如何自定義滑塊模板?
已發表: 2023-02-05大多數人在創建新滑塊時都會做一件事。 他們查看滑塊模板,看看是否可以找到任何可以使用的東西。 通常,這意味著模板需要滿足兩個條件。 首先,它的主題需要與網站的主題相匹配。 其次,它需要看起來對網站所有者有吸引力。
一種常見的誤解是您選擇的模板必須與您的站點具有相同的主題。 您實際上可以選擇您喜歡的任何模板。 事實上,使用 Smart Slider,您可以完全自定義您導入的任何模板。 因此,您可以使用完全不同的模板為站點主題創建滑塊。 因此,您可以自由選擇我們的任何模板。
如何為您的網站選擇滑塊模板?
選擇模板時應考慮的是哪種模板最有助於傳達您的信息。 例如,如果您的消息是基於文本的,那麼最好的選擇是選擇一個包含大量文本的滑塊模板。 但是,如果您的目標是使用大量圖像來幫助傳遞消息,則應該選擇圖像較多的滑塊。
您應該記住的最重要的事情是您可以自定義模板。 基本上,在導入模板後,您可以像編輯您創建的幻燈片一樣編輯它。 如果您的站點使用與您喜歡的模板不同的配色方案,您可以將它們替換為您的模板。 模板使用的圖像是否與您網站的主題完全不同? 沒問題,你可以上傳你的。 此外,您可以替換文本,甚至刪除一些您不需要的圖層。
我們想創造什麼?
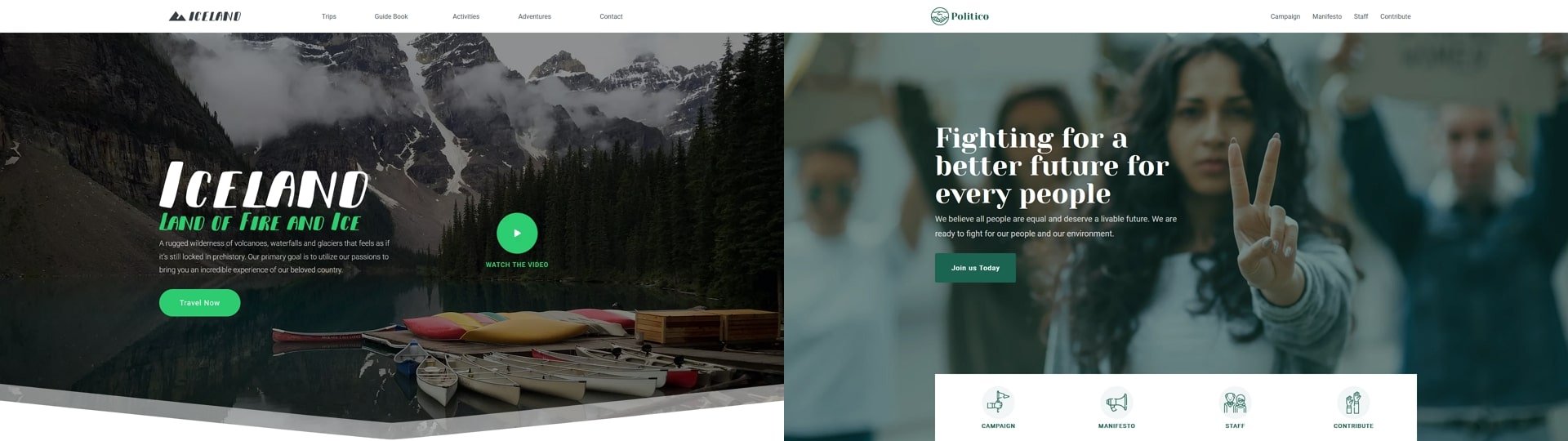
假設我們要使用滑塊為政治主題網站創建一個登錄頁面。 我們需要四個主要部分。 一個用於展示競選議題,另一個用於政治宣言。 然後,我們需要一名競選人員並徵集志願者。 當然,擁有某種導航和迷人的標題會很有用。 一個好的報價總是可以加強政治網站的信息。 因此,如果能找到一個我們可以插入的模板,那就太好了。 總之,我們的政客主題滑塊需要 6 個滑塊或塊。
在本文中,我們將向您展示如何從另一個模板創建這個政治主題滑塊。 事實上,您可以在下面找到詳細的視頻教程,您可以按照以下內容進行操作。 此外,您可以在我們的模板滑塊中找到可供使用的模板。
我們需要什麼樣的滑塊?
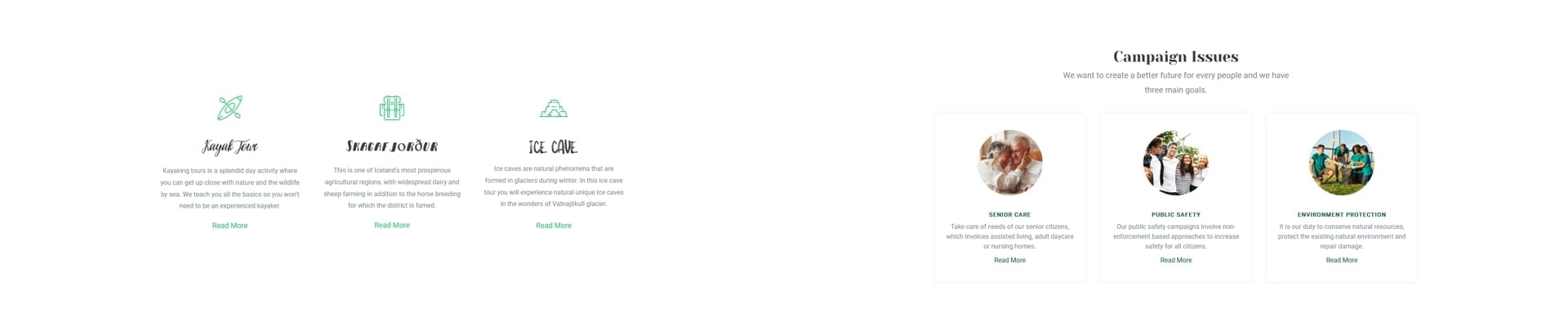
活動問題部分需要展示三個問題。 它們是:養老、公共安全和環境保護。 每個問題都有一個簡短的描述和一個指向其專用頁面的鏈接。 因此,我們需要一個可以很好地顯示這三個元素的滑塊。
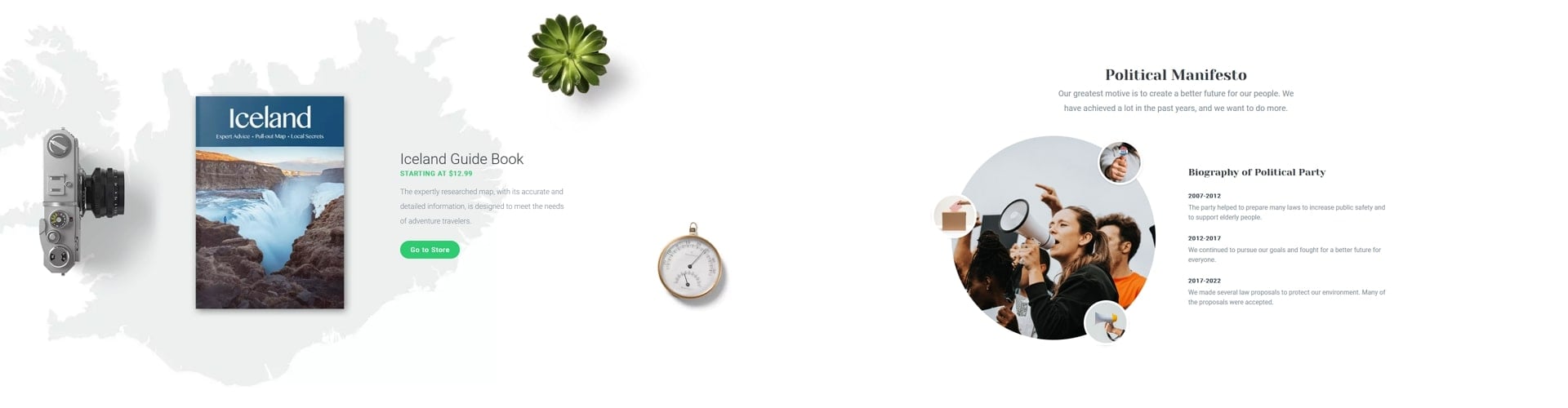
宣言部分將展示政黨的傳記。 所以它的文字會更多,但如果模板有圖像,那也很好。
競選人員由8名成員組成。 我們想展示他們的姓名和職業以及照片,以便選民熟悉他們。 因此,我們需要一個滑塊來幫助我們以漂亮的佈局顯示如此多的圖像。
最後但並非最不重要的是,徵集志願者部分。 這裡我們最需要的是一個 CTA 按鈕,當然還有一個標題。 這裡我們不需要太多其他東西,所以這可能是找到滑塊的最簡單部分。
找到完美的滑塊開始
如前所述,您可以根據自己的喜好更改任何模板並匹配您的利基市場。 我們決定使用 Iceland Adventure 模板作為我們政治模板的基礎。 它擁有我們需要的一切:一個菜單、一個漂亮的標題和一個我們要構建的每個部分的塊。 事實上,它有兩個額外的滑塊,您可以隨意將其移除。 讓我們瀏覽每個滑塊,看看我們要構建什麼以及我們的起點是什麼。
1. 標題部分

標題部分包含一個菜單和一個英雄塊。 它類似於原始標題,其中還包含一個菜單,我們為政治頁面保留了該菜單。 但是,我們從英雄中刪除了視頻燈箱,因為我們不需要它。 此外,我們用一行替換了原始滑塊的形狀分隔線。 此行是新頁面的另一個導航元素。
此外,新英雄還有一些很酷的效果。 例如,它具有背景視差。 此外,該按鈕有一個很好的傳入動畫來引起人們的注意。 雖然最初的 Iceland Adventures 模板也有圖層動畫,但它們出現在所有圖層上。 因此,層動畫突出顯示所有層,而不是只關註一個層。
2. 問題部分

標題下的塊顯示活動問題。 我們給了原始佈局一個主標題和一個副標題,還在列上添加了一些框陰影。 這裡的一個主要變化是為每一列添加了一個框陰影,它有兩個目的。 首先,它有助於顯示列。 其次,它通過在鼠標輸入時使陰影變暗來提供不錯的懸停效果。
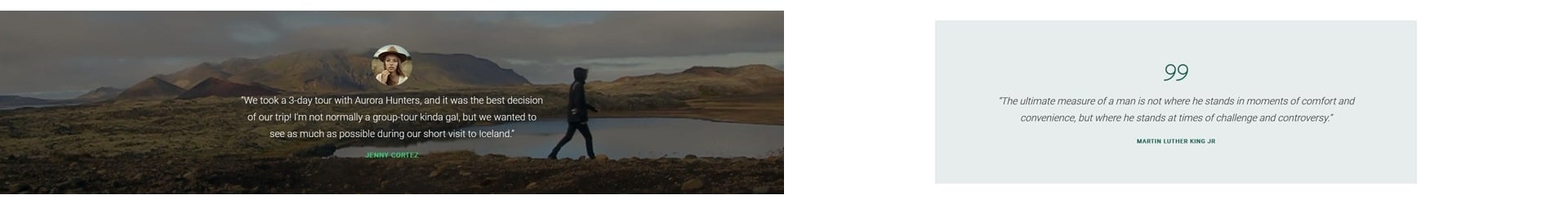
3.報價部分

The Iceland Adventure 的引述塊比我們想要的這個模板更花哨。 因此,我們刪除了原始模板的背景視頻。 相反,我們決定創建一個單一但更微妙的設計元素。 然後我們將白色設置為幻燈片背景,並在內容後面添加純綠色。 然後我們用報價圖片替換了頭像。

4.宣言部分

我們在這個區塊中改變了很多東西。 事實上,它與原始塊幾乎沒有任何相似之處。 我們做了什麼? 首先,我們調整了處於絕對位置的圖層出現的位置(以及方式)。 其次,我們刪除了背景圖像。 第三,我們也為這個塊添加了一個主標題和一個副標題。
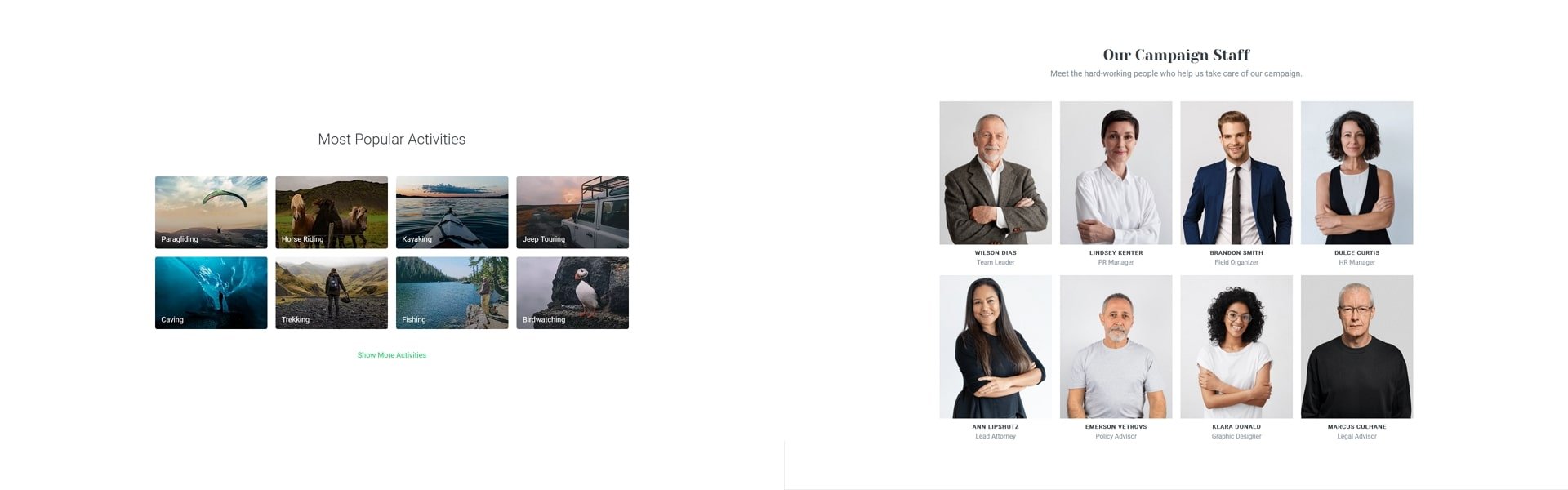
5. 工作人員部分

此塊上的更改似乎不太重要。 然而,我們不得不做出很多重大改變。 例如,原始塊中的圖像是列的背景圖像。 但是,對於政治模板,我們寧願使用圖像層來顯示它們。 使用圖像層很重要的原因是因為我們需要文本位於圖像下方。
6.志願者

我們想要的最後一部分是一種顯示志願者徵集的方式。 因此,我們需要一個帶有漂亮 CTA 按鈕的模板。 Iceland Adventure 模板的最後一部分是一個滑塊,看起來非常適合這個。 然而,它是一個包含三個滑塊的滑塊,而我們實際上只需要一個滑塊。 所以我們決定從這個滑塊中刪除兩張幻燈片。 最後,在方塊中加入了Ken Burns效果,使其更加出眾。
收尾工作
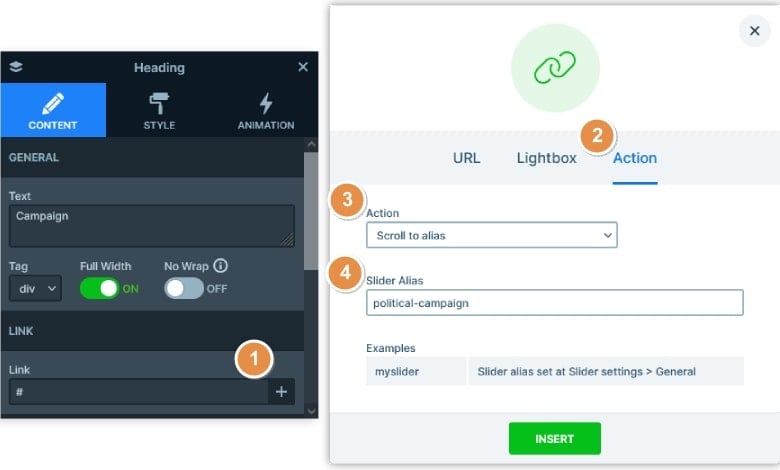
一旦所有滑塊都準備就緒,最後要做的就是設置導航。 您可以使用 Slider Alias 進行導航,並且設置起來很容易。
首先,您需要為四個滑塊設置一個唯一的別名:Campaign issues、Manifesto、Staff 和 Contribute。 完成後,轉到“菜單”滑塊並選擇第一個菜單項。 在其“鏈接”選項中單擊加號圖標,轉到“操作”選項卡並選擇“滾動到別名”。 最後,輸入您在活動滑塊中設置的別名。 對其他 3 個滑塊重複這些操作。

如何將冰島探險變成政治模板?
我們創建了一個分步教程視頻來展示轉換的完整過程。 在視頻中,您可以了解如何自定義圖層、編輯您的內容並創建令人驚嘆的最終結果。 您可以觀看以下視頻:
結論
雖然Smart Slider 有超過 150 個模板,但您可能找不到與您網站主題相匹配的模板。 但是,即使您沒有找到匹配的滑塊也不要擔心。 您可以完全自定義您導入的任何 Smart Slider 模板。 即使它的主題與您網站的主題不同,您也可以進行任何更改以使模板適合。 因此,您實際上可以在您的網站上使用您喜歡的任何模板並對其進行修改以適合您網站的主題。
