如何在 Divi 中将滚动动画图标添加到部分背景
已发表: 2021-12-19将滚动动画与图标相结合可以以独特的方式提升您网站的设计。 在本教程中,我们将探索如何在 Divi 中将滚动动画图标添加到部分背景。 Divi 有数百个图标可供选择,并具有大量内置动画效果,我们将向您展示如何创建无数背景动画,将我们的设计提升到一个全新的水平。
让我们开始吧!
抢先看
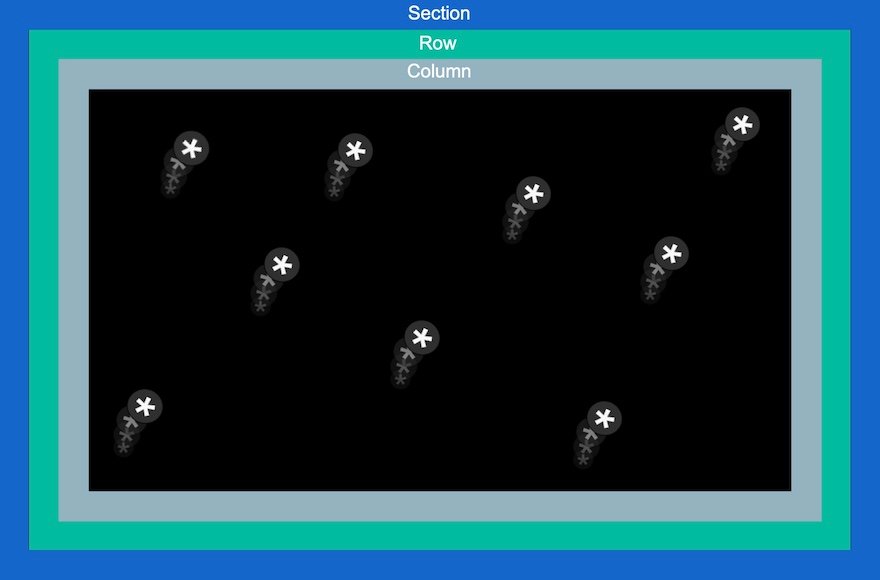
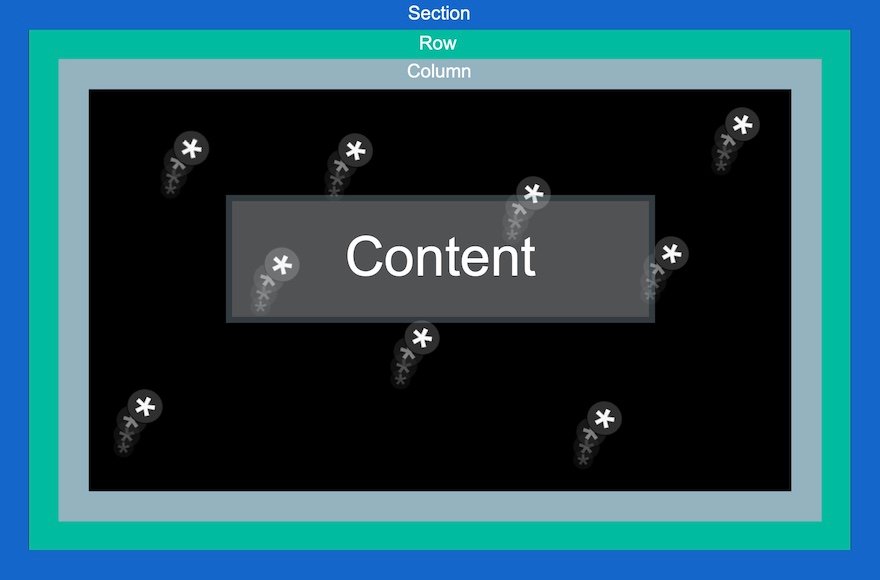
下面是我们将在本教程中构建的设计的快速浏览。
这是一个奖励设计,它向您展示了一些调整的可能性。
免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
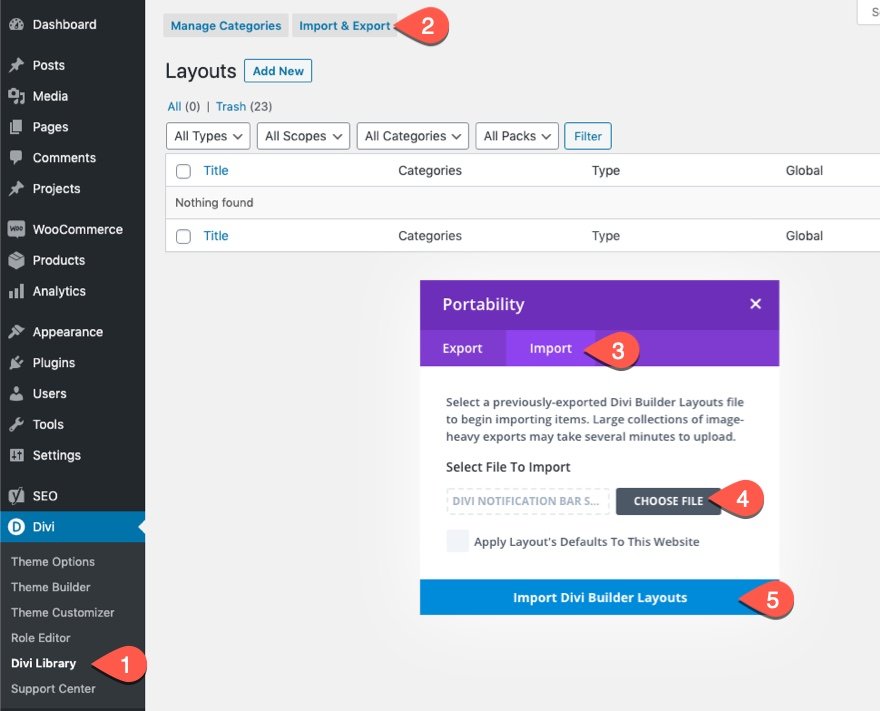
要将部分布局导入 Divi 库,请导航到 Divi 库。
单击导入按钮。
在可移植性弹出窗口中,选择导入选项卡并从您的计算机中选择下载文件。
然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始

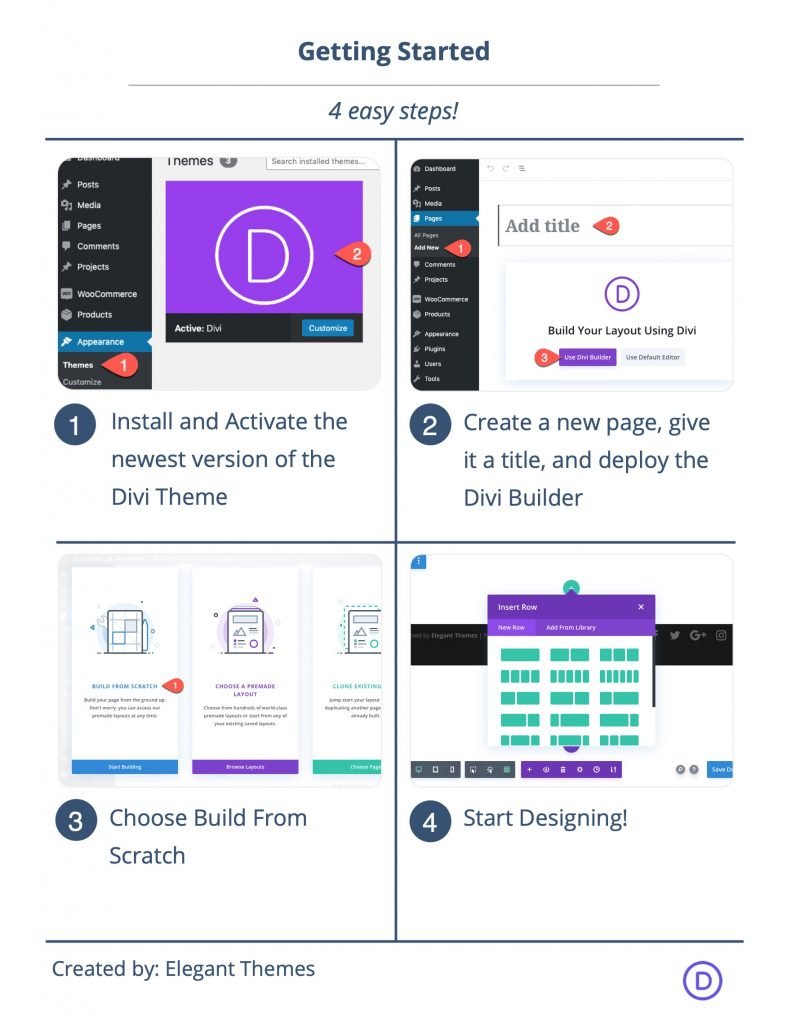
要开始,您需要执行以下操作:
- 如果您还没有,请安装并激活 Divi 主题。
- 在 WordPress 中创建一个新页面,并使用 Divi Builder 在前端(可视化构建器)编辑页面。
- 选择“从头开始构建”选项。
之后,您将有一个空白画布开始在 Divi 中进行设计。
如何在 Divi 中将滚动动画图标添加到部分背景
关键概念简要说明
将滚动动画图标添加到部分背景的过程涉及 4 个关键部分。
1:创建全屏画布
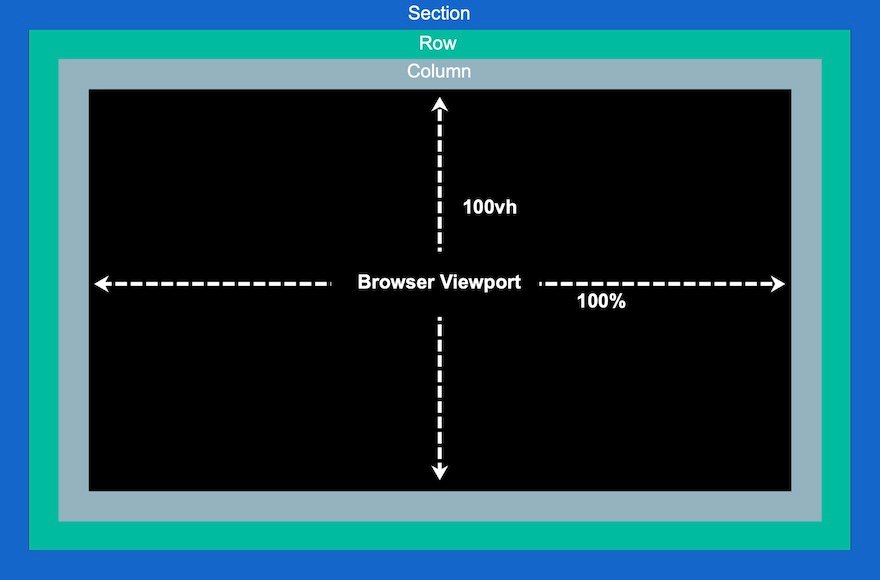
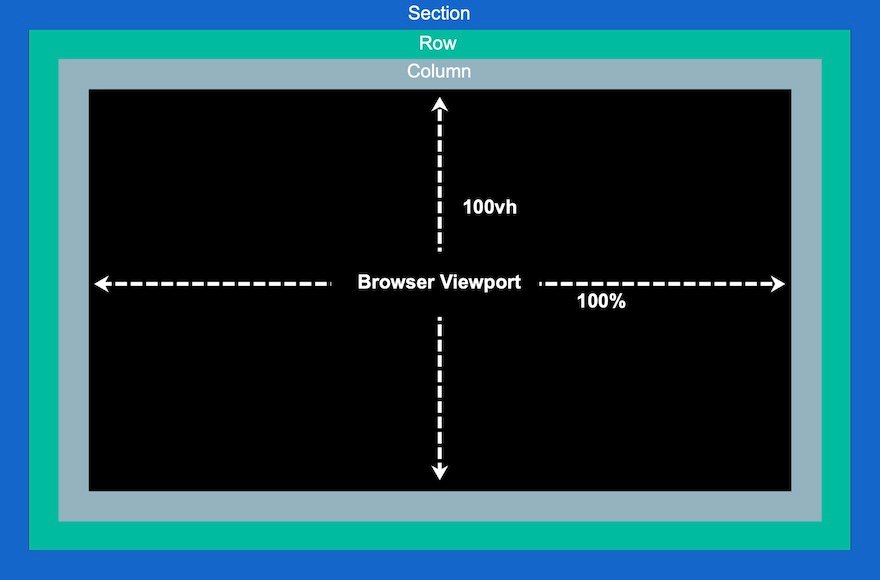
首先,我们需要通过自定义部分、行和列来创建一个全屏画布,以便它们中的每一个都跨越浏览器的整个宽度和高度。 这将给我们一种不受阻碍的创意空间,我们需要用图标来填充。

2:添加和定位图标
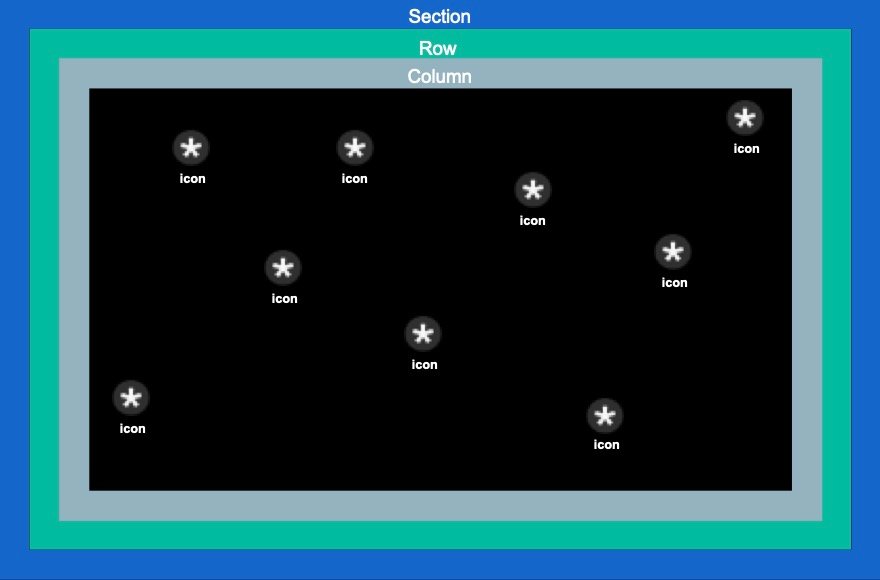
现在,我们可以策略性地将图标放置在全屏画布(或列)中,以构建我们的滚动动画图标背景设计。

3:为图标添加滚动动画
一旦图标到位,我们就可以为每个图标添加滚动变换效果(或动画)。

4:将内容添加到该部分的最前面
使用滚动动画图标完成背景设计后,我们可以将我们需要的内容添加到最前面的展示中。

现在我们已经知道该怎么做,让我们开始吧!
第 1 部分:创建全屏画布(设置部分、行和列)
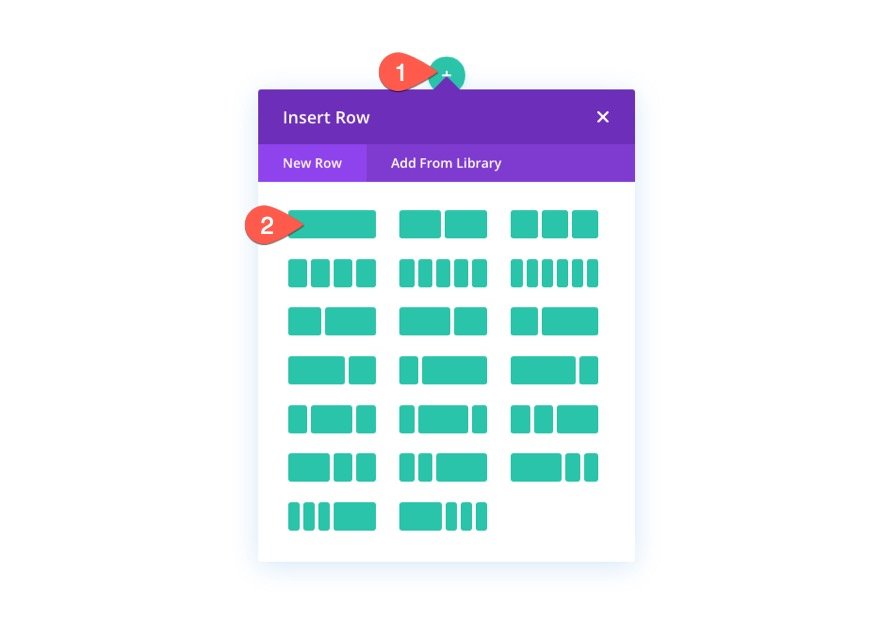
让我们首先在常规部分中添加一列行。

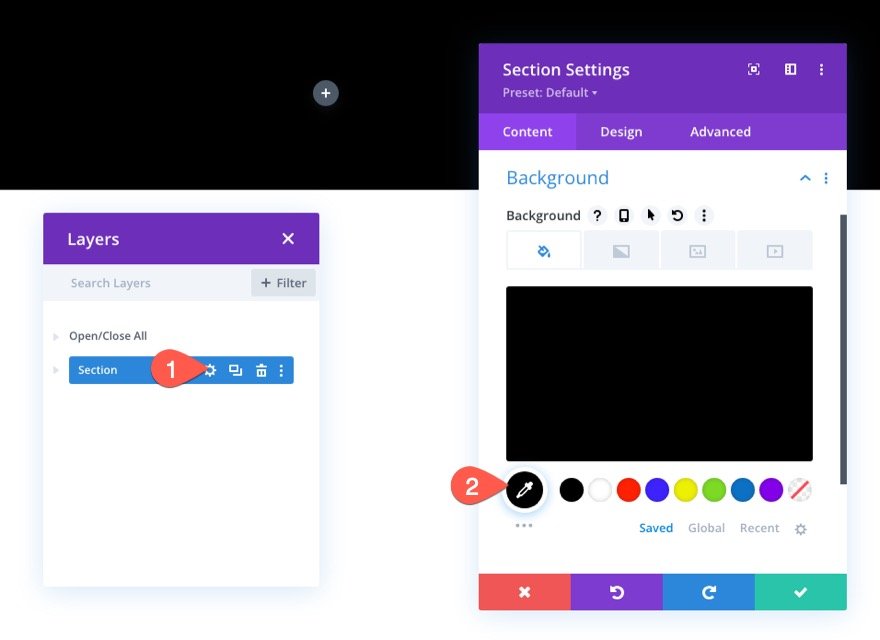
部分设置
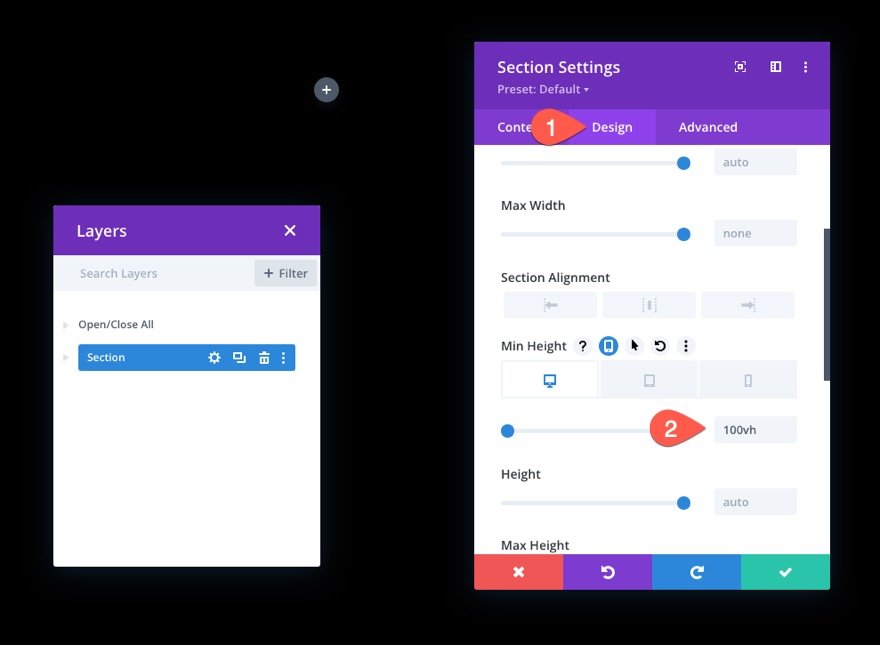
打开部分设置并添加背景颜色,如下所示:
- 背景颜色:#000

在设计选项卡下,添加 100vh 的最小高度以确保该部分跨越视口的整个高度。
- 最小高度:100vh(桌面),600px(平板电脑和手机)

行设置
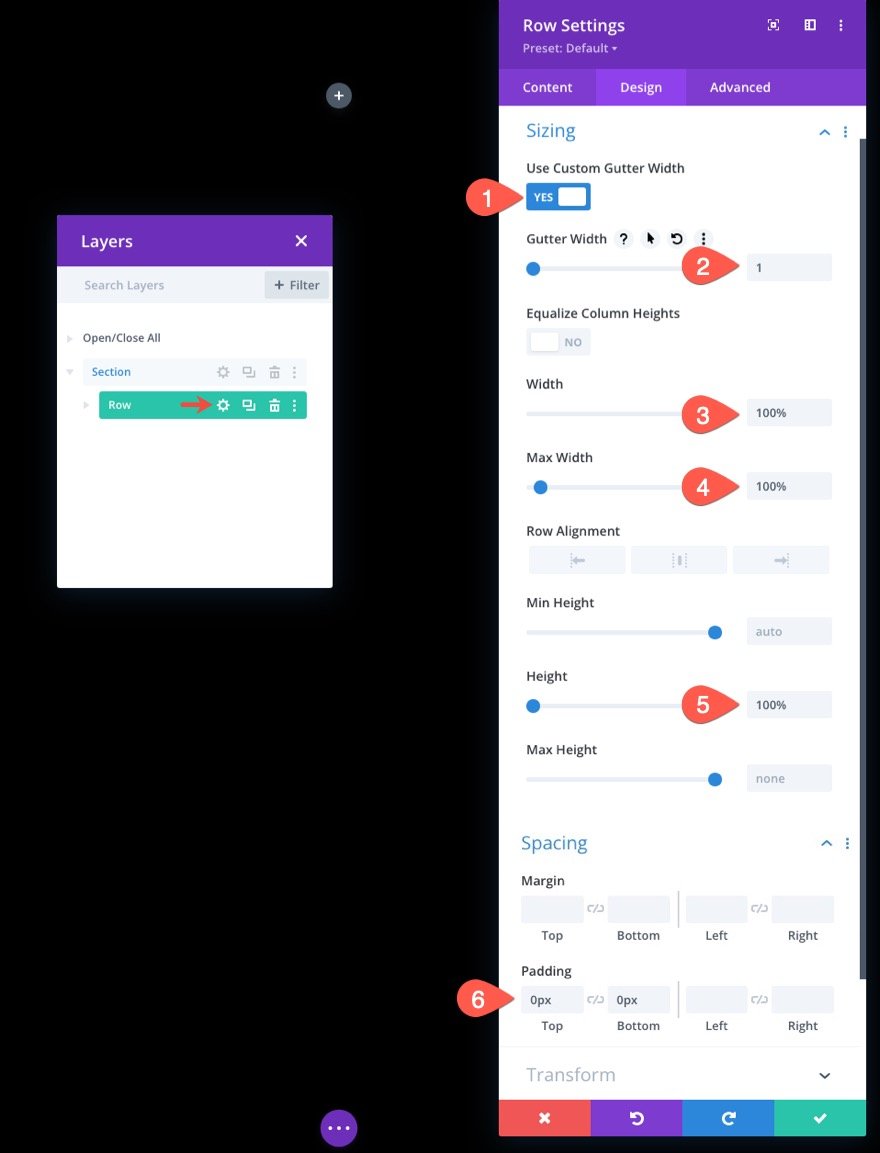
接下来,打开行设置并更新大小,使其也跨越部分/视口的整个宽度和高度。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:100%
- 最大宽度:100%
- 高度:100%
- 内边距:0px 顶部,0px 底部

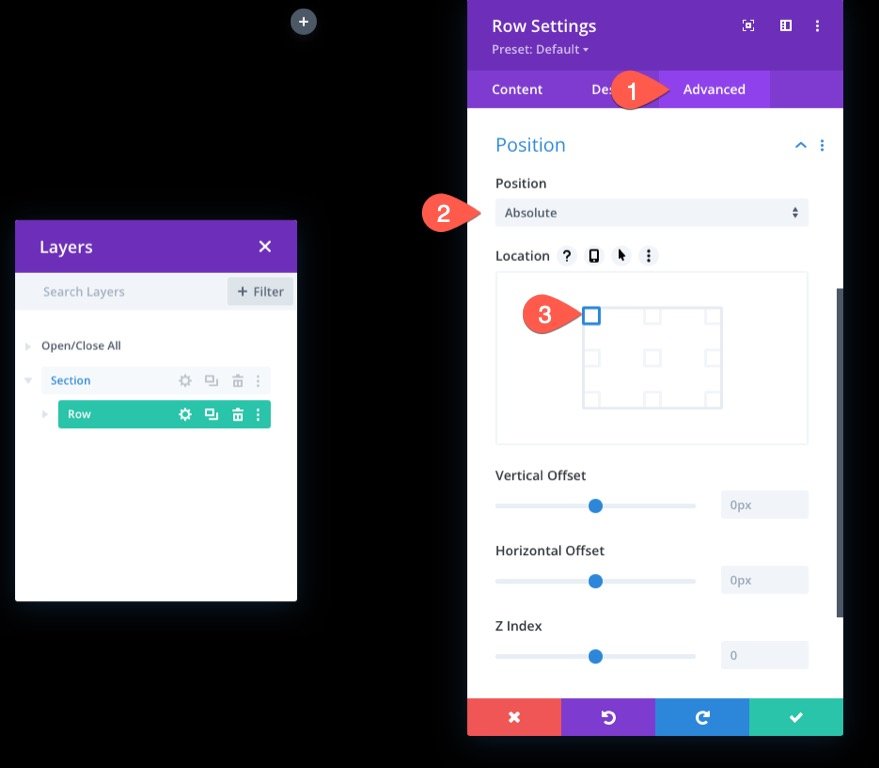
在高级选项卡下,为行指定一个绝对位置。
- 职位:绝对

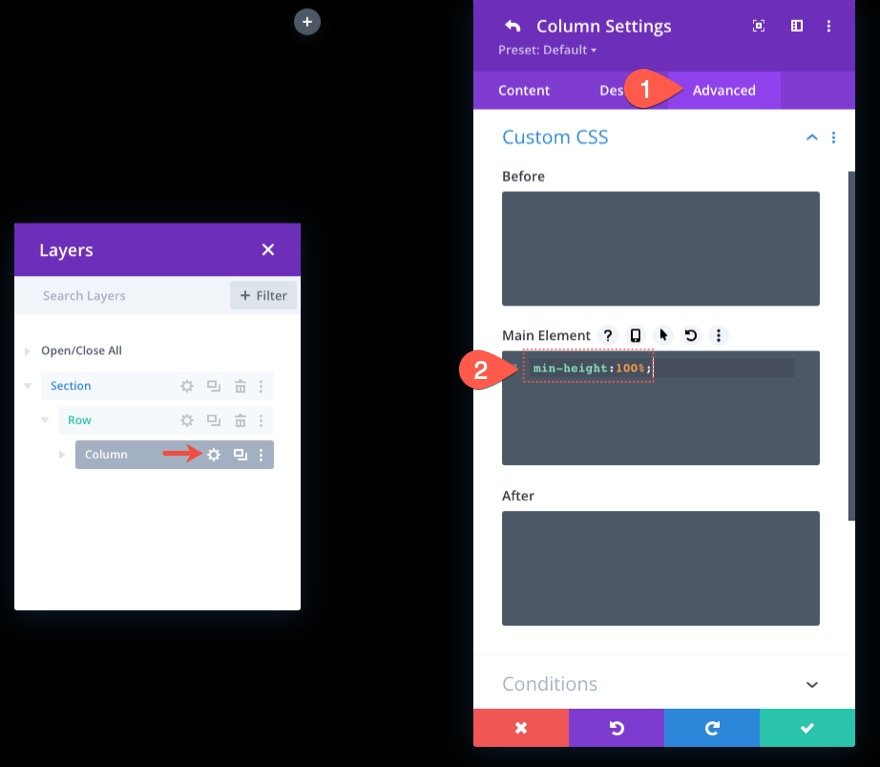
柱高
现在我们的部分和行已经就位,重要的是给列的最小高度为 100%,这样它也将跨越部分/视口的整个宽度和高度。

至此,我们基本上创建了一个全屏画布,允许我们用图标填充列。

第 2 部分:在列中创建和定位图标
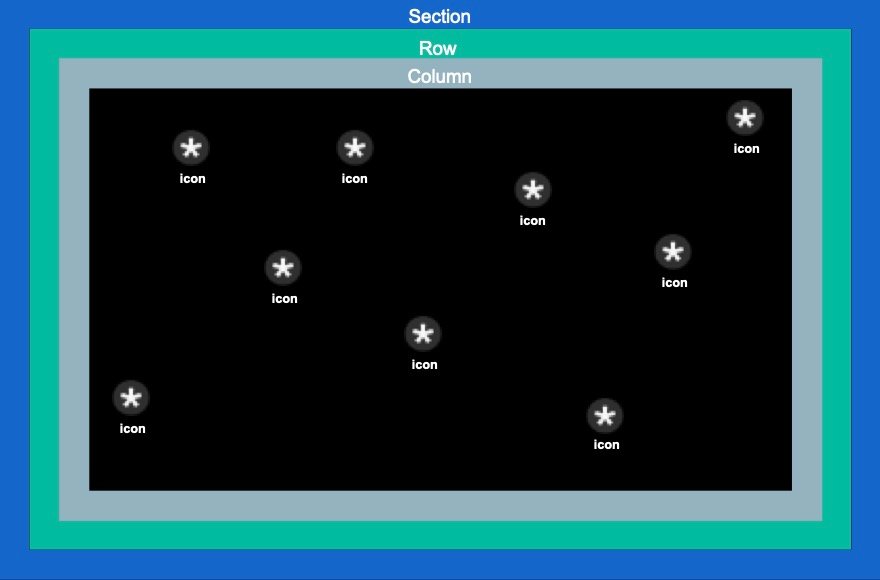
现在我们准备开始创建和定位带有列的图标。 我们的想法是战略性地将图标放置在这个全屏列中,以构建我们的滚动动画图标背景设计。

创建和定位图标 1
我们将首先创建我们的第一个图标,然后使用 Divi Builder 定位它。
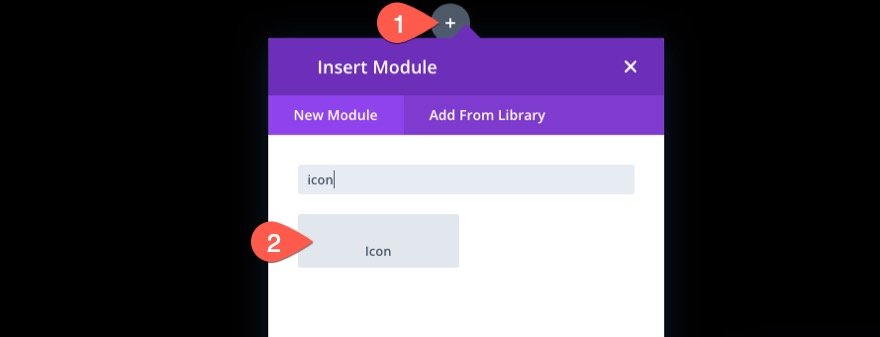
将图标模块添加到列。

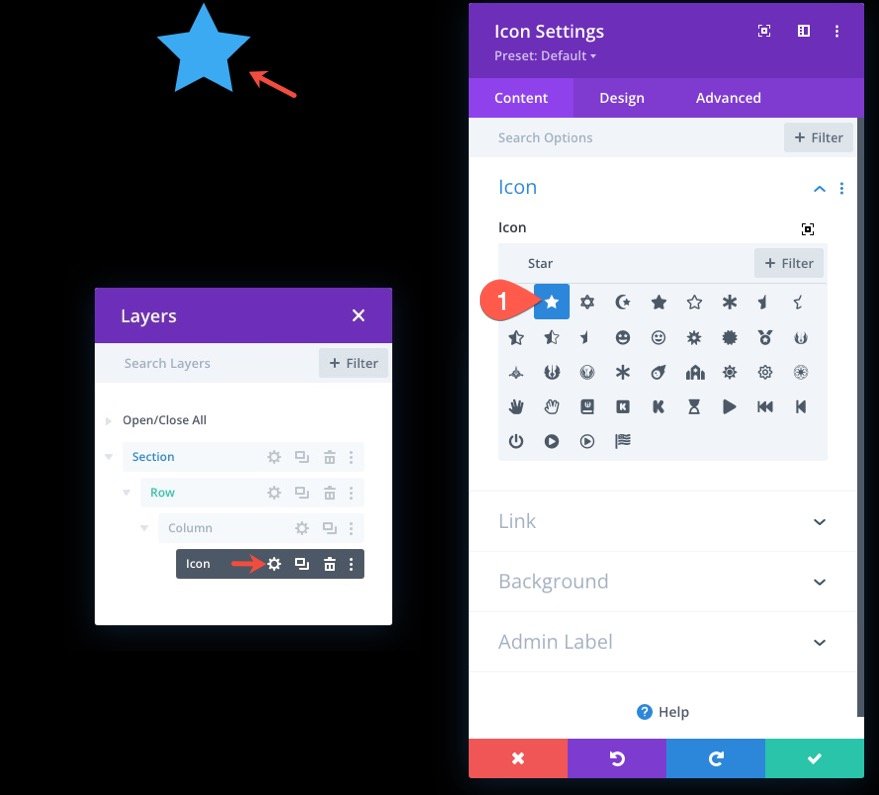
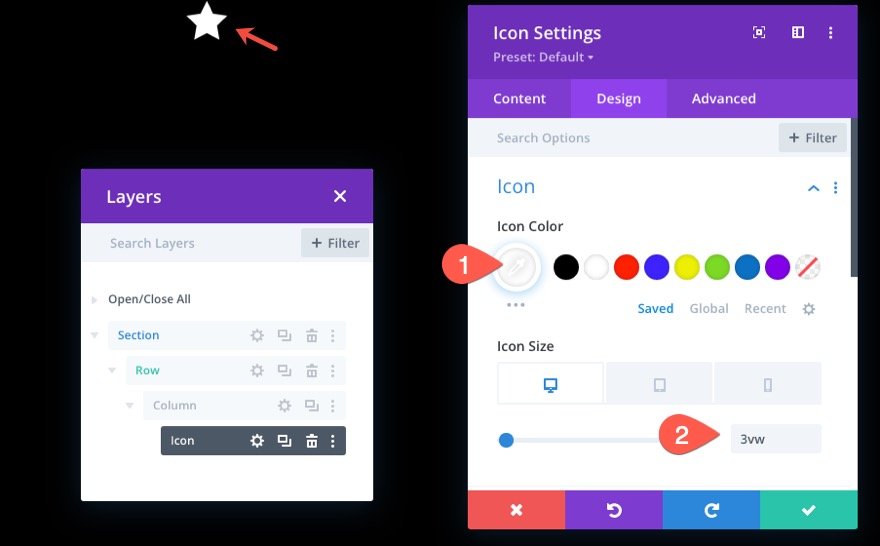
打开图标设置并从图标选择器中选择一个图标。

在设计选项卡下,更新图标颜色和大小,如下所示:
- 图标颜色:#fff
- 图标大小:3vw(桌面)、40px(平板电脑)、30px(手机)

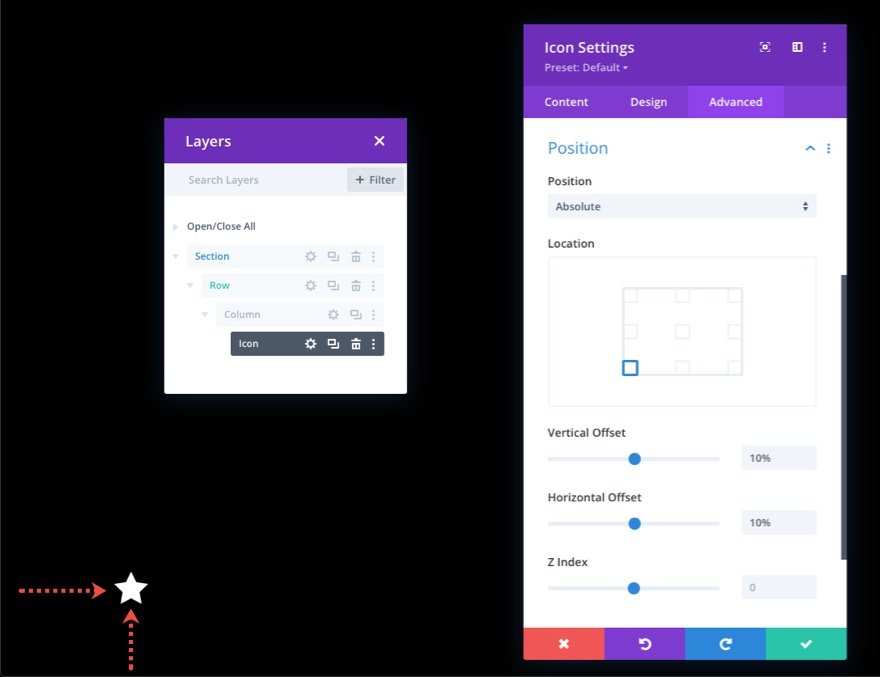
在 Advanced 选项卡下,更新位置和偏移量,如下所示:
- 职位:绝对
- 位置:左下角
- 垂直偏移:10%
- 水平偏移:10%
注意:请记住,此处的百分比长度单位是相对于底部和左侧 CSS 属性的。 在这种情况下,10% 的垂直偏移相当于 CSS 中的“bottom: 10%”,水平偏移相当于“left: 10%”。 因为我们的列是全屏的,所以在调整浏览器高度和宽度时,图标将保持响应。 换句话说,他们将在不同的屏幕尺寸上保持自己的位置。

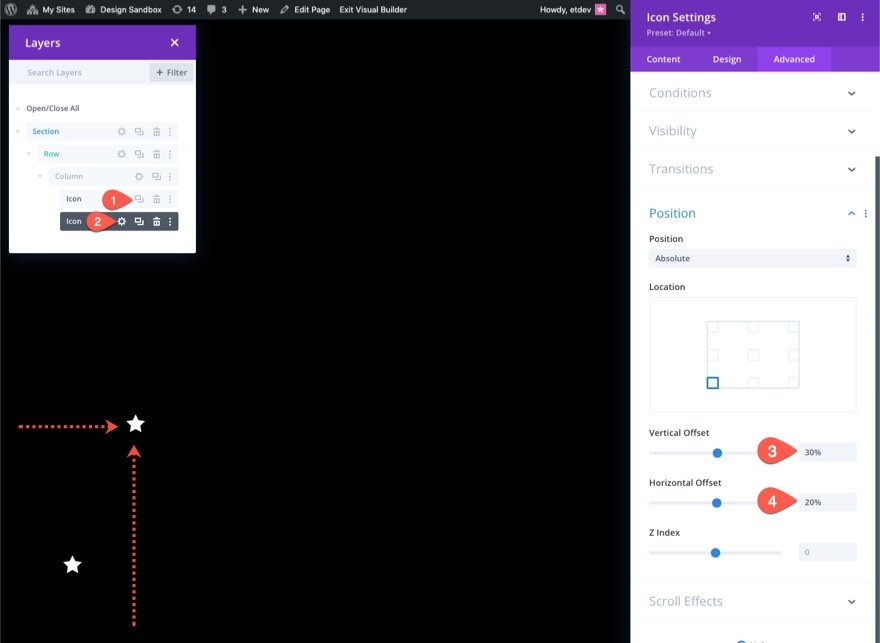
创建和定位图标 2
要创建第二个图标,请复制现有图标。 然后打开复制图标的设置,更新位置设置如下:
- 垂直偏移:30%
- 水平偏移:40%

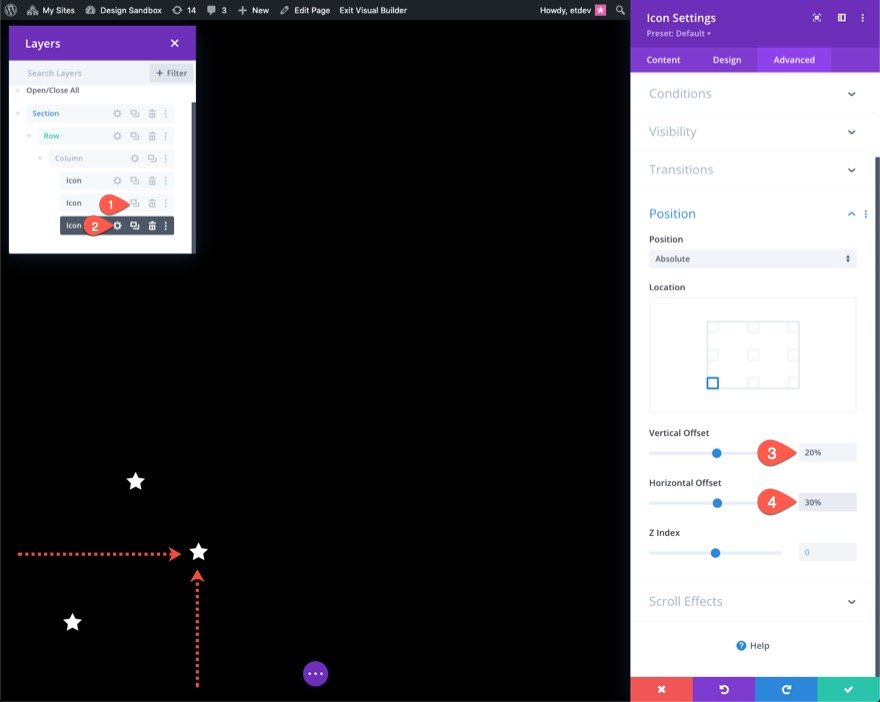
创建和定位图标 3
要创建第三个图标,请复制前一个图标。 然后打开复制图标的设置,更新位置设置如下:
- 垂直偏移:20%
- 水平偏移:30%


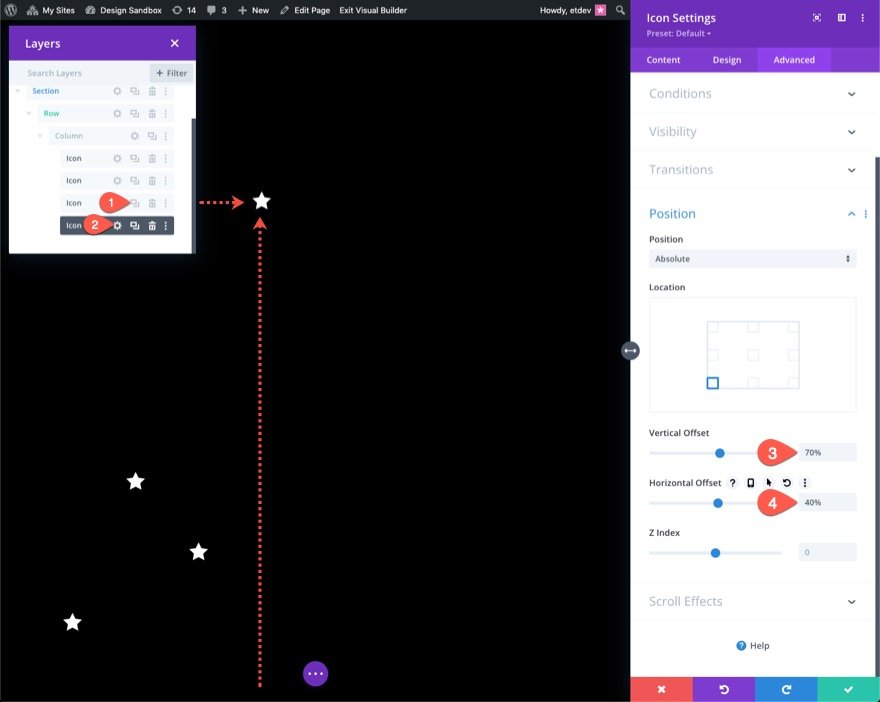
创建和定位图标 4
要创建第四个图标,请复制前一个图标。 然后打开复制图标的设置,更新位置设置如下:
- 垂直偏移:70%
- 水平偏移:40%

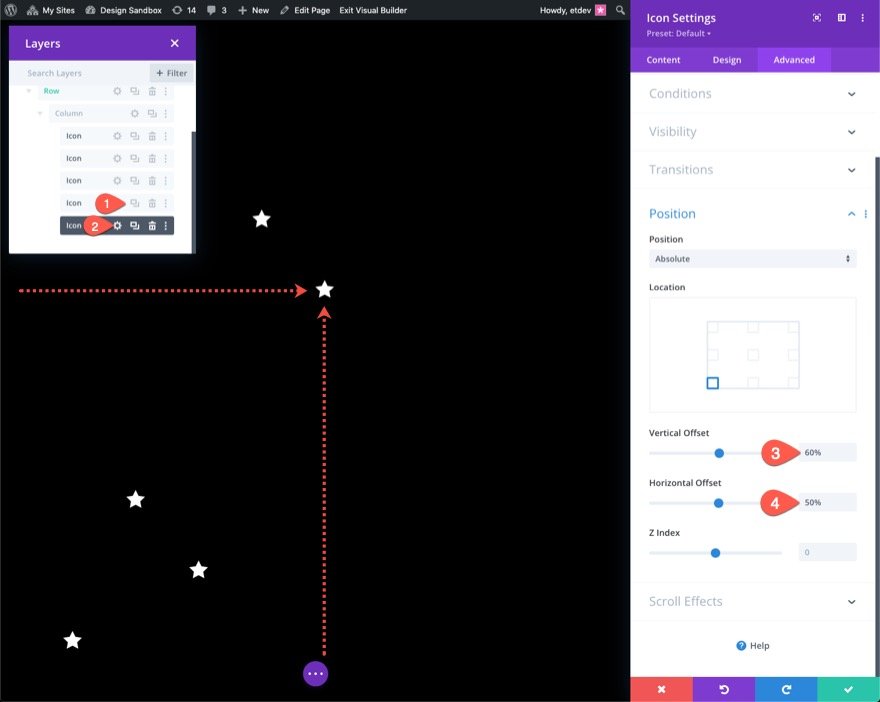
创建和定位图标 5
要创建第五个图标,请复制前一个图标。 然后打开复制图标的设置,更新位置设置如下:
- 垂直偏移:60%
- 水平偏移:50%

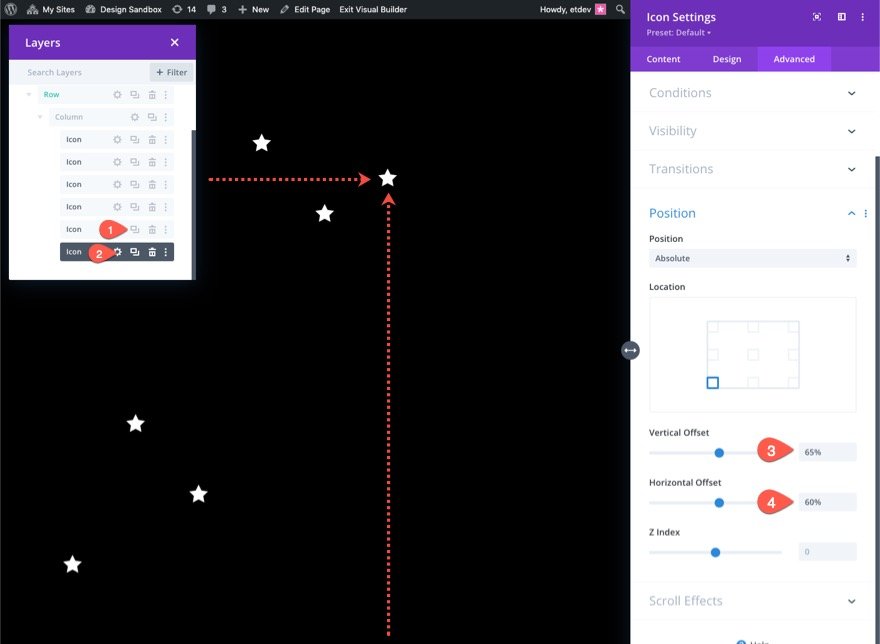
创建和定位图标 6
要创建第六个图标,请复制前一个图标。 然后打开复制图标的设置,更新位置设置如下:
- 垂直偏移:65%
- 水平偏移:60%

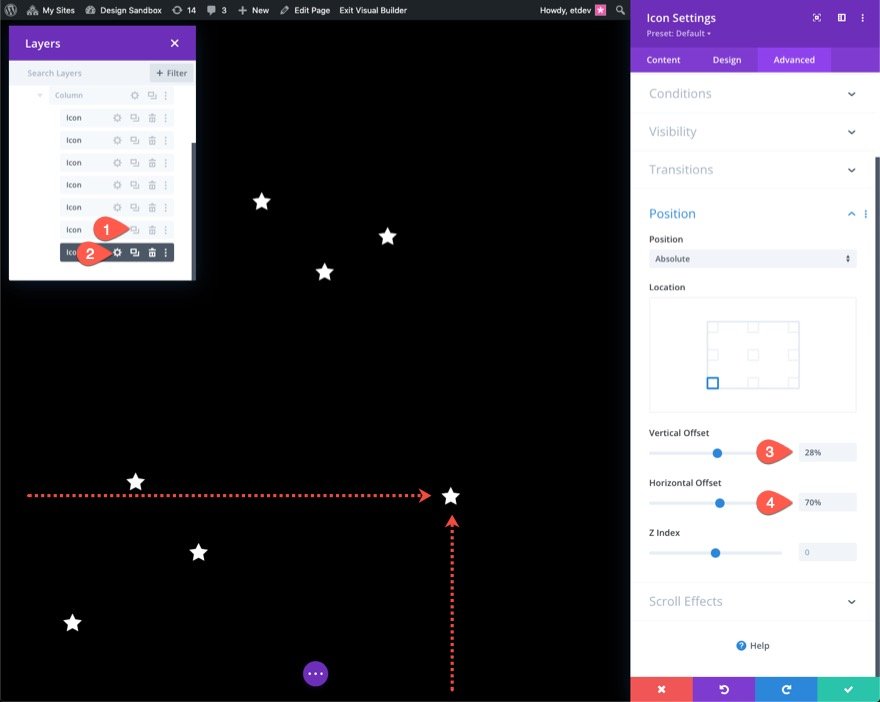
创建和定位图标 7
要创建第七个图标,请复制前一个图标。 然后打开复制图标的设置,更新位置设置如下:
- 垂直偏移:28%
- 水平偏移:70%

创建和定位图标 8
要创建第八个图标,请复制前一个图标。 然后打开复制图标的设置,更新位置设置如下:
- 垂直偏移:50%
- 水平偏移:80%

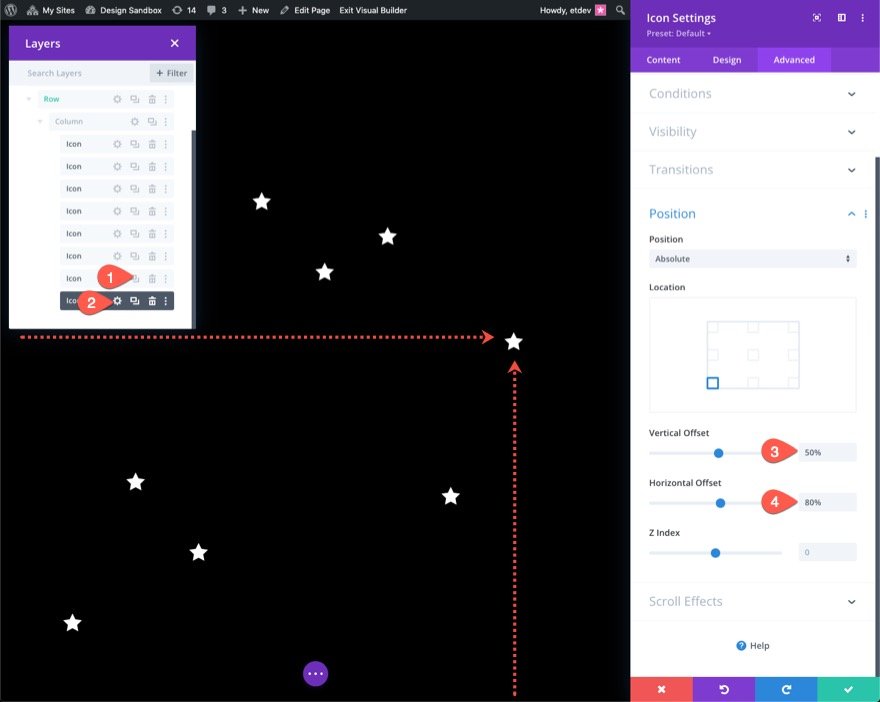
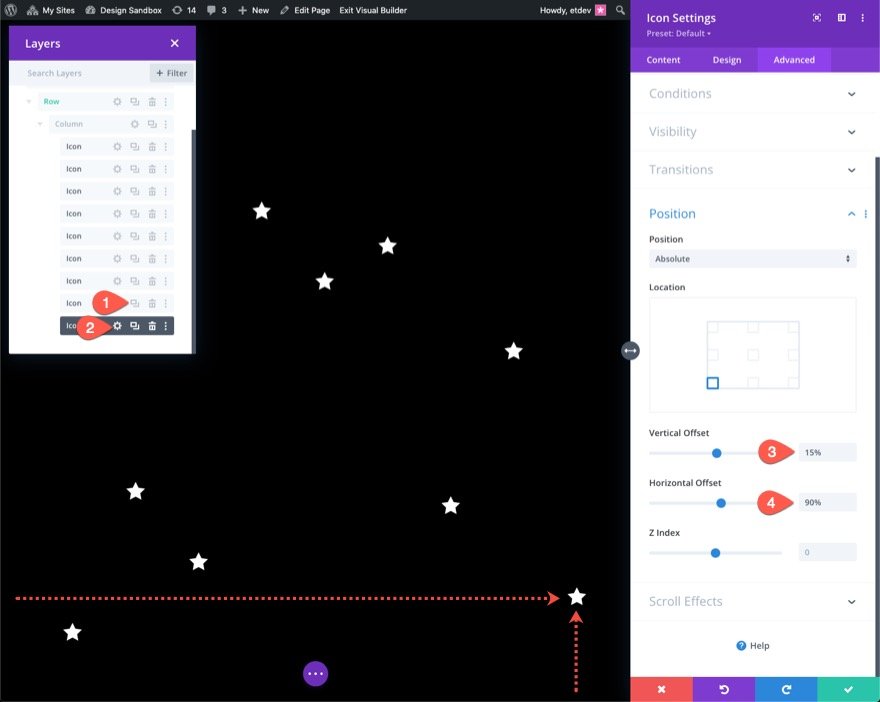
创建和定位图标 9
要创建第九个也是最后一个图标,请复制前一个图标。 然后打开复制图标的设置,更新位置设置如下:
- 垂直偏移:15%
- 水平偏移:90%

第 3 部分:为图标添加滚动动画
一旦图标被战略性地定位,我们就可以为每个图标添加滚动动画了。

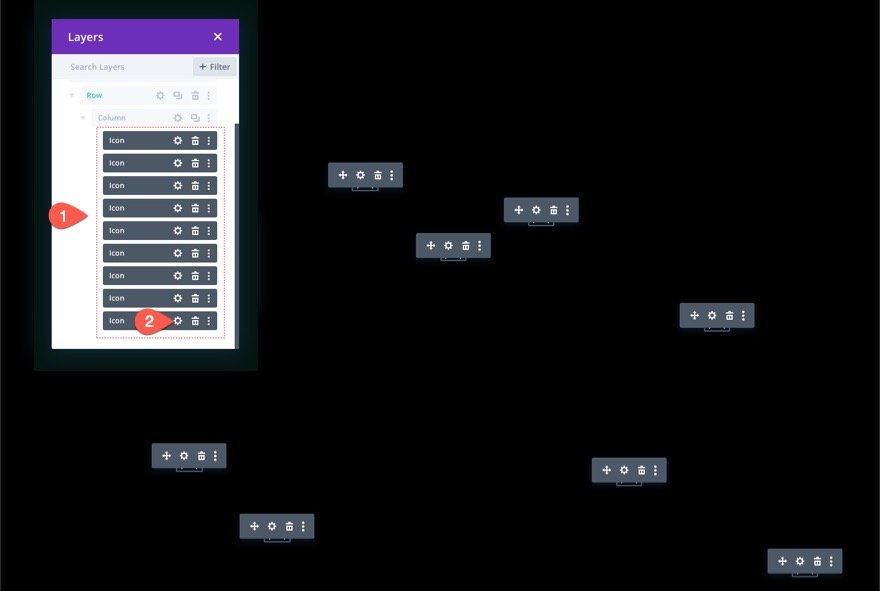
多选图标
在本例中,我们将为所有九个图标添加相同的滚动动画。 但是,如果您愿意,您可以选择为每个人单独提供独特的滚动动画。 要一次将滚动动画添加到所有图标,请使用多选(在选择图标模块时按住 ctrl 或 cmd)选择列中的所有图标。 然后打开所选模块之一的设置。

这将调出元素设置模式。 在高级选项卡下,打开滚动效果选项组切换。 在那里你会看到滚动变换效果。 我们将添加所有六种可用效果(垂直运动、水平运动、淡入和淡出、放大和缩小、旋转和模糊)。
添加滚动变换效果
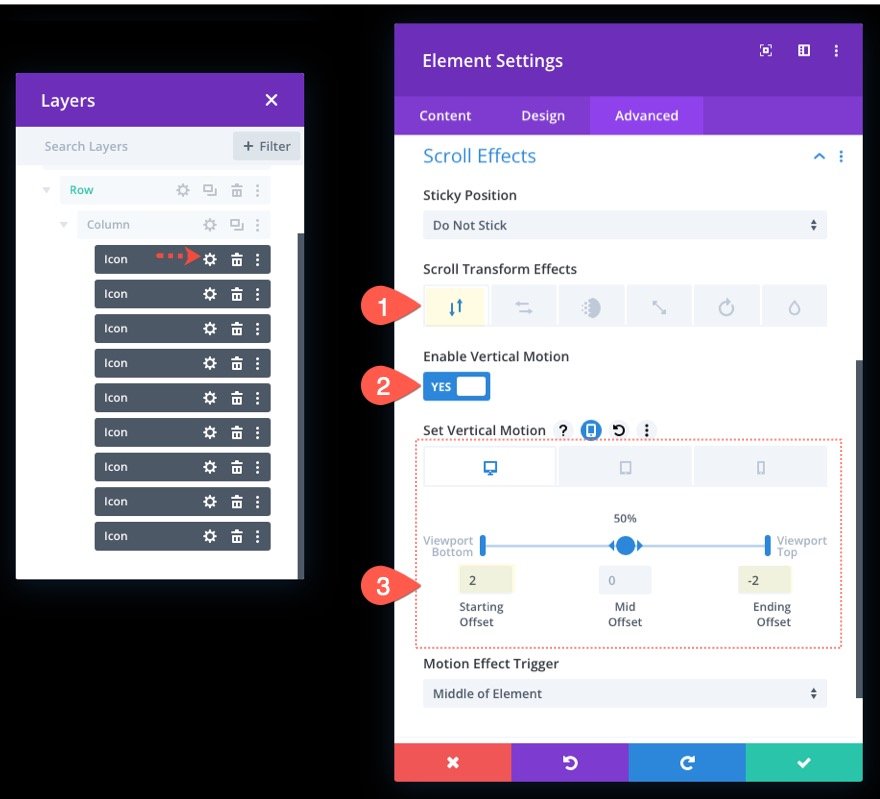
垂直运动
确保选中 Vertical Motion 选项卡并更新以下内容:
- 启用垂直运动:是
- 起始偏移量:2(在 0% 时)
- 结束偏移:-2(100%)
对于平板电脑显示更新偏移量如下:
- 起始偏移量:1(0% 时)
- 结束偏移:-1(100% 时)
对于手机显示更新偏移量如下:
- 起始偏移量:0.5(在 0% 时)
- 结束偏移:-0.5(100% 时)

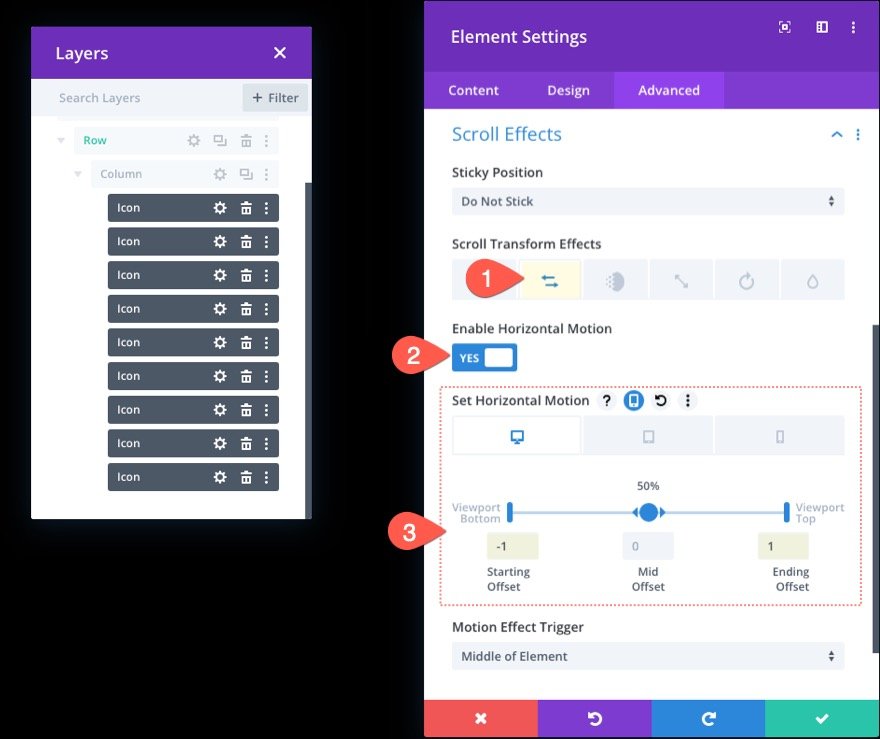
水平运动
接下来,选择 Horizontal Motion 选项卡并更新以下内容:
- 启用水平运动:是
- 起始偏移量:-1(0% 时)
- 结束偏移:1(100%)
对于平板显示器,更新偏移量如下:
- 起始偏移量:0(在 0% 时)
- 结束偏移:0(100%)

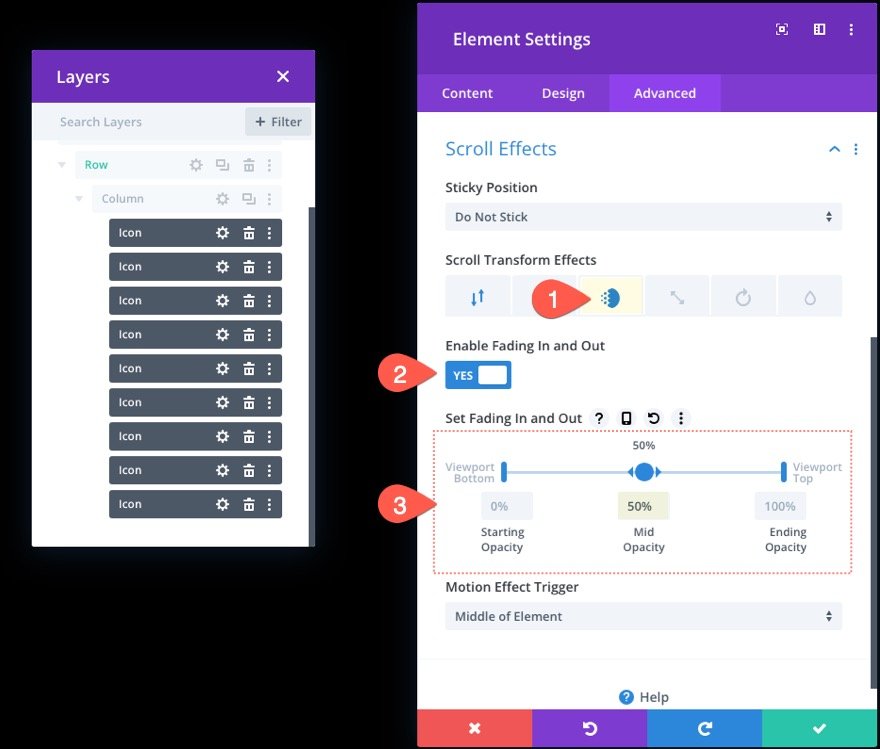
淡入淡出
接下来,选择淡入和淡出选项卡并更新以下内容:
- 启用淡入淡出:是
- 中等不透明度:50%(在 50% 时)

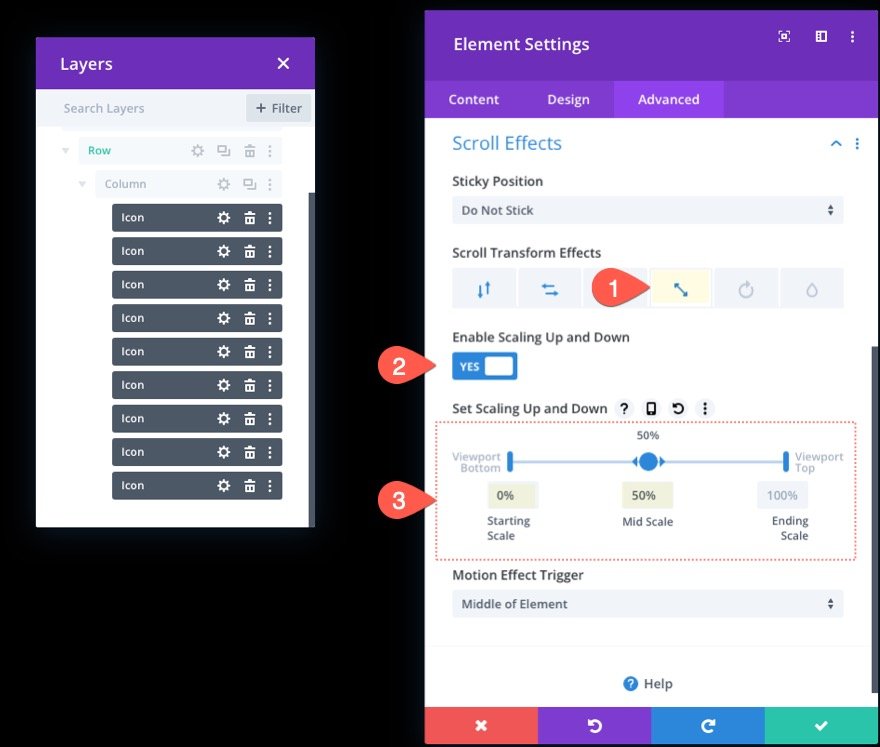
放大和缩小
接下来,选择 Scaling Up and Down 选项卡并更新以下内容:
- 启用向上和向下扩展:是
- 起始比例:0%(在 0% 时)
- 中等规模:50%(在 50% 时)

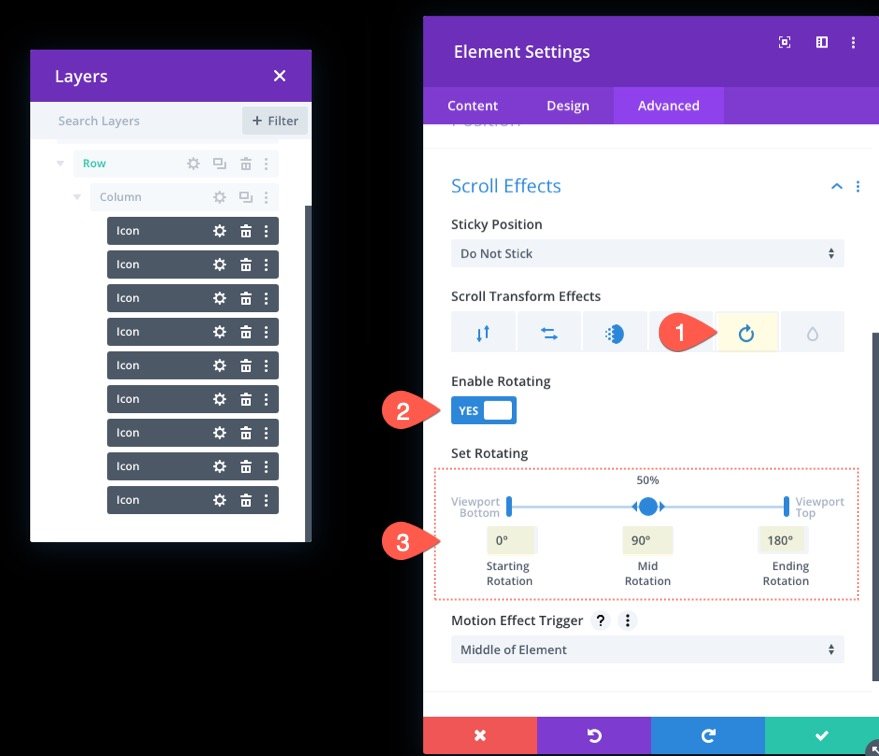
旋转
接下来,选择 Rotating 选项卡并更新以下内容:
- 启用旋转:是
- 开始旋转:0%(在 0% 时)
- 中间轮换:90%(在 50% 时)
- 结束轮换:180%(在 100% 时)

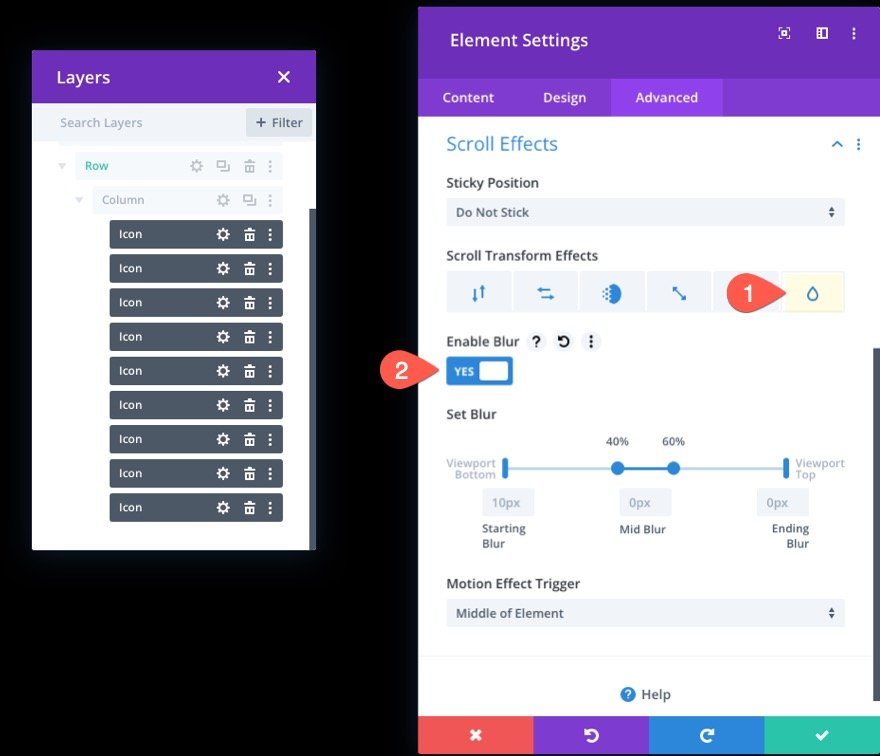
模糊
接下来,选择模糊选项卡并启用模糊效果:
- 启用模糊:是

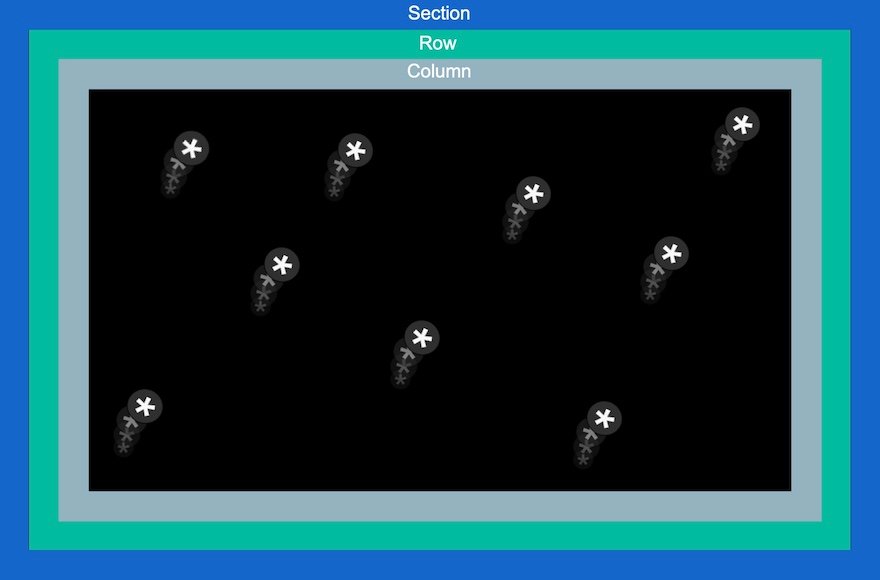
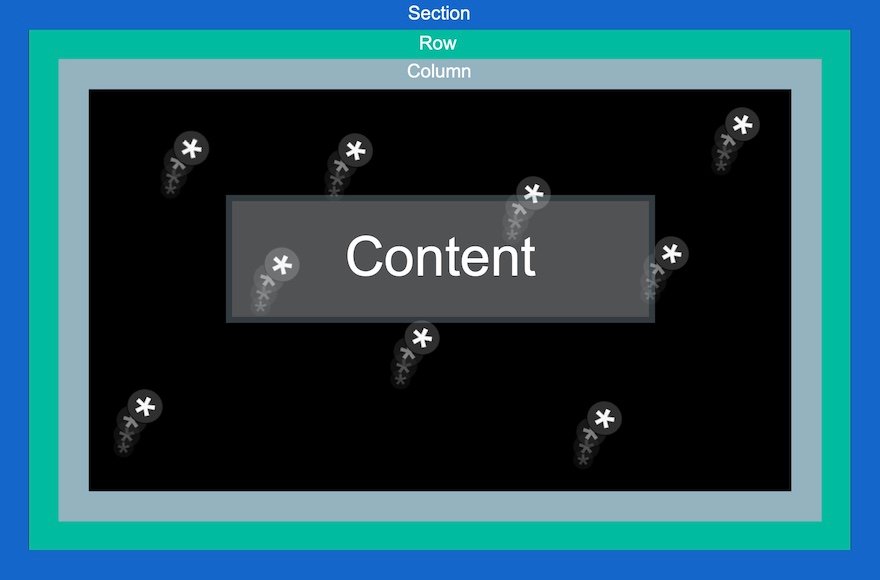
预览
下面是滚动动画图标的快速浏览。
第 4 部分:将内容添加到该部分的最前面
现在我们的背景有了滚动动画图标,我们准备添加我们想要在最前面显示的内容。 这个想法是将行(带有列和图标)保留在我们希望在该背景前面显示的任何其他内容行的后面。

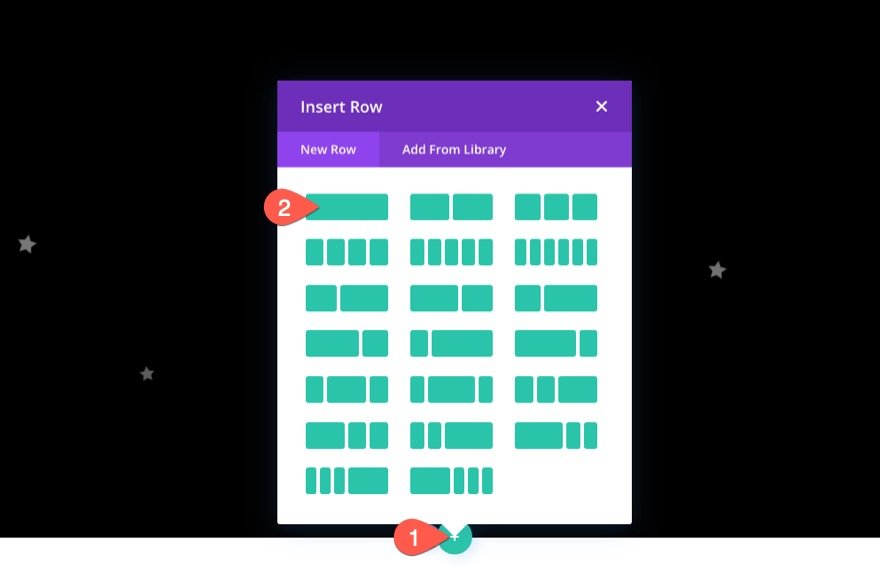
在此示例中,我们将添加一个带有简单标题的单列行。
首先,在现有行的正下方添加一个新的单列行。

现有行具有绝对位置,因此添加另一行将按预期将该行放置在该部分的顶部。
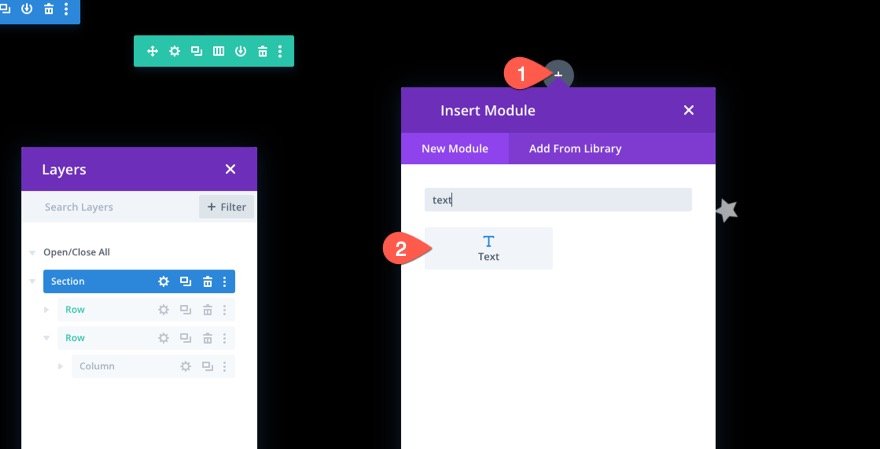
在新行内,添加一个文本模块。

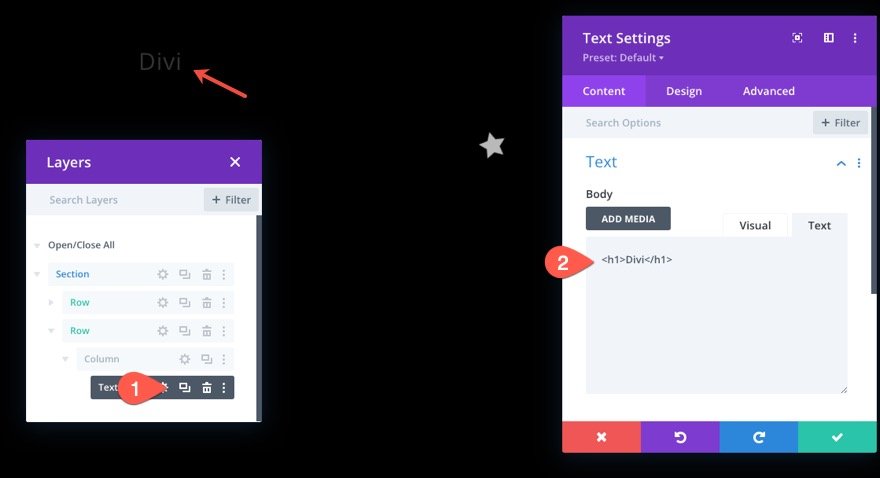
打开文本设置并在正文内容中添加以下 HTML:
<h1>Divi</h1>

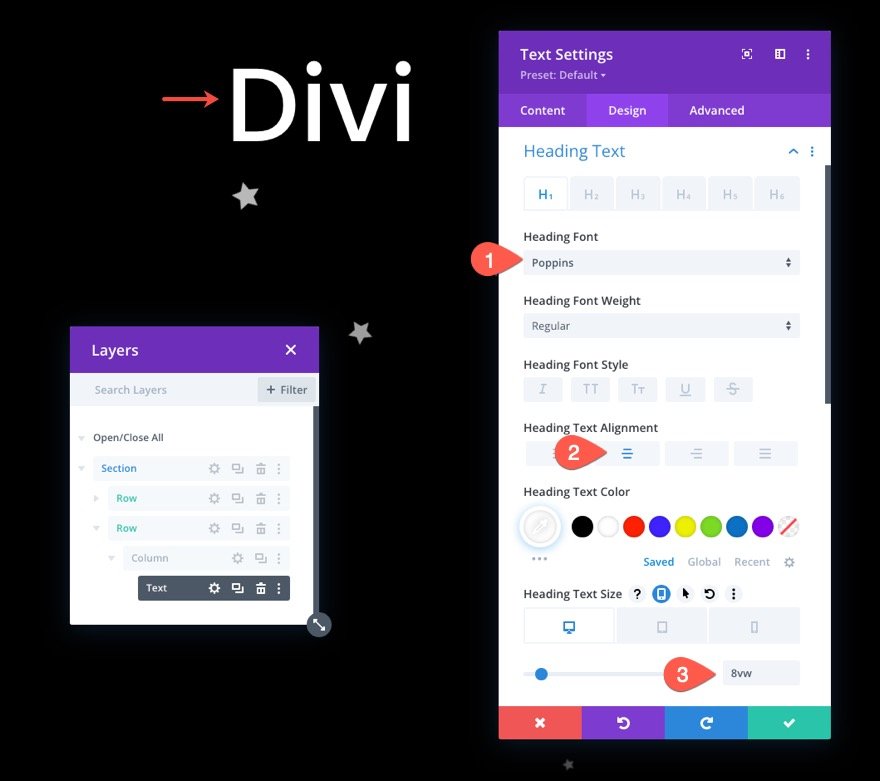
在设计选项卡下,更新标题文本样式如下:
- 标题字体:Poppins
- 标题文本对齐:居中
- 标题文字大小:8vw(桌面),40px(平板电脑和手机)

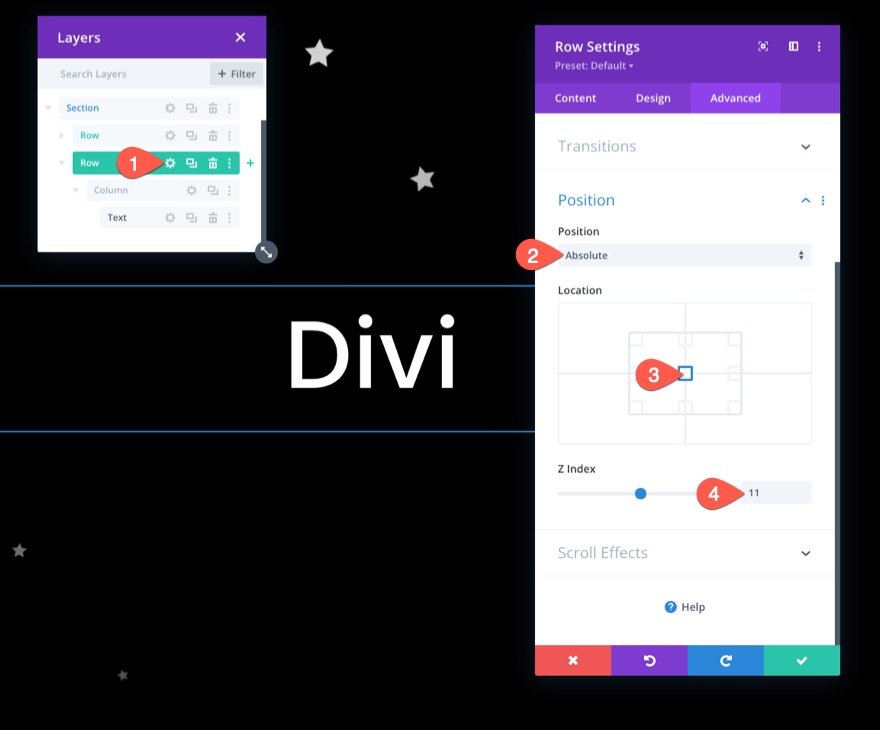
行位置
为了确保行(和标题)位于部分的中心,请打开行设置并更新位置,如下所示:
- 职位:绝对
- 地点:中心

收尾工作:部分背景图像和溢出
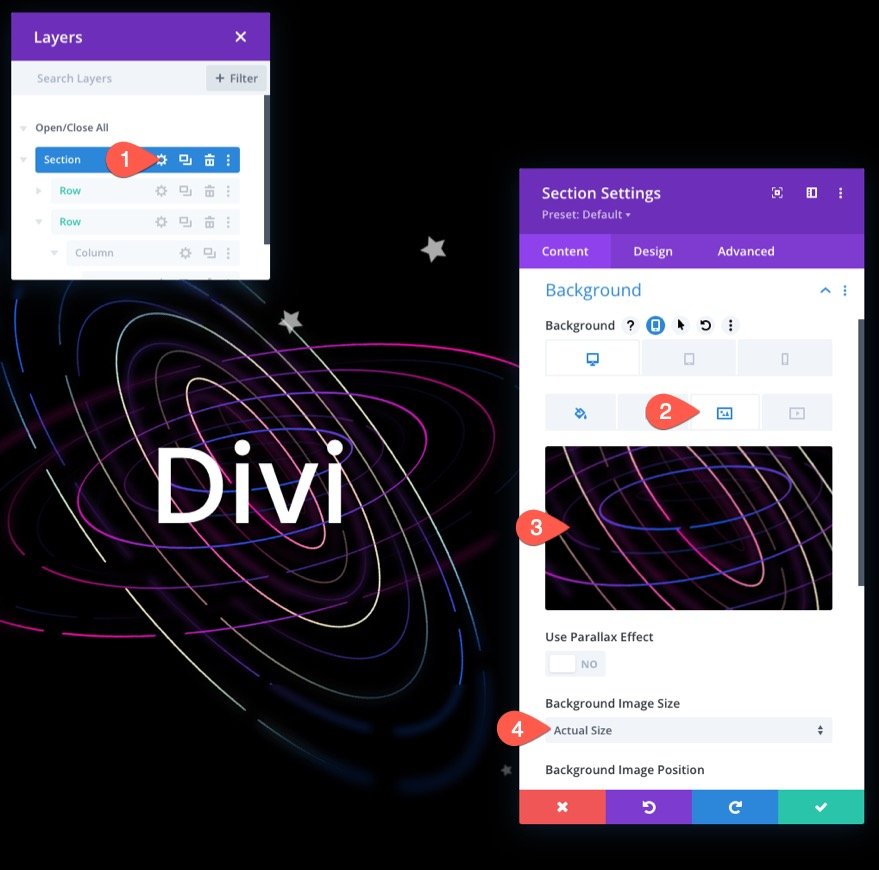
要完成设计,请打开部分设置并添加背景图像。 对于此示例,我使用的是我们的人工智能布局包中的图像。

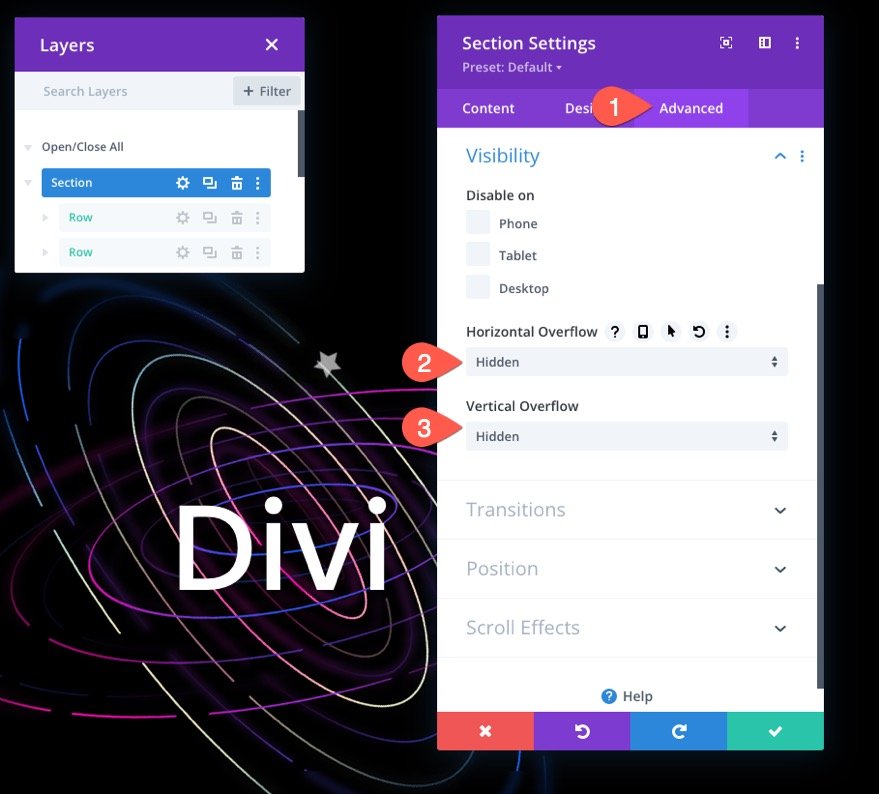
在高级选项卡下,通过更新可见性选项确保隐藏溢出:
- 水平溢出:隐藏
- 垂直溢出:隐藏
这将确保当图标在该部分之外动画时不会显示垂直滚动条。

最后结果
现在让我们看看在台式机和平板电脑上的最终结果。
附加设计示例(包含在免费下载中)
我不禁对这个设计更有创意。 因此,我添加了一个额外的设计示例,该示例使用动画图标突出显示标题。 它包含在文章开头的免费下载中。
这是预览。
最后的想法
有时,获得创意并展示 Divi 作为视觉页面构建器的强大(和有趣)是很有趣的。 我认为本教程有助于突出 Divi 在使网站背景部分栩栩如生方面的有效性。 您可以为数百个不同的图标添加滚动变换效果这一事实为各种创意设计和动画打开了大门。 希望这能激发您以更有创意的方式使用滚动动画图标的灵感。
我期待在评论中收到您的来信。
干杯!
