Diviのセクションの背景にスクロールアニメーションアイコンを追加する方法
公開: 2021-12-19スクロールアニメーションとアイコンを組み合わせると、独自の方法でWebサイトのデザインを向上させることができます。 このチュートリアルでは、Diviのセクションの背景にスクロールアニメーションアイコンを追加する方法について説明します。 何百ものアイコンから選択でき、Diviで利用できる多数の組み込みアニメーション効果を使用して、無数の背景アニメーションを作成してデザインをまったく新しいレベルに引き上げる方法を紹介します。
始めましょう!
スニークピーク
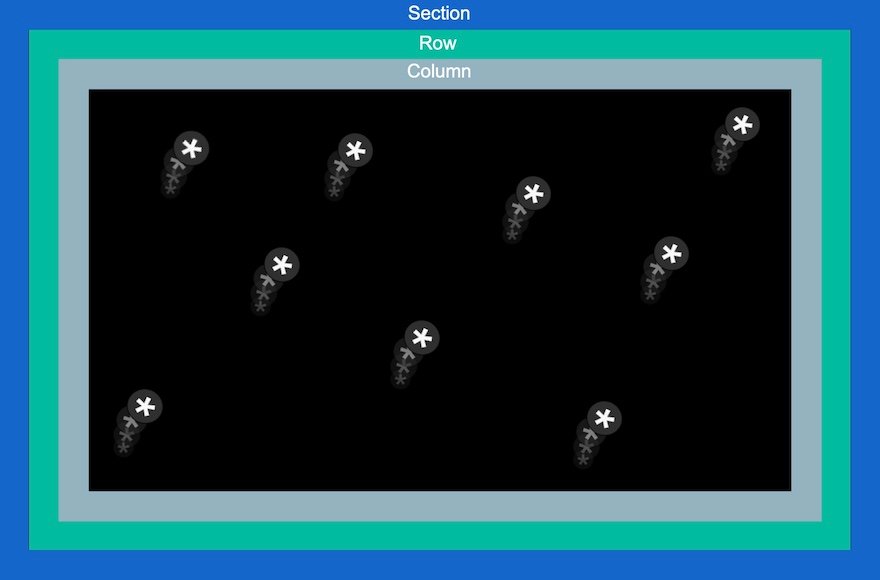
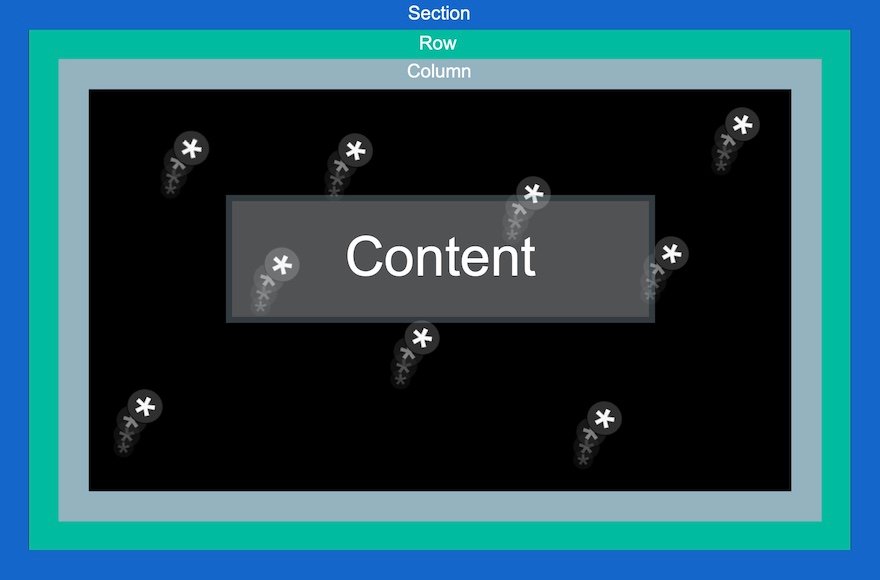
このチュートリアルで作成するデザインを簡単に見てみましょう。
そして、ここにいくつかの調整で何が可能かを示すボーナスデザインがあります。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
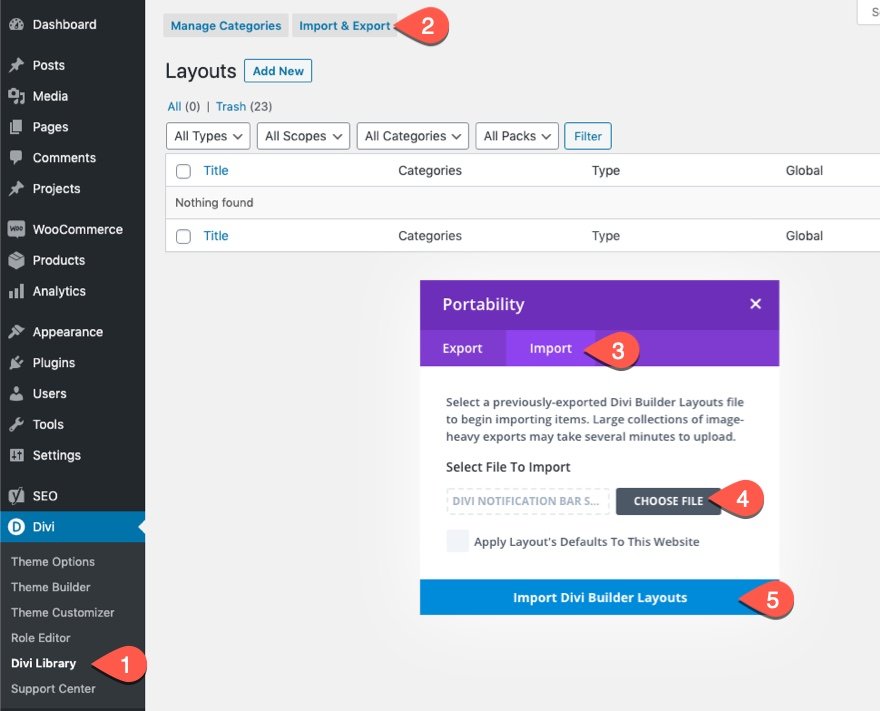
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

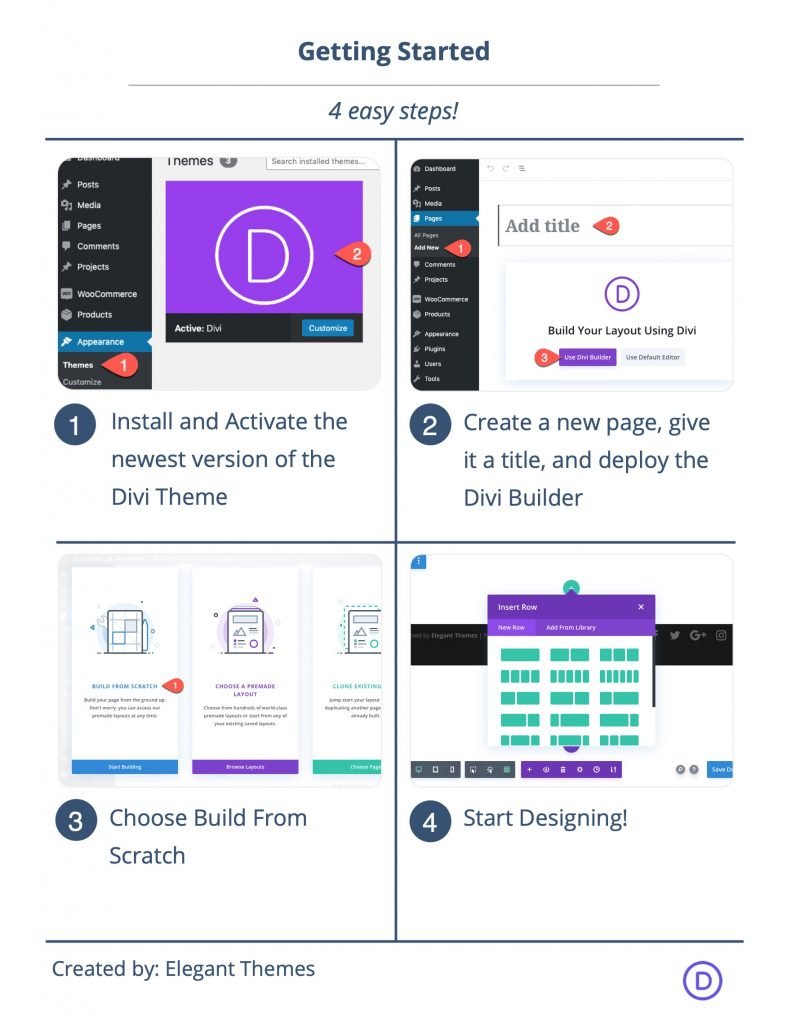
開始するには、次のことを行う必要があります。
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
Diviのセクションの背景にスクロールアニメーションアイコンを追加する方法
重要な概念を簡単に説明
スクロールアニメーションアイコンをセクションの背景に追加するプロセスには、4つの重要な部分が含まれます。
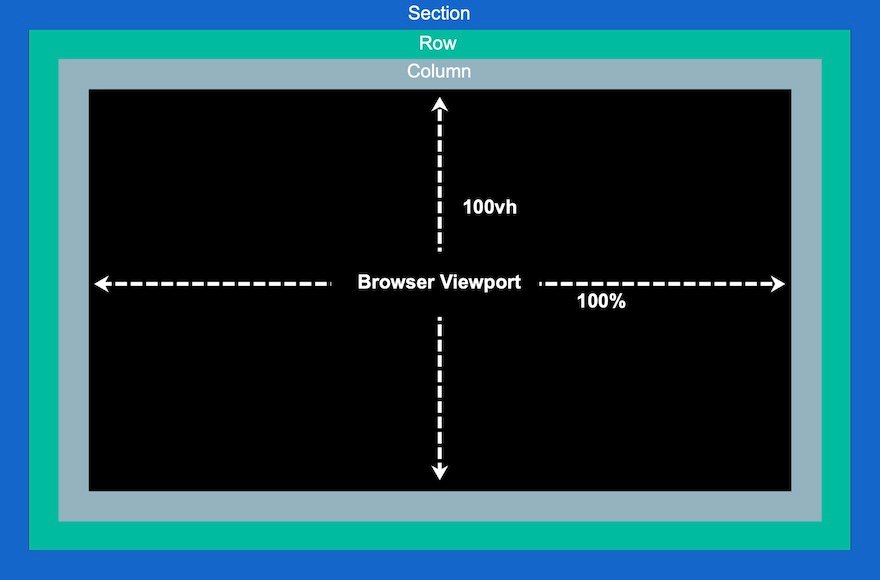
1:フルスクリーンキャンバスの作成
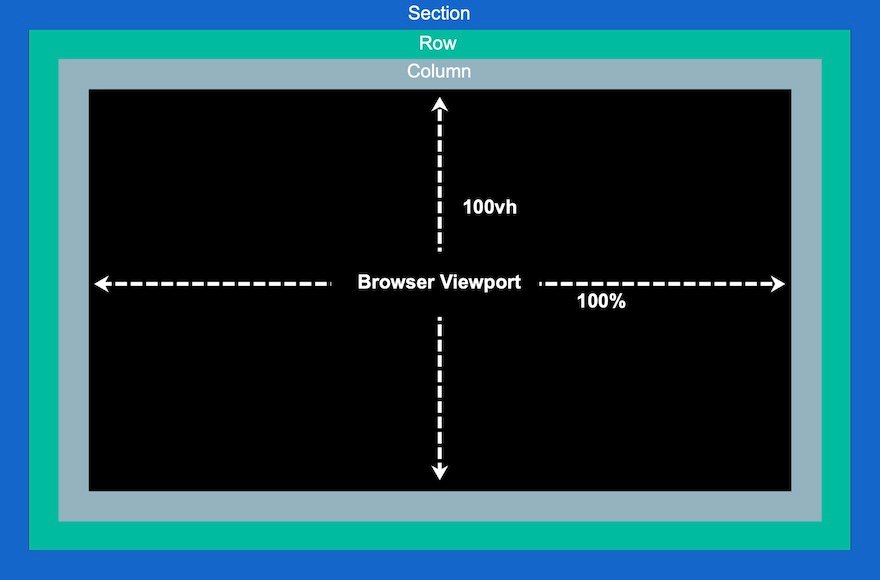
まず、セクション、行、列をカスタマイズして、それぞれがブラウザの幅と高さ全体に広がるように、を使用してフルスクリーンキャンバスを作成する必要があります。 これにより、アイコンで埋める必要のある、妨げのないクリエイティブなスペースが得られます。

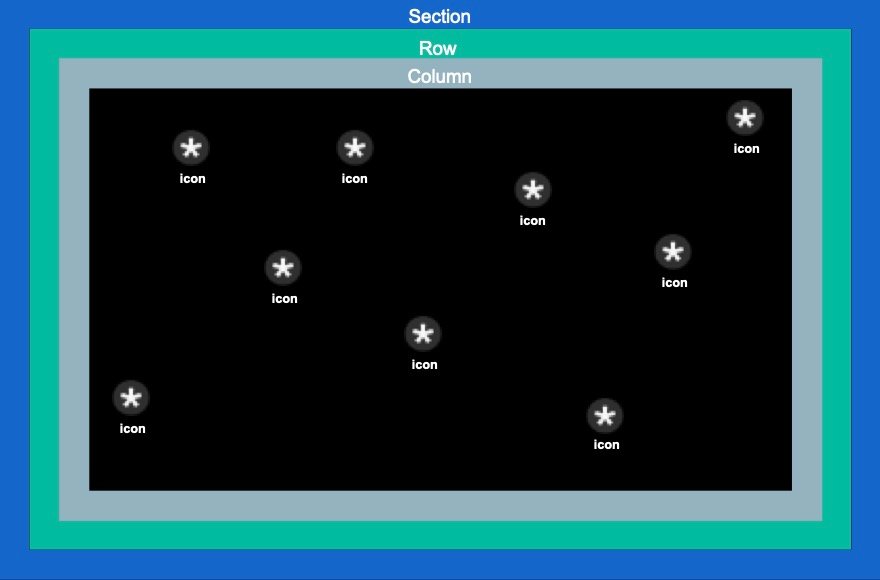
2:アイコンの追加と配置
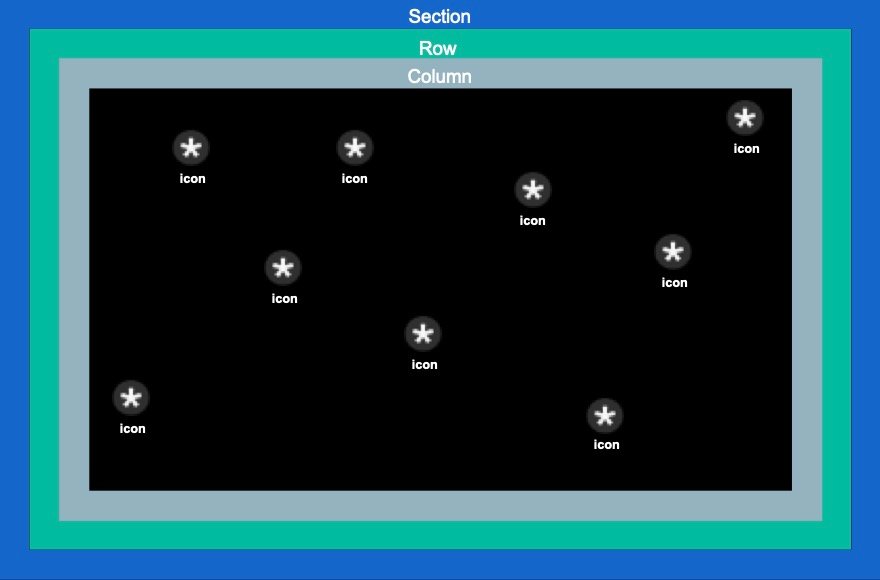
これで、フルスクリーンキャンバス(または列)内にアイコンを戦略的に配置して、スクロールアニメーションのアイコン背景デザインを構築できます。

3:アイコンにスクロールアニメーションを追加する
アイコンを配置したら、それぞれにスクロール変換効果(またはアニメーション)を追加できます。

4:セクションの最前線にコンテンツを追加する
背景のデザインにスクロールアニメーションのアイコンが完成したら、必要なコンテンツを最前線のショーケースに追加できます。

何をすべきかがわかったので、飛び込みましょう!
パート1:フルスクリーンキャンバスの作成(セクション、行、および列の設定)
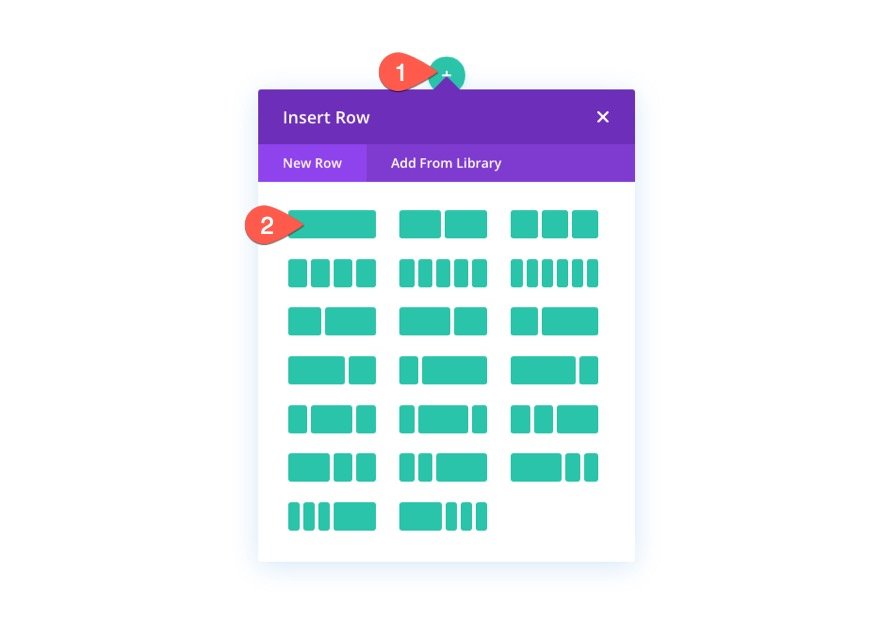
通常のセクションに1列の行を追加することから始めましょう。

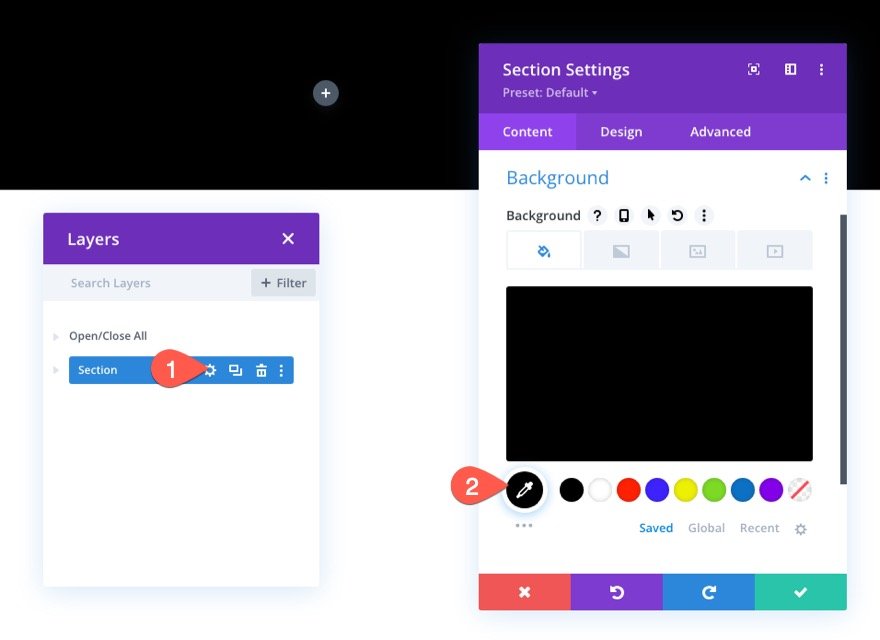
セクション設定
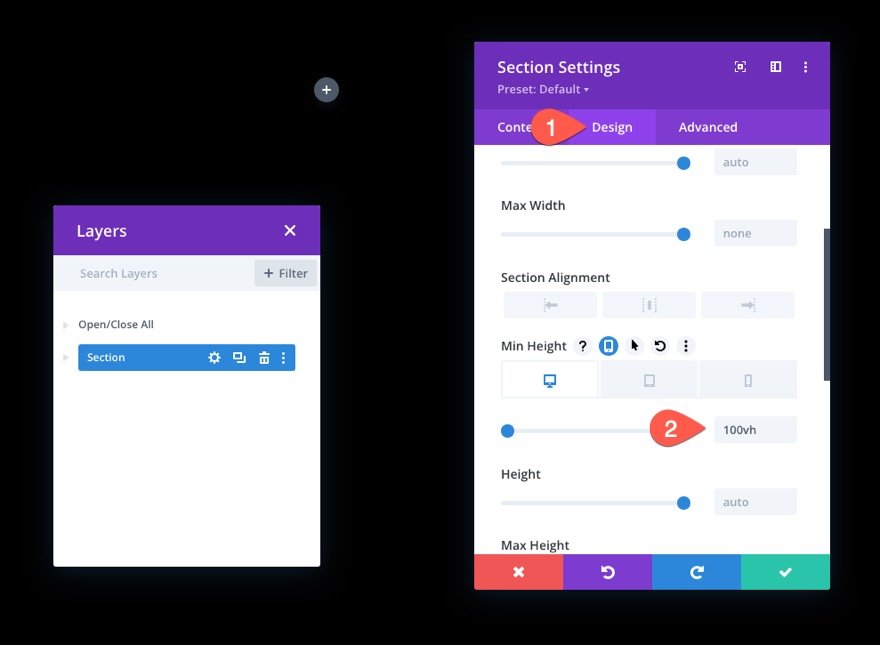
セクション設定を開き、次のように背景色を追加します。
- 背景色:#000

[デザイン]タブで、最小高さ100vhを追加して、セクションがビューポートの高さ全体に及ぶようにします。
- 最小の高さ:100vh(デスクトップ)、600px(タブレットと電話)

行設定
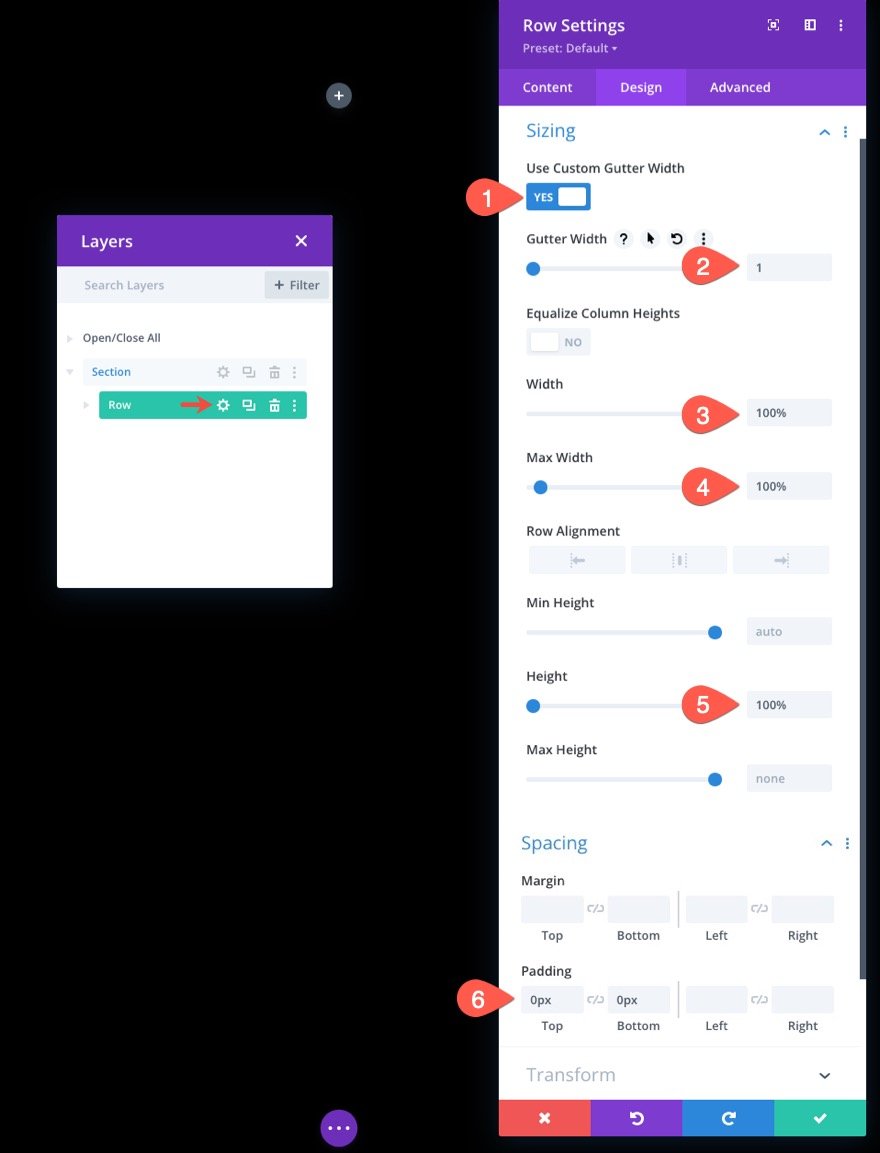
次に、行の設定を開き、サイズを更新して、セクション/ビューポートの幅と高さ全体にまたがるようにします。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:100%
- 最大幅:100%
- 高さ:100%
- パディング:0px上、0px下

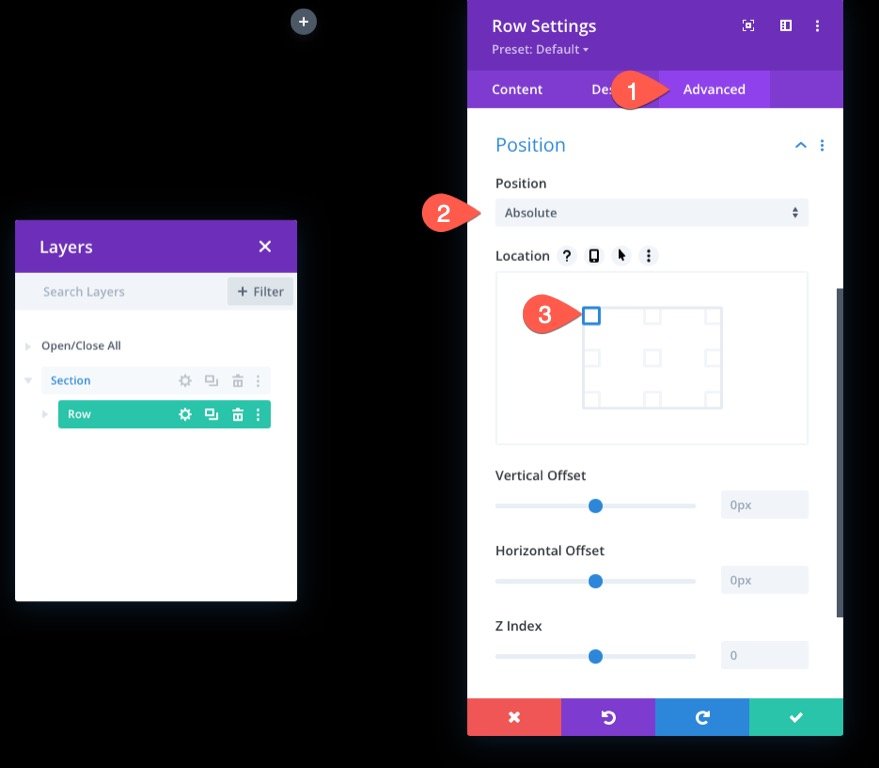
[詳細設定]タブで、行に絶対位置を指定します。
- 位置:絶対

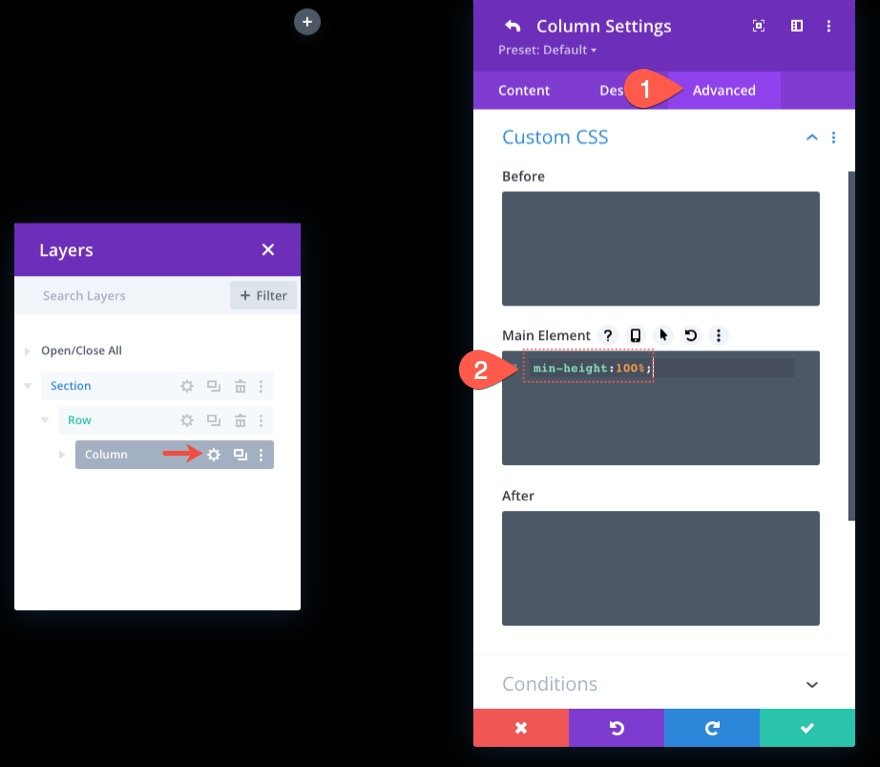
カラムの高さ
セクションと行が配置されたので、列の最小の高さを100%にして、セクション/ビューポートの幅と高さ全体にまたがるようにすることが重要です。

この時点で、基本的に、列をアイコンで埋めることができるフルスクリーンキャンバスを作成しました。

パート2:列内のアイコンの作成と配置
これで、列を使用してアイコンの作成と配置を開始する準備が整いました。 アイデアは、このフルスクリーン列内にアイコンを戦略的に配置して、スクロールアニメーションのアイコン背景デザインを構築することです。

アイコンの作成と配置1
まず、最初のアイコンを作成し、DiviBuilderを使用して配置します。
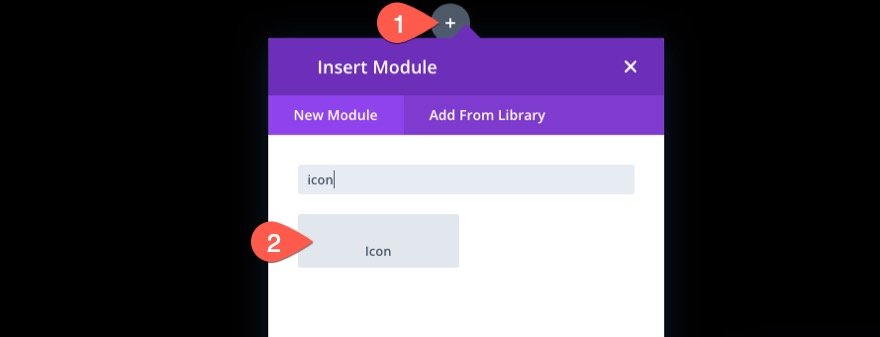
列にアイコンモジュールを追加します。

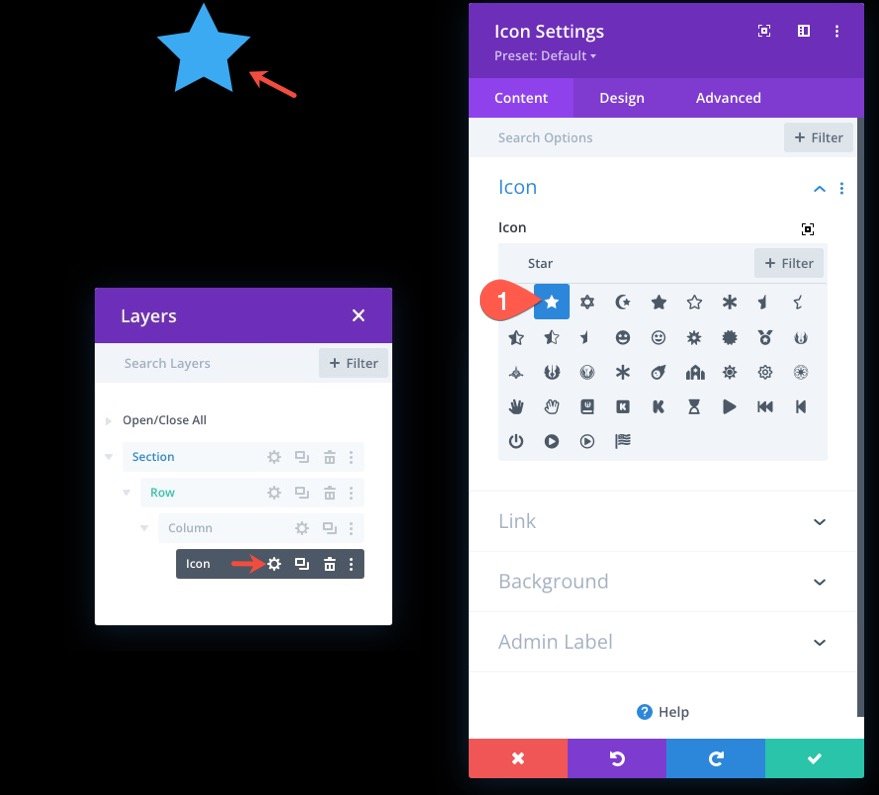
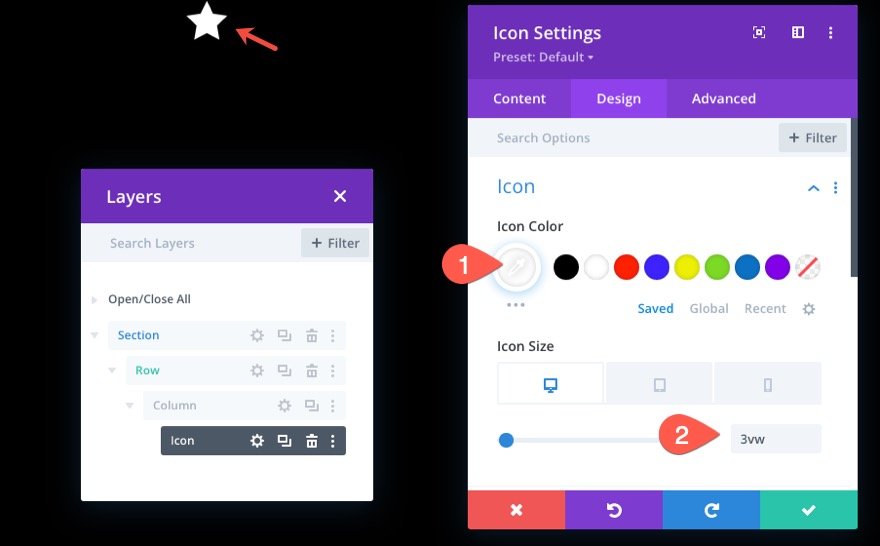
アイコン設定を開き、アイコンピッカーからアイコンを選択します。

[デザイン]タブで、アイコンの色とサイズを次のように更新します。
- アイコンの色:#fff
- アイコンサイズ:3vw(デスクトップ)、40px(タブレット)、30px(電話)

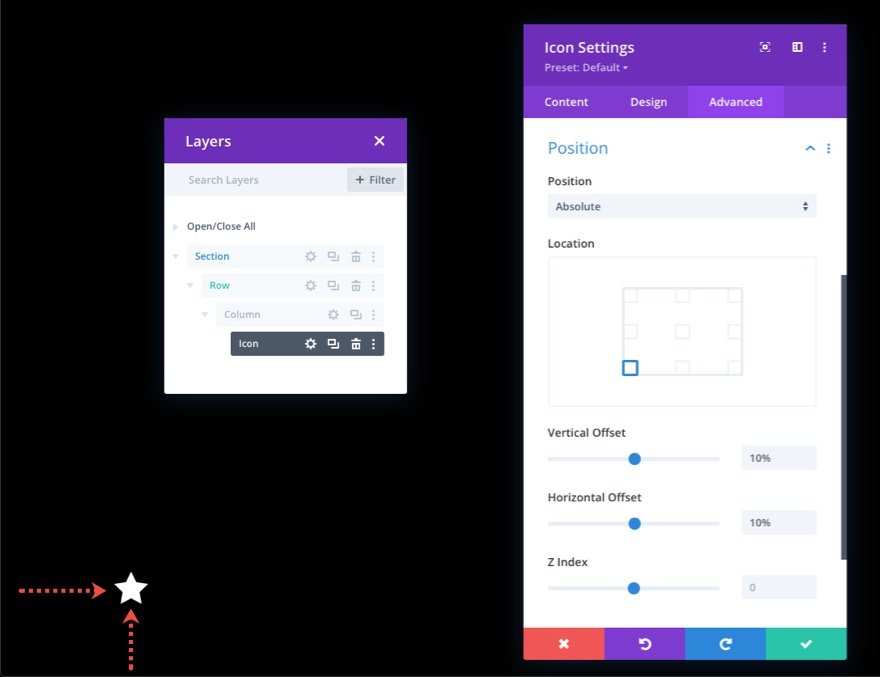
[詳細設定]タブで、位置とオフセットを次のように更新します。
- 位置:絶対
- 場所:左下
- 垂直オフセット:10%
- 水平オフセット:10%
注:ここでの長さのパーセンテージの単位は、下部と左側のCSSプロパティを基準にしていることに注意してください。 この場合、10%の垂直オフセットはCSSの「下:10%」に相当し、水平オフセットは「左:10%」に相当します。 列が全画面表示であるため、ブラウザの高さと幅を調整するときにアイコンの応答性が維持されます。 言い換えれば、彼らは異なる画面サイズでの位置を維持します。

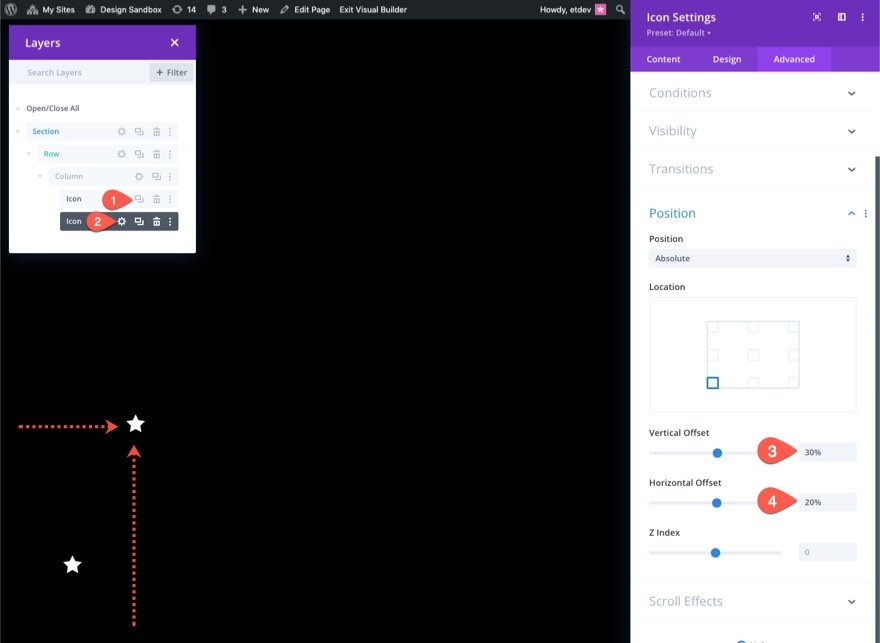
アイコン2の作成と配置
2番目のアイコンを作成するには、既存のアイコンを複製します。 次に、複製アイコンの設定を開き、次のように位置設定を更新します。
- 垂直オフセット:30%
- 水平オフセット:40%

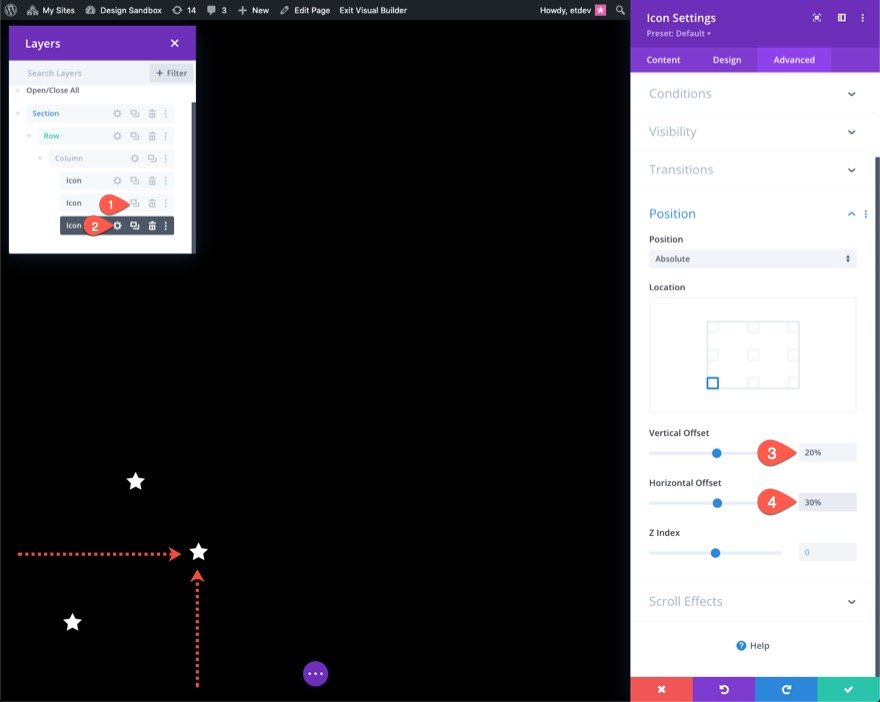
アイコンの作成と配置3
3番目のアイコンを作成するには、前のアイコンを複製します。 次に、複製アイコンの設定を開き、次のように位置設定を更新します。
- 垂直オフセット:20%
- 水平オフセット:30%


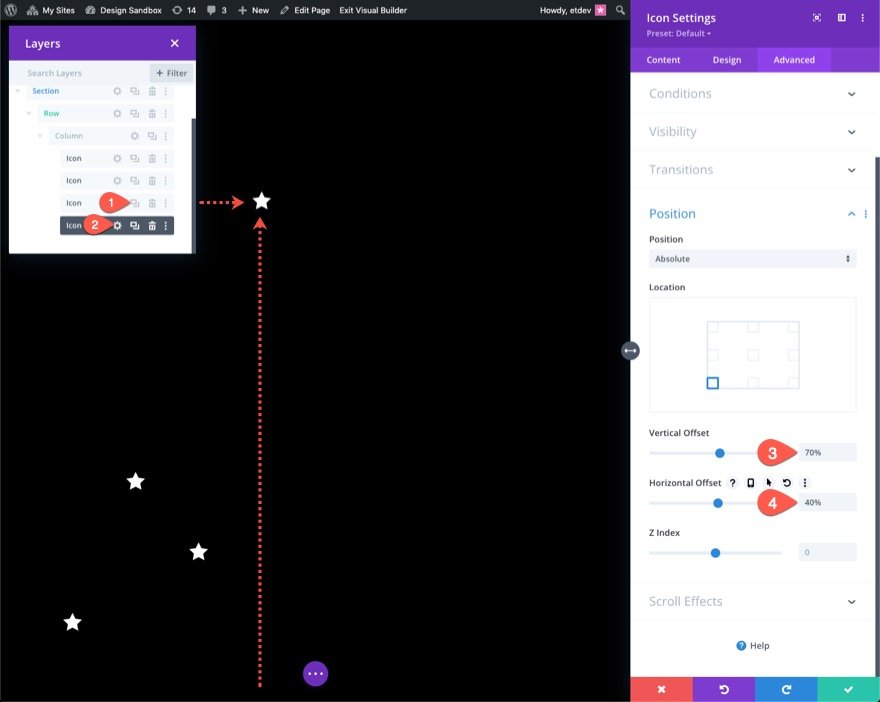
アイコンの作成と配置4
4番目のアイコンを作成するには、前のアイコンを複製します。 次に、複製アイコンの設定を開き、次のように位置設定を更新します。
- 垂直オフセット:70%
- 水平オフセット:40%

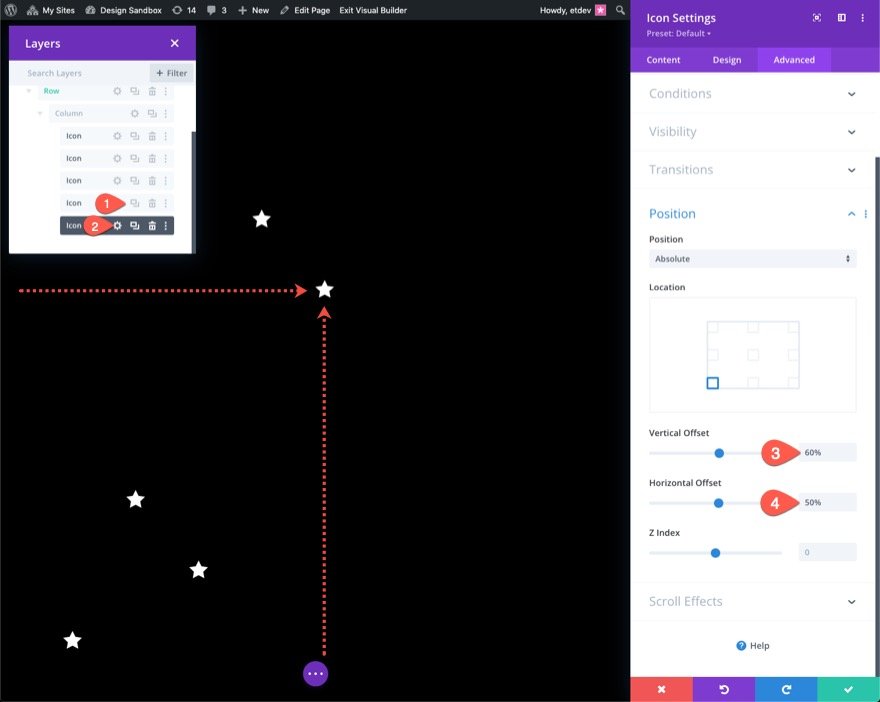
アイコンの作成と配置5
5番目のアイコンを作成するには、前のアイコンを複製します。 次に、複製アイコンの設定を開き、次のように位置設定を更新します。
- 垂直オフセット:60%
- 水平オフセット:50%

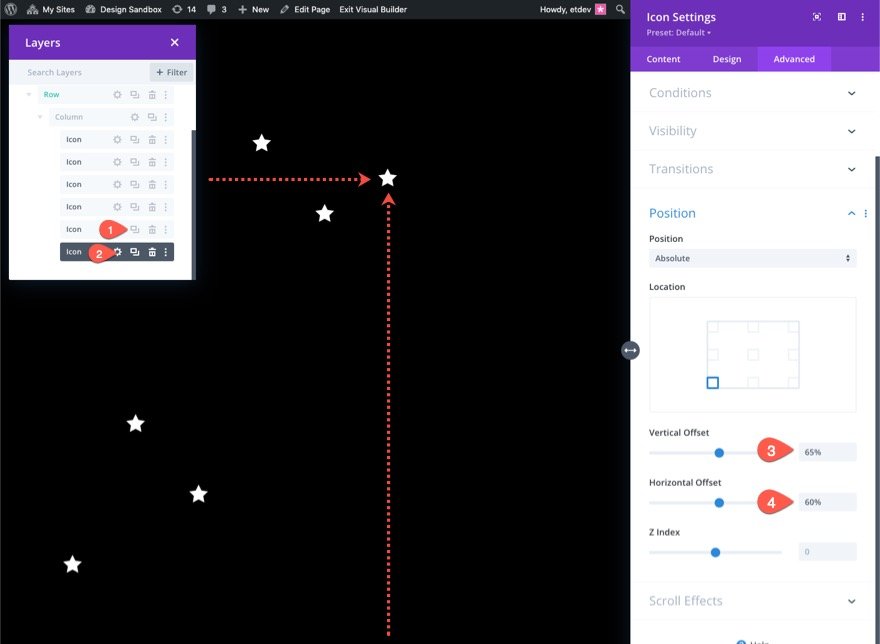
アイコンの作成と配置6
6番目のアイコンを作成するには、前のアイコンを複製します。 次に、複製アイコンの設定を開き、次のように位置設定を更新します。
- 垂直オフセット:65%
- 水平オフセット:60%

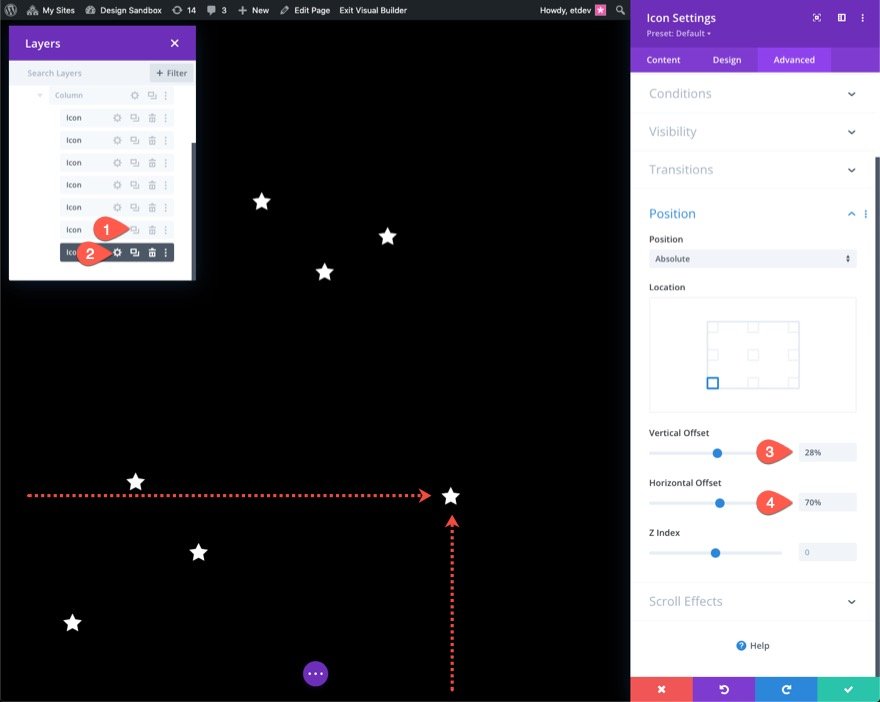
アイコンの作成と配置7
7番目のアイコンを作成するには、前のアイコンを複製します。 次に、複製アイコンの設定を開き、次のように位置設定を更新します。
- 垂直オフセット:28%
- 水平オフセット:70%

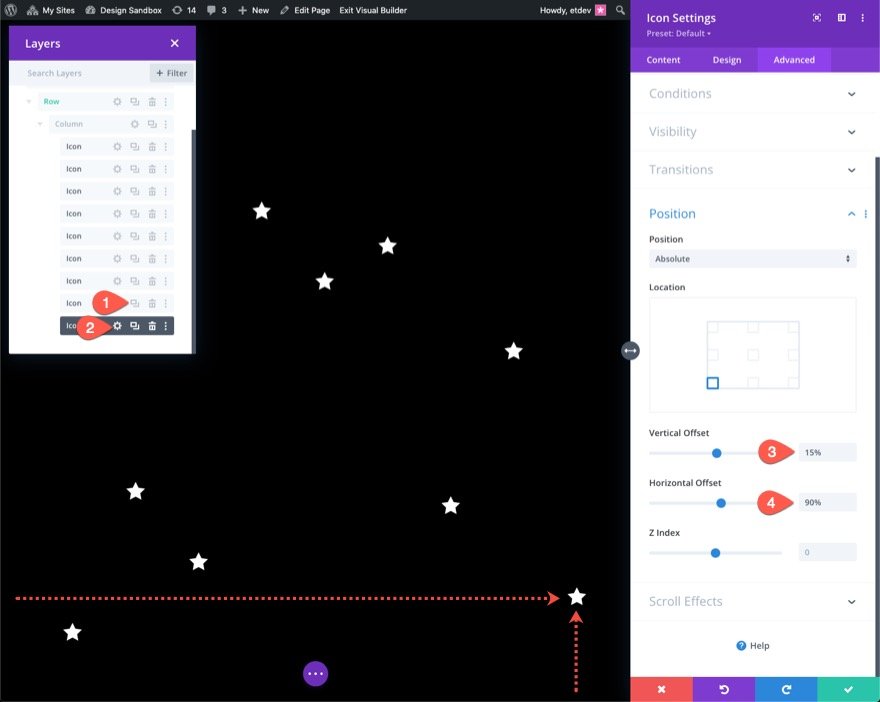
アイコンの作成と配置8
8番目のアイコンを作成するには、前のアイコンを複製します。 次に、複製アイコンの設定を開き、次のように位置設定を更新します。
- 垂直オフセット:50%
- 水平オフセット:80%

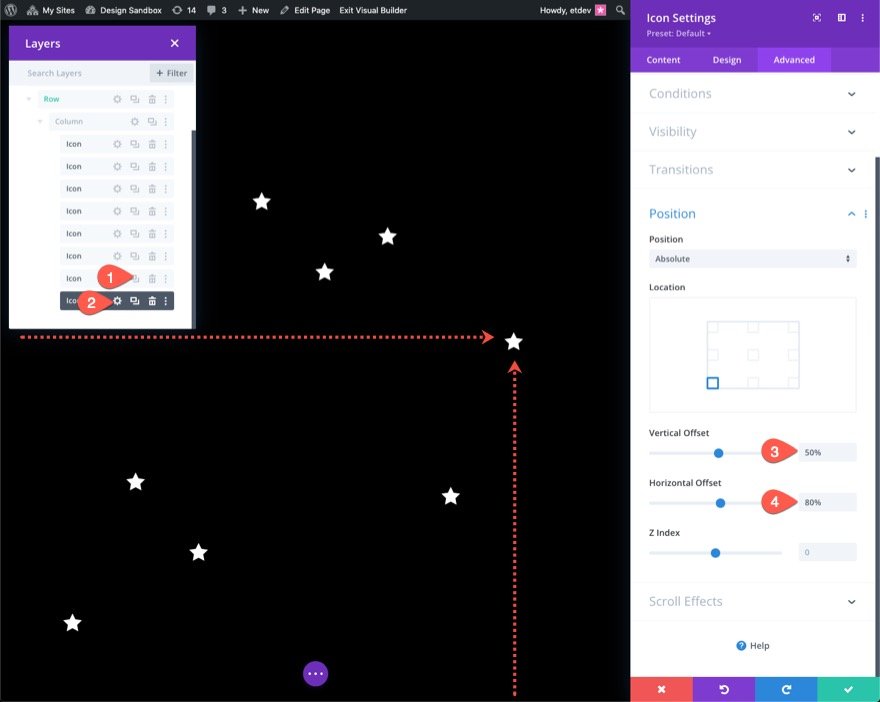
アイコンの作成と配置9
9番目の最後のアイコンを作成するには、前のアイコンを複製します。 次に、複製アイコンの設定を開き、次のように位置設定を更新します。
- 垂直オフセット:15%
- 水平オフセット:90%

パート3:アイコンへのスクロールアニメーションの追加
アイコンが戦略的に配置されたら、各アイコンにスクロールアニメーションを追加する準備が整います。

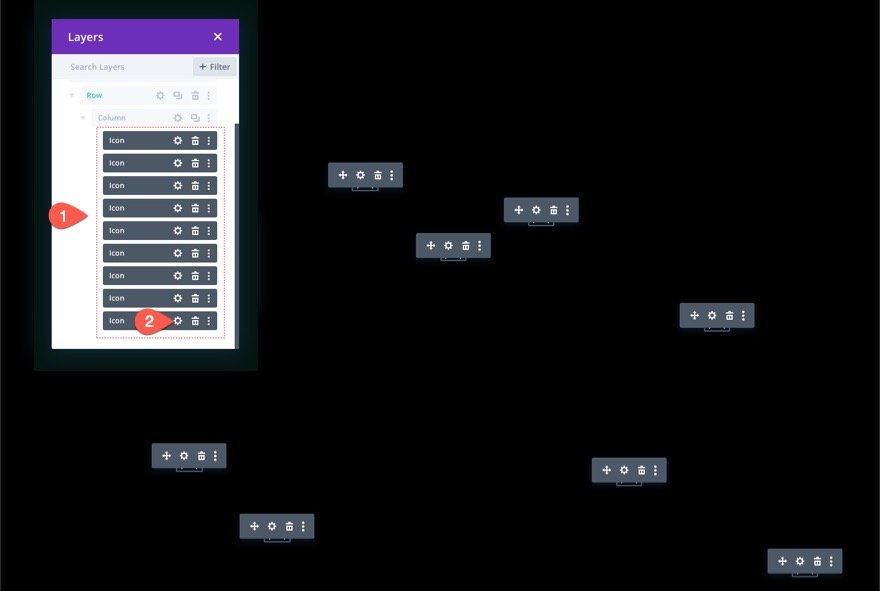
アイコンを複数選択
この例では、9つのアイコンすべてに同じスクロールアニメーションを追加します。 ただし、必要に応じて、それぞれに固有のスクロールアニメーションを個別に与えることもできます。 スクロールアニメーションをすべてのアイコンに一度に追加するには、複数選択(ctrlまたはcmdを押しながらアイコンモジュールを選択)を使用して、列内のすべてのアイコンを選択します。 次に、選択したモジュールの1つの設定を開きます。

これにより、要素設定がモーダルになります。 [詳細設定]タブで、[スクロール効果]オプショングループの切り替えを開きます。 そこにスクロール変換効果が表示されます。 使用可能な6つのエフェクト(垂直モーション、水平モーション、フェードインとフェードアウト、スケールアップとスケールダウン、回転、ぼかし)をすべて追加します。
スクロール変換効果の追加
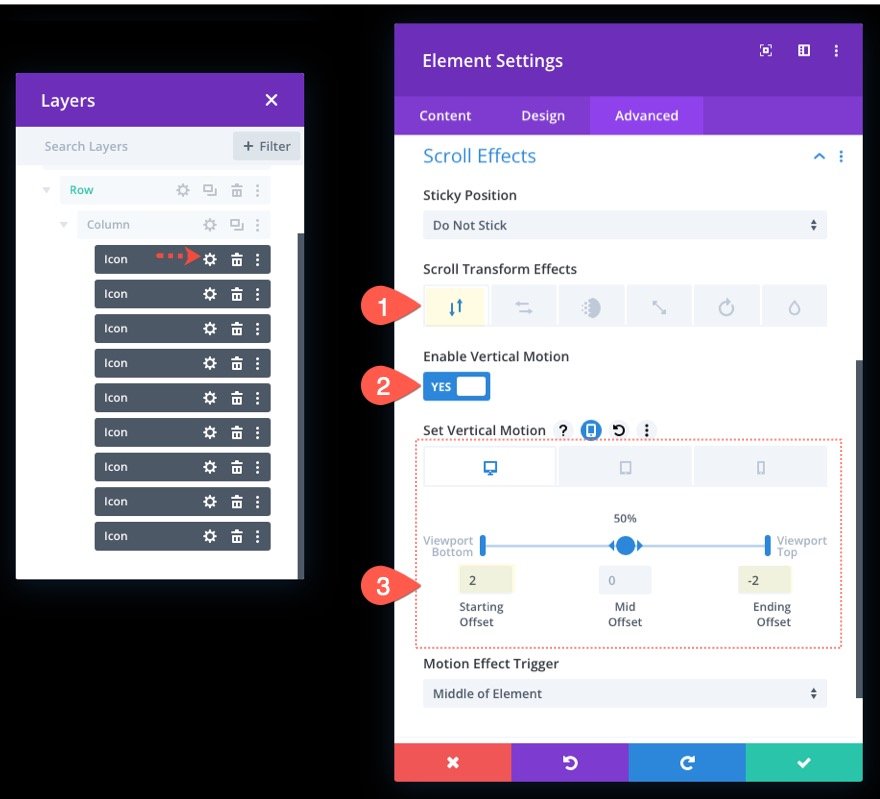
垂直方向の動き
[垂直モーション]タブが選択されていることを確認し、以下を更新します。
- 垂直モーションを有効にする:はい
- 開始オフセット:2(0%)
- 終了オフセット:-2(100%で)
タブレットディスプレイの場合、オフセットを次のように更新します。
- 開始オフセット:1(0%)
- 終了オフセット:-1(100%で)
電話ディスプレイの場合、オフセットを次のように更新します。
- 開始オフセット:0.5(0%で)
- 終了オフセット:-0.5(100%で)

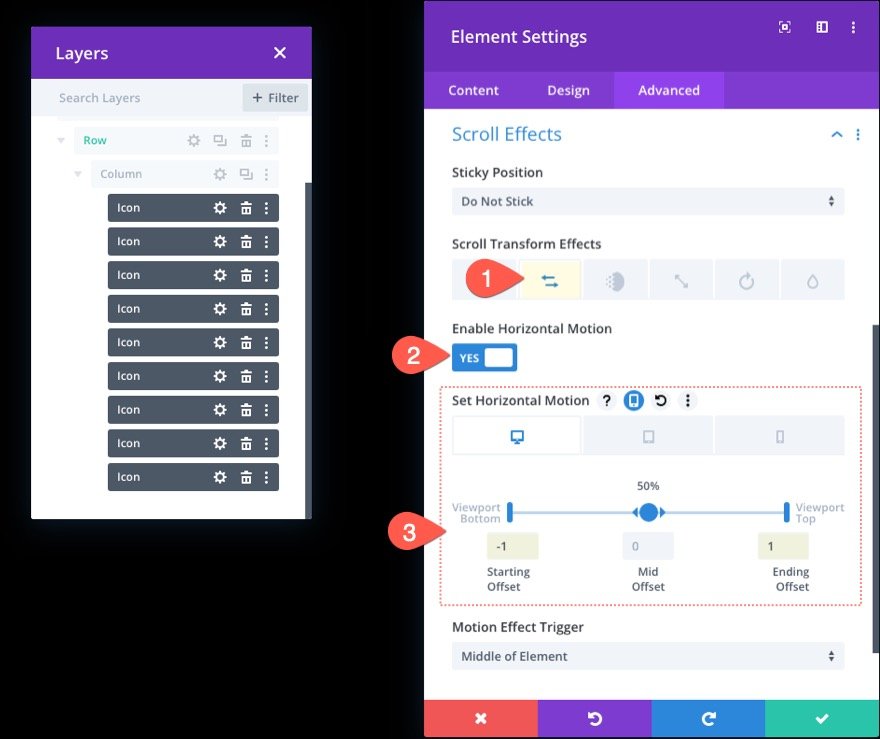
水平方向の動き
次に、[水平モーション]タブを選択し、以下を更新します。
- 水平方向の動きを有効にする:はい
- 開始オフセット:-1(0%で)
- 終了オフセット:1(100%で)
タブレットディスプレイの場合、オフセットを次のように更新します。
- 開始オフセット:0(0%)
- 終了オフセット:0(100%)

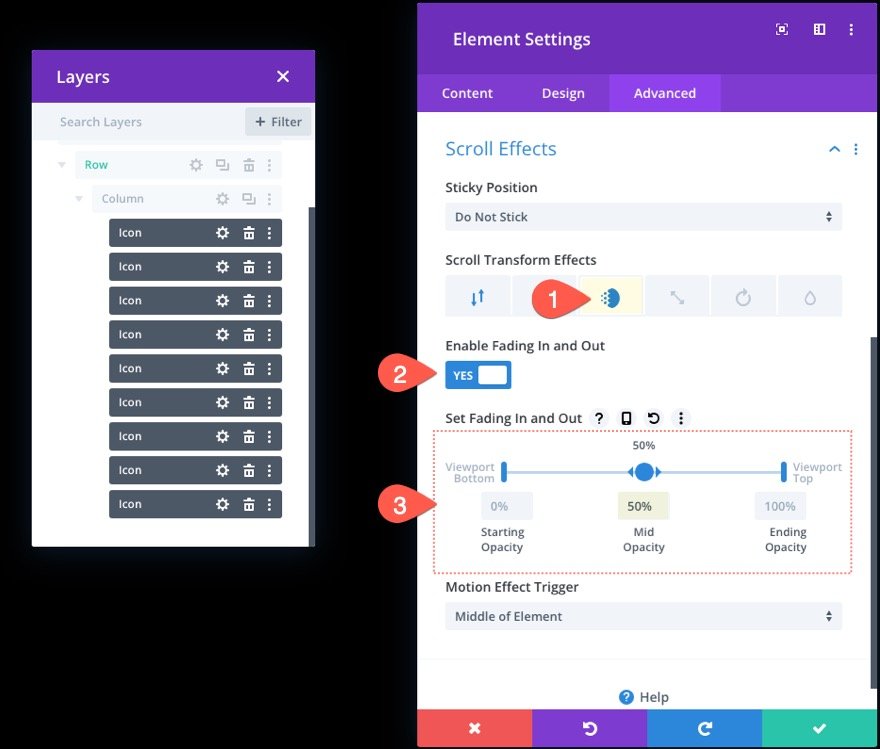
フェードインとフェードアウト
次に、[フェードインとフェードアウト]タブを選択し、以下を更新します。
- フェードインとフェードアウトを有効にする:はい
- 中程度の不透明度:50%(50%)

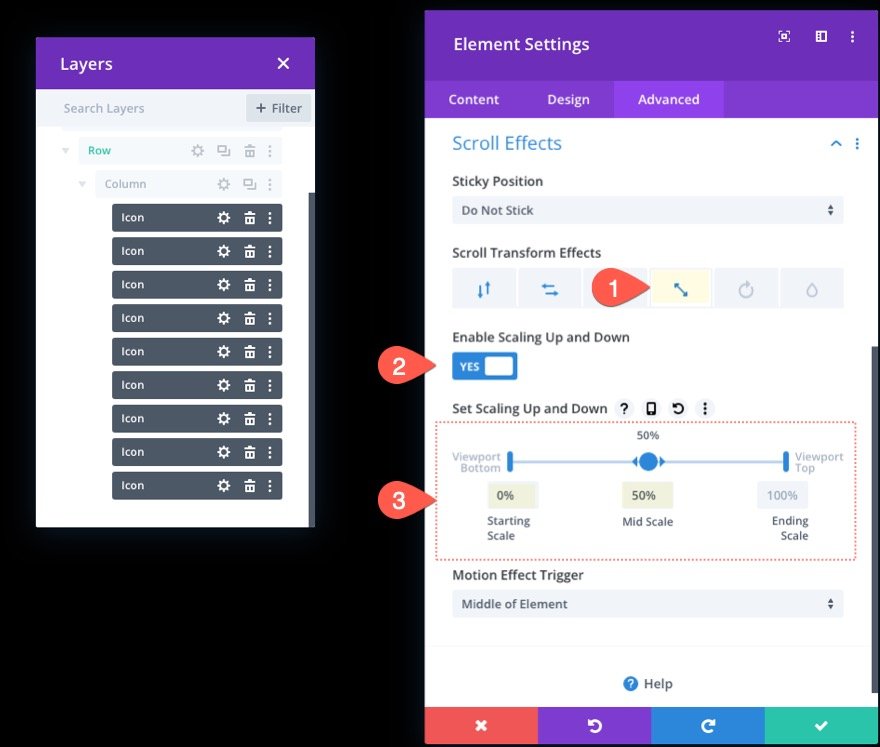
上下のスケーリング
次に、[スケールアップとスケールダウン]タブを選択し、以下を更新します。
- スケールアップとスケールダウンを有効にする:はい
- 開始スケール:0%(0%で)
- ミッドスケール:50%(50%)

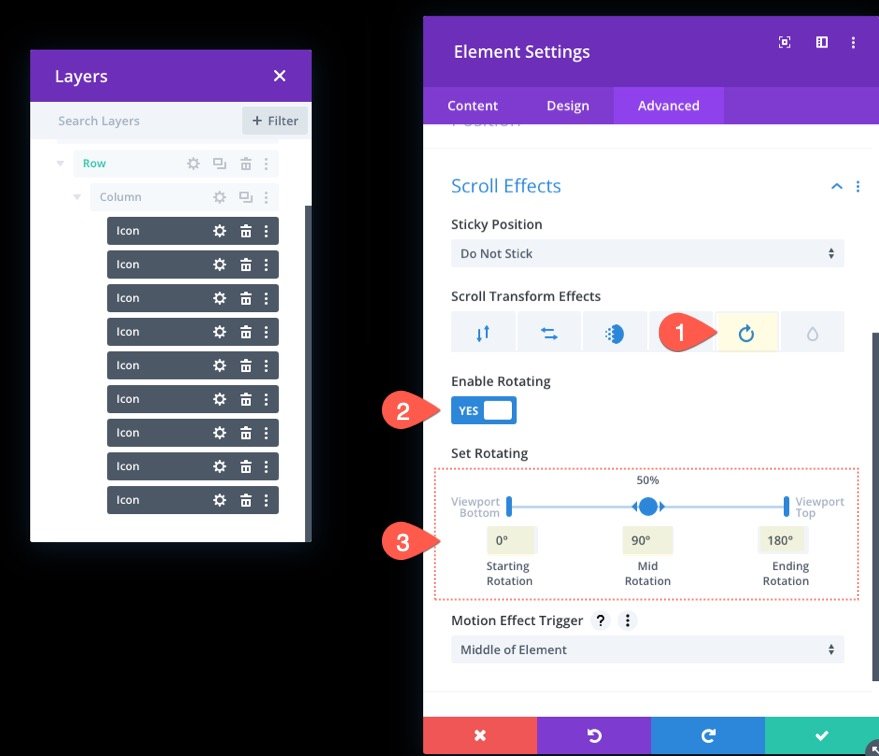
回転
次に、[回転]タブを選択し、以下を更新します。
- 回転を有効にする:はい
- ローテーションの開始:0%(0%で)
- ミッドローテーション:90%(50%)
- 終了ローテーション:180%(100%で)

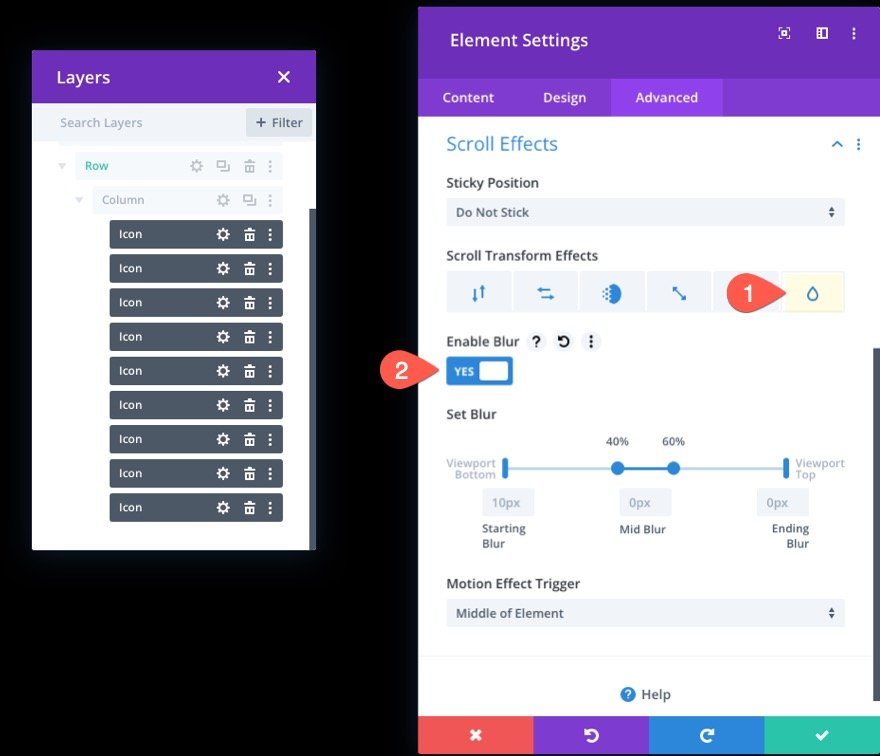
ぼかし
次に、[ぼかし]タブを選択し、ぼかし効果を有効にします。
- ぼかしを有効にする:はい

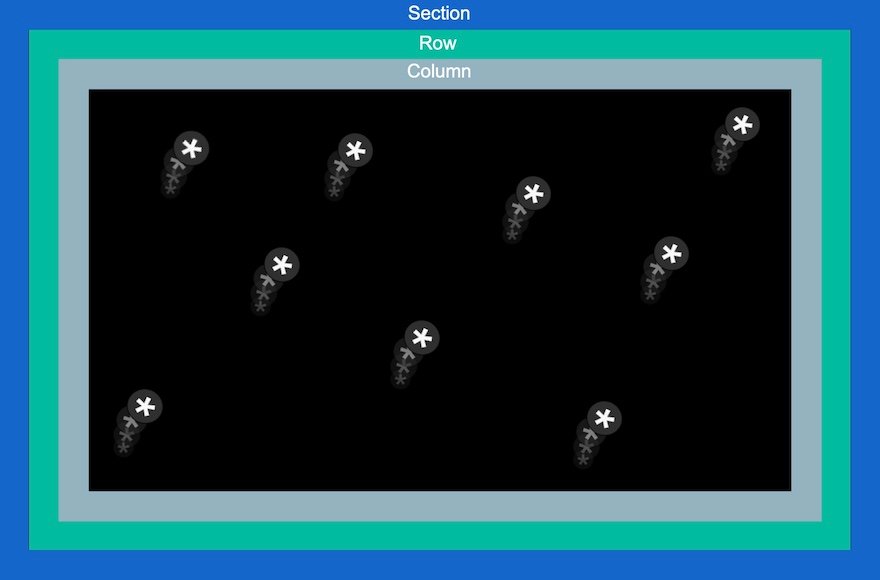
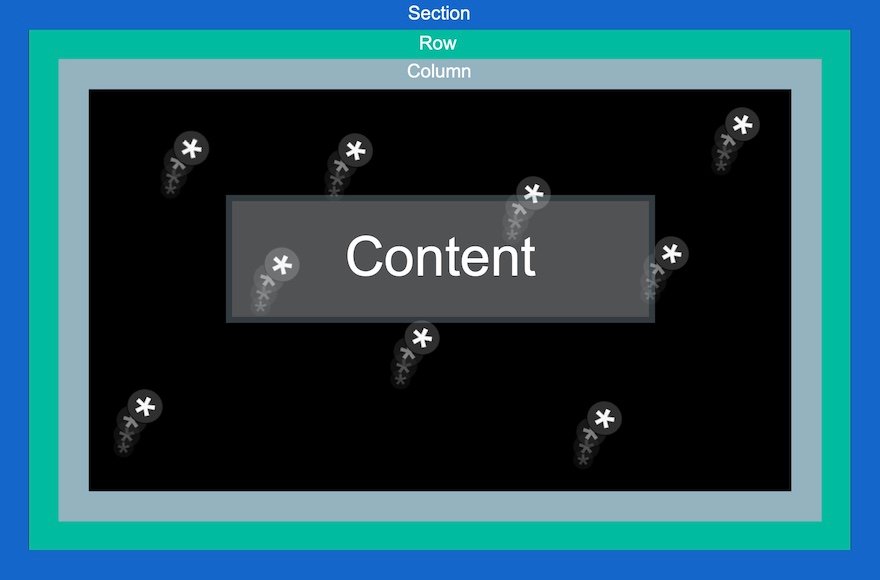
プレビュー
スクロールアニメーションのアイコンの動作を簡単に見てみましょう。
パート4:セクションの最前線にコンテンツを追加する
背景にスクロールアニメーションのアイコンができたので、最前線に表示したいコンテンツを追加する準備が整いました。 アイデアは、その背景の前に表示したいコンテンツの追加の行の後ろに(列とアイコンを含む)行を保持することです。

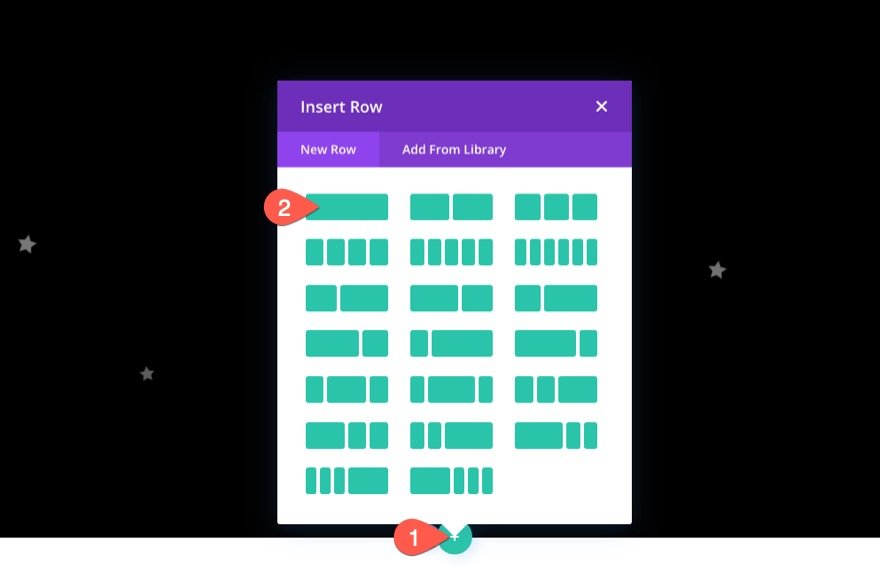
この例では、単純な見出しを持つ1列の行を追加します。
まず、既存の行のすぐ下に新しい1列の行を追加します。

既存の行には絶対位置があるため、別の行を追加すると、期待どおりにセクションの上部に行が配置されます。
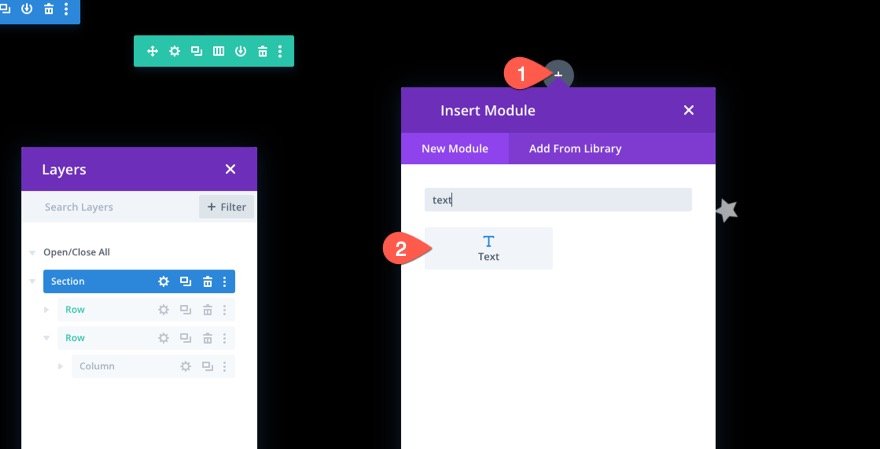
新しい行の中に、テキストモジュールを追加します。

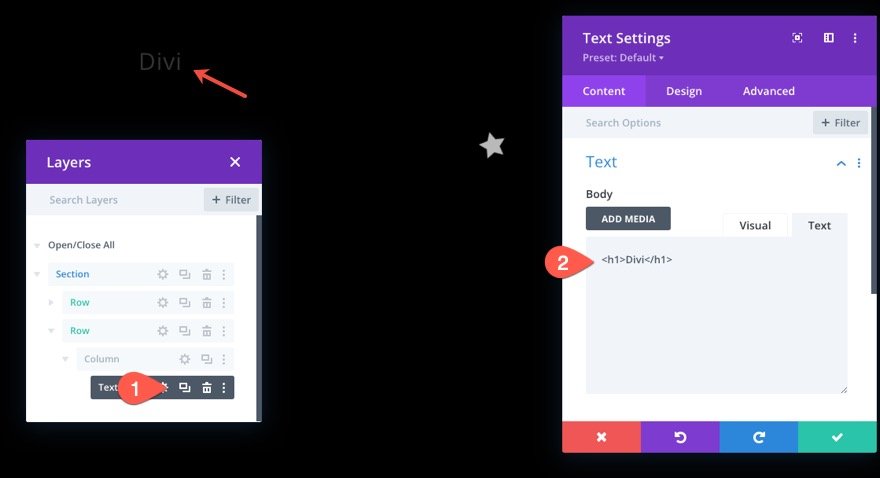
テキスト設定を開き、本文のコンテンツ内に次のHTMLを追加します。
<h1>Divi</h1>

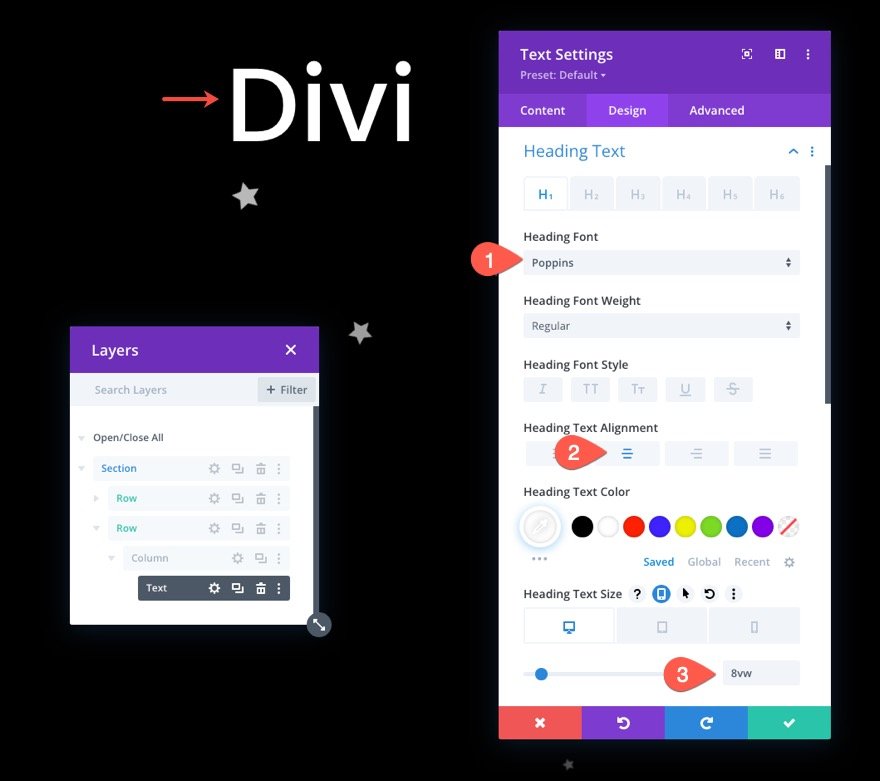
[デザイン]タブで、見出しのテキストスタイルを次のように更新します。
- 見出しフォント:ポピン
- 見出しテキストの配置:中央
- 見出しのテキストサイズ:8vw(デスクトップ)、40px(タブレットと電話)

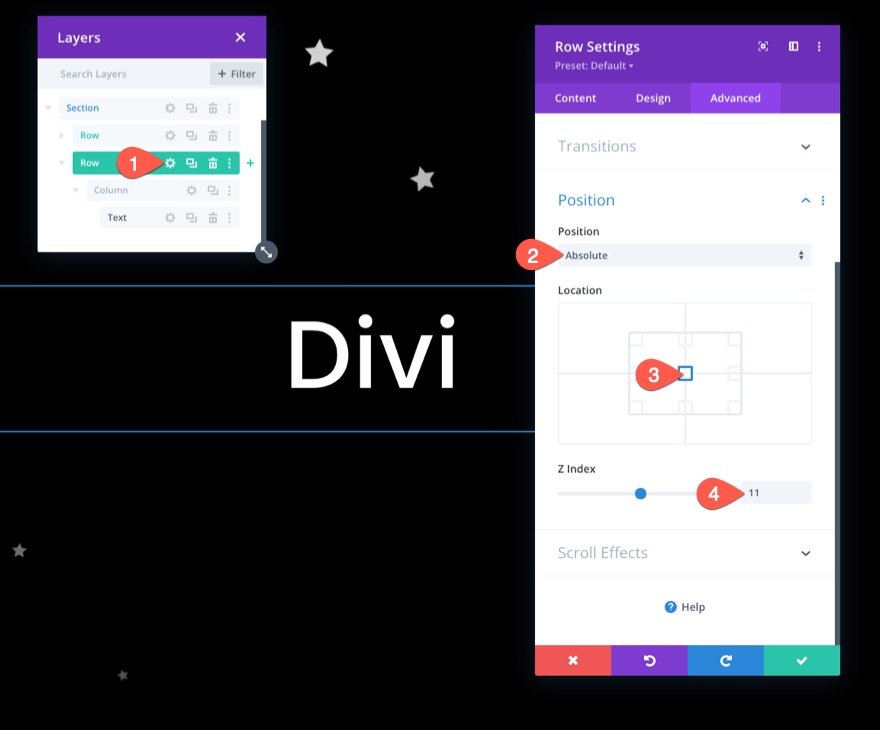
行の位置
行(および見出し)がセクションの中央に配置されていることを確認するには、行の設定を開き、次のように位置を更新します。
- 位置:絶対
- 場所:センター

最後の仕上げ:セクションの背景画像とオーバーフロー
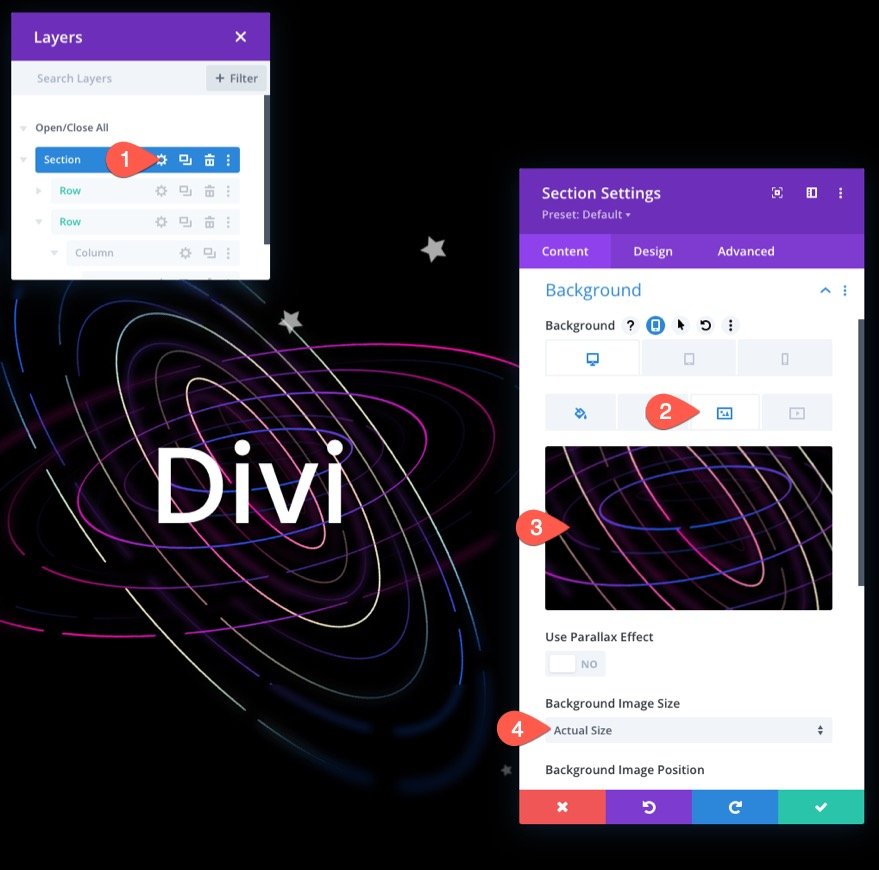
デザインを完成させるには、セクション設定を開き、背景画像を追加します。 この例では、人工知能レイアウトパックの画像を使用しています。

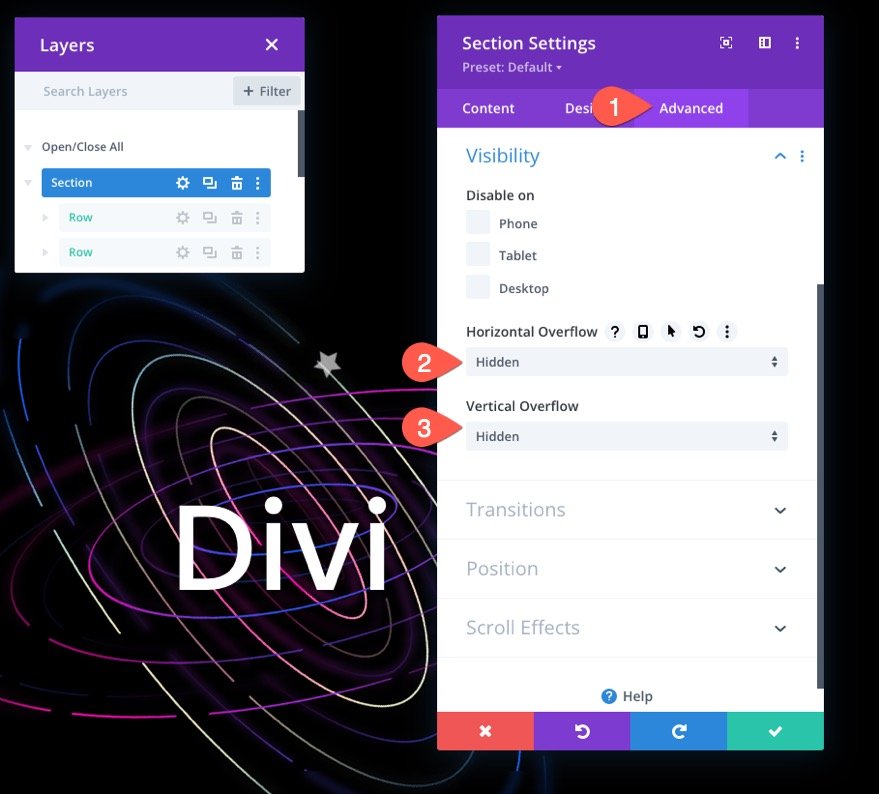
[詳細設定]タブで、表示オプションを更新してオーバーフローが非表示になっていることを確認します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示
これにより、セクションの外側でアイコンがアニメーション化されたときに、垂直スクロールバーが表示されなくなります。

最終結果
次に、デスクトップとタブレットでの最終結果を見てみましょう。
追加の設計例(無料ダウンロードに含まれています)
このデザインでもう少しクリエイティブにならざるを得ませんでした。 そこで、アニメーションアイコンを使用して見出しを強調表示するデザイン例を追加しました。 記事の冒頭にある無料ダウンロードに含まれています。
これがプレビューです。
最終的な考え
クリエイティブになって、ビジュアルページビルダーとしてDiviがどれほど強力(そして楽しい)であるかを紹介するのは楽しいこともあります。 このチュートリアルは、DiviがWebサイトの背景セクションを実現するのにどれほど効果的であるかを強調するのに役立ったと思います。 何百もの異なるアイコンにスクロール変換効果を追加できるという事実は、あらゆる種類のクリエイティブなデザインやアニメーションへの扉を開きます。 うまくいけば、これにより、スクロールアニメーションアイコンをさらにクリエイティブな方法で使用するためのインスピレーションが得られます。
コメントでお返事をお待ちしております。
乾杯!
