كيفية معاينة موقع ووردبريس قبل الذهاب إلى الحياة
نشرت: 2022-09-02عند نشر موقع WordPress ، يجب التأكد من عدم وجود أخطاء موجودة. من غير الملائم للغاية مواجهة أي مشكلات يمكن حلها قبل الانتقال إلى الحياة. وفي حالة WordPress ، من السهل معاينة جميع التغييرات التي تم إجراؤها على الصفحات والمنشورات والمكونات الأخرى للموقع قبل أن يصبح متاحًا للمستخدمين. لذلك ، في هذه المقالة ، سوف نكشف عن كيفية معاينة موقع WordPress قبل بدء البث المباشر.
ابق على اتصال لاكتساب معرفة شاملة حول هذا الموضوع.

لماذا تحتاج إلى معاينة موقع WordPress قبل بدء البث المباشر؟
كما ذكرنا سابقًا ، من الأهمية بمكان معاينة موقع WordPress قبل بدء البث المباشر. يمنعك من مواجهة أخطاء التصميم أو المكون الإضافي أو القالب أو الأخطاء النحوية مسبقًا. ومن ثم ، لن تتعرض أبدًا لخطر فقدان العملاء المحتملين أو الزوار القيّمين.
إلى جانب ذلك ، بهذه الطريقة ، يمكنك أخيرًا فهم ما إذا كان موقعك متجاوبًا وصديقًا للجوّال. هذه أيضًا ميزة جديرة بالثقة وحاسمة جدًا لموقع WordPress.
أيضًا ، إذا كنت مطورًا أو مصمم رسومات ، فسيكون من الأفضل تمكين عملائك من معاينة مواقعهم الإلكترونية الجاهزة قبل نشرها. وبهذه الطريقة ، يمكنهم أيضًا طلب بعض التغييرات المهمة.
أكثر الطرق ملاءمة لمعاينة التغييرات على WordPress
عند الحديث عن WordPress ، قد نعتمد بشدة على سهولة استخدامه ووظائفه الرائعة. لذلك ، في الأقسام التالية ، سنكتشف طرق معاينة موقع الويب الخاص بك قبل بدء البث المباشر.
1. معاينة صفحات ومشاركات ووردبريس
المنشورات والصفحات هي العناصر الرئيسية لمحتوى موقع الويب الخاص بك. لذلك ، سيكون من المهم معاينتها لاستبعاد الأخطاء النحوية والنصية.
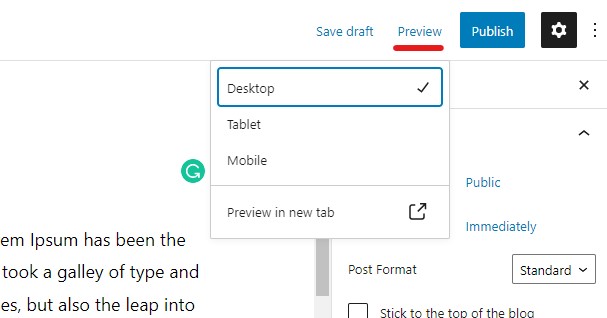
يمكّنك WordPress من القيام بذلك من خلال المحررين. لذلك ، بإدخال منشور واحد في المسودة ، ستلاحظ زر "معاينة" لعرض المحتوى في الوضع المباشر. علاوة على ذلك ، يمكّنك هذا من اختيار الجهاز الذي تريد الاطلاع على المقالة - سطح المكتب أو الهاتف المحمول أو الجهاز اللوحي. هذا للتحقق من استجابة المنشورات أو الصفحات وتوافقها مع جميع أنواع الأجهزة.

2. معاينة السمات المثبتة
إلى جانب المحتوى ، قد ترغب أحيانًا في تغيير سمة موقع الويب بالكامل. لكن في هذه الحالة ، عليك أن تضع في اعتبارك أن تغيير السمة فورًا سيؤدي إلى تغيير الهيكل والواجهة بالكامل لموقع WordPress الخاص بك. وإذا كانت النتائج غير مرضية ، فستحتاج إلى اختيار واحد آخر مع مراعاة النسخ الاحتياطي لموقع الويب الخاص بك.
لتجنب كل هذه الأعمال المزعجة ، يمكنك فقط معاينة القالب قبل تطبيقه مباشرة على موقع الويب الخاص بك.
لهذا ، يجب عليك إدخال قسم "المظهر" من لوحة تحكم المسؤول ، ثم اختر "السمات" من القائمة.
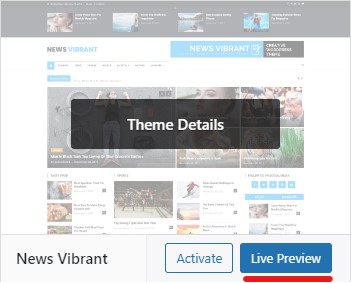
هنا ستلاحظ كل ما تبذلونه من السمات المثبتة. لذلك ، من خلال التمرير فوق شعار قالب معين ، ستلاحظ توفر خيار "المعاينة المباشرة". وهكذا ، ستتمكن من رؤية السمة المطبقة على موقع الويب الخاص بك دون تنشيطها في البداية.

أيضًا ، يمكنك عرض وظائف وميزات كل سمة وتحديد ما إذا كنت تريد رؤية تلك الواجهة الدقيقة لموقع الويب الخاص بك أم لا.
3. الحاجيات والإعدادات المعاينة الحية
إذا كنت راضيًا عن موضوع موقع الويب الخاص بك ولكنك ترغب في إجراء تغييرات طفيفة على الأدوات والإعدادات المختلفة ، فقد تستفيد بشكل كبير من أداة التخصيص المباشرة. أيضًا ، سيمنحك هذا فرصة لجعل موقع الويب الخاص بك أكثر سهولة في الاستخدام.
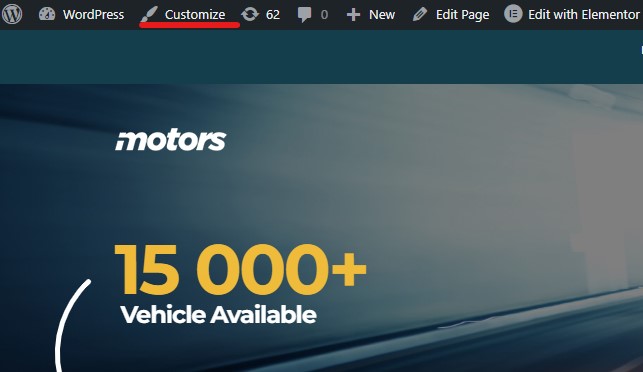
من السهل جدًا الوصول إلى Live Customizer من أي مكان على موقع الويب الخاص بك. من خلال القيام بذلك من الواجهة الأمامية ، تحتاج إلى النقر فوق الزر "تخصيص" أثناء تسجيل الدخول إلى لوحة تحكم المسؤول الخاصة بك.

أيضًا ، إذا كنت تريد إجراء بعض التعديلات في الواجهة الخلفية ، فيمكنك الوصول إليها عن طريق إدخال "المظهر" ثم قسم "التخصيص".
بعد ذلك ، تفتح قائمة موقعك على الجانب الأيسر ويمكنك عرض القوائم ، والرأس والتذييل ، والأدوات ، وإعدادات الصفحة الرئيسية ، وإضافة CSS إضافية ، وما إلى ذلك.
يمكّنك هذا من معاينة جميع التغييرات التي تم إجراؤها في الوقت الفعلي.
في النهاية ، يجب أن تتأكد من قيامك بالنقر فوق الزر "نشر" إذا كنت راضيًا عن التغييرات التي تم إجراؤها.
4. معاينة موقع WordPress في الوضع قريبًا
عند إطلاق موقع WP جديد ، من الضروري العمل في وضع قريبًا أولاً. في هذه الحالة ، ستكون قادرًا على تقديم صفحة قادمة مصممة بشكل جميل. في غضون ذلك ، سيكون لديك القدرة على معاينة موقعك وإجراء التحديثات والاختبارات المطلوبة.

لهذا ، لديك خيار رائع للاستفادة منه. عند العمل باستخدام WordPress ، ستجد العشرات من المكونات الإضافية المتوقعة لأغراضك المختلفة. والذي يستخدم على نطاق واسع هو SeedProd.
إلى جانب إنشاء موقع ويب قريبًا باستخدام هذا المكون الإضافي ، يمكنك استخدامه بنشاط لمعاينة صفحتك المقصودة. هذه الأمور بالغة الأهمية لتوليد عملاء متوقعين مؤهلين والمضي قدمًا في مبيعاتك. لذا ، فإن امتلاك صفحة مقصودة رائعة أمر لا بد منه. واختباره قبل البث المباشر يعد خيارًا رائعًا لديك مع WordPress.
دعونا نفهم كيف يعمل هذا البرنامج المساعد وما هي ميزاته الرئيسية.
مراجعة البرنامج المساعد SeedProd

يعد البرنامج المساعد SeedProd أداة رائعة لبناء السمات ، والهبوط والصفحات التي ستأتي قريبًا ، بالإضافة إلى تعيين وضع الصيانة. لديها أكثر من مليون عملية تثبيت نشطة وتصنيف 5/5 نجوم يتحدث عن شعبيتها ووظائفها الرائعة.
إلى جانب جميع وظائفه ، يعد SeedProd طريقة سهلة للغاية لإنشاء ومعاينة الصفحات المقصودة التي يتم تحويلها بشكل فعال مثل المبيعات والاشتراك والرسالة الإخبارية وصفحات الشكر وما إلى ذلك. إنشاء صفحات مقصودة ، يتيح SeedProd للمستخدمين معاينة التصميمات المخصصة حتى قبل بدء البث المباشر. والأهم من ذلك ، يمكنك إكمال التحرير المباشر ومعاينة الأنماط لجميع الأجهزة بشكل منفصل.
بالإضافة إلى ذلك ، يأتي المكون الإضافي SeedProd مع العديد من القوالب المصممة مسبقًا لصفحاتك القادمة قريبًا. يُعلم الأشخاص بموقع الويب القادم عندما تكون مشغولاً بمعاينة بعض الإعدادات وتعديلها في الواجهة الخلفية.
إنها أداة رائعة حقًا لا تتطلب حتى مهارات البرمجة من خلال ميزاتها ووظائفها سهلة الاستخدام للمبتدئين.
إلى جانب الإصدار المجاني من البرنامج المساعد ، يمكنك الحصول على نسخته المدفوعة أيضًا. فيما يلي خطط التسعير السنوية:
- أساسي - 39.50 دولارًا
- بلس - 99.50 دولار
- Pro - 199.50 دولارًا
- النخبة - 239.60 دولار
5. إنشاء صفحة مرحلية قبل نشر الموقع
هذه ممارسة منتشرة على نطاق واسع بين مطوري الويب ومالكي المواقع. يتيح اختبار كل مكون من مكونات الموقع قبل نشره.
لهذا الغرض ، يستخدمون صفحة انطلاق. هذه نسخة طبق الأصل من موقع الويب لمعاينة جميع التغييرات التي تم إجراؤها على الخادم المباشر.
تسمح جميع شركات استضافة WordPress تقريبًا بإنشاء صفحة انطلاق بنقرة واحدة فقط. لذا ، فإن العملية ليست معقدة على الإطلاق. علاوة على ذلك ، فهي مفيدة جدًا وفعالة لمزيد من تشغيل موقع الويب دون مواجهة الأخطاء والنزاعات.
6. السماح للعملاء بمعاينة موقع WordPress قبل بدء البث المباشر
كما ذكرنا أعلاه ، من المزايا الرائعة لعملائك معاينة موقع الويب الخاص بهم قبل نشره. لذلك ، سيقيم هذا عملك ليكون أكثر جدارة بالثقة.
أول الأشياء أولاً ، يمكنك مشاركة رابط الصفحة الرئيسية مع عملائك. لكن هذا لا يعمل دائمًا. لأن خدمات الاستضافة قد تختلف. لذلك ، في حالة عدم دعم خدمة الاستضافة الخاصة بعميلك لخيار معاينة الصفحة المرحلية ، فلا يمكنهم عرضها.
في هذه الحالة أيضًا ، يمكن أن يكون المكون الإضافي SeedProd مفيدًا جدًا. يوفر ميزة التحكم في الوصول. ستتمكن من إرسال رابط الموقع إلى العميل. قد يقوم الأخير بمعاينة عملك والموقع الإلكتروني القادم بسهولة أيضًا.
لهذا ، يجب عليك أولاً تعيين موقع الويب الخاص بك على الوضع قريبًا. بعد ذلك ، يجب عليك إدخال خيار "تعديل الصفحة" والعثور على قسم "التحكم في الوصول". بعد إنشاء "عنوان URL لـ BayPass" واختيار تاريخ انتهاء صلاحيته ، يمكنك حفظ التغييرات وإرسال الرابط إلى العميل. سيتمكن الأخير من تجاوز الصفحة الحالية قريبًا والوصول إلى موقع الويب لمعرفة شكله العام قبل النشر.
هذه ميزة رائعة ستستمتع بها أنت وعملائك حقًا.
ختاماً
في نهاية هذه المقالة ، كشفنا أن التحقق من موقع الويب الخاص بك واختباره قبل بدء البث المباشر يعد خيارًا رائعًا لا يجب عليك تخطيه. سيوفر هذا ليس فقط وقتك ولكن أيضًا جهودك. بالإضافة إلى أن عميلك سيكون أكثر رضاءًا عن النتائج المستلمة بدلاً من مواجهة خطأ بعد استخدام موقع مباشر لفترة زمنية قصيرة.
أيضًا ، كما تعلمنا ، هناك العديد من الوسائل للتحقق من كل جانب من جوانب الموقع بما في ذلك المنشورات والصفحات والأدوات والموضوعات وما إلى ذلك ، لذلك ، في الأساس ، في النهاية ، سيكون لديك موقع ويب تم فحصه واختباره بالكامل وفقًا لتفضيلاتك وأغراضك .

روّج لمكوِّن WordPress الإضافي أو منتج SaaS باستخدام WPGlob. اختر الخدمة المفضلة لديك من القائمة.
إذا أعجبك المقال فلا تتردد في إيجادنا على فيسبوك وتويتر. للحصول على دروس WP مثيرة للاهتمام ، يرجى الاشتراك في قناتنا على YouTube.
