Videoyla Web Sitenizin Hızlı Yüklenmesini Nasıl Sağlayabilirsiniz?
Yayınlanan: 2024-03-26Bu bir misafir yazısıdır. Görüş ve öneriler yazarın kendisine aittir.
Video süper etkili bir pazarlama aracıdır. Göz alıcı arka planlardan eğlenceli ve bilgilendirici içeriğe kadar, videoyu web sitenizin stratejisine dahil etmenin birçok yolu vardır.
Tek sorun, video dosyalarının işleri önemli ölçüde yavaşlatabilmesidir. Web sayfalarınızın yüklenmesi çok uzun sürerse, ziyaretçiler video içeriğinizi (veya sitenizdeki herhangi bir şeyi) görme şansı bulamadan siteden ayrılabilirler.
Bu yazıda video pazarlamanın bugünkü durumunu ve bu içerik formatının neden bu kadar popüler olduğunu kısaca inceleyeceğiz. Ardından, yükleme hızlarını yüksek ve kullanıcı etkileşimini yüksek tutmaya yardımcı olacak 15 video optimizasyon ipucuna bakacağız.
2024'te Web Sitenizde Neden Videoya İhtiyacınız Var?
Wyzowl'un 2023 video pazarlama anketine göre günümüzde işletmelerin %91'i pazarlama stratejilerinde video kullanıyor .
İşletmelerin web sitelerinde video kullanmanın tonlarca yolu vardır. Ankete göre en yaygın türler şunlar:
- Görüşler
- Açıklayıcılar
- Ürün demoları
- Satış
- Müşteri servisi
- Tanıtımlar
- Videografikler
- Müşteri katılımı
- Uygulama demoları
Ankete katılanların %90'ı videodan yaptıkları yatırımın karşılığını iyi bir şekilde aldığını belirtiyor. Bu geri dönüşler de çeşitli şekillerde gelir.
Örneğin, %90'ı videonun marka bilinirliğini artırdığını söylerken %86'sı videodan gelen trafikte artış gördüğünü söyledi. İşletmeler ayrıca video pazarlamadan doğrudan kâr elde ediyor ve %87'si bundan daha fazla potansiyel müşteri ve satış elde ediyor.
Tüketicilerin %89'u markalardan daha fazla video içeriği istiyor , bu nedenle pek çok işletmenin buna öncelik vermesi harika. Ancak bir web sitesinde çok fazla video kullanmanın veya performans açısından optimize etmemenin olumsuz yan etkileri olabilir.
Tüketiciler daha fazla video istediklerini söylerken aynı zamanda bir web sayfasının birkaç saniye içinde yüklenmesini istediklerini ve beklediklerini de söylüyorlar. Bu nedenle, web sitenizin performanstan ödün vermeden yüksek kaliteli video içeriği sunabilmesini sağlamak size kalmıştır.
Daha Yüksek Yükleme Hızları için 15 Video Optimizasyon İpucu
Videoyu web sitenize entegre ederken kullanabileceğiniz 15 optimizasyon stratejisi:
1. Ana Sayfa Kahramanı Bölümünde Videoyu Sınırlı Kapasitede Kullanın
Videonun aldığı yüksek etkileşim oranları nedeniyle çoğunuz muhtemelen onu ana sayfanızdaki en önemli içerik parçası olarak değerlendireceksiniz. Bu nedenle sayfanın üst kısmına mümkün olduğunca yakın olmalıdır.
Bir video kahramanı bölümünün çok fazla kaynak tüketmesini önlemek için birkaç seçeneğiniz vardır.
Seçenek 1
En iyi seçenek, bir arka plan veya gömülü videonun yanı sıra bir miktar metin içeren tek bir ekrandır.
Slider Revolution'ın Öne Çıkan Kahraman Bölümü şablonu, yüksek etkili bir kahraman bölümünün bu şekilde nasıl tasarlanacağına güzel bir örnektir. Ekstra slayt örneklerini çıkardıktan sonra şöyle görünüyor:
Seçenek 2
Ana sayfanın üst kısmındaki kaydırıcıyı veya atlı karıncayı kullanmayı ayarladıysanız, içindeki video sayısını yalnızca bir taneyle sınırlayın. Kaydırıcının geri kalanının görsel olarak video kadar ilginç kalmasını sağlamak için göz alıcı geçiş ve fotoğraf yakınlaştırma efektlerini kullanabilirsiniz.
Emlak Kaydırıcısı şablonunun bu değiştirilmiş sürümüyle bunun nasıl görünebileceği aşağıda açıklanmıştır:
Profesyonel ipucu: Kaydırıcıda video kullanacaksanız hızlı bir WordPress kaydırıcı eklentisi kullandığınızdan emin olun.
Seçenek #3
Kahraman bölümünde videoyu kullanmanın bir yolu daha var. Bu da onu parçalara ayırıp kullanıcı kontrollü bir kaydırma deneyimine dönüştürmektir.
Black Friday Scroll Video şablonu bu etkinin nasıl çalıştığını gösterir:
Bu, birçok web sitesinde bulacağınız türde bir video veya özel efekt değildir; dolayısıyla markanızı öne çıkarmanın gerçekten harika bir yoludur.
2. Sayfa Başına Yalnızca Bir Video Kullanın
Etkileşim açısından ne kadar harika olduklarını gördüğünüzde sitenizin her sayfasına çok sayıda video yerleştirme fikri cazip gelebilir. Ancak tek bir video sayfaya çok fazla ağırlık katabilir.
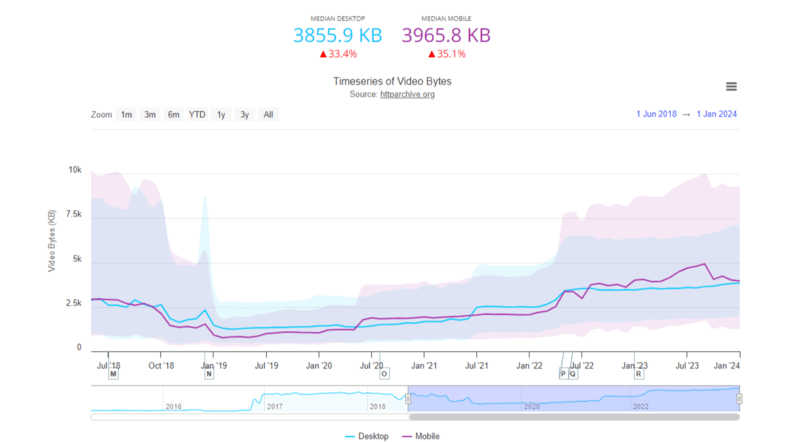
HTTP Arşivi'nin 2024 verilerine göre videoların ortalama aktarım boyutu masaüstünde 3855,9 KB, mobilde ise 3965,8 KB'dir. Ve bu, her biri yalnızca iki videonun ortalamasını alan sayfalarda geçerlidir.

Şimdi bunu resimlerle karşılaştırın. Görsellerin medya aktarım boyutu masaüstünde 1021,1 KB, mobilde ise 860,9 KB'dir.
İnsanların görsellerle neden paralarının karşılığını daha fazla aldıklarını düşündüklerini anlayabilirsiniz: Sayfayı fazla ağırlaştırmadan çok daha fazlasını kullanabilirler.
Mesele şu ki, pazarlamada videonun gücü inkar edilemez. Büyük bir etki yaratmak için tek yapmanız gereken gerçekten iyi seçilmiş, iyi düzenlenmiş ve iyi konumlandırılmış bir videodur.
Mümkün olduğunda sayfa başına bir video sınırı belirleyin. Bu, HTTP isteklerinin yanı sıra sayfa boyutunun da azaltılmasına yardımcı olacaktır.
Sayfanın amacını ve amacını dikkate almak da önemlidir. Örneğin, bu videolarla ilgili bir blog yazısıdır, bu nedenle içine çok sayıda video örneğini dahil etmemiz mantıklıdır. Müşteri desteği ve dokümantasyon sayfaları, birden fazla videoya ihtiyaç duyabileceğiniz başka bir yerdir. Öte yandan, ana sayfanız ve Hakkında sayfanızın büyük bir etki yaratması için yalnızca bir tanesine ihtiyacı olabilir.
3. Videoları Hızlı Bir Video Oynatıcıya Yerleştirin
Videoların sayfanızın boyutunu küçültmesini önlemenin bir yolu, onları başka bir yerde barındırıp ardından videoyu sayfaya yerleştirmektir.
Yapmanız gereken ilk şey, hızlı bir video oynatıcıdan video akışı yaptığınızdan emin olmaktır. Popüler platformların ne kadar mükemmel olduğunu merak ediyorsanız WP Rocket, YouTube, Vimeo, DailyMotion ve Wistia arasında en hızlı video oynatıcıyı bulmak için bir test gerçekleştirdi.
Yapılacak bir sonraki şey, üçüncü taraflarca barındırılan bu videoları sitenize yerleştirmek için hafif bir çözüm bulmaktır.
Çoğu WordPress sayfa oluşturucusunun çeşitli video widget'ları vardır. Örneğin, Gutenberg'in genel video için YouTube, DailyMotion ve Vimeo için bir tane var.
Ayrıca bazı kaydırıcı eklentilerinde üçüncü taraf platformlardan video akışı da yapabilirsiniz. Örneğin Slider Revolution'da video katmanlarına içeriği birkaç farklı şekilde ekleyebilirsiniz. HTML5 video yükleyebilir veya videoyu doğrudan YouTube veya Vimeo'dan içe aktarabilirsiniz.
4. Video Sıkıştırma Aracı Kullanın
Bazı durumlarda başka bir platformdan video içe aktaramayabilir veya içe aktarmak istemeyebilirsiniz. Durum buysa, dosyayı sunucunuza yüklemeden önce optimize etmeniz çok önemlidir.
Bunu yapmanın bir yolu videoyu bir sıkıştırma aracıyla çalıştırmaktır. HandBrake ve FFmpeg en popüler masaüstü çözümleri gibi görünüyor.
Ayrıca Clideo ve FreeConvert gibi ücretsiz çevrimiçi video sıkıştırıcılar da vardır. Size masaüstü uygulamalarıyla birlikte gelen tüm video dönüştürme araçlarını vermezler, ancak işi hallederler.
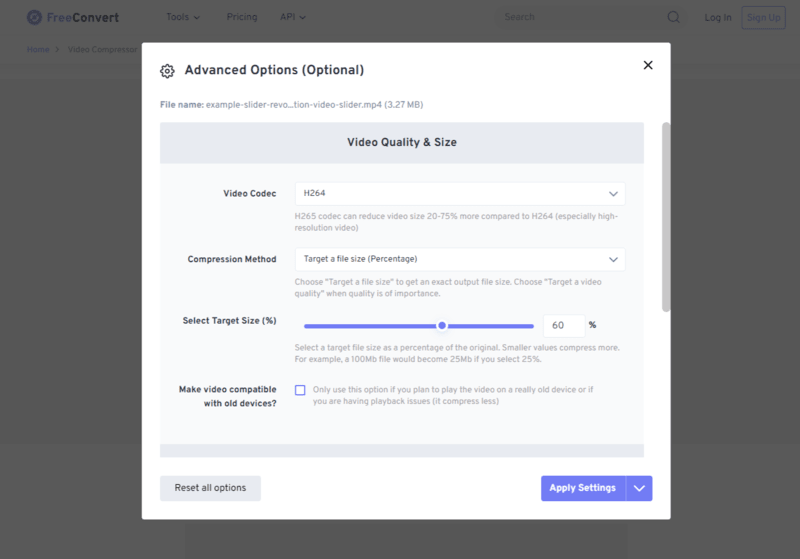
FreeConvert özellikle iyi bir seçenektir. Gelişmiş ayarlarıyla farklı sıkıştırma yöntemlerini seçebilirsiniz.

Örneğin çözünürlüğü, maksimum bit hızını veya dosya boyutunu değiştirmek istiyorsanız bunu bu araçla yapabilirsiniz.
Ne kadar sıkıştırma yaptığınıza dikkat edin. Bir arka plan videosu için sıkıştırmayı yoğun bir şekilde kullanmak uygun olabilir. Ancak ikinci olarak videonun çözünürlüğüne ve netliğine müdahale ettiği anda geri çekilin. Wyzowl'un anketine katılan tüketicilerin %87'si video kalitesinin bir markaya ne kadar güvendiklerini etkileyebileceğini söyledi.
5. Gerekmediğinde Sesi Kaldır
Arka plan videoları bir web sitesini süslemenin yaygın bir yoludur. Bu tür videolar herhangi bir ses gerektirmese de dosyalarınızda yerleşik ses bulunabilir.
Ses gerekmediğinde, video dosyanızın boyutunu küçültmek için onu çıkarmalısınız.
Ses bileşenini kaldırmak için WeVideo, Movavi gibi video düzenleme araçlarını ve diğer uygulamaları kullanabilirsiniz.

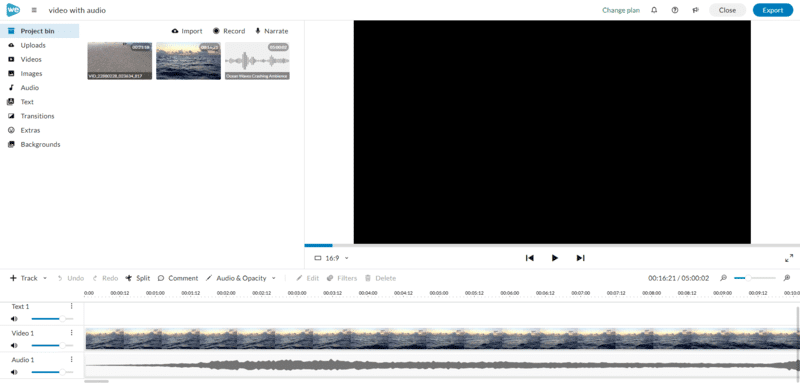
WeVideo'dan alınan bu örnekte sesli bir okyanus videomuz var. Sesle birlikte dışa aktarıldığında dosya 28,0 MB boyutundadır. Ses olmadan dışa aktarıldığında 18,9 MB olur.
6. Hafif Bir Dosya Formatı Kullanın
Bir video dosyası formatı seçerken dikkat edilmesi gereken birkaç şey vardır. Dosyanın genel boyutu ve sıkıştırılabilirliği sayfa hızları açısından önemlidir. Ayrıca tarayıcı ve cihaz uyumluluğunu da göz önünde bulundurmalısınız.
Bu kutuların çoğunu işaretleyen birkaç WordPress destekli dosya formatı vardır.
MP4
Uyumluluk ve hız arasında bir denge kurma konusunda MP4 güvenilir bir seçimdir.
Bu video dosyası formatı küçüktür ve video kalitesinin iyi kalmasını sağlar. Bir MP4 videosunu sıkıştırırsanız kalitenin de çok fazla düşmemesi gerekir.
Aynı zamanda evrensel olarak en uyumlu video dosyası formatlarından biridir. Tarayıcıların çoğu MP4'ü destekler. Kullanabilir miyim…'e göre bunun tek istisnası Opera tarayıcısıdır.
MOV
MOV orijinal olarak Apple tarafından Quicktime için geliştirilmiş olsa da Android cihazlarda da oynatılıyor. Bununla birlikte, bazı tarayıcılar MOV'u destekleyememektedir. Internet Explorer bunu yapmaz ve daha az kullanılan bazı tarayıcılar bilinmemektedir.
Bu video dosyası biçimini web sitenizde kullanmaya karar verirseniz en iyisi bunu YouTube veya Vimeo gibi üçüncü taraf bir akış hizmetine yüklemektir. Bu dosyalar çok fazla veri içerir. Yani kalitesi çok yüksek olsa da boyutu da aynı.
Dosya şişmesine yardımcı olmak için MOV dosyalarını sıkıştırabilirsiniz. Ancak bunu yaptığınızda kalite ve çözünürlükte bozulmayı kesinlikle fark edeceksiniz.
WebM
Bu HTML5 video dosyası formatı Google tarafından geliştirilmiştir. Internet Explorer ve Opera dışında çoğu tarayıcı WebM'yi destekler.
Diğer bazı dosya türlerinin aksine, WebM doğrudan tarayıcıda çalışır (Quicktime gibi bir eklentiye ihtiyaç duymanın aksine). Bu nedenle WebM diğer video formatlarından daha hızlı yüklenme eğilimindedir. Bu videoları çok fazla kalite kaybı olmadan sıkıştırmak da kolaydır.
Şu anda web sitenizde GIF kullanıyorsanız, çok daha hızlı bir alternatif olduğundan bunları bu HTML5 dosya biçimiyle değiştirmeyi düşünün.
7. Çözünürlüğü ve Kare Hızını Ayarlayın
Sayfa ağırlığını azaltmak için bir başka en iyi uygulama da videonuzun çözünürlüğünü ve kare hızını ayarlamaktır.

Video çözünürlüğü, ekranınızdaki görüntüleri oluşturmak için kullanılan piksel sayısını ifade eder. Ne kadar çok piksel olursa görüntü o kadar keskin olur.
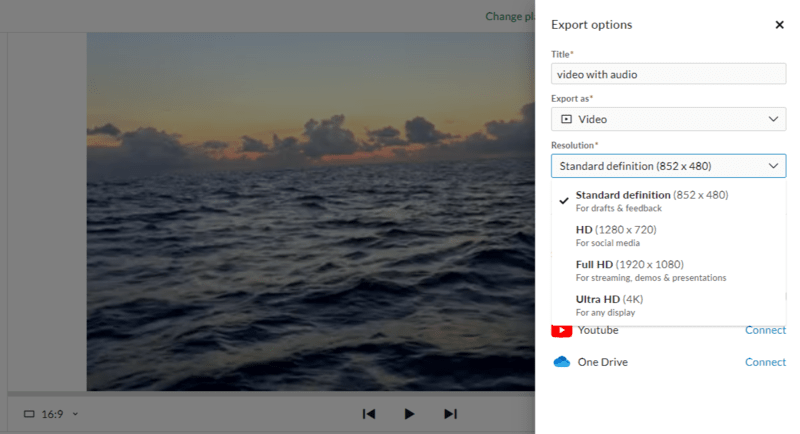
Video düzenleyicinizin içine bakarsanız, Standart'tan (852×480) Ultra HD'ye (4K) kadar çeşitli çözünürlük seçeneklerinizin olduğunu göreceksiniz. Ancak çevrimiçi videoları en yüksek çözünürlükte dışa aktarmanıza gerçekten gerek yok.

1080p, web sitenizdeki tam ekran videolar için ihtiyaç duyacağınız maksimum çözünürlüktür. Daha küçük alanlara yerleştirilmiş videolar için 720p'yi kullanabilirsiniz.
Kare hızı, bir videodaki karelerin hareket etme hızını ifade eder. Video düzenleyiciniz aşağıdaki ayarlar arasından seçim yapmanıza olanak tanır:
- 24 fps
- 25 fps
- 30 fps
- 60 fps
Çözünürlüğe benzer şekilde, web'de en yüksek kare hızı gerekli değildir. TechSmith'e göre standart videolar için 24 fps yeterli olmalıdır:
“Hollywood tarzı filmler genellikle 24 fps hızında gösteriliyor çünkü bu kare hızı, dünyayı nasıl gördüğümüze benziyor ve oldukça sinematik bir görünüm yaratıyor. Spor etkinlikleri ve video oyunu kayıtları gibi canlı videolar veya çok fazla hareket içeren videolar genellikle daha yüksek kare hızlarına sahip çünkü aynı anda pek çok şey oluyor; bu da hareketin akıcı ve ayrıntıların net olmasını sağlıyor."
Yüksek etkili bir videonuz varsa daha yüksek bir kare hızı faydalı olabilir. Ağır çekim videonun da daha yüksek bir kare hızına ihtiyacı olacaktır, ancak her iki durumda da 30 fps'nin yeterli olması gerekir.
8. Video Uzunluğunu Kırpın
İster kendi videolarınızı oluşturuyor olun ister stok içeriği kullanıyor olun, videolarınızı WordPress'e eklemeden önce uzunluğunu kırpmak iyi bir fikirdir.
Bununla baş etmenin birkaç yolu var. Birincisi videonun gerçek uzunluğudur.
Arka plan videosu gibi bir şey düşünün. Bunu ana sayfanın kahraman bölümüne yerleştirdiniz ve ziyaretçilerin metni okumak veya gezinmeye bakmak için 20 saniyeden fazla zaman harcamasını beklemiyorsunuz. Videonun uzatılmış bir versiyonunu kullanmak yerine, onu 15 veya 20 saniye civarında kırpın.
Düşünmeniz gereken başka bir şey de videonuzdaki yağı nasıl keseceğinizdir.
Görsel-işitsel içeriğe sahip bir video için, videoyu izleyin ve kesilebilecek gereksiz duraklamalar veya ("hım" veya "ah" gibi) ifadeler olup olmadığına bakın. Videonun çalışma süresini kısaltmanın yanı sıra video içeriğini insanların izlemesini de kolaylaştıracaksınız.
Profesyonel ipucu: Açıklayıcı bilgiler, ürün tanıtımları ve başlangıç videoları gibi pazarlama videoları oluştururken bunları daha kısa tutun. Wistia'nın 2023 Video Pazarlamanın Durumu Raporu'na göre en etkili video uzunluğu 30 ila 60 saniye arasındadır.
9. Videoları Yalnızca Gerektiğinde Otomatik Oynatılacak Şekilde Ayarlayın
Web sitenizde otomatik olarak oynatılması gereken video türleri, sesi olmayan arka plan videolarıdır. Geri kalan her şey için bunları, kullanıcının başlatmak için "Oynat" düğmesine basması gerekecek şekilde ayarlayın.
Bu birkaç nedenden dolayı iyi bir uygulamadır. Başlangıç olarak, videoların sunucunuz üzerindeki yükünü azaltır. Bir kullanıcı onlarla etkileşime geçene kadar başlamazlarsa, o başlayana kadar (veya başlayana kadar ) sayfanın ekstra kaynak yüklemesine gerek kalmayacaktır.
Bunu yapmanın bir başka nedeni de web erişilebilirliğidir. Otomatik oynatılan videolar, görme bozukluğu olan kullanıcılar veya sesin çalınmaması gereken durumlarda (trende veya Zoom görüşmesi sırasında) bulunan kişiler için sorunlu olabilir.
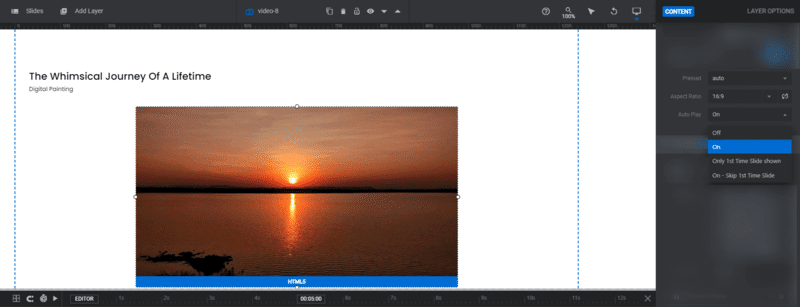
WordPress videonuz veya kaydırıcı eklentiniz bunu yapmanıza izin vermelidir. Örneğin Slider Revolution'da videonuzu kullanıcı tarafından tetiklenecek ve otomatik oynatılacak şekilde ayarlayabilirsiniz.

Ayrıca videoyu belirli koşullar altında otomatik oynatılacak şekilde ayarlama seçeneğiniz de vardır.
10. Video Döngüsünü Sınırlayın
Bazı videoların sonsuza kadar döngüye girmesine gerek yoktur.
Arka plan videoları için bu özellik kaçınılmazdır. Ancak bilgilendirici içeriğe sahip videolar için muhtemelen döngüye girmelerine gerek yoktur.
İster YouTube gibi bir platformdan video yüklüyor olun, ister yayın yapıyor olun, içeriği sitenizde yayınlamadan önce döngüyü devre dışı bıraktığınızdan emin olun.
11. LazyLoad'u uygulayın
Tembel yükleme, sayfa hızı optimizasyonunda önemli bir süreçtir.
Yaptığı şey, ekranın alt kısmında görünen resimler ve videolar gibi belirli kaynakları kritik olmayan olarak tanımlamaktır. Bu kaynaklar yalnızca ziyaretçi sayfanın bunları içeren kısmına kaydırdığında yüklenir.
Bu şekilde, sunucunun kaynakları yalnızca kullanıcının neye baktığına bağlı olarak yüklenmesi gereken görünür ve kritik kaynaklar tarafından tüketilir.
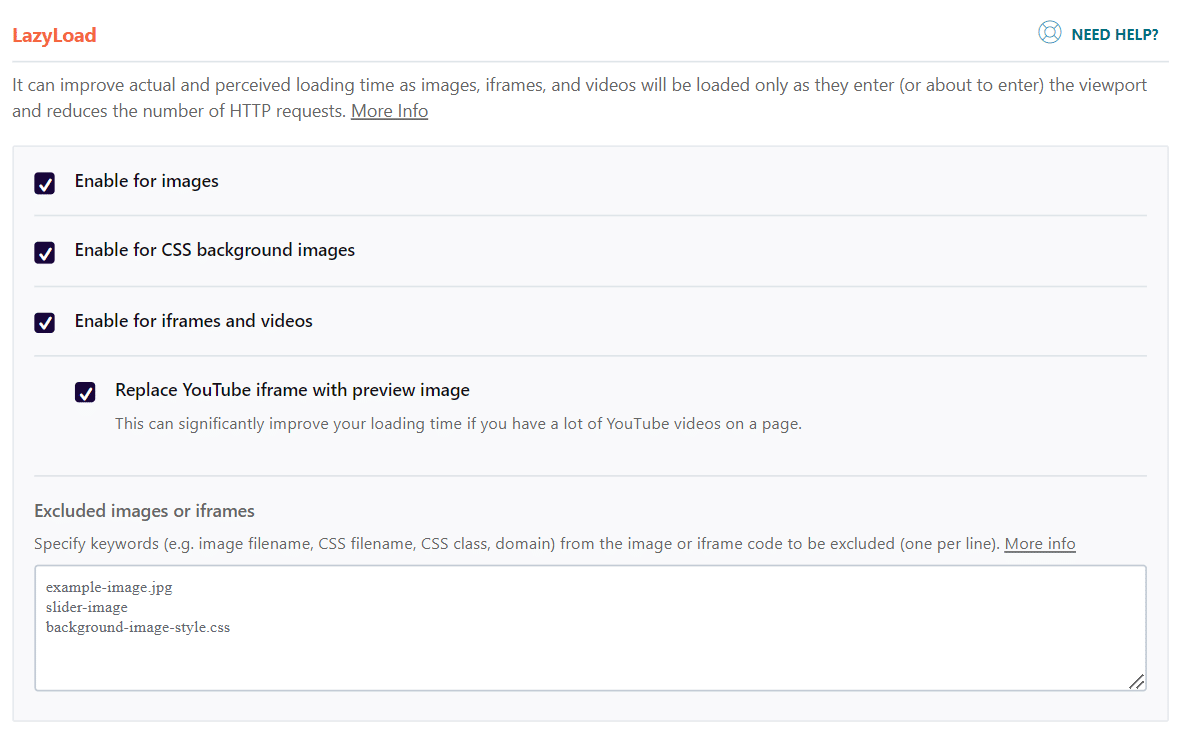
Tembel yüklemeyi uygulamanın basit bir yolu, WP Rocket gibi bir önbellek eklentisi kullanmaktır. Bu eklenti, sayfanıza video eklerken Lazy Load'ı kolayca etkinleştirir ve yükleme süresini optimize etmeye yardımcı olur.

Videolar sayfanın alt kısmında göründüğünde ve/veya birden fazla videonuz olduğunda, kullanıcı ekranı aşağı kaydırıncaya kadar yüklenmezler. WP Rocket ile iframe'ler ve videolar için LazyLoad'un nasıl kullanılacağına ilişkin talimatları burada bulacaksınız.
12. Video Sayfalarını İçerik Konusunda Hafif Tutun
Video içeren sayfaları tasarlarken çevredeki tasarımları ve içeriği minimumda tutmaya çalışın. Bu şekilde video boyutunun ve çalışma süresinin sayfa üzerindeki etkisi o kadar önemli olmayacaktır.
Bazı durumlarda bu mümkün olmayacaktır. Resim galerisinde video bulunan bir ürün sayfası gibi bir şey düşünün. Mağazanızın geri kalanını etkilemeden sayfadaki bilgileri kesmenin hiçbir yolu yoktur. Bu nedenle yukarıdaki gibi stratejiler önemlidir.
Diğer durumlarda sayfaya ne eklediğiniz konusunda daha dikkatli olabilirsiniz. Örneğin video en önemli unsursa, o kadar çok metne veya resme ihtiyacınız olmayabilir. Bunu veya sayfadaki animasyonları ve diğer özel efektleri yumuşatmak isteyebilirsiniz.
13. Mobil Cihazlara Dikkat Edin
Web sayfalarını tasarlarken kullanıcılarınızın mobil deneyimini dikkate almanız önemlidir.
Statista'nın 2023 verilerine göre insanların %26'sı bir mobil sayfanın yüklenmesi için beş saniye veya daha uzun süre bekleyecek. Bu kadar. Altı saniyeye ulaştığınızda kullanıcılarınızın dörtte üçünü kaybetmiş olacaksınız.
Video maalesef sayfa hızı üzerindeki etkisi nedeniyle mobil cihazlar için sorunlu olabilir. Videoları mobil cihazlara yönelik optimize etmek için özel olarak yapabileceğiniz bazı şeyler şunlardır:
- Geri dönen ziyaretçiler için videoların sürekli olarak alınmasına gerek kalmaması için önbelleğe almayı etkinleştirin.
- MP4 veya WebM gibi mobil cihazlarda iyi sonuç veren bir dosya formatı kullanın.
- Daha büyük veya daha uzun videolar için bunları üçüncü taraf bir platformda barındırın.
- Video akışı hâlâ mobil sayfanın çok yavaş yüklenmesine neden oluyorsa, üzerinde Oynat düğmesinin bulunduğu bir kapak resmi görüntüleyin. Ardından YouTube veya Vimeo'ya bir bağlantı ekleyin.
- Video merkezli bir sayfanın mobil versiyonunda, masaüstü versiyonuna göre daha az içerik kullanmayı düşünün.
- Kaydırıcıları veya karuselleri kullanırken bunları yalnızca görsel yapın.
Mobil sitenizin daha hızlı yüklenmesini sağlamanıza yardımcı olacak bazı ipuçlarını burada bulabilirsiniz.
14. Doğru Barındırma Planını Seçin
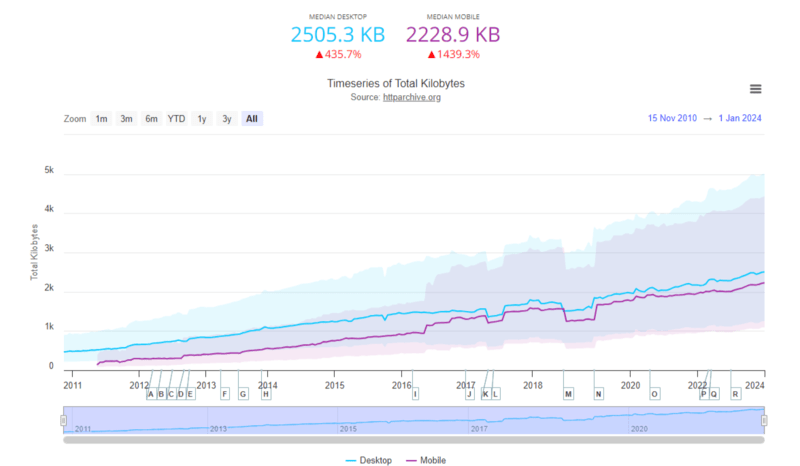
Videolar web sitelerinin yavaş yüklenmesinin nedenlerinden sadece bir tanesidir. Sayfa boyutları son on yılda istikrarlı bir şekilde büyüdü ve herhangi bir yavaşlama belirtisi göstermiyor.
HTTP Arşivi'ne göre, bir web sayfasındaki tüm kaynakların ortalama aktarım boyutu 2014'ten bu yana iki kattan fazla arttı (1081,3 KB'tan 2505,3 KB'ye).

Bu nedenle, video dosyası boyutlarını ve çalışma sürelerini en aza indirmek önemli olsa da, sitenizi ve sunucunuzu, sahip olduğunuz kaynakları verimli bir şekilde yönetebilecek şekilde optimize etmek de önemlidir.
Örneğin, web barındırma planı seçiminiz hıza katkıda bulunan önemli bir faktördür.
Yetersiz depolama ve bant genişliği ile çok fazla içeriğe sahip sayfalar ve yoğun kaynak kullanan videolar sitenizin büyük ölçüde yavaşlamasına neden olabilir. En kötü senaryoda, isteği işleyemezse sayfa zaman aşımına uğrar.
Yani yapılacak ilk şey, performansa öncelik veren bir web barındırma şirketi bulmaktır.
Ayrıca, size uygun miktarda kaynak (veya daha iyisi ölçeklenebilir kaynaklar) sağlayan bir plan seçin, böylece siteniz performans açısından asla yetersiz kalmaz.
Aranacak başka bir şey de HTTP/2'ye yükseltmenizi sağlayan bir web barındırıcısıdır. Web'in ilk günlerinde başlatılan orijinal HTTP/1'in aksine, HTTP/2 hız için tasarlandı. Bu protokole geçme yeteneğine sahip olmak (eğer otomatik olarak etkinleştirilmemişse) büyük bir performans kazanımı olacaktır.
15. CDN kullanın
CDN'ler, uluslararası bir hedef kitleniz olduğunda yükleme hızlarını artırmanın harika bir yoludur. Tüm trafiğinizi yönetmek için web barındırıcınızın başlangıç sunucusuna güvenmek yerine, CDN, içeriğinizi kendilerine daha yakın olan sunuculardan dünyanın her yerindeki ziyaretçilere sunar.
Seyahat edilecek mesafenin kısalması nedeniyle web sayfaları çok daha hızlı yüklenir. Bu özellikle video içeren sayfalar için kullanışlıdır. CDN, içeriğinizin yüklenmesini geciktirebilecek ekstra gecikme süresini azaltmaya yardımcı olabilir.
Güvenilir bir çözüm arıyorsanız RocketCDN'ye göz atın.

Yapılandırması kolay bu CDN çözümü, web sitenizi kullanıcılarınızın dünyanın her yerindeki bulunduğu yere anında yaklaştıracaktır.
Kapanış
Web sitelerindeki etkileşimi ve dönüşümleri artırmak için videoyu kullanmanın birçok yolu vardır. Destek sayfalarına açıklayıcı videolar ekleyebilir, ürün sayfalarına video anlatımları ekleyebilir ve ana sayfanın kahraman bölümüne göz alıcı bir video yerleştirebilirsiniz.
Günümüzde işletmelerin %91'i çevrimiçi pazarlama stratejilerinde video kullanıyor. Üstelik tüketiciler bu tür içerikleri arzuluyor ve markaların daha fazlasını sağlamasını istiyor. Yani işinizin geride kalmasını istemezsiniz.
İyi haber şu ki video sayfalarını optimize etmek zor değil. Doğru video biçimlendirmesinden, videoyu nasıl ve ne zaman kullandığınız konusunda daha dikkatli olmaya kadar yapabileceğiniz çok şey var.
İçeriğinizin geri kalanını da unutmayın. Bu sayfa hızı optimizasyonu kontrol listesi, WordPress sitenizin hızlı çalışmasını sağlamak için neler yapabileceğinizi kapsar.
