Cara Menjaga Website Anda Loading Cepat dengan Video
Diterbitkan: 2024-03-26Ini adalah postingan tamu. Pendapat dan rekomendasi adalah milik penulis sendiri.
Video adalah alat pemasaran yang sangat efektif. Dari latar belakang yang menarik hingga konten yang menghibur dan informatif, ada banyak cara untuk memasukkan video ke dalam strategi situs web Anda.
Satu-satunya masalah adalah, file video dapat memperlambat segalanya secara signifikan. Dan jika laman web Anda memerlukan waktu terlalu lama untuk dimuat, pengunjung mungkin akan keluar sebelum mereka sempat melihat konten video Anda (atau apa pun di situs Anda).
Dalam postingan ini, kita akan membahas secara singkat keadaan pemasaran video saat ini dan mengapa format konten ini begitu populer. Kemudian kita akan melihat 15 tips pengoptimalan video yang akan membantu menjaga kecepatan pemuatan tetap cepat dan keterlibatan pengguna tetap tinggi.
Mengapa Anda Membutuhkan Video di Situs Web Anda pada tahun 2024
Menurut survei pemasaran video Wyzowl tahun 2023, 91% bisnis saat ini menggunakan video dalam strategi pemasaran mereka .
Ada banyak cara bisnis menggunakan video di situs web mereka. Menurut survei, ini adalah jenis yang paling umum:
- Testimonial
- Penjelasan
- Demo produk
- Penjualan
- Pelayanan pelanggan
- penggoda
- Videografi
- Orientasi pelanggan
- Demo aplikasi
90% dari mereka yang disurvei melaporkan mendapatkan laba atas investasi yang baik dari video. Pengembalian tersebut juga datang dalam berbagai bentuk.
Misalnya, 90% mengatakan bahwa video meningkatkan kesadaran merek, sementara 86% melihat peningkatan lalu lintas dari video tersebut. Bisnis juga mendapat keuntungan langsung dari pemasaran video, dengan 87% menghasilkan lebih banyak prospek dan penjualan darinya.
89% konsumen menginginkan lebih banyak konten video dari merek , jadi sangat bagus jika banyak bisnis menjadikannya prioritas. Namun, ada efek samping negatif jika menggunakan terlalu banyak video di situs web atau kegagalan mengoptimalkan kinerjanya.
Meskipun konsumen mengatakan bahwa mereka menginginkan lebih banyak video, mereka juga memberi tahu kami bahwa mereka menginginkan dan mengharapkan halaman web dimuat dalam beberapa detik. Jadi terserah Anda untuk memastikan bahwa situs web Anda dapat menyajikan konten video berkualitas tinggi tanpa mengorbankan kinerja dalam prosesnya.
15 Tips Pengoptimalan Video untuk Kecepatan Pemuatan Lebih Cepat
Berikut 15 strategi pengoptimalan yang dapat Anda gunakan saat mengintegrasikan video dengan situs web Anda:
1. Gunakan Video dalam Kapasitas Terbatas di Bagian Homepage Hero
Karena tingginya tingkat keterlibatan yang diperoleh video, sebagian besar dari Anda mungkin akan menganggapnya sebagai konten terpenting di beranda Anda. Oleh karena itu, posisinya harus sedekat mungkin dengan bagian atas halaman.
Agar bagian pahlawan video tidak menghabiskan terlalu banyak sumber daya, Anda memiliki beberapa opsi.
Pilihan 1
Pilihan terbaik adalah satu layar yang berisi latar belakang atau video tertanam bersama dengan beberapa teks.
Templat Bagian Pahlawan Sorotan Slider Revolution adalah contoh bagus tentang cara mendesain bagian pahlawan berdampak tinggi dengan cara ini. Inilah tampilannya setelah kami menghapus sampel slide tambahan:
Pilihan 2
Jika Anda ingin menggunakan penggeser atau carousel di bagian atas halaman beranda, batasi jumlah video di dalamnya hanya satu. Anda dapat menggunakan transisi yang menarik dan efek zoom foto untuk menjaga penggeser lainnya tetap menarik secara visual seperti video.
Berikut tampilannya dengan versi template Real Estate Slider yang dimodifikasi ini:
Kiat pro: Jika Anda akan menggunakan video di penggeser, pastikan Anda menggunakan plugin penggeser WordPress yang cepat.
Opsi #3
Ada satu cara lagi untuk menggunakan video di bagian hero. Dan itu untuk memotongnya menjadi beberapa bagian dan mengubahnya menjadi pengalaman gulir yang dikendalikan pengguna.
Templat Video Black Friday Scroll menunjukkan cara kerja efek ini:
Ini bukan jenis video atau efek khusus yang Anda temukan di banyak situs web, jadi ini juga merupakan cara yang sangat keren untuk menonjolkan merek Anda.
2. Gunakan Hanya Satu Video Per Halaman
Anda mungkin tergoda untuk menempatkan banyak video di setiap halaman situs Anda, mengingat betapa bagusnya video tersebut untuk interaksi. Namun, satu video dapat menambah banyak bobot pada halaman.
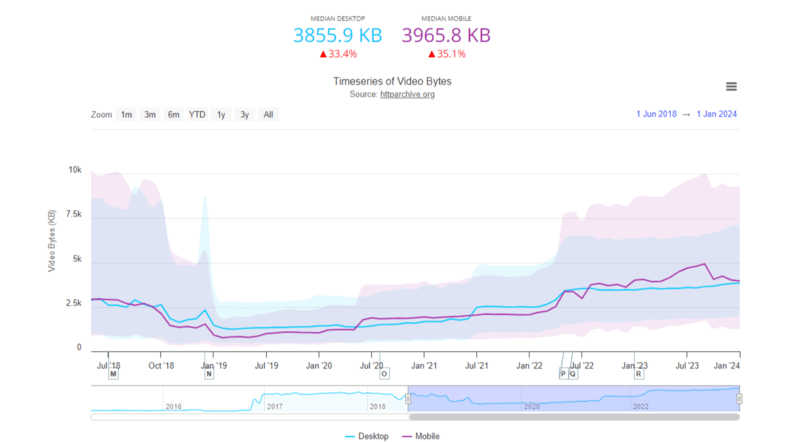
Menurut data tahun 2024 dari HTTP Archive, median ukuran transfer video adalah 3855,9 KB di desktop dan 3965,8 KB di seluler. Dan itu dengan rata-rata halaman yang masing-masing hanya berisi dua video.

Sekarang bandingkan dengan gambar. Ukuran media transfer gambar adalah 1021,1 KB di desktop dan 860,9 KB di seluler.
Anda dapat melihat mengapa orang merasa mendapatkan lebih banyak keuntungan dengan gambar: mereka dapat menggunakan lebih banyak gambar tanpa terlalu membebani halaman.
Masalahnya, kekuatan video dalam pemasaran tidak dapat disangkal. Yang diperlukan hanyalah satu video yang dipilih dengan baik, diedit dengan baik, dan ditempatkan dengan baik untuk memberikan dampak yang besar.
Jika memungkinkan, tetapkan batas satu video per halaman. Ini akan membantu mengurangi permintaan HTTP serta ukuran halaman.
Penting juga untuk mempertimbangkan maksud dan tujuan halaman tersebut. Misalnya, ini adalah postingan blog tentang video, jadi masuk akal jika kami menyertakan banyak contoh video di dalamnya. Halaman dukungan pelanggan dan dokumentasi adalah tempat lain di mana Anda mungkin memerlukan banyak video. Di sisi lain, halaman beranda dan halaman Tentang Anda mungkin hanya memerlukan satu halaman untuk memberikan dampak yang besar.
3. Sematkan Video dengan Pemutar Video Cepat
Salah satu cara untuk menjaga video agar tidak membebani ukuran halaman Anda adalah dengan menghostingnya di tempat lain dan kemudian menyematkan video tersebut pada halaman tersebut.
Hal pertama yang harus dilakukan adalah memastikan Anda melakukan streaming video dari pemutar video cepat. Jika Anda penasaran untuk melihat seberapa sempurna platform populer, WP Rocket menjalankan tes untuk menemukan pemutar video tercepat di antara YouTube, Vimeo, DailyMotion, dan Wistia.
Hal berikutnya yang harus dilakukan adalah menemukan solusi ringan untuk menyematkan video yang dihosting pihak ketiga ini di situs Anda.
Sebagian besar pembuat halaman WordPress memiliki berbagai widget video. Misalnya, Gutenberg punya satu untuk video umum, YouTube, DailyMotion, dan Vimeo.
Anda juga dapat melakukan streaming video dari platform pihak ketiga dalam beberapa plugin slider. Di Slider Revolution, misalnya, Anda dapat menambahkan konten ke lapisan video dengan beberapa cara berbeda. Anda dapat mengunggah video HTML5 atau mengimpor video langsung dari YouTube atau Vimeo.
4. Gunakan Alat Kompresi Video
Dalam beberapa kasus, Anda mungkin tidak dapat atau ingin mengimpor video dari platform lain. Jika demikian, penting bagi Anda untuk mengoptimalkan file sebelum mengunggahnya ke server Anda.
Salah satu cara untuk melakukannya adalah dengan menjalankan video melalui alat kompresi. HandBrake dan FFmpeg tampaknya menjadi solusi desktop paling populer.
Ada juga kompresor video online gratis, seperti Clideo dan FreeConvert. Mereka tidak akan memberi Anda semua alat konversi video yang disertakan dengan aplikasi desktop, namun mereka menyelesaikan pekerjaannya.
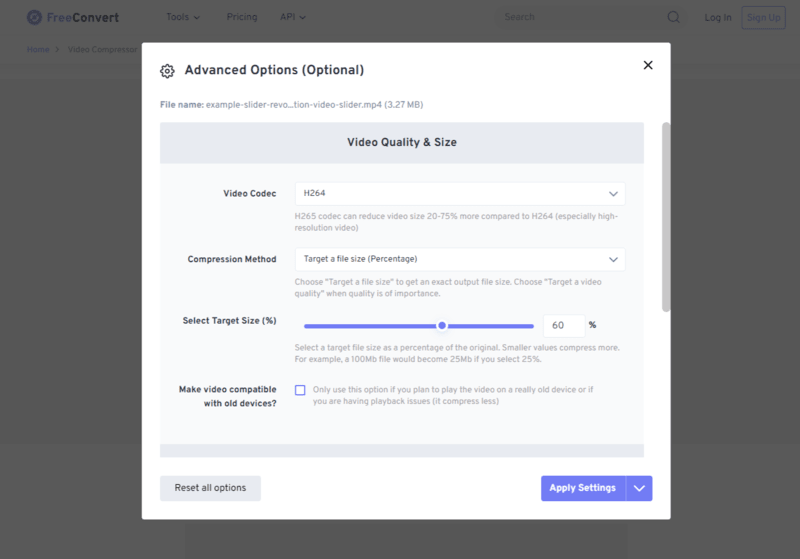
FreeConvert adalah pilihan yang sangat bagus. Dengan pengaturan lanjutannya, Anda dapat memilih metode kompresi yang berbeda.

Jika Anda ingin mengubah resolusi, bitrate maksimal, atau ukuran file, misalnya, Anda dapat melakukannya dengan alat ini.
Berhati-hatilah dengan seberapa banyak kompresi yang Anda lakukan. Untuk video latar belakang, mungkin tidak masalah jika Anda menggunakan kompresi yang berat. Namun begitu mengganggu resolusi dan kejernihan video, mundurlah. 87% konsumen yang disurvei Wyzowl mengatakan bahwa kualitas video dapat memengaruhi seberapa besar mereka mempercayai suatu merek.
5. Hapus Audio Saat Tidak Dibutuhkan
Video latar belakang adalah cara umum untuk mendandani situs web. Meskipun jenis video ini tidak memerlukan audio apa pun, file Anda mungkin memiliki audio bawaan.
Jika audio tidak diperlukan, Anda harus menghapusnya untuk memperkecil ukuran file video Anda.
Anda dapat menggunakan alat pengeditan video seperti WeVideo, Movavi, dan aplikasi lain untuk menghapus komponen audio.

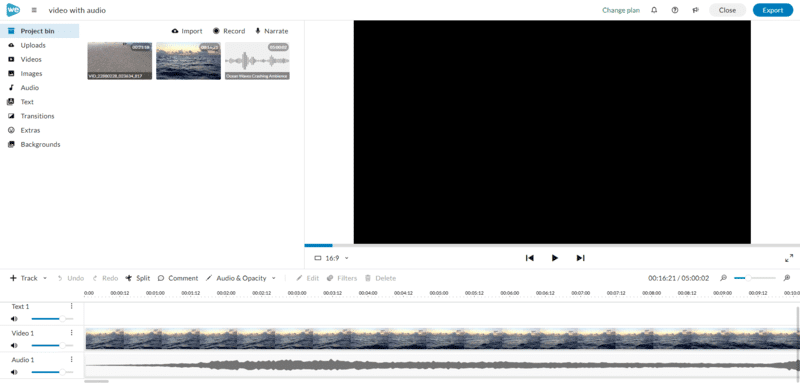
Dalam contoh dari WeVideo ini, kami memiliki video laut dengan audio. Saat diekspor dengan audio, file tersebut berukuran 28,0 MB. Saat diekspor tanpa audio, ukurannya 18,9 MB.
6. Gunakan Format File yang Ringan
Ada beberapa hal yang harus diperhatikan ketika memilih format file video. Ukuran umum dan kompresibilitas file penting untuk kecepatan halaman. Anda juga harus mempertimbangkan kompatibilitas browser dan perangkat.
Ada beberapa format file yang didukung WordPress yang memenuhi sebagian besar kriteria ini.
MP4
MP4 adalah pilihan yang dapat diandalkan dalam hal keseimbangan antara kompatibilitas dan kecepatan.
Format file video ini berukuran kecil dengan tetap menjamin kualitas video tetap bagus. Jika Anda mengompres video MP4, kualitasnya juga tidak akan terlalu menurun.
Ini juga salah satu format file video yang paling kompatibel secara universal. Mayoritas browser mendukung MP4. Satu-satunya pengecualian adalah browser Opera, menurut Dapatkah saya menggunakan….
MOV
Meskipun MOV awalnya dikembangkan oleh Apple untuk Quicktime, MOV juga dapat diputar di perangkat Android. Meskipun demikian, beberapa browser tidak dapat mendukung MOV. Internet Explorer tidak memilikinya dan beberapa browser yang jarang digunakan tetap tidak diketahui.
Jika Anda memutuskan untuk menggunakan format file video ini di situs web Anda, sebaiknya unggah ke layanan streaming pihak ketiga seperti YouTube atau Vimeo. File-file ini berisi banyak data. Jadi meskipun kualitasnya sangat tinggi, ukurannya juga.
Anda dapat mengompres file MOV untuk membantu mengatasi file yang membengkak. Namun, Anda pasti akan melihat penurunan kualitas dan resolusi saat melakukannya.
WebM
Format file video HTML5 ini dikembangkan oleh Google. Sebagian besar browser mendukung WebM, kecuali Internet Explorer dan Opera.
Tidak seperti beberapa jenis file lainnya, WebM bekerja langsung di browser (berbeda dengan memerlukan plugin seperti Quicktime). Oleh karena itu, WebM cenderung memuat lebih cepat dibandingkan format video lainnya. Mengompresi video ini juga mudah tanpa kehilangan banyak kualitas.
Jika saat ini Anda menggunakan GIF di situs web Anda, pertimbangkan untuk menggantinya dengan format file HTML5 ini karena ini merupakan alternatif yang jauh lebih cepat.

7. Sesuaikan Resolusi dan Kecepatan Bingkai
Praktik terbaik lainnya untuk mengurangi bobot halaman adalah dengan menyesuaikan resolusi dan kecepatan bingkai video Anda.
Resolusi video mengacu pada jumlah piksel yang digunakan untuk membuat gambar di layar Anda. Semakin banyak piksel, semakin tajam gambarnya.
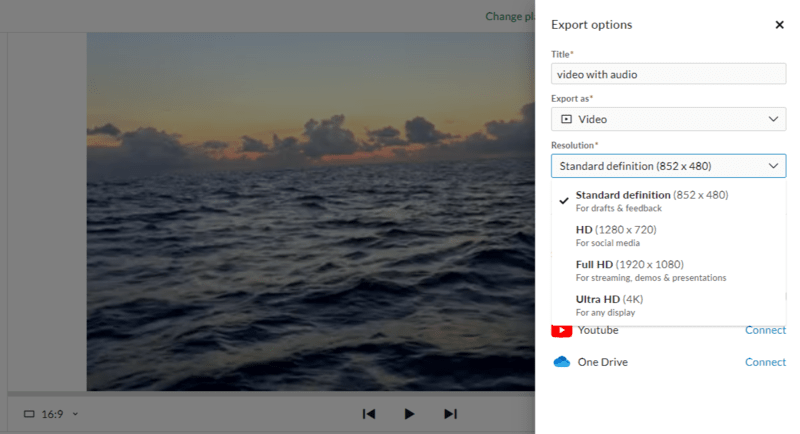
Jika Anda melihat ke dalam editor video Anda, Anda akan menemukan bahwa Anda memiliki berbagai pilihan resolusi, mulai dari Standar (852×480) hingga Ultra HD (4K). Namun Anda sebenarnya tidak perlu mengekspor video online dengan resolusi tertinggi.

1080p adalah resolusi maksimum yang Anda perlukan untuk video layar penuh di situs web Anda. Dan Anda dapat menggunakan 720p untuk video yang disematkan ke ruang yang lebih kecil.
Kecepatan bingkai mengacu pada kecepatan pergerakan bingkai dalam video. Editor video Anda memungkinkan Anda memilih dari pengaturan berikut:
- 24fps
- 25fps
- 30fps
- 60fps
Mirip dengan resolusi, frame rate tertinggi tidak diperlukan di web. Menurut TechSmith, 24fps seharusnya cukup untuk video standar:
“Film bergaya Hollywood biasanya ditampilkan pada 24fps, karena kecepatan bingkai ini mirip dengan cara kita melihat dunia dan menciptakan tampilan yang sangat sinematik. Video langsung atau video dengan banyak gerakan, seperti acara olahraga dan rekaman video game, sering kali memiliki frame rate yang lebih tinggi karena ada banyak hal yang terjadi sekaligus — hal ini membuat gerakan tetap mulus dan detailnya tetap tajam.”
Jika Anda memiliki video berdampak tinggi, kecepatan bingkai yang lebih tinggi mungkin bermanfaat. Video gerak lambat juga memerlukan kecepatan bingkai yang lebih tinggi, meskipun 30fps juga bisa digunakan.
8. Pangkas Panjang Video
Baik Anda membuat video sendiri atau menggunakan konten stok, sebaiknya potong durasi video Anda sebelum menambahkannya ke WordPress.
Ada beberapa cara untuk mengatasi hal ini. Yang pertama adalah durasi sebenarnya dari video tersebut.
Pertimbangkan sesuatu seperti video latar belakang. Anda telah menempatkannya di bagian pahlawan beranda dan jangan berharap pengunjung menghabiskan lebih dari 20 detik membaca teks atau melihat navigasi. Daripada menggunakan versi video yang memanjang, pangkaslah video tersebut sekitar 15 atau 20 detik.
Hal lain yang perlu dipikirkan adalah cara menghilangkan lemak dari video Anda.
Untuk video dengan konten audiovisual, lihat dan lihat apakah ada jeda atau ucapan yang sia-sia (seperti “um” atau “ah”) yang dapat dipotong. Selain memperpendek durasi video, Anda juga akan membuat konten video lebih mudah ditonton orang.
Kiat pro: Saat membuat video pemasaran seperti penjelasan, panduan produk, dan video orientasi, buatlah video yang lebih pendek. Menurut State of Video Marketing Report Wistia tahun 2023, durasi video paling efektif adalah antara 30 dan 60 detik.
9. Hanya atur Video ke Putar Otomatis Bila Diperlukan
Satu-satunya jenis video yang harus diputar otomatis di situs web Anda adalah video latar belakang tanpa audio. Selebihnya, aturlah sehingga pengguna harus menekan tombol “Mainkan” untuk memulainya.
Ini adalah praktik yang baik karena beberapa alasan. Sebagai permulaan, ini mengurangi ketegangan video di server Anda. Jika halaman tersebut tidak dimulai sampai pengguna terlibat dengannya, maka halaman tersebut tidak perlu memuat sumber daya tambahan sampai mereka melakukannya (atau jika mereka melakukannya).
Alasan lain untuk melakukan ini adalah untuk aksesibilitas web. Putar otomatis video dapat menjadi masalah bagi pengguna dengan gangguan penglihatan atau bagi mereka yang berada dalam situasi di mana audio tidak boleh diputar (seperti di kereta atau selama panggilan Zoom).
Plugin video atau slider WordPress Anda seharusnya memungkinkan Anda melakukan ini. Misalnya, di Slider Revolution, Anda dapat mengatur video Anda agar dipicu oleh pengguna dan diputar otomatis.

Anda juga memiliki opsi untuk mengatur video agar diputar otomatis dalam kondisi tertentu.
10. Batasi Perulangan Video
Beberapa video tidak perlu diulang tanpa henti.
Untuk video latar belakang, fitur ini tidak bisa dihindari. Namun, untuk video yang berisi konten informatif, mungkin tidak perlu diulang sama sekali.
Baik Anda mengupload video atau streaming dari platform seperti YouTube, pastikan untuk menonaktifkan perulangan sebelum Anda memublikasikan konten ke situs Anda.
11. Menerapkan LazyLoad
Pemuatan lambat adalah proses penting dalam pengoptimalan kecepatan halaman.
Fungsinya adalah mengidentifikasi sumber daya tertentu — seperti gambar dan video yang muncul di paro bawah — sebagai sumber daya yang tidak penting. Sumber daya ini hanya dimuat ketika pengunjung menggulir ke bagian halaman yang memuatnya.
Dengan cara ini, sumber daya server hanya digunakan oleh sumber daya yang terlihat dan penting yang perlu dimuat berdasarkan apa yang dilihat pengguna.
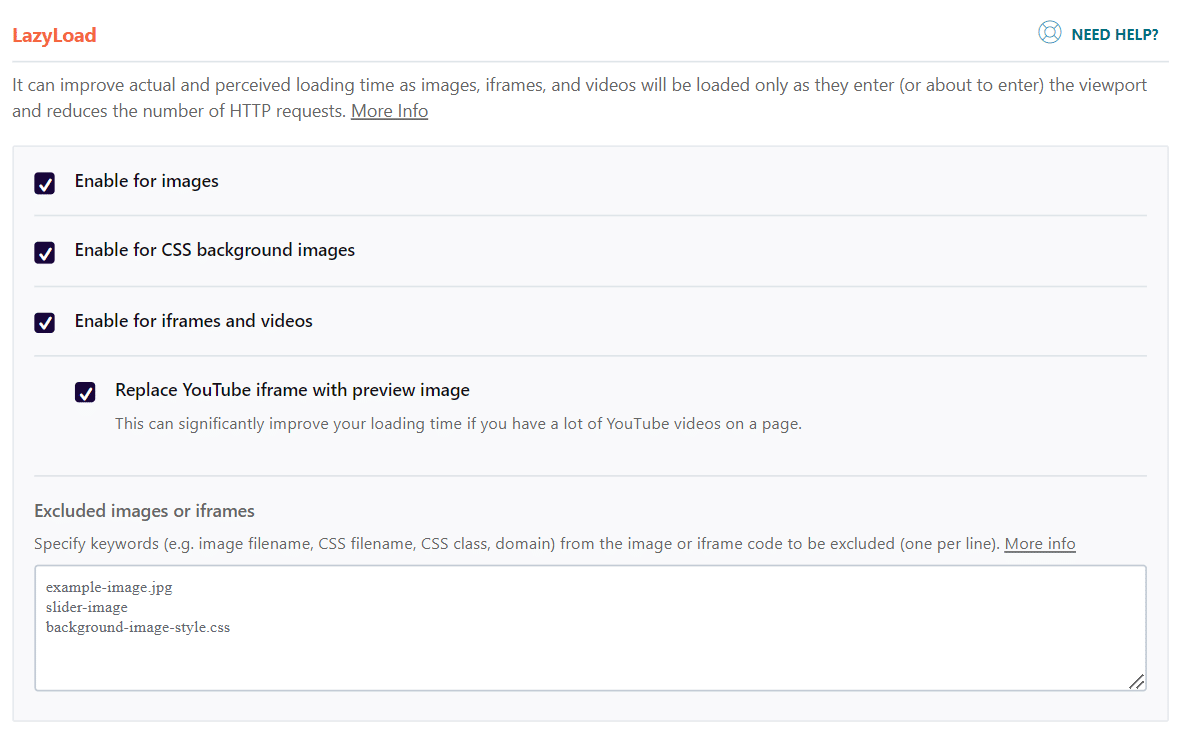
Cara sederhana untuk menerapkan pemuatan lambat adalah dengan menggunakan plugin caching seperti WP Rocket. Plugin ini dengan mudah mengaktifkan Lazy Load saat menambahkan video ke halaman Anda dan membantu mengoptimalkan waktu pemuatannya.

Saat video muncul di bagian bawah halaman dan/atau Anda memiliki beberapa video, video tersebut tidak akan dimuat hingga pengguna menggulir ke bawah. Anda akan menemukan petunjuk di sini tentang cara menggunakan LazyLoad untuk iframe dan video dengan WP Rocket.
12. Jaga Konten Halaman Video Tetap Ringan
Saat mendesain halaman yang berisi video, usahakan meminimalkan desain dan konten di sekitarnya. Dengan cara ini, pengaruh ukuran dan waktu proses video pada halaman tidak akan terlalu signifikan.
Dalam beberapa kasus, hal ini tidak mungkin dilakukan. Pertimbangkan sesuatu seperti halaman produk yang memiliki video yang disertakan dalam galeri gambar. Tidak ada cara untuk memotong informasi dari halaman tanpa berdampak pada seluruh toko Anda. Itu sebabnya strategi seperti di atas sangat penting.
Dalam kasus lain, Anda bisa lebih berhati-hati tentang apa yang Anda sertakan di halaman. Misalnya, jika video adalah elemen terpenting, Anda mungkin tidak memerlukan banyak teks atau gambar. Itu atau Anda mungkin ingin mengurangi animasi dan efek khusus lainnya di seluruh halaman.
13. Berhati-hatilah dengan Ponsel
Saat mendesain halaman web, penting bagi Anda untuk mempertimbangkan pengalaman seluler bagi pengguna Anda.
Menurut data tahun 2023 dari Statista, 26% orang akan menunggu lima detik atau lebih hingga halaman seluler dimuat. Itu dia. Saat Anda mencapai angka enam detik, Anda akan kehilangan tiga perempat pengguna Anda.
Sayangnya, video dapat menjadi masalah bagi seluler karena dampaknya terhadap kecepatan halaman. Berikut beberapa hal yang dapat Anda lakukan khusus untuk mengoptimalkan video untuk seluler:
- Aktifkan caching sehingga video tidak harus terus-menerus diambil untuk pengunjung kembali.
- Gunakan format file yang berfungsi baik untuk seluler, seperti MP4 atau WebM.
- Untuk video yang lebih besar atau lebih panjang, host video tersebut di platform pihak ketiga.
- Jika streaming video masih membuat laman seluler dimuat terlalu lambat, tampilkan gambar sampul dengan tombol Putar di atasnya. Kemudian tambahkan tautan ke YouTube atau Vimeo.
- Pertimbangkan untuk menggunakan lebih sedikit konten di halaman video-sentris versi seluler dibandingkan versi desktop.
- Saat menggunakan penggeser atau carousel, jadikan hanya gambar.
Berikut ini beberapa kiat lainnya untuk membantu Anda mempercepat pemuatan situs seluler.
14. Pilih Paket Hosting yang Tepat
Video hanyalah salah satu alasan mengapa situs web dimuat dengan lambat. Ukuran halaman terus bertambah selama dekade terakhir dan tidak menunjukkan tanda-tanda melambat.
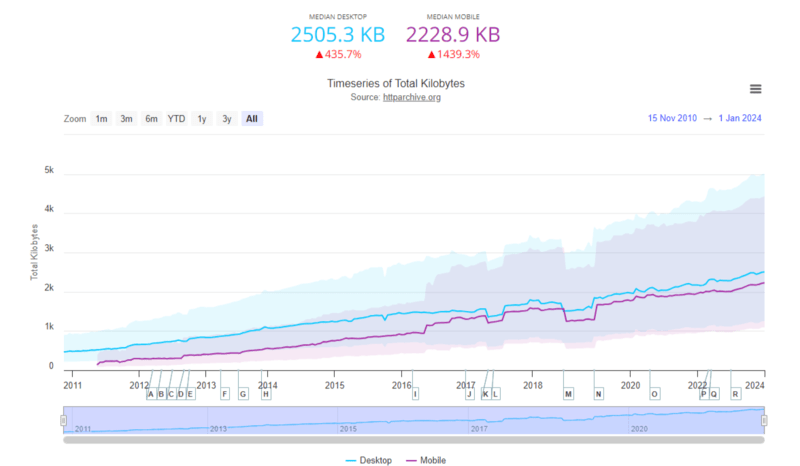
Menurut Arsip HTTP, ukuran transfer rata-rata semua sumber daya di halaman web meningkat lebih dari dua kali lipat sejak tahun 2014 (dari 1081,3 KB menjadi 2505,3 KB).

Jadi, meskipun meminimalkan ukuran file video dan waktu berjalan itu penting, mengoptimalkan situs dan server Anda juga penting sehingga dapat secara efisien menangani sumber daya yang Anda miliki.
Misalnya, pilihan paket hosting web Anda merupakan faktor utama yang berkontribusi terhadap kecepatan.
Dengan penyimpanan dan bandwidth yang tidak mencukupi, laman dengan banyak konten dan video yang menghabiskan banyak sumber daya dapat menyebabkan perlambatan besar pada situs Anda. Dalam skenario terburuk, waktu halaman akan habis jika tidak dapat memproses permintaan.
Jadi hal pertama yang harus dilakukan adalah mencari perusahaan web hosting yang mengutamakan performa.
Selain itu, pilihlah paket yang memberi Anda jumlah sumber daya yang sesuai (atau, lebih baik lagi, sumber daya yang dapat diskalakan ) sehingga situs Anda tidak pernah gagal dalam hal kinerja.
Hal lain yang perlu dicari adalah host web yang memungkinkan Anda meningkatkan ke HTTP/2. Berbeda dengan HTTP/1 asli yang diluncurkan pada masa awal web, HTTP/2 dibuat untuk kecepatan. Memiliki kemampuan untuk beralih ke protokol ini (jika tidak diaktifkan secara otomatis) akan menjadi keuntungan kinerja yang besar.
15. Gunakan CDN
CDN adalah cara terbaik untuk meningkatkan kecepatan pemuatan ketika Anda memiliki audiens internasional. Daripada mengandalkan server asal host web Anda untuk menangani semua lalu lintas Anda, CDN menyajikan konten Anda kepada pengunjung di seluruh dunia dari server yang lebih dekat dengan mereka.
Dengan jarak tempuh yang lebih sedikit, halaman web dimuat lebih cepat. Ini sangat berguna untuk halaman yang berisi video. CDN dapat membantu mengurangi jeda waktu tambahan yang mungkin menunda pemuatan konten Anda.
Jika Anda mencari solusi yang andal, lihat RocketCDN.

Solusi CDN yang mudah dikonfigurasi ini akan langsung mendekatkan situs web Anda ke mana pun pengguna Anda berada di seluruh dunia.
Membungkus
Ada banyak cara menggunakan video untuk meningkatkan keterlibatan dan konversi di situs web. Anda dapat menambahkan video penjelasan ke halaman dukungan, menyertakan panduan video di halaman produk, dan memasukkan video yang menarik ke bagian pahlawan beranda.
91% bisnis menggunakan video dalam strategi pemasaran online mereka saat ini. Terlebih lagi, konsumen mendambakan konten semacam ini dan ingin merek menyediakan lebih banyak konten. Jadi Anda tidak ingin bisnis Anda tertinggal.
Kabar baiknya adalah halaman video tidak sulit untuk dioptimalkan. Dari pemformatan video yang benar hingga lebih berhati-hati tentang bagaimana dan kapan Anda menggunakan video, ada banyak hal yang dapat Anda lakukan.
Jangan lupakan juga konten Anda yang lain. Daftar periksa pengoptimalan kecepatan halaman ini mencakup apa yang dapat Anda lakukan untuk menjaga situs WordPress Anda berjalan cepat.
