Comment prévisualiser le site WordPress avant de le mettre en ligne
Publié: 2022-09-02Lors de la publication d'un site WordPress, il faut s'assurer qu'il n'y a pas d'erreurs existantes. Il est très gênant de rencontrer des problèmes qui pourraient être résolus avant d'aller vivre. Et dans le cas de WordPress, il est facile de prévisualiser toutes les modifications apportées aux pages, publications et autres composants du site Web avant qu'il ne soit accessible aux utilisateurs. Ainsi, dans cet article, nous allons vous révéler comment prévisualiser le site WordPress avant de le mettre en ligne.
Restez à l'écoute pour acquérir des connaissances approfondies sur ce sujet.

Pourquoi avez-vous besoin de prévisualiser le site WordPress avant de le mettre en ligne ?
Comme mentionné ci-dessus, il est prioritaire de prévisualiser le site WordPress avant de le mettre en ligne. Cela vous évite de faire face à des erreurs de conception, de plugin, de thème ou de grammaire au préalable. Par conséquent, vous ne serez jamais soumis au risque de perdre des prospects ou des visiteurs précieux.
De plus, de cette façon, vous pouvez enfin comprendre si votre site est réactif et adapté aux mobiles. C'est également une fonctionnalité fiable et très cruciale pour un site WordPress.
De plus, si vous êtes développeur ou graphiste, il serait parfait de permettre à vos clients de prévisualiser leurs sites Web prêts avant de les publier. Ainsi, de cette manière, ils peuvent également demander des modifications importantes.
Les moyens les plus pratiques de prévisualiser les modifications sur WordPress
En parlant de WordPress, nous pouvons fortement nous appuyer sur sa facilité d'utilisation et ses excellentes fonctionnalités. Ainsi, dans les prochaines sections, nous allons découvrir les moyens de prévisualiser votre site Web avant de le mettre en ligne.
1. Aperçu des publications et des pages WordPress
Les messages et les pages sont les principaux éléments du contenu de votre site Web. Il serait donc important de les prévisualiser pour exclure les erreurs grammaticales et textuelles.
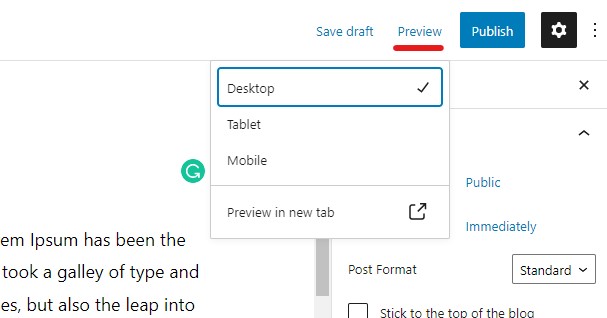
WordPress vous permet de le faire via des éditeurs. Ainsi, en entrant un seul article dans le brouillon, vous remarquerez un bouton "Aperçu" pour afficher le contenu en mode direct. De plus, cela vous permet de choisir sur quel appareil vous souhaitez voir l'article - Bureau, Mobile ou Tablette. Il s'agit de vérifier la réactivité et la compatibilité des publications ou des pages avec tous les types d'appareils.

2. Aperçu des thèmes installés
Outre le contenu, vous souhaitez parfois modifier l'ensemble du thème du site Web. Mais dans ce cas, vous devez considérer que changer le thème immédiatement changera toute la structure et l'interface de votre site Web WordPress. Et si les résultats ne sont pas satisfaisants, vous devrez en choisir un autre en tenant compte de la sauvegarde de votre site Web.
Pour éviter toutes ces bousculades, vous pouvez simplement prévisualiser le thème avant de l'appliquer directement sur votre site Web.
Pour cela, vous devez entrer dans la section "Apparence" de votre tableau de bord d'administration, puis choisir "Thèmes" dans le menu.
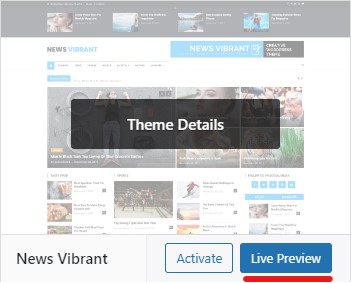
Ici, vous remarquerez tous vos thèmes installés. Ainsi, en survolant la bannière d'un certain thème, vous remarquerez que l'option "Aperçu en direct" est disponible. Et ainsi, vous pourrez voir le thème appliqué à votre site Web sans l'activer initialement.

En outre, vous pouvez afficher les fonctionnalités et caractéristiques de chaque thème et déterminer si vous souhaitez ou non voir cette interface exacte pour votre site Web.
3. Widgets et paramètres Aperçu en direct
Si vous êtes satisfait du thème de votre site Web mais que vous souhaitez apporter des modifications mineures aux widgets et à divers paramètres, vous pouvez grandement bénéficier d'un personnalisateur en direct. De plus, cela vous donnera l'occasion de rendre votre site Web plus convivial.
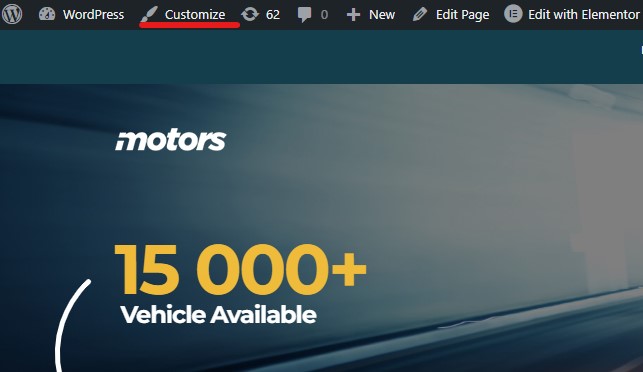
Il est très facile d'accéder au Live Customizer depuis n'importe quel endroit de votre site Web. En faisant cela depuis le Front-end, vous devez cliquer sur le bouton Personnaliser tout en étant connecté à votre tableau de bord administrateur.

De plus, si vous souhaitez effectuer des ajustements dans le backend, vous pouvez y accéder en entrant dans la section "Apparence" puis dans la section "Personnaliser".
Après cela, le menu de votre site s'ouvre sur le côté gauche et vous pouvez afficher vos menus, en-tête et pied de page, widgets, paramètres de page d'accueil, ajouter des CSS supplémentaires, etc.
Cela vous permet de prévisualiser toutes les modifications apportées en temps réel.
À la fin, vous devez vous assurer que vous avez cliqué sur le bouton Publier si vous êtes satisfait des modifications apportées.
4. Aperçu du site WordPress en mode Coming Soon
Lors du lancement d'un nouveau site WP, il est essentiel de travailler d'abord en mode coming soon. Dans ce cas, vous pourrez présenter une page à venir magnifiquement conçue. Pendant ce temps, vous aurez la possibilité de prévisualiser votre site et d'effectuer les mises à jour et les tests nécessaires.

Pour cela, vous avez une excellente option à utiliser. Lorsque vous travaillez avec WordPress, vous trouverez des dizaines de plugins prévus pour vos différents objectifs. Et celui qui est largement utilisé est SeedProd.
En plus de créer un site Web à venir avec ce plugin, vous pouvez l'utiliser activement pour prévisualiser votre page de destination. Ceux-ci sont trop cruciaux pour générer des prospects qualifiés et poursuivre vos ventes. Donc, avoir une bonne page de destination est un must. Et le tester avant de le mettre en ligne est une excellente option que vous avez avec WordPress.
Voyons comment fonctionne ce plugin et quelles sont ses principales fonctionnalités.
Examen du plugin SeedProd

Le plugin SeedProd est un excellent outil pour créer des thèmes, des pages de destination et à venir, ainsi que pour définir un mode de maintenance. Il compte plus d'un million d'installations actives et une note de 5/5 étoiles qui témoigne de sa popularité et de ses fonctionnalités exceptionnelles.
Avec toutes ses fonctionnalités, SeedProd est un moyen très simple de créer et de prévisualiser efficacement vos pages de destination telles que les ventes, l'opt-in, la newsletter, les pages de remerciement, etc. Il convient de mentionner que, contrairement à d'autres plugins développés pour en créant des pages de destination, SeedProd permet aux utilisateurs de prévisualiser les conceptions personnalisées avant même de les mettre en ligne. Et ce qui est plus important, vous pouvez terminer l'édition en direct et prévisualiser les styles pour tous les appareils séparément.
De plus, le plugin SeedProd est livré avec de nombreux modèles préconçus pour vos prochaines pages. Il informe les gens du site Web à venir lorsque vous êtes occupé à prévisualiser et à ajuster certains paramètres dans le backend.
C'est un outil vraiment génial qui ne nécessite même pas de compétences en programmation grâce à ses caractéristiques et fonctions simples et conviviales pour les débutants.
En plus de la version gratuite du plugin, vous pouvez également obtenir sa version payante. Voici les forfaits annuels :
- De base – 39,50 $
- De plus – 99,50 $
- Professionnel – 199,50 $
- Élite – 239,60 $
5. Créer une page intermédiaire avant de publier le site Web
Il s'agit d'une pratique largement répandue parmi les développeurs Web et les propriétaires de sites. Il permet de tester chaque composant du site Web avant de le publier.
Pour cela, ils utilisent une page de mise en scène. Il s'agit d'une copie exacte du site Web pour prévisualiser toutes les modifications apportées sur le serveur en direct.
Presque toutes les sociétés d'hébergement WordPress permettent de créer une page de mise en scène en un seul clic. Ainsi, le processus n'est pas compliqué du tout. De plus, il est très bénéfique et efficace pour le fonctionnement ultérieur du site Web sans rencontrer d'erreurs ni d'agitation.
6. Permettre aux clients de prévisualiser le site WordPress avant de le mettre en ligne
Comme mentionné ci-dessus, c'est un grand avantage pour vos clients de prévisualiser leur site Web avant de le publier. Ainsi, cela évaluera votre travail pour être plus digne de confiance.
Tout d'abord, vous pouvez partager le lien de la page de mise en scène avec vos clients. Mais cela ne fonctionne pas toujours. Parce que les services d'hébergement peuvent varier. Ainsi, si le service d'hébergement de votre client ne prend pas en charge l'option de prévisualisation de la page intermédiaire, il ne peut pas la voir.
Dans ce cas également, le plugin SeedProd peut être très utile. Il fournit une fonction de contrôle d'accès. Vous pourrez envoyer le lien du site Web au client. Ce dernier peut facilement prévisualiser votre travail et le site Web à venir.
Pour cela, vous devez d'abord configurer votre site Web sur le mode bientôt disponible. Après cela, vous devez entrer l'option "Modifier la page" et trouver la section "Contrôle d'accès". Après avoir créé une "URL BayPass" et choisi sa date d'expiration, vous pouvez enregistrer les modifications et envoyer le lien au client. Ce dernier pourra contourner la page à venir existante et accéder au site Web pour voir son aspect général avant de le publier.
C'est une fonctionnalité intéressante que vous et vos clients apprécierez et aimerez vraiment.
En conclusion
À la fin de cet article, nous avons révélé que vérifier et tester votre site Web avant de le mettre en ligne est une excellente option à ne pas ignorer. Cela vous fera économiser non seulement votre temps mais aussi vos efforts. De plus, votre client sera plus satisfait des résultats reçus plutôt que de rencontrer une erreur après avoir utilisé un site en direct pendant une courte période.
De plus, comme nous l'avons appris, il existe de nombreux moyens de vérifier chaque aspect du site Web, y compris les publications, les pages, les widgets, les thèmes, etc. Donc, fondamentalement, à la fin, vous aurez un site Web totalement vérifié et testé selon vos préférences et vos objectifs .

Faites la promotion de votre plugin WordPress ou de votre produit SaaS avec WPGlob. Choisissez votre service préféré dans la liste.
Si vous avez aimé l'article n'hésitez pas à nous retrouver sur Facebook et Twitter. Pour des tutoriels WP intéressants, veuillez vous abonner à notre chaîne YouTube.
