Jak wyświetlić podgląd witryny WordPress przed przejściem na żywo?
Opublikowany: 2022-09-02Publikując witrynę WordPress, należy upewnić się, że nie ma żadnych błędów. Bardzo niewygodne jest napotkanie jakichkolwiek problemów, które można rozwiązać przed pójściem do życia. A w przypadku WordPressa łatwo jest podejrzeć wszystkie zmiany dokonane na stronach, postach i innych komponentach serwisu, zanim będzie on dostępny dla użytkowników. W tym artykule pokażemy, jak wyświetlić podgląd witryny WordPress przed uruchomieniem.
Bądź na bieżąco, aby zdobyć wszechstronną wiedzę na ten temat.

Dlaczego musisz wyświetlić podgląd witryny WordPress przed wejściem na żywo?
Jak wspomniano powyżej, bardzo ważnym jest, aby wyświetlić podgląd witryny WordPress przed uruchomieniem. Zapobiega to wcześniejszemu napotkaniu błędów projektowych, wtyczek, motywów lub błędów gramatycznych. Dzięki temu nigdy nie będziesz narażony na ryzyko utraty cennych leadów lub odwiedzających.
Poza tym w ten sposób możesz wreszcie zrozumieć, czy Twoja witryna jest responsywna i przyjazna dla urządzeń mobilnych. Jest to również godna zaufania i bardzo istotna funkcja dla witryny WordPress.
Ponadto, jeśli jesteś programistą lub grafikiem, idealnym rozwiązaniem byłoby umożliwienie swoim klientom podglądu gotowych stron internetowych przed ich opublikowaniem. W ten sposób mogą również poprosić o kilka ważnych zmian.
Najwygodniejsze sposoby podglądu zmian na WordPressie
Mówiąc o WordPressie możemy polegać na jego łatwej obsłudze i świetnych funkcjonalnościach. Tak więc w następnych sekcjach odkryjemy sposoby na podgląd Twojej witryny przed uruchomieniem.
1. Podgląd postów i stron WordPress
Posty i strony to główne elementy zawartości Twojej witryny. Dlatego ważne byłoby, aby wyświetlić ich podgląd, aby wykluczyć błędy gramatyczne i tekstowe.
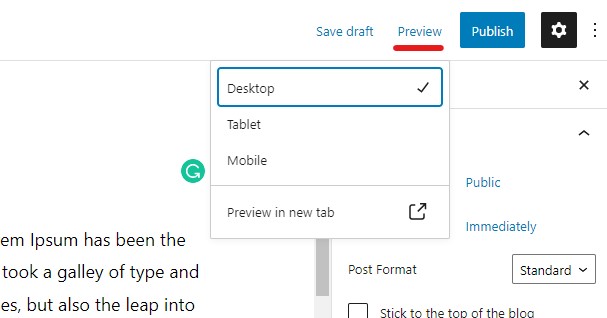
WordPress umożliwia to poprzez edytory. Tak więc, wprowadzając pojedynczy post w wersji roboczej, zauważysz przycisk „Podgląd”, aby wyświetlić zawartość w trybie na żywo. Co więcej, umożliwia to wybór urządzenia, na którym chcesz zobaczyć artykuł - komputer stacjonarny, telefon komórkowy lub tablet. Ma to na celu sprawdzenie responsywności i zgodności postów lub stron ze wszystkimi rodzajami urządzeń.

2. Podgląd zainstalowanych motywów
Poza treścią, czasami chciałbyś zmienić cały motyw strony. Ale w tym przypadku musisz wziąć pod uwagę, że natychmiastowa zmiana motywu zmieni całą strukturę i interfejs Twojej witryny WordPress. A jeśli wyniki nie będą satysfakcjonujące, będziesz musiał wybrać inny, biorąc pod uwagę tworzenie kopii zapasowej witryny.
Aby uniknąć tych wszystkich kłopotów, możesz po prostu wyświetlić podgląd motywu przed zastosowaniem go bezpośrednio w witrynie.
W tym celu musisz wejść do sekcji „Wygląd” w panelu administratora, a następnie wybrać „Motywy” z menu.
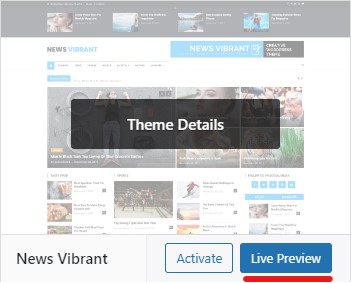
Tutaj zauważysz wszystkie zainstalowane motywy. Tak więc, najeżdżając kursorem na baner określonego motywu, zauważysz dostępną opcję „Podgląd na żywo”. Dzięki temu będziesz mógł zobaczyć motyw zastosowany do Twojej witryny bez wstępnej aktywacji.

Ponadto możesz wyświetlić funkcje i funkcje każdego motywu i określić, czy chcesz zobaczyć dokładnie ten interfejs dla swojej witryny.
3. Widżety i ustawienia Podgląd na żywo
Jeśli jesteś zadowolony z motywu swojej witryny, ale chcesz wprowadzić drobne zmiany w widżetach i różnych ustawieniach, możesz bardzo skorzystać z dostosowywania na żywo. Daje to również możliwość uczynienia witryny bardziej przyjazną dla użytkownika.
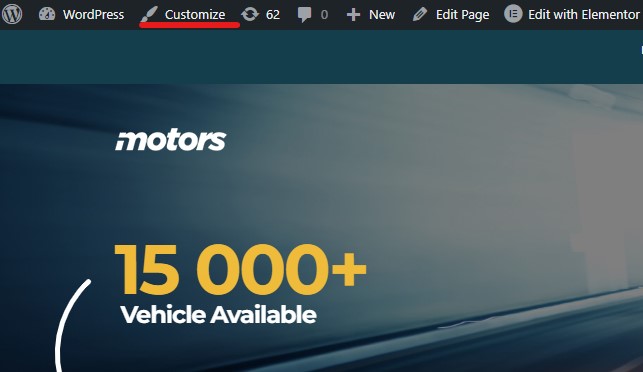
Dostęp do Live Customizer jest bardzo łatwy z dowolnego miejsca na Twojej stronie. Robiąc to z poziomu interfejsu, musisz kliknąć przycisk Dostosuj, będąc zalogowanym do panelu administratora.

Ponadto, jeśli chcesz wprowadzić pewne zmiany w zapleczu, możesz uzyskać do niego dostęp, wpisując „Wygląd”, a następnie sekcję „Dostosuj”.
Następnie menu witryny otwiera się po lewej stronie i możesz przeglądać menu, nagłówek i stopkę, widżety, ustawienia strony głównej, dodawać dodatkowe CSS itp.
Umożliwia to podgląd wszystkich dokonanych zmian w czasie rzeczywistym.
Na koniec upewnij się, że kliknąłeś przycisk Opublikuj, jeśli jesteś zadowolony z wprowadzonych zmian.
4. Podgląd witryny WordPress w trybie „wkrótce”
Podczas uruchamiania nowej witryny WP należy najpierw pracować w trybie wkrótce. W takim przypadku będziesz mógł zaprezentować pięknie zaprojektowaną stronę wkrótce. W międzyczasie będziesz mieć możliwość podglądu swojej witryny oraz dokonywania niezbędnych aktualizacji i testowania.

W tym celu masz świetną opcję do wykorzystania. Pracując z WordPressem, znajdziesz dziesiątki wtyczek przewidzianych do różnych celów. A ten, który jest szeroko stosowany, to SeedProd.
Wraz z budowaniem wkrótce strony internetowej z tą wtyczką, możesz aktywnie używać jej do podglądu strony docelowej. Są one zbyt ważne dla generowania kwalifikujących się potencjalnych klientów i kontynuowania sprzedaży. Tak więc posiadanie świetnej strony docelowej jest koniecznością. A testowanie go przed uruchomieniem jest świetną opcją, którą masz w WordPress.
Rozumiem, jak działa ta wtyczka i jakie są jej główne cechy.
Recenzja wtyczki SeedProd

Wtyczka SeedProd to świetne narzędzie do budowania motywów, stron docelowych i wkrótce, a także ustawienia trybu konserwacji. Ma ponad 1 milion aktywnych instalacji i ocenę 5/5 gwiazdek, co świadczy o jego popularności i świetnych funkcjach.
Wraz ze wszystkimi jego funkcjonalnościami, SeedProd jest bardzo łatwym sposobem na tworzenie i podgląd skutecznie konwertujących stron docelowych, takich jak sprzedaż, opt-in, newsletter, strony z podziękowaniami itp. Warto o tym wspomnieć, w przeciwieństwie do innych wtyczek, które są tworzone dla Tworząc strony docelowe, SeedProd umożliwia użytkownikom podgląd niestandardowych projektów jeszcze przed uruchomieniem. A co ważniejsze, możesz ukończyć edycję na żywo i wyświetlić podgląd stylów dla wszystkich urządzeń osobno.
Ponadto wtyczka SeedProd zawiera wiele wstępnie zaprojektowanych szablonów dla twoich najbliższych stron. Informuje ludzi o nadchodzącej witrynie, gdy jesteś zajęty przeglądaniem i dostosowywaniem niektórych ustawień w backendzie.
Jest to naprawdę świetne narzędzie, które nie wymaga nawet umiejętności programowania dzięki łatwym w obsłudze cechom i funkcjom przyjaznym dla początkujących.
Wraz z darmową wersją wtyczki możesz również uzyskać jej płatną wersję. Oto roczne plany cenowe:
- Podstawowy – 39,50 $
- Plus – 99,50 USD
- Pro – 199,50 USD
- Elita – 239,60
5. Tworzenie strony testowej przed opublikowaniem witryny
Jest to szeroko rozpowszechniona praktyka wśród twórców stron internetowych i właścicieli witryn. Umożliwia przetestowanie każdego komponentu serwisu przed jego opublikowaniem.
W tym celu wykorzystują stronę pomostową. Jest to dokładna kopia strony do podglądu wszystkich dokonanych zmian na serwerze live.
Prawie wszystkie firmy hostingowe WordPress umożliwiają stworzenie strony pomostowej za pomocą jednego kliknięcia. Tak więc proces wcale nie jest skomplikowany. Co więcej, jest to bardzo korzystne i efektywne dla dalszego działania serwisu bez napotkania błędów i zgiełku.
6. Umożliwienie klientom podglądu witryny WordPress przed wejściem na żywo
Jak wspomniano powyżej, dużą zaletą dla Twoich klientów jest podgląd ich witryny przed opublikowaniem. Tak więc oceni to twoją pracę, aby była bardziej godna zaufania.
Po pierwsze, możesz udostępnić link do strony testowej swoim klientom. Ale to nie zawsze działa. Ponieważ usługi hostingowe mogą się różnić. Jeśli więc usługa hostingowa Twojego klienta nie obsługuje opcji podglądu strony tymczasowej, nie może jej wyświetlić.
W tym przypadku również bardzo pomocna może być wtyczka SeedProd. Zapewnia funkcję kontroli dostępu. Będziesz mógł wysłać link do strony do klienta. Ten ostatni może z łatwością podejrzeć twoją pracę i nadchodzącą stronę internetową.
W tym celu należy najpierw ustawić swoją witrynę w trybie wkrótce. Następnie musisz przejść do opcji „Edytuj stronę” i znaleźć sekcję „Kontrola dostępu”. Po utworzeniu „URL BayPass” i wybraniu daty jego ważności, możesz zapisać zmiany i wysłać link do klienta. Ten ostatni będzie mógł ominąć istniejącą stronę wkrótce i uzyskać dostęp do witryny, aby zobaczyć jej ogólny wygląd przed opublikowaniem.
Jest to świetna funkcja, która spodoba się Tobie i Twoim klientom.
Na zakończenie
Pod koniec tego artykułu ujawniliśmy, że sprawdzanie i testowanie witryny przed jej uruchomieniem to świetna opcja, której nie należy pomijać. Zaoszczędzi to nie tylko Twój czas, ale także wysiłek. Podobnie jak Twój klient będzie bardziej zadowolony z otrzymanych wyników, niż napotka błąd po krótkim czasie korzystania z działającej witryny.
Ponadto, jak się dowiedzieliśmy, istnieje wiele sposobów sprawdzania każdego aspektu witryny, w tym postów, stron, widżetów, motywów itp. Zasadniczo więc w końcu będziesz mieć całkowicie sprawdzoną i przetestowaną witrynę zgodnie z twoimi preferencjami i celami .

Promuj swoją wtyczkę WordPress lub produkt SaaS za pomocą WPGlob. Wybierz preferowaną usługę z listy.
Jeśli podobał Ci się artykuł, nie wahaj się znaleźć nas na Facebooku i Twitterze. Aby uzyskać ciekawe samouczki WP, zasubskrybuj nasz kanał YouTube.
