Como manter o carregamento rápido do seu site com vídeo
Publicados: 2024-03-26Este é uma postagem de um convidado. As opiniões e recomendações são do próprio autor.
O vídeo é uma ferramenta de marketing supereficaz. Desde fundos atraentes até conteúdo divertido e informativo, há muitas maneiras de incluir vídeo na estratégia do seu site.
O único problema é que os arquivos de vídeo podem tornar as coisas significativamente mais lentas. E se suas páginas da web demorarem muito para carregar, os visitantes poderão sair antes de terem a chance de ver o conteúdo do seu vídeo (ou qualquer outra coisa no seu site).
Nesta postagem, examinaremos brevemente o estado do marketing de vídeo hoje e por que esse formato de conteúdo é tão popular. Em seguida, veremos 15 dicas de otimização de vídeo que ajudarão a manter as velocidades de carregamento rápidas e o envolvimento do usuário alto.
Por que você precisa de vídeo em seu site em 2024
De acordo com a pesquisa de marketing de vídeo de 2023 da Wyzowl, 91% das empresas hoje usam vídeo em suas estratégias de marketing .
Existem inúmeras maneiras pelas quais as empresas usam vídeos em seus sites. Segundo a pesquisa, estes são os tipos mais comuns:
- Depoimentos
- Explicadores
- Demonstrações de produtos
- Vendas
- Atendimento ao Cliente
- Provocações
- Videográficos
- Integração do cliente
- Demonstrações de aplicativos
90% dos entrevistados relatam obter um bom retorno do investimento em vídeo. Esses retornos também vêm em diversas formas.
Por exemplo, 90% disseram que o vídeo melhorou o reconhecimento da marca, enquanto 86% observaram um aumento no tráfego proveniente dele. As empresas também lucram diretamente com o marketing de vídeo, com 87% gerando mais leads e vendas a partir dele.
89% dos consumidores desejam mais conteúdo de vídeo das marcas , por isso é ótimo que tantas empresas tenham priorizado isso. No entanto, pode haver efeitos colaterais negativos no uso de muitos vídeos em um site ou na falha em otimizá-lo para desempenho.
Embora os consumidores digam que querem mais vídeos, eles também nos dizem que querem e esperam que uma página da web carregue em alguns segundos. Portanto, cabe a você garantir que seu site possa fornecer conteúdo de vídeo de alta qualidade sem sacrificar o desempenho no processo.
15 dicas de otimização de vídeo para velocidades de carregamento mais rápidas
Aqui estão 15 estratégias de otimização que você pode usar ao integrar vídeo ao seu site:
1. Use vídeo em capacidade limitada na seção principal da página inicial
Devido às altas taxas de engajamento que o vídeo obtém, a maioria de vocês provavelmente o considerará o conteúdo mais importante da sua página inicial. Como tal, deve estar o mais próximo possível do topo da página.
Para evitar que uma seção de vídeo hero consuma muitos recursos, você tem algumas opções.
Opção 1
A melhor opção é uma única tela contendo um plano de fundo ou vídeo incorporado junto com algum texto.
O modelo Highlight Hero Section do Slider Revolution é um bom exemplo de como projetar uma seção de herói de alto impacto dessa maneira. Esta é a aparência depois de retirarmos as amostras extras de slides:
Opção 2
Se você optar por usar um controle deslizante ou carrossel na parte superior da página inicial, limite o número de vídeos nele a apenas um. Você pode usar efeitos atraentes de transição e zoom de foto para manter o restante do controle deslizante tão visualmente interessante quanto o vídeo.
Veja como isso ficaria com esta versão modificada do modelo Real Estate Slider:
Dica profissional: se você for usar vídeo em um controle deslizante, certifique-se de usar um plugin rápido de controle deslizante para WordPress.
Opção nº 3
Há mais uma maneira de usar o vídeo na seção herói. E isso é para cortá-lo em pedaços e transformá-lo em uma experiência de rolagem controlada pelo usuário.
O modelo Black Friday Scroll Video demonstra como esse efeito funciona:
Este não é o tipo de vídeo ou efeito especial que você encontra em muitos sites, então também é uma maneira muito legal de destacar sua marca.
2. Use apenas um vídeo por página
Você pode ficar tentado a colocar vários vídeos em cada página do seu site, vendo como eles são ótimos para engajamento. No entanto, um único vídeo pode adicionar muito peso à página.
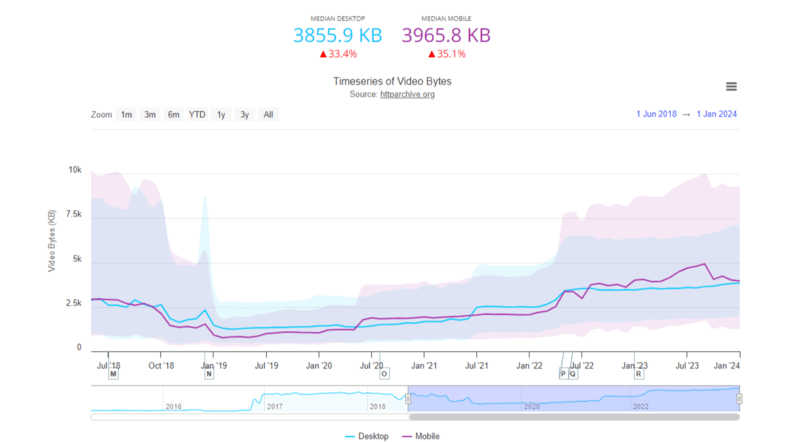
De acordo com dados de 2024 do HTTP Archive, o tamanho médio de transferência de vídeos é 3.855,9 KB no desktop e 3.965,8 KB no celular. E isso ocorre com páginas com média de apenas dois vídeos cada.

Agora compare isso com imagens. O tamanho de transferência de mídia das imagens é 1.021,1 KB no desktop e 860,9 KB no celular.
Você pode ver por que as pessoas acham que ganham mais dinheiro com imagens: elas podem usar muito mais delas sem sobrecarregar tanto a página.
A questão é que não há como negar o poder do vídeo no marketing. Basta um vídeo bem escolhido, bem editado e bem posicionado para causar um grande impacto.
Quando possível, defina um limite de um vídeo por página. Isso ajudará a reduzir as solicitações HTTP, bem como o tamanho da página.
Também é importante considerar o objetivo e a finalidade da página. Por exemplo, esta é uma postagem de blog sobre vídeos, então faz sentido incluir vários exemplos de vídeos nela. As páginas de suporte ao cliente e documentação são outro lugar onde você pode precisar de vários vídeos. Por outro lado, sua página inicial e sua página Sobre podem precisar apenas de uma para causar um grande impacto.
3. Incorpore vídeos com um reprodutor de vídeo rápido
Uma maneira de evitar que os vídeos diminuam o tamanho da sua página é hospedá-los em outro lugar e, em seguida, incorporar o vídeo na página.
A primeira coisa a fazer é garantir que você esteja transmitindo vídeos de um reprodutor de vídeo rápido. Se você está curioso para ver como as plataformas populares são perfeitas, o WP Rocket fez um teste para encontrar o player de vídeo mais rápido entre YouTube, Vimeo, DailyMotion e Wistia.
A próxima coisa a fazer é encontrar uma solução leve para incorporar esses vídeos hospedados por terceiros em seu site.
A maioria dos construtores de páginas WordPress possui vários widgets de vídeo. Por exemplo, Gutenberg tem um para vídeos gerais, YouTube, DailyMotion e Vimeo.
Você também pode transmitir vídeos de plataformas de terceiros em alguns plug-ins de controle deslizante. No Slider Revolution, por exemplo, você pode adicionar conteúdo às camadas de vídeo de duas maneiras diferentes. Você pode fazer upload de vídeo HTML5 ou importar vídeo diretamente do YouTube ou Vimeo.
4. Use uma ferramenta de compressão de vídeo
Em alguns casos, talvez você não consiga ou queira importar vídeo de outra plataforma. Se for esse o caso, é fundamental otimizar o arquivo antes de enviá-lo para o seu servidor.
Uma maneira de fazer isso é executar o vídeo por meio de uma ferramenta de compactação. HandBrake e FFmpeg parecem ser as soluções de desktop mais populares.
Existem também compressores de vídeo online gratuitos, como Clideo e FreeConvert. Eles não oferecem todas as ferramentas de conversão de vídeo que acompanham os aplicativos de desktop, mas fazem o trabalho.
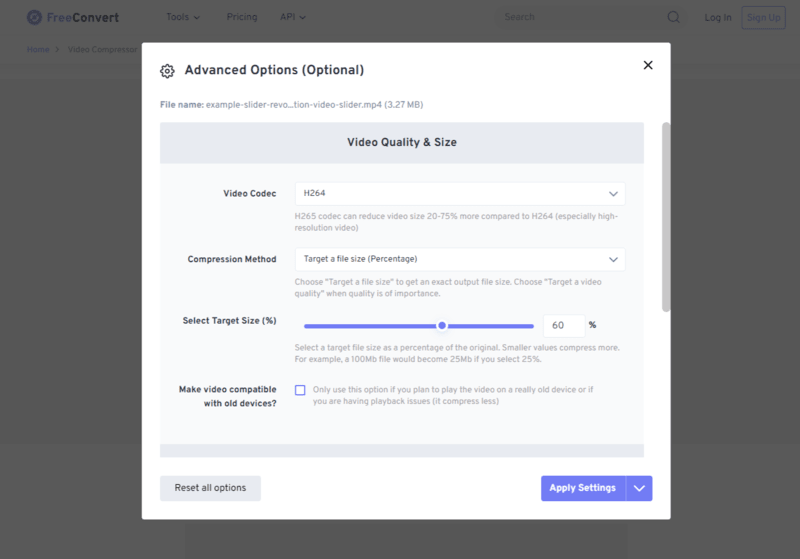
FreeConvert é uma opção especialmente boa. Com suas configurações avançadas, você pode escolher diferentes métodos de compactação.

Se quiser alterar a resolução, taxa de bits máxima ou tamanho do arquivo, por exemplo, você pode fazer isso com esta ferramenta.
Apenas esteja atento à quantidade de compactação que você faz. Para um vídeo de fundo, pode ser bom usar muita compactação. Mas no segundo em que interferir na resolução e clareza do vídeo, recue. 87% dos consumidores entrevistados pela Wyzowl disseram que a qualidade do vídeo pode afetar o quanto eles confiam em uma marca.
5. Remova o áudio quando não for necessário
Vídeos de fundo são uma forma comum de enfeitar um site. Embora esses tipos de vídeos não exijam áudio, seus arquivos podem ter áudio integrado.
Quando o áudio não for necessário, você deve retirá-lo para diminuir o tamanho do arquivo de vídeo.
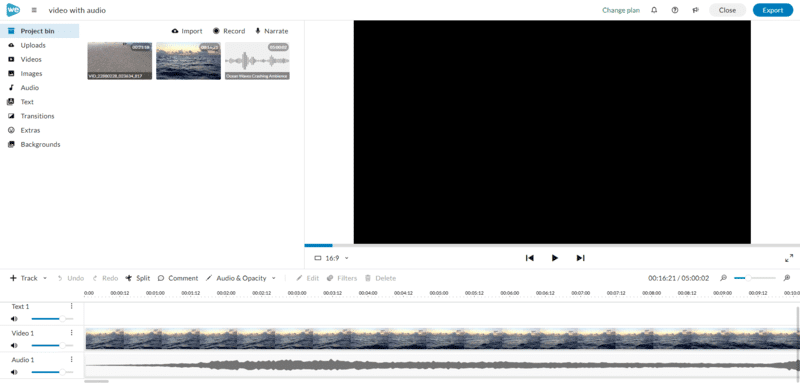
Você pode usar ferramentas de edição de vídeo como WeVideo, Movavi e outros aplicativos para remover o componente de áudio.

Neste exemplo do WeVideo, temos um vídeo oceânico com áudio. Quando exportado com áudio, o arquivo tem 28,0 MB. Quando exportado sem áudio, tem 18,9 MB.
6. Use um formato de arquivo leve
Há uma série de coisas a serem observadas ao escolher um formato de arquivo de vídeo. O tamanho geral e a compressibilidade do arquivo são importantes para a velocidade da página. Você também deve considerar a compatibilidade do navegador e do dispositivo.
Existem alguns formatos de arquivo suportados pelo WordPress que marcam a maioria dessas caixas.
MP4
MP4 é uma escolha confiável quando se trata de encontrar um equilíbrio entre compatibilidade e velocidade.
Este formato de arquivo de vídeo é pequeno e garante que a qualidade do vídeo permaneça boa. Se você compactar um vídeo MP4, a qualidade também não deverá degradar muito.
É também um dos formatos de arquivo de vídeo mais universalmente compatíveis. A maioria dos navegadores suporta MP4. A única exceção é o navegador Opera, de acordo com Posso usar….
MOVIMENTOS
Embora o MOV tenha sido originalmente desenvolvido pela Apple para Quicktime, ele também é reproduzido em dispositivos Android. Dito isto, alguns navegadores não suportam MOV. O Internet Explorer não e alguns navegadores menos utilizados permanecem desconhecidos.
Se você decidir usar esse formato de arquivo de vídeo em seu site, é melhor carregá-lo em um serviço de streaming de terceiros, como YouTube ou Vimeo. Esses arquivos contêm muitos dados. Portanto, embora a qualidade seja muito alta, o tamanho também o é.
Você pode compactar arquivos MOV para ajudar com o inchaço dos arquivos. No entanto, você definitivamente notará degradação na qualidade e na resolução ao fazer isso.
WebM
Este formato de arquivo de vídeo HTML5 foi desenvolvido pelo Google. A maioria dos navegadores oferece suporte a WebM, com exceção do Internet Explorer e do Opera.
Ao contrário de alguns outros tipos de arquivo, o WebM funciona diretamente no navegador (em vez de precisar de um plugin como o Quicktime). Por causa disso, o WebM tende a carregar mais rápido do que outros formatos de vídeo. Também é fácil compactar esses vídeos sem perder muita qualidade.
Se você usa GIFs em seu site, considere substituí-los por este formato de arquivo HTML5, pois é uma alternativa muito mais rápida.

7. Ajuste a resolução e a taxa de quadros
Outra prática recomendada para reduzir o peso da página é ajustar a resolução e a taxa de quadros do seu vídeo.
A resolução do vídeo refere-se ao número de pixels usados para criar as imagens na tela. Quanto mais pixels, mais nítida será a imagem.
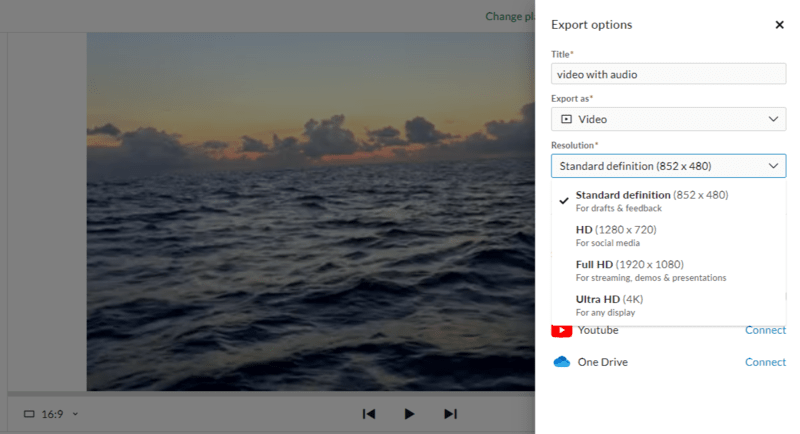
Se você der uma olhada em seu editor de vídeo, descobrirá que tem várias opções de resolução, desde Padrão (852×480) até Ultra HD (4K). Mas você realmente não precisa exportar vídeos online na resolução mais alta.

1080p é a resolução máxima necessária para vídeos em tela cheia no seu site. E você pode usar 720p para vídeos incorporados em espaços menores.
A taxa de quadros refere-se à velocidade com que os quadros de um vídeo se movem. Seu editor de vídeo permitirá que você escolha entre as seguintes configurações:
- 24 fps
- 25 fps
- 30 fps
- 60 fps
Semelhante à resolução, a taxa de quadros mais alta não é necessária na web. De acordo com o TechSmith, 24fps devem ser suficientes para vídeos padrão:
“Os filmes no estilo de Hollywood geralmente são exibidos a 24fps, já que essa taxa de quadros é semelhante à forma como vemos o mundo e cria uma aparência muito cinematográfica. Vídeos ao vivo ou com muito movimento, como eventos esportivos e gravações de videogame, geralmente têm taxas de quadros mais altas porque há muita coisa acontecendo ao mesmo tempo — isso mantém o movimento suave e os detalhes nítidos.”
Se você tiver um vídeo de alto impacto, uma taxa de quadros mais alta pode ser benéfica. O vídeo em câmera lenta também precisará de uma taxa de quadros mais alta, embora 30fps deva servir em ambos os casos.
8. Corte a duração do vídeo
Esteja você criando seus próprios vídeos ou usando conteúdo de estoque, é uma boa ideia cortar a duração de seus vídeos antes de adicioná-los ao WordPress.
Existem algumas maneiras de resolver isso. A primeira é a duração real do vídeo.
Considere algo como um vídeo de fundo. Você o colocou na seção principal da página inicial e não espera que os visitantes gastem mais de 20 segundos lendo o texto ou olhando a navegação. Em vez de usar uma versão alongada do vídeo, corte-o em cerca de 15 ou 20 segundos.
Outra coisa a se pensar é como cortar a gordura do seu vídeo.
Para um vídeo com conteúdo audiovisual, analise e veja se há alguma pausa ou expressão desnecessária (como “um” ou “ah”) que possa ser cortada. Além de reduzir o tempo de execução do vídeo, você também tornará o conteúdo do vídeo mais fácil de ser assistido pelas pessoas.
Dica profissional: ao criar vídeos de marketing, como explicadores, orientações sobre produtos e vídeos de integração, mantenha-os mais curtos. De acordo com o Relatório sobre o estado do marketing de vídeo de 2023 da Wistia, a duração do vídeo mais eficaz é entre 30 e 60 segundos.
9. Defina vídeos para reprodução automática apenas quando necessário
Os únicos tipos de vídeos que devem ser reproduzidos automaticamente em seu site são vídeos de fundo sem áudio. De resto, configure-os de forma que o usuário precise clicar no botão “Play” para iniciá-lo.
Esta é uma boa prática por alguns motivos. Para começar, reduz a pressão que os vídeos exercem sobre o seu servidor. Se eles não iniciarem até que um usuário interaja com eles, a página não precisará carregar recursos extras até que o façam (ou se o fizerem).
Outra razão para fazer isso é a acessibilidade na web. Os vídeos de reprodução automática podem ser problemáticos para usuários com deficiência visual ou para aqueles que estão em situações em que o áudio não deveria ser reproduzido (como no trem ou durante uma chamada do Zoom).
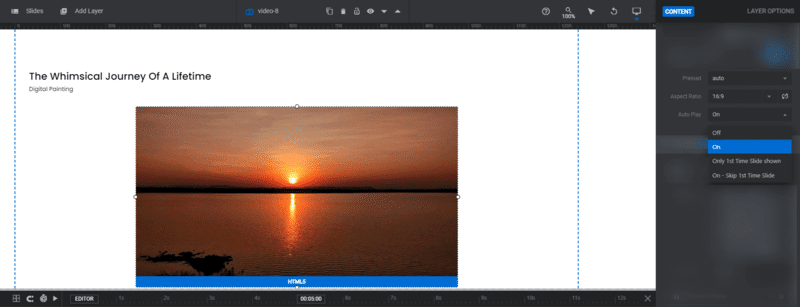
Seu plugin de vídeo ou controle deslizante do WordPress deve permitir que você faça isso. Por exemplo, no Slider Revolution, você pode configurar seu vídeo para ser acionado pelo usuário e para reprodução automática.

Você também tem a opção de definir a reprodução automática do vídeo sob certas condições.
10. Limite o loop de vídeo
Alguns vídeos não precisam ficar em loop indefinidamente.
Para vídeos de fundo, esse recurso é inevitável. Porém, para vídeos com conteúdo informativo, eles provavelmente não precisam ser repetidos.
Esteja você enviando um vídeo ou transmitindo de uma plataforma como o YouTube, desative o loop antes de publicar o conteúdo em seu site.
11. Implementar LazyLoad
O carregamento lento é um processo importante na otimização da velocidade da página.
O que ele faz é identificar certos recursos – como imagens e vídeos que aparecem abaixo da dobra – como não críticos. Esses recursos só são carregados quando um visitante rola até a parte da página que os contém.
Dessa forma, os recursos do servidor são consumidos apenas por recursos visíveis e críticos que precisam ser carregados com base no que o usuário está vendo.
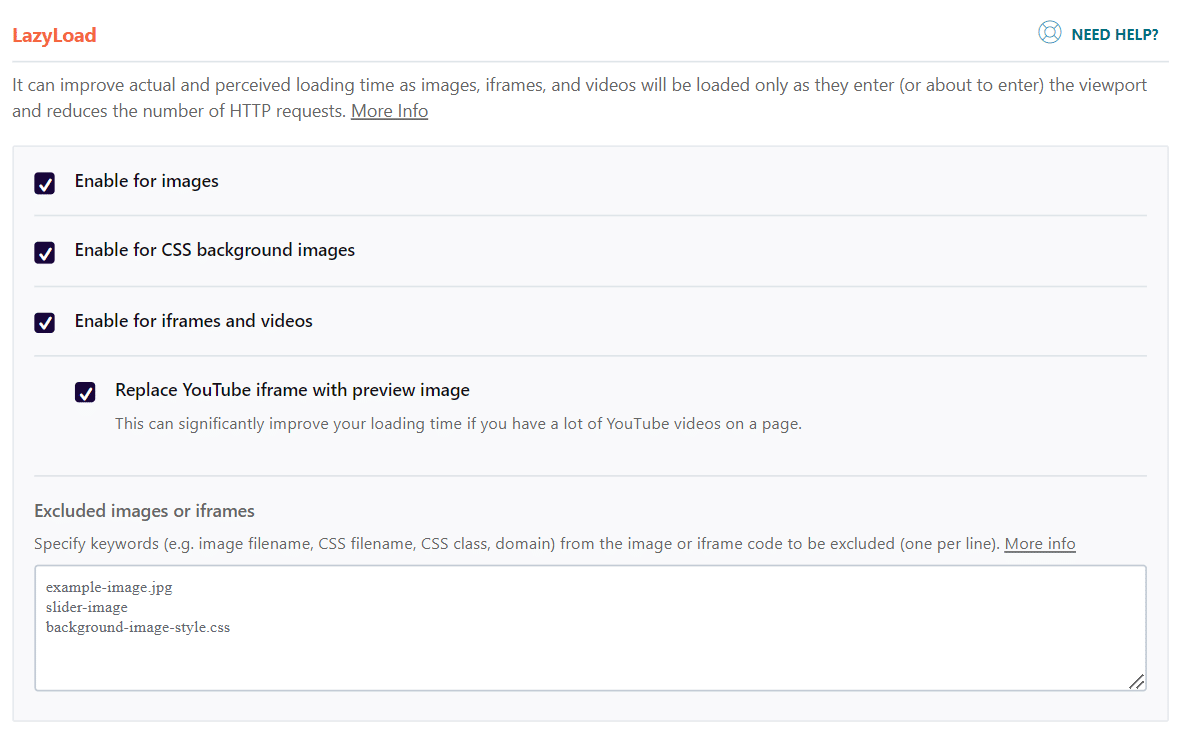
Uma maneira simples de implementar o carregamento lento é usar um plugin de cache como o WP Rocket. Este plugin permite facilmente o Lazy Load ao adicionar vídeo à sua página e ajuda a otimizar o tempo de carregamento.

Quando os vídeos aparecem na parte inferior da página e/ou você tem vários vídeos, eles não serão carregados até que o usuário role para baixo. Você encontrará instruções aqui sobre como usar o LazyLoad para iframes e vídeos com WP Rocket.
12. Mantenha as páginas de vídeo leves no conteúdo
Ao criar páginas que contenham vídeo, tente reduzir ao mínimo os designs e o conteúdo ao redor. Dessa forma, o efeito que o tamanho e o tempo de execução do vídeo têm na página não será tão significativo.
Em alguns casos, isso não será possível. Considere algo como uma página de produto que possui um vídeo incluído na galeria de imagens. Não tem como cortar informações da página sem impactar o restante da sua loja. É por isso que estratégias como as acima são essenciais.
Em outros casos, você pode estar mais atento ao que inclui na página. Se o vídeo for o elemento mais importante, por exemplo, talvez você não precise de tanto texto ou imagens. Isso ou você pode querer domar animações e outros efeitos especiais em toda a página.
13. Esteja atento ao celular
Ao projetar páginas da web, é essencial levar em consideração a experiência móvel de seus usuários.
De acordo com dados de 2023 do Statista, 26% das pessoas esperarão cinco segundos ou mais para que uma página móvel carregue. É isso. Quando atingir a marca dos seis segundos, você terá perdido três quartos dos seus usuários.
Infelizmente, o vídeo pode ser problemático para dispositivos móveis devido ao impacto que tem na velocidade da página. Então, aqui estão algumas coisas que você pode fazer especificamente para otimizar vídeos para celular:
- Ative o cache para que os vídeos não precisem ser recuperados constantemente para visitantes recorrentes.
- Use um formato de arquivo que funcione bem para dispositivos móveis, como MP4 ou WebM.
- Para vídeos maiores ou mais longos, hospede-os em uma plataforma de terceiros.
- Se o streaming de vídeos ainda fizer com que a página móvel carregue muito lentamente, exiba uma imagem de capa com um botão Reproduzir sobreposto a ela. Em seguida, adicione um link para o YouTube ou Vimeo.
- Considere usar ainda menos conteúdo na versão móvel de uma página centrada em vídeo do que na versão para desktop.
- Ao usar controles deslizantes ou carrosséis, torne-os apenas para imagens.
Aqui estão mais algumas dicas para ajudá-lo a acelerar o carregamento do seu site para celular.
14. Escolha o plano de hospedagem certo
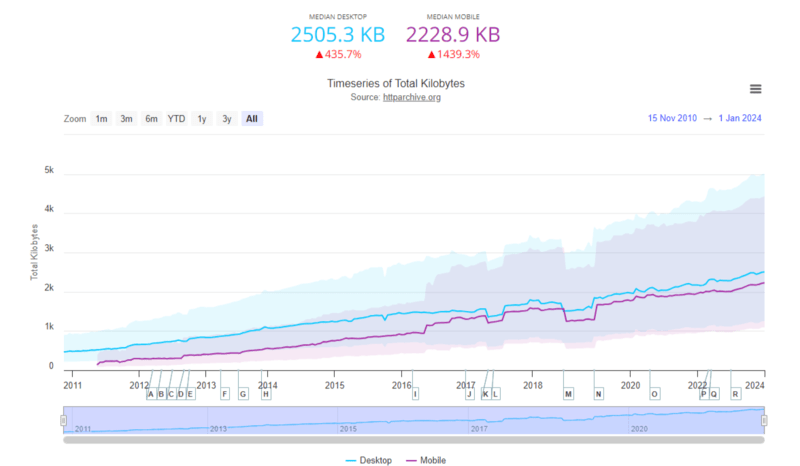
Os vídeos são apenas uma das razões pelas quais os sites carregam lentamente. O tamanho das páginas cresceu constantemente na última década e não mostra sinais de desaceleração.
De acordo com o HTTP Archive, o tamanho médio de transferência de todos os recursos em uma página da web mais que dobrou desde 2014 (de 1.081,3 KB para 2.505,3 KB).

Portanto, embora seja importante minimizar o tamanho dos arquivos de vídeo e os tempos de execução, também é importante otimizar seu site e servidor para que eles possam lidar com eficiência com os recursos que você possui.
Por exemplo, a escolha do plano de hospedagem na web é um fator importante que contribui para a velocidade.
Com armazenamento e largura de banda insuficientes, páginas com muito conteúdo e vídeos que consomem muitos recursos podem causar uma grande lentidão no seu site. Na pior das hipóteses, a página atingirá o tempo limite se não conseguir processar a solicitação.
Portanto, a primeira coisa a fazer é encontrar uma empresa de hospedagem que priorize o desempenho.
Além disso, escolha um plano que forneça uma quantidade adequada de recursos (ou, melhor ainda, recursos escaláveis ) para que seu site nunca fique aquém no que diz respeito ao desempenho.
Outra coisa a procurar é um host que permita atualizar para HTTP/2. Ao contrário do HTTP/1 original lançado nos primórdios da web, o HTTP/2 foi desenvolvido para ser rápido. Ter a capacidade de mudar para este protocolo (se não estiver ativado automaticamente) seria uma grande vitória no desempenho.
15. Use um CDN
CDNs são uma ótima maneira de melhorar a velocidade de carregamento quando você tem um público internacional. Em vez de depender do servidor de origem do seu host para lidar com todo o seu tráfego, um CDN fornece seu conteúdo a visitantes de todo o mundo a partir de servidores mais próximos deles.
Com menos distância a percorrer, as páginas da web carregam muito mais rapidamente. Isto é especialmente útil para páginas que contêm vídeo. Um CDN pode ajudar a reduzir qualquer atraso extra que possa atrasar o carregamento do seu conteúdo.
Se você está procurando uma solução confiável, dê uma olhada no RocketCDN.

Esta solução CDN fácil de configurar aproximará instantaneamente seu site de qualquer lugar do mundo onde seus usuários estejam.
Empacotando
Há muitas maneiras de usar o vídeo para aumentar o engajamento e as conversões em sites. Você pode adicionar vídeos explicativos às páginas de suporte, incluir orientações em vídeo nas páginas dos produtos e colocar um vídeo atraente na seção principal da página inicial.
91% das empresas hoje usam vídeo em sua estratégia de marketing online. Além do mais, os consumidores anseiam por esse tipo de conteúdo e querem que as marcas forneçam mais. Então você não quer que seu negócio fique para trás.
A boa notícia é que as páginas de vídeo não são difíceis de otimizar. Desde a formatação adequada do vídeo até estar mais atento sobre como e quando usar o vídeo, há muito que você pode fazer.
Não se esqueça do resto do seu conteúdo também. Esta lista de verificação de otimização da velocidade da página cobre o que você pode fazer para manter seu site WordPress funcionando rapidamente.
