Cómo obtener una vista previa del sitio de WordPress antes de ir a vivir
Publicado: 2022-09-02Al publicar un sitio de WordPress, uno debe asegurarse de que no haya errores existentes. Es muy inconveniente encontrar cualquier problema que pueda resolverse antes de ir a vivir. Y en el caso de WordPress, es fácil obtener una vista previa de todos los cambios realizados en las páginas, publicaciones y otros componentes del sitio web antes de que los usuarios puedan acceder a él. Entonces, en este artículo, vamos a revelar cómo obtener una vista previa del sitio de WordPress antes de comenzar a funcionar.
Estén atentos para obtener un conocimiento completo sobre este tema.

¿Por qué necesita una vista previa del sitio de WordPress antes de ir a vivir?
Como se mencionó anteriormente, es de alta prioridad obtener una vista previa del sitio de WordPress antes de comenzar a funcionar. Evita que te enfrentes a errores de diseño, plugin, tema o gramaticales de antemano. Por lo tanto, nunca estará sujeto al riesgo de perder clientes potenciales o visitantes valiosos.
Además, de esta manera, finalmente puede comprender si su sitio es receptivo y compatible con dispositivos móviles. Esta es también una característica confiable y muy crucial para un sitio de WordPress.
Además, si es desarrollador o diseñador gráfico, sería perfecto permitir que sus clientes obtengan una vista previa de sus sitios web listos antes de publicarlos. Entonces, de esta manera, también pueden solicitar algunos cambios importantes.
Las formas más convenientes de obtener una vista previa de los cambios en WordPress
Cuando hablamos de WordPress, podemos apoyarnos mucho en su fácil uso y sus excelentes funcionalidades. Entonces, en las siguientes secciones, descubriremos las formas de obtener una vista previa de su sitio web antes de publicarlo.
1. Vista previa de publicaciones y páginas de WordPress
Las publicaciones y las páginas son los elementos principales del contenido de su sitio web. Por lo tanto, sería importante previsualizarlos para excluir errores gramaticales y textuales.
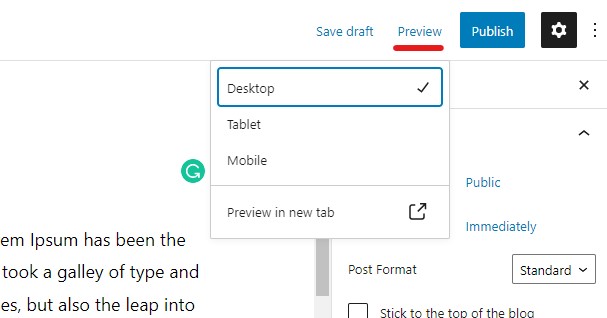
WordPress le permite hacerlo a través de editores. Entonces, al ingresar una sola publicación en el borrador, notará un botón "Vista previa" para ver el contenido en modo en vivo. Además, esto le permite elegir en qué dispositivo desea ver el artículo: computadora de escritorio, móvil o tableta. Esto es para verificar la capacidad de respuesta y la compatibilidad de las publicaciones o páginas con todo tipo de dispositivos.

2. Vista previa de temas instalados
Además del contenido, a veces le gustaría cambiar todo el tema del sitio web. Pero en este caso, debe considerar que cambiar el tema de inmediato cambiará toda la estructura y la interfaz de su sitio web de WordPress. Y si los resultados no son satisfactorios, deberá elegir otro teniendo en cuenta la copia de seguridad de su sitio web.
Para evitar todos estos ajetreos, puede obtener una vista previa del tema antes de aplicarlo directamente a su sitio web.
Para esto, debe ingresar a la sección "Apariencia" desde su Panel de administración, luego elegir "Temas" en el menú.
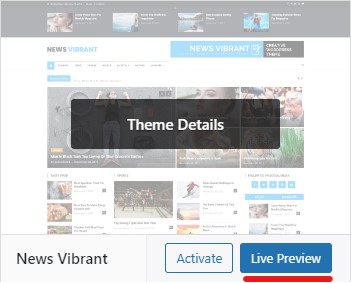
Aquí notará todos sus temas instalados. Por lo tanto, al pasar el cursor sobre el banner de un tema determinado, notará que está disponible la opción "Vista previa en vivo". Y así, podrá ver el tema aplicado a su sitio web sin activarlo inicialmente.

Además, puede ver las funcionalidades y características de cada tema y determinar si desea o no ver esa interfaz exacta para su sitio web.
3. Vista previa en vivo de widgets y configuraciones
Si está satisfecho con el tema de su sitio web pero desea realizar cambios menores en los widgets y varias configuraciones, puede beneficiarse enormemente de un personalizador en vivo. Además, esto le dará la oportunidad de hacer que su sitio web sea más fácil de usar.
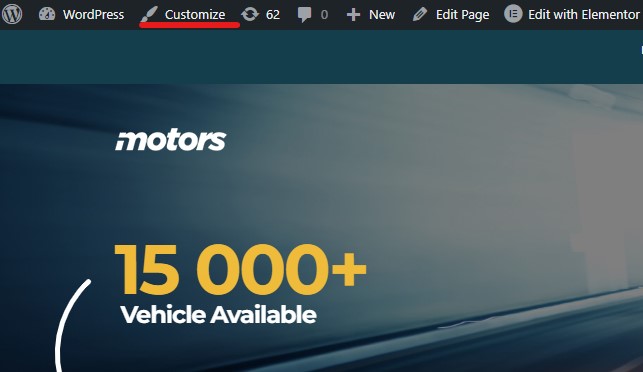
Es muy fácil acceder al Personalizador en vivo desde cualquier lugar de su sitio web. Al hacer esto desde la interfaz, debe hacer clic en el botón Personalizar mientras inicia sesión en su Panel de administración.

Además, si desea realizar algunos ajustes en el backend, puede acceder allí ingresando a la sección "Apariencia" y luego a "Personalizar".
Después de eso, el menú de su sitio se abre en el lado izquierdo y puede ver sus menús, encabezado y pie de página, widgets, configuración de la página de inicio, agregar CSS adicional, etc.
Esto le permite obtener una vista previa de todos los cambios realizados en tiempo real.
Al final, debe asegurarse de haber hecho clic en el botón Publicar si está satisfecho con los cambios realizados.
4. Vista previa del sitio de WordPress en el modo Próximamente
Al lanzar un nuevo sitio de WP, es esencial trabajar primero en modo próximamente. En este caso, podrá presentar una página próximamente bellamente diseñada. Mientras tanto, tendrá la capacidad de obtener una vista previa de su sitio y realizar las actualizaciones y pruebas necesarias.

Para esto, tienes una gran opción para utilizar. Al trabajar con WordPress, encontrará docenas de complementos previstos para sus diferentes propósitos. Y el que se usa mucho es SeedProd.
Junto con la creación de un sitio web próximamente con este complemento, puede usarlo activamente para obtener una vista previa de su página de destino. Estos son demasiado cruciales para generar clientes potenciales calificados y continuar con sus ventas. Por lo tanto, tener una gran página de destino es imprescindible. Y probarlo antes de hacerlo en vivo es una gran opción que tienes con WordPress.
Comprendamos cómo funciona este complemento y cuáles son sus principales características.
Revisión del complemento SeedProd

El complemento SeedProd es una gran herramienta para crear temas, aterrizar y próximamente páginas, así como configurar un modo de mantenimiento. Tiene más de 1 millón de instalaciones activas y una calificación de 5/5 estrellas que habla de su popularidad y sus excelentes funcionalidades.
Junto con todas sus funcionalidades, SeedProd es una forma súper fácil de crear y obtener una vista previa de sus páginas de destino de conversión efectiva, como ventas, suscripción, boletín informativo, páginas de agradecimiento, etc. Vale la pena mencionar que, a diferencia de otros complementos que se desarrollan para Al crear páginas de destino, SeedProd permite a los usuarios obtener una vista previa de los diseños personalizados incluso antes de publicarlos. Y lo que es más importante, puede completar la edición en vivo y obtener una vista previa de los estilos para todos los dispositivos por separado.
Además, el complemento SeedProd viene con muchas plantillas prediseñadas para sus próximas páginas. Informa a las personas sobre el próximo sitio web cuando está ocupado previsualizando y ajustando algunas configuraciones en el backend.
Es una herramienta realmente excelente que ni siquiera requiere habilidades de programación a través de sus características y funciones fáciles de usar para principiantes.
Junto con la versión gratuita del complemento, también puede obtener su versión paga. Estos son los planes de precios anuales:
- Básico – $39.50
- Más – $99.50
- Pro – $199.50
- Élite – $239.60
5. Crear una página de prueba antes de publicar el sitio web
Esta es una práctica muy extendida entre los desarrolladores web y propietarios de sitios. Permite probar cada componente del sitio web antes de publicarlo.
Para este propósito, utilizan una página de ensayo. Esta es una copia exacta del sitio web para obtener una vista previa de todos los cambios realizados en el servidor en vivo.
Casi todas las empresas de alojamiento de WordPress permiten crear una página de ensayo con solo 1 clic. Entonces, el proceso no es nada complicado. Además, es muy beneficioso y efectivo para una mayor operación del sitio web sin encontrar errores y ajetreos.
6. Permitir a los clientes obtener una vista previa del sitio de WordPress antes de ir a vivir
Como se mencionó anteriormente, es una gran ventaja para sus clientes obtener una vista previa de su sitio web antes de publicarlo. Entonces, esto evaluará su trabajo para que sea más confiable.
Lo primero es lo primero, puede compartir el enlace de la página de preparación con sus clientes. Pero esto no siempre funciona. Porque los servicios de hosting pueden variar. Por lo tanto, en caso de que el servicio de alojamiento de su cliente no admita la opción de vista previa de la página de preparación, no podrá verla.
En este caso, también, el complemento SeedProd puede ser de gran ayuda. Proporciona una función de control de acceso. Podrá enviar el enlace del sitio web al cliente. Este último también puede previsualizar fácilmente su trabajo y el próximo sitio web.
Para esto, primero debe configurar su sitio web en el modo próximamente. Después de eso, debe ingresar a la opción "Editar página" y buscar la sección "Control de acceso". Después de crear una "URL de BayPass" y elegir su fecha de vencimiento, puede guardar los cambios y enviar el enlace al cliente. Este último podrá pasar por alto la página existente próximamente y acceder al sitio web para ver su aspecto general antes de publicar.
Esta es una gran característica que tanto usted como sus clientes realmente disfrutarán y les gustará.
En conclusión
Al final de este artículo, hemos revelado que verificar y probar su sitio web antes de publicarlo es una excelente opción que no debe omitir. Esto ahorrará no solo su tiempo sino también sus esfuerzos. Además, su cliente estará más satisfecho con los resultados recibidos en lugar de encontrar un error después de usar un sitio en vivo por un corto período de tiempo.
Además, como aprendimos, hay muchos medios para verificar todos los aspectos del sitio web, incluidas publicaciones, páginas, widgets, temas, etc. Entonces, básicamente, al final, tendrá un sitio web totalmente verificado y probado de acuerdo con sus preferencias y propósitos. .

Promocione su complemento de WordPress o producto SaaS con WPGlob. Elija su servicio preferido de la lista.
Si te ha gustado el artículo no dudes en buscarnos en Facebook y Twitter. Para obtener interesantes tutoriales de WP, suscríbase a nuestro canal de YouTube.
