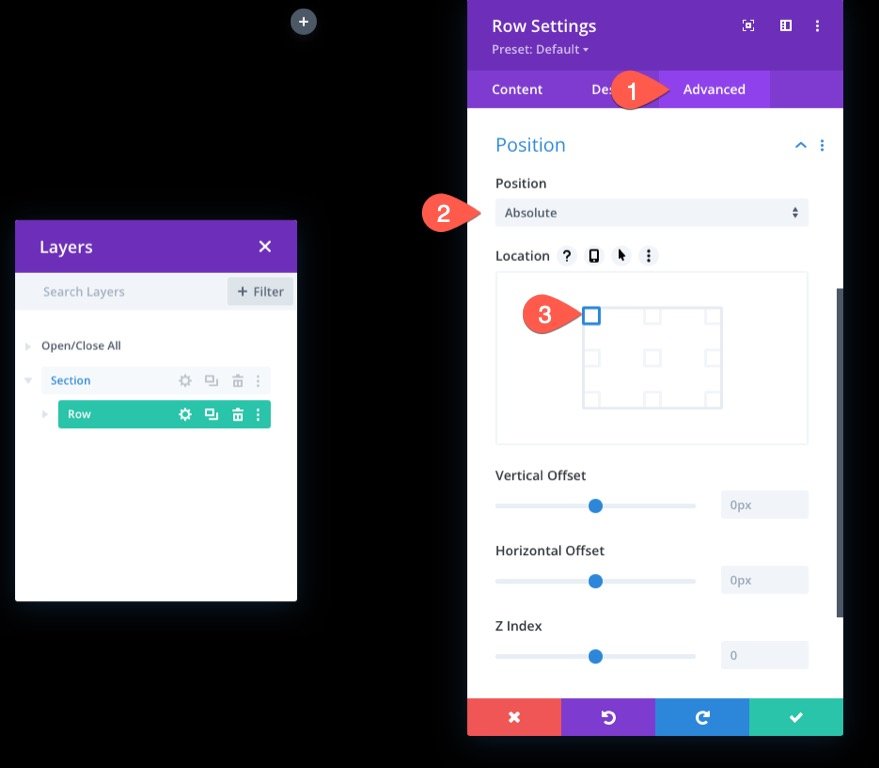
Sub fila avansată, dați rândului o poziție absolută.
- Poziție: absolută

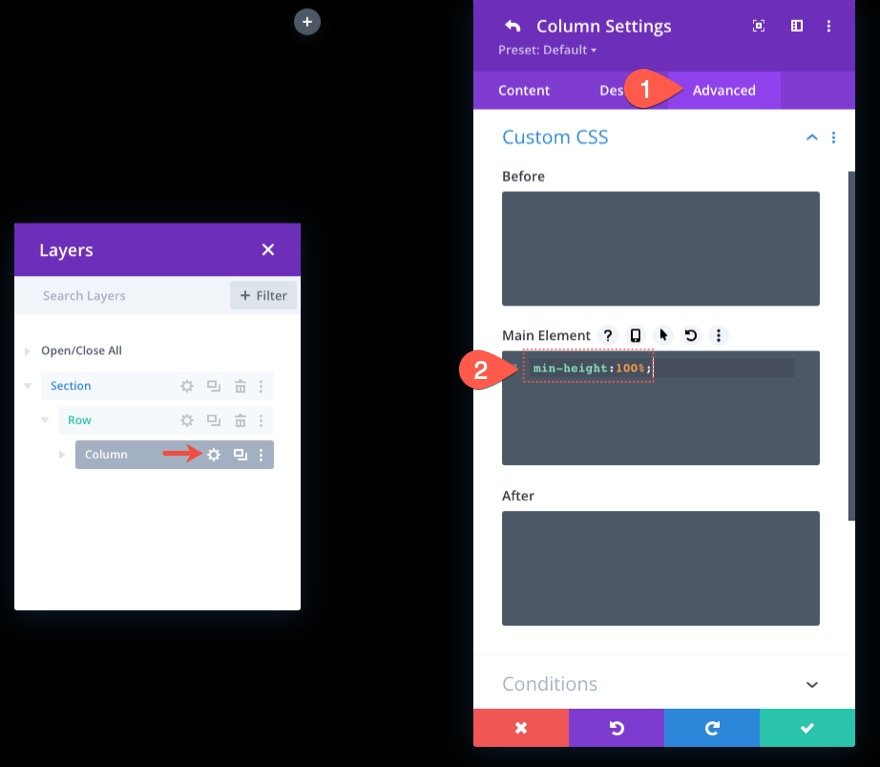
Înălțimea coloanei
Acum că secțiunea și rândul nostru sunt la locul lor, este important să acordăm coloanei o înălțime minimă de 100%, astfel încât să se întindă și pe toată lățimea și înălțimea secțiunii/portului de vizualizare.

În acest moment, am creat în esență o pânză pe ecran complet care ne permite să umplem coloana cu pictograme.

Partea 2: Crearea și poziționarea pictogramelor în coloană
Acum suntem gata să începem crearea și poziționarea pictogramelor cu coloana. Ideea este să plasăm strategic pictograma în această coloană pe ecran complet pentru a construi designul nostru de fundal animat cu defilare.

Crearea și poziționarea pictogramei 1
Vom începe prin a crea prima noastră pictogramă și apoi o vom poziționa folosind Divi Builder.
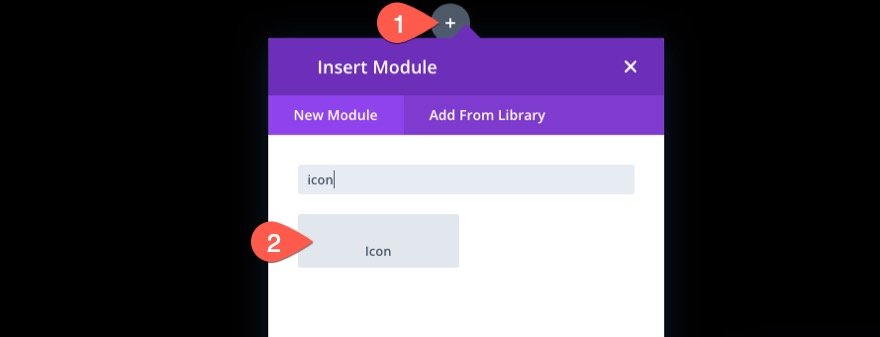
Adăugați un modul cu pictograme la coloană.

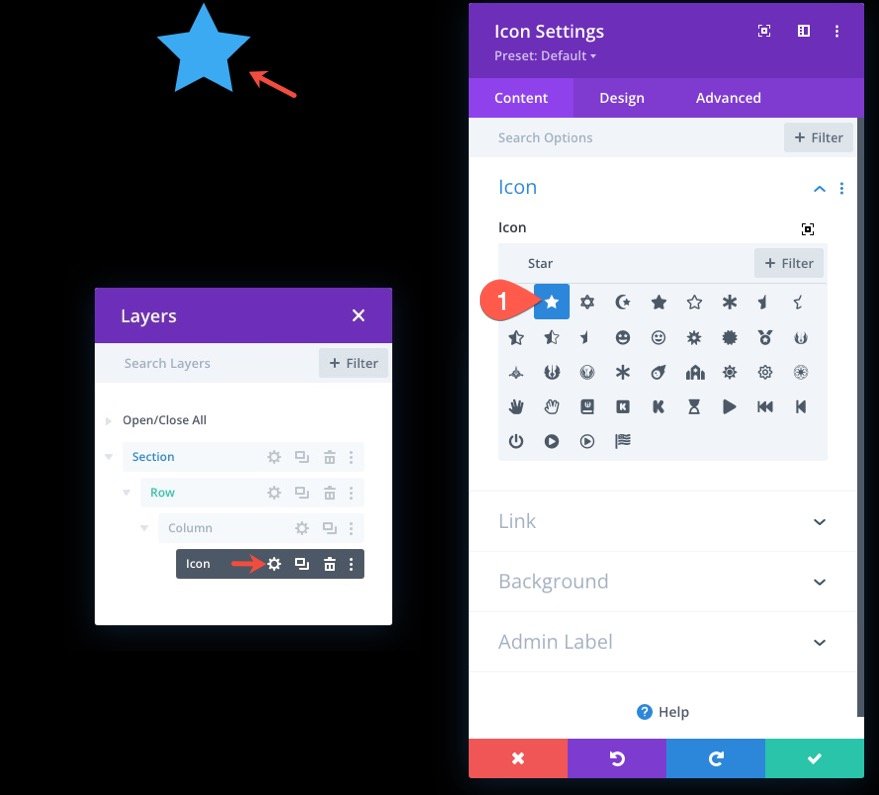
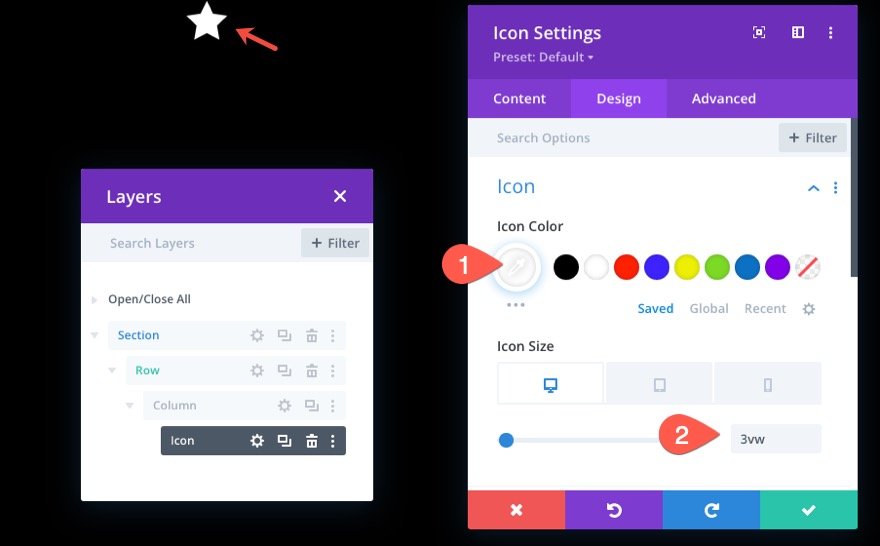
Deschideți setările pictogramelor și alegeți o pictogramă din selectorul de pictograme.

Sub fila design, actualizați culoarea și dimensiunea pictogramei după cum urmează:
- Culoare pictogramă: #fff
- Dimensiunea pictogramei: 3vw (desktop), 40px (tabletă), 30px (telefon)

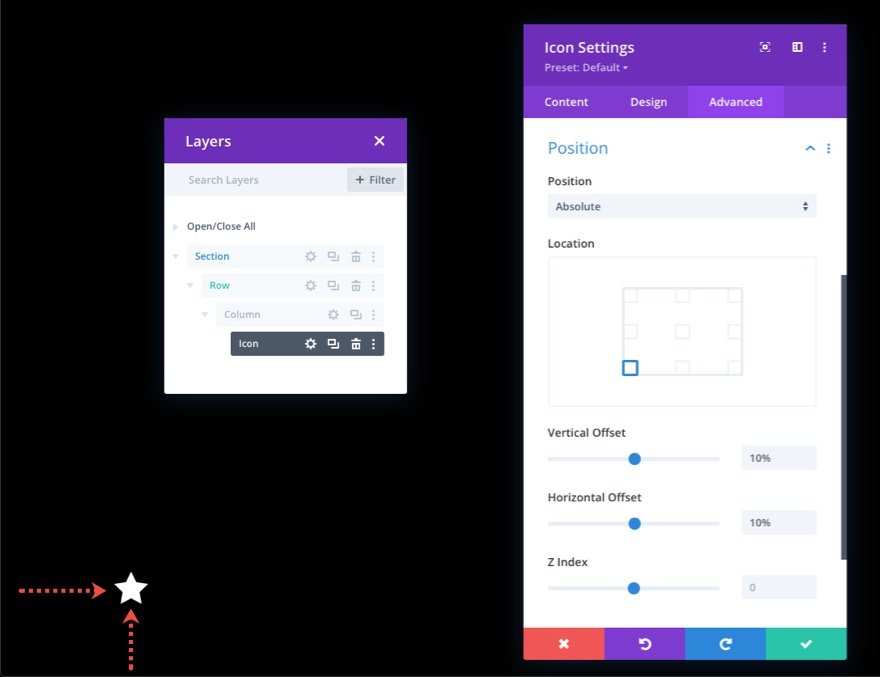
Sub fila Avansat, actualizați poziția și decalajele după cum urmează:
- Poziție: absolută
- Locație: stânga jos
- Offset vertical: 10%
- Offset orizontal: 10%
NOTĂ: Rețineți că unitatea de lungime procentuală de aici este relativă la proprietățile CSS de jos și din stânga. În acest caz, un offset vertical de 10% este echivalent cu „bottom: 10%” în CSS, iar un offset orizontal este echivalent cu „left: 10%”. Deoarece coloana noastră este pe ecran complet, pictogramele vor rămâne receptive atunci când ajustați înălțimea și lățimea browserului. Cu alte cuvinte, își vor păstra poziția pe diferite dimensiuni de ecran.

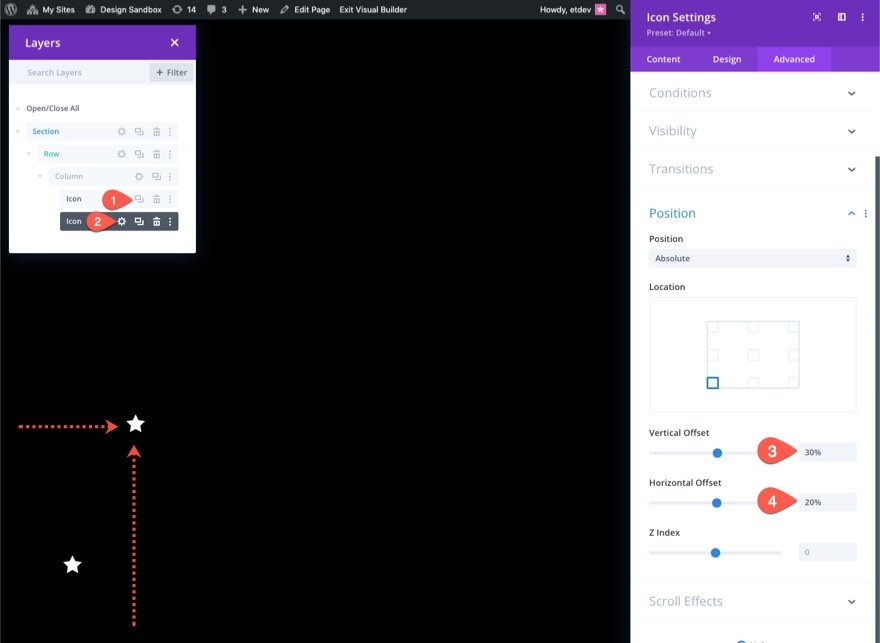
Crearea și poziționarea pictogramei 2
Pentru a crea a doua pictogramă, duplicați pictograma existentă. Apoi deschideți setările pictogramei duplicate și actualizați setările de poziție după cum urmează:
- Offset vertical: 30%
- Offset orizontal: 40%

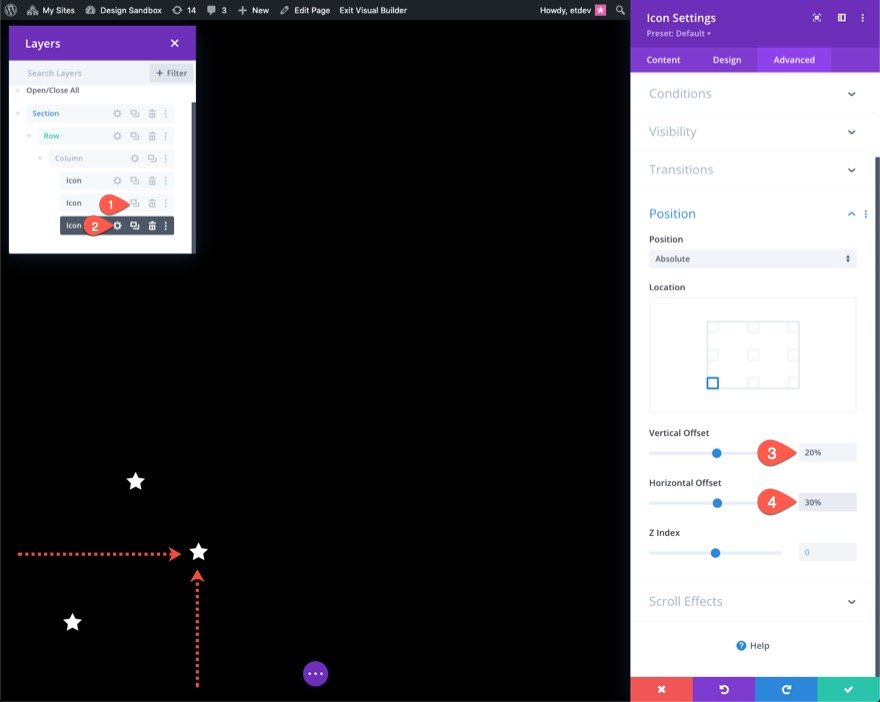
Crearea și poziționarea pictogramei 3
Pentru a crea a treia pictogramă, duplicați pictograma anterioară. Apoi deschideți setările pictogramei duplicate și actualizați setările de poziție după cum urmează:
- Offset vertical: 20%
- Offset orizontal: 30%


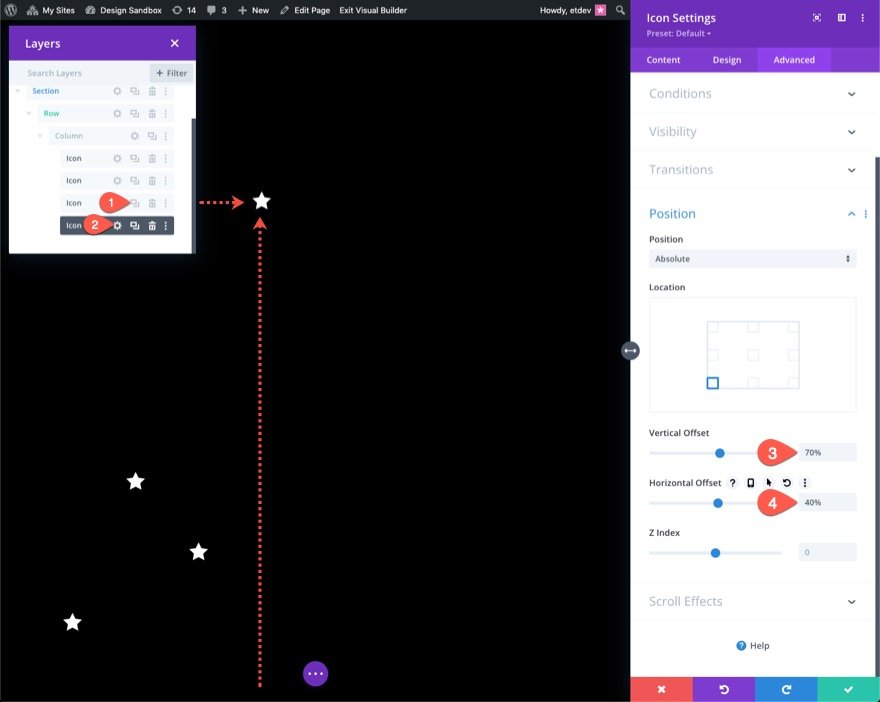
Crearea și poziționarea pictogramei 4
Pentru a crea a patra pictogramă, duplicați pictograma anterioară. Apoi deschideți setările pictogramei duplicate și actualizați setările de poziție după cum urmează:
- Offset vertical: 70%
- Offset orizontal: 40%

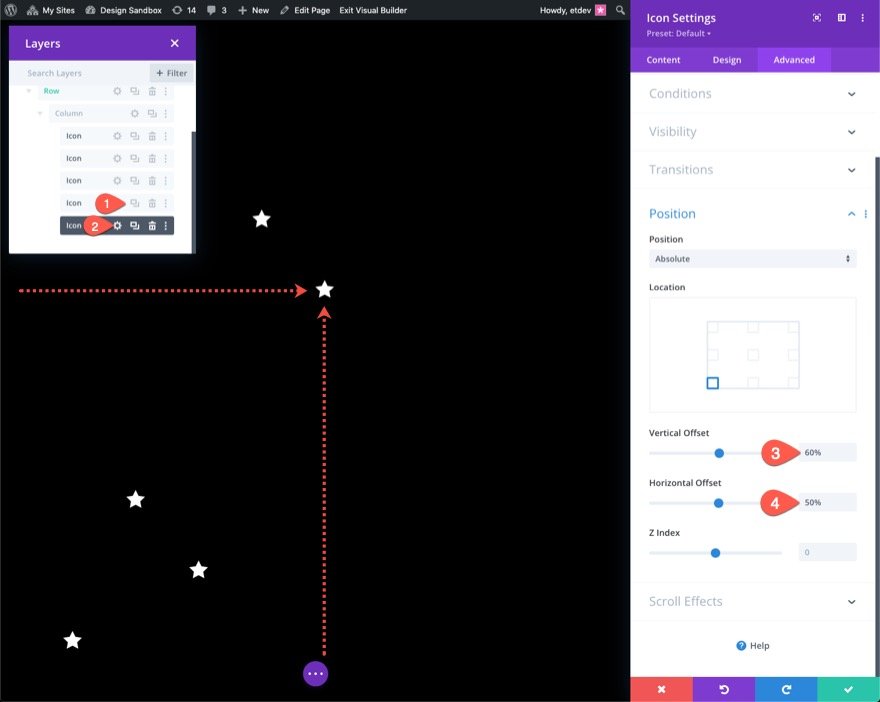
Crearea și poziționarea pictogramei 5
Pentru a crea a cincea pictogramă, duplicați pictograma anterioară. Apoi deschideți setările pictogramei duplicate și actualizați setările de poziție după cum urmează:
- Offset vertical: 60%
- Offset orizontal: 50%

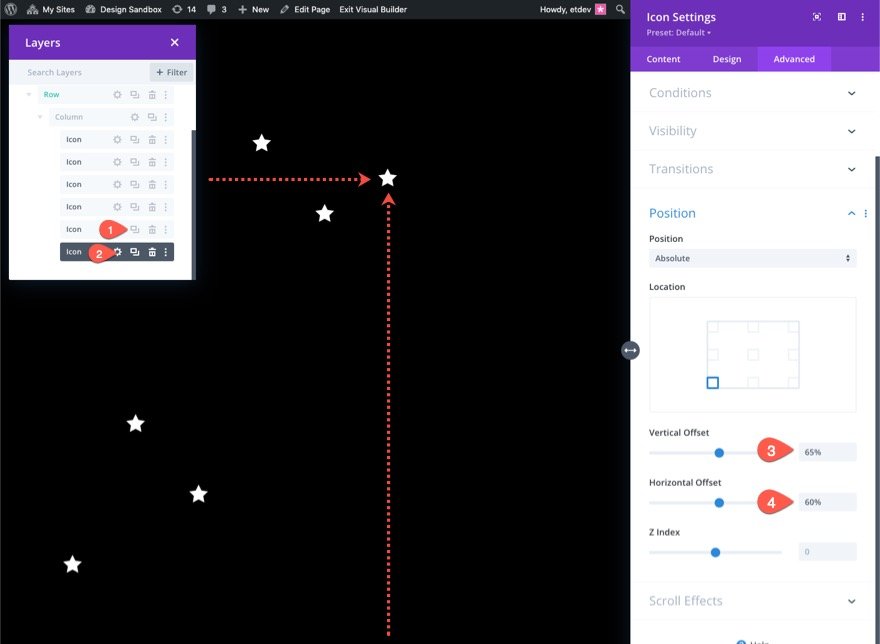
Crearea și poziționarea pictogramei 6
Pentru a crea a șasea pictogramă, duplicați pictograma anterioară. Apoi deschideți setările pictogramei duplicate și actualizați setările de poziție după cum urmează:
- Offset vertical: 65%
- Offset orizontal: 60%

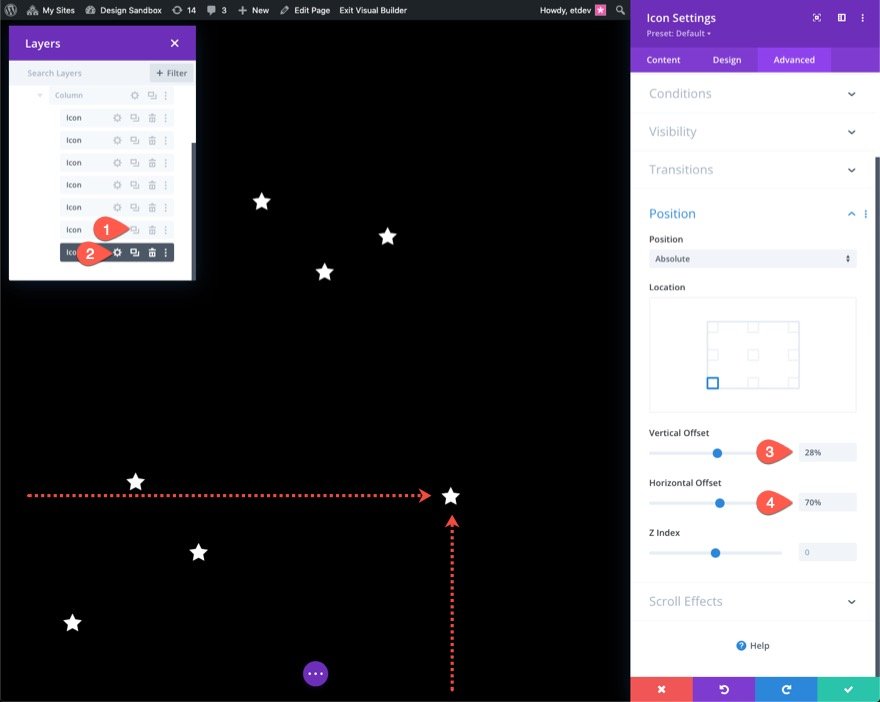
Crearea și poziționarea pictogramei 7
Pentru a crea a șaptea pictogramă, duplicați pictograma anterioară. Apoi deschideți setările pictogramei duplicate și actualizați setările de poziție după cum urmează:
- Offset vertical: 28%
- Offset orizontal: 70%

Crearea și poziționarea pictogramei 8
Pentru a crea a opta pictogramă, duplicați pictograma anterioară. Apoi deschideți setările pictogramei duplicate și actualizați setările de poziție după cum urmează:
- Offset vertical: 50%
- Offset orizontal: 80%

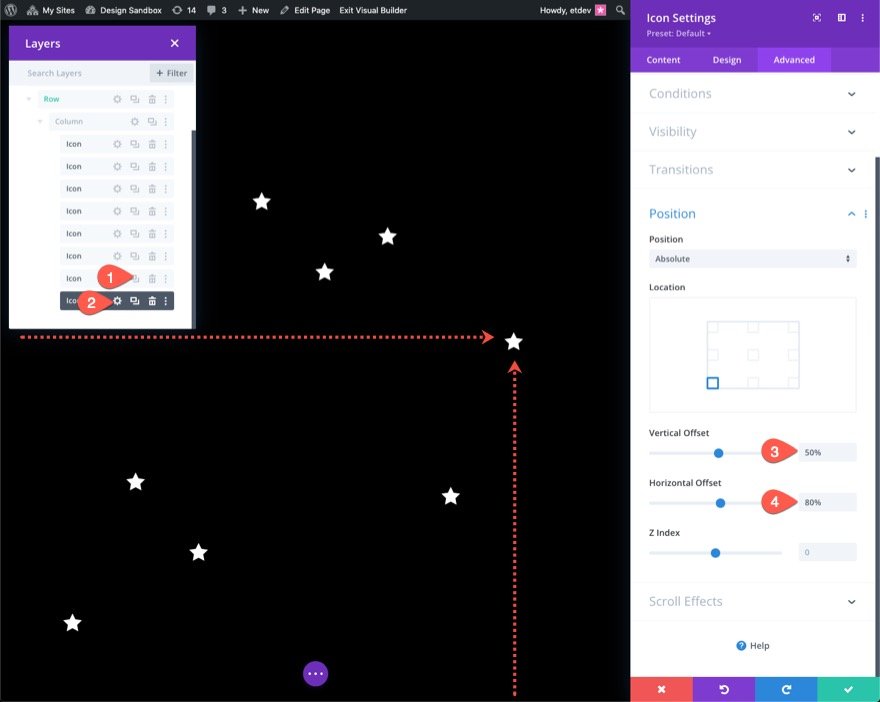
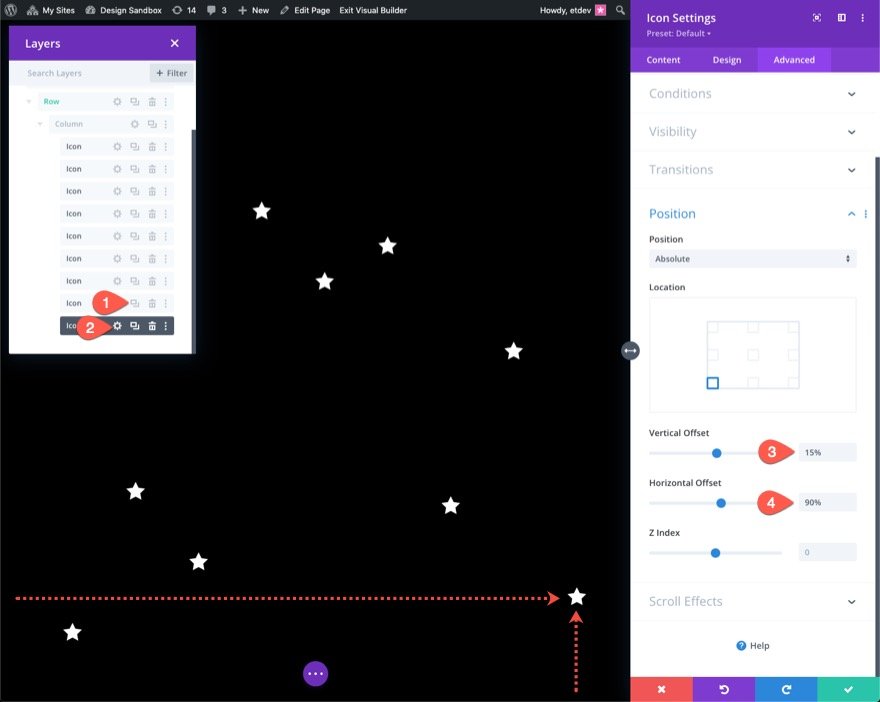
Crearea și poziționarea pictogramei 9
Pentru a crea a noua și ultima pictogramă, duplicați pictograma anterioară. Apoi deschideți setările pictogramei duplicate și actualizați setările de poziție după cum urmează:
- Offset vertical: 15%
- Offset orizontal: 90%

Partea 3: Adăugarea animației de defilare la pictograme
Odată ce pictogramele au fost poziționate strategic, suntem gata să adăugăm animațiile de defilare la fiecare dintre pictograme.

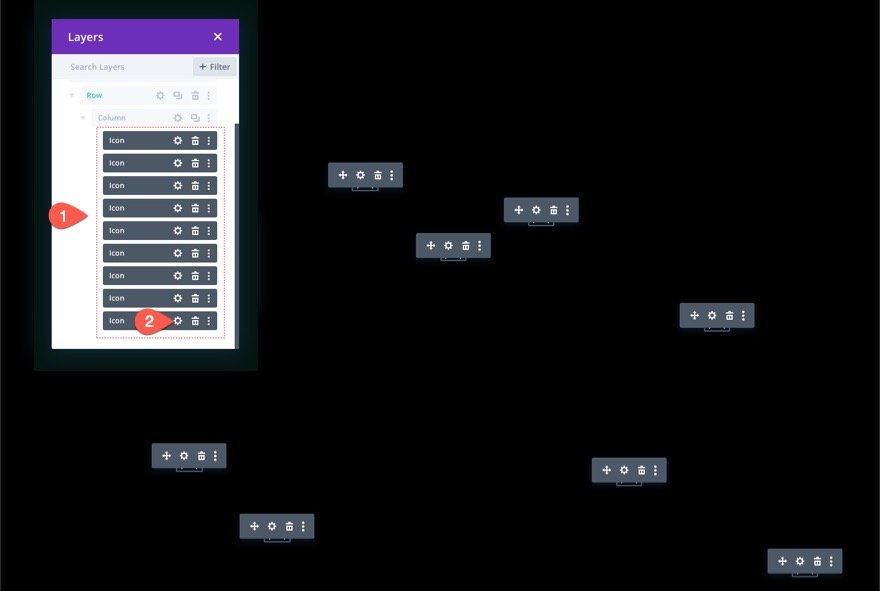
Selectați multiplă pictogramele
Pentru acest exemplu, vom adăuga aceleași animații de defilare la toate cele nouă pictograme. Dar, dacă alegeți, puteți alege să oferiți animații unice de defilare fiecăruia dintre ele în mod individual. Pentru a adăuga animații de defilare la toate pictogramele simultan, utilizați selecția multiplă (ține apăsat ctrl sau cmd în timp ce selectați modulele de pictograme) pentru a selecta toate pictogramele din coloană. Apoi deschideți setările unuia dintre modulele selectate.

Acest lucru va afișa modalul setărilor elementului. Sub fila avansată, deschideți comutatorul grup de opțiuni Efecte de defilare. Acolo veți vedea Efectele Scroll Transform. Vom adăuga toate cele șase efecte disponibile (Mișcare verticală, Mișcare orizontală, Fade In și Out, Scaling Up and Down, Rotating și Blur).
Adăugarea de Scroll Transform Effects
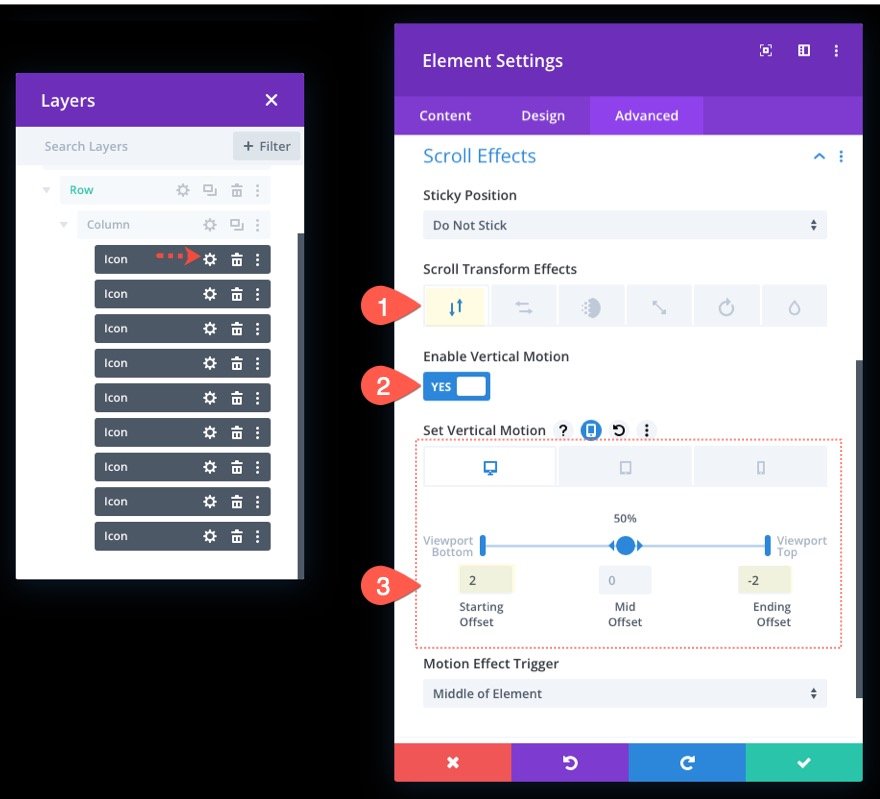
Mișcare verticală
Asigurați-vă că fila Mișcare verticală este selectată și actualizați următoarele:
- Activați mișcarea verticală: DA
- Compensație de pornire: 2 (la 0%)
- Offset final: -2 (la 100%)
Pentru afișarea tabletei, actualizați decalajele după cum urmează:
- Compensație de pornire: 1 (la 0%)
- Offset final: -1 (la 100%)
Pentru afișajul telefonului, actualizați decalajele după cum urmează:
- Compensație de pornire: 0,5 (la 0%)
- Offset final: -0,5 (la 100%)

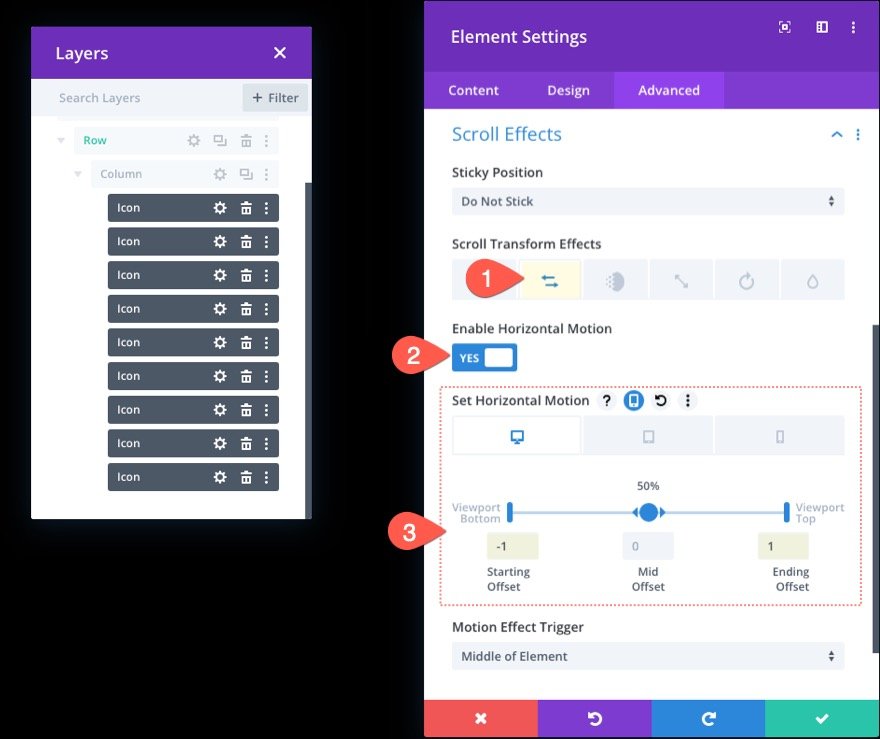
Mișcare orizontală
Apoi, selectați fila Mișcare orizontală și actualizați următoarele:
- Activați mișcarea orizontală: DA
- Compensație de pornire: -1 (la 0%)
- Offset final: 1 (la 100%)
Pentru afișarea tabletei, actualizați decalajele după cum urmează:
- Compensație de pornire: 0 (la 0%)
- Offset final: 0 (la 100%)

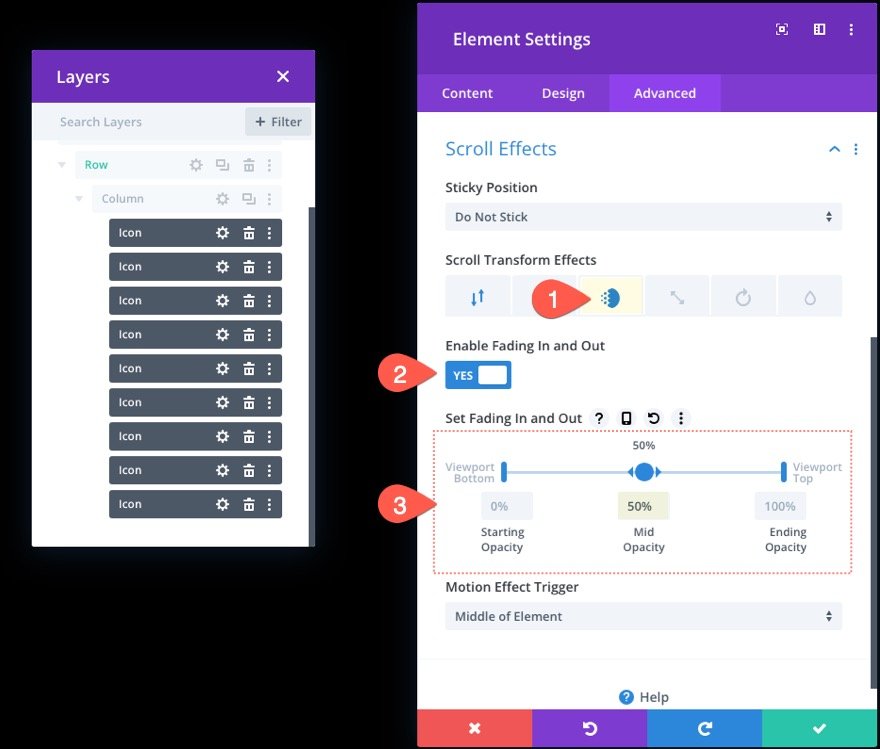
Fading In and Out
Apoi, selectați fila Fading In and Out și actualizați următoarele:
- Activați Fading In and Out: DA
- Opacitate medie: 50% (la 50%)

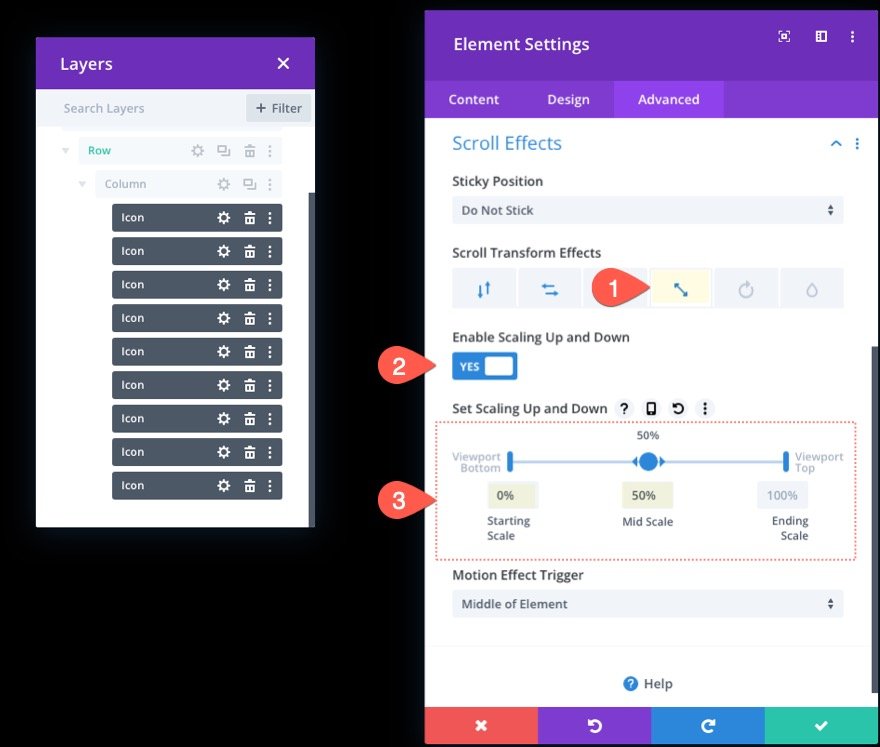
Scalare în sus și în jos
Apoi, selectați fila Scaling Up și Down și actualizați următoarele:
- Activați scalarea în sus și în jos: DA
- Scala de pornire: 0% (la 0%)
- Scala medie: 50% (la 50%)

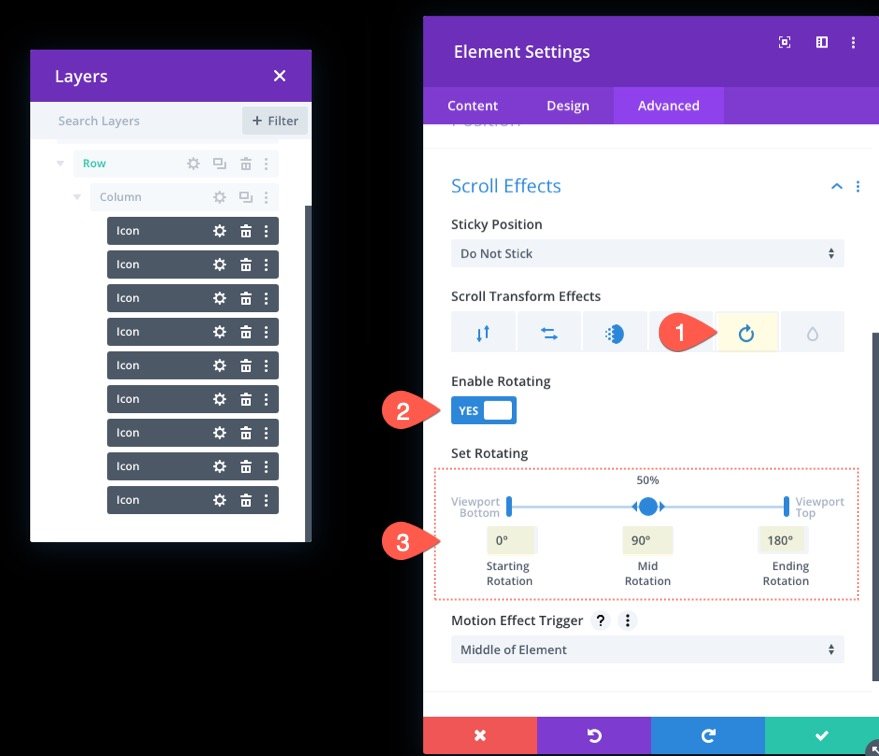
Rotire
Apoi, selectați fila Rotire și actualizați următoarele:
- Activați rotația: DA
- Rotație de pornire: 0% (la 0%)
- Rotație mijlocie: 90% (la 50%)
- Încheierea rotației: 180% (la 100%)

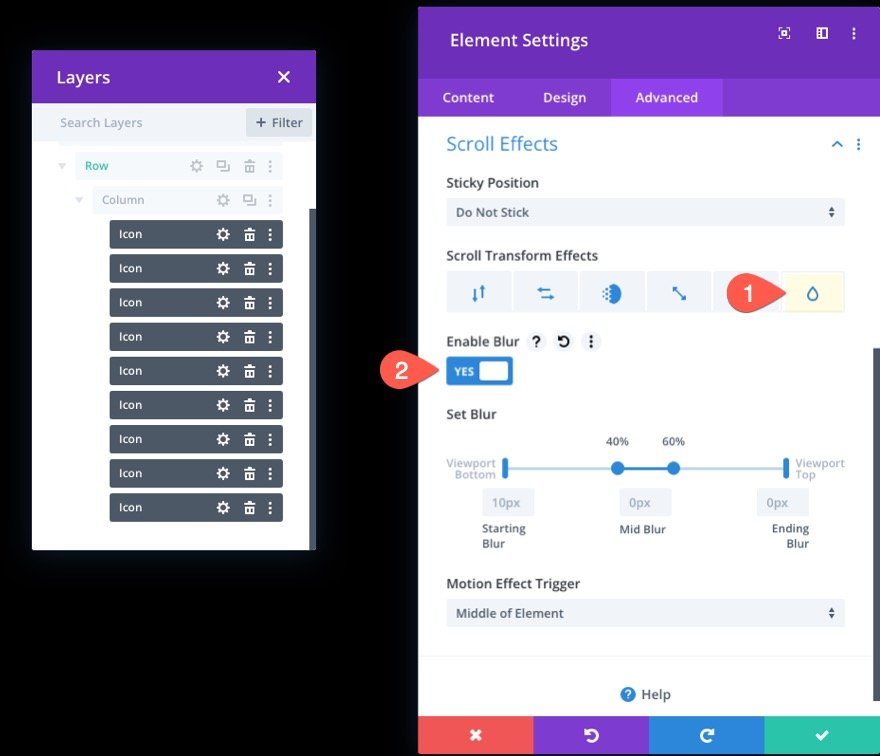
Estompa
Apoi, selectați fila Blur și activați efectul de estompare:
- Activați estomparea: DA

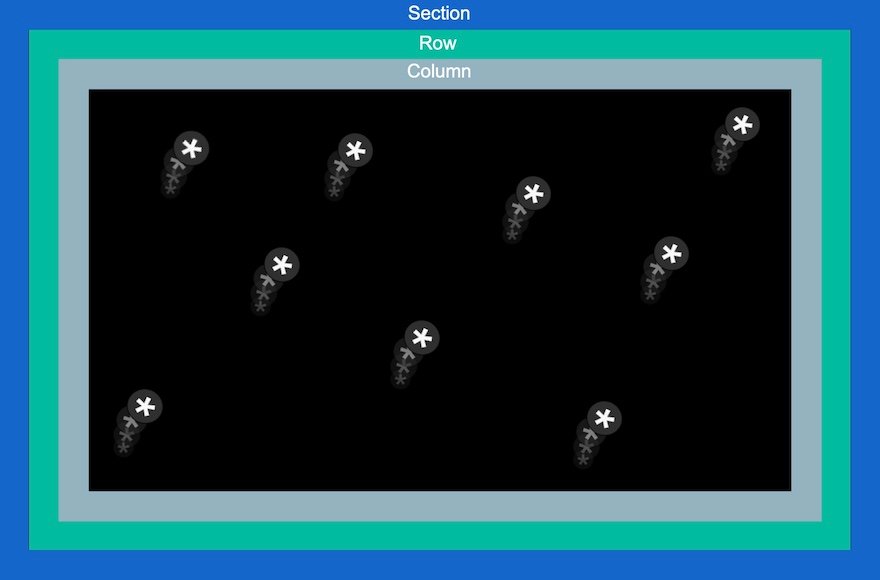
previzualizare
Iată o privire rapidă asupra pictogramelor animate cu defilare în acțiune.
Partea 4: Adăugarea conținutului în prim-planul secțiunii
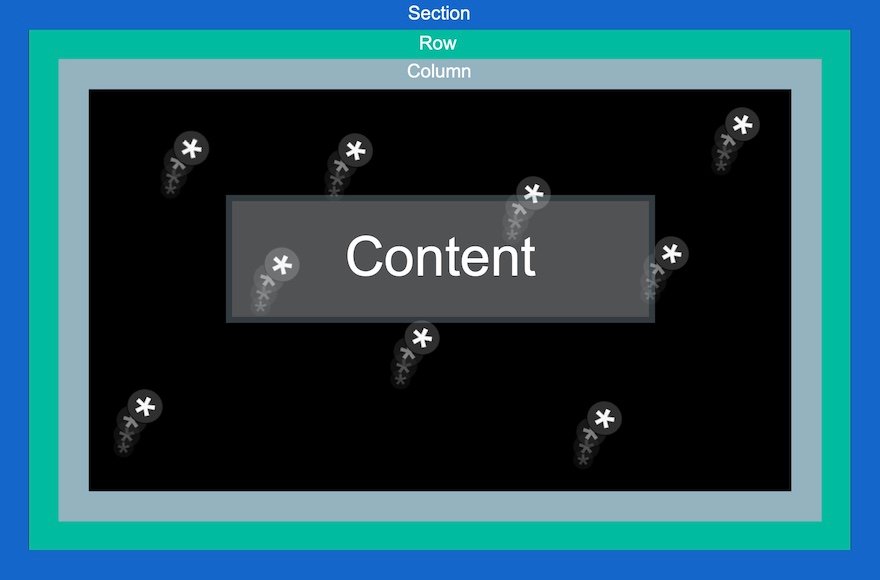
Acum că avem pictogramele noastre animate de defilare pentru fundal, suntem gata să adăugăm conținutul pe care vrem să-l afișam în prim-plan. Ideea este să păstrăm rândul (cu coloana și pictogramele) în spatele oricăror rânduri suplimentare de conținut pe care dorim să fie afișat în fața acelui fundal.

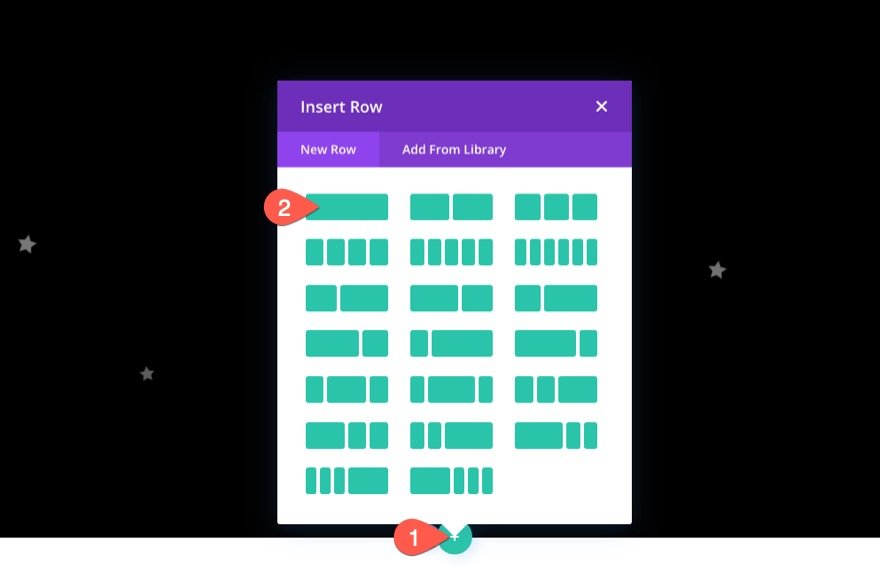
În acest exemplu, vom adăuga un rând cu o singură coloană cu un titlu simplu.
Mai întâi, adăugați un nou rând cu o singură coloană direct sub rândul existent.

Rândul existent are o poziție absolută, așa că adăugarea altuia va plasa rândul în partea de sus a secțiunii, așa cum era de așteptat.
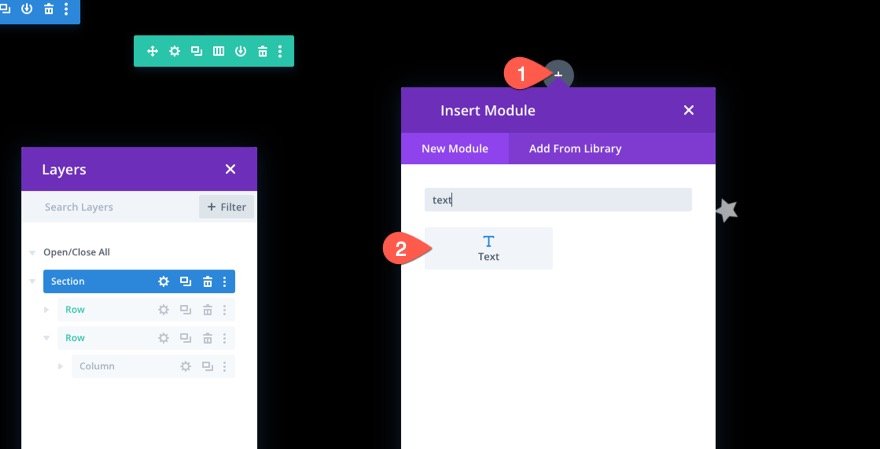
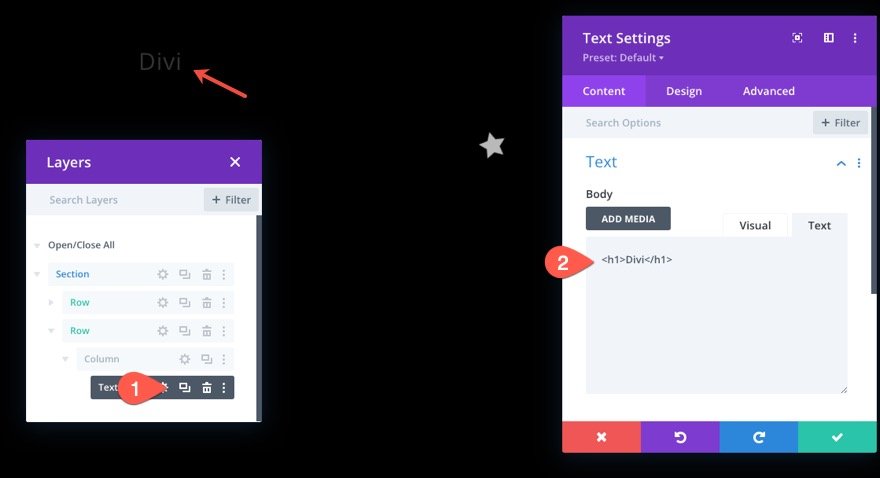
În noul rând, adăugați un modul de text.

Deschideți setările de text și adăugați următorul cod HTML în conținutul corpului:
<h1>Divi</h1>

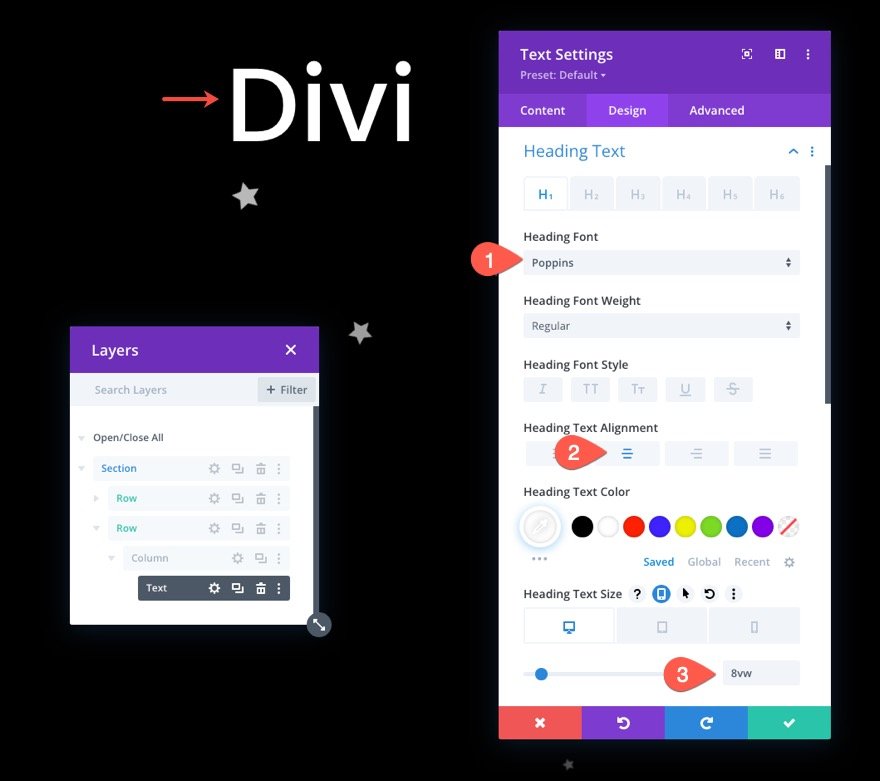
Sub fila Design, actualizați stilurile de text ale titlurilor după cum urmează:
- Font de titlu: Poppins
- Alinierea textului titlului: Centru
- Dimensiunea textului titlului: 8vw (desktop), 40px (tabletă și telefon)

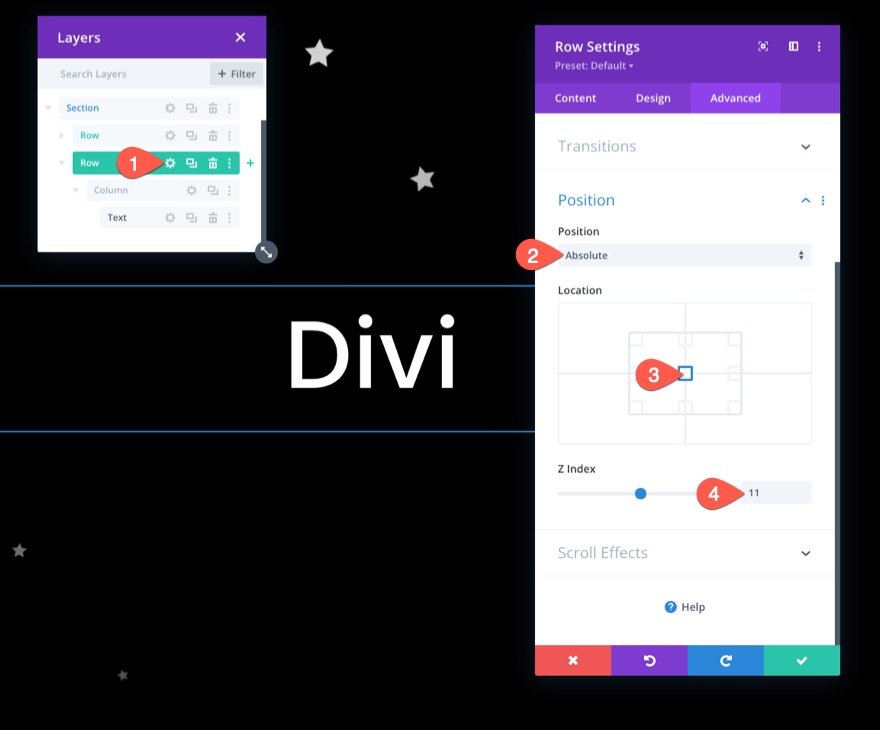
Poziția rândului
Pentru a vă asigura că rândul (și titlul) sunt poziționați în centrul secțiunii, deschideți setările rândului și actualizați poziția după cum urmează:
- Poziție: absolută
- Locație: Centru

Finising Touchs: Section Background Image and Overflow
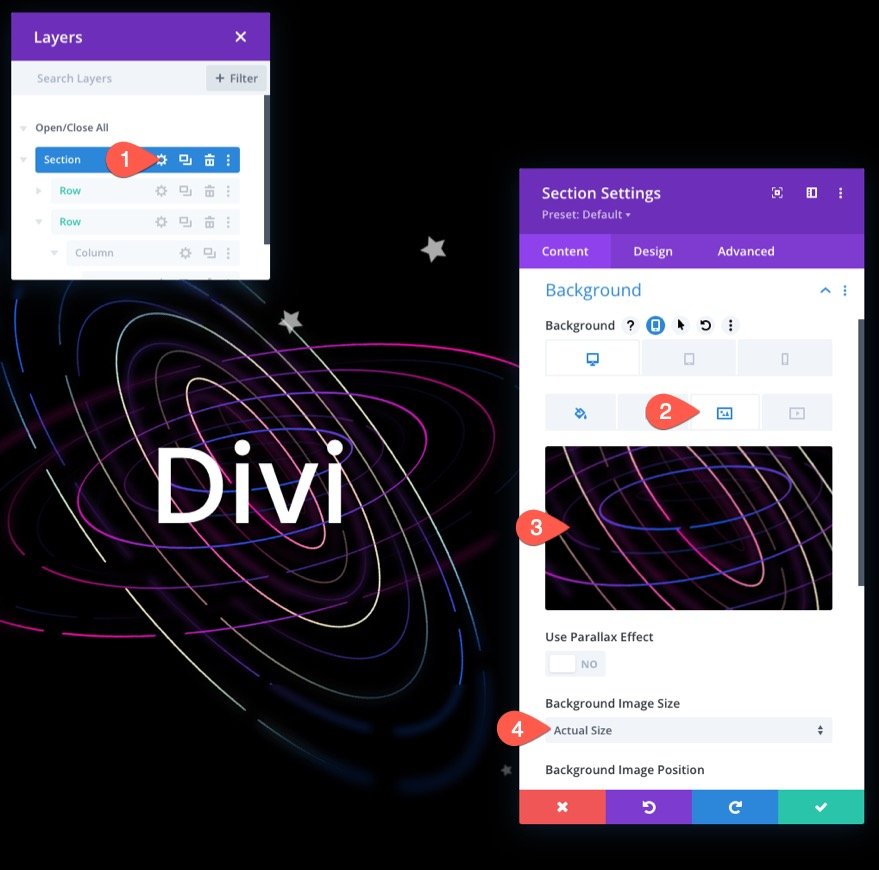
Pentru a finaliza designul, deschideți setările secțiunii și adăugați o imagine de fundal. Pentru acest exemplu, folosesc o imagine din pachetul nostru de aranjament pentru inteligență artificială.

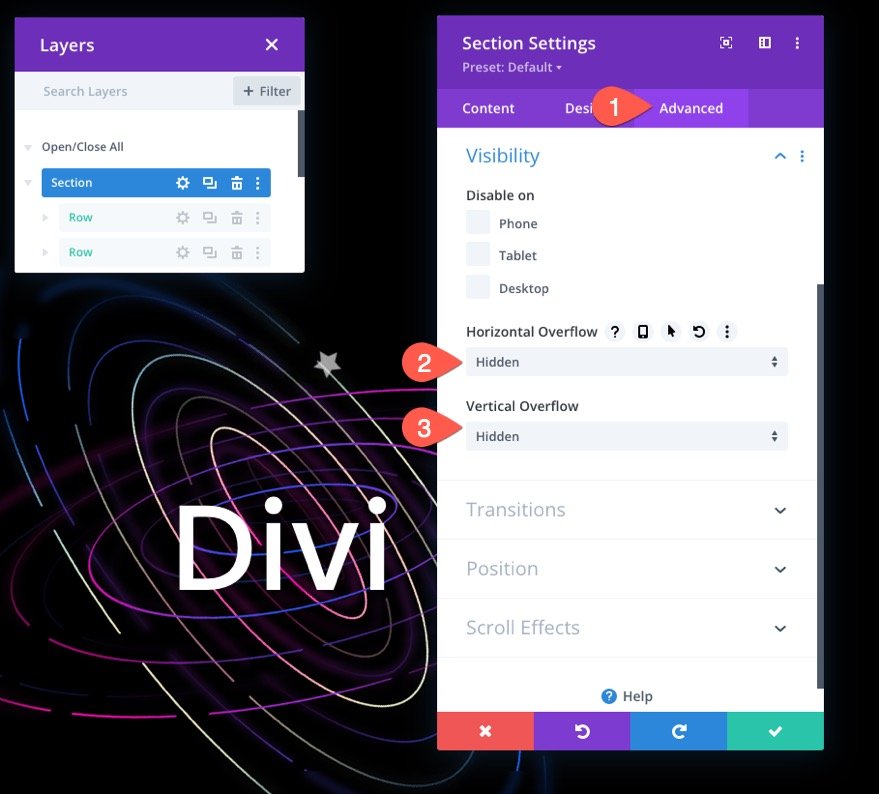
Sub fila avansată, asigurați-vă că debordarea este ascunsă actualizând opțiunile de vizibilitate:
- Overflow orizontal: Ascuns
- Overflow vertical: Ascuns
Acest lucru se va asigura că bara de defilare verticală nu apare atunci când o pictogramă este animată în afara secțiunii.

Rezultat final
Acum să aruncăm o privire la rezultatul final pe desktop și tabletă.
Exemplu suplimentar de design (inclus în descărcarea GRATUITĂ)
Nu m-am putut abține să nu devin puțin mai creativ cu acest design. Așadar, am adăugat un exemplu de design suplimentar care folosește pictograme animate pentru a evidenția titlul. Este inclus în descărcarea gratuită de la începutul articolului.
Aici este preview-ul.
Gânduri finale
Uneori este distractiv să devii creativ și să arăți cât de puternic (și distractiv) poate fi Divi ca generator de pagini vizuale. Cred că acest tutorial a ajutat să evidențieze cât de eficient poate fi Divi în a face ca secțiunile de fundal ale site-ului să prindă viață. Faptul că puteți adăuga efecte de transformare de defilare la sute de pictograme diferite deschide ușa pentru tot felul de modele și animații creative. Sperăm că acest lucru vă oferă un impuls de inspirație pentru a utiliza pictogramele animate cu defilare în moduri și mai creative.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
