Como adicionar ícones animados de rolagem aos fundos da seção no Divi
Publicados: 2021-12-19Combinar animação de rolagem com ícones pode elevar o design do seu site de maneiras únicas. Neste tutorial, vamos explorar como adicionar ícones animados de rolagem a fundos de seção no Divi. Com centenas de ícones para escolher e com vários efeitos de animação integrados disponíveis no Divi, mostraremos como você pode criar inúmeras animações de fundo para levar nossos designs a um nível totalmente novo.
Vamos começar!
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.
E aqui está um design de bônus que mostra o que é possível com alguns ajustes.
Baixe o Layout GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
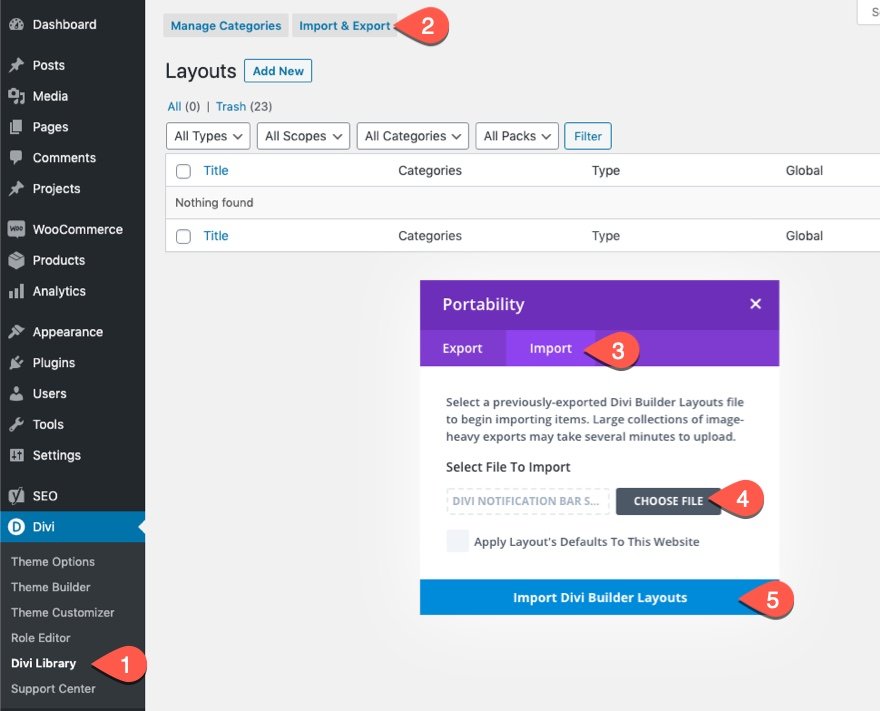
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar

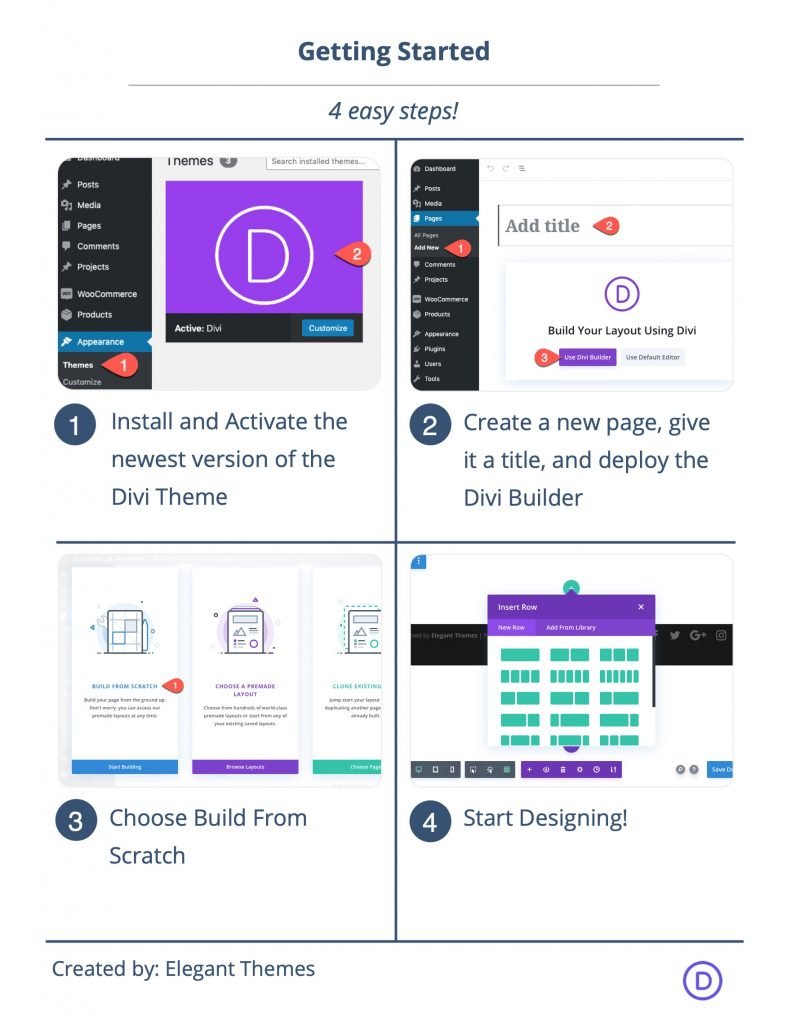
Para começar, você precisará fazer o seguinte:
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Como adicionar ícones animados de rolagem aos fundos da seção no Divi
O Conceito Chave Brevemente Explicado
O processo de adicionar ícones animados de rolagem aos fundos da seção envolve 4 partes principais.
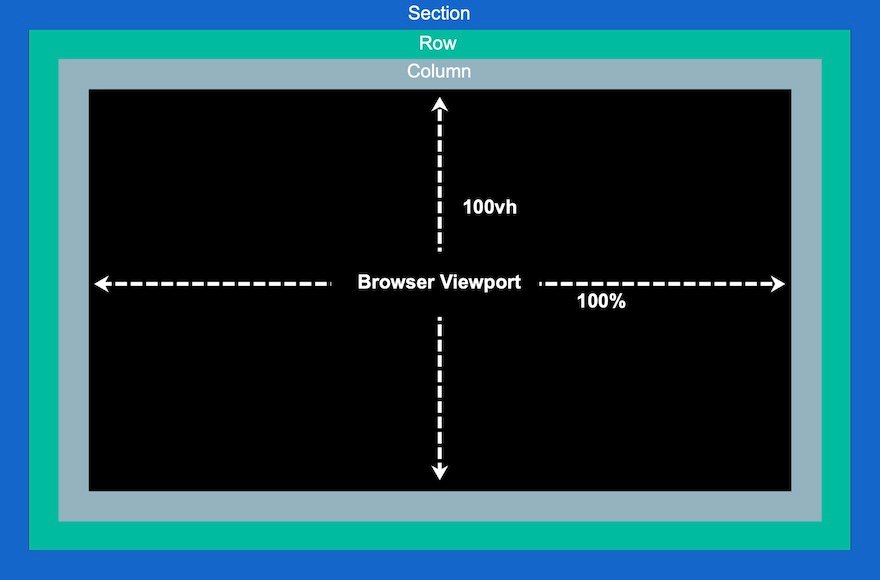
1: Criando uma tela de tela cheia
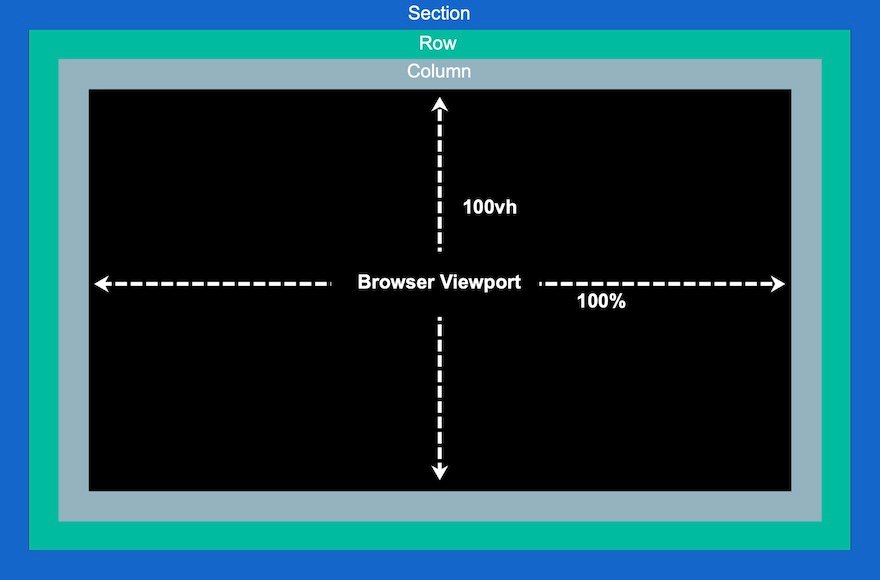
Primeiro, precisamos criar uma tela de tela cheia personalizando uma seção, linha e coluna para que cada uma delas abranja toda a largura e altura do navegador. Isso nos dará um tipo de espaço criativo desimpedido que precisamos preencher com ícones.

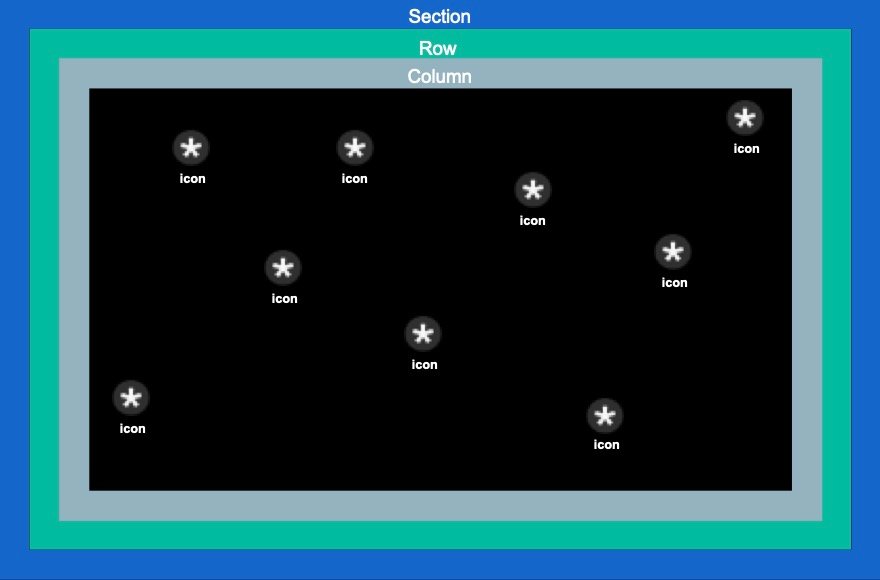
2: Adicionando e Posicionando os Ícones
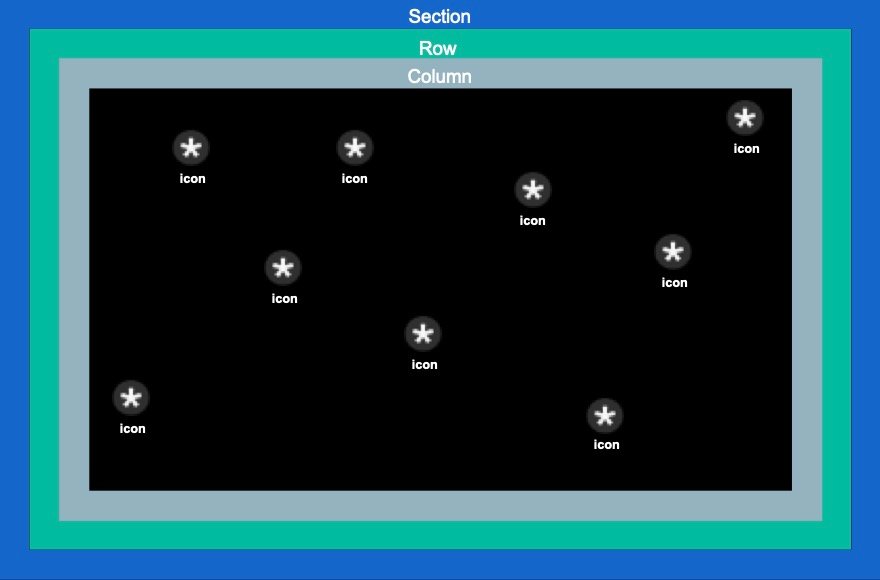
Agora, podemos colocar estrategicamente os ícones na tela (ou coluna) de tela cheia para criar nosso design de plano de fundo do ícone com animação de rolagem.

3: Adicionando Scroll Animaiton aos ícones
Uma vez que os ícones estão no lugar, podemos adicionar nossos efeitos de transformação de rolagem (ou animação) a cada um deles.

4: Adicionando Conteúdo ao Forefront da Seção
Depois que o design do plano de fundo estiver completo com ícones animados de rolagem, podemos adicionar o conteúdo necessário à vitrine na frente.

Agora que temos uma ideia do que fazer, vamos mergulhar!
Parte 1: Criando a tela de tela cheia (configurando a seção, linha e coluna)
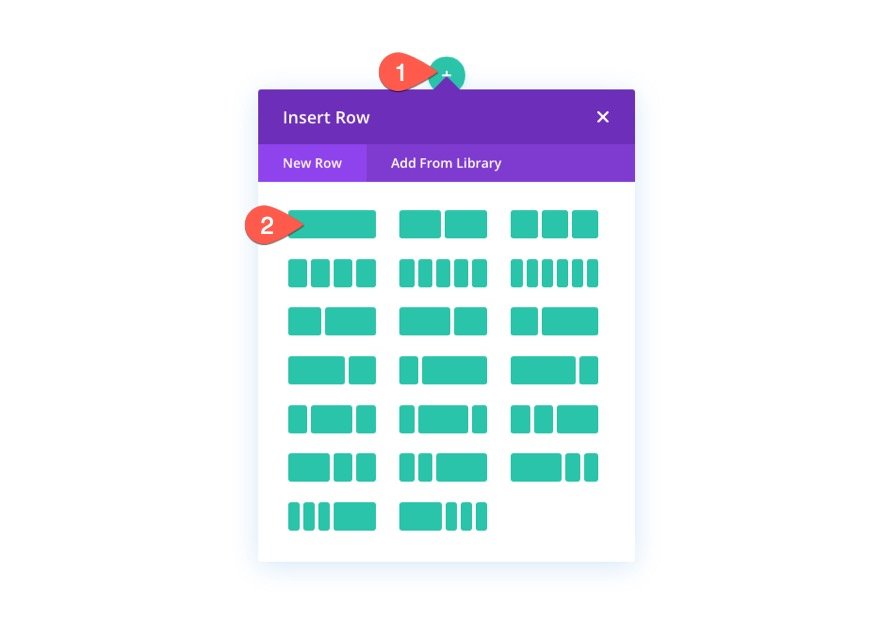
Vamos começar adicionando uma linha de uma coluna à seção regular.

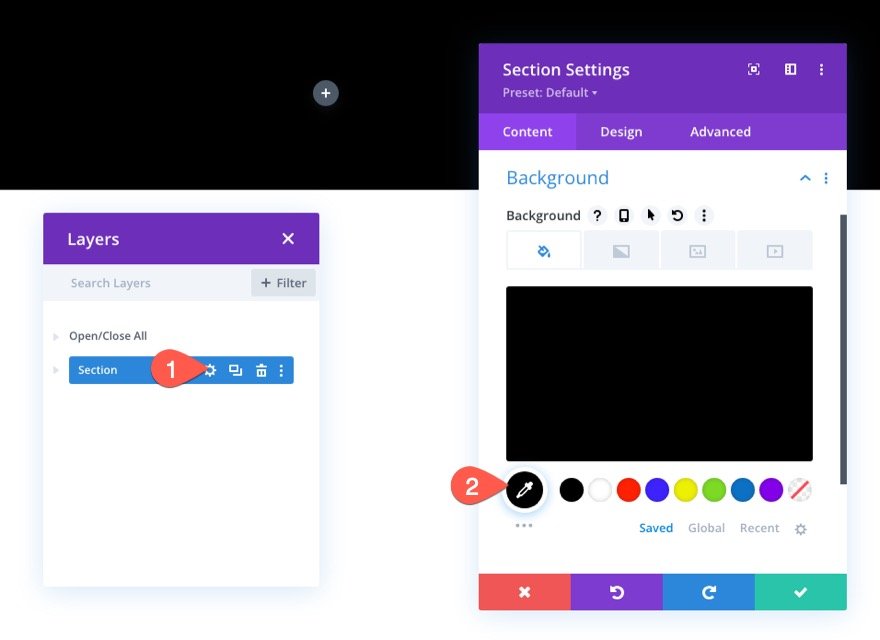
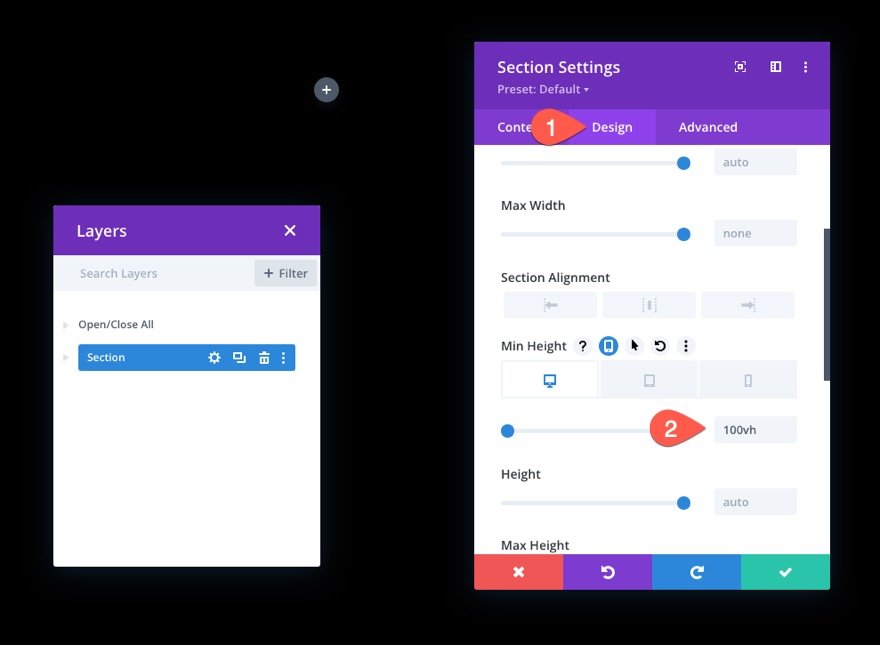
Configurações de seção
Abra as configurações da seção e adicione uma cor de fundo da seguinte forma:
- Cor de fundo: #000

Na guia design, adicione uma altura mínima de 100vh para garantir que a seção abranja toda a altura da janela de visualização.
- Altura mínima: 100vh (desktop), 600px (tablet e telefone)

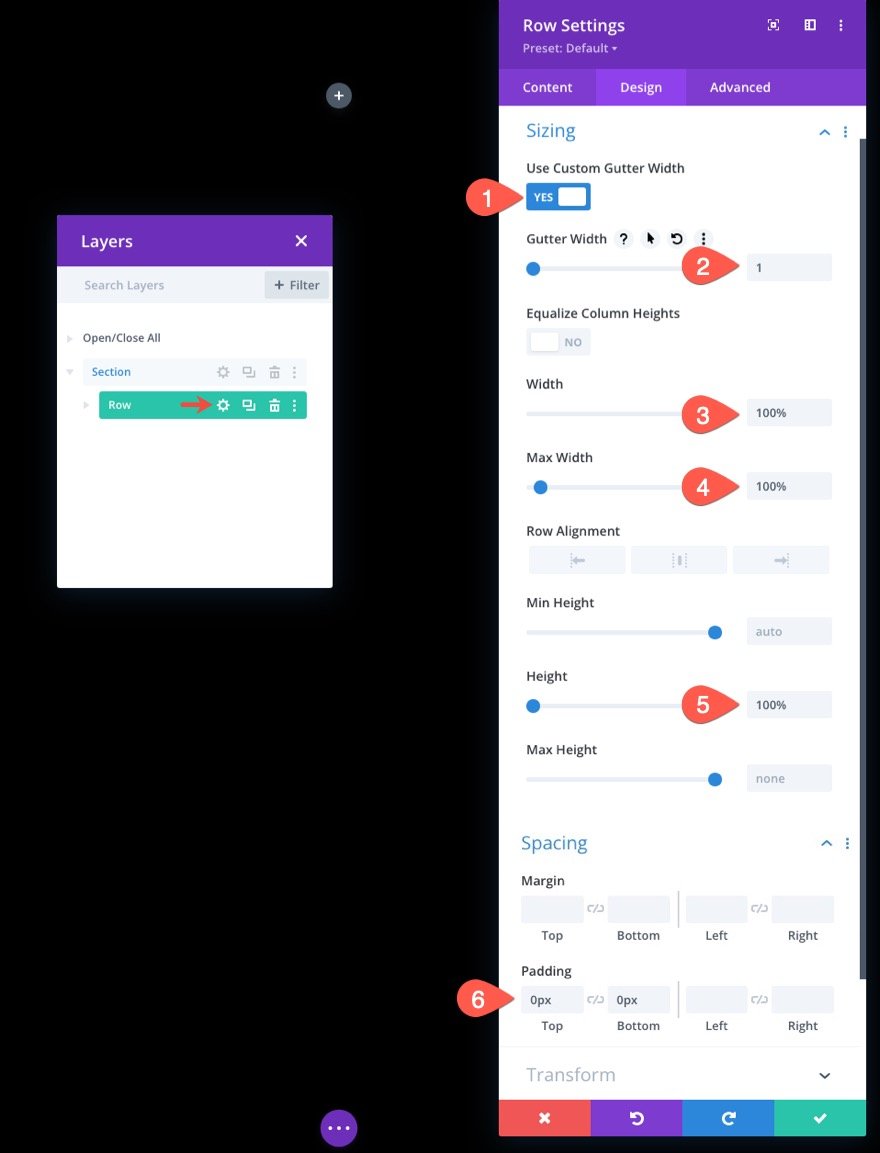
Configurações de linha
Em seguida, abra as configurações de linha e atualize o dimensionamento para que ele também abranja toda a largura e altura da seção/porta de visualização.
- Use a largura da calha personalizada: SIM
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100%
- Altura: 100%
- Preenchimento: 0px superior, 0px inferior

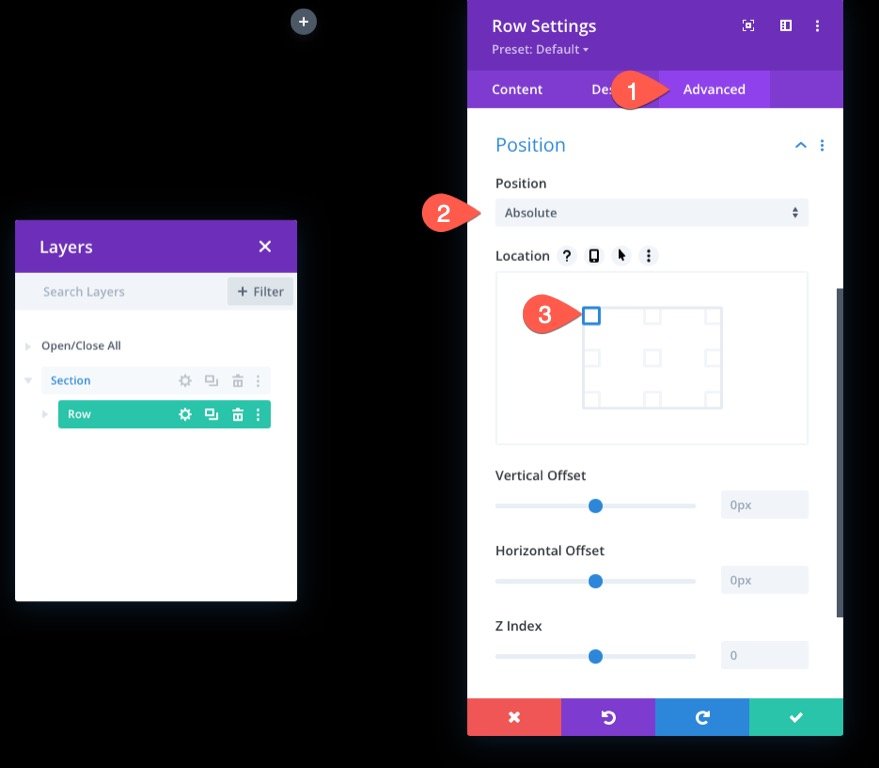
Na guia avançada, dê à linha uma posição absoluta.
- Posição: Absoluto

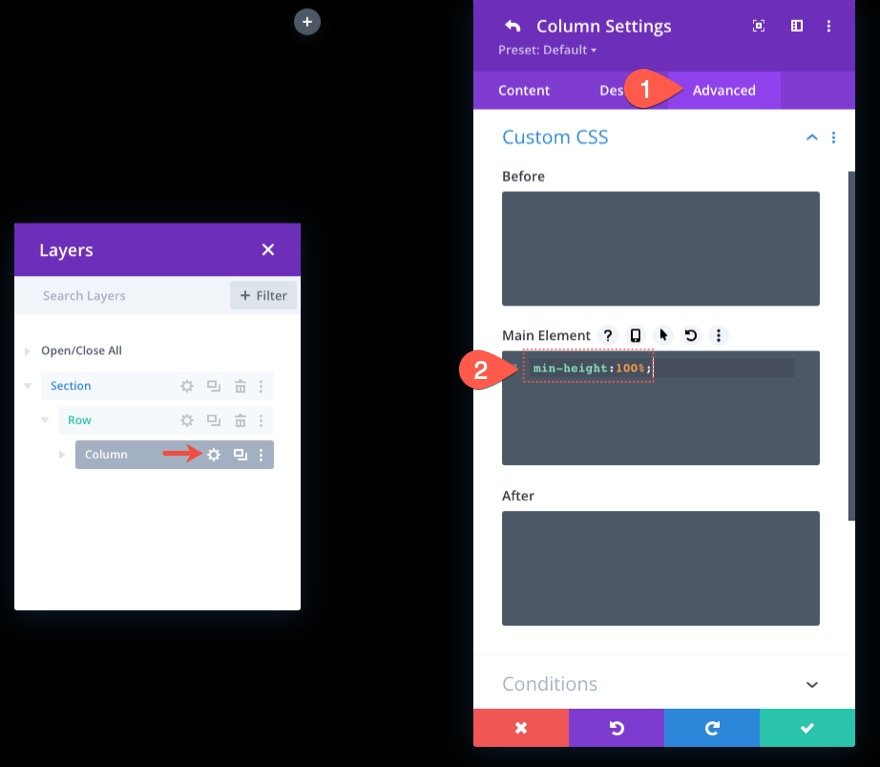
Altura da Coluna
Agora que nossa seção e linha estão no lugar, é importante dar à coluna uma altura mínima de 100% para que ela também abranja toda a largura e altura da seção/viewport.

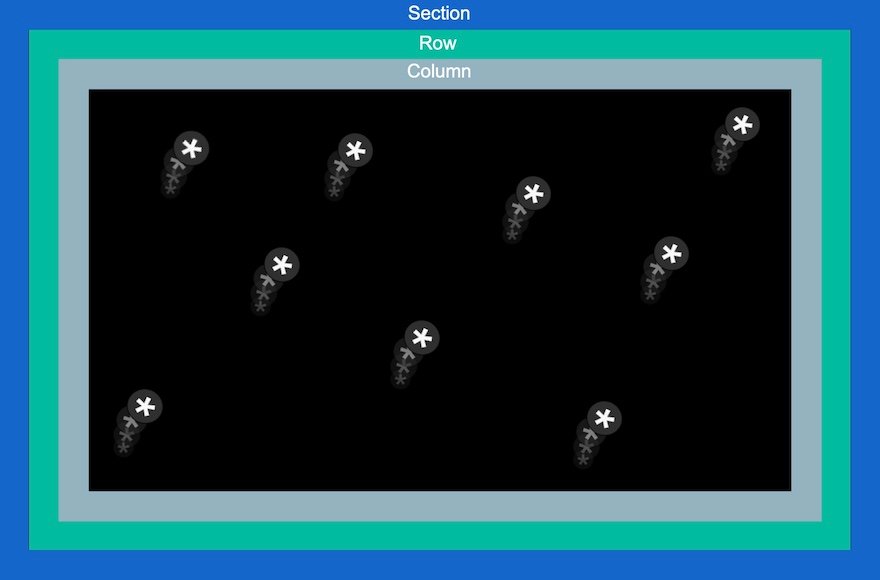
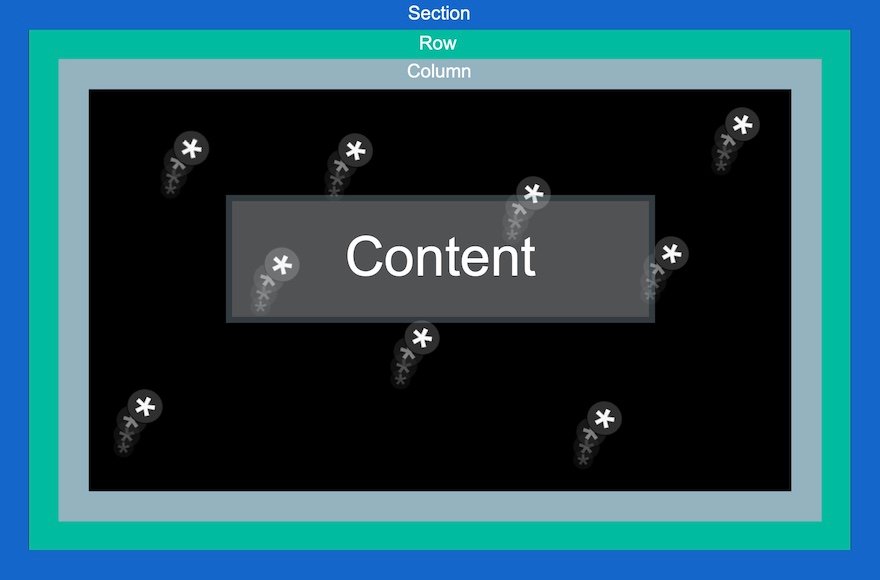
Neste ponto, criamos essencialmente uma tela de tela cheia que nos permite preencher a coluna com ícones.

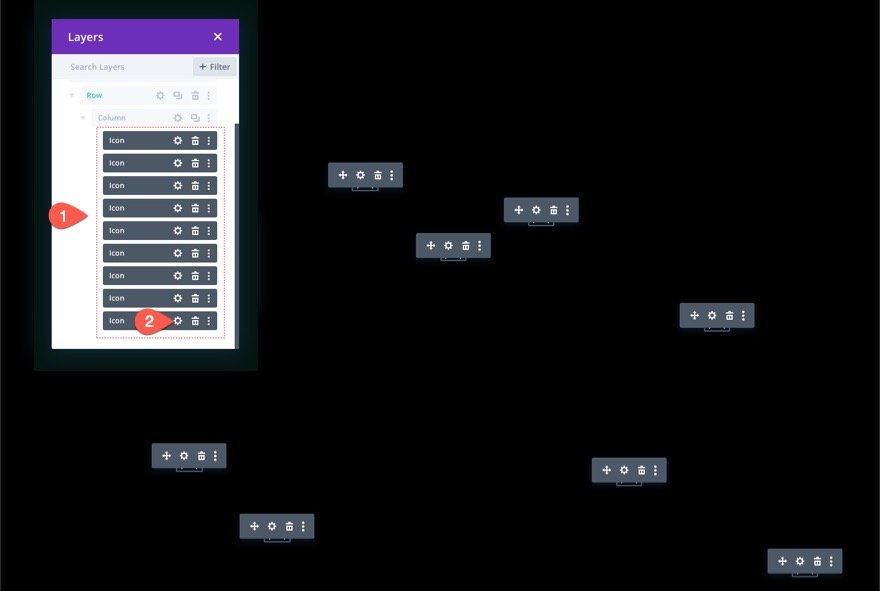
Parte 2: Criando e posicionando os ícones dentro da coluna
Agora estamos prontos para começar a criar e posicionar os ícones com a coluna. A ideia é colocar estrategicamente o ícone dentro desta coluna de tela cheia para construir nosso design de plano de fundo do ícone com animação de rolagem.

Criando e Posicionando Ícone 1
Começaremos criando nosso primeiro ícone e, em seguida, posicionando-o usando o Divi Builder.
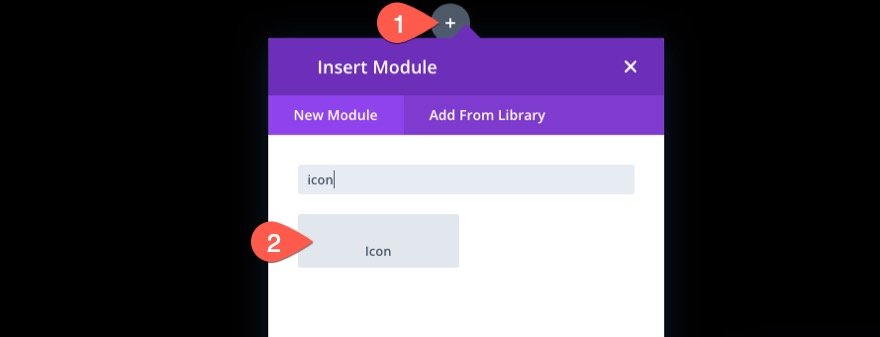
Adicione um módulo de ícone à coluna.

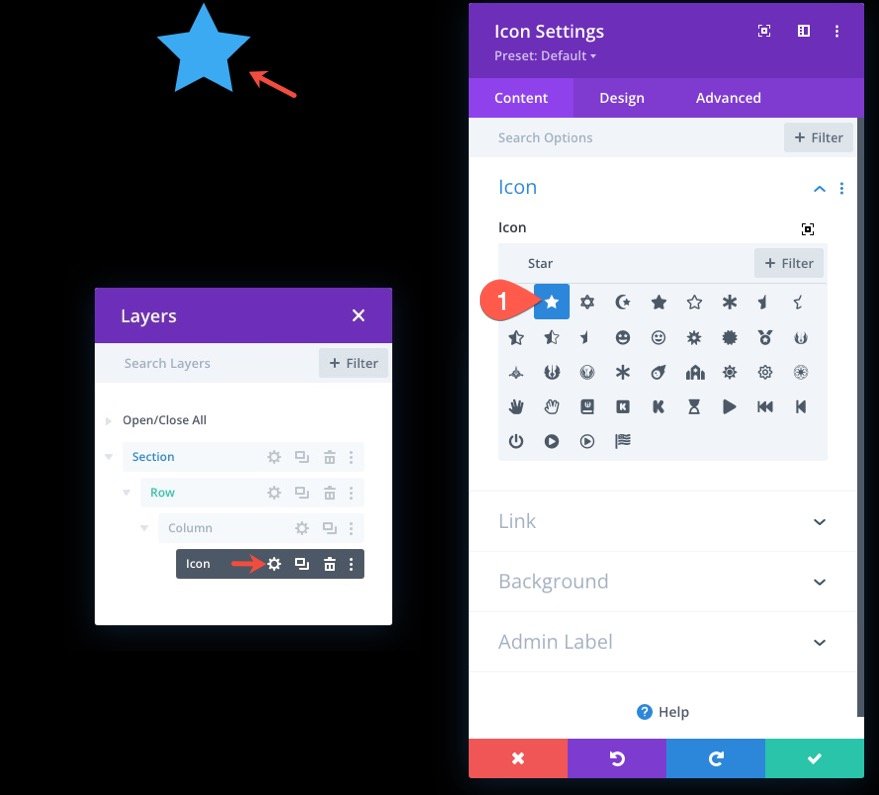
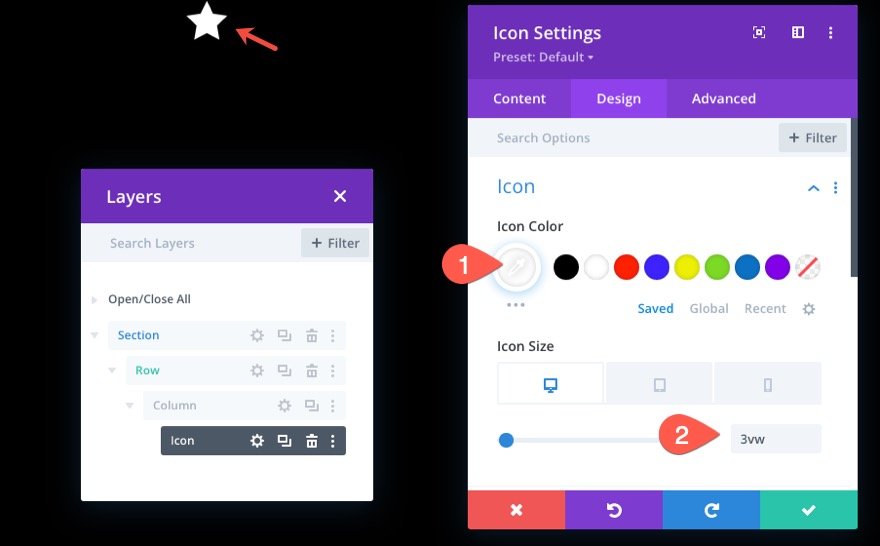
Abra as Configurações de ícone e escolha um ícone no seletor de ícones.

Na guia design, atualize a cor e o tamanho do ícone da seguinte maneira:
- Cor do ícone: #fff
- Tamanho do ícone: 3vw (desktop), 40px (tablet), 30px (telefone)

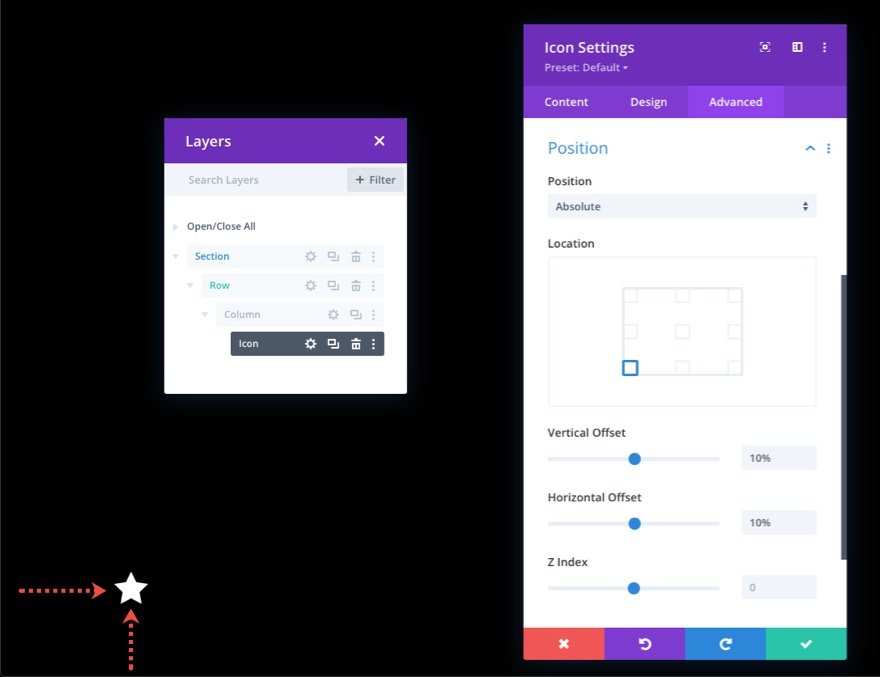
Na guia Avançado, atualize a posição e os deslocamentos da seguinte forma:
- Posição: Absoluto
- Localização: Inferior Esquerda
- Deslocamento Vertical: 10%
- Deslocamento horizontal: 10%
NOTA: Tenha em mente que a unidade de comprimento percentual aqui é relativa às propriedades CSS inferior e esquerda. Neste caso, um deslocamento vertical de 10% é equivalente a “bottom: 10%” em CSS e um deslocamento horizontal é equivalente a “left: 10%”. Como nossa coluna é de tela cheia, os ícones permanecerão responsivos ao ajustar a altura e a largura do navegador. Em outras palavras, eles manterão sua posição em diferentes tamanhos de tela.

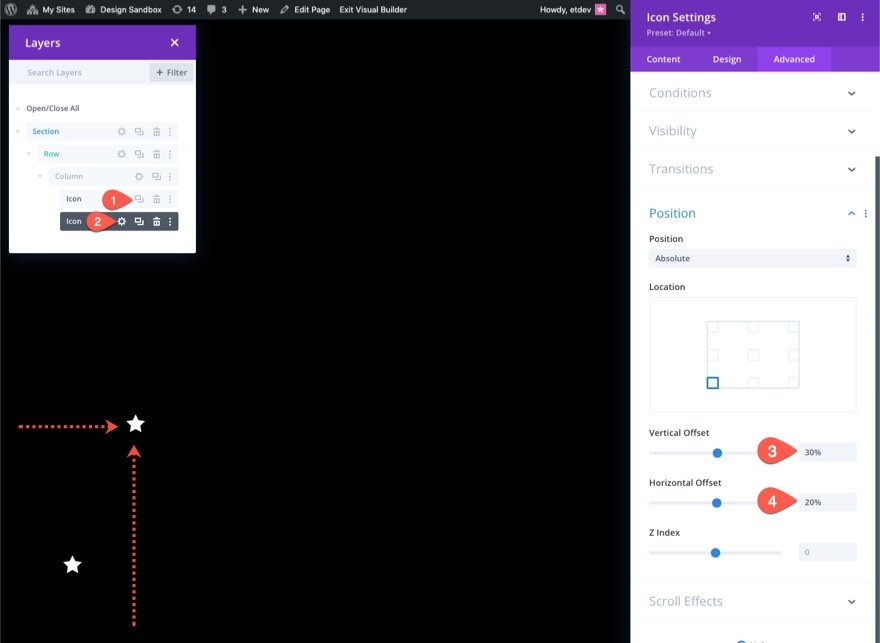
Criando e Posicionando Ícone 2
Para criar o segundo ícone, duplique o ícone existente. Em seguida, abra as configurações do ícone duplicado e atualize as configurações de posição da seguinte forma:
- Deslocamento Vertical: 30%
- Deslocamento horizontal: 40%

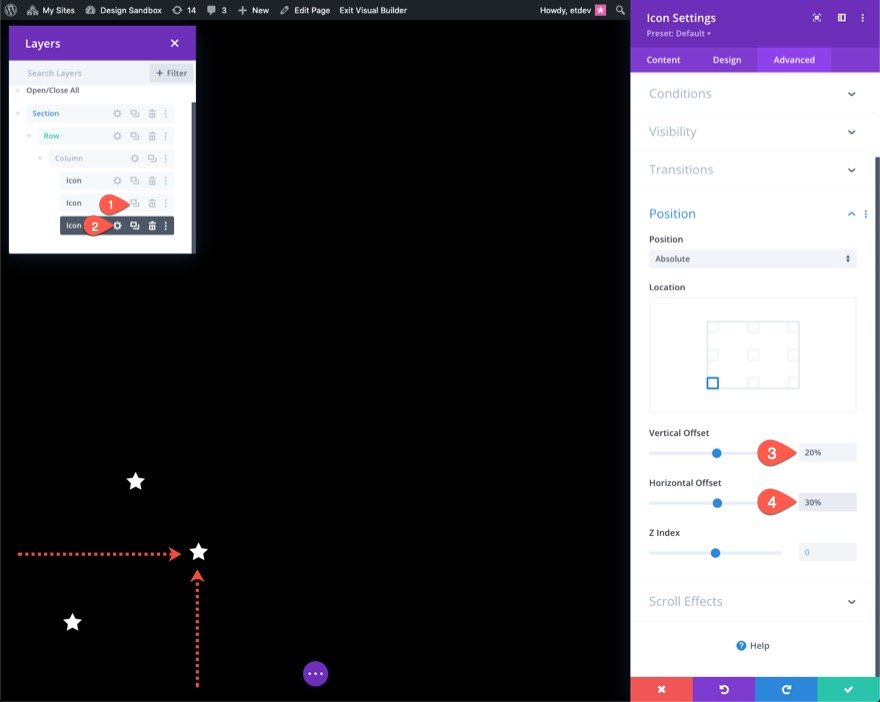
Criando e Posicionando Ícone 3
Para criar o terceiro ícone, duplique o ícone anterior. Em seguida, abra as configurações do ícone duplicado e atualize as configurações de posição da seguinte forma:
- Deslocamento Vertical: 20%
- Deslocamento horizontal: 30%

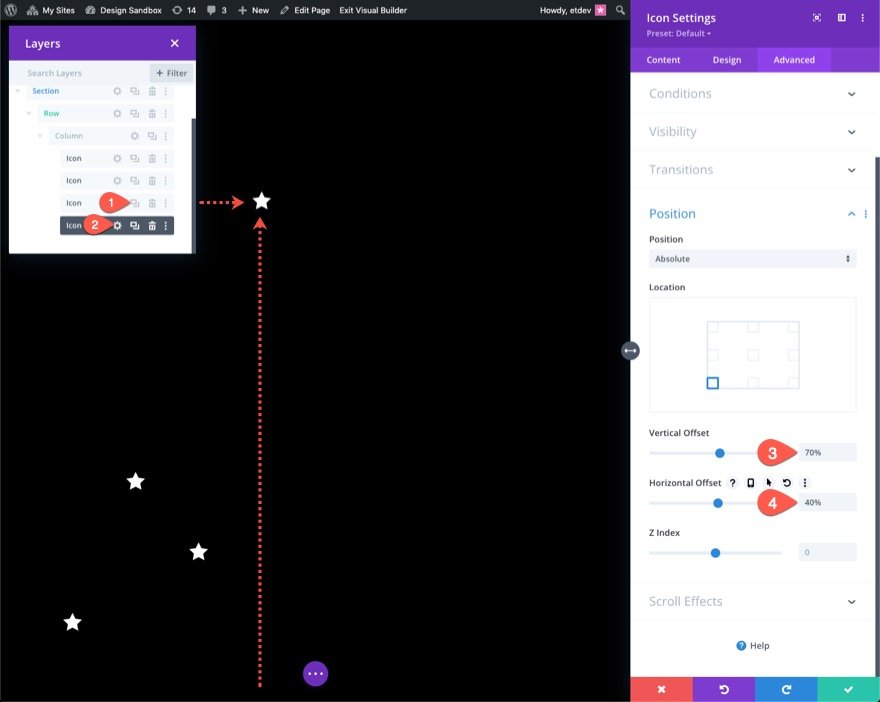
Criando e Posicionando Ícone 4
Para criar o quarto ícone, duplique o ícone anterior. Em seguida, abra as configurações do ícone duplicado e atualize as configurações de posição da seguinte forma:

- Deslocamento Vertical: 70%
- Deslocamento horizontal: 40%

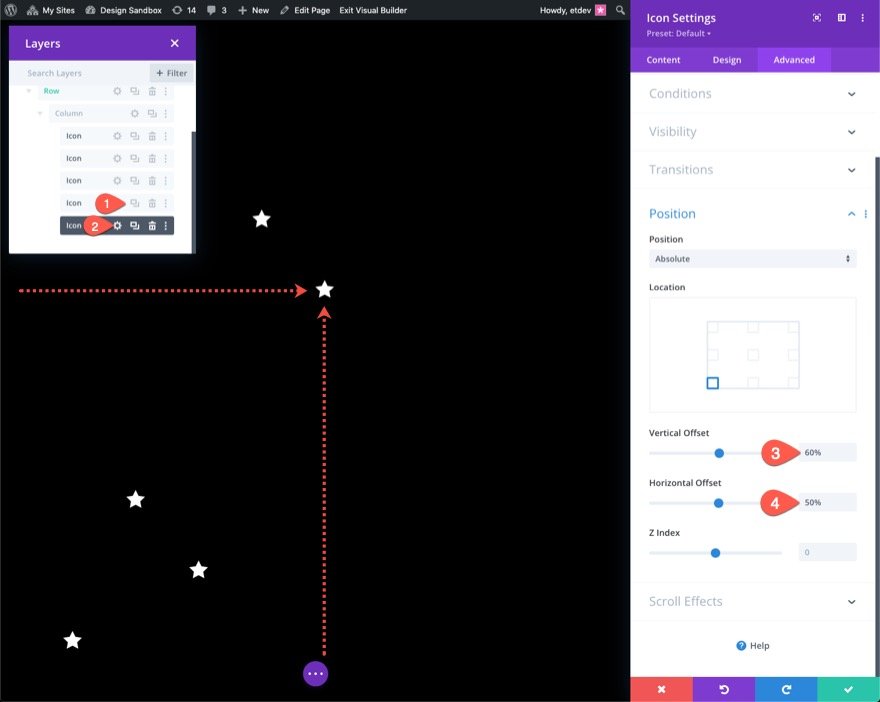
Criando e Posicionando Ícone 5
Para criar o quinto ícone, duplique o ícone anterior. Em seguida, abra as configurações do ícone duplicado e atualize as configurações de posição da seguinte forma:
- Deslocamento Vertical: 60%
- Deslocamento horizontal: 50%

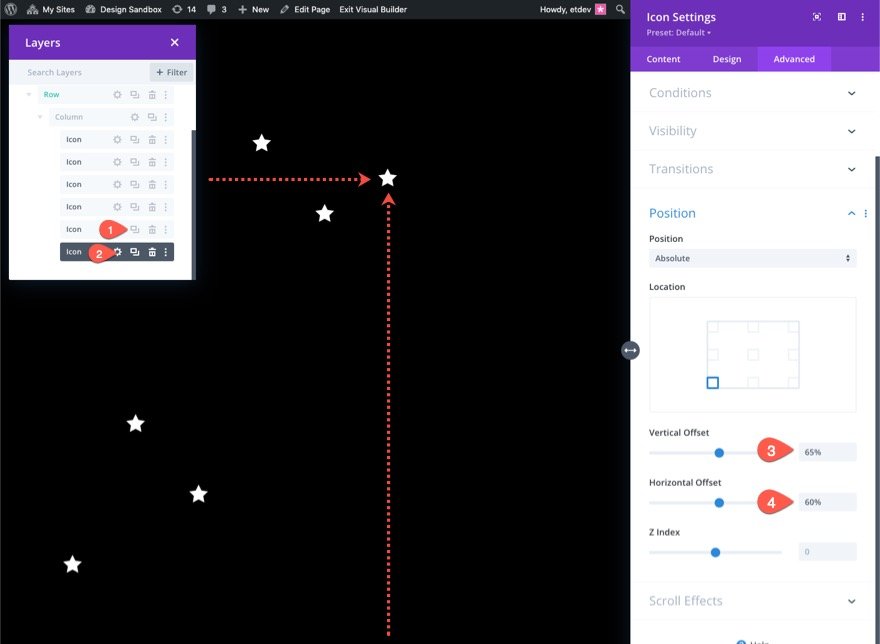
Criando e Posicionando Ícone 6
Para criar o sexto ícone, duplique o ícone anterior. Em seguida, abra as configurações do ícone duplicado e atualize as configurações de posição da seguinte forma:
- Deslocamento Vertical: 65%
- Deslocamento horizontal: 60%

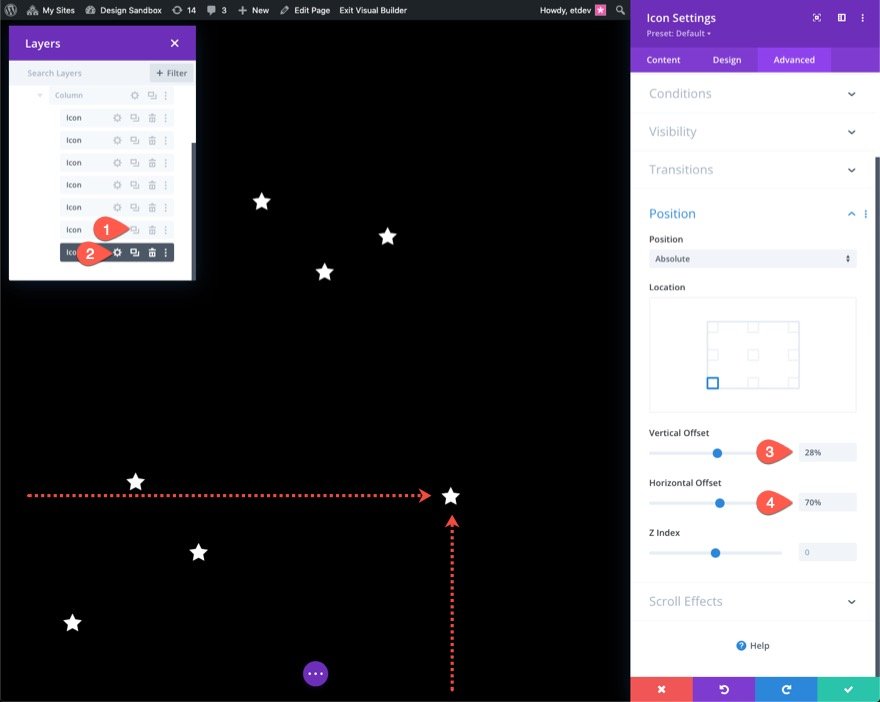
Criando e Posicionando Ícone 7
Para criar o sétimo ícone, duplique o ícone anterior. Em seguida, abra as configurações do ícone duplicado e atualize as configurações de posição da seguinte forma:
- Deslocamento Vertical: 28%
- Deslocamento horizontal: 70%

Criando e Posicionando Ícone 8
Para criar o oitavo ícone, duplique o ícone anterior. Em seguida, abra as configurações do ícone duplicado e atualize as configurações de posição da seguinte forma:
- Deslocamento Vertical: 50%
- Deslocamento horizontal: 80%

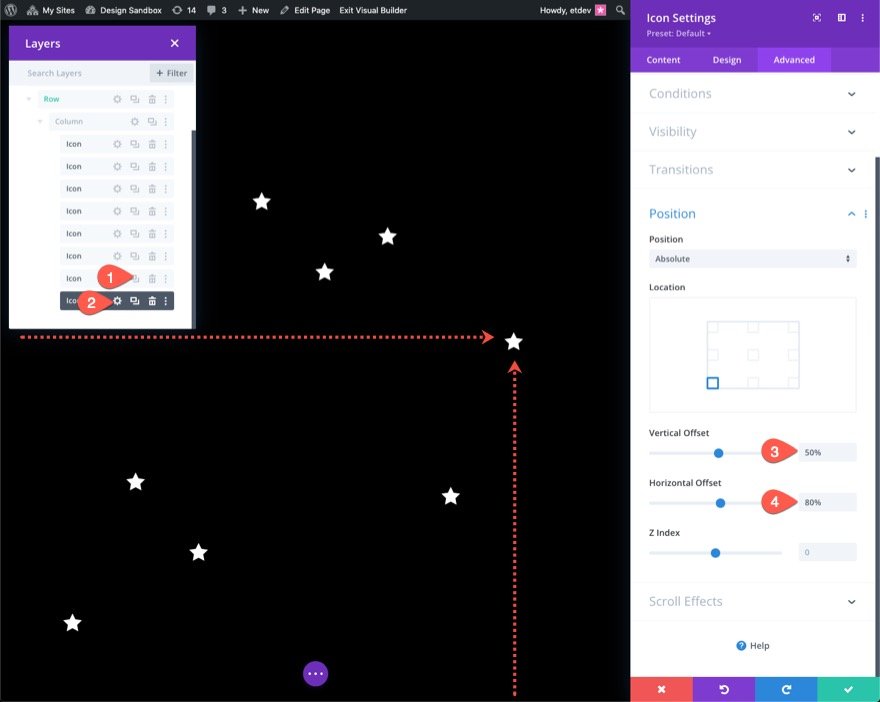
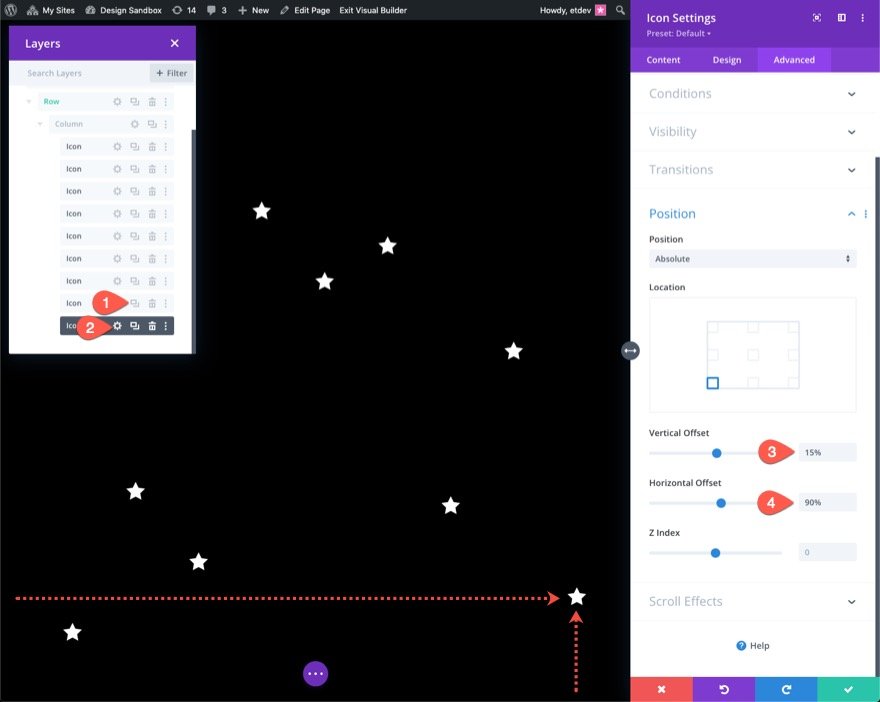
Criando e Posicionando Ícone 9
Para criar o nono e último ícone, duplique o ícone anterior. Em seguida, abra as configurações do ícone duplicado e atualize as configurações de posição da seguinte forma:
- Deslocamento Vertical: 15%
- Deslocamento horizontal: 90%

Parte 3: Adicionando animação de rolagem aos ícones
Uma vez que os ícones tenham sido posicionados estrategicamente, estamos prontos para adicionar as animações de rolagem a cada um dos ícones.

Multi-selecione os ícones
Para este exemplo, vamos adicionar as mesmas animações de rolagem a todos os nove ícones. Mas você pode optar por fornecer animações de rolagem exclusivas para cada um deles individualmente, se desejar. Para adicionar as animações de rolagem a todos os ícones de uma vez, use a seleção múltipla (mantenha pressionada a tecla ctrl ou cmd enquanto seleciona os módulos de ícone) para selecionar todos os ícones na coluna. Em seguida, abra as configurações de um dos módulos selecionados.

Isso abrirá o modal de configurações do elemento. Na guia avançado, abra a alternância do grupo de opções Scroll Effects. Lá você verá os efeitos de transformação de rolagem. Adicionaremos todos os seis efeitos disponíveis (Movimento Vertical, Movimento Horizontal, Fade In e Out, Scaling Up e Down, Rotating e Blur).
Adicionando efeitos de transformação de rolagem
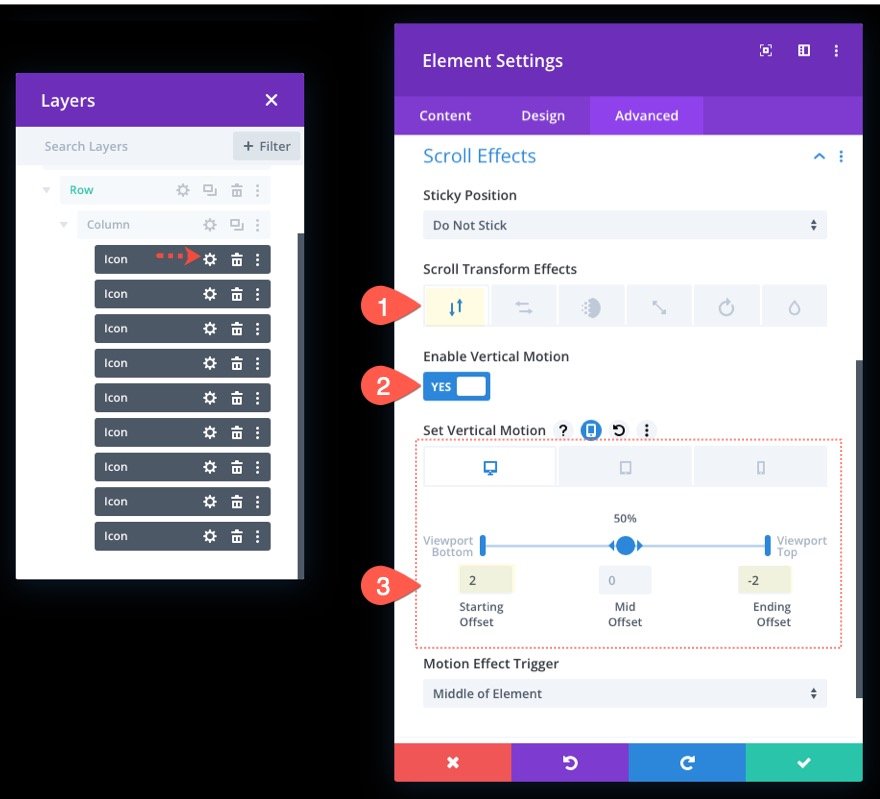
Movimento Vertical
Certifique-se de que a guia Movimento vertical esteja selecionada e atualize o seguinte:
- Ativar movimento vertical: SIM
- Deslocamento inicial: 2 (a 0%)
- Deslocamento final: -2 (a 100%)
Para exibição de tablet, atualize os deslocamentos da seguinte forma:
- Deslocamento inicial: 1 (a 0%)
- Deslocamento final: -1 (a 100%)
Para o display do telefone, atualize os deslocamentos da seguinte forma:
- Deslocamento inicial: 0,5 (a 0%)
- Deslocamento final: -0,5 (a 100%)

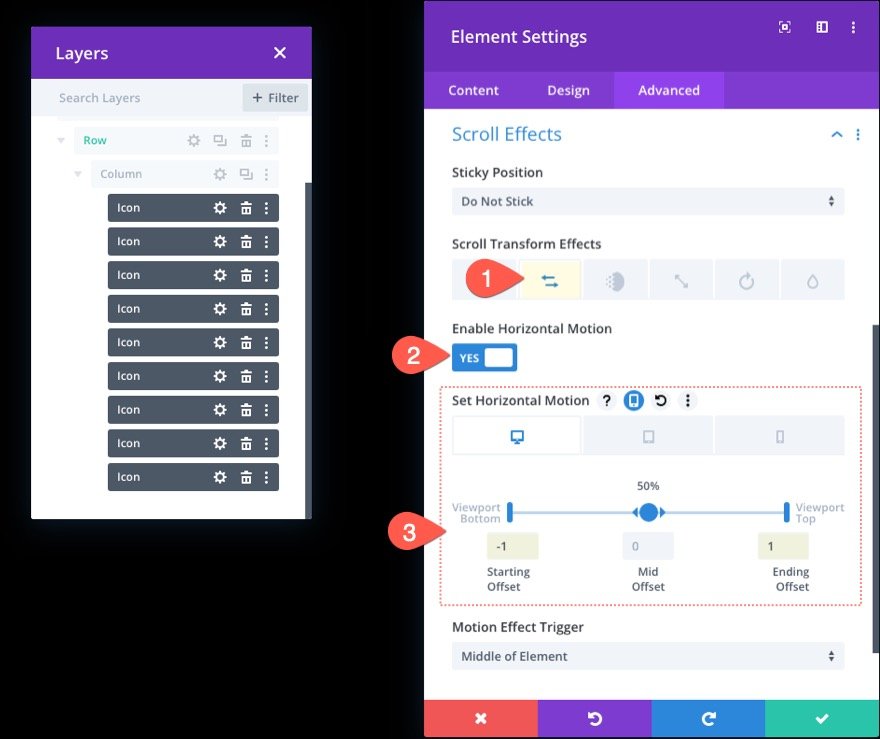
Movimento horizontal
Em seguida, selecione a guia Movimento horizontal e atualize o seguinte:
- Ativar movimento horizontal: SIM
- Deslocamento inicial: -1 (a 0%)
- Deslocamento final: 1 (a 100%)
Para exibição em tablet, atualize os deslocamentos da seguinte forma:
- Deslocamento inicial: 0 (a 0%)
- Deslocamento final: 0 (a 100%)

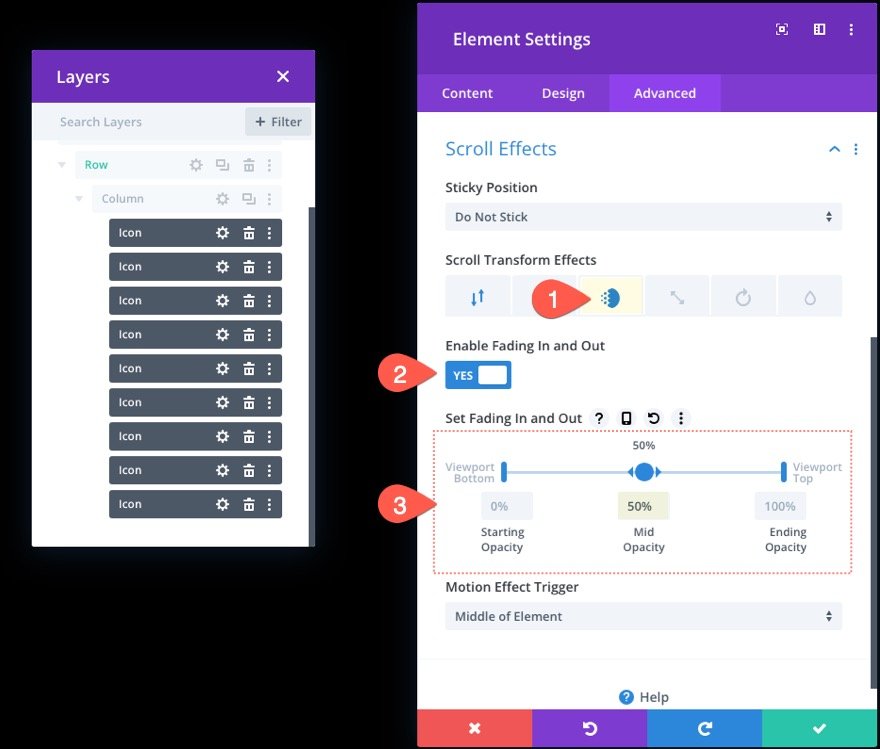
Desaparecendo e desaparecendo
Em seguida, selecione a guia Fading In and Out e atualize o seguinte:
- Ativar Fading In e Out: SIM
- Opacidade média: 50% (a 50%)

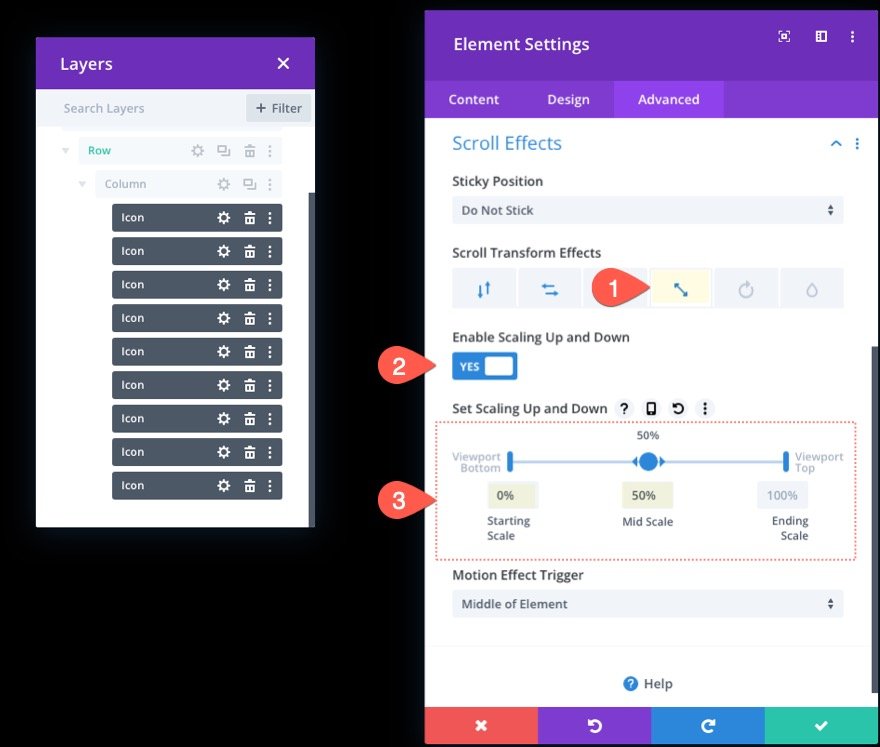
Escalar para cima e para baixo
Em seguida, selecione a guia Scaling Up and Down e atualize o seguinte:
- Ativar dimensionamento para cima e para baixo: SIM
- Escala inicial: 0% (a 0%)
- Escala média: 50% (a 50%)

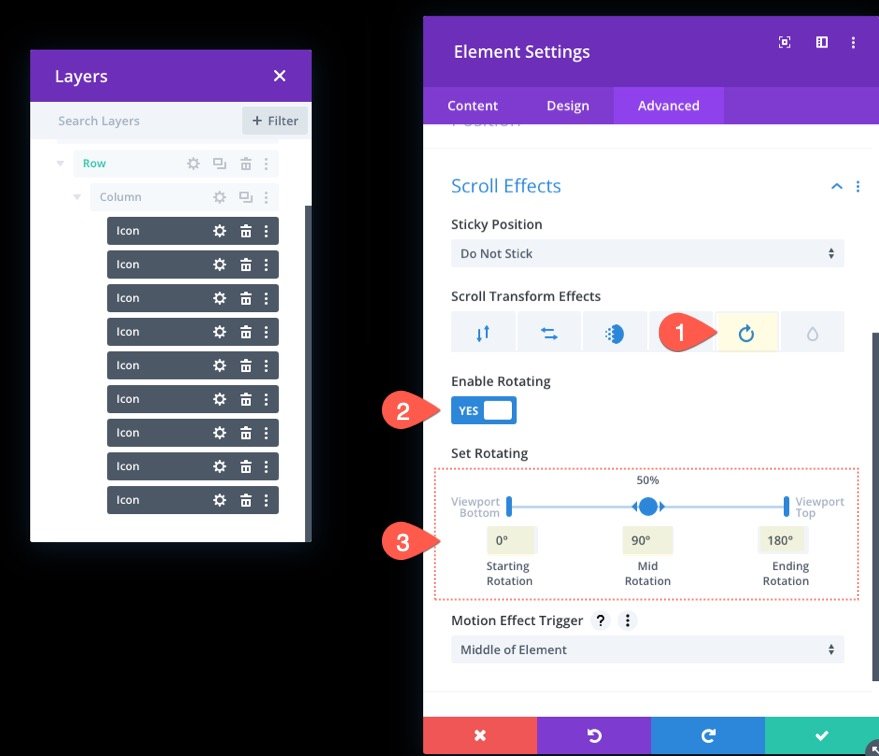
Girando
Em seguida, selecione a guia Girando e atualize o seguinte:
- Ativar Rotação: SIM
- Rotação inicial: 0% (a 0%)
- Rotação média: 90% (a 50%)
- Rotação final: 180% (a 100%)

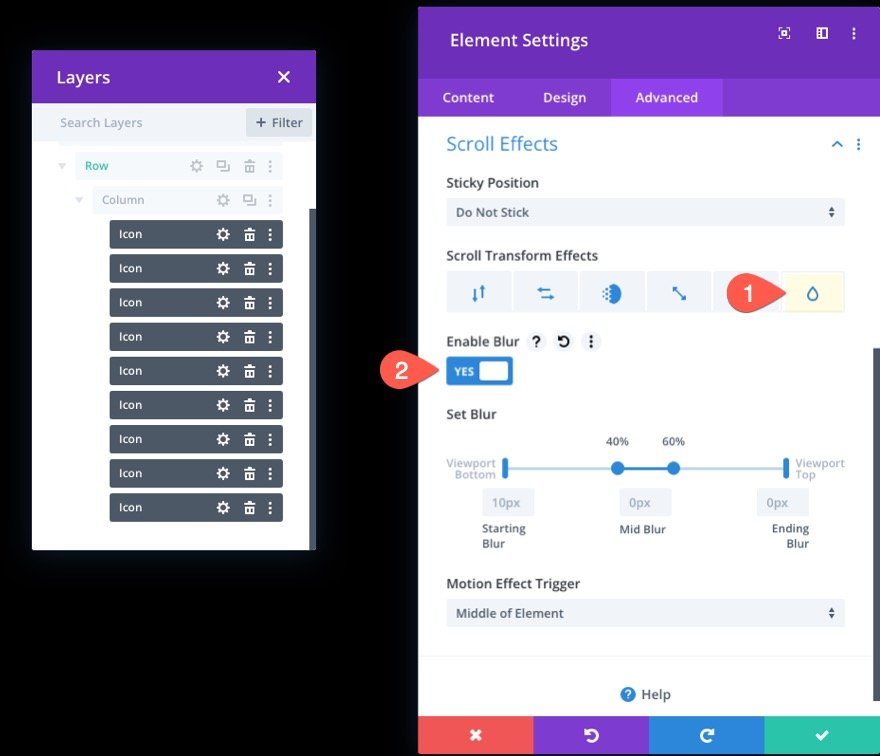
Borrão
Em seguida, selecione a guia Desfoque e ative o efeito de desfoque:
- Ativar Desfoque: SIM

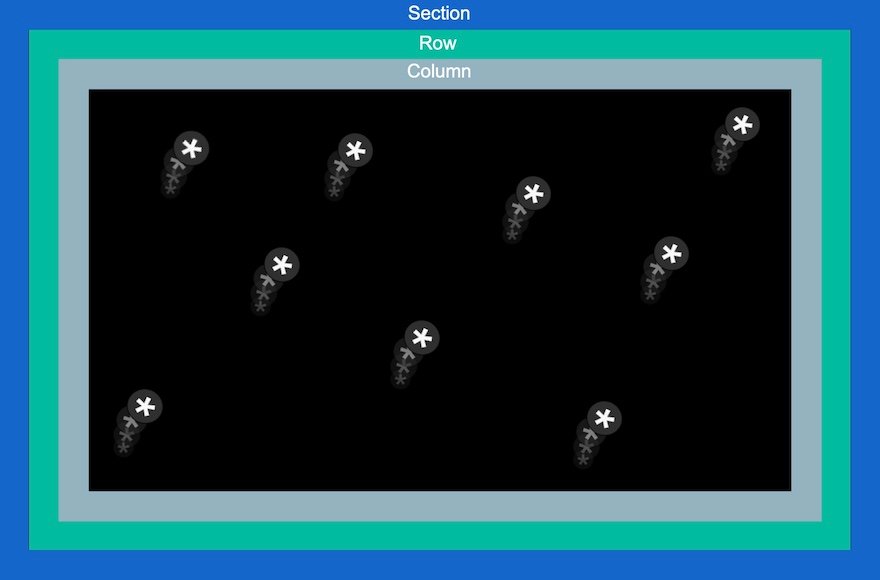
Visualizar
Aqui está uma rápida olhada nos ícones animados de rolagem em ação.
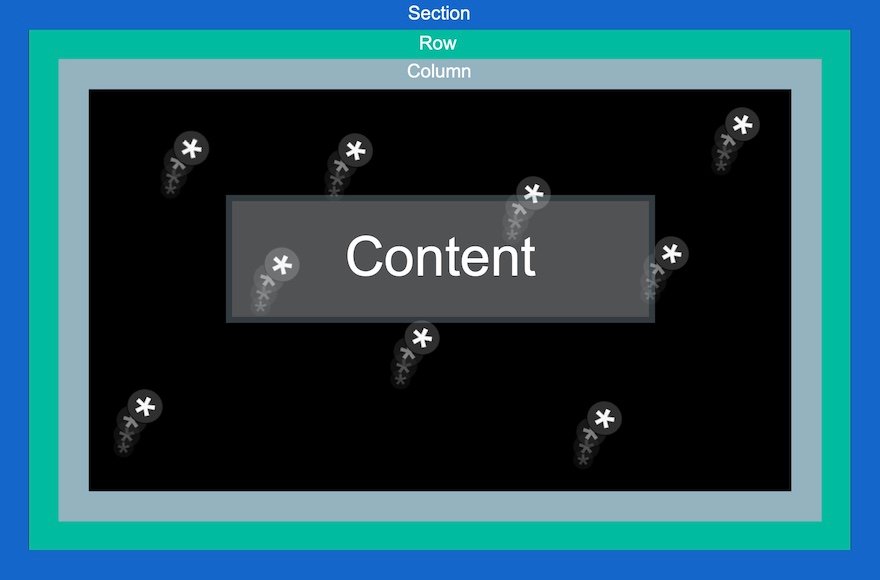
Parte 4: Adicionando Conteúdo ao Forefront da Seção
Agora que temos nossos ícones animados de rolagem para nosso plano de fundo, estamos prontos para adicionar o conteúdo que queremos exibir em primeiro plano. A ideia é manter a linha (com a coluna e os ícones) atrás de qualquer linha adicional de conteúdo que queremos que seja exibida na frente desse plano de fundo.

Neste exemplo, vamos adicionar uma linha de uma coluna com um título simples.
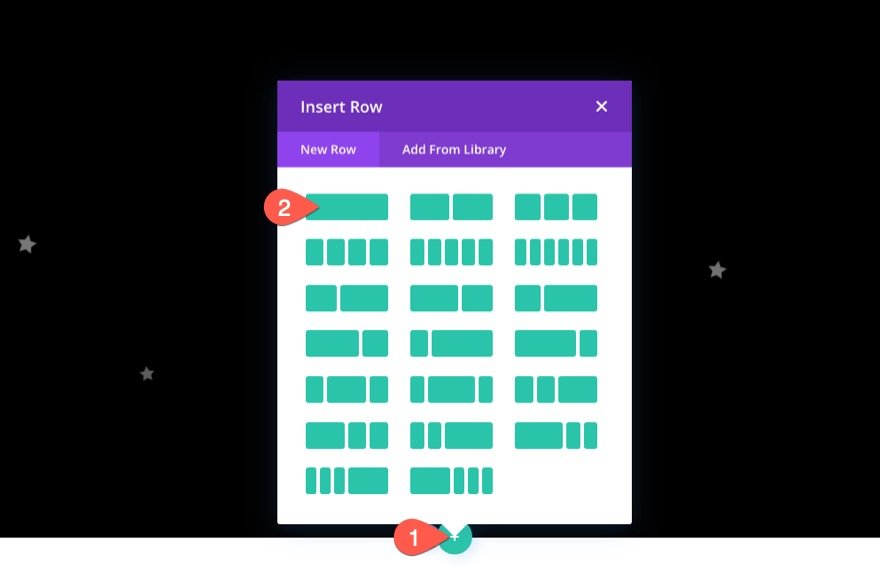
Primeiro, adicione uma nova linha de uma coluna diretamente abaixo da linha existente.

A linha existente tem uma posição absoluta, portanto, adicionar outra colocará a linha na parte superior da seção, conforme o esperado.
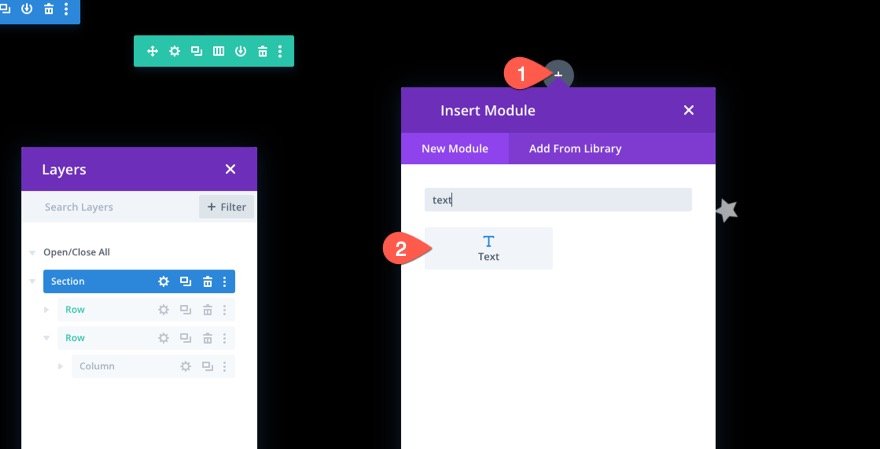
Dentro da nova linha, adicione um módulo de texto.

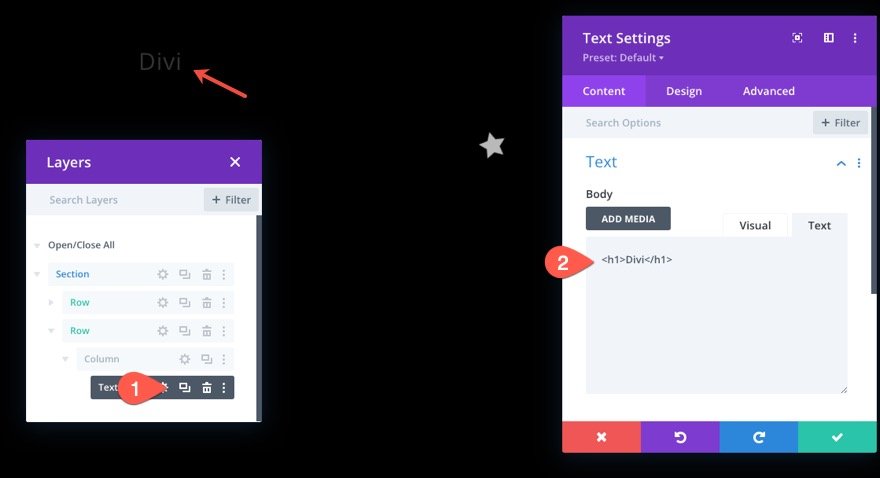
Abra as configurações de texto e adicione o seguinte HTML dentro do conteúdo do corpo:
<h1>Divi</h1>

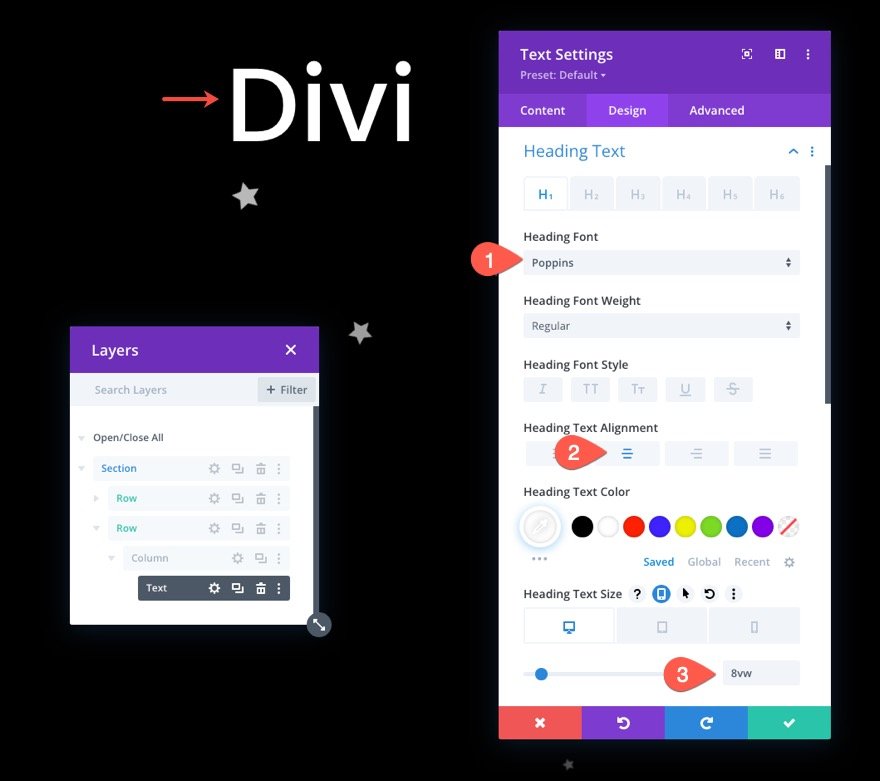
Na guia design, atualize os estilos de texto do título da seguinte maneira:
- Fonte do título: Poppins
- Alinhamento do texto do título: Centro
- Tamanho do texto do título: 8vw (desktop), 40px (tablet e telefone)

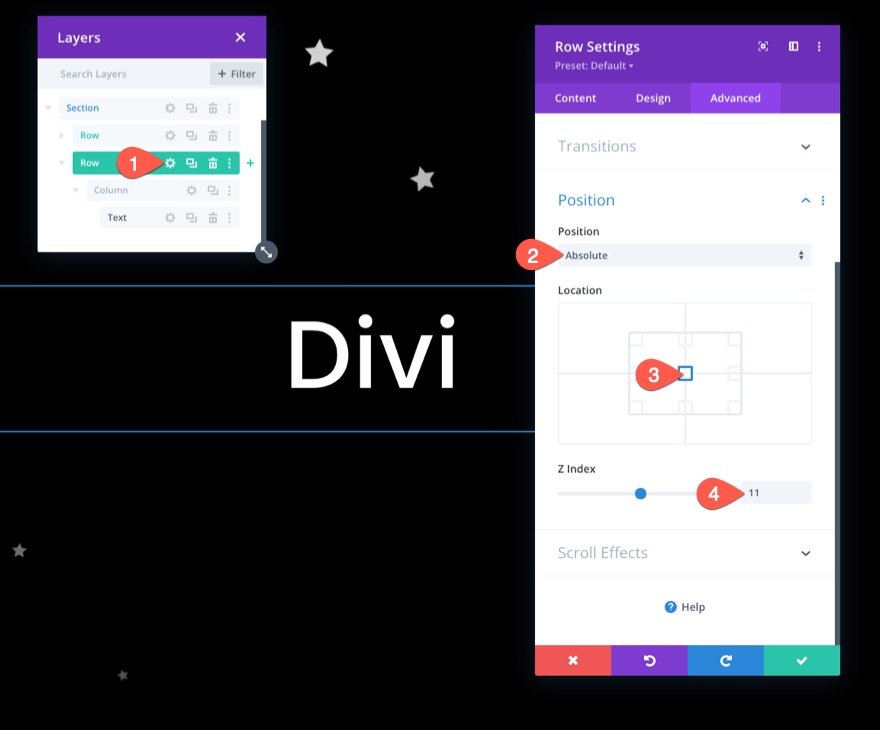
Posição da linha
Para garantir que a linha (e o título) estejam posicionados no centro da seção, abra as configurações de linha e atualize a posição da seguinte forma:
- Posição: Absoluto
- Local: Centro

Retoques finais: imagem de fundo da seção e estouro
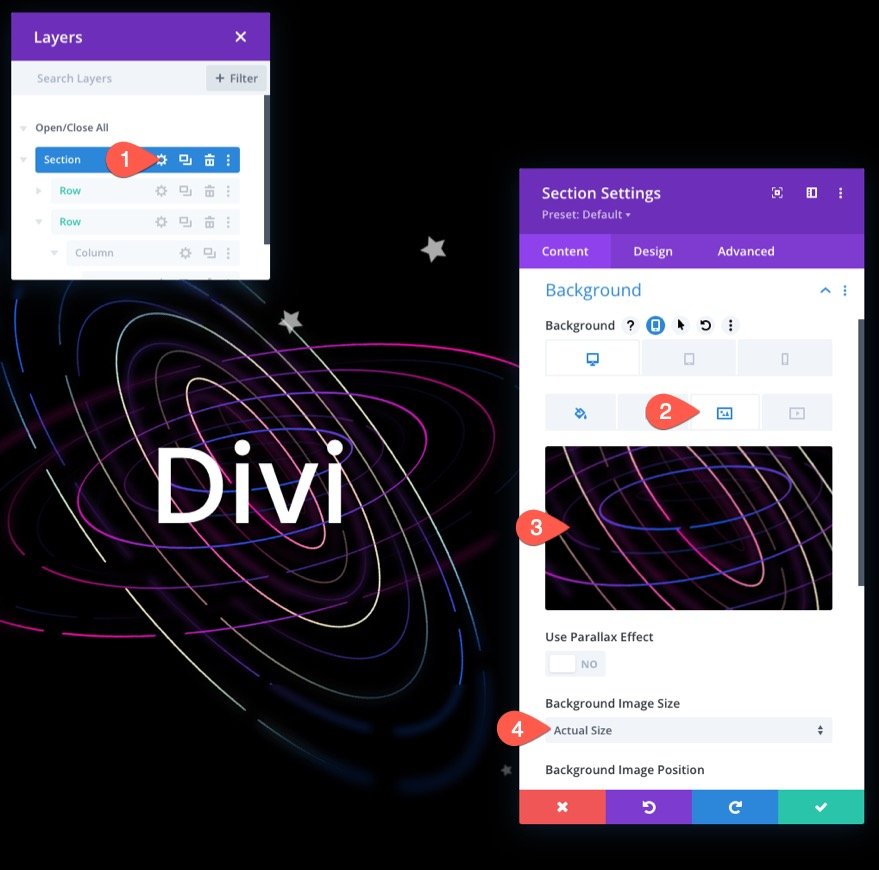
Para finalizar o design, abra as configurações da seção e adicione uma imagem de fundo. Para este exemplo, estou usando uma imagem do nosso pacote de layout de inteligência artificial.

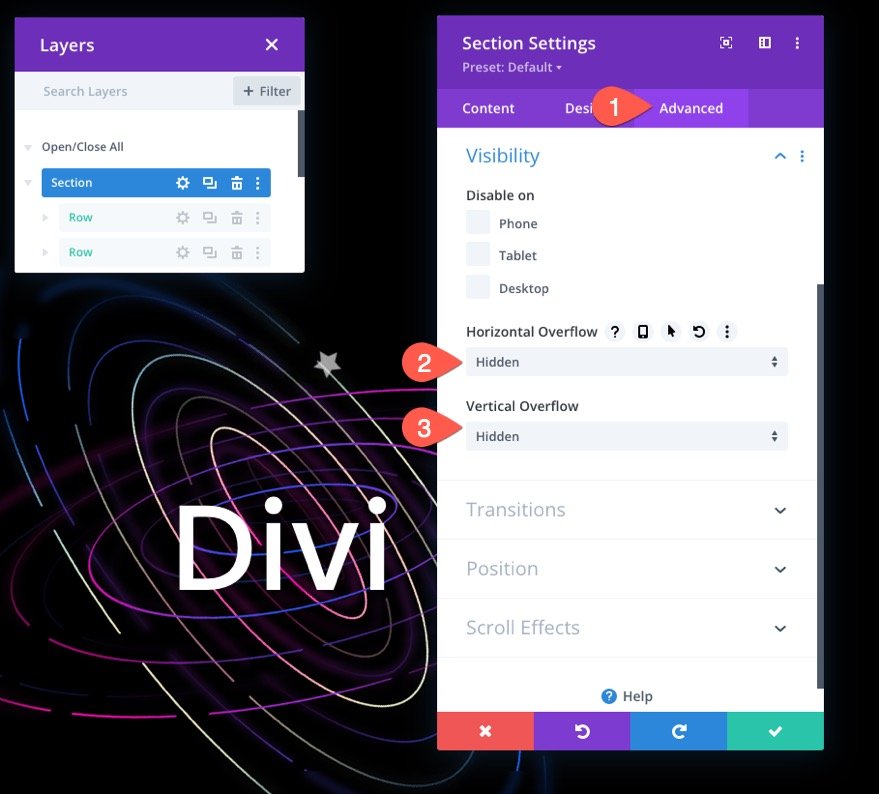
Na guia avançado, verifique se o estouro está oculto atualizando as opções de visibilidade:
- Estouro horizontal: oculto
- Estouro Vertical: Oculto
Isso garantirá que a barra de rolagem vertical não apareça quando um ícone for animado fora da seção.

Resultado final
Agora vamos dar uma olhada no resultado final no desktop e no tablet.
Exemplo de design adicional (incluído no download GRATUITO)
Eu não poderia deixar de ser um pouco mais criativo com este design. Então, adicionei um exemplo de design adicional que usa ícones animados para destacar o título. Ele está incluído no download gratuito no início do artigo.
Aqui está a prévia.
Pensamentos finais
Às vezes é divertido ser criativo e mostrar o quão poderoso (e divertido) o Divi pode ser como um construtor de páginas visuais. Acho que este tutorial ajudou a destacar o quão eficaz o Divi pode ser para dar vida às seções de plano de fundo do site. O fato de você poder adicionar efeitos de transformação de rolagem a centenas de ícones diferentes abre a porta para todos os tipos de designs e animações criativos. Espero que isso lhe dê um impulso de inspiração para usar ícones animados de rolagem de maneiras ainda mais criativas.
Estou ansioso para ouvir de você nos comentários.
Saúde!
