如何透過影片保持網站快速加載
已發表: 2024-03-26這是一篇客座文章。 意見和建議是作者自己的。
影片是一種超級有效的行銷工具。 從引人注目的背景到娛樂性和資訊豐富的內容,可以透過多種方式將影片納入您的網站策略中。
唯一的問題是,視訊檔案會顯著減慢速度。 如果您的網頁載入時間過長,訪客可能會在有機會看到您的影片內容(或您網站上的其他任何內容)之前離開。
在這篇文章中,我們將簡要研究當今影片行銷的狀況以及為什麼這種內容格式如此受歡迎。 然後我們將了解 15 個影片優化技巧,這些技巧將有助於保持快速載入速度和高用戶參與度。
為什麼 2024 年您的網站需要視頻
根據 Wyzowl 的 2023 年影片行銷調查,現今 91% 的企業在行銷策略中使用影片。
企業在其網站上使用影片的方式有很多種。 根據調查,以下是最常見的類型:
- 感言
- 解說員
- 產品展示
- 銷售量
- 客戶服務
- 預告片
- 視訊影像
- 客戶引導
- 應用程式演示
90% 的受訪者表示,他們的影片投資獲得了良好的回報。 這些回報也有多種形式。
例如,90% 的受訪者表示影片提高了品牌知名度,而 86% 的受訪者認為影片增加了流量。 企業也直接從影片行銷中獲利,87% 的企業從中產生了更多的潛在客戶和銷售額。
89% 的消費者希望品牌提供更多影片內容,所以很高興有這麼多企業將其列為優先事項。 然而,在網站上使用太多影片或未能優化其性能可能會產生負面影響。
雖然消費者表示他們想要更多視頻,但他們也告訴我們他們想要並期望網頁在幾秒鐘內加載。 因此,您需要確保您的網站能夠提供高品質的影片內容,並且在此過程中不犧牲效能。
加快載入速度的 15 個影片優化技巧
以下是在將影片與網站整合時可以使用的 15 種優化策略:
1. 在主頁英雄部分使用有限容量的視頻
由於影片的參與率很高,大多數人可能會認為它是主頁上最重要的內容。 因此,它應該盡可能靠近頁面頂部。
為了防止視訊英雄部分消耗太多資源,您有幾個選擇。
選項1
最好的選擇是包含背景或嵌入影片以及一些文字的單一螢幕。
Slider Revolution 的「突出顯示英雄部分」範本是一個很好的範例,說明如何以這種方式設計高影響力的英雄部分。 這是我們去掉額外的幻燈片樣本後的樣子:
選項#2
如果您打算使用主頁頂部的滑桿或輪播,請將其中的影片數量限制為一個。 您可以使用引人注目的過渡和照片縮放效果,使滑桿的其餘部分與影片一樣在視覺上有趣。
以下是房地產滑桿模板的修改版本的外觀:
專業提示:如果您要在滑桿中使用視頻,請確保使用快速的 WordPress 滑桿外掛程式。
選項#3
在英雄部分還有另一種使用影片的方法。 那就是將其切成碎片,並將其變成用戶控制的滾動體驗。
黑色星期五滾動視訊模板演示了此效果的工作原理:
這不是您在許多網站上找到的那種影片或特效,因此這也是讓您的品牌脫穎而出的一種非常酷的方式。
2. 每頁僅使用一個視頻
您可能會想在網站的每個頁面上放置大量視頻,看看它們對於參與度有多大。 然而,單一影片可以為頁面增加很多重量。
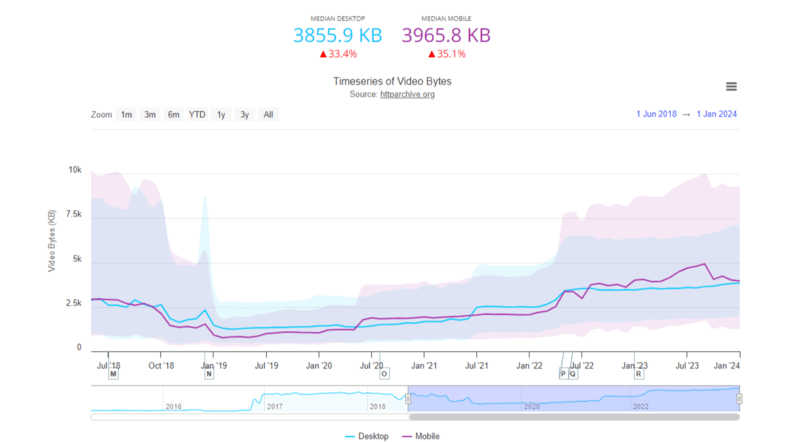
根據 HTTP Archive 的 2024 年數據,影片的中位數傳輸大小在桌面上為 3855.9 KB,在行動裝置上為 3965.8 KB。 這是每個頁面平均只有兩個影片的情況。

現在將其與圖像進行比較。 影像的媒體傳輸大小在桌面上為 1021.1 KB,在行動裝置上為 860.9 KB。
您可以理解為什麼人們覺得圖像更物有所值:他們可以使用更多圖像,而不會增加頁面的負擔。
事實是,影片在行銷中的力量是不可否認的。 只需要一部經過精心挑選、精心剪輯且位置恰當的影片即可產生巨大影響。
如果可能,請限制每頁一個影片。 這將有助於減少 HTTP 請求以及頁面大小。
考慮頁面的目標和用途也很重要。 例如,這是一篇關於影片的部落格文章,因此我們在其中包含大量影片範例是有意義的。 客戶支援和文件頁面是您可能需要多個影片的另一個地方。 另一方面,您的主頁和「關於」頁面可能只需要一個就可以產生巨大的影響。
3.使用快速視頻播放器嵌入視頻
防止影片佔用頁面大小的一種方法是將它們託管在其他地方,然後將影片嵌入到頁面上。
要做的第一件事是確保您正在從快速視訊播放器串流傳輸影片。 如果您想了解流行平台的完美程度,WP Rocket 進行了測試,以找出 YouTube、Vimeo、DailyMotion 和 Wistia 中最快的影片播放器。
接下來要做的就是找到一個輕量級的解決方案來將這些第三方託管的影片嵌入到您的網站上。
大多數 WordPress 頁面建立器都有各種影片小工具。 例如,古騰堡有一個用於一般影片、YouTube、DailyMotion 和 Vimeo 的工具。
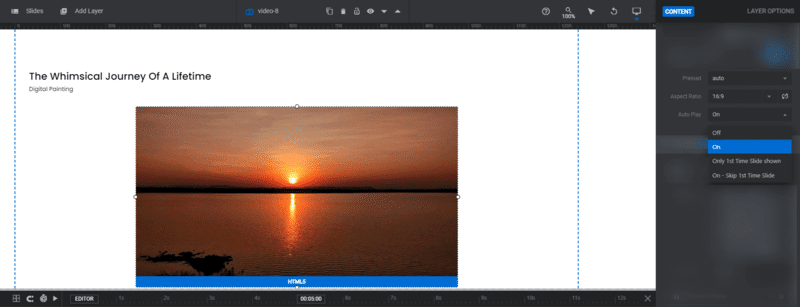
您也可以在某些滑桿外掛程式中從第三方平台串流影片。 例如,在 Slider Revolution 中,您可以透過幾種不同的方式將內容新增至影片圖層。 您可以上傳 HTML5 視頻,也可以直接從 YouTube 或 Vimeo 匯入影片。
4.使用視訊壓縮工具
在某些情況下,您可能無法或不想從其他平台匯入影片。 如果是這種情況,在將文件上傳到伺服器之前優化該文件至關重要。
一種方法是透過壓縮工具運行影片。 HandBrake 和 FFmpeg 似乎是最受歡迎的桌面解決方案。
還有免費的線上影片壓縮器,例如 Clideo 和 FreeConvert。 他們不會為您提供桌面應用程式附帶的所有視訊轉換工具,但他們可以完成工作。
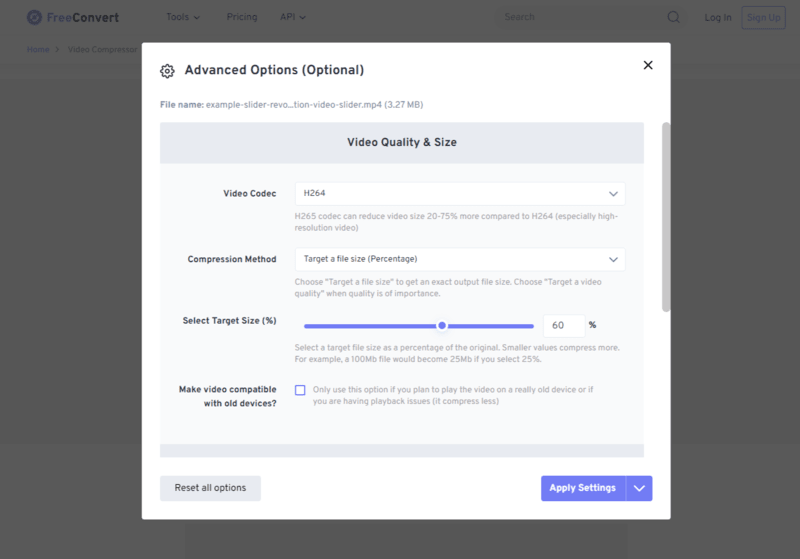
FreeConvert 是一個特別好的選擇。 透過其高級設置,您可以選擇不同的壓縮方法。

例如,如果您想更改解析度、最大位元率或檔案大小,您可以使用此工具來完成。
請注意您進行的壓縮程度。 對於背景視頻,進行大量壓縮可能沒問題。 但一旦它幹擾了影片的解析度和清晰度,就放棄吧。 Wyzowl 調查中 87% 的消費者表示,影片品質會影響他們對品牌的信任程度。
5. 不需要時刪除音頻
背景影片是裝飾網站的常見方式。 雖然這些類型的視頻不需要任何音頻,但您的文件可能內建音頻。
當不需要音訊時,您應該將其刪除以縮小視訊檔案的大小。
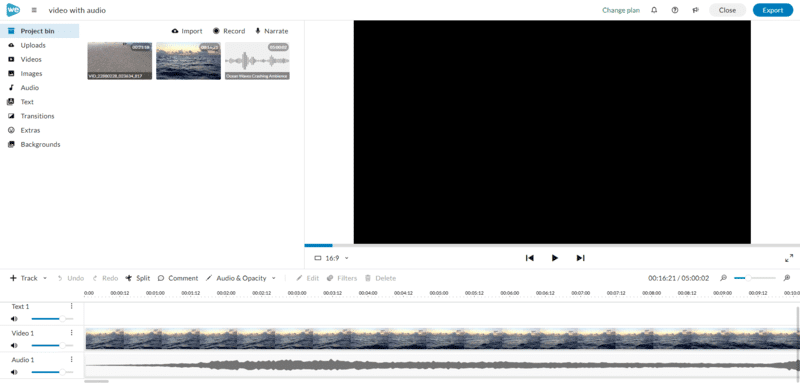
您可以使用 WeVideo、Movavi 等影片編輯工具和其他應用程式來移除音訊元件。

在 WeVideo 的這個例子中,我們有一個帶有音頻的海洋視頻。 與音訊一起匯出時,檔案大小為 28.0MB。 匯出時不帶音頻,大小為 18.9MB。
6.使用輕量級文件格式
選擇視訊檔案格式時需要考慮許多因素。 文件的一般大小和可壓縮性對於頁面速度很重要。 您還必須考慮瀏覽器和設備的兼容性。
有幾種 WordPress 支援的文件格式可以滿足大多數要求。
MP4
在相容性和速度之間取得平衡時,MP4 是一個可靠的選擇。
這種視訊檔案格式很小,同時確保視訊品質保持良好。 如果您壓縮 MP4 視頻,也不應過多降低品質。
它也是最普遍相容的視訊檔案格式之一。 大多數瀏覽器都支援 MP4。 唯一的例外是 Opera 瀏覽器,根據 Can I use...。
MOV
雖然 MOV 最初是由 Apple 為 Quicktime 開發的,但它也可以在 Android 裝置上播放。 也就是說,某些瀏覽器無法支援 MOV。 Internet Explorer 沒有,而且一些較少使用的瀏覽器仍然未知。
如果您決定在網站上使用此影片檔案格式,最好將其上傳到 YouTube 或 Vimeo 等第三方串流服務。 這些文件包含大量資料。 因此,雖然質量很高,但尺寸也很高。
您可以壓縮 MOV 檔案以協助解決檔案膨脹問題。 但是,當您這樣做時,您肯定會注意到品質和解析度的下降。
網路管理
這種 HTML5 影片檔案格式是由 Google 開發的。 大多數瀏覽器都支援 WebM,但 Internet Explorer 和 Opera 除外。

與其他一些文件類型不同,WebM 直接在瀏覽器中工作(而不需要像 Quicktime 這樣的插件)。 因此,WebM 的載入速度往往比其他影片格式更快。 壓縮這些影片也很容易,而不會損失太多品質。
如果您目前在網站上使用 GIF,請考慮將其替換為這種 HTML5 文件格式,因為它是一種更快的替代方案。
7. 調整解析度和幀率
減少頁面重量的另一個最佳做法是調整影片的解析度和幀速率。
視訊解析度是指用於在螢幕上建立影像的像素數。 像素越多,影像越清晰。
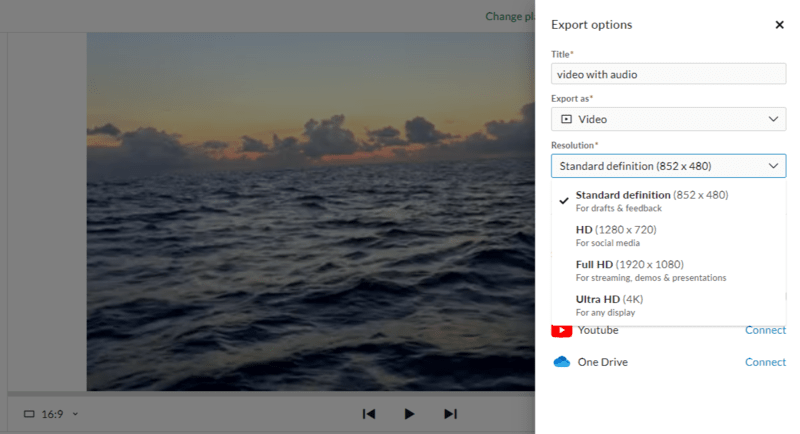
如果您查看影片編輯器,您會發現有多種解析度選項,從標準 (852×480) 一直到超高清 (4K)。 但您確實不需要以最高解析度匯出線上影片。

1080p 是網站上全螢幕影片所需的最大解析度。 您也可以將 720p 用於嵌入較小空間的影片。
幀速率是指影片中幀移動的速度。 您的影片編輯器將允許您從以下設定中進行選擇:
- 24幀/秒
- 25幀/秒
- 30幀/秒
- 60幀/秒
與解析度類似,網路上不需要最高的幀速率。 根據 TechSmith 的說法,24fps 對於標準影片來說應該足夠了:
「好萊塢風格的電影通常以 24 fps 播放,因為這個幀速率與我們看待世界的方式相似,並創造出非常電影化的外觀。 直播影片或具有大量運動的影片(例如體育賽事和視訊遊戲錄製)通常具有較高的幀速率,因為同時發生很多事情 - 這可以保持運動流暢且細節清晰。”
如果您有一個高影響力的視頻,那麼較高的幀速率可能會有所幫助。 慢動作影片也需要更高的幀速率,但在任何情況下都應該達到 30 fps。
8. 裁切影片長度
無論您是創建自己的影片還是使用庫存內容,最好在將影片新增至 WordPress 之前裁剪影片的長度。
有幾種方法可以解決這個問題。 第一個是影片的實際長度。
考慮像背景影片這樣的東西。 您已將其放置在主頁英雄部分,並且不希望訪客花超過 20 秒的時間閱讀文字或查看導航。 不要使用影片的加長版本,而是將其裁剪為 15 或 20 秒左右。
另一件需要考慮的事情是如何減少影片中的多餘部分。
對於包含視聽內容的視頻,請仔細檢查並查看是否有任何可以剪掉的浪費性停頓或話語(例如“嗯”或“啊”)。 除了縮短影片的運行時間之外,您還可以讓人們更輕鬆地觀看影片內容。
專業提示:在創建行銷影片(例如講解影片、產品演練影片和入門影片)時,請將它們放在較短的一側。 根據 Wistia 的 2023 年影片行銷狀況報告,最有效的影片長度在 30 到 60 秒之間。
9. 僅在必要時將影片設定為自動播放
唯一應該在您的網站上自動播放的影片類型是沒有音訊的背景影片。 對於其餘所有內容,將它們設定為使用者必須點擊「播放」按鈕才能啟動它。
這是一個很好的做法,原因有幾個。 首先,它可以減輕視訊對伺服器造成的壓力。 如果它們在用戶與它們互動之前才啟動,那麼頁面將不必加載額外的資源,直到用戶與它們互動(或如果他們這樣做)。
這樣做的另一個原因是為了網路可訪問性。 對於有視覺障礙的用戶或處於不應播放音訊的情況(例如在火車上或 Zoom 通話期間)的用戶來說,自動播放影片可能會出現問題。
您的 WordPress 影片或滑桿外掛應該允許您執行此操作。 例如,在 Slider Revolution 中,您可以將影片設定為使用者觸發並自動播放。

您也可以選擇將影片設定為在某些條件下自動播放。
10.限制視訊循環
有些影片不需要無限循環。
對於背景影片來說,這個功能是不可避免的。 不過,對於包含資訊內容的視頻,它們可能根本不需要循環播放。
無論您是上傳影片還是從 YouTube 等平台進行串流傳輸,請務必在將內容發佈到網站之前停用循環。
11. 實現LazyLoad
延遲載入是頁面速度優化的一個重要過程。
它的作用是將某些資源(例如顯示在首屏下方的圖像和影片)識別為非關鍵資源。 只有當訪客捲動到包含這些資源的頁面部分時,才會載入這些資源。
這樣,伺服器的資源僅被需要根據使用者正在查看的內容載入的可見和關鍵資源消耗。
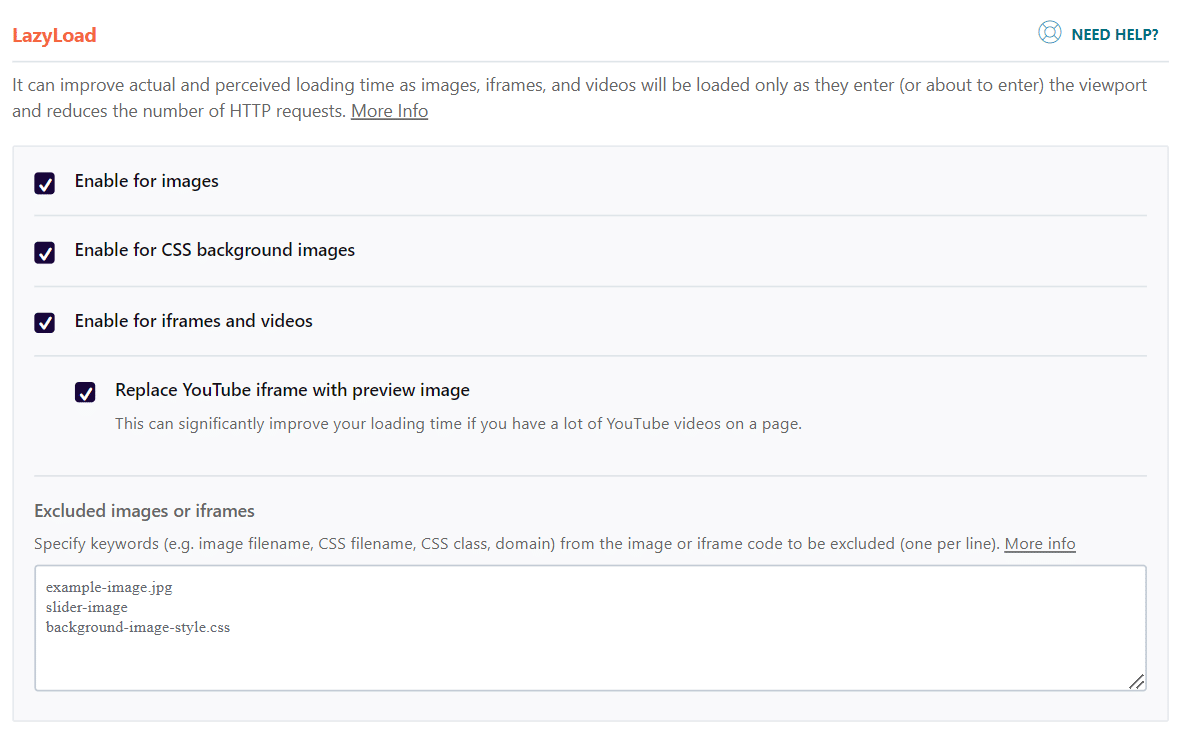
實現延遲載入的簡單方法是使用快取插件,例如 WP Rocket。 在將影片新增至頁面時,此外掛程式可以輕鬆啟用延遲加載,並有助於優化其加載時間。

當影片顯示在頁面下方和/或您有多個影片時,它們只會在使用者向下捲動後才會載入。 您將在此處找到有關如何透過 WP Rocket 對 iframe 和影片使用 LazyLoad 的說明。
12. 保持影片頁面內容簡潔
在設計包含影片的頁面時,請盡量減少周圍的設計和內容。 這樣,影片大小和運行時間對頁面的影響就不會那麼明顯。
在某些情況下,這是不可能的。 考慮類似產品頁面的圖片庫中包含影片的內容。 無法在不影響商店其他部分的情況下從頁面中刪除資訊。 這就是為什麼上述策略至關重要。
在其他情況下,您可以更加註意頁面上包含的內容。 例如,如果影片是最重要的元素,那麼您可能不需要那麼多的文字或圖像。 或者您可能想要抑制整個頁面的動畫和其他特殊效果。
13. 注意移動設備
設計網頁時,必須考慮使用者的行動體驗。
根據 Statista 2023 年的數據,26% 的人會等待五秒或更長時間才能載入行動頁面。 就是這樣。 當您達到六秒標記時,您將失去四分之三的用戶。
不幸的是,影片對於行動裝置來說可能會出現問題,因為它會影響頁面速度。 因此,您可以專門執行以下一些操作來優化行動影片:
- 啟用緩存,以便回訪者不必經常檢索影片。
- 使用適合行動裝置的檔案格式,例如 MP4 或 WebM。
- 對於更大或更長的視頻,請將其託管在第三方平台上。
- 如果串流影片仍然使行動頁面載入速度過慢,請顯示封面圖像,並在其上疊加播放按鈕。 然後添加 YouTube 或 Vimeo 的連結。
- 考慮在以影片為中心的頁面的行動版本上使用比桌面版本更少的內容。
- 使用滑桿或輪播時,使其僅顯示影像。
這裡還有一些提示可以幫助您加快行動網站的載入速度。
14. 選擇正確的託管計劃
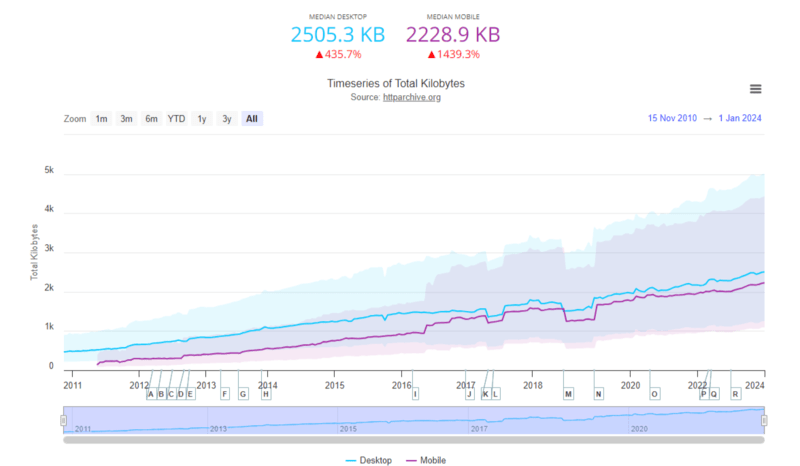
影片只是網站載入緩慢的原因之一。 在過去十年中,頁面大小穩步增長,並且沒有任何放緩的跡象。
根據 HTTP Archive 的數據,自 2014 年以來,網頁上所有資源的平均傳輸大小都增加了一倍以上(從 1081.3 KB 到 2505.3 KB)。

因此,雖然最小化視訊檔案大小和運行時間很重要,但優化您的網站和伺服器也很重要,以便它們能夠有效地處理您擁有的資源。
例如,您選擇的網站託管計劃是速度的主要影響因素。
如果儲存和頻寬不足,包含大量內容和資源密集影片的頁面可能會導致網站速度大幅下降。 在最壞的情況下,如果頁面無法處理請求,就會逾時。
因此,首先要做的就是找到一家優先考慮效能的網頁寄存公司。
此外,選擇一個可為您提供適量資源(或更好的是可擴展資源)的計劃,這樣您的網站在效能方面就不會出現問題。
另一個需要尋找的是可以讓您升級到 HTTP/2 的 Web 主機。 與網路早期推出的原始 HTTP/1 不同,HTTP/2 是為了速度而建構的。 能夠切換到該協定(如果它沒有自動啟用)將是一個巨大的效能提升。
15.使用CDN
當您擁有國際受眾時,CDN 是提高載入速度的好方法。 CDN 不是依賴網路主機的來源伺服器來處理所有流量,而是透過距離較近的伺服器向全球訪客提供您的內容。
由於行進距離更短,網頁載入速度更快。 這對於包含影片的頁面特別有用。 CDN 可以幫助減少可能延遲內容載入的任何額外延遲時間。
如果您正在尋找可靠的解決方案,請查看 RocketCDN。

這種易於設定的 CDN 解決方案將立即使您的網站更接近用戶位於世界各地的任何地方。
包起來
使用影片來提高網站的參與度和轉換率的方法有很多。 您可以將解釋影片新增至支援頁面,在產品頁面上新增影片演練,並將引人注目的影片放入主頁英雄部分。
如今,91% 的企業在其線上行銷策略中使用影片。 更重要的是,消費者渴望此類內容並希望品牌提供更多此類內容。 因此,您不希望您的企業落後。
好消息是影片頁面並不難優化。 從正確的視訊格式到更加註意使用視訊的方式和時間,您可以做很多事情。
也不要忘記其餘的內容。 此頁面速度優化清單涵蓋如何保持 WordPress 網站快速運作。
