Cum să vă mențineți site-ul să se încarce rapid cu videoclipuri
Publicat: 2024-03-26Aceasta este o postare pentru oaspeți. Opiniile și recomandările sunt ale autorului.
Videoclipul este un instrument de marketing super eficient. De la fundaluri atrăgătoare până la conținut distractiv și informativ, există multe modalități de a include videoclipuri în strategia dvs. de site.
Singura problemă este că fișierele video pot încetini semnificativ lucrurile. Și dacă paginile dvs. web durează prea mult să se încarce, vizitatorii pot pleca înainte de a avea șansa de a vă vedea conținutul video (sau orice altceva de pe site-ul dvs.).
În această postare, vom examina pe scurt starea marketingului video astăzi și de ce acest format de conținut este atât de popular. Apoi ne vom uita la 15 sfaturi de optimizare a videoclipurilor care vor ajuta la menținerea vitezei de încărcare rapidă și a interacțiunii utilizatorilor ridicate.
De ce ai nevoie de videoclipuri pe site-ul tău web în 2024
Conform sondajului de marketing video realizat de Wyzowl din 2023, 91% dintre companiile de astăzi folosesc videoclipuri în strategiile lor de marketing .
Există o mulțime de moduri în care companiile folosesc videoclipuri pe site-urile lor web. Potrivit sondajului, acestea sunt cele mai comune tipuri:
- Mărturii
- Explicatorii
- Demo de produse
- Vânzări
- Serviciu clienți
- Teasers-uri
- Videografice
- Integrarea clientului
- Demo de aplicație
90% dintre cei chestionați raportează că obțin o rentabilitate bună a investiției lor din video. Aceste returnări vin și sub o varietate de forme.
De exemplu, 90% au spus că videoclipul a îmbunătățit gradul de cunoaștere a mărcii, în timp ce 86% au văzut o creștere a traficului de la acesta. De asemenea, companiile profită direct de pe urma marketingului video, 87% care au generat mai multe clienți potențiali și vânzări din acesta.
89% dintre consumatori doresc mai mult conținut video de la mărci , așa că este grozav că atât de multe companii au făcut din asta o prioritate. Cu toate acestea, pot exista efecte secundare negative la utilizarea prea multor videoclipuri pe un site web sau la eșecul optimizării acestuia pentru performanță.
În timp ce consumatorii spun că doresc mai multe videoclipuri, ei ne spun, de asemenea, că doresc și se așteaptă ca o pagină web să se încarce în câteva secunde. Deci, depinde de dvs. să vă asigurați că site-ul dvs. poate oferi conținut video de înaltă calitate, fără a sacrifica performanța în acest proces.
15 sfaturi de optimizare video pentru viteze mai mari de încărcare
Iată 15 strategii de optimizare pe care le puteți folosi atunci când integrați videoclipuri cu site-ul dvs. web:
1. Folosiți videoclipul într-o capacitate limitată în secțiunea Eroi de pe pagina de pornire
Din cauza ratelor ridicate de implicare pe care le obține videoclipul, cei mai mulți dintre voi îl veți considera probabil cel mai important conținut de pe pagina dvs. de pornire. Ca atare, ar trebui să fie cât mai aproape de partea de sus a paginii.
Pentru a împiedica o secțiune erou video să consume prea multe resurse, aveți câteva opțiuni.
Opțiunea 1
Cea mai bună opțiune este un singur ecran care conține un fundal sau un videoclip încorporat împreună cu ceva text.
Șablonul Highlight Hero Section de la Slider Revolution este un bun exemplu despre cum să proiectați o secțiune de erou de mare impact în acest fel. Iată cum arată după ce scoatem mostrele suplimentare de diapozitive:
Opțiunea #2
Dacă sunteți setat să utilizați un glisor sau un carusel în partea de sus a paginii de pornire, limitați numărul de videoclipuri din acesta la doar unul. Puteți folosi efecte de tranziție și zoom foto atrăgătoare pentru a menține restul glisorului la fel de interesant vizual ca și videoclipul.
Iată cum ar putea arăta cu această versiune modificată a șablonului Slider imobiliar:
Sfat profesionist: dacă intenționați să utilizați un videoclip într-un glisor, asigurați-vă că utilizați un plugin rapid WordPress slider.
Opțiunea #3
Mai există o modalitate de a folosi videoclipul în secțiunea eroi. Și asta pentru a o tăia în bucăți și a o transforma într-o experiență de defilare controlată de utilizator.
Șablonul video de defilare de Vinerea Neagră demonstrează cum funcționează acest efect:
Acesta nu este genul de videoclip sau efect special pe care îl găsiți pe multe site-uri web, așa că acesta este, de asemenea, o modalitate foarte grozavă de a vă scoate marca în evidență.
2. Folosiți un singur videoclip pe pagină
Ați putea fi tentat să plasați numeroase videoclipuri pe fiecare pagină a site-ului dvs., având în vedere cât de grozave sunt pentru implicare. Cu toate acestea, un singur videoclip poate adăuga multă greutate paginii.
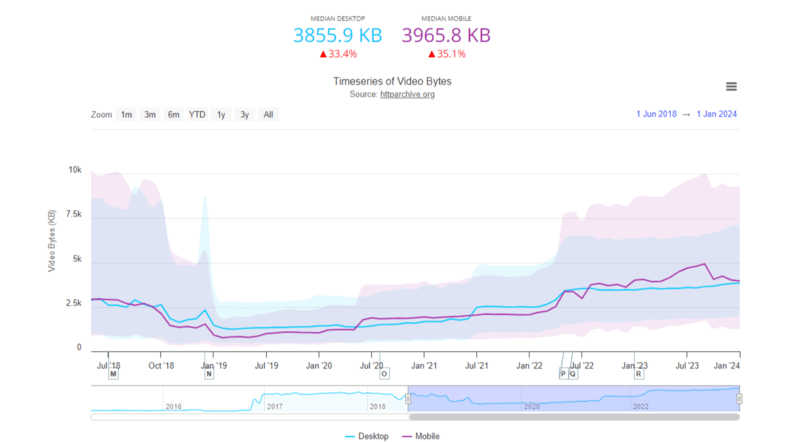
Conform datelor din 2024 din Arhiva HTTP, dimensiunea medie de transfer a videoclipurilor este de 3855,9 KB pe desktop și 3965,8 KB pe mobil. Și asta cu pagini care au în medie doar două videoclipuri fiecare.

Acum compară asta cu imaginile. Dimensiunea de transfer media a imaginilor este de 1021,1 KB pe desktop și 860,9 KB pe mobil.
Puteți vedea de ce oamenii simt că primesc mai mult pentru banii lor cu imagini: pot folosi multe dintre ele fără a îngreuna pagina la fel de mult.
Chestia este că nu se poate nega puterea video-ului în marketing. Este nevoie doar de un videoclip foarte bine ales, bine editat și bine poziționat pentru a avea un impact uriaș.
Când este posibil, setați o limită de un videoclip pe pagină. Acest lucru va ajuta la reducerea solicitărilor HTTP, precum și a dimensiunii paginii.
De asemenea, este important să luați în considerare scopul și scopul paginii. De exemplu, aceasta este o postare pe blog despre videoclipuri, așa că este logic să includem numeroase exemple video în ea. Paginile de asistență pentru clienți și documentație sunt un alt loc în care este posibil să aveți nevoie de mai multe videoclipuri. Pe de altă parte, pagina de pornire și pagina Despre ar putea avea nevoie doar de una pentru a avea un impact uriaș.
3. Încorporați videoclipuri cu un player video rapid
O modalitate de a împiedica videoclipurile să scadă dimensiunea paginii dvs. este să le găzduiți în altă parte și apoi să încorporați videoclipul în pagină.
Primul lucru de făcut este să vă asigurați că transmiteți videoclipuri de la un player video rapid. Dacă sunteți curios să vedeți cât de populare platformele sunt perfecte, WP Rocket a efectuat un test pentru a găsi cel mai rapid player video dintre YouTube, Vimeo, DailyMotion și Wistia.
Următorul lucru de făcut este să găsești o soluție ușoară pentru a încorpora aceste videoclipuri găzduite de terți pe site-ul tău.
Majoritatea creatorilor de pagini WordPress au diverse widget-uri video. De exemplu, Gutenberg are unul pentru videoclipuri generale, YouTube, DailyMotion și Vimeo.
De asemenea, puteți reda videoclipuri de pe platforme terțe în cadrul unor plugin-uri slider. În Slider Revolution, de exemplu, puteți adăuga conținut la straturile video în câteva moduri diferite. Puteți încărca videoclipuri HTML5 sau puteți importa videoclipuri direct de pe YouTube sau Vimeo.
4. Utilizați un instrument de compresie video
În unele cazuri, este posibil să nu puteți sau să doriți să importați videoclipuri de pe o altă platformă. Dacă acesta este cazul, este esențial să optimizați fișierul înainte de a-l încărca pe server.
O modalitate de a face acest lucru este rularea videoclipului printr-un instrument de compresie. HandBrake și FFmpeg par a fi cele mai populare soluții desktop.
Există, de asemenea, compresoare video online gratuite, cum ar fi Clideo și FreeConvert. Nu vă vor oferi toate instrumentele de conversie video care vin cu aplicațiile desktop, dar își fac treaba.
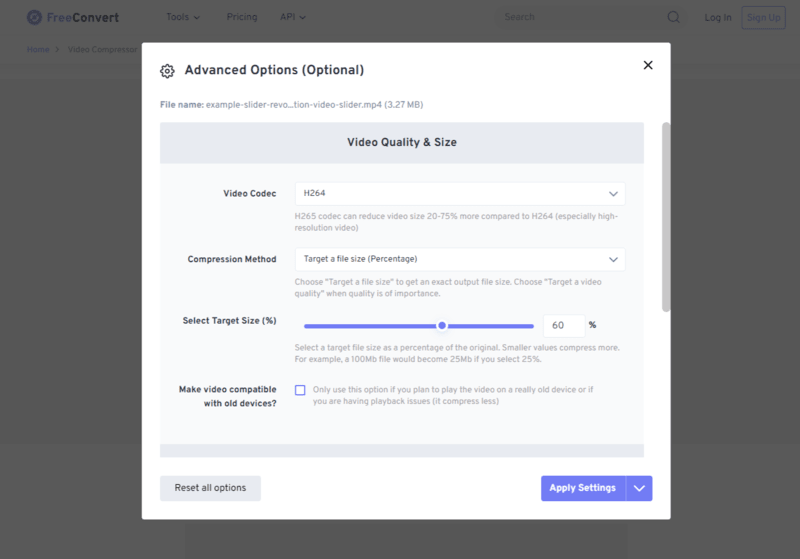
FreeConvert este o opțiune deosebit de bună. Cu setările sale avansate, puteți alege diferite metode de compresie.

Dacă doriți să schimbați rezoluția, rata maximă de biți sau dimensiunea fișierului, de exemplu, puteți face asta cu acest instrument.
Ai grijă doar cât de multă compresie faci. Pentru un videoclip de fundal, ar putea fi în regulă să mergeți greu la compresie. Dar în secunda în care interferează cu rezoluția și claritatea videoclipului, dați înapoi. 87% dintre consumatorii chestionați de Wyzowl au spus că calitatea video poate afecta cât de mult au încredere într-o marcă.
5. Eliminați audio când nu este necesar
Videoclipurile de fundal sunt o modalitate obișnuită de a îmbrăca un site web. Deși aceste tipuri de videoclipuri nu necesită audio, fișierele dvs. ar putea avea conținut audio încorporat.
Când audio nu este necesar, ar trebui să îl eliminați pentru a micșora dimensiunea fișierului video.
Puteți utiliza instrumente de editare video precum WeVideo, Movavi și alte aplicații pentru a elimina componenta audio.

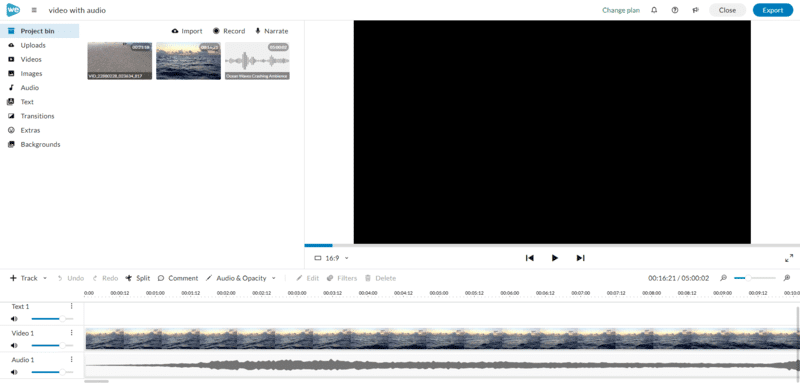
În acest exemplu de la WeVideo, avem un videoclip oceanic cu audio. Când este exportat cu audio, fișierul are 28,0 MB. Când este exportat fără audio, este de 18,9 MB.
6. Utilizați un format de fișier ușor
Există o serie de lucruri de căutat atunci când alegeți un format de fișier video. Dimensiunea generală și compresibilitatea fișierului sunt importante pentru viteza paginii. De asemenea, trebuie să luați în considerare compatibilitatea browser-ului și a dispozitivului.
Există câteva formate de fișiere acceptate de WordPress care bifează majoritatea acestor casete.
MP4
MP4 este o alegere de încredere atunci când vine vorba de a găsi un echilibru între compatibilitate și viteză.
Acest format de fișier video este mic, asigurând în același timp că calitatea video rămâne bună. Dacă comprimați un videoclip MP4, nici acesta nu ar trebui să degradeze prea mult calitatea.
Este, de asemenea, unul dintre cele mai compatibile formate de fișiere video. Majoritatea browserelor acceptă MP4. Singura excepție este browserul Opera, conform Can I use….
MOV
În timp ce MOV a fost dezvoltat inițial de Apple pentru Quicktime, se joacă și pe dispozitivele Android. Acestea fiind spuse, unele browsere nu pot accepta MOV. Internet Explorer nu și unele browsere mai puțin utilizate rămân necunoscute.
Dacă decideți să utilizați acest format de fișier video pe site-ul dvs. web, cel mai bine este să îl încărcați pe un serviciu de streaming terță parte, cum ar fi YouTube sau Vimeo. Aceste fișiere conțin o mulțime de date. Deci, deși calitatea este foarte ridicată, dimensiunea este la fel.
Puteți comprima fișiere MOV pentru a ajuta la umflarea fișierelor. Cu toate acestea, veți observa cu siguranță o degradare a calității și rezoluției atunci când o veți face.
WebM
Acest format de fișier video HTML5 a fost dezvoltat de Google. Majoritatea browserelor acceptă WebM, cu excepția Internet Explorer și Opera.
Spre deosebire de alte tipuri de fișiere, WebM funcționează direct în browser (spre deosebire de a avea nevoie de un plugin precum Quicktime). Din acest motiv, WebM tinde să se încarce mai repede decât alte formate video. De asemenea, este ușor să comprimați aceste videoclipuri fără a pierde prea multă calitate.
Dacă în prezent utilizați GIF-uri pe site-ul dvs. web, luați în considerare înlocuirea lor cu acest format de fișier HTML5, deoarece este o alternativă mult mai rapidă.

7. Reglați rezoluția și rata de cadre
O altă practică optimă pentru reducerea greutății paginii este să ajustați rezoluția videoclipului și rata de cadre.
Rezoluția video se referă la numărul de pixeli utilizați pentru a crea imaginile pe ecran. Cu cât sunt mai mulți pixeli, cu atât imaginea este mai clară.
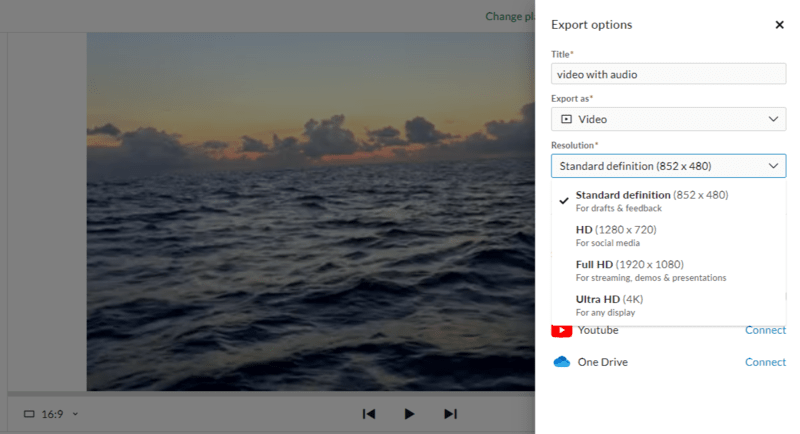
Dacă aruncați o privire în editorul dvs. video, veți descoperi că aveți diferite opțiuni de rezoluție, începând de la Standard (852×480) până la Ultra HD (4K). Dar chiar nu trebuie să exportați videoclipuri online la cea mai înaltă rezoluție.

1080p este rezoluția maximă de care veți avea nevoie pentru videoclipuri pe ecran complet de pe site-ul dvs. web. Și puteți folosi 720p pentru videoclipuri încorporate în spații mai mici.
Rata cadrelor se referă la viteza cu care se mișcă cadrele dintr-un videoclip. Editorul dvs. video vă va permite să alegeți dintre următoarele setări:
- 24 fps
- 25 fps
- 30 fps
- 60 fps
Similar cu rezoluția, cea mai mare rată de cadre nu este necesară pe web. Potrivit TechSmith, 24 fps ar trebui să fie suficient pentru videoclipurile standard:
„Filmele în stil Hollywood sunt de obicei afișate la 24 fps, deoarece această rată a cadrelor este similară cu modul în care vedem lumea și creează un aspect foarte cinematografic. Videoclipurile live sau videoclipurile cu multă mișcare, cum ar fi evenimentele sportive și înregistrările de jocuri video, au adesea rate de cadre mai ridicate, deoarece se întâmplă multe deodată - acest lucru menține mișcarea lină și detaliile clare.”
Dacă aveți un videoclip de mare impact, atunci o rată de cadre mai mare ar putea fi benefică. Videoclipul cu mișcare lentă va avea nevoie și de o rată de cadre mai mare, deși 30 fps ar trebui să fie suficient în ambele cazuri.
8. Decupați lungimea videoclipului
Indiferent dacă vă creați propriile videoclipuri sau folosiți conținut stoc, este o idee bună să decupați lungimea videoclipurilor înainte de a le adăuga la WordPress.
Există câteva moduri de a aborda acest lucru. Prima este durata reală a videoclipului.
Luați în considerare ceva de genul unui videoclip de fundal. L-ați plasat în secțiunea eroi a paginii de pornire și nu vă așteptați ca vizitatorii să petreacă mai mult de 20 de secunde citind textul sau privind navigarea. În loc să utilizați o versiune alungită a videoclipului, decupați-l în jur de 15 sau 20 de secunde.
Un alt lucru la care trebuie să vă gândiți este cum să tăiați grăsimea din videoclip.
Pentru un videoclip cu conținut audiovizual, parcurgeți și vedeți dacă există pauze sau enunțuri inutile (cum ar fi „um” sau „ah”) care pot fi decupate. Pe lângă scurtarea duratei de rulare a videoclipului, veți face și conținutul video mai ușor de vizionat de către oameni.
Sfat profesionist: atunci când creați videoclipuri de marketing, cum ar fi explicații, prezentari de produse și videoclipuri de încorporare, păstrați-le pe partea mai scurtă. Conform Raportului Wistia 2023 privind starea de marketing video, durata cea mai eficientă a videoclipului este între 30 și 60 de secunde.
9. Setați videoclipurile la redare automată numai când este necesar
Singurele tipuri de videoclipuri care ar trebui să fie redate automat pe site-ul dvs. sunt videoclipurile de fundal fără sunet. Pentru restul, configurați-le astfel încât utilizatorul să apese butonul „Play” pentru a-l porni.
Aceasta este o practică bună din câteva motive. Pentru început, reduce tensiunea pe care videoclipurile o au pe serverul tău. Dacă nu pornesc până când un utilizator se interacționează cu ei, atunci pagina nu va trebui să încarce resurse suplimentare până când nu o fac (sau dacă o fac).
Un alt motiv pentru a face acest lucru este accesibilitatea web. Redarea automată a videoclipurilor poate fi problematică pentru utilizatorii cu deficiențe de vedere sau pentru cei care se află în situații în care sunetul nu ar trebui redat (cum ar fi în tren sau în timpul unui apel Zoom).
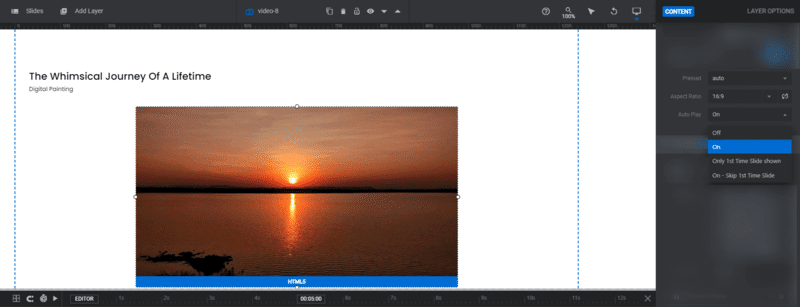
Videoclipul dvs. WordPress sau pluginul slider ar trebui să vă permită să faceți acest lucru. De exemplu, în Slider Revolution, puteți seta videoclipul să fie declanșat de utilizator și să fie redat automat.

Aveți și opțiunea de a seta redarea automată a videoclipului în anumite condiții.
10. Limitați bucla video
Unele videoclipuri nu trebuie să se difuzeze la nesfârșit.
Pentru videoclipurile de fundal, această funcție este inevitabil. Cu toate acestea, pentru videoclipurile cu conținut informativ, probabil că nu trebuie să fie deloc în buclă.
Indiferent dacă încărcați un videoclip sau transmiteți în flux de pe o platformă precum YouTube, asigurați-vă că dezactivați bucla înainte de a publica conținutul pe site-ul dvs.
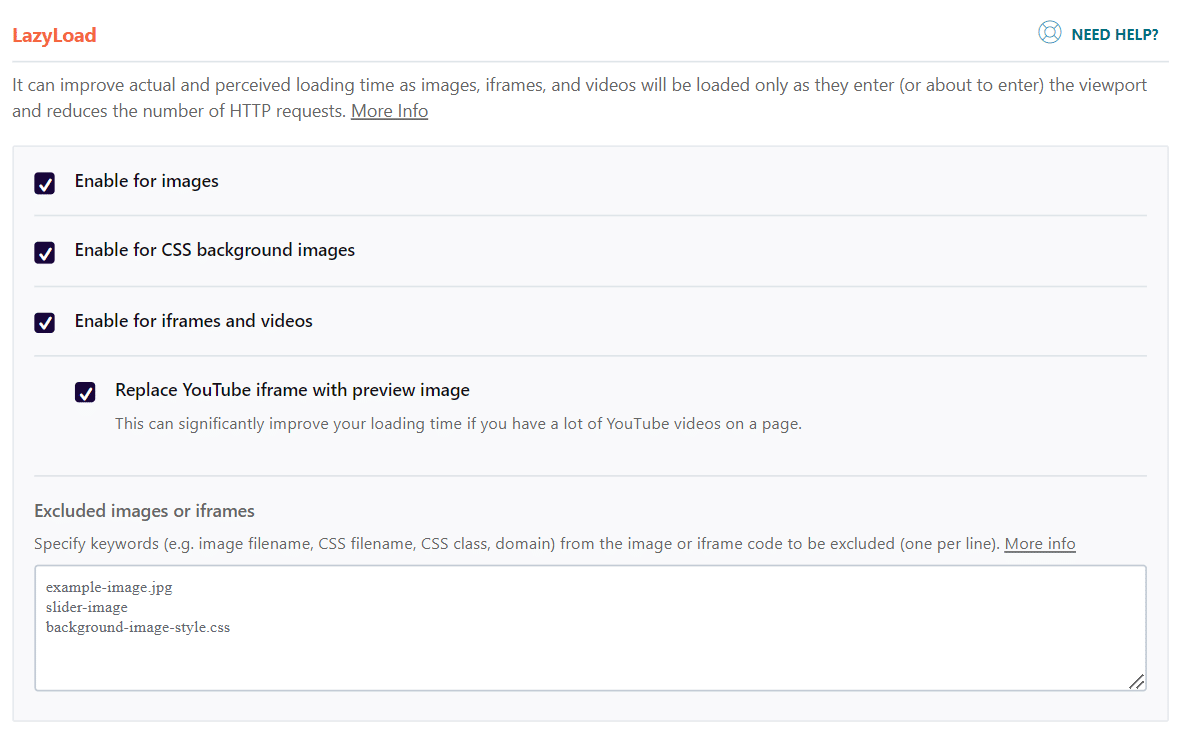
11. Implementați LazyLoad
Încărcarea leneră este un proces important în optimizarea vitezei paginii.
Ceea ce face este să identifice anumite resurse, cum ar fi imaginile și videoclipurile care apar sub pliază, ca necritice. Aceste resurse sunt încărcate numai atunci când un vizitator derulează la partea din pagină care le conține.
În acest fel, resursele serverului sunt consumate doar de resurse vizibile și critice care trebuie să se încarce în funcție de ceea ce se uită utilizatorul.
O modalitate simplă de a implementa încărcarea leneșă este să utilizați un plugin de cache, cum ar fi WP Rocket. Acest plugin activează cu ușurință Lazy Load atunci când adăugați videoclipuri pe pagina dvs. și ajută la optimizarea timpului de încărcare a acestuia.

Când videoclipurile apar mai jos pe pagină și/sau aveți mai multe videoclipuri, acestea nu se vor încărca până când utilizatorul derulează în jos. Veți găsi aici instrucțiuni despre cum să utilizați LazyLoad pentru iframe și videoclipuri cu WP Rocket.
12. Păstrați paginile video luminate pe conținut
Când proiectați pagini care conțin videoclipuri, încercați să mențineți la minimum designurile și conținutul din jur. În acest fel, efectul pe care dimensiunea videoclipului și timpul de rulare îl au asupra paginii nu va fi la fel de semnificativ.
În unele cazuri, acest lucru nu va fi posibil. Luați în considerare ceva de genul unei pagini de produs care are un videoclip inclus în galeria de imagini. Nu există nicio modalitate de a tăia informații din pagină fără a afecta restul magazinului dvs. De aceea strategii precum cele de mai sus sunt esențiale.
În alte cazuri, puteți fi mai atent la ceea ce includeți pe pagină. Dacă videoclipul este cel mai important element, de exemplu, atunci s-ar putea să nu aveți nevoie de atât de mult text sau de atâtea imagini. Asta sau poate doriți să reduceți animațiile și alte efecte speciale de-a lungul paginii.
13. Fii atent la mobil
Când proiectați pagini web, este esențial să țineți cont de experiența mobilă pentru utilizatorii dvs.
Conform datelor din 2023 de la Statista, 26% dintre oameni vor aștepta cinci secunde sau mai mult ca o pagină mobilă să se încarce. Asta este. Până când atingeți marca de șase secunde, veți fi pierdut trei sferturi dintre utilizatori.
Videoclipul, din păcate, poate fi problematic pentru mobil din cauza impactului pe care îl are asupra vitezei paginii. Așadar, iată câteva lucruri pe care le puteți face în mod special pentru a optimiza videoclipurile pentru mobil:
- Activați stocarea în cache, astfel încât videoclipurile să nu fie recuperate în mod constant pentru vizitatorii care revin.
- Utilizați un format de fișier care funcționează bine pentru dispozitive mobile, cum ar fi MP4 sau WebM.
- Pentru videoclipuri mai mari sau mai lungi, găzduiește-le pe o platformă terță parte.
- Dacă videoclipurile în flux încă fac pagina mobilă să se încarce prea încet, afișați o imagine de copertă cu un buton Redare suprapus peste ea. Apoi adăugați un link către YouTube sau Vimeo.
- Luați în considerare utilizarea și mai puțin conținut pe versiunea mobilă a unei pagini centrate pe video decât omologul desktop.
- Când utilizați glisoare sau carusele, faceți-le doar pentru imagini.
Iată câteva sfaturi pentru a vă ajuta să vă încărcați mai rapid site-ul mobil.
14. Alegeți planul de găzduire potrivit
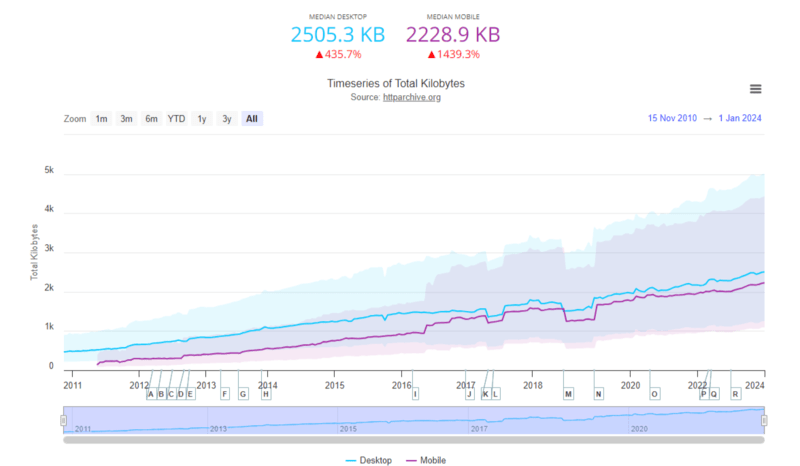
Videoclipurile sunt doar unul dintre motivele pentru care site-urile web se încarcă lent. Dimensiunile paginilor au crescut constant în ultimul deceniu și nu arată semne de încetinire.
Conform HTTP Archive, dimensiunea medie de transfer a tuturor resurselor de pe o pagină web s-a dublat cu mult din 2014 (de la 1081,3 KB la 2505,3 KB).

Deci, deși este important să minimizați dimensiunile fișierelor video și timpul de rulare, este, de asemenea, important să vă optimizați site-ul și serverul, astfel încât acestea să poată gestiona eficient resursele pe care le aveți.
De exemplu, alegerea dvs. de plan de găzduire web este un factor major care contribuie la viteza.
Cu spațiu de stocare și lățime de bandă insuficiente, paginile cu mult conținut și videoclipuri care necesită mult resurse pot provoca o încetinire majoră a site-ului dvs. În cel mai rău caz, pagina va expira dacă nu poate procesa cererea.
Deci, primul lucru de făcut este să găsești o companie de găzduire web care să acorde prioritate performanței.
În plus, alegeți un plan care vă oferă o cantitate adecvată de resurse (sau, mai bine, resurse scalabile ), astfel încât site-ul dvs. să nu fie niciodată insuficient când vine vorba de performanță.
Un alt lucru de căutat este o gazdă web care vă permite să faceți upgrade la HTTP/2. Spre deosebire de HTTP/1 original lansat în primele zile ale web, HTTP/2 este construit pentru viteză. A avea capacitatea de a comuta la acest protocol (dacă nu este activat automat) ar fi un câștig uriaș de performanță.
15. Utilizați un CDN
CDN-urile sunt o modalitate excelentă de a îmbunătăți vitezele de încărcare atunci când aveți un public internațional. În loc să vă bazați pe serverul de origine al gazdei dvs. web pentru a gestiona întregul trafic, un CDN vă oferă conținutul vizitatorilor de pe tot globul de pe serverele care sunt mai aproape de ei.
Cu o distanță mai mică de parcurs, paginile web se încarcă mult mai rapid. Acest lucru este util în special pentru paginile care conțin videoclipuri. Un CDN poate ajuta la reducerea oricărui timp de întârziere suplimentar care ar putea întârzia încărcarea conținutului dvs.
Dacă sunteți în căutarea unei soluții de încredere, consultați RocketCDN.

Această soluție CDN ușor de configurat va muta instantaneu site-ul dvs. mai aproape de oriunde se află utilizatorii dvs. din întreaga lume.
Încheierea
Există multe modalități de a folosi videoclipurile pentru a crește implicarea și conversiile pe site-uri web. Puteți adăuga videoclipuri explicative în paginile de asistență, puteți include prezentari video pe paginile de produse și puteți pune un videoclip atrăgător în secțiunea eroi a paginii de pornire.
91% dintre companii folosesc video în strategia lor de marketing online astăzi. În plus, consumatorii tânjesc la acest tip de conținut și doresc ca mărcile să ofere mai mult din el. Deci nu vrei ca afacerea ta să rămână în urmă.
Vestea bună este că paginile video nu sunt greu de optimizat. De la formatarea corectă a videoclipurilor până la a fi mai atent la cum și când utilizați videoclipul, puteți face multe.
Nu uita nici de restul conținutului tău. Această listă de verificare pentru optimizarea vitezei paginii acoperă ce puteți face pentru ca site-ul dvs. WordPress să funcționeze rapid.
