Как предварительно просмотреть сайт WordPress перед запуском
Опубликовано: 2022-09-02При публикации сайта WordPress следует убедиться в отсутствии существующих ошибок. Крайне неудобно столкнуться с какими-либо проблемами, которые можно было бы решить до выхода в эфир. А в случае с WordPress легко просмотреть все изменения, внесенные на страницах, в сообщениях и других компонентах веб-сайта, прежде чем они станут доступны для пользователей. Итак, в этой статье мы собираемся показать, как предварительно просмотреть сайт WordPress перед запуском.
Оставайтесь с нами, чтобы получить исчерпывающие знания по этой теме.

Почему вам нужно предварительно просмотреть сайт WordPress перед запуском?
Как упоминалось выше, первоочередной задачей является предварительный просмотр сайта WordPress перед запуском. Это предотвращает заранее столкновение с дизайном, плагином, темой или грамматическими ошибками. Следовательно, вы никогда не будете подвергаться риску потери ценных лидов или посетителей.
Кроме того, таким образом вы сможете наконец понять, является ли ваш сайт адаптивным и мобильным. Это также заслуживающая доверия и очень важная функция для сайта WordPress.
Кроме того, если вы являетесь разработчиком или графическим дизайнером, то было бы идеально, если бы ваши клиенты могли просматривать готовые веб-сайты перед их публикацией. Таким образом, они также могут запросить некоторые важные изменения.
Самые удобные способы предварительного просмотра изменений в WordPress
Говоря о WordPress, мы можем полагаться на его простоту использования и большие функциональные возможности. Итак, в следующих разделах мы собираемся открыть для себя способы предварительного просмотра вашего веб-сайта перед запуском.
1. Предварительный просмотр сообщений и страниц WordPress
Посты и страницы являются основными элементами контента вашего сайта. Поэтому было бы важно предварительно просмотреть их, чтобы исключить грамматические и текстовые ошибки.
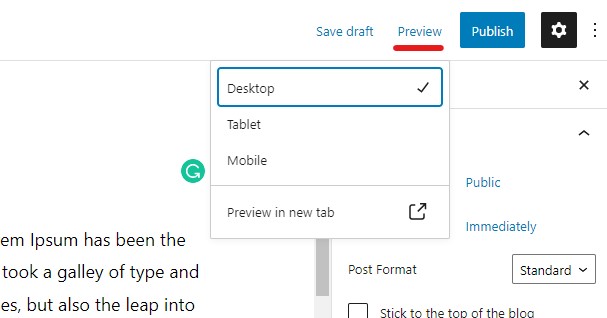
WordPress позволяет вам делать это через редакторы. Итак, введя один пост в черновик, вы заметите кнопку «Предварительный просмотр» для просмотра контента в режиме реального времени. Кроме того, это позволяет вам выбрать, на каком устройстве вы хотите увидеть статью: на рабочем столе, мобильном телефоне или планшете. Это необходимо для проверки отзывчивости постов или страниц и их совместимости со всеми типами устройств.

2. Предварительный просмотр установленных тем
Помимо контента, иногда вы хотели бы изменить всю тему сайта. Но в этом случае нужно учитывать, что изменение темы немедленно изменит всю структуру и интерфейс вашего сайта WordPress. И если результаты вас не устроят, вам нужно будет выбрать другой с учетом резервного копирования вашего сайта.
Чтобы избежать всей этой суеты, вы можете просто предварительно просмотреть тему, прежде чем применять ее непосредственно на своем веб-сайте.
Для этого вам нужно войти в раздел «Внешний вид» на панели администратора, затем выбрать «Темы» в меню.
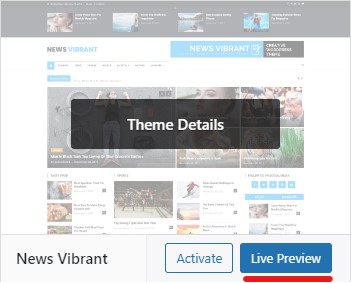
Здесь вы увидите все установленные вами темы. Итак, наведя курсор на баннер определенной темы, вы увидите доступную опцию «Живой предварительный просмотр». Таким образом, вы сможете увидеть тему, примененную к вашему веб-сайту, без первоначальной активации.

Кроме того, вы можете просмотреть функциональные возможности и функции каждой темы и определить, хотите ли вы видеть именно этот интерфейс для своего веб-сайта.
3. Предпросмотр виджетов и настроек в реальном времени
Если вы довольны темой своего веб-сайта, но хотите внести небольшие изменения в виджеты и различные настройки, вам может пригодиться живой настройщик. Кроме того, это даст вам возможность сделать ваш сайт более удобным для пользователей.
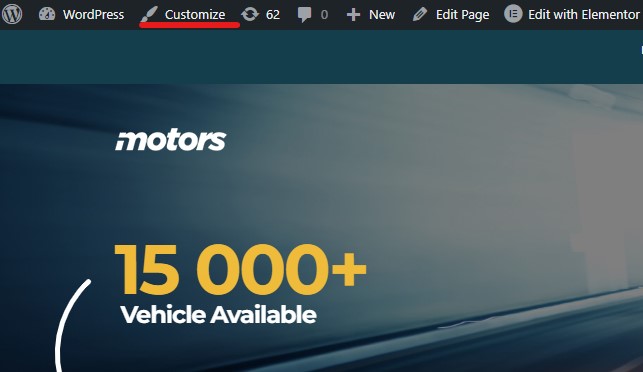
Доступ к Live Customizer очень прост из любого места на вашем веб-сайте. Делая это из внешнего интерфейса, вам нужно нажать кнопку «Настроить» при входе в панель администратора.

Кроме того, если вы хотите внести некоторые изменения в бэкэнд, вы можете получить к нему доступ, войдя в раздел «Внешний вид», а затем в раздел «Настройка».
После этого меню вашего сайта открывается с левой стороны, и вы можете просматривать свои меню, верхний и нижний колонтитулы, виджеты, настройки домашней страницы, добавлять дополнительные CSS и т. д.
Это позволяет просматривать все внесенные изменения в режиме реального времени.
В конце вы должны убедиться, что вы нажали кнопку «Опубликовать», если вас устраивают внесенные изменения.
4. Предварительный просмотр сайта WordPress в режиме скоро появится
При запуске нового сайта WP важно сначала работать в режиме скоро. В этом случае вы сможете представить красиво оформленную страницу «Скоро появится». Тем временем у вас будет возможность предварительно просмотреть свой сайт и внести необходимые обновления и тестирование.

Для этого у вас есть отличный вариант для использования. При работе с WordPress вы найдете десятки плагинов, предназначенных для разных целей. И тот, который широко используется, — это SeedProd.
Наряду с созданием будущего веб-сайта с помощью этого плагина, вы можете активно использовать его для предварительного просмотра вашей целевой страницы. Это слишком важно для привлечения потенциальных клиентов и продолжения продаж. Таким образом, наличие отличной целевой страницы является обязательным. И протестировать его перед запуском — отличный вариант, который у вас есть с WordPress.
Давайте разберемся, как работает этот плагин и каковы его основные возможности.
Обзор плагина SeedProd

Плагин SeedProd — отличный инструмент для создания тем, целевых и будущих страниц, а также для настройки режима обслуживания. У него более 1 миллиона активных установок и рейтинг 5/5 звезд, что говорит о его популярности и больших функциональных возможностях.
Наряду со всеми своими функциями, SeedProd — это очень простой способ создания и предварительного просмотра ваших эффективно конвертируемых целевых страниц, таких как продажи, подписка, информационный бюллетень, страницы благодарности и т. д. Стоит отметить, что, в отличие от других плагинов, разработанных для Создавая целевые страницы, SeedProd позволяет пользователям просматривать индивидуальные дизайны еще до того, как они будут запущены. И, что более важно, вы можете выполнить живое редактирование и просмотреть стили для всех устройств отдельно.
Кроме того, плагин SeedProd содержит множество готовых шаблонов для ваших будущих страниц. Он информирует людей о предстоящем веб-сайте, когда вы заняты предварительным просмотром и настройкой некоторых настроек в бэкэнде.
Это действительно отличный инструмент, который даже не требует навыков программирования благодаря удобным для начинающих функциям и функциям.
Наряду с бесплатной версией плагина вы можете получить и его платную версию. Вот годовые тарифные планы:
- Базовый — $ 39,50
- Плюс – $99,50
- Про - 199,50 долларов США
- Элита — $ 239,60
5. Создание промежуточной страницы перед публикацией веб-сайта
Это широко распространенная практика среди веб-разработчиков и владельцев сайтов. Это позволяет протестировать каждый компонент веб-сайта перед его публикацией.
Для этого они используют промежуточную страницу. Это точная копия сайта для предварительного просмотра всех внесенных изменений на живом сервере.
Почти все хостинговые компании WordPress позволяют создать промежуточную страницу всего в 1 клик. Так что процесс совсем не сложный. Более того, это очень выгодно и эффективно для дальнейшей работы сайта без ошибок и суеты.
6. Предоставление клиентам возможности предварительно просмотреть сайт WordPress перед запуском
Как упоминалось выше, для ваших клиентов будет большим преимуществом предварительный просмотр своего веб-сайта перед его публикацией. Таким образом, это повысит доверие к вашей работе.
Прежде всего, вы можете поделиться ссылкой на тестовую страницу со своими клиентами. Но это не всегда работает. Потому что услуги хостинга могут отличаться. Таким образом, если служба хостинга вашего клиента не поддерживает опцию предварительного просмотра промежуточной страницы, они не смогут ее просмотреть.
В этом случае также может быть очень полезен плагин SeedProd. Он обеспечивает функцию контроля доступа. Вы сможете отправить ссылку на сайт клиенту. Последний может легко просмотреть вашу работу и предстоящий веб-сайт.
Для этого вы должны сначала перевести свой сайт в режим «скоро». После этого вам нужно войти в опцию «Редактировать страницу» и найти раздел «Контроль доступа». После создания «URL-адреса BayPass» и выбора срока его действия вы можете сохранить изменения и отправить ссылку клиенту. Последний сможет обойти существующую страницу, которая скоро появится, и получить доступ к веб-сайту, чтобы увидеть его общий вид перед публикацией.
Это отличная функция, которая понравится и вам, и вашим клиентам.
В заключение
В конце этой статьи мы показали, что проверка и тестирование вашего веб-сайта перед запуском — отличный вариант, который вы не должны пропускать. Это сэкономит не только ваше время, но и ваши усилия. А так же ваш клиент будет больше доволен полученными результатами, чем столкнуться с ошибкой после использования живого сайта в течение короткого промежутка времени.
Кроме того, как мы узнали, существует множество способов проверки каждого аспекта веб-сайта, включая сообщения, страницы, виджеты, темы и т. д. Таким образом, в конце концов, у вас будет полностью проверенный и протестированный веб-сайт в соответствии с вашими предпочтениями и целями. .

Продвигайте свой плагин WordPress или продукт SaaS с помощью WPGlob. Выберите интересующую вас услугу из списка.
Если вам понравилась статья, не стесняйтесь найти нас на Facebook и Twitter. Для получения интересных руководств по WP, пожалуйста, подпишитесь на наш канал YouTube.
