비디오를 사용하여 웹사이트 로딩 속도를 빠르게 유지하는 방법
게시 됨: 2024-03-26게스트 포스팅입니다. 의견과 추천은 작성자 자신의 것입니다.
비디오는 매우 효과적인 마케팅 도구입니다. 눈길을 끄는 배경부터 재미있고 유익한 콘텐츠에 이르기까지 웹사이트 전략에 비디오를 포함시키는 방법은 다양합니다.
유일한 문제는 비디오 파일이 속도를 크게 저하시킬 수 있다는 것입니다. 웹페이지를 로드하는 데 시간이 너무 오래 걸리면 방문자는 비디오 콘텐츠(또는 사이트의 다른 항목)를 보기 전에 사이트를 떠날 수도 있습니다.
이 게시물에서는 오늘날 비디오 마케팅의 현황과 이 콘텐츠 형식이 왜 그렇게 인기가 있는지 간략하게 살펴보겠습니다. 그런 다음 빠른 로딩 속도와 높은 사용자 참여를 유지하는 데 도움이 되는 15가지 비디오 최적화 팁을 살펴보겠습니다.
2024년에 웹사이트에 비디오가 필요한 이유
Wyzowl의 2023년 비디오 마케팅 설문조사에 따르면 오늘날 기업의 91%가 마케팅 전략에 비디오를 사용합니다 .
기업이 웹사이트에서 비디오를 사용하는 방법은 다양합니다. 설문 조사에 따르면 가장 일반적인 유형은 다음과 같습니다.
- 사용후기
- 설명자
- 제품 데모
- 매상
- 고객 서비스
- 티저
- 비디오 그래픽
- 고객 온보딩
- 앱 데모
설문 조사에 참여한 사람들 중 90%는 비디오를 통해 좋은 투자 수익을 얻었다고 보고했습니다. 이러한 수익은 다양한 형태로 나타납니다.
예를 들어, 90%는 비디오가 브랜드 인지도를 향상시켰다고 답했으며, 86%는 비디오를 통해 트래픽이 증가했다고 말했습니다. 기업은 또한 비디오 마케팅을 통해 직접적인 이익을 얻습니다. 87%는 비디오 마케팅을 통해 더 많은 리드와 매출을 창출했습니다.
소비자의 89%는 브랜드의 더 많은 비디오 콘텐츠를 원하므로 많은 기업이 이를 우선순위로 삼는 것은 좋은 일입니다. 그러나 웹사이트에서 비디오를 너무 많이 사용하거나 성능을 최적화하지 못하면 부정적인 부작용이 있을 수 있습니다.
소비자는 더 많은 비디오를 원한다고 말하면서 웹 페이지가 몇 초 내에 로드되기를 원하고 기대하기도 합니다. 따라서 웹사이트에서 프로세스 성능 저하 없이 고품질 비디오 콘텐츠를 제공할 수 있는지 확인하는 것은 귀하의 몫입니다.
더 빠른 로딩 속도를 위한 15가지 비디오 최적화 팁
웹사이트에 비디오를 통합할 때 사용할 수 있는 15가지 최적화 전략은 다음과 같습니다.
1. 홈페이지 히어로 섹션에서 제한된 용량의 비디오 사용
비디오의 참여율이 높기 때문에 대부분의 사용자는 비디오를 홈페이지에서 가장 중요한 콘텐츠로 생각할 것입니다. 따라서 가능한 한 페이지 상단에 가까워야 합니다.
비디오 히어로 섹션이 너무 많은 리소스를 소비하지 않도록 하려면 몇 가지 옵션이 있습니다.
옵션 1
가장 좋은 옵션은 일부 텍스트와 함께 배경 또는 삽입된 비디오를 포함하는 단일 화면입니다.
Slider Revolution의 하이라이트 히어로 섹션 템플릿은 이러한 방식으로 영향력이 큰 히어로 섹션을 디자인하는 방법을 보여주는 좋은 예입니다. 추가 슬라이드 샘플을 제거한 후의 모습은 다음과 같습니다.
옵션 #2
홈 페이지 상단에서 슬라이더나 캐러셀을 사용하도록 설정한 경우 동영상 수를 하나로 제한하세요. 눈길을 끄는 전환 및 사진 확대 효과를 사용하여 슬라이더의 나머지 부분을 비디오만큼 시각적으로 흥미롭게 유지할 수 있습니다.
부동산 슬라이더 템플릿의 수정된 버전을 사용하면 다음과 같이 표시됩니다.
전문가 팁: 슬라이더에서 비디오를 사용하려면 빠른 WordPress 슬라이더 플러그인을 사용해야 합니다.
옵션 #3
히어로 섹션에는 비디오를 활용하는 또 다른 방법이 있습니다. 그리고 그것은 그것을 조각으로 자르고 사용자가 제어하는 스크롤 경험으로 바꾸는 것입니다.
블랙 프라이데이 스크롤 비디오 템플릿은 이 효과가 어떻게 작동하는지 보여줍니다.
이것은 많은 웹사이트에서 볼 수 있는 종류의 비디오나 특수 효과가 아니므로 브랜드를 돋보이게 할 수 있는 정말 멋진 방법이기도 합니다.
2. 페이지당 하나의 비디오만 사용하세요
사이트의 각 페이지에 수많은 동영상을 게재하여 참여도를 높이는 데 얼마나 도움이 되는지 확인하고 싶을 수도 있습니다. 그러나 단일 동영상이 페이지에 많은 무게를 추가할 수 있습니다.
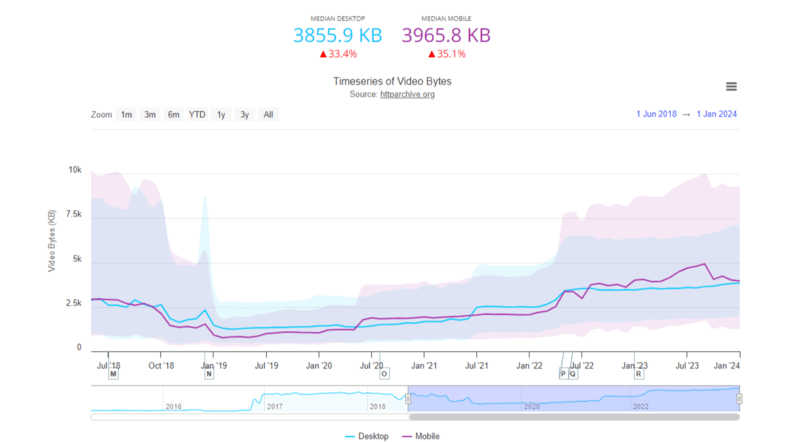
HTTP Archive의 2024년 데이터에 따르면 비디오의 중간 전송 크기는 데스크톱에서 3855.9KB, 모바일에서 3965.8KB입니다. 그리고 페이지당 평균 2개의 비디오만 표시됩니다.

이제 이미지와 비교해 보세요. 이미지의 미디어 전송 크기는 데스크톱의 경우 1021.1KB, 모바일의 경우 860.9KB입니다.
사람들이 이미지를 통해 비용 대비 더 많은 이익을 얻는다고 느끼는 이유를 알 수 있습니다. 페이지에 부담을 주지 않고도 이미지를 더 많이 사용할 수 있기 때문입니다.
중요한 것은 마케팅에서 비디오의 힘을 부인할 수 없다는 것입니다. 큰 영향을 미치려면 정말 잘 선택되고, 잘 편집되고, 위치가 잘 잡힌 비디오 하나만 있으면 됩니다.
가능하다면 페이지당 하나의 비디오로 제한을 설정하십시오. 이렇게 하면 HTTP 요청과 페이지 크기를 줄이는 데 도움이 됩니다.
페이지의 목표와 목적을 고려하는 것도 중요합니다. 예를 들어, 이것은 비디오에 대한 블로그 게시물이므로 그 안에 수많은 비디오 예제를 포함하는 것이 합리적입니다. 고객 지원 및 문서 페이지는 여러 비디오가 필요할 수 있는 또 다른 곳입니다. 반면에 홈페이지와 정보 페이지는 하나만 있으면 큰 영향을 미칠 수 있습니다.
3. 빠른 비디오 플레이어로 비디오 삽입하기
비디오가 페이지 크기에 부담을 주지 않도록 하는 한 가지 방법은 비디오를 다른 곳에 호스팅한 다음 페이지에 비디오를 삽입하는 것입니다.
가장 먼저 해야 할 일은 빠른 비디오 플레이어에서 비디오를 스트리밍하고 있는지 확인하는 것입니다. 인기 플랫폼이 얼마나 완벽한지 궁금하다면 WP Rocket은 YouTube, Vimeo, DailyMotion 및 Wistia 중에서 가장 빠른 비디오 플레이어를 찾기 위해 테스트를 실행했습니다.
다음으로 해야 할 일은 이러한 제3자가 호스팅하는 비디오를 귀하의 사이트에 삽입할 수 있는 간단한 솔루션을 찾는 것입니다.
대부분의 WordPress 페이지 빌더에는 다양한 비디오 위젯이 있습니다. 예를 들어 Gutenberg에는 일반 비디오, YouTube, DailyMotion 및 Vimeo용이 있습니다.
일부 슬라이더 플러그인 내에서 타사 플랫폼의 비디오를 스트리밍할 수도 있습니다. 예를 들어 Slider Revolution에서는 몇 가지 다른 방법으로 비디오 레이어에 콘텐츠를 추가할 수 있습니다. HTML5 비디오를 업로드하거나 YouTube 또는 Vimeo에서 직접 비디오를 가져올 수 있습니다.
4. 비디오 압축 도구 사용
어떤 경우에는 다른 플랫폼에서 비디오를 가져오지 못하거나 가져오고 싶을 수도 있습니다. 그렇다면 서버에 업로드하기 전에 파일을 최적화하는 것이 중요합니다.
이를 수행하는 한 가지 방법은 압축 도구를 통해 비디오를 실행하는 것입니다. HandBrake와 FFmpeg는 가장 널리 사용되는 데스크톱 솔루션인 것 같습니다.
Clideo 및 FreeConvert와 같은 무료 온라인 비디오 압축기도 있습니다. 데스크톱 앱과 함께 제공되는 모든 비디오 변환 도구를 제공하지는 않지만 작업을 완료합니다.
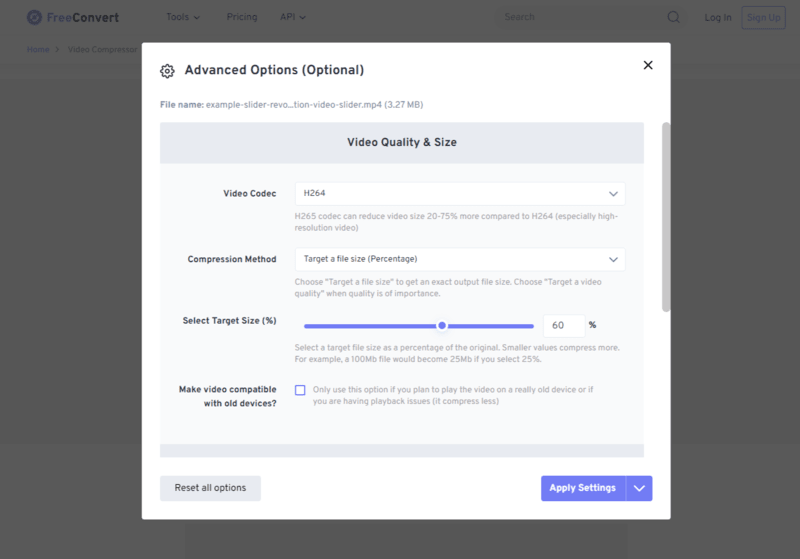
FreeConvert는 특히 좋은 옵션입니다. 고급 설정을 사용하면 다양한 압축 방법을 선택할 수 있습니다.

예를 들어 해상도, 최대 비트 전송률 또는 파일 크기를 변경하려는 경우 이 도구를 사용하여 변경할 수 있습니다.
압축 정도에 유의하세요. 배경 비디오의 경우 압축을 많이 해도 괜찮을 수 있습니다. 그러나 비디오의 해상도와 선명도를 방해하는 순간에는 물러서십시오. Wyzowl이 조사한 소비자의 87%는 비디오 품질이 브랜드 신뢰도에 영향을 미칠 수 있다고 말했습니다.
5. 필요하지 않은 경우 오디오 제거
배경 비디오는 웹 사이트를 장식하는 일반적인 방법입니다. 이러한 유형의 비디오에는 오디오가 필요하지 않지만 파일에 오디오가 내장되어 있을 수 있습니다.
오디오가 필요하지 않으면 오디오를 제거하여 비디오 파일 크기를 줄여야 합니다.
WeVideo, Movavi 및 기타 앱과 같은 비디오 편집 도구를 사용하여 오디오 구성 요소를 제거할 수 있습니다.

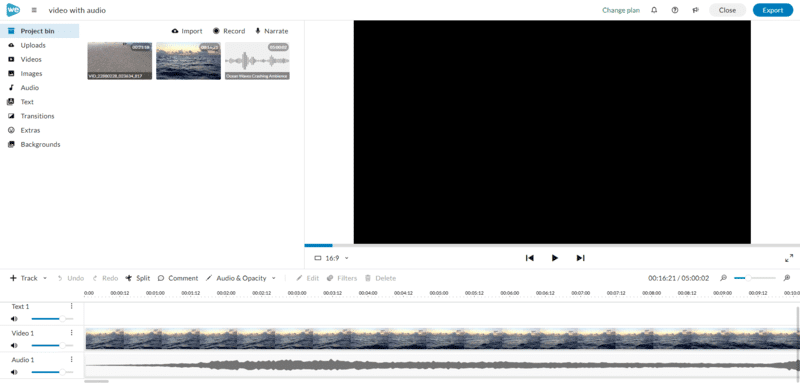
WeVideo의 이 예에는 오디오가 포함된 바다 비디오가 있습니다. 오디오와 함께 내보낼 경우 파일 크기는 28.0MB입니다. 오디오 없이 내보낼 경우 18.9MB입니다.
6. 가벼운 파일 형식을 사용하세요
비디오 파일 형식을 선택할 때 찾아야 할 사항이 많이 있습니다. 파일의 일반적인 크기와 압축성은 페이지 속도에 중요합니다. 또한 브라우저와 장치 호환성도 고려해야 합니다.
이러한 상자의 대부분을 확인하는 몇 가지 WordPress 지원 파일 형식이 있습니다.
MP4
MP4는 호환성과 속도 사이의 균형을 맞추는 데 있어서 신뢰할 수 있는 선택입니다.
이 비디오 파일 형식은 크기가 작지만 비디오 품질은 양호하게 유지됩니다. MP4 비디오를 압축하더라도 품질이 너무 저하되어서는 안 됩니다.
또한 가장 보편적으로 호환되는 비디오 파일 형식 중 하나입니다. 대부분의 브라우저는 MP4를 지원합니다. Can I use…에 따르면 유일한 예외는 Opera 브라우저입니다.
MOV
MOV는 원래 Apple에서 Quicktime용으로 개발했지만 Android 기기에서도 재생됩니다. 즉, 일부 브라우저는 MOV를 지원할 수 없습니다. Internet Explorer는 그렇지 않으며 덜 사용되는 일부 브라우저는 아직 알려지지 않았습니다.
웹사이트에서 이 비디오 파일 형식을 사용하기로 결정한 경우 YouTube 또는 Vimeo와 같은 타사 스트리밍 서비스에 업로드하는 것이 가장 좋습니다. 이 파일에는 많은 양의 데이터가 포함되어 있습니다. 따라서 품질이 매우 높지만 크기도 마찬가지입니다.
파일 팽창을 해결하기 위해 MOV 파일을 압축할 수 있습니다. 그러나 그렇게 하면 품질과 해상도가 저하되는 것을 확실히 느낄 수 있습니다.
웹M
이 HTML5 비디오 파일 형식은 Google에서 개발했습니다. Internet Explorer와 Opera를 제외한 대부분의 브라우저는 WebM을 지원합니다.
다른 파일 형식과 달리 WebM은 Quicktime과 같은 플러그인이 필요하지 않고 브라우저에서 직접 작동합니다. 이로 인해 WebM은 다른 비디오 형식보다 빠르게 로드되는 경향이 있습니다. 품질을 너무 많이 잃지 않으면서 이러한 비디오를 압축하는 것도 쉽습니다.

현재 웹사이트에서 GIF를 사용하고 있다면 훨씬 빠른 대안인 이 HTML5 파일 형식으로 바꾸는 것을 고려해 보세요.
7. 해상도 및 프레임 속도 조정
페이지 무게를 줄이는 또 다른 모범 사례는 비디오의 해상도와 프레임 속도를 조정하는 것입니다.
비디오 해상도는 화면에 이미지를 생성하는 데 사용되는 픽셀 수를 나타냅니다. 픽셀이 많을수록 이미지가 더 선명해집니다.
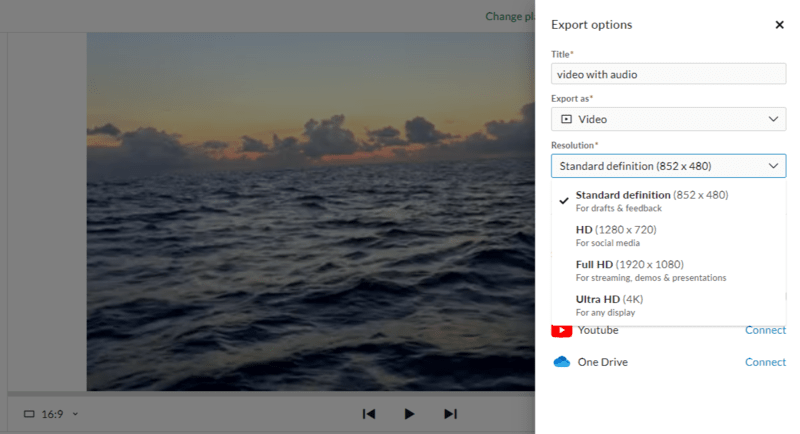
비디오 편집기 내부를 살펴보면 표준(852×480)부터 Ultra HD(4K)까지 다양한 해상도 옵션이 있다는 것을 알 수 있습니다. 하지만 온라인 비디오를 최고 해상도로 내보낼 필요는 없습니다.

1080p는 웹사이트의 전체 화면 비디오에 필요한 최대 해상도입니다. 그리고 더 작은 공간에 삽입된 비디오에는 720p를 사용할 수 있습니다.
프레임 속도는 비디오의 프레임이 이동하는 속도를 나타냅니다. 비디오 편집기를 사용하면 다음 설정 중에서 선택할 수 있습니다.
- 24fps
- 25fps
- 30fps
- 60fps
해상도와 마찬가지로 웹에서는 가장 높은 프레임 속도가 필요하지 않습니다. TechSmith에 따르면 표준 비디오에는 24fps이면 충분합니다.
“할리우드 스타일 영화는 일반적으로 24fps로 표시됩니다. 왜냐하면 이 프레임 속도는 우리가 세상을 보는 방식과 유사하고 매우 영화적인 모습을 만들어내기 때문입니다. 스포츠 경기나 비디오 게임 녹화와 같이 움직임이 많은 라이브 비디오나 비디오는 한 번에 많은 일이 일어나기 때문에 프레임 속도가 더 높은 경우가 많습니다. 이렇게 하면 움직임이 매끄럽고 디테일이 또렷해집니다.”
영향력이 큰 비디오가 있는 경우 프레임 속도를 높이는 것이 도움이 될 수 있습니다. 슬로우 모션 비디오에도 더 높은 프레임 속도가 필요하지만 두 경우 모두 30fps가 필요합니다.
8. 비디오 길이 자르기
자신만의 비디오를 만들거나 스톡 콘텐츠를 사용하든 관계없이 비디오를 WordPress에 추가하기 전에 비디오 길이를 자르는 것이 좋습니다.
이 문제를 해결하는 방법에는 몇 가지가 있습니다. 첫 번째는 비디오의 실제 길이입니다.
배경 비디오와 같은 것을 고려하십시오. 홈페이지 히어로 섹션에 배치했으며 방문자가 텍스트를 읽거나 탐색 메뉴를 보는 데 20초 이상 소비할 것으로 예상하지 않습니다. 동영상을 길게 늘린 버전을 사용하는 대신 15~20초 정도 잘라냅니다.
고려해야 할 또 다른 사항은 비디오에서 지방을 다듬는 방법입니다.
시청각 콘텐츠가 포함된 동영상의 경우 잘라낼 수 있는 낭비적인 일시 중지나 발화(예: "음" 또는 "아")가 있는지 확인하세요. 비디오의 실행 시간을 줄이는 것 외에도 사람들이 비디오 콘텐츠를 더 쉽게 시청할 수 있도록 만들 수도 있습니다.
전문가 팁: 설명, 제품 안내, 온보딩 비디오와 같은 마케팅 비디오를 제작할 때는 길이를 짧게 유지하세요. Wistia의 2023년 비디오 마케팅 현황 보고서에 따르면 가장 효과적인 비디오 길이는 30~60초입니다.
9. 필요할 때만 동영상을 자동 재생하도록 설정하세요.
웹사이트에서 자동 재생되는 유일한 비디오 유형은 오디오가 없는 배경 비디오입니다. 나머지 모든 항목에 대해서는 사용자가 시작하려면 "재생" 버튼을 눌러야 하도록 설정하세요.
이는 몇 가지 이유로 좋은 습관입니다. 우선, 비디오가 서버에 가하는 부담을 줄여줍니다. 사용자가 참여할 때까지 페이지가 시작되지 않으면 페이지는 사용자가 참여할 때까지(또는 참여하는 경우 ) 추가 리소스를 로드할 필요가 없습니다.
이렇게 하는 또 다른 이유는 웹 접근성 때문입니다. 자동 재생 비디오는 시각 장애가 있는 사용자나 오디오가 재생되어서는 안 되는 상황(예: 기차 안이나 Zoom 통화 중)에 있는 사용자에게 문제가 될 수 있습니다.
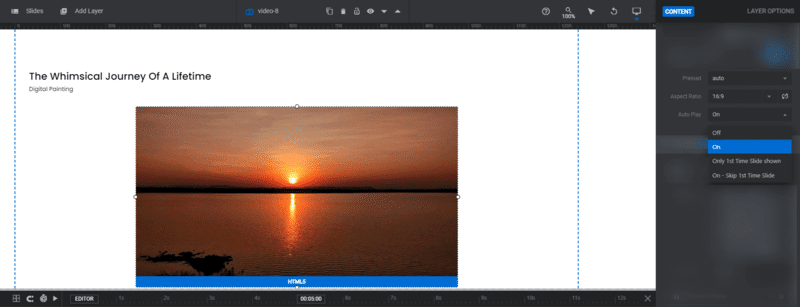
WordPress 비디오 또는 슬라이더 플러그인을 사용하면 이 작업을 수행할 수 있습니다. 예를 들어 Slider Revolution에서는 비디오가 사용자에 의해 트리거되고 자동 재생되도록 설정할 수 있습니다.

특정 조건에서 비디오가 자동 재생되도록 설정할 수도 있습니다.
10. 비디오 루핑 제한
일부 비디오는 끝없이 반복될 필요가 없습니다.
배경 영상의 경우 이 기능은 불가피합니다. 하지만 유익한 콘텐츠가 포함된 동영상의 경우 반복 재생이 전혀 필요하지 않을 수 있습니다.
비디오를 업로드하든 YouTube와 같은 플랫폼에서 스트리밍하든 콘텐츠를 사이트에 게시하기 전에 반복을 비활성화해야 합니다.
11. LazyLoad 구현
지연 로딩은 페이지 속도 최적화에서 중요한 프로세스입니다.
그것이 하는 일은 스크롤 없이 볼 수 있는 부분 아래에 나타나는 이미지 및 비디오와 같은 특정 리소스를 중요하지 않은 것으로 식별하는 것입니다. 이러한 리소스는 방문자가 리소스가 포함된 페이지 부분으로 스크롤할 때만 로드됩니다.
이런 방식으로 서버의 리소스는 사용자가 보고 있는 내용에 따라 로드해야 하는 가시적이고 중요한 리소스에 의해서만 소비됩니다.
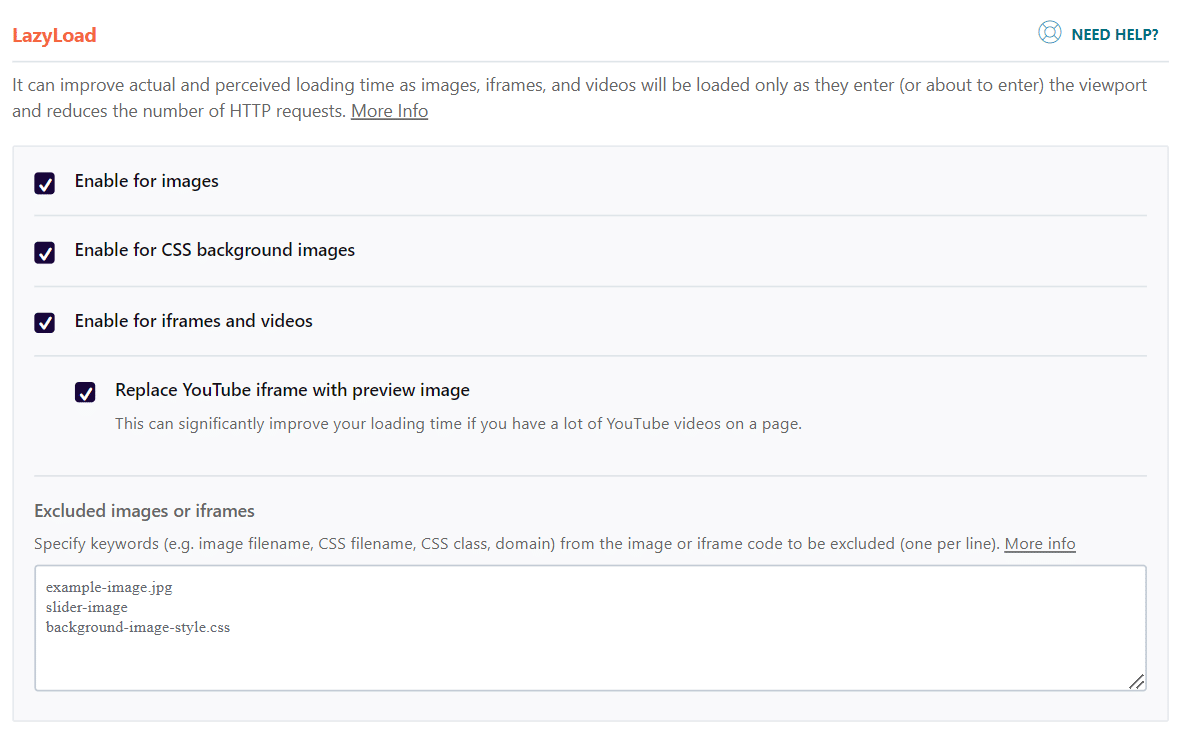
지연 로딩을 구현하는 간단한 방법은 WP Rocket과 같은 캐싱 플러그인을 사용하는 것입니다. 이 플러그인은 페이지에 비디오를 추가할 때 Lazy Load를 쉽게 활성화하고 로딩 시간을 최적화하는 데 도움이 됩니다.

동영상이 페이지 아래쪽에 표시되거나 동영상이 여러 개인 경우 사용자가 아래로 스크롤할 때까지 로드되지 않습니다. WP Rocket에서 iframe 및 비디오용 LazyLoad를 사용하는 방법에 대한 지침은 여기에서 찾을 수 있습니다.
12. 비디오 페이지의 콘텐츠를 밝게 유지하세요
비디오가 포함된 페이지를 디자인할 때 주변 디자인과 콘텐츠를 최소한으로 유지하십시오. 이렇게 하면 비디오 크기와 실행 시간이 페이지에 미치는 영향이 그다지 크지 않습니다.
어떤 경우에는 이것이 불가능할 수도 있습니다. 이미지 갤러리에 비디오가 포함된 제품 페이지와 같은 것을 생각해 보십시오. 상점의 나머지 부분에 영향을 주지 않고 페이지에서 정보를 잘라낼 수 있는 방법은 없습니다. 그렇기 때문에 위와 같은 전략이 필수적입니다.
다른 경우에는 페이지에 포함할 내용에 더 주의를 기울일 수 있습니다. 예를 들어, 비디오가 가장 중요한 요소라면 텍스트나 이미지가 많이 필요하지 않을 수도 있습니다. 또는 페이지 전체에 애니메이션 및 기타 특수 효과를 길들이고 싶을 수도 있습니다.
13. 모바일에 주의하세요
웹 페이지를 디자인할 때 사용자의 모바일 경험을 고려하는 것이 중요합니다.
Statista의 2023년 데이터에 따르면, 26%의 사람들이 모바일 페이지가 로드될 때까지 5초 이상 기다릴 것입니다. 그게 다야. 6초가 지나면 사용자의 4분의 3이 손실됩니다.
안타깝게도 비디오는 페이지 속도에 영향을 미치기 때문에 모바일에서는 문제가 될 수 있습니다. 따라서 모바일용 비디오를 최적화하기 위해 구체적으로 수행할 수 있는 몇 가지 작업은 다음과 같습니다.
- 재방문자를 위해 비디오를 지속적으로 검색할 필요가 없도록 캐싱을 활성화합니다.
- MP4, WebM 등 모바일에 적합한 파일 형식을 사용하세요.
- 더 크거나 긴 동영상의 경우 타사 플랫폼에서 호스팅하세요.
- 스트리밍 동영상으로 인해 여전히 모바일 페이지가 너무 느리게 로드되는 경우 재생 버튼이 겹쳐진 표지 이미지를 표시하세요. 그런 다음 YouTube 또는 Vimeo에 대한 링크를 추가하세요.
- 비디오 중심 페이지의 모바일 버전에서는 데스크톱 버전보다 훨씬 적은 콘텐츠를 사용하는 것을 고려해보세요.
- 슬라이더나 캐러셀을 사용할 때는 이미지 전용으로 만드세요.
모바일 사이트를 더 빠르게 로드하는 데 도움이 되는 몇 가지 추가 팁은 다음과 같습니다.
14. 올바른 호스팅 계획을 선택하세요
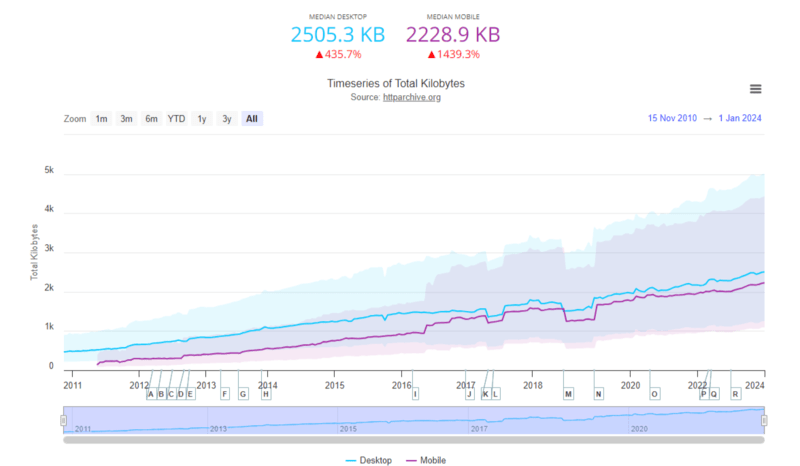
비디오는 웹사이트가 느리게 로드되는 이유 중 하나일 뿐입니다. 페이지 크기는 지난 10년 동안 꾸준히 증가했으며 둔화될 조짐을 보이지 않습니다.
HTTP Archive에 따르면 웹페이지에 있는 모든 리소스의 평균 전송 크기는 2014년 이후 두 배 이상(1081.3KB에서 2505.3KB로) 증가했습니다.

따라서 비디오 파일 크기와 실행 시간을 최소화하는 것이 중요하지만 사이트와 서버를 최적화하여 보유한 리소스를 효율적으로 처리할 수 있도록 하는 것도 중요합니다.
예를 들어, 웹 호스팅 계획을 선택하는 것은 속도에 중요한 영향을 미치는 요소입니다.
저장 공간과 대역폭이 부족하면 콘텐츠가 많고 리소스를 많이 사용하는 동영상이 포함된 페이지로 인해 사이트 속도가 크게 느려질 수 있습니다. 최악의 경우 요청을 처리할 수 없으면 페이지가 시간 초과됩니다.
따라서 가장 먼저 해야 할 일은 성능을 최우선으로 생각하는 웹 호스팅 회사를 찾는 것입니다.
또한 적절한 양의 리소스(또는 확장 가능한 리소스)를 제공하는 계획을 선택하여 사이트 성능이 부족하지 않도록 하세요.
찾아야 할 또 다른 사항은 HTTP/2로 업그레이드할 수 있는 웹 호스트입니다. 웹 초기에 출시된 원래 HTTP/1과 달리 HTTP/2는 속도를 위해 만들어졌습니다. 이 프로토콜로 전환할 수 있는 기능이 있으면(자동으로 활성화되지 않은 경우) 성능이 크게 향상됩니다.
15. CDN을 사용하세요
CDN은 전 세계 시청자가 있을 때 로딩 속도를 향상시킬 수 있는 좋은 방법입니다. 모든 트래픽을 처리하기 위해 웹 호스트의 원본 서버에 의존하는 대신 CDN은 전 세계 방문자에게 더 가까운 서버에서 콘텐츠를 제공합니다.
이동 거리가 짧아지면 웹 페이지가 훨씬 더 빠르게 로드됩니다. 이는 비디오가 포함된 페이지에 특히 유용합니다. CDN은 콘텐츠 로드를 지연시킬 수 있는 추가 지연 시간을 줄이는 데 도움이 될 수 있습니다.
안정적인 솔루션을 찾고 있다면 RocketCDN을 확인해 보세요.

구성하기 쉬운 이 CDN 솔루션은 귀하의 웹 사이트를 사용자가 전 세계 어디든 더 가까운 곳으로 즉시 이동시켜 줍니다.
마무리
웹사이트에서의 참여와 전환을 높이기 위해 비디오를 사용하는 방법에는 여러 가지가 있습니다. 지원 페이지에 설명 동영상을 추가하고, 제품 페이지에 안내 동영상을 포함하고, 홈페이지 히어로 섹션에 눈길을 끄는 동영상을 넣을 수 있습니다.
오늘날 91%의 기업이 온라인 마케팅 전략에 비디오를 사용하고 있습니다. 게다가 소비자는 이런 종류의 콘텐츠를 원하며 브랜드가 더 많은 콘텐츠를 제공하기를 원합니다. 따라서 귀하의 비즈니스가 뒤처지는 것을 원하지 않습니다.
좋은 소식은 비디오 페이지를 최적화하는 것이 어렵지 않다는 것입니다. 적절한 비디오 형식 지정부터 비디오 사용 방법과 시기에 대해 더 주의를 기울이는 것까지 할 수 있는 일이 많습니다.
나머지 콘텐츠도 잊지 마세요. 이 페이지 속도 최적화 체크리스트에는 WordPress 사이트를 빠르게 실행하기 위해 수행할 수 있는 작업이 포함되어 있습니다.
