Cómo hacer que su sitio web cargue rápidamente con video
Publicado: 2024-03-26Esta es una publicación invitada. Las opiniones y recomendaciones son propias del autor.
El vídeo es una herramienta de marketing súper eficaz. Desde fondos llamativos hasta contenido entretenido e informativo, hay muchas formas de incluir vídeos en la estrategia de su sitio web.
El único problema es que los archivos de vídeo pueden ralentizar significativamente el proceso. Y si sus páginas web tardan demasiado en cargarse, los visitantes podrían abandonarlas antes de tener la oportunidad de ver su contenido de video (o cualquier otra cosa en su sitio).
En esta publicación, examinaremos brevemente el estado actual del video marketing y por qué este formato de contenido es tan popular. Luego, veremos 15 consejos de optimización de video que ayudarán a mantener velocidades de carga rápidas y una alta participación del usuario.
Por qué necesitará vídeos en su sitio web en 2024
Según la encuesta de marketing de vídeo de 2023 de Wyzowl, el 91% de las empresas utilizan hoy el vídeo en sus estrategias de marketing .
Hay muchas formas en que las empresas utilizan los vídeos en sus sitios web. Según la encuesta, estos son los tipos más comunes:
- Testimonios
- Explicadores
- Demostraciones de productos
- Ventas
- Servicio al Cliente
- Avances
- Videografia
- Incorporación de clientes
- Demostraciones de aplicaciones
El 90% de los encuestados afirman obtener un buen retorno de su inversión gracias al vídeo. Esos retornos también se presentan en diversas formas.
Por ejemplo, el 90% dijo que el vídeo mejoró el conocimiento de la marca, mientras que el 86% vio un aumento en el tráfico procedente del mismo. Las empresas también se benefician directamente del vídeo marketing: el 87 % ha generado más clientes potenciales y ventas a partir de él.
El 89% de los consumidores quiere más contenido de vídeo de las marcas , por lo que es fantástico que tantas empresas lo hayan convertido en una prioridad. Sin embargo, puede haber efectos secundarios negativos al usar demasiados videos en un sitio web o al no optimizarlo para su rendimiento.
Si bien los consumidores dicen que quieren más videos, también nos dicen que quieren y esperan que una página web se cargue en unos segundos. Por lo tanto, depende de usted asegurarse de que su sitio web pueda ofrecer contenido de vídeo de alta calidad sin sacrificar el rendimiento en el proceso.
15 consejos de optimización de video para velocidades de carga más rápidas
Aquí hay 15 estrategias de optimización que puede utilizar al integrar videos con su sitio web:
1. Utilice vídeo con capacidad limitada en la sección Hero de la página de inicio
Debido a las altas tasas de participación que obtiene el vídeo, la mayoría de ustedes probablemente lo considerarán el contenido más importante de su página de inicio. Como tal, debe estar lo más cerca posible de la parte superior de la página.
Para evitar que una sección de héroe de vídeo consuma demasiados recursos, tienes algunas opciones.
Opción 1
La mejor opción es una pantalla única que contenga un fondo o un vídeo incrustado junto con algo de texto.
La plantilla de la sección de héroes destacados de Slider Revolution es un buen ejemplo de cómo diseñar una sección de héroes de alto impacto de esta manera. Así es como se ve después de eliminar las muestras de diapositivas adicionales:
Opcion 2
Si está configurado para usar un control deslizante o carrusel en la parte superior de la página de inicio, limite la cantidad de videos a solo uno. Puede utilizar efectos llamativos de transición y zoom fotográfico para mantener el resto del control deslizante tan interesante visualmente como el vídeo.
Así es como podría verse esto con esta versión modificada de la plantilla Control deslizante de bienes raíces:
Consejo profesional: si va a utilizar un vídeo en un control deslizante, asegúrese de utilizar un complemento de control deslizante rápido de WordPress.
Opción #3
Hay una forma más de utilizar el vídeo en la sección de héroe. Y eso es cortarlo en pedazos y convertirlo en una experiencia de desplazamiento controlada por el usuario.
La plantilla de vídeo de desplazamiento del Black Friday demuestra cómo funciona este efecto:
Este no es el tipo de vídeo o efecto especial que se encuentra en muchos sitios web, por lo que también es una forma genial de hacer que su marca se destaque.
2. Utilice sólo un vídeo por página
Es posible que tenga la tentación de colocar numerosos videos en cada página de su sitio, ya que son excelentes para la participación. Sin embargo, un solo vídeo puede añadir mucho peso a la página.
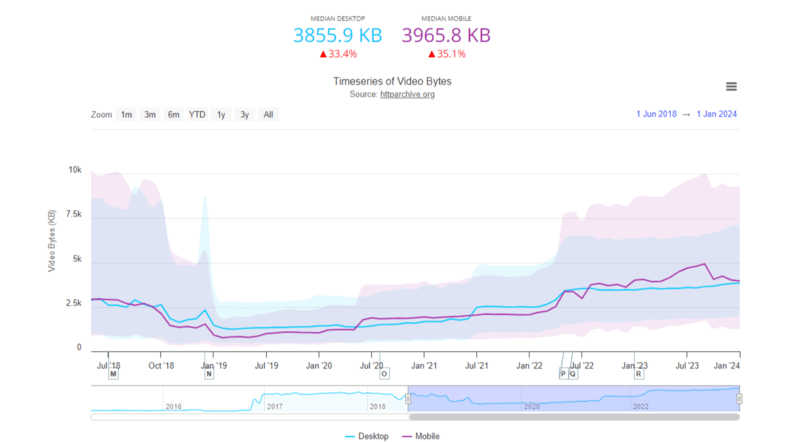
Según datos de 2024 de HTTP Archive, el tamaño medio de transferencia de vídeos es de 3855,9 KB en computadoras de escritorio y de 3965,8 KB en dispositivos móviles. Y eso es con páginas que tienen un promedio de solo dos videos cada una.

Ahora compare eso con las imágenes. El tamaño de transferencia multimedia de las imágenes es de 1021,1 KB en el escritorio y de 860,9 KB en el móvil.
Puedes ver por qué las personas sienten que obtienen más provecho de su inversión con las imágenes: pueden usar muchas más sin sobrecargar tanto la página.
La cuestión es que no se puede negar el poder del vídeo en marketing. Todo lo que se necesita es un vídeo muy bien elegido, bien editado y bien posicionado para generar un gran impacto.
Cuando sea posible, establezca un límite de un video por página. Esto ayudará a reducir las solicitudes HTTP y el tamaño de la página.
También es importante considerar el objetivo y el propósito de la página. Por ejemplo, esta es una publicación de blog sobre videos, por lo que tiene sentido que incluyamos numerosos ejemplos de videos en ella. Las páginas de documentación y atención al cliente son otro lugar donde es posible que necesites varios vídeos. Por otro lado, es posible que su página de inicio y su página Acerca de solo necesiten una para lograr un gran impacto.
3. Incruste vídeos con un reproductor de vídeo rápido
Una forma de evitar que los videos abrumen el tamaño de su página es alojarlos en otro lugar y luego incrustar el video en la página.
Lo primero que debe hacer es asegurarse de estar transmitiendo videos desde un reproductor de video rápido. Si tiene curiosidad por ver cómo funcionan las plataformas populares, WP Rocket realizó una prueba para encontrar el reproductor de video más rápido entre YouTube, Vimeo, DailyMotion y Wistia.
Lo siguiente que debe hacer es encontrar una solución ligera para insertar estos vídeos alojados por terceros en su sitio.
La mayoría de los creadores de páginas de WordPress tienen varios widgets de vídeo. Por ejemplo, Gutenberg tiene uno para vídeos generales, YouTube, DailyMotion y Vimeo.
También puedes transmitir vídeos desde plataformas de terceros dentro de algunos complementos deslizantes. En Slider Revolution, por ejemplo, puedes agregar contenido a capas de video de dos maneras diferentes. Puede cargar videos HTML5 o importar videos directamente desde YouTube o Vimeo.
4. Utilice una herramienta de compresión de vídeo
En algunos casos, es posible que no puedas o no quieras importar videos desde otra plataforma. Si ese es el caso, es fundamental que optimice el archivo antes de cargarlo en su servidor.
Una forma de hacerlo es ejecutando el vídeo a través de una herramienta de compresión. HandBrake y FFmpeg parecen ser las soluciones de escritorio más populares.
También hay compresores de vídeo en línea gratuitos, como Clideo y FreeConvert. No le brindarán todas las herramientas de conversión de video que vienen con las aplicaciones de escritorio, pero hacen el trabajo.
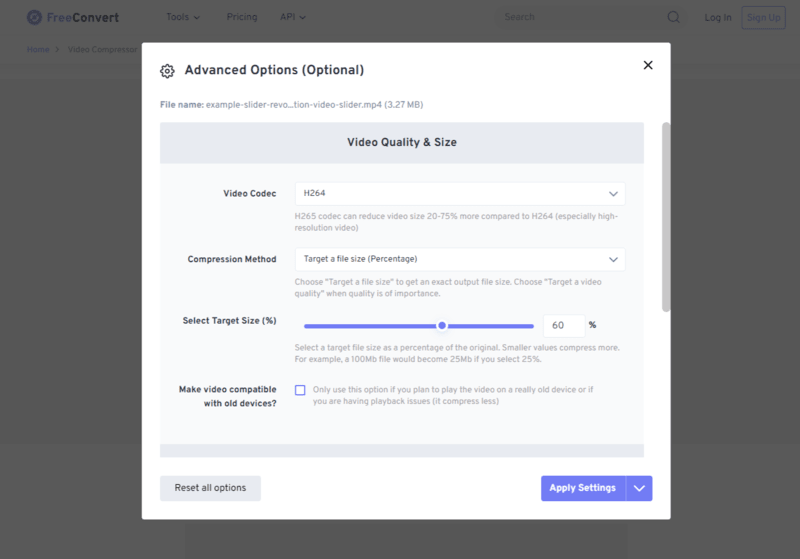
FreeConvert es una opción especialmente buena. Con su configuración avanzada, puedes elegir diferentes métodos de compresión.

Si desea cambiar la resolución, la tasa de bits máxima o el tamaño del archivo, por ejemplo, puede hacerlo con esta herramienta.
Solo tenga en cuenta cuánta compresión hace. Para un vídeo de fondo, podría estar bien aplicar mucha compresión. Pero en el momento en que interfiera con la resolución y claridad del video, retroceda. El 87% de los consumidores encuestados por Wyzowl dijeron que la calidad del vídeo puede afectar su confianza en una marca.
5. Elimina el audio cuando no sea necesario
Los vídeos de fondo son una forma común de decorar un sitio web. Si bien este tipo de videos no requieren ningún audio, es posible que sus archivos tengan audio integrado.
Cuando no se necesita audio, debes eliminarlo para reducir el tamaño de tu archivo de video.
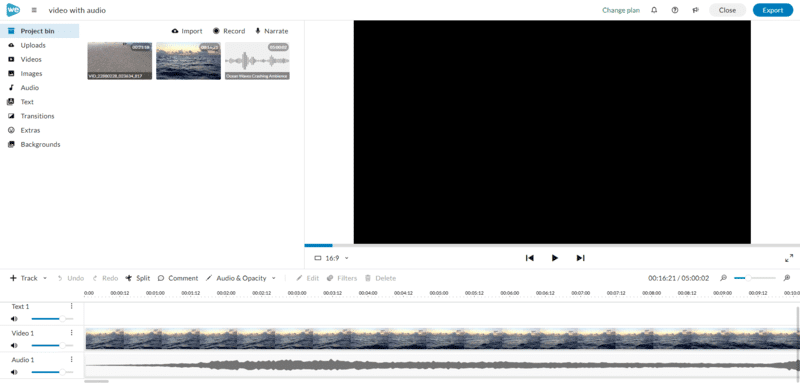
Puede utilizar herramientas de edición de vídeo como WeVideo, Movavi y otras aplicaciones para eliminar el componente de audio.

En este ejemplo de WeVideo, tenemos un vídeo del océano con audio. Cuando se exporta con audio, el archivo pesa 28,0 MB. Cuando se exporta sin audio, tiene 18,9 MB.
6. Utilice un formato de archivo ligero
Hay varias cosas a tener en cuenta al elegir un formato de archivo de vídeo. El tamaño general y la compresibilidad del archivo son importantes para la velocidad de las páginas. También hay que tener en cuenta la compatibilidad del navegador y del dispositivo.
Hay algunos formatos de archivo compatibles con WordPress que marcan la mayoría de estas casillas.
MP4
MP4 es una opción confiable cuando se trata de lograr un equilibrio entre compatibilidad y velocidad.
Este formato de archivo de video es pequeño y al mismo tiempo garantiza que la calidad del video siga siendo buena. Si comprimes un vídeo MP4, la calidad tampoco debería degradarse demasiado.
También es uno de los formatos de archivos de vídeo más universalmente compatibles. La mayoría de los navegadores soportan MP4. La única excepción es el navegador Opera, según ¿Puedo usar…?
MOVIMIENTO
Si bien MOV fue desarrollado originalmente por Apple para Quicktime, también se reproduce en dispositivos Android. Dicho esto, algunos navegadores no son compatibles con MOV. Internet Explorer no lo hace y algunos navegadores menos utilizados siguen siendo desconocidos.
Si decide utilizar este formato de archivo de vídeo en su sitio web, es mejor subirlo a un servicio de transmisión de terceros como YouTube o Vimeo. Estos archivos contienen muchos datos. Así que si bien la calidad es muy alta, el tamaño también lo es.
Puede comprimir archivos MOV para ayudar con el exceso de archivos. Sin embargo, definitivamente notarás una degradación en la calidad y resolución cuando lo hagas.
WebM
Este formato de archivo de vídeo HTML5 fue desarrollado por Google. La mayoría de los navegadores son compatibles con WebM, a excepción de Internet Explorer y Opera.
A diferencia de otros tipos de archivos, WebM funciona directamente en el navegador (en lugar de necesitar un complemento como Quicktime). Por este motivo, WebM tiende a cargarse más rápido que otros formatos de vídeo. También es fácil comprimir estos videos sin perder demasiada calidad.
Si actualmente utiliza GIF en su sitio web, considere reemplazarlos con este formato de archivo HTML5, ya que es una alternativa mucho más rápida.
7. Ajuste la resolución y la velocidad de cuadros
Otra práctica recomendada para reducir el peso de la página es ajustar la resolución y la velocidad de fotogramas del vídeo.

La resolución de video se refiere a la cantidad de píxeles utilizados para crear las imágenes en su pantalla. Cuantos más píxeles, más nítida será la imagen.
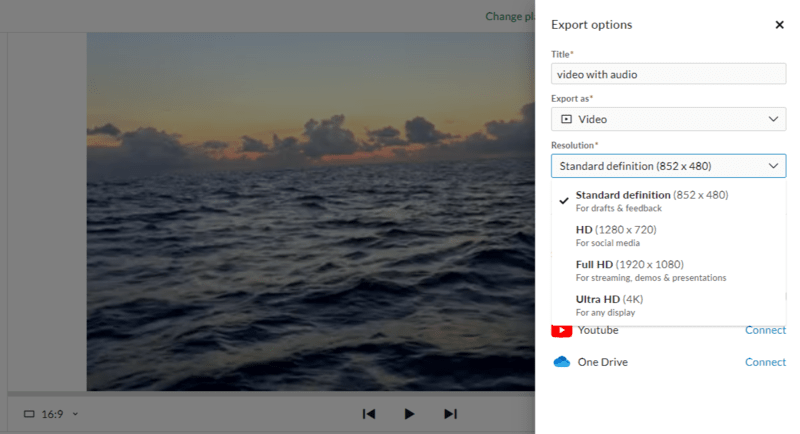
Si echas un vistazo dentro de tu editor de vídeo, encontrarás que tienes varias opciones de resolución, desde Estándar (852×480) hasta Ultra HD (4K). Pero realmente no es necesario exportar vídeos en línea con la resolución más alta.

1080p es la resolución máxima que necesitará para videos en pantalla completa en su sitio web. Y puedes usar 720p para vídeos incrustados en espacios más pequeños.
La velocidad de fotogramas se refiere a la velocidad a la que se mueven los fotogramas de un vídeo. Su editor de video le permitirá elegir entre las siguientes configuraciones:
- 24 fps
- 25 fps
- 30 fps
- 60 fps
Al igual que con la resolución, la velocidad de fotogramas más alta no es necesaria en la web. Según TechSmith, 24 fps deberían ser suficientes para vídeos estándar:
“Las películas al estilo de Hollywood generalmente se muestran a 24 fps, ya que esta velocidad de fotogramas es similar a cómo vemos el mundo y crea una apariencia muy cinematográfica. Los videos en vivo o videos con mucho movimiento, como eventos deportivos y grabaciones de videojuegos, a menudo tienen velocidades de cuadros más altas porque suceden muchas cosas a la vez; esto mantiene el movimiento fluido y los detalles nítidos”.
Si tiene un vídeo de alto impacto, una velocidad de fotogramas más alta podría resultar beneficiosa. Los vídeos en cámara lenta también necesitarán una velocidad de fotogramas más alta, aunque 30 fps deberían ser suficientes en cualquier caso.
8. Recorta la duración del video
Ya sea que estés creando tus propios videos o usando contenido de archivo, es una buena idea recortar la duración de tus videos antes de agregarlos a WordPress.
Hay un par de formas de abordar esto. La primera es la duración real del vídeo.
Considere algo así como un video de fondo. Lo ha colocado en la sección principal de la página de inicio y no espera que los visitantes pasen más de 20 segundos leyendo el texto o mirando la navegación. En lugar de utilizar una versión alargada del vídeo, recórtelo entre 15 y 20 segundos.
Otra cosa en la que pensar es cómo eliminar la grasa de tu vídeo.
Para un video con contenido audiovisual, revise y vea si hay pausas o expresiones inútiles (como "um" o "ah") que puedan recortarse. Además de acortar el tiempo de ejecución del video, también hará que el contenido del video sea más fácil de ver para las personas.
Consejo profesional: al crear videos de marketing como explicaciones, recorridos por productos y videos de incorporación, manténgalos breves. Según el Informe sobre el estado del marketing de vídeo de 2023 de Wistia, la duración de un vídeo más eficaz es de entre 30 y 60 segundos.
9. Configure los vídeos para que se reproduzcan automáticamente solo cuando sea necesario
Los únicos tipos de vídeos que deberían reproducirse automáticamente en su sitio web son los vídeos de fondo sin audio. Por lo demás, configúrelos para que el usuario deba presionar el botón "Reproducir" para iniciarlo.
Esta es una buena práctica por un par de razones. Para empezar, reduce la tensión que los vídeos ejercen en su servidor. Si no comienzan hasta que un usuario interactúa con ellos, entonces la página no tendrá que cargar recursos adicionales hasta que lo hagan (o si lo hacen).
Otra razón para hacer esto es la accesibilidad web. Los videos de reproducción automática pueden ser problemáticos para usuarios con discapacidad visual o para aquellos que se encuentran en situaciones en las que no se debe reproducir audio (como en el tren o durante una llamada de Zoom).
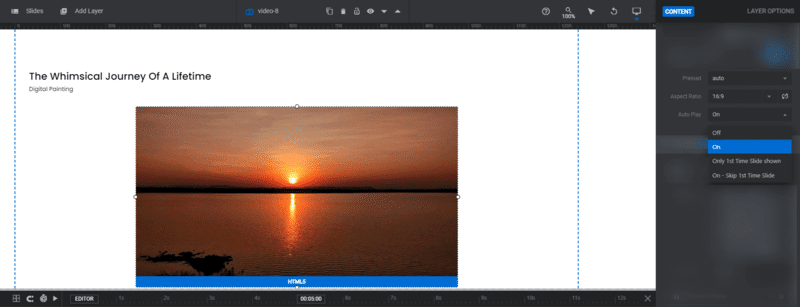
Su vídeo de WordPress o su complemento deslizante deberían permitirle hacer esto. Por ejemplo, en Slider Revolution, puedes configurar tu vídeo para que lo active el usuario y se reproduzca automáticamente.

También tienes la opción de configurar el vídeo para que se reproduzca automáticamente bajo ciertas condiciones.
10. Limitar la reproducción en bucle de vídeo
Algunos vídeos no necesitan repetirse sin cesar.
Para vídeos de fondo, esta característica es inevitable. Sin embargo, para los vídeos con contenido informativo, probablemente no sea necesario repetirlos en absoluto.
Ya sea que esté subiendo un video o transmitiendo desde una plataforma como YouTube, asegúrese de desactivar el bucle antes de publicar el contenido en su sitio.
11. Implementar carga diferida
La carga diferida es un proceso importante en la optimización de la velocidad de la página.
Lo que hace es identificar ciertos recursos, como imágenes y videos que aparecen en la mitad inferior de la página, como no críticos. Estos recursos sólo se cargan cuando un visitante se desplaza a la parte de la página que los contiene.
De esta manera, los recursos del servidor solo son consumidos por recursos visibles y críticos que deben cargarse en función de lo que el usuario está mirando.
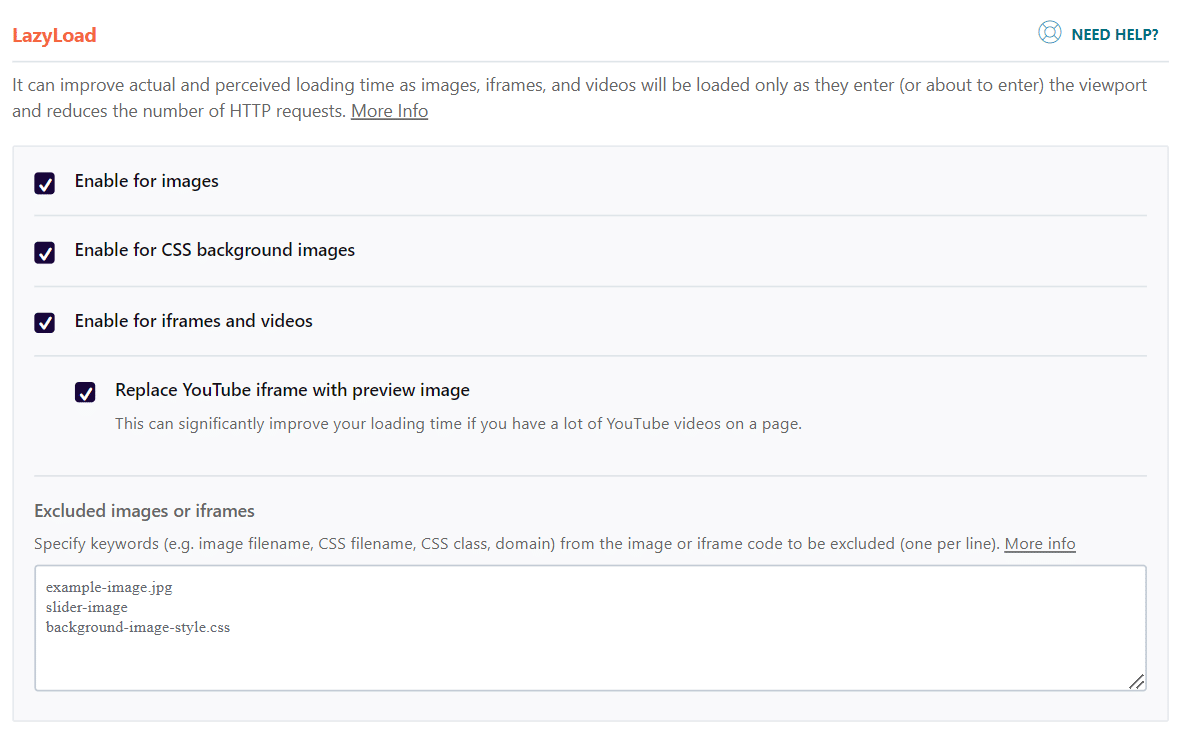
Una forma sencilla de implementar la carga diferida es utilizar un complemento de almacenamiento en caché como WP Rocket. Este complemento habilita fácilmente la carga diferida al agregar videos a su página y ayuda a optimizar su tiempo de carga.

Cuando los videos aparecen más abajo en la página y/o tienes varios videos, no se cargarán hasta que el usuario se desplace hacia abajo. Aquí encontrará instrucciones sobre cómo usar LazyLoad para iframes y videos con WP Rocket.
12. Mantenga las páginas de vídeo con poco contenido
Al diseñar páginas que contengan vídeos, intente mantener al mínimo los diseños y el contenido circundantes. De esta manera, el efecto que el tamaño del vídeo y el tiempo de ejecución tienen en la página no serán tan significativos.
En algunos casos, esto no será posible. Considere algo así como la página de un producto que tiene un video incluido en la galería de imágenes. No hay forma de eliminar información de la página sin afectar al resto de tu tienda. Por eso estrategias como las anteriores son esenciales.
En otros casos, puedes ser más consciente de lo que incluyes en la página. Si el vídeo es el elemento más importante, por ejemplo, es posible que no necesites tanto texto ni tantas imágenes. Eso o quizás quieras reducir las animaciones y otros efectos especiales en toda la página.
13. Tenga cuidado con los dispositivos móviles
Al diseñar páginas web, es fundamental que tengas en cuenta la experiencia móvil de tus usuarios.
Según datos de Statista de 2023, el 26% de las personas esperarán cinco segundos o más para que se cargue una página móvil. Eso es todo. Cuando alcance la marca de los seis segundos, habrá perdido las tres cuartas partes de sus usuarios.
Desafortunadamente, el vídeo puede ser problemático para los dispositivos móviles debido al impacto que tiene en la velocidad de la página. Aquí hay algunas cosas que puedes hacer específicamente para optimizar videos para dispositivos móviles:
- Habilite el almacenamiento en caché para que los visitantes que regresan no tengan que recuperar los videos constantemente.
- Utilice un formato de archivo que funcione bien para dispositivos móviles, como MP4 o WebM.
- Para videos más grandes o más largos, alójelos en una plataforma de terceros.
- Si la transmisión de videos aún hace que la página móvil se cargue demasiado lentamente, muestre una imagen de portada con un botón Reproducir superpuesto sobre ella. Luego agregue un enlace a YouTube o Vimeo.
- Considere utilizar incluso menos contenido en la versión móvil de una página centrada en videos que en la versión de escritorio.
- Cuando utilice controles deslizantes o carruseles, conviértalos en solo imágenes.
A continuación se ofrecen algunos consejos más que le ayudarán a hacer que su sitio móvil se cargue más rápido.
14. Elija el plan de alojamiento adecuado
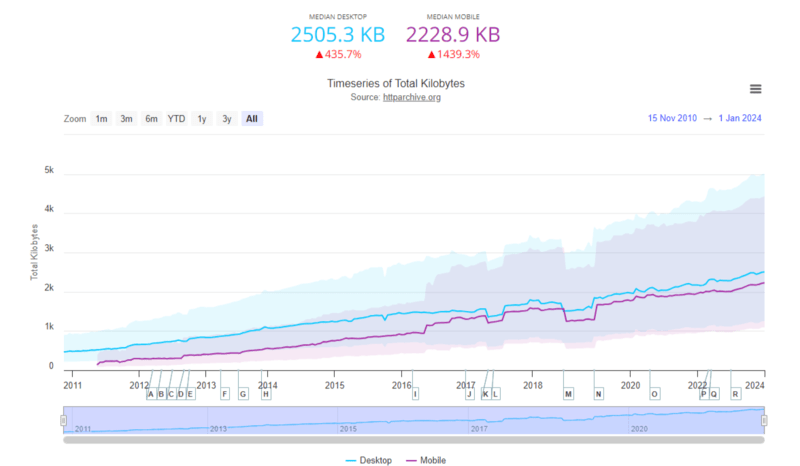
Los vídeos son sólo una de las razones por las que los sitios web se cargan lentamente. El tamaño de las páginas ha crecido constantemente durante la última década y no muestra signos de desaceleración.
Según HTTP Archive, el tamaño de transferencia promedio de todos los recursos en una página web se ha más que duplicado desde 2014 (de 1081,3 KB a 2505,3 KB).

Entonces, si bien es importante minimizar el tamaño de los archivos de video y los tiempos de ejecución, también es importante optimizar su sitio y servidor para que puedan manejar de manera eficiente los recursos que tiene.
Por ejemplo, la elección del plan de alojamiento web es un factor importante que contribuye a la velocidad.
Con almacenamiento y ancho de banda insuficientes, las páginas con mucho contenido y videos que consumen muchos recursos pueden causar una desaceleración importante de su sitio. En el peor de los casos, la página expirará si no puede procesar la solicitud.
Entonces, lo primero que debe hacer es encontrar una empresa de alojamiento web que priorice el rendimiento.
Además, elija un plan que le proporcione una cantidad adecuada de recursos (o, mejor aún, recursos escalables ) para que su sitio nunca se quede corto en términos de rendimiento.
Otra cosa que debe buscar es un servidor web que le permita actualizar a HTTP/2. A diferencia del HTTP/1 original lanzado en los primeros días de la web, HTTP/2 está diseñado para ofrecer velocidad. Tener la capacidad de cambiar a este protocolo (si no está habilitado automáticamente) sería una gran mejora en el rendimiento.
15. Utilice una CDN
Las CDN son una excelente manera de mejorar las velocidades de carga cuando tienes una audiencia internacional. En lugar de depender del servidor de origen de su proveedor de alojamiento web para manejar todo su tráfico, una CDN ofrece su contenido a visitantes de todo el mundo desde servidores más cercanos a ellos.
Al tener menos distancia que recorrer, las páginas web se cargan mucho más rápido. Esto es especialmente útil para páginas que contienen vídeos. Una CDN puede ayudar a reducir cualquier retraso adicional que pueda retrasar la carga de su contenido.
Si está buscando una solución confiable, consulte RocketCDN.

Esta solución CDN fácil de configurar acercará instantáneamente su sitio web a cualquier lugar del mundo donde se encuentren sus usuarios.
Terminando
Hay muchas formas de utilizar vídeos para aumentar la participación y las conversiones en los sitios web. Puede agregar videos explicativos a las páginas de soporte, incluir tutoriales en video en las páginas de productos y colocar un video llamativo en la sección principal de la página de inicio.
El 91% de las empresas utilizan hoy el vídeo en su estrategia de marketing online. Es más, los consumidores anhelan este tipo de contenido y quieren que las marcas ofrezcan más. Por eso no querrás que tu negocio se quede atrás.
La buena noticia es que las páginas de vídeos no son difíciles de optimizar. Desde formatear el vídeo de forma adecuada hasta ser más consciente de cómo y cuándo utilizar el vídeo, hay muchas cosas que puedes hacer.
No te olvides tampoco del resto de tu contenido. Esta lista de verificación para la optimización de la velocidad de la página cubre lo que puede hacer para mantener su sitio de WordPress funcionando rápidamente.
