Come mantenere veloce il caricamento del tuo sito web con i video
Pubblicato: 2024-03-26Questo è un post per gli ospiti. Opinioni e raccomandazioni appartengono all'autore.
Il video è uno strumento di marketing estremamente efficace. Dagli sfondi accattivanti ai contenuti divertenti e informativi, ci sono molti modi per includere video nella strategia del tuo sito web.
L'unico problema è che i file video possono rallentare notevolmente le cose. E se il caricamento delle tue pagine web impiega troppo tempo, i visitatori potrebbero abbandonarle prima di avere la possibilità di vedere i tuoi contenuti video (o qualsiasi altra cosa sul tuo sito).
In questo post esamineremo brevemente lo stato del video marketing oggi e perché questo formato di contenuto è così popolare. Quindi esamineremo 15 suggerimenti per l'ottimizzazione dei video che ti aiuteranno a mantenere elevate le velocità di caricamento e elevato il coinvolgimento degli utenti.
Perché hai bisogno di video sul tuo sito web nel 2024
Secondo il sondaggio di marketing video di Wyzowl del 2023, oggi il 91% delle aziende utilizza i video nelle proprie strategie di marketing .
Esistono moltissimi modi in cui le aziende utilizzano i video sui propri siti Web. Secondo l’indagine, questi sono i tipi più comuni:
- Testimonianze
- Spiegatori
- Demo del prodotto
- Saldi
- Assistenza clienti
- Teaser
- Videografica
- Onboarding del cliente
- Demo dell'app
Il 90% degli intervistati afferma di aver ottenuto un buon ritorno sull'investimento dai video. Anche questi rendimenti si presentano in varie forme.
Ad esempio, il 90% ha affermato che i video hanno migliorato la notorietà del marchio, mentre l’86% ha riscontrato un aumento del traffico proveniente da essi. Anche le aziende traggono profitto direttamente dal video marketing, con l'87% che ne ha generato più lead e vendite.
L'89% dei consumatori desidera più contenuti video dai brand , quindi è fantastico che così tante aziende ne abbiano fatto una priorità. Tuttavia, possono esserci effetti collaterali negativi nell'utilizzo di troppi video su un sito Web o nella mancata ottimizzazione delle prestazioni.
Mentre i consumatori affermano di volere più video, ci dicono anche che desiderano e si aspettano che una pagina web venga caricata entro pochi secondi. Quindi spetta a te garantire che il tuo sito web possa fornire contenuti video di alta qualità senza sacrificare le prestazioni nel processo.
15 suggerimenti per l'ottimizzazione video per velocità di caricamento più elevate
Ecco 15 strategie di ottimizzazione che puoi utilizzare quando integri i video con il tuo sito web:
1. Utilizza il video con capacità limitata nella sezione Hero della home page
A causa degli alti tassi di coinvolgimento che ottiene il video, molti di voi probabilmente lo considereranno il contenuto più importante della vostra home page. Pertanto, dovrebbe essere il più vicino possibile alla parte superiore della pagina.
Per evitare che una sezione di eroi video consumi troppe risorse, hai alcune opzioni.
Opzione 1
L'opzione migliore è una schermata singola contenente uno sfondo o un video incorporato insieme a del testo.
Il modello Highlight Hero Sezione di Slider Revolution è un buon esempio di come progettare una sezione di eroi di grande impatto in questo modo. Ecco come appare dopo aver eliminato i campioni di diapositive extra:
Opzione 2
Se hai impostato l'utilizzo di uno slider o di un carosello nella parte superiore della home page, limita il numero di video in esso contenuti a uno solo. Puoi utilizzare effetti di transizione e zoom fotografico accattivanti per mantenere il resto dello slider visivamente interessante quanto il video.
Ecco come potrebbe apparire con questa versione modificata del modello Real Estate Slider:
Suggerimento da professionista: se intendi utilizzare il video in uno slider, assicurati di utilizzare un plug-in slider WordPress veloce.
Opzione n.3
C'è un altro modo per utilizzare il video nella sezione eroi. E questo è farlo a pezzi e trasformarlo in un'esperienza di scorrimento controllata dall'utente.
Il modello Black Friday Scroll Video mostra come funziona questo effetto:
Questo non è il tipo di video o effetto speciale che trovi su molti siti Web, quindi è anche un modo davvero interessante per far risaltare il tuo marchio.
2. Usa solo un video per pagina
Potresti essere tentato di inserire numerosi video su ogni pagina del tuo sito, visto quanto sono ottimi per il coinvolgimento. Tuttavia, un singolo video può aggiungere molto peso alla pagina.
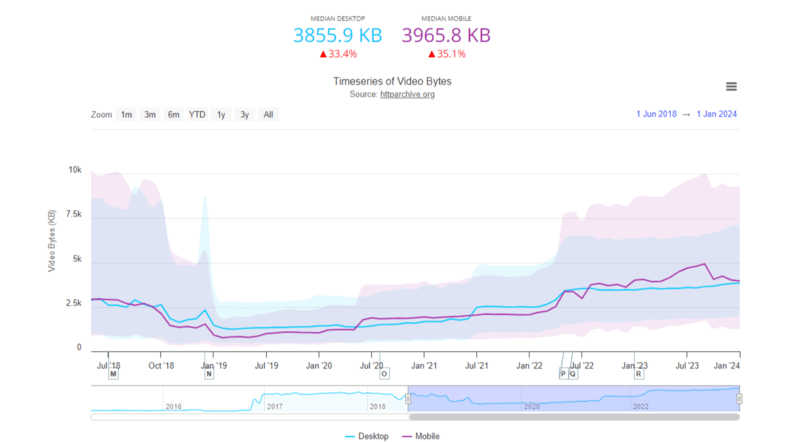
Secondo i dati del 2024 di HTTP Archive, la dimensione media di trasferimento dei video è di 3855,9 KB su desktop e 3965,8 KB su dispositivi mobili. E questo con pagine che contengono in media solo due video ciascuna.

Ora confrontalo con le immagini. La dimensione di trasferimento multimediale delle immagini è 1021,1 KB su desktop e 860,9 KB su dispositivo mobile.
Puoi capire perché le persone pensano di ottenere di più con le immagini: possono usarne molte di più senza appesantire troppo la pagina.
Il fatto è che non si può negare il potere dei video nel marketing. Tutto ciò che serve è un video davvero ben scelto, ben montato e ben posizionato per avere un enorme impatto.
Quando possibile, imposta un limite di un video per pagina. Ciò contribuirà a ridurre le richieste HTTP e le dimensioni della pagina.
È anche importante considerare l'obiettivo e lo scopo della pagina. Ad esempio, questo è un post di blog sui video, quindi è logico includere numerosi esempi di video al suo interno. Le pagine dell'assistenza clienti e della documentazione sono un altro luogo in cui potresti aver bisogno di più video. D'altra parte, la tua home page e la pagina Informazioni potrebbero averne bisogno solo di una per avere un impatto enorme.
3. Incorpora video con un lettore video veloce
Un modo per evitare che i video appesantiscano le dimensioni della tua pagina è ospitarli altrove e quindi incorporare il video nella pagina.
La prima cosa da fare è assicurarti di riprodurre i video in streaming da un lettore video veloce. Se sei curioso di vedere come si perfezionano le piattaforme più popolari, WP Rocket ha eseguito un test per trovare il lettore video più veloce tra YouTube, Vimeo, DailyMotion e Wistia.
La prossima cosa da fare è trovare una soluzione leggera per incorporare questi video ospitati da terze parti nel tuo sito.
La maggior parte dei page builder di WordPress dispone di vari widget video. Ad esempio, Gutenberg ne ha uno per video generali, YouTube, DailyMotion e Vimeo.
Puoi anche eseguire lo streaming di video da piattaforme di terze parti all'interno di alcuni plugin di scorrimento. In Slider Revolution, ad esempio, puoi aggiungere contenuti ai livelli video in un paio di modi diversi. Puoi caricare video HTML5 oppure importare video direttamente da YouTube o Vimeo.
4. Utilizza uno strumento di compressione video
In alcuni casi, potresti non essere in grado o voler importare video da un'altra piattaforma. In tal caso, è fondamentale ottimizzare il file prima di caricarlo sul server.
Un modo per farlo è eseguire il video attraverso uno strumento di compressione. HandBrake e FFmpeg sembrano essere le soluzioni desktop più popolari.
Esistono anche compressori video online gratuiti, come Clideo e FreeConvert. Non ti forniranno tutti gli strumenti di conversione video forniti con le app desktop, ma svolgono il lavoro.
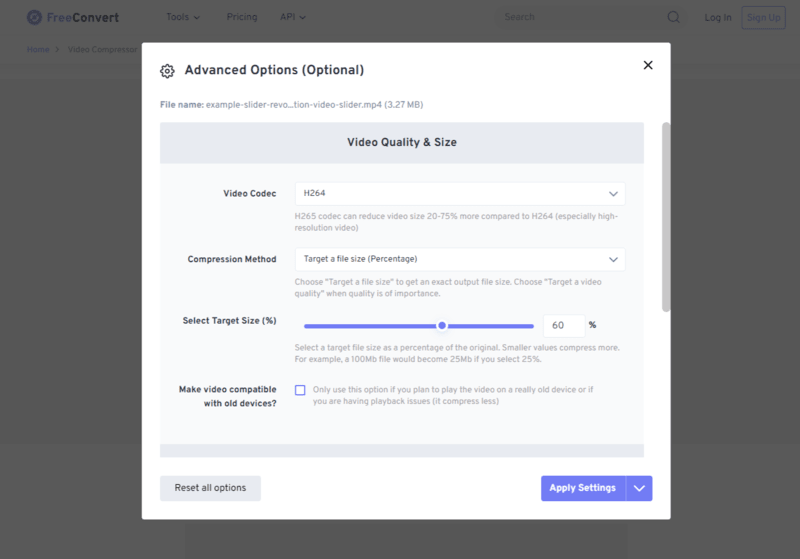
FreeConvert è un'opzione particolarmente buona. Con le sue impostazioni avanzate, puoi scegliere diversi metodi di compressione.

Se vuoi modificare la risoluzione, il bitrate massimo o la dimensione del file, ad esempio, puoi farlo con questo strumento.
Fai solo attenzione a quanta compressione fai. Per un video di sfondo, potrebbe essere giusto esagerare con la compressione. Ma nel momento in cui interferisce con la risoluzione e la chiarezza del video, fa marcia indietro. L'87% dei consumatori intervistati da Wyzowl ha affermato che la qualità del video può influire sulla fiducia in un marchio.
5. Rimuovi l'audio quando non è necessario
I video di sfondo sono un modo comune per abbellire un sito web. Anche se questi tipi di video non richiedono audio, i tuoi file potrebbero avere l'audio integrato.
Quando l'audio non è necessario, dovresti rimuoverlo per ridurre le dimensioni del file video.
Puoi utilizzare strumenti di editing video come WeVideo, Movavi e altre app per rimuovere il componente audio.

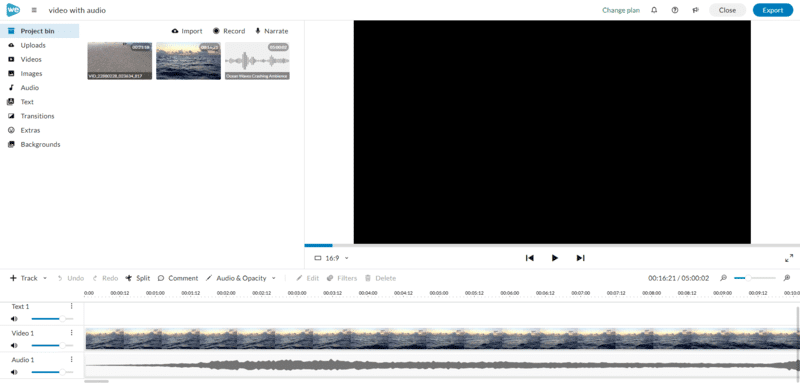
In questo esempio di WeVideo, abbiamo un video sull'oceano con audio. Se esportato con audio, il file pesa 28,0 MB. Se esportato senza audio, è 18,9 MB.
6. Utilizzare un formato di file leggero
Ci sono una serie di cose da cercare quando si sceglie un formato di file video. La dimensione generale e la comprimibilità del file sono importanti per la velocità della pagina. Devi anche considerare la compatibilità del browser e del dispositivo.
Esistono alcuni formati di file supportati da WordPress che spuntano la maggior parte di queste caselle.
MP4
MP4 è una scelta affidabile quando si tratta di trovare un equilibrio tra compatibilità e velocità.
Questo formato di file video è piccolo ma garantisce che la qualità video rimanga buona. Anche se comprimi un video MP4, la qualità non dovrebbe peggiorare troppo.
È anche uno dei formati di file video più universalmente compatibili. La maggior parte dei browser supporta MP4. L'unica eccezione è il browser Opera, secondo Posso usare….
MOV
Sebbene MOV sia stato originariamente sviluppato da Apple per Quicktime, può essere riprodotto anche su dispositivi Android. Detto questo, alcuni browser non sono in grado di supportare MOV. Internet Explorer no e alcuni browser meno utilizzati rimangono sconosciuti.
Se decidi di utilizzare questo formato di file video sul tuo sito web, è meglio caricarlo su un servizio di streaming di terze parti come YouTube o Vimeo. Questi file contengono molti dati. Quindi, anche se la qualità è molto alta, anche le dimensioni lo sono.
Puoi comprimere i file MOV per ridurre l'ingrossamento dei file. Tuttavia, noterai sicuramente un degrado della qualità e della risoluzione quando lo fai.
WebM
Questo formato di file video HTML5 è stato sviluppato da Google. La maggior parte dei browser supporta WebM, ad eccezione di Internet Explorer e Opera.
A differenza di altri tipi di file, WebM funziona direttamente nel browser (invece di aver bisogno di un plugin come Quicktime). Per questo motivo, WebM tende a caricarsi più velocemente rispetto ad altri formati video. È anche facile comprimere questi video senza perdere troppa qualità.
Se attualmente utilizzi le GIF sul tuo sito web, valuta la possibilità di sostituirle con questo formato di file HTML5 poiché è un'alternativa molto più veloce.
7. Regola la risoluzione e la frequenza dei fotogrammi
Un'altra procedura consigliata per ridurre il peso della pagina consiste nel regolare la risoluzione e la frequenza dei fotogrammi del video.

La risoluzione video si riferisce al numero di pixel utilizzati per creare le immagini sullo schermo. Maggiore è il numero di pixel, più nitida sarà l'immagine.
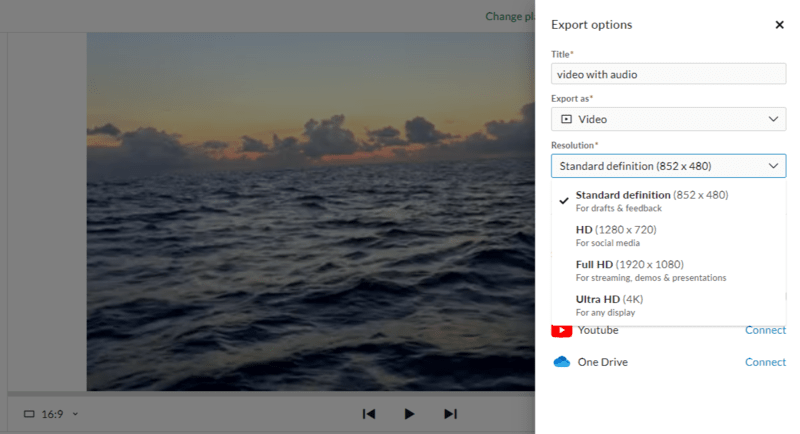
Se dai un'occhiata all'interno del tuo editor video, scoprirai che hai varie opzioni di risoluzione, a partire da Standard (852×480) fino a Ultra HD (4K). Ma in realtà non è necessario esportare video online alla massima risoluzione.

1080p è la risoluzione massima necessaria per i video a schermo intero sul tuo sito web. E puoi utilizzare 720p per i video incorporati in spazi più piccoli.
Il frame rate si riferisce alla velocità con cui si muovono i fotogrammi in un video. Il tuo editor video ti consentirà di scegliere tra le seguenti impostazioni:
- 24 fps
- 25 fps
- 30 fps
- 60 fps
Analogamente alla risoluzione, sul Web non è necessario il frame rate più elevato. Secondo TechSmith, 24 fps dovrebbero essere sufficienti per i video standard:
“I film in stile hollywoodiano vengono solitamente visualizzati a 24 fps, poiché questo frame rate è simile a come vediamo il mondo e crea un aspetto molto cinematografico. I video dal vivo o quelli con molto movimento, come eventi sportivi e registrazioni di videogiochi, spesso hanno frame rate più elevati perché succedono molte cose contemporaneamente: ciò mantiene il movimento fluido e i dettagli nitidi."
Se hai un video di grande impatto, un frame rate più elevato potrebbe essere vantaggioso. Anche i video al rallentatore avranno bisogno di un frame rate più elevato, anche se in entrambi i casi dovrebbero bastare 30 fps.
8. Ritaglia la lunghezza del video
Che tu stia creando i tuoi video o utilizzando contenuti stock, è una buona idea ritagliare la lunghezza dei tuoi video prima di aggiungerli a WordPress.
Ci sono un paio di modi per affrontare questo problema. Il primo è la durata effettiva del video.
Considera qualcosa come un video di sfondo. Lo hai inserito nella sezione hero della home page e non ti aspetti che i visitatori trascorrano più di 20 secondi a leggere il testo o a guardare la navigazione. Invece di utilizzare una versione allungata del video, ritagliala di circa 15 o 20 secondi.
Un'altra cosa a cui pensare è come eliminare il grasso dal tuo video.
Per un video con contenuto audiovisivo, esaminalo e vedi se ci sono pause o espressioni inutili (come "um" o "ah") che possono essere ritagliate. Oltre a ridurre la durata del video, renderai anche più facile la visione dei contenuti video da parte delle persone.
Suggerimento da professionista: quando crei video di marketing come esplicativi, procedure dettagliate sui prodotti e video di onboarding, mantienili su un lato più breve. Secondo il 2023 State of Video Marketing Report di Wistia, la durata del video più efficace è compresa tra 30 e 60 secondi.
9. Imposta i video su riproduzione automatica solo quando necessario
Gli unici tipi di video che dovrebbero essere riprodotti automaticamente sul tuo sito web sono i video di sfondo senza audio. Per tutto il resto, impostali in modo che l'utente debba premere il pulsante "Riproduci" per avviarlo.
Questa è una buona pratica per un paio di motivi. Per cominciare, riduce lo sforzo che i video hanno sul tuo server. Se non iniziano finché un utente non interagisce con loro, la pagina non dovrà caricare risorse aggiuntive finché non lo fanno (o se lo fanno).
Un altro motivo per farlo è l’accessibilità web. I video con riproduzione automatica possono essere problematici per gli utenti con problemi di vista o per coloro che si trovano in situazioni in cui l'audio non dovrebbe essere riprodotto (come sul treno o durante una chiamata Zoom).
Il tuo plugin video o slider WordPress dovrebbe consentirti di farlo. Ad esempio, in Slider Revolution, puoi impostare il tuo video in modo che venga attivato dall'utente e si riproduca automaticamente.

Hai anche la possibilità di impostare la riproduzione automatica del video in determinate condizioni.
10. Limita il looping video
Alcuni video non hanno bisogno di essere ripetuti all'infinito.
Per i video di sfondo, questa funzionalità è inevitabile. Per i video con contenuto informativo, tuttavia, probabilmente non è necessario eseguire il loop.
Che tu stia caricando un video o trasmettendo in streaming da una piattaforma come YouTube, assicurati di disabilitare il looping prima di pubblicare il contenuto sul tuo sito.
11. Implementa LazyLoad
Il caricamento lento è un processo importante nell'ottimizzazione della velocità della pagina.
Ciò che fa è identificare determinate risorse, come immagini e video che appaiono sotto la piega, come non critiche. Queste risorse vengono caricate solo quando un visitatore scorre fino alla parte della pagina che le contiene.
In questo modo, le risorse del server vengono consumate solo da risorse visibili e critiche che devono essere caricate in base a ciò che l'utente sta guardando.
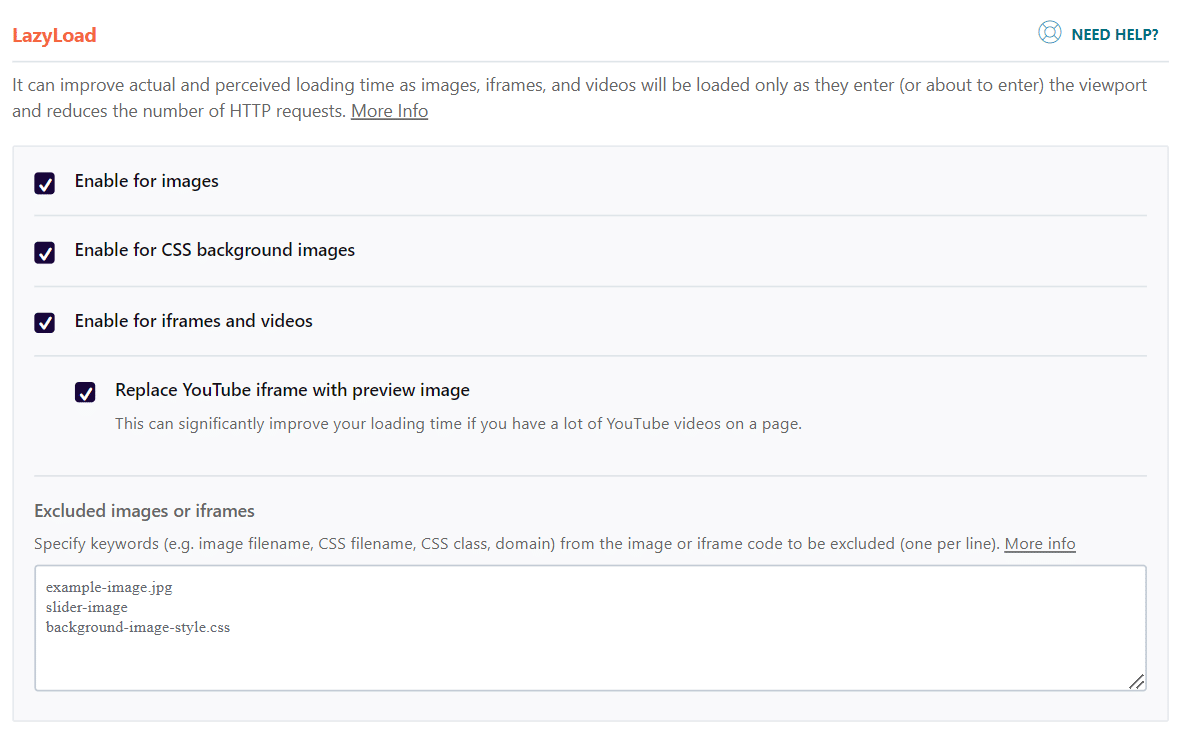
Un modo semplice per implementare il caricamento lento è utilizzare un plug-in di memorizzazione nella cache come WP Rocket. Questo plugin abilita facilmente Lazy Load quando aggiungi video alla tua pagina e aiuta a ottimizzarne il tempo di caricamento.

Quando i video vengono visualizzati nella parte inferiore della pagina e/o sono presenti più video, non verranno caricati finché l'utente non scorre verso il basso. Qui troverai le istruzioni su come utilizzare LazyLoad per iframe e video con WP Rocket.
12. Mantieni le pagine video leggere sui contenuti
Quando progetti pagine contenenti video, cerca di ridurre al minimo i design e i contenuti circostanti. In questo modo, l'effetto che le dimensioni e la durata del video hanno sulla pagina non sarà così significativo.
In alcuni casi, ciò non sarà possibile. Considera qualcosa come una pagina di prodotto che abbia un video incluso nella galleria di immagini. Non c'è modo di eliminare le informazioni dalla pagina senza incidere sul resto del tuo negozio. Ecco perché strategie come quelle sopra sono essenziali.
In altri casi, puoi essere più attento a ciò che includi nella pagina. Se il video è l'elemento più importante, ad esempio, potresti non aver bisogno di tanto testo o di tante immagini. Oppure potresti voler domare le animazioni e altri effetti speciali in tutta la pagina.
13. Sii consapevole dei dispositivi mobili
Quando progetti le pagine web, è essenziale tenere in considerazione l'esperienza mobile dei tuoi utenti.
Secondo i dati 2023 di Statista, il 26% delle persone attenderà cinque secondi o più per il caricamento di una pagina mobile. Questo è tutto. Quando raggiungerai il traguardo dei sei secondi, avrai perso tre quarti dei tuoi utenti.
I video, purtroppo, possono essere problematici per i dispositivi mobili a causa dell’impatto che hanno sulla velocità della pagina. Ecco quindi alcune cose che puoi fare specificatamente per ottimizzare i video per i dispositivi mobili:
- Abilita la memorizzazione nella cache in modo che i video non debbano essere costantemente recuperati per i visitatori di ritorno.
- Utilizza un formato file adatto ai dispositivi mobili, come MP4 o WebM.
- Per video più grandi o più lunghi, ospitali su una piattaforma di terze parti.
- Se i video in streaming rallentano ancora il caricamento della pagina mobile, visualizza un'immagine di copertina con un pulsante Riproduci sovrapposto ad essa. Quindi aggiungi un collegamento a YouTube o Vimeo.
- Considera l'idea di utilizzare ancora meno contenuti nella versione mobile di una pagina incentrata sui video rispetto alla controparte desktop.
- Quando utilizzi dispositivi di scorrimento o caroselli, rendili di sole immagini.
Ecco alcuni suggerimenti aggiuntivi per aiutarti a velocizzare il caricamento del tuo sito mobile.
14. Scegli il piano di hosting giusto
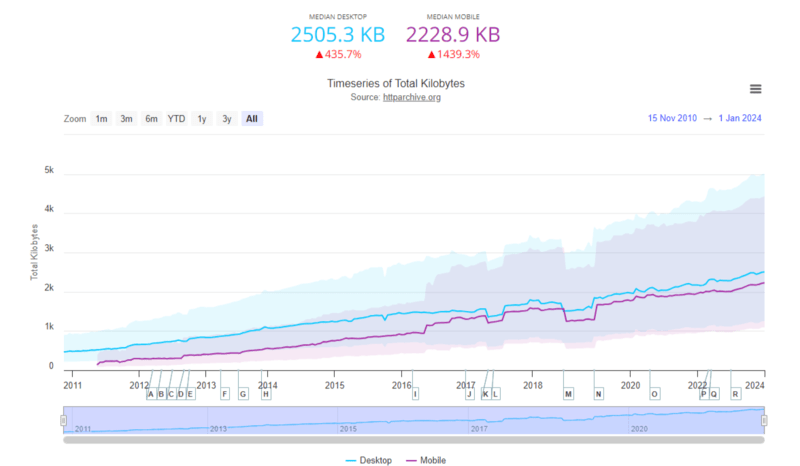
I video sono solo uno dei motivi per cui i siti web si caricano lentamente. Le dimensioni delle pagine sono cresciute costantemente negli ultimi dieci anni e non mostrano segni di rallentamento.
Secondo HTTP Archive, la dimensione media di trasferimento di tutte le risorse su una pagina web è più che raddoppiata dal 2014 (da 1081,3 KB a 2505,3 KB).

Pertanto, sebbene sia importante ridurre al minimo le dimensioni dei file video e i tempi di esecuzione, è anche importante ottimizzare il sito e il server in modo che possano gestire in modo efficiente le risorse di cui disponi.
Ad esempio, la scelta del piano di web hosting è un fattore importante che contribuisce alla velocità.
Con spazio di archiviazione e larghezza di banda insufficienti, pagine con molti contenuti e video ad alta intensità di risorse possono causare un grave rallentamento del tuo sito. Nel peggiore dei casi, la pagina andrà in timeout se non è in grado di elaborare la richiesta.
Quindi la prima cosa da fare è trovare una società di web hosting che dia priorità alle prestazioni.
Inoltre, scegli un piano che ti fornisca una quantità adeguata di risorse (o, meglio ancora, risorse scalabili ) in modo che il tuo sito non venga mai a mancare in termini di prestazioni.
Un'altra cosa da cercare è un host web che ti consenta di eseguire l'aggiornamento a HTTP/2. A differenza dell’HTTP/1 originale lanciato agli albori del web, HTTP/2 è progettato per la velocità. Avere la possibilità di passare a questo protocollo (se non è abilitato automaticamente) sarebbe un enorme vantaggio in termini di prestazioni.
15. Utilizza una CDN
I CDN sono un ottimo modo per migliorare la velocità di caricamento quando hai un pubblico internazionale. Invece di fare affidamento sul server di origine del tuo host web per gestire tutto il tuo traffico, una CDN fornisce i tuoi contenuti ai visitatori di tutto il mondo da server a loro più vicini.
Con una minore distanza da percorrere, le pagine web si caricano molto più rapidamente. Ciò è particolarmente utile per le pagine contenenti video. Una CDN può aiutare a ridurre eventuali tempi di ritardo aggiuntivi che potrebbero ritardare il caricamento dei tuoi contenuti.
Se stai cercando una soluzione affidabile, dai un'occhiata a RocketCDN.

Questa soluzione CDN facile da configurare sposterà istantaneamente il tuo sito web più vicino a qualsiasi luogo in cui si trovino i tuoi utenti nel mondo.
Avvolgendo
Esistono molti modi per utilizzare i video per aumentare il coinvolgimento e le conversioni sui siti Web. Puoi aggiungere video esplicativi alle pagine di supporto, includere video tutorial sulle pagine dei prodotti e inserire un video accattivante nella sezione Hero della home page.
Oggi il 91% delle aziende utilizza i video nella propria strategia di marketing online. Inoltre, i consumatori desiderano questo tipo di contenuti e desiderano che i marchi ne forniscano di più. Quindi non vuoi che la tua attività venga lasciata indietro.
La buona notizia è che le pagine video non sono difficili da ottimizzare. Dalla corretta formattazione del video all'essere più attenti a come e quando utilizzi il video, c'è molto che puoi fare.
Non dimenticare nemmeno il resto dei tuoi contenuti. Questa lista di controllo per l’ottimizzazione della velocità della pagina spiega cosa puoi fare per mantenere veloce il tuo sito WordPress.
