Come visualizzare in anteprima il sito WordPress prima di andare a vivere
Pubblicato: 2022-09-02Quando si pubblica un sito WordPress è necessario assicurarsi che non ci siano errori esistenti. È estremamente scomodo incontrare problemi che potrebbero essere risolti prima di andare a vivere. E nel caso di WordPress, è facile visualizzare in anteprima tutte le modifiche apportate a pagine, post e altri componenti del sito Web prima che siano accessibili agli utenti. Quindi, in questo articolo, riveleremo come visualizzare in anteprima il sito WordPress prima di andare in diretta.
Resta sintonizzato per acquisire una conoscenza completa su questo argomento.

Perché è necessario visualizzare l'anteprima del sito WordPress prima di andare in diretta?
Come accennato in precedenza, è una priorità assoluta visualizzare in anteprima il sito WordPress prima di andare in diretta. Ti impedisce di affrontare in anticipo errori di progettazione, plugin, temi o grammaticali. Quindi, non sarai mai soggetto al rischio di perdere lead o visitatori preziosi.
Inoltre, in questo modo, potrai finalmente capire se il tuo sito è responsive e mobile friendly. Questa è anche una caratteristica affidabile e molto cruciale per un sito WordPress.
Inoltre, se sei uno sviluppatore o un grafico, sarebbe perfetto consentire ai tuoi clienti di visualizzare in anteprima i loro siti Web pronti prima di pubblicarli. Quindi, in questo modo, possono richiedere anche alcune modifiche importanti.
I modi più convenienti per visualizzare in anteprima le modifiche su WordPress
Quando si parla di WordPress possiamo fare molto affidamento sul suo facile utilizzo e sulle ottime funzionalità. Quindi, nelle prossime sezioni, scopriremo i modi per visualizzare in anteprima il tuo sito web prima di andare in diretta.
1. Anteprima di post e pagine di WordPress
I post e le pagine sono gli elementi principali del contenuto del tuo sito web. Quindi, sarebbe importante visualizzarli in anteprima per escludere errori grammaticali e testuali.
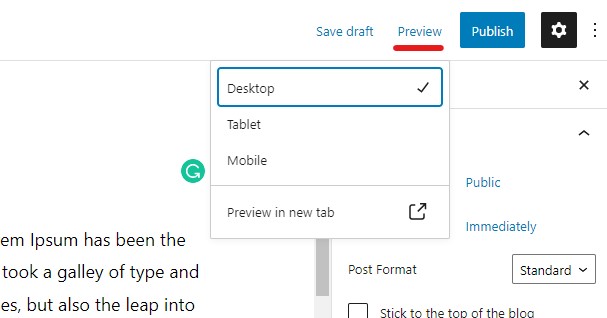
WordPress ti consente di farlo tramite gli editor. Quindi, inserendo un singolo post nella bozza, noterai un pulsante "Anteprima" per visualizzare il contenuto in modalità live. Inoltre, ciò ti consente di scegliere su quale dispositivo desideri visualizzare l'articolo: desktop, cellulare o tablet. Questo per verificare la reattività e la compatibilità dei post o delle pagine con tutti i tipi di dispositivi.

2. Anteprima dei temi installati
Oltre al contenuto, a volte vorresti cambiare l'intero tema del sito web. Ma in questo caso, devi considerare che cambiando immediatamente il tema cambierà l'intera struttura e l'interfaccia del tuo sito Web WordPress. E se i risultati non sono soddisfacenti dovrai sceglierne un altro tenendo conto del backup del tuo sito web.
Per evitare tutto questo trambusto, puoi semplicemente visualizzare in anteprima il tema prima di applicarlo direttamente al tuo sito web.
Per questo, devi accedere alla sezione "Aspetto" dalla dashboard di amministrazione, quindi scegliere "Temi" dal menu.
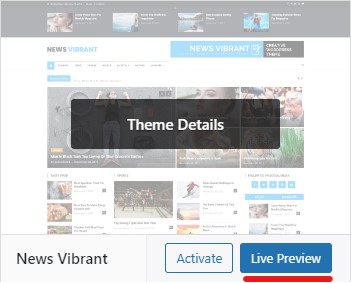
Qui noterai tutti i tuoi temi installati. Quindi, passando il mouse sopra il banner di un determinato tema, noterai l'opzione "Anteprima dal vivo" disponibile. E così potrai vedere il tema applicato al tuo sito web senza prima attivarlo.

Inoltre, puoi visualizzare le funzionalità e le caratteristiche di ciascun tema e determinare se desideri o meno vedere l'interfaccia esatta per il tuo sito web.
3. Widget e impostazioni Anteprima dal vivo
Se sei soddisfatto del tema del tuo sito web ma desideri apportare piccole modifiche ai widget e alle varie impostazioni, potresti trarre vantaggio da un personalizzatore live. Inoltre, questo ti darà l'opportunità di rendere il tuo sito Web più intuitivo.
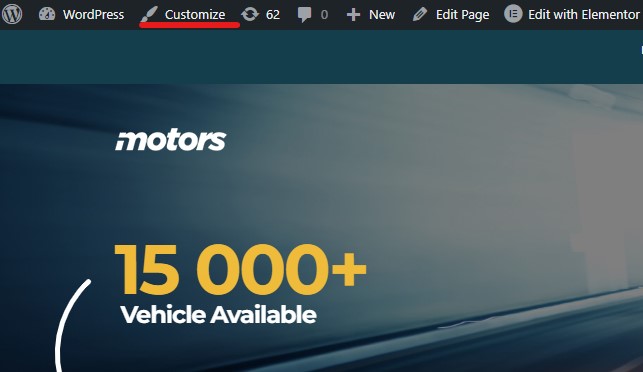
È molto facile raggiungere il Live Customizer da qualsiasi punto del tuo sito web. In questo modo dal front-end devi fare clic sul pulsante Personalizza mentre sei connesso al dashboard di amministrazione.

Inoltre, se desideri apportare alcune modifiche al backend, puoi accedervi entrando nella sezione "Aspetto" e quindi nella sezione "Personalizza".
Successivamente, il menu del tuo sito si apre sul lato sinistro e puoi visualizzare i menu, l'intestazione e il piè di pagina, i widget, le impostazioni della home page, aggiungere CSS aggiuntivi, ecc.
Ciò consente di visualizzare in anteprima tutte le modifiche apportate in tempo reale.
Alla fine, dovresti assicurarti di aver fatto clic sul pulsante Pubblica se sei soddisfatto delle modifiche apportate.
4. Anteprima del sito WordPress in modalità Prossimamente
Quando si avvia un nuovo sito WP è essenziale lavorare prima in una modalità in arrivo. In questo caso, sarai in grado di presentare una pagina in arrivo dal design accattivante. Nel frattempo, avrai la possibilità di visualizzare in anteprima il tuo sito ed effettuare gli aggiornamenti e i test necessari.

Per questo, hai un'ottima opzione da utilizzare. Quando lavori con WordPress, troverai dozzine di plugin previsti per i tuoi diversi scopi. E quello che è ampiamente usato è SeedProd.
Oltre a creare un sito Web in arrivo con questo plug-in, puoi utilizzarlo attivamente per visualizzare in anteprima la tua pagina di destinazione. Questi sono troppo cruciali per generare lead qualificati e procedere con le vendite. Quindi, avere un'ottima pagina di destinazione è un must. E testarlo prima di renderlo live è un'ottima opzione che hai con WordPress.
Capiamo come funziona questo plugin e quali sono le sue caratteristiche principali.
Recensione del plugin SeedProd

Il plug-in SeedProd è un ottimo strumento per creare temi, pagine di destinazione e in arrivo, nonché per impostare una modalità di manutenzione. Ha oltre 1 milione di installazioni attive e una valutazione di 5/5 stelle che parla della sua popolarità e delle sue ottime funzionalità.
Insieme a tutte le sue funzionalità, SeedProd è un modo semplicissimo per creare e visualizzare in anteprima le tue pagine di destinazione che convertono efficacemente come vendite, opt-in, newsletter, pagine di ringraziamento, ecc. Vale la pena ricordare che, a differenza di altri plugin sviluppati per creando pagine di destinazione, SeedProd consente agli utenti di visualizzare in anteprima i progetti personalizzati anche prima di andare in diretta. E ciò che è più significativo, puoi completare la modifica dal vivo e visualizzare in anteprima gli stili per tutti i dispositivi separatamente.
Inoltre, il plug-in SeedProd viene fornito con molti modelli pre-progettati per le tue prossime pagine. Informa le persone sul sito Web in arrivo quando sei impegnato nell'anteprima e nella regolazione di alcune impostazioni nel back-end.
È davvero un ottimo strumento che non richiede nemmeno competenze di programmazione grazie alle sue caratteristiche e funzioni facili da usare per i principianti.
Insieme alla versione gratuita del plugin, puoi anche ottenere la sua versione a pagamento. Ecco i piani tariffari annuali:
- Base – $ 39,50
- Inoltre – $ 99,50
- Pro – $ 199,50
- Elite – $ 239,60
5. Creazione di una pagina di staging prima di pubblicare il sito web
Questa è una pratica ampiamente diffusa tra gli sviluppatori web e i proprietari di siti. Consente di testare ogni singolo componente del sito Web prima di pubblicarlo.
A tale scopo, utilizzano una pagina di staging. Questa è una copia esatta del sito Web per visualizzare in anteprima tutte le modifiche apportate sul server live.
Quasi tutte le società di hosting WordPress consentono di creare una pagina di staging con un solo clic. Quindi, il processo non è affatto complicato. Inoltre, è molto vantaggioso ed efficace per ulteriori operazioni sul sito Web senza riscontrare errori e trambusti.
6. Consentire ai clienti di visualizzare in anteprima il sito WordPress prima di andare in diretta
Come accennato in precedenza, è un grande vantaggio per i tuoi clienti visualizzare in anteprima il loro sito Web prima di pubblicarlo. Quindi, questo valuterà il tuo lavoro per essere più affidabile.
Per prima cosa, puoi condividere il link della pagina di staging con i tuoi clienti. Ma questo non sempre funziona. Perché i servizi di hosting possono variare. Quindi, nel caso in cui il servizio di hosting del tuo cliente non supporti l'opzione di anteprima della pagina di staging, non potrà visualizzarla.
Anche in questo caso il plugin SeedProd può essere molto utile. Fornisce una funzione di controllo degli accessi. Potrai inviare il link del sito web al cliente. Quest'ultimo può facilmente visualizzare in anteprima il tuo lavoro e anche il sito Web in arrivo.
Per questo, dovresti prima impostare il tuo sito web sulla modalità in arrivo. Successivamente, devi accedere all'opzione "Modifica pagina" e trovare la sezione "Controllo accessi". Dopo aver creato un "URL BayPass" e aver scelto la sua data di scadenza, puoi salvare le modifiche e inviare il collegamento al client. Quest'ultimo sarà in grado di ignorare la pagina in arrivo esistente e accedere al sito Web per vedere il suo aspetto generale prima della pubblicazione.
Questa è un'ottima funzionalità che piacerà a te e ai tuoi clienti.
Insomma
Alla fine di questo articolo, abbiamo rivelato che controllare e testare il tuo sito web prima di andare a vivere è un'ottima opzione da non saltare. Ciò farà risparmiare non solo il tuo tempo, ma anche i tuoi sforzi. Inoltre, il tuo cliente sarà più soddisfatto dei risultati ricevuti piuttosto che riscontrare un errore dopo aver utilizzato un sito live per un breve periodo di tempo.
Inoltre, come abbiamo appreso, ci sono molti mezzi per controllare ogni aspetto del sito Web inclusi post, pagine, widget, temi, ecc. Quindi, in pratica, alla fine, avrai un sito Web totalmente controllato e testato in base alle tue preferenze e ai tuoi scopi .

Promuovi il tuo plug-in WordPress o prodotto SaaS con WPglob. Scegli il tuo servizio preferito dall'elenco.
Se l'articolo ti è piaciuto non esitare a trovarci su Facebook e Twitter. Per interessanti tutorial WP, iscriviti al nostro canale YouTube.
