كيفية الحفاظ على سرعة تحميل موقع الويب الخاص بك بالفيديو
نشرت: 2024-03-26هذه مشاركة ضيف. الآراء والتوصيات هي خاصة بالمؤلف.
يعد الفيديو أداة تسويقية فعالة للغاية. من الخلفيات الجذابة إلى المحتوى الترفيهي والغني بالمعلومات، هناك العديد من الطرق لتضمين الفيديو في استراتيجية موقع الويب الخاص بك.
المشكلة الوحيدة هي أن ملفات الفيديو يمكن أن تبطئ الأمور بشكل كبير. وإذا استغرق تحميل صفحات الويب الخاصة بك وقتًا طويلاً، فقد يغادر الزائرون قبل أن تتاح لهم فرصة مشاهدة محتوى الفيديو الخاص بك (أو أي شيء آخر على موقعك).
في هذا المقال، سنفحص بإيجاز حالة تسويق الفيديو اليوم ولماذا يحظى تنسيق المحتوى هذا بشعبية كبيرة. ثم سنلقي نظرة على 15 نصيحة لتحسين الفيديو من شأنها أن تساعد في الحفاظ على سرعات التحميل عالية وتفاعل المستخدم مرتفعًا.
لماذا تحتاج إلى فيديو على موقع الويب الخاص بك في عام 2024
وفقًا لاستطلاع Wyzowl لتسويق الفيديو لعام 2023، تستخدم 91% من الشركات اليوم الفيديو في استراتيجياتها التسويقية .
هناك العديد من الطرق التي تستخدم بها الشركات الفيديو على مواقعها الإلكترونية. ووفقا للاستطلاع، هذه هي الأنواع الأكثر شيوعا:
- الشهادات - التوصيات
- المفسرون
- العروض التوضيحية للمنتج
- مبيعات
- خدمة الزبائن
- إعلانات تشويقية
- فيديوجرافيك
- تأهيل العملاء
- العروض التوضيحية للتطبيق
أفاد 90% ممن شملهم الاستطلاع أنهم يحصلون على عائد جيد على استثماراتهم من الفيديو. وتأتي هذه العائدات في أشكال مختلفة أيضًا.
على سبيل المثال، قال 90% أن الفيديو أدى إلى تحسين الوعي بالعلامة التجارية، بينما شهد 86% زيادة في عدد الزيارات منه. تستفيد الشركات أيضًا بشكل مباشر من التسويق عبر الفيديو، حيث حققت 87٪ منها المزيد من العملاء المحتملين والمبيعات منه.
يريد 89% من المستهلكين المزيد من محتوى الفيديو من العلامات التجارية ، لذلك من الرائع أن تجعل العديد من الشركات هذا الأمر أولوية. ومع ذلك، قد تكون هناك آثار جانبية سلبية لاستخدام الكثير من مقاطع الفيديو على موقع الويب أو الفشل في تحسين الأداء.
بينما يقول المستهلكون أنهم يريدون المزيد من مقاطع الفيديو، فإنهم يخبروننا أيضًا أنهم يريدون ويتوقعون تحميل صفحة ويب في غضون ثوانٍ قليلة. لذا فإن الأمر متروك لك للتأكد من أن موقع الويب الخاص بك يمكنه تقديم محتوى فيديو عالي الجودة دون التضحية بالأداء في هذه العملية.
15 نصيحة لتحسين الفيديو لسرعات تحميل أسرع
فيما يلي 15 استراتيجية تحسين يمكنك استخدامها عند دمج الفيديو مع موقع الويب الخاص بك:
1. استخدم الفيديو بسعة محدودة في قسم الصفحة الرئيسية
نظرًا لمعدلات المشاركة العالية التي يحصل عليها الفيديو، فمن المحتمل أن يعتبره معظمكم أهم جزء من المحتوى على صفحتك الرئيسية. وعلى هذا النحو، يجب أن يكون قريبًا من أعلى الصفحة قدر الإمكان.
لمنع قسم الفيديو الرئيسي من استهلاك الكثير من الموارد، لديك بعض الخيارات.
الخيار 1
الخيار الأفضل هو شاشة واحدة تحتوي على خلفية أو فيديو مضمن مع بعض النصوص.
يعد قالب قسم Highlight Hero في Slider Revolution مثالًا جيدًا لكيفية تصميم قسم البطل عالي التأثير بهذه الطريقة. إليك ما يبدو عليه الأمر بعد إزالة عينات الشرائح الإضافية:
الخيار 2
إذا كنت مستعدًا لاستخدام شريط التمرير أو العرض الدائري في أعلى الصفحة الرئيسية، فحدد عدد مقاطع الفيديو فيه بفيديو واحد فقط. يمكنك استخدام تأثيرات الانتقال وتكبير الصورة الجذابة للحفاظ على بقية شريط التمرير مثيرًا للاهتمام مثل الفيديو.
إليك كيف قد يبدو هذا مع هذه النسخة المعدلة من قالب Real Estate Slider:
نصيحة احترافية: إذا كنت ستستخدم الفيديو في شريط التمرير، فتأكد من استخدام مكون إضافي سريع لشريط تمرير WordPress.
الخيار رقم 3
هناك طريقة أخرى لاستخدام الفيديو في قسم الأبطال. وذلك لتقطيعها إلى أجزاء وتحويلها إلى تجربة تمرير يتحكم فيها المستخدم.
يوضح قالب فيديو الجمعة السوداء كيفية عمل هذا التأثير:
هذا ليس نوع الفيديو أو التأثير الخاص الذي تجده في العديد من مواقع الويب، لذا فهذه أيضًا طريقة رائعة حقًا لإبراز علامتك التجارية.
2. استخدم مقطع فيديو واحدًا فقط لكل صفحة
قد تميل إلى وضع العديد من مقاطع الفيديو على كل صفحة من موقعك، نظرًا لمدى أهميتها بالنسبة للمشاركة. ومع ذلك، يمكن لمقطع فيديو واحد أن يضيف الكثير من الوزن إلى الصفحة.
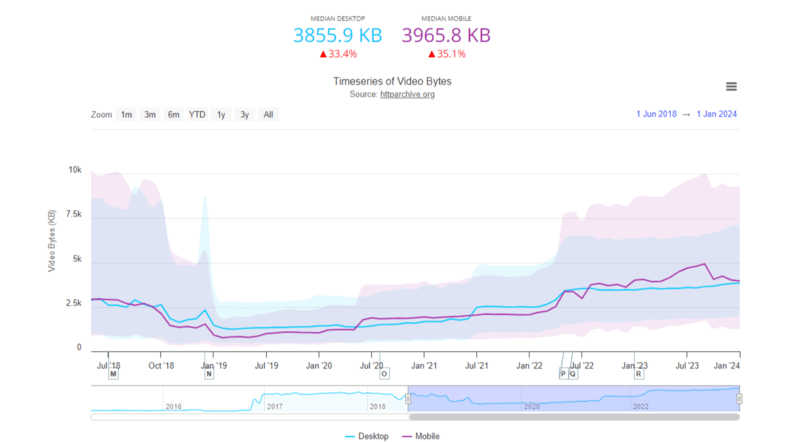
وفقًا لبيانات 2024 من أرشيف HTTP، يبلغ متوسط حجم نقل مقاطع الفيديو 3855.9 كيلو بايت على سطح المكتب و3965.8 كيلو بايت على الهاتف المحمول. وذلك مع متوسط عدد الصفحات لمقطعي فيديو فقط.

الآن قارن ذلك بالصور. يبلغ حجم نقل الوسائط للصور 1021.1 كيلو بايت على سطح المكتب و860.9 كيلو بايت على الهاتف المحمول.
يمكنك معرفة سبب شعور الأشخاص بأنهم يحصلون على المزيد من المال مقابل ما ينفقونه من خلال الصور: يمكنهم استخدام المزيد منها دون إرهاق الصفحة كثيرًا.
الأمر هو أنه لا يمكن إنكار قوة الفيديو في التسويق. كل ما يتطلبه الأمر هو مقطع فيديو تم اختياره جيدًا وتحريره جيدًا وموقعه جيدًا لإحداث تأثير كبير.
عندما يكون ذلك ممكنًا، قم بتعيين حد فيديو واحد لكل صفحة. سيساعد هذا في تقليل طلبات HTTP بالإضافة إلى حجم الصفحة.
من المهم أيضًا مراعاة هدف الصفحة والغرض منها. على سبيل المثال، هذه مشاركة مدونة حول مقاطع الفيديو، لذا فمن المنطقي أن نقوم بتضمين العديد من أمثلة الفيديو داخلها. تعد صفحات دعم العملاء والوثائق مكانًا آخر قد تحتاج فيه إلى مقاطع فيديو متعددة. من ناحية أخرى، قد تحتاج صفحتك الرئيسية وصفحة "حول" إلى واحدة فقط لإحداث تأثير كبير.
3. قم بتضمين مقاطع الفيديو باستخدام مشغل فيديو سريع
تتمثل إحدى طرق منع مقاطع الفيديو من التأثير على حجم صفحتك في استضافتها في مكان آخر ثم تضمين الفيديو في الصفحة.
أول شيء عليك فعله هو التأكد من أنك تقوم ببث مقاطع الفيديو من مشغل فيديو سريع. إذا كنت مهتمًا بمعرفة مدى إتقان المنصات الشائعة، فقد أجرى WP Rocket اختبارًا للعثور على أسرع مشغل فيديو بين YouTube وVimeo وDailyMotion وWistia.
والشيء التالي الذي يجب فعله هو العثور على حل خفيف الوزن لتضمين مقاطع الفيديو التي تستضيفها جهة خارجية على موقعك.
يمتلك معظم منشئي صفحات WordPress العديد من أدوات الفيديو. على سبيل المثال، لدى Gutenberg واحد للفيديو العام، وYouTube، وDailyMotion، وVimeo.
يمكنك أيضًا دفق مقاطع الفيديو من منصات خارجية ضمن بعض المكونات الإضافية لشريط التمرير. في Slider Revolution، على سبيل المثال، يمكنك إضافة محتوى إلى طبقات الفيديو بعدة طرق مختلفة. يمكنك تحميل فيديو HTML5 أو يمكنك استيراد الفيديو مباشرة من YouTube أو Vimeo.
4. استخدم أداة ضغط الفيديو
في بعض الحالات، قد لا تتمكن أو لا ترغب في استيراد الفيديو من نظام أساسي آخر. إذا كان الأمر كذلك، فمن الضروري أن تقوم بتحسين الملف قبل تحميله على الخادم الخاص بك.
إحدى طرق القيام بذلك هي تشغيل الفيديو من خلال أداة الضغط. يبدو أن HandBrake وFFmpeg هما أكثر حلول سطح المكتب شيوعًا.
هناك أيضًا ضواغط فيديو مجانية عبر الإنترنت، مثل Clideo وFreeConvert. لن يقدموا لك جميع أدوات تحويل الفيديو التي تأتي مع تطبيقات سطح المكتب، لكنهم ينجزون المهمة.
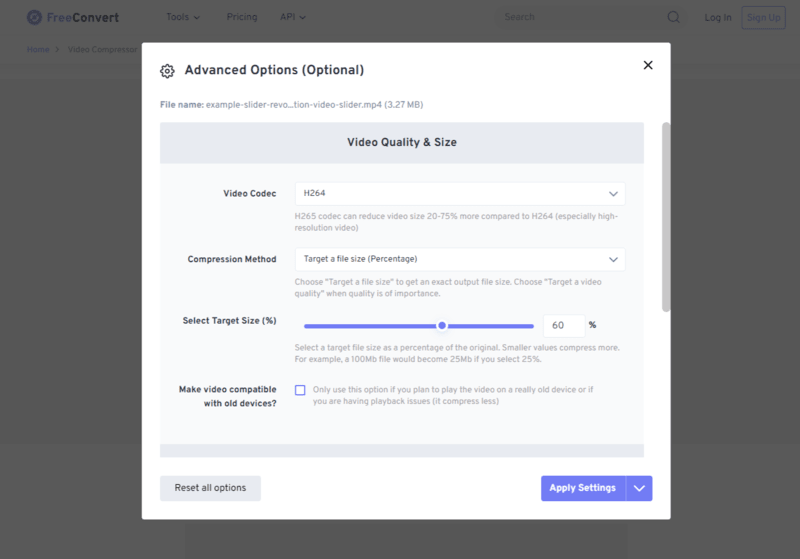
يعد FreeConvert خيارًا جيدًا بشكل خاص. بفضل إعداداته المتقدمة، يمكنك اختيار طرق ضغط مختلفة.

إذا كنت تريد تغيير الدقة أو الحد الأقصى لمعدل البت أو حجم الملف، على سبيل المثال، فيمكنك القيام بذلك باستخدام هذه الأداة.
فقط ضع في اعتبارك مقدار الضغط الذي تقوم به. بالنسبة لفيديو الخلفية، قد يكون من الجيد الضغط بشكل كبير. لكن في اللحظة التي يتعارض فيها مع دقة ووضوح الفيديو، تراجع. قال 87% من المستهلكين الذين شملهم استطلاع Wyzowl أن جودة الفيديو يمكن أن تؤثر على مدى ثقتهم في العلامة التجارية.
5. قم بإزالة الصوت عندما لا تكون هناك حاجة إليه
تعد مقاطع الفيديو الخلفية طريقة شائعة لتزيين موقع الويب. على الرغم من أن هذه الأنواع من مقاطع الفيديو لا تتطلب أي صوت، فقد تحتوي ملفاتك على صوت مدمج.
عندما لا تكون هناك حاجة للصوت، يجب عليك إزالته لتقليص حجم ملف الفيديو الخاص بك.
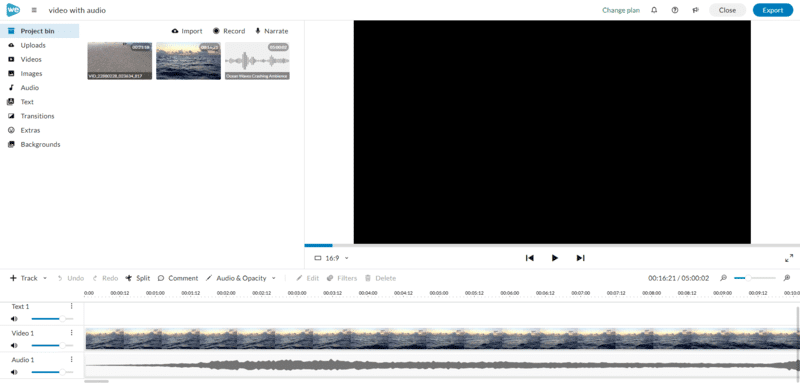
يمكنك استخدام أدوات تحرير الفيديو مثل WeVideo وMovavi والتطبيقات الأخرى لإزالة مكون الصوت.

في هذا المثال من WeVideo، لدينا فيديو محيطي مع صوت. عند التصدير مع الصوت، يكون حجم الملف 28.0 ميجابايت. عند التصدير بدون صوت، يكون حجمه 18.9 ميجابايت.
6. استخدم تنسيق ملف خفيف الوزن
هناك عدد من الأشياء التي يجب البحث عنها عند اختيار تنسيق ملف فيديو. يعد الحجم العام للملف وقابليته للضغط أمرًا مهمًا لسرعات الصفحة. عليك أيضًا مراعاة توافق المتصفح والجهاز.
هناك عدد قليل من تنسيقات الملفات المدعومة من WordPress والتي تحدد معظم هذه المربعات.
MP4
يعد MP4 خيارًا يمكن الاعتماد عليه عندما يتعلق الأمر بتحقيق التوازن بين التوافق والسرعة.
تنسيق ملف الفيديو هذا صغير مع ضمان بقاء جودة الفيديو جيدة. إذا قمت بضغط فيديو MP4، فلا ينبغي أن يؤدي ذلك إلى انخفاض الجودة كثيرًا أيضًا.
إنه أيضًا أحد تنسيقات ملفات الفيديو الأكثر توافقًا عالميًا. غالبية المتصفحات تدعم MP4. الاستثناء الوحيد هو متصفح Opera، وفقًا لـ هل يمكنني الاستخدام….
وسائل التحقق
بينما تم تطوير MOV في الأصل بواسطة Apple لـ Quicktime، فإنه يتم تشغيله أيضًا على أجهزة Android. ومع ذلك، فإن بعض المتصفحات غير قادرة على دعم MOV. لا يقوم Internet Explorer بذلك، وتظل بعض المتصفحات الأقل استخدامًا غير معروفة.
إذا قررت استخدام تنسيق ملف الفيديو هذا على موقع الويب الخاص بك، فمن الأفضل تحميله إلى خدمة بث تابعة لجهة خارجية مثل YouTube أو Vimeo. تحتوي هذه الملفات على الكثير من البيانات. لذلك، على الرغم من أن الجودة عالية جدًا، إلا أن الحجم أيضًا.
يمكنك ضغط ملفات MOV للمساعدة في تخفيف حجم الملف. ومع ذلك، ستلاحظ بالتأكيد تدهورًا في الجودة والدقة عند القيام بذلك.
ويب إم
تم تطوير تنسيق ملف الفيديو HTML5 هذا بواسطة Google. تدعم معظم المتصفحات WebM، باستثناء Internet Explorer وOpera.
على عكس بعض أنواع الملفات الأخرى، يعمل WebM مباشرة في المتصفح (بدلاً من الحاجة إلى مكون إضافي مثل Quicktime). ولهذا السبب، يميل WebM إلى التحميل بشكل أسرع من تنسيقات الفيديو الأخرى. من السهل أيضًا ضغط مقاطع الفيديو هذه دون فقدان الكثير من الجودة.
إذا كنت تستخدم حاليًا صور GIF على موقع الويب الخاص بك، ففكر في استبدالها بتنسيق ملف HTML5 هذا لأنه بديل أسرع بكثير.

7. اضبط الدقة ومعدل الإطارات
من أفضل الممارسات الأخرى لتقليل وزن الصفحة هو ضبط دقة الفيديو ومعدل الإطارات.
تشير دقة الفيديو إلى عدد وحدات البكسل المستخدمة لإنشاء الصور على شاشتك. كلما زاد عدد البكسلات، أصبحت الصورة أكثر وضوحًا.
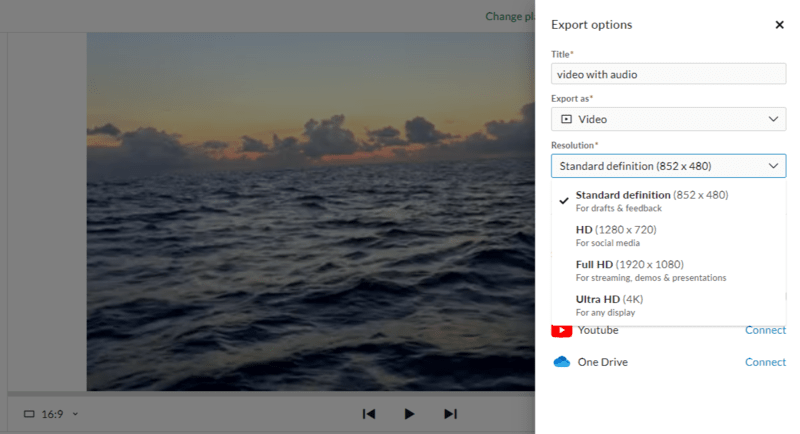
إذا ألقيت نظرة داخل محرر الفيديو الخاص بك، ستجد أن لديك خيارات دقة متنوعة، بدءًا من Standard (852×480) وصولاً إلى Ultra HD (4K). لكنك لا تحتاج حقًا إلى تصدير مقاطع الفيديو عبر الإنترنت بأعلى دقة.

1080 بكسل هي الدقة القصوى التي ستحتاجها لمقاطع الفيديو بملء الشاشة على موقع الويب الخاص بك. ويمكنك استخدام دقة 720 بكسل لمقاطع الفيديو المضمنة في مساحات أصغر.
يشير معدل الإطارات إلى السرعة التي تتحرك بها الإطارات في الفيديو. سيسمح لك محرر الفيديو بالاختيار من بين الإعدادات التالية:
- 24 إطارًا في الثانية
- 25 إطارًا في الثانية
- 30 إطارًا في الثانية
- 60 إطارًا في الثانية
كما هو الحال مع الدقة، فإن أعلى معدل إطارات ليس ضروريًا على الويب. وفقًا لـ TechSmith، يجب أن يكون معدل 24 إطارًا في الثانية كافيًا لمقاطع الفيديو القياسية:
"عادةً ما يتم عرض الأفلام ذات نمط هوليوود بمعدل 24 إطارًا في الثانية، نظرًا لأن معدل الإطارات هذا يشبه الطريقة التي نرى بها العالم ويخلق مظهرًا سينمائيًا للغاية. غالبًا ما تتمتع مقاطع الفيديو المباشرة أو مقاطع الفيديو التي تحتوي على الكثير من الحركة، مثل الأحداث الرياضية وتسجيلات ألعاب الفيديو، بمعدلات إطارات أعلى نظرًا لوجود الكثير مما يحدث في وقت واحد - وهذا يحافظ على سلاسة الحركة ووضوح التفاصيل.
إذا كان لديك مقطع فيديو عالي التأثير، فقد يكون معدل الإطارات الأعلى مفيدًا. سيحتاج الفيديو البطيء أيضًا إلى معدل إطارات أعلى، على الرغم من أن معدل 30 إطارًا في الثانية يجب أن يكون في كلتا الحالتين.
8. قص طول الفيديو
سواء كنت تنشئ مقاطع فيديو خاصة بك أو تستخدم محتوى مخزونًا، فمن الجيد قص طول مقاطع الفيديو الخاصة بك قبل إضافتها إلى WordPress.
هناك طريقتان لمعالجة هذا. الأول هو الطول الفعلي للفيديو.
فكر في شيء مثل فيديو الخلفية. لقد قمت بوضعه في قسم الصفحة الرئيسية ولا تتوقع أن يقضي الزائرون أكثر من 20 ثانية في قراءة النص أو النظر في التنقل. بدلاً من استخدام نسخة مطولة من الفيديو، قم بقصها لمدة 15 أو 20 ثانية تقريبًا.
شيء آخر يجب التفكير فيه هو كيفية إزالة الدهون من الفيديو الخاص بك.
بالنسبة إلى مقطع فيديو يحتوي على محتوى صوتي ومرئي، قم بالتمرير لمعرفة ما إذا كانت هناك أي توقفات أو عبارات مهدرة (مثل "um" أو "ah") يمكن اقتصاصها. بالإضافة إلى تقصير وقت تشغيل الفيديو، ستجعل أيضًا محتوى الفيديو أسهل على الأشخاص لمشاهدته.
نصيحة احترافية: عند إنشاء مقاطع فيديو تسويقية مثل الشرح، والإرشادات التفصيلية للمنتج، ومقاطع الفيديو الخاصة بالإعداد، احتفظ بها على الجانب الأقصر. وفقًا لتقرير حالة تسويق الفيديو لعام 2023 الصادر عن Wistia، تتراوح مدة الفيديو الأكثر فاعلية بين 30 و60 ثانية.
9. قم بتعيين مقاطع الفيديو على التشغيل التلقائي فقط عند الضرورة
الأنواع الوحيدة من مقاطع الفيديو التي يجب تشغيلها تلقائيًا على موقع الويب الخاص بك هي مقاطع الفيديو الخلفية بدون صوت. بالنسبة لبقية الأمور، قم بإعدادها بحيث يجب على المستخدم الضغط على زر "تشغيل" لبدء تشغيله.
هذه ممارسة جيدة لعدة أسباب. بالنسبة للمبتدئين، فهو يقلل من الضغط الذي تتعرض له مقاطع الفيديو على الخادم الخاص بك. إذا لم تبدأ حتى يتفاعل معها المستخدم، فلن تضطر الصفحة إلى تحميل موارد إضافية حتى يفعلوا ذلك (أو إذا فعلوا ذلك).
سبب آخر للقيام بذلك هو إمكانية الوصول إلى الويب. يمكن أن يمثل التشغيل التلقائي لمقاطع الفيديو مشكلة للمستخدمين الذين يعانون من إعاقات بصرية أو لأولئك الذين هم في مواقف لا ينبغي فيها تشغيل الصوت (مثل القطار أو أثناء مكالمة Zoom).
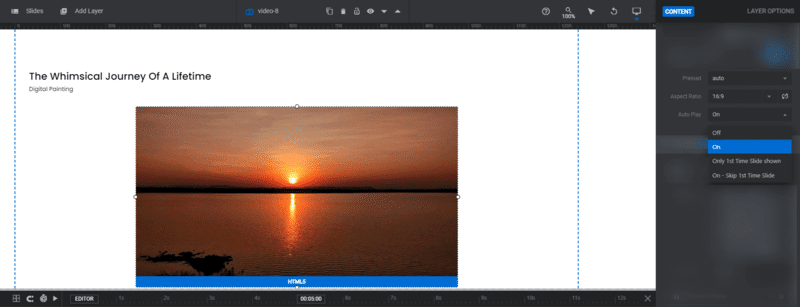
يجب أن يسمح لك فيديو WordPress أو المكون الإضافي لشريط التمرير بالقيام بذلك. على سبيل المثال، في Slider Revolution، يمكنك ضبط الفيديو الخاص بك ليتم تشغيله بواسطة المستخدم وتشغيله تلقائيًا.

لديك أيضًا خيار ضبط الفيديو للتشغيل التلقائي في ظل ظروف معينة.
10. الحد من تكرار الفيديو
لا تحتاج بعض مقاطع الفيديو إلى التكرار إلى ما لا نهاية.
بالنسبة لمقاطع الفيديو الخلفية، لا يمكن تجنب هذه الميزة. بالنسبة لمقاطع الفيديو التي تحتوي على محتوى إعلامي، فمن المحتمل أنها لا تحتاج إلى التكرار على الإطلاق.
سواء كنت تقوم بتحميل مقطع فيديو أو البث من نظام أساسي مثل YouTube، تأكد من تعطيل التكرار قبل نشر المحتوى على موقعك.
11. تنفيذ LazyLoad
يعد التحميل البطيء عملية مهمة في تحسين سرعة الصفحة.
ما تفعله هو تحديد موارد معينة - مثل الصور ومقاطع الفيديو التي تظهر في الجزء السفلي غير المرئي - على أنها غير مهمة. يتم تحميل هذه الموارد فقط عندما يقوم الزائر بالتمرير إلى جزء الصفحة الذي يحتوي عليها.
بهذه الطريقة، يتم استهلاك موارد الخادم فقط من خلال الموارد المرئية والحرجة التي تحتاج إلى التحميل بناءً على ما ينظر إليه المستخدم.
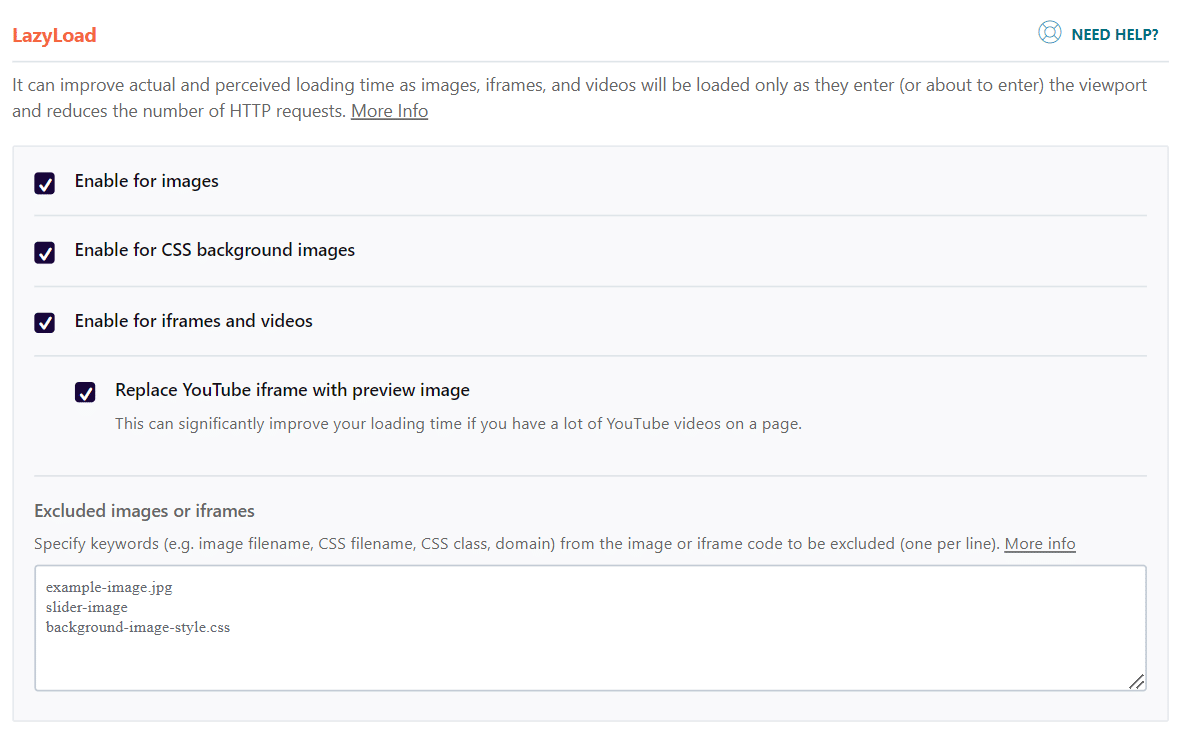
إحدى الطرق البسيطة لتنفيذ التحميل البطيء هي استخدام مكون إضافي للتخزين المؤقت مثل WP Rocket. يعمل هذا المكون الإضافي على تمكين Lazy Load بسهولة عند إضافة فيديو إلى صفحتك ويساعد على تحسين وقت التحميل.

عندما تظهر مقاطع الفيديو في أسفل الصفحة و/أو يكون لديك مقاطع فيديو متعددة، فلن يتم تحميلها حتى يقوم المستخدم بالتمرير لأسفل. ستجد تعليمات هنا حول كيفية استخدام LazyLoad لإطارات iframe ومقاطع الفيديو باستخدام WP Rocket.
12. حافظ على محتوى صفحات الفيديو خفيفًا
عند تصميم صفحات تحتوي على فيديو، حاول تقليل التصميمات والمحتوى المحيط إلى الحد الأدنى. بهذه الطريقة، لن يكون تأثير حجم الفيديو ووقت التشغيل على الصفحة كبيرًا.
في بعض الحالات، لن يكون هذا ممكنًا. فكر في شيء مثل صفحة منتج تحتوي على مقطع فيديو مضمن في معرض الصور. لا توجد طريقة لقص المعلومات من الصفحة دون التأثير على بقية متجرك. ولهذا السبب تعتبر استراتيجيات مثل تلك المذكورة أعلاه ضرورية.
وفي حالات أخرى، يمكنك أن تكون أكثر وعيًا بما تقوم بتضمينه في الصفحة. إذا كان الفيديو هو العنصر الأكثر أهمية، على سبيل المثال، فقد لا تحتاج إلى الكثير من النصوص أو العديد من الصور. هذا أو قد ترغب في تقليل الرسوم المتحركة والمؤثرات الخاصة الأخرى في جميع أنحاء الصفحة.
13. كن حذرا من الهاتف المحمول
عند تصميم صفحات الويب، من الضروري أن تأخذ في الاعتبار تجربة الهاتف المحمول للمستخدمين.
وفقًا لبيانات عام 2023 من Statista، سينتظر 26% من الأشخاص خمس ثوانٍ أو أكثر حتى يتم تحميل صفحة الهاتف المحمول. هذا كل شيء. بحلول الوقت الذي تصل فيه إلى علامة الست ثوانٍ، ستكون قد فقدت ثلاثة أرباع المستخدمين لديك.
لسوء الحظ، يمكن أن يمثل الفيديو مشكلة بالنسبة للجوال بسبب تأثيره على سرعة الصفحة. إليك بعض الأشياء التي يمكنك القيام بها خصيصًا لتحسين مقاطع الفيديو للجوال:
- قم بتمكين التخزين المؤقت حتى لا يلزم استرجاع مقاطع الفيديو باستمرار للزوار العائدين.
- استخدم تنسيق ملف يعمل جيدًا للجوال، مثل MP4 أو WebM.
- بالنسبة إلى مقاطع الفيديو الأكبر حجمًا أو الأطول، يمكنك استضافتها على نظام أساسي تابع لجهة خارجية.
- إذا كان بث مقاطع الفيديو لا يزال يؤدي إلى تحميل صفحة الهاتف المحمول ببطء شديد، فاعرض صورة غلاف مع وضع زر تشغيل فوقها. ثم أضف رابطًا إلى YouTube أو Vimeo.
- فكر في استخدام محتوى أقل على إصدار الهاتف المحمول لصفحة تتمحور حول الفيديو مقارنة بنظيره على سطح المكتب.
- عند استخدام أشرطة التمرير أو الرف الدائري، اجعلها صورًا فقط.
فيما يلي بعض النصائح الإضافية لمساعدتك في تحميل موقع الجوال الخاص بك بشكل أسرع.
14. اختر خطة الاستضافة المناسبة
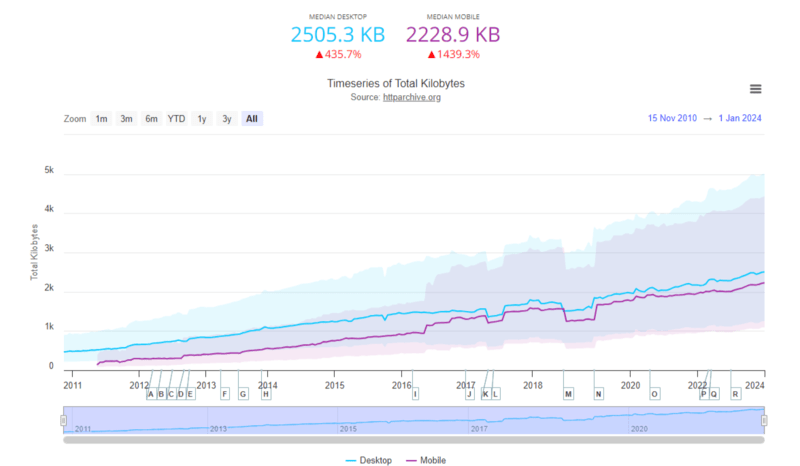
تعد مقاطع الفيديو أحد أسباب بطء تحميل مواقع الويب. لقد زادت أحجام الصفحات بشكل مطرد خلال العقد الماضي ولا تظهر أي علامات على التباطؤ.
وفقًا لأرشيف HTTP، تضاعف متوسط حجم النقل لجميع الموارد على صفحة الويب منذ عام 2014 (من 1081.3 كيلو بايت إلى 2505.3 كيلو بايت).

لذلك، في حين أنه من المهم تقليل أحجام ملفات الفيديو وأوقات التشغيل، فمن المهم أيضًا تحسين موقعك وخادمك حتى يتمكنوا من التعامل بكفاءة مع الموارد المتوفرة لديك.
على سبيل المثال، يعد اختيارك لخطة استضافة الويب عاملاً رئيسيًا يساهم في السرعة.
مع عدم كفاية مساحة التخزين وعرض النطاق الترددي، يمكن أن تتسبب الصفحات التي تحتوي على الكثير من المحتوى ومقاطع الفيديو كثيفة الاستخدام للموارد في حدوث تباطؤ كبير في موقعك. في أسوأ السيناريوهات، ستنتهي مهلة الصفحة إذا لم تتمكن من معالجة الطلب.
لذا فإن أول ما عليك فعله هو العثور على شركة استضافة ويب تعطي الأولوية للأداء.
بالإضافة إلى ذلك، اختر خطة توفر لك قدرًا مناسبًا من الموارد (أو، الأفضل من ذلك، موارد قابلة للتطوير ) حتى لا ينقص موقعك أبدًا عندما يتعلق الأمر بالأداء.
شيء آخر يجب البحث عنه هو مضيف الويب الذي يمكّنك من الترقية إلى HTTP/2. على عكس HTTP/1 الأصلي الذي تم إطلاقه في الأيام الأولى للويب، تم تصميم HTTP/2 للسرعة. سيكون الحصول على القدرة على التبديل إلى هذا البروتوكول (إذا لم يتم تمكينه تلقائيًا) بمثابة فوز كبير في الأداء.
15. استخدم CDN
تعد شبكات CDN طريقة رائعة لتحسين سرعات التحميل عندما يكون لديك جمهور عالمي. بدلاً من الاعتماد على الخادم الأصلي لمضيف الويب الخاص بك للتعامل مع كل حركة المرور الخاصة بك، تقدم شبكة CDN المحتوى الخاص بك للزائرين في جميع أنحاء العالم من الخوادم الأقرب إليهم.
مع مسافة أقل للسفر، يتم تحميل صفحات الويب بسرعة أكبر. وهذا مفيد بشكل خاص للصفحات التي تحتوي على فيديو. يمكن أن تساعد شبكة CDN في تقليل أي تأخير إضافي قد يؤدي إلى تأخير تحميل المحتوى الخاص بك.
إذا كنت تبحث عن حل موثوق به، فاطلع على RocketCDN.

سيعمل حل CDN سهل التكوين هذا على نقل موقع الويب الخاص بك على الفور إلى مكان أقرب إلى أي مكان يتواجد فيه المستخدمون حول العالم.
تغليف
هناك العديد من الطرق لاستخدام الفيديو لزيادة التفاعل والتحويلات على مواقع الويب. يمكنك إضافة مقاطع فيديو توضيحية إلى صفحات الدعم، وتضمين مقاطع فيديو إرشادية على صفحات المنتج، ووضع مقطع فيديو ملفت للنظر في قسم الصفحة الرئيسية.
91% من الشركات تستخدم الفيديو في استراتيجية التسويق عبر الإنترنت اليوم. علاوة على ذلك، يتوق المستهلكون إلى هذا النوع من المحتوى ويريدون من العلامات التجارية تقديم المزيد منه. لذلك لا تريد أن يتخلف عملك عن الركب.
والخبر السار هو أنه ليس من الصعب تحسين صفحات الفيديو. بدءًا من التنسيق المناسب للفيديو وحتى الاهتمام بكيفية وتوقيت استخدام الفيديو، هناك الكثير مما يمكنك فعله.
ولا تنس بقية المحتوى الخاص بك أيضًا. تغطي قائمة التحقق من تحسين سرعة الصفحة هذه ما يمكنك القيام به للحفاظ على تشغيل موقع WordPress الخاص بك بسرعة.
