라이브에 가기 전에 WordPress 사이트를 미리 보는 방법
게시 됨: 2022-09-02WordPress 사이트를 게시할 때 기존 오류가 없는지 확인해야 합니다. 살기 전에 해결할 수 있는 문제를 만나는 것은 매우 불편합니다. 그리고 WordPress의 경우 사용자가 액세스하기 전에 웹 사이트의 페이지, 게시물 및 기타 구성 요소에 적용된 모든 변경 사항을 쉽게 미리 볼 수 있습니다. 따라서이 기사에서는 WordPress 사이트를 라이브로 시작하기 전에 미리 보는 방법을 알려 드리겠습니다.
이 주제에 대한 포괄적인 지식을 얻으려면 계속 지켜봐 주십시오.

라이브를 시작하기 전에 WordPress 사이트를 미리 봐야 하는 이유는 무엇입니까?
위에서 언급했듯이 라이브로 이동하기 전에 WordPress 사이트를 미리 보는 것이 최우선입니다. 사전에 디자인, 플러그인, 테마 또는 문법 오류에 직면하는 것을 방지합니다. 따라서 귀중한 리드나 방문자를 잃을 위험이 없습니다.
게다가 이런 식으로 사이트가 반응형이고 모바일 친화적인지 여부를 마침내 이해할 수 있습니다. 이것은 또한 WordPress 사이트에서 신뢰할 수 있고 매우 중요한 기능입니다.
또한 개발자 또는 그래픽 디자이너인 경우 고객이 게시하기 전에 준비된 웹사이트를 미리 볼 수 있도록 하는 것이 완벽할 것입니다. 따라서 이러한 방식으로 중요한 변경 사항도 요청할 수 있습니다.
WordPress에서 변경 사항을 미리 보는 가장 편리한 방법
WordPress에 대해 말할 때 우리는 쉬운 사용법과 훌륭한 기능에 크게 의존할 수 있습니다. 따라서 다음 섹션에서는 웹사이트를 게시하기 전에 미리 보는 방법을 알아보겠습니다.
1. WordPress 게시물 및 페이지 미리보기
게시물과 페이지는 웹사이트 콘텐츠의 주요 요소입니다. 따라서 문법 및 텍스트 오류를 제외하기 위해 미리 보는 것이 중요합니다.
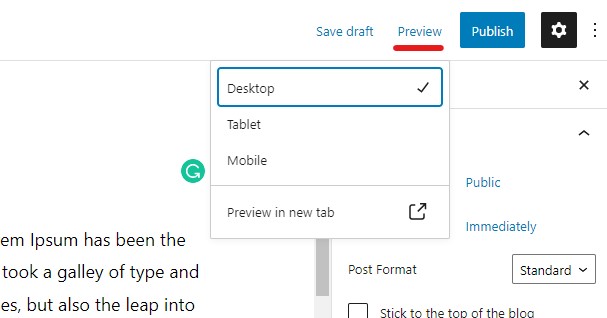
WordPress를 사용하면 편집기를 통해 그렇게 할 수 있습니다. 따라서 초안에 단일 게시물을 입력하면 라이브 모드에서 콘텐츠를 볼 수 있는 "미리보기" 버튼이 표시됩니다. 또한 이를 통해 기사를 보고 싶은 장치(데스크톱, 모바일 또는 태블릿)를 선택할 수 있습니다. 게시물 또는 페이지의 반응성 및 모든 종류의 장치와의 호환성을 확인하기 위한 것입니다.

2. 설치된 테마 미리보기
콘텐츠 외에도 때로는 전체 웹 사이트 테마를 변경하고 싶을 때가 있습니다. 그러나 이 경우 테마를 즉시 변경하면 WordPress 웹사이트의 전체 구조와 인터페이스가 변경된다는 점을 고려해야 합니다. 결과가 만족스럽지 않으면 웹 사이트 백업을 고려하여 다른 것을 선택해야 합니다.
이러한 번거로움을 피하려면 테마를 웹사이트에 직접 적용하기 전에 미리보기만 하면 됩니다.
이를 위해 관리자 대시보드에서 "모양" 섹션을 입력한 다음 메뉴에서 "테마"를 선택해야 합니다.
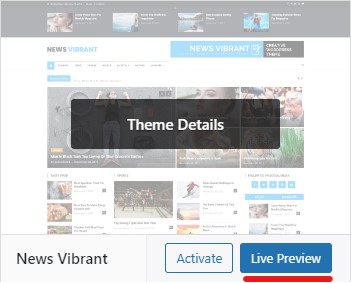
여기에서 설치된 모든 테마를 확인할 수 있습니다. 따라서 특정 테마의 배너 위로 마우스를 가져가면 "라이브 미리보기" 옵션을 사용할 수 있음을 알 수 있습니다. 따라서 처음에 활성화하지 않고도 웹사이트에 적용된 테마를 볼 수 있습니다.

또한 각 테마의 기능과 특징을 보고 웹사이트에 대한 정확한 인터페이스를 보고 싶은지 여부를 결정할 수 있습니다.
3. 위젯 및 설정 실시간 미리보기
웹사이트 테마에 만족하지만 위젯과 다양한 설정을 약간 변경하고 싶다면 라이브 커스터마이저를 활용하는 것이 좋습니다. 또한 이를 통해 웹사이트를 보다 사용자 친화적으로 만들 수 있습니다.
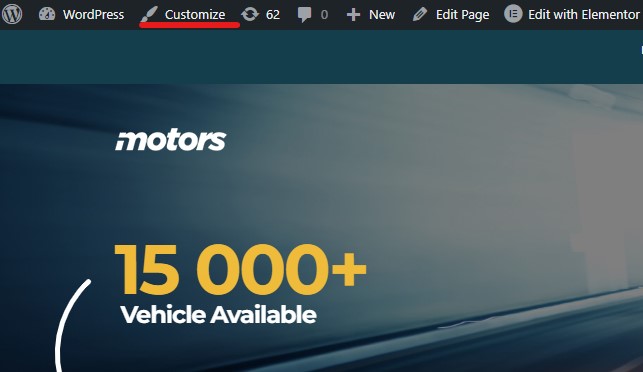
웹사이트의 어느 곳에서나 라이브 커스터마이저에 쉽게 접근할 수 있습니다. 프런트 엔드에서 이 작업을 수행하면 관리자 대시보드에 로그인한 상태에서 사용자 정의 버튼을 클릭해야 합니다.

또한 백엔드에서 일부 조정을 수행하려면 "모양"을 입력한 다음 "사용자 정의" 섹션을 입력하여 액세스할 수 있습니다.
그런 다음 사이트 메뉴가 왼쪽에 열리고 메뉴, 머리글 및 바닥글, 위젯, 홈페이지 설정, CSS 추가 등을 볼 수 있습니다.
이를 통해 모든 변경 사항을 실시간으로 미리 볼 수 있습니다.
마지막으로 변경 사항에 만족하면 게시 버튼을 클릭했는지 확인해야 합니다.
4. 출시 예정 모드에서 WordPress 사이트 미리보기
새 WP 사이트를 시작할 때 먼저 출시 예정 모드에서 작업하는 것이 중요합니다. 이 경우 아름답게 디자인된 곧 출시될 페이지를 제시할 수 있습니다. 그 동안 사이트를 미리 보고 필요한 업데이트 및 테스트를 수행할 수 있습니다.

이를 위해 활용할 수 있는 훌륭한 옵션이 있습니다. WordPress로 작업할 때 다양한 용도로 예상되는 수십 개의 플러그인을 찾을 수 있습니다. 그리고 널리 사용되는 것은 SeedProd입니다.
이 플러그인으로 곧 출시될 웹사이트를 구축하는 것과 함께 방문 페이지를 미리보기 위해 적극적으로 사용할 수 있습니다. 이는 적격 리드를 생성하고 판매를 진행하는 데 너무 중요합니다. 따라서 훌륭한 랜딩 페이지가 있어야 합니다. 그리고 라이브로 만들기 전에 테스트하는 것은 WordPress에 있는 훌륭한 옵션입니다.
이 플러그인의 작동 방식과 주요 기능을 알아보겠습니다.
SeedProd 플러그인 검토

SeedProd 플러그인은 테마 구축, 페이지 방문 및 출시 예정, 유지 관리 모드 설정을 위한 훌륭한 도구입니다. 100만 개 이상의 활성 설치가 있으며 인기와 뛰어난 기능에 대해 5/5 별 등급이 있습니다.
모든 기능과 함께 SeedProd는 판매, 수신 동의, 뉴스레터, 감사 페이지 등과 같이 효과적으로 전환되는 방문 페이지를 만들고 미리 볼 수 있는 매우 쉬운 방법입니다. SeedProd를 사용하면 랜딩 페이지를 생성하기 전에 사용자 정의 디자인을 미리 볼 수 있습니다. 그리고 더 중요한 것은 라이브 편집을 완료하고 모든 장치의 스타일을 개별적으로 미리 볼 수 있다는 것입니다.
또한 SeedProd 플러그인은 곧 출시될 페이지를 위해 미리 디자인된 많은 템플릿과 함께 제공됩니다. 백엔드의 일부 설정을 미리 보고 조정하느라 바쁠 때 다가오는 웹사이트에 대해 사람들에게 알려줍니다.
초보자에게 친숙한 쉬운 기능과 기능을 통해 프로그래밍 기술이 필요하지 않은 정말 훌륭한 도구입니다.
플러그인의 무료 버전과 함께 유료 버전도 얻을 수 있습니다. 연간 요금제는 다음과 같습니다.
- 기본 – $39.50
- 플러스 – $99.50
- 프로 – $199.50
- 엘리트 – $239.60
5. 웹사이트를 게시하기 전에 준비 페이지 만들기
이것은 웹 개발자와 사이트 소유자 사이에 널리 퍼진 관행입니다. 게시하기 전에 웹 사이트의 모든 단일 구성 요소를 테스트할 수 있습니다.
이를 위해 스테이징 페이지를 사용합니다. 이것은 라이브 서버에서 변경된 모든 사항을 미리보기 위한 웹사이트의 정확한 사본입니다.
거의 모든 WordPress 호스팅 회사는 단 한 번의 클릭으로 스테이징 페이지를 만들 수 있습니다. 따라서 프로세스가 전혀 복잡하지 않습니다. 또한 오류와 번거로움 없이 추가 웹 사이트 운영에 매우 유익하고 효과적입니다.
6. 고객이 라이브 시작 전에 WordPress 사이트를 미리 볼 수 있도록 허용
위에서 언급했듯이 클라이언트가 웹사이트를 게시하기 전에 미리 볼 수 있다는 것은 큰 이점입니다. 따라서 이것은 귀하의 작업을 보다 신뢰할 수 있는 것으로 평가할 것입니다.
먼저 스테이징 페이지의 링크를 고객과 공유할 수 있습니다. 그러나 이것이 항상 작동하는 것은 아닙니다. 호스팅 서비스가 다를 수 있기 때문입니다. 따라서 고객의 호스팅 서비스가 스테이징 페이지 미리보기 옵션을 지원하지 않는 경우 고객은 이를 볼 수 없습니다.
이 경우에도 SeedProd 플러그인이 매우 유용할 수 있습니다. 액세스 제어 기능을 제공합니다. 웹사이트 링크를 클라이언트에게 보낼 수 있습니다. 후자는 작업과 향후 웹 사이트도 쉽게 미리 볼 수 있습니다.
이를 위해서는 먼저 웹사이트를 출시 예정 모드로 설정해야 합니다. 그런 다음 "페이지 편집" 옵션을 입력하고 "액세스 제어" 섹션을 찾아야 합니다. "BayPass URL"을 만들고 만료 날짜를 선택한 후 변경 사항을 저장하고 클라이언트에 링크를 보낼 수 있습니다. 후자는 기존의 곧 출시될 페이지를 건너뛰고 웹사이트에 액세스하여 게시하기 전에 전체 모양을 볼 수 있습니다.
이것은 귀하와 귀하의 고객 모두가 정말로 즐기고 좋아할 훌륭한 기능입니다.
결론적으로
이 기사의 끝에서 우리는 웹사이트를 시작하기 전에 확인하고 테스트하는 것이 건너뛰지 말아야 할 훌륭한 옵션임을 밝혔습니다. 이렇게 하면 시간뿐만 아니라 노력도 절약할 수 있습니다. 뿐만 아니라 클라이언트는 짧은 시간 동안 라이브 사이트를 사용한 후 오류가 발생하기 보다는 수신된 결과에 더 만족할 것입니다.
또한 우리가 배웠듯이 게시물, 페이지, 위젯, 테마 등 웹 사이트의 모든 측면을 확인하는 많은 방법이 있습니다. 따라서 기본적으로 기본적으로 귀하의 선호도와 목적에 따라 완전히 확인되고 테스트 된 웹 사이트가 될 것입니다. .

WPGlob을 사용하여 WordPress 플러그인 또는 SaaS 제품을 홍보하세요. 목록에서 원하는 서비스를 선택하십시오.
기사가 마음에 들면 주저하지 말고 Facebook과 Twitter에서 저희를 찾으십시오. 흥미로운 WP 자습서를 보려면 YouTube 채널을 구독하십시오.
