ライブに行く前にWordPressサイトをプレビューする方法
公開: 2022-09-02WordPress サイトを公開するときは、既存のエラーがないことを確認する必要があります。 生活する前に解決できる問題に遭遇することは非常に不便です。 また、WordPress の場合、ユーザーがアクセスできるようになる前に、Web サイトのページ、投稿、およびその他のコンポーネントに加えられたすべての変更を簡単にプレビューできます。 したがって、この記事では、ライブに行く前にWordPressサイトをプレビューする方法を明らかにします.
このトピックに関する包括的な知識を得るために、引き続きご注目ください。

WordPress サイトを公開する前にプレビューする必要があるのはなぜですか?
前述のように、WordPress サイトを公開する前にプレビューすることは最優先事項です。 デザイン、プラグイン、テーマ、または文法上のエラーに直面するのを事前に防ぎます。 したがって、貴重なリードや訪問者を失うリスクにさらされることはありません.
さらに、このようにして、サイトがレスポンシブでモバイルフレンドリーであるかどうかを最終的に理解できます. これは、WordPress サイトにとって信頼できる非常に重要な機能でもあります。
また、あなたが開発者またはグラフィック デザイナーである場合、顧客が完成した Web サイトを公開する前にプレビューできるようにすると完璧です。 したがって、このようにして、彼らはいくつかの重要な変更を要求することもできます.
WordPress で変更をプレビューする最も便利な方法
WordPress について話すとき、その使いやすさと優れた機能性に大きく依存することがあります。 したがって、次のセクションでは、ライブに行く前にウェブサイトをプレビューする方法を発見します.
1. WordPress の投稿とページのプレビュー
投稿とページは、Web サイトのコンテンツの主要な要素です。 そのため、文法やテキストのエラーを除外するためにそれらをプレビューすることが重要です。
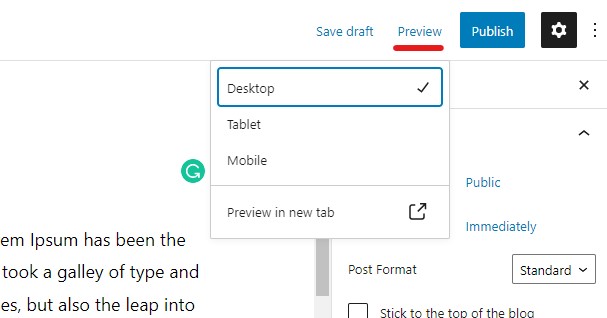
WordPress では、エディターを使用してこれを行うことができます。 そのため、下書きに 1 つの投稿を入力すると、コンテンツをライブ モードで表示するための [プレビュー] ボタンが表示されます。 さらに、これにより、記事を表示するデバイス (デスクトップ、モバイル、またはタブレット) を選択できます。 これは、投稿またはページの応答性と、あらゆる種類のデバイスとの互換性を確認するためです。

2. インストール済みテーマのプレビュー
コンテンツだけでなく、Web サイト全体のテーマを変更したい場合もあります。 ただし、この場合、テーマをすぐに変更すると、WordPress Web サイトの構造とインターフェイス全体が変更されることを考慮する必要があります。 また、満足のいく結果が得られない場合は、Web サイトのバックアップを考慮して別のものを選択する必要があります。
これらすべての煩わしさを避けるために、テーマを Web サイトに直接適用する前にプレビューすることができます。
このためには、管理ダッシュボードから「外観」セクションに入り、メニューから「テーマ」を選択する必要があります。
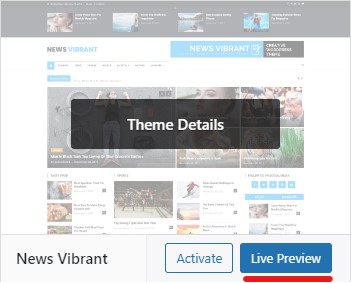
ここに、インストールされているすべてのテーマが表示されます。 そのため、特定のテーマのバナーにカーソルを合わせると、「ライブ プレビュー」オプションが利用可能であることがわかります。 そのため、最初にアクティブ化せずに、Web サイトに適用されたテーマを確認できます。

また、各テーマの機能と機能を表示して、Web サイトに正確なインターフェイスを表示するかどうかを決定することもできます.
3.ウィジェットと設定のライブプレビュー
Web サイトのテーマに満足しているが、ウィジェットやさまざまな設定に小さな変更を加えたい場合は、ライブ カスタマイザーが非常に役立つ可能性があります。 また、これにより、Web サイトをよりユーザーフレンドリーにする機会が得られます。
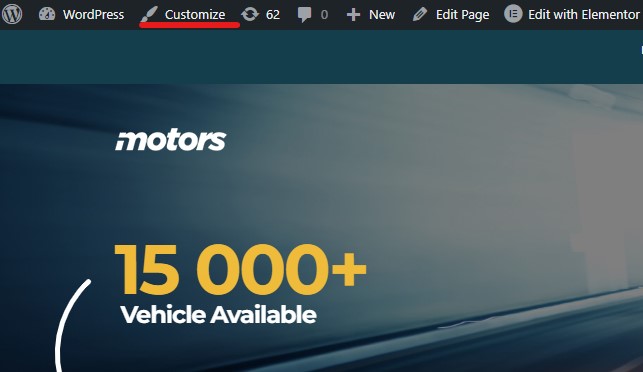
ウェブサイトのどこからでもライブ カスタマイザーに簡単にアクセスできます。 フロント エンドからこれを行うには、管理者ダッシュボードにログインしているときに [カスタマイズ] ボタンをクリックする必要があります。

また、バックエンドでいくつかの調整を行いたい場合は、「外観」に入ってから「カスタマイズ」セクションにアクセスしてアクセスできます。
その後、左側にサイト メニューが開き、メニュー、ヘッダーとフッター、ウィジェット、ホームページ設定、CSS の追加などを表示できます。
これにより、加えられたすべての変更をリアルタイムでプレビューできます。
最後に、行った変更に満足している場合は、[公開] ボタンをクリックしたことを確認する必要があります。
4. Coming Soon モードで WordPress サイトをプレビューする
新しい WP サイトを立ち上げるときは、まず近日公開モードで作業することが不可欠です。 この場合、美しくデザインされた近日公開のページを提示できます。 その間、サイトをプレビューし、必要な更新とテストを行うことができます。

このために、利用するための優れたオプションがあります。 WordPress を使用していると、さまざまな目的のために予測される数十のプラグインが見つかります。 そして広く使われているのが SeedProd です。
このプラグインを使用して近日公開予定の Web サイトを構築するとともに、ランディング ページのプレビューに積極的に使用できます。 これらは、適格なリードを生成し、販売を進める上で非常に重要です。 そのため、優れたランディング ページを持つことは必須です。 そして、ライブにする前にテストすることは、WordPress で利用できる優れたオプションです。
このプラグインの仕組みと主な機能を理解しましょう。
SeedProd プラグインのレビュー

SeedProd プラグインは、テーマの構築、ページのランディングと近日公開、およびメンテナンス モードの設定に最適なツールです。 100 万を超えるアクティブなインストールと、その人気と優れた機能を物語る 5/5 つ星の評価があります。
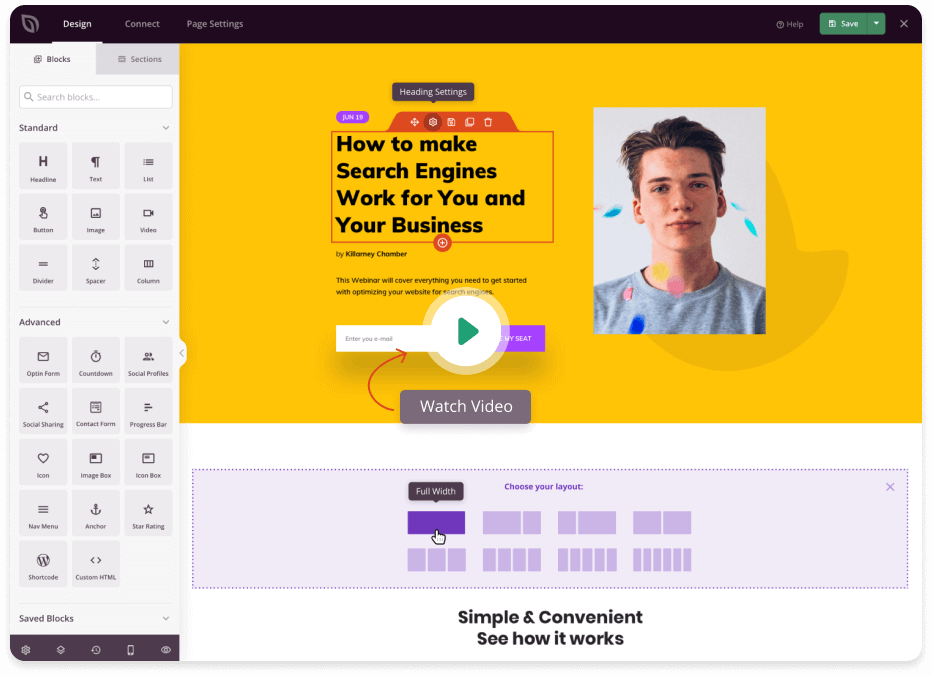
すべての機能に加えて、SeedProd は、セールス、オプトイン、ニュースレター、サンキュー ページなど、効果的に変換するランディング ページを作成してプレビューするための非常に簡単な方法です。ランディング ページを作成するため、SeedProd を使用すると、ユーザーはカスタマイズされたデザインを実際に公開する前にプレビューできます。 さらに重要なのは、ライブ編集を完了し、すべてのデバイスのスタイルを個別にプレビューできることです.
さらに、SeedProd プラグインには、近日公開予定のページ用に事前に設計されたテンプレートが多数付属しています。 バックエンドでいくつかの設定をプレビューして調整するのに忙しいときに、今後の Web サイトについて人々に知らせます。
初心者に優しい簡単な機能と機能により、プログラミングのスキルさえ必要としない、本当に素晴らしいツールです。
プラグインの無料版に加えて、有料版も入手できます。 年間料金プランは次のとおりです。
- ベーシック– $39.50
- プラス– $99.50
- プロ– $199.50
- エリート– $239.60
5. Web サイトを公開する前にステージング ページを作成する
これは、Web 開発者やサイト所有者の間で広く行われている慣行です。 Web サイトを公開する前に、Web サイトのすべてのコンポーネントをテストできます。
この目的のために、彼らはステージング ページを使用します。 これは、ライブ サーバーで行われたすべての変更をプレビューするための Web サイトの正確なコピーです。
ほとんどすべての WordPress ホスティング会社は、ワンクリックでステージング ページを作成できます。 したがって、プロセスはまったく複雑ではありません。 さらに、エラーやハッスルに遭遇することなく、さらにウェブサイトを操作するのに非常に有益で効果的です.
6. ライブに移行する前に顧客が WordPress サイトをプレビューできるようにする
前述のように、クライアントがウェブサイトを公開する前にプレビューすることは大きな利点です。 したがって、これにより、あなたの仕事がより信頼できるものであると評価されます。
まず最初に、ステージング ページのリンクを顧客と共有できます。 しかし、これは常に機能するとは限りません。 ホスティング サービスが異なる場合があるためです。 そのため、顧客のホスティング サービスがステージング ページのプレビュー オプションをサポートしていない場合、顧客はそれを表示できません。
この場合も、SeedProd プラグインが非常に役立ちます。 アクセス制御機能を提供します。 Web サイトのリンクをクライアントに送信できます。 後者は、あなたの作品や今後のウェブサイトを簡単にプレビューすることもできます.
このためには、まずウェブサイトを近日公開モードに設定する必要があります。 その後、「ページの編集」オプションに入り、「アクセス制御」セクションを見つける必要があります。 「BayPass URL」を作成し、その有効期限を選択したら、変更を保存してクライアントにリンクを送信できます。 後者は、既存の近日公開ページをバイパスして Web サイトにアクセスし、公開前に全体的な外観を確認できます。
これは、あなたとあなたのクライアントの両方が本当に楽しんで好きになる素晴らしい機能です.
結論は
この記事の最後で、ライブに行く前にウェブサイトをチェックしてテストすることは、スキップしてはならない優れたオプションであることを明らかにしました. これにより、時間だけでなく労力も節約できます。 また、ライブサイトを短期間使用した後にエラーが発生するのではなく、クライアントが受け取った結果により満足するようになります.
また、私たちが学んだように、投稿、ページ、ウィジェット、テーマなど、ウェブサイトのあらゆる側面をチェックする多くの手段があります.したがって、基本的に、最終的には、好みや目的に応じて完全にチェックおよびテストされたウェブサイトを作成します. .

WPGlob を使用して、WordPress プラグインまたは SaaS 製品を宣伝します。 リストからご希望のサービスを選択してください。
この記事が気に入ったら、Facebook や Twitter で私たちを見つけてください。 興味深い WP チュートリアルについては、YouTube チャンネルに登録してください。
