So zeigen Sie eine Vorschau der WordPress-Site an, bevor Sie live gehen
Veröffentlicht: 2022-09-02Beim Veröffentlichen einer WordPress-Seite sollte man darauf achten, dass keine Fehler vorhanden sind. Es ist sehr unpraktisch, auf Probleme zu stoßen, die gelöst werden könnten, bevor man live geht. Und im Fall von WordPress ist es einfach, alle Änderungen, die an Seiten, Beiträgen und anderen Komponenten der Website vorgenommen wurden, in der Vorschau anzuzeigen, bevor sie für Benutzer zugänglich sind. In diesem Artikel werden wir also zeigen, wie Sie eine Vorschau der WordPress-Site anzeigen, bevor Sie live gehen.
Bleiben Sie dran, um umfassendes Wissen zu diesem Thema zu erhalten.

Warum müssen Sie eine Vorschau der WordPress-Site anzeigen, bevor Sie live gehen?
Wie oben erwähnt, ist es eine hohe Priorität, eine Vorschau der WordPress-Site anzuzeigen, bevor sie live geht. Es verhindert, dass Sie im Voraus mit Design-, Plugin-, Design- oder Grammatikfehlern konfrontiert werden. Daher gehen Sie niemals das Risiko ein, wertvolle Leads oder Besucher zu verlieren.
Außerdem können Sie auf diese Weise endlich nachvollziehen, ob Ihre Website reaktionsschnell und mobilfreundlich ist. Dies ist auch eine vertrauenswürdige und sehr wichtige Funktion für eine WordPress-Site.
Wenn Sie ein Entwickler oder Grafikdesigner sind, wäre es außerdem perfekt, Ihren Kunden eine Vorschau ihrer fertigen Websites zu ermöglichen, bevor sie sie veröffentlichen. Auf diese Weise können sie also auch einige wichtige Änderungen anfordern.
Die bequemsten Möglichkeiten, Änderungen in WordPress in der Vorschau anzuzeigen
Wenn wir über WordPress sprechen, können wir uns sehr auf die einfache Bedienung und die großartigen Funktionen stützen. In den nächsten Abschnitten werden wir also entdecken, wie Sie eine Vorschau Ihrer Website anzeigen können, bevor Sie live gehen.
1. Vorschau von WordPress-Beiträgen und -Seiten
Beiträge und Seiten sind die Hauptelemente Ihrer Website-Inhalte. Daher wäre es wichtig, sie in der Vorschau anzuzeigen, um Grammatik- und Textfehler auszuschließen.
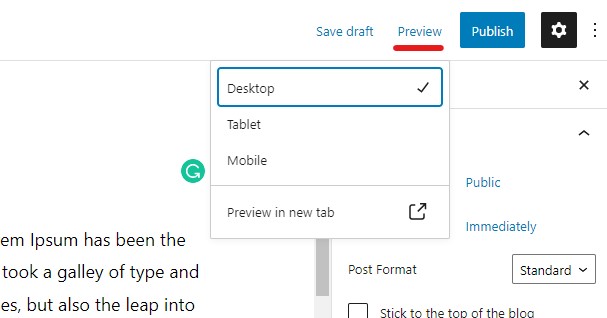
WordPress ermöglicht Ihnen dies über Editoren. Wenn Sie also einen einzelnen Beitrag in den Entwurf eingeben, werden Sie eine „Vorschau“-Schaltfläche bemerken, um den Inhalt im Live-Modus anzuzeigen. Darüber hinaus können Sie auswählen, auf welchem Gerät Sie den Artikel sehen möchten - Desktop, Handy oder Tablet. Dies dient dazu, die Reaktionsfähigkeit und Kompatibilität der Beiträge oder Seiten mit allen Arten von Geräten zu überprüfen.

2. Vorschau der installierten Designs
Neben dem Inhalt möchten Sie manchmal das gesamte Website-Design ändern. Aber in diesem Fall müssen Sie bedenken, dass eine sofortige Änderung des Designs die gesamte Struktur und Benutzeroberfläche Ihrer WordPress-Website ändert. Und wenn die Ergebnisse nicht zufriedenstellend sind, müssen Sie unter Berücksichtigung der Sicherung Ihrer Website ein anderes auswählen.
Um all diese Hektik zu vermeiden, können Sie das Design einfach in der Vorschau anzeigen, bevor Sie es direkt auf Ihre Website anwenden.
Dazu müssen Sie in Ihrem Admin-Dashboard den Abschnitt „Darstellung“ aufrufen und dann „Designs“ aus dem Menü auswählen.
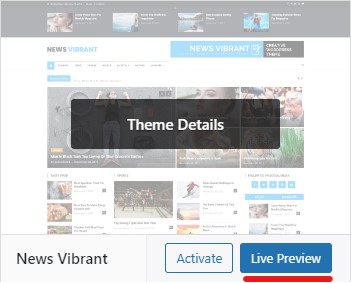
Hier sehen Sie alle Ihre installierten Themen. Wenn Sie also den Mauszeiger über das Banner eines bestimmten Themas bewegen, werden Sie feststellen, dass die Option „Live-Vorschau“ verfügbar ist. So können Sie das auf Ihre Website angewendete Design sehen, ohne es zunächst zu aktivieren.

Außerdem können Sie die Funktionalitäten und Merkmale jedes Themas anzeigen und bestimmen, ob Sie genau diese Benutzeroberfläche für Ihre Website sehen möchten oder nicht.
3. Live-Vorschau von Widgets und Einstellungen
Wenn Sie mit Ihrem Website-Design zufrieden sind, aber kleinere Änderungen an Widgets und verschiedenen Einstellungen vornehmen möchten, können Sie von einem Live-Customizer profitieren. Dies gibt Ihnen auch die Möglichkeit, Ihre Website benutzerfreundlicher zu gestalten.
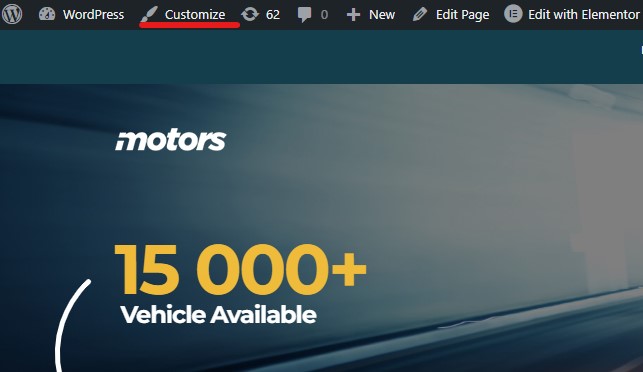
Es ist sehr einfach, den Live Customizer von jedem Ort Ihrer Website aus zu erreichen. Wenn Sie dies vom Frontend aus tun, müssen Sie auf die Schaltfläche Anpassen klicken, während Sie bei Ihrem Admin-Dashboard angemeldet sind.

Wenn Sie auch einige Anpassungen im Backend vornehmen möchten, können Sie dort zugreifen, indem Sie den Abschnitt „Aussehen“ und dann den Abschnitt „Anpassen“ aufrufen.
Danach öffnet sich Ihr Website-Menü auf der linken Seite und Sie können Ihre Menüs, Kopf- und Fußzeilen, Widgets, Homepage-Einstellungen anzeigen, zusätzliches CSS hinzufügen usw.
Auf diese Weise können Sie alle vorgenommenen Änderungen in Echtzeit anzeigen.
Am Ende sollten Sie sicherstellen, dass Sie auf die Schaltfläche Veröffentlichen geklickt haben, wenn Sie mit den vorgenommenen Änderungen zufrieden sind.
4. Vorschau der WordPress-Site im Demnächst-Modus
Beim Start einer neuen WP-Site ist es wichtig, zuerst in einem Coming Soon-Modus zu arbeiten. In diesem Fall können Sie eine schön gestaltete Coming Soon-Seite präsentieren. In der Zwischenzeit haben Sie die Möglichkeit, eine Vorschau Ihrer Website anzuzeigen und die erforderlichen Aktualisierungen und Tests vorzunehmen.

Dafür haben Sie eine großartige Option, die Sie nutzen können. Wenn Sie mit WordPress arbeiten, finden Sie Dutzende von Plugins, die für Ihre verschiedenen Zwecke vorgesehen sind. Und das am weitesten verbreitete ist SeedProd.
Zusammen mit dem Erstellen einer bald erscheinenden Website mit diesem Plugin können Sie es aktiv für die Vorschau Ihrer Zielseite verwenden. Diese sind zu wichtig, um qualifizierte Leads zu generieren und mit Ihren Verkäufen fortzufahren. Eine gute Landingpage ist also ein Muss. Und das Testen vor der Live-Schaltung ist eine großartige Option, die Sie mit WordPress haben.
Lassen Sie uns verstehen, wie dieses Plugin funktioniert und was seine Hauptfunktionen sind.
Überprüfung des SeedProd-Plugins

Das SeedProd-Plug-in ist ein großartiges Tool zum Erstellen von Themen, Landing- und demnächst erscheinenden Seiten sowie zum Festlegen eines Wartungsmodus. Es hat über 1 Million aktive Installationen und eine 5/5-Sterne-Bewertung, die für seine Popularität und seine großartigen Funktionen spricht.
Zusammen mit all seinen Funktionalitäten ist SeedProd eine super einfache Möglichkeit, Ihre effektiv konvertierenden Zielseiten wie Verkäufe, Opt-in, Newsletter, Dankesseiten usw. zu erstellen und in der Vorschau anzuzeigen. Es ist erwähnenswert, dass dies im Gegensatz zu anderen Plugins, die dafür entwickelt wurden, erwähnt wird Beim Erstellen von Zielseiten ermöglicht SeedProd den Benutzern, eine Vorschau der benutzerdefinierten Designs anzuzeigen, noch bevor sie live gehen. Und was noch wichtiger ist, Sie können die Live-Bearbeitung abschließen und die Stile für alle Geräte separat in der Vorschau anzeigen.
Darüber hinaus enthält das SeedProd-Plugin viele vorgefertigte Vorlagen für Ihre demnächst erscheinenden Seiten. Es informiert die Leute über die kommende Website, wenn Sie damit beschäftigt sind, einige Einstellungen im Backend in der Vorschau anzuzeigen und anzupassen.
Es ist ein wirklich großartiges Tool, das durch seine anfängerfreundlichen einfachen Features und Funktionen nicht einmal Programmierkenntnisse erfordert.
Neben der kostenlosen Version des Plugins können Sie auch die kostenpflichtige Version erhalten. Hier sind die jährlichen Preispläne:
- Grundlegend – 39,50 $
- Plus – 99,50 $
- Pro – 199,50 $
- Elite – 239,60 $
5. Erstellen einer Staging-Seite vor dem Veröffentlichen der Website
Dies ist eine weit verbreitete Praxis unter Webentwicklern und Websitebesitzern. Es ermöglicht das Testen jeder einzelnen Komponente der Website, bevor sie veröffentlicht wird.
Zu diesem Zweck verwenden sie eine Staging-Seite. Dies ist eine exakte Kopie der Website, um eine Vorschau aller vorgenommenen Änderungen auf dem Live-Server anzuzeigen.
Fast alle WordPress-Hosting-Unternehmen ermöglichen das Erstellen einer Staging-Seite mit nur einem Klick. Der Prozess ist also überhaupt nicht kompliziert. Darüber hinaus ist es sehr vorteilhaft und effektiv für den weiteren Betrieb der Website, ohne auf Fehler und Hektik zu stoßen.
6. Kunden erlauben, eine Vorschau der WordPress-Site anzuzeigen, bevor sie live gehen
Wie oben erwähnt, ist es für Ihre Kunden von großem Vorteil, eine Vorschau ihrer Website anzuzeigen, bevor sie veröffentlicht wird. Dadurch wird Ihre Arbeit als vertrauenswürdiger bewertet.
Das Wichtigste zuerst: Sie können den Link der Staging-Seite mit Ihren Kunden teilen. Aber das funktioniert nicht immer. Denn die Hosting-Dienste können variieren. Falls also der Hosting-Service Ihres Kunden die Option zur Vorschau der Staging-Seite nicht unterstützt, kann er sie nicht anzeigen.
Auch in diesem Fall kann das SeedProd-Plugin sehr hilfreich sein. Es bietet eine Zugriffskontrollfunktion. Sie können den Website-Link an den Kunden senden. Letzteres kann auch leicht eine Vorschau Ihrer Arbeit und der kommenden Website anzeigen.
Dazu sollten Sie Ihre Website zunächst auf den Demnächst-Modus einstellen. Danach müssen Sie die Option „Seite bearbeiten“ aufrufen und den Abschnitt „Zugriffskontrolle“ finden. Nachdem Sie eine „BayPass-URL“ erstellt und ihr Ablaufdatum ausgewählt haben, können Sie Änderungen speichern und den Link an den Client senden. Letztere werden in der Lage sein, die bestehende Coming Soon-Seite zu umgehen und auf die Website zuzugreifen, um ihr Gesamtbild vor der Veröffentlichung zu sehen.
Dies ist eine großartige Funktion, die sowohl Sie als auch Ihre Kunden wirklich genießen und mögen werden.
Abschließend
Am Ende dieses Artikels haben wir verraten, dass das Überprüfen und Testen Ihrer Website vor dem Livegang eine großartige Option ist, die Sie nicht überspringen sollten. Das spart nicht nur Zeit, sondern auch Mühe. Außerdem wird Ihr Kunde mit den erhaltenen Ergebnissen zufriedener sein, anstatt auf einen Fehler zu stoßen, nachdem er eine Live-Site für einen kurzen Zeitraum verwendet hat.
Wie wir gelernt haben, gibt es auch viele Möglichkeiten, jeden Aspekt der Website zu überprüfen, einschließlich Posts, Seiten, Widgets, Themen usw. Am Ende haben Sie also eine vollständig überprüfte und getestete Website, die Ihren Vorlieben und Zwecken entspricht .

Bewerben Sie Ihr WordPress-Plugin oder SaaS-Produkt mit WPGlob. Wählen Sie Ihren bevorzugten Dienst aus der Liste aus.
Wenn Ihnen der Artikel gefallen hat, zögern Sie nicht, uns auf Facebook und Twitter zu finden. Für interessante WP-Tutorials abonnieren Sie bitte unseren YouTube-Kanal.
