¿Cómo personalizar una plantilla de control deslizante?
Publicado: 2023-02-05Hay una cosa que la mayoría de la gente hace cuando está a punto de crear un nuevo control deslizante. Miran las plantillas de control deslizante y ven si pueden encontrar algo que puedan usar . En general, esto significa que la plantilla debe cumplir dos criterios. Primero, su tema debe coincidir con el tema del sitio . En segundo lugar, debe parecer atractivo para el propietario del sitio.
Es un error común pensar que la plantilla que elija debe tener el mismo tema que su sitio. De hecho, puede elegir cualquier plantilla que desee. De hecho, con Smart Slider puedes personalizar completamente cualquier plantilla que importes. Como resultado, puede crear un control deslizante para el tema de su sitio a partir de una plantilla totalmente diferente . Por lo tanto, puede elegir cualquiera de nuestras plantillas.
¿Cómo elegir una plantilla de control deslizante para su sitio?
Lo que debe considerar al elegir una plantilla es cuál ayuda a transmitir mejor su mensaje . Por ejemplo, si su mensaje está basado en texto, lo mejor que puede hacer es elegir una plantilla de control deslizante que tenga mucho texto. Sin embargo, si su objetivo es usar muchas imágenes para ayudar a entregar el mensaje, debe elegir un control deslizante pesado de imágenes en su lugar.
Lo más importante que debes tener en cuenta es que puedes personalizar la plantilla . Básicamente, después de importar una plantilla, puede editarla de la misma manera que editaría una diapositiva que creó. Si su sitio usa un esquema de color diferente al de la plantilla que le gusta, puede reemplazarlo con el suyo. ¿La plantilla usa imágenes que son completamente diferentes del tema de su sitio? No hay problema, puedes subir el tuyo. Además, puede reemplazar textos o incluso eliminar algunas capas que no necesita.
¿Qué queremos crear?
Digamos que queremos crear una página de destino para un sitio web de temática política usando controles deslizantes. Necesitamos cuatro secciones principales. Uno para mostrar los temas de campaña y otro para el manifiesto político. Luego necesitamos uno para el personal de campaña y para llamar a voluntarios. Y, por supuesto, sería útil tener algún tipo de navegación y un encabezado atractivo. Una buena cita siempre puede fortalecer el mensaje de un sitio web político. Por lo tanto, sería genial encontrar una plantilla donde podamos insertar una. En total, necesitamos 6 controles deslizantes o bloques para nuestro control deslizante temático político.
En este artículo , le mostraremos cómo crear este control deslizante de temática política a partir de otra plantilla. De hecho, puede encontrar un video tutorial detallado debajo de lo que puede seguir. Además, puede encontrar la plantilla lista para usar entre nuestros controles deslizantes de plantilla.
¿Qué tipo de deslizadores necesitamos?
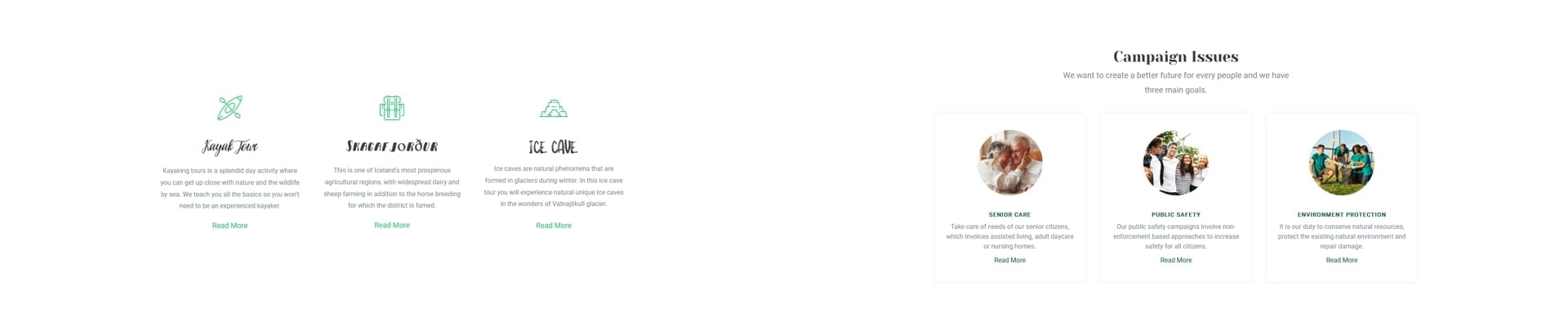
La sección de temas de la campaña necesita mostrar tres temas . Son los siguientes: atención a la tercera edad, seguridad ciudadana y protección del medio ambiente. Cada edición tiene una breve descripción y un enlace a su página dedicada . Entonces, necesitamos un control deslizante que pueda mostrar estos tres elementos de una manera agradable.
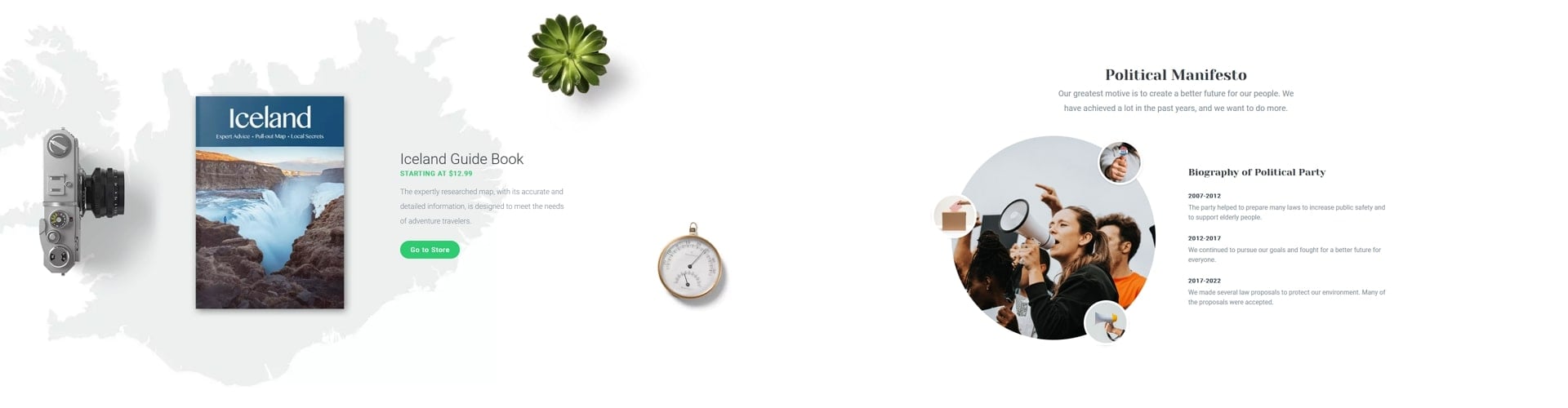
La sección del manifiesto mostrará la biografía del partido político. Por lo tanto, tendrá más texto, pero si la plantilla tiene una imagen, también es bueno.
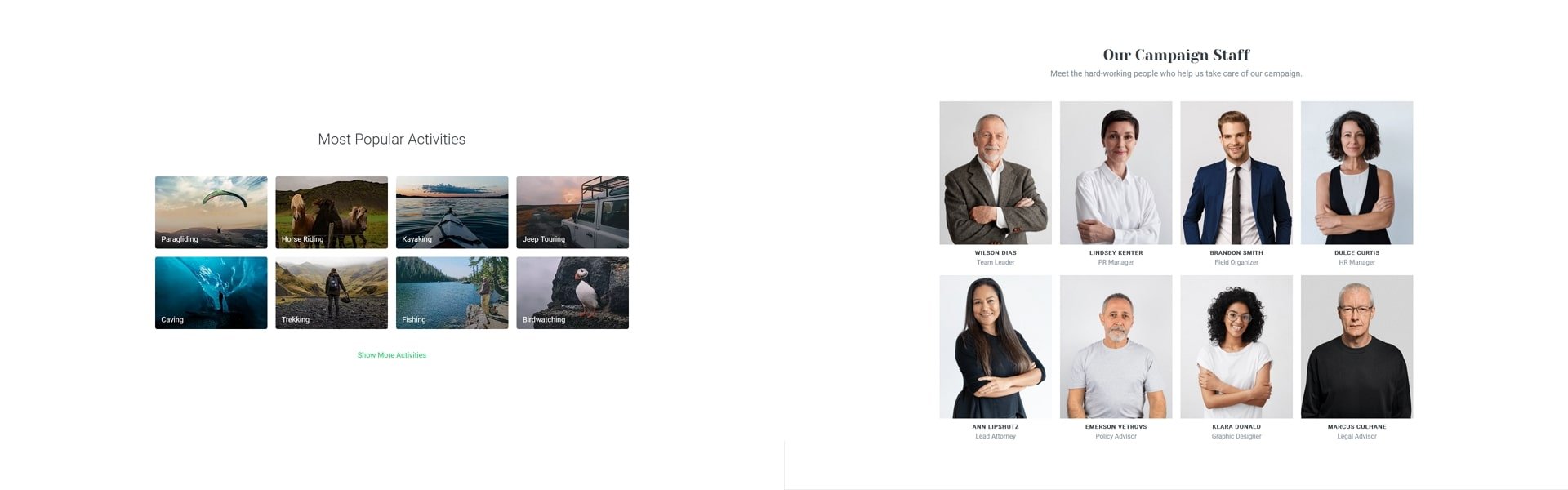
El personal de la campaña consta de 8 miembros . Queremos mostrar su nombre y ocupación y también una imagen para que los votantes puedan familiarizarse con ellos. Por lo tanto, necesitamos un control deslizante que nos ayude a mostrar tantas imágenes en un diseño agradable.
Por último, pero no menos importante, la sección de convocatoria de voluntarios. Aquí lo más importante que necesitamos es un botón CTA, y por supuesto un titular . No hay mucho más que necesitemos aquí, por lo que probablemente esta sea la sección más sencilla para encontrar un control deslizante.
Encontrar los controles deslizantes perfectos para comenzar
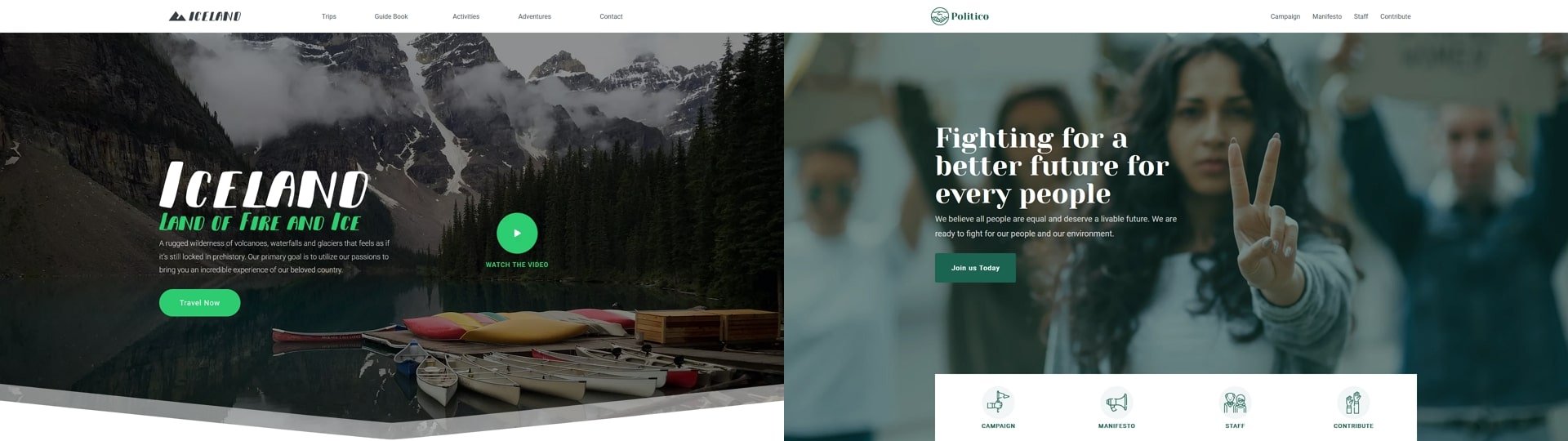
Como se mencionó anteriormente, puede cambiar cualquier plantilla a su gusto y para que coincida con su nicho. Decidimos utilizar la plantilla de Islandia Adventure como base de nuestra plantilla política. Tiene todo lo que necesitamos: un menú, un buen encabezado y un bloque para cada sección que queremos construir. De hecho, tiene dos controles deslizantes adicionales que puede quitar. Repasemos cada control deslizante para ver qué vamos a construir y cuál es nuestro punto de partida.
1. Sección de encabezado

La sección de encabezado contiene un menú y un bloque de héroe. Es similar al encabezado original, que también contiene un menú, que mantuvimos para la página Política. Sin embargo, eliminamos la caja de luz de video del héroe porque no la necesitábamos. Además, reemplazamos el divisor de forma del control deslizante original con una fila. Esta fila es otro elemento de navegación para la nueva página.
Además, el nuevo héroe tiene algunos efectos geniales. Por ejemplo, tiene un paralaje de fondo. Además, el botón tiene una buena animación entrante para llamar la atención. Si bien la plantilla original de Iceland Adventures también tenía animaciones de capas, estaban presentes en todas las capas. Entonces, las animaciones de capa resaltaron todas las capas, en lugar de enfocarse en una.

2. Sección de problemas

El bloque debajo del encabezado muestra los problemas de la campaña. Le dimos al diseño original un título principal y un subtítulo y también algunas sombras de cuadro en las columnas. Un cambio importante aquí es agregar una sombra de cuadro a cada columna, lo que tiene dos propósitos. Primero, ayuda presentar las columnas. En segundo lugar, brinda un agradable efecto de desplazamiento al hacer que la sombra sea más oscura al ingresar el mouse.
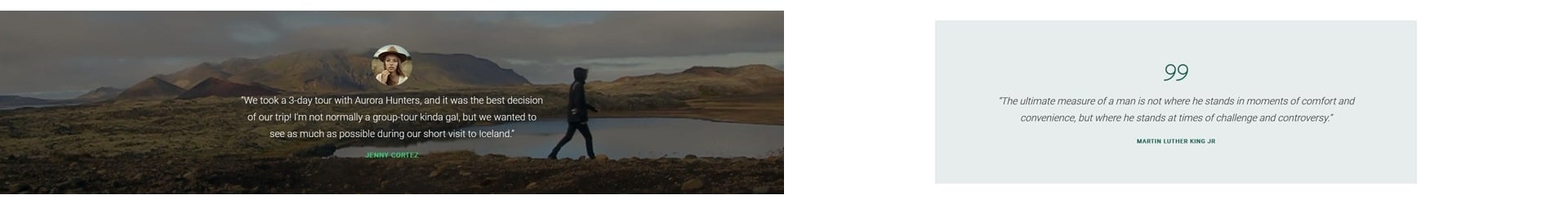
3. Sección de cotización

El bloque de citas de Iceland Adventure es un poco más elegante de lo que queríamos para esta plantilla. Entonces, eliminamos el video de fondo de la plantilla original. En cambio, decidimos crear un elemento de diseño único pero más sutil. Luego establecemos un color blanco como fondo de la diapositiva y agregamos un color verde sólido detrás del contenido. Luego reemplazamos el avatar con una imagen de cotización.
4. Sección del manifiesto

Cambiamos muchas cosas en este bloque. De hecho, apenas se parece al bloque original. ¿Qué hicimos? Primero, ajustamos dónde (y cómo) aparecen las capas que están en posición Absoluta. En segundo lugar, eliminamos la imagen de fondo. En tercer lugar, también agregamos un título principal y un subtítulo a este bloque.
5. Sección de personal

Los cambios en este bloque no parecen ser demasiado significativos. Sin embargo, tuvimos que hacer muchos cambios importantes. Por ejemplo, las imágenes del bloque original son las imágenes de fondo de la columna. Sin embargo, para la plantilla Política, preferimos usar capas de imágenes para mostrarlas. La razón por la que era importante usar capas de imagen es porque necesitábamos que los textos estuvieran debajo de la imagen.
6. Voluntario

La última sección que queríamos tener era una forma de mostrar una convocatoria de voluntarios. Entonces, necesitábamos una plantilla con un buen botón CTA. La sección final de la plantilla de Islandia Adventure es un control deslizante que parecía perfecto para esto. Sin embargo, es un control deslizante con tres controles deslizantes y en realidad solo necesitamos una sola diapositiva. Así que decidimos eliminar dos diapositivas de este control deslizante. Finalmente, se agregó el efecto Ken Burns al bloque para hacerlo más llamativo.
Últimos retoques
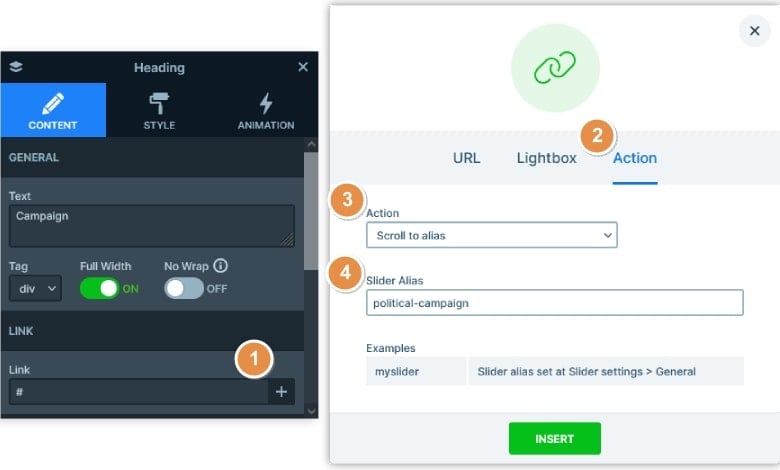
Una vez que todos los controles deslizantes estén listos, lo último que debe hacer es configurar la navegación. Puede usar el alias del control deslizante para la navegación y es fácil configurarlo.
Primero, debe configurar un alias único para cuatro controles deslizantes: Problemas de campaña, Manifiesto, Personal y Contribuir. Cuando haya terminado, vaya al control deslizante Menú y seleccione el primer elemento del menú. En su opción Enlace, haga clic en el ícono más, vaya a la pestaña Acciones y elija Desplazarse a Alias. Finalmente, ingrese el Alias que configuró en el control deslizante Campaña. Repita esto con los otros 3 controles deslizantes.

¿Cómo transformar la Aventura de Islandia en una plantilla política?
Creamos un video tutorial paso a paso para mostrar el proceso completo de la transformación. En el video puedes ver cómo personalizar las capas, editar tu contenido y crear un resultado final increíble. Puedes ver el video a continuación:
Conclusión
Aunque Smart Slider tiene más de 150 plantillas , es posible que no encuentre ninguna que coincida con el tema de su sitio. Pero no se preocupe, incluso si no encuentra un control deslizante que coincida. Puede personalizar completamente cualquier plantilla de Smart Slider que importe . Incluso si su tema no es el mismo que el de su sitio, puede realizar cualquier cambio para que la plantilla encaje. Como resultado, puede usar cualquier plantilla que desee en su sitio web y modificarla para que se ajuste al tema de su sitio.
