Как обеспечить быструю загрузку вашего сайта с помощью видео
Опубликовано: 2024-03-26Это гостевой пост. Мнения и рекомендации принадлежат автору.
Видео — суперэффективный маркетинговый инструмент. От привлекательного фона до развлекательного и информативного контента — существует множество способов включить видео в стратегию вашего веб-сайта.
Единственная проблема в том, что видеофайлы могут существенно замедлять работу. А если ваши веб-страницы загружаются слишком долго, посетители могут уйти, не успев увидеть ваш видеоконтент (или что-либо еще на вашем сайте).
В этом посте мы кратко рассмотрим состояние видеомаркетинга сегодня и почему этот формат контента так популярен. Затем мы рассмотрим 15 советов по оптимизации видео, которые помогут поддерживать высокую скорость загрузки и высокий уровень вовлеченности пользователей.
Зачем вам нужно видео на вашем сайте в 2024 году
Согласно исследованию видеомаркетинга, проведенному Wyzowl в 2023 году, 91% компаний сегодня используют видео в своих маркетинговых стратегиях .
Существует множество способов использования видео на своих веб-сайтах. Согласно опросу, наиболее распространенными являются следующие виды:
- Отзывы
- Объяснители
- Демонстрации продуктов
- Продажи
- Обслуживание клиентов
- Тизеры
- Видеографика
- Регистрация клиентов
- Демонстрации приложений
90% опрошенных сообщают, что получают хорошую отдачу от своих инвестиций в видео. Эти доходы также имеют различные формы.
Например, 90% заявили, что видео повысило узнаваемость бренда, а 86% отметили увеличение трафика от него. Компании также получают прямую прибыль от видеомаркетинга: 87% компаний получили от него больше потенциальных клиентов и продаж.
89% потребителей хотят больше видеоконтента от брендов , поэтому здорово, что так много компаний сделали это своим приоритетом. Однако использование слишком большого количества видео на веб-сайте или неспособность оптимизировать его производительность могут иметь негативные побочные эффекты.
Хотя потребители говорят, что им нужно больше видео, они также говорят нам, что хотят и ожидают, что веб-страница загрузится в течение нескольких секунд. Поэтому вы должны убедиться, что ваш веб-сайт может предоставлять высококачественный видеоконтент, не жертвуя при этом производительностью.
15 советов по оптимизации видео для увеличения скорости загрузки
Вот 15 стратегий оптимизации, которые вы можете использовать при интеграции видео с вашим сайтом:
1. Используйте видео в ограниченном объеме в разделе «Герой» главной страницы.
Из-за высокого уровня вовлеченности видео большинство из вас, вероятно, сочтут его самой важной частью контента на своей домашней странице. Поэтому он должен располагаться как можно ближе к верху страницы.
Чтобы раздел видеогероев не потреблял слишком много ресурсов, у вас есть несколько вариантов.
Опция 1
Лучший вариант — один экран, содержащий фон или встроенное видео вместе с текстом.
Шаблон раздела «Главный герой» Slider Revolution — хороший пример того, как таким образом создать эффективный раздел «Герой». Вот как это выглядит после того, как мы удалим лишние образцы слайдов:
Вариант №2
Если вы хотите использовать слайдер или карусель вверху главной страницы, ограничьте количество видео в нем одним. Вы можете использовать привлекательные эффекты перехода и фотомасштабирования, чтобы остальная часть слайдера была такой же визуально интересной, как и видео.
Вот как это может выглядеть с модифицированной версией шаблона слайдера недвижимости:
Совет для профессионалов: если вы собираетесь использовать видео в слайдере, убедитесь, что вы используете быстрый плагин слайдера WordPress.
Вариант №3
Есть еще один способ использования видео в главном разделе. И это значит разбить его на части и превратить в управляемую пользователем прокрутку.
Шаблон прокрутки видео «Черная пятница» демонстрирует, как работает этот эффект:
Это не тот вид видео или спецэффектов, который вы найдете на многих веб-сайтах, так что это действительно отличный способ выделить свой бренд среди других.
2. Используйте только одно видео на странице
У вас может возникнуть соблазн разместить множество видеороликов на каждой странице вашего сайта, поскольку они очень полезны для взаимодействия. Однако одно видео может добавить странице большой вес.
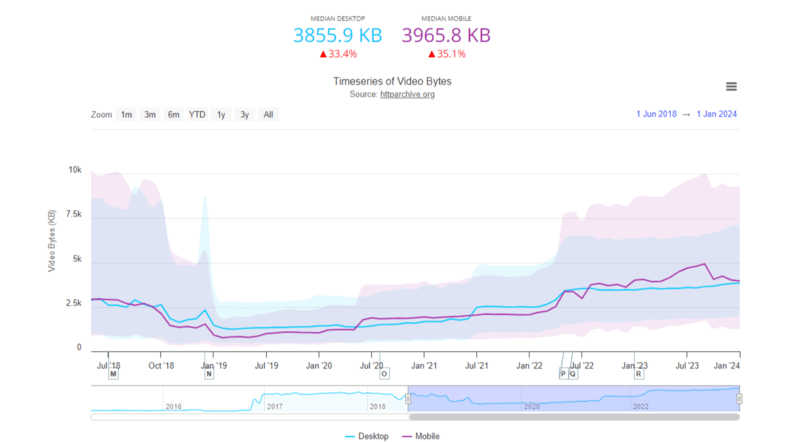
Согласно данным HTTP Archive за 2024 год, средний размер передаваемого видео составляет 3855,9 КБ на настольном компьютере и 3965,8 КБ на мобильном устройстве. И это при том, что на каждой странице в среднем содержится всего два видео.

Теперь сравните это с изображениями. Размер изображений при передаче мультимедиа составляет 1021,1 КБ на настольном компьютере и 860,9 КБ на мобильном устройстве.
Вы можете понять, почему людям кажется, что они получают больше отдачи от изображений: они могут использовать гораздо больше изображений, не утяжеляя при этом страницу.
Дело в том, что нельзя отрицать силу видео в маркетинге. Все, что нужно, — это одно действительно хорошо подобранное, хорошо отредактированное и удачно позиционированное видео, чтобы произвести огромное впечатление.
Если возможно, установите ограничение на одно видео на страницу. Это поможет уменьшить HTTP-запросы, а также размер страницы.
Также важно учитывать цель и назначение страницы. Например, это запись в блоге о видео, поэтому имеет смысл включить в нее множество примеров видео. Страницы поддержки клиентов и документации — еще одно место, где вам может понадобиться несколько видеороликов. С другой стороны, вашей домашней странице и странице «О компании» может потребоваться только одна, чтобы оказать огромное влияние.
3. Встраивайте видео с помощью быстрого видеоплеера
Один из способов не допустить, чтобы видео уменьшало размер вашей страницы, — разместить их в другом месте, а затем встроить видео на страницу.
Первое, что нужно сделать, это убедиться, что вы транслируете видео с помощью быстрого видеоплеера. Если вам интересно узнать, насколько совершенны популярные платформы, WP Rocket провел тест, чтобы найти самый быстрый видеоплеер среди YouTube, Vimeo, DailyMotion и Wistia.
Следующее, что нужно сделать, — это найти легкое решение для встраивания этих сторонних видео на свой сайт.
Большинство конструкторов страниц WordPress имеют различные видео-виджеты. Например, у Гутенберга есть один для общего видео, YouTube, DailyMotion и Vimeo.
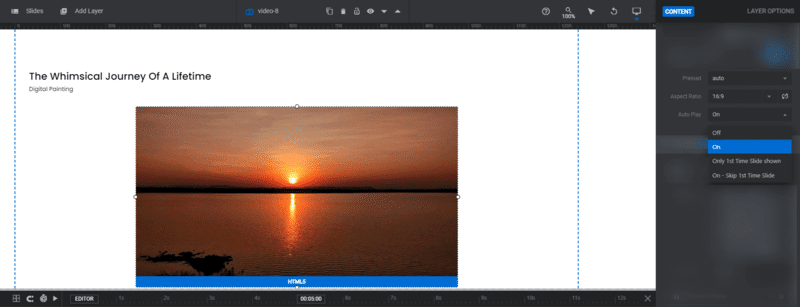
Вы также можете транслировать видео со сторонних платформ в некоторых плагинах слайдеров. Например, в Slider Revolution вы можете добавлять контент к слоям видео несколькими разными способами. Вы можете загрузить видео в формате HTML5 или импортировать видео непосредственно с YouTube или Vimeo.
4. Используйте инструмент сжатия видео
В некоторых случаях вы не сможете или не захотите импортировать видео с другой платформы. В этом случае очень важно оптимизировать файл перед его загрузкой на сервер.
Один из способов сделать это — пропустить видео через инструмент сжатия. HandBrake и FFmpeg кажутся наиболее популярными решениями для настольных компьютеров.
Существуют также бесплатные онлайн-компрессоры видео, такие как Clideo и FreeConvert. Они не предоставят вам все инструменты конвертации видео, которые есть в настольных приложениях, но они выполняют свою работу.
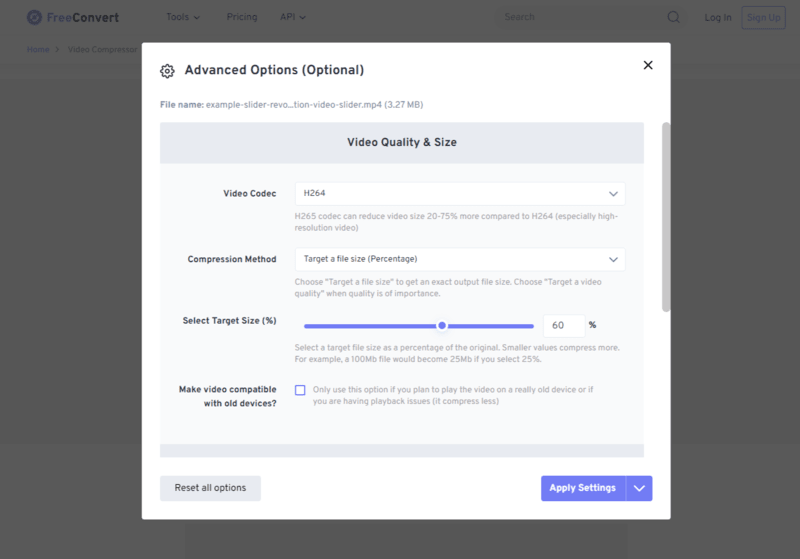
FreeConvert — особенно хороший вариант. Благодаря расширенным настройкам вы можете выбирать различные методы сжатия.

Например, если вы хотите изменить разрешение, максимальный битрейт или размер файла, вы можете сделать это с помощью этого инструмента.
Просто помните о том, насколько сильно вы делаете сжатие. Для фонового видео, возможно, было бы неплохо сильно усилить сжатие. А вот второй мешает разрешению и четкости видео, отступайте. 87% потребителей, опрошенных Wyzowl, заявили, что качество видео может повлиять на степень доверия к бренду.
5. Удалите звук, когда он не нужен
Фоновые видеоролики — распространенный способ украсить веб-сайт. Хотя эти типы видео не требуют звука, в ваших файлах может быть встроен звук.
Если звук не нужен, его следует удалить, чтобы уменьшить размер видеофайла.
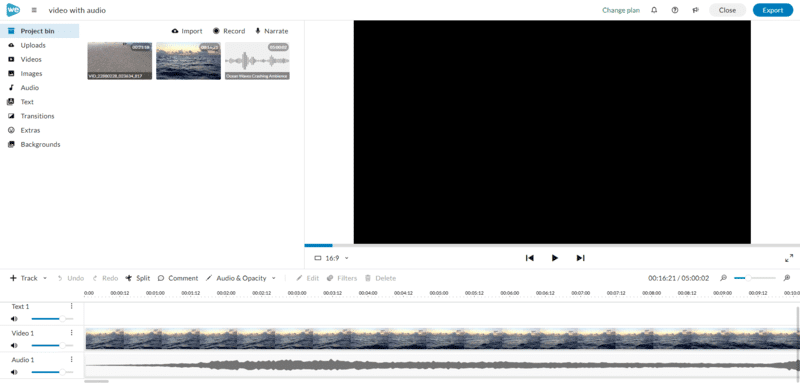
Вы можете использовать инструменты редактирования видео, такие как WeVideo, Movavi и другие приложения, чтобы удалить аудиокомпонент.

В этом примере от WeVideo у нас есть видео океана со звуком. При экспорте со звуком размер файла составляет 28,0 МБ. При экспорте без звука — 18,9 МБ.
6. Используйте облегченный формат файла
При выборе формата видеофайла следует учитывать ряд факторов. Общий размер и сжимаемость файла важны для скорости страницы. Вы также должны учитывать совместимость браузера и устройства.
Существует несколько форматов файлов, поддерживаемых WordPress, которые отмечают большинство этих флажков.
МП4
MP4 — надежный выбор, когда речь идет о балансе между совместимостью и скоростью.
Этот формат видеофайлов имеет небольшой размер, но при этом обеспечивает хорошее качество видео. Если вы сжимаете видео MP4, это также не должно сильно ухудшать качество.
Это также один из наиболее универсально совместимых форматов видеофайлов. Большинство браузеров поддерживают MP4. Единственным исключением является браузер Opera, согласно «Могу ли я использовать…».
МОВ
Хотя MOV изначально был разработан Apple для Quicktime, он также работает на устройствах Android. Тем не менее, некоторые браузеры не поддерживают MOV. Internet Explorer этого не делает, а некоторые менее используемые браузеры остаются неизвестными.
Если вы решите использовать этот формат видеофайла на своем веб-сайте, лучше всего загрузить его на сторонний потоковый сервис, например YouTube или Vimeo. Эти файлы содержат много данных. Таким образом, хотя качество очень высокое, размер тоже.
Вы можете сжимать файлы MOV, чтобы предотвратить их раздувание. Однако при этом вы обязательно заметите ухудшение качества и разрешения.
ВебМ
Этот формат видеофайлов HTML5 был разработан Google. Большинство браузеров поддерживают WebM, за исключением Internet Explorer и Opera.
В отличие от некоторых других типов файлов, WebM работает непосредственно в браузере (в отличие от плагина, такого как Quicktime). Из-за этого WebM имеет тенденцию загружаться быстрее, чем другие видеоформаты. Эти видео также легко сжать без потери качества.
Если вы в настоящее время используете GIF-файлы на своем веб-сайте, рассмотрите возможность замены их этим форматом файлов HTML5, поскольку это гораздо более быстрая альтернатива.
7. Отрегулируйте разрешение и частоту кадров.
Еще один лучший способ уменьшить вес страницы — настроить разрешение и частоту кадров вашего видео.

Разрешение видео означает количество пикселей, используемых для создания изображений на экране. Чем больше пикселей, тем четче изображение.
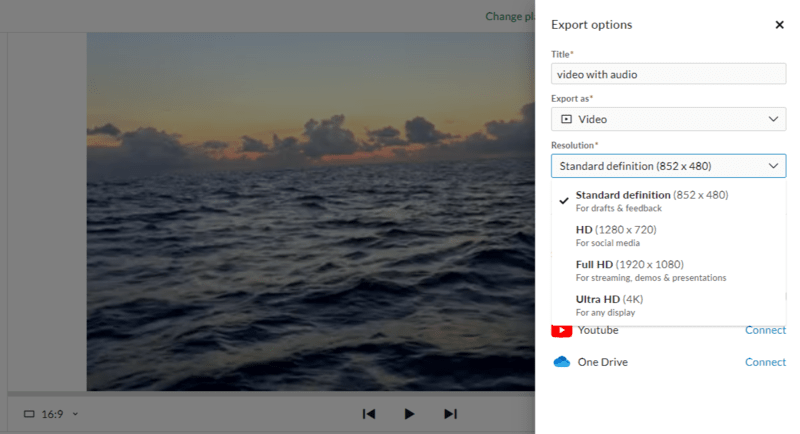
Если вы заглянете в свой видеоредактор, вы обнаружите, что у вас есть различные варианты разрешения: от стандартного (852×480) до Ultra HD (4K). Но вам действительно не обязательно экспортировать онлайн-видео в самом высоком разрешении.

1080p — это максимальное разрешение, которое вам понадобится для полноэкранного видео на вашем веб-сайте. И вы можете использовать 720p для видео, встроенных в небольшие пространства.
Частота кадров — это скорость, с которой движутся кадры в видео. Ваш видеоредактор позволит вам выбрать одну из следующих настроек:
- 24 кадра в секунду
- 25 кадров в секунду
- 30 кадров в секунду
- 60 кадров в секунду
Как и в случае с разрешением, в Интернете не требуется высокая частота кадров. По мнению TechSmith, для стандартных видео должно хватить 24 кадров в секунду:
«Фильмы в голливудском стиле обычно отображаются со скоростью 24 кадра в секунду, поскольку эта частота кадров аналогична тому, как мы видим мир, и создает очень кинематографичный вид. Живые видео или видео с большим количеством движения, такие как спортивные мероприятия и записи видеоигр, часто имеют более высокую частоту кадров, поскольку много событий происходит одновременно — это обеспечивает плавность движения и четкость деталей».
Если у вас впечатляющее видео, то более высокая частота кадров может оказаться полезной. Для замедленного видео также потребуется более высокая частота кадров, хотя в любом случае достаточно 30 кадров в секунду.
8. Обрезать длину видео
Независимо от того, создаете ли вы свои собственные видео или используете стандартный контент, рекомендуется обрезать длину ваших видео перед добавлением их в WordPress.
Есть несколько способов справиться с этим. Во-первых, это фактическая продолжительность видео.
Рассмотрим что-то вроде фонового видео. Вы разместили его в главном разделе главной страницы и не ожидаете, что посетители потратят более 20 секунд на чтение текста или просмотр навигации. Вместо того, чтобы использовать удлиненную версию видео, обрежьте ее примерно на 15 или 20 секунд.
Еще одна вещь, о которой стоит подумать, — это как убрать излишки из вашего видео.
Для видео с аудиовизуальным содержанием просмотрите и посмотрите, есть ли какие-либо ненужные паузы или высказывания (например, «хм» или «а»), которые можно вырезать. Помимо сокращения времени воспроизведения видео, вы также облегчите просмотр видеоконтента.
Совет для профессионалов: при создании маркетинговых видеороликов, таких как пояснения, описания продуктов и ознакомительные видеоролики, делайте их короче. Согласно отчету Wistia о состоянии видеомаркетинга за 2023 год, наиболее эффективная продолжительность видео составляет от 30 до 60 секунд.
9. Устанавливайте автозапуск видео только при необходимости.
Единственные типы видео, которые должны автоматически воспроизводиться на вашем веб-сайте, — это фоновые видео без звука. В остальном настройте их так, чтобы пользователю приходилось нажимать кнопку «Играть», чтобы запустить его.
Это хорошая практика по нескольким причинам. Во-первых, это снижает нагрузку на ваш сервер, которую создают видео. Если они не запустятся до тех пор, пока пользователь не задействует их, странице не придется загружать дополнительные ресурсы до тех пор, пока они это не сделают (или если они это сделают).
Еще одна причина сделать это — доступность через Интернет. Видео с автоматическим воспроизведением может быть проблематичным для пользователей с нарушениями зрения или для тех, кто находится в ситуациях, когда звук не должен воспроизводиться (например, в поезде или во время вызова Zoom).
Ваш плагин WordPress для видео или слайдера должен позволять вам это делать. Например, в Slider Revolution вы можете настроить автоматическое воспроизведение видео по запросу пользователя.

У вас также есть возможность настроить автоматическое воспроизведение видео при определенных условиях.
10. Ограничьте зацикливание видео
Некоторые видео не нужно зацикливать бесконечно.
Для фоновых видео эта функция неизбежна. Однако для видео с информативным содержанием цикличность, вероятно, вообще не требуется.
Независимо от того, загружаете ли вы видео или транслируете его с такой платформы, как YouTube, обязательно отключите циклическое воспроизведение, прежде чем публиковать контент на своем сайте.
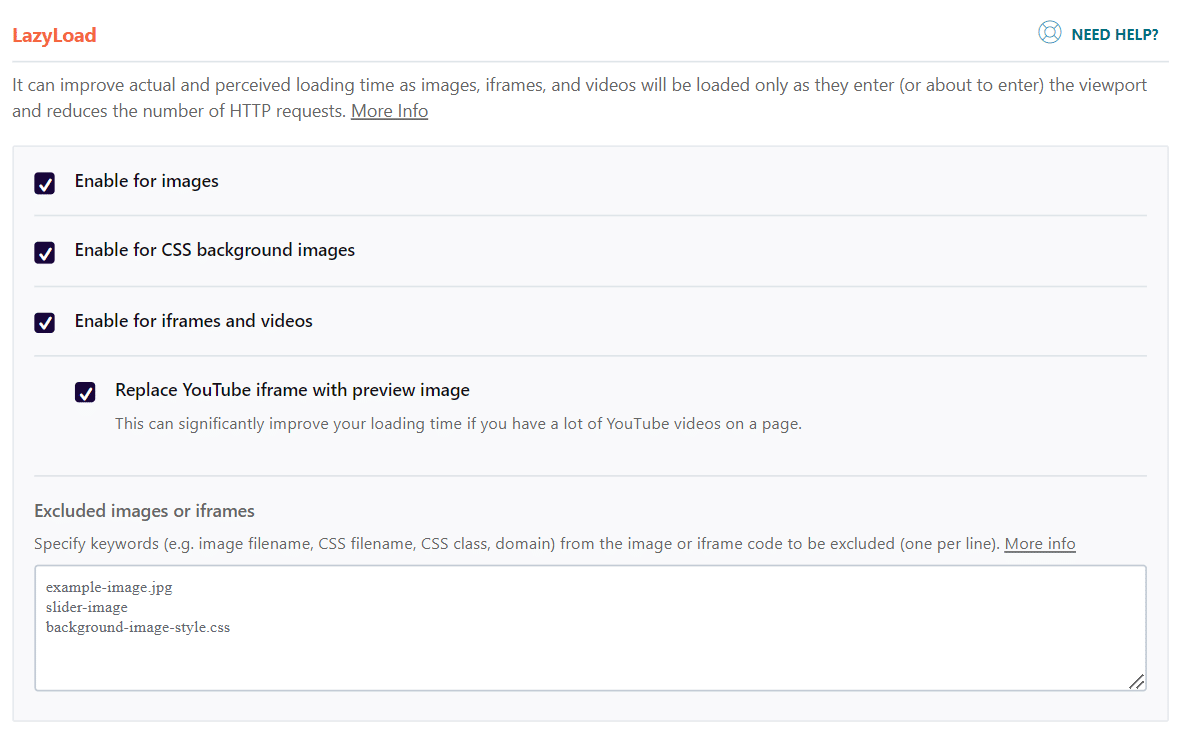
11. Реализация LazyLoad
Отложенная загрузка — важный процесс оптимизации скорости страницы.
Что он делает, так это идентифицирует определенные ресурсы, такие как изображения и видео, которые появляются ниже сгиба, как некритические. Эти ресурсы загружаются только тогда, когда посетитель прокручивает ту часть страницы, которая их содержит.
Таким образом, ресурсы сервера потребляются только видимыми и критически важными ресурсами, которые необходимо загружать в зависимости от того, на что смотрит пользователь.
Простой способ реализовать отложенную загрузку — использовать плагин кеширования, такой как WP Rocket. Этот плагин легко включает отложенную загрузку при добавлении видео на вашу страницу и помогает оптимизировать время его загрузки.

Когда видео появляются ниже на странице и/или у вас несколько видео, они не будут загружаться, пока пользователь не прокрутит страницу вниз. Здесь вы найдете инструкции о том, как использовать LazyLoad для iframe и видео с WP Rocket.
12. Следите за тем, чтобы на страницах видео было мало содержания
При разработке страниц, содержащих видео, постарайтесь свести к минимуму окружающий дизайн и контент. Таким образом, влияние размера видео и времени выполнения на страницу не будет столь значительным.
В некоторых случаях это будет невозможно. Рассмотрим что-то вроде страницы продукта, в галерее изображений которой есть видео. Невозможно вырезать информацию со страницы, не затрагивая остальную часть вашего магазина. Вот почему так важны стратегии, подобные приведенным выше.
В других случаях вы можете более внимательно относиться к тому, что размещаете на странице. Например, если видео является наиболее важным элементом, возможно, вам не понадобится столько текста или изображений. Или вы можете уменьшить анимацию и другие специальные эффекты на странице.
13. Помните о мобильных устройствах
При разработке веб-страниц очень важно учитывать возможности мобильных пользователей.
По данным Statista за 2023 год, 26% людей будут ждать загрузки мобильной страницы пять секунд или дольше. Вот и все. К тому времени, как вы достигнете шестисекундной отметки, вы потеряете три четверти своих пользователей.
Видео, к сожалению, может быть проблематичным для мобильных устройств из-за влияния на скорость страницы. Итак, вот несколько вещей, которые вы можете сделать специально для оптимизации видео для мобильных устройств:
- Включите кеширование, чтобы видео не приходилось постоянно загружать для постоянных посетителей.
- Используйте формат файла, который хорошо подходит для мобильных устройств, например MP4 или WebM.
- Если видео большего размера или длиннее, разместите их на сторонней платформе.
- Если из-за потокового видео мобильная страница по-прежнему загружается слишком медленно, отобразите обложку с наложенной на нее кнопкой «Воспроизвести». Затем добавьте ссылку на YouTube или Vimeo.
- Рассмотрите возможность использования даже меньшего количества контента в мобильной версии видео-страницы, чем в версии для ПК.
- При использовании слайдеров или каруселей делайте их только изображениями.
Вот еще несколько советов, которые помогут вам ускорить загрузку мобильного сайта.
14. Выберите правильный план хостинга
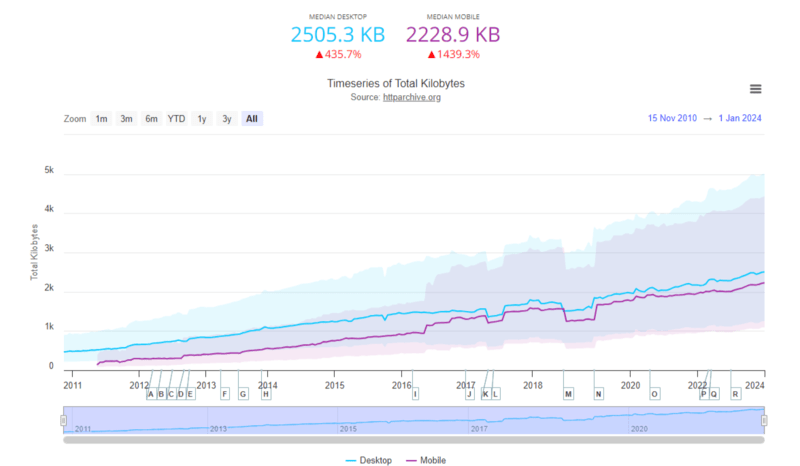
Видео — лишь одна из причин медленной загрузки веб-сайтов. Размеры страниц неуклонно росли за последнее десятилетие и не показывают никаких признаков замедления.
По данным HTTP Archive, средний размер передачи всех ресурсов на веб-странице увеличился более чем вдвое с 2014 года (с 1081,3 КБ до 2505,3 КБ).

Поэтому, хотя важно минимизировать размеры видеофайлов и время их выполнения, также важно оптимизировать ваш сайт и сервер, чтобы они могли эффективно обрабатывать имеющиеся у вас ресурсы.
Например, выбор плана веб-хостинга является основным фактором, способствующим скорости.
При недостаточном объеме памяти и пропускной способности страницы с большим количеством контента и ресурсоемкими видео могут привести к значительному замедлению работы вашего сайта. В худшем случае время ожидания страницы истечет, если она не сможет обработать запрос.
Поэтому первое, что нужно сделать, это найти веб-хостинговую компанию, которая отдает приоритет производительности.
Кроме того, выберите план, который предоставит вам подходящее количество ресурсов (или, что еще лучше, масштабируемые ресурсы), чтобы ваш сайт никогда не терпел неудач в плане производительности.
Еще одна вещь, на которую стоит обратить внимание, — это веб-хостинг, который позволит вам перейти на HTTP/2. В отличие от оригинального HTTP/1, запущенного на заре Интернета, HTTP/2 создан для скорости. Возможность переключения на этот протокол (если он не включен автоматически) будет огромным выигрышем в производительности.
15. Используйте CDN
CDN — отличный способ повысить скорость загрузки, если у вас есть международная аудитория. Вместо того, чтобы полагаться на исходный сервер вашего веб-хостинга для обработки всего вашего трафика, CDN доставляет ваш контент посетителям по всему миру с серверов, которые находятся ближе к ним.
Благодаря меньшему расстоянию веб-страницы загружаются гораздо быстрее. Это особенно полезно для страниц, содержащих видео. CDN может помочь сократить дополнительное время задержки, которое может задержать загрузку вашего контента.
Если вы ищете надежное решение, попробуйте RocketCDN.

Это простое в настройке решение CDN мгновенно переместит ваш веб-сайт ближе к тому месту, где находятся ваши пользователи по всему миру.
Подведение итогов
Есть много способов использовать видео для повышения вовлеченности и конверсии на веб-сайтах. Вы можете добавить поясняющие видеоролики на страницы поддержки, включить видеоролики с пошаговыми инструкциями на страницы продуктов и поместить привлекательное видео в главный раздел главной страницы.
Сегодня 91% компаний используют видео в своей стратегии онлайн-маркетинга. Более того, потребители жаждут такого рода контента и хотят, чтобы бренды предоставляли его больше. Итак, вы не хотите, чтобы ваш бизнес остался позади.
Хорошей новостью является то, что видео-страницы несложно оптимизировать. Вы можете многое сделать: от правильного форматирования видео до более внимательного отношения к тому, как и когда вы его используете.
Не забывайте и об остальном контенте. В этом контрольном списке по оптимизации скорости страницы описано, что вы можете сделать, чтобы ваш сайт WordPress работал быстро.
