製品検索WooCommerceブロックの使用方法
公開: 2021-12-18販売する商品が多いほど、顧客が探している商品を正確に見つけるのが難しくなる可能性があります。 多くの訪問者は、製品のページを次々とナビゲートする時間がありません。 そこで、 ProductSearchWooCommerceブロックが役に立ちます。 訪問者が購入したいアイテムを見つけるために使用できる検索バーを追加することができます。
この記事では、 Product Searchブロックを投稿やページに追加する方法と、その構成方法について説明します。 また、ブロックを効果的に使用するためのいくつかのヒントについても説明します。
それを手に入れよう!
製品検索WooCommerceブロックを投稿またはページに追加する方法
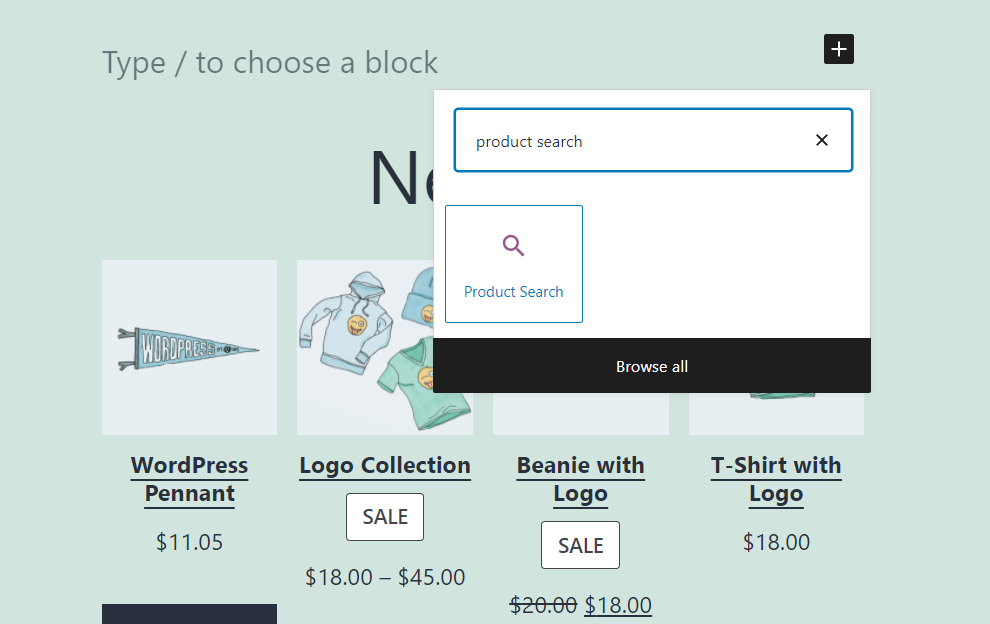
WordPressにProductSearchブロックを追加するのは、非常に簡単なプロセスです。 要素を配置するページのブロックエディタを開き、+記号をクリックして新しいブロックを追加します。 次に、検索バーを使用して「製品検索」を探します。

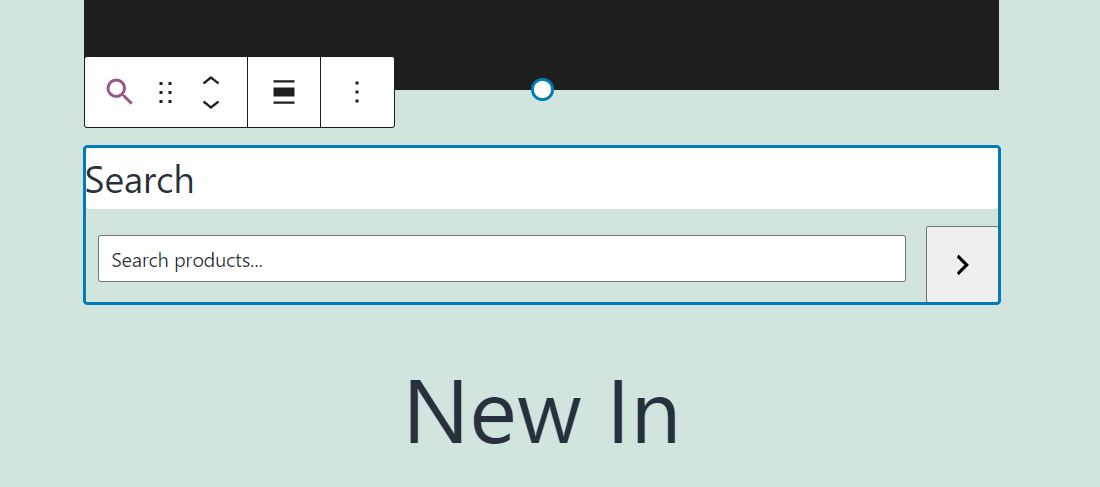
ブロック自体には、ヘッダーと検索バーの2つの要素が含まれています。 ProductSearchブロックは次のようになります。

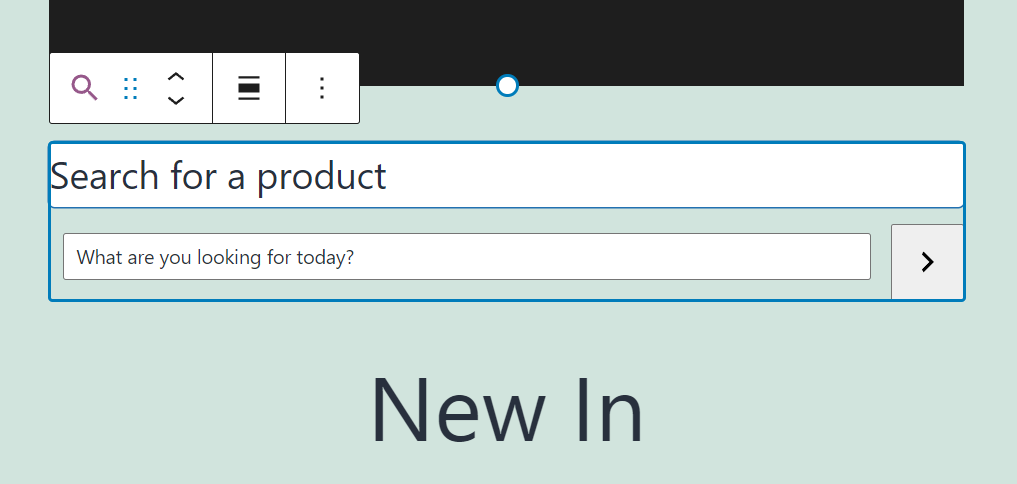
検索バーの上のフィールドラベルとバー自体のテキストの両方を編集できます。 以下のスクリーンショットでは、両方の要素のテキストを変更しました。

検索バーを使用すると、オートコンプリート機能が含まれていないことに気付くでしょう。 つまり、ユーザーが検索バーに製品名を入力したときに、ブロックはユーザーに提案を提供しません。
そのわずかな使いやすさの欠点にもかかわらず、 ProductSearchブロックは簡単に使用できます。 顧客は製品名の全部または一部を入力でき、WordPressは新しいページに関連する結果を返します。
製品検索WooCommerceブロックの設定とオプション
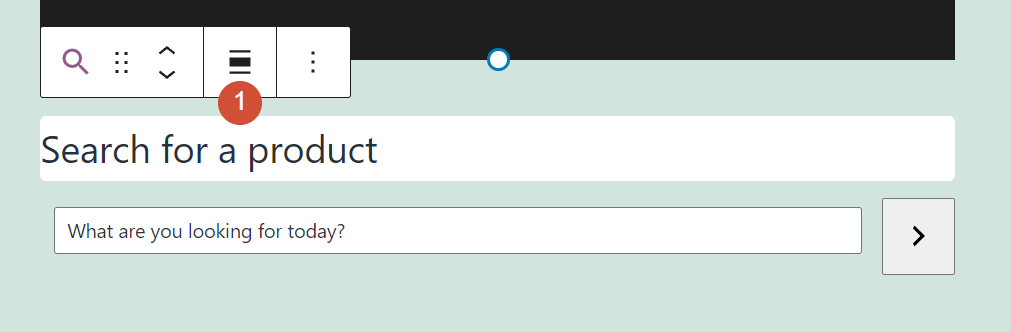
Product Searchブロックは、最小限の範囲の構成オプションを提供します。 ブロックの上にマウスを置くと、その上に表示される書式設定メニューを使用して、その配置を変更できます。

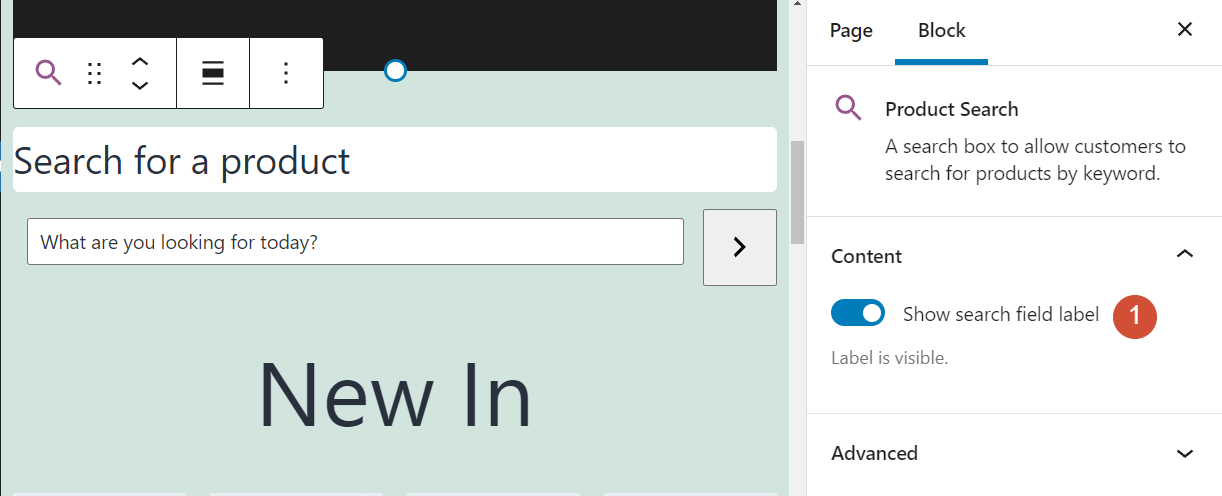
ブロックを選択し、画面の右上隅にある歯車の形をしたアイコンをクリックすると、追加の構成オプションを含むメニューが開きます。
ここに、検索フィールドラベルを削除できる設定が表示されます。 これは、製品検索バーの上に表示される見出しです。

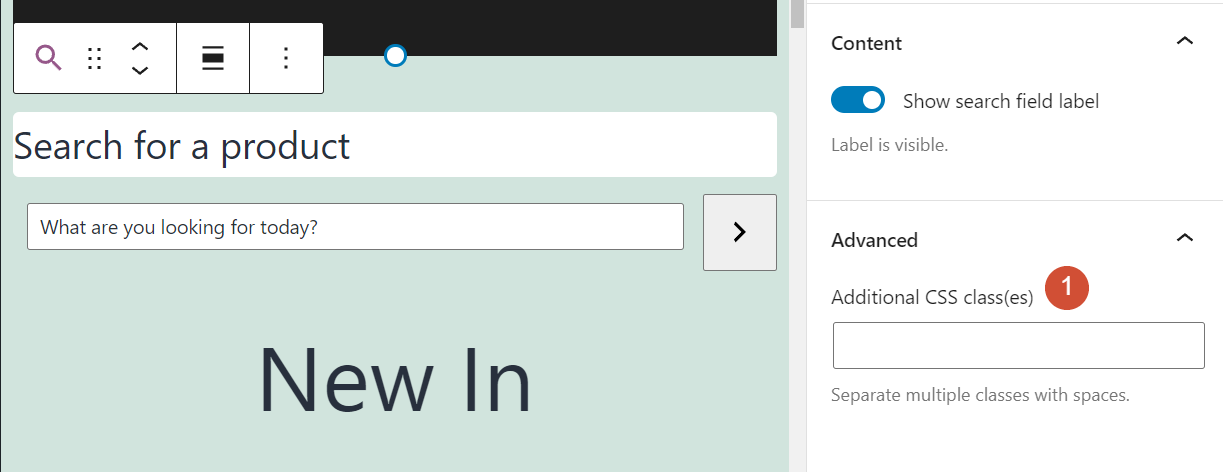
また、構成設定の[コンテンツ]セクションの下にある[詳細設定]タブにも注目してください。 [詳細設定]タブには、カスタムCSSクラスをProductSearchブロックに追加するためのフィールドが含まれています。

これから ブロックには少数の構成設定のみが含まれているため、カスタムCSSを使用してスタイルを微調整する必要があります。 ただし、 Product Searchブロックのデフォルトの設計は非常に最小限であるため、これは必要ない場合があります。 したがって、使用しているWordPressテーマに関係なく、見た目がおかしくなることはありません。

商品検索WooCommerceブロックを効果的に使用するためのヒントとベストプラクティス
製品検索ブロックは非常に柔軟です。 そのため、WordPressWebサイトのほぼどこにでも配置できます。
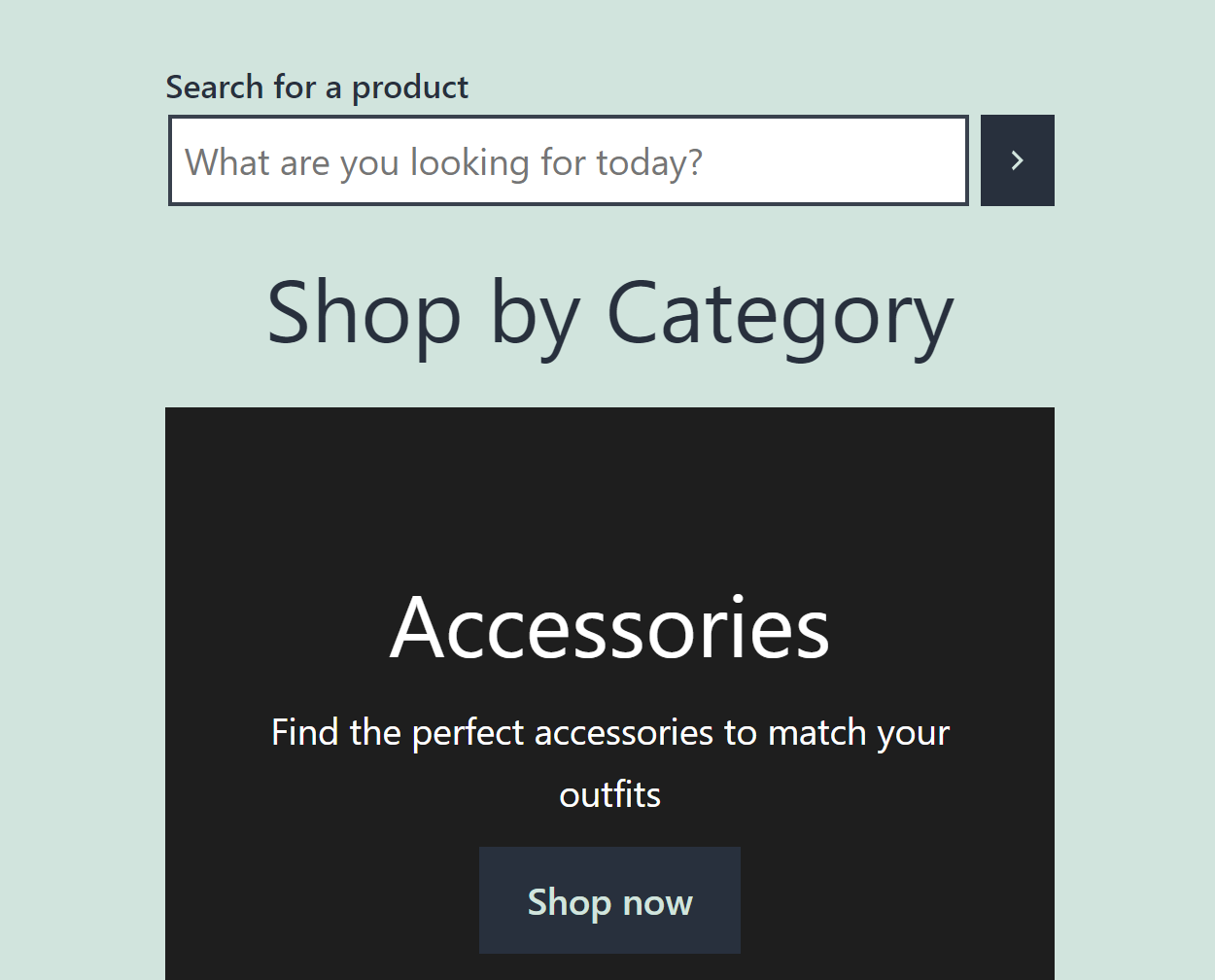
理想的には、製品を表示するページの前面と中央にブロックを配置することを検討する必要があります。 そうすれば、訪問者はそれを見逃すことはなく、探しているアイテムを見つけるためにそれを使用できるようになります。

私たちの経験では、製品グリッドの上に配置すると、ユーザーは製品検索ブロックを見落とす可能性が低くなります。 訪問者が要素を使用すると、検索結果を含む新しいページに訪問者が送信されます。

さらに、商品検索ブロックは、説明的な商品タイトルと詳細な説明を使用する場合にのみ有効になります。 適切な識別子がないと、検索機能は訪問者を必要なアイテムに誘導しません。 多くの場合、ここでの不十分な設計は売上の損失につながる可能性があります。
製品検索に関するよくある質問WooCommerceBlock
製品検索ブロックまたはその仕組みについてまだ質問がある場合は、このセクションで回答する必要があります。 まず、 ProductSearchブロックとWordPressのデフォルトの検索機能の違いについて説明しましょう。
製品検索ブロックの代わりにデフォルトのWordPress検索機能を使用できますか?
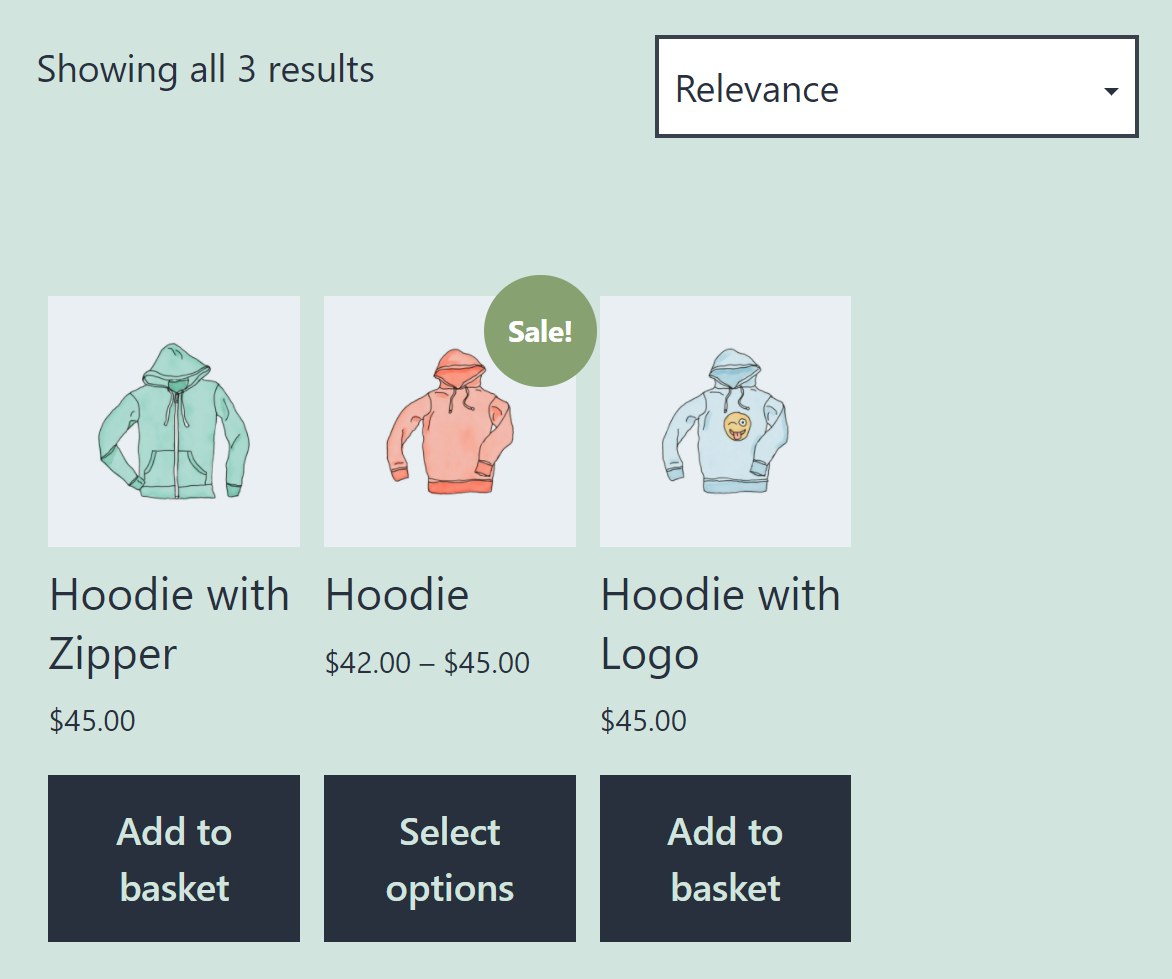
デフォルトのWordPress検索ツールを使用すると、訪問者はストア内の商品を検索できます。 このアプローチの問題は、WordPressの検索機能がWooCommerce製品を念頭に置いて設計されていないことです。 これは、結果ページに商品の価格や[カートに追加]ボタンが表示されないことを意味します。
さらに、訪問者がWordPress検索バーを使用して製品を検索すると、結果に他のページや投稿が表示される場合があります。 幸い、 Product Searchブロックを使用すると、これらの問題が解決します。
商品検索WooCommerceブロックのオートコンプリートを有効にできますか?
商品検索ブロックにはオートコンプリート機能は含まれていません。 つまり、ユーザーは検索ボタンをクリックしてWordPressにクエリを実行し、結果が新しいページに表示されることを確認する必要があります。 あなたのウェブサイトがまともなパフォーマンスを提供し、そのページがすぐに読み込まれる限り、オートコンプリートの欠如は重大な問題ではないはずです。
一部の製品が検索結果ページに表示されないのはなぜですか?
特定の商品を探していて、商品検索ブロックを使用しても表示されない場合は、使用しているキーワードに問題がある可能性があります。 その場合は、検索語を修正することをお勧めします。 それでも問題が解決しない場合は、商品のタイトルと説明を編集して、顧客が見つけやすいようにすることができます。
結論
ProductSearchWooCommerceブロックは単純に見えるかもしれません。 それでも、それは豊富な製品カタログを持っているどんな店にとっても不可欠な要素です。 多くのeコマースユーザーは、ハートビートで商品を検索することに慣れています。 デフォルトのWordPressSearchブロックは十分に機能しますが、 WooCommerceストアには最適なオプションではありません。
ストア全体に商品検索ブロックを追加すると、訪問者が購入したい商品を見つけやすくなります。 製品自体が高品質である場合、このナビゲーション機能は追加購入につながり、ビジネスの成長に役立ちます。
Product Search WooCommerceブロックの使用方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
holaillustrations/shutterstock.comによる注目の画像
